Web Design Shock - Archives (avril 2015)
Design resources and high quality articles

A JavaScript library that can be used as a navigation, pie menu and more. You just need to add the wheelnav.js on a div, and change the attributes for spinning time, direction, and even the general styling of the wheel. It is a free plugin, made by Gábor Berkesi.
The post wheelnav.js: Spinning Menu Wheel JavasCript Library appeared first on ByPeople.

FancyBoxes is a jQuery-based HTML5 plugin that creates fancy animated boxes, that can animated opening for your containers and it has 11 animation types, 4 queue type and the best part is you pick all the colors. The documentation can be found at Github, as well as the free download.
The post FancyBoxes: jQuery Animated Boxes Plugin appeared first on ByPeople.

A plugin made with jQuery that allows you more control over social sharing options. The plugin has several features like full control over the design of the buttons, no separate js loading for separate services, share counts of all supported services, and easy configuration. socialShare.js is free.
The post socialShare.js: Social Sharing jQuery Plugin appeared first on ByPeople.
 A jQuery plugin that helps you create animated intro loading pages. The plugin can be installed and used easily, it's responsive, really light, you don't need to know jQuery to use it, and it has a GNU General Public License.
A jQuery plugin that helps you create animated intro loading pages. The plugin can be installed and used easily, it's responsive, really light, you don't need to know jQuery to use it, and it has a GNU General Public License.
The post Easy jQuery Loading Effects Plugin appeared first on ByPeople.

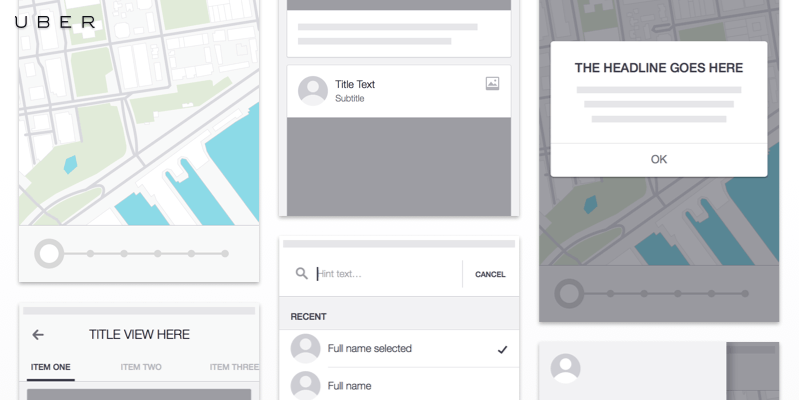
A nice user interface to make wireframes similar to Uber iOS app. It can help you create quickly prototypes when illustrating initial concepts for new apps. The kit's contents are navigation bars, swiping tabs, progress bars, buttons, table views, card views, maps and more. You can use it freely. Made by John Francis.
The post Sketch Uber Wireframe Kit appeared first on ByPeople.
![]()
A set of 312 free icons for personal and commercial projects in SVG format. The set is flat and colorful, including icons for multiple purposes, from the tiniest aspect of life to the most relevant. It is licensed under the Good Boy License.
The post Colorful Flat SVG Icons appeared first on ByPeople.

An open source tool for creating resumes with the help of JSON. It has a good collection of predefined themes to get you started, it's lightweight, easy to use and semantic. The project includes a theme manager, theme utilities, documentation and more.
The post Open Source JSON Resume Generator appeared first on ByPeople.
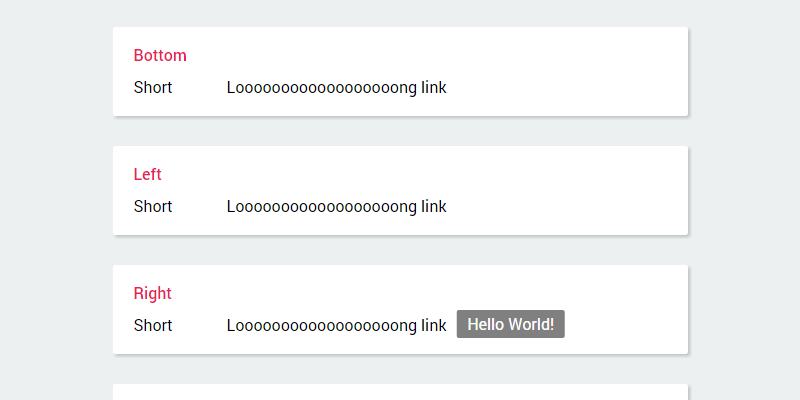
 A simple CSS snippet which locates tooltips on different positions. You can locate them on any side (left, right, up and down), the code is really lightweight and can be implemented on any project, making the necessary adjustments. It is free and it was created by Ben Mildren.
A simple CSS snippet which locates tooltips on different positions. You can locate them on any side (left, right, up and down), the code is really lightweight and can be implemented on any project, making the necessary adjustments. It is free and it was created by Ben Mildren.
The post Super Simple CSS Tooltips appeared first on ByPeople.

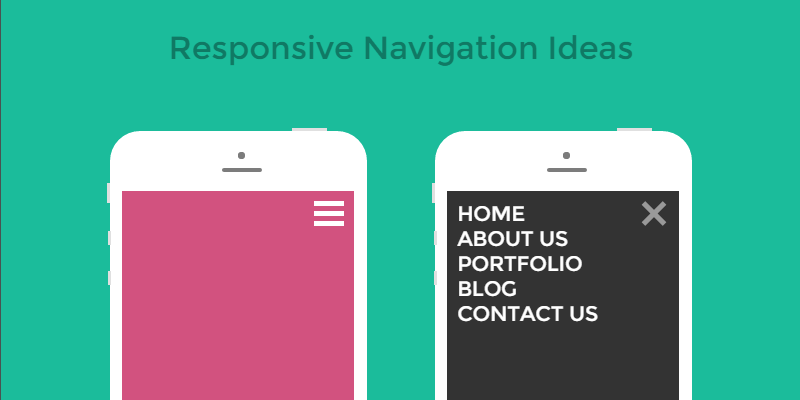
A set of CSS effects for navigation. All of them are responsive, consisting of off-canvas menus. The menus appear differently, and you can adapt the one you like to your project for free. Created by Andrzej Dubiel.
The post Responsive CSS Navigation Menu Ideas appeared first on ByPeople.

nude.js is a complete library made with JavaScript and HTML which helps you detect nude parts of the human body. It is perfect for any app or website that uses sensitive images for protecting people's privacy. The library can be downloaded and used for free. Patrick Wied created nude.js.
The post nude.js: JavaScript and HTML Nudity Detector appeared first on ByPeople.

