Web Design Shock - Archives (octobre 2018)
Design resources and high quality articles
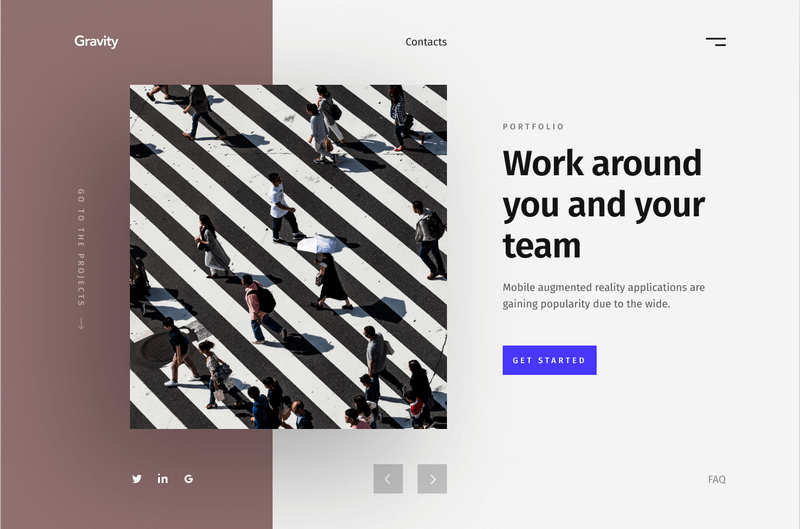
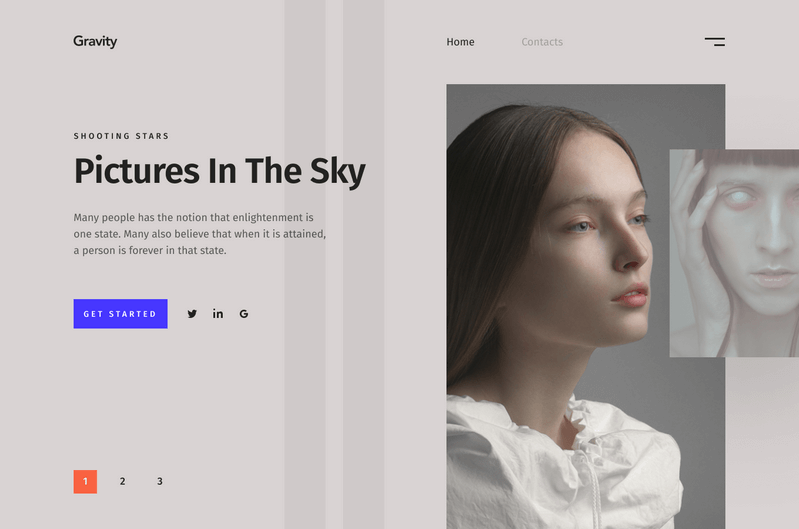
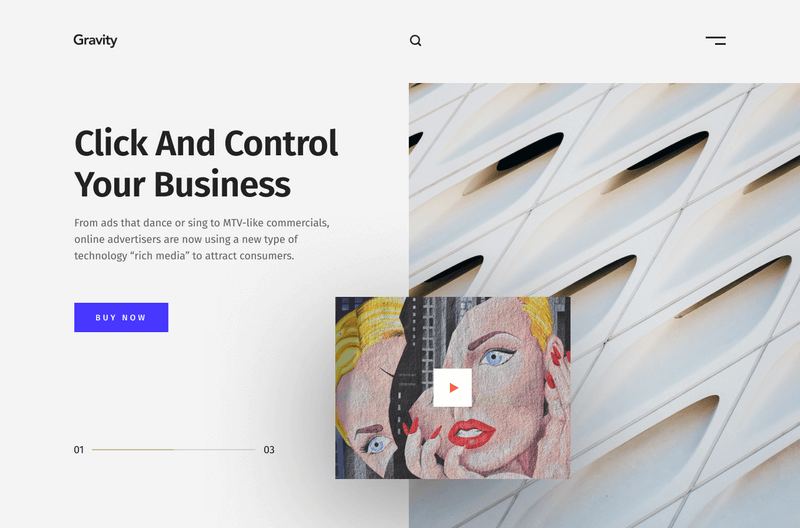
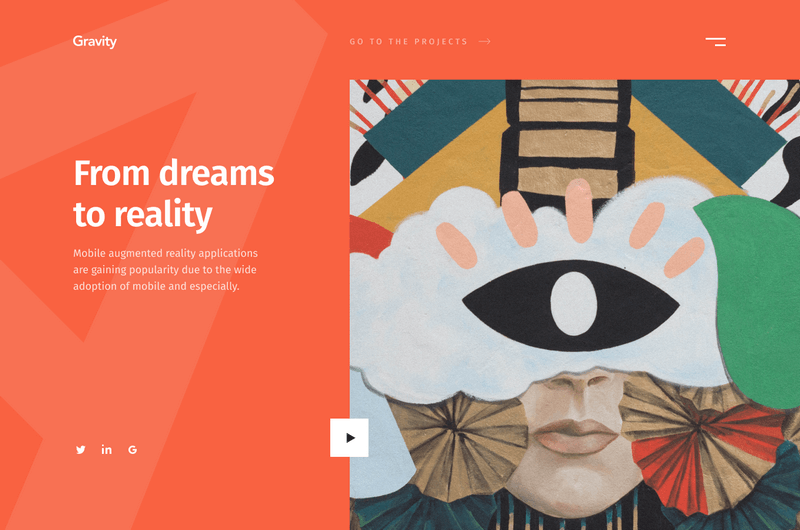
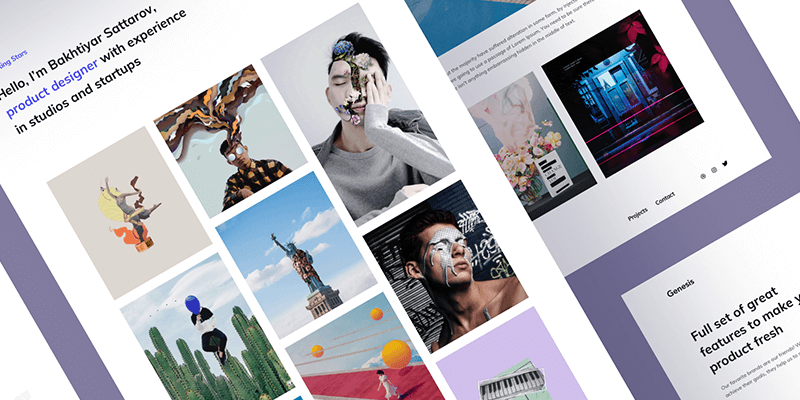
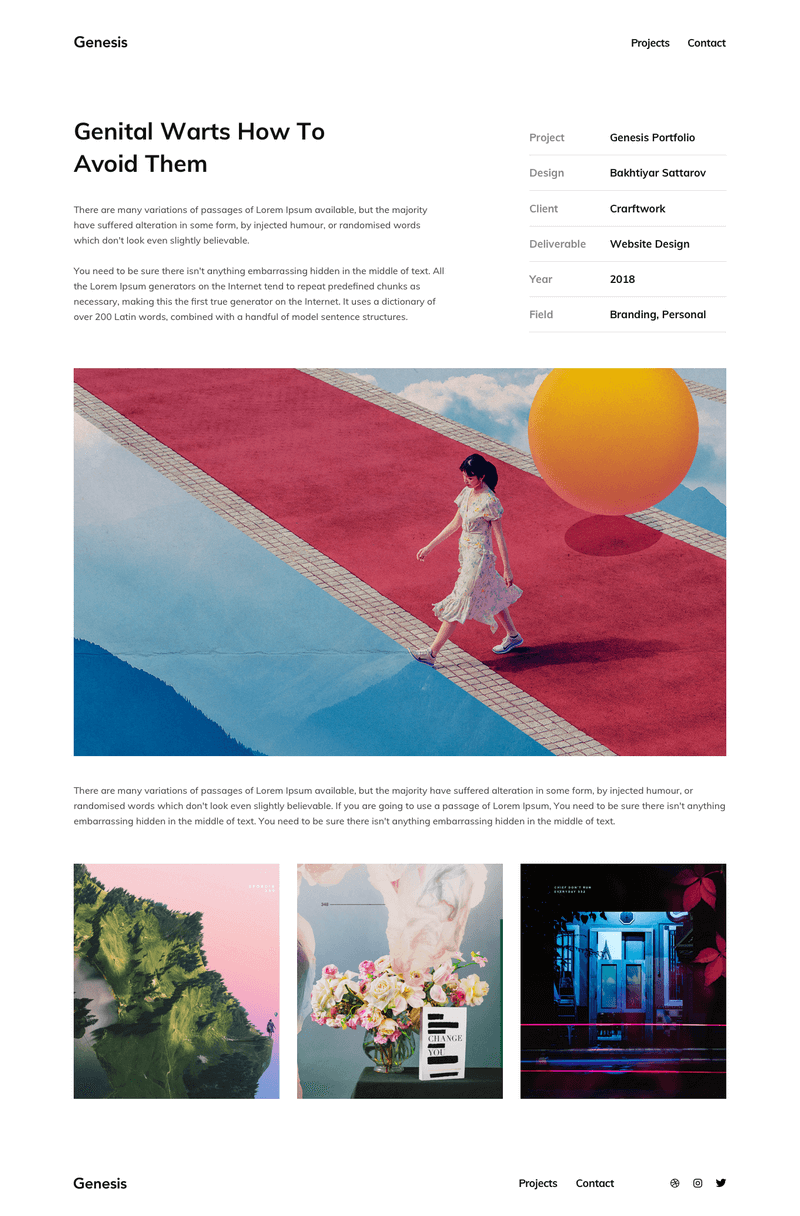
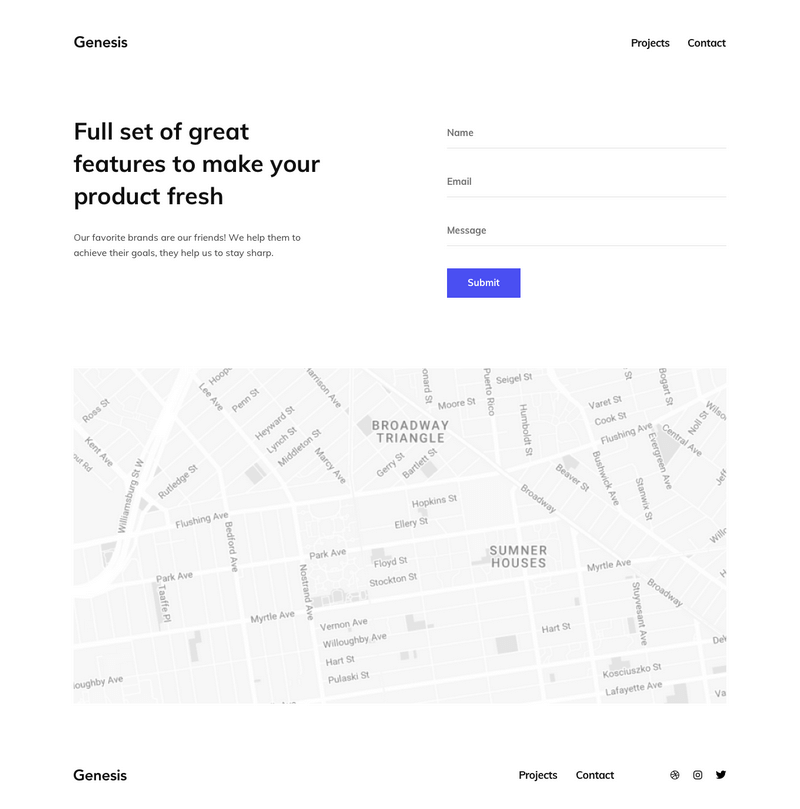
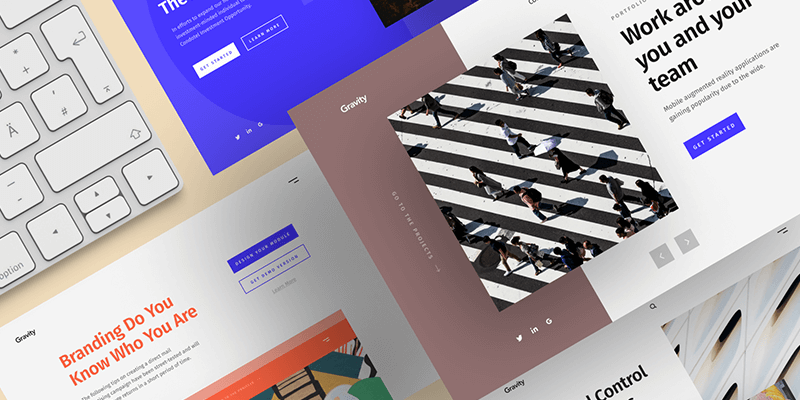
 This is a clean and elegant portafolio template based on the 12 column Bootstrap Grid. The template is contained into a Sketch file. It has a simple header with portfolio items/post elements arranged in a 3 column masonry grid; it also has layout designs for main, page and contact section, all with a minimal style. Created by Dribbble user Bakhtiyar Sattarov for Craftwork.
This is a clean and elegant portafolio template based on the 12 column Bootstrap Grid. The template is contained into a Sketch file. It has a simple header with portfolio items/post elements arranged in a 3 column masonry grid; it also has layout designs for main, page and contact section, all with a minimal style. Created by Dribbble user Bakhtiyar Sattarov for Craftwork.



 A footer layout design with a fluid gooey/wavy motion created out of SVG elements . The animations are achieved by using only CSS properties and the structure is based primarily of SVG elements that are animated in different layers. Created by CodePen user Uwe Chardon.
A footer layout design with a fluid gooey/wavy motion created out of SVG elements . The animations are achieved by using only CSS properties and the structure is based primarily of SVG elements that are animated in different layers. Created by CodePen user Uwe Chardon.
![]() This is a set of 80 vector icons with a bold line style art. The icons are perfect for user interfaces and were created over a grid line wireframe, taking precision over the traces to its full. The set is available in Adobe Illustrator AI, SVG, and EPS vector file formats. Designed by Behance user Aaron Jin.
This is a set of 80 vector icons with a bold line style art. The icons are perfect for user interfaces and were created over a grid line wireframe, taking precision over the traces to its full. The set is available in Adobe Illustrator AI, SVG, and EPS vector file formats. Designed by Behance user Aaron Jin.
