Web Design Shock - Archives (septembre 2018)
Design resources and high quality articles
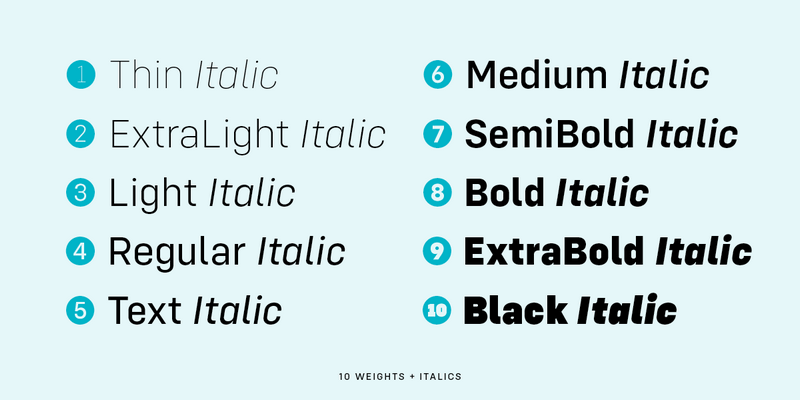
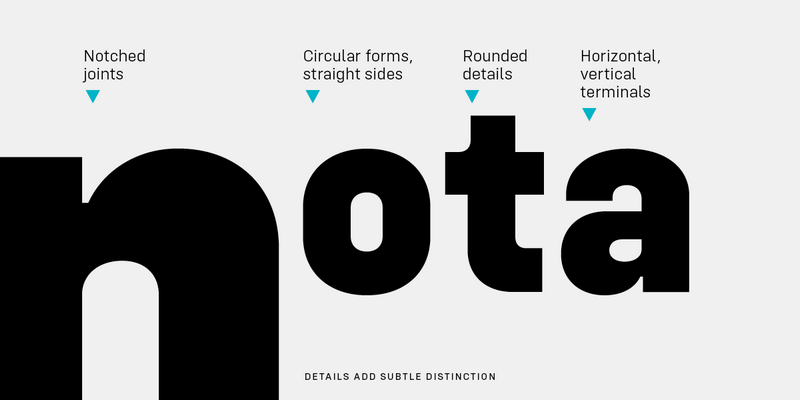
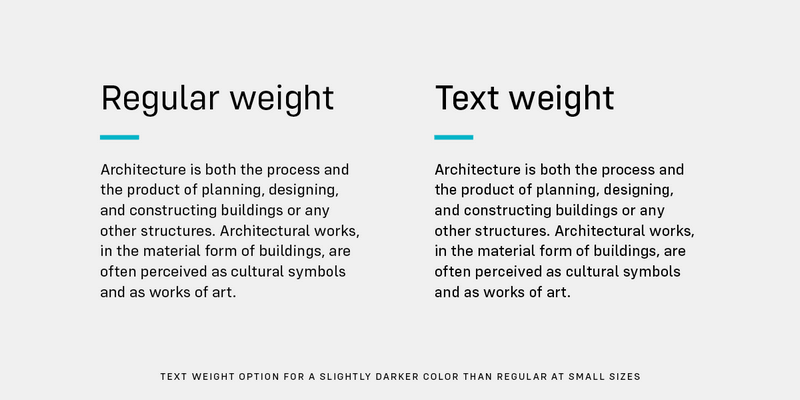
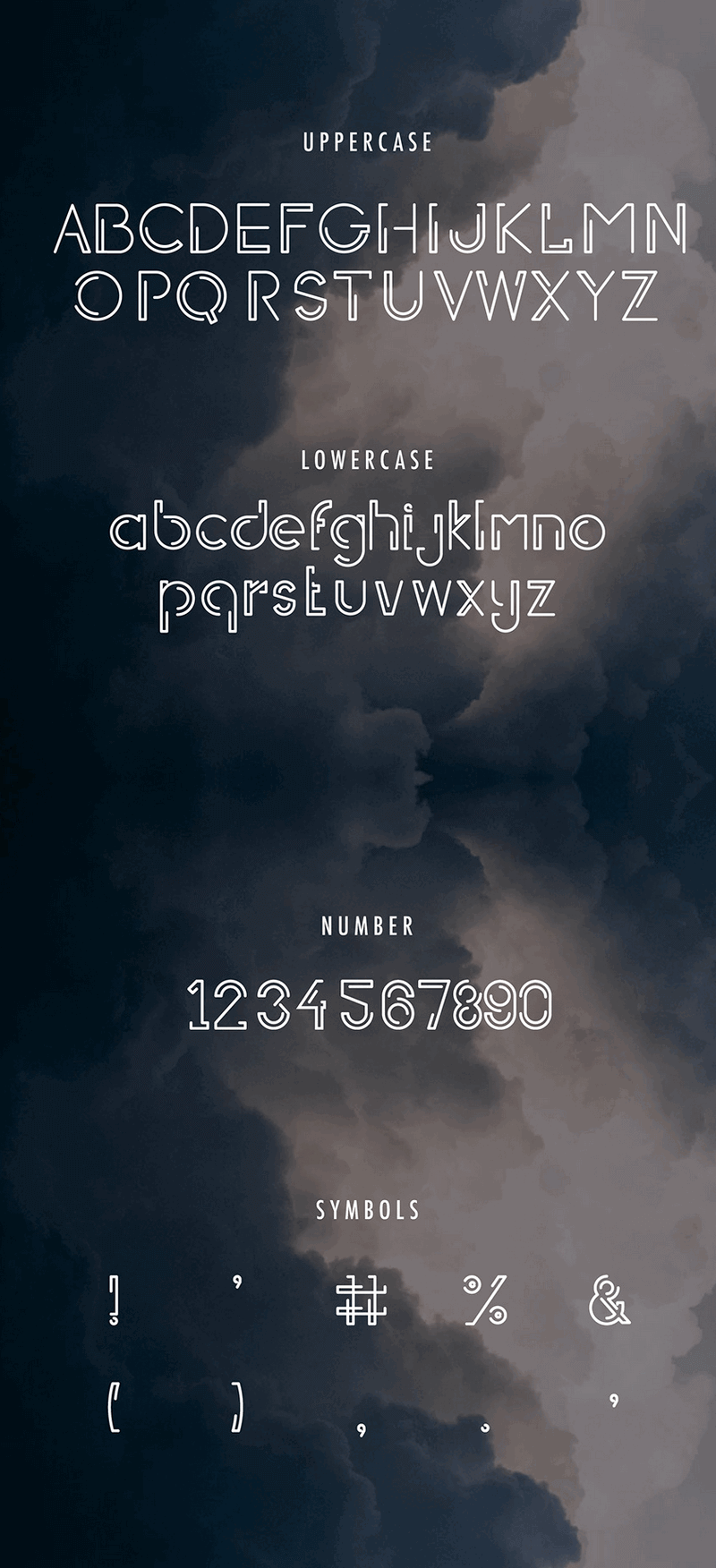
A Superb Geometric Font Family
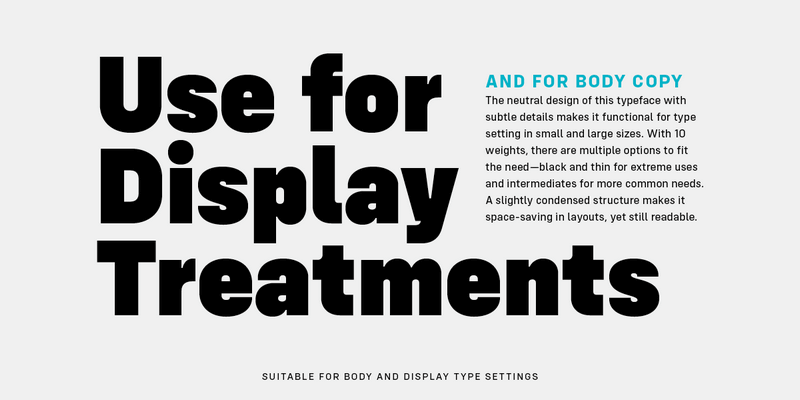
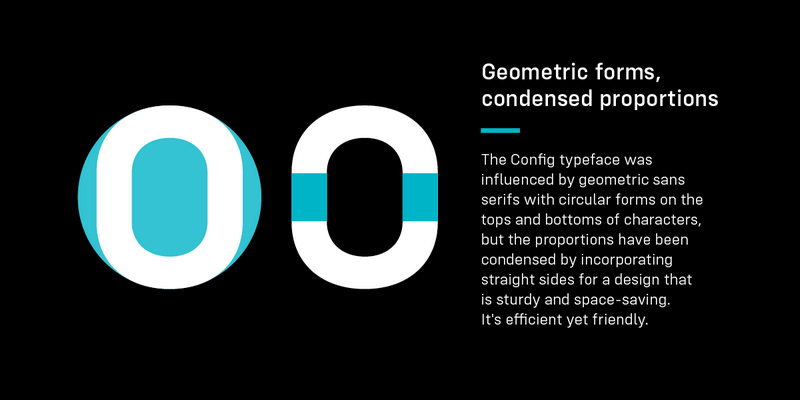
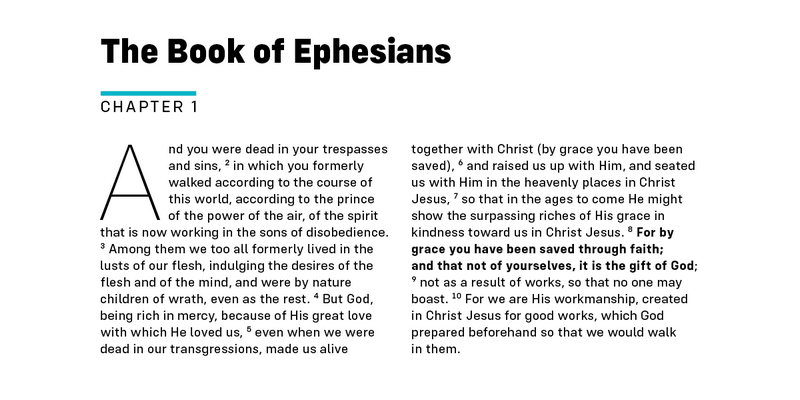
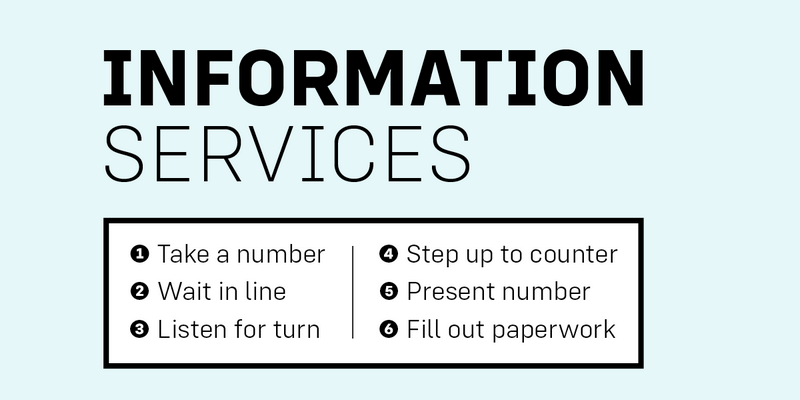
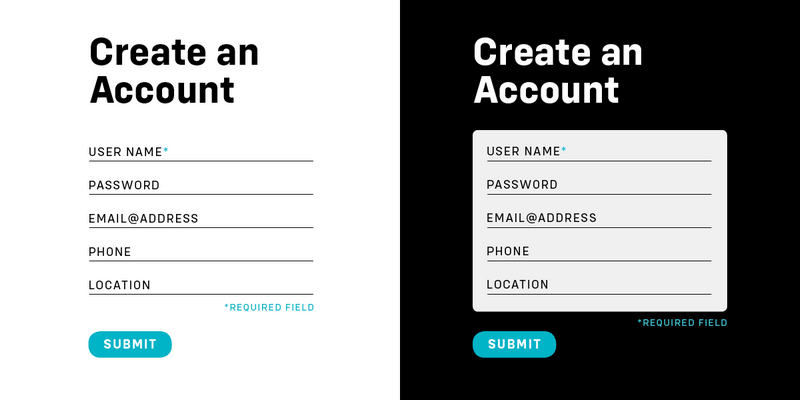
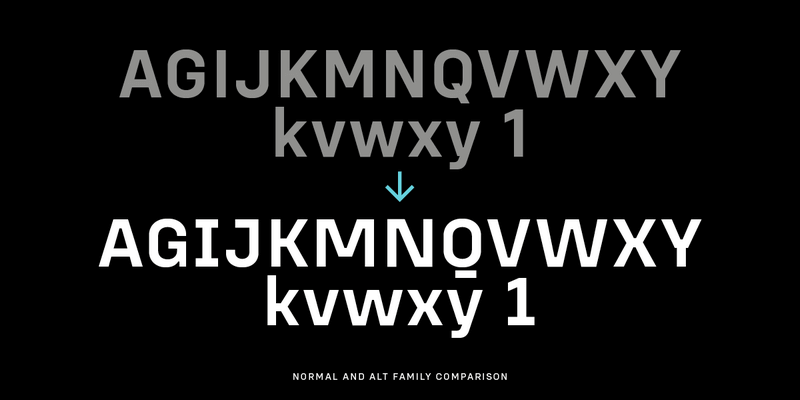
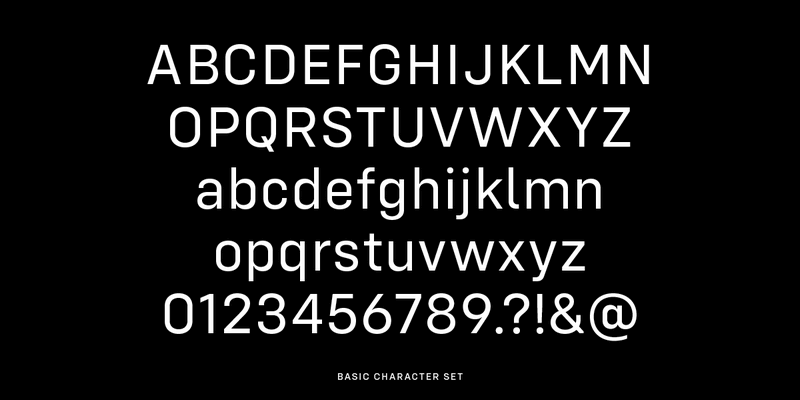
Meet Config, a condensed geometric sans serif family with 40 fonts featuring in 10 weights & matching italics. It boasts over 600 glyphs to offer extensive Latin language support (100+ Latin languages) for Western, Central, and South Eastern European, and it includes 10 weights for greater versatility, from thick to thin for extreme uses, and intermediates for more common needs. It's a highly readable typeface even at small sizes, and possesses neat details as seen in the notched joints (like the n and u), rounded details (like the l and t), and horizontal/vertical terminals (like the a and e) that make it interesting at large display sizes.
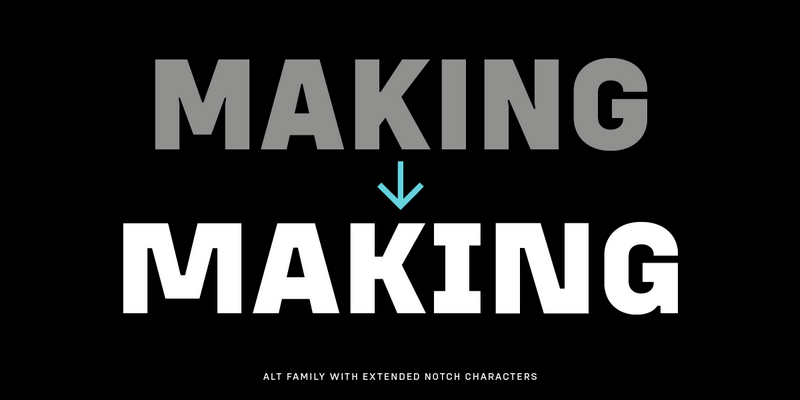
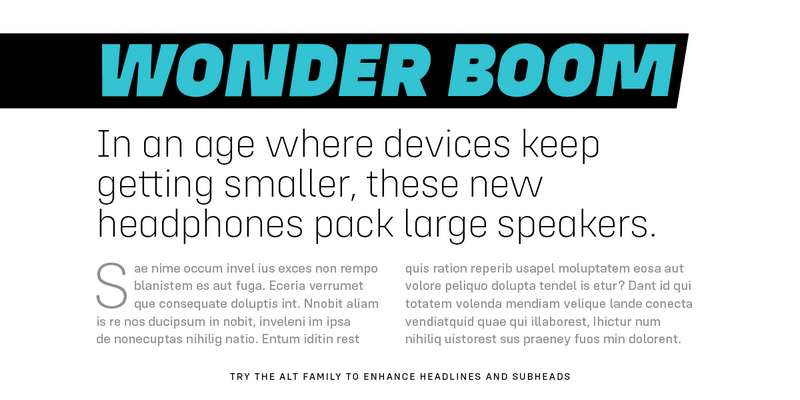
Also part of this complete family is an Alt family with extended notch characters (like the N, Y, w, and many others). It is ideal for setting headlines and subheads in to add interest and get attention. It pairs perfectly with the Normal family for supporting text, and you can use the entire family for all kinds of commercial projects.
Regularly, this neat font family is priced at $180, so grab it here while you can for just $14!

Config In A Nutshell
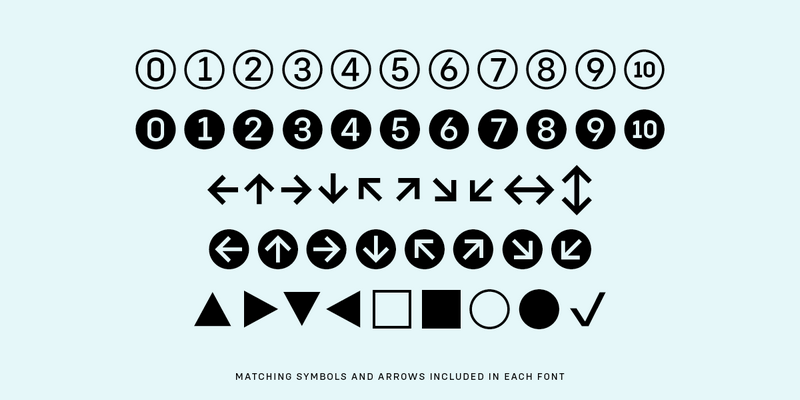
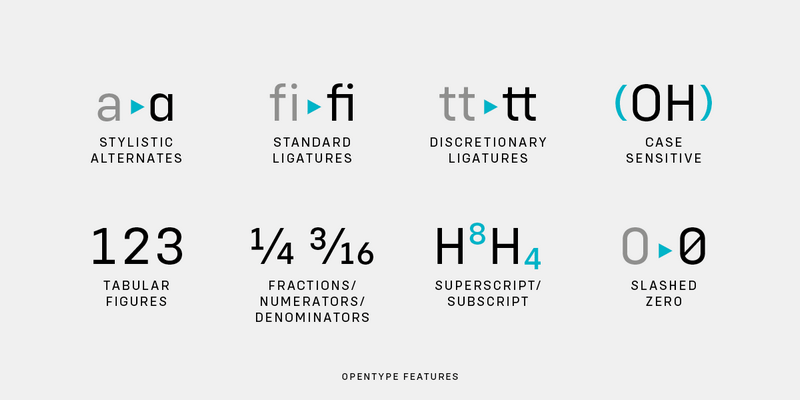
- Lots of OpenType features, as well as symbols to enhance your typography
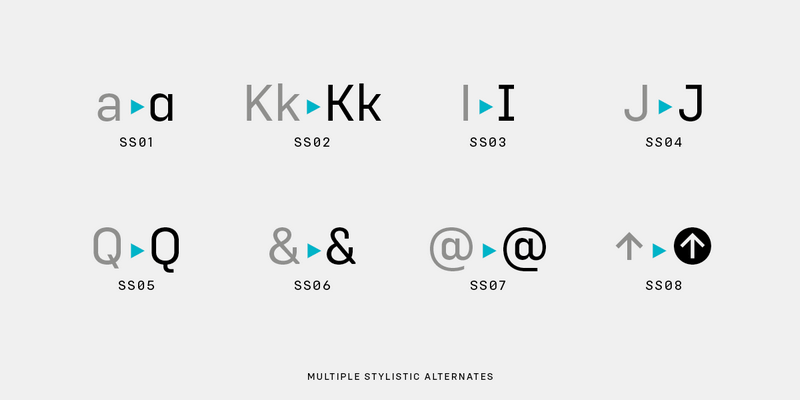
- Multiple stylistic alternates (8 stylistic sets)
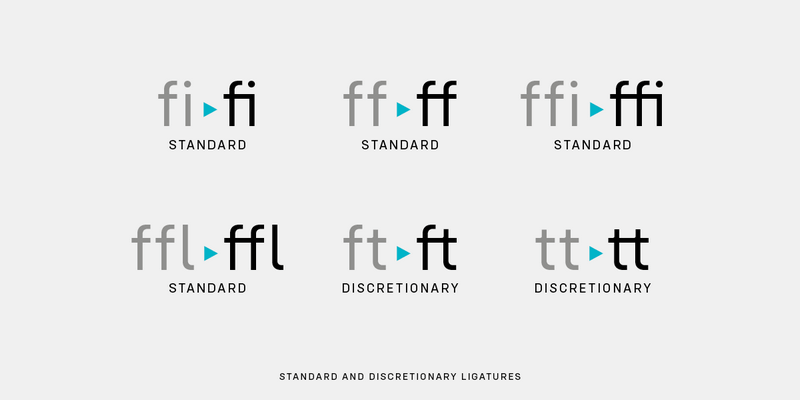
- Standard & discretionary ligatures
- Case-sensitive punctuation for All Caps
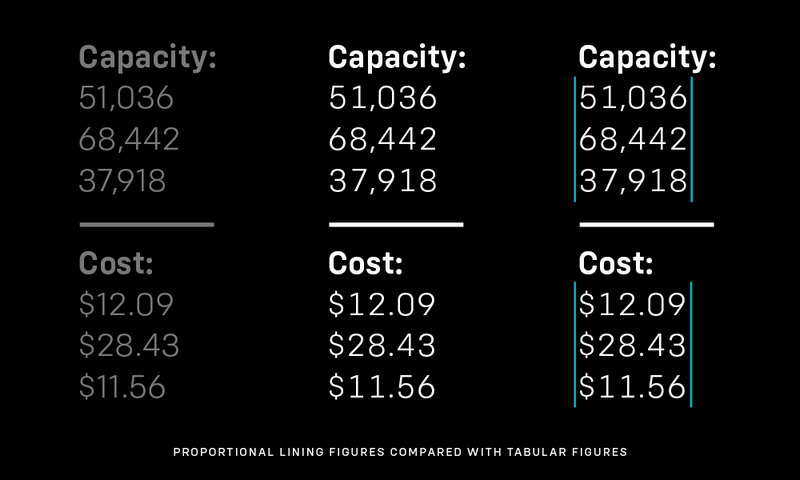
- Tabular figures
- Fractions, numerators, denominators
- Superscript, subscript
- Slashed zero character
- Arrows, circled numbers, geometric shapes
- Desktop Files in OTF format
- Web Fonts delivered in EOT, SVG, TTF, WOFF & WOFF 2
- Commercial use license agreement included
What It Looks Like:






















(Back To Top)
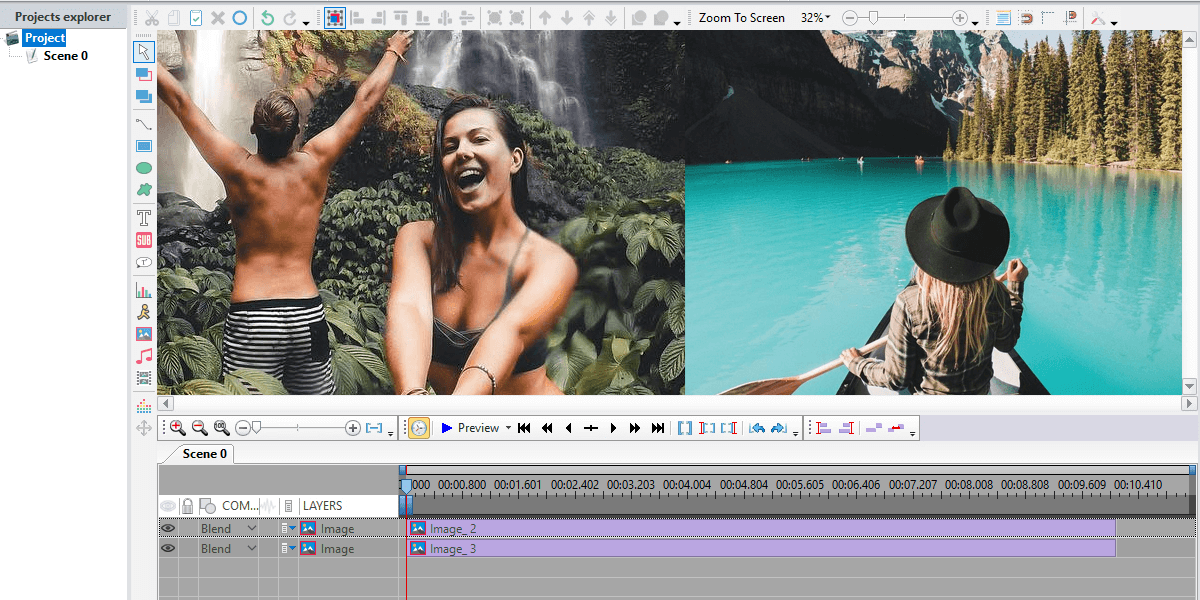
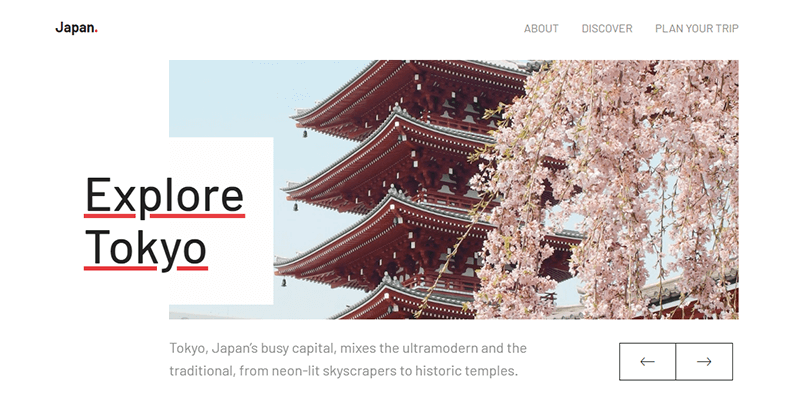
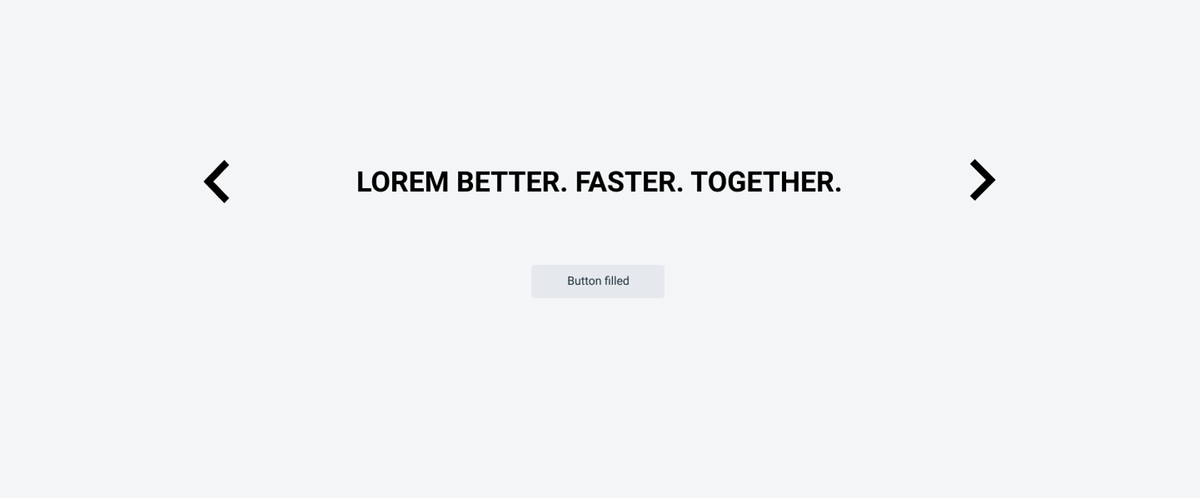
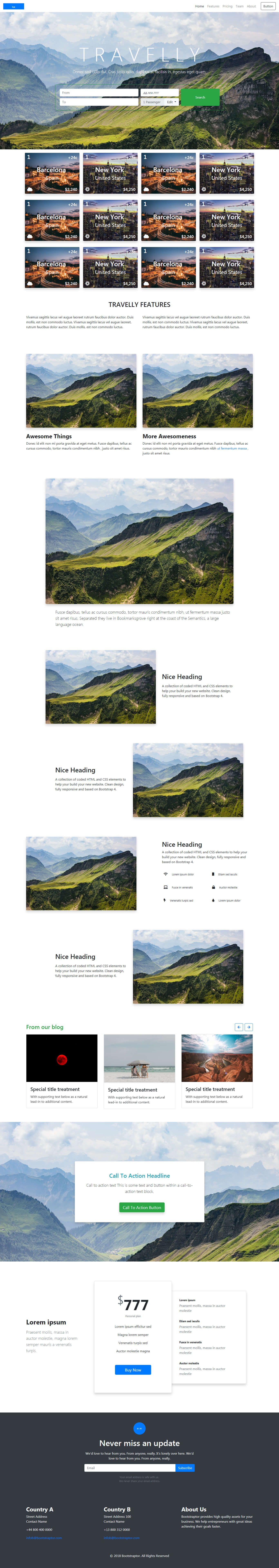
 This is a travel landing page made with Flexbox, CSS Grid, and vanilla JavaScript. It has a nice looking slider and a general style that makes good use of color and space. Created by CodePen user Katherine Katotravel.
This is a travel landing page made with Flexbox, CSS Grid, and vanilla JavaScript. It has a nice looking slider and a general style that makes good use of color and space. Created by CodePen user Katherine Katotravel.
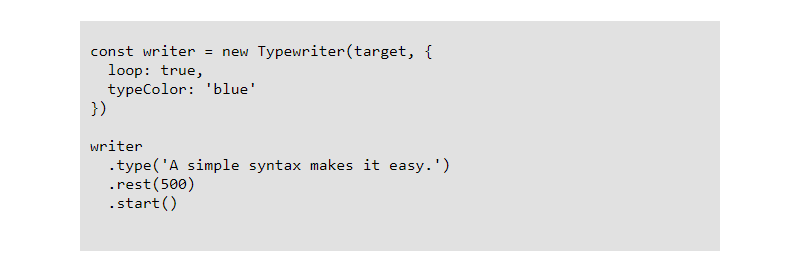
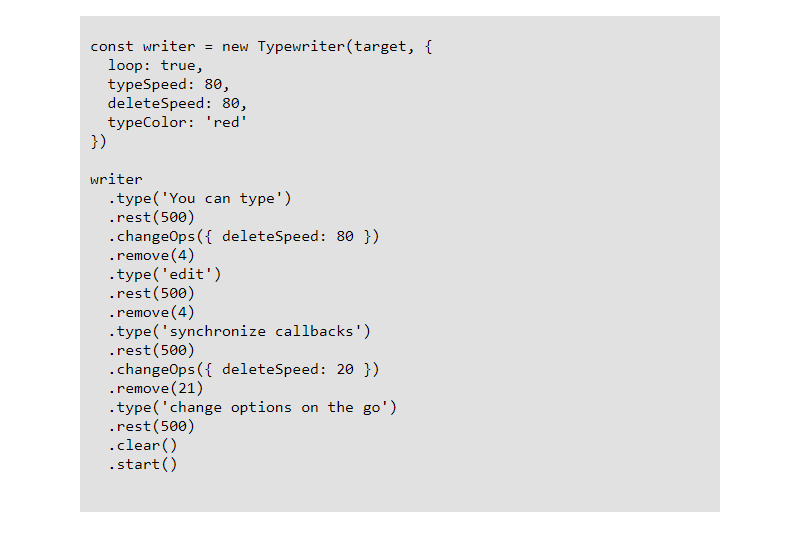
 A JavaScript native typewriter effect, designed to provide maximum flexibility and usability, while remaining fast and dependency free. Developed by GitHub user Christopher Cavalea (ChrisCavs), licensed under the MIT license.
A JavaScript native typewriter effect, designed to provide maximum flexibility and usability, while remaining fast and dependency free. Developed by GitHub user Christopher Cavalea (ChrisCavs), licensed under the MIT license.


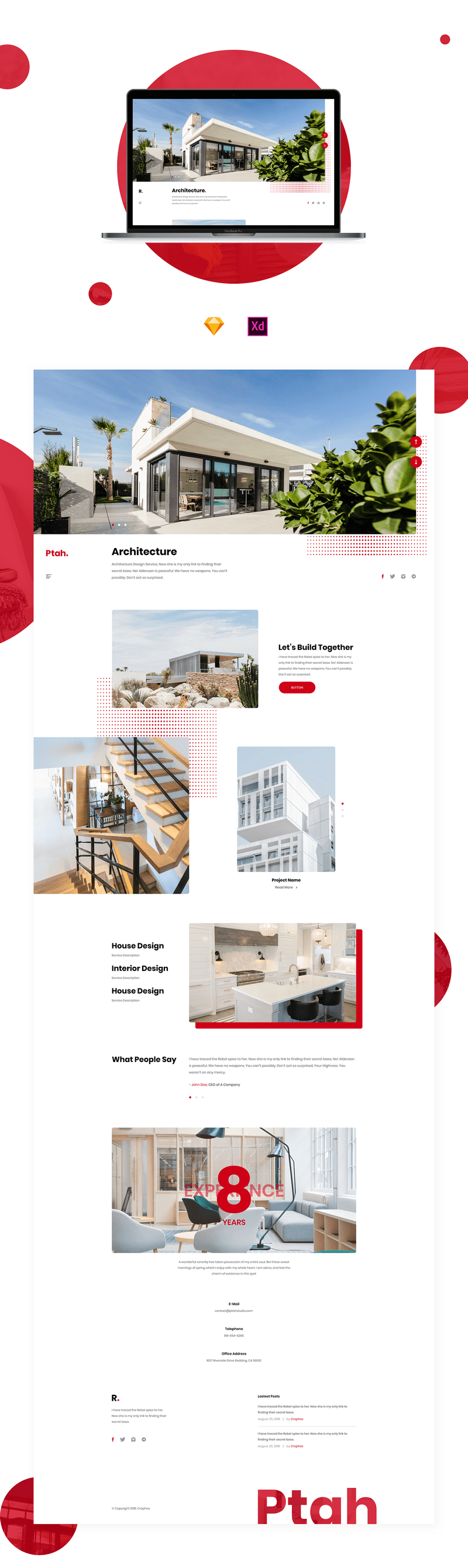
 Ptah is a web template created for showcasing architecture projects, that also works well for featuring products. The template is in Adobe Xd and Sketch file formats and has a clean layout structure with sections like hero header, features, testimonials, contact, and reference. Designed by Behance user Crophos Designer.
Ptah is a web template created for showcasing architecture projects, that also works well for featuring products. The template is in Adobe Xd and Sketch file formats and has a clean layout structure with sections like hero header, features, testimonials, contact, and reference. Designed by Behance user Crophos Designer.

 This is a 3D model of the iconic LCW chair by Charles and Ray Eames. The archives included are the .blend file, textures and materials for rendering the model. Designed by Behance user Misel Kanzel, free for personal and commercial use.
This is a 3D model of the iconic LCW chair by Charles and Ray Eames. The archives included are the .blend file, textures and materials for rendering the model. Designed by Behance user Misel Kanzel, free for personal and commercial use.

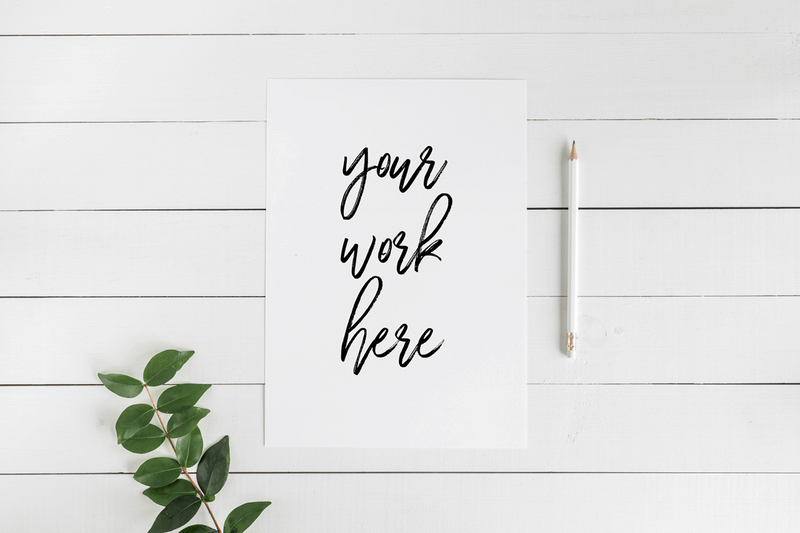
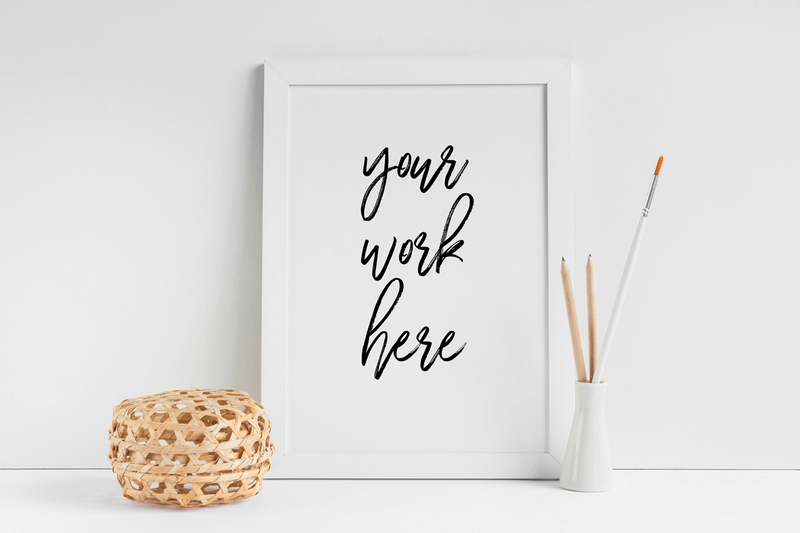
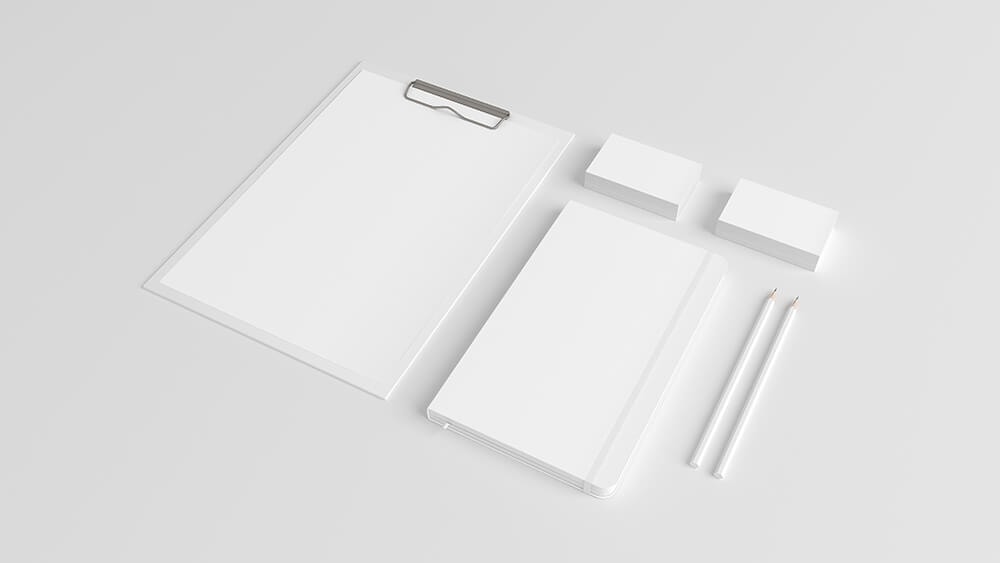
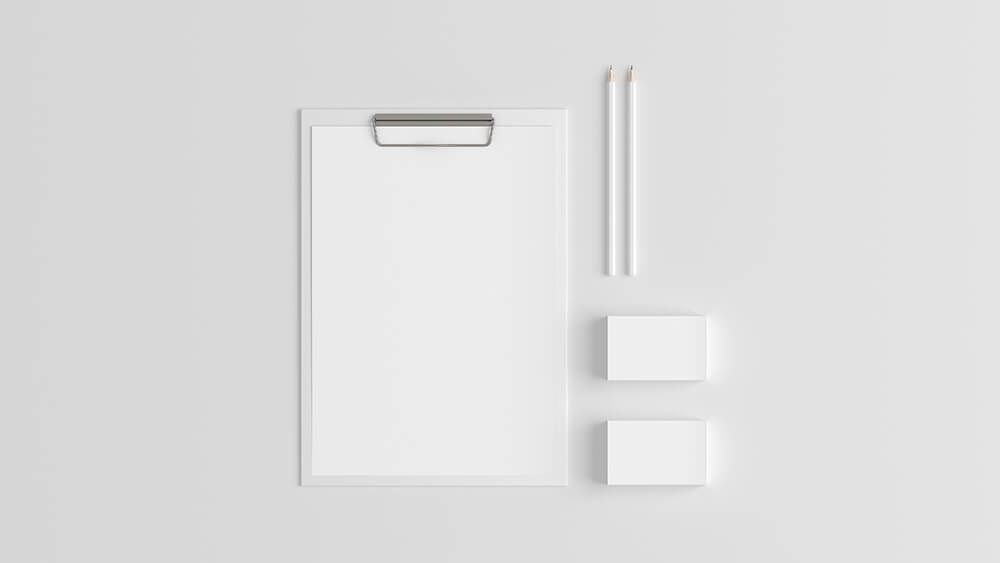
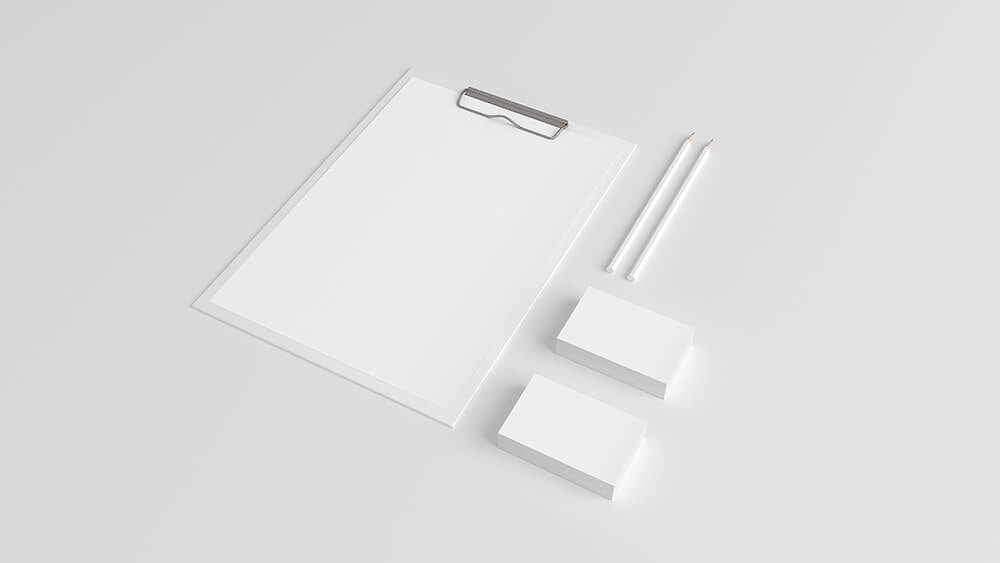
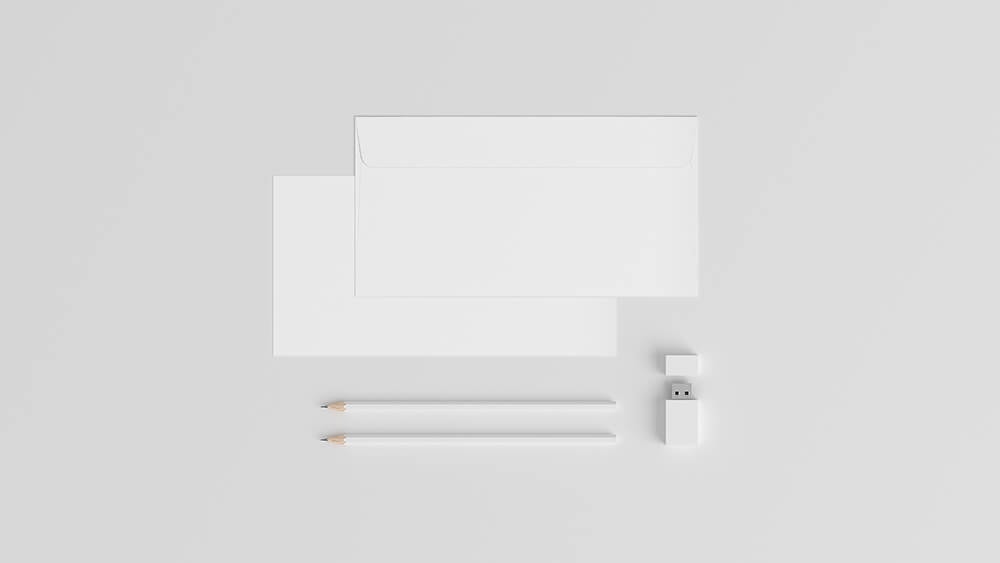
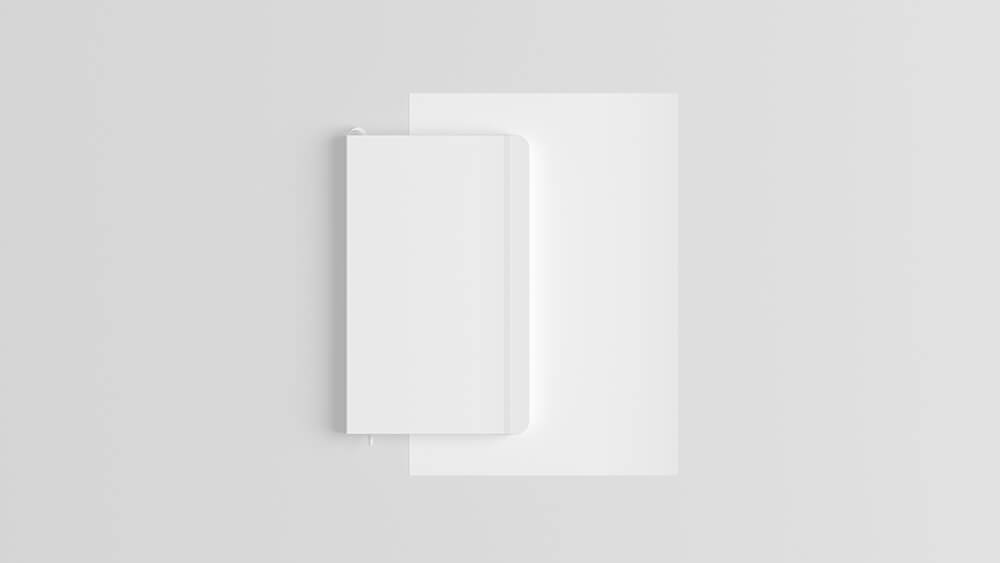
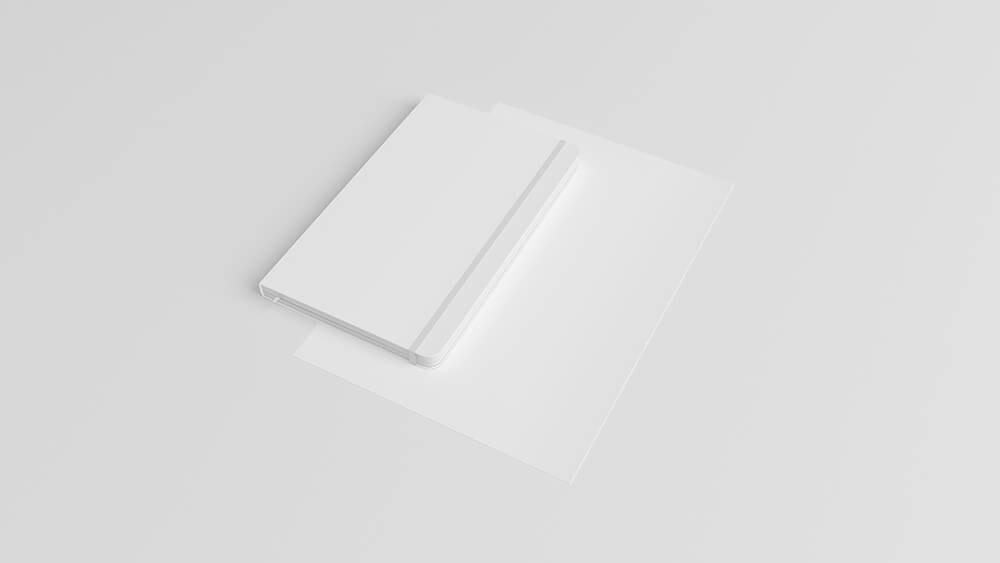
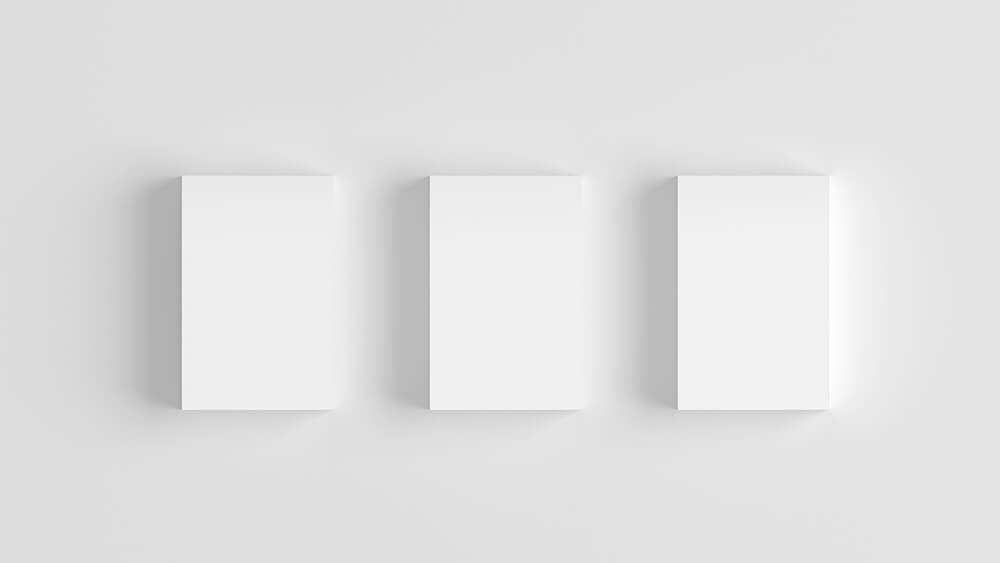
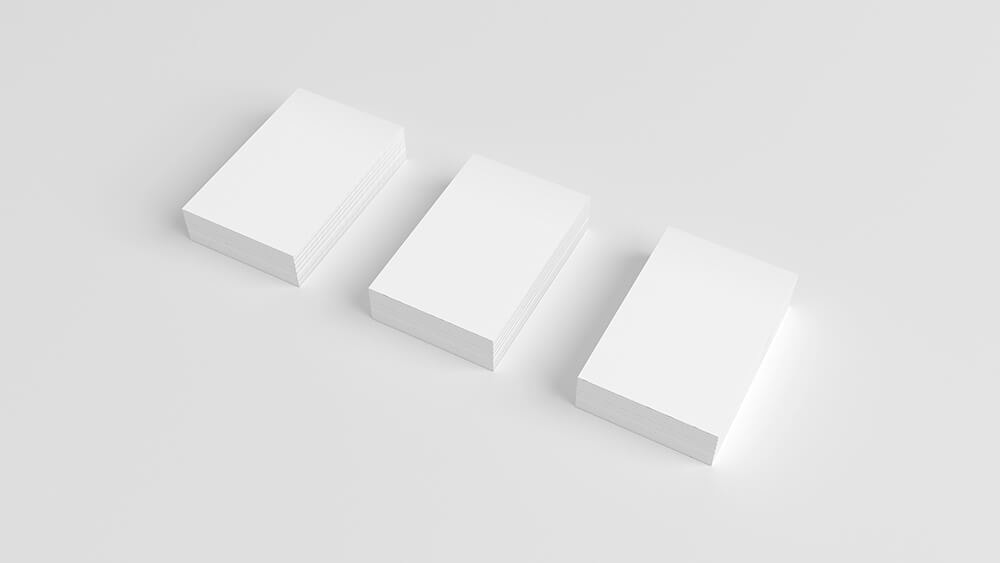
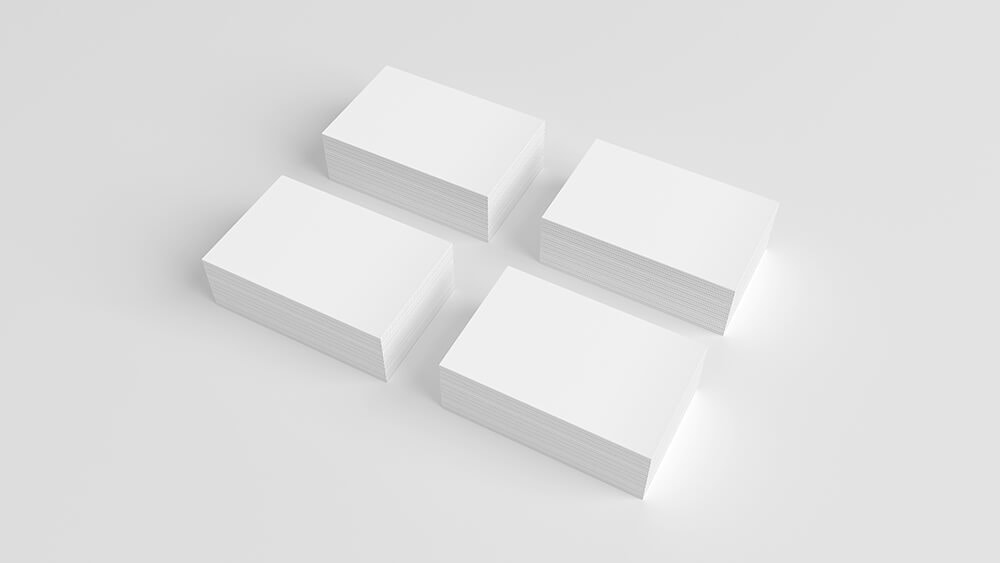
Clean and Minimalistic Mockups
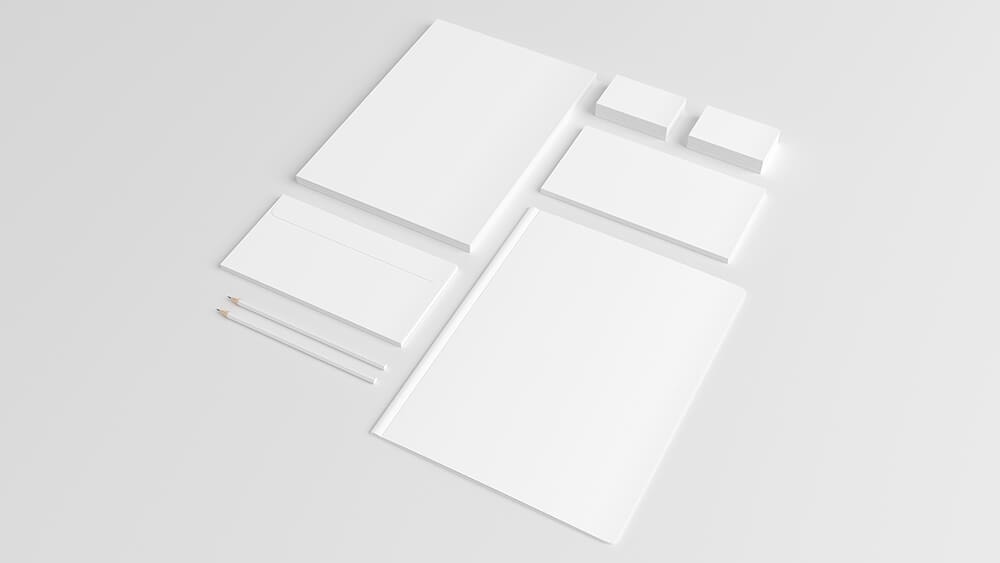
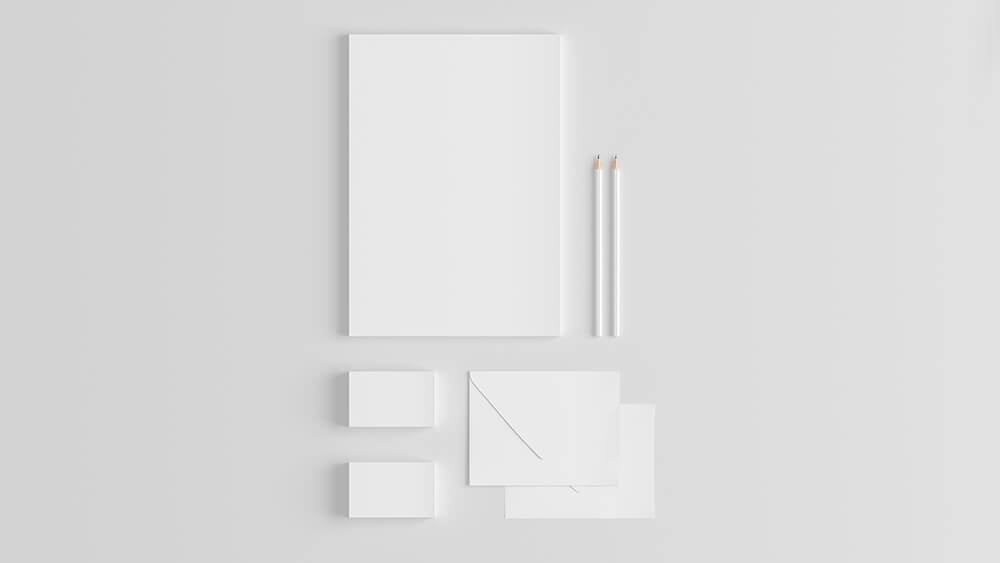
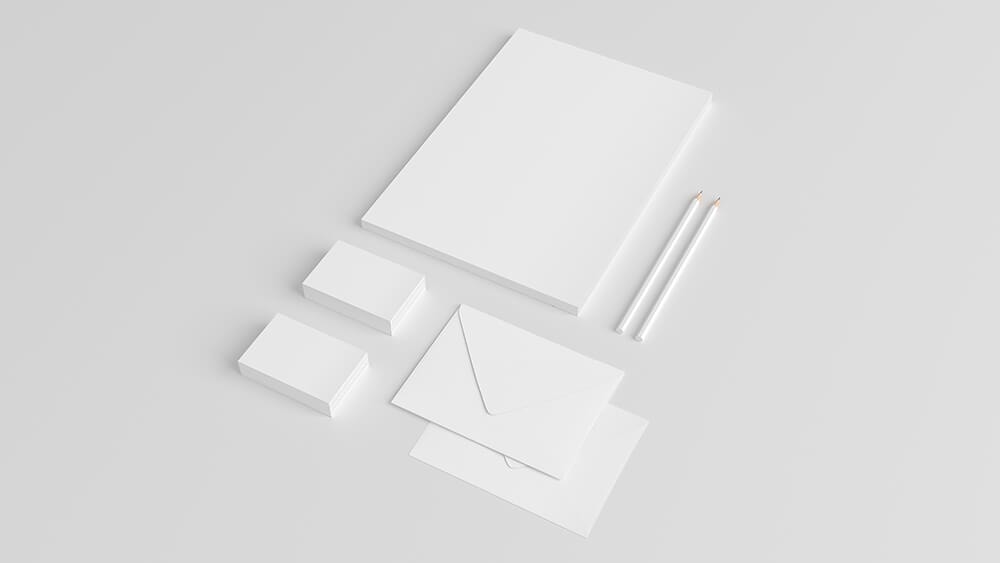
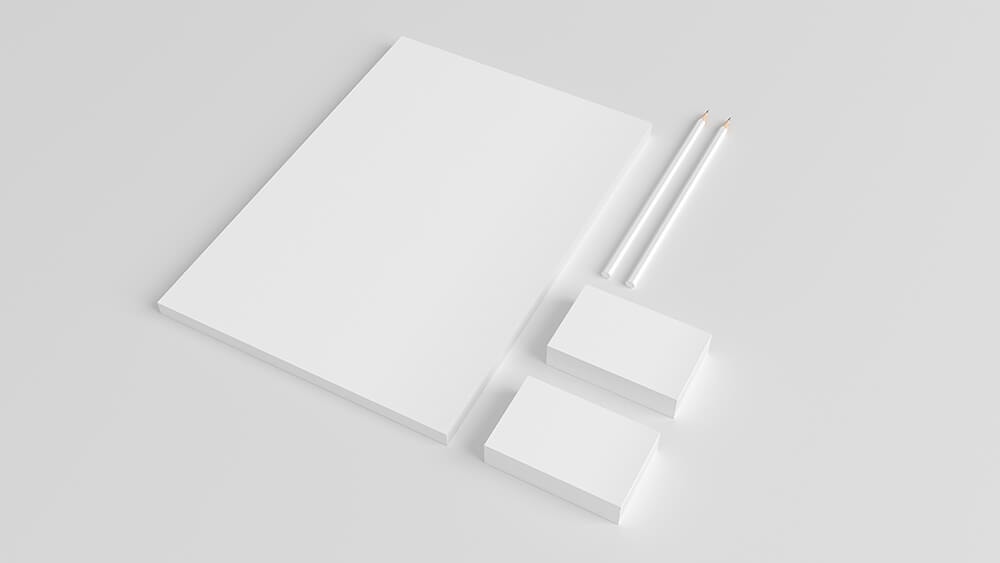
Get that neat and clean professional look with this big bundle of 270+ mockups with stylish imagery for all kinds of purposes. 4k resolution files in PSD files with smart objects to easily place content like wedding and party invitations, greeting cards, lettering & calligraphy, stationery, prints and printables, wall art, illustrations, photography, quotes, and much more! You'll find cards, invitation sets, frames, clipboards and mugs from 9 collections, various paper and frame sizes in horizontal and vertical formats, all with natural light photography, clean and minimalistic style, and with real props and materials.
Regularly priced $1921, you can grab this entire collection with over $17GB of content for just $19!

You're Getting:
- Over 270 mockups, including Cards, Invitation Sets, Frames, Clipboards and Mugs.
- 4k HD files, 300DPI
- JPG and PSD with smart objects
- Easy design placement with Photoshop Smart Object feature - no advanced skills needed
- Various paper and frame sizes in horizontal and vertical formats
- Natural light photography, with real props and materials
- Over 17GB of content, sorted for easy download
- Modern and minimalist styling, with white backgrounds
Check Out Some Previews




















(Back To Top)
 This is a wider version of the Times New Roman typeface. This font has 4 styles: Bold, Regular and Italic variations, and the characters are 5 to 10% wider. It is perfect for printing media where legibility is the main priority like newspaper and books. Created by MSCHF.
This is a wider version of the Times New Roman typeface. This font has 4 styles: Bold, Regular and Italic variations, and the characters are 5 to 10% wider. It is perfect for printing media where legibility is the main priority like newspaper and books. Created by MSCHF.

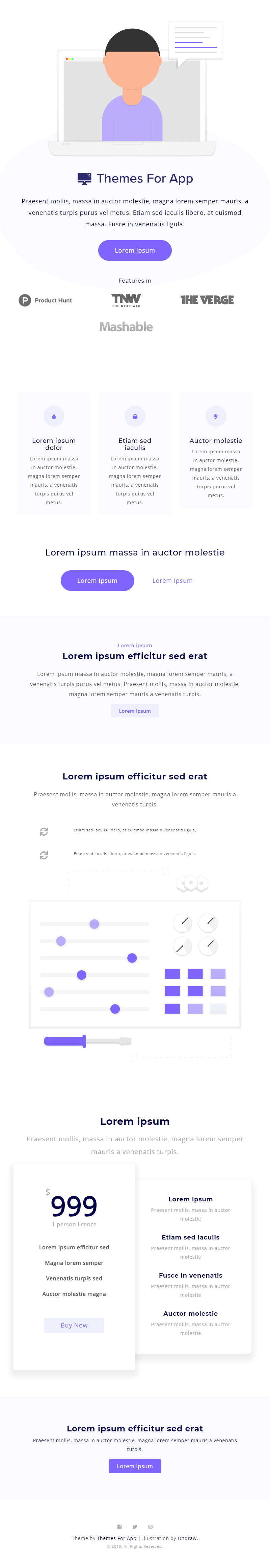
 A Bootstrap theme for Saas app and service-based startup websites with a nice clean design. It is fully responsive with elements like hero header, features and pricing sections. The theme contains CSS, JS and HTML files that you can adapt to your needs. Created by Themes for app, free for personal and commercial use.
A Bootstrap theme for Saas app and service-based startup websites with a nice clean design. It is fully responsive with elements like hero header, features and pricing sections. The theme contains CSS, JS and HTML files that you can adapt to your needs. Created by Themes for app, free for personal and commercial use.

![]() This is a set of 75 vector icons with an outline and glyph style. The icons are in SVG and Sketch file formats; particularly the sketch file showcases a grid arrangement of the 75 icons using both dark and light color variations. Designed by Dribbble user Luboš Volkov, free for personal and commercial use.
This is a set of 75 vector icons with an outline and glyph style. The icons are in SVG and Sketch file formats; particularly the sketch file showcases a grid arrangement of the 75 icons using both dark and light color variations. Designed by Dribbble user Luboš Volkov, free for personal and commercial use.
![]()
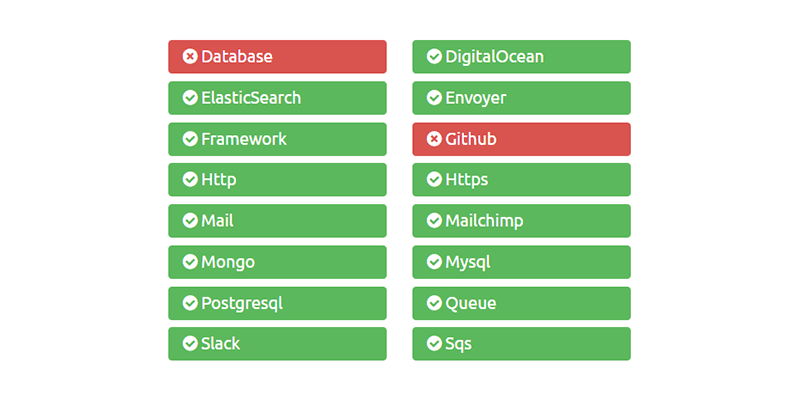
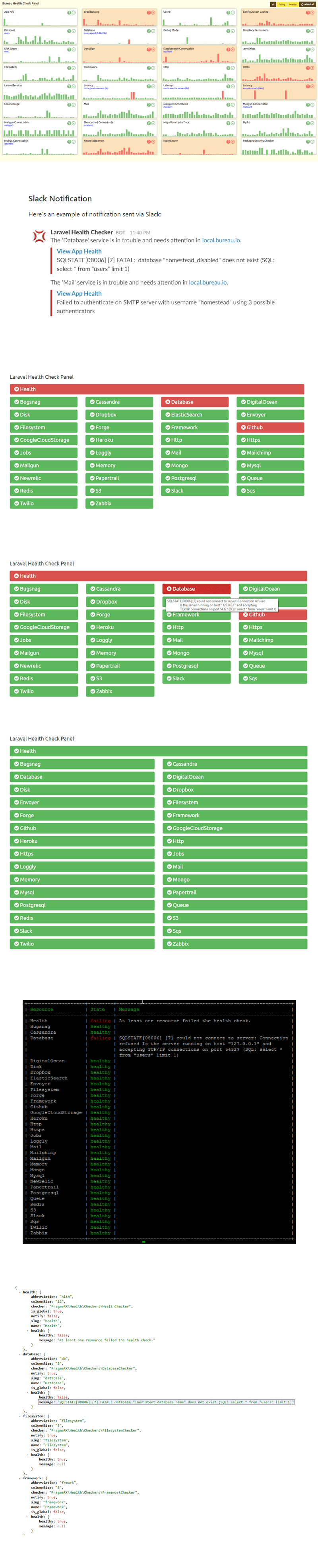
 This package checks if the application resources are running as they should and creates a service status panel. It is highly extensible and easy to configure with schedule checks to automatically receive notifications and a built-in notification system to perform notifications via mail, slack, telegram or anything else you need. Developed by GitHub user Antonio Carlos Ribeiro (antonioribeiro), licensed under the BSD 3-Clause License.
This package checks if the application resources are running as they should and creates a service status panel. It is highly extensible and easy to configure with schedule checks to automatically receive notifications and a built-in notification system to perform notifications via mail, slack, telegram or anything else you need. Developed by GitHub user Antonio Carlos Ribeiro (antonioribeiro), licensed under the BSD 3-Clause License.