A simple code snippet in CSS for creating a one-page menu. The snippet uses very little CSS and no JavaScript, and It can be used commercially or personally, as long as you provide proper attribution. It was created by Alberto Hartzet.
The post One-page CSS Navigation Menu appeared first on ByPeople.

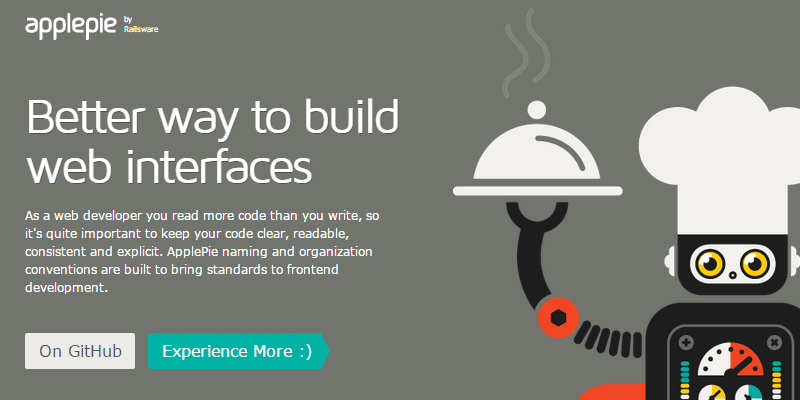
ApplePie is a semantic and modular CSS framework perfect for building simple web interfaces. It help maintaining your code clean, readable, consistent and explicit, It has a semantic approach, completely named and organized, and it is totally modular, giving you the possibility to start with the basics and improve it over time. It is a free framework.
The post ApplePie: Semantic and Modular CSS Framework appeared first on ByPeople.

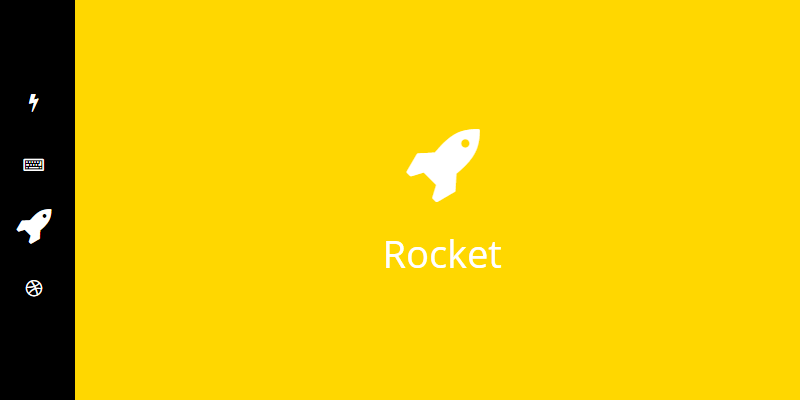
A nice navigation layout displaying a simple menu icon. Once clicked, a side menu with colorful icons appears. The layout also has some effects for screen transition. It was made with CSS and JavaScript by Codepen user Ettrics.
The post Vertical CSS and JavaScript Navigation Layout appeared first on ByPeople.

iCollection is a user interface kit made in PSD format including 38 screens. The screens are divided into three categories: iShop (perfect for e-commerce apps, with 15 PSD files), iShoot (12 PSD files) and iOwn (13 PSD files). creation is totally editable and you can use it freely. It weighs 148MB.
The post iCollection: Clean PSD UI Kit appeared first on ByPeople.

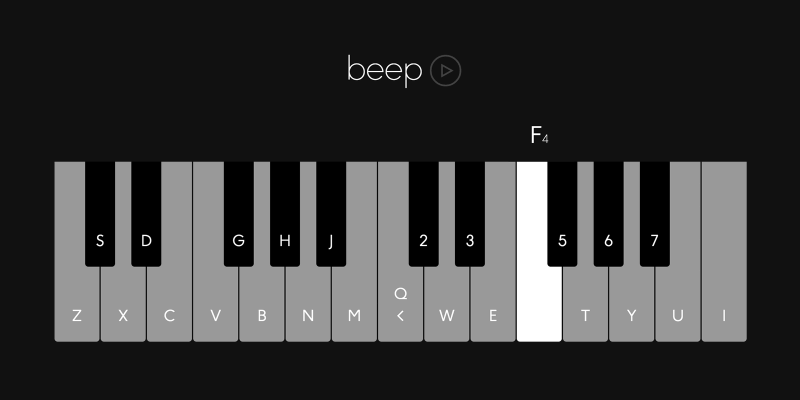
A JavaScript toolkit for building synthesizers with browser support with just one line of code. It works in Chrome, Safari, Firefox and Opera. It uses easy ASCII, smart conversion, voices, triggers and more. beep.js is free and you can use it in any way possible (personal and commercial).
The post beep.js: JavaScript Synthesizer Generator appeared first on ByPeople.