![]()
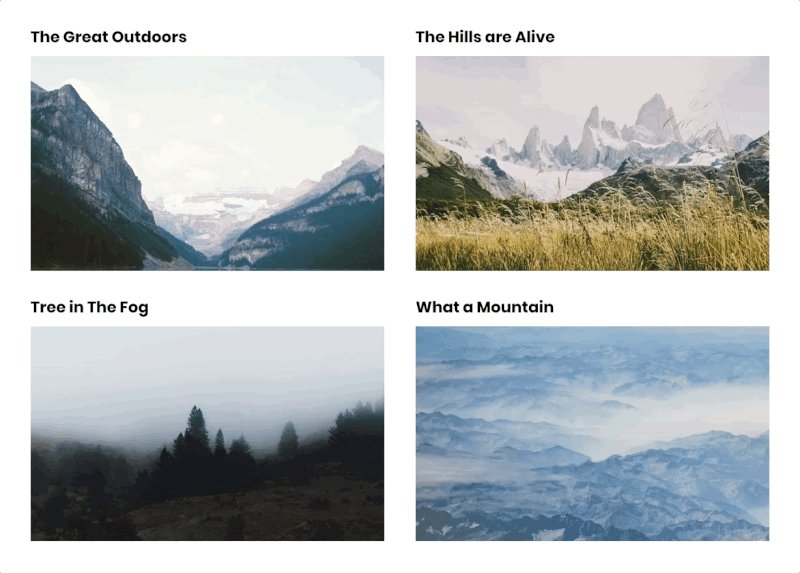
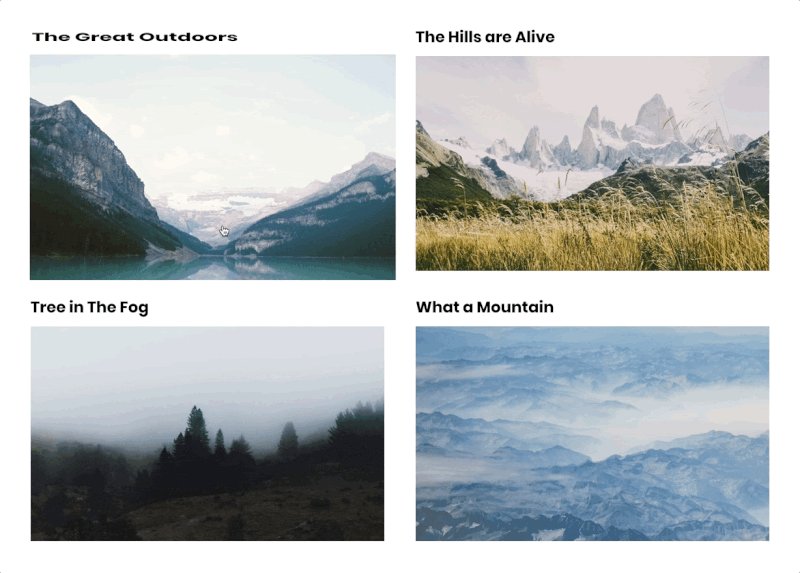
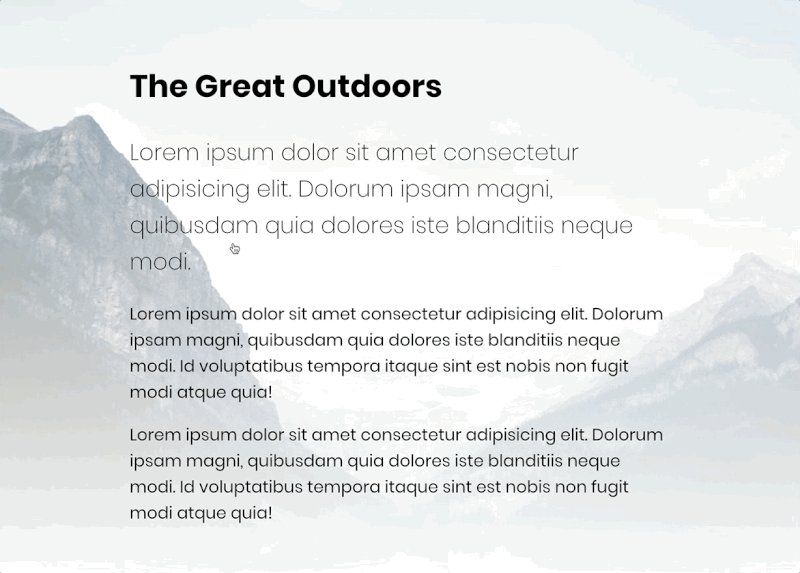
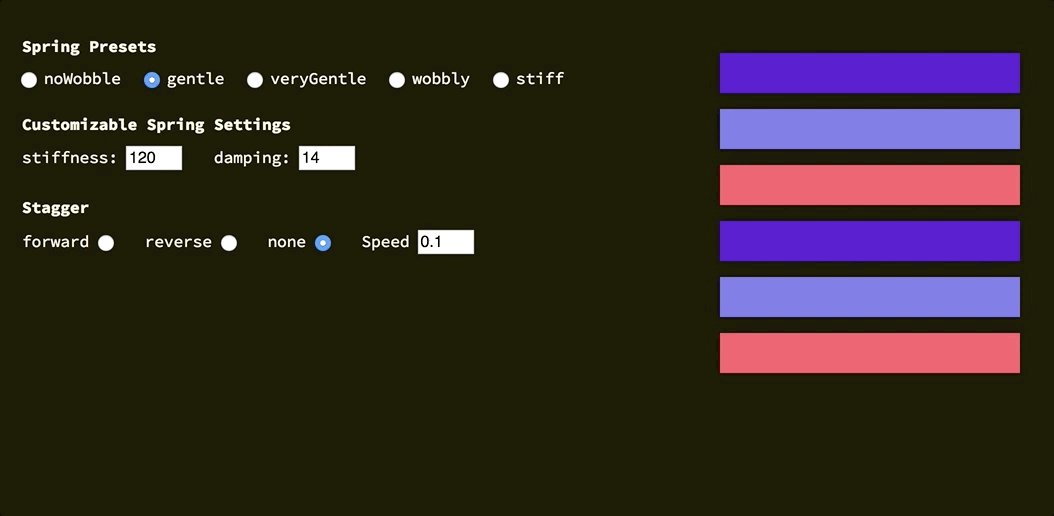
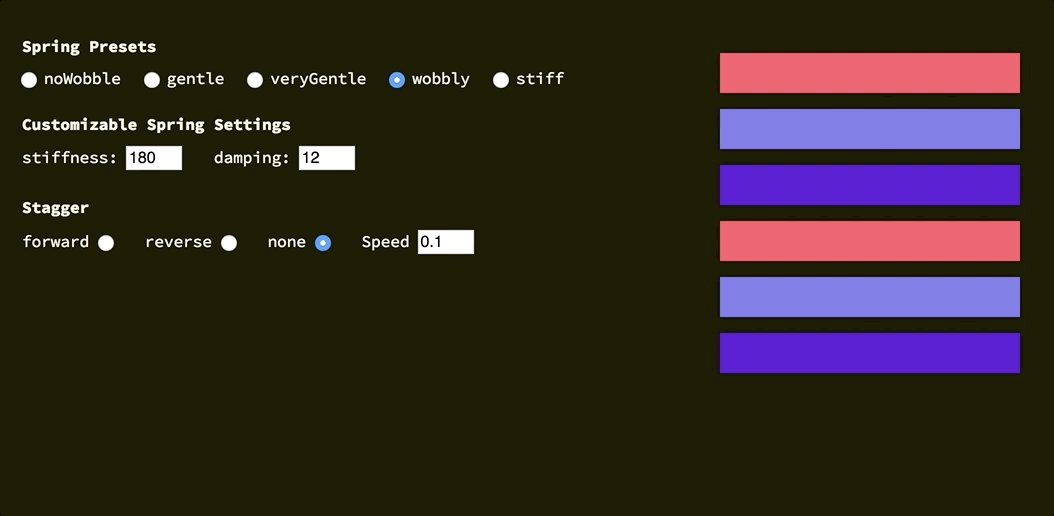
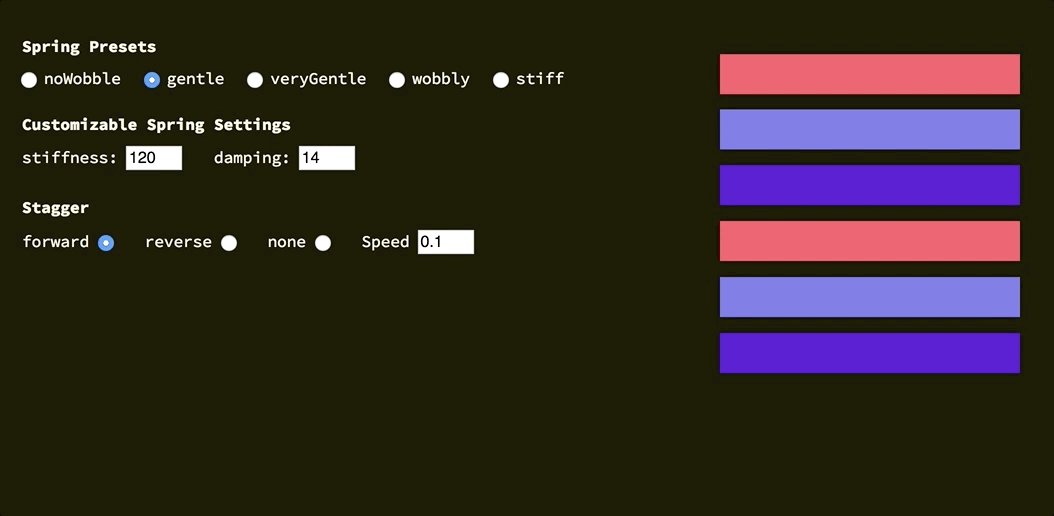
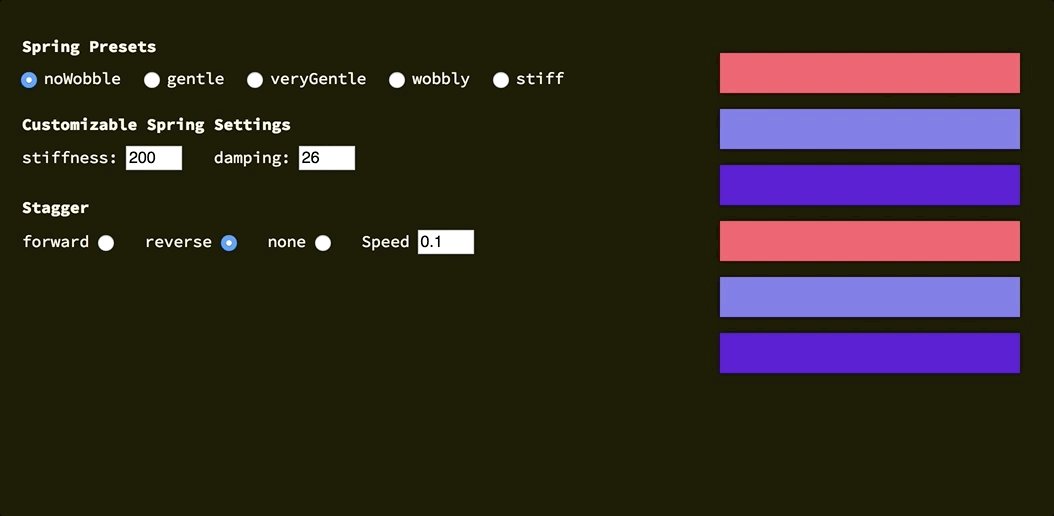
 A React FLIP animation helper library for configurable, advanced transition effects. It offers a high degree of customization and control over complex animations. To use it you need to wrap your container element with a Flipper component that has a flipKey property that changes every time an animation should happen, and wrap elements that should be animated with Flipped components that have flipId properties matching them across renders. Developed by GitHub user Alex Holachek, licensed under the MIT License.
A React FLIP animation helper library for configurable, advanced transition effects. It offers a high degree of customization and control over complex animations. To use it you need to wrap your container element with a Flipper component that has a flipKey property that changes every time an animation should happen, and wrap elements that should be animated with Flipped components that have flipId properties matching them across renders. Developed by GitHub user Alex Holachek, licensed under the MIT License.



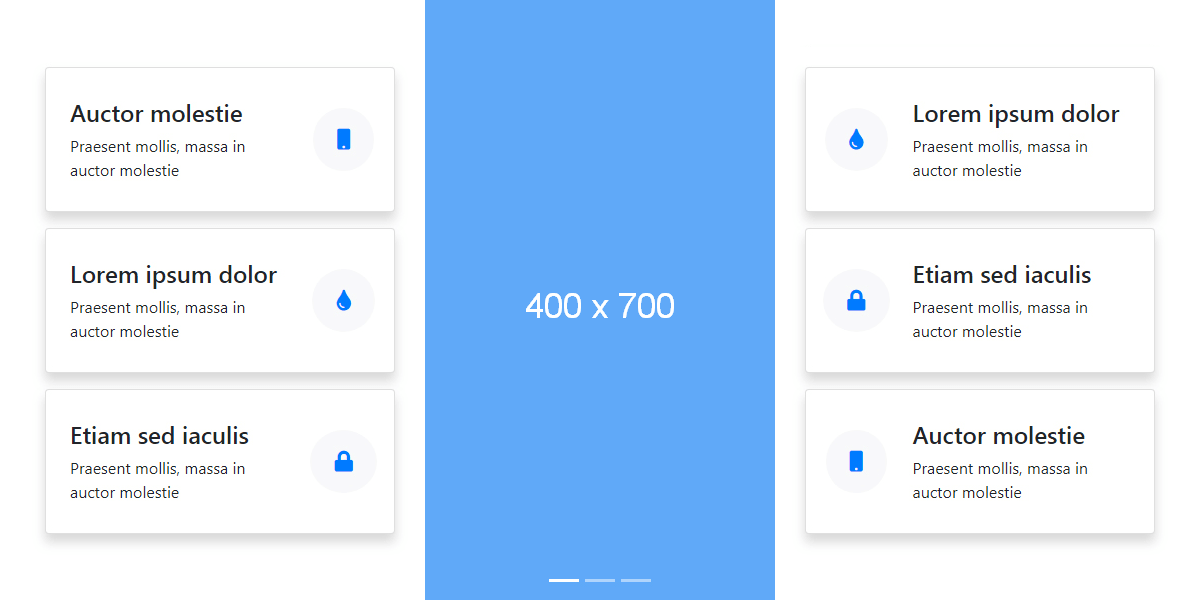
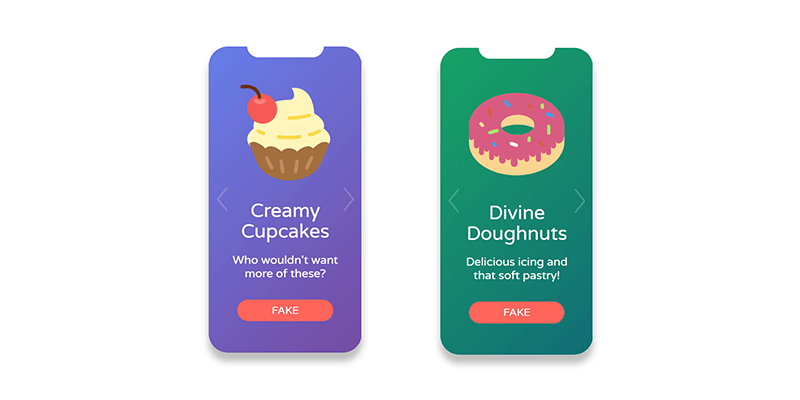
 This is a set of product info cards with a pure CSS hover effect based on the design from Dribbble user Oxygenna. The effect is achieved by the use of CSS properties like filter: drop-shadows(), clip-path: polygon(), and CSS-grid. Designed by CodePen user Siddharth Hubli.
This is a set of product info cards with a pure CSS hover effect based on the design from Dribbble user Oxygenna. The effect is achieved by the use of CSS properties like filter: drop-shadows(), clip-path: polygon(), and CSS-grid. Designed by CodePen user Siddharth Hubli.
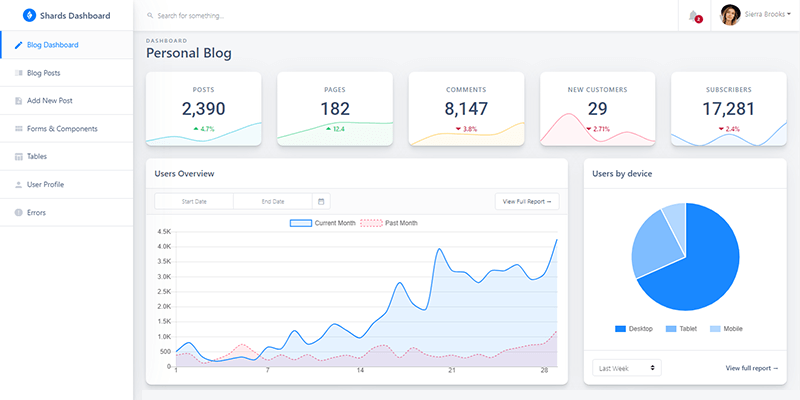
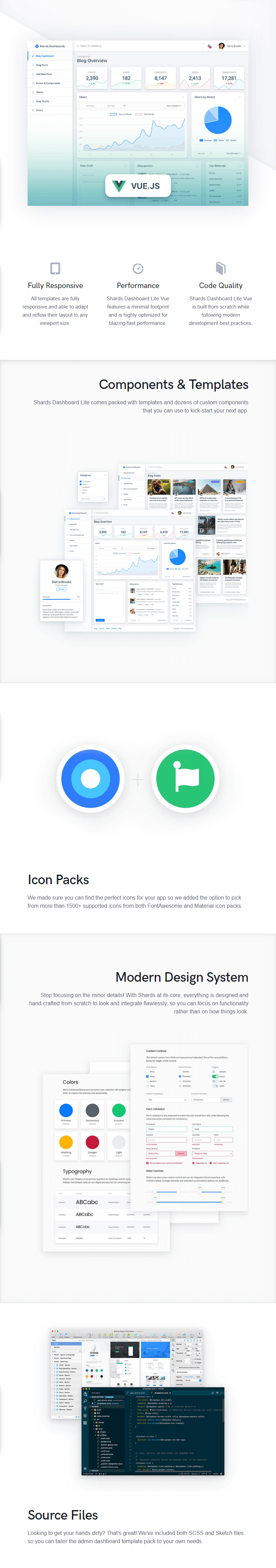
 A Vue admin dashboard template pack featuring a modern design system and lots of custom templates and components with Shards at its core. All templates are fully responsive and able to adapt and reflow their layout to any viewport size. It includes support for more than 1500 icons from both FontAwesome and Material icon packs and includes both SCSS and Sketch files so you can tailor the admin dashboard template pack to your own needs. Developed by designrevision, licensed under the MIT license.
A Vue admin dashboard template pack featuring a modern design system and lots of custom templates and components with Shards at its core. All templates are fully responsive and able to adapt and reflow their layout to any viewport size. It includes support for more than 1500 icons from both FontAwesome and Material icon packs and includes both SCSS and Sketch files so you can tailor the admin dashboard template pack to your own needs. Developed by designrevision, licensed under the MIT license.