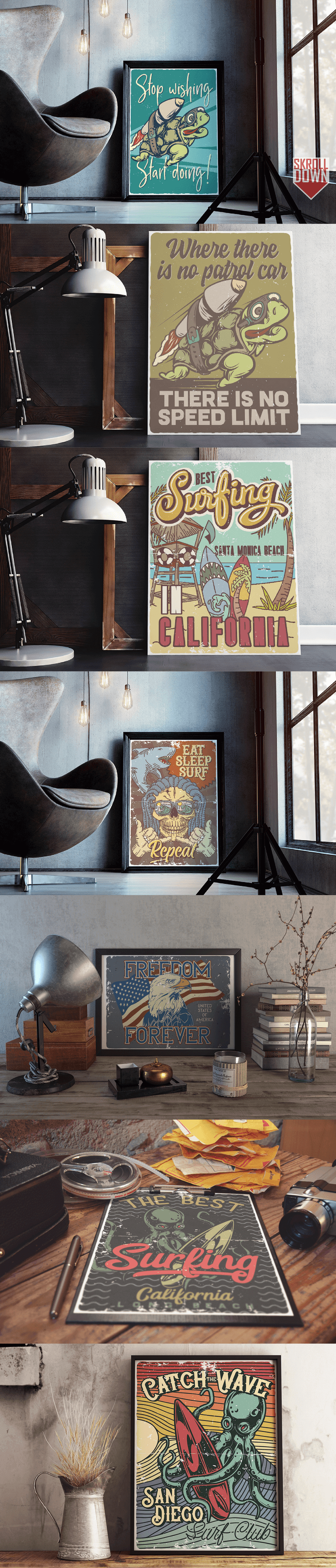
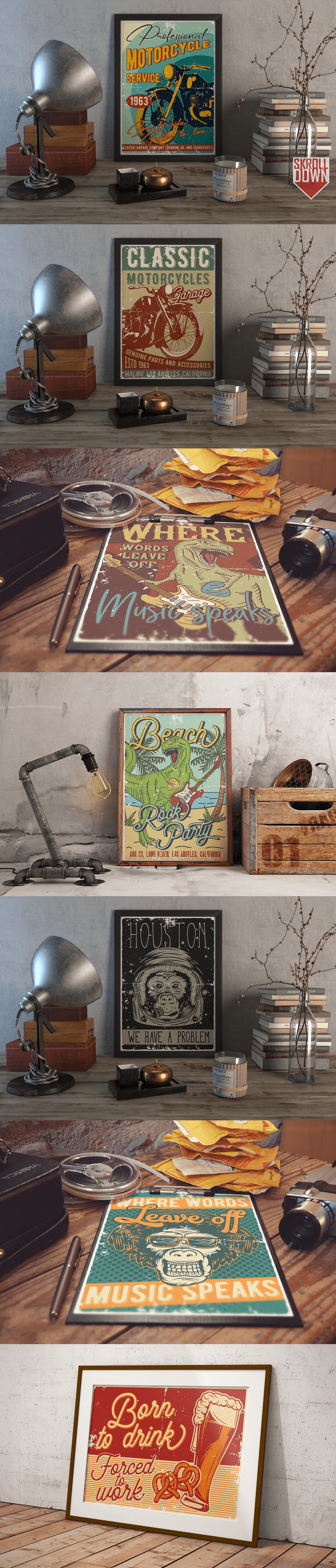
Awesome T-Shirt Designs
Get your hands on 100+ vector designs that you can add to your collection of printable goods and use on your commercial end proucts, perfect for posters, t-shirts, hats, invitations, cards, pins and badges, and pretty much everything in between! Every illustration comes in EPS10 file format, compatible with vector editors on both Windows & Mac, and are fully editable so you can scale them, modify, change colors, add/delete shapes and change text easily. GFor a limited time you can get this entire collection of printables for just $9!

What You're Getting:
- 104 Ready Designs Total
- Printable Illustrations for T-Shirts, Posters, and Much More
- EPS10 File Format
- Fully Editable Vector Files Compatible With Adobe Illustrator, Sketch, & Similar Software.
- PNG T-Shirts Files With Transparent Background
- Every Illustration Is Unique & Handcrafted
- Commercial Use
Take A Close Look At The Content Included










(Back To Top)
 Eagle.js is a Vue slideshow plugin that offers a simple and customizable API to give you the means to creatively build slideshows. The basic components are slideshow which you use as mixin to write the slideshow component, and slides that composes the slideshows. Developed and maintained by GitHub users Zulko and Yao Ding.
Eagle.js is a Vue slideshow plugin that offers a simple and customizable API to give you the means to creatively build slideshows. The basic components are slideshow which you use as mixin to write the slideshow component, and slides that composes the slideshows. Developed and maintained by GitHub users Zulko and Yao Ding.

 This is a 3D rotational effect applied to an image gallery. It uses mainly rotate3D CSS attribute to rotate the images and JavaScript for adding dynamism to the transitions. Created by CodePen user ycw.
This is a 3D rotational effect applied to an image gallery. It uses mainly rotate3D CSS attribute to rotate the images and JavaScript for adding dynamism to the transitions. Created by CodePen user ycw.
 This Javascript book series consists of five books, each of which explores a key aspect of JavaScript development comprehensively. Created by Nicolás Bevacqua and licensed under Creative Commons.
This Javascript book series consists of five books, each of which explores a key aspect of JavaScript development comprehensively. Created by Nicolás Bevacqua and licensed under Creative Commons.

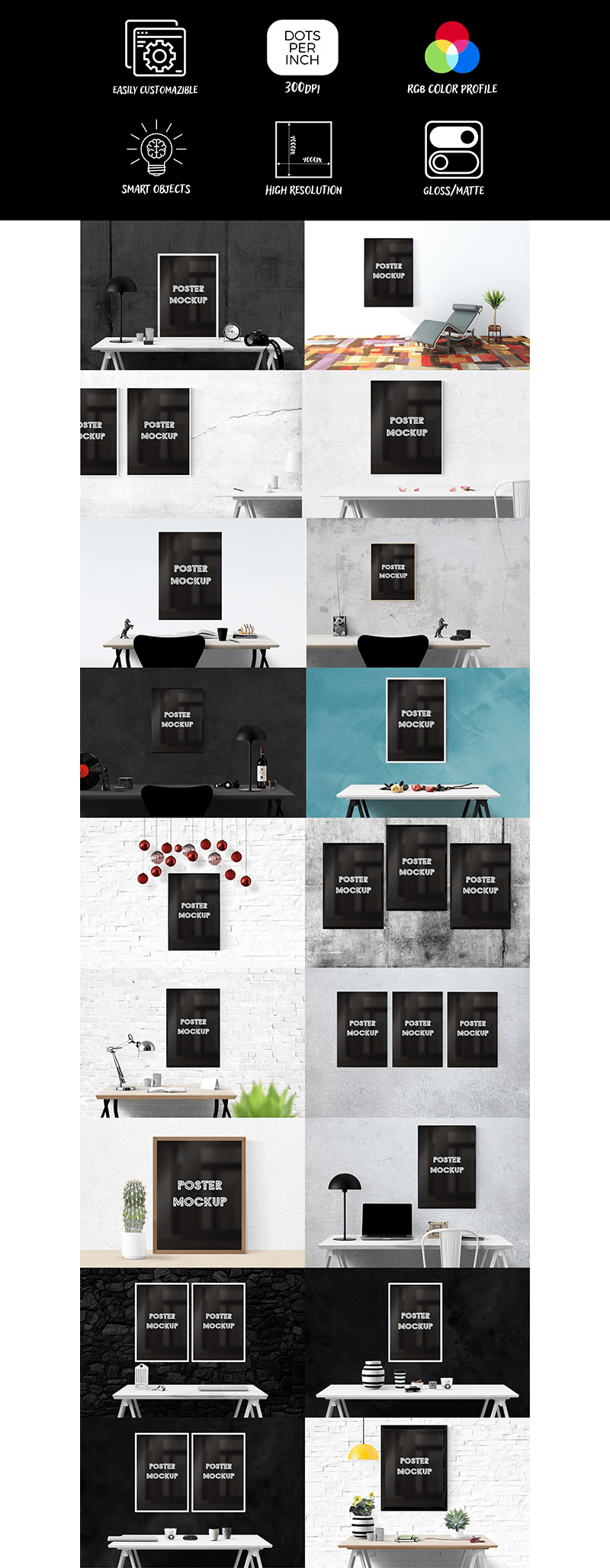
 This is a set of 20 poster frames and scene mockups. The scenes are fully modifiable with Adobe Photoshop, are well organized within layers, and have smart objects working as placeholders for easily positioning your creations. Designed by Behance user Logendhra Panneerselvam.
This is a set of 20 poster frames and scene mockups. The scenes are fully modifiable with Adobe Photoshop, are well organized within layers, and have smart objects working as placeholders for easily positioning your creations. Designed by Behance user Logendhra Panneerselvam.

The Biggest Icons Collection Anywhere
What is Iconshock? Only the biggest, meanest collection of icons on the internet featuring over 2 million vector icons in Ai, SVG, PSD, and PNG formats! Unlock 40+ icon styles including the most popular and trendy designs like Isometric & Flat Icons, Material Design Icons, Line Icons, and choose the ones that best fit your project from 30 industries, from basic Interface Icons to Accounting, Networking, Animals, Web Design Icons and many, many more!
In a Nutshell, With Iconshock You Get:
- Lifetime Access. The Full Current Collection PLUS Future Releases
- A Collection Of Over 2 Million Icons (And Counting!)
- 42 Design Styles, from Realistic to Cartoony. See More
- 35 Industry Categories Like Accounting, Education, Interface. See More
- Downloadable Ai, SVG, PSD, & Icon Font Source Files, as well as 5 PNG Sizes
- Ability To Edit Icons On The Fly Before Downloading
- Pixel Perfect Hand-Made Designs
- Commercial Use License
Iconshock Styles
You can check some of their most popular styles directly at their website by tapping the links below! If you'd rather check out some previews first, keep scrolling to the popular styles & industries section of this article.
Iconshock Industries:
Iconshock Styles & Industries Previews
- Flat Icons Style Previews
- Material Design Style Previews
- Line Icons Style Previews
- iOS 11 Style Previews
- Isometric Style Previews
- Glyph Style Previews
- Windows 10 Style Previews
- Real Vista Style Previews (Realistic Icons)
- Stroke Style Previews
- Sunny Day Style Previews (Cartoon Icons)
Material Design Icons
Industry Previews
General Material Icons
Food Material Icons
Medical Material Icons
Web Design Material Icons
Multimedia Material Icons
(Back to Styles)
Material Medical Icons
(Back)
Material General Icons
(Back)
Material Food Icons
(Back)
Material Web Design Icons
(Back)
Material Multimedia Icons
(Back)
Flat Icons
Industry Previews
(Back to Styles)
Flat Animal Icons
(Back)
Flat General Icons
(Back)
Flat Education Icons
(Back)
Flat Social Icons
(Back)
Flat People Icons
(Back)
Line Icons
Industry Previews
General Line Icons
Cyptocurrencies Line Icons
Food Line Icons
Networking Line Icons
Social Line Icons
(Back to Styles)
General Line Icons
(Back)
Social Line Icons
(Back)
Networking Line Icons
(Back)
Food Line Icons
(Back)
Cryptocurrencies Line Icons
(Back)
Isometric Icons
Industry Previews
(Back to Styles)
Isometric General Icons
(Back)
Isometric Networking Icons
(Back)
Isometric Accounting Icons
(Back)
iOS 11 Icons
Industry Previews
iOS 11 General Icons
iOS 11 Networking Icons
iOS 11 Mail Icons
iOS 11 Database Icons
iOS 11 Accounting Icons
(Back to Styles)
iOS 11 General Icons
(Back)
iOS 11 Mail Icons
(Back)
iOS 11 Accounting Icons
(Back)
iOS 11 Database Icons
(Back)
iOS 11 Networking Icons
(Back)
Glyph Icons
Industry Previews
Communications Glyph Icons
General Glyph Icons
Graphics Glyph Icons
Networking Glyph Icons
Cryptocurrencies Glyph Icons
(Back to Styles)
General Glyph Icons
(Back)
Communications Glyph Icons
(Back)
Graphics Glyph Icons
(Back)
Cryptocurrencies Glyph Icons
(Back)
Networking Glyph Icons
(Back)
Cartoon Icons
Industry Previews
General Cartoon Icons
Medical Cartoon Icons
Education Cartoon Icons
Multimedia Cartoon Icons
Web Design Cartoon Icons
(Back to Styles)
Medical Cartoon Icons
(Back)
Multimedia Cartoon Icons
(Back)
Web Design Cartoon Icons
(Back)
Education Cartoon Icons
(Back)
General Cartoon Icons
(Back)
Realistic Icons
Industry Previews
General Realistic Icons
Medical Realistic Icons
Education Realistic Icons
Social Realistic Icons
Food Realistic Icons
(Back to Styles)
Realistic Food Icons
(Back)
Realistic Medical Icons
(Back)
Realistic General Icons
(Back)
Realistic Education Icons
(Back)
Realistic Social Icons
(Back)
Windows 10 Icons
Industry Previews
Business Windows 10 Icons
General Windows 10 Icons
Medical Windows 10 Icons
People Windows 10 Icons
Security Windows 10 Icons
(Back to Styles)
General Windows 10 Icons
(Back)
Security Windows 10 Icons
(Back)
Medical Windows 10 Icons
(Back)
People WIndows 10 icons
(Back)
Business Windows 10 Icons
(Back)
Stroke Icons
Industry Previews
Stroke Multimedia Icons
Stroke Transportation Icons
Stroke Education Icons
Stroke Business Icons
Stroke General Icons
(Back to Styles)
Stroke Education Icons
(Back)
Stroke General Icons
(Back)
Stroke Multimedia Icons
(Back)
Stroke Transportation Icons
(Back)
Stroke Business Icons
(Back)

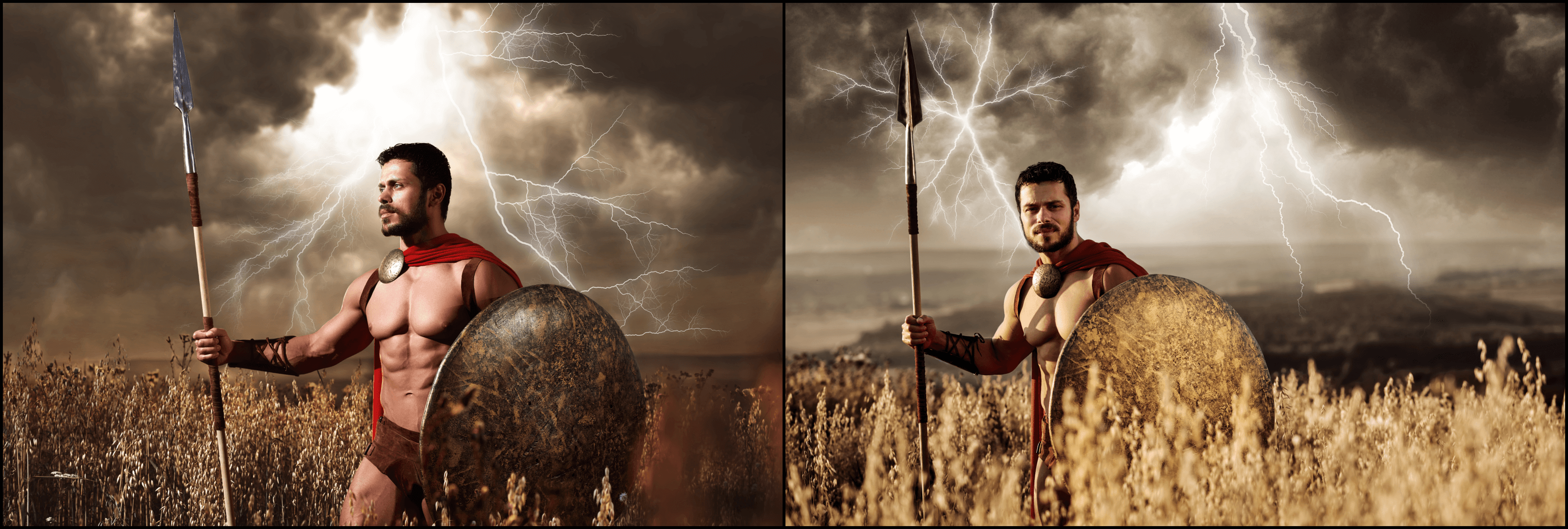
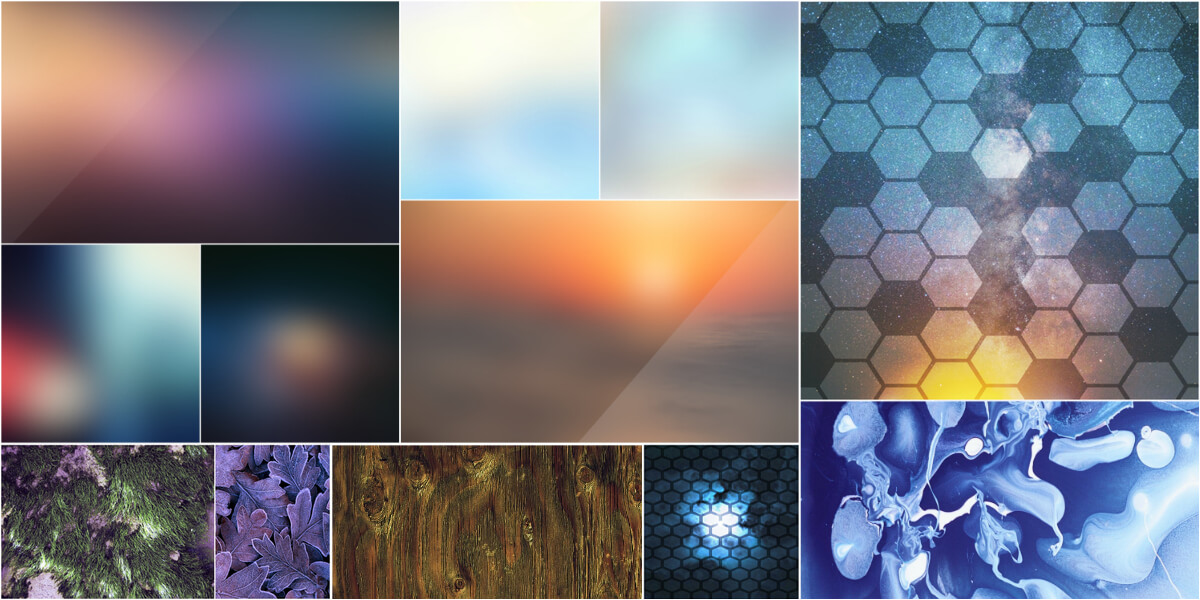
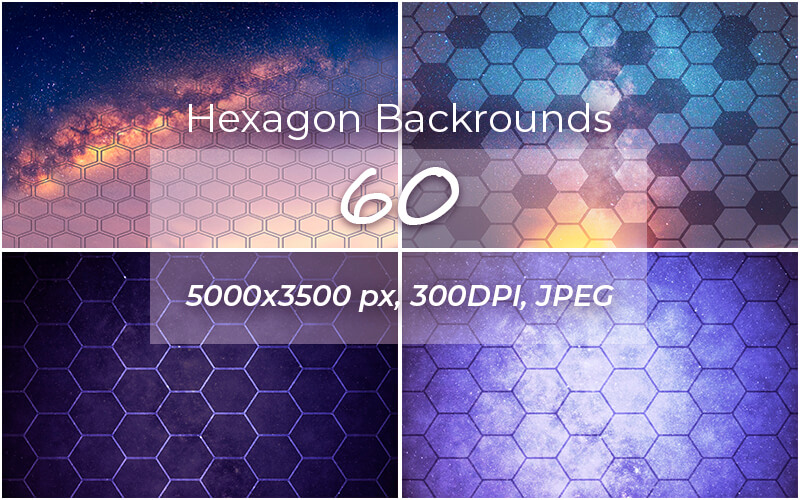
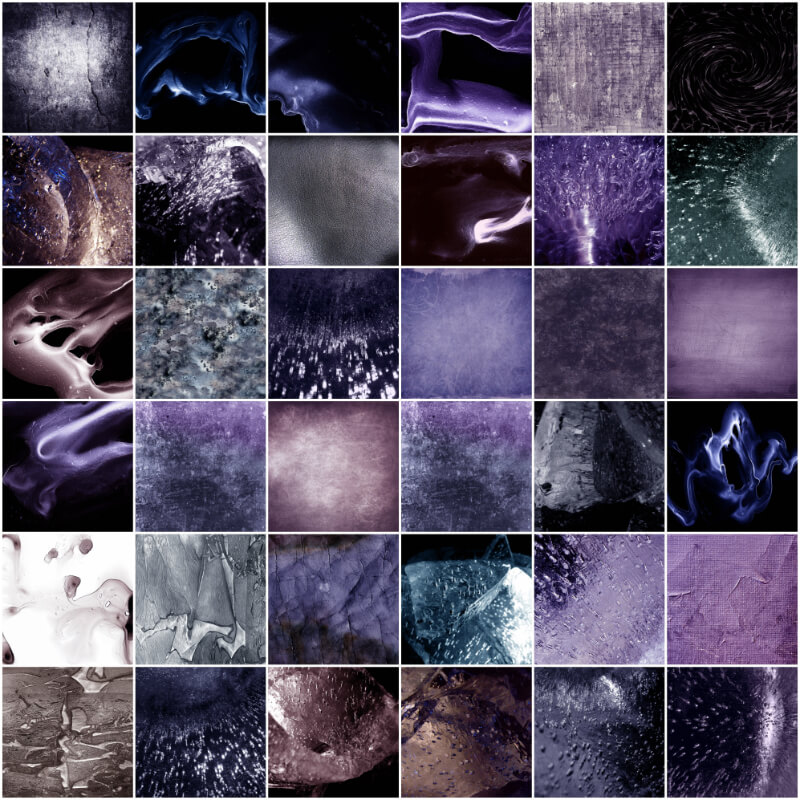
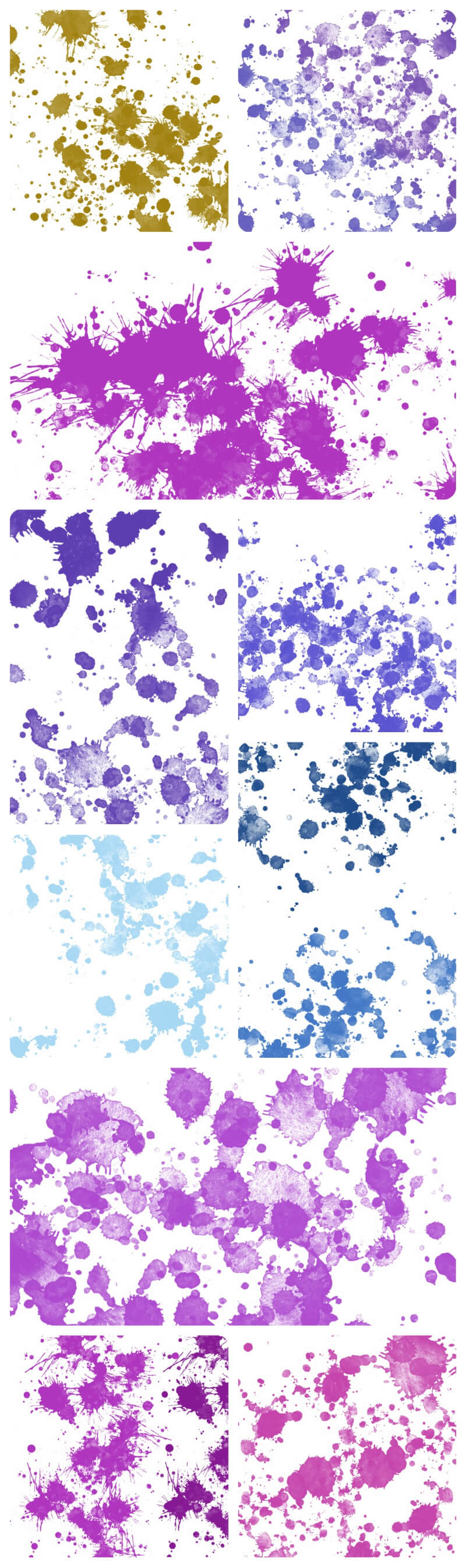
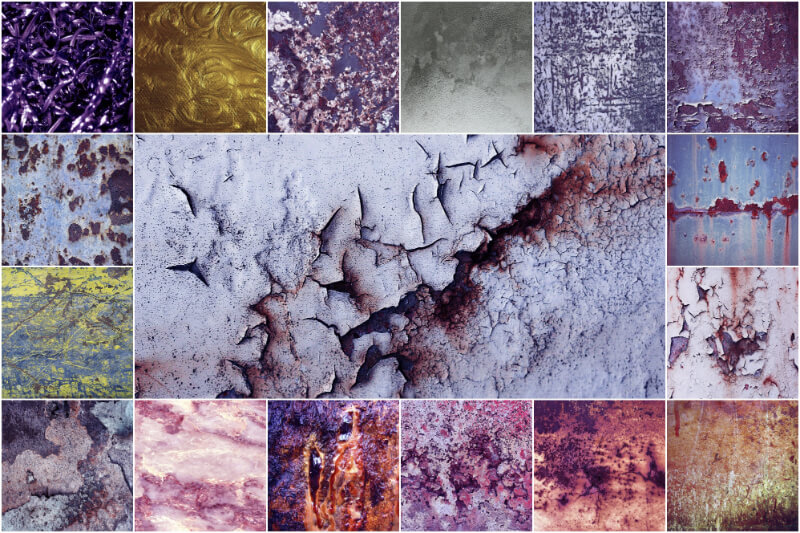
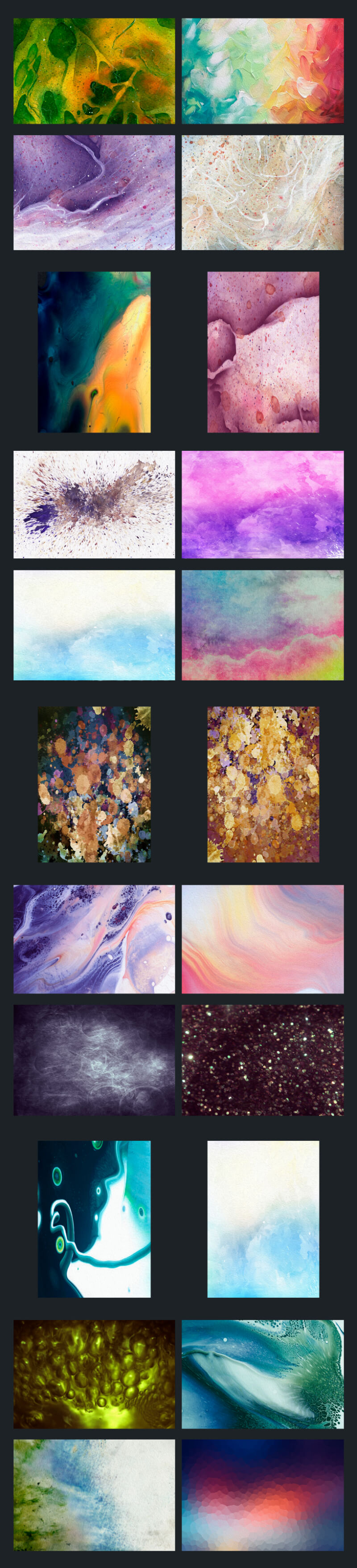
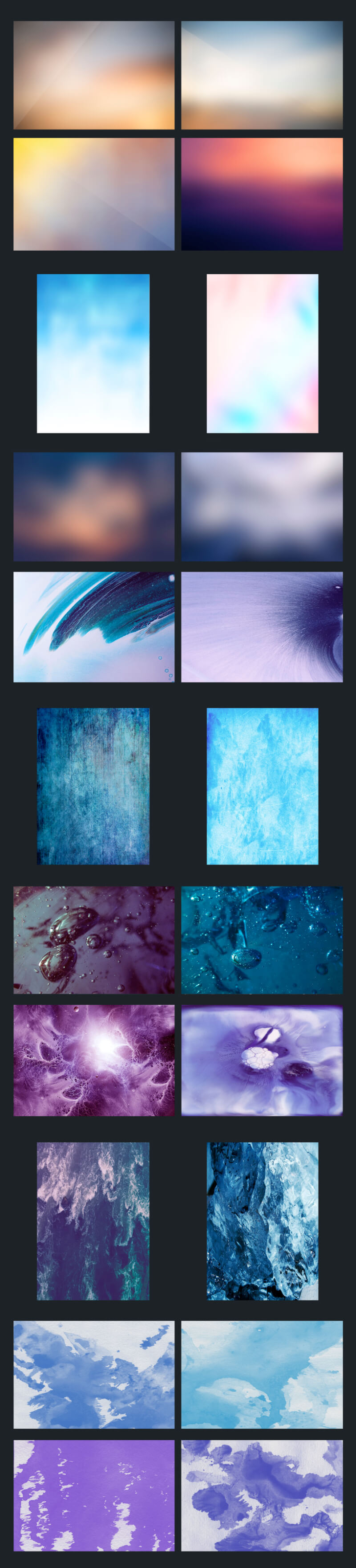
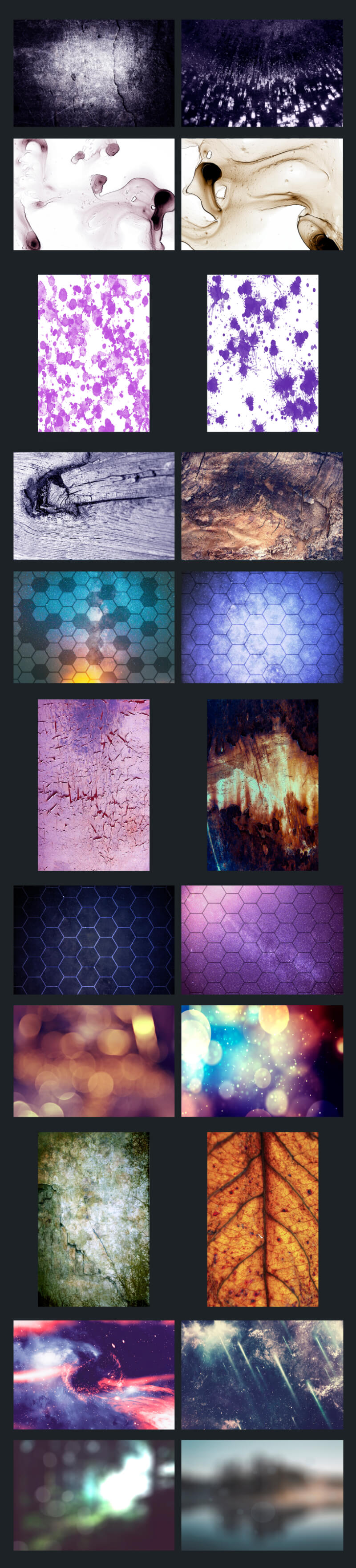
Add Spooky Halloween Effects Easily
Get your hands on 1260+ halloween themed photo overlays with high resolution, ready to apply instantly with ease on any design software that works over layers (e.g., Photoshop, Illustrator, GIMP, PicMonkey, etc.). Give a spooky and dark atmosphere for all your pictures during this Halloween season. From vintage grainy effects to fog, color smoke and realistic lightnings. Get all this massive collection to enhance your graphics tools, for only $19, limited-promo!
This Bundle Includes:
- A library with 1266 photo overlays
- Resolution 5000x3500px
- Easy To Use With Any Layered Graphic Software
- Works On Mac, Windows & Linux
- High Resolution Ready To Print 300DPI
Overlay Styles:
- Grunge
- Cracks
- Color Smoke
- Grainy Vignettes
- Bats
- Vintage
- Watercolor
- Wind
- Fog
- Realistic Lightning
- Rain
- Fire Effect
- Night Sky
- Golden Dust
- Fireflies
- Realistic Smoke
Check Some Previews






























(Back To Top)
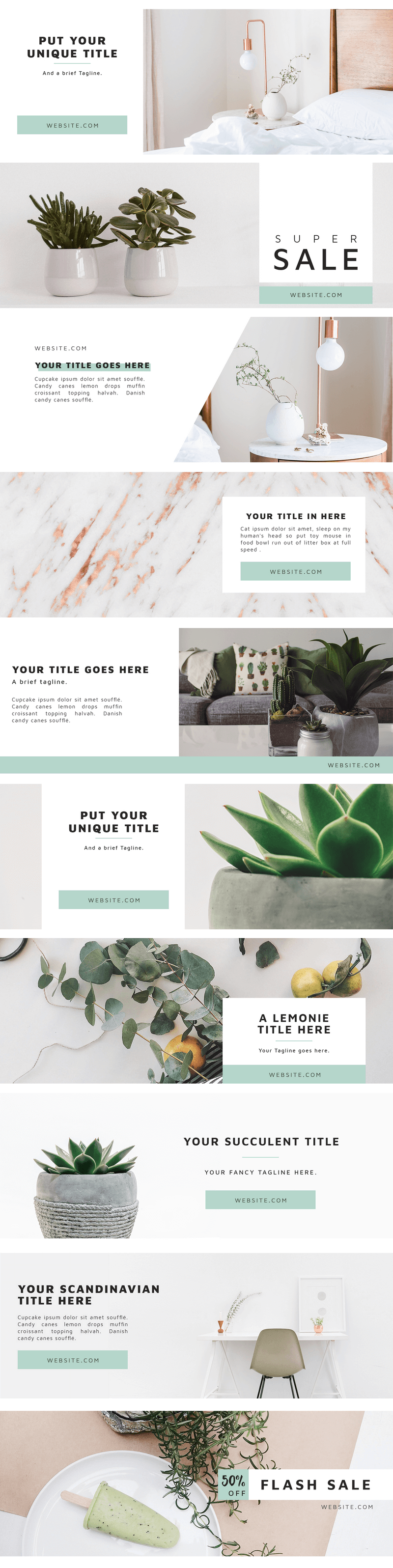
 This is a set of Facebook covers containing 10 unique layouts designs all made with a minimal, Nordic visual style. The archive contains 10 designs in JPG and 3 fully editable PSD files. Designed by Behance user Eloy Benoffi, free for personal and commercial use.
This is a set of Facebook covers containing 10 unique layouts designs all made with a minimal, Nordic visual style. The archive contains 10 designs in JPG and 3 fully editable PSD files. Designed by Behance user Eloy Benoffi, free for personal and commercial use.

![]() A tiny style-controlled SVG iconset including 94 icons with a line style art. Each icon is hand-coded along a 32x32 grid, and uses SVG stroke allowing for maximum style flexibility; meaning you can adjust the weight, color, size, and if you want the edges. Created by GitHub user Dan Klammer (danklammer), licensed under the MIT license.
A tiny style-controlled SVG iconset including 94 icons with a line style art. Each icon is hand-coded along a 32x32 grid, and uses SVG stroke allowing for maximum style flexibility; meaning you can adjust the weight, color, size, and if you want the edges. Created by GitHub user Dan Klammer (danklammer), licensed under the MIT license.
![]()
 This is an exploding card effect achieved by using Disintegrate.js library. In the example, when a card is discarded, a rough particle animation is showcased while in the process of elimination and that effect is achieved using only the defaults attributes of the library. Created by CodePen user Zach Saucier.
This is an exploding card effect achieved by using Disintegrate.js library. In the example, when a card is discarded, a rough particle animation is showcased while in the process of elimination and that effect is achieved using only the defaults attributes of the library. Created by CodePen user Zach Saucier.
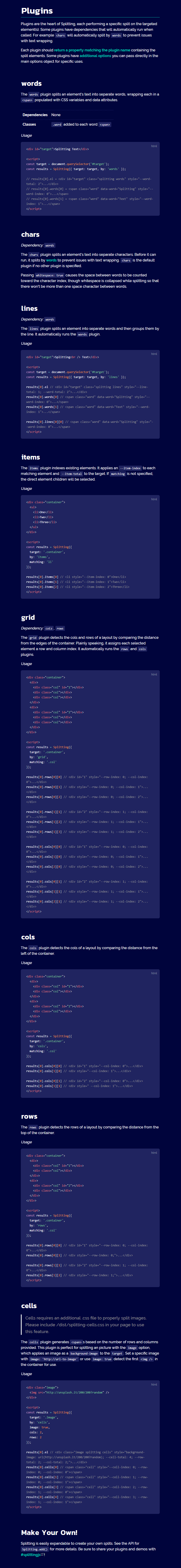
 A JavaScript micro-library designed to split (section off) an element in a variety of ways, such as words, characters, child nodes, and more! It does not handle any animation, but it gives you the elements needed to create animations with JavaScript or only CSS. Developed by GitHub user Stephen Shaw (Shaw), licensed under The MIT license.
A JavaScript micro-library designed to split (section off) an element in a variety of ways, such as words, characters, child nodes, and more! It does not handle any animation, but it gives you the elements needed to create animations with JavaScript or only CSS. Developed by GitHub user Stephen Shaw (Shaw), licensed under The MIT license.

The Ultimate Creator Bundle
This promo contains over 1500 creation elements from 6 great products, put together into one big bundle of premium assets you can use to create countless combinations for logos, badges, frames, art deco ornaments, emblems, patterns, and much more! You can use these assets on an unlimited amount of personal and commercial projects, and for a limited time you can get them for just $16 and save over 89% of the original price!

In A Nutshell, You'll Get:
- 1500+ Creation Vector Assets
- Assets Like Banners, Outer Circles, Fillers, Inner Top Circles, Top Shapes & Letters, Ornamental Frames and Much More
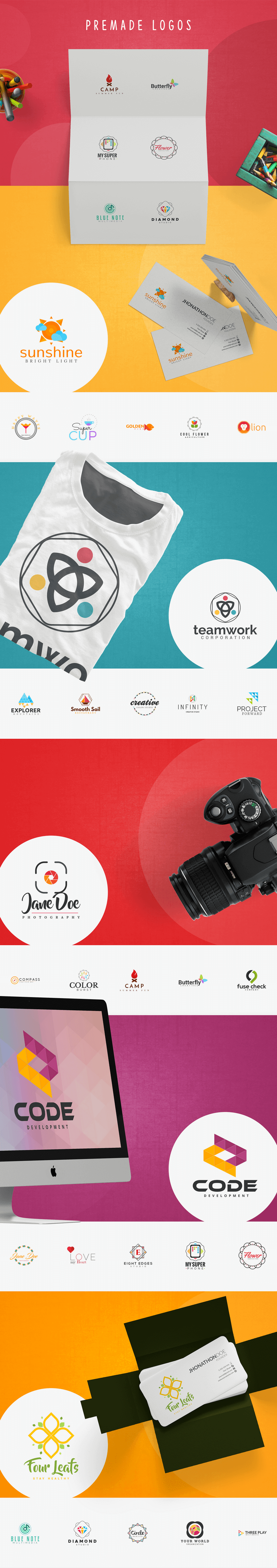
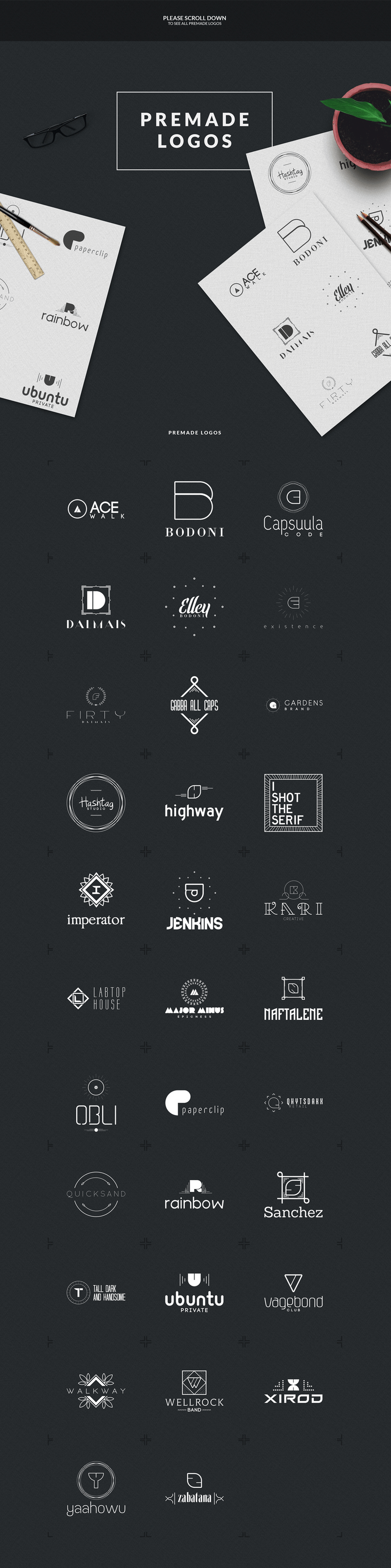
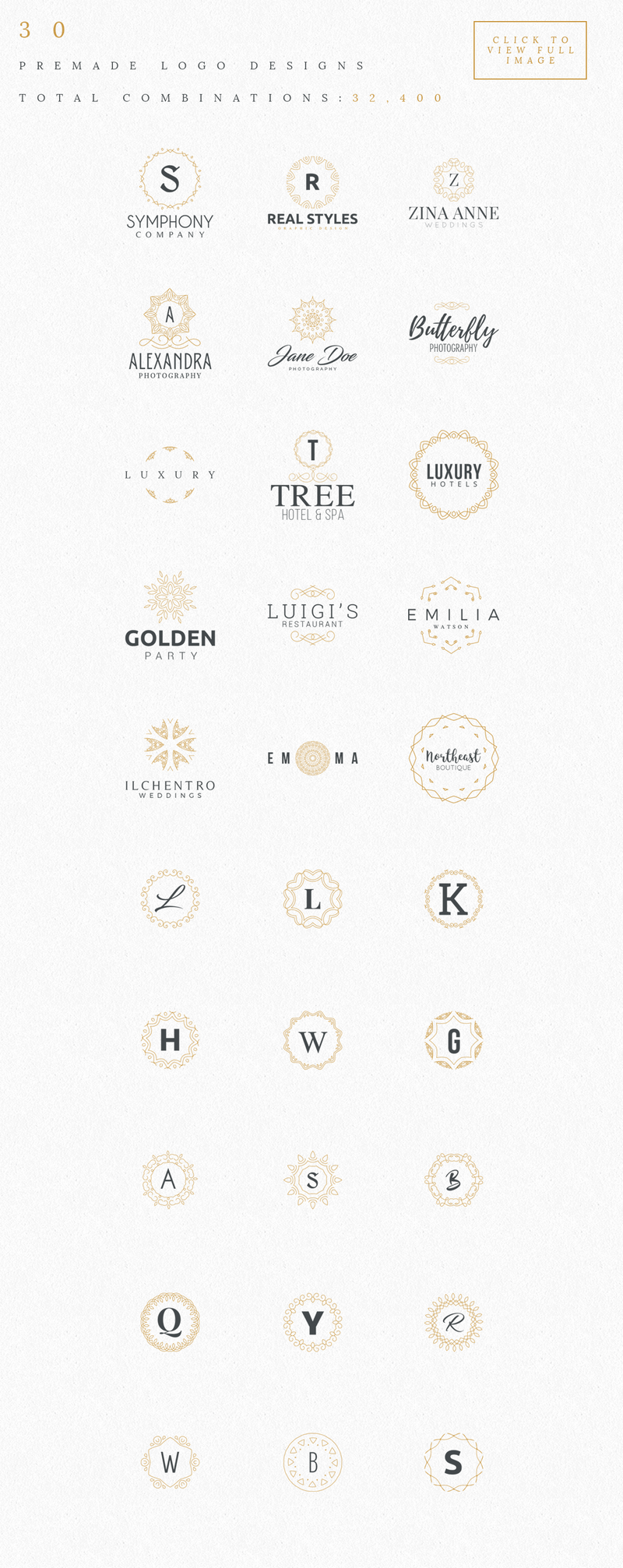
- 150+ Premade Logos With Awesome Designs
- Patterns & PS Styles
- Ai, EPS & PSD File Formats
- PNG & JPG Rasters
- Commercial Use
Creators Included:
- Art Deco Ultimate Collection
- Emblem Creator
- Colors Logo Creator
- Vintage Elegant Creator
- A-Z Logo Creator
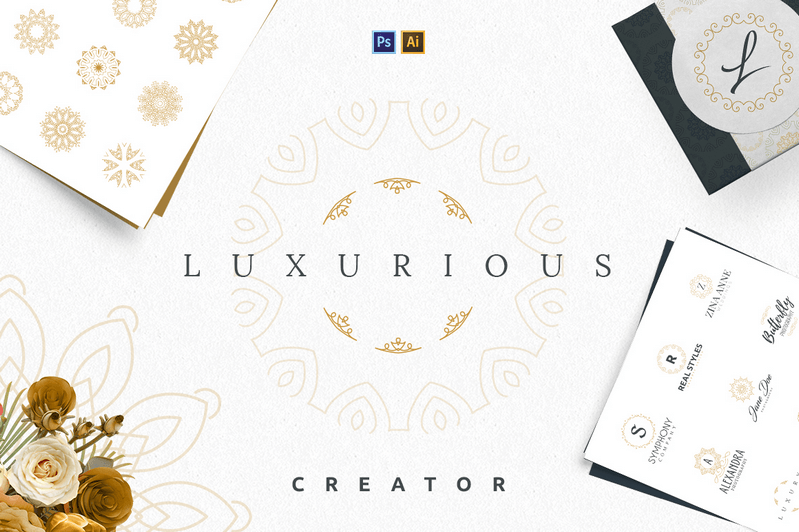
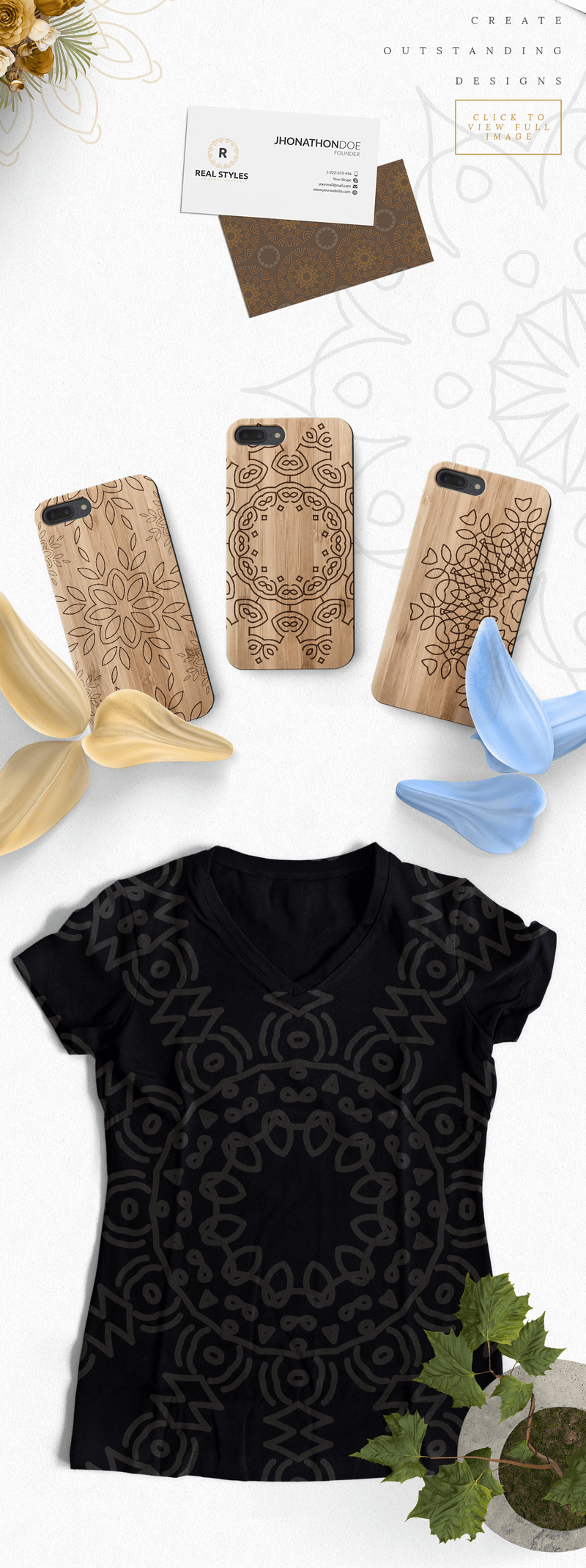
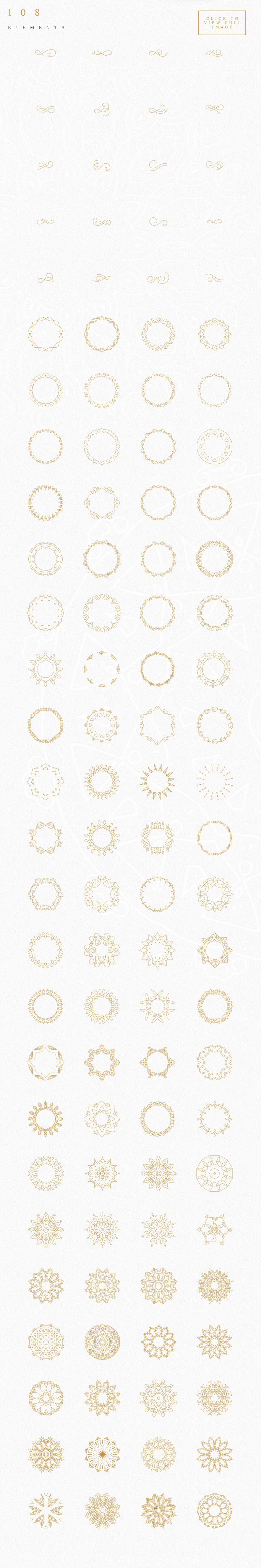
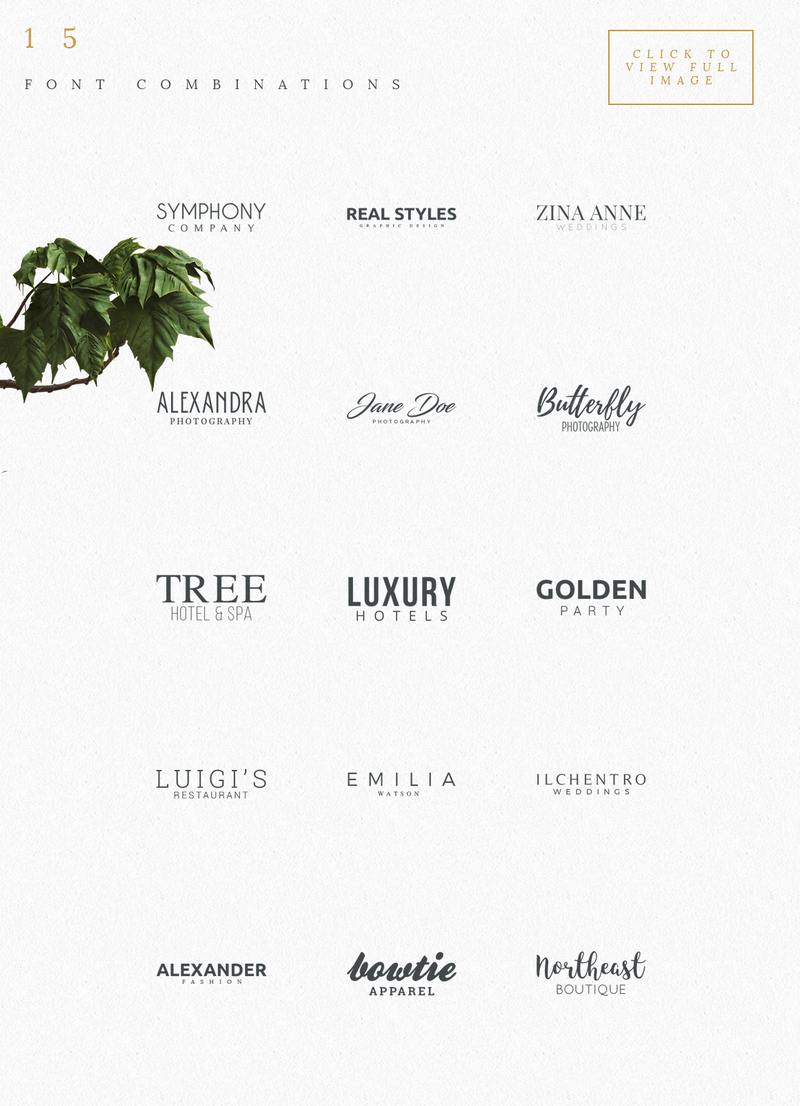
- Luxurious Logo Creator
Take A Peek Into These Creators
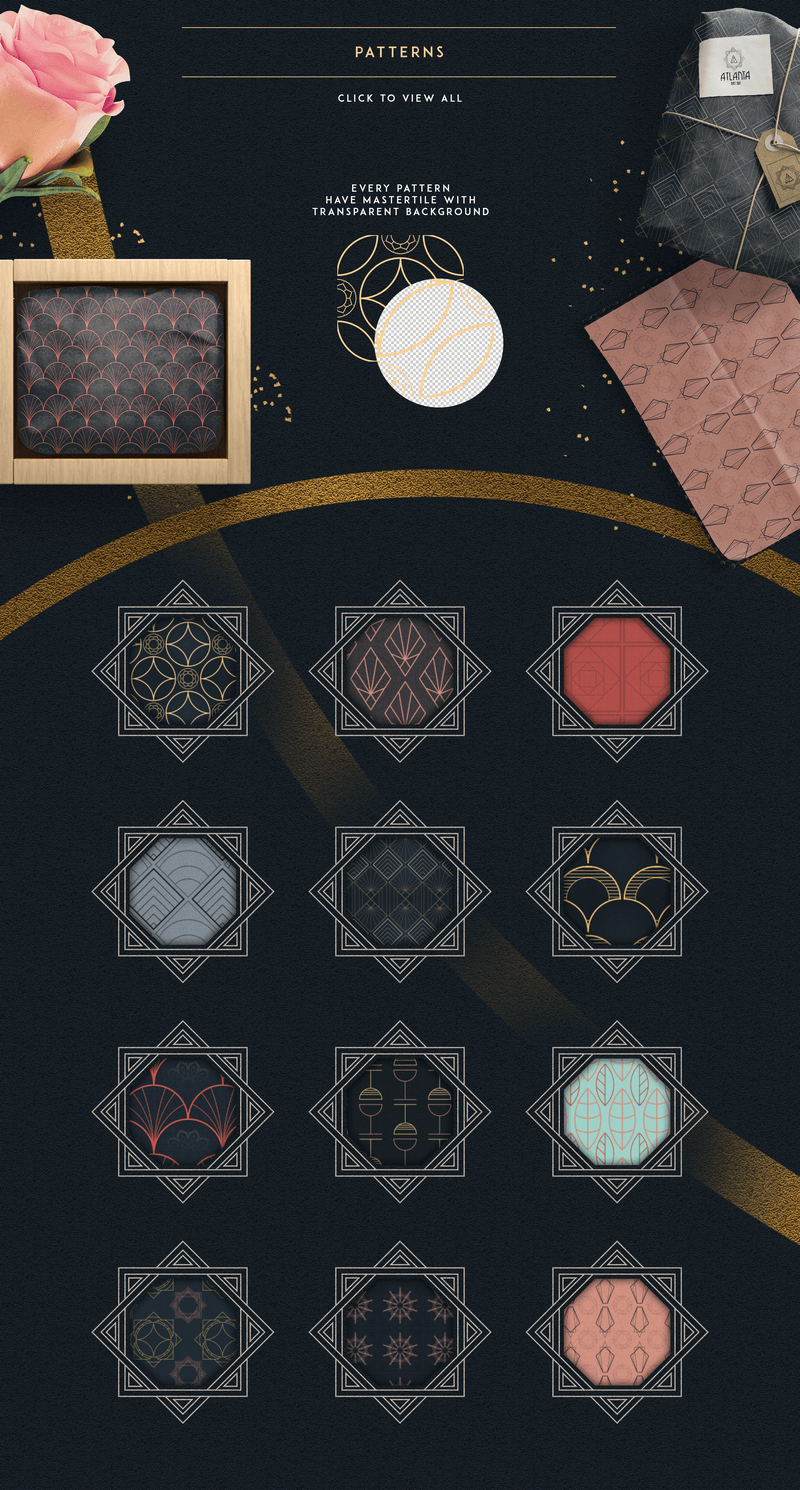
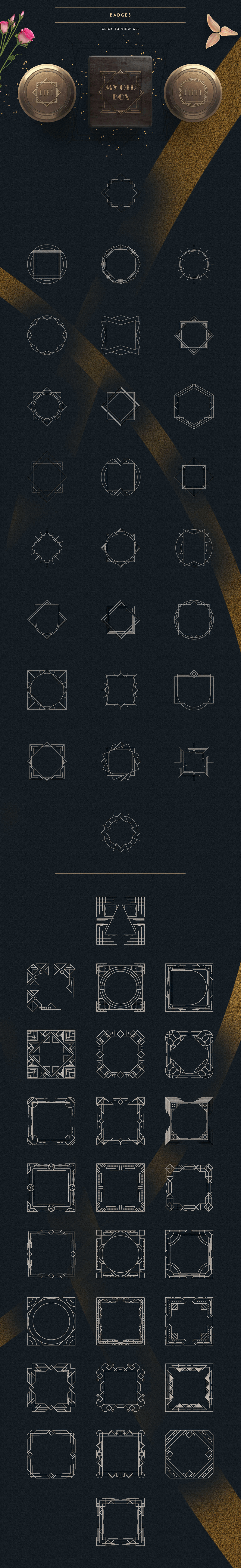
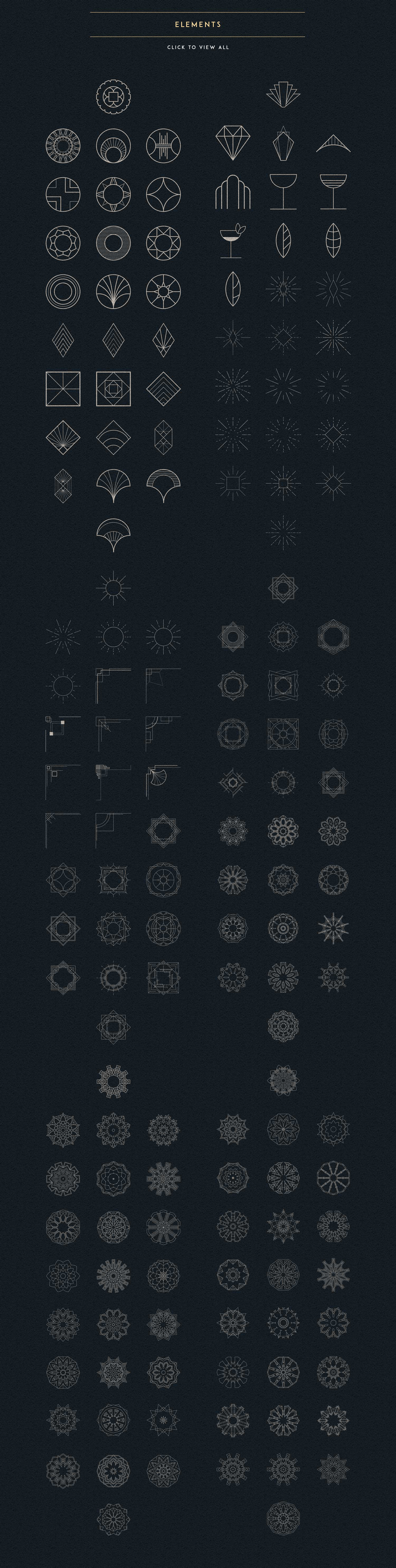
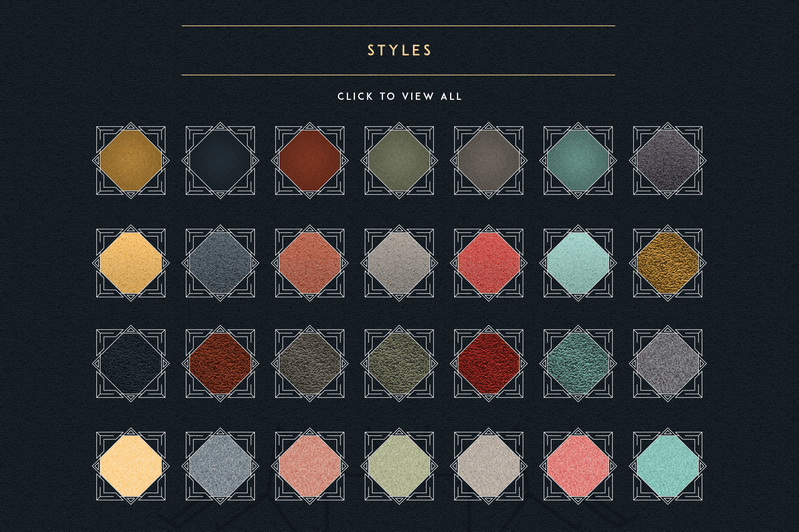
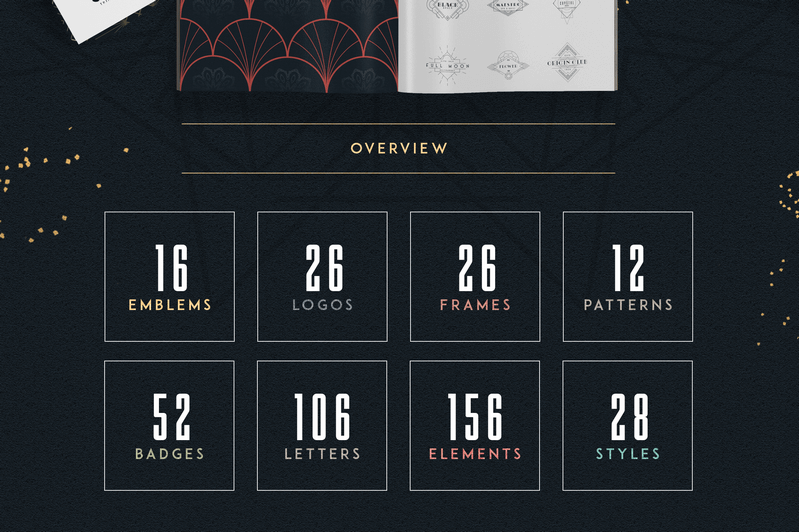
Art Deco Ultimate Collection






(Back To Top)





(Back To Top)
Features
- 422 elements in total
- 16 Emblems
- 26 Logos
- 26 Frames
- 12 Patterns, PNG mastertile, PAT
- 52 Badges
- 106 Letters
- 156 Elements
- Ai, EPS, PSD, JPEG
- 28 Photoshop Styles
- Help file
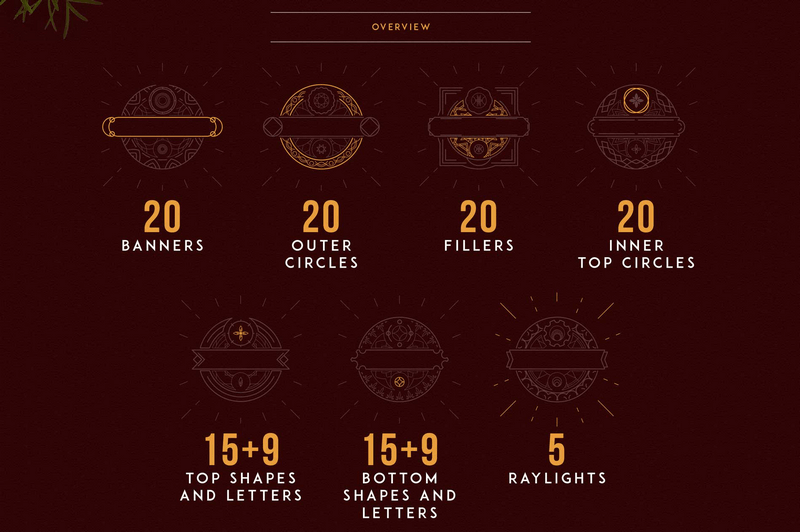
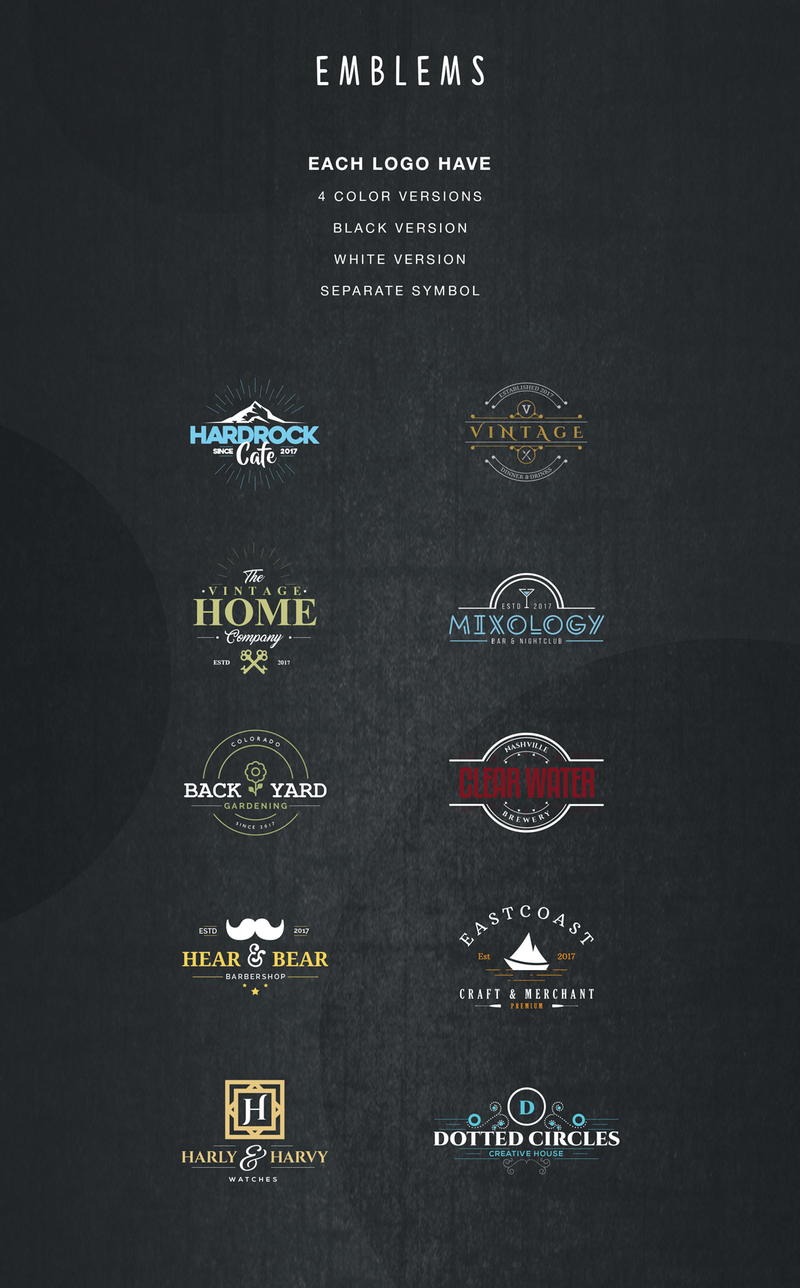
Emblem Creator





(Back To Top)