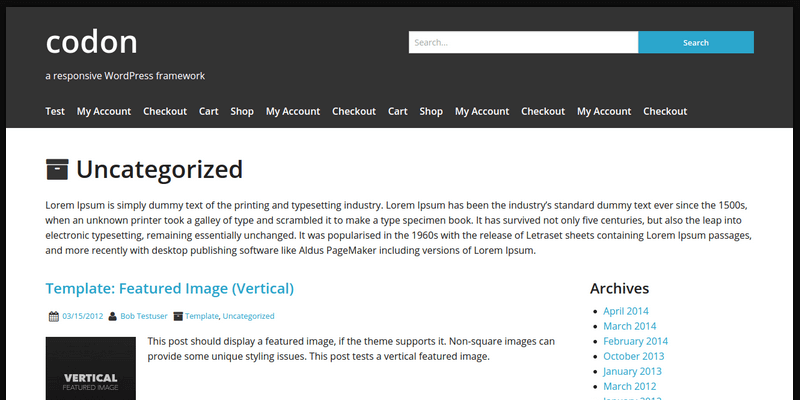
A complete WordPress starter theme that includes all the necessary elements for creating your own theme in an easy way and really fast. It features a minimal style, lots of customizable options for presentations, filters and other development elements. It's been built using Foundation 5.
The post Codon: Complete WordPress Starter Theme appeared first on ByPeople.
 A WordPress plugin for limiting login attempts from a specific IP address within a certain period. It records IP addresses and timestamp for every failed login attempt. If a certain amount of logins attempts are performed, the plugin disables the login form in order to prevent brute force password attacks. It is a free plugin.
A WordPress plugin for limiting login attempts from a specific IP address within a certain period. It records IP addresses and timestamp for every failed login attempt. If a certain amount of logins attempts are performed, the plugin disables the login form in order to prevent brute force password attacks. It is a free plugin.
The post Login Attempts Limit WordPress Plugin appeared first on ByPeople.