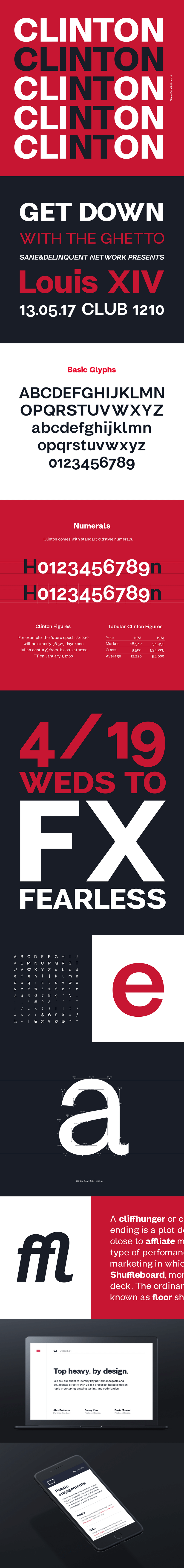
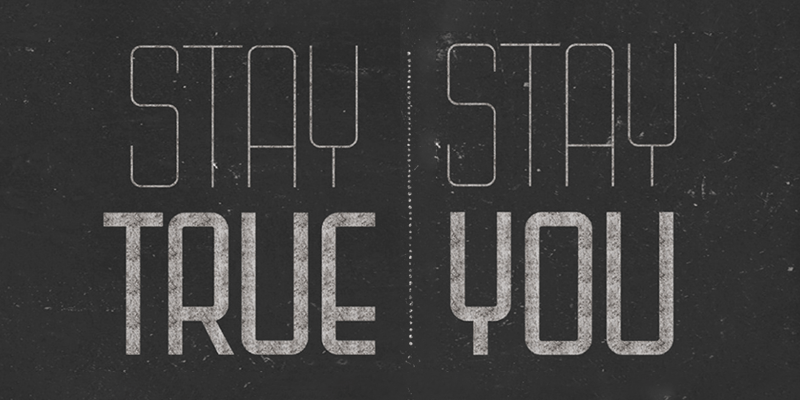
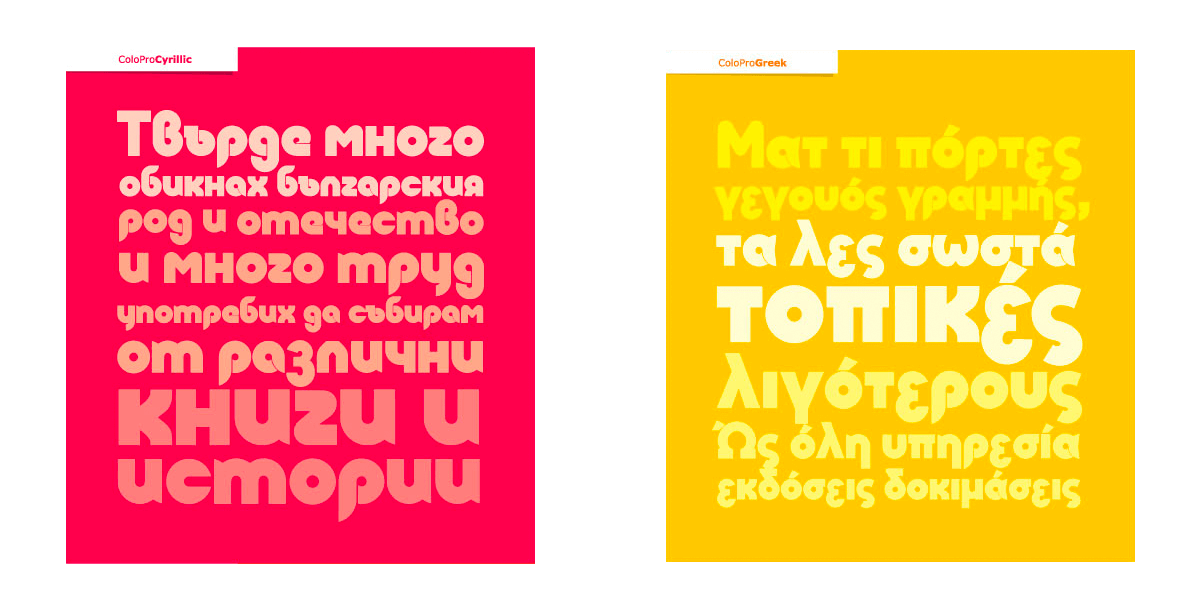
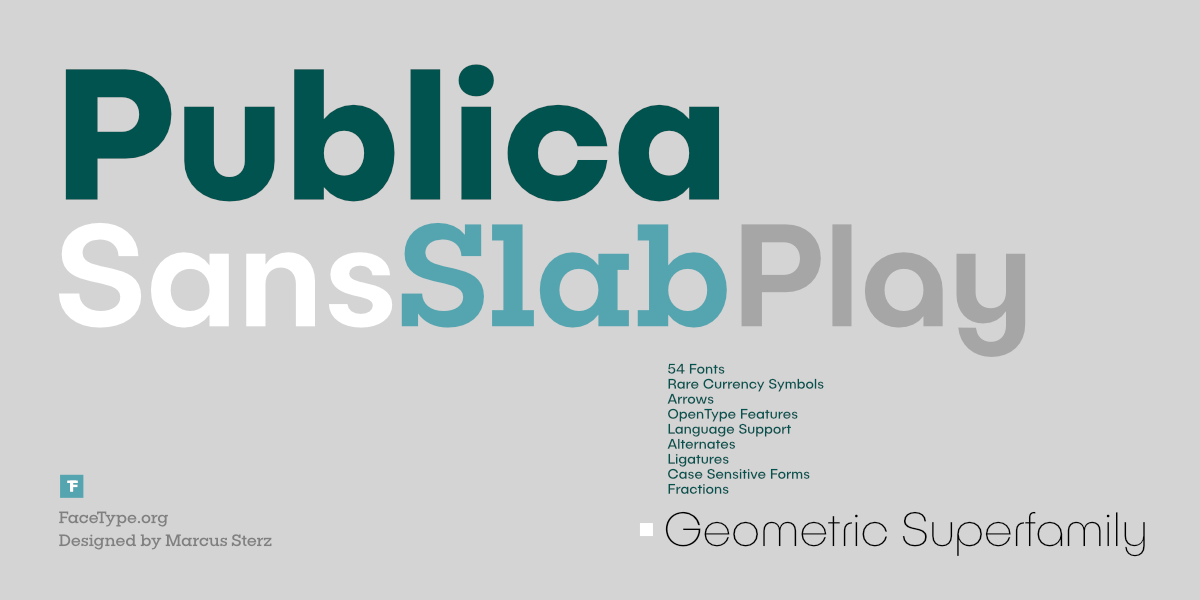
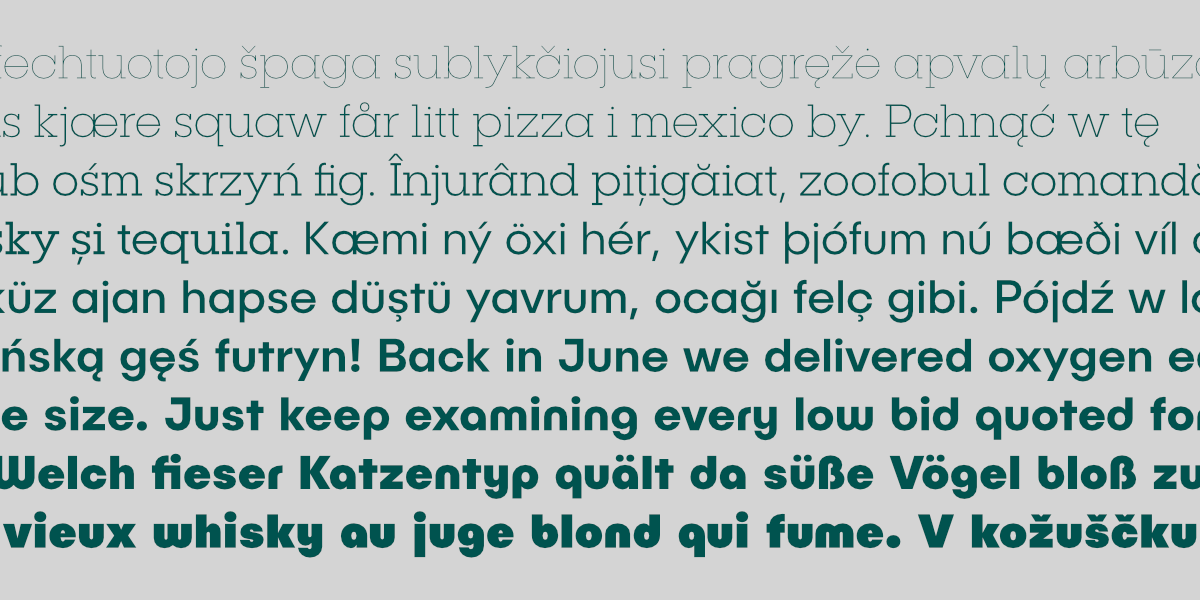
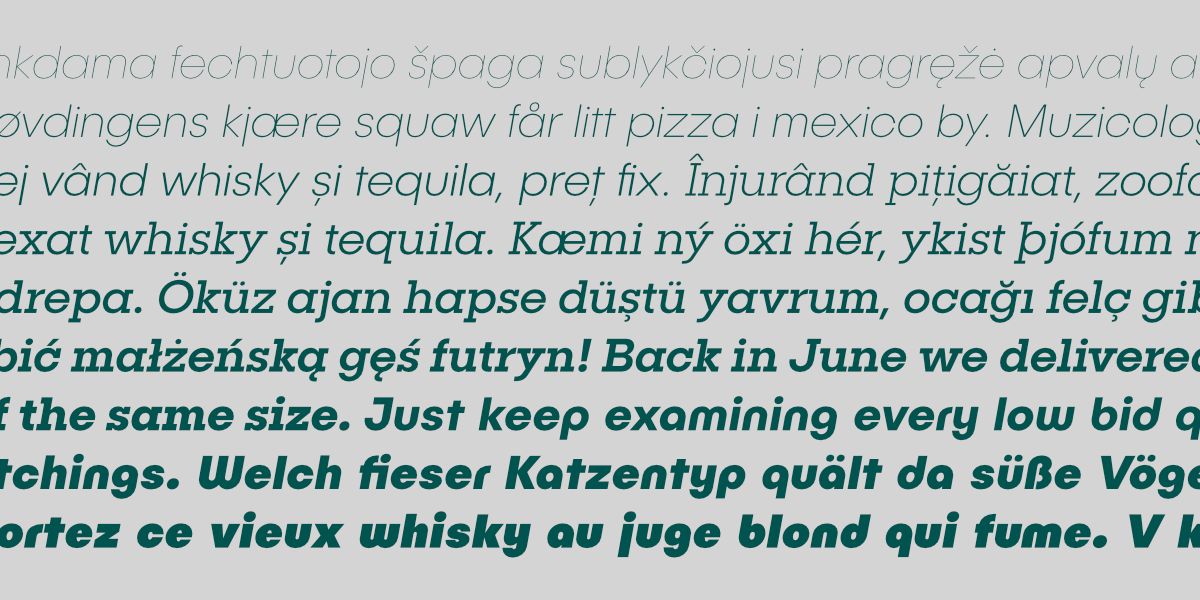
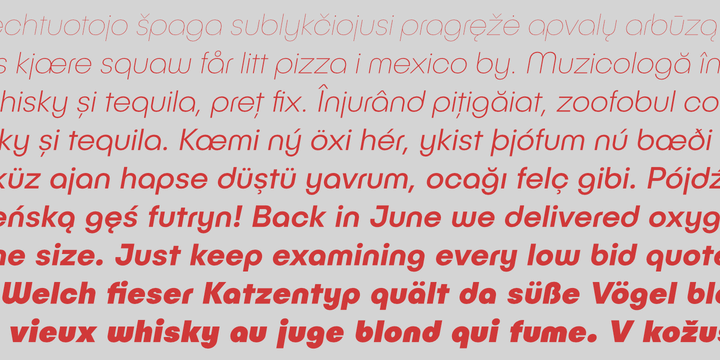
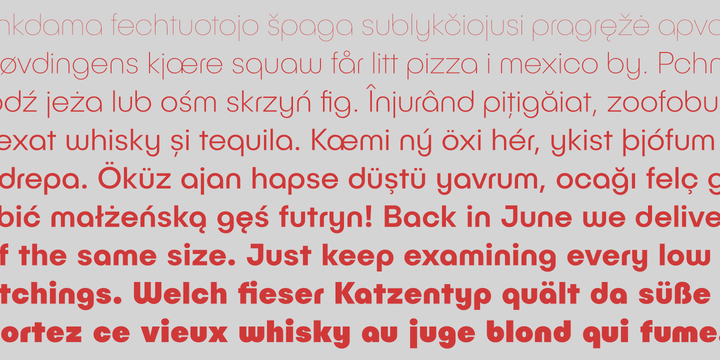
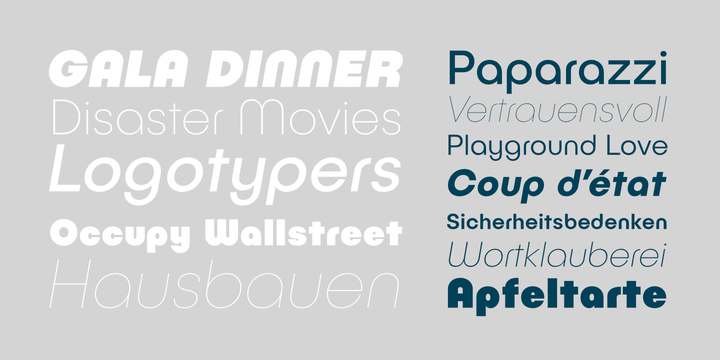
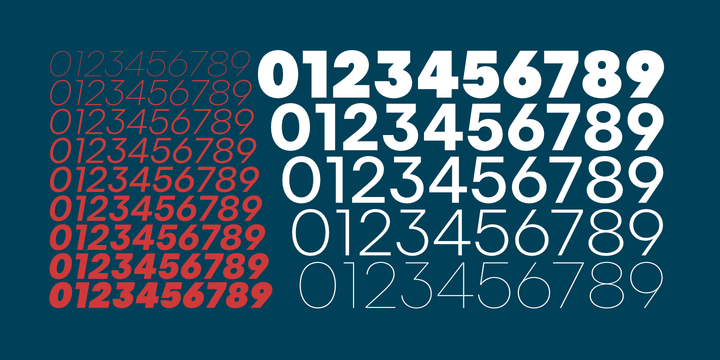
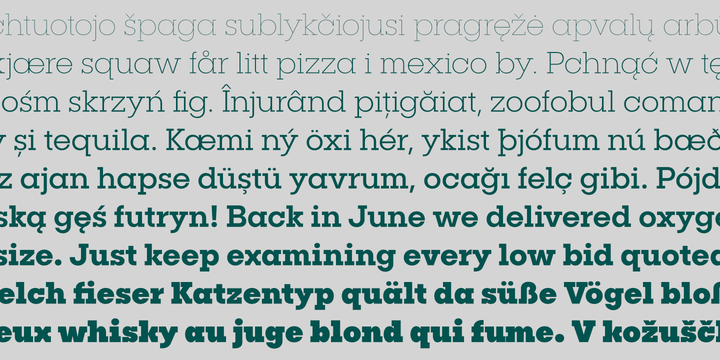
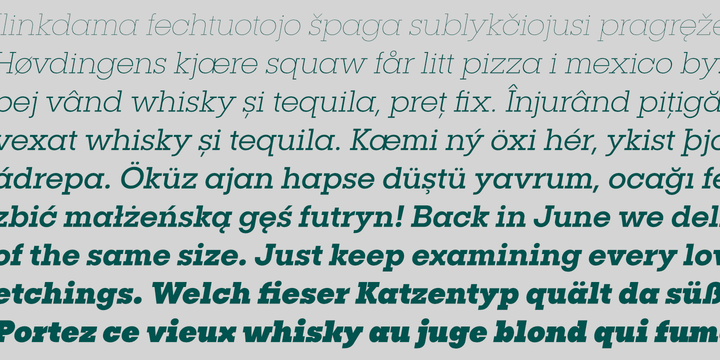
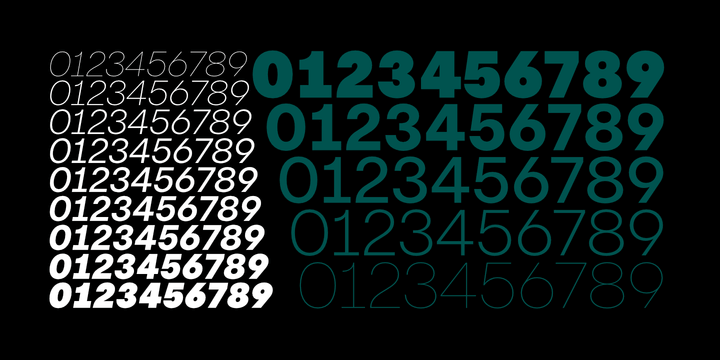
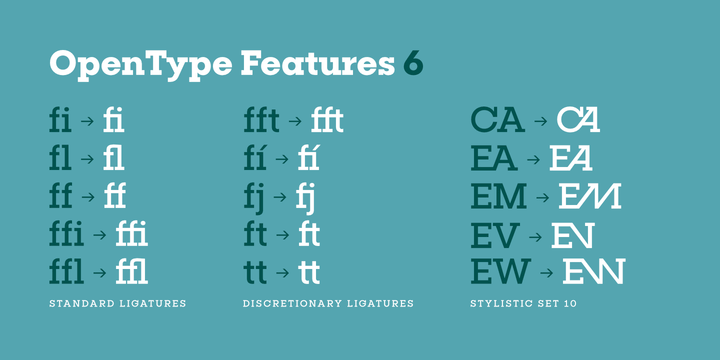
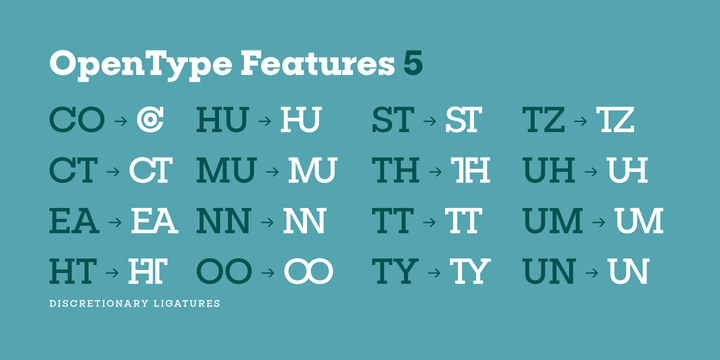
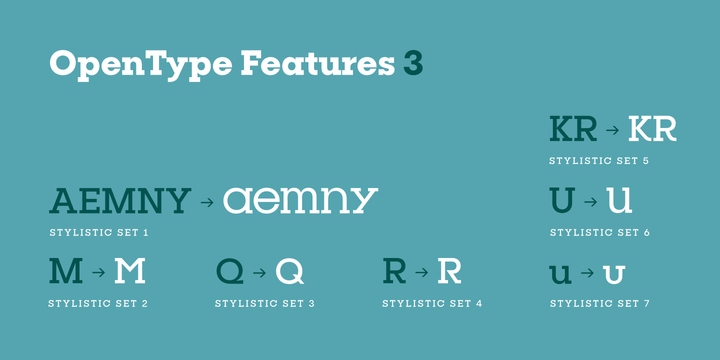
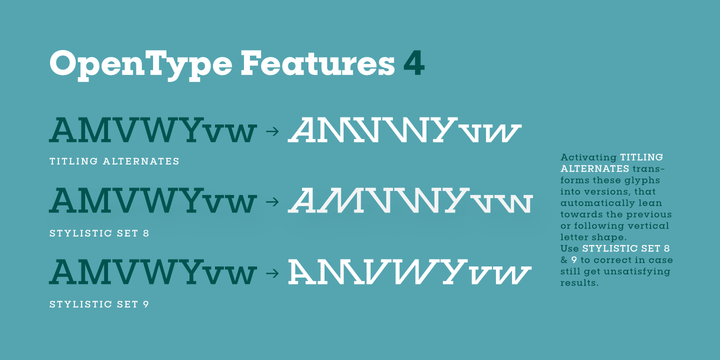
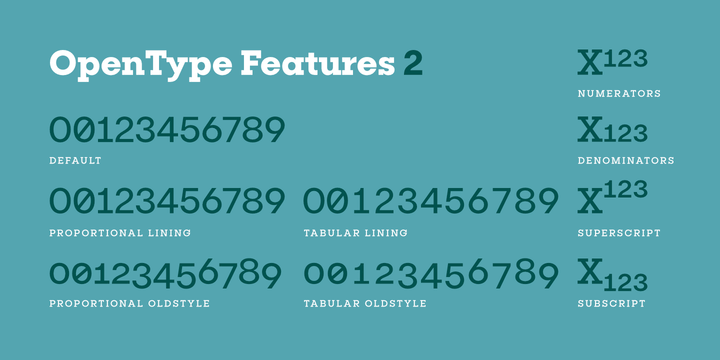
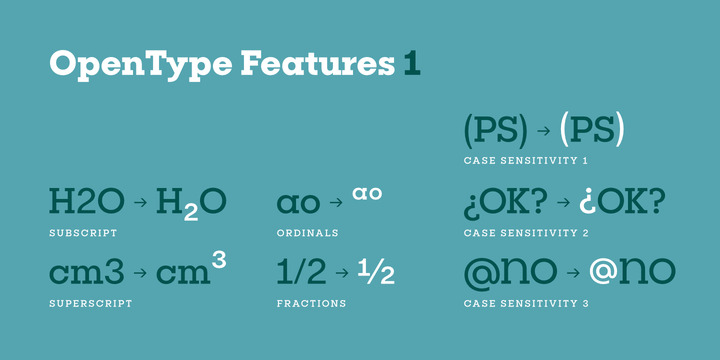
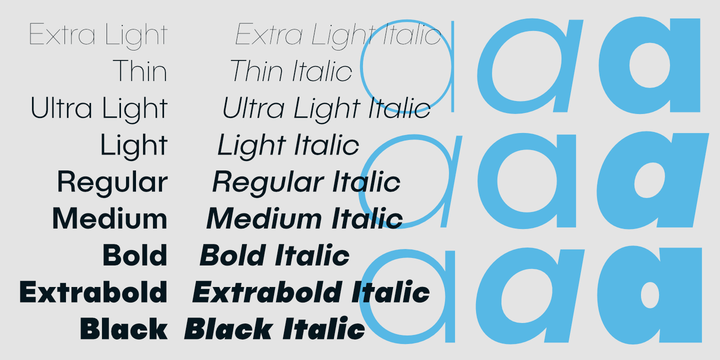
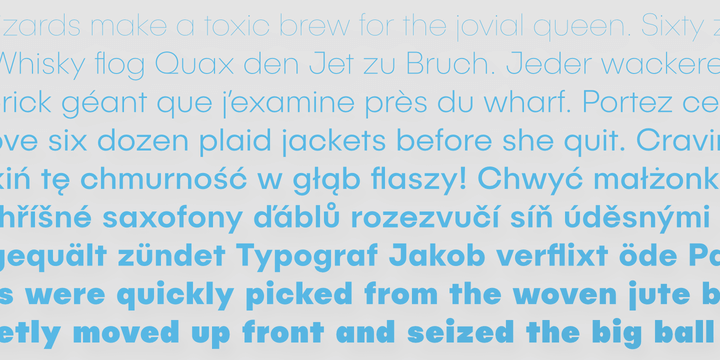
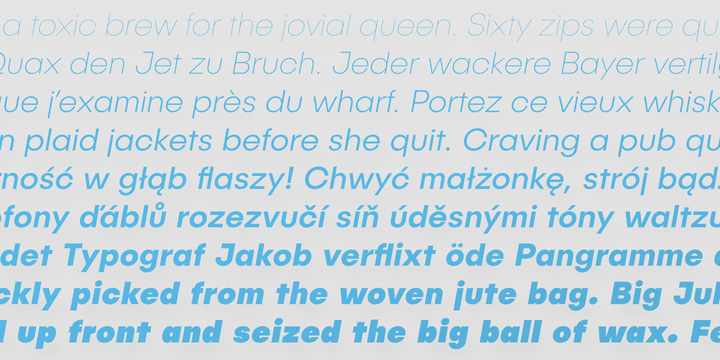
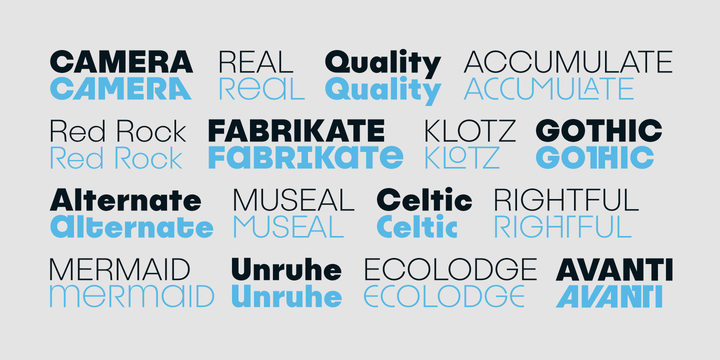
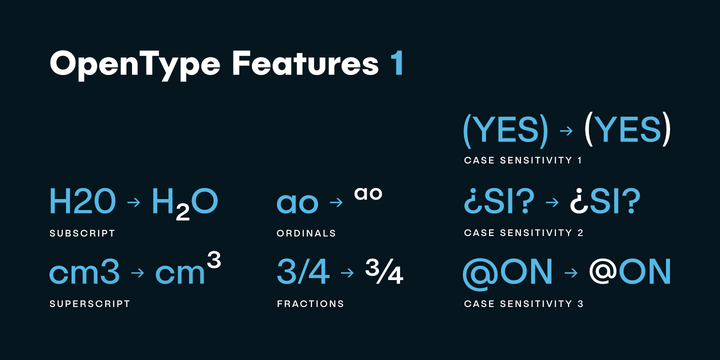
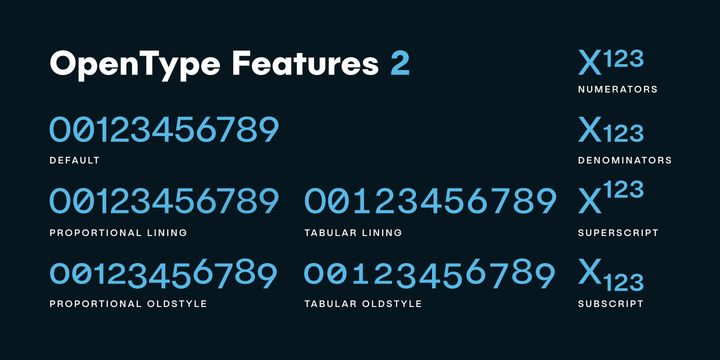
 A neutral Grotesque typeface that had great clarity in its form, and ideal for wide variety of signage. It has horizontal terminals, uniform widths, and comes in a highly functional and flexible font with true type features like x-height, which makes it easier to read in smaller sizes and at distance. Designed by Artem Velychko, free for personal and commercial use.