(Back To Top)
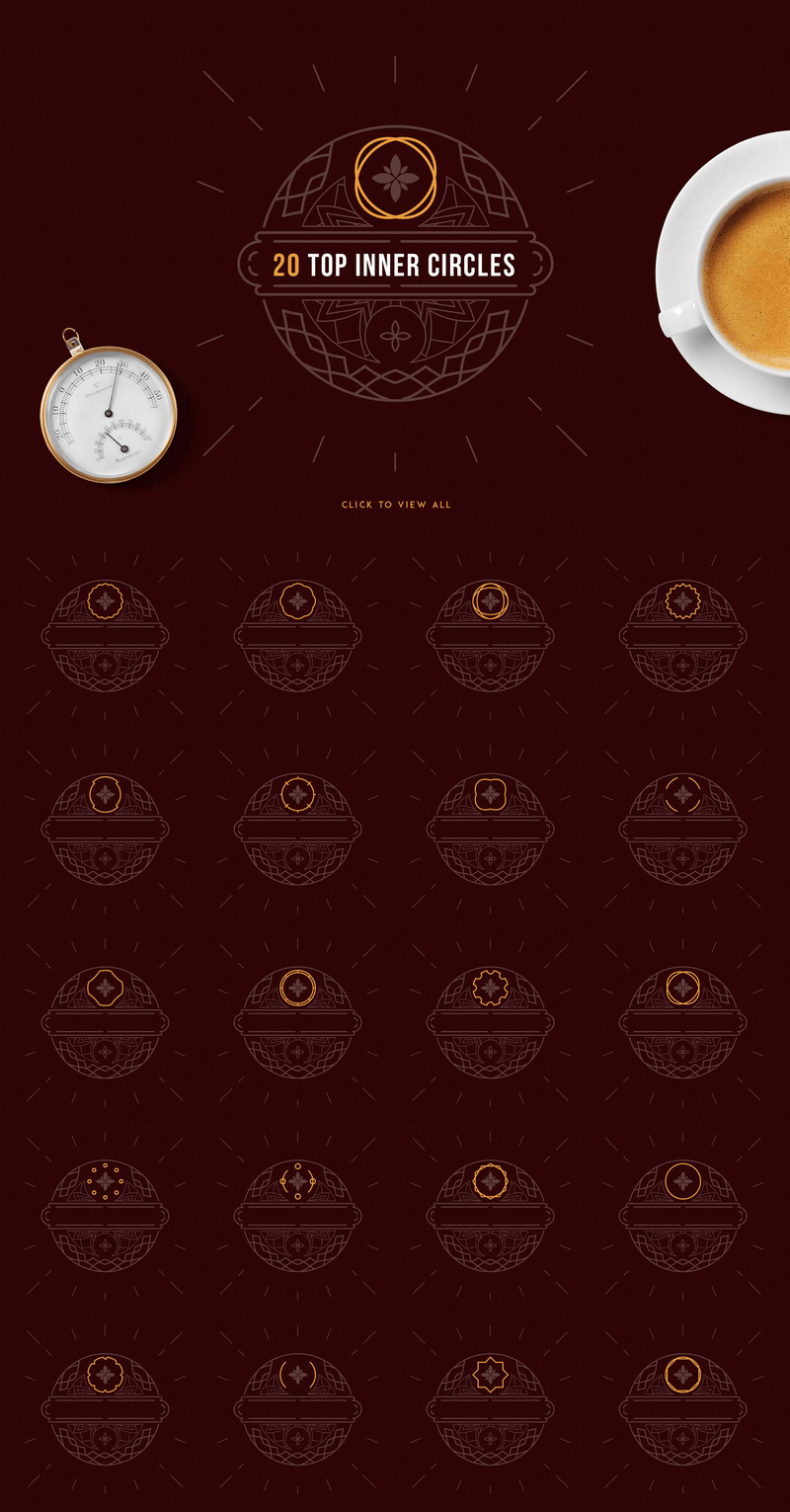
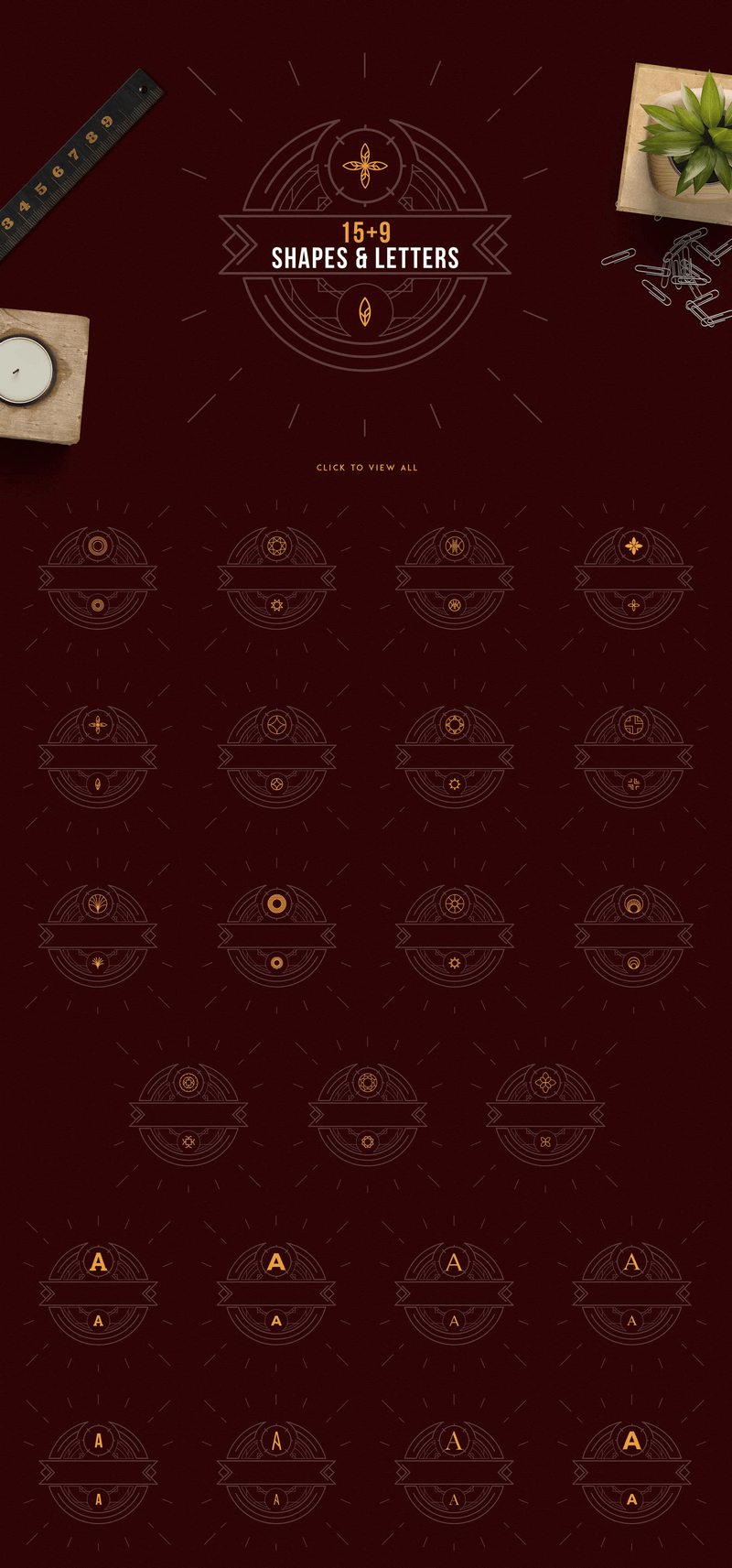
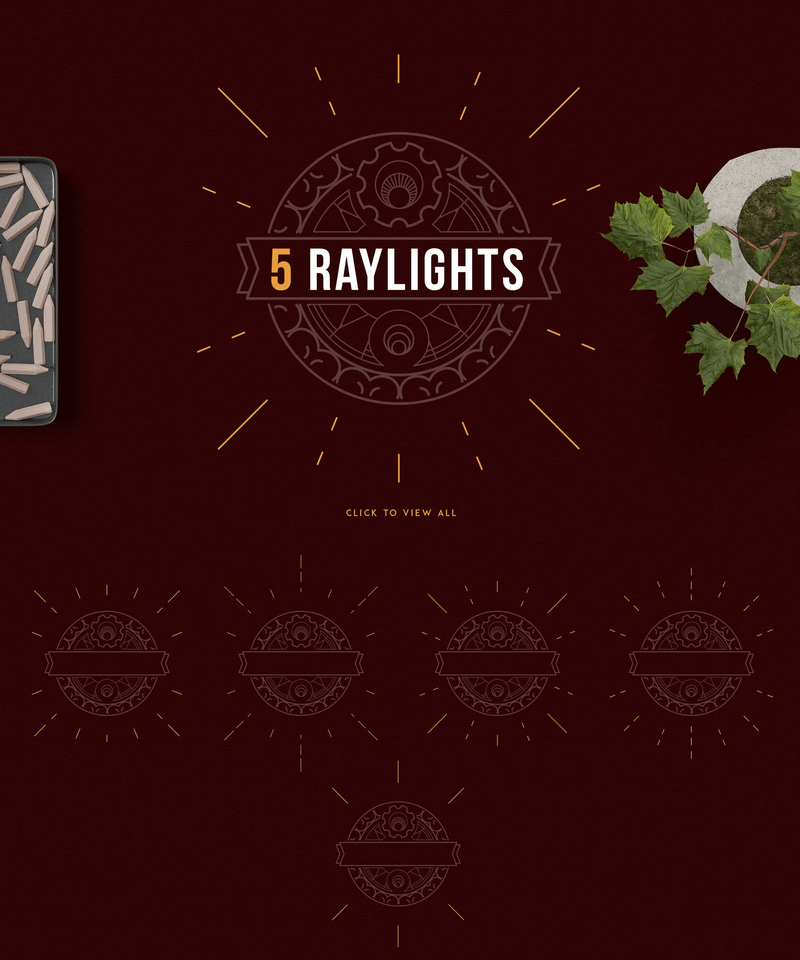
Features
- This Product Includes 133 elements in total
- 20 Banners
- 20 Outer Circles
- 20 Fillers
- 20 Inner Top Circles
- 15+9 Top Shapes and Letters
- 15+9 Bottom Shapes and Letters
- 5 Raylights
- Help file with used free font links
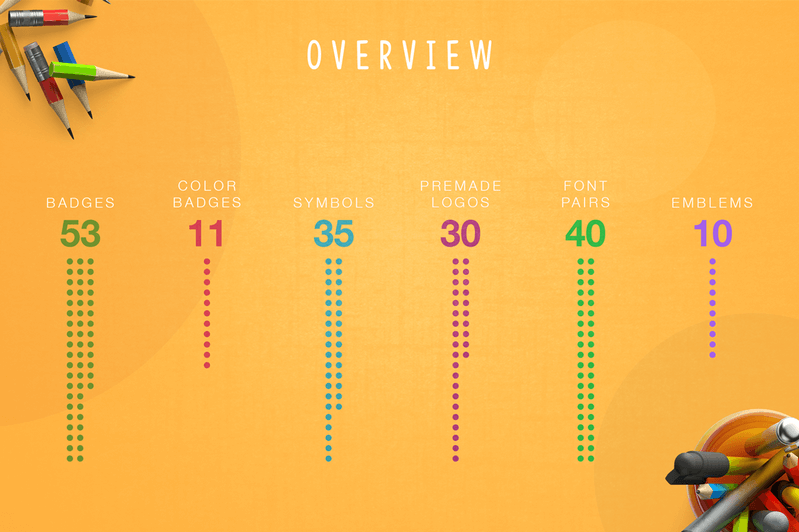
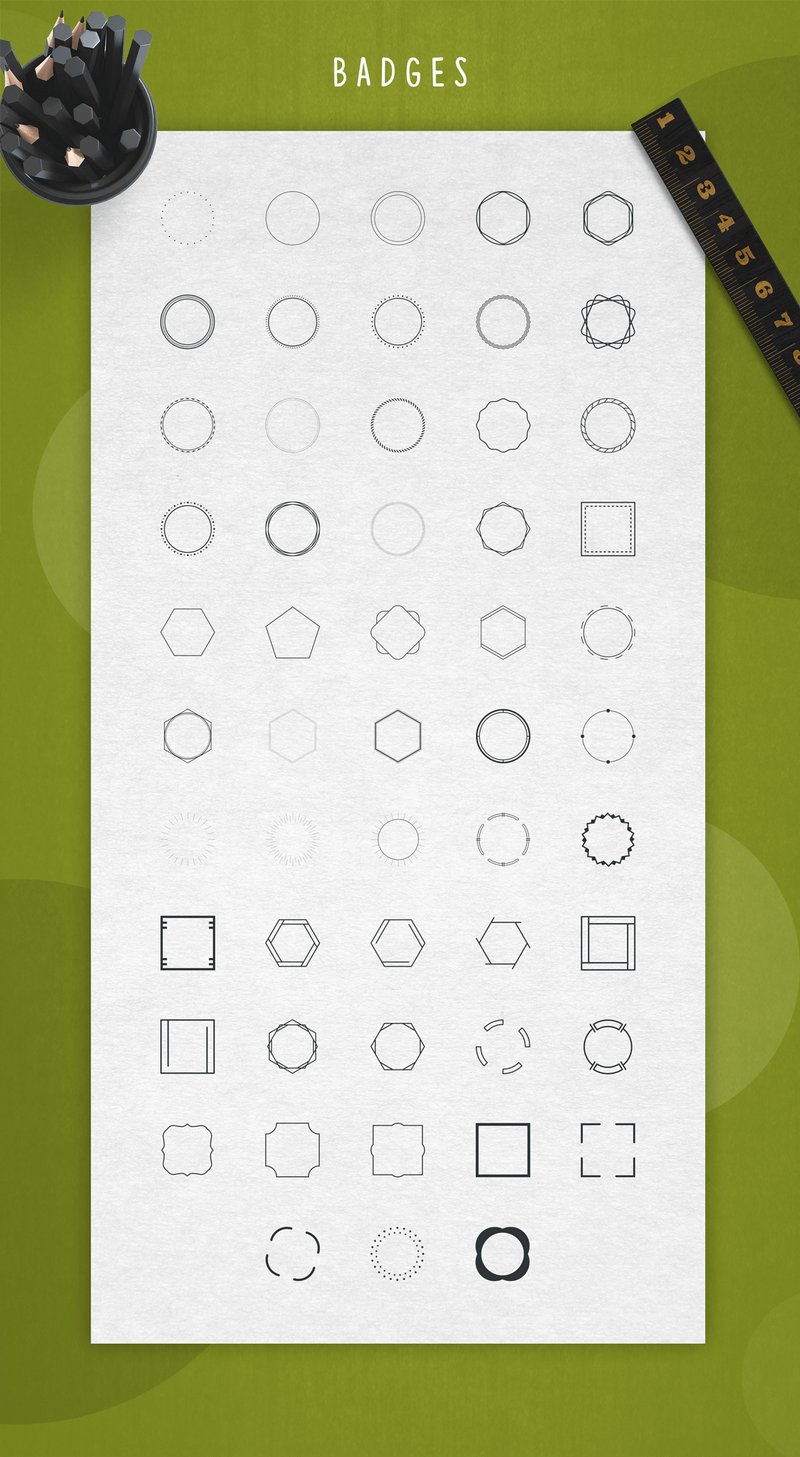
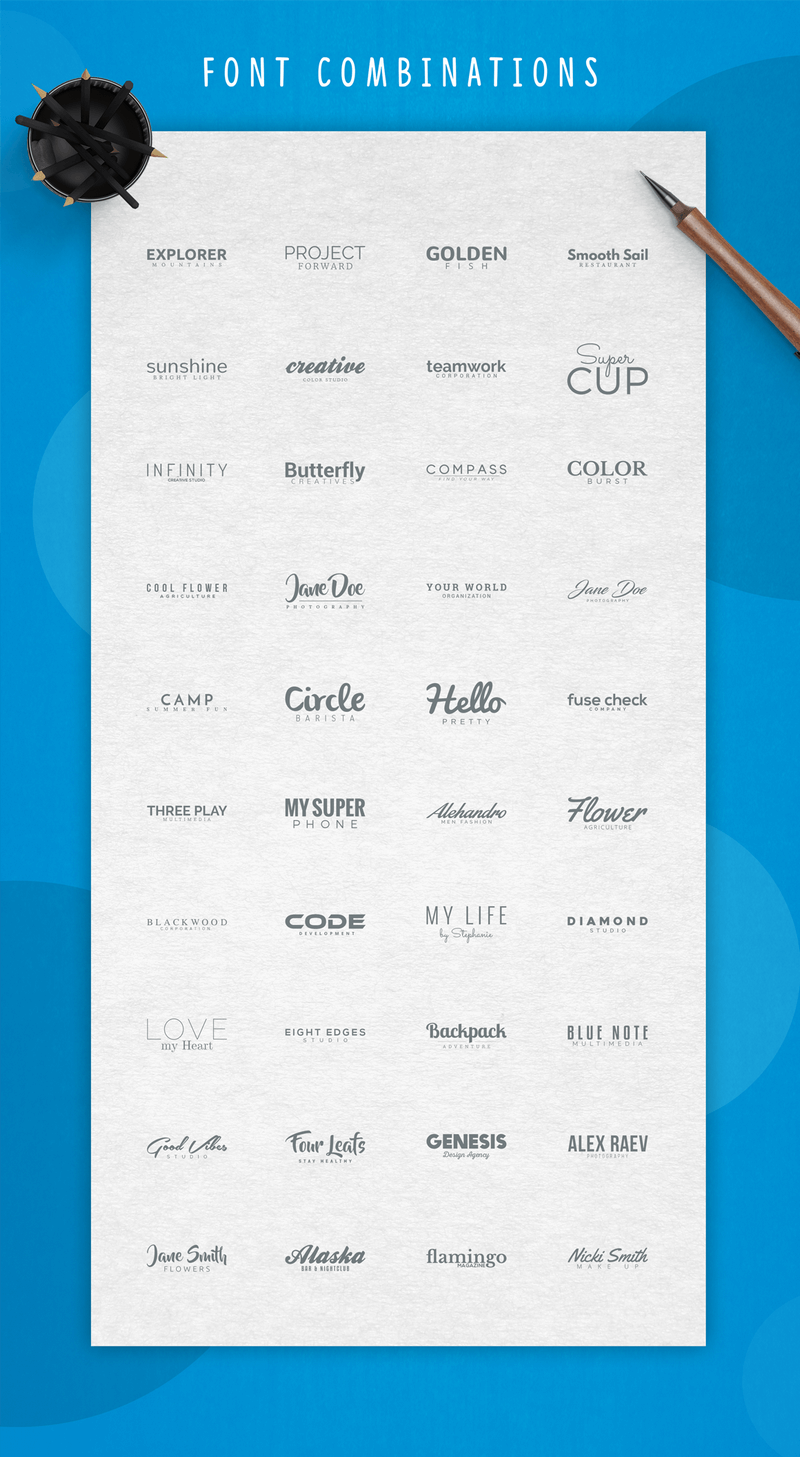
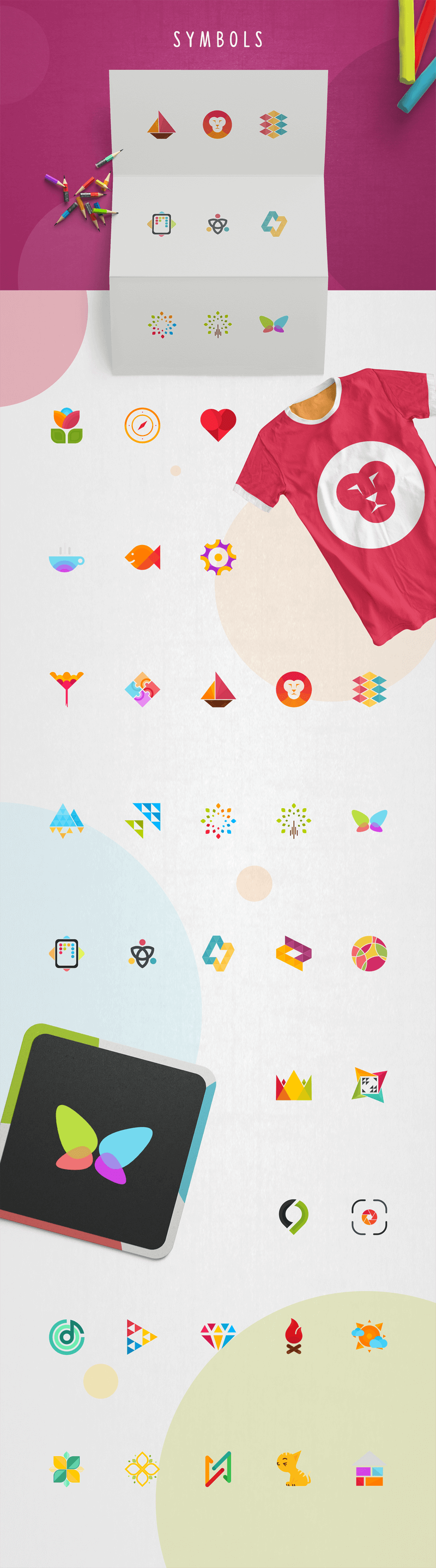
Colors Logo Creator





(Back To Top)





(Back To Top)
Features
- 53 Badges
- 11 Color Badges
- 35 Symbols
- 30 Premade Logos
- 40 Font Combinations
- 10 Emblems
- 4 color versions
- Black Version
- White Version
- Separate Symbol
- Help file with free font download links
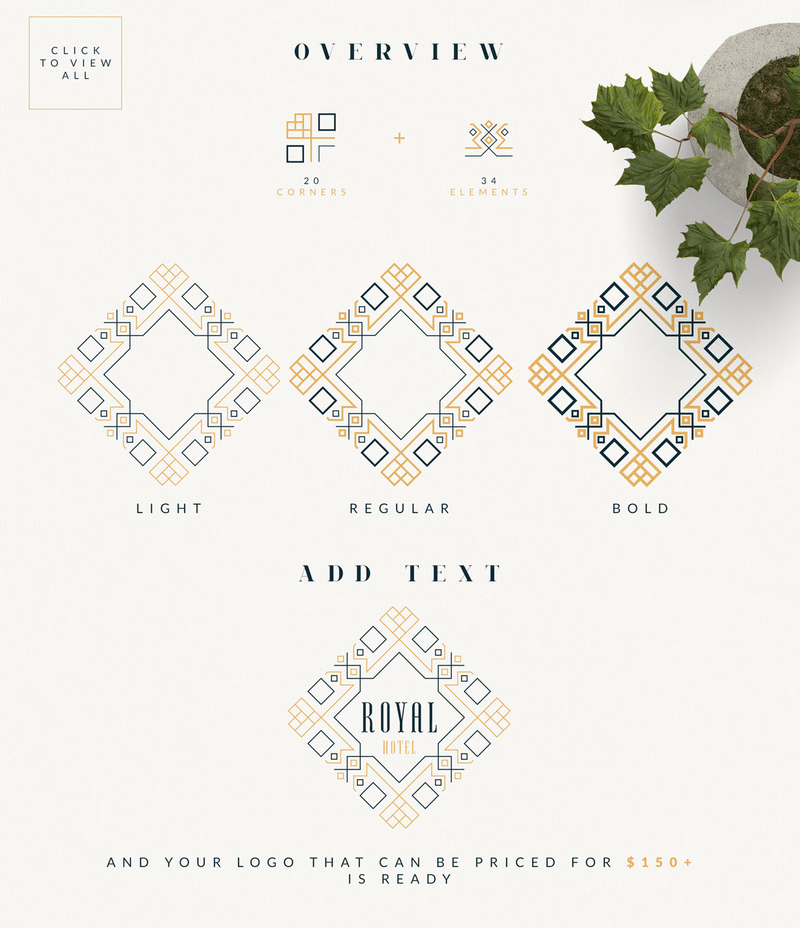
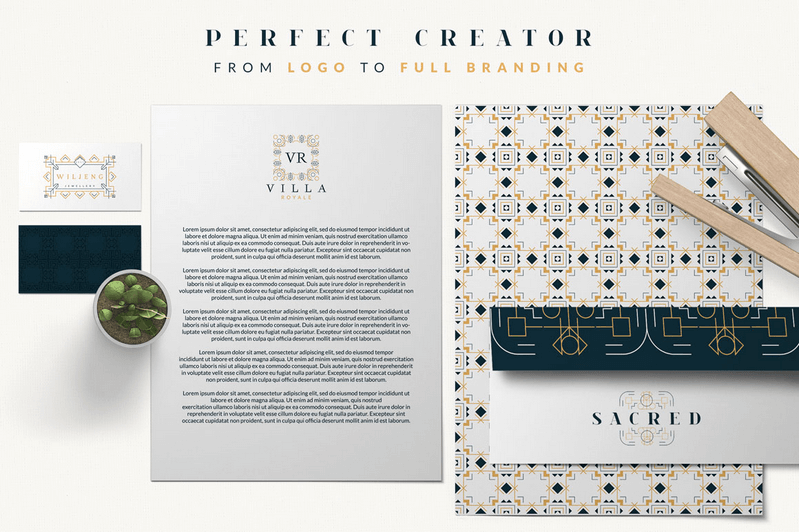
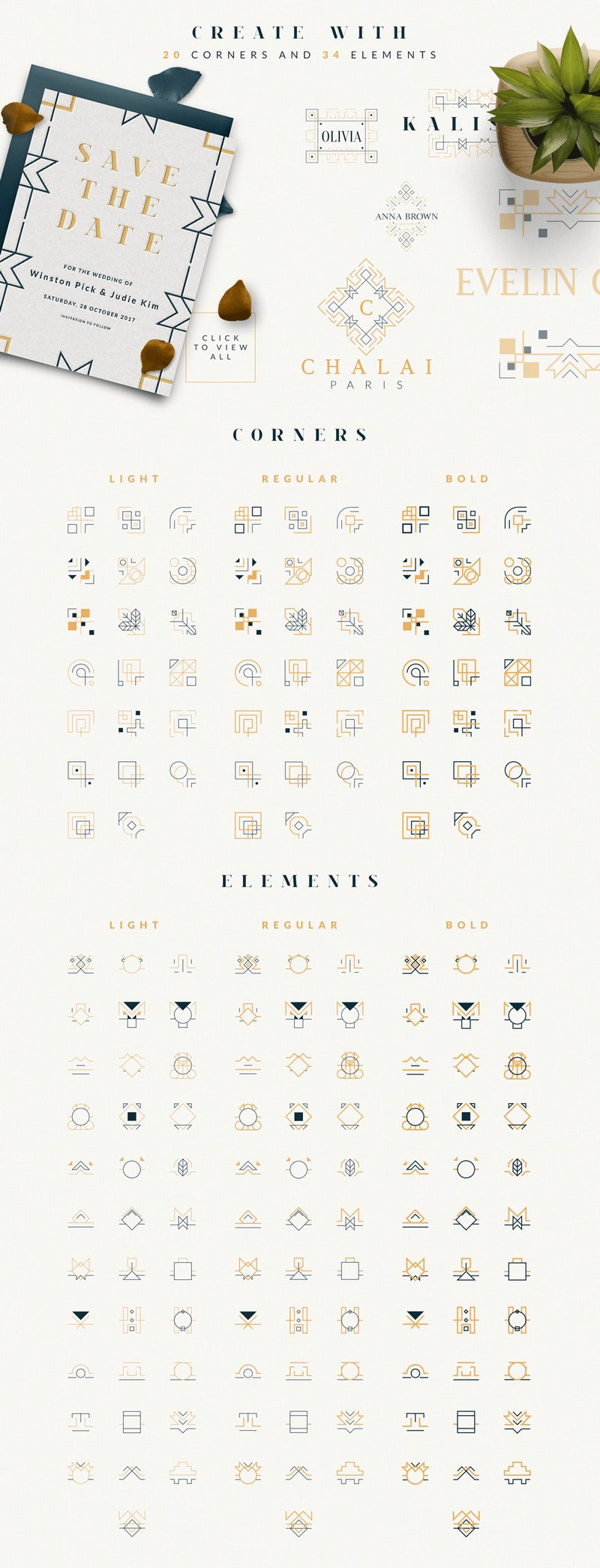
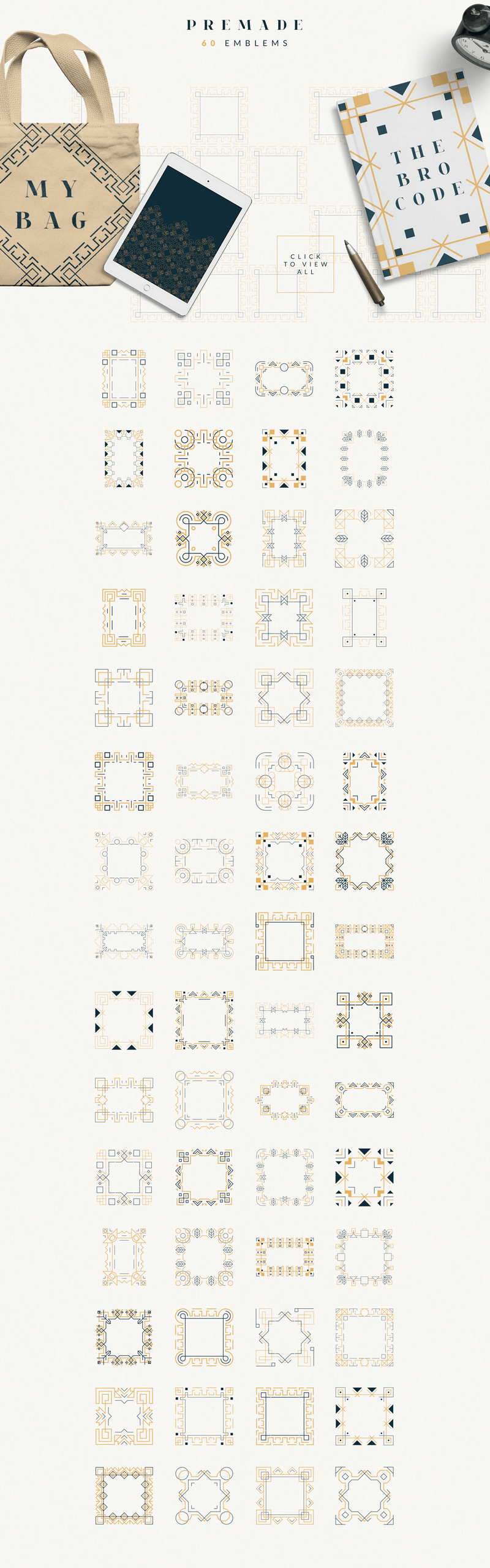
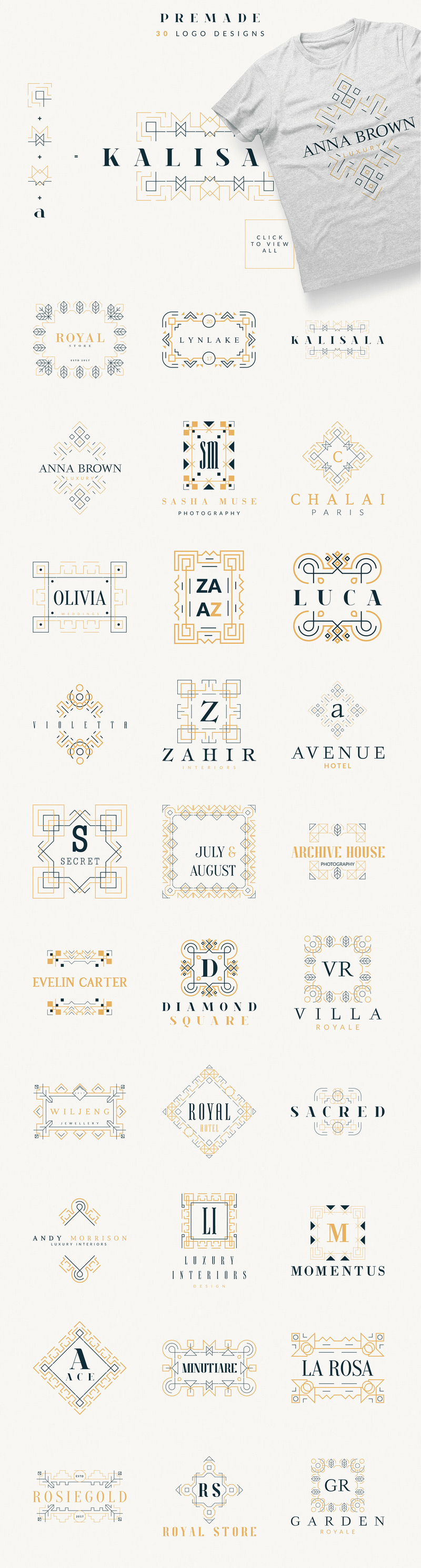
Vintage Elegance Creator




(Back To Top)



(Back To Top)
Features
- 252 Items Total
- 20 Light Corners
- 20 Regular Corners
- 20 Bold Corners
- 34 Light Elemenets
- 34 Regular Elements
- 34 Bold Elements
- 60 Premade Emblems
- 30 Premade Logo Designs
- Help file with used free font links
- All files are available in PSD, Ai and EPS files - 100% Vector
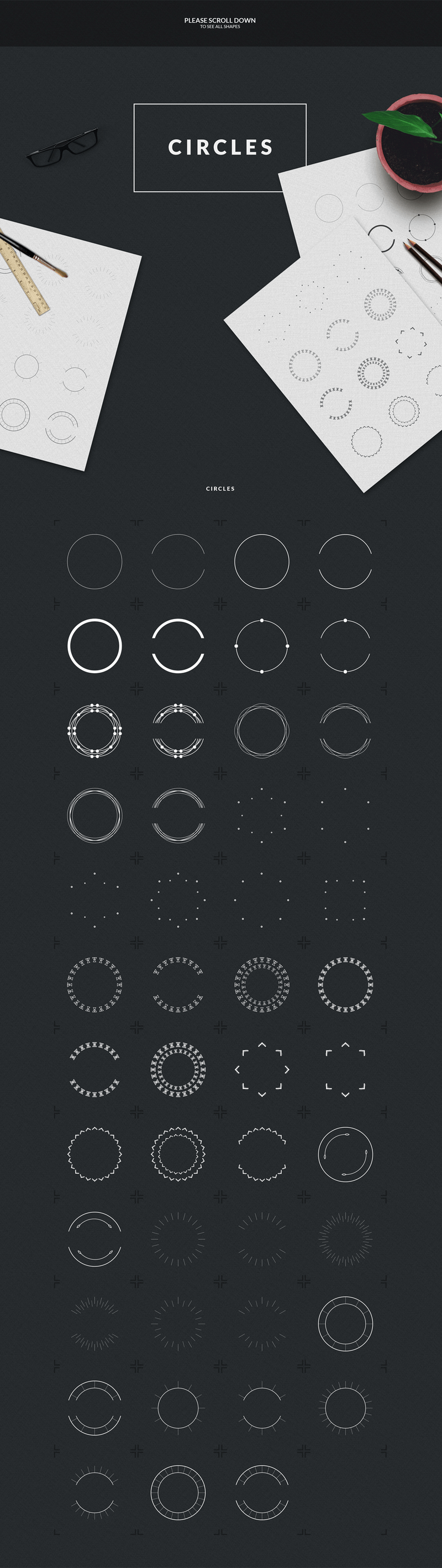
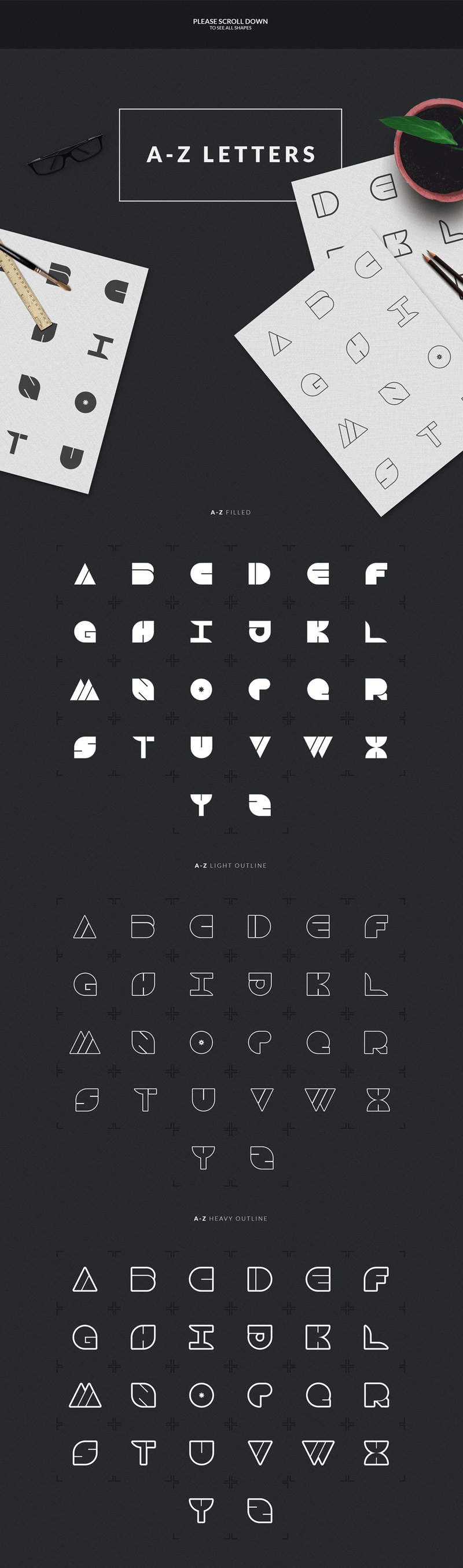
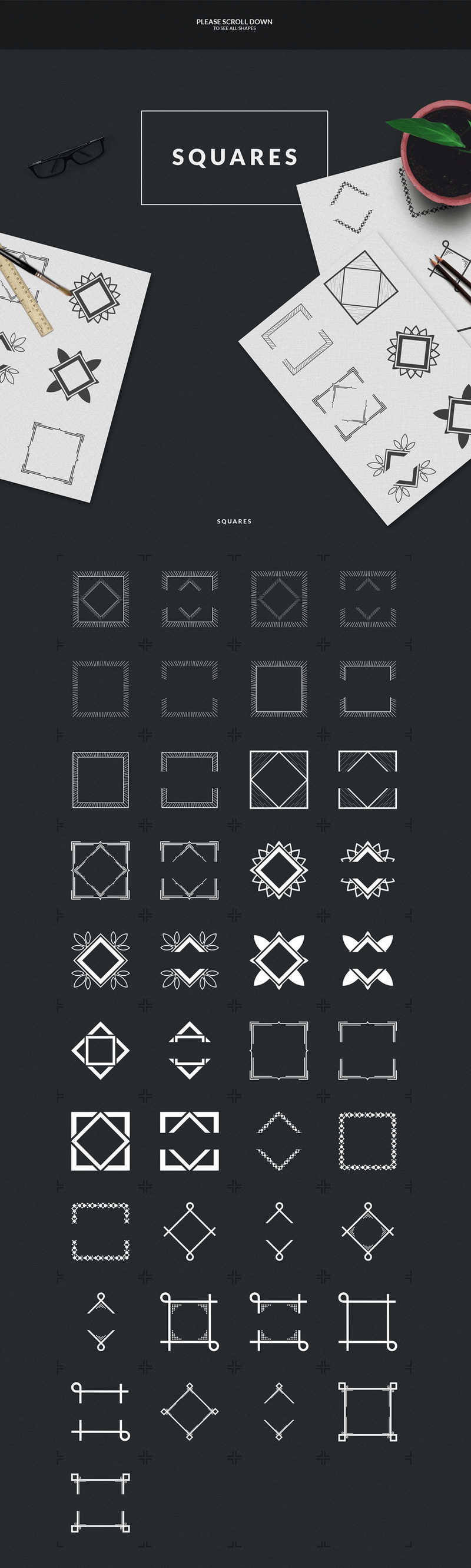
A-Z Logo Creator



(Back To Top)



(Back To Top)
Features
- 409 Elements Total
- 78 A-Z custom made letter
- 47 Circles
- 41 Squares
- 201 Ornaments
- 32 premade logos
- Files: Ai, EPS, PSD and JPEG Preview
- All used fonts are 100% free, links in txt
- 10 Pattern Wallpapers 300DPI 2000x2000 JPEG
Luxurious Logo Creator







(Back To Top)







(Back To Top)
Features
- This Product Includes 165 elements in total
- Ai, EPS, PSD
- 15 free font combinations
- HELP FILE with download links
- 30 Premade logo designs (total combinations - 32,400)
- 12 Master tile patterns (total combinations - 1,259,712)
- PNG with transparent backgrounds
(Back To Top)
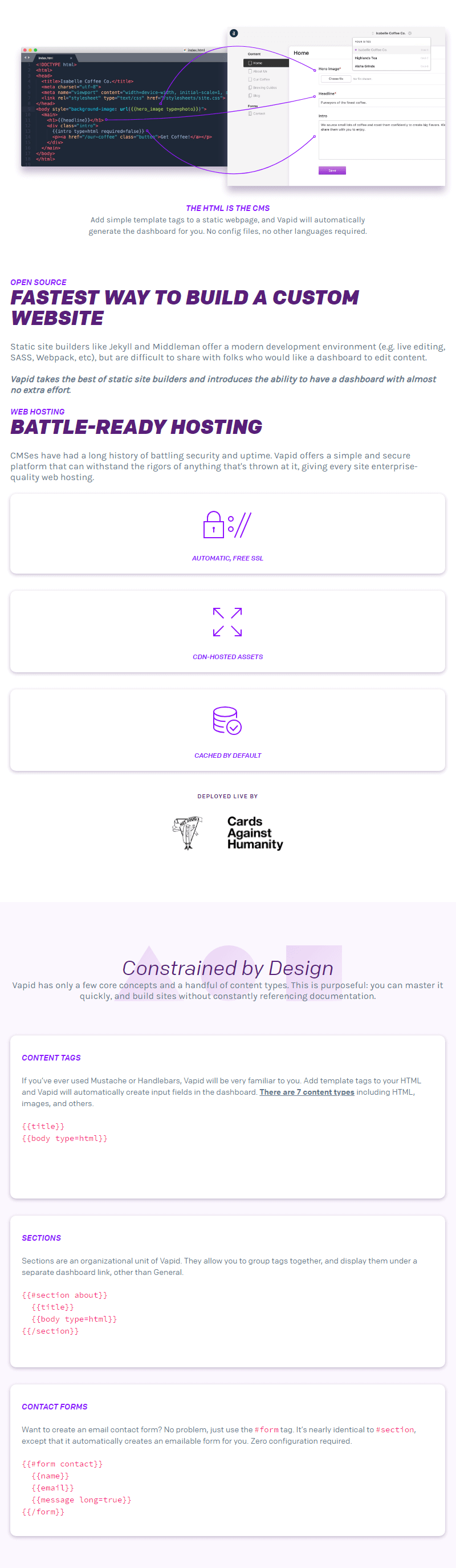
 A simple content management system (CMS) built on the idea that you can create a custom dashboard without ever leaving the HTML, making HTMl the CMS itself. It works by simply adding template tags to a static webpage, and Vapid will automatically generate the dashboard for you. No config files, no other languages required. Developed by Cards Against Humanity, licensed under The MIT license.
A simple content management system (CMS) built on the idea that you can create a custom dashboard without ever leaving the HTML, making HTMl the CMS itself. It works by simply adding template tags to a static webpage, and Vapid will automatically generate the dashboard for you. No config files, no other languages required. Developed by Cards Against Humanity, licensed under The MIT license.

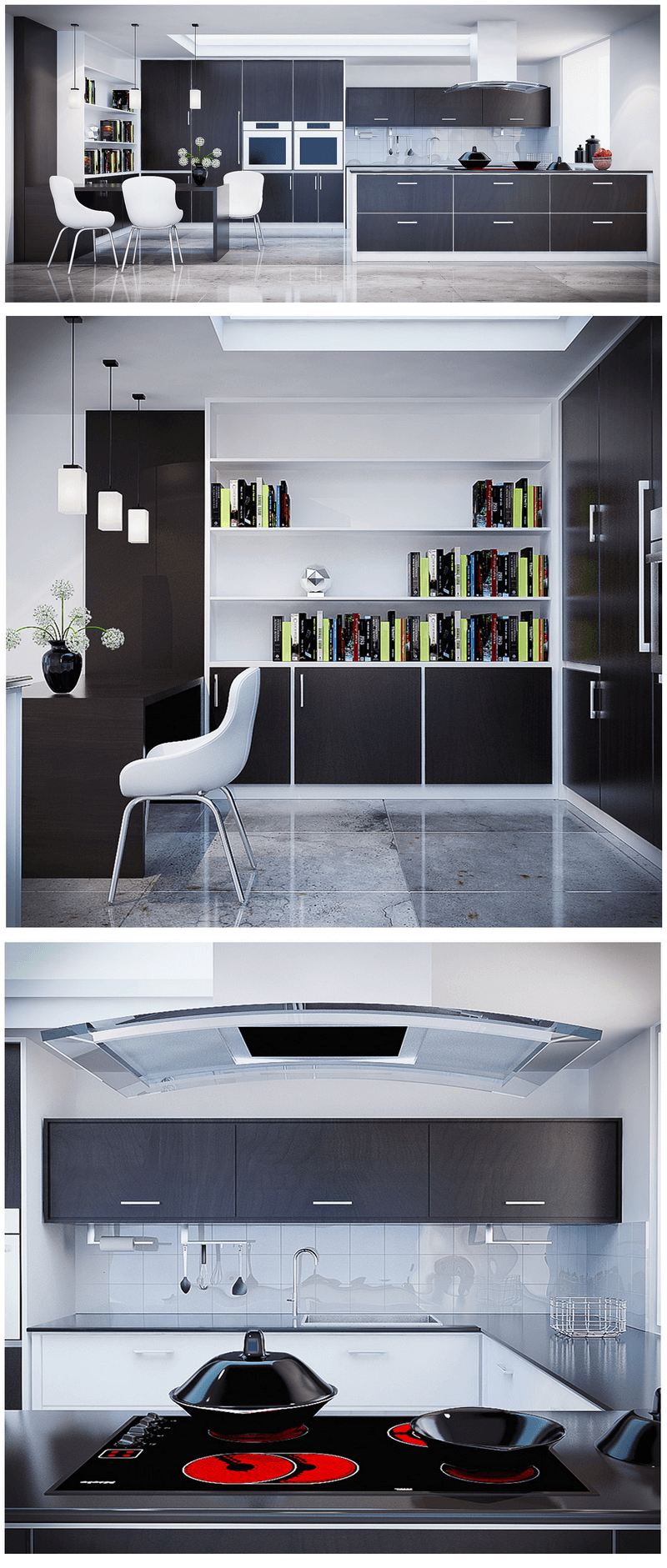
 A 3D scene of a Kitchen made with 3D Studio MAX 2012 and rendered with V-Ray. It includes OBJ, MAX, MTL file formats and all the textures/materials needed to render the scene. Published on Behance by GraphicStore by RudanStudio.
A 3D scene of a Kitchen made with 3D Studio MAX 2012 and rendered with V-Ray. It includes OBJ, MAX, MTL file formats and all the textures/materials needed to render the scene. Published on Behance by GraphicStore by RudanStudio.

 A simple SVG morphing transition created with Anime.js. The button action showcases a fluid transition that ends with the transformation of the container and reveals the subjacent information. It is Styled with SCSS and structured with basic HTML where the SVG elements are placed. Created by CodePen user Paolo Duzioni.
A simple SVG morphing transition created with Anime.js. The button action showcases a fluid transition that ends with the transformation of the container and reveals the subjacent information. It is Styled with SCSS and structured with basic HTML where the SVG elements are placed. Created by CodePen user Paolo Duzioni.
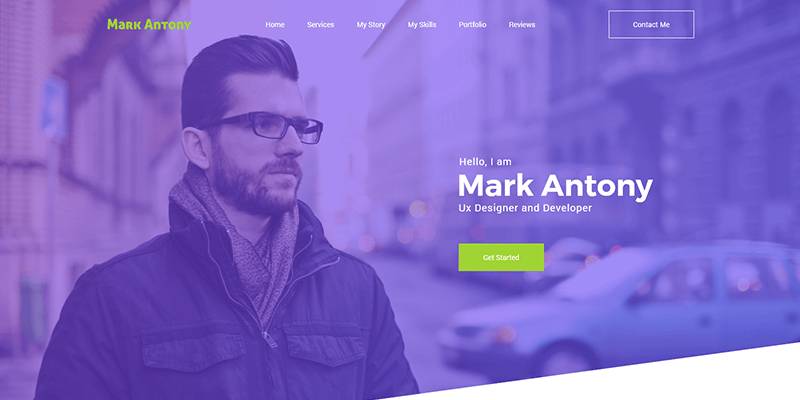
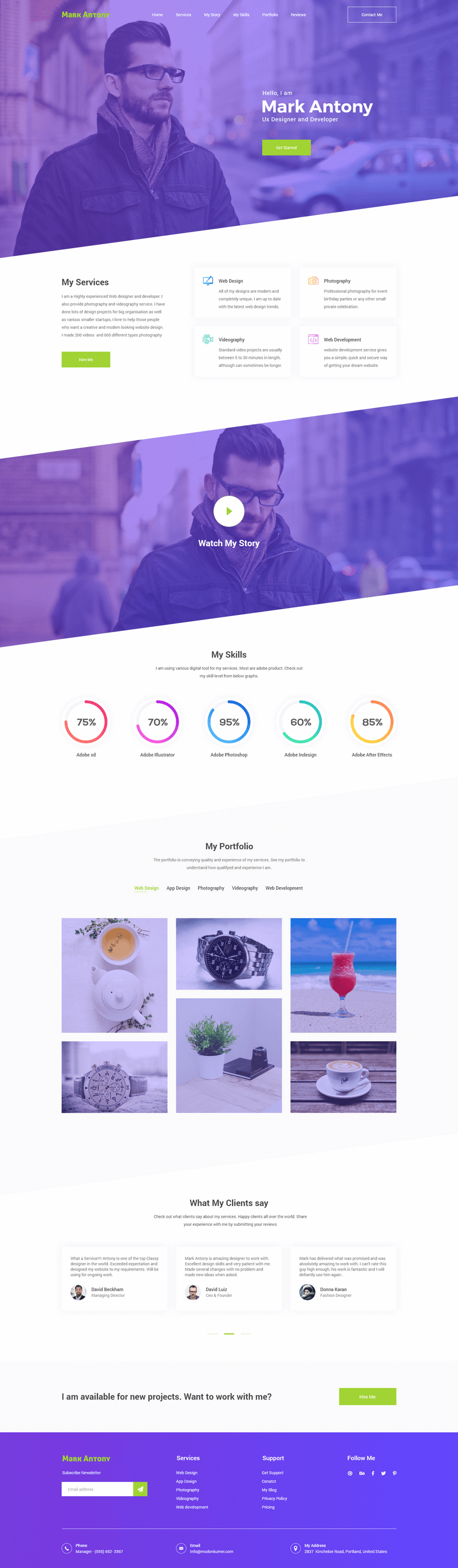
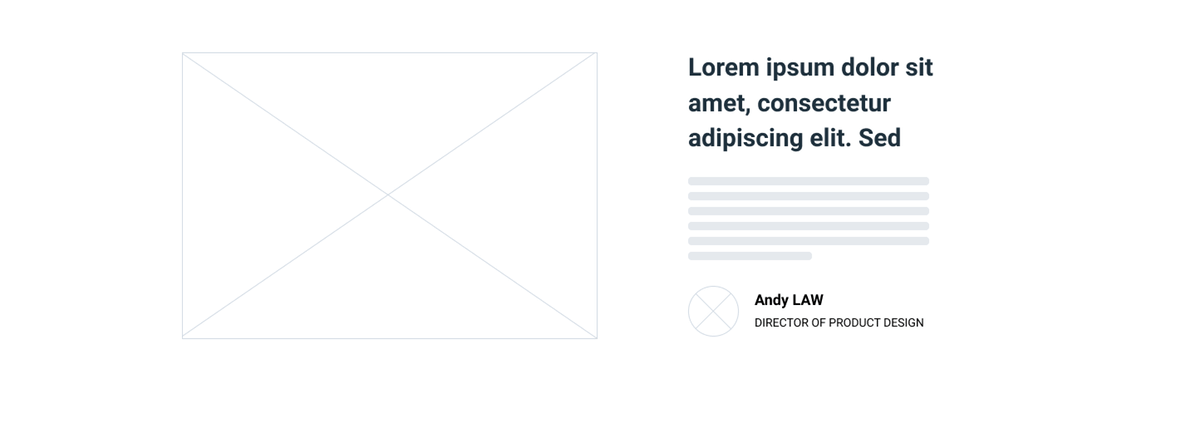
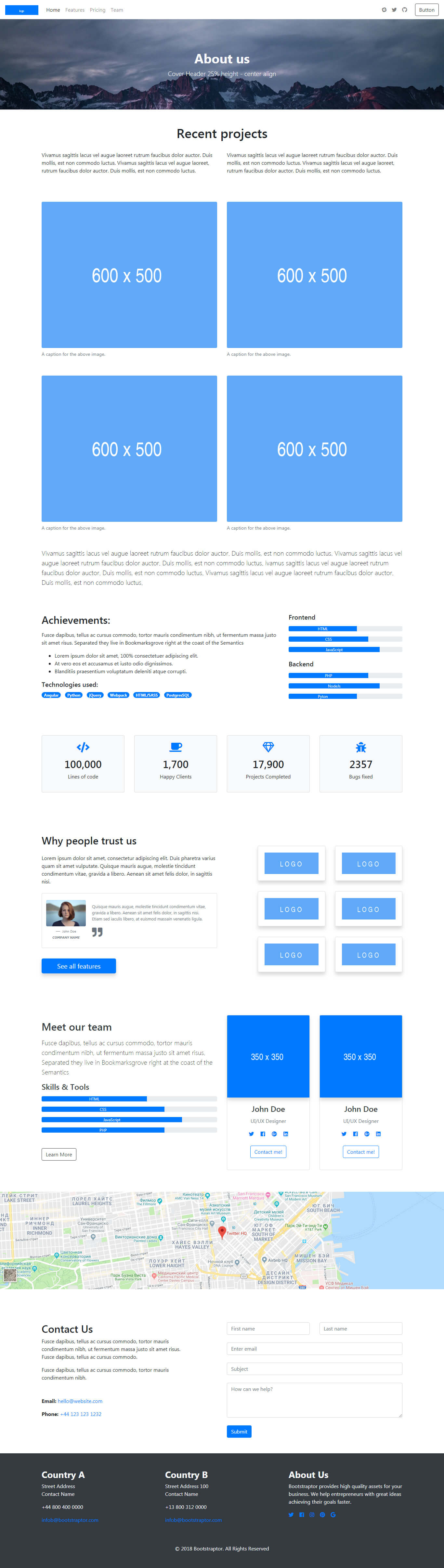
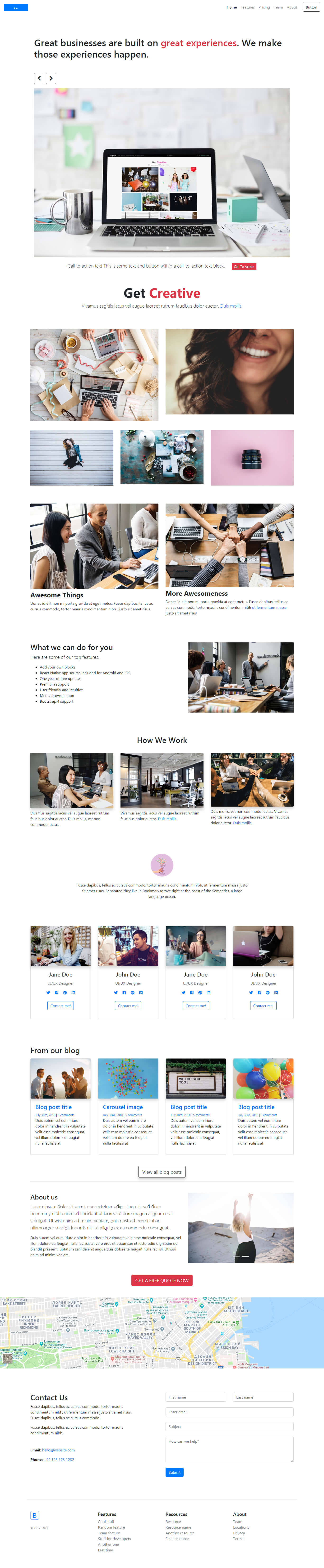
 This is a portfolio Webpage design created with Adobe XD for web developers and web designers. It uses a general clean approach, with a big hero section, followed by a small grid section that features services. It also has a skill section composed of circular gauges and a masonry grid showcasing the portfolio content. Designed and shared by Dribbble user Ismail Hossain.
This is a portfolio Webpage design created with Adobe XD for web developers and web designers. It uses a general clean approach, with a big hero section, followed by a small grid section that features services. It also has a skill section composed of circular gauges and a masonry grid showcasing the portfolio content. Designed and shared by Dribbble user Ismail Hossain.


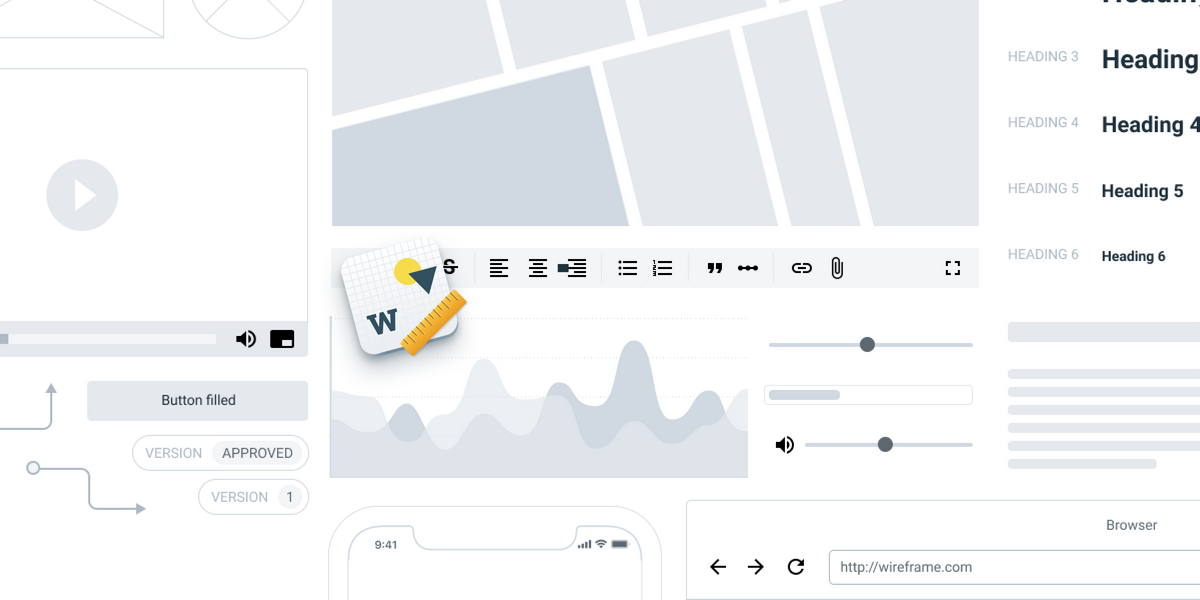
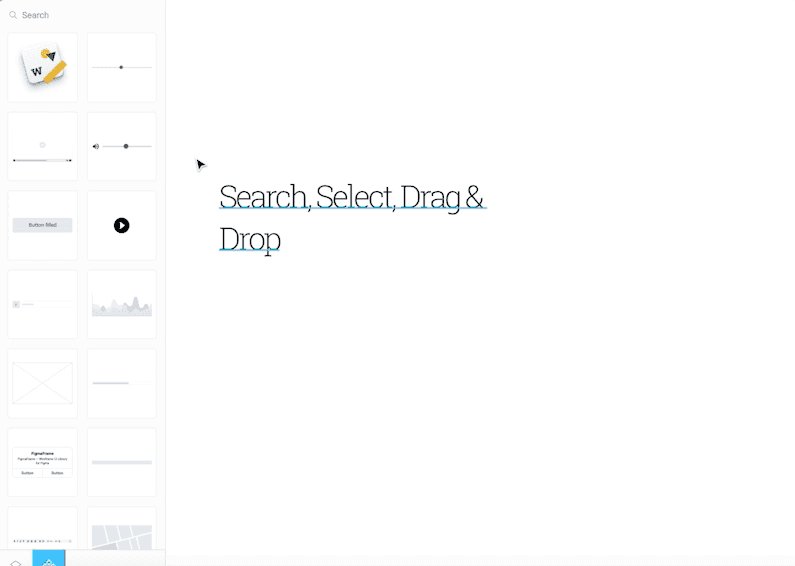
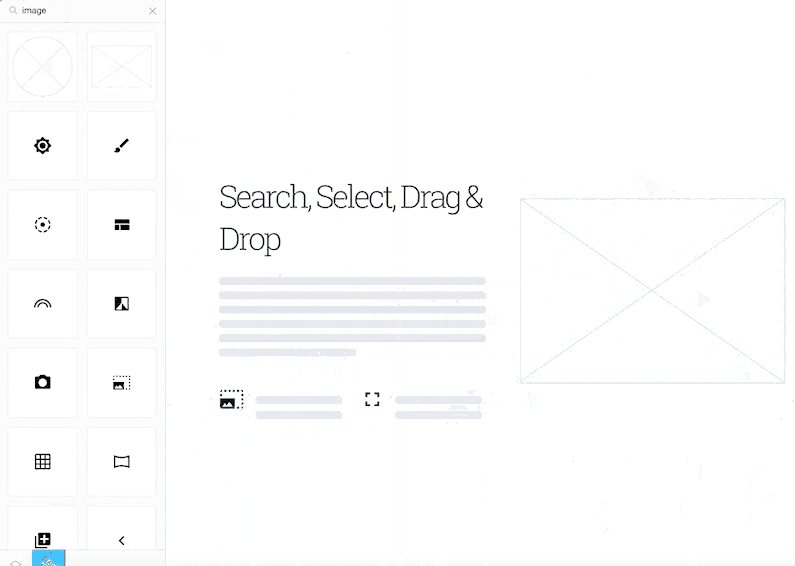
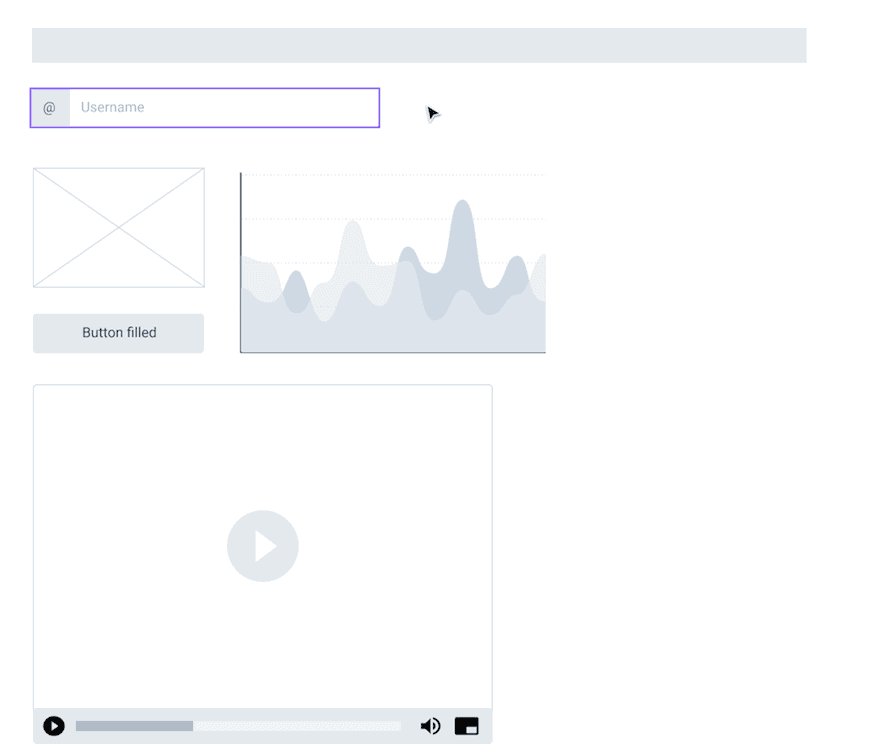
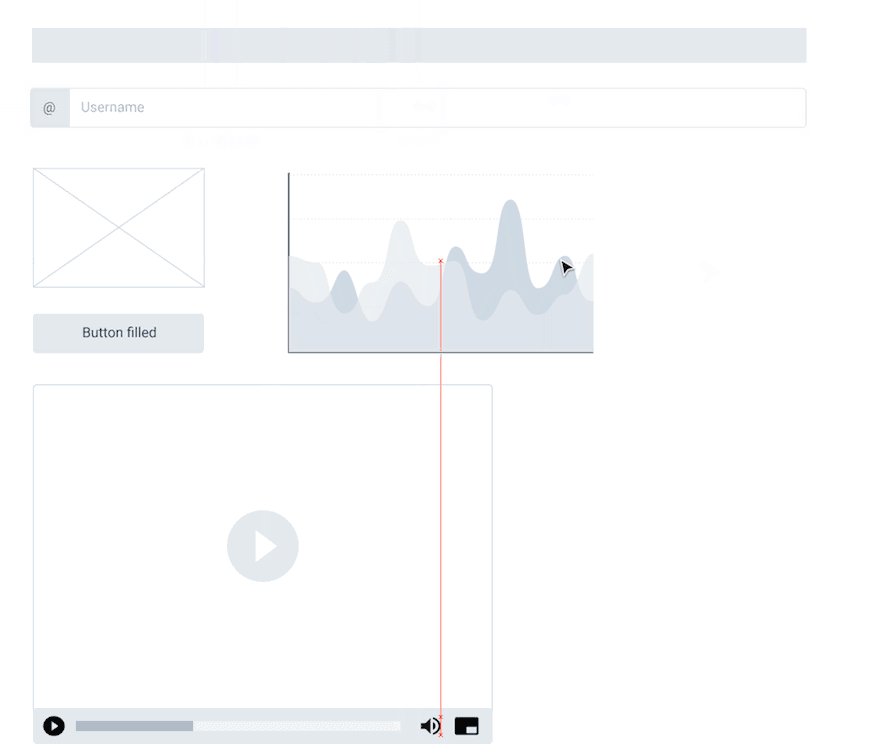
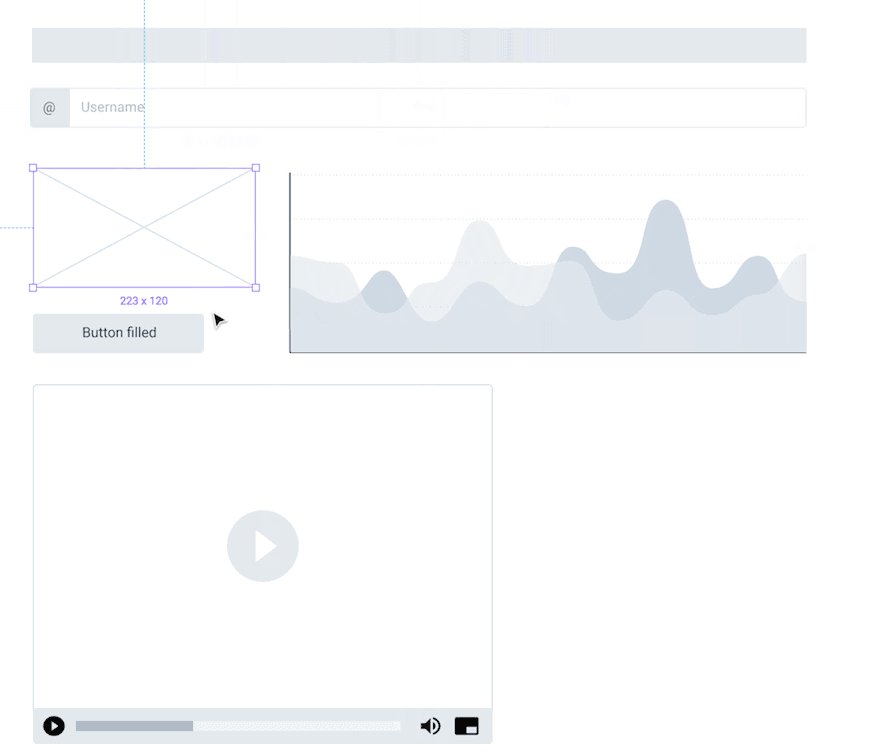
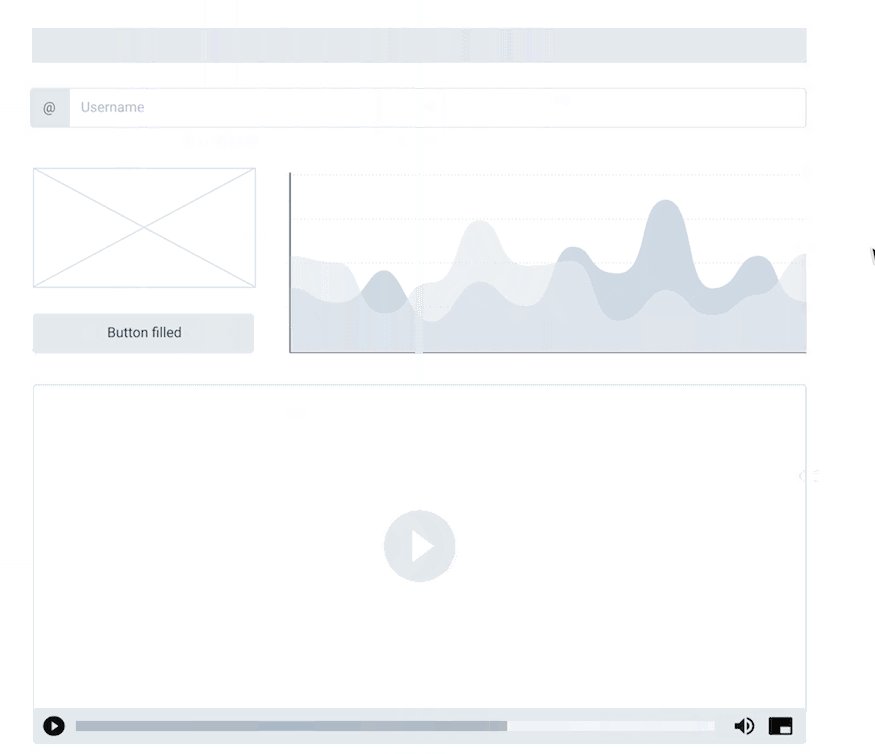
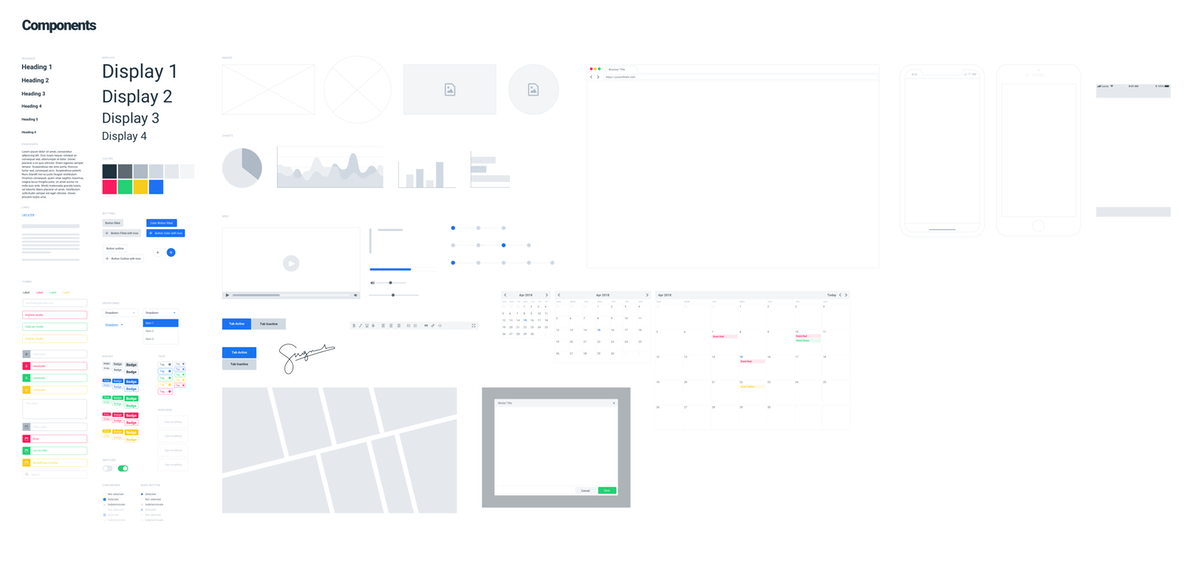
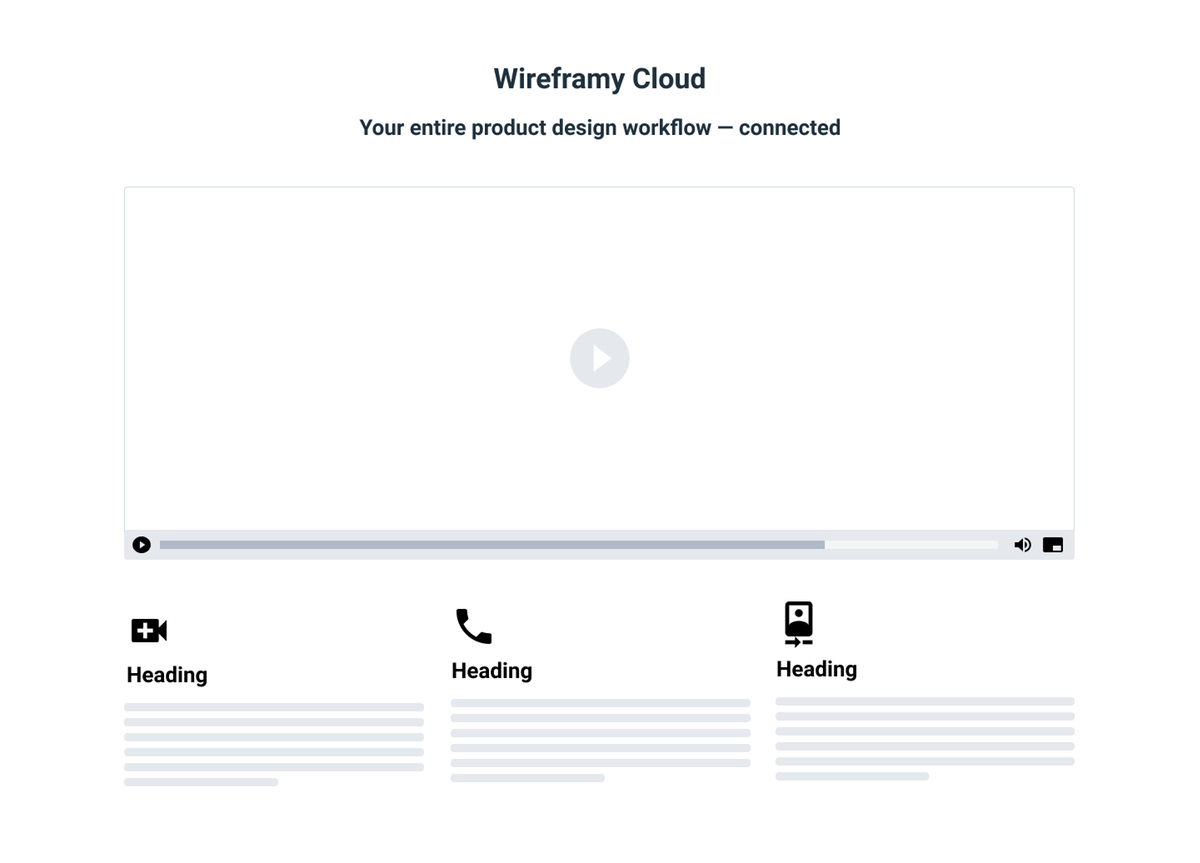
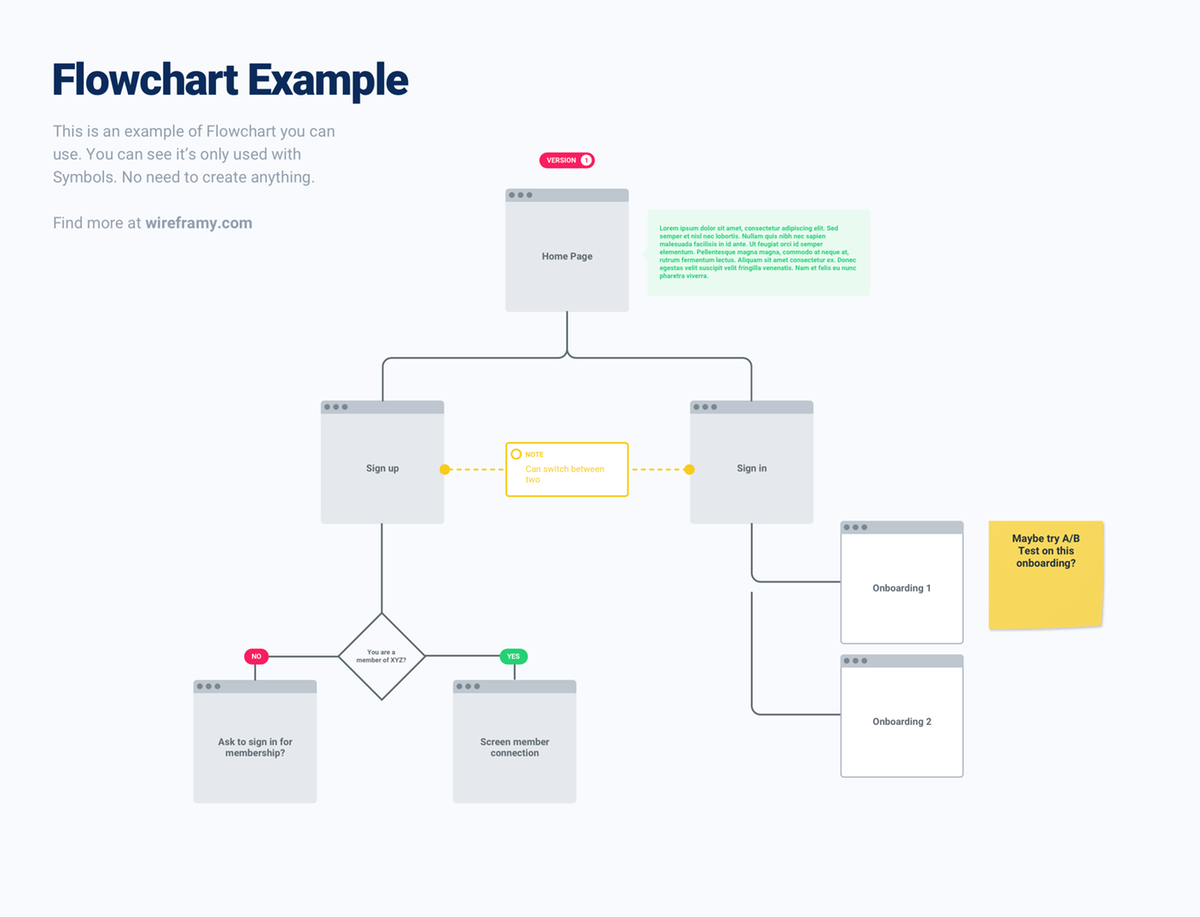
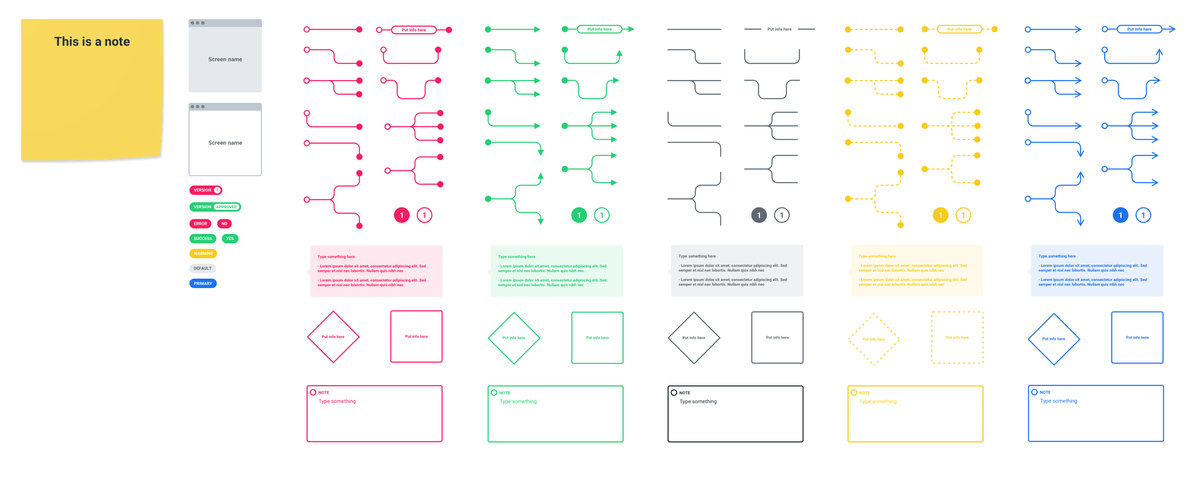
Kick-start your projects with this big library of drag & drop assets for Figma & Sketch, this bundle contains 150+ resizable components, 1500+ icons, 40+ wireframes, and 85+ flowcharts. The library is packed with Headers, Footers, Content Blocks, Testimonials and tons of elements which you can use to create your wireframes easily, and create commercial projects as well. Regularly priced $69, get this bundle today for just $19!
What You'll Get
- Assets for Figma & Sketch (Adobe XD Coming Soon)
- 150+ resizable components
- 1500+ interchangeable icons
- 40+ wireframe layouts
- 85+ Flowcharts arrows
- Commercial Use
Check Out Some Previews!





