A WordPress plugin for limiting login attempts from a specific IP address within a certain period. It records IP addresses and timestamp for every failed login attempt. If a certain amount of logins attempts are performed, the plugin disables the login form in order to prevent brute force password attacks. It is a free plugin.
The post Limit WordPress Login Attempts Plugin appeared first on ByPeople.
A plugin made in jQuery for creating simple fade effects randomly. It includes some parameters to change the duration (with an initial value of "slow") and repetition (true by default). The creator of this plugin is Yuusaku Miyazaki and it's licensed under MIT.
The post jQuery Random fade In Plugin appeared first on ByPeople.
A useful CSS tag that can be used to discreetly name boxes and give them a fancy style. Its 3D effect makes it look as if it was coming from behind the page, which is a nice aesthetical detail. Text and color can always be modified in order to meet the needed requirements. the snippet can be used freely and it was created by Aaron Huang.
The post Pure CSS Ribbon Tag appeared first on ByPeople.
pdf.js is a simple PDF reader made in JavaScript. It can be used online or downloaded to implement in on its own locally, and it is an open source project, made by Mozilla. it also has extensions for Chrome and Opera but their not working quite well yet.
The post pdf.js: Online & Local JavaScript PDF Reader appeared first on ByPeople.
A cool set of elements for creating art scene mockups. It includes lots of clean and layered art equipment photos taken from an isometric angle; also, it has 15 already set-up stages in PSD files for easy starting, 25 ground isometric textures and more. A set created by Mucahit Gayiran. It weighs around 256MB compressed.
The post Isometric Art Equipments Scene Generator appeared first on ByPeople.
MP is a sleek template made in HTML5 and CSS which has 6 different pages, totally responsive (index, about, contact, portfolio, shortcodes and projects). It was built using the Kube framework, and it includes tons of design elements to be used freely in your next creation.
The post MP: Minimal HTML5 Portfolio Template appeared first on ByPeople.
An overlay sign up form made in CSS and JavaScript consisting of a single button; when clicked, it displays the form with fields for name, email, password and confirmation. It also stores the data you input with the help of AJAX. It is a free snippet that can be used in any project and it was created by Chris Deacy.
The post Overlay JavaScript & CSS Signup Form appeared first on ByPeople.
A minimal JavaScript framework for creating modular web and mobile applications. It allows collaborative work, which means you can test your creations independently or as part of a group and build scalable client-side code. T3 is an open source framework and it was created by Box, inc.
The post T3: Web & App JavaScript Framework appeared first on ByPeople.
A collection of multiple PDF readers, ready to be used online or locally.
The post PDF Readers appeared first on ByPeople.
A set of WordPress login forms to give your users a pleasant experience right from the beginning by modifying or customizing the login page.
The post WordPress Login Forms appeared first on ByPeople.
A simple accordion made in CSS with the capability to adapt to any screen size. It uses the images as backgrounds and implements nice hover effects. You can use it on any project for free. Created by Michael Ferry.
The post Responsive Background Images CSS Accordion appeared first on ByPeople.
A plugin for WordPress sites to get a sexy login widget. It’s useful for site owners who want a different styling for the WordPress login pages. It uses AJAX and jQuery effects but has a fallback mechanism for javascript-disabled browsers. It also handles errors without refreshing the screen, has an optional ReCaptcha for login and forms and it’s compatible with WordPress 3.0 or higher, as well as Internet Explorer, Safari, Chrome, Firefox and Opera.
The post Sexy Login WordPress Plugin appeared first on ByPeople.
A compelling questionnaire made in pure CSS with hover effects and a material design. It consists of a medium-size widget with a featured area that changes when you select an item of the menu. It is a free snippet, easy to implement in any project and created by Nikolay Talanov.
The post Pure CSS Questionnaire Concept appeared first on ByPeople.
Primer is a CSS toolkit for creating websites and platforms. It is the base of Github itself, including several tools, elements and guidelines for easy web development and scalability. It has buttons, forms, navigation, alerts, avatars, states and other utilities. You can download it for free and collaborate since it is open source.
The post Primer: CSS Web Development Framework appeared first on ByPeople.
A complete eBook available in 3 formats about how to code with CSS3 and HTML5. An eBook that you can download for free or read online, and it is perfect for beginners without any experience, using practical analogies and simple examples to guide the user throughout the process of website creation.
The post Learn How to Code in HTML5 & CSS3 eBook appeared first on ByPeople.
A bundle of free ebooks for web design beginners and experts, covering all areas of HTML for easy and fast development.
The post HTML eBooks appeared first on ByPeople.
SmallPDF is a neat online tool for managing PDF files. It compresses them and converts from PDF to JPG, Word, Excel, PPT and vice-versa. With it, you can also merge PDFs, split them, unlock them and send letters. You can use this resource for free.
The post SmallPDF: Free Online PDF Managing Tool appeared first on ByPeople.
A list with online tools for managing different types of files.
The post File Management Tools appeared first on ByPeople.
Lumen is a micro-framework created with PHP by Laravel. It is a minimal development tool that allows fast micro-services and APIs, without losing its power. With it, you can manage caching, queues, validation, routing, middleware, and other features. It is licensed under MIT.
The post Lumen: PHP Development Micro-Framework appeared first on ByPeople.
A User Interaction kit made in PSD format that will allow you to create comfortable and intuitive app designs for recent iOS interfaces. To use it, just drop the smart object over the layout to test your design. It was created by Dribbble user Bunin and based on the article The Rise of the Phablet.
The post iOS7 User Interaction PSD Kit appeared first on ByPeople.
FormFactor is an efficient, semantic, and user-friendly form elements generator. It helps you access code for text, email, checkbox, radio, switch, select, date, color, range and submit elements in an easy way. You can find it on Github and use it for free on you next project.
The post FormFactor: CSS & HTML Form Elements Generator appeared first on ByPeople.
Denta Lite is a simple business WordPress theme perfect for dentists. It is a clean responsive theme that includes a top bar with phone number and schedule, slider, services/features area, blog posts and more. It is a free theme, ready to be downloaded, edited and implemented.
The post Denta Lite: Free Dentist Business WordPress Theme appeared first on ByPeople.
A beautiful, animated button made in CSS that once you click it, it transforms into a loading bar, and then into a confirmation button. It has a material style, and doesn’t require much time to integrate into your website. Created by Bhakti Al Akbar Pasaribu.
The post Animated Material CSS Loading Button appeared first on ByPeople.
Fara is a theme for WordPress sites with a masonry style, similar to Pinterest. It has a big featured header area with image background, logo and description, and then it shows the grid-organized blog posts. It uses Google font, it’s rated well and it’s free. The theme was made by WordPress user vladff.
The post Fara: Free Masonry WordPress Theme appeared first on ByPeople.