A neutral Grotesque typeface that had great clarity in its form, and ideal for wide variety of signage. It has horizontal terminals, uniform widths, and comes in a highly functional and flexible font with true type features like x-height, which makes it easier to read in smaller sizes and at distance. Designed by Artem Velychko, free for personal and commercial use.

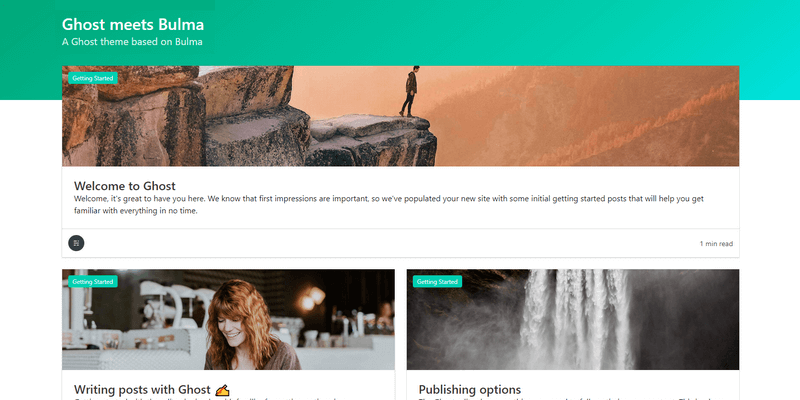
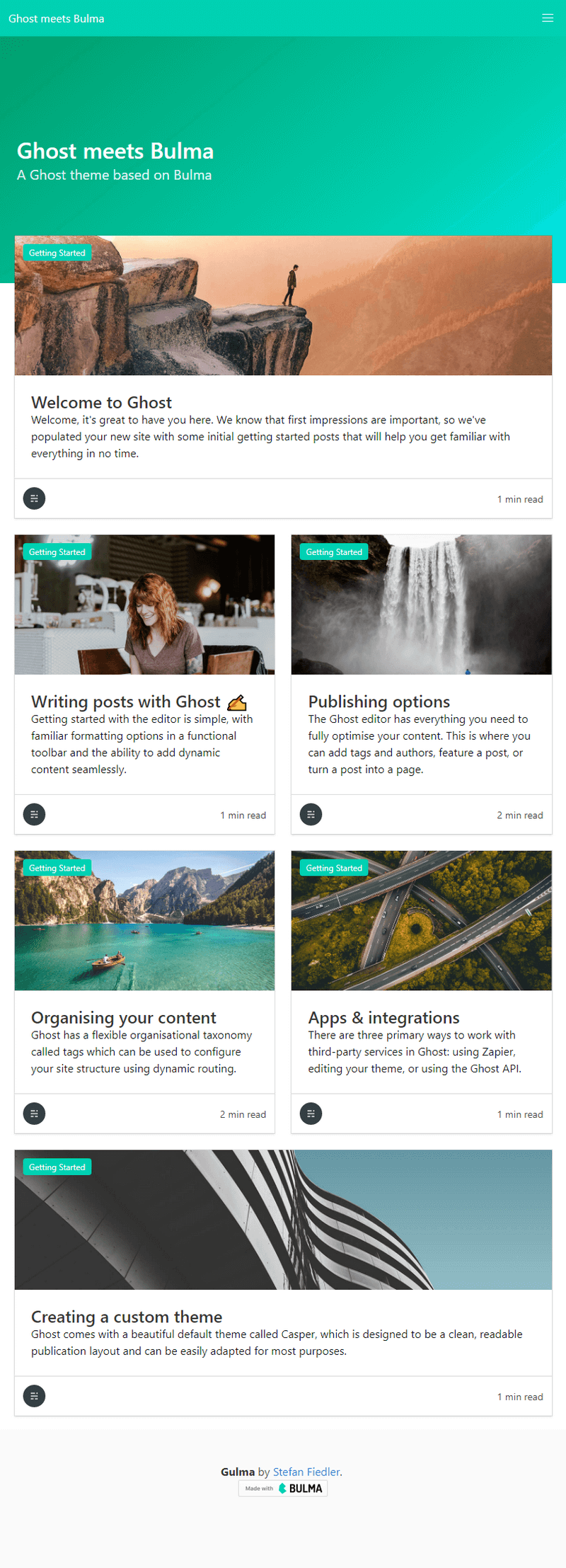
 A beautiful and responsive theme for Ghost, based on the popular open source CSS framework Bulma. It has a index/landing page that contains elements like site-navbar, post-cards, header options, and all with a general minimal aesthetic. Created by GitHub user Stefan Fiedler, licensed under the MIT license.
A beautiful and responsive theme for Ghost, based on the popular open source CSS framework Bulma. It has a index/landing page that contains elements like site-navbar, post-cards, header options, and all with a general minimal aesthetic. Created by GitHub user Stefan Fiedler, licensed under the MIT license.

Stock Videos Collection
Get unlimited access to 2500 stock videos & animations to grow your business, increase conversions, decorate your websites and presentations or increase your organic traffic. This promo gets you unrestricted access to over 2,000 HD and 500 4K for unlimited commercial use, royalty free! File downloads available in MP4 format, you can use them to create video backgrounds, calls to action, loops, testimonials, review or sales videos, explainers, tutorials, and include them in all your commercial projects! Regularly priced $500, get lifetime access to this entire collection for just $29!
This Bundle Features:
- 2500 videos total
- 2000 HD videos
- 500 4k resolution videos
- MP4 file format
- Easily looped to create longer background animations
- About 200 GB of video content (library hosted online)
- Royalty free commercial use
Create Videos Like:
- Sales Videos
- Explainer Videos
- Tutorial Videos
- Lead Generation Videos
- Promotional Intros
- Video Intros
- Video Outros
- Call To Action Videos
- Real Estate Videos
- Testimonial Videos
- Special Offer Videos
- JV Partner Videos
- Trailer Videos
- Review Videos
- Corporate Brand Videos
- Graphic Design Videos
Check Out A Couple Of Demos:
(Back To Top)
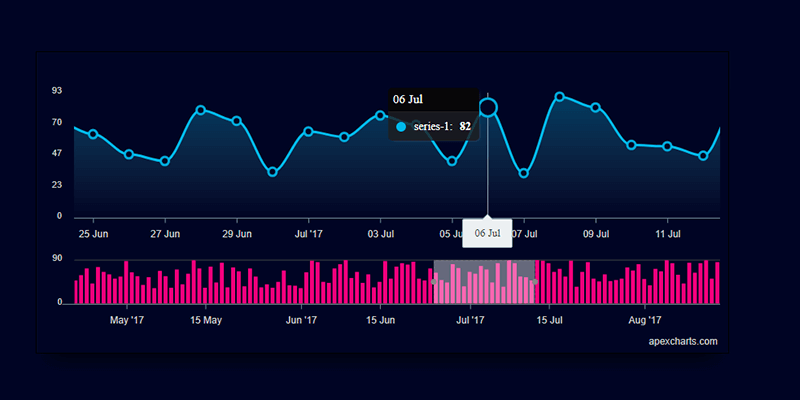
 This is a bar and linear chart composition made with apexchart.js. The chart shows data in a timeline arrangement with the bottom bar chart showcasing months while the upper linear chart showcases a zoomed day by day data relation. Created by CodePen user ApexCharts.
This is a bar and linear chart composition made with apexchart.js. The chart shows data in a timeline arrangement with the bottom bar chart showcasing months while the upper linear chart showcases a zoomed day by day data relation. Created by CodePen user ApexCharts.
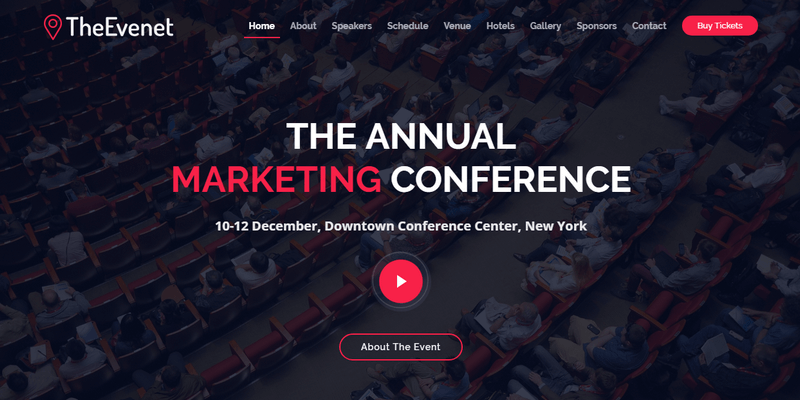
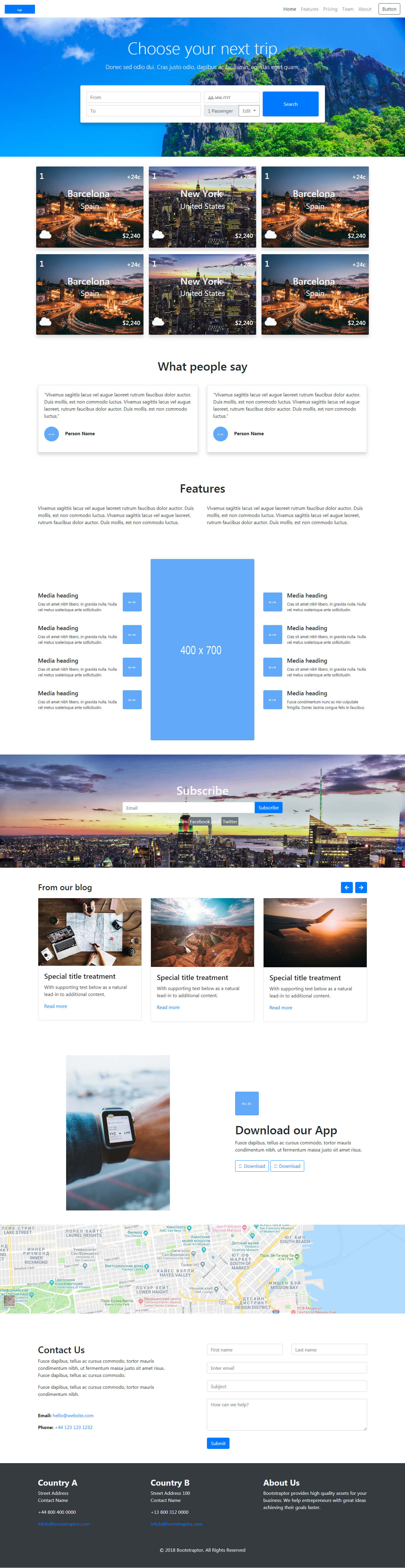
 A fascinating Bootstrap template for events, conferences, meetups, summits and more. Its modern, sleek and comes with all the features you need to create a stunning event website. It includes a scheduling template, an image gallery with lightbox, detailed placement information via Google maps, pricing table to list the available ticket types and a buy now button that opens a modal with an order form. Created by the team at bootstrapmade, free for personal and commercial use.
A fascinating Bootstrap template for events, conferences, meetups, summits and more. Its modern, sleek and comes with all the features you need to create a stunning event website. It includes a scheduling template, an image gallery with lightbox, detailed placement information via Google maps, pricing table to list the available ticket types and a buy now button that opens a modal with an order form. Created by the team at bootstrapmade, free for personal and commercial use.

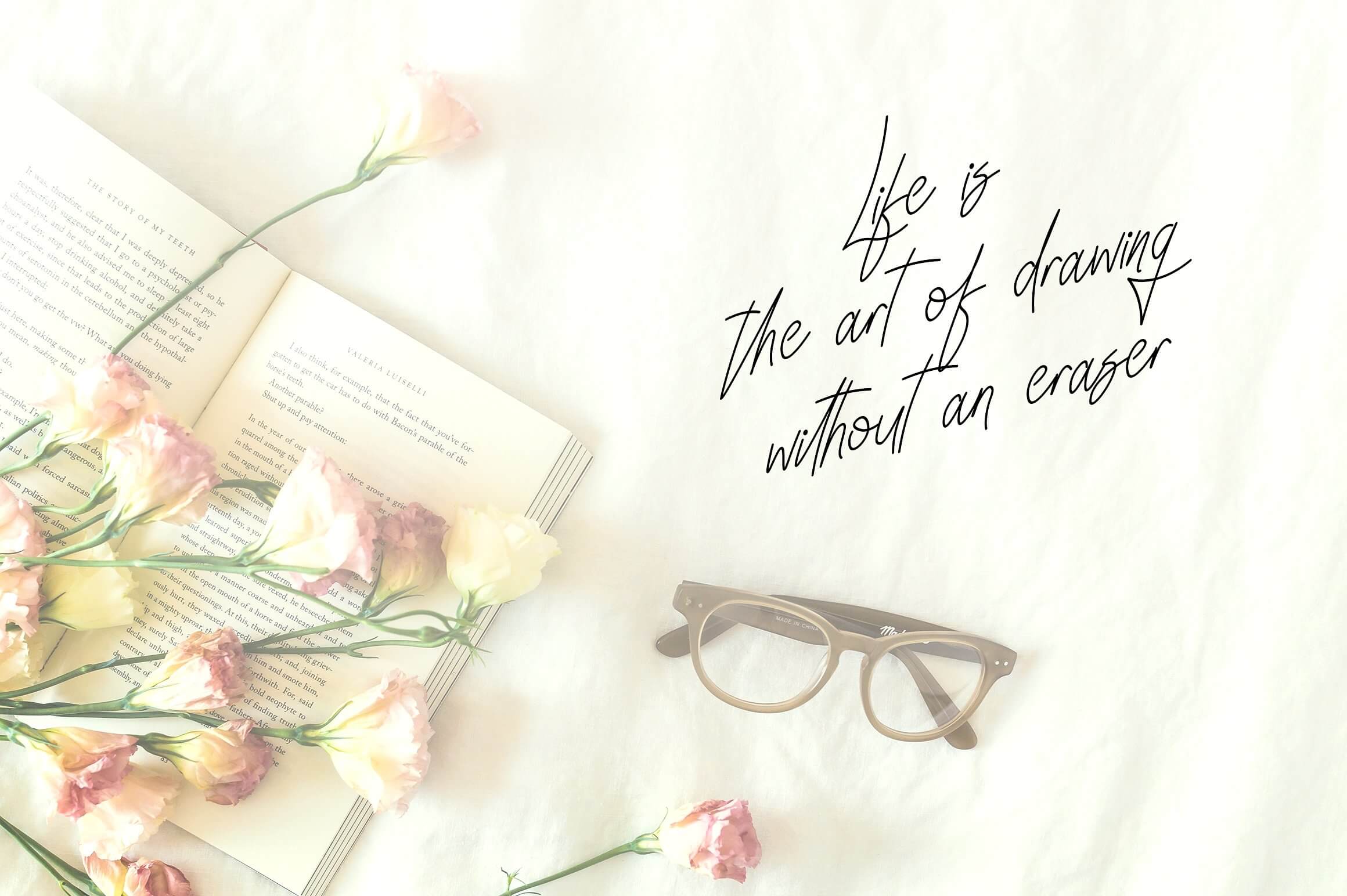
 This is a PSD branding mockup with a big list of items. It includes envelopes, letterhead, business cards, bottle, brochure, cutting board, paper clip, deodorant spray, eraser, carrots, pen and label tag. All items are placed on separate layers so you can customize each item individually. You can also hide any of the unwanted items from the scene. Created by zippypixels, free for use in both personal and commercial projects.
This is a PSD branding mockup with a big list of items. It includes envelopes, letterhead, business cards, bottle, brochure, cutting board, paper clip, deodorant spray, eraser, carrots, pen and label tag. All items are placed on separate layers so you can customize each item individually. You can also hide any of the unwanted items from the scene. Created by zippypixels, free for use in both personal and commercial projects.