(Back To Top)
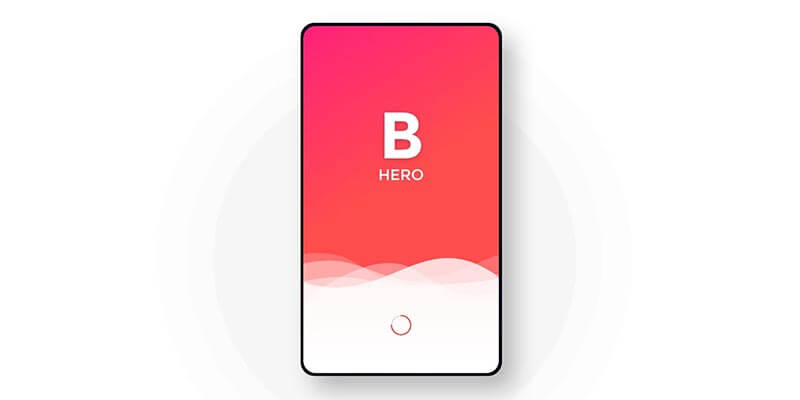
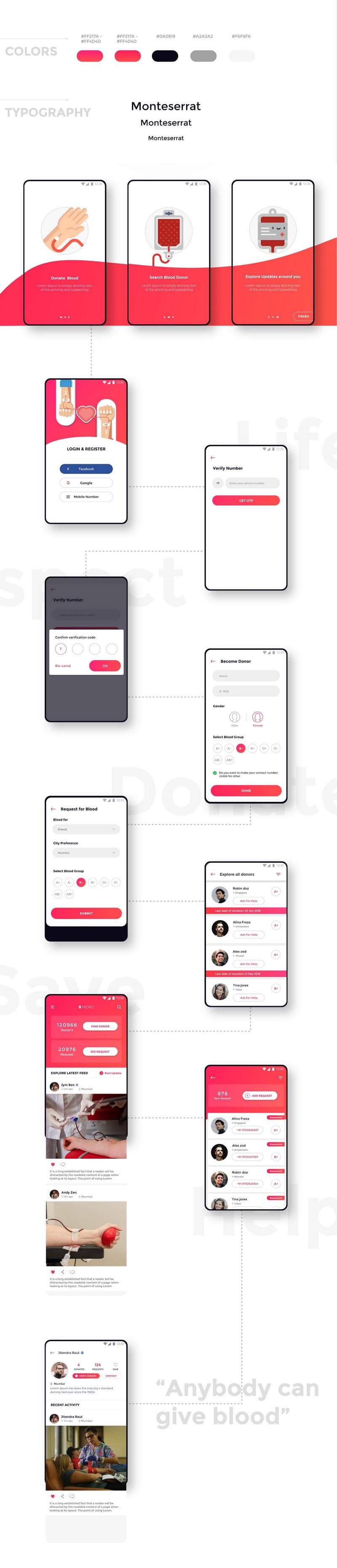
 B-Hero is an Adobe XD UI kit for a blood donation app, but that can be used as a base for a wellness/health app. It has a clean material design and contains 13 screens constructed over a high fidelity wireframe with intro slides, login/register, profile, and news sections. Designed by Behance user Jitu Raut.
B-Hero is an Adobe XD UI kit for a blood donation app, but that can be used as a base for a wellness/health app. It has a clean material design and contains 13 screens constructed over a high fidelity wireframe with intro slides, login/register, profile, and news sections. Designed by Behance user Jitu Raut.

 This is a search bar design with emphasis on UX. The input section adapts to the written text and while querying the search, a delightful animation is showcased. It surely would work well with an ajax search to fetch the results first. Created by CodePen user Aaron Iker, based on dribble user Gale G's design.
This is a search bar design with emphasis on UX. The input section adapts to the written text and while querying the search, a delightful animation is showcased. It surely would work well with an ajax search to fetch the results first. Created by CodePen user Aaron Iker, based on dribble user Gale G's design.
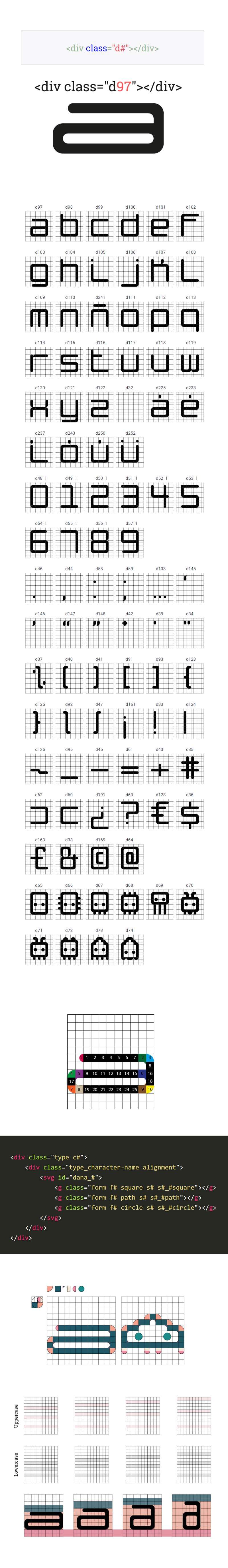
 This is a modular responsive SVG font that allows you to customize the size, color fill, stroke, position and more, with just a few changes in your CSS and with no use of JavaScript at all. It contains 93 glyphs with infinite scalability properties and compatible to work with any font and with any framework. Designed by Ana Estrada, free for personal and commercial use.
This is a modular responsive SVG font that allows you to customize the size, color fill, stroke, position and more, with just a few changes in your CSS and with no use of JavaScript at all. It contains 93 glyphs with infinite scalability properties and compatible to work with any font and with any framework. Designed by Ana Estrada, free for personal and commercial use.

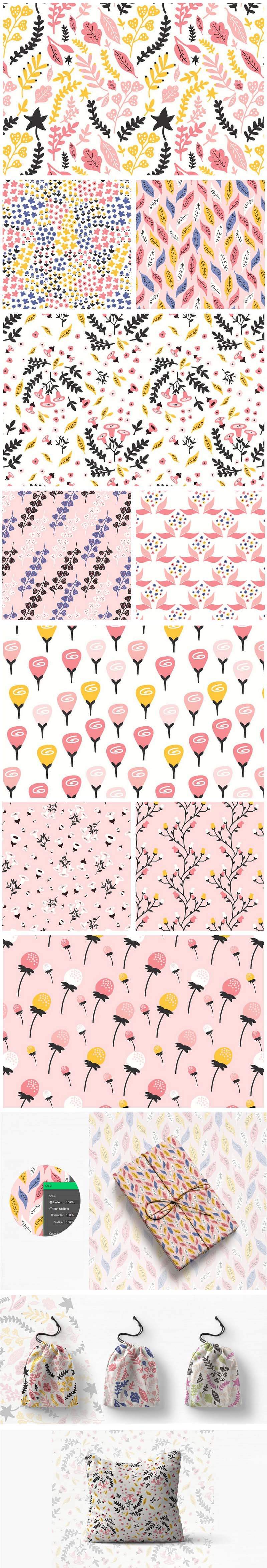
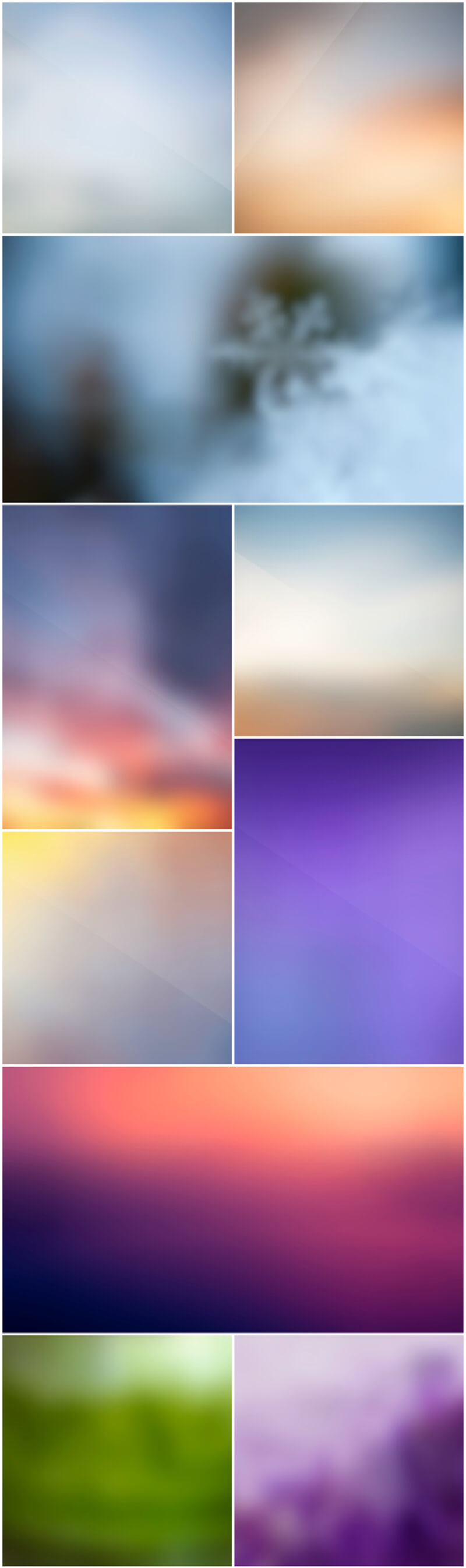
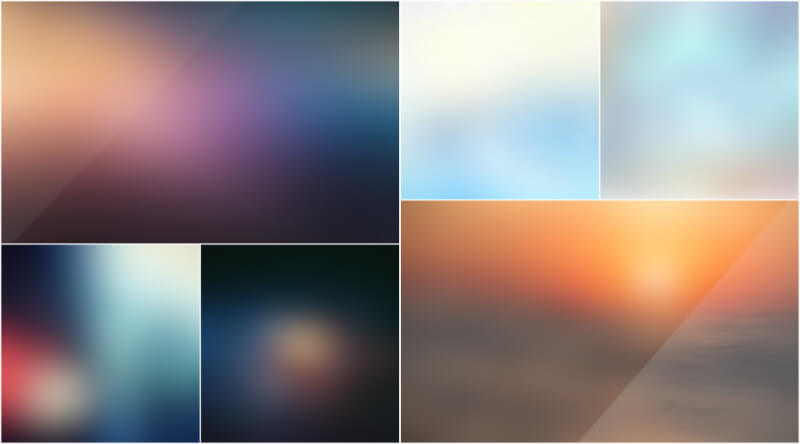
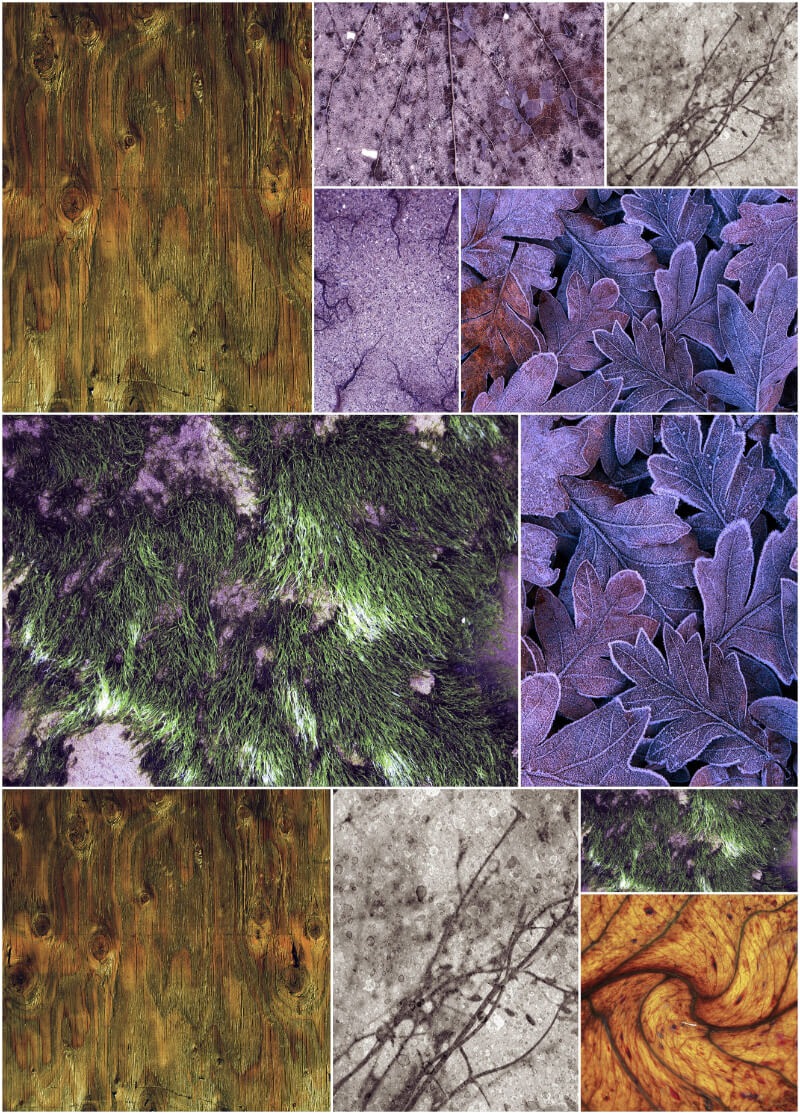
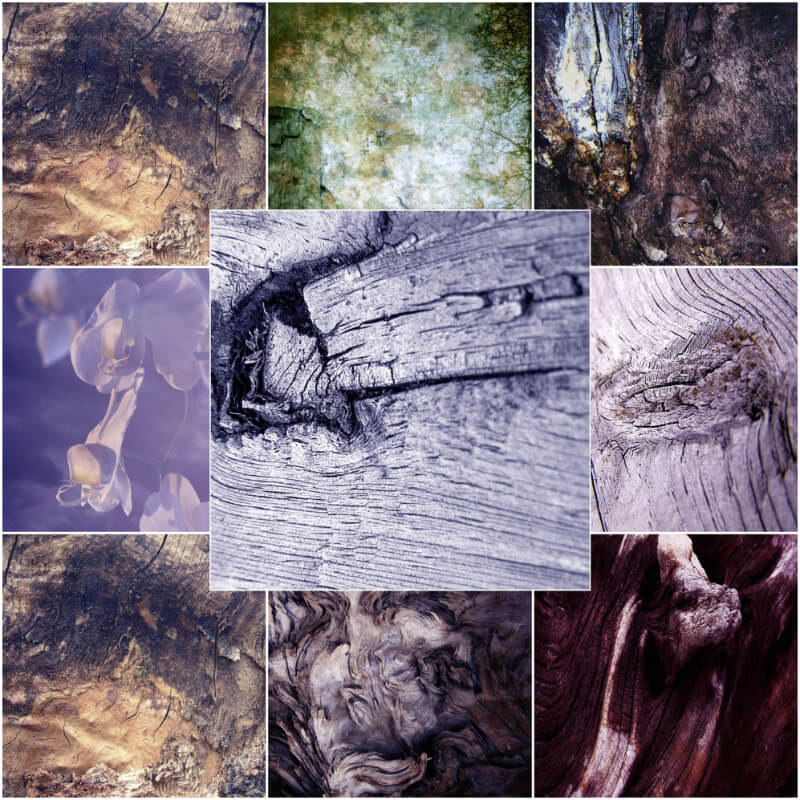
 A collection of handcrafted backgrounds inspired by nature and fall colors. It features 10 seamless patterns with a vibrant and colorful look; fully editable in Adobe Illustrator. You can use them for paper stationery, scrapbooking, print them on fabrics or use them for branding and web design projects. Published on Behance by Free Stock.
A collection of handcrafted backgrounds inspired by nature and fall colors. It features 10 seamless patterns with a vibrant and colorful look; fully editable in Adobe Illustrator. You can use them for paper stationery, scrapbooking, print them on fabrics or use them for branding and web design projects. Published on Behance by Free Stock.

Ultimate Food Photos Bundle
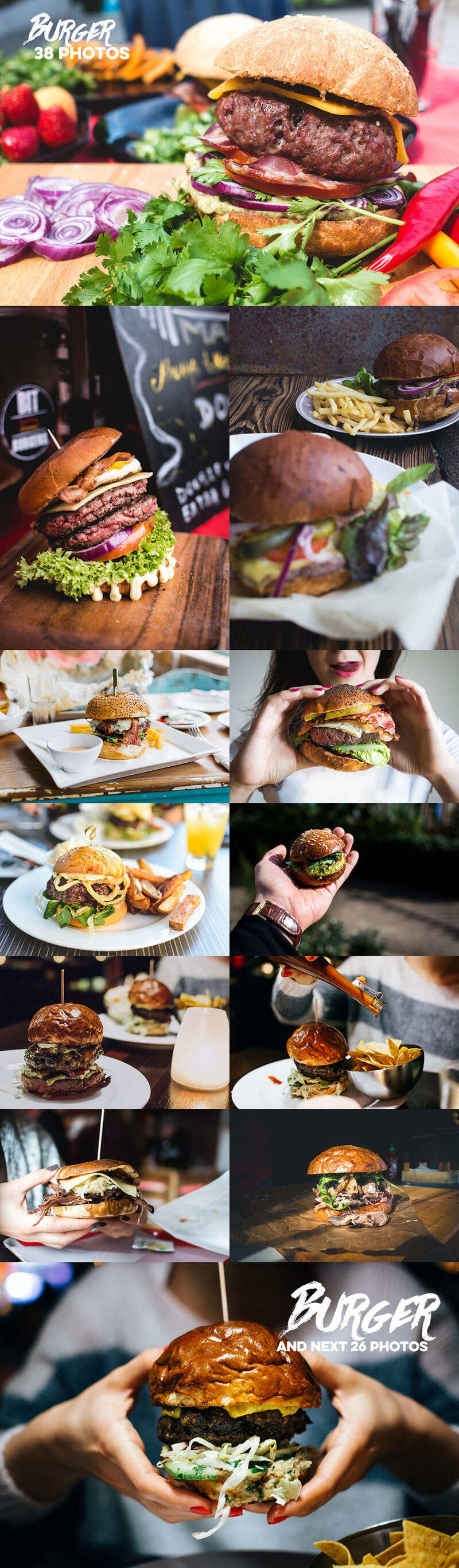
A delicious promo bundle containing over 2000 ultra HD professional stock food photos spread over 19 categories including asian food, desserts, meats, burguers, salads, and much more! This bundle is perfect for bloggers, website templates & builders, freelancers, social media managers, and everyone who needs to include awesome images along with their content. Regularly priced $99, get this huge bundle for just $14!
This Bundle Features
- Over 2000 Food Photos
- Ultra HD Resolution 6000x4000
- 19 Content Categories
- Commercial Use License
Content Categories:
- Asian Food
- Burger
- Coffee & Tea
- Cooking, Baking, Grilling
- Desserts & Sweets
- Drinks
- Eating
- Fish & Seafood
- Fruit & Vegetables
- Holidays
- Ingredients
- Food Items
- Meat
- Pasta & Pizza
- Pastry & Sandwiches
- Soups
- Food Places
- Foods & Meals
- Vegetarian Food
Pictures Previews










(Back To Top)
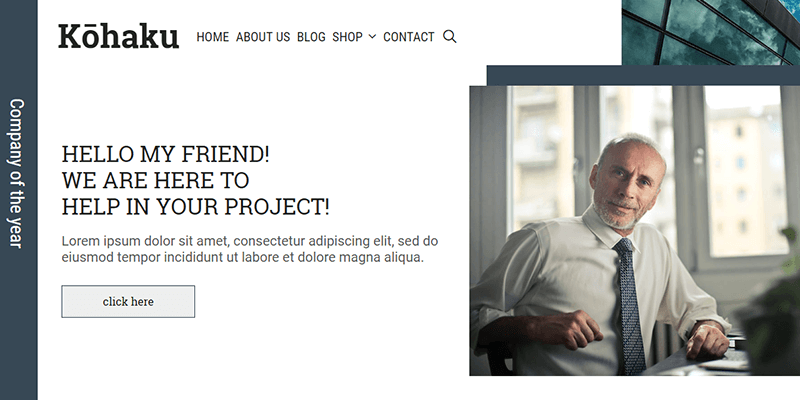
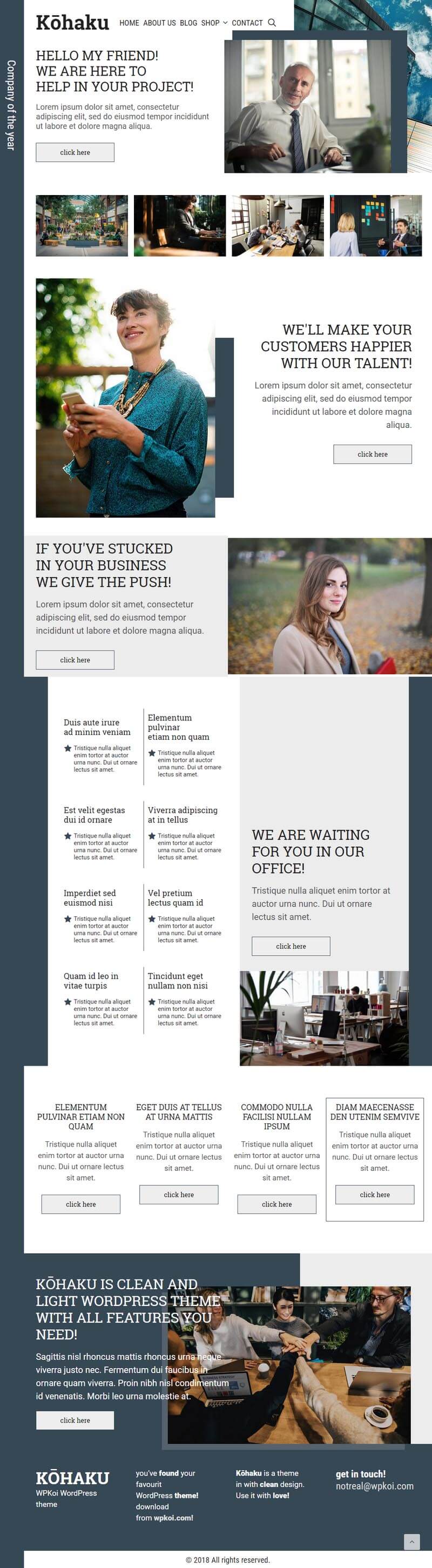
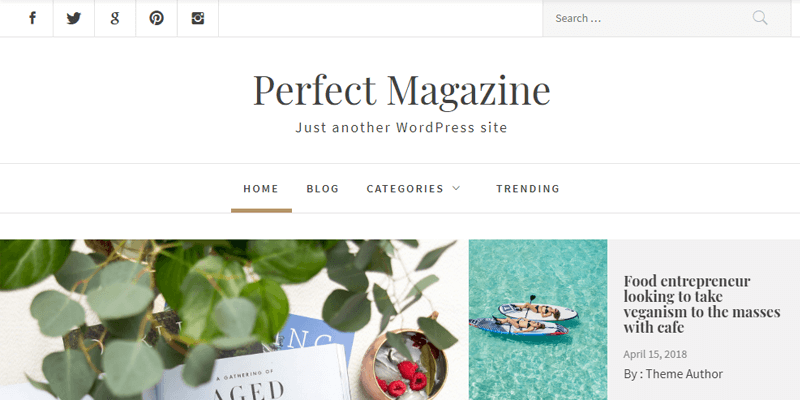
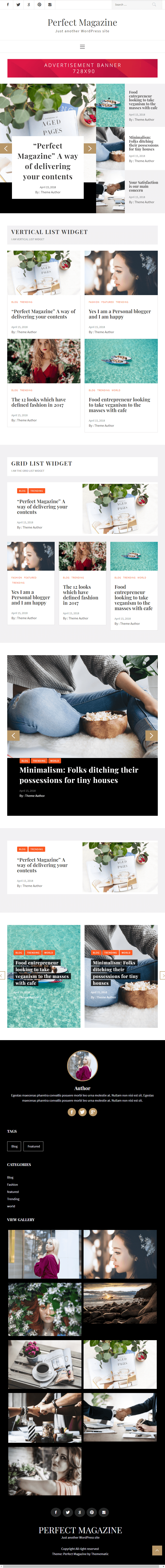
 A full-width style WordPress theme that you can use for representing your startup, portfolio, webshop, etc. It is compatible with plugins like WooCommerce, Elementor, Contact Form 7, and comes with lots of customizer options. It is fully responsive, so it will look good on almost every device. Created by WPKoi.
A full-width style WordPress theme that you can use for representing your startup, portfolio, webshop, etc. It is compatible with plugins like WooCommerce, Elementor, Contact Form 7, and comes with lots of customizer options. It is fully responsive, so it will look good on almost every device. Created by WPKoi.

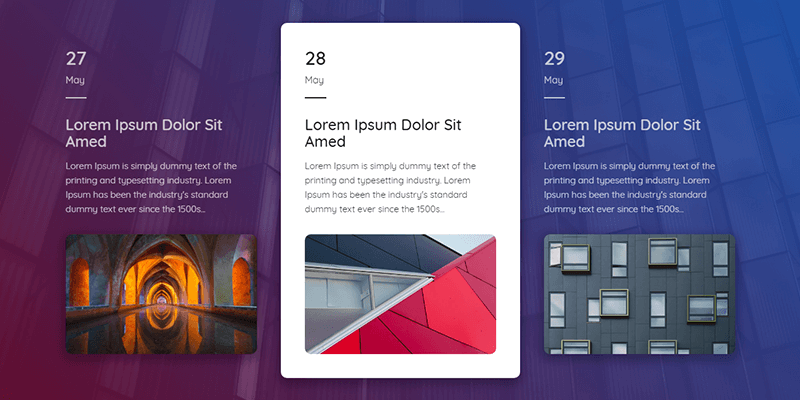
 This is a card slider for news and blog pages created with swiper.js. It is responsive and has fluid animations when the mouse hovers a card or when the slide changes. It is structured with HTML, styled with SCSS and all the interactions are set up by using Swiper.js and jQuery. Created by CodePen user Muhammed Erdem.
This is a card slider for news and blog pages created with swiper.js. It is responsive and has fluid animations when the mouse hovers a card or when the slide changes. It is structured with HTML, styled with SCSS and all the interactions are set up by using Swiper.js and jQuery. Created by CodePen user Muhammed Erdem.
![]() This is a set of 36 SVG icons with a color-linear style, divided into 3 categories: Coffee (20 icons), Sweets (8 icons) and Consumers (8 icons). The icons are cute and warm and are totally vector-customizable. Designed by Behance user Kyrylo Kholopkin, licensed under Creative Commons license.
This is a set of 36 SVG icons with a color-linear style, divided into 3 categories: Coffee (20 icons), Sweets (8 icons) and Consumers (8 icons). The icons are cute and warm and are totally vector-customizable. Designed by Behance user Kyrylo Kholopkin, licensed under Creative Commons license.
![]()
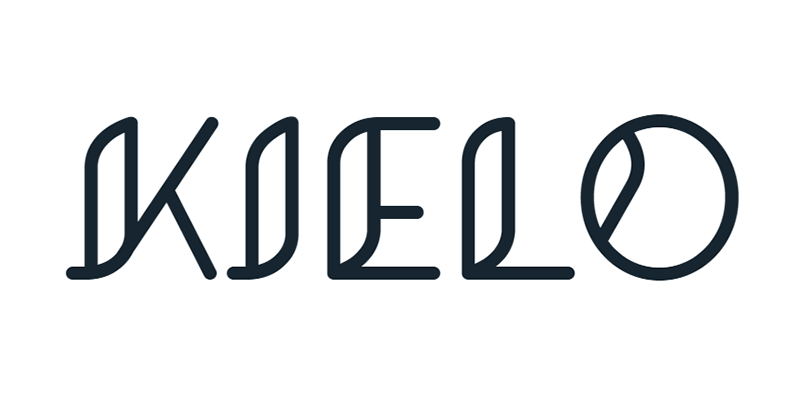
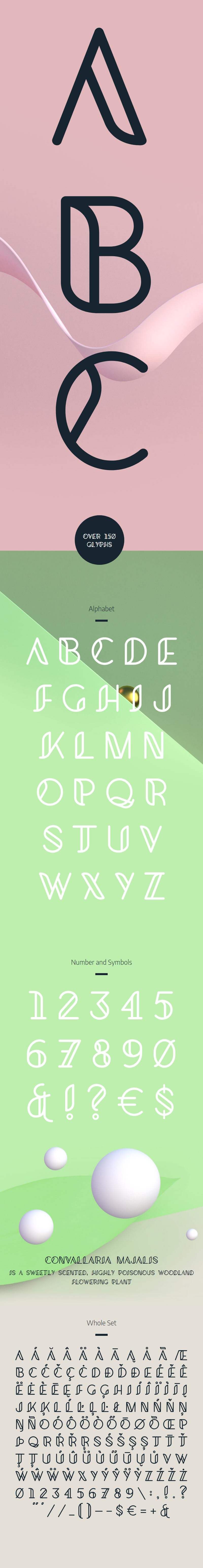
 A headline font with a linear stylish structure and over 150 glyphs. It includes alphabet in uppercase, numbers and lots of special characters with diacritics to complement the support with additional languages. Designed by mikkonuuttila, free for commercial and personal projects.
A headline font with a linear stylish structure and over 150 glyphs. It includes alphabet in uppercase, numbers and lots of special characters with diacritics to complement the support with additional languages. Designed by mikkonuuttila, free for commercial and personal projects.

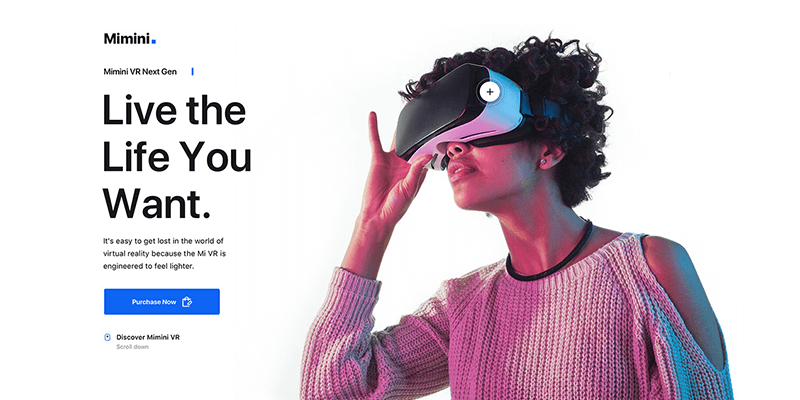
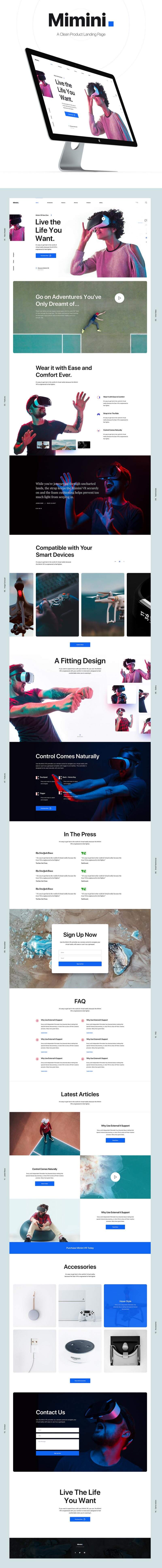
 This is a web app template built for showcasing mainly technological products but it also works for featuring creative, branding and agency websites. It includes 14 sections with a fully editable artboard, that comes layered and carefully organized. Published on Behance by Tran Mau Tri Tam and Mass Impressions.
This is a web app template built for showcasing mainly technological products but it also works for featuring creative, branding and agency websites. It includes 14 sections with a fully editable artboard, that comes layered and carefully organized. Published on Behance by Tran Mau Tri Tam and Mass Impressions.

 A resume template design with interactive features. Created to be showcased as a complement or section in a website portfolio. It is structured using HTML, styled with SCSS, and interactivity with jQuery. Created by CodePen user Naomi Weatherford.
A resume template design with interactive features. Created to be showcased as a complement or section in a website portfolio. It is structured using HTML, styled with SCSS, and interactivity with jQuery. Created by CodePen user Naomi Weatherford.
 A Vue 2.0 based component library for developers, designers, and product managers. All the elements are consistent in design style including icons, texts, badges, boxes, etc. This UI toolkit uses BEM-styled CSS so that you can override styles easily. Created by ElemeFE (饿了么前端), licensed under the MIT license.
A Vue 2.0 based component library for developers, designers, and product managers. All the elements are consistent in design style including icons, texts, badges, boxes, etc. This UI toolkit uses BEM-styled CSS so that you can override styles easily. Created by ElemeFE (饿了么前端), licensed under the MIT license.

 This is a 3D scene of a home office environment, with elements and furniture from Ikea design. It includes .MAX, .OBJ and .MTL(material library) files with a folder full of textures and materials. Created by Behance user Chau Tran.
This is a 3D scene of a home office environment, with elements and furniture from Ikea design. It includes .MAX, .OBJ and .MTL(material library) files with a folder full of textures and materials. Created by Behance user Chau Tran.


This bundle contains 26 awesome fonts with different and unique designs to cover all kinds of display purposes. They offer multilingual support, a wide array of alternate characters, swashes, decorations, and weights, as well as multiple stylish designs including serif & sans-serif like monogram inspired, vintage engraving/gothic styles, script and signature, and many more you're not likely to find anywhere else! Use them for all your branding identity projects, logo and t-shirt design, headlines and body copy , etc.
Regularly priced $315, get them all today for just $14!

This Bundle Features
- 26 Font files
- Several unique styles
- Multilingual support
- Alternates & swashes
- Multiple weights
- Italics
- Commercial use
Font Families Included:
- April
- Cvetanoff
- Gentleman
- Godlike
- Good Wish
- Irina
- Jane Doe
- Kalpazan
- Kocka
- Komorebi
- Maria
- Pandora
- Rebel
- Rose Gold
- Splendor
- Sprin Vibe
- Vovchik
- Young
Check Out Some Previews & Cover Art:



































(Back To Top)
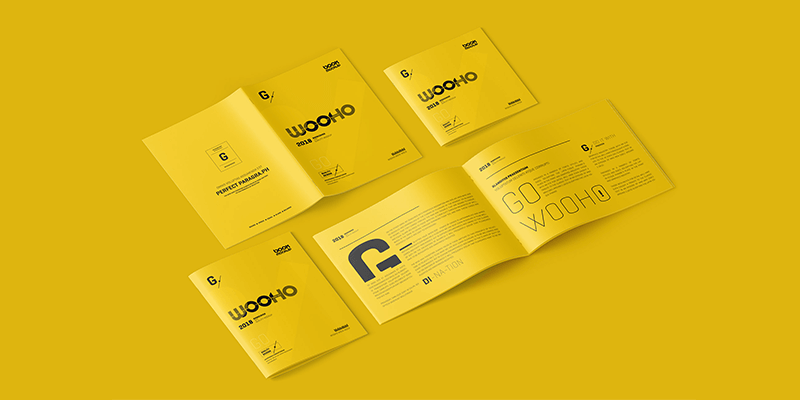
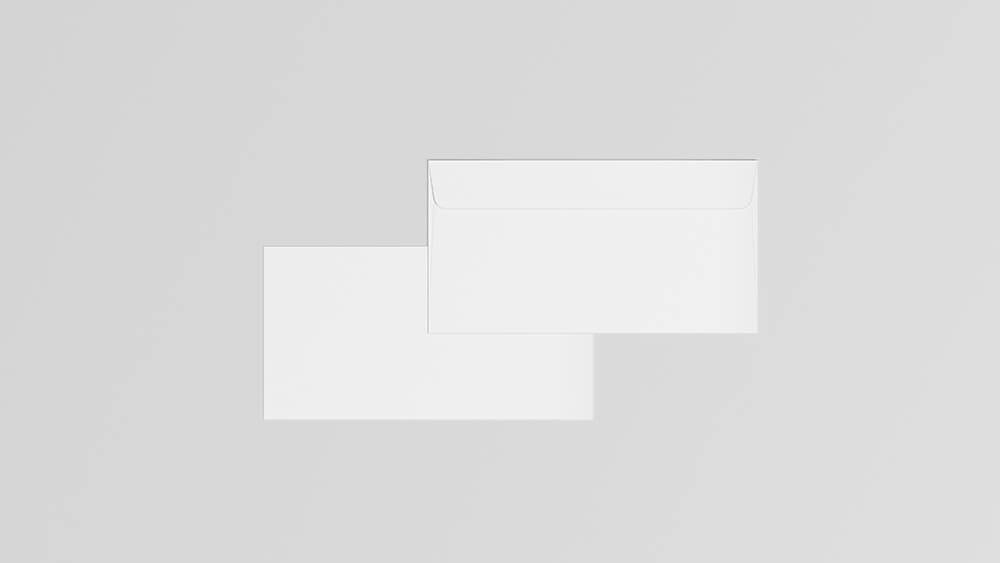
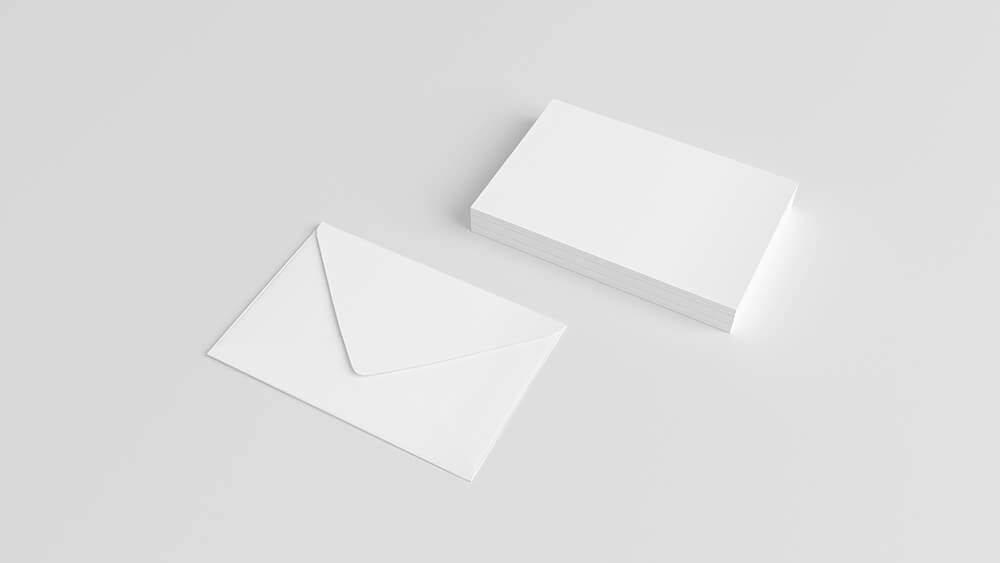
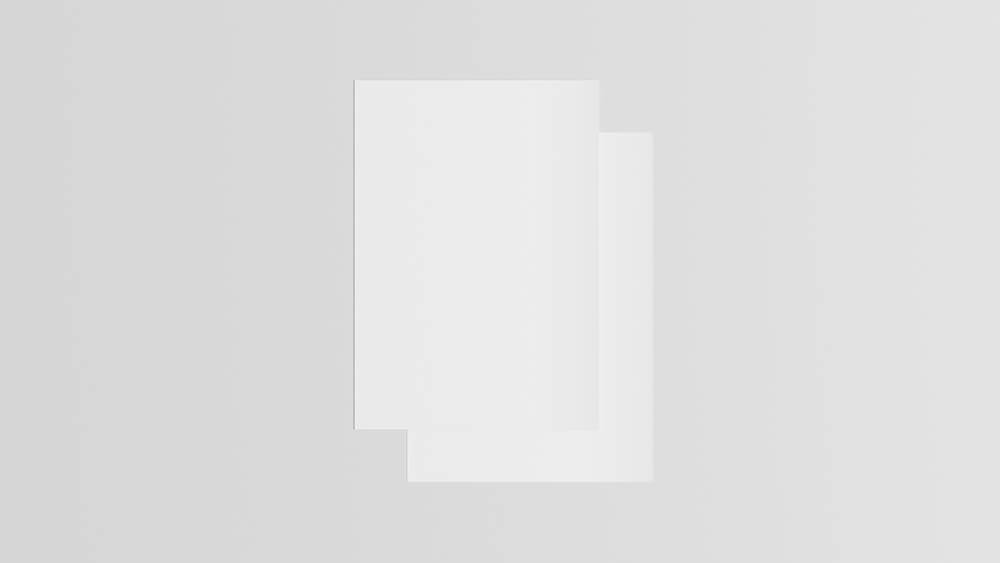
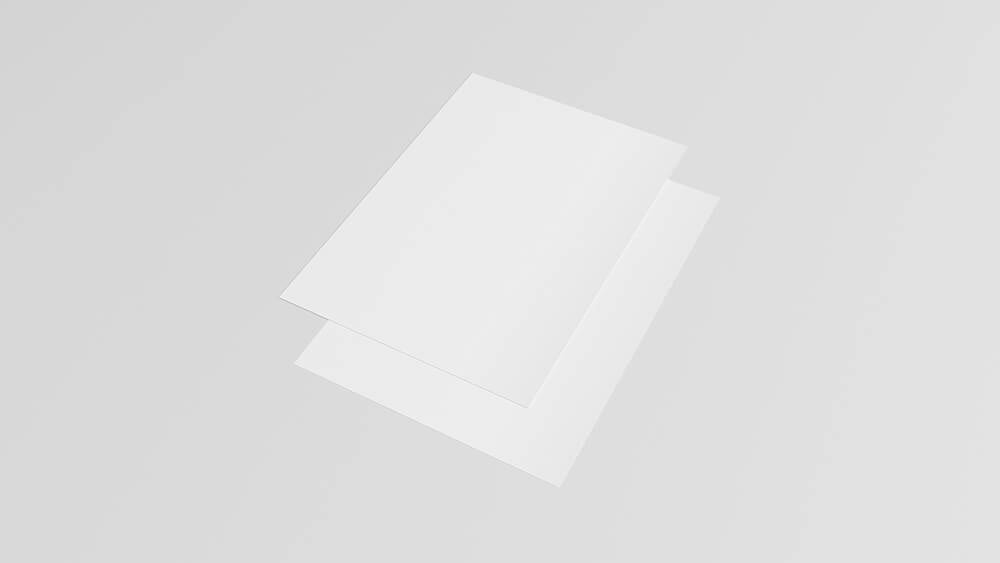
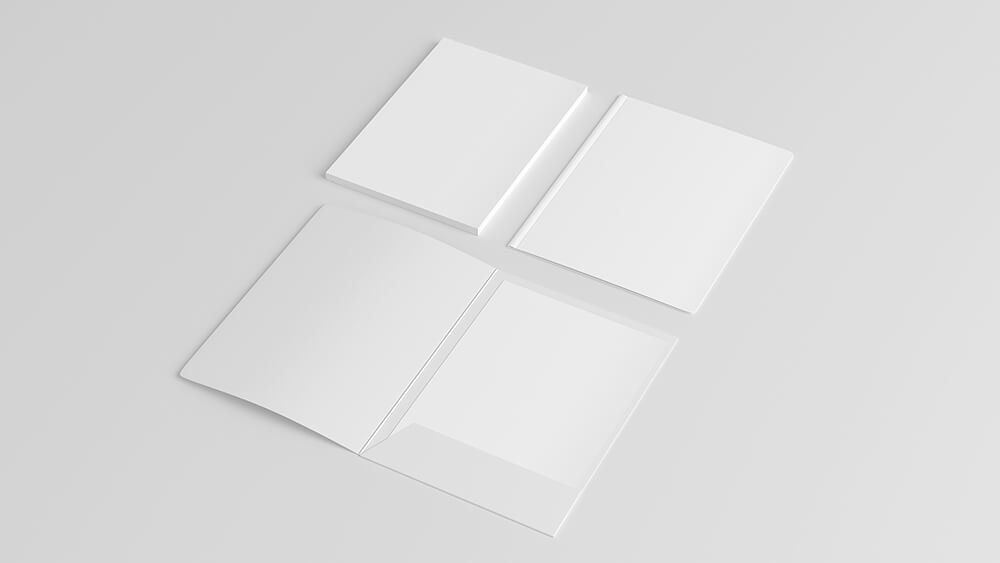
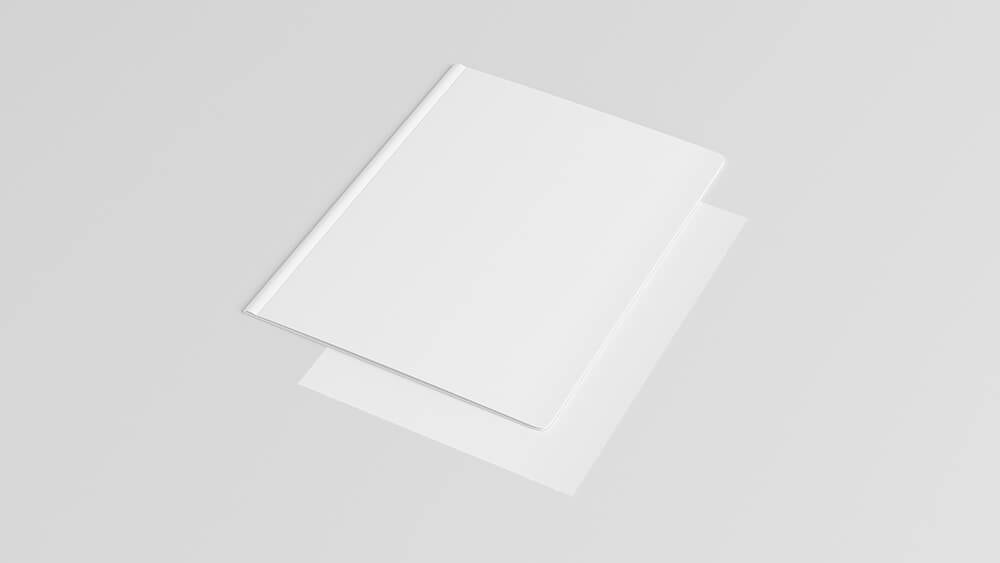
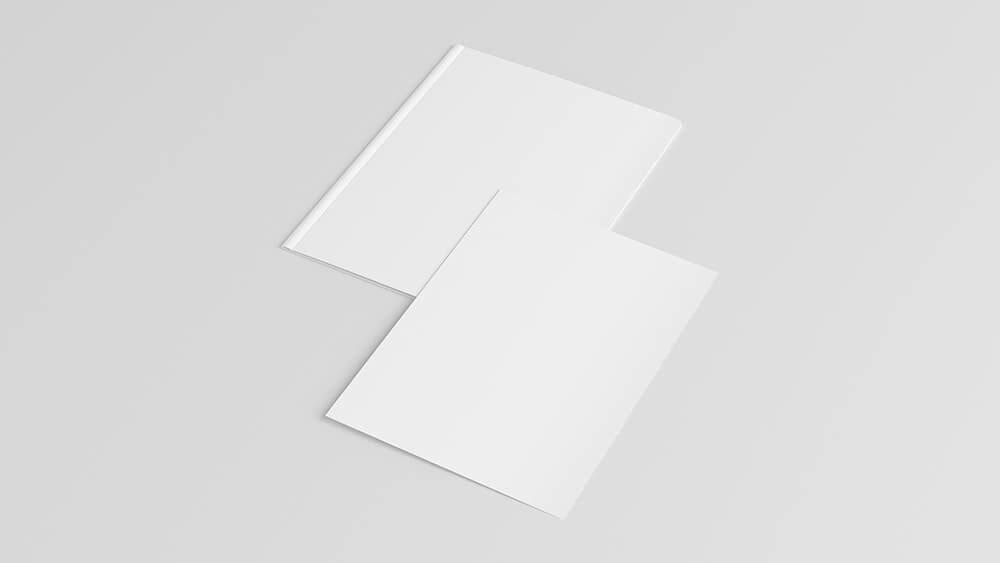
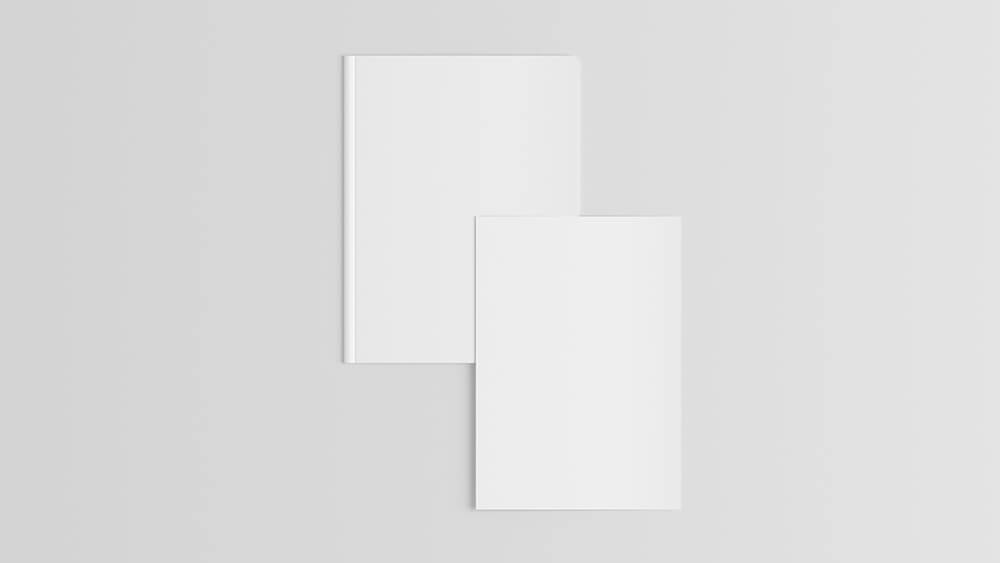
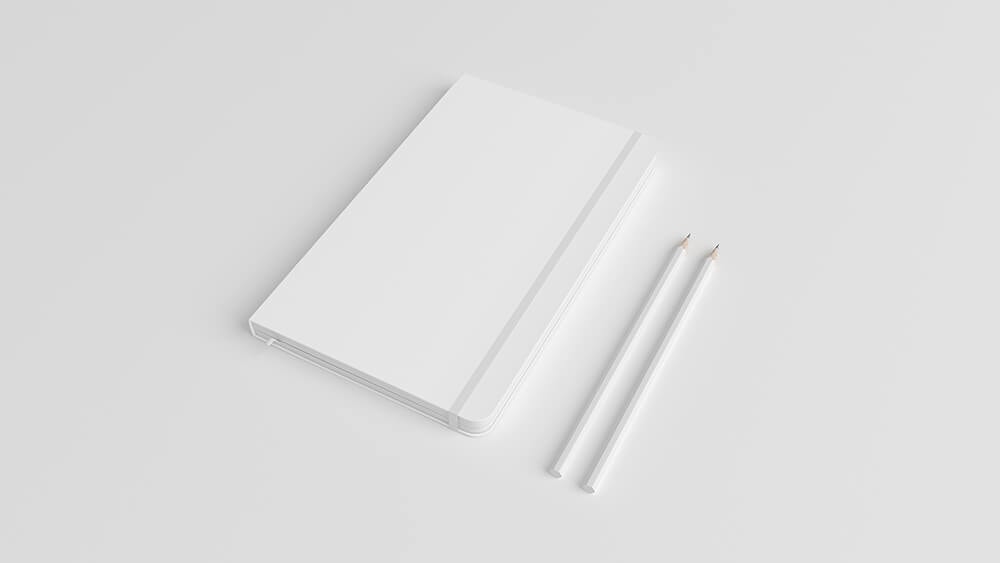
 This is a set ofmagazine & brochure Mockups for product presentation. It includes 4 paper representational sizes: A4 (291x210mm), Us letter (8.5×11 Inch), US Letter Landscape (11×8.5 Inch) and Square (210x210mm); all in one Photoshop file that separates and organizes the elements perfectly on layers. Designed by Behance user ToaSin Studio.
This is a set ofmagazine & brochure Mockups for product presentation. It includes 4 paper representational sizes: A4 (291x210mm), Us letter (8.5×11 Inch), US Letter Landscape (11×8.5 Inch) and Square (210x210mm); all in one Photoshop file that separates and organizes the elements perfectly on layers. Designed by Behance user ToaSin Studio.

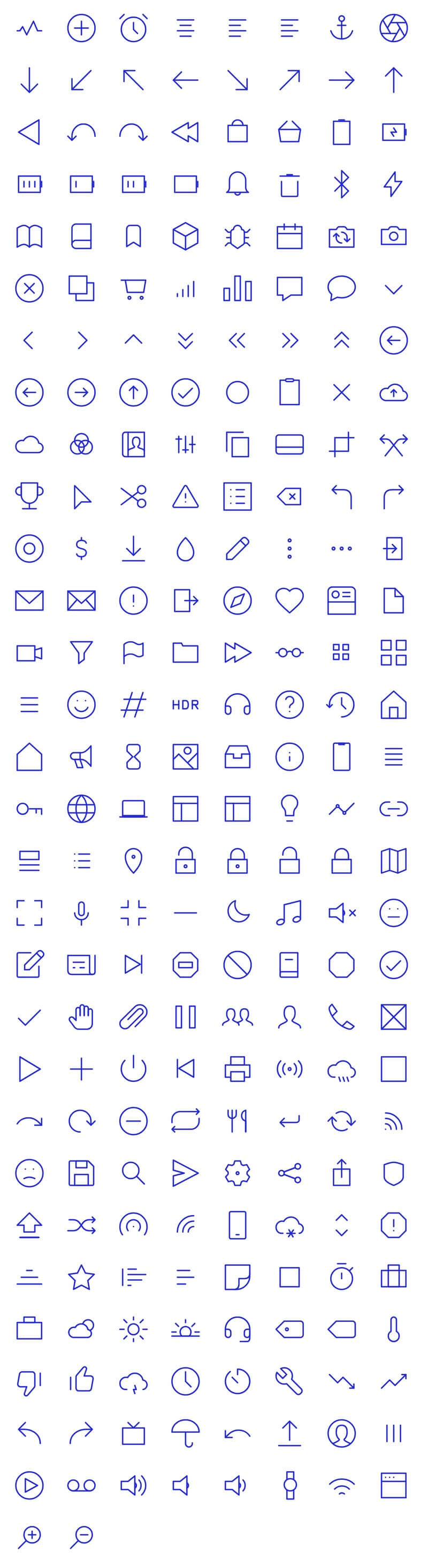
 This is a set of 234 SVG icons for both development and designing apps. The icons are highly optimized and come as inline SVGs, SVG sprites or raw SVGs, that can be easily tweaked to meet the needs of the brand or product you’re designing for. Created by GitHub user Mikolaj Dobrucki (eucalyptuss), licensed under MIT license.
This is a set of 234 SVG icons for both development and designing apps. The icons are highly optimized and come as inline SVGs, SVG sprites or raw SVGs, that can be easily tweaked to meet the needs of the brand or product you’re designing for. Created by GitHub user Mikolaj Dobrucki (eucalyptuss), licensed under MIT license.

 This is a lightweight plugin for jQuery that allows you to move in horizontal with a parallax effect while scrolling down. It's extremely easy to setup and requires nearly no configuration. The plugin was written by Alex Franzelin, published on GitHub by pixxelfactory, and licensed under MIT license.
This is a lightweight plugin for jQuery that allows you to move in horizontal with a parallax effect while scrolling down. It's extremely easy to setup and requires nearly no configuration. The plugin was written by Alex Franzelin, published on GitHub by pixxelfactory, and licensed under MIT license.