LSX is a WordPress framework which gives you the basic tools to create a complete theme. It already has the necessary components for a usable theme, so you don’t have to correct anything later. It is well documented, you can customize it live, and add custom branding. You can use it freely for any purpose.
The post LSX: Minimal WordPress Theme Framework appeared first on ByPeople.
Moderne is a free font with sharp edges. It is a sans-serif creation that comes as TTF and you can use it in both web and printed design. This font has uppercase, lowercase, numbers and some special characters. It can be used personally or commercially.
The post Moderne: Free Sans-serif Typeface appeared first on ByPeople.
Layzr.js is a small and modern JavaScript library that allows images, text and other content load faster on any website. It is also fast and easy to implement. The library is free to download and use, it’s licensed under MIT and it was created by Michael Cavalea.
The post Layzr.js: Small Lazy Loading JavaScript Library appeared first on ByPeople.
A free material UI kit made in PSD format, totally organized and ready to use as is or to be edited. The kit has the regular UI components like menu bars, profile widgets, charts, post previews & thumbnails, search bars, buttons, forms and many more. It also includes icons. The set can be used for personal and commercial projects.
The post Free Material Design UI Kit appeared first on ByPeople.
A very useful set or templates made in pure CSS.
The post CSS Templates appeared first on ByPeople.
An awesome pack including 240 maps and location icons available in PNG and SVG file formats. The icons are fully editable and rasterizable, and they come in full and outlined versions. Within you can find buildings, animals, signals, food, sports, clothes, audiovisual, technology, vehicles, public places and more.
The post Free Maps & Location SVG Icons appeared first on ByPeople.
A list of tutorials and presentations for learning how to use SVG, its best practices and how to take advantage of it on your projects.
The post SVG Tutorials appeared first on ByPeople.
A minimal set of PDF templates with several models of smart watches. They come as vectors for easy edition in photoshop, they include guides and the file is organized. You can print them and see how they’ll look around your wrist. These templates are free to use, modify and integrate into any personal or commercial project.
The post Multiple Minimal Smartwatch PDF Templates appeared first on ByPeople.
A presentation created by Sara Soueidan explaining the basis of building interfaces with SVG in an effective way. It explains the advantages of SVG against CSS, its styling capabilities, and how it can handle animations.
The post Building Better Interfaces with SVG Online Presentation appeared first on ByPeople.
Research Kit is an open source framework for building iOS apps made by Apple. It intends to aid researchers around the world access health data and the tools for managing real-time investigations, relying on millions of users around the world. This framework can be used for free.
The post ResearchKit: iOS Research Apps Framework appeared first on ByPeople.
Gitium is an automatic git version control and deployment for your plugins and themes integrated into wp-admin. It enables continuous development and integrates perfectly with Github, Bitbucket and Travis-CI. It is a well-reviewed plugin and it’s free to download and use.
The post Gitium: Git Version Control WordPress Plugin appeared first on ByPeople.
A free WordPress plugin to manage unlimited sites from only one dashboard. It is self-hosted, so you can store it on your own server, update themes with one click, manage backup and restore and more. It is a well-rated plugin, and can be used freely on any project.
The post InfiniteWP Client: WordPress Site Management Plugin appeared first on ByPeople.
A simple online tool for centering divs and texts with CSS. You just need to select the content you wanna center, modify the container’s size, its alignment and that’s it. Finally, download the CSS and include it on your template. It was created by Oliver Zheng.
The post CSS Div & Text Centering Tool appeared first on ByPeople.
A Bootstrap modal library made in JavaScript that helps you create and manage modals. The library can send notifications remotely thanks to AJAX, and several additional features can be applied to improve its functionality. It has an MIT license and was created by Samuel Pinto.
The post Bootstrap Easy Modal JavaScript Library appeared first on ByPeople.
FlexCss is a library for creating UI elements. It includes different JavaScript components and widgets optimized for responsive environments. It supports custom validation, tooltips, dropdown, tabs, off-canvas navigation and more. A library licensed under MIT and created by David Heidrich.
The post FlexCss: CSS & JavaScript UI Elements Library appeared first on ByPeople.
Sprint.js is a simple DOM library, constituting an alternative to jQuery. Although jQuery offers more features, Sprint.js makes DOM friendlier, relying on newer APIs supported by modern browsers and optimizing a bunch of other things in order to provide you with fast DOM operations.
The post Sprint.js: Lightweight DOM Library appeared first on ByPeople.
A useful WordPress plugin to make changes on the login screen of your WordPress site. It can add and detect your logo image size automatically, you can change the color of the other elements of the login page and it has a color picker so you don’t need to worry about color codes. This is a free plugin for any purpose and project.
The post Login Screen Manager WordPress Plugin appeared first on ByPeople.
A list of several usability tools (online and downloadable) for testing your website performance, or to create it correctly from the beginning.
The post Usability Testing Tools appeared first on ByPeople.
Dazzling is a flat WordPress theme for e-commerce purposes. This theme is really clean, including logo, menu and shopping cart area, a featured image area with caption and description. It also has featured products, and a sidebar with widgets. This theme is free to download and use.
The post Dazzling: Free Flat Design WordPress Business Theme appeared first on ByPeople.
Shopper is a minimal e-commerce WordPress theme, perfect for taking your store to the next level. This theme has a simple grid setup, a nice black and white style and easy to use layout. This theme is free and you can modify it at will.
The post Shopper: Minimal Grid-like E-commerce WordPress Theme appeared first on ByPeople.
A minimal theme for WordPress focused on bloggers and writers. It leaves aside irrelevant content like the excess of imagery to let your users focus on the written content. This theme includes a big featured image header, logo or headline area, blogging area and widgetized footer. This theme can be used and edited freely.
The post Gateway: Minimal Bloggers & Writers WordPress Theme appeared first on ByPeople.
Dragula is a simple drag and drop JavaScript library. It is super easy to set up, has no bloated dependencies, it figures out the order on its own, and it offers visual feedback by adding a shadow where the item would be dropped. It also includes touch events. This plugin is free and it has an MIT license.
The post dragula: Drag & Drop JavaScript Library appeared first on ByPeople.
A jQuery plugin that controls animations for tween.js, the JavaScript animation engine, which makes work easier. It supports the most popular transitions like transform, opacity, color and backgroundPosition. You can use this plugin in any project, whether it is personal or commercial.
The post jQueryTween: Lightweight Animation jQuery Plugin appeared first on ByPeople.
Email.js is a set of components that allow you write email apps with JavaScript (on the client in HTML5 or on the server in node.js). It includes an IMAP client: browserbox, an SMTP client: smtpclient, an email parser: mimeparser and an email builder: mailbuild. It is Open Source, licensed under the MIT license, well tested and standards-based.