Flat & Line Icons Collection
One of the biggest collections of icons available, this giantic bundle includes over 13k pixel perfect vector icons with a neat style of line and flat design spread over 50+ categories. Use them for websites, layouts, print and presentation templates, infographics, web and mobile services and apps. Vector file formats include EPS, Ai, PDF & SVG, as well as JPG & transparent PNG rasters for categories like business, marketing, finances, interfaces and many more! Regularly priced over $3000, today you can get the entire megabundle for just $29!
This Bundle Features:
- 13,200 icons total
- 53 icon categories
- Unique line & flat designs
- Stroke. 48x48 pixel perfect designs
- 100% vector shapes
- EPS10, AI, PDF, SVG,
- JPG & transparent PNG, 300dpi
- Commercial use
Jump To Style Previews
Icon Categories Include:
- Business
- Marketing
- Finance
- Technology
- E-Commerce
- M-Commerce
- Advertising
- Global Investment
- Management
- Market
- Internet Marketing
- Business Plan
- Strategy
- Planning
- Infographic
- Internet Service
- Web Development
- Brainstorming
- Flat Icon
- Big Data Analysis
- Audit
- Graphic
- Calculation
- Analyzing
- Computer
- Result
- Optimization
- Research
- Business Solution
- Growth
- Progress
- Bank
- E-Bankint
- Credit
- Logotype Design
- Payment Methods
- Transaction
- Transfer
- Illustration
- Cloud Computing
- Analytics
- Consulting
- Startup
- Video Marketing
- Mobile Marketing
- Business Project
- Support
- Purchasing
- Money
- Teamwork
- Graph
- Organization
- Presentation
Flat Icons Previews
(Back To Top)
(Back To Top)
(Back To Top)
(Back To Top)
(Back To Top)
(Back To Top)
(Back To Top)
(Back To Top)
(Back To Top)
(Back To Top)
(Back To Top)
(Back To Top)
(Back To Top)
(Back To Top)
(Back To Top)
(Back To Top)
(Back To Top)
(Back To Top)
(Back To Top)
(Back To Top)
(Back To Top)
(Back To Top)
(Back To Top)
(Back To Top)
(Back To Top)
(Back To Top)
(Back To Top)
(Back To Top)
(Back To Top)
Line Icons Previews
(Back To Top)
(Back To Top)
(Back To Top)
(Back To Top)
(Back To Top)
(Back To Top)
(Back To Top)
(Back To Top)
(Back To Top)
(Back To Top)
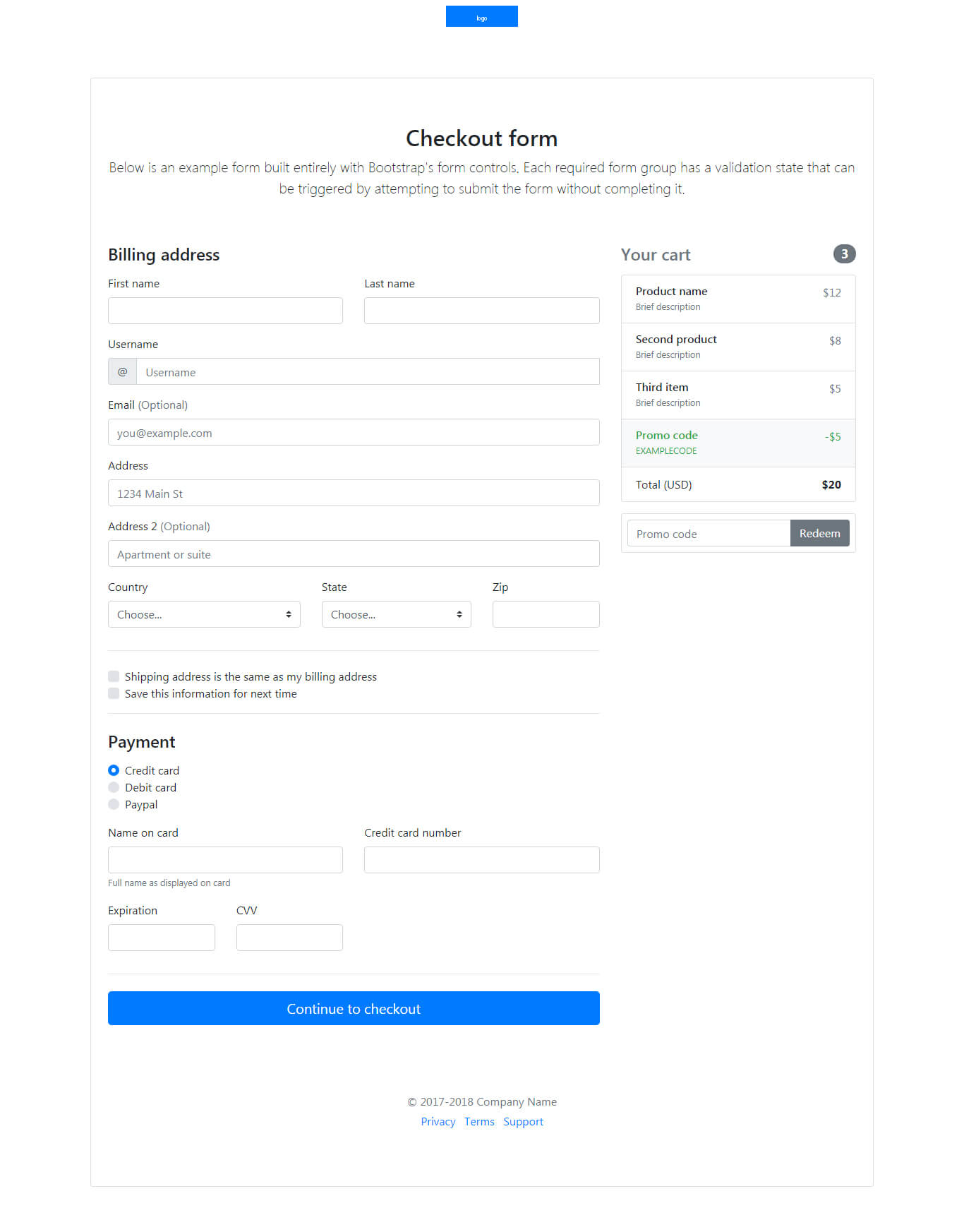
 A signup form featuring multi-steps and a cool progress bar. This came out as an elegant UX layout solution for large forms, defined by splitting out the content into smaller logical sections. It works for lengthy processes like registration, checkout, profile fillups, two-factor authentication logins, etc. Created by CodePen user Atakan Goktepe.
A signup form featuring multi-steps and a cool progress bar. This came out as an elegant UX layout solution for large forms, defined by splitting out the content into smaller logical sections. It works for lengthy processes like registration, checkout, profile fillups, two-factor authentication logins, etc. Created by CodePen user Atakan Goktepe.
![]() A set of 16 icons of green leaves with a flat style. The set contains leaves representations of mint, basil, rosemary, thyme, lettuce, aspen leaf, maple leaf, dill, and others plants. The icons are in an .AI illustrator file and in transparent PNGs that you can also use for creating leaves patterns. Designed by Behance user Asya Rylova.
A set of 16 icons of green leaves with a flat style. The set contains leaves representations of mint, basil, rosemary, thyme, lettuce, aspen leaf, maple leaf, dill, and others plants. The icons are in an .AI illustrator file and in transparent PNGs that you can also use for creating leaves patterns. Designed by Behance user Asya Rylova.
![]()
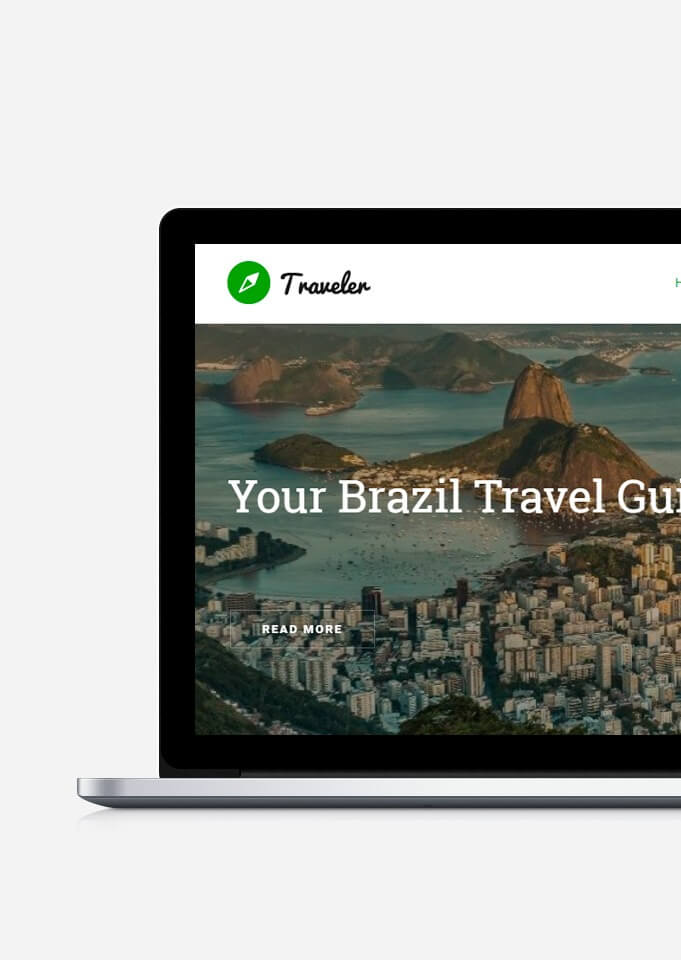
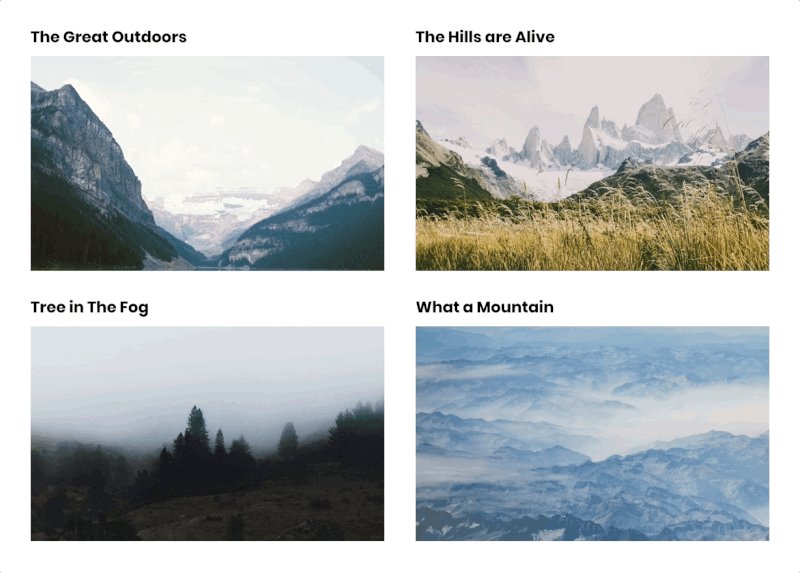
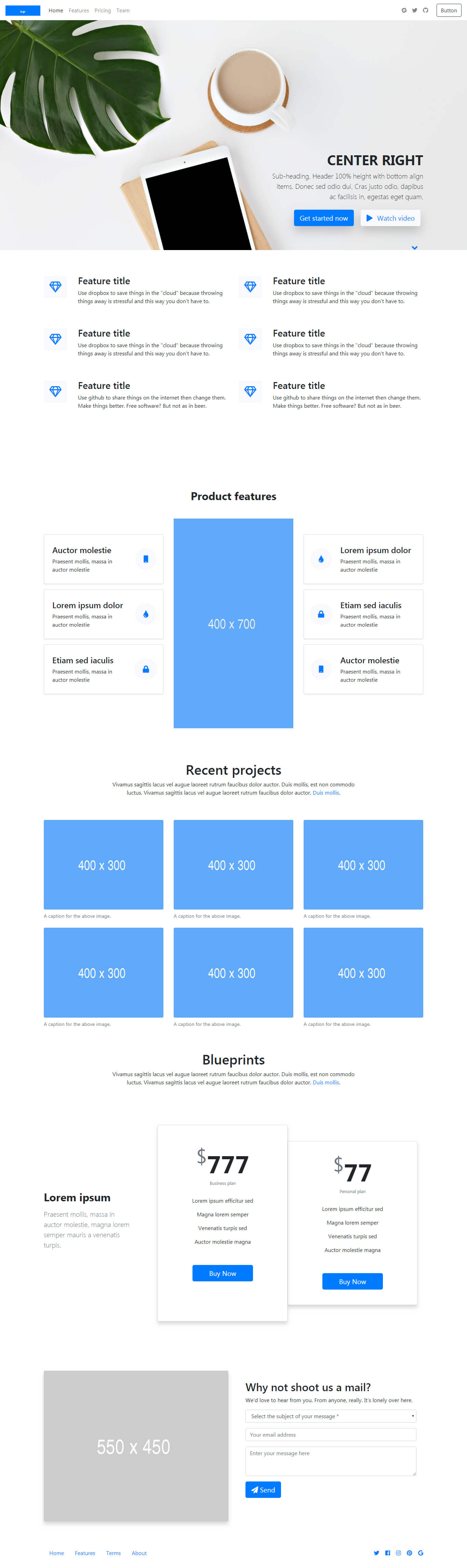
 A simple WordPress theme for photographers and creative bloggers. Its structure is basically a two-column masonry grid that makes emphasis on the graphic potential of the content. Adri can also be used for travelling sites, creative agencies or photo studios. Created and shared on WordPress by user Emmah.
A simple WordPress theme for photographers and creative bloggers. Its structure is basically a two-column masonry grid that makes emphasis on the graphic potential of the content. Adri can also be used for travelling sites, creative agencies or photo studios. Created and shared on WordPress by user Emmah.

 Selenium is a browser automation web applications for testing purposes. It encapsulates a variety of tools and libraries for enabling web browser automation. Selenium specifically provides infrastructure for the W3C WebDriver specification — a platform and language-neutral coding interface compatible with all major web browsers. Selenium's source code is made available on GitHub by SeleniumHQ, under the Apache 2.0 license.
Selenium is a browser automation web applications for testing purposes. It encapsulates a variety of tools and libraries for enabling web browser automation. Selenium specifically provides infrastructure for the W3C WebDriver specification — a platform and language-neutral coding interface compatible with all major web browsers. Selenium's source code is made available on GitHub by SeleniumHQ, under the Apache 2.0 license.