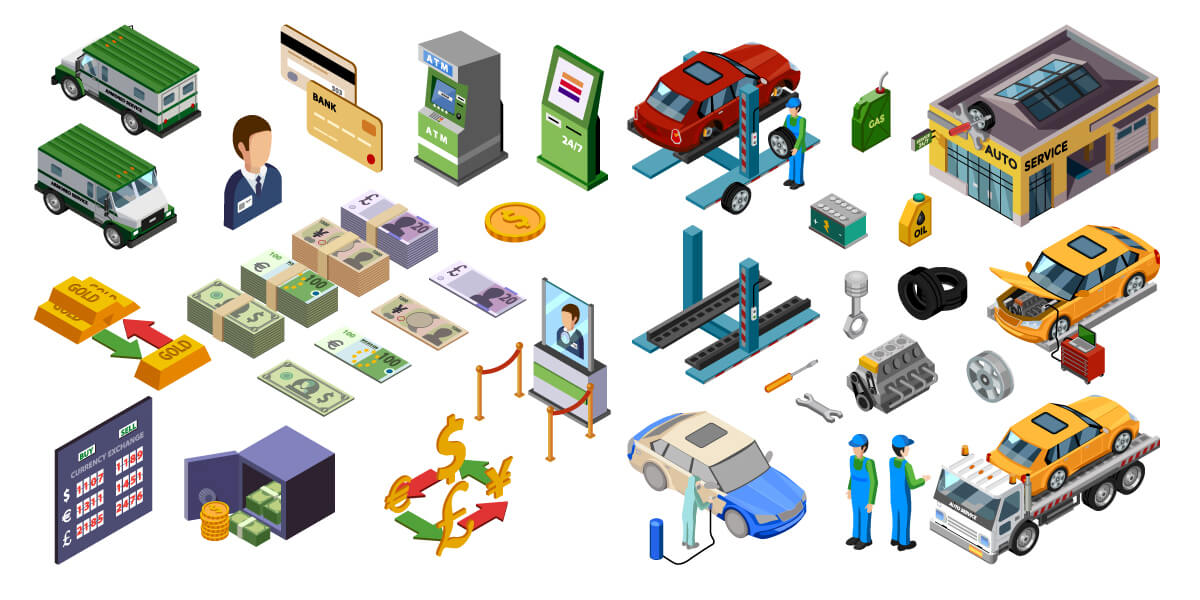
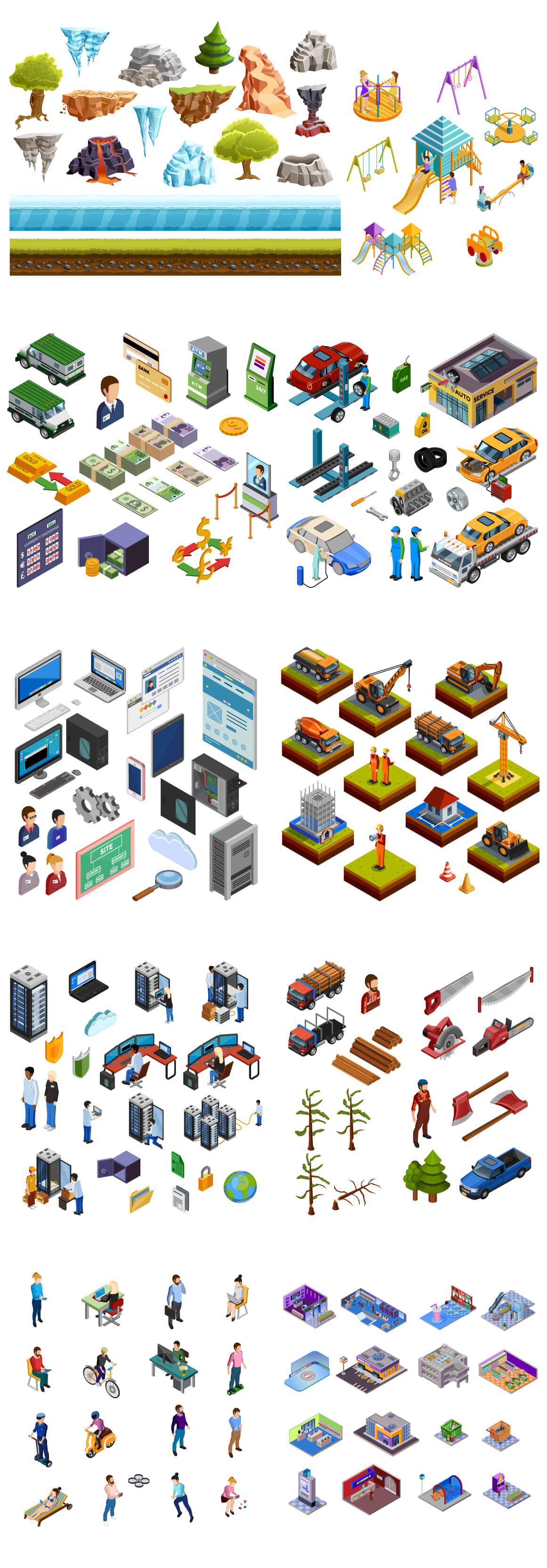
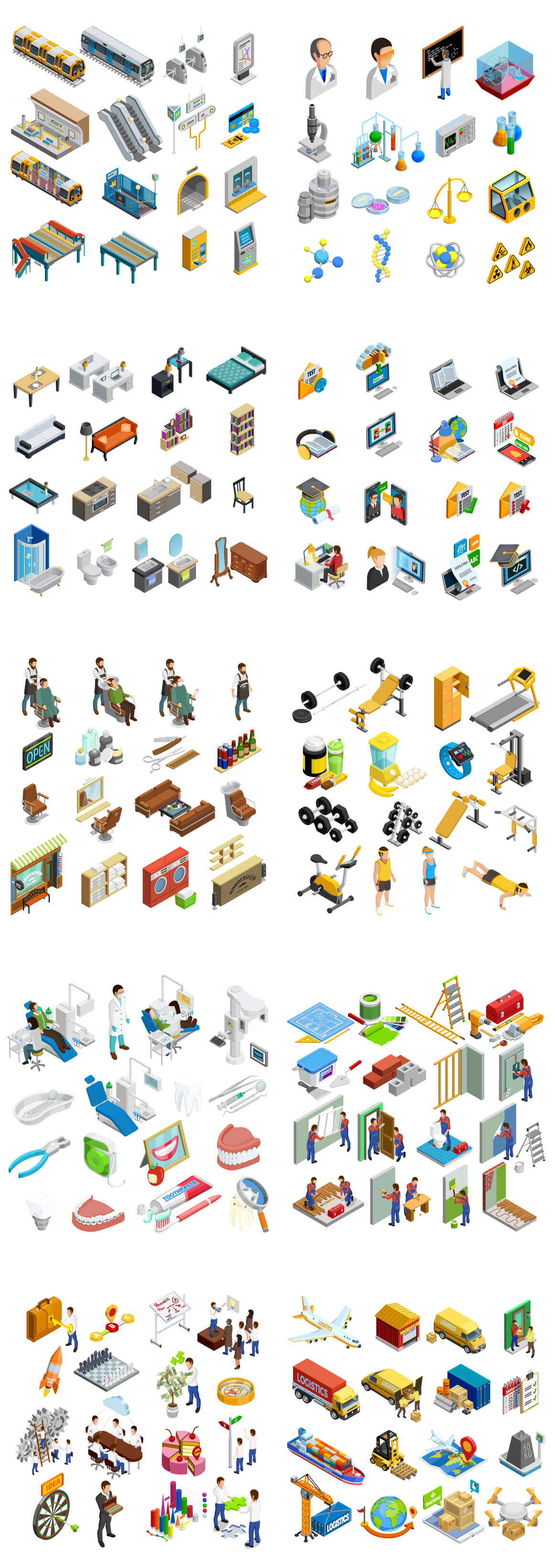
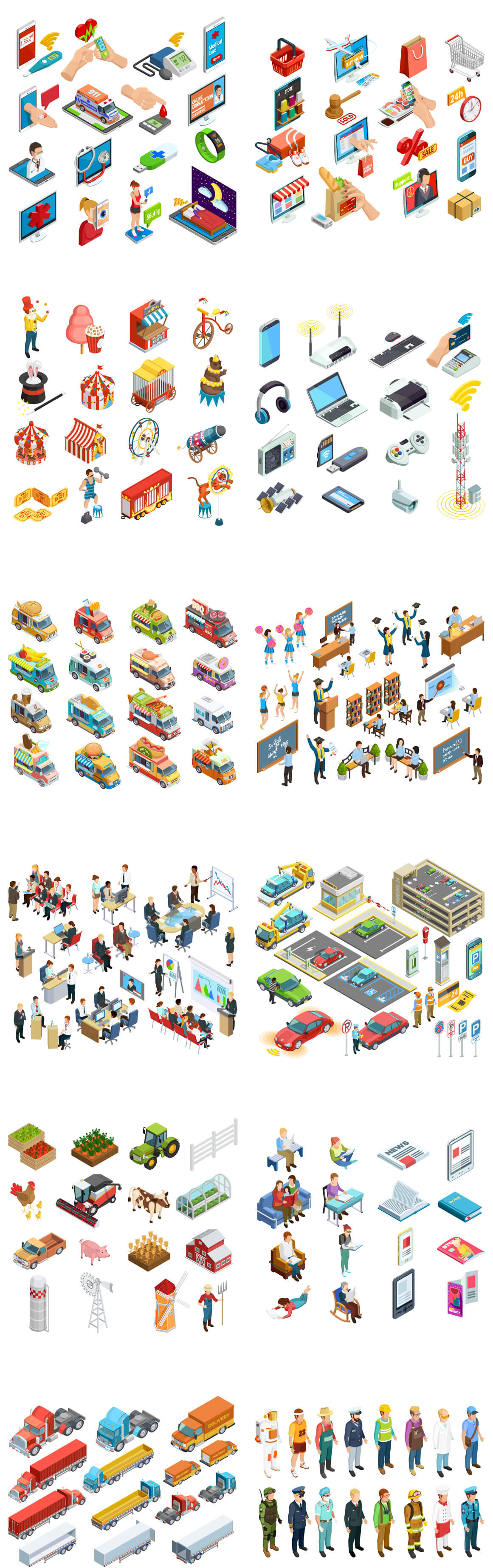
Big bundle of isometric elements, icons, objects and characters for use in web or print projects. The bundle includes vector assets in EPS & SVG file format as well as JPEG and transparent PNG rasters, over 30 content categories, and an extended license for unlimited commercial use! Regularly priced $540, with this promo you can get these assets for commercial use at just $19!
This Bundle Features
- 690+ unique isometric design elements
- Objects, characters, buildings, icons
- EPS & SVG vectors, JPEG & PNG rasters
- Indoors/outdoors illustrations
- Over 30 content categories
- Extended commercial license
A Few Categories:
- Auto repair shop
- Children playground
- Business & finance
- Computers & tech
- Construction site
- Datacenter & coding
- Woodworks
- Leisure activities
- Delivery
- Stadiums
- Trains & trainpaths
- Plants & factories
- Conveyor lines
- Street & city objects
- Oil industry
- Virtual reality
- Mining
- Home interior
- Online education
- Healthcare
- Home repairment
- Telemedicine
- Online shopping
- Amusement parks
- Electronic devices
- Foodtrucks
- Education
- Trucks
- Professions
Content Preiews




(Back To Top)
 An all-caps typeface with a general bold structure and sort of oblique serif endings. The font should work on both Windows & Mac OS with support for over 26 languages, 194 diacritics, and 4 styles (Regular, Italic, Bold, Bold-Italic). Designed by Behance user Gabriela Bury, and it's free for personal and commercial use.
An all-caps typeface with a general bold structure and sort of oblique serif endings. The font should work on both Windows & Mac OS with support for over 26 languages, 194 diacritics, and 4 styles (Regular, Italic, Bold, Bold-Italic). Designed by Behance user Gabriela Bury, and it's free for personal and commercial use.

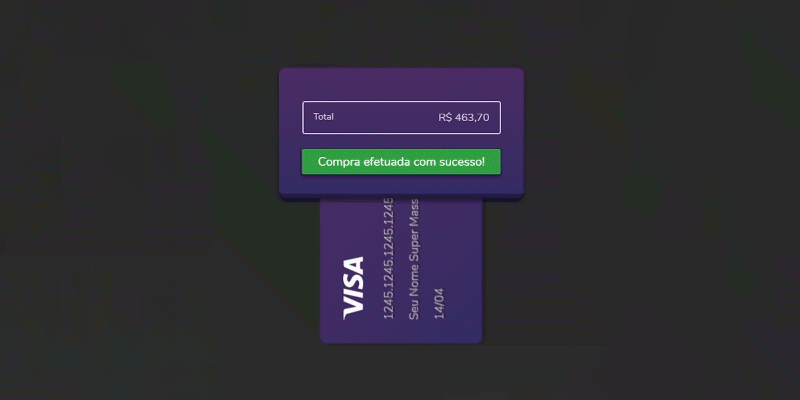
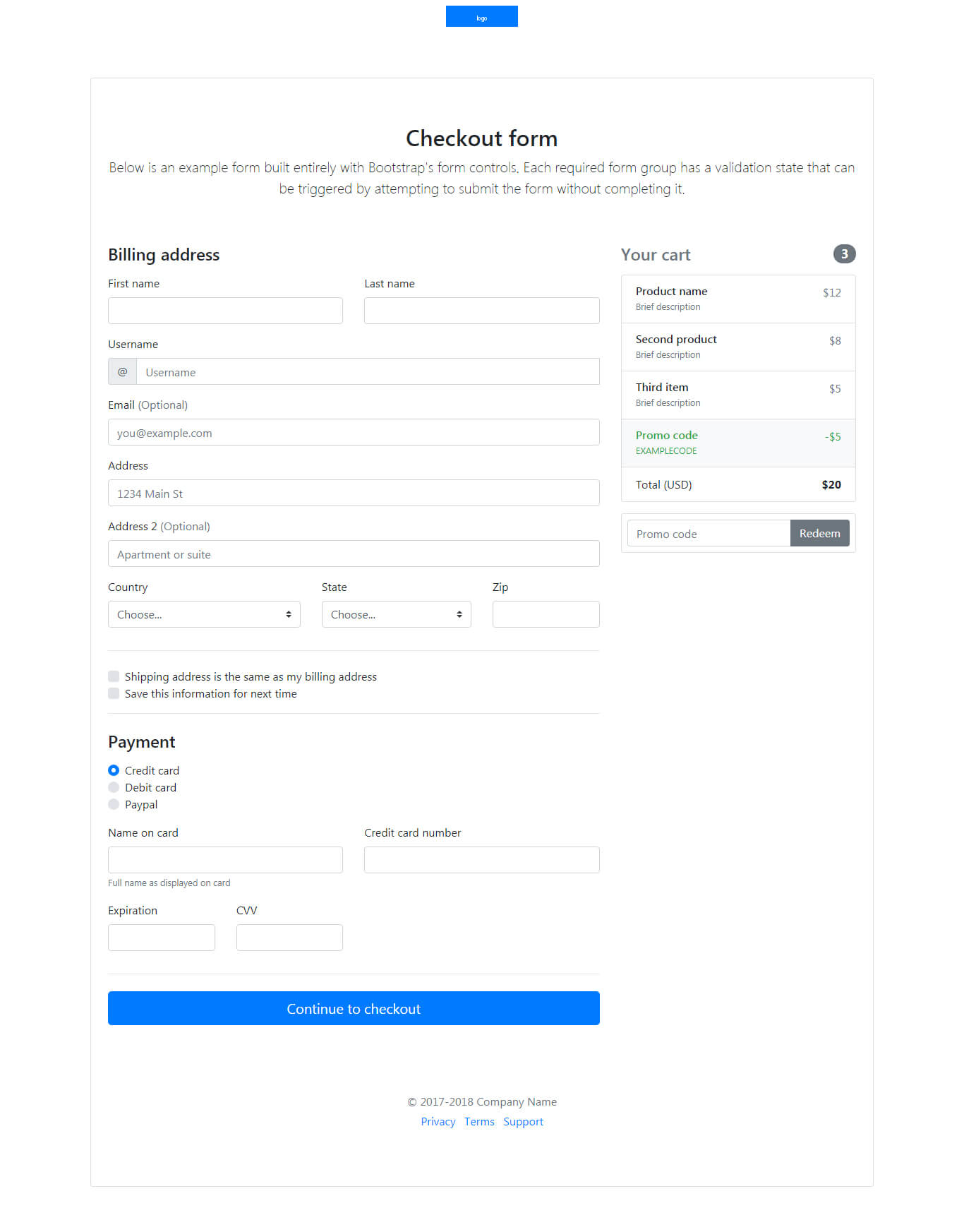
 This is a fancy checkout Web section with a fluid animation to complement the payment experience. It is built using HTML, CSS, and JS. To use it, you need to install the dependencies with npm typing the following command: $ npm install and then, run the sass by typing $ npm run sass. Created by Behance user Gabriel Lamas.
This is a fancy checkout Web section with a fluid animation to complement the payment experience. It is built using HTML, CSS, and JS. To use it, you need to install the dependencies with npm typing the following command: $ npm install and then, run the sass by typing $ npm run sass. Created by Behance user Gabriel Lamas.
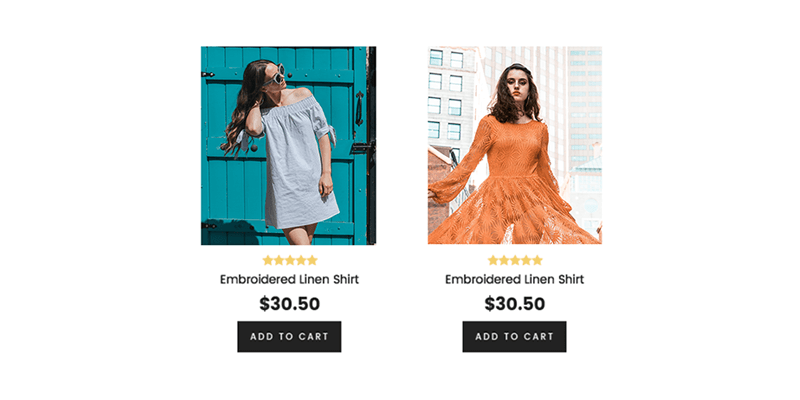
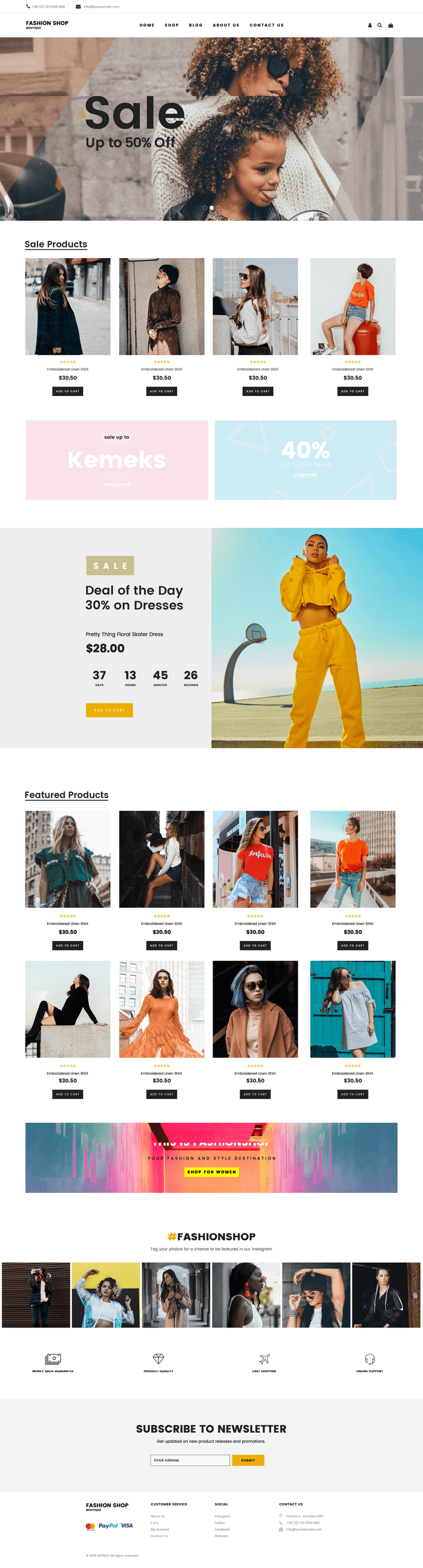
 This is a template for webshops with a fashion concept. The template is in a layered PSD file, perfect for designers that want to update, revamp or build a brand new landing page. Among its features, you will find a custom box element, Wocommerce “Recent Products” element, Wocommerce “Products” element, image galleries, and more! Published by Artbees Themes.
This is a template for webshops with a fashion concept. The template is in a layered PSD file, perfect for designers that want to update, revamp or build a brand new landing page. Among its features, you will find a custom box element, Wocommerce “Recent Products” element, Wocommerce “Products” element, image galleries, and more! Published by Artbees Themes.

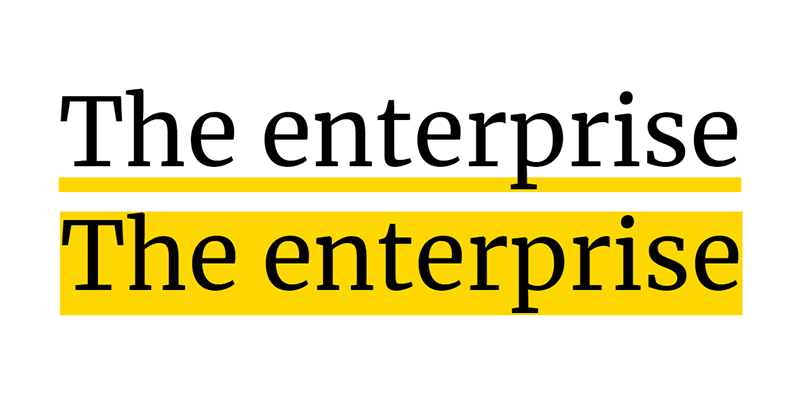
 A highlight text effect created using pure CSS. It is simple, yet stylish enough to improve the reading experience without obstructing or distracting the readers. Created by CodePen user Shelaine Roustio.
A highlight text effect created using pure CSS. It is simple, yet stylish enough to improve the reading experience without obstructing or distracting the readers. Created by CodePen user Shelaine Roustio.
Get Your Excel Certification
Are you ready to become the ultimate certified MS Excel ninja? This bundle makes it possible with over 280 lessons from Microsoft approved experts. Go through 8 courses of in-depth training on formulas, functions, charts, data analysis, reports and dashboards, protection and security, finish the tests and examinations and earn an internationally recognized CPD-Certified Diplomas to proudly display in your CV. You'll also get lifetime access to updated content so you can keep your skills sharp. Regularly priced $999, get this amazing deal for just $39!
This Promo Gets You:
- Access to 8 complete courses & 280+ lessons 24/7
- Get new content as it is continually updated so you're always familiar w/ the newest programs available
- Learn from Microsoft-approved experts
- Receive internationally recognized CPD-Certified diplomas in Excel
- Make calculations of complex formulas easily
- Create reports & analyze raw data values more effectively
- Sort many different types of information efficiently
- Length of time users can access this course: lifetime
- Access options: web streaming, mobile streaming
- Master diploma certificate included upon completion
- Redemption deadline: redeem your code within 30 days of purchase
- Experience level required: all levels
CPD Certifications Included:
- Excel Apprentice Certification: Excel Foundations Course
- Excel Associate Certification: Formulas & Functions Course
- Excel Specialist Certification: Analyzing Data Course
- Excel Professional Certification: Excel Charts Course
- Excel Expert Certification: Reporting & Dashboards Course
- Excel Architect Certification: Protection & Security Course
- Excel Developer Certification: Excel VBA Developer Course
- Excel Master Certification: Complete all courses and have your final Project pass the required standard
Courses Outline
Excel Foundations Course

Start here to understand the Basics of Excel Step-by-Step, get to know the essential tools and how to use them. This is for absolute Excel Beginners, includes 42 bite-size videos introduce you to the power of Microsoft Excel from the beginning. Watch anytime, anywhere, at your own pace.
- 4 Modules
- 42 Lessons Delivered by Experts
- 4.5 Hours
- Downloadable practice files for easier understanding
- 4 Quizzes
- Earn the Apprentice Certification
Modules
- Start Up & Interface
- Formatting & Editing Cells
- Working with Worksheets
- Printing & Scaling
Excel Formulas & Functions Course

Discover the must-know Excel Formulas and Functions and put your calculator in the bin, let Excel do it all and save yourself hours. 3 Modules explain how to Analyze Data in Excel and why it’s an important Skill to possess.
- 4 Modules
- 30 Lessons
- 4.5 Hours
- Downloadable practice files for easier understanding
- 3 Quizzes
- Earn the Associate Certification
Modules
- Essential Formula
- Defining & Auditing Formula
- Functions
- Advanced Functions
Analyze Data in Excel Course

Know how to analyze data in Excel to make better decisions. If you work with lists and tables – you need to turn data into information.
- 3 Modules
- 26 Lessons
- 2.5 Hours
- Downloadable practice files for easier understanding
- 3 Quizzes
- Earn the Specialist Certification
Modules
- Working with Lists
- Data Tools
- Working with Tables
Excel Charts Course

Discover How to Make Beautiful Charts in Excel. Display the meaning behind the numbers, making comparisons and trends easier to see.
- 3 Modules
- 27 Lessons
- 4 Hours
- Downloadable practice files for easier understanding
- 3 Quizzes
- Earn the Professional Certification
Modules
- Inserting Objects
- Sparklines & Charts
- Advanced Charts
Excel Pivot Tables & Dashboards Course

Everything you need to know about Pivot Tables. Be Brilliant at using Pivot Tables and Dashboards to impress your Boss and Colleagues.
- 3 Modules
- 64 Lessons
- 4.5 Hours
- Downloadable practice files for easier understanding
- 3 Quizzes
- Earn the Expert Certification
Modules
- Intro to Pivot Tables
- Advanced Pivot Tables
- Excel Dashboards
Excel Protection & Design Course

Design Safe, Re-usable, Secure, Scalable Spreadsheets. Be Your Company’s Excel Architect by creating spreadsheets that are safe and secure.
- 2 Modules
- 30 Lessons
- 3.5 Hours
- Downloadable practice files for easier understanding
- 2 Quizzes
- Earn the Architect Certification
Modules
- Protection & Sharing
- Structure & Design
Excel Recording Macros & VBA Course

Discover everything you need to know about Macros & VBA Automate all the repetitive Excel tasks and save you and your company endless hours by using the power of automation in Microsoft Excel from the beginning.
- 4 Modules
- 67 Lessons
- 5.5 Hours
- 4 Quizzes
- Earn the Developer Certification
Modules
- Recording Macros
- Intro to VBA & Macro Recorder
- Forms, Loops & Functions
- Automation, Security & Language
Master Certification Project

When you have completed all 7 Courses and attained all 7 Certifications, you can choose to complete an additional Excel Project. Simply contact eLearn Excel via the ‘Support’ button in your account and let them know you’re interested in the Excel Master Project. We will send you details of the Project and you can decide if you want to undertake it.
Excel Master Certification is awarded when you complete the ALL courses and your completed Project has passed the required standard.
FAQ
Who accredits your Certifications?
eLearn Excel's courses are accredited by the CPD Certification Service.
- Once you have completed a course we will provide you with a Certificate of Completion. This indicates that you have completed the course and the assessment attached to it
- You'll be prepared to sit the Microsoft Office Specialist accredited Excel Core and Excel Expert exams. These exams must be sat in a Microsoft Accredited Test Centre.
- You'll be prepared for the IACT Excel iMaster certification. This is the highest level of accreditation available. This is a credit-based certification which requires completion of a number of courses, online assessments and a project submission
How do I receive my Certificate?
After you have completed a course and passed the associated examinations and you receive a Certificate. This certificate is delivered in PDF format for you to print. It’s Internationally recognized and demonstrates to future employers that you have a high proficiency in Excel./
When you’ve passed the assessment, your Certificate is available to download.
How do I receive my Excel Master Diploma Certificate?
When you have completed all courses and assessments, you can download the Excel Master project. You then work through the project and when you’ve finished, simply ZIP the file and email it to Excelmaster@eLearnExcel.com
The Master Trainer will then mark your project. Your mark will be emailed to you, along with your Certificate.
If you provide your postal address, they will also post your Excel Master Certification to you.
How do you know it's me that has taken the assessments?
In the same way that universities ask their online students to agree to an honor code, eLearn Excel does the same. When you sign up to take the exam, you are signing up to an Honor Code, stating that it is you that has completed the exam.
Which version of Excel is used?
The courses are recorded in Excel 2016, however, you can learn from the lessons regardless of which version of Excel you use. If you prefer to learn from a different version of Excel your content can be swapped to Excel 2013 or 2010 by contacting eLearn Excel's support team
(Back To Top)

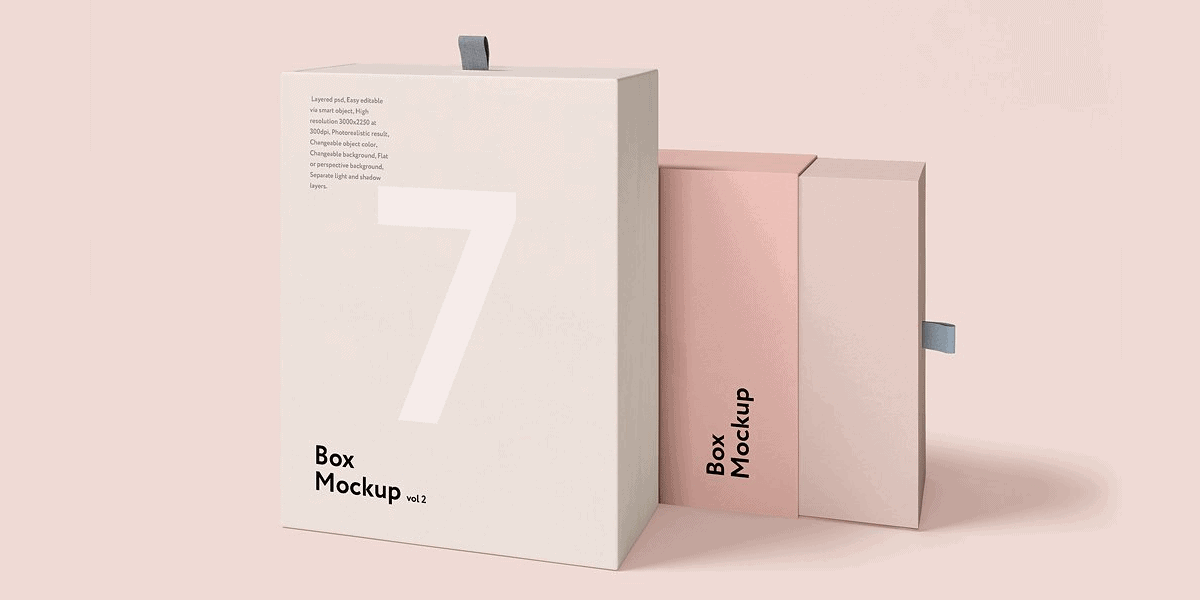
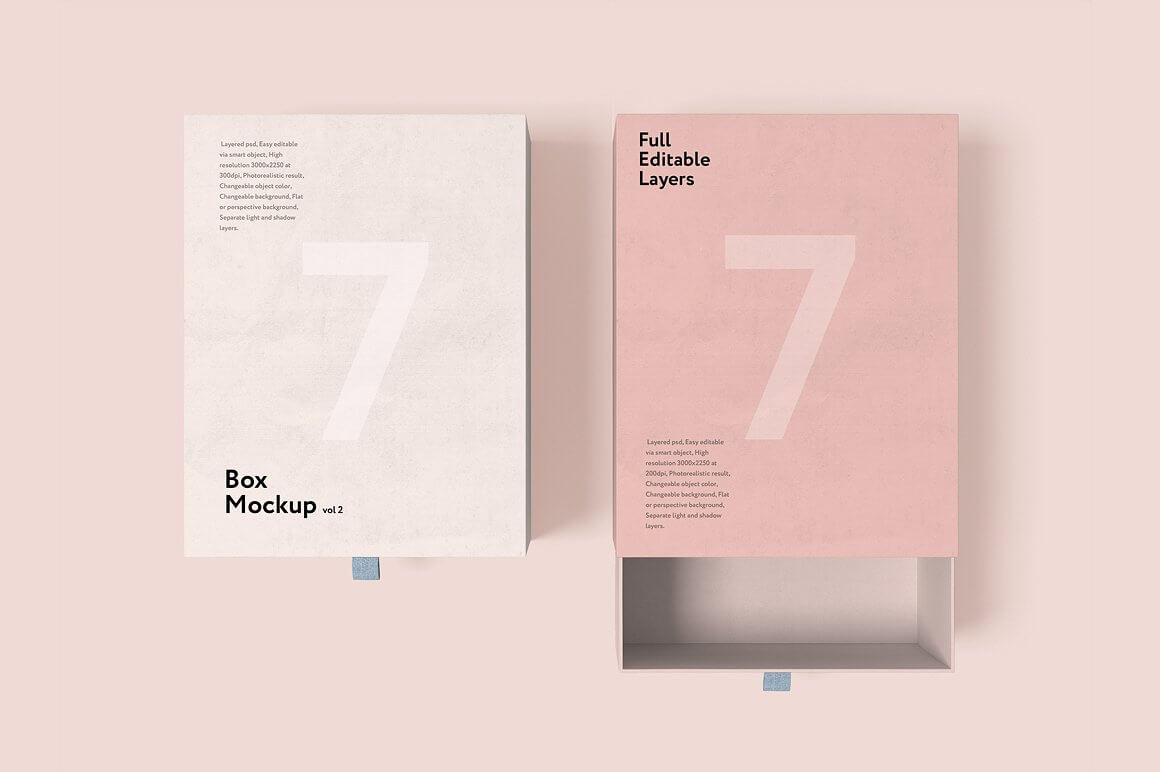
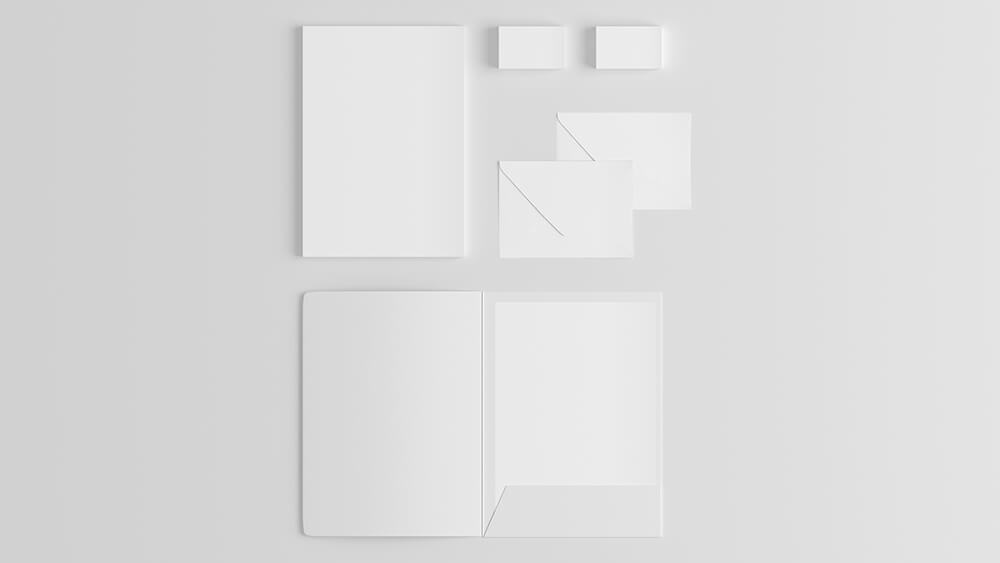
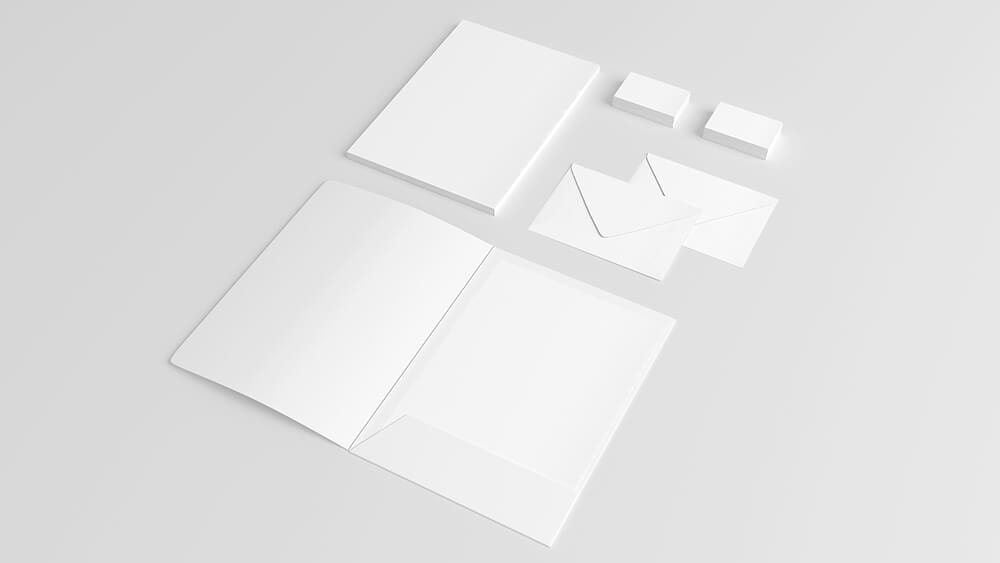
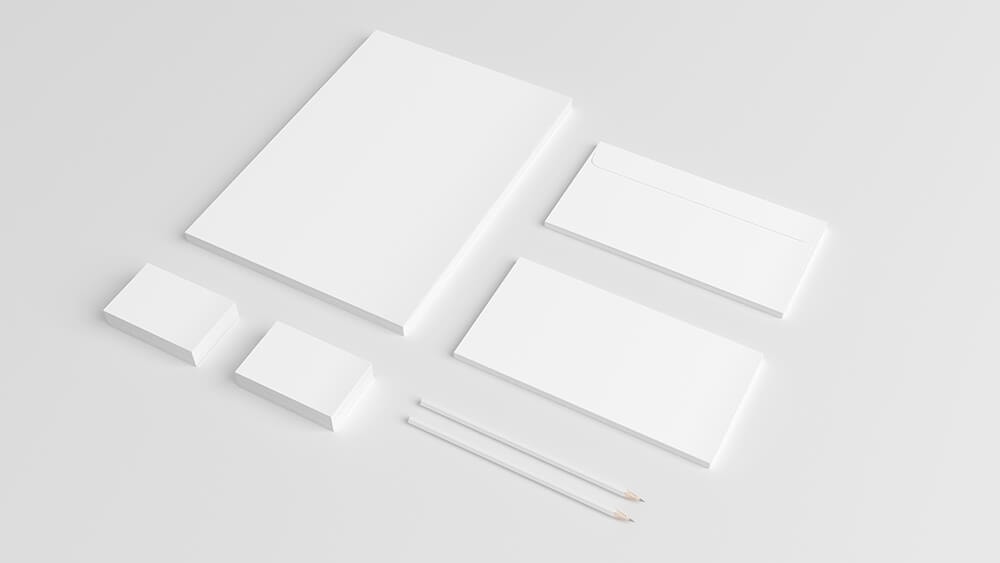
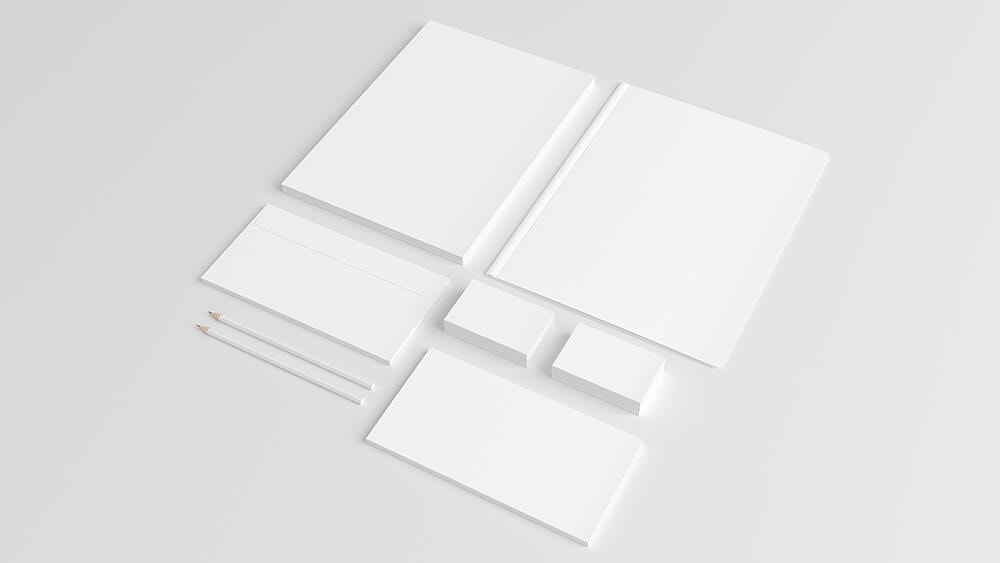
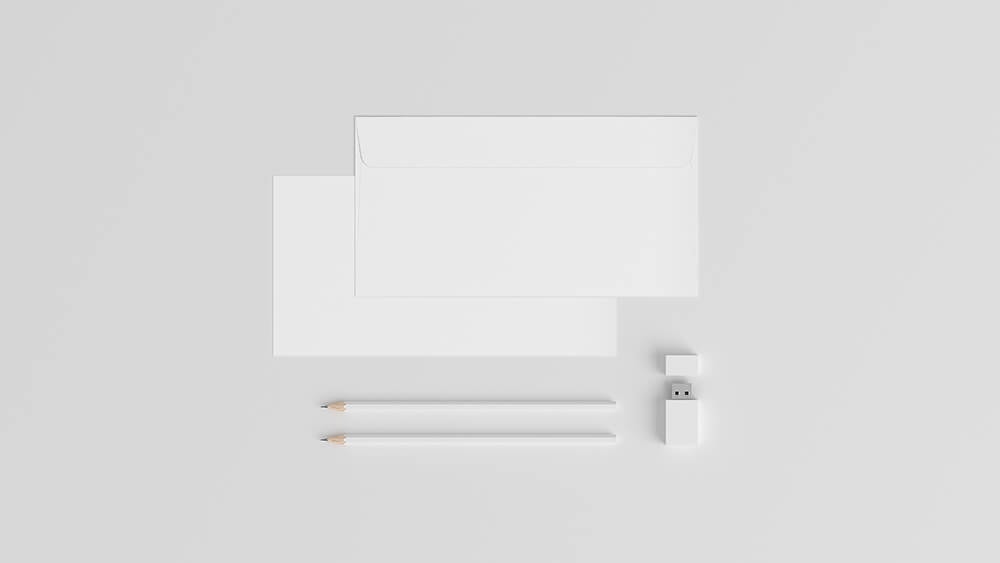
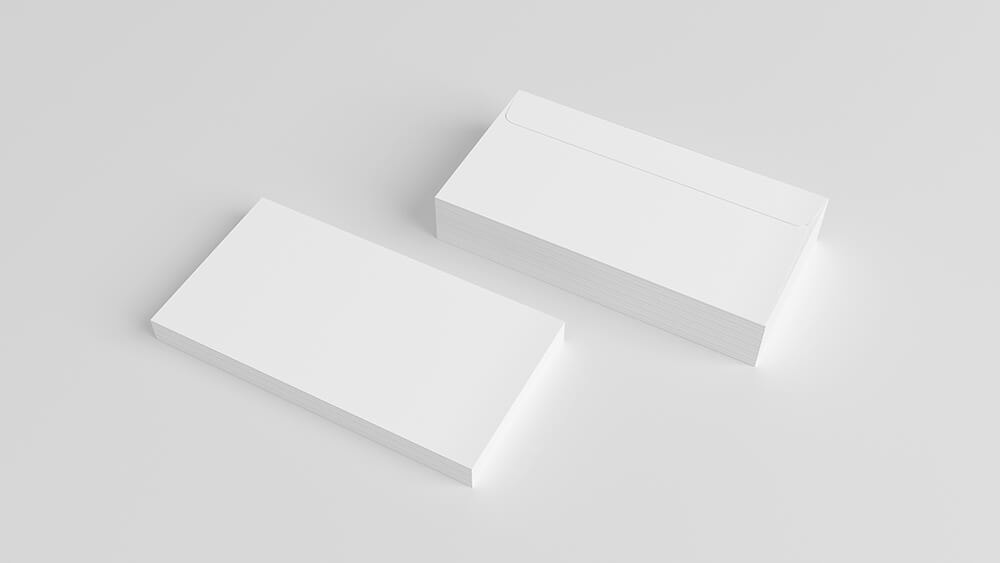
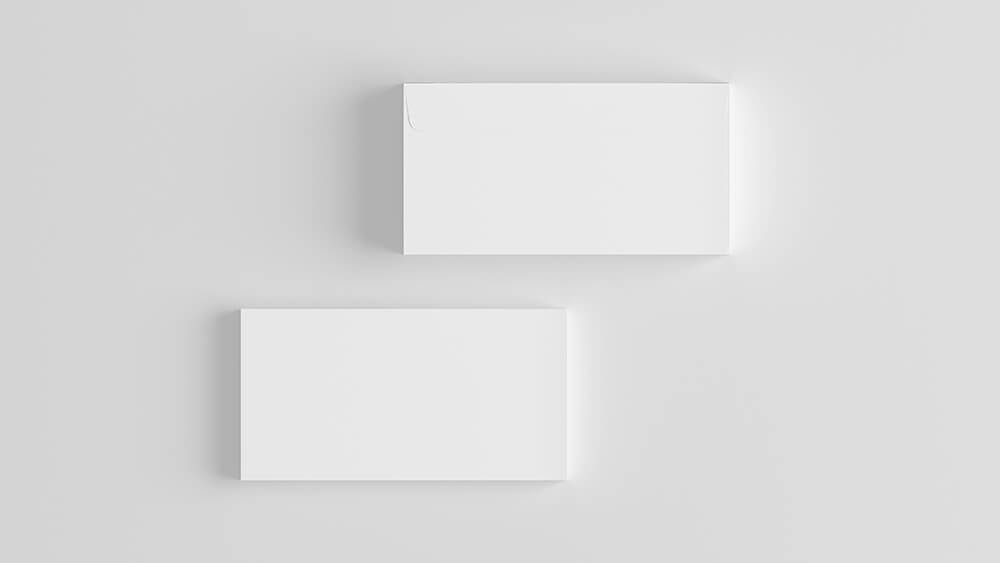
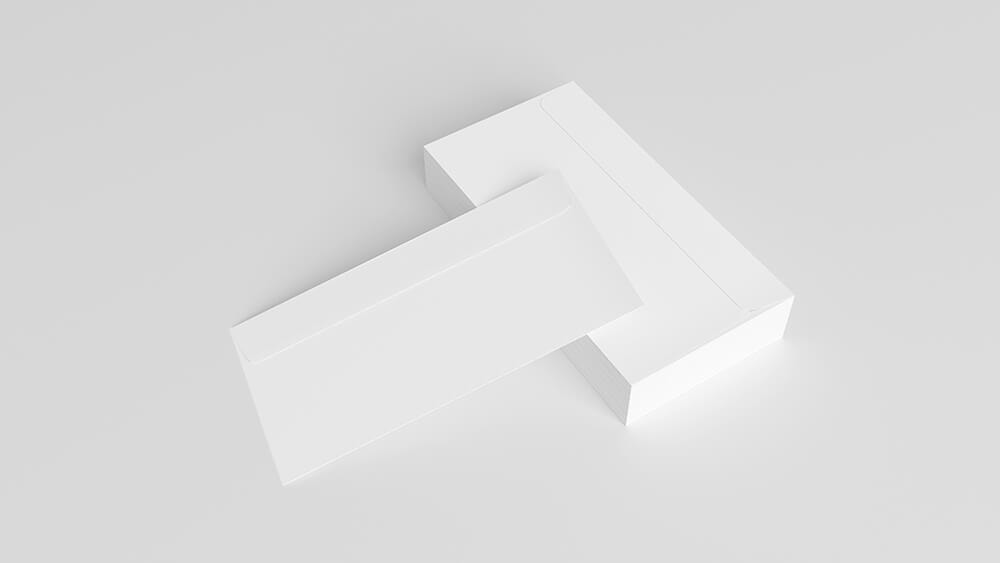
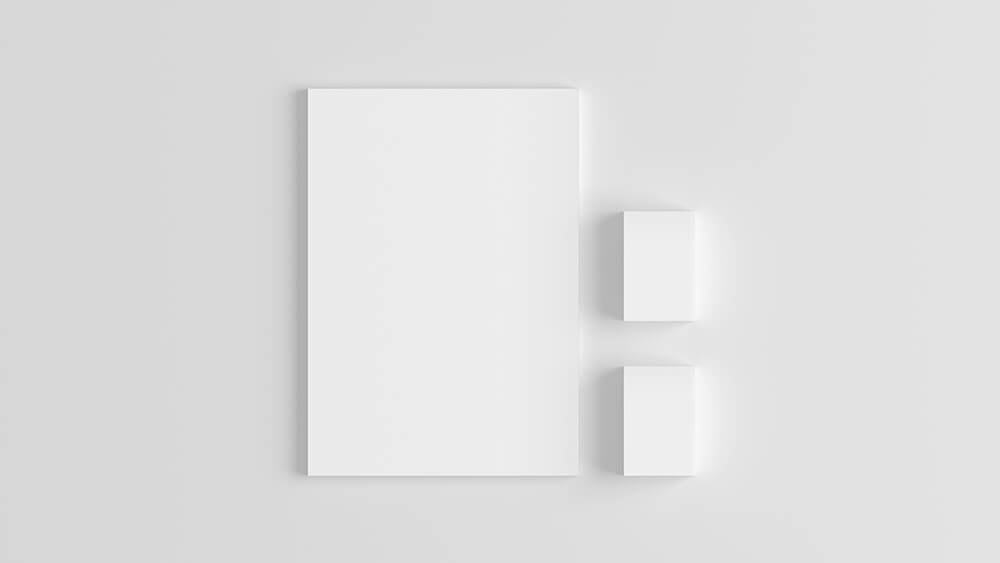
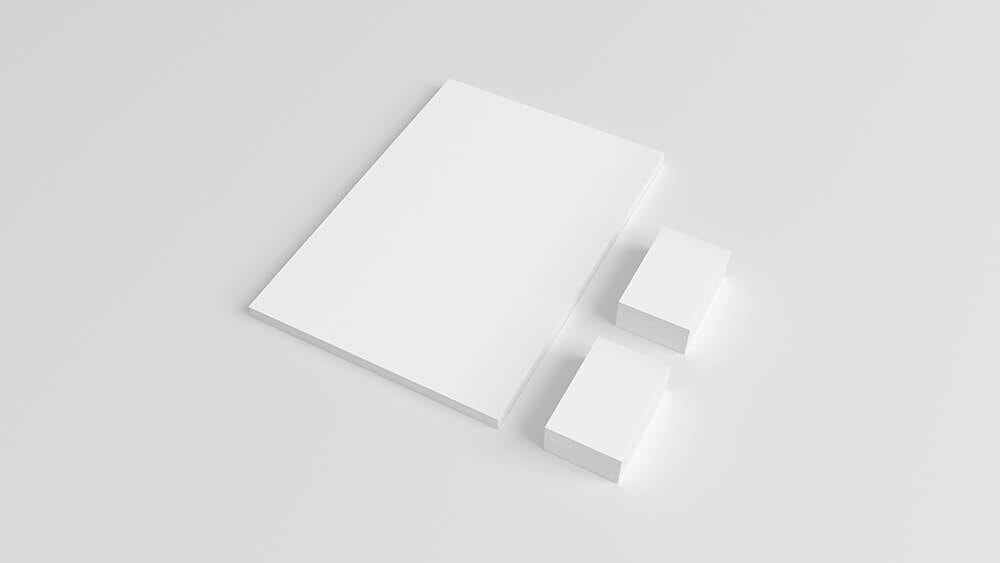
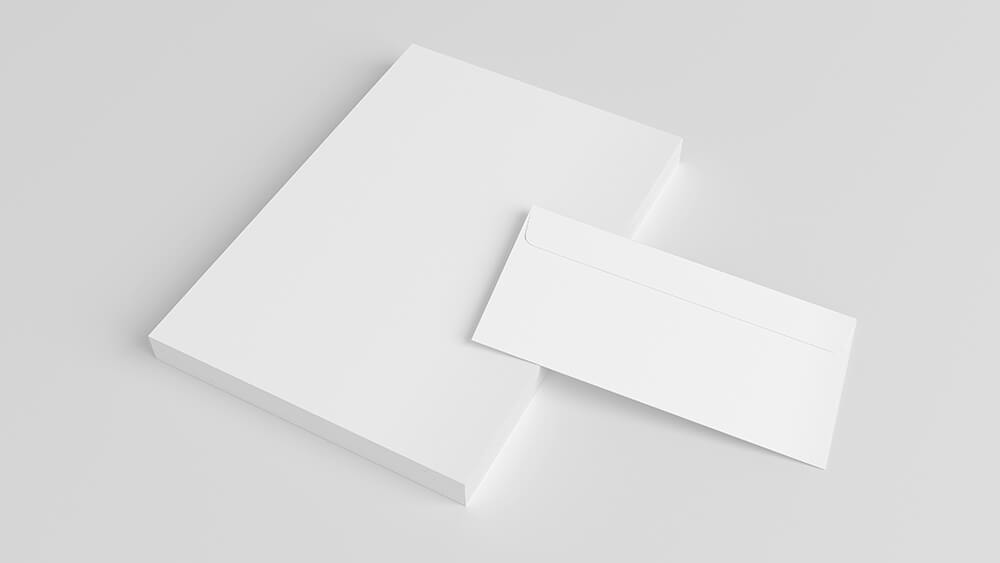
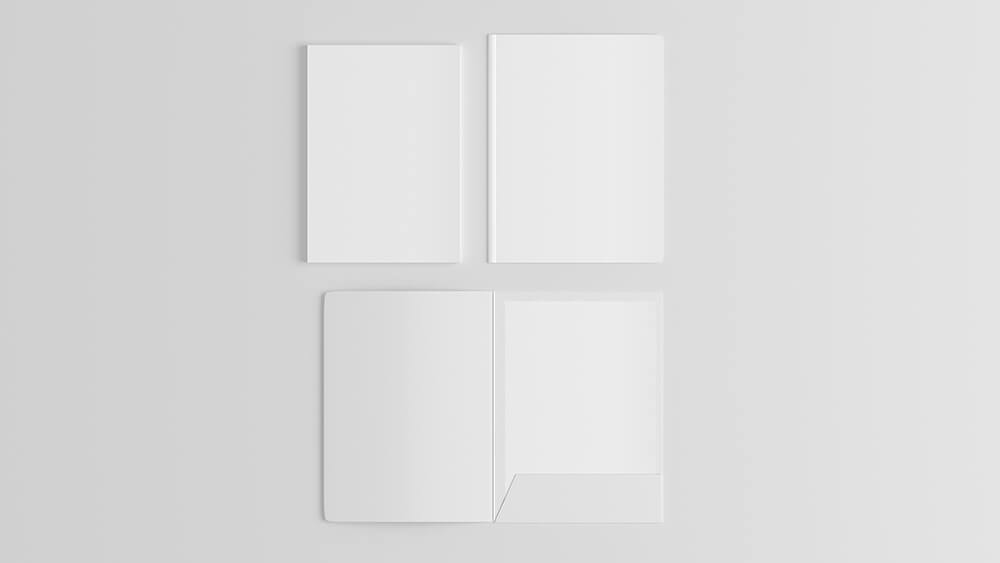
Great products came in a greater package
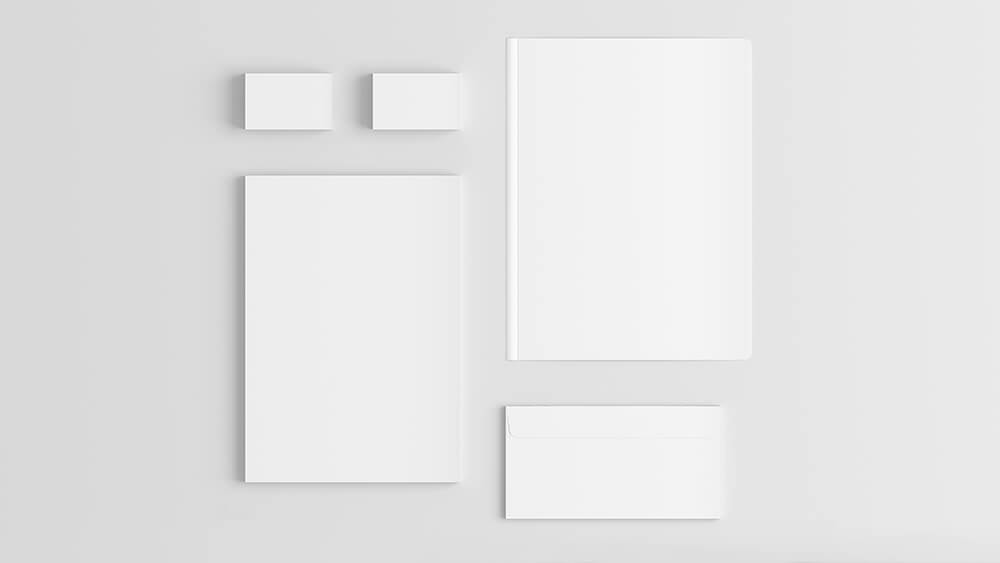
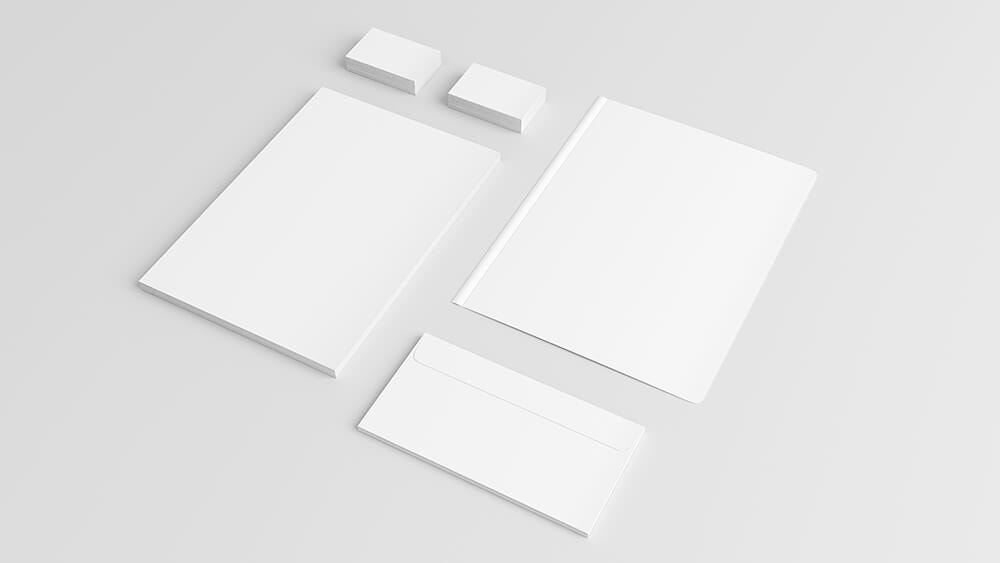
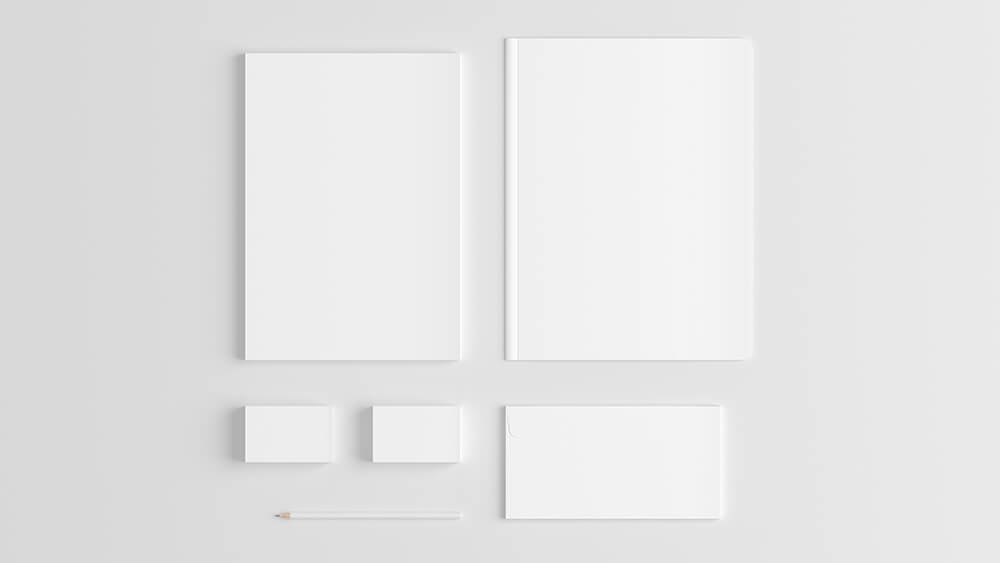
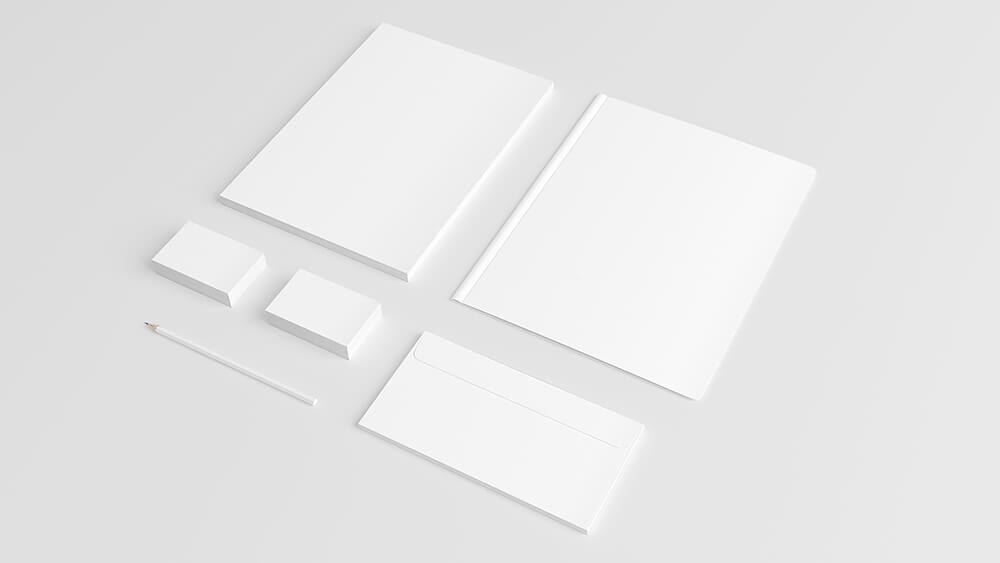
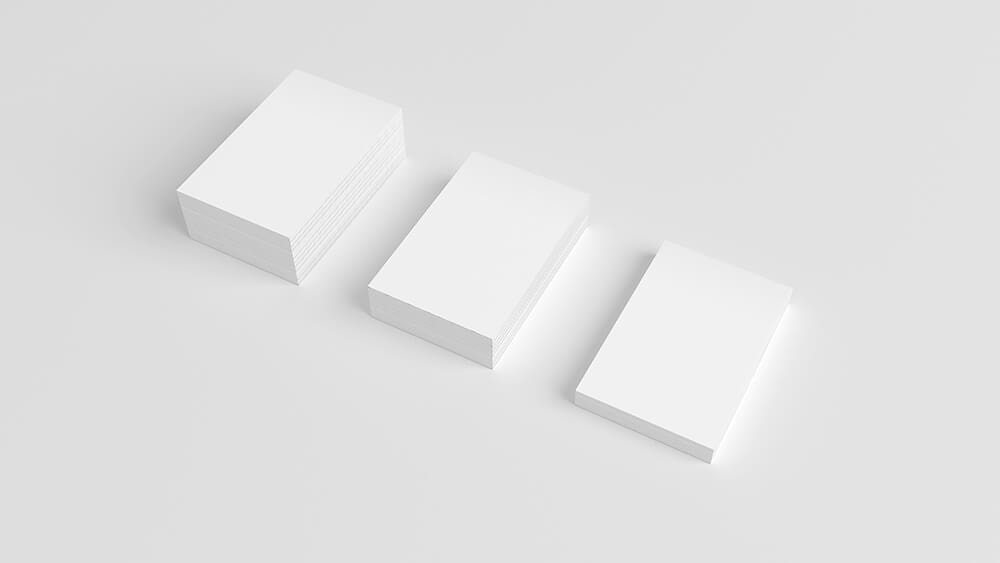
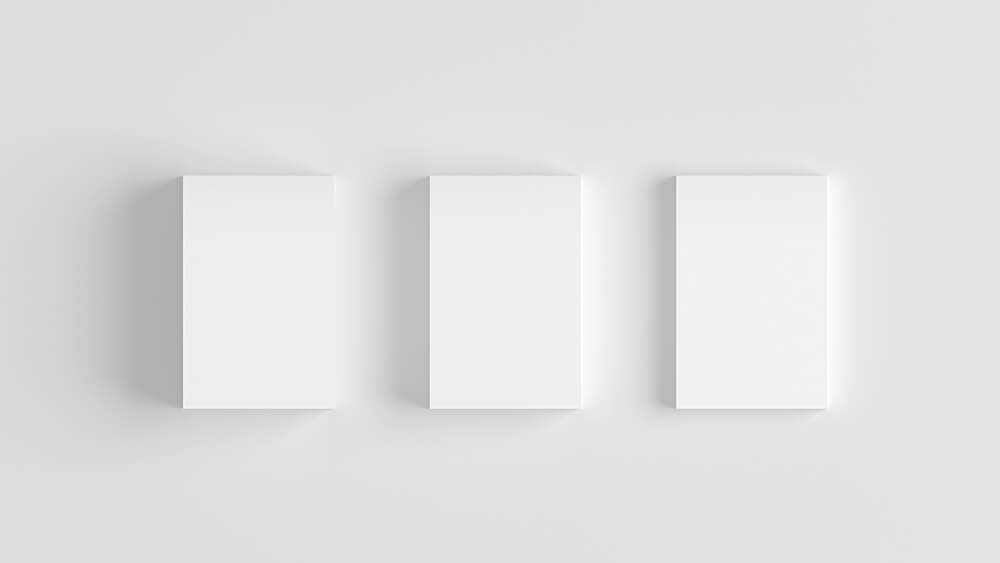
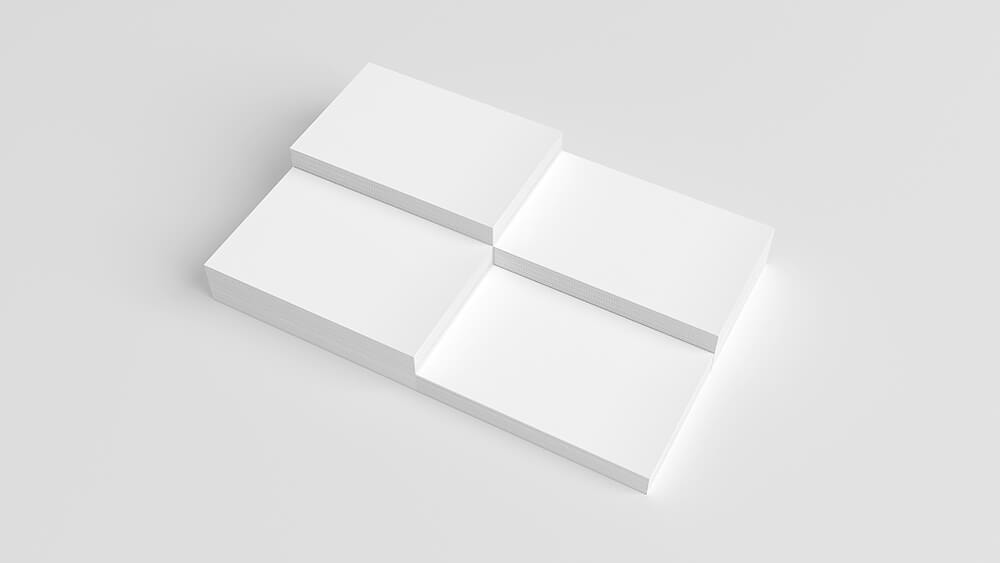
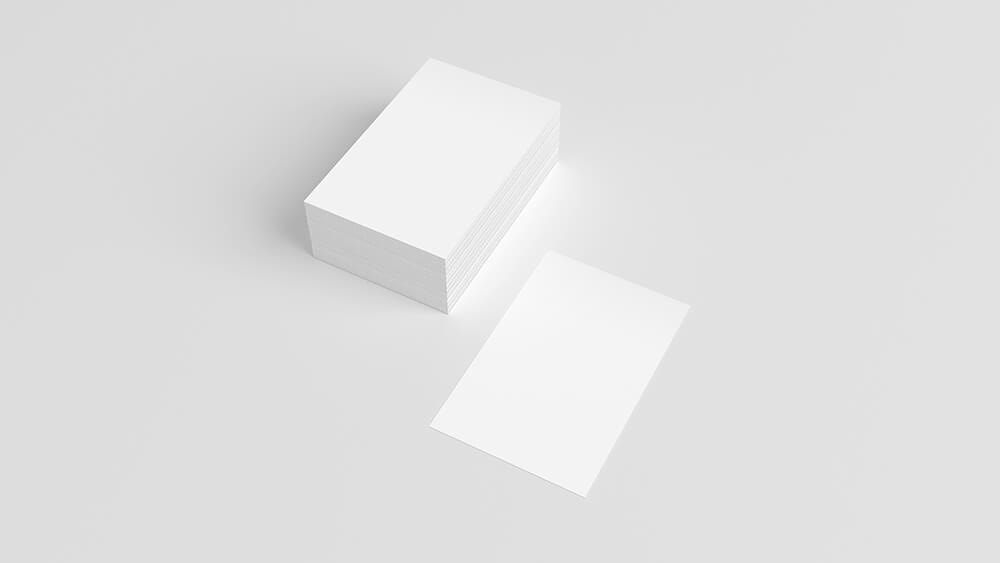
Today's bundle is a professional collection of packaging mockup templates in 129 fully layered PSD files. Find book covers, boxes, paper bags, cosmetic jars, cans & bottles, milk cartons and a large selection of branding mockups. Get photorealistic results with the high resolutions of this pack and edit virtually everything with its convenient Photoshop features.
Use the smart layer to drop your branding. Simply copy and paste your design and save it. You can easily change the colors of every element and background. Play with lights and shadows to achieve better results. This clean and professional set of templates could be worth up to $100, get them now, only $19!
What's inside this bundle?
- 129 layered PSD mockup files
- Easy editable via Smart Objects feature
- High resolution 3000x2250px
- Photorealistic results
- Changeable object color
- Changeable background
- Separate light and shadow layers
- PDF Help file for every category
Preview all the mockups
- Book covers
- Box & bags
- Box mockup
- Cosmetics jar
- Cosmetics mockup
- Jam jar
- Milk carton
- Ultimate branding
Book covers (Back to top)




Box & bags (Back to top)








Box mockup (Back to top)







Cosmetics jar (Back to top)












Cosmetics mockup (Back to top)






















Jam jar (Back to top)







Milk carton (Back to top)









Ultimate branding (Back to top)




























































 This is the 3D model representation of the Soto chair (also referred to as Z chair) by Joybird which has a distinct Danish and mid-century design. The model includes the 3D blender file as well as the texture maps for each part in the scene. 3D model by Behance user Misel Kanzel, free for personal and commercial use
This is the 3D model representation of the Soto chair (also referred to as Z chair) by Joybird which has a distinct Danish and mid-century design. The model includes the 3D blender file as well as the texture maps for each part in the scene. 3D model by Behance user Misel Kanzel, free for personal and commercial use

 This is a Parallax 3D effect, achieved by an arrange of images in HTML and pure CSS, using transforms and keyframe animations on the images. Created by CodePen user Samuelllr.
This is a Parallax 3D effect, achieved by an arrange of images in HTML and pure CSS, using transforms and keyframe animations on the images. Created by CodePen user Samuelllr.
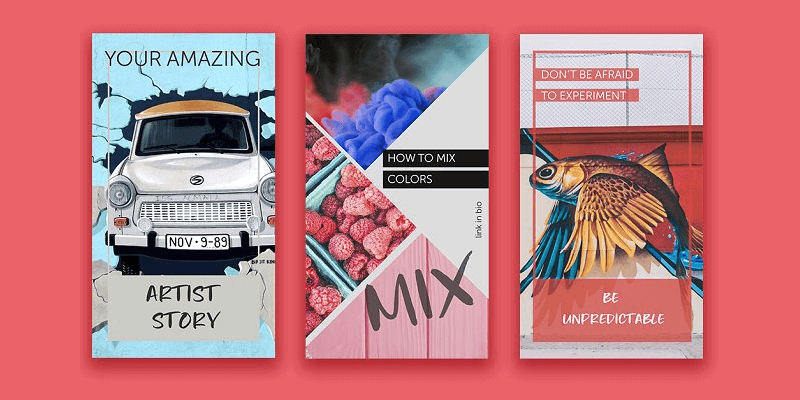
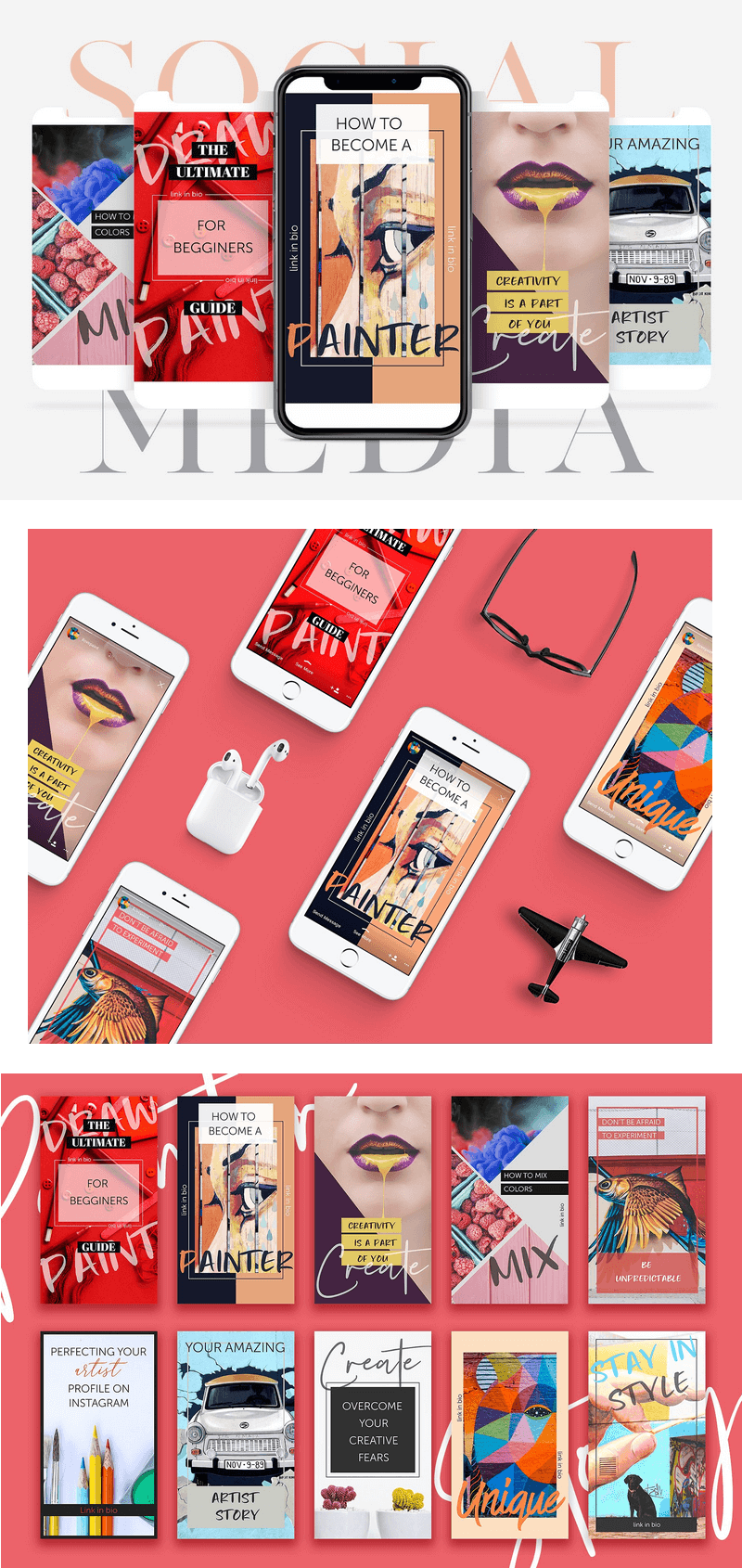
 A pack of 10 beautiful templates for Instagram stories. The assets are very easy to use and customize via Adobe Photoshop. Each template has a 1080x1920px layout with fonts and background illustrations included. Published on Dribbble by Stationery Templates.
A pack of 10 beautiful templates for Instagram stories. The assets are very easy to use and customize via Adobe Photoshop. Each template has a 1080x1920px layout with fonts and background illustrations included. Published on Dribbble by Stationery Templates.