The post email.js: Email Apps JavaScript Framework appeared first on ByPeople.
A jQuery real-time chat app similar to Facebook or gmail’s chat. It uses jQuery UI + Node.js + Socket.IO. By default the app works with an existing Heroku app, so you don’t need to install Node and NPM. This plugin is licensed under MIT, so you can use it freely.
The post Simple Facebook-like jQuery Chat appeared first on ByPeople.
A powerful parser for CSV documents. It is a JavaScript library that allows you to convert from JSON to CSV and vice-versa, autodetects delimiters, open local files, download remote files, skip commented lines, handle errors and more. This library is licensed under MIT and it was created by Matt Holt.
The post Papa Parse: Powerful CSV JavaScript Parsing Library appeared first on ByPeople.
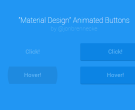
A set of animated material design buttons made in CSS, including effects when the user clicks and hovers. This buttons can be implemented easily on any website and you can modify the code at will. This snippet is free and it was made by Jon Brennecke.
The post CSS-only Material Design Buttons appeared first on ByPeople.
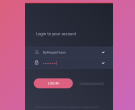
A cool login box in dark style made with CSS and jQuery. It is a minimal and lightweight widget that once clicked, it animates and provides a confirmation. This snippet can be modified or use as is, and it was created by Jamie Coulter.
The post CSS & jQuery Login Box Concept appeared first on ByPeople.
Yako is a tiny DOM-less graph library, build to rendering graphs fastly both in the server side and front-end with the help of CommonJs. This library is intended to generate light-weight and simple SVG graphs, pie, sparkline and donut charts, among others. This library is licensed under MIT.
The post Yako.js: Tiny DOM-less JavaScript Graph Library appeared first on ByPeople.
A Windows 8 UI framework for Sketch that includes design elements like off-canvas menus, grids with sorting, toolbars, search, form elements, input boxes, buttons, radio buttons, checkbox, and many more. it can be used freely.
The post Windows 8 Sketch UI Framework appeared first on ByPeople.
A nice set of gestures with lots of hand gestures in AI, PNG and PSD. It has gestures for one to five fingers, including arrows, circles, crosses and more. This set can be used freely in any project and it is licensed under Creative Commons 4.0 License.
The post Free AI, PNG & PSD Righteous Gestures Icon Set appeared first on ByPeople.
A compelling design for ribbons made in CSS. They are really lightweight and you get to use them freely o any design (web and mobile app). These ribbons were created by Jeff Wainwright.
The post Single Element CSS Ribbon Design appeared first on ByPeople.
A neat WordPress plugin for customizing the login page. This login customizer allows the users to be redirected to different pages of the site after the login. There’s also a flexible custom login widget you can style to display it on your blog. This plugin is free to download and use in any project and it was created by WordPress user tepelstreel.
The post A5 Custom Login Page WordPress Plugin appeared first on ByPeople.
lunr.js is a JavaScript library that allows full-text search in your browser on client-side applications. It enables a complete search functionality without the need for external, server-side search services. This plugin can be downloaded for free and it was created by Oliver Nightingale.
The post lunr.js: Full-text Serch JavaScript Library appeared first on ByPeople.
Ajax BootModal Login is a WordPress plugin that uses Bootstrap and Ajax to allow better login, registration or lost password, and also display the user profile with beautiful shape. It is an easy to use WordPress plugin and can be configured quickly. This plugin is well rated and it was created by Alimir.
The post Ajax BootModal Login WordPress Plugin appeared first on ByPeople.
Blue Login Style is a WordPress plugin that helps you customize your wp-login page easily with a single click. This resource has the ability to add a message, change the login logo, ability to set login, logout and register redirect links and many more. This plugin was created by WordPress user Alimir.
The post Blue Login Style WordPress Plugin appeared first on ByPeople.
A simple button animation made in CSS and JavaScript with a Material style. The first thing you’ll see is a simple button with a plus sign that, when clicked, displays the modal with cool animations. This code snippet is free to use and modify, and it was created by XavaSoft.
The post Animated Material Design CSS & jQuery Button appeared first on ByPeople.
A responsive and retina ready template created in PSD format. It is a website template with a classical style, including screens for video, gallery, product featuring, and more.This template includes several design elements, and it is totally editable. This template is free.
The post Visual Box: Free Retina Ready PSD Format appeared first on ByPeople.
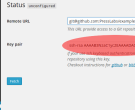
Cachet HQ is an open source status page system made in PHP. With is you can list your services components, log incidents, apply a custom stylesheet to the status page, markdown support for incident messages, check metrics and more. It can be used personally and commercially in any project.
The post Cachet HQ: Open Source Status Page PHP System appeared first on ByPeople.
A beautiful hand crafted font. This font includes three variations, inline, cracked and black, and it comes in TTF format. It is perfect for posters and advertising, mainly printed designs although it works good on web environments. This font was created by Rafa Miguel.
The post Melma: Hand Crafted Font appeared first on ByPeople.
Clean login is a plugin for WordPress that displays forms on any front-end page thanks to the help of shortcodes. It allows you create login, registration, profile editor and passwords. It includes several features for basic configuration, styling, spam protection, and more.
The post Clean Login WordPress Plugin appeared first on ByPeople.
The Custom Login Customizer is a plugin for WordPress that helps you change the admin login page easily right from the WordPress customizer. This plugin has pretty good ratings, and it is compatible with recent versions of WordPress. The plugin is free and it was created by Hardeep Asrani.
The post Login Page Customizer WordPress Plugin appeared first on ByPeople.
A collection of 100 free spa icons in SVG file format. This set can be used for free in your personal and commercial projects. you can even modify them. They weight 4MB and it also includes JPG files.
The post Free Spa SVG Icons Set appeared first on ByPeople.
Axure is a simple tool for creating prototypes and wireframes without using code at all. It can be downloaded and installed for free on Mac and Windows, it allows you to open. Sketch prototypes and publish and share it easily. It also has a pro version with extended functionality.
The post Axure: App & Website Wireframing Tool appeared first on ByPeople.
Story brush is a detailed brush font that includes over 240 characters and comes in two weights: regular and slanted. It comes in OTF and TTF format and it can be used for printed posters and t-shirts, among many other. This font is free to download and use on any project.
The post Story Brush: Detailed Handwritten Typeface appeared first on ByPeople.
A complete online tool for prototyping and creating wireframes. This tool helps you select an initial canvas that you can actually modify the size to see how your design adapt on desktops and mobile devices. It gives you the basic controls to create simple and fast models for your app or website.
The post wireframe.cc: Minimal Online Wireframing Tool appeared first on ByPeople.