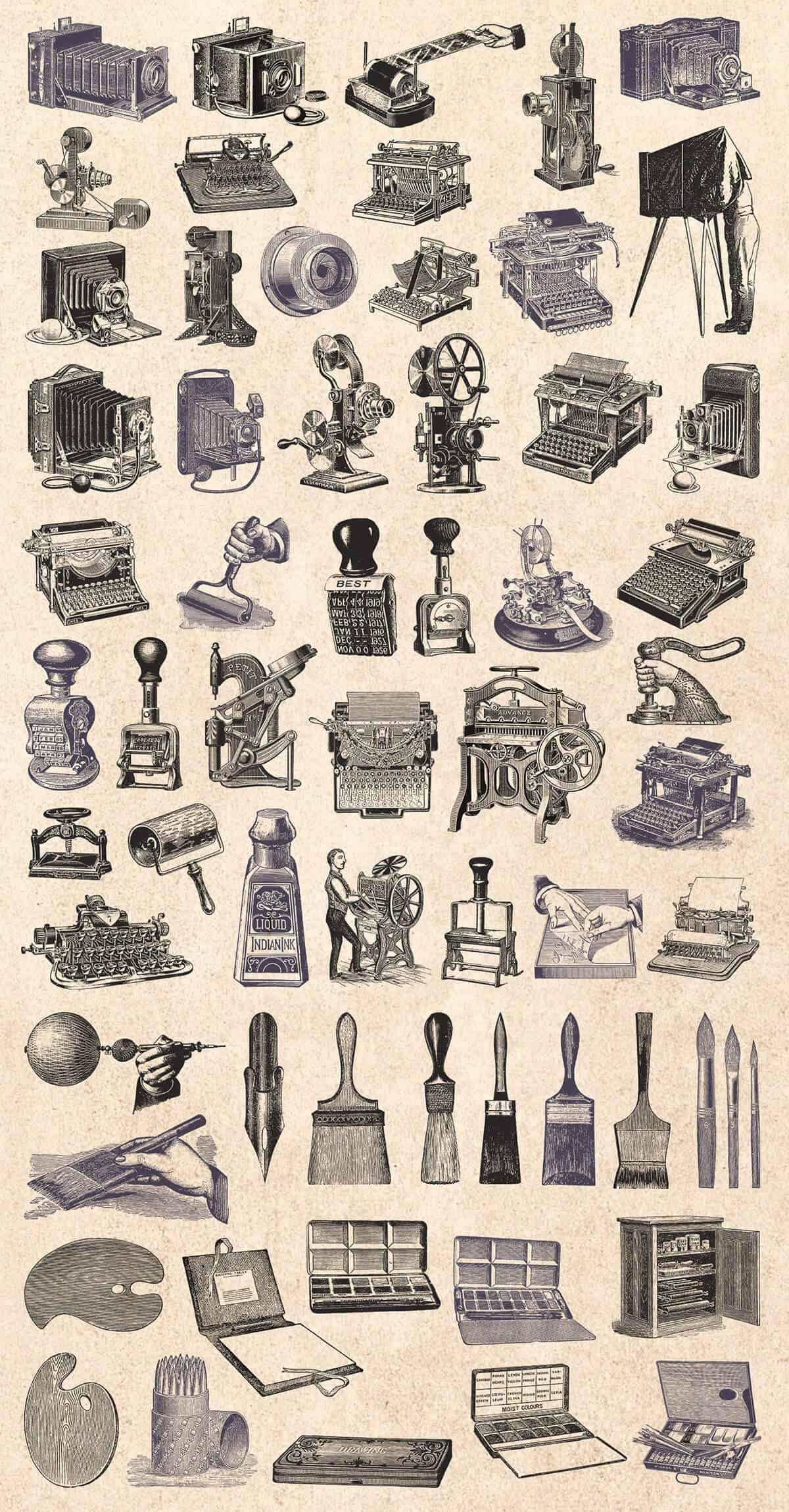
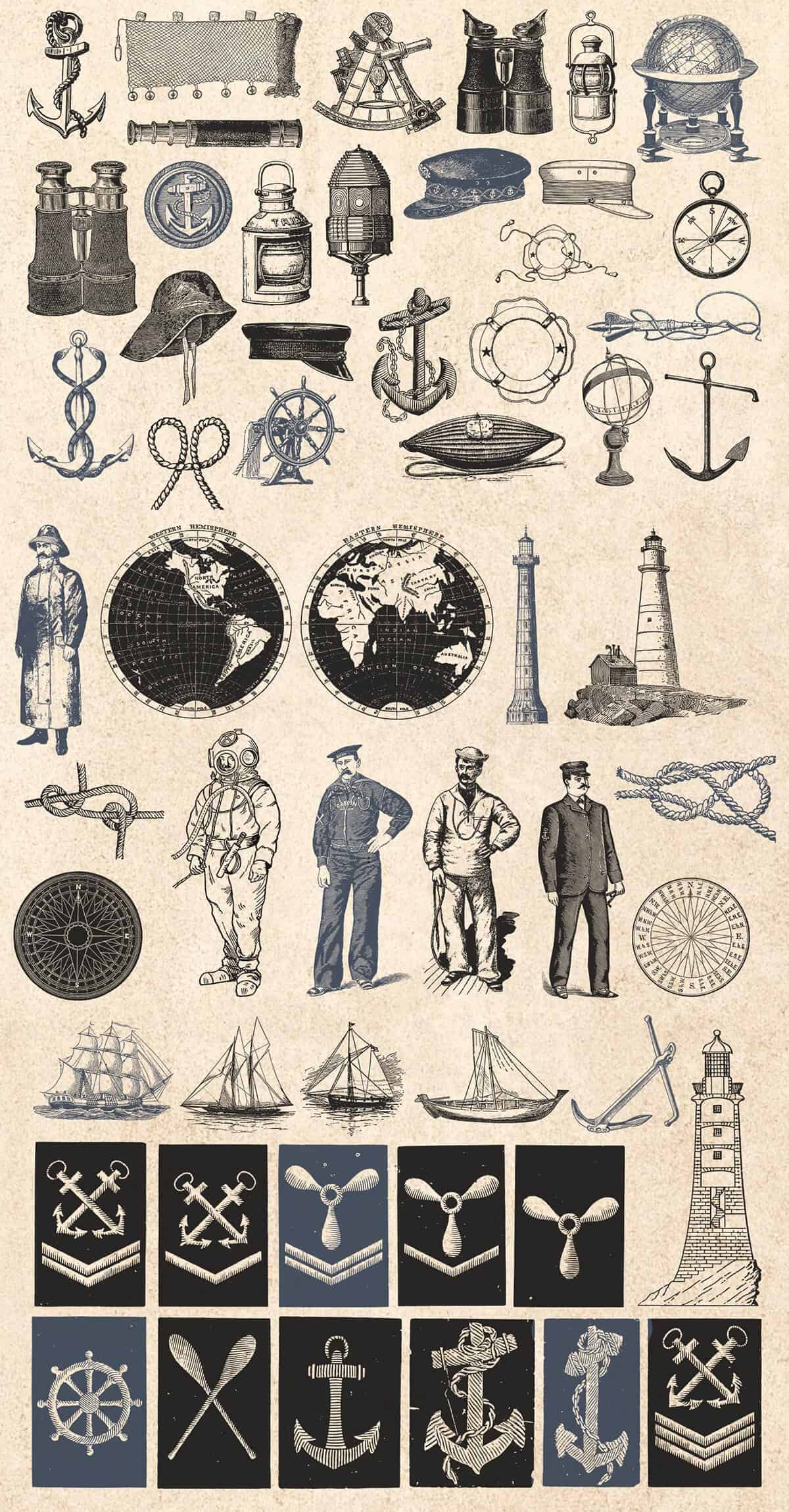
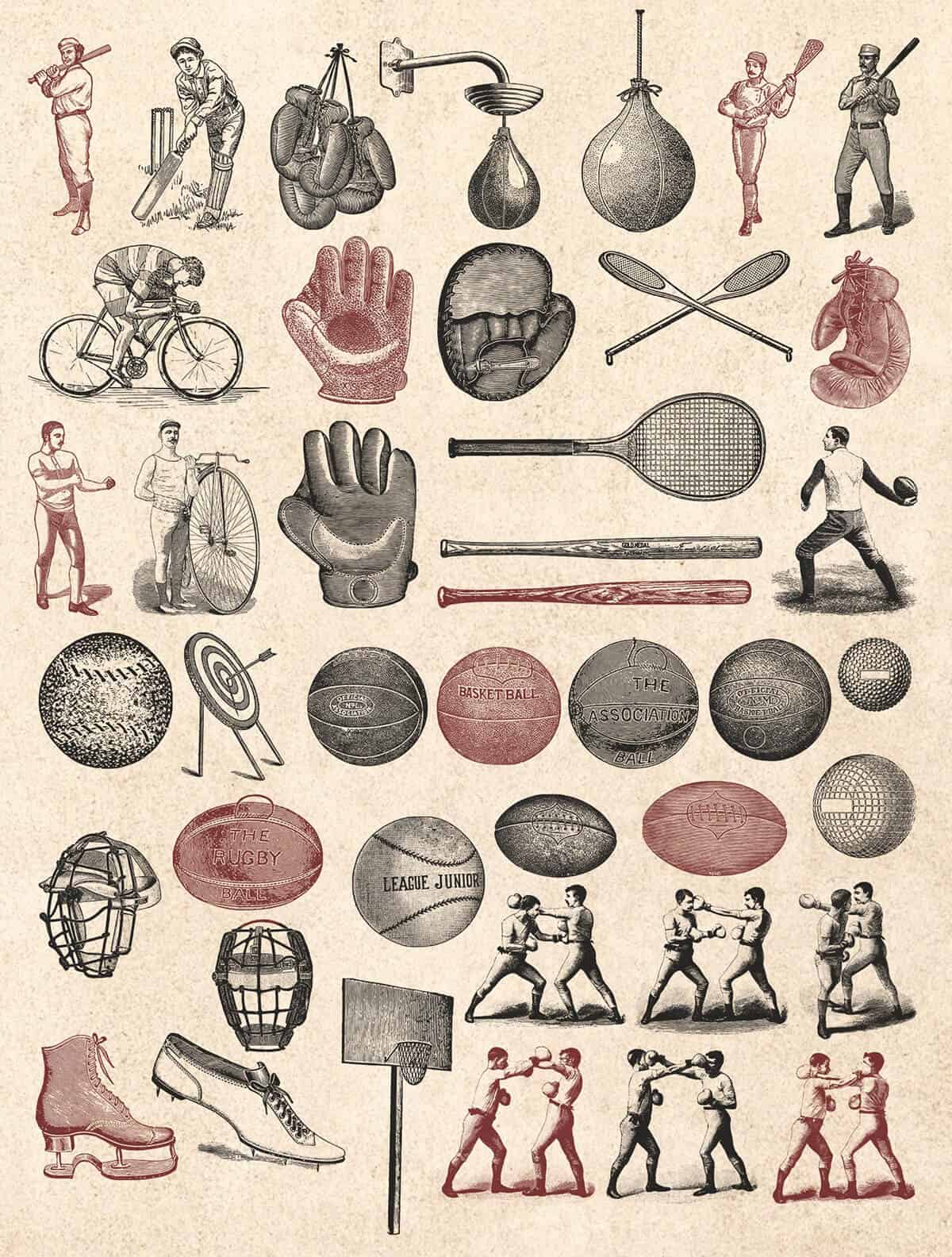
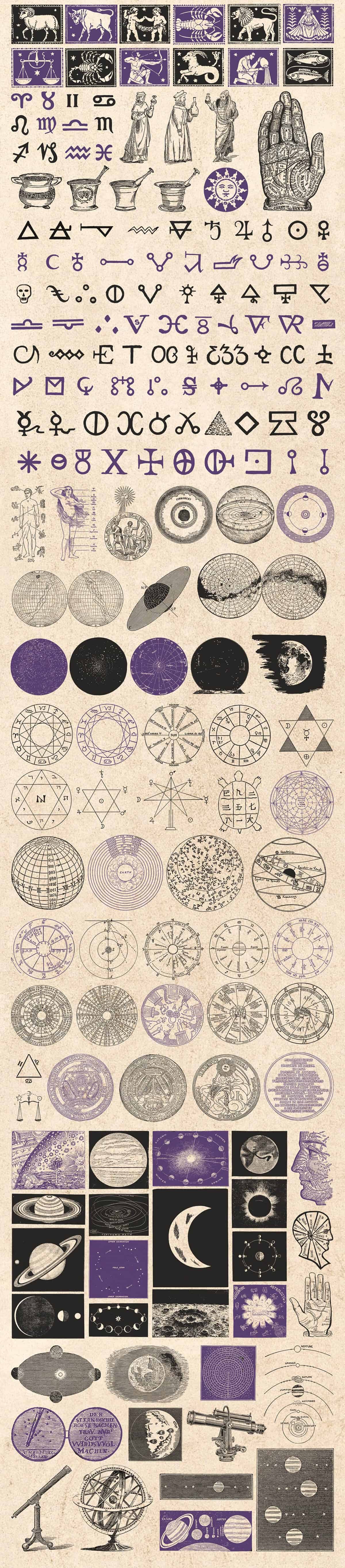
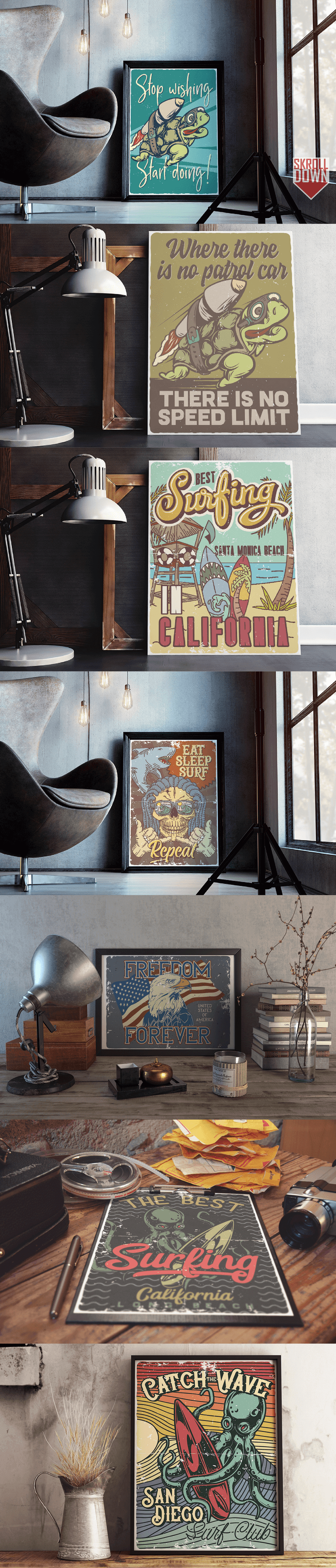
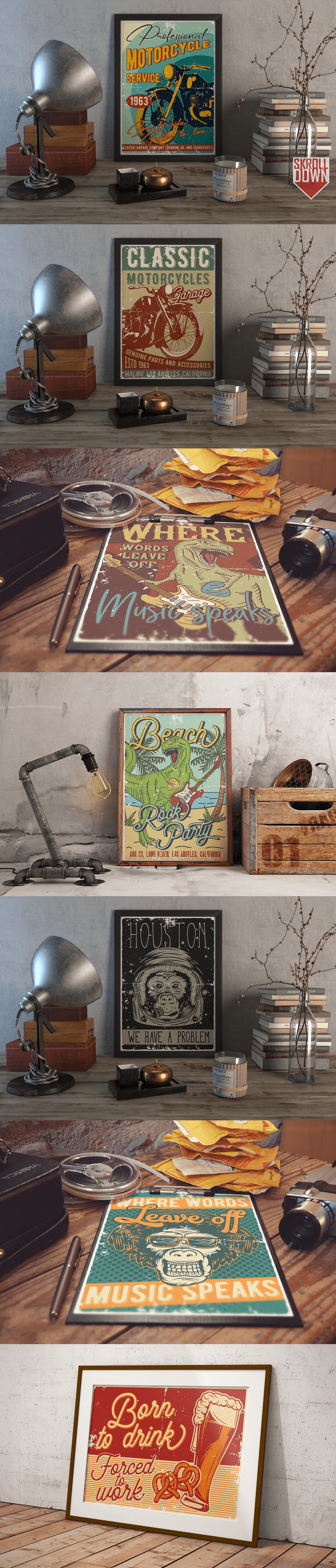
All you'll ever need to make a logo
This logo maker bundle will be a massive addition to your creative collection, get for a limited-time more than 850 unique graphics items between badges, premade logos, labels, icon sets, textures, shapes, ribbons & more! A vast selection of premade high-quality logo options in different design styles, like vintage, typographic, or modern. Including fully editable vector files that you can easily modify on Adobe Illustrator or Photoshop as AI, EPS, or CSH files. What are you waiting? Get this hot promo for a limited time, only $12!
What am I getting?
- 300 vector components including: identifications, pennants, wreaths, sunbursts, swooshes, outlines, symbols, botanical elements and a lot more.
- Make a wide range of logos from vintage to contemporary styles.
- Completely alter all the vectors as AI,EPS,CSH files.
- Use in all your commercial projects.
Preview all the files

(Back to top)
 Docute is a documentation framework structured totally in Vue.js stack that fetches markdown files and renders them as a single page application. It is totally runtime-driven so there are no server-side components involved which also means there is no build process. It is the fastest way to create a documentation site for your project. Shared on Github by Leptosia, licensed under the MIT license.