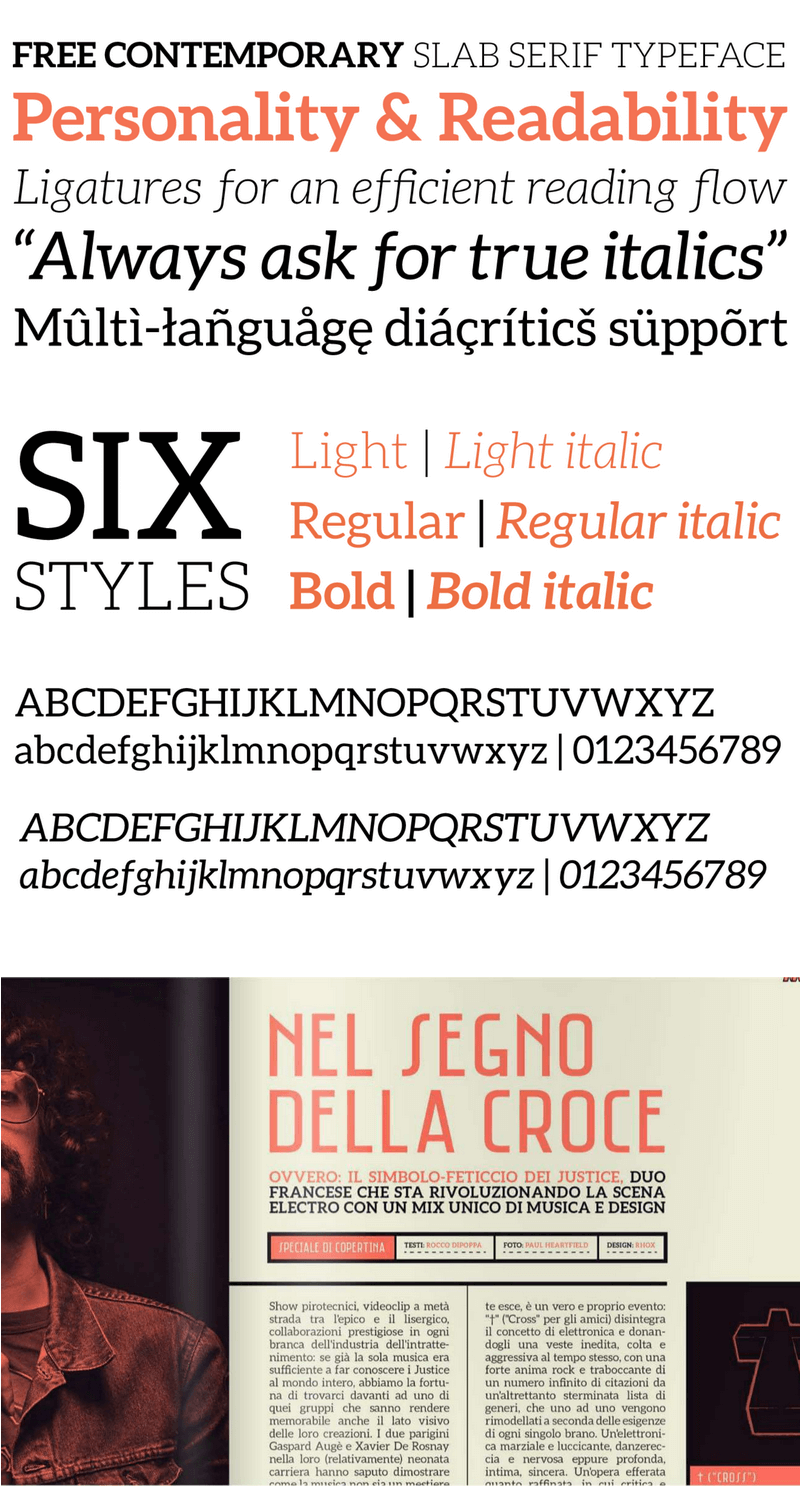
 A slab serif typeface with semi-rounded details and a sleek structure, giving it a strong personality while still keeping high readability. The family comprises six styles including three weights (light, regular and bold) with corresponding true italics, ligatures, and supports over 130 languages. Designed by Alessio Laiso, licensed under SIL Open Font license.
A slab serif typeface with semi-rounded details and a sleek structure, giving it a strong personality while still keeping high readability. The family comprises six styles including three weights (light, regular and bold) with corresponding true italics, ligatures, and supports over 130 languages. Designed by Alessio Laiso, licensed under SIL Open Font license.

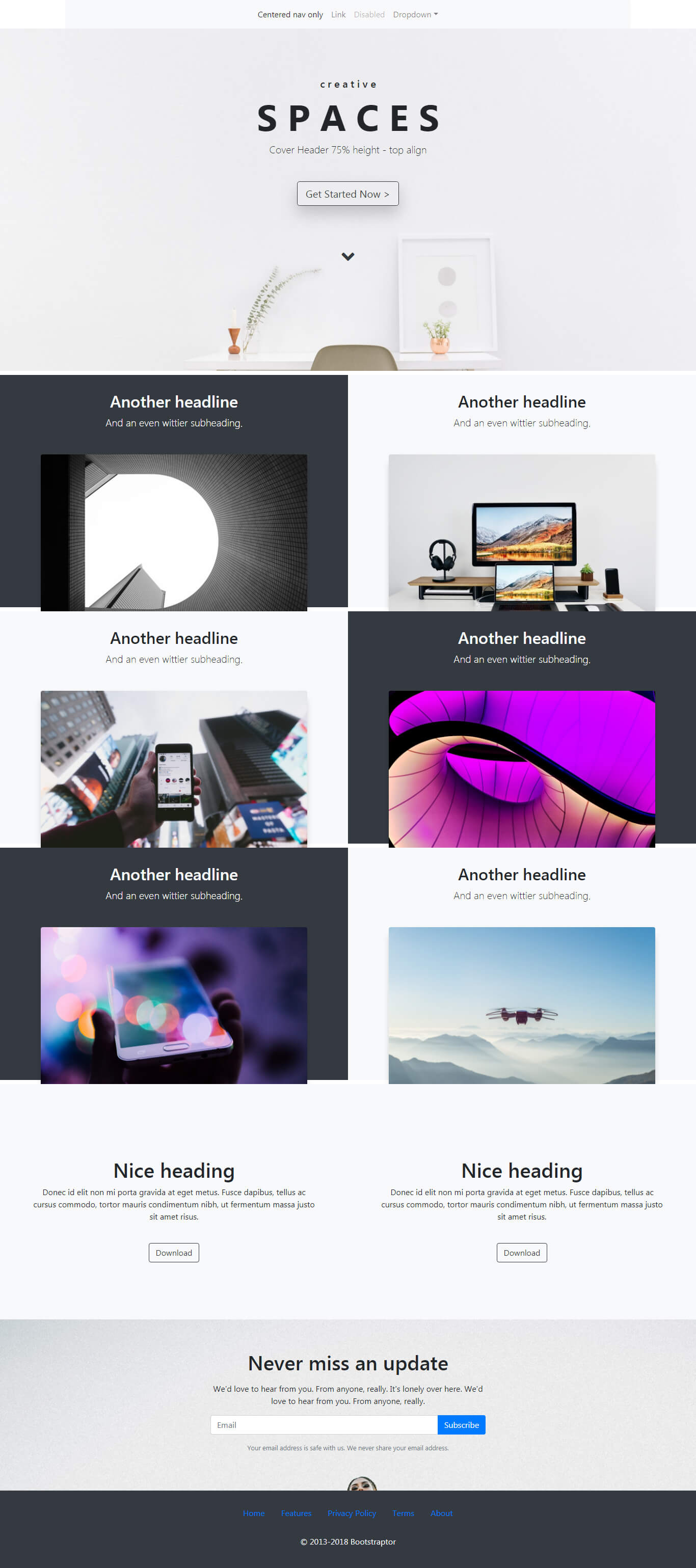
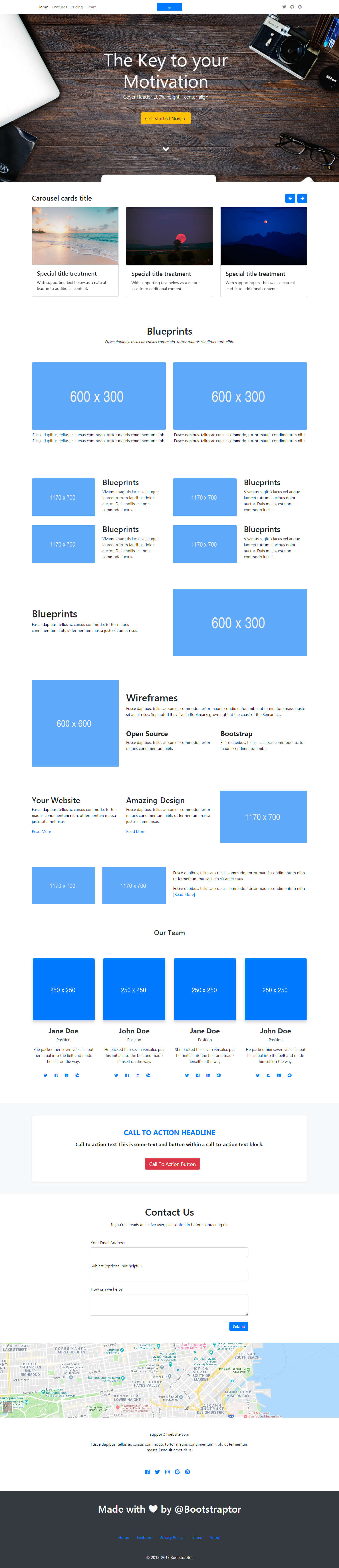
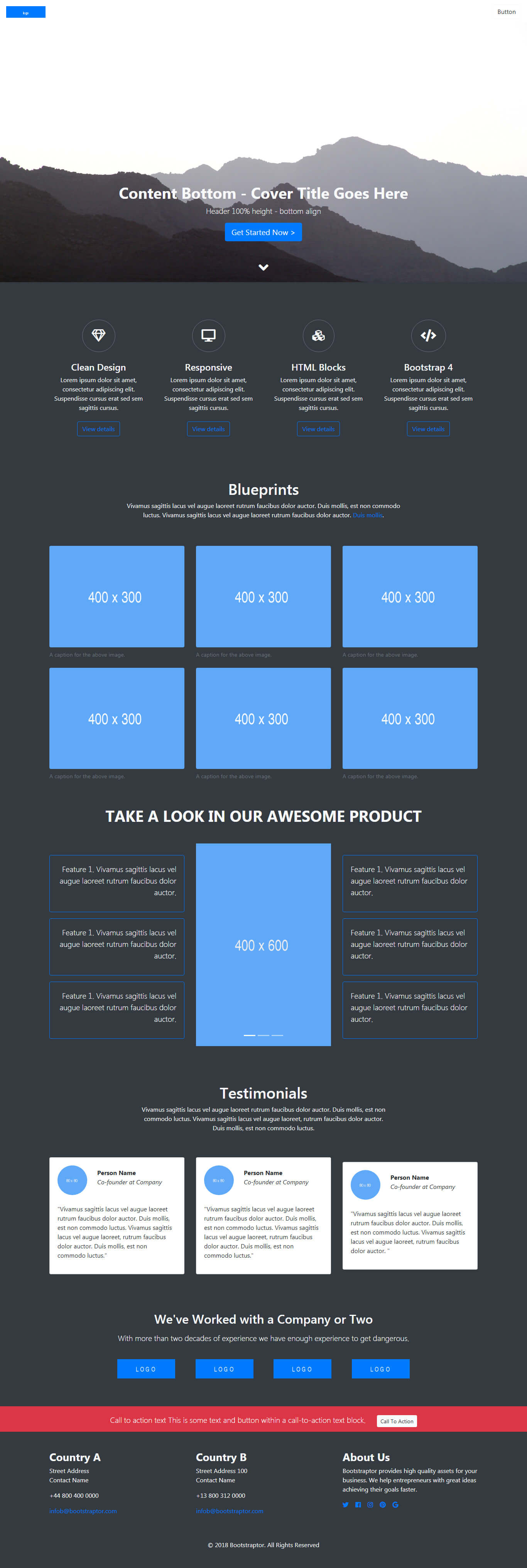
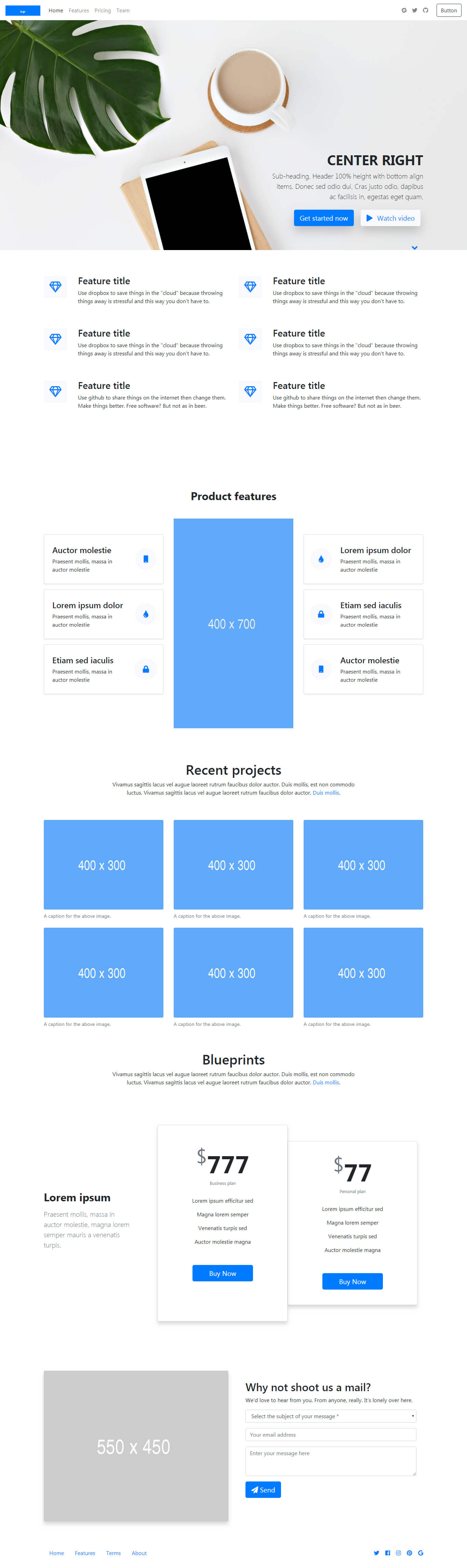
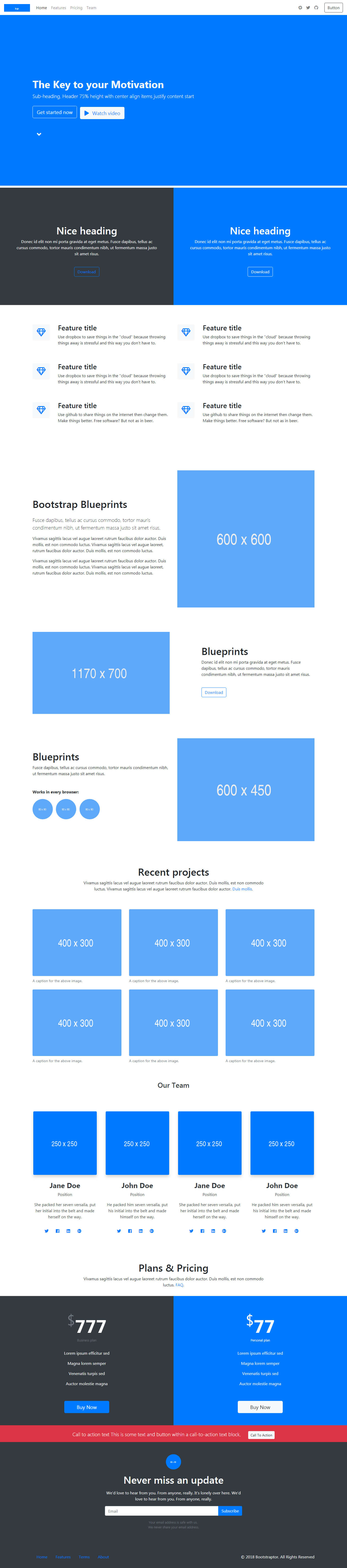
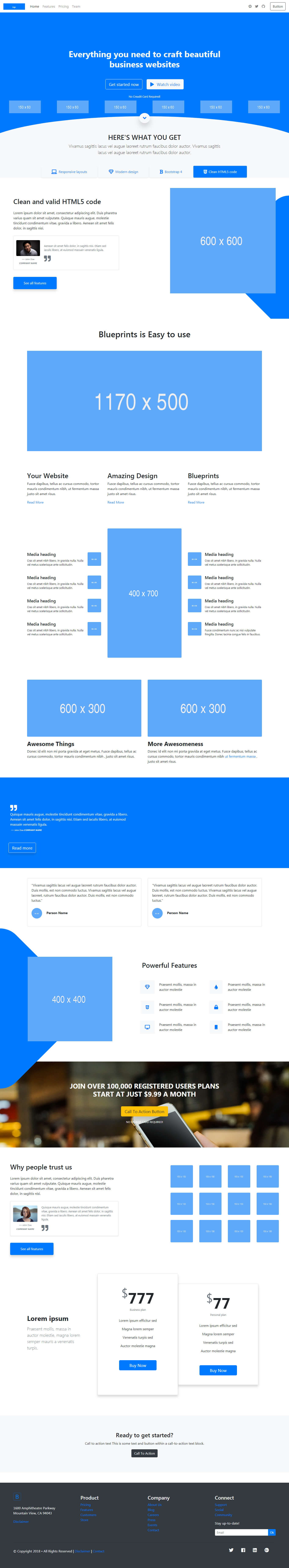
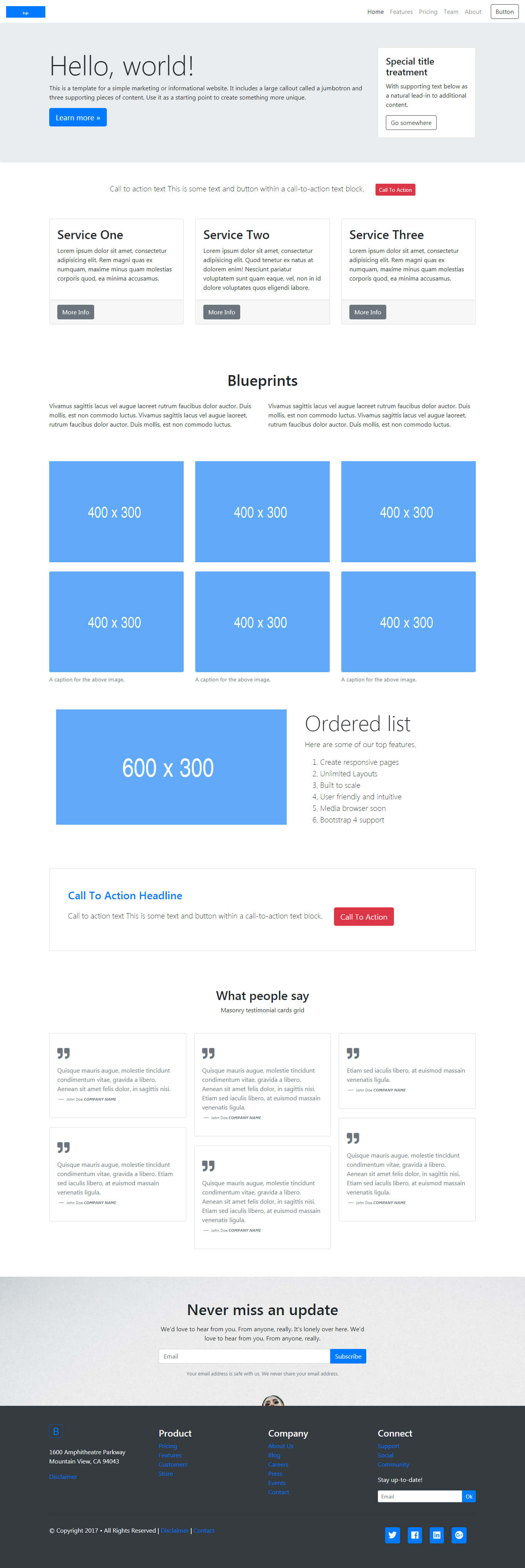
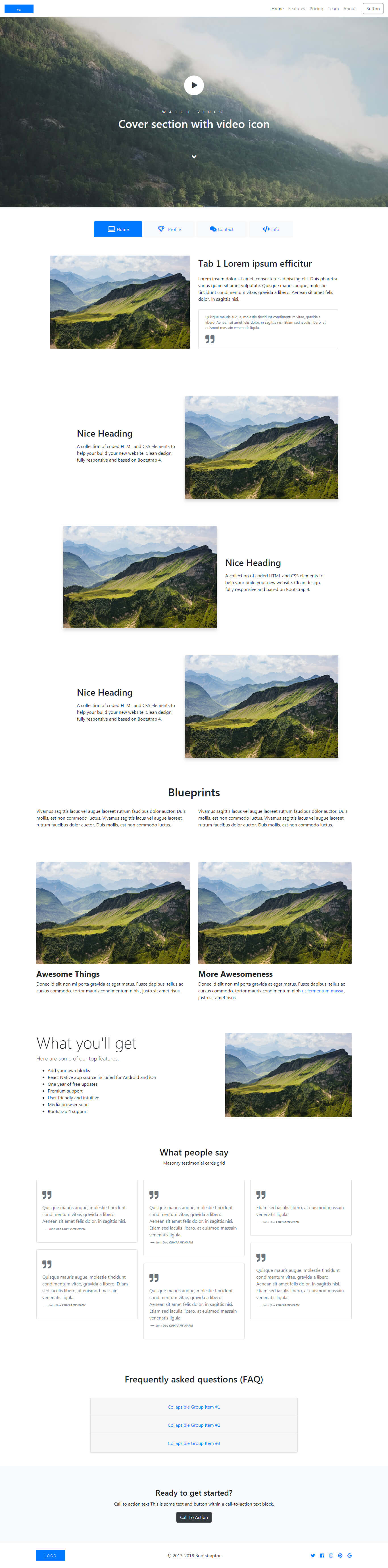
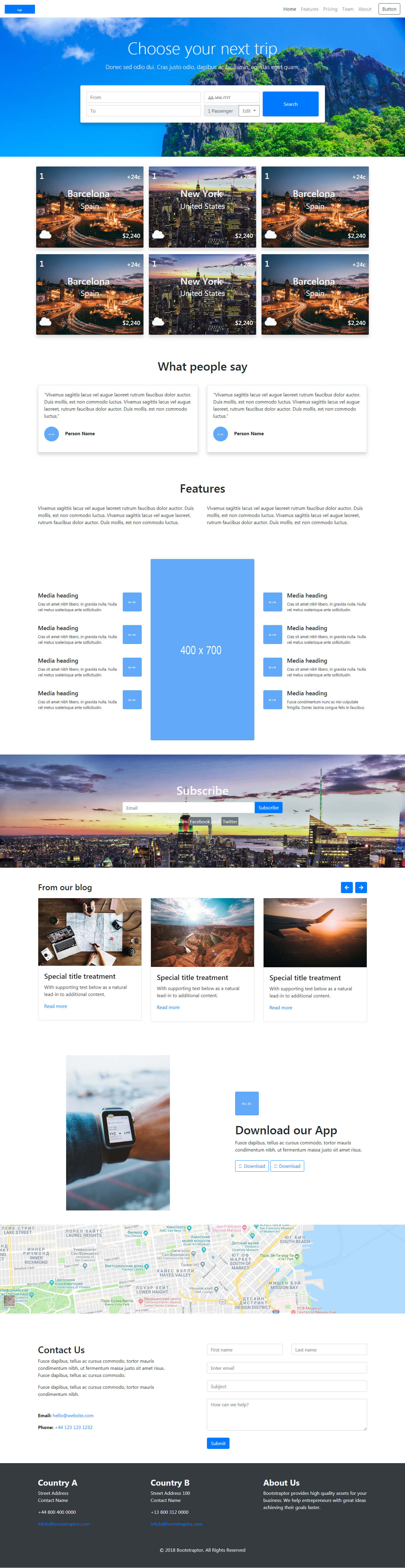
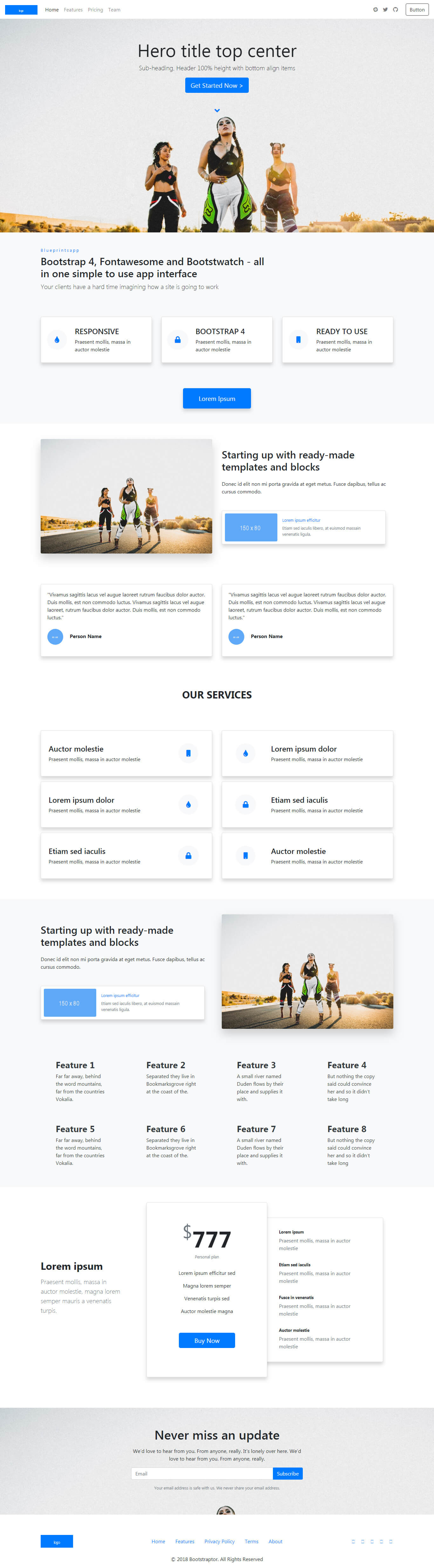
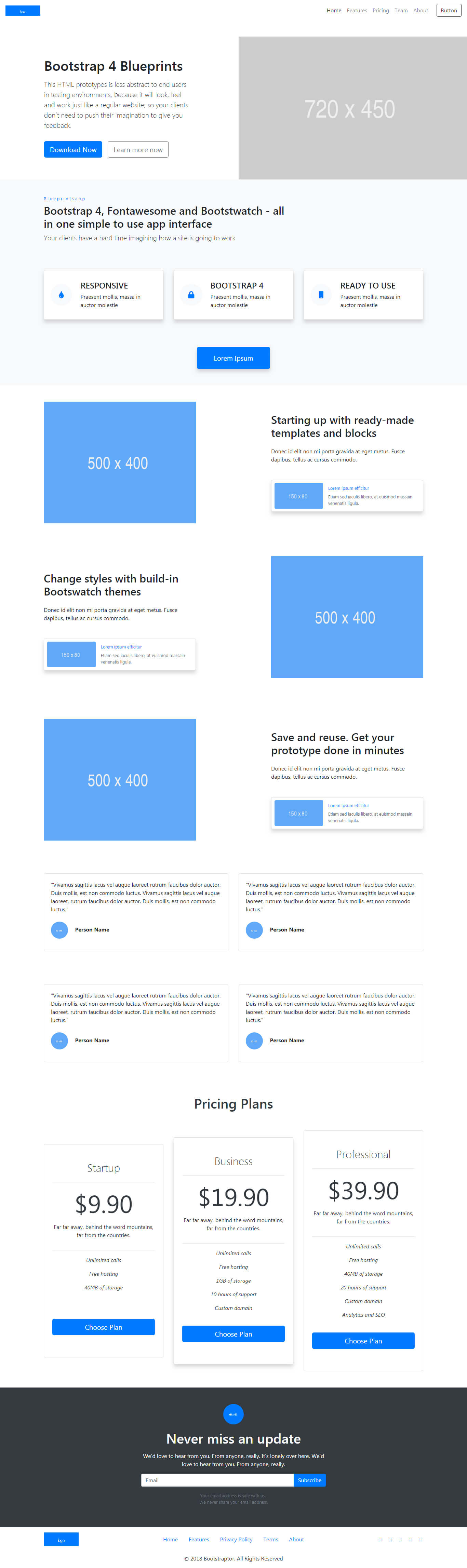
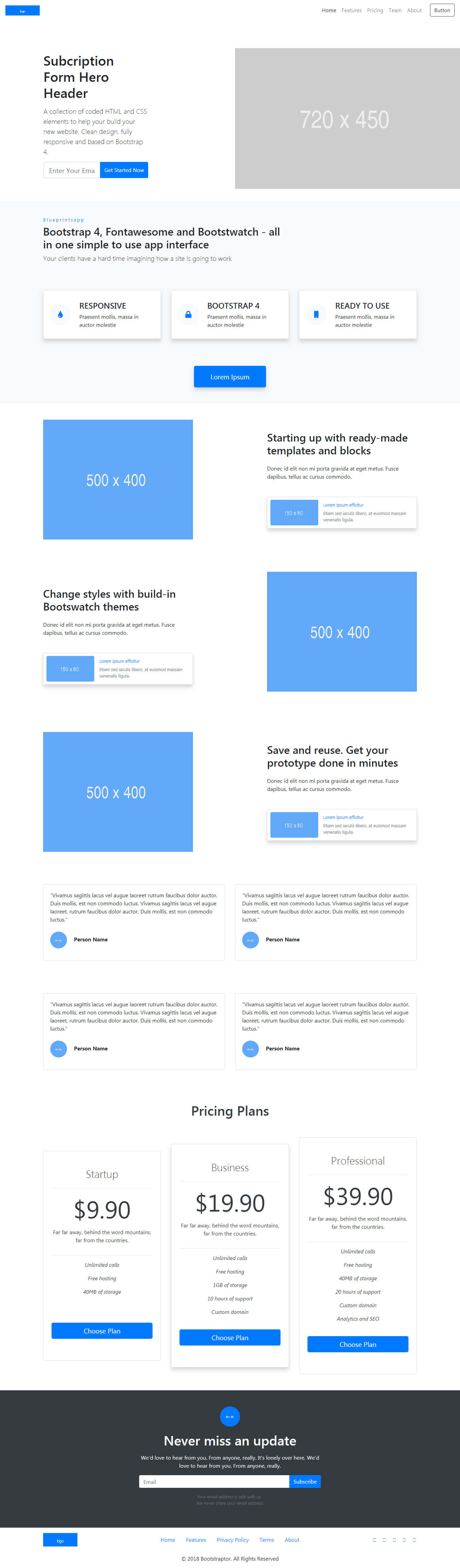
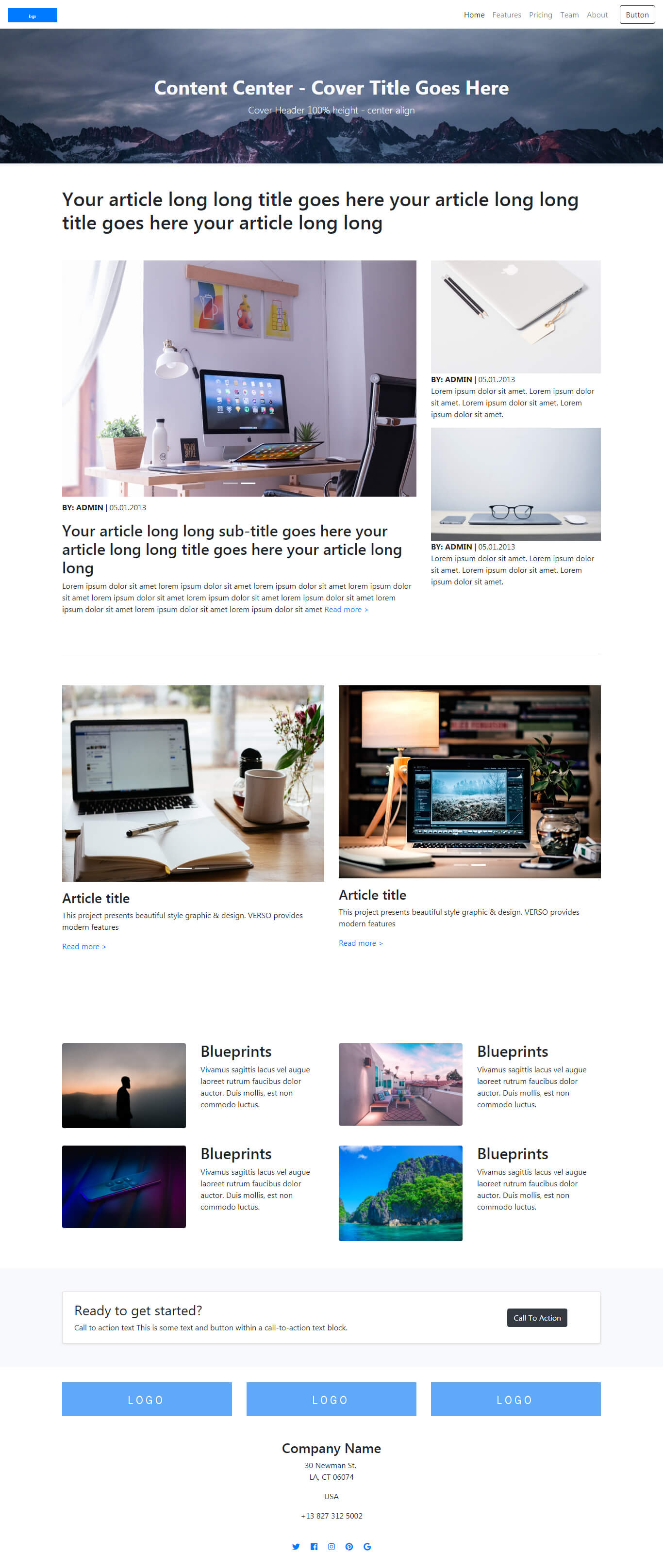
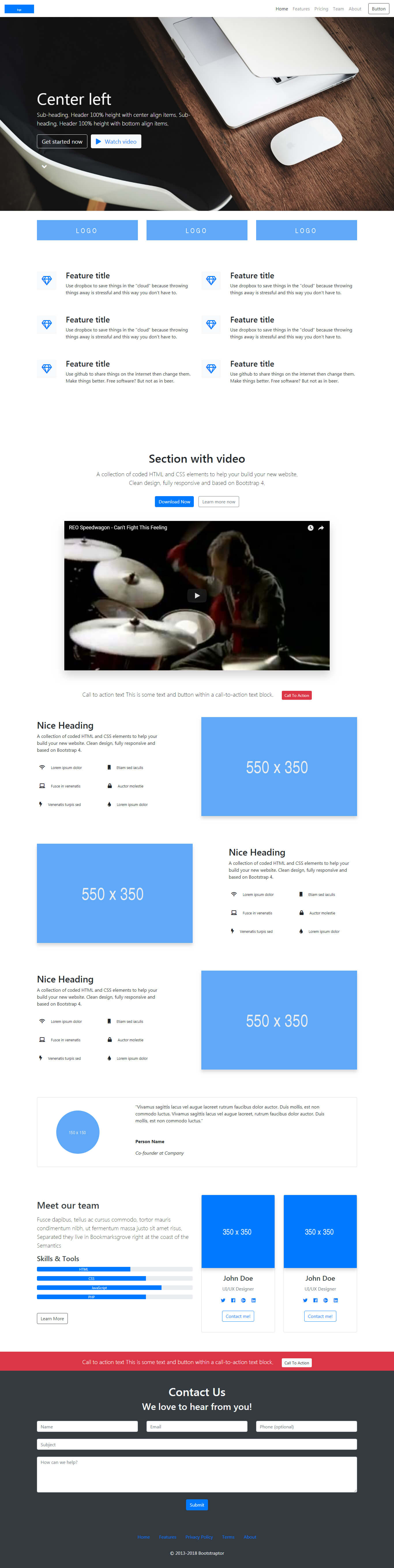
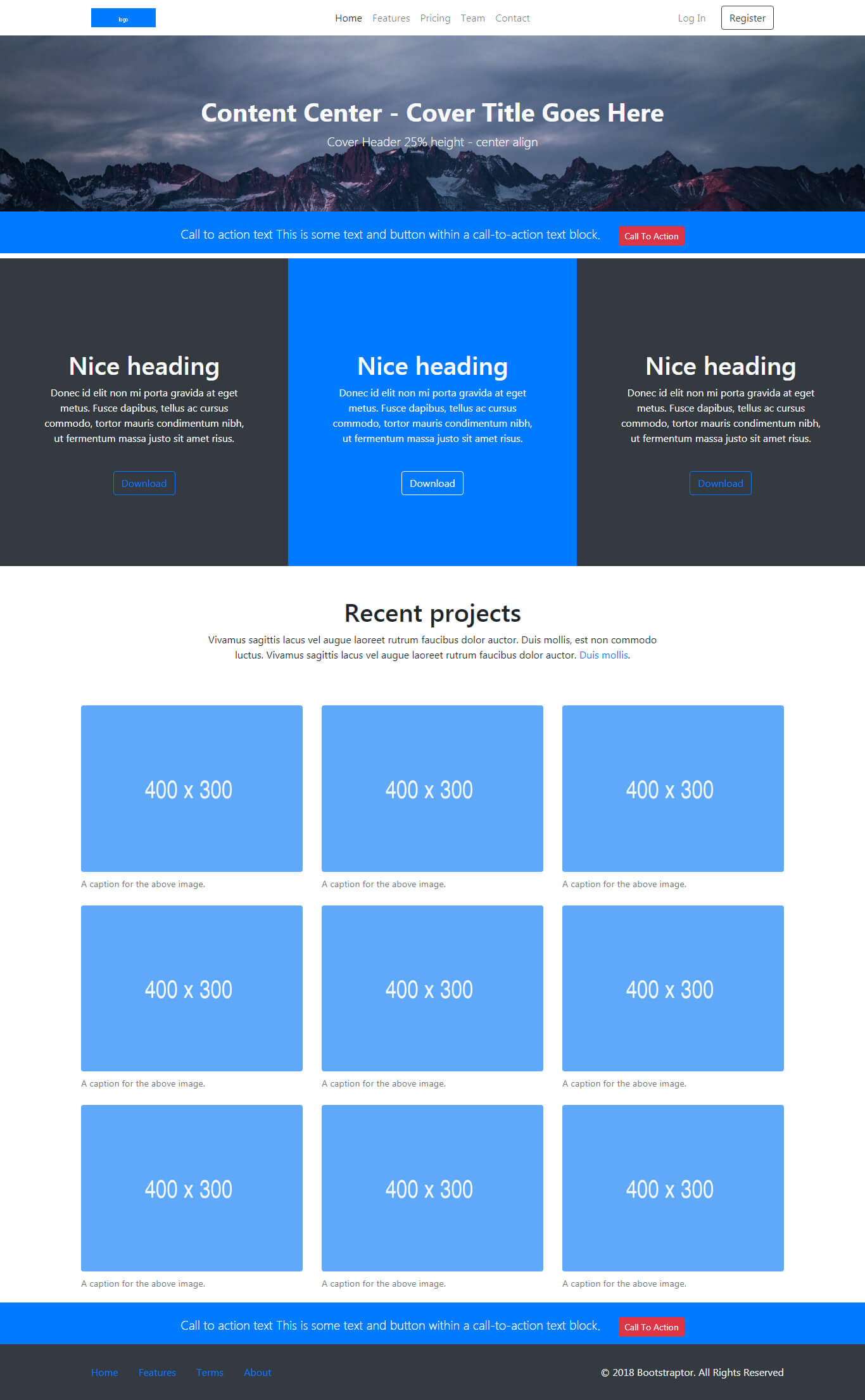
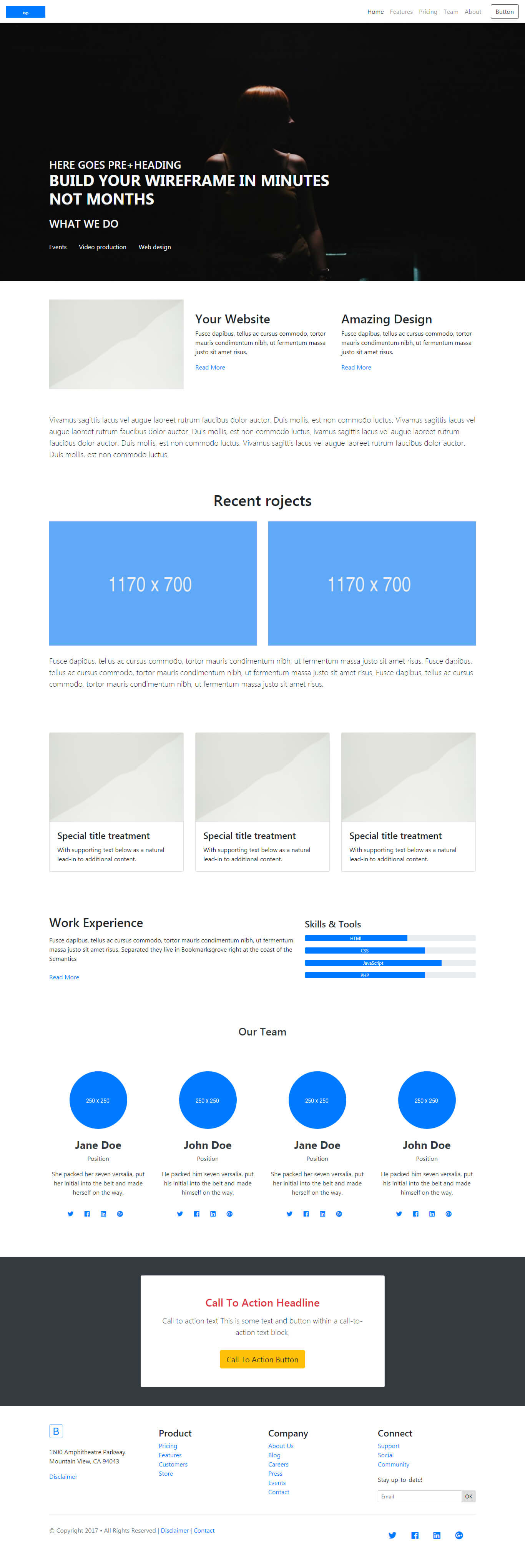
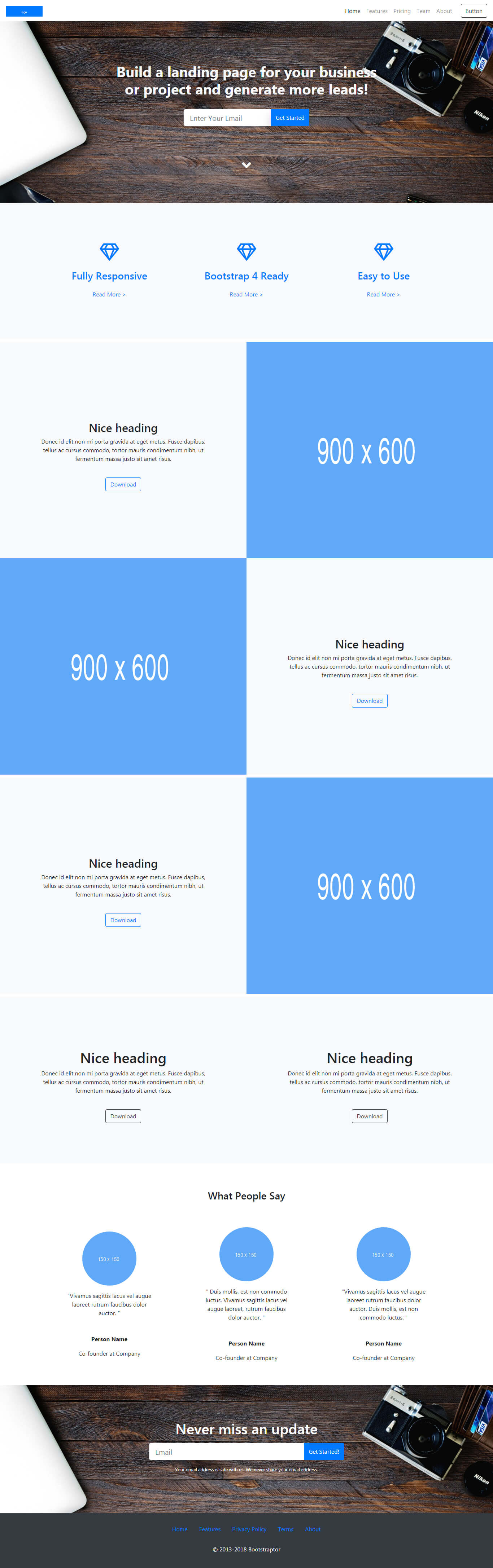
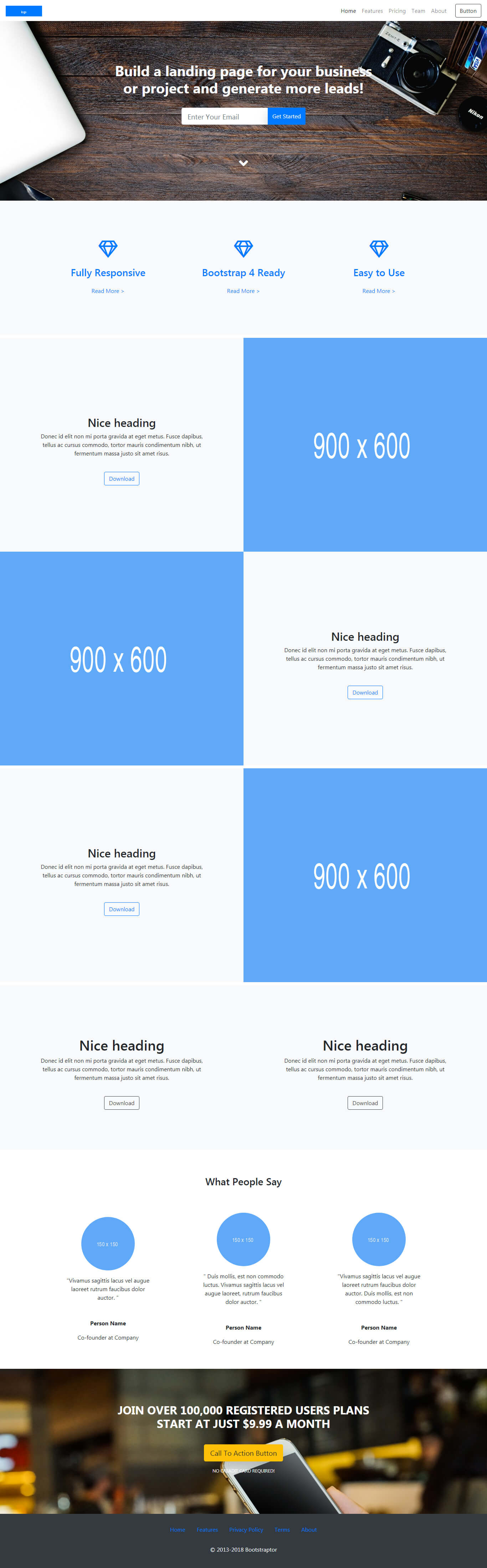
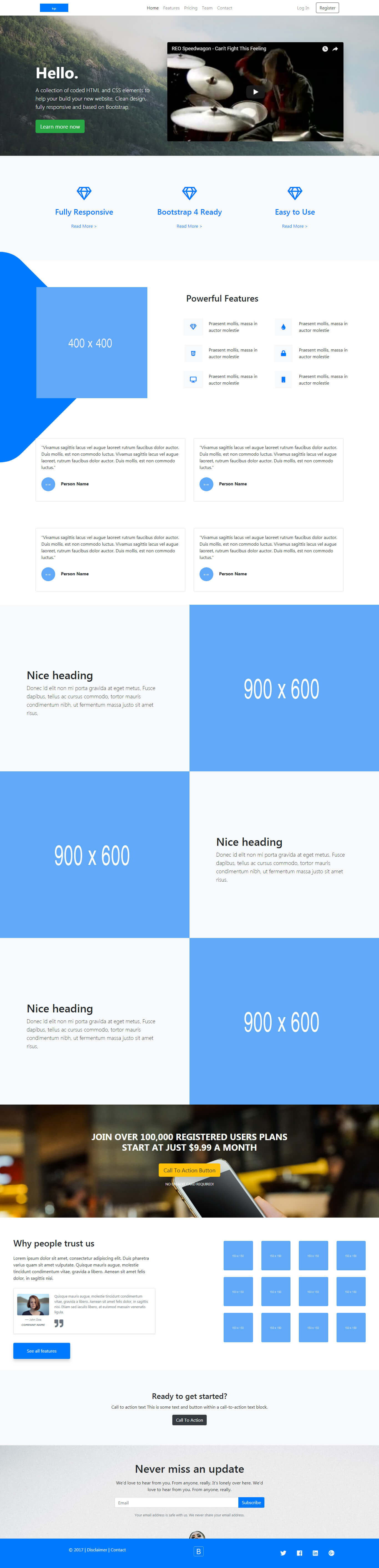
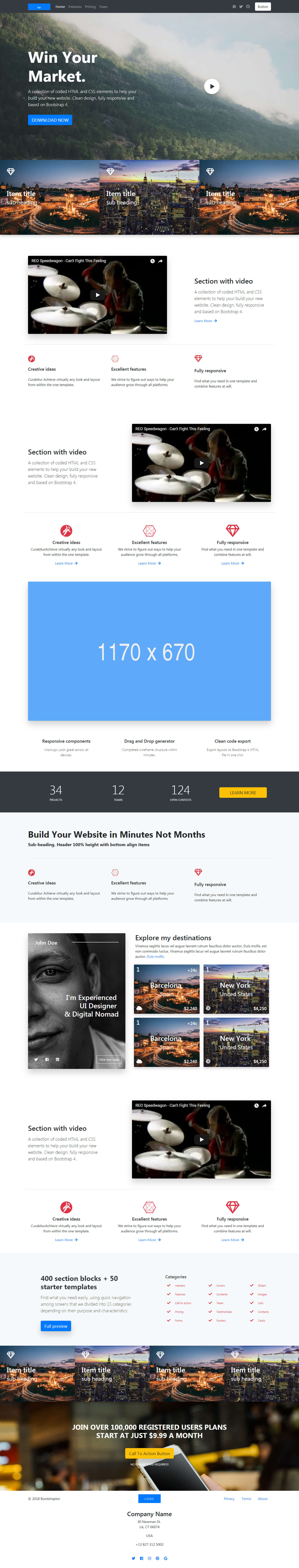
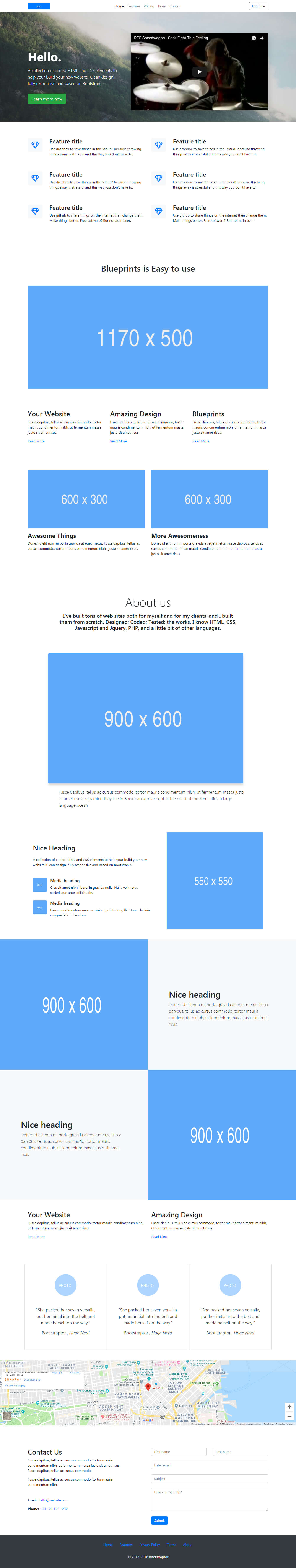
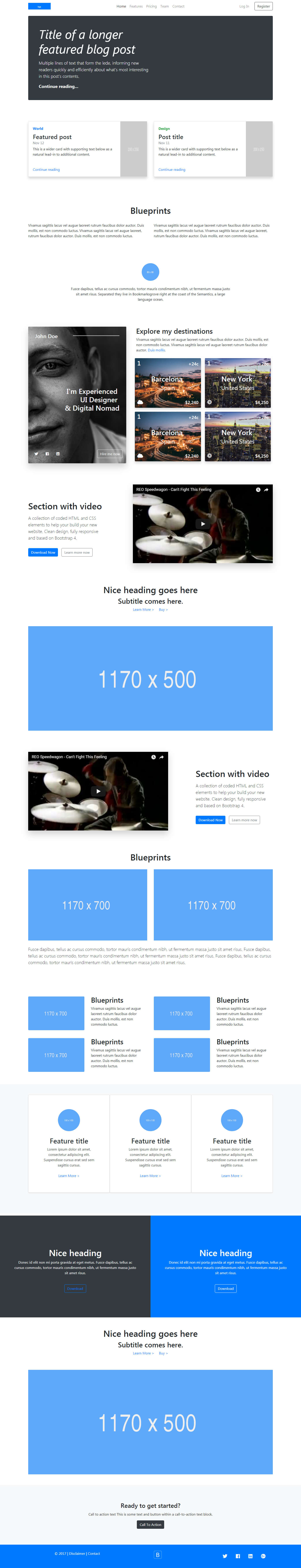
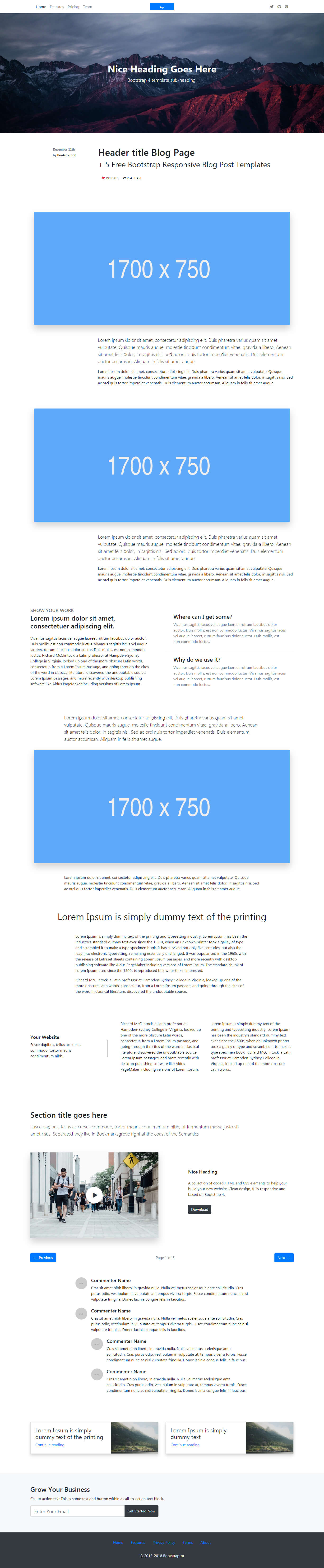
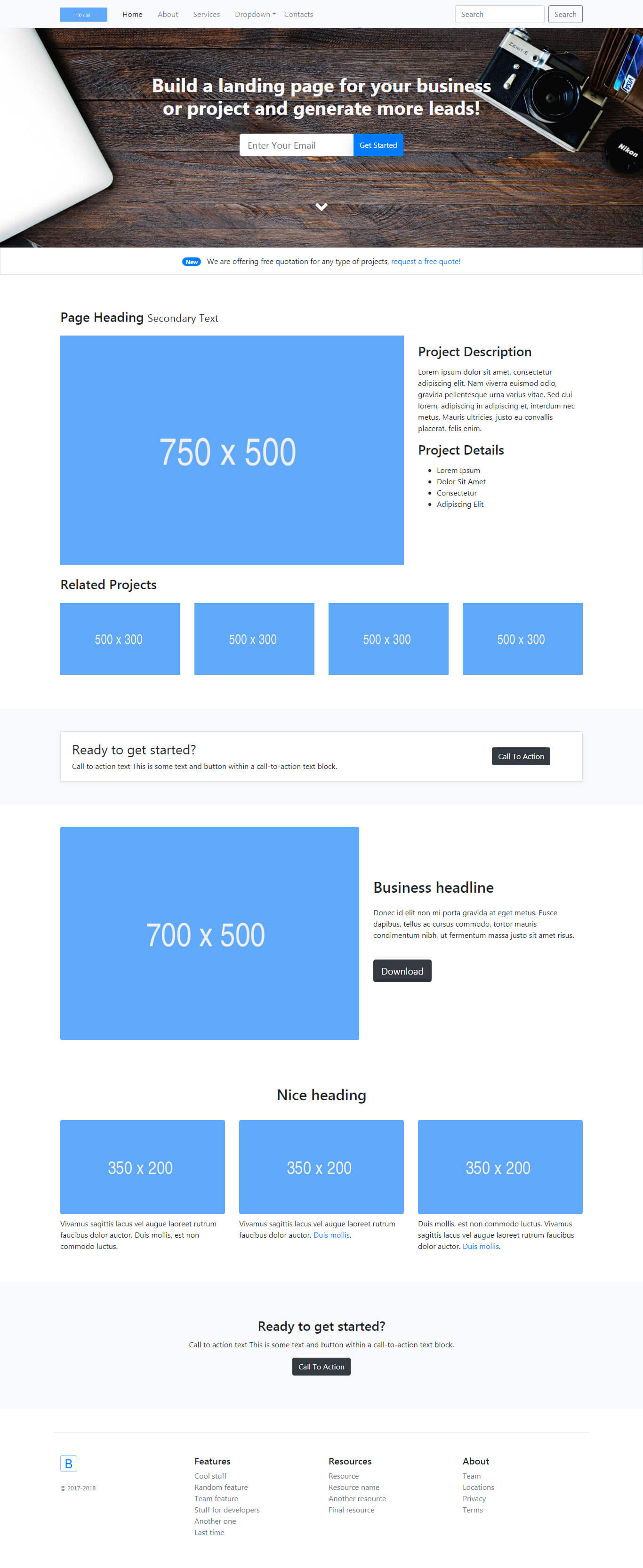
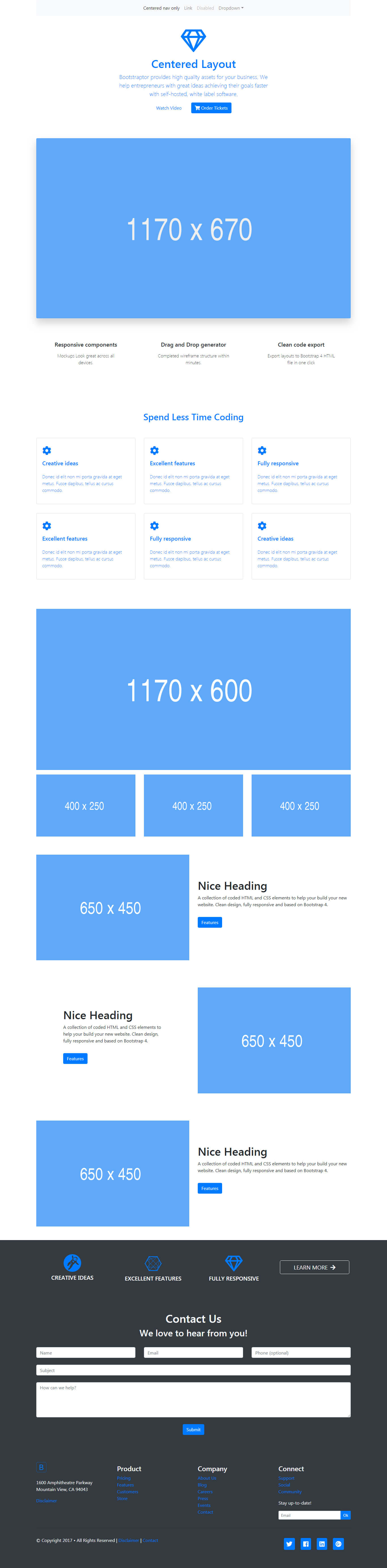
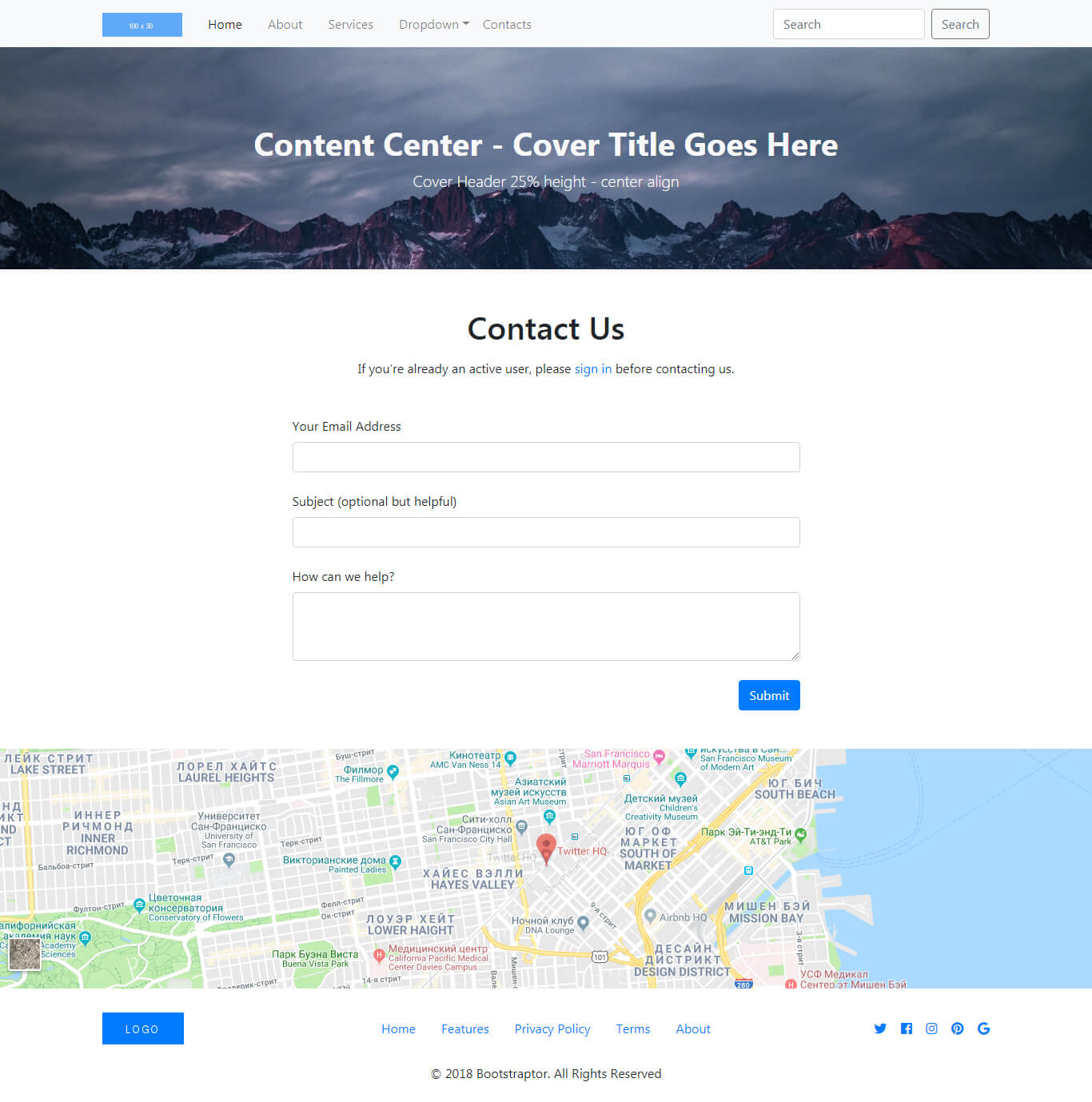
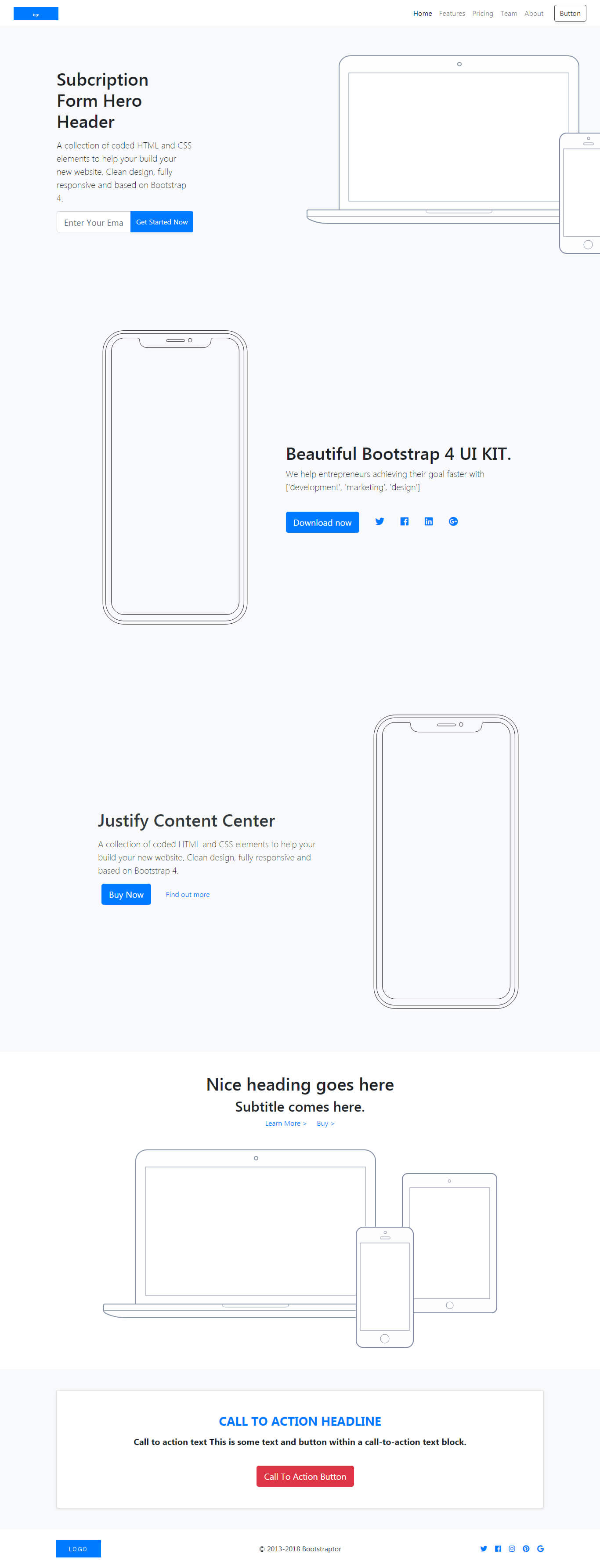
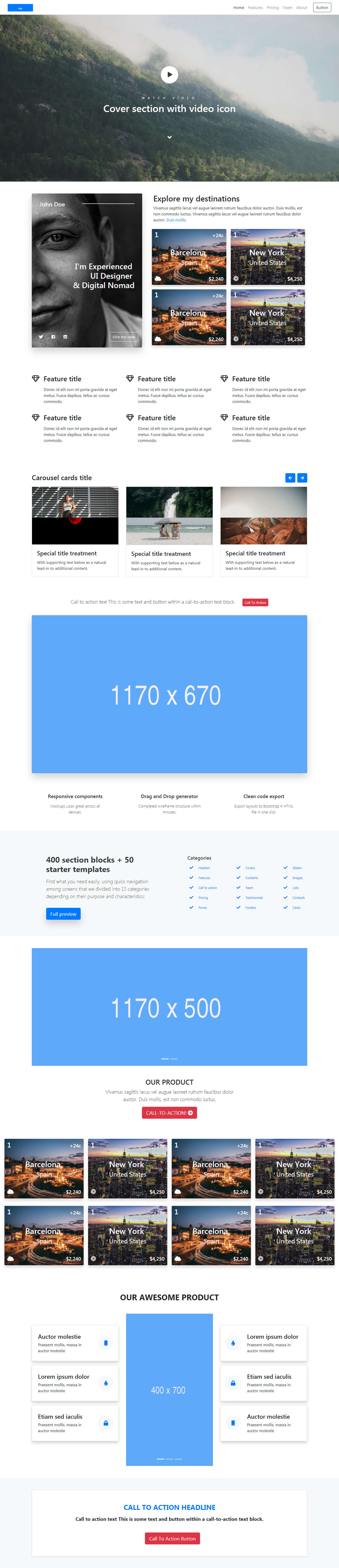
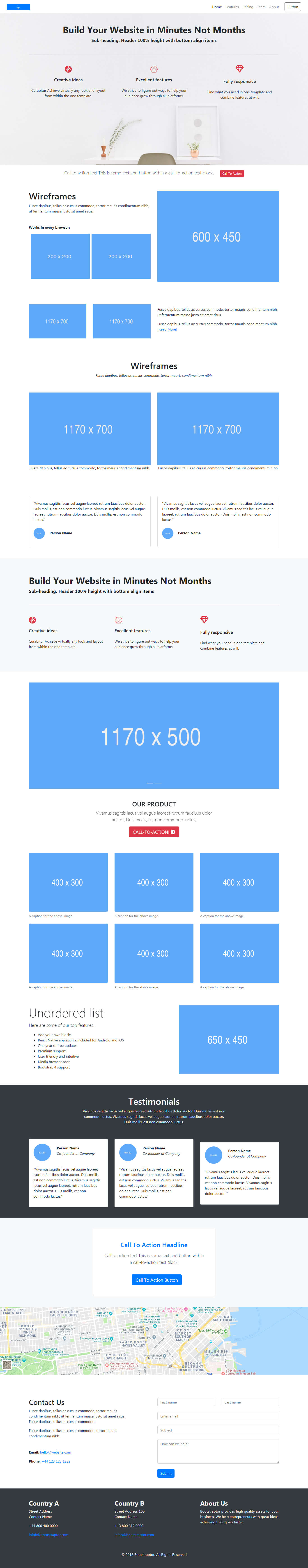
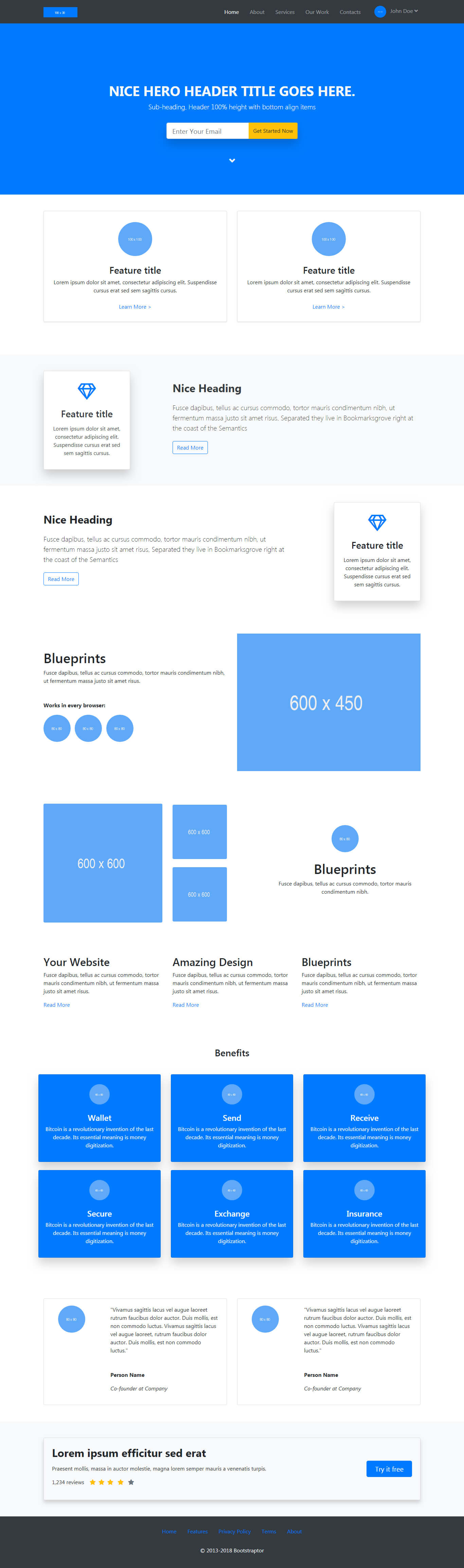
Bootstrap 4 Website Blueprints
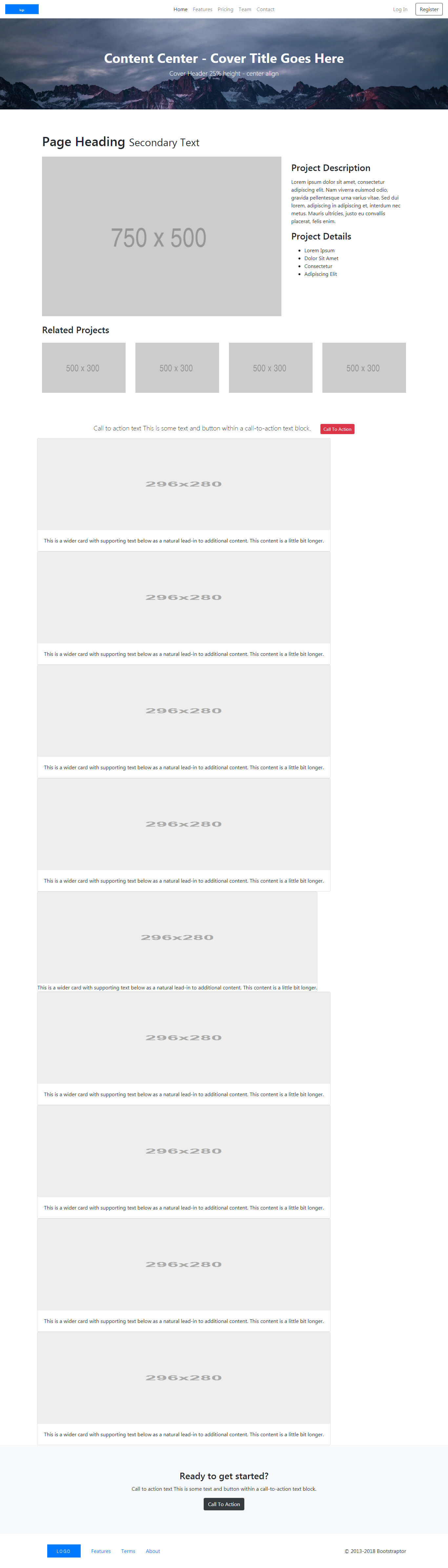
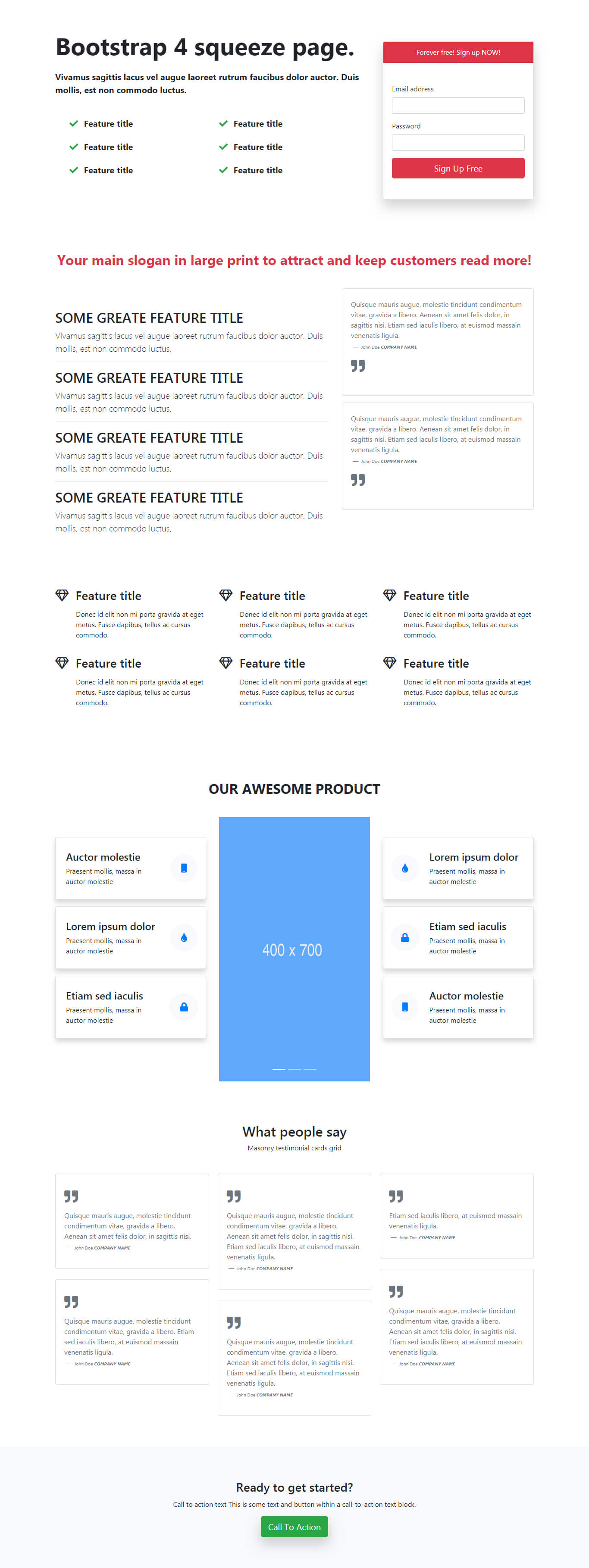
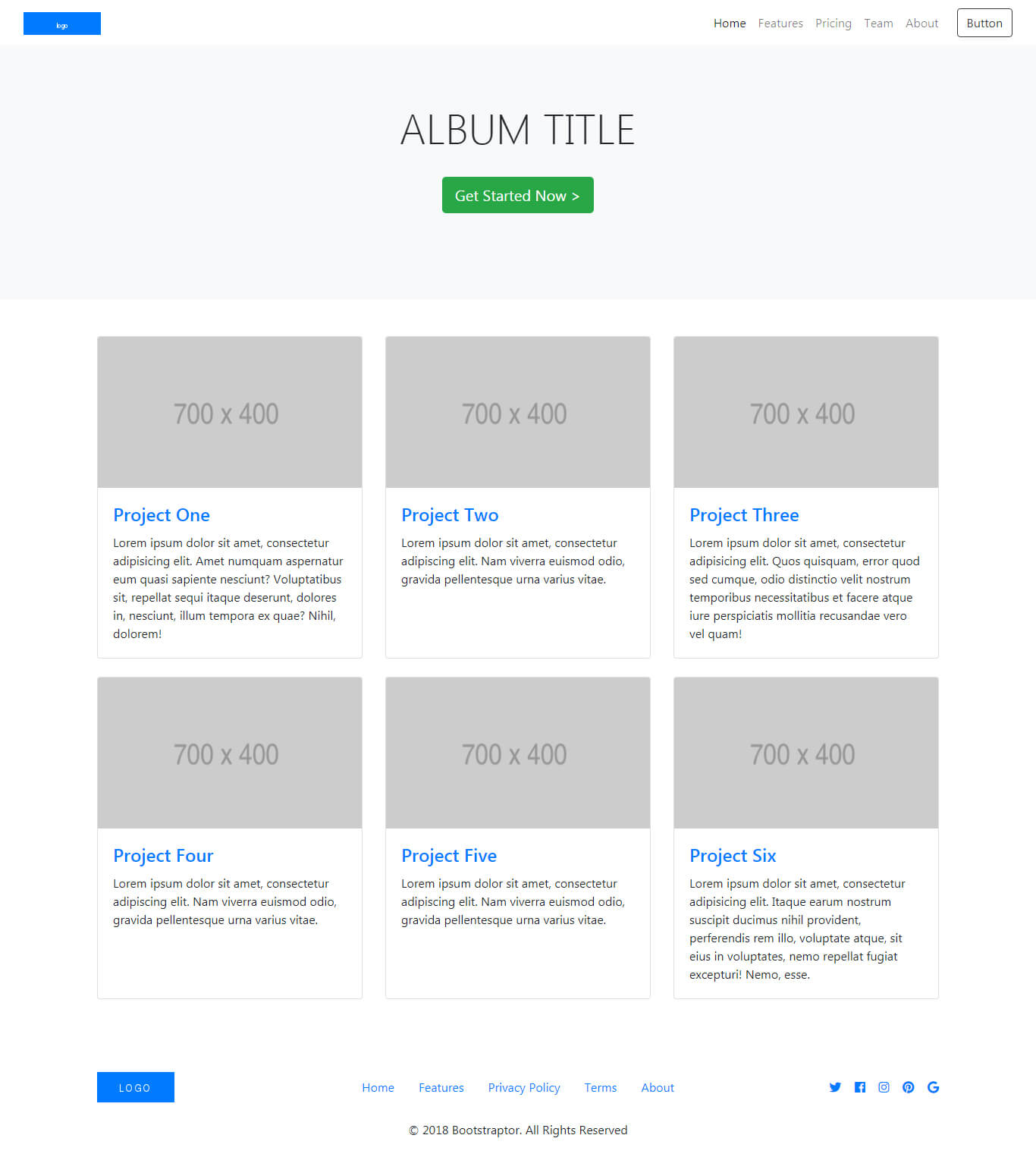
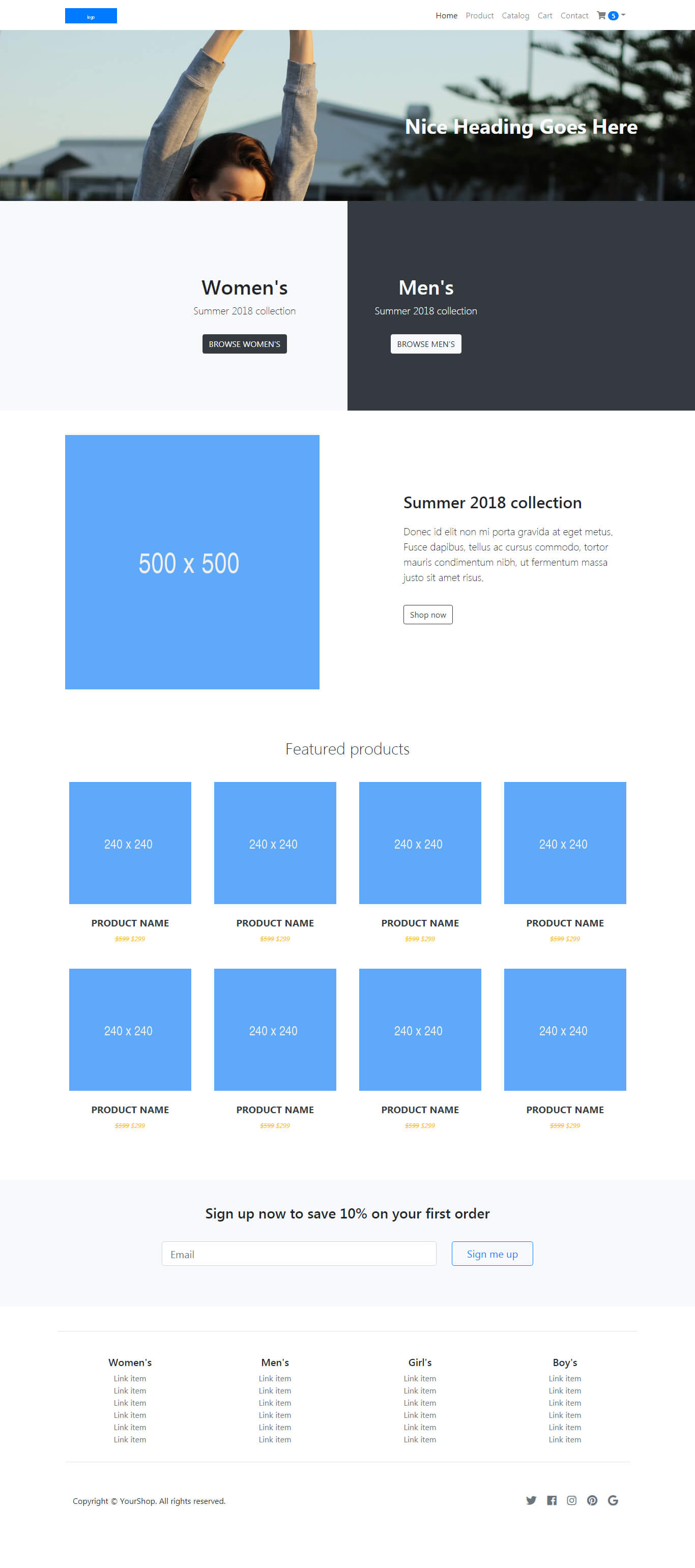
Get your hands on 80 awesome website blueprints made purely with native bootstrap 4 code and save tons of dev time you would otherwise spend wireframing by using organized and well-coded HTML wireframes that work with any bootstrap project straight out of the box. No extra classes or styles, and all dependencies point to stable CDN official resources, so you won't have to redo or adapt anything! This promo brings you an extended lifetime license, which means you can use them in unlimited personal, commercial & client projects, as well as receive future content added to this bundle completely free of charge! Get blueprints for ecommerce websites, landing pages, catalogues and more and show your clients how their websites will look right on their browser.
Regularly this bundle with limited support and updates would cost $99, but for a limited time you can snag all of these bootstrap 4 blueprints for just $14!
This Bundle Features
- 80 website blueprints with clean & organized HTML
- Native Bootstrap 4 Code
- No extra styles or classes
- Dependencies to stable CDN official sources only
- Ready to use out of the box
- Extended lifetime license, you'll receive future releases
- Use in unlimited end products & client projects
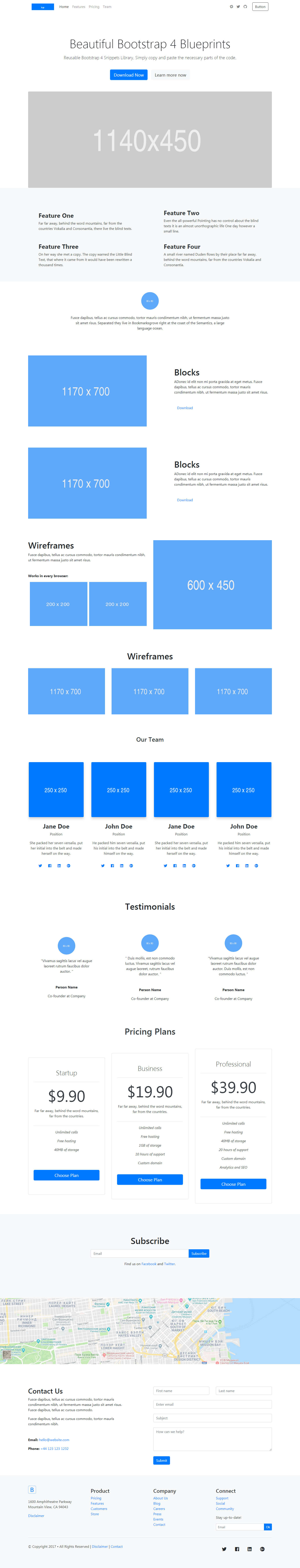
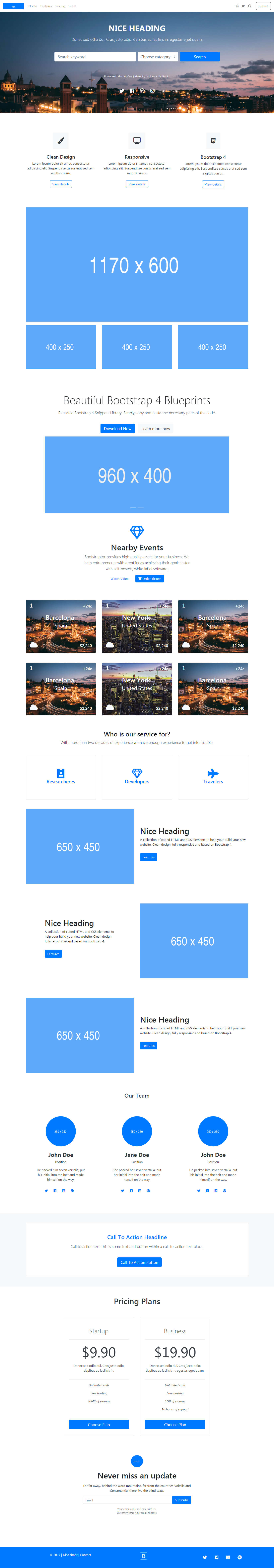
Check Out Some Previews

































