Old Standard TT is a nice professional font with a sleek appearance. It is a serif typeface, and a good choice for typesetting, scientific papers and other kinds of professional writing. This font has three variations (Regular, Italic and Bold), and it is free to be used or imported via Google Fonts.
The post Old Standard TT: Free Professional Web Font appeared first on ByPeople.
A JavaScript library for micro-checking and validating. You can use it to validate any kind of data, like strings, boolean, numbers, dates, and more. It has no dependencies and it is ready for AMD, Node & browser. This library is licensed under MIT, which means you can use it freely.
The post is.js: Micro Validation JavaScript Library appeared first on ByPeople.
BLDR is a nice WordPress theme, perfect for Startups and small companies. The theme has everything a startup could need to showcase their products like a big multiple image header, including caption; a top menu, featured products area, testimonials and more. The theme is easily customizable, includes unique features and a page builder. This theme has a GNU GPL license.
The post BLDR: Multipurpose Startup WordPress Theme appeared first on ByPeople.
A beautiful badge created with Photoshop and carrying a retro style. It comes in high resolution in order to fit any type of projects (2200 x 1600 px). These delightful 25 MBs are completely free to use in both personal and commercial endeavors.
The post Free Retro PSD Badge Logo Design appeared first on ByPeople.
A jQuery effect that gradually reveals text from left to right with a fade-in effect. It is perfect for presentations, allowing you to modify the speed and other features. This plugin is free, it was created by erspark2002 and it is licensed under MIT.
The post jQuery Text Revealing Effect appeared first on ByPeople.
A beautiful button made with CSS and JavaScript that transforms into a confirmation box, with additional buttons. The cool thing about it is that it flips accordingly to the side it’s been pressed. This button is flat and you can use the code in any project. It was created by Hakim El Hattab.
The post CSS & JavaScript Flipping Button appeared first on ByPeople.
A list with several user interfaces created in multiple formats resembling the popular design style created by Google.
The post Material UI appeared first on ByPeople.
A list of online tools for creating resumes and CV’s.
The post Resume Generators appeared first on ByPeople.
iNeedAResume is a simple step-by-step online guide to help you set up your resume in no time. It asks for your personal information, a little statement, your work experience, your education, skills and final settings. Lastly, you can download your resume as PDF. This tool is free.
The post iNeedAResume: Free Resume Online Creator appeared first on ByPeople.
Git Large File Storage is an open source extension that allows you versioning large files. It replaces these large files (like audio and video), including text pointers inside Git, and at the same time stores the contents on remote servers. With it you have more repository space, faster cloning and fetching, access controls and permissions.
The post Open Source Large Files Versioning Github Extension appeared first on ByPeople.
Material is a simple user interface design made in HTML5 based in Google’s material design. It sintetizes the principles of this trend, using its color palette and animations, and it includes elements like buttons, forms, icons, cards, collapsibles, dropdowns, modals, tabs, tiles and more. There are also examples for custom pages and effects.
The post Material: Simple HTML5 User Interface Design appeared first on ByPeople.
A crafted set of editable PSD templates made with a flat style and several design components. The pack includes templates for resume, portfolio, letterhead and business card that can be modified easily. This pack is really lightweight, free and ready to print.
The post Business Card & Resume PSD Templates Pack appeared first on ByPeople.
Layers is a WordPress site builder that was created to work into WordPress by activating as a theme to be used with the customizer. It gives you control over content and looks, it’s open source and extendable. You can download it and use it for free.
The post Layers: WordPress Site Builder appeared first on ByPeople.
A compelling code snippet made in CSS and JavaScript with two sliding panels, one to the right, and one to the left. It is a good way of organizing opposing ideas, and also works for comparisons. These panels were created by Codepen user Ettrics.
The post Dual Sliding CSS & JavaScript Panels appeared first on ByPeople.
Katahdin is a round font for professionals and creatives that only comes as bold in OTF format. It is perfect for headlines and texts that need some kind of highlighting. This font is open source, you can modify it and use it anywhere for personal and commercial projects (GNU License).
The post Katahdin: Round Free Professional Font appeared first on ByPeople.
RazorFlow is an HTML5 framework for creating simple admin dashboards using PHP and JavaScript. It is cross-browser and it includes a simple to use API that simplifies the creation process. You can create charts, bar graphs, sparklines, easily managing the data you include. This is an open source framework.
The post RazorFlow: Open Source HTML5 Dashboard Framework appeared first on ByPeople.
Spatial is a nice multipurpose template with a one page layout made in HTML. This template includes the basic layout elements like big header image, caption, blog area, thumbnails, features area, contact button and social icons. This template is free and it’s licensed under the Creative Commons Attribution 3.0 Unported.
The post Spatial: Multipurpose One Page HTML Template appeared first on ByPeople.
The screenshot builder is an online tool that allows you creating app screenshot with a simple caption. This tool helps you set the screenshot size for different iPhone, a little caption, the font type color and more. It can be used in websites as a way of comparing how your app will look on different device sizes. This tool is free.
The post Screenshot Builder: App Images Capture Online Tool appeared first on ByPeople.
White is a creative one page HTML & CSS theme that can be used as a portfolio, agencies, and more. It has a menu on top, featured image with thumbs for easy navigation, features area, team, testimonials, and footer. This theme is responsive, and it was created by Eva Theme.
The post White: One-Page HTML & CSS Theme appeared first on ByPeople.
A compelling modern typeface with multiple weights that includes ligatures, fractions, alternate characters, case-sensitive forms, superscripts and subscripts. This font has 20 weights, that range from hairline to heavy. It includes italics, and it comes as OTF and TTF. It’s free for personal and commercial projects.
The post Muller: Multiple Weight Modern Typeface appeared first on ByPeople.
A compelling set of 6 spinners that can be used for loading purposes. They were created using CSS and Angular.js, being really lightweight and easy to integrate. These loaders were created by Ionic.
The post Animated CSS & Angular Spinners Set appeared first on ByPeople.
Photon is a beautiful landing page made in HTML5 and CSS3. This template uses big images, contained within an organized layout. It is responsive and includes icons for featuring products, thumbs grid, sign up form and social icons, among others. This template is free and it was created by HTML5UP.
The post Photon: Responsive HTML5 & CSS3 Landing Page Template appeared first on ByPeople.
Spectral is a compelling one-page template made in HTML5. This template is responsive, has a nice structure, really simple layout and a great use of images. This template can be used in any project, works on mobile and desktops, and it’s lightweight. It was created by HTML5UP.
The post Spectral: Minimal Responsive One Page HTML5 Template appeared first on ByPeople.