Docute is a documentation framework structured totally in Vue.js stack that fetches markdown files and renders them as a single page application. It is totally runtime-driven so there are no server-side components involved which also means there is no build process. It is the fastest way to create a documentation site for your project. Shared on Github by Leptosia, licensed under the MIT license.
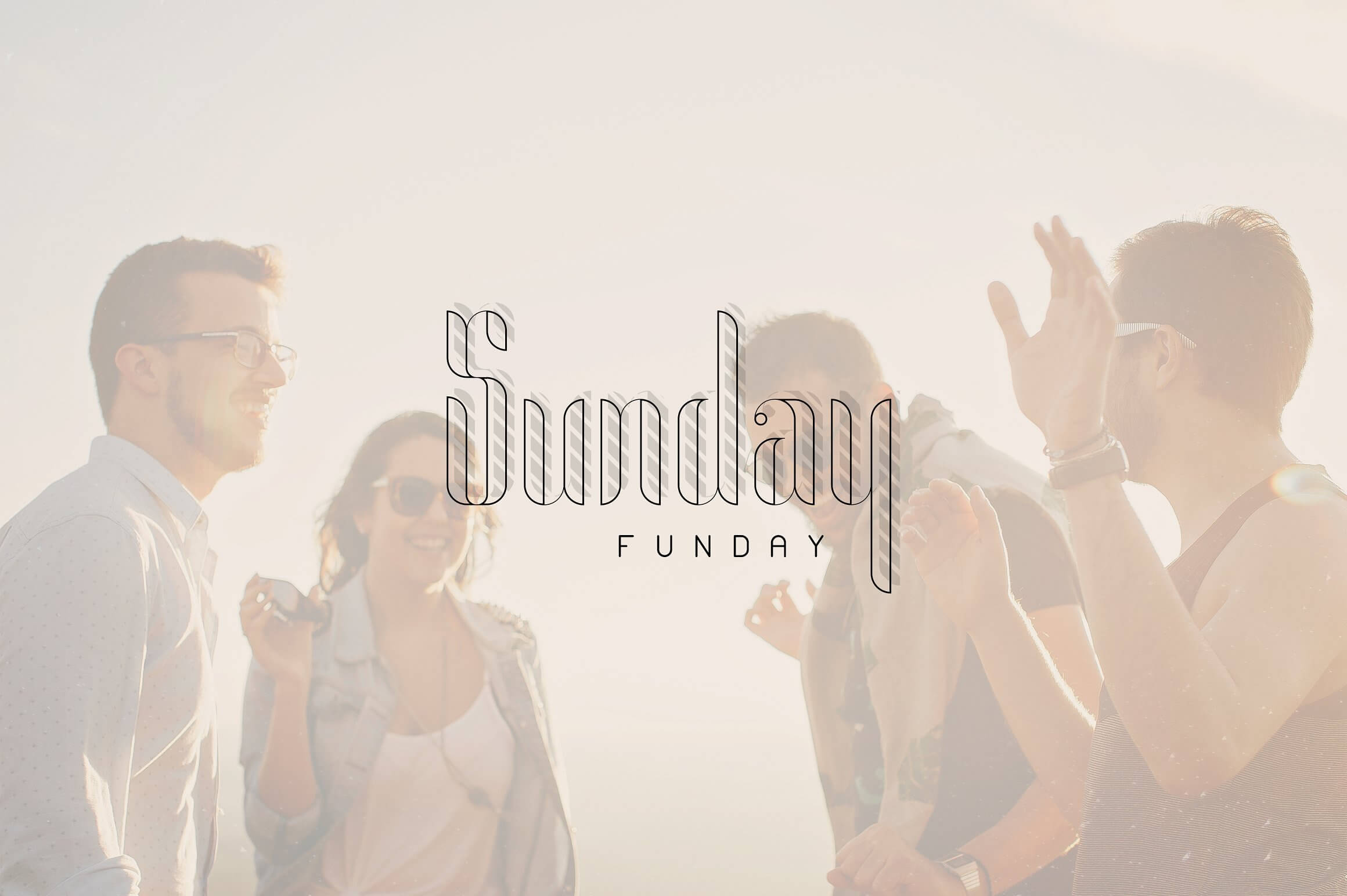
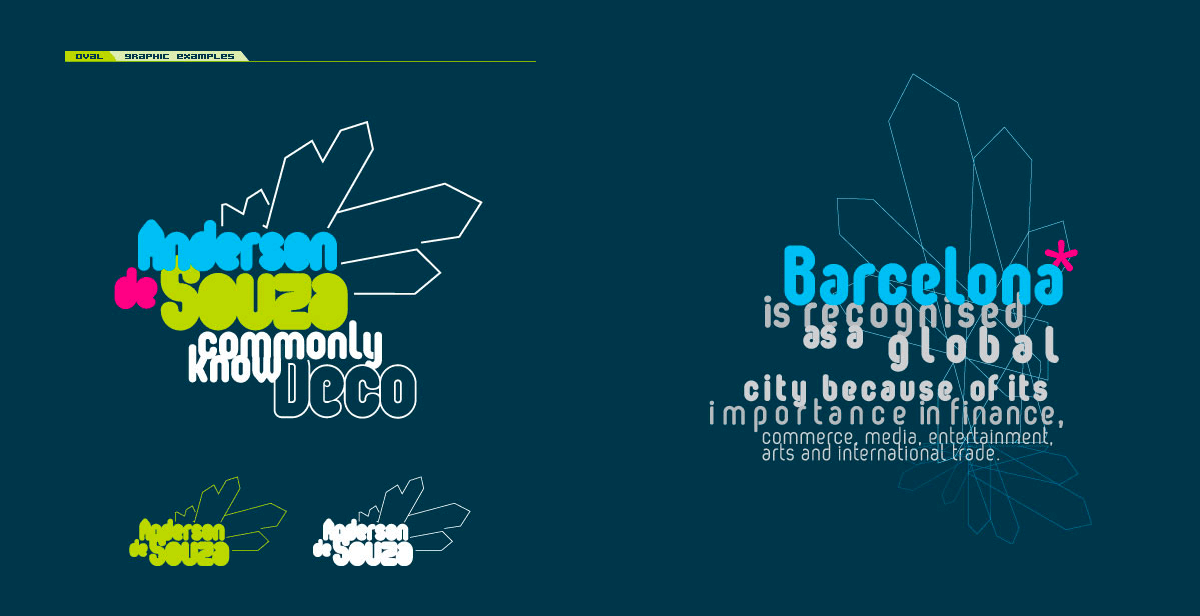
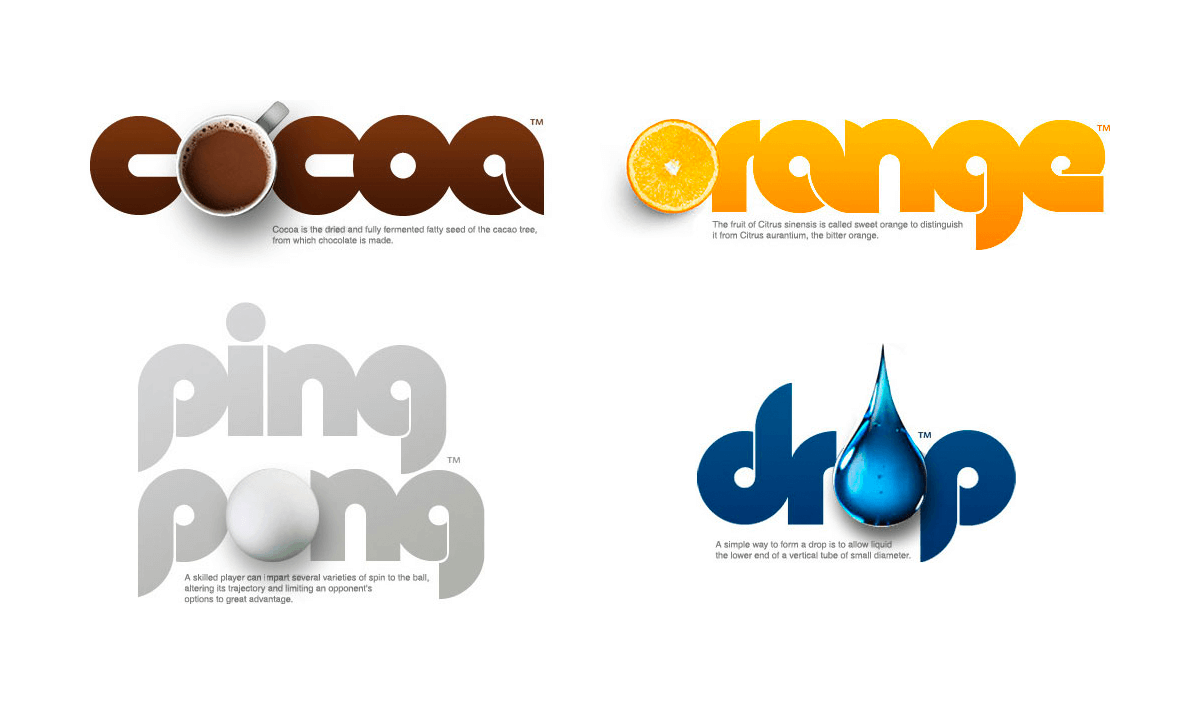
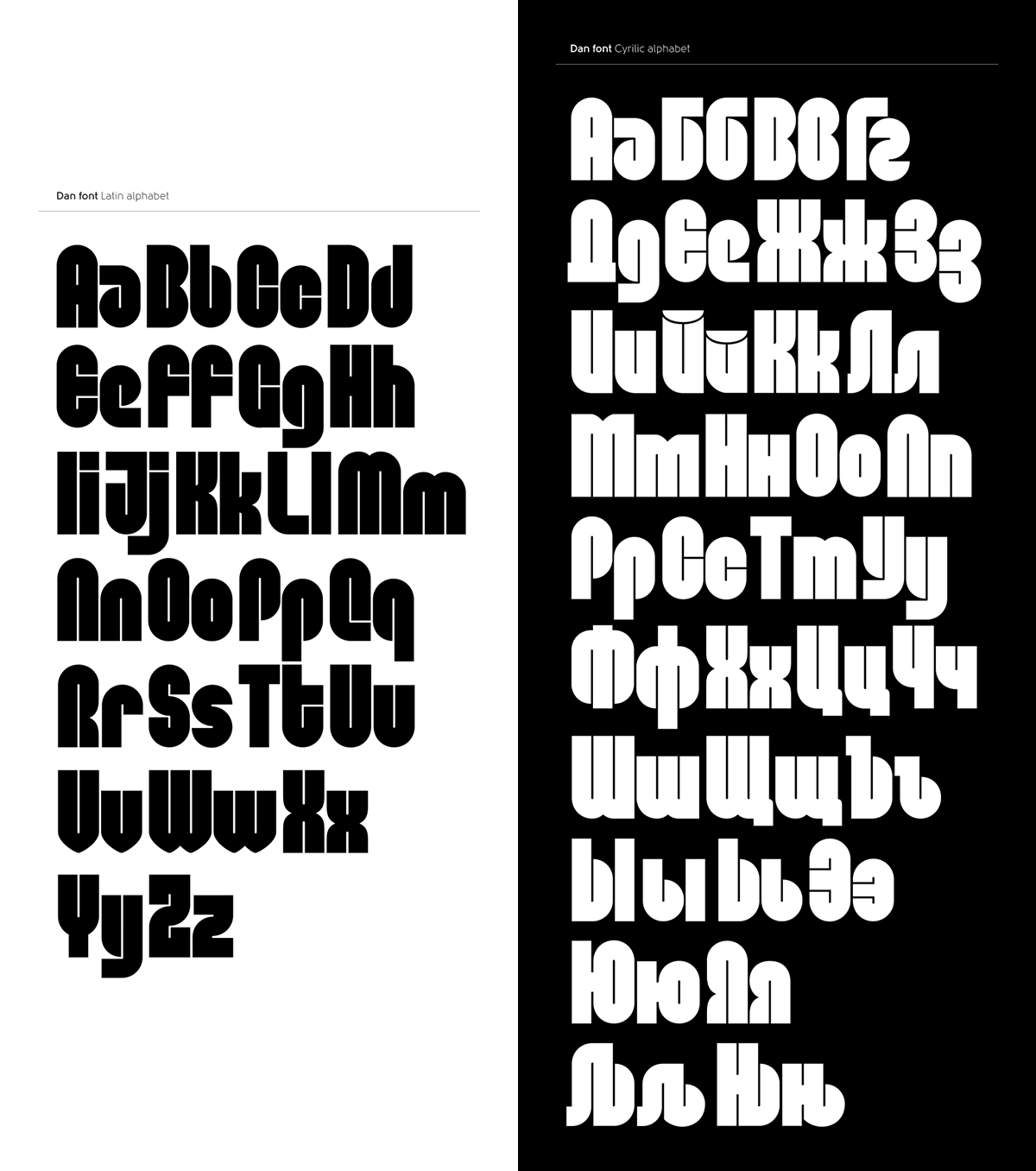
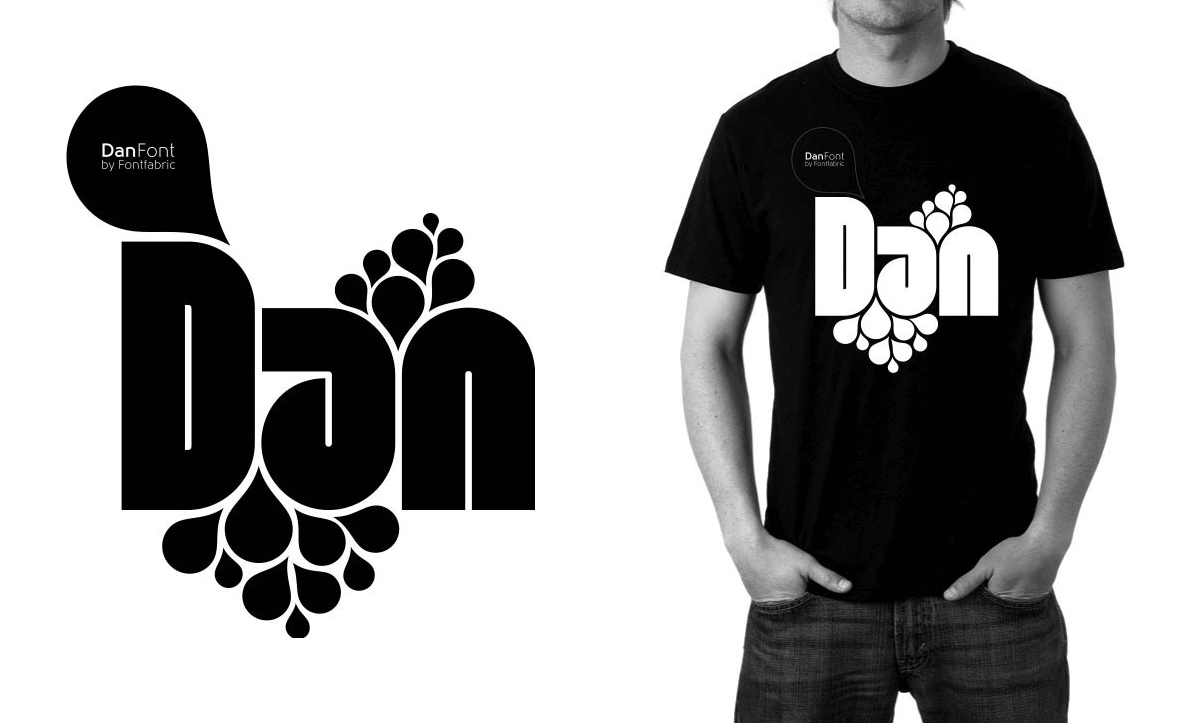
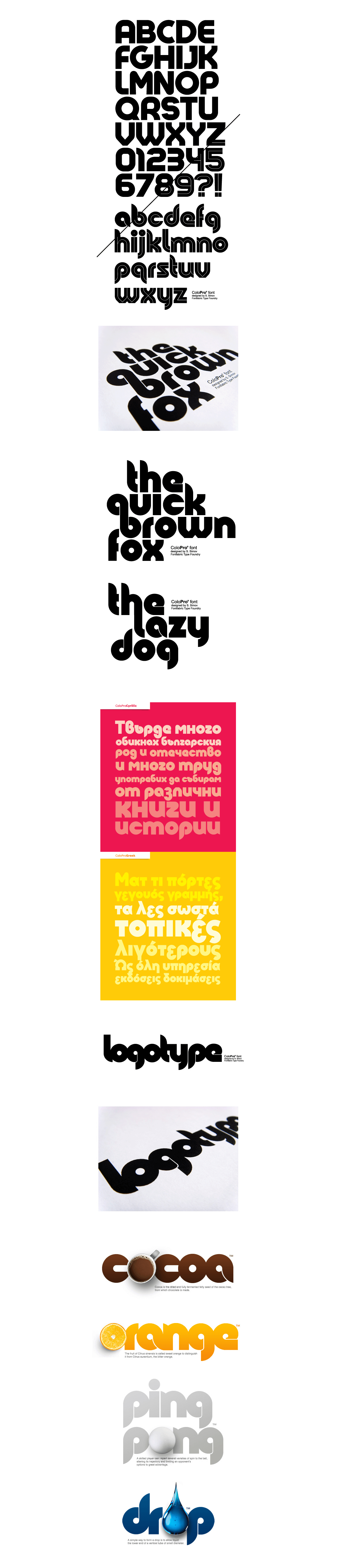
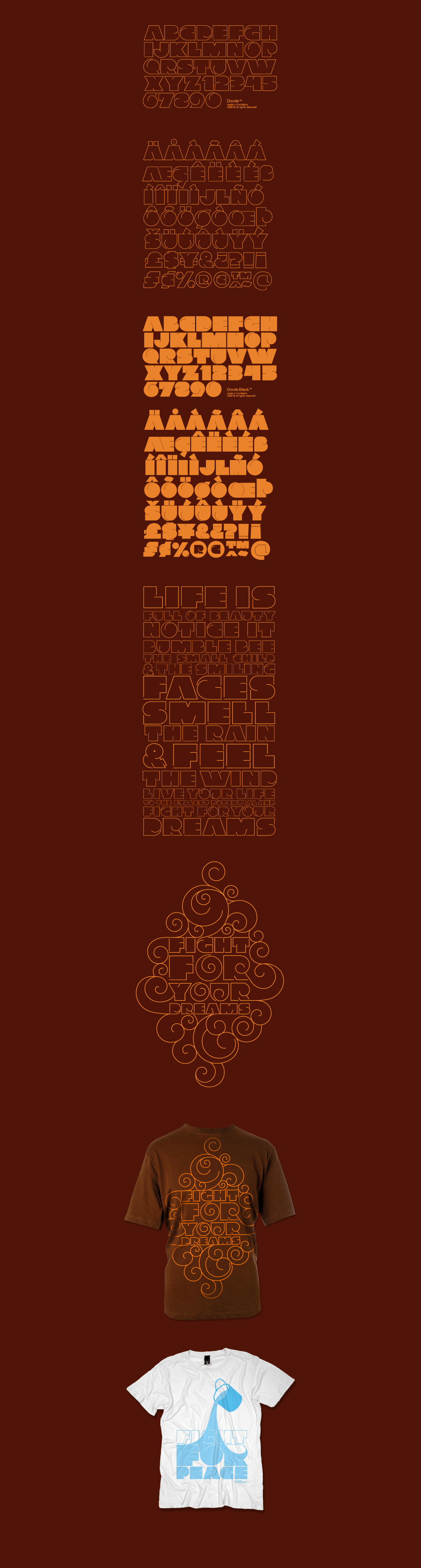
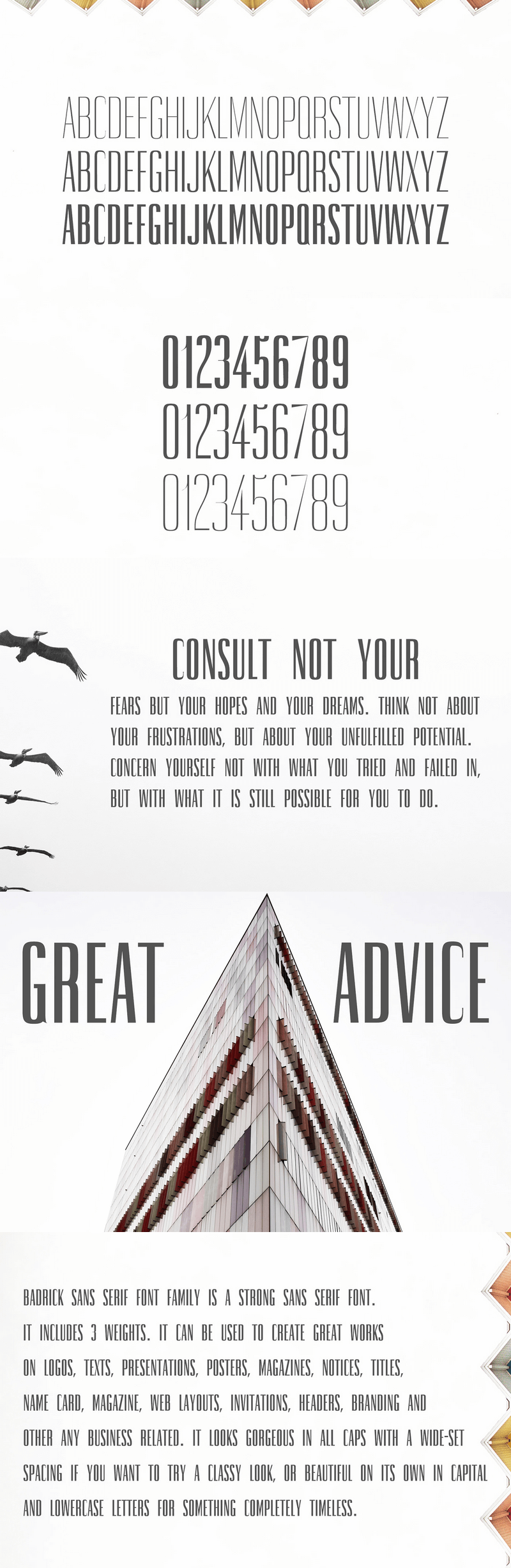
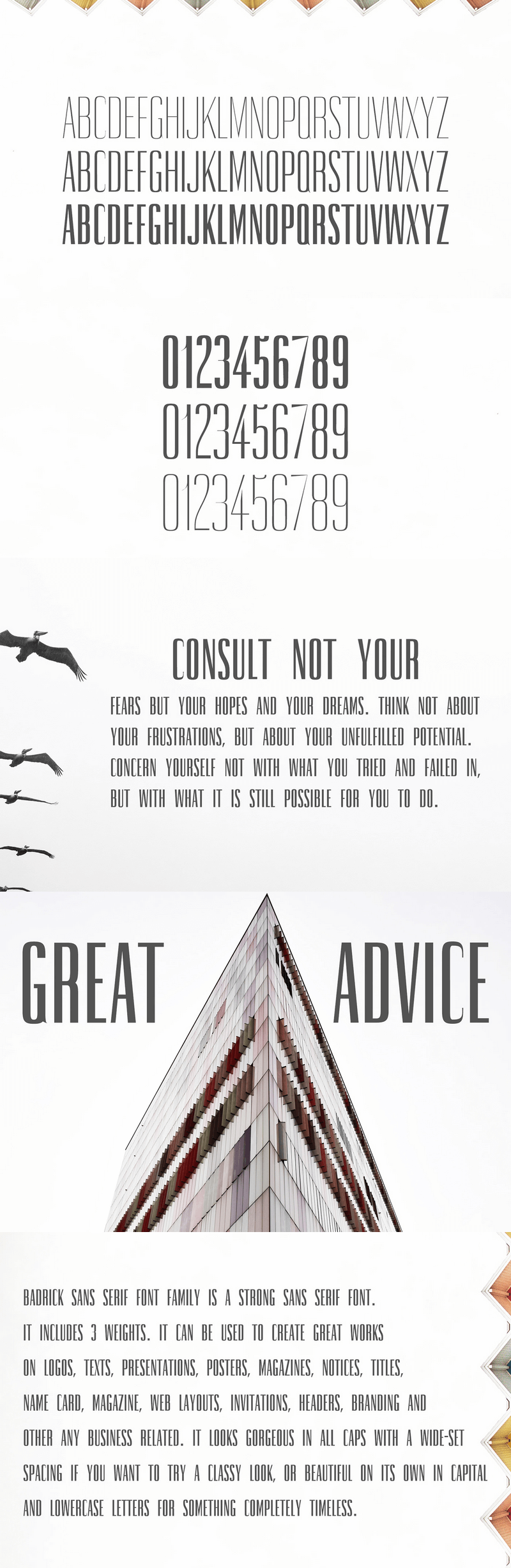
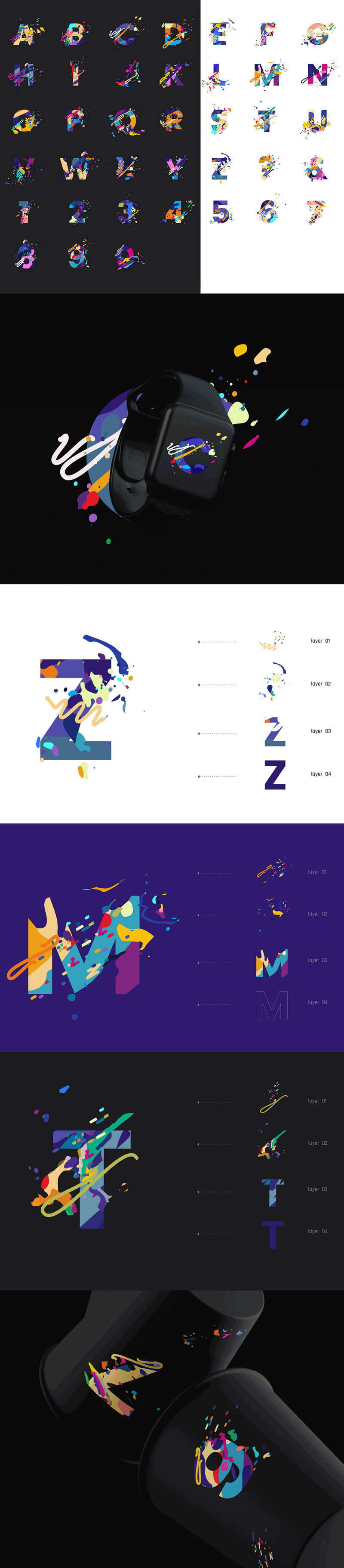
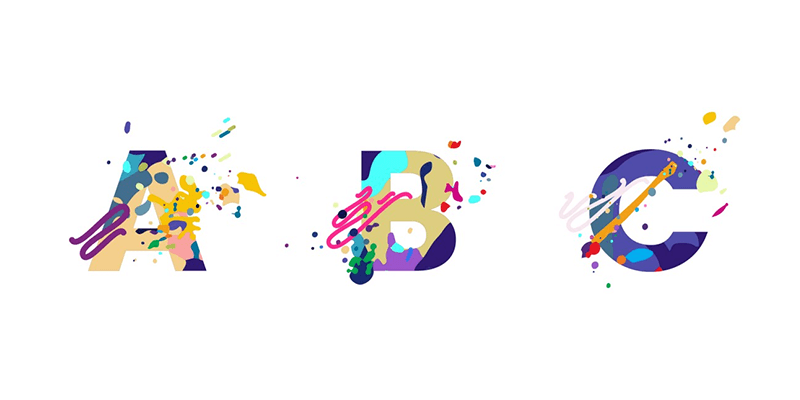
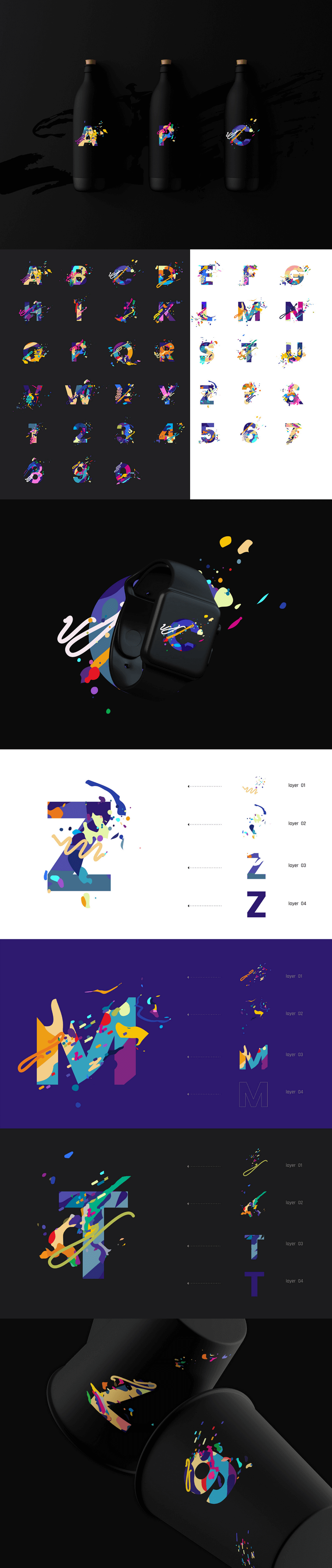
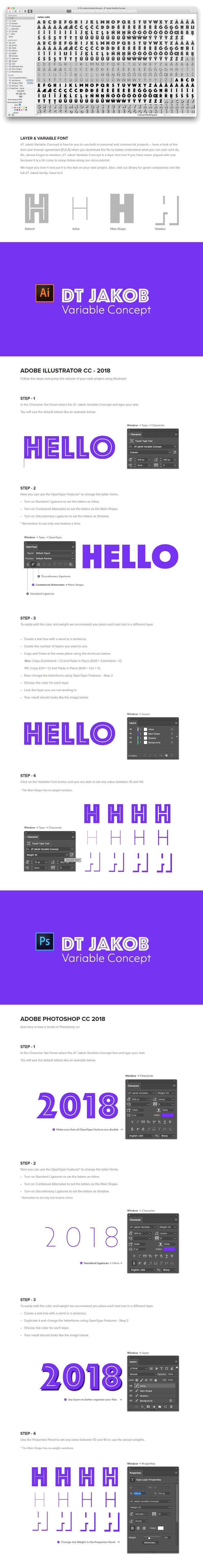
 A modern abstract and stylized font which is inspired by architectural forms. It suits poster design, logos, packaging and more. The font contains uppercase characters and numbers in TTF file format. Designed by Graphic Pear and shared on Behance by Unblast, free for both personal and commercial use.