(Back To Top)
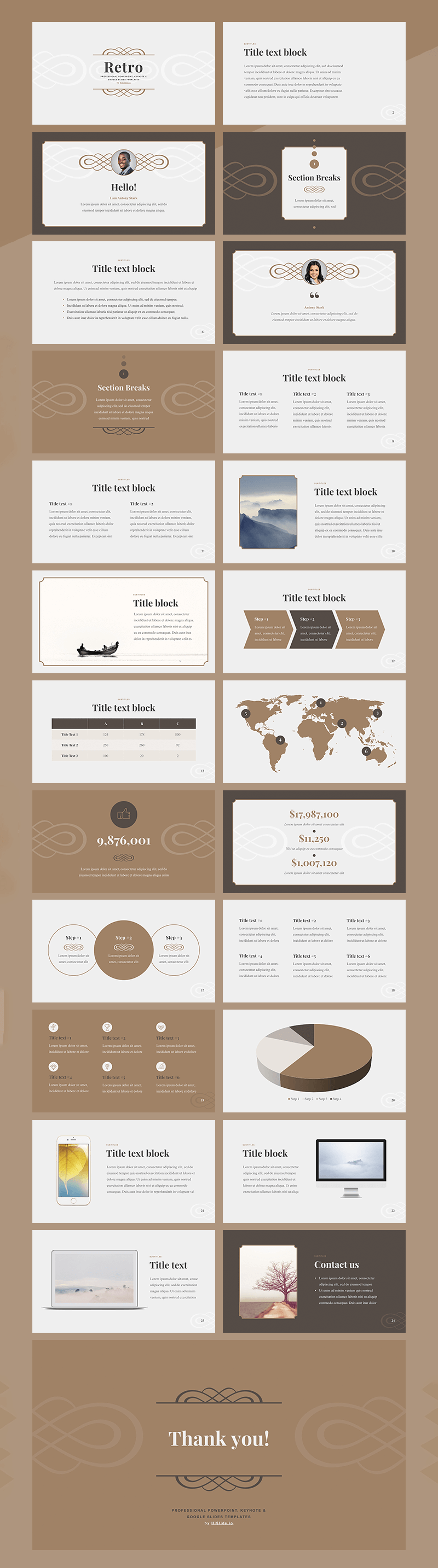
 This is a presentation template with a retro style for PowerPoint, Keynote and Google Slides. It includes 25 Unique Slides with 16:9 and 4:3 aspect ratios, full/ no animation, editable color theme and all slides come retina ready. Designed by Dribbble user HiSlide.io.
This is a presentation template with a retro style for PowerPoint, Keynote and Google Slides. It includes 25 Unique Slides with 16:9 and 4:3 aspect ratios, full/ no animation, editable color theme and all slides come retina ready. Designed by Dribbble user HiSlide.io.

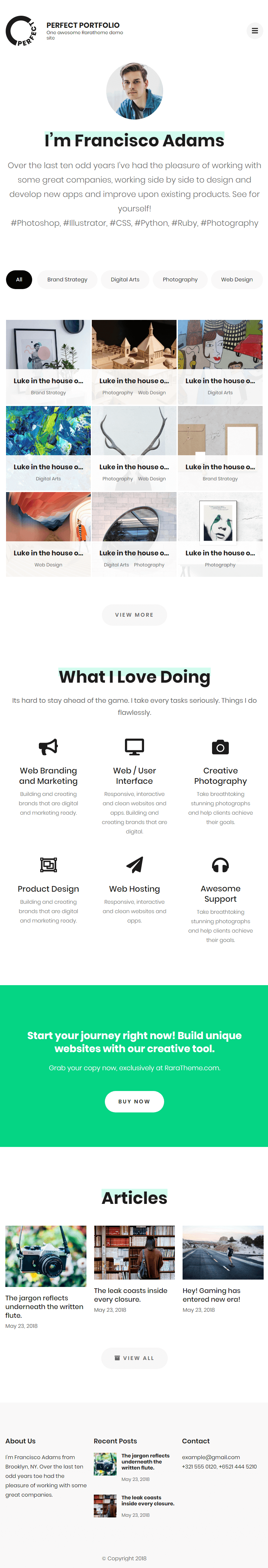
 A portfolio theme to create business and personal portfolio websites on WordPress. It has a minimal and clean design, lightweight with cross-browser compatibility. It has a wide list of customizable widgets and many more options for further customization. It is ideal for freelancers, photographers, and agencies that want to beautifully showcase their work. Created by Rara Themes.
A portfolio theme to create business and personal portfolio websites on WordPress. It has a minimal and clean design, lightweight with cross-browser compatibility. It has a wide list of customizable widgets and many more options for further customization. It is ideal for freelancers, photographers, and agencies that want to beautifully showcase their work. Created by Rara Themes.

 4 scenes in PSD containing kitchen mockups for creating presentations. The elements are constructed on a 300 dpi / RGB layout structure, and each element is separated in layers to allow the easy customization of the scenes the way you wish. Posted on Behance by Free-PSD-templates.
4 scenes in PSD containing kitchen mockups for creating presentations. The elements are constructed on a 300 dpi / RGB layout structure, and each element is separated in layers to allow the easy customization of the scenes the way you wish. Posted on Behance by Free-PSD-templates.

 Antv's F2 is an elegant, interactive and flexible charting library, optimized for mobile use. It consists on a HTML5 canvas-based charts library also compatible with Node.js, Weex and React Native. It includes all the chart types you will ever need. Designed and developed by the AntV team.
Antv's F2 is an elegant, interactive and flexible charting library, optimized for mobile use. It consists on a HTML5 canvas-based charts library also compatible with Node.js, Weex and React Native. It includes all the chart types you will ever need. Designed and developed by the AntV team.

 A payment form built with a simple SVG that changes values as the user fills out the form. It is created using vanilla JS and the imask.js library, with regex patterns to detect the credit card type as the user is inputting values and adequately applies the appropriate spacing associated with that brand. Created by CodePen user Adam Quinlan.
A payment form built with a simple SVG that changes values as the user fills out the form. It is created using vanilla JS and the imask.js library, with regex patterns to detect the credit card type as the user is inputting values and adequately applies the appropriate spacing associated with that brand. Created by CodePen user Adam Quinlan.
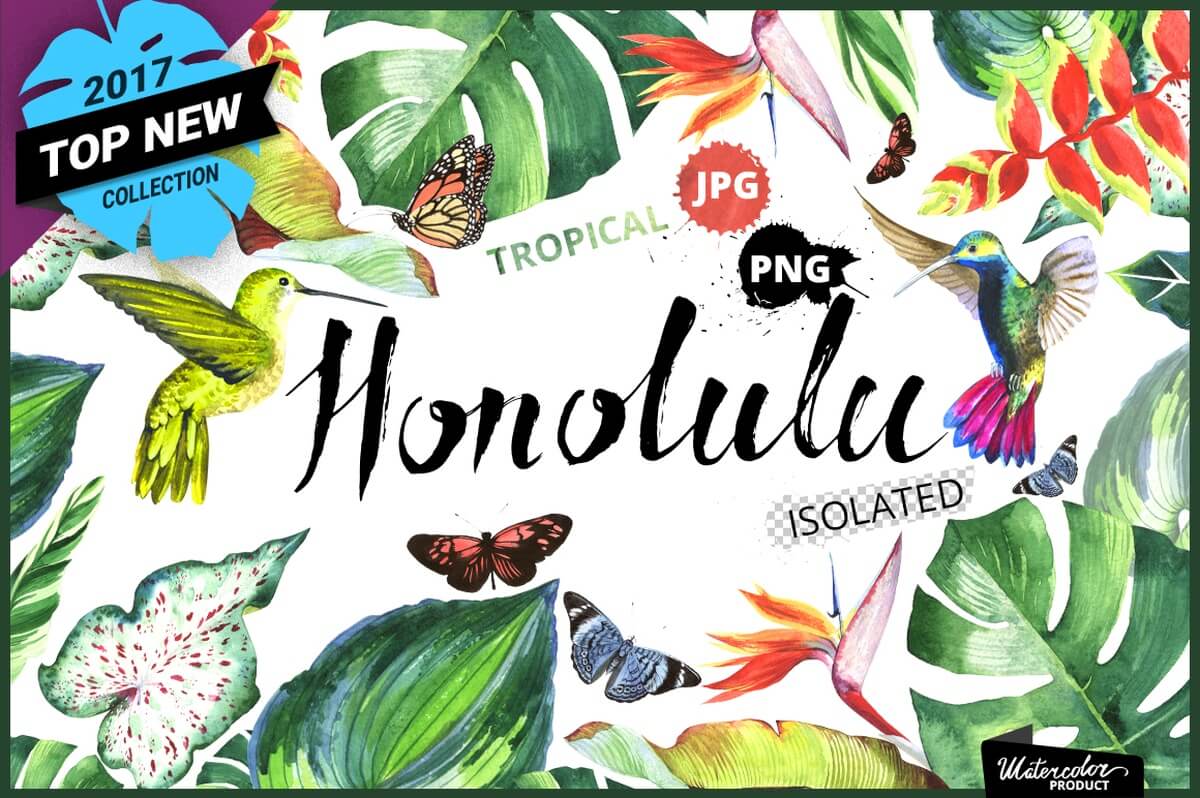
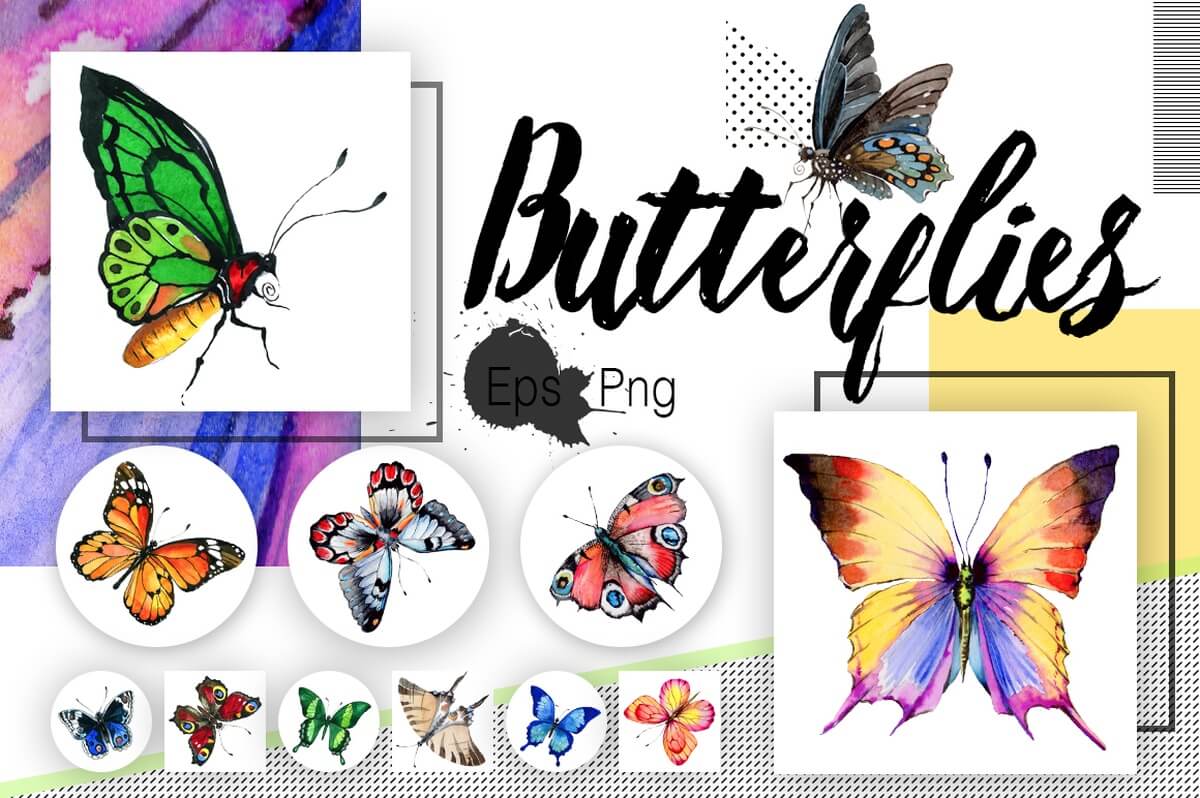
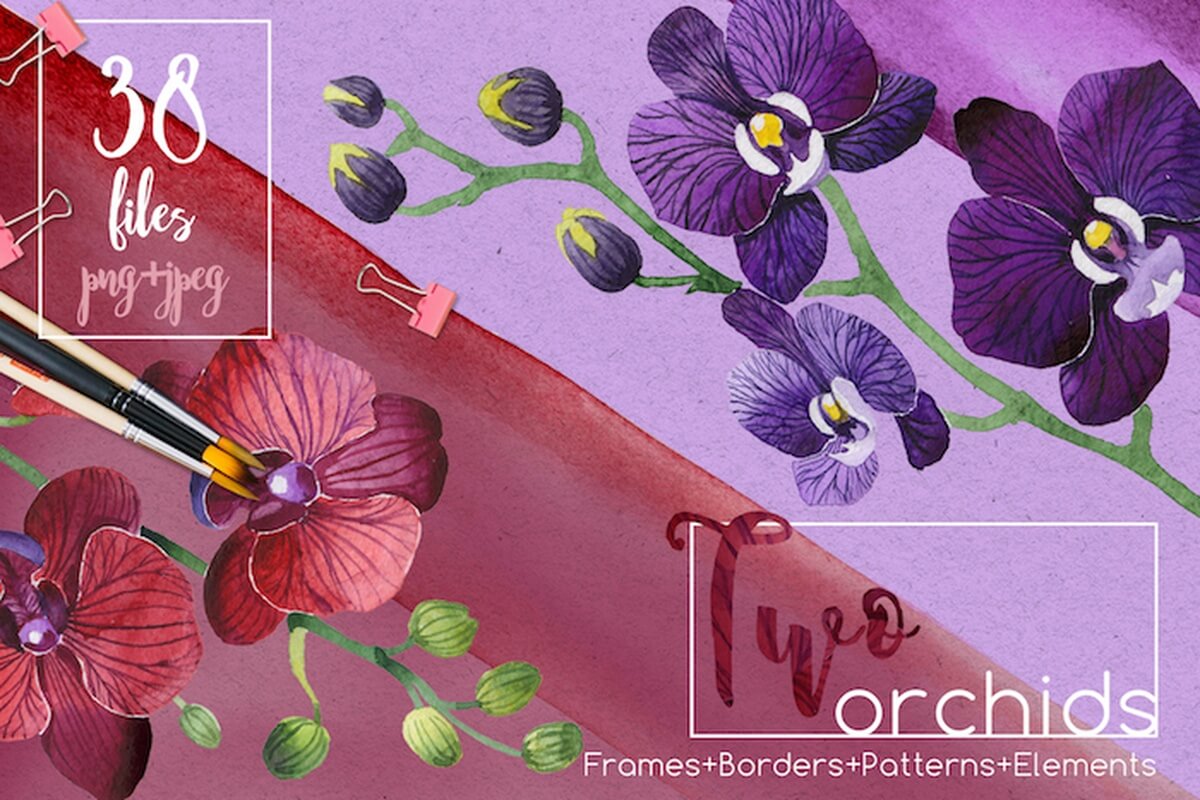
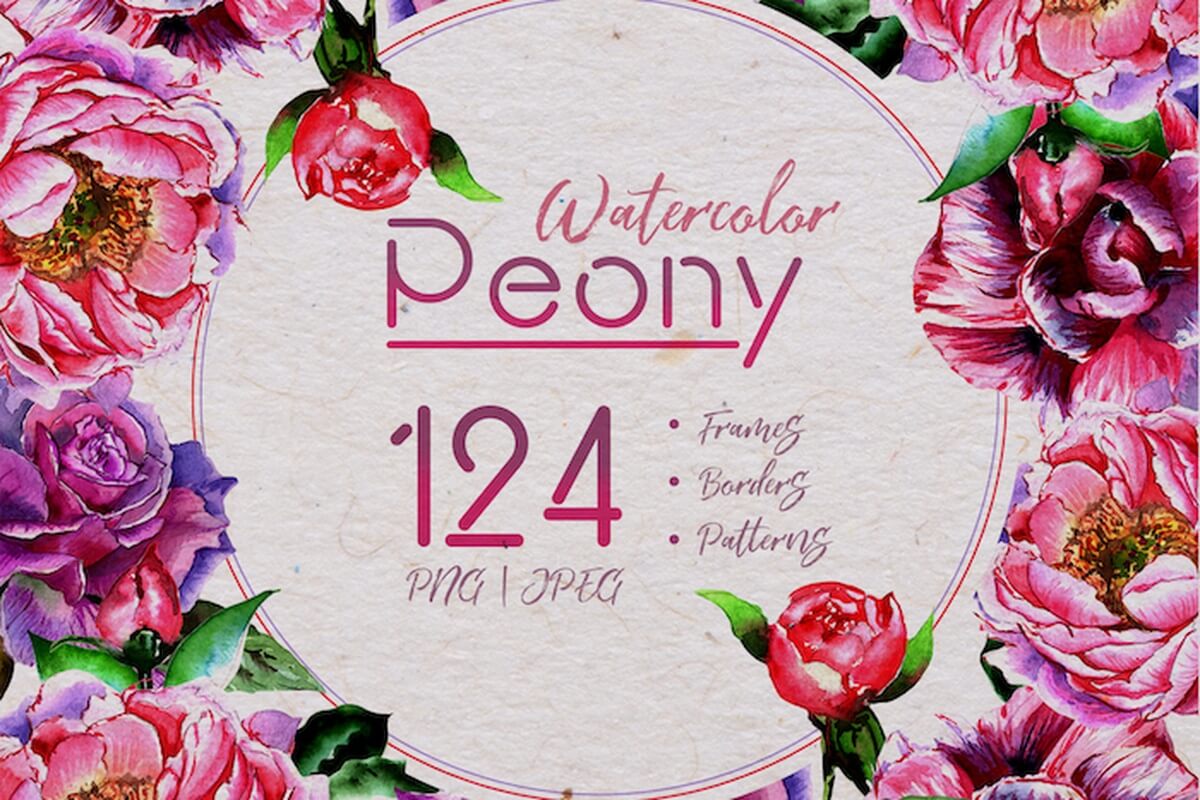
 A collection of watercolor elements with a hand-painted style. It contains 55 elements including flowers, bird, ornaments, background, wreath and more. All elements are prepared into PSD layered files and can be used in any amazing design project. Created by MoleskoStudio, published on Dribbble by Graphic Assets.
A collection of watercolor elements with a hand-painted style. It contains 55 elements including flowers, bird, ornaments, background, wreath and more. All elements are prepared into PSD layered files and can be used in any amazing design project. Created by MoleskoStudio, published on Dribbble by Graphic Assets.

 This is a 3D model of a duplex bed, created using 3ds Max and rendered with Corona. It comes in .Max .Obj .Fbx file variations, including the pack of textures and final renders in JPG. Designed by Behance user Ramiz Vardar.
This is a 3D model of a duplex bed, created using 3ds Max and rendered with Corona. It comes in .Max .Obj .Fbx file variations, including the pack of textures and final renders in JPG. Designed by Behance user Ramiz Vardar.

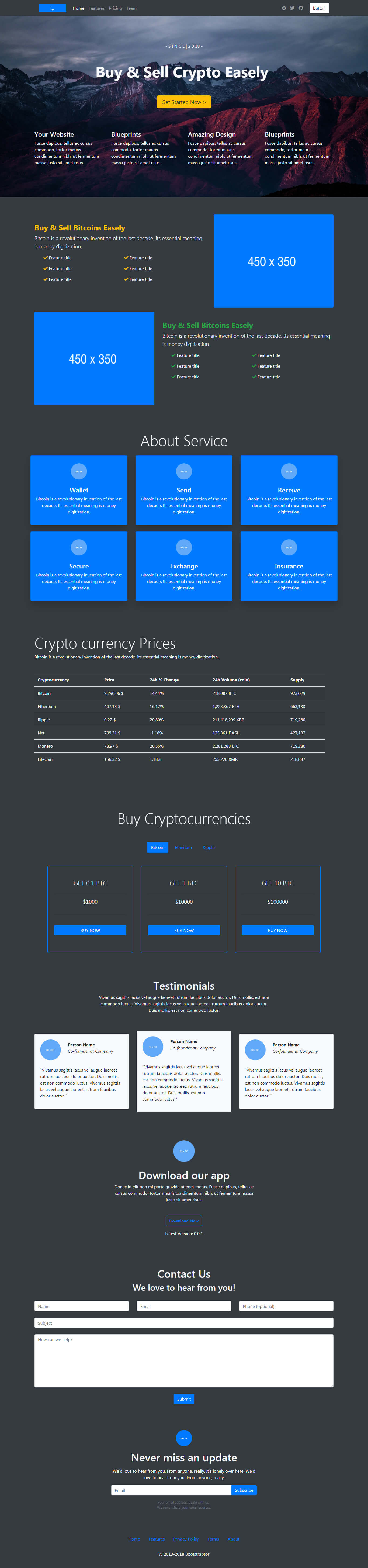
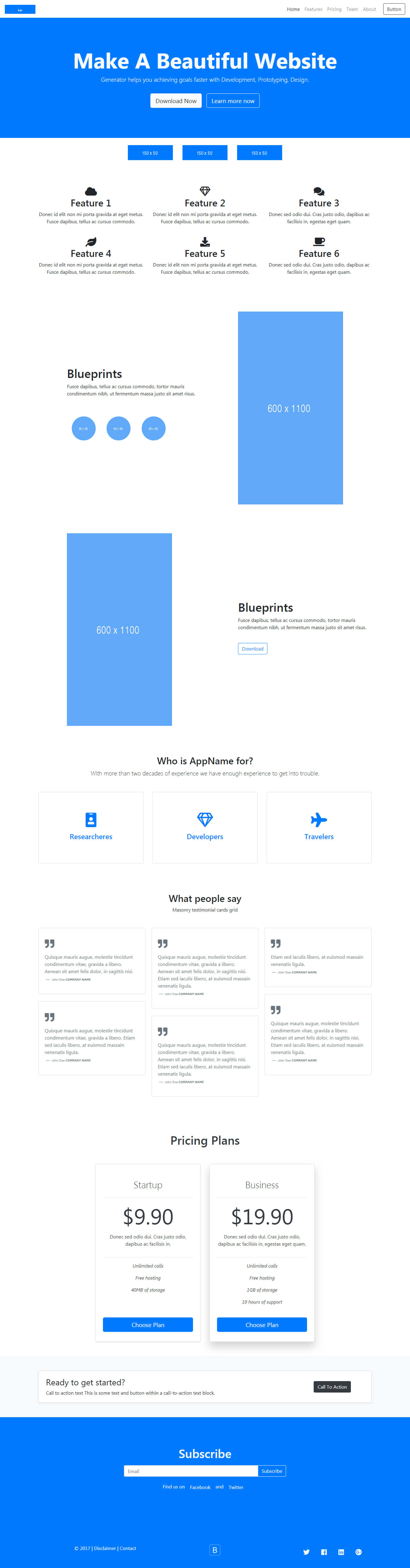
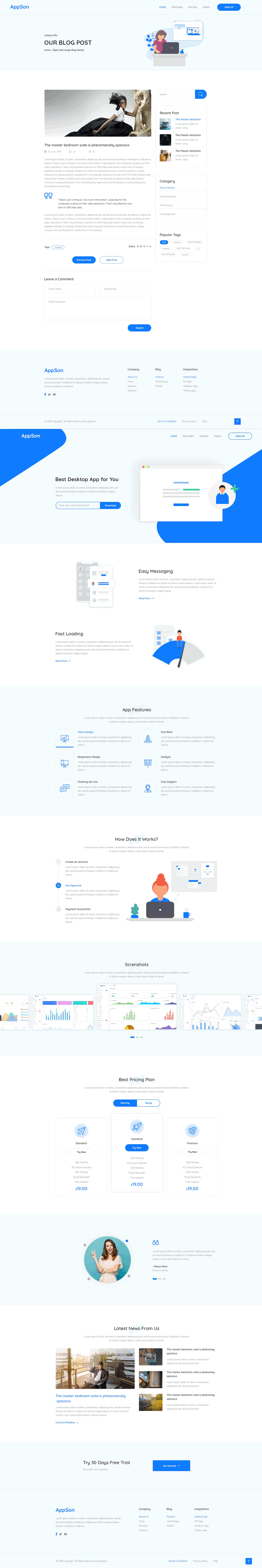
 This is a Bootstrap theme for Indie Makers and Startups, including a big hero section with a flat SVG image, a grid section of three columns perfect for showcasing product features and a minimal pricing section for your plans, all totally responsive and ready for any kind of display. Created by Themes For App.
This is a Bootstrap theme for Indie Makers and Startups, including a big hero section with a flat SVG image, a grid section of three columns perfect for showcasing product features and a minimal pricing section for your plans, all totally responsive and ready for any kind of display. Created by Themes For App.

 This is a set of 12 patterns in a grid arrangement showcasing the use of CSS-Doodle with CSS Linear-gradient properties. Created by CodePen user yuanchuan.
This is a set of 12 patterns in a grid arrangement showcasing the use of CSS-Doodle with CSS Linear-gradient properties. Created by CodePen user yuanchuan.
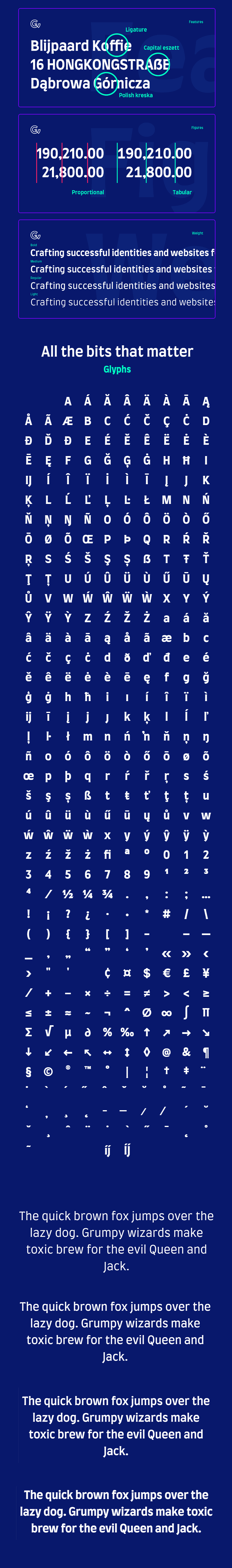
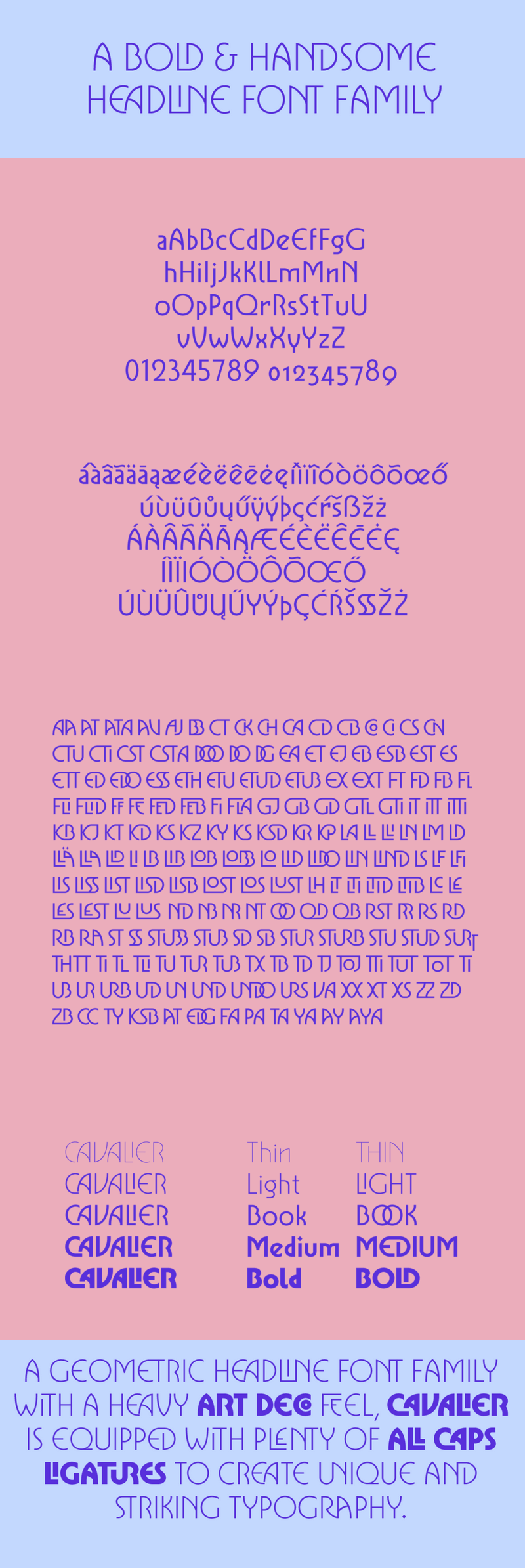
 A four-weighted sans serif display font that has a peculiar European humanist silhouette. It goes well as a multipurpose brand font and it has support for all Western and Central European languages, and a few Latin-character-based African languages. Designed by Grayscale Ltd and released under the SIL OFL License.
A four-weighted sans serif display font that has a peculiar European humanist silhouette. It goes well as a multipurpose brand font and it has support for all Western and Central European languages, and a few Latin-character-based African languages. Designed by Grayscale Ltd and released under the SIL OFL License.

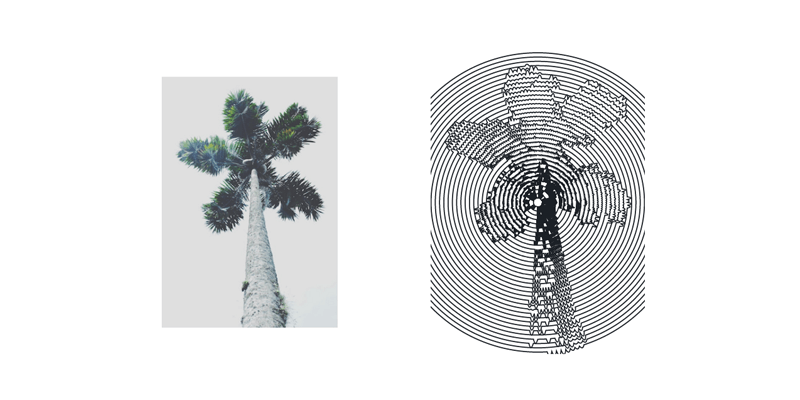
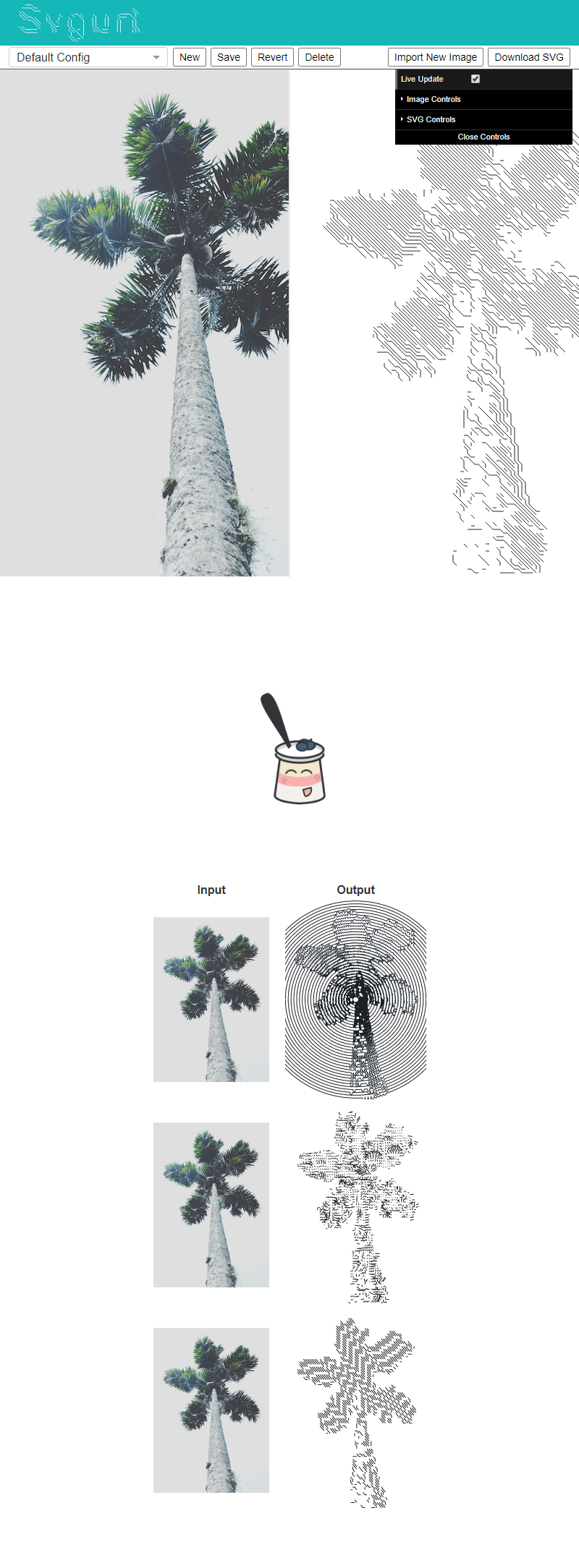
 Svgurt is an image-to-SVG transformation tool with a lot of knobs and controls which makes it highly configurable and fully interactive. Created by GitHub user Rhys Howell @Anemy and licensed under the MIT license.
Svgurt is an image-to-SVG transformation tool with a lot of knobs and controls which makes it highly configurable and fully interactive. Created by GitHub user Rhys Howell @Anemy and licensed under the MIT license.

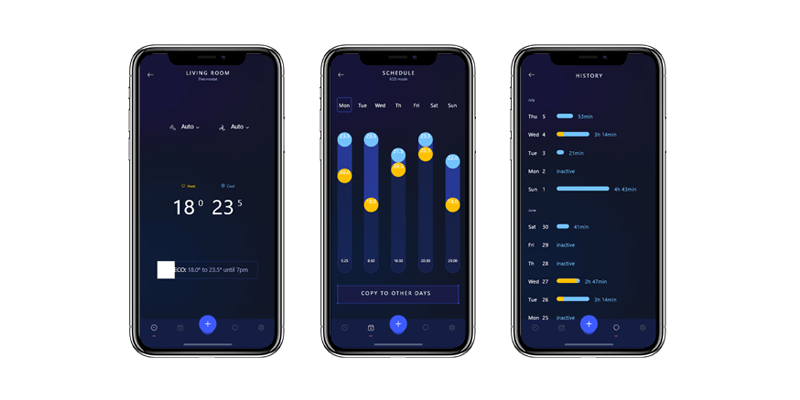
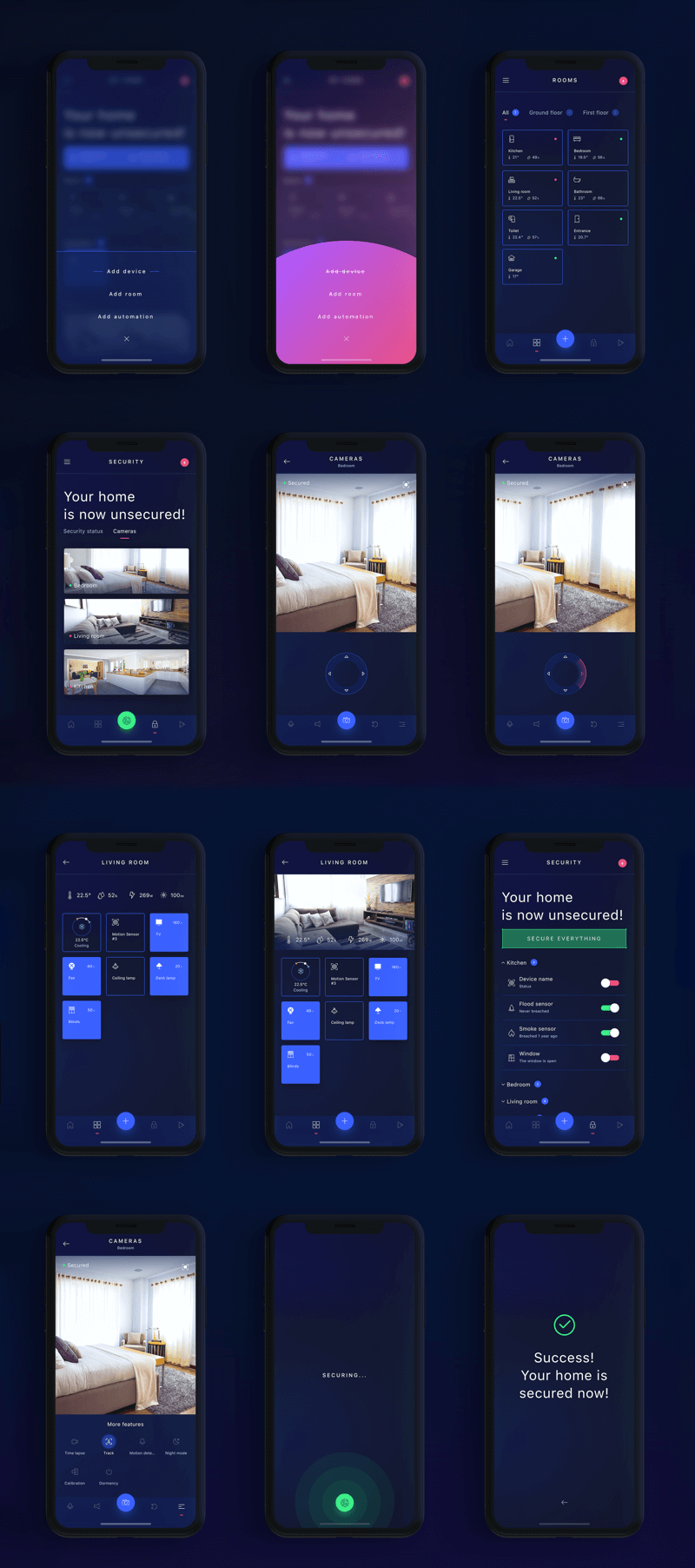
 This is a set of 62 carefully designed mobile screens to kickstart your mobile projects. All elements are vector based, designed with a pixel-perfect approach and created in a modular way so you can easily adapt the whole design to your needs. Created by Dribbble user Paweł Łuczak, free for personal and commercial use.
This is a set of 62 carefully designed mobile screens to kickstart your mobile projects. All elements are vector based, designed with a pixel-perfect approach and created in a modular way so you can easily adapt the whole design to your needs. Created by Dribbble user Paweł Łuczak, free for personal and commercial use.