Hamster is a bold script typeface perfect for branding, clothing, advertising, headlines and more. It was crafted carefully to equalize the dynamic flow and legibility. It comes in OTF format and it is free to download and use in print and web, personally or commercially.
The post Hamster: Free Script Bold Font appeared first on ByPeople.
A set of release templates made as a DOC file to be edited with Microsoft Word and other compatible word processors. It includes a model release form and a photograph release form, all free to be used personally and commercially.
The post Photography Model DOC Release Form appeared first on ByPeople.
A written agreement between you and the owner of any real estate property you are photographing that will protect you from future legal action arising from the publication of the images. By getting a written agreement, you avoid getting involved in messy legal procedures. It comes in PDF format and you can edit easily.
The post Building Photography PDF Release Form appeared first on ByPeople.
A release form for children photography use. This is particularly useful since you need the permission or consent from a responsible adult to use these types of pictures. This form grants you that consent from a parent or guardian of any child you photograph whose picture you want to publish. It comes as PDF, and you can use it anywhere.
The post PDF Children Photography Release Form appeared first on ByPeople.
A set of editable release and contract forms for photographers for improving their work and avoid future copyright issues.
The post Photographers Release & Contract Templates appeared first on ByPeople.
A set of editable release and contract forms for photographers for improving their work and avoid future copyright issues.
The post Photo Release Forms appeared first on ByPeople.
Similar to Helvetica TextBook Roman, Droid Sans is less strong than this font, but still both fonts are lovely and work really well at low sizes. Droid Sans has been optimized for user interfaces, for reading on a mobile device, in menus and web browsers. It comes in normal and bold variations, made in TTF and ready to be used in any commercial and personal project.
The post Droid Sans: Humanist Sans-serif Typeface appeared first on ByPeople.
Similar to Helvetica Rounded Black, Corben is a simple sans-serif font with a retro look. It is a web-friendly display typeface with curves and ligatures. It comes as regular and bold in TTF format. You can use it in personal and commercial projects in any way possible, and even modify it.
The post Corben: Simple Helvetica-like Font appeared first on ByPeople.
Similar to Helvetica Rounded Black, Proxima Nova Soft Bold is a simple sans-serif font with a retro look. It is a web-friendly display typeface with curves and ligatures. It comes as regular and bold in OTF format. You can use it in personal and commercial projects in any way possible.
The post Proxima Nova Soft Bold: Simple Helvetica Rounded Black-like Font appeared first on ByPeople.
Puritan Regular is a sans-serif font similar to Helvetica NarrowRoman, however less stretched and very helpful to use in small spaces to achieve great readability. The font comes in OTF format and has 4 variations. It was created by Ben Weiner.
The post Puritan: Regular Sans-Serif Font appeared first on ByPeople.
A set of nice fonts resembling the popular font Helvetica. This fonts can be used in professional projetcs, wheter they are printed or web.
The post Helvetica-like Fonts appeared first on ByPeople.
A set of nice fonts resembling the popular font Helvetica. This fonts can be used in professional projetcs, wheter they are printed or web.
The post Helvetica Free Download Alternatives appeared first on ByPeople.
A pack of 32 free vector wedding badges available for personal and commercial projects in Illustrator AI and EPS file formats. The pack includes 32 high-quality wedding badges that can be used in wedding invites, cards, websites and more.
The post Free AI & EPS Vector Wedding Badges appeared first on ByPeople.
Loaders.css is a delightful and performance-focused set of pure CSS loading animations. It is comprised of 28 loaders, although new loaders are added over time. They use very little code, which makes them lightweight and easy to implement. This set was created by Connor Atherton and it is licensed under MIT.
The post Loaders.css: CSS Loading Animations Pack appeared first on ByPeople.
A beautiful plugin made with JavaScript for creating a simple trampoline effect that can be applied to any element, especially great for galleries image showcases. This plugin comes along with an article where Mary Lou explains us the creation process.
The post Playful JavaScript and CSS Trampoline Effect appeared first on ByPeople.
A simple circular menu made in pure CSS3 for a weather app or related. It is a colorful snippet, that activates on click and shows different icons indicating weather conditions. It can be modified and it was created by Moreno Di Domenico.
The post CSS3 Circular Weather Menu appeared first on ByPeople.
Birdman is a jQuery plugin that allows you to animate text as in the credits of the movie “Birdman”, making sets of letters appear randomly. This plugin is free to download and can be used in any kind of project (commercial or personal). It was created by Christoph Matthies and it’s licensed under MIT.
The post Birdman.js: Random Text Appearing jQuery Plugin appeared first on ByPeople.
Starfield is a simple jQuery plugin for adding a cool starry background to any website. To use it, you just need to add the .starfield() method on a selected div and modify the star density, the mouse scale and seed movement. It was created by rocketwagon.
The post Starfield: Starry Background jQuery Plugin appeared first on ByPeople.
Resemble.js is a library made with JavaScript and HTML5 which helps you identify differences between two images. You can change the comparison method after the first analysis and change the output display style. This library was made by James Cryer and it has the MIT License.
The post Resemble.js: JavaScript & HTML5 Images Comparison Library appeared first on ByPeople.
A beautiful retro nokia mockup made in PSD format, easily editable thanks to vector shapes; the pack comes with 6 mockups, in different colors and including detailed shapes. Their resolution is 2704 x 4065px, with 72 DPI. These mockups were created by Aerolab.
The post Free PSD Retro Nokia Mockups appeared first on ByPeople.
Svidget.js is a JavaScript framework that allows you creating fully interactive SVG widgets. This way, you can quickly and easily embed data and portray it visually on any website while keeping a clean separation between SVG and HTML. It was created by Joe Agster and it’s licensed under MIT.
The post Svidget.js: SVG Widgets JavaScript Framework appeared first on ByPeople.
A great script font with a stylish look and nice sharp shapes, perfect for multiple types of incisive designs like logos, posters and more. This typeface includes uppercase, lowercase, and special glyphs, besides the usual numerical characters. This font is free.
The post Badhead: Free Stylish Script Typeface appeared first on ByPeople.
Atoms.js is an enterprise grade JavaScript framework for Flex, Java and .NET programmers. It comes with a precompiler that translates binding expressions into valid HTML5 markup with speed optimized JavaScript. It runs on all browsers and has very little learning curve compared to any other frameworks. It is specially designed to run faster on mobile devices.
The post Atoms.js: Enterprise Grade JavaScript Framework appeared first on ByPeople.
A beautiful data visualizer that uses HTML, CSS for styling and JavaScript for data and events handling. To use it, just include the library and your data, and that’s it. It doesn’t need dependencies like jQuery and Angular.js. It was created by Sebastian Müller.
The post Timesheet.js: HTML, JavaScript & CSS Data Visualizer appeared first on ByPeople.

.jpg)
.jpg)