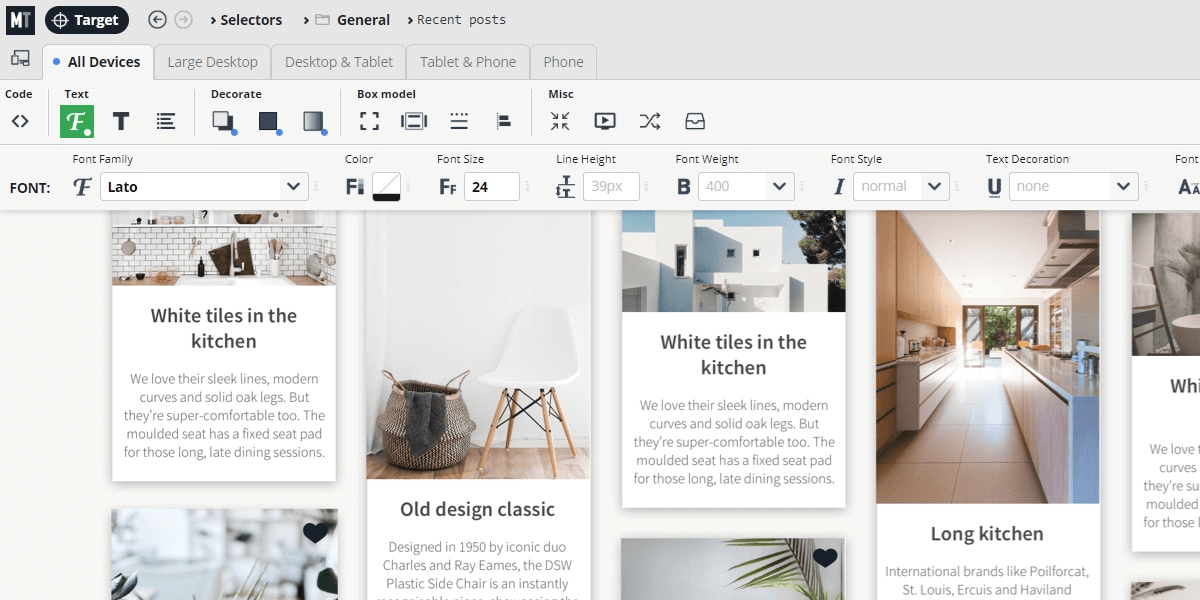
Visual CSS Editor For WordPress
Get access to an awesome, feature rich visual css editor for wordpress websites to responsively customize the appearance of anything, including headers, menus, sidebars footers, plugin content and everything else in-between down to the smallest details in a non-destructive way.
Customize colors, fonts, background images, rounded corners, shadows, animations, and much more, Microthemer is a tool that offers great possibilitites for both coders and non-coders, with a wide range of tools, an intuitive user interface, hundreds of style options, and compatibility with most of the popular page builders out there. Also, Microthemer isn't just for CSS, can use it as a complete frontend WordPress editor now that it supports custom JavaScript code.
With this promo you have two plans that activate Microthemer for 1 year to choose from: the Standard License for $19 (regularly priced $45/year) and the Developer License for $39 (regularly priced $90/year).
Main Features:
- Intuitive visual editing.
- Style anything, including headers, menus, sidebars footers, and plugin content.
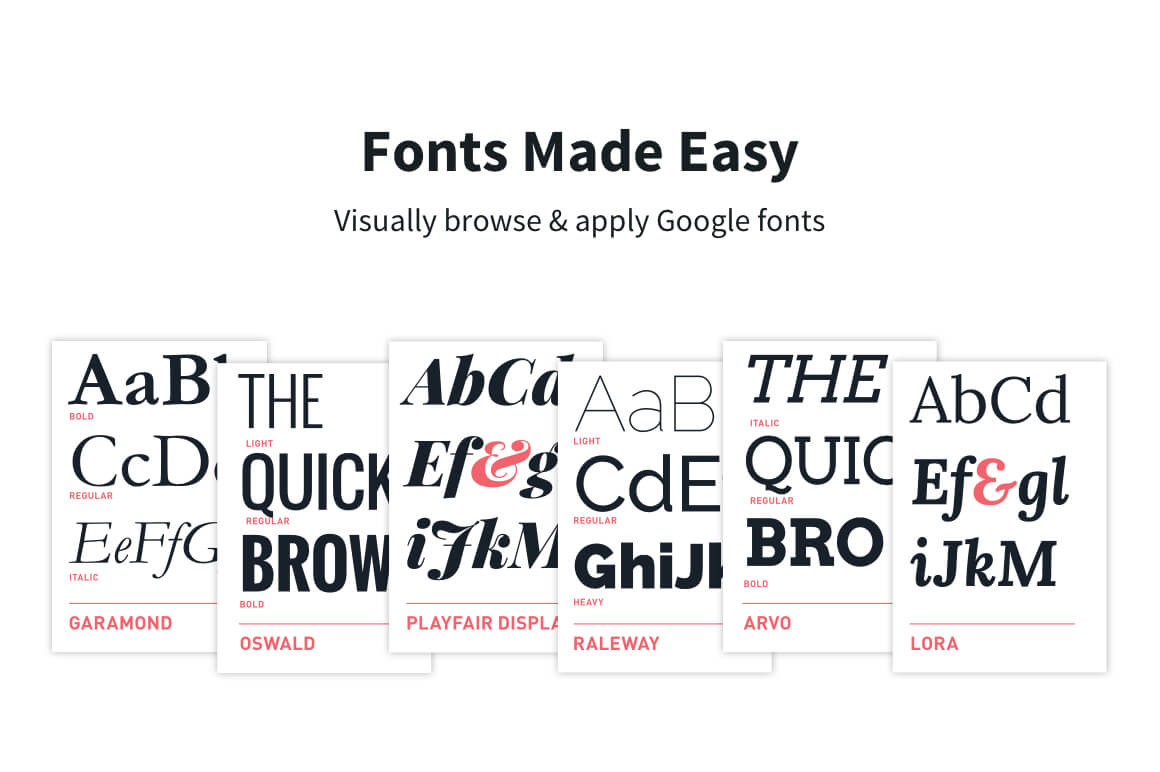
- Over 100 style options at your disposal e.g. Google Web Fonts, background color, font-family, CSS3 gradients, drop shadow, animation, transition, and flexbox.
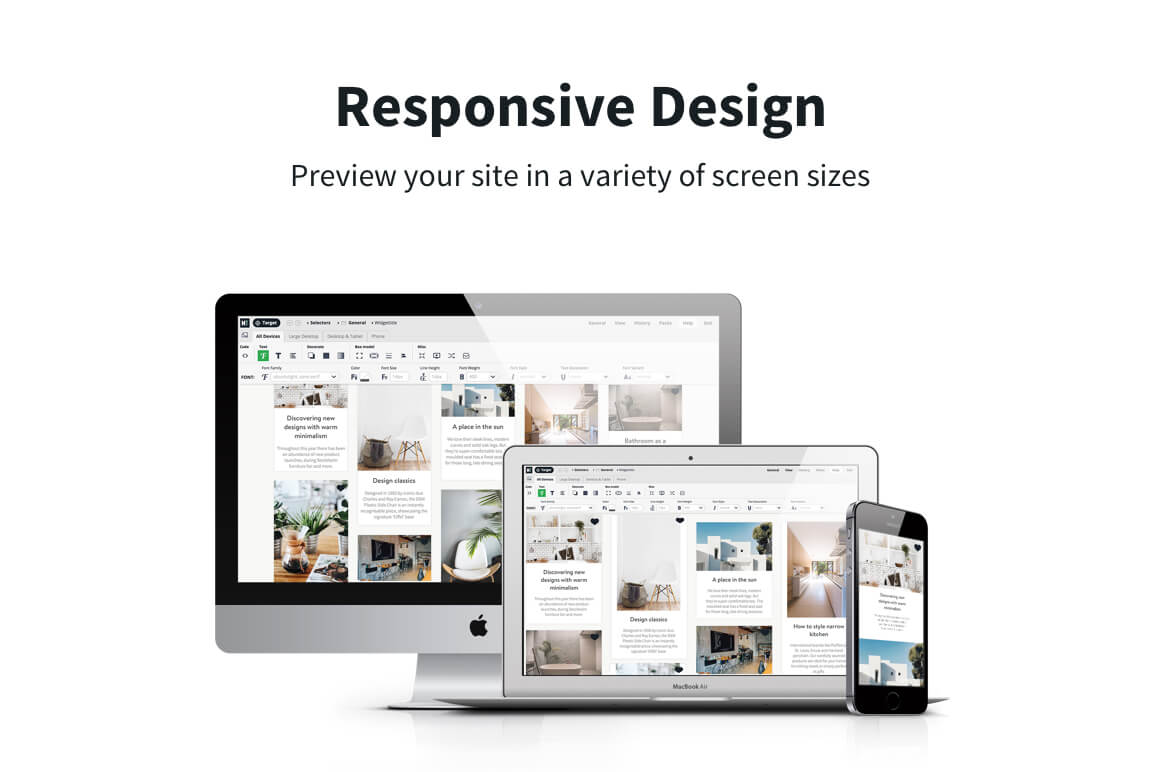
- Design responsively without the usual headaches. Preview your site at different screen sizes and apply media queries styles without writing code.
- Page builder friendly. Has deep integration with Elementor and Beaver Builder. This means you can use the two programs at the same time in one screen. Microthemer is also compatible with many other page builders like Div and Brizy.
- Export your designs as a zip file. For sharing with friends, or transferring between domains.
- Built-in docs so you can learn about CSS, or refresh your memory.
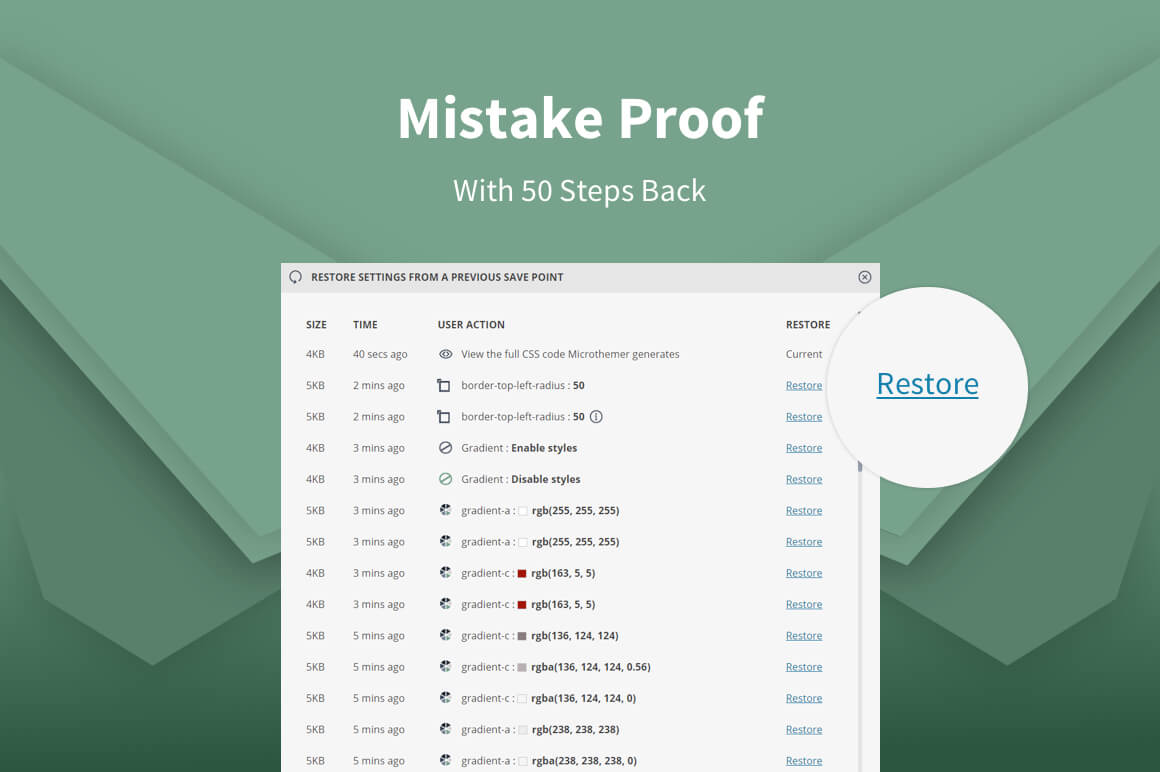
- History feature, so you can go back if you make a mistake.
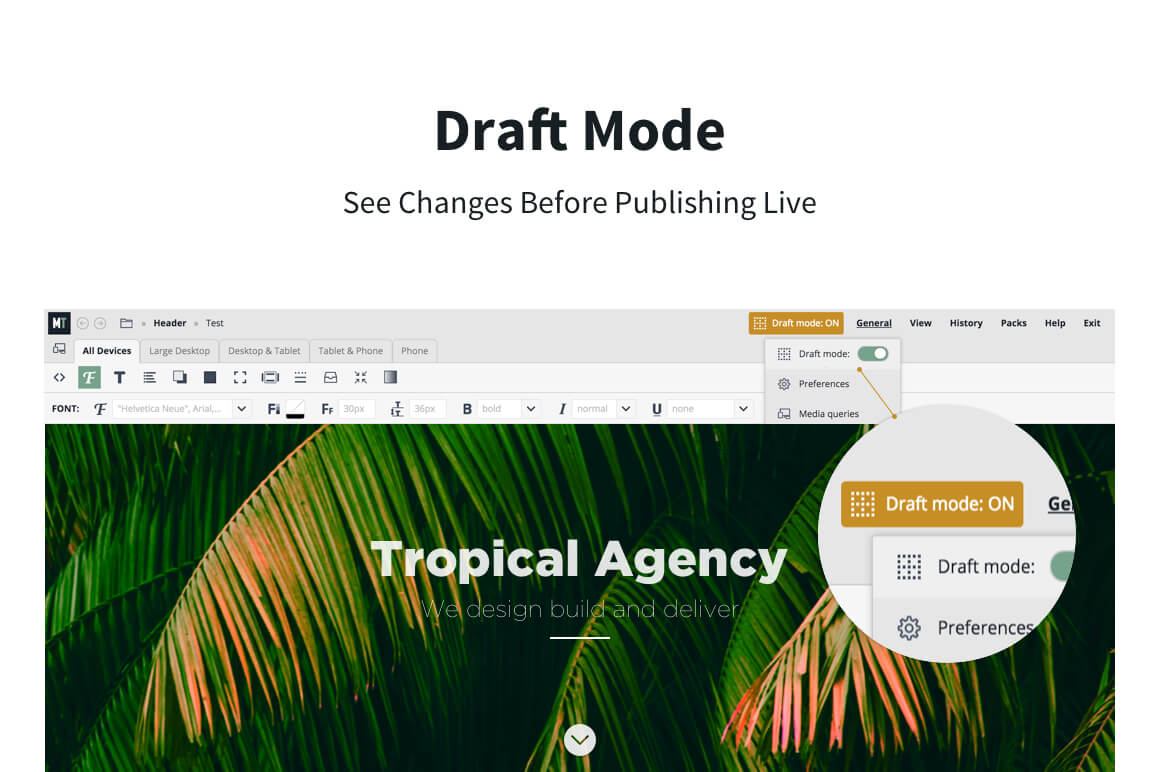
- Draft mode, so you can try new designs on a live site without affecting what visitors see until you’re ready to publish.
- Apply styles per-page or globally.
- Apply :hover states and any other pseudo selector like :nth-child() without having to remember the syntax.
- Advanced color picker for sampling colors from your theme and creating custom palettes.
- Import CSS media queries, selectors, and styles from any stylesheet into Microthemer’s GUI.
- Light-weight. Microthemer generates CSS. It doesn’t try to do much more than that.
- Nonce security to help keep things secure.
- Supports multi-site.
- Supports SSL sites.
- Great support provided via our dedicated Microthemer forum.
- Free CSS, HTML, and responsive design tutorial.
- Event-based animation (e.g. onClick, inView)
Features for Developers
- Full code editor that lets you write code in the browser while looking at the page.
- Hybrid GUI code editor if you want to leverage the power of the GUI but prefer writing CSS properties and values by hand.
- SCSS, CSS, and JS supported.
- Enqueue JS libraries native to WordPress like jQuery UI for rapid experimentation.
- Minify CSS code.
- HTML and CSS inspection, similar to browser inspectors.
- Keyboard shortcuts for common actions.
- Validation of custom selectors with visual feedback as you type.
- Hide from clients by uninstalling or deactivating, but still use the CSS Microthemer generates by copying and pasting a few lines of PHP code to your theme’s functions.php file.







(Back To Top)
What People Are Saying
"We are currently working to upgrade our website and, as non-css experts, seem to be spending forever searching for the css code we need and doing many many iterative trial and error changes. I’ve been searching for a way to make this quicker and have read so many glowing recommendations for Microthemer. I was blown away by how amazing it was! I had no idea that a plugin could make css changes so quickly, intuitively and reliably. Huge congratulations on developing such a fantastic system." - Matt Stockdale
"Incredible Time Saver – Thank You !!!. I’m on Day 1 of using Microthemer and in the first hour you’ve already saved me a day of work doing the mental gymnastics of responsive web design. Having a tab for each break point is genius, and the depiction at each screen width is so much more accurate than the browser-based dev tools I’ve struggled with. And, of course, the code view is priceless. I can already see that this was worth every penny. THANK YOU FOR MAKING THIS PLUGIN!!!" - Gunther Kastenholz
"Is there some kind of annual awards show for WP plugin developers with a category for Best Customer Support? I’ll nominate you if there is. Thanks for your help and a great plugin." - Dr. Eric C. Helmer
FAQ
What is Microthemer in a nutshell?
Microthemer is a WordPress CSS generator. CSS is the language of design on the web, and so you can use Microthemer to customize the default design of your theme or any plugin content. It provides a point and click visual interface so you don't have to write the CSS code yourself. Microthemer has been around for many years and has a large fan base of non-coders and experienced programmers.
Will I lose Microthemer edits if I update my theme?
Your Microthemer styles are completely safe when you update your parent or child theme. That's the beauty of controlling styling via a plugin – plugins are not affected by theme updates. Microthemer restyles your WordPress site in a non-destructive way. It simply creates an alternative stylesheet:
/wp-content/micro-themes/active-styles.css
This stylesheet has style rules that the browser applies instead of the styles in your theme because they have higher CSS specificity. Microthemer doesn’t delete or modify any files in your theme. Therefore when you update the theme, nothing is lost.
Do I need to know CSS/HTML code to use Microthemer?
No, Microthemer has been developed with an equal mind for non-coders and experienced CSS developers. That said, you will enjoy Microthemer more if you are willing to learn how to read a bit of HTML and CSS code, even if you always let Microthemer generate it for you. Learning how Microthemer makes the style changes to your site will enable you to be more proficient. A little bit of knowledge goes a really long way in that respect. To start with, you can just play around with the UI controls. But that might just give you a taste for more. If so, checkout the help videos via the Help menu at the top right of the interface.
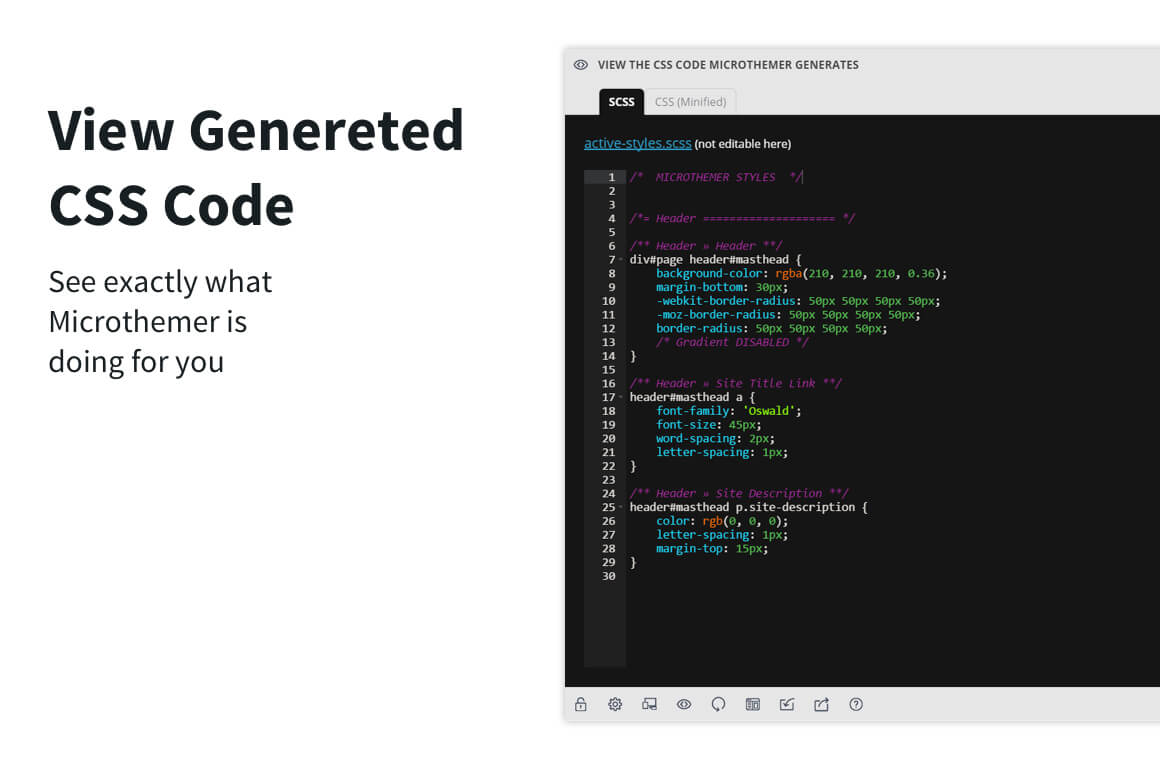
How can I see the code Microthemer generates?
You can view the CSS Microthemer generates at any time from the View Generated CSS & JS option.
Can I remove Microthemer and still use the CSS code it generates?
You can deactivate or completely uninstall Microthemer and still make use of the styles it creates by manually including the /wp-content/micro-themes/active-styles.css . To do this:
- Access the Microthemer interface
- Go to General, Preferences, Inactive.
- Copy the code from the textarea to your theme's functions.php file.
- This code will do nothing when Microthemer is active. But if Microthemer is inactive, it will add Microthemer CSS/custom JS to your site. It will also add page-id/slug classes to the <body> tag which you might have tapped into when using Microthemer, and any Google fonts you applied with Microthemer.
- Because the inactive code also ensures the right Google fonts and classes are included, we recommend this method over copying and pasting Microthemer's CSS code to your theme. But you can do that too if you prefer to use Microthemer as a simple CSS generator.
Do you provide support for Microthemer?
Yes. They provide documentation and have a support forum where you can get free support. Their forum is a friendly and supportive place. Please use it as often as you need to!
Renewal Details
Save 50% on all price plans. This is a recurring discount for both licenses:
- Grab the standard license for $19/year instead of $
45. The standard license permits using Microthemer on 3 sites (in total, not at the same time). - Or use Microthemer on unlimited sites with the developer license for just $39/year instead of $
90.
How do I active Microthemer after I purchase this promo?
After you go through with the purchase you will receive a unique coupon code. You'll be redirected to Microthemer's official website, where you can go through with a normal subscription purchase, and input the code before finishing check out. This will reduce the subscription cost to $0. It also ensures that you are automatically eligible for the special ByPeople renewal price, so you get a recurring discount every year! Future renewals are completely optional. You can cancel future payments immediately after completing Themeover's checkout process, or any time in the next 365 days by simply visiting their cancel page here
Microthemer In Action
(Back To Top)
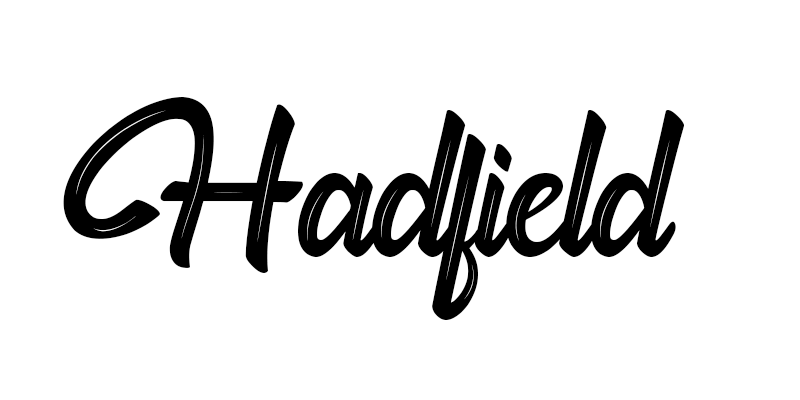
 This is a modern cursive typeface suitable for creating watermarks, posters, social media posts, branding, product designs, labels, and more. It is equipped with 2 variations, a regular and an inner stripped variation. It also comes with multilingual support, uppercase, and lowercase characters and TTF or WOFF file formats. Created by Behance user Stripline Co.
This is a modern cursive typeface suitable for creating watermarks, posters, social media posts, branding, product designs, labels, and more. It is equipped with 2 variations, a regular and an inner stripped variation. It also comes with multilingual support, uppercase, and lowercase characters and TTF or WOFF file formats. Created by Behance user Stripline Co.

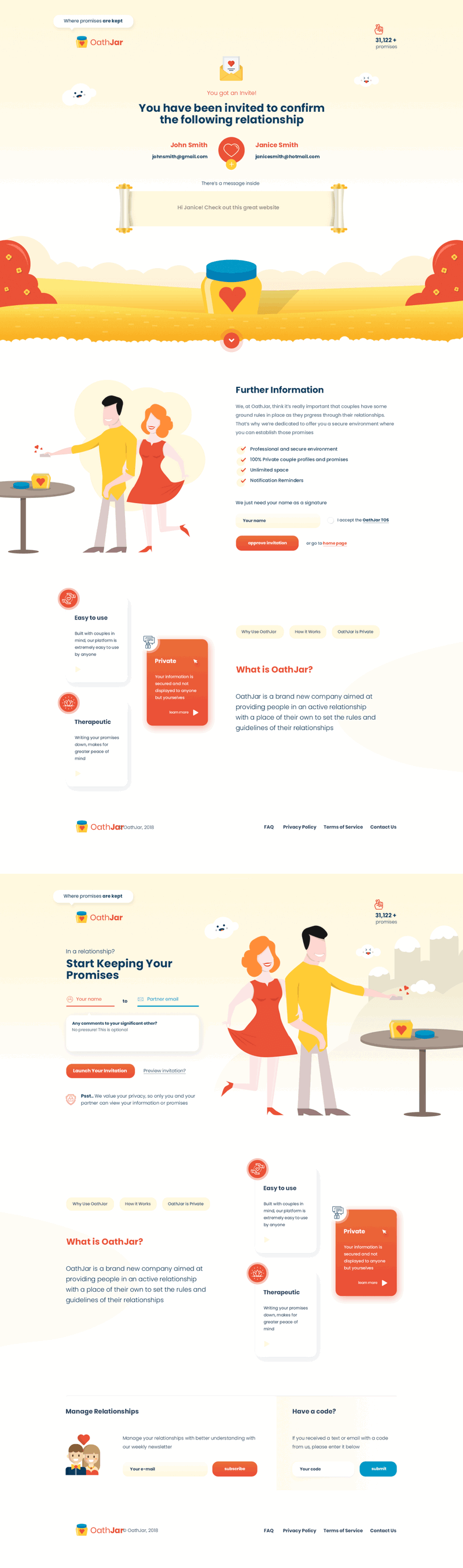
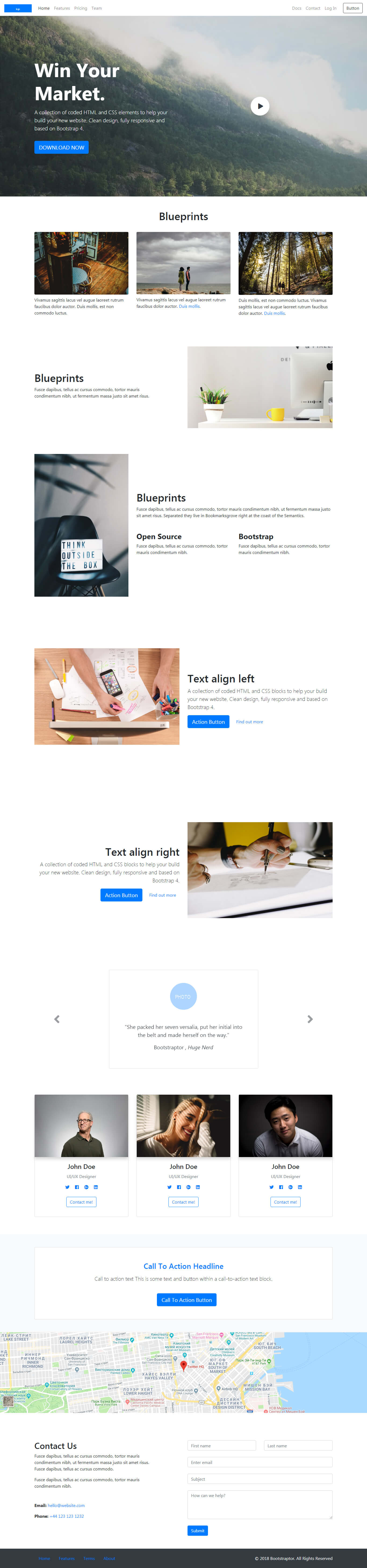
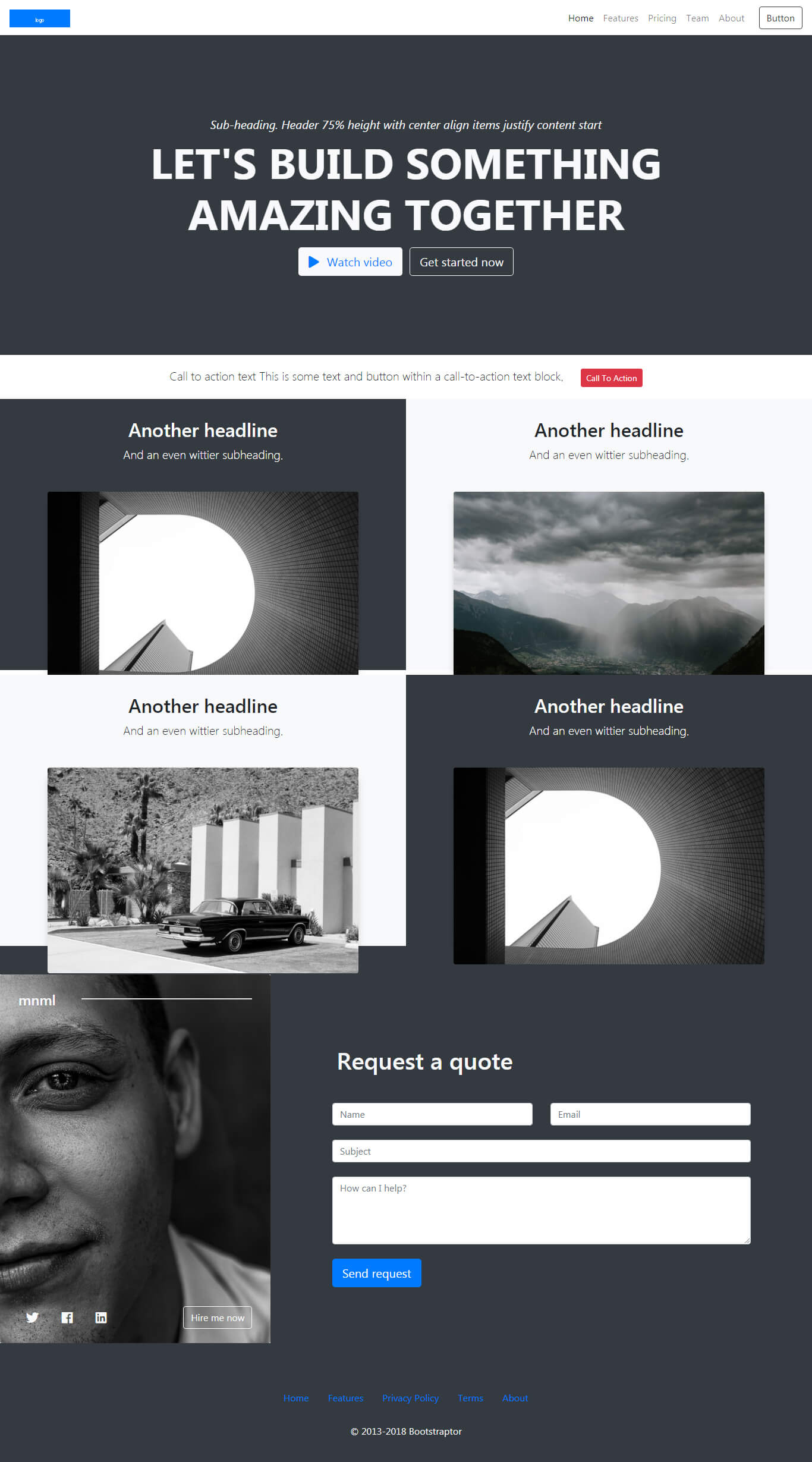
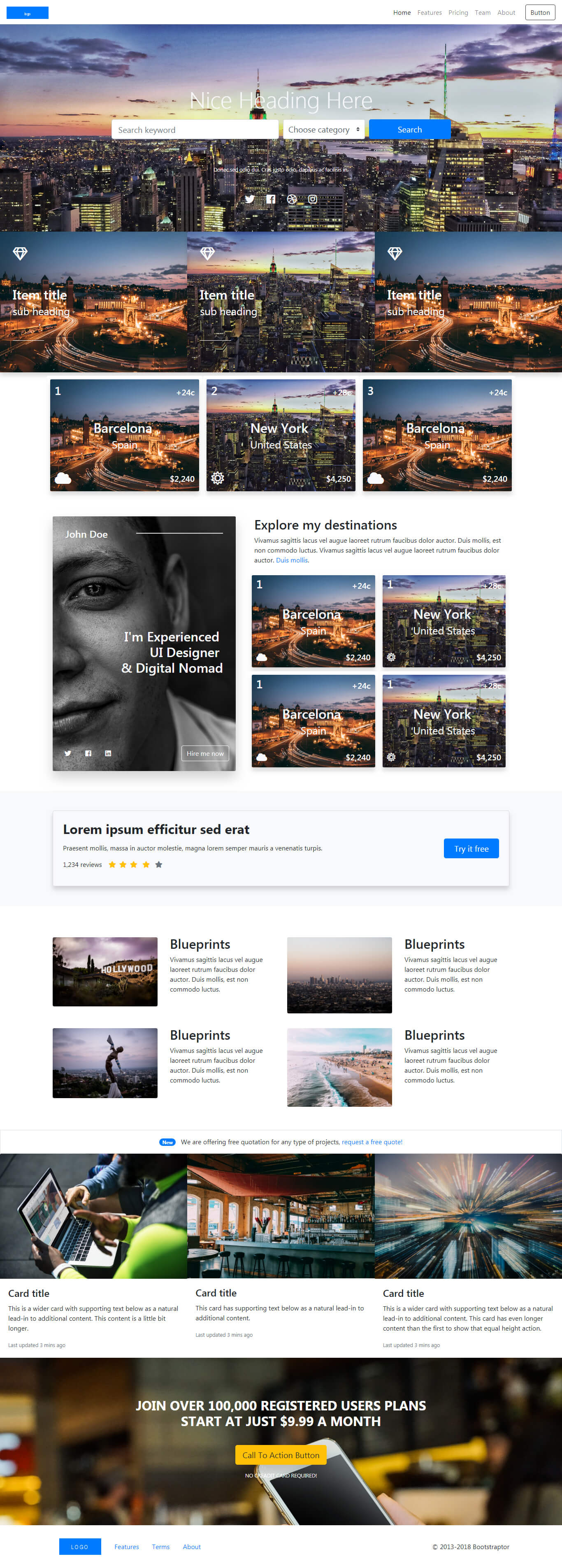
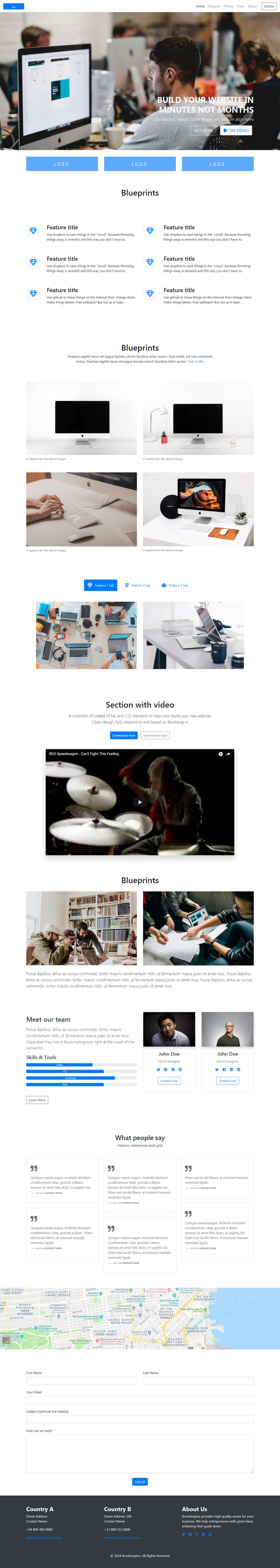
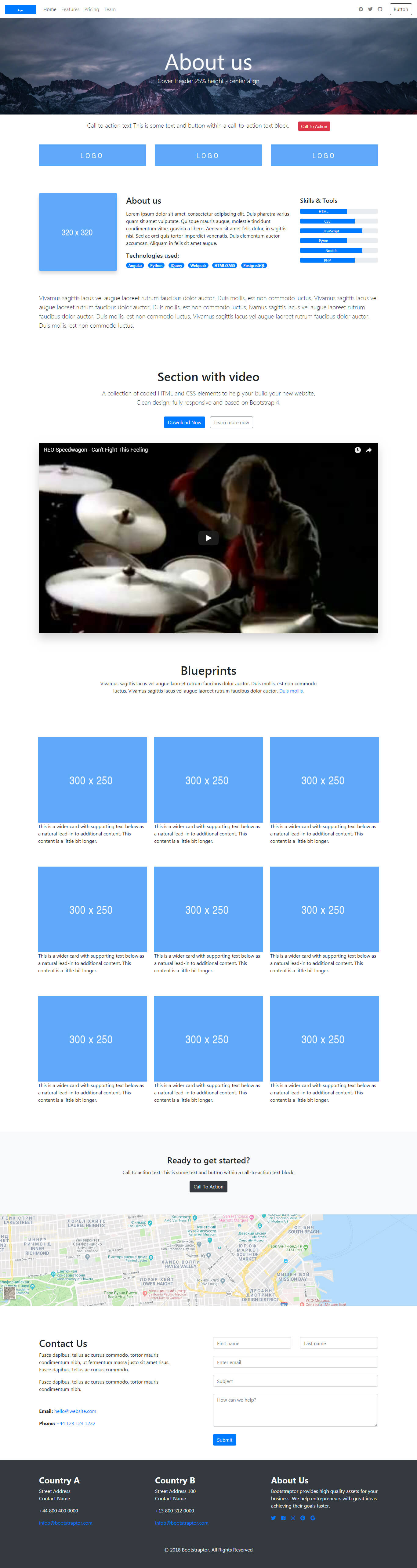
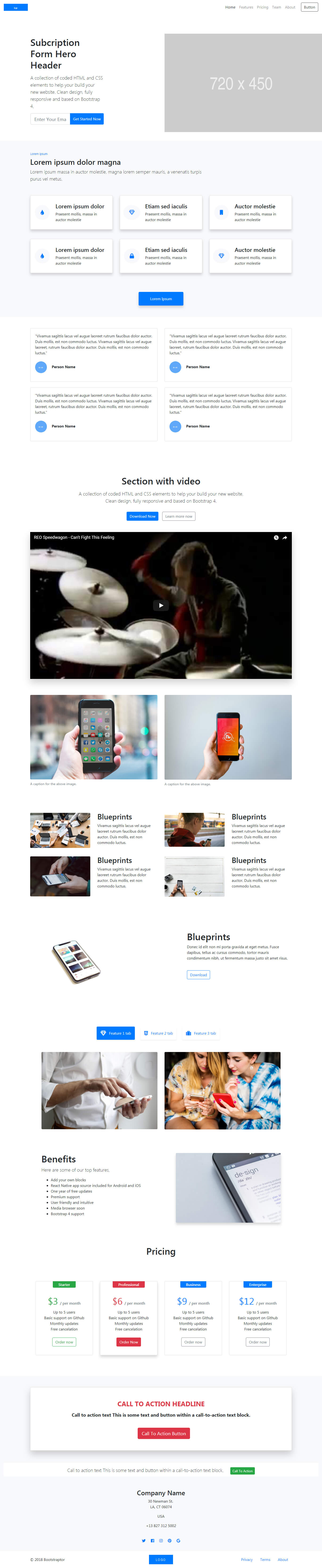
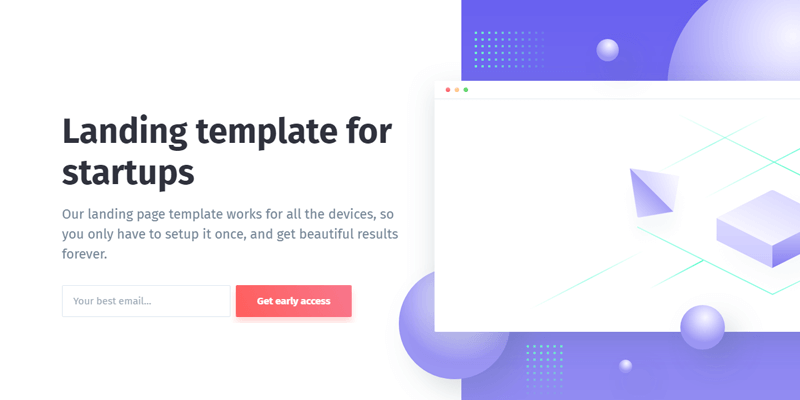
 This is a pack containing 4 landing pages templates, suitable for all kinds of startups. The templates come with all the necessary files (HTML, CSS, JS) for further customization and for easily deploying them directly online. Designed and developed by Paco Vitiello and Davide Pacilio, free for personal and commercial use.
This is a pack containing 4 landing pages templates, suitable for all kinds of startups. The templates come with all the necessary files (HTML, CSS, JS) for further customization and for easily deploying them directly online. Designed and developed by Paco Vitiello and Davide Pacilio, free for personal and commercial use.

![]() This is a set of eco icons and logos with line and filled variations. The elements come in PSD and AI file formats with a clear layout structure for easy customization. Published on Free-PSD-Templates, free for personal and commercial use.
This is a set of eco icons and logos with line and filled variations. The elements come in PSD and AI file formats with a clear layout structure for easy customization. Published on Free-PSD-Templates, free for personal and commercial use.
![]()
 This is a 3D model of a floor lamp with a long profile and a tripode base. It includes 3DS MAX, OBJ and FBX files with all its respective textures for recreating the model. Designed by Ramiz Vardar, free for personal and commercial use.
This is a 3D model of a floor lamp with a long profile and a tripode base. It includes 3DS MAX, OBJ and FBX files with all its respective textures for recreating the model. Designed by Ramiz Vardar, free for personal and commercial use.

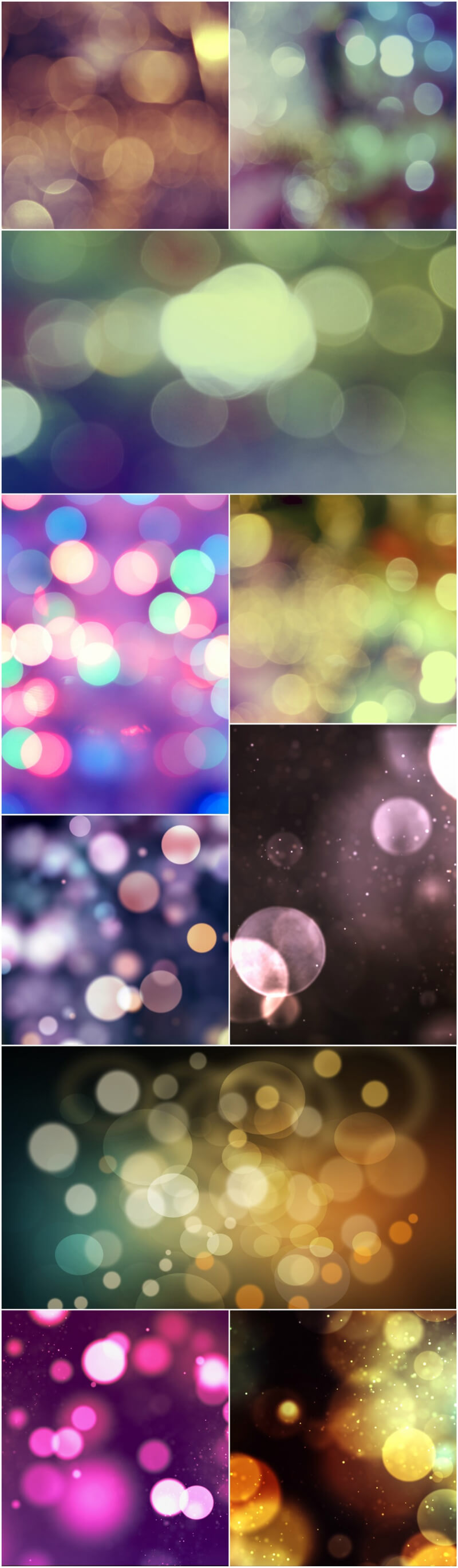
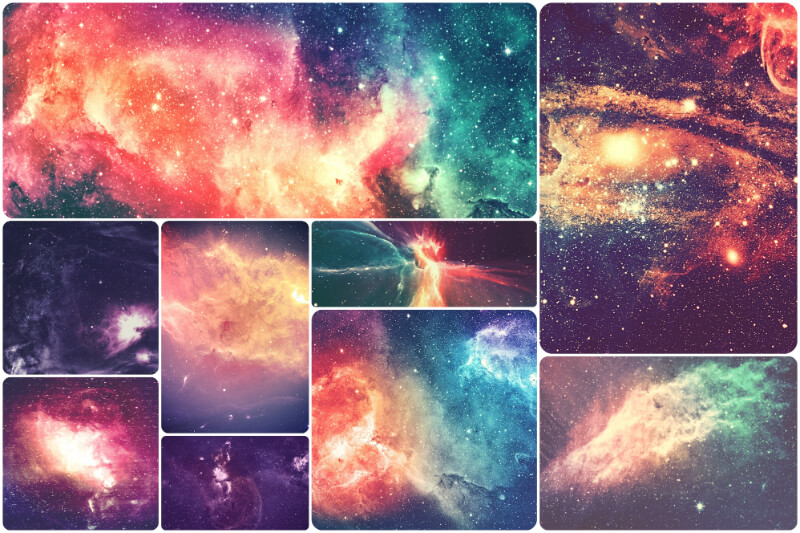
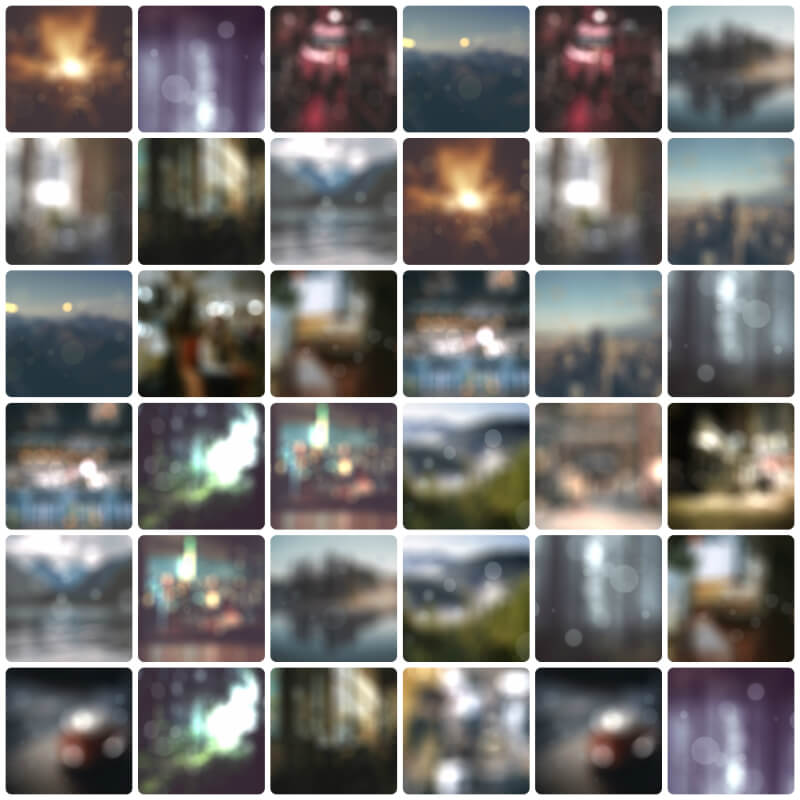
Royalty Free HD Stock Photos
Access over 80,000 HD stock photos, sorted into 750+ niches and categories and delivered in JPG & PNG file format. These photos are 100% royalty free and include an extended license, so you're free to use these in an unlimited amount of personal, commercial, and client projects. This deal includes free lifetime support and updates, and is by far the most affordable and comprehensive solution to build a library of high-quality stock imagery without spending a fortune on licensing. Regularly priced $647, get the biggest collection of stock photos on the internet for a one time payment of $29.99! No additional royalties or hidden costs!
What You'll Get
- 80,000+ HD Stock Photos
- Extended Commercial Use License
- 750+ Niches & Categories
- Files Delivered in JPG & PNG
- 100% Royalty Free
- High-Resolution Photos (Up to 6k) at 300dpi
- Over 75GB (Downloadable In Smaller Archives)
- Files Hosted In An Online Searchable Library
Small Categories Sample:


(Back To Top)
 This is an Instagram post template with a beauty concept to help you with the creation of your Instagram identity or as a branding resource. The templates come in layered PSD files, including smart objects and dimensions of 1080x1080px per layout. It supports Photoshop versions from CS4 up to CC. Published on Behance by Mockups For Free.
This is an Instagram post template with a beauty concept to help you with the creation of your Instagram identity or as a branding resource. The templates come in layered PSD files, including smart objects and dimensions of 1080x1080px per layout. It supports Photoshop versions from CS4 up to CC. Published on Behance by Mockups For Free.

 A modern font family that offers 18 variations and Opentype features. It has a pleasant look and a lot of personality achieved by smooth curves and round corners. It is perfect for display, e-books, websites, user interface font, mobile apps and has support for Latin, Extended Latin, and Cyrillic languages. Designed by Olivier Gourvat and published on Behance by FONT FREE.
A modern font family that offers 18 variations and Opentype features. It has a pleasant look and a lot of personality achieved by smooth curves and round corners. It is perfect for display, e-books, websites, user interface font, mobile apps and has support for Latin, Extended Latin, and Cyrillic languages. Designed by Olivier Gourvat and published on Behance by FONT FREE.

 An image hover effect showcasing off splittingJS which is a JavaScript micro-library for splitting elements by words, characters, children and more. When hovering over the images, the split elements are skewed and slightly spaced to create a sort of window-blind effect. Created by CodePen user flowuhh.
An image hover effect showcasing off splittingJS which is a JavaScript micro-library for splitting elements by words, characters, children and more. When hovering over the images, the split elements are skewed and slightly spaced to create a sort of window-blind effect. Created by CodePen user flowuhh.
![]() This is an icon set with plant designs in a linear and colored style art. The icons come in AI, EPS and PNG file formats, and can be used in mobile applications, websites, magazines, newspapers, printing products and much more. Shared on Behance by Deszone, free for personal and commercial use.
This is an icon set with plant designs in a linear and colored style art. The icons come in AI, EPS and PNG file formats, and can be used in mobile applications, websites, magazines, newspapers, printing products and much more. Shared on Behance by Deszone, free for personal and commercial use.
![]()
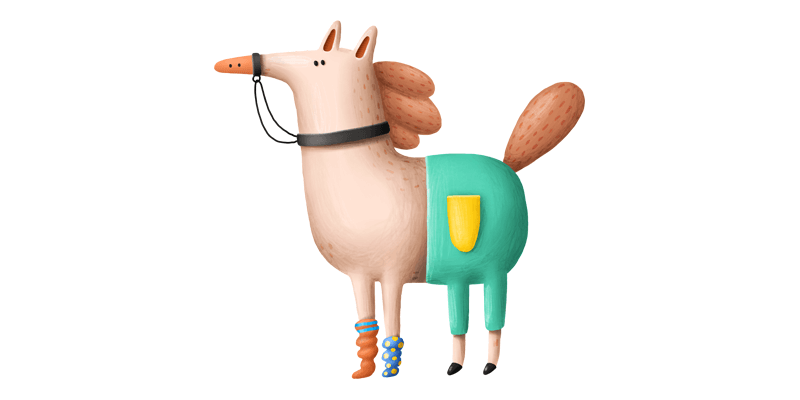
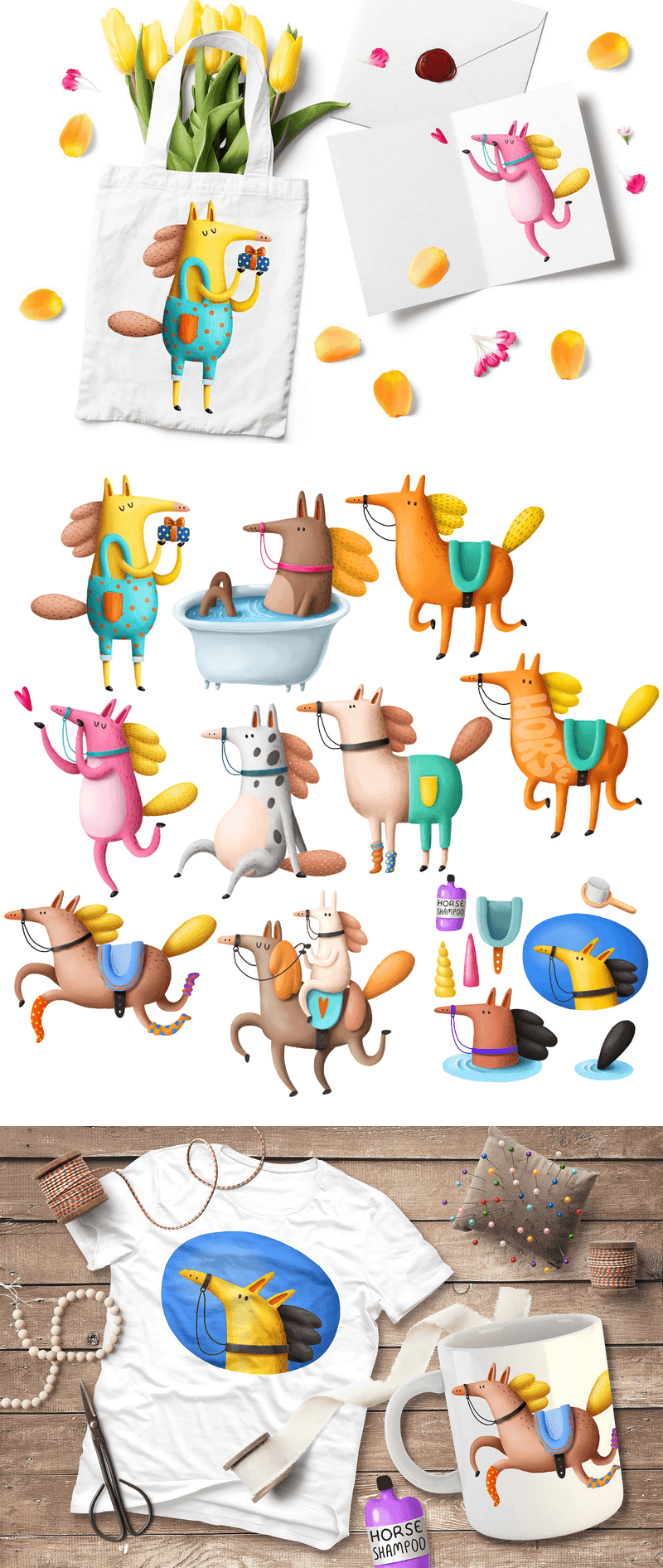
 This is a set of 11 horses and 5 objects with a funny doodle cartoon style, all in one PSD file. The native format of the elements is PNG with transparent backgrounds and sizes about 4500x4000px, 300DPI in RGB Color. The PNG files are compatible with most graphics programs and can be used with any version of Adobe Photoshop and Illustrator. Designed by Behance user Anastasiya Klempach.
This is a set of 11 horses and 5 objects with a funny doodle cartoon style, all in one PSD file. The native format of the elements is PNG with transparent backgrounds and sizes about 4500x4000px, 300DPI in RGB Color. The PNG files are compatible with most graphics programs and can be used with any version of Adobe Photoshop and Illustrator. Designed by Behance user Anastasiya Klempach.

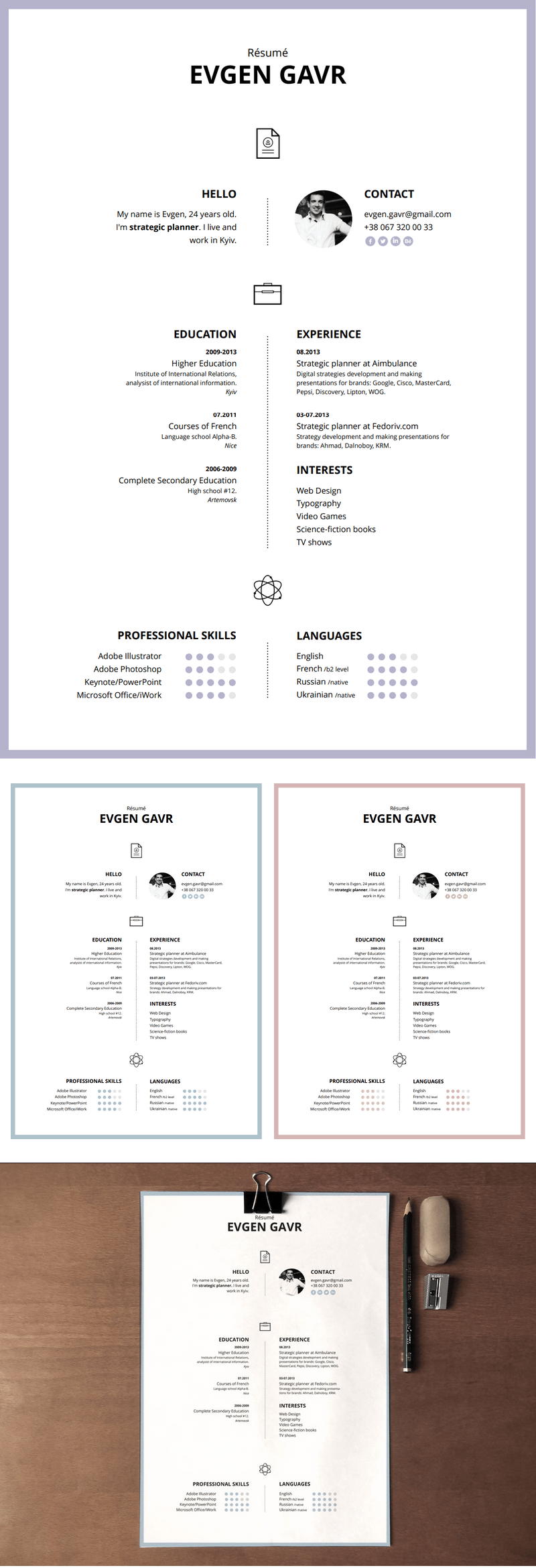
 A minimalist cv template with super clean design for improve your job impression. It is available in Word, Pages, and Illustrator with 3 different frames colors. The template can be easily customized to your liking and includes all necessary files for a quick set-up, optimized for A4 paper size. Designed by Zohan Habib and published by SmashResume.
A minimalist cv template with super clean design for improve your job impression. It is available in Word, Pages, and Illustrator with 3 different frames colors. The template can be easily customized to your liking and includes all necessary files for a quick set-up, optimized for A4 paper size. Designed by Zohan Habib and published by SmashResume.

 A versatile Sans Serif font family inspired by Italian graphic design from 20's and 30's. It comes in 16 styles, designed to be balanced, modern and easily adaptable to web, print, and signage applications. Regime takes aesthetic canons from fonts like Futura and Mostra, inheriting their proportions, low crossbar and the peculiar sloping in the "S" glyph. Designed by Valerio Dell'Edera and published on Behance by FreeFonts.
A versatile Sans Serif font family inspired by Italian graphic design from 20's and 30's. It comes in 16 styles, designed to be balanced, modern and easily adaptable to web, print, and signage applications. Regime takes aesthetic canons from fonts like Futura and Mostra, inheriting their proportions, low crossbar and the peculiar sloping in the "S" glyph. Designed by Valerio Dell'Edera and published on Behance by FreeFonts.

Complete Retro/Vintage Style Toolbox
An complete retro/vintage collection featuring 430+ vector assets you can use to create engravings, posters, flyers, T-shirts designs, menus and branding materials. It includes vintage style vector illustrations, textures, papers and overlay textures in EPS, PSD, PNG & JPG file formats. Normally this bundle would cost you over $98, but for a limited time you can get this entire collection for just $14!

Software/Bundle Features Go Here
- 430+ Retro Vintage Vector Assets
- EPS, PNG & JPG File Formats
- Illustrations, Textures, Papers & Overlays
- Texture Overlays 3000х3000pix, RGB 300 DPI
Vintage Sets Included:
Previews By Collection
Retro Baseball Collection

(Back To Top)
Retro Barber Pack

(Back To Top)
Retro Bicycle Collection

(Back To Top)
Motorcycle Retro Set

(Back To Top)
Retro Car Bundle

(Back To Top)
Science Vintage Illustrations

(Back To Top)
Christmas Retro Textures

(Back To Top)
Retro/Vintage Household Appliances

(Back To Top)
Retro Circus Pack

(Back To Top)
Retro Paper Textures

(Back To Top)
Retro Train Pack

(Back To Top)
Retro Planes Bundle

(Back To Top)
Retro/Vintage Texture Overlays

(Back To Top)

This week we've brought you another huge bundle with 2000 backgrounds & textures that'll spill awesome all over your designs. A great addition to your assets collection, these backgrounds come in 15 categories, with 5000x3500px resolutions at 300 dpi, perfect for print & web, and you can use them, royalty-free, in an unlimited amount of commercial projects! You'll get background categories like watercolors, metal & stone, blurred, abstract designs, nature and many more! Get them all today for just $19!

In Short, You'll Get
- 2000 High Resolution Backgrounds & Textures
- 15 Background Categories
- 5000 x 3500px – 300dpi Quality
- Over 19GB Of Content
- Unrestricted Commercial Use
Backgrounds Included:
- 630 Paint Backgrounds
- 400+ Abstract Backgrounds
- 330+ Blurred Backgrounds
- 110+ Ice & Water Backgrounds
- 100 Watercolor Backgrounds
- 70+ Dark Backgrounds
- 60 Paint Splatter Backgrounds
- 60 Nature Backgrounds
- 60 Hexagon Backgrounds
- 46 Metal & Stone Backgrounds
- 30 Paper Textures
- 27 Bokeh Backgrounds
- 20 Space Backgrounds
- 20 Blurred Bokeh Backgrounds
- 10 Smear Backgrounds
Check Out The Contents











(Back To Top)










(Back To Top)










(Back To Top)

An exclusive courtesy of InspiraSign: More than 30 unique powerpoint presentation slides in three different premade professional color palettes. PPTX format clean & organized files, including download links for all the fonts. Hundreds of cool vector graphics, charts & icons.
Wanna get more professional presentation packs like this one? Check out this amazing deal!
 This is a pure CSS 3D image effect that showcases hidden planes that are going to be shown 1 by 1 when hovering over an image in a gallery. It essentially flips the planes with a smooth motion, one after another with an arranged delay, and on mouseOut, it just transits backward. Created by CodePen user ycw.
This is a pure CSS 3D image effect that showcases hidden planes that are going to be shown 1 by 1 when hovering over an image in a gallery. It essentially flips the planes with a smooth motion, one after another with an arranged delay, and on mouseOut, it just transits backward. Created by CodePen user ycw.
 A futuristic sans-serif font, perfect for use in headlines, branding visual identity, poster, logo, magazines, and any display media. The font can be found in TTF and OTF file formats and contain uppercase, lowercase, numbers, and some special characters. Designed by Behance user Azer Nesib, free for personal and commercial use.
A futuristic sans-serif font, perfect for use in headlines, branding visual identity, poster, logo, magazines, and any display media. The font can be found in TTF and OTF file formats and contain uppercase, lowercase, numbers, and some special characters. Designed by Behance user Azer Nesib, free for personal and commercial use.

 An online color picker tool that generates a gradient/scale association based on a root color in hex code or by using the sliders in its interface. This resource can be downloaded and deployed as a tool for your own projects. Created by GitHub user Hayk An (hihayk).
An online color picker tool that generates a gradient/scale association based on a root color in hex code or by using the sliders in its interface. This resource can be downloaded and deployed as a tool for your own projects. Created by GitHub user Hayk An (hihayk).

 A stylish WordPress theme suitable for news, newspaper, magazine, sports, technology, food, travel, blogs, publishing, business, and any kind of websites. It is designed for mobile from the beginning and was adapted for bigger screen afterward, giving, as a result, a beautiful experience for the users on all devices. It is SEO optimized with social options, support live edition in WP Customizer and it is compatible with WooCommerce. Created by thememattic.
A stylish WordPress theme suitable for news, newspaper, magazine, sports, technology, food, travel, blogs, publishing, business, and any kind of websites. It is designed for mobile from the beginning and was adapted for bigger screen afterward, giving, as a result, a beautiful experience for the users on all devices. It is SEO optimized with social options, support live edition in WP Customizer and it is compatible with WooCommerce. Created by thememattic.

Edit Videos Like A Pro
Get lifetime access to VSDC Pro, a feature rich piece of software packed with powerful post production tools to create popular video effects like adding pop up text message effects, voice overs, masking & blending, stabilizing shaky cameras, cutting out/adding objects to videos, adding transitions and fades, and even create and edit 3D charts for business presentations, reduce/remove noise from audio, and export in HD & 4k UHD.
It supports all the popular video formats and codecs so you can import videos from any camera including GoPro and Drones without any quality loss, process image & video transformation with sub-pixel resolution for more precise results, and blazing fast export with hardware acceleration (even on HD).
Normally you'd get a yearly subscription and limited updates, but with this promo you can get lifetime access to major updates for a one time payment of $19.99! Note that standard licenses only get version updates, with this promo you'll have access to all future version & major updates!

VSDC Pro Features:
- All multimedia processing done from one app
- Advanced settings for video editing
- Video stabilization tools
- Hardware accelerations
- Audio waveform
- Video converter
- Screen capture
- Audio recorder
- Disc burner
- Youtub uploader
- Blending modes
- Sub-pixel resolution
- Mask tool
- An advanced Chroma Key
- All formats supported
- Stabilization tool. Turn shaky footage into stable video automatically
- Export H265/HEVC codec to work with 4K and HD
- Import from any devices and cams, including GoPro and drones
- Visual effects, advanced color correction and trendy Instagram-like filters
- Non-linear editing: edit several files simultaneously
- Easy export to social networks: profiles for YouTube, Facebook, Vimeo, Twitter and Instagram
- Fast export with hardware acceleration
- High quality export with no quality loss
- Voice over - record your speech in sync with your video
Promo Details
- Lifetime Updates, Including Major Version Updates
- Compatible with Windows PC
- Can activate on 2 devices
Professional Video Editing Made Easy
Cut Out Objects From A Video
Create & Edit 3D Charts
(Back To Top)
 A geometric Sans Serif typeface influenced by the 30s and the Art Deco movement. It comes in 6 unique style weights thin, light, demi, bold and black with an All Caps Variation and language support for Latin Pro and Latin Standard. This geometrical sans offer strong identity to any branding and editorial projects. Designed by Jean François Porchez and published by Typofonderie.
A geometric Sans Serif typeface influenced by the 30s and the Art Deco movement. It comes in 6 unique style weights thin, light, demi, bold and black with an All Caps Variation and language support for Latin Pro and Latin Standard. This geometrical sans offer strong identity to any branding and editorial projects. Designed by Jean François Porchez and published by Typofonderie.

 A 3d model of a table lamp with phototrealistic details, structured out of 40852 polygons. It includes materials, textures and UVW maps availlabe for 3ds Max + V-Ray, Corona, Maxwell, Mental Ray and Scanline, Cinema4D + Advanced / Physical, V-Ray, 3DS, OBJ/FBX and SketchUp. Designed by Nicolas Aubagnac and published by designconnected on Behance.
A 3d model of a table lamp with phototrealistic details, structured out of 40852 polygons. It includes materials, textures and UVW maps availlabe for 3ds Max + V-Ray, Corona, Maxwell, Mental Ray and Scanline, Cinema4D + Advanced / Physical, V-Ray, 3DS, OBJ/FBX and SketchUp. Designed by Nicolas Aubagnac and published by designconnected on Behance.

![]() This is a set of 97 icons with a line filled art style that are ideal for applications and featuring products. The icons come in an Illustrator file format, all pixel perfect in a general bluish color palette. Designed by Haytham Galal, free for personal and commercial use.
This is a set of 97 icons with a line filled art style that are ideal for applications and featuring products. The icons come in an Illustrator file format, all pixel perfect in a general bluish color palette. Designed by Haytham Galal, free for personal and commercial use.
![]()
High Quality Watercolor Printables!
This gigantic design toolbox includes over 3000 watercolor design elements to compose awesome illustrations for cards, invitations, cover images, patterns, print designs for t-shirts, mugs, and much more! In this bundle you'll get tons of JPG and PNG files with high resolution, 3500 x 3500 at 300 dpi, with and without transparent backgrounds. This promo contains 50 packs in 1, and includes all kinds of flowers, bouquets, houses, leaves, animals, frames, trees, and many more categories, beautifully crafted and ready to make awesome creations with them.
Regularly you'd spend over $500 to get all of these assets, but for a limited time you can get them all for just $29!
Included In This Bundle:
- 50 separate products
- 3000+ Assets (PNG + JPG)
- 250+ PNG isolated illustrations
- 3500 x 3500 Resolution Assets
- Print ready, 300 dpi
- JPG frames, borders and patterns
- Watercolor flowers, animals, plants, trees, frames, bouquets, and much more
check Out Some Cover Art


















































(Back To Top)
 This is a clean and modern landing page template in PSD format. Its design works for startups and web apps with a uniquely clean and minimal concept. The overall template features 15 PSD pages structured on a Bootstrap 4 grid system; well organized and layered for easy customization. Designed by Md Mostofa Kamal.
This is a clean and modern landing page template in PSD format. Its design works for startups and web apps with a uniquely clean and minimal concept. The overall template features 15 PSD pages structured on a Bootstrap 4 grid system; well organized and layered for easy customization. Designed by Md Mostofa Kamal.

 A geometric typeface for headlines with a heavy art deco feel. It has over 100 discretionary ligatures, maintaining in its design a geometrical approach, slightly cleaner, yet capable of legibility even in longer texts. Designed by Erik Jarl Bertell, free for personal and commercial use.
A geometric typeface for headlines with a heavy art deco feel. It has over 100 discretionary ligatures, maintaining in its design a geometrical approach, slightly cleaner, yet capable of legibility even in longer texts. Designed by Erik Jarl Bertell, free for personal and commercial use.

 A beautiful PSD template with lively warm colors and a general flat art style. It includes two pages in PSD format with custom illustrations in AI format so you can play around with colors, shapes and anything you want. Created and published by dandya, free for personal and commercial use.
A beautiful PSD template with lively warm colors and a general flat art style. It includes two pages in PSD format with custom illustrations in AI format so you can play around with colors, shapes and anything you want. Created and published by dandya, free for personal and commercial use.