A modern abstract and stylized font which is inspired by architectural forms. It suits poster design, logos, packaging and more. The font contains uppercase characters and numbers in TTF file format. Designed by Graphic Pear and shared on Behance by Unblast, free for both personal and commercial use.

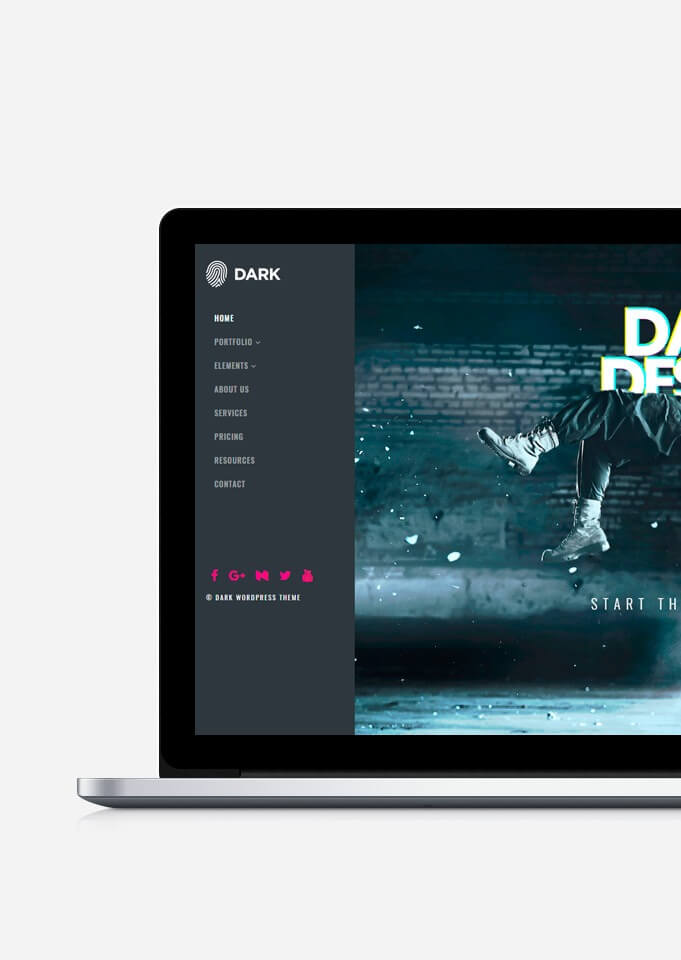
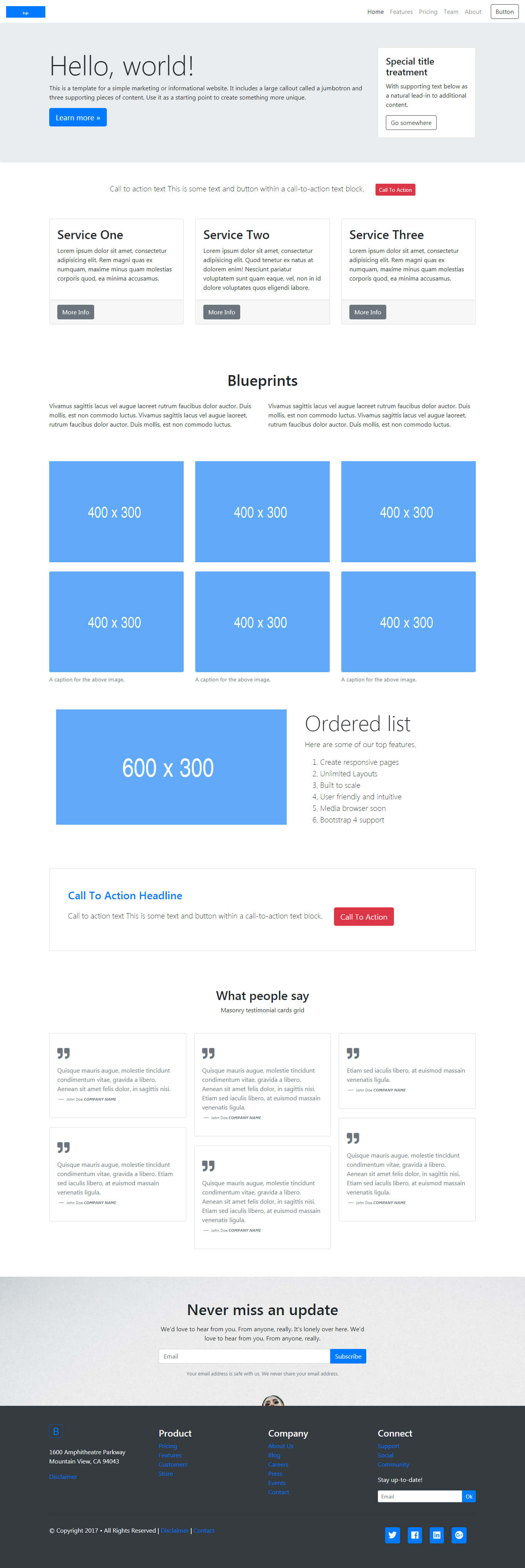
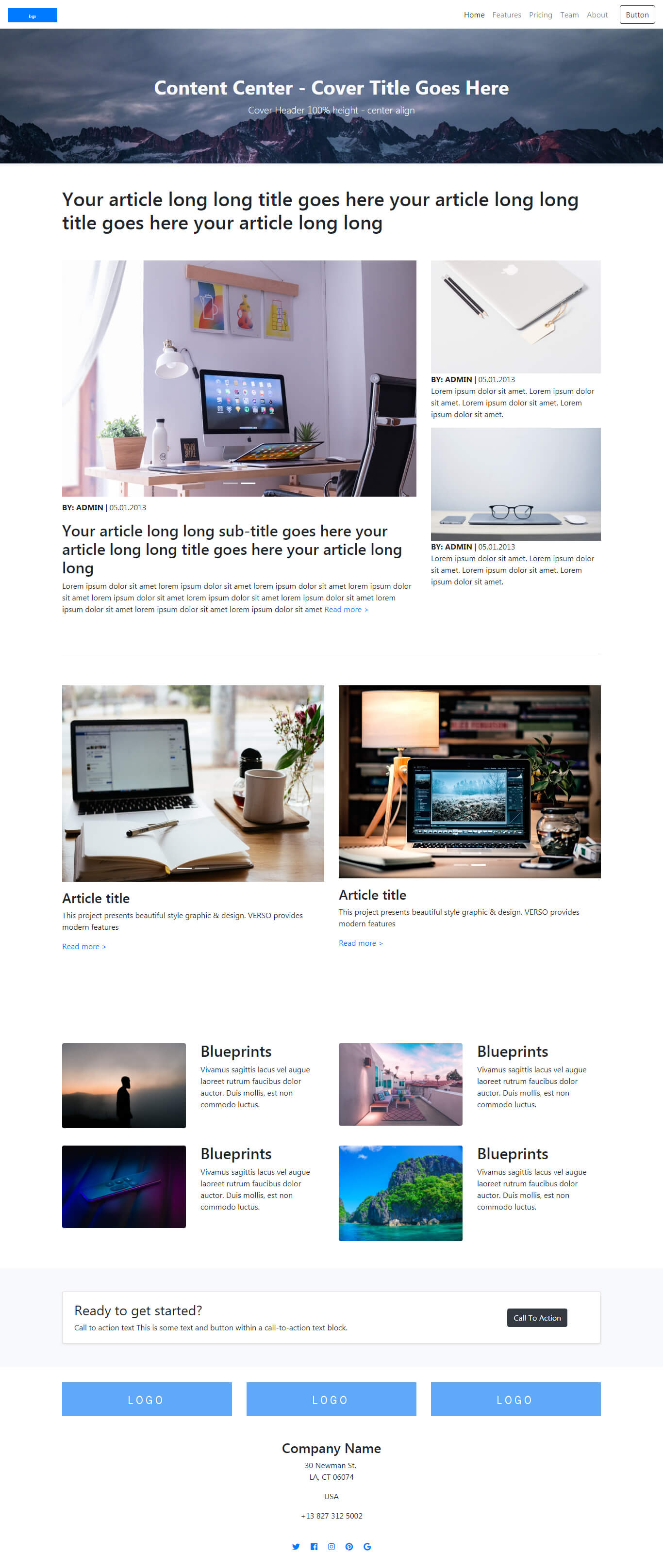
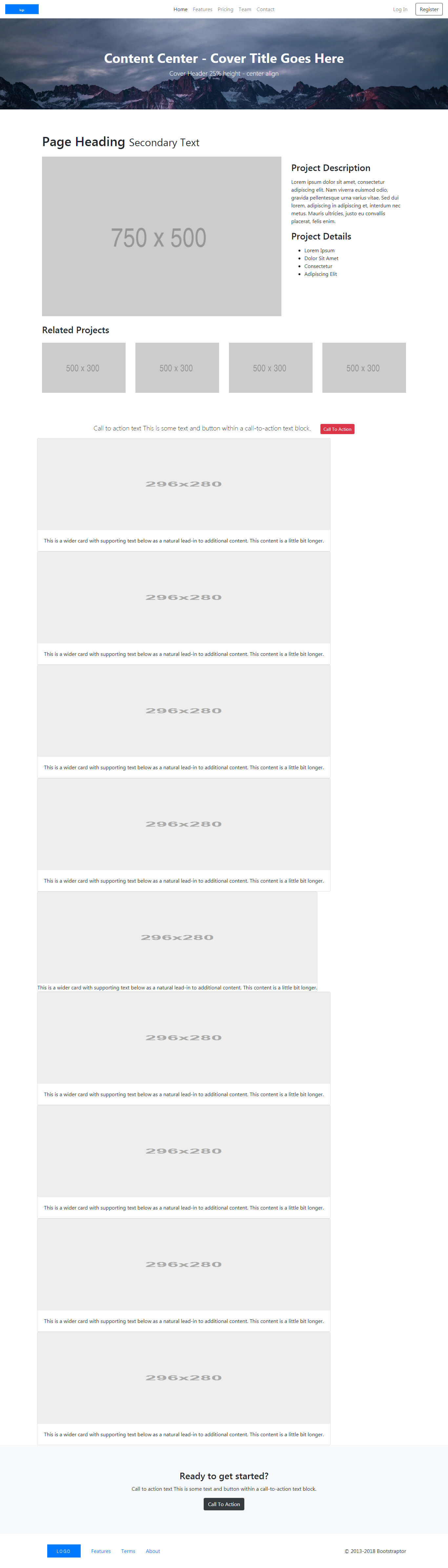
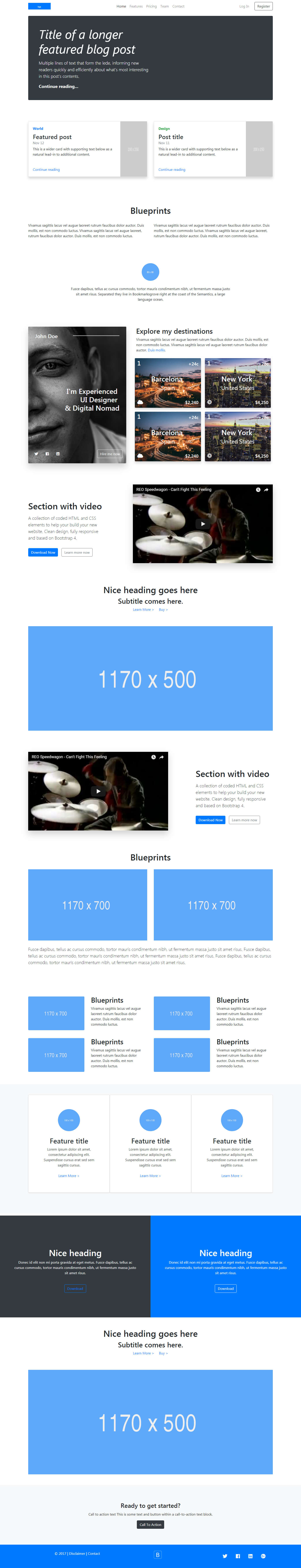
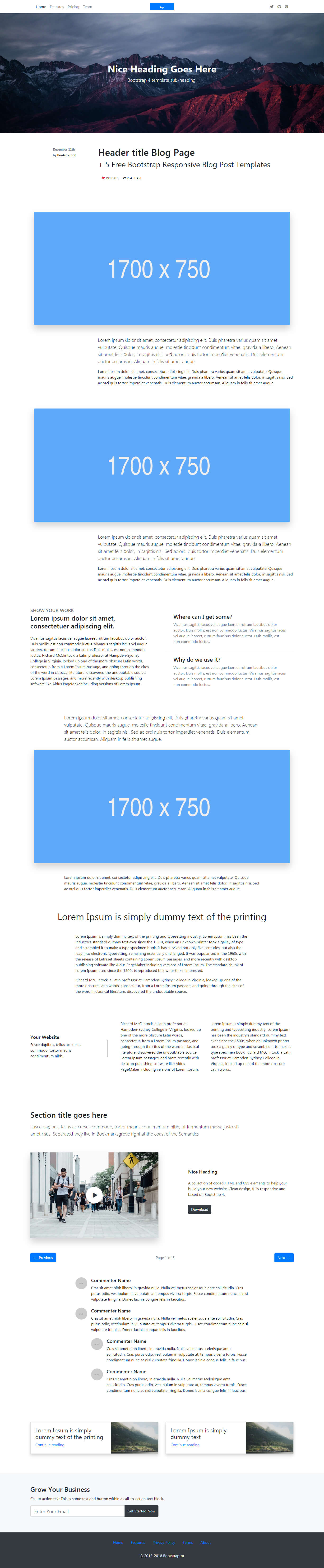
 This is a blog Ghost theme created initially as a personal page, but that also works for a magazine, landing pages, portfolio and more. It contains several grids options with templates for single posts, full header, video post format, image post format, and AMP (Accelerated Mobile Pages). Created by GodoFredoNinja, free for personal use only.
This is a blog Ghost theme created initially as a personal page, but that also works for a magazine, landing pages, portfolio and more. It contains several grids options with templates for single posts, full header, video post format, image post format, and AMP (Accelerated Mobile Pages). Created by GodoFredoNinja, free for personal use only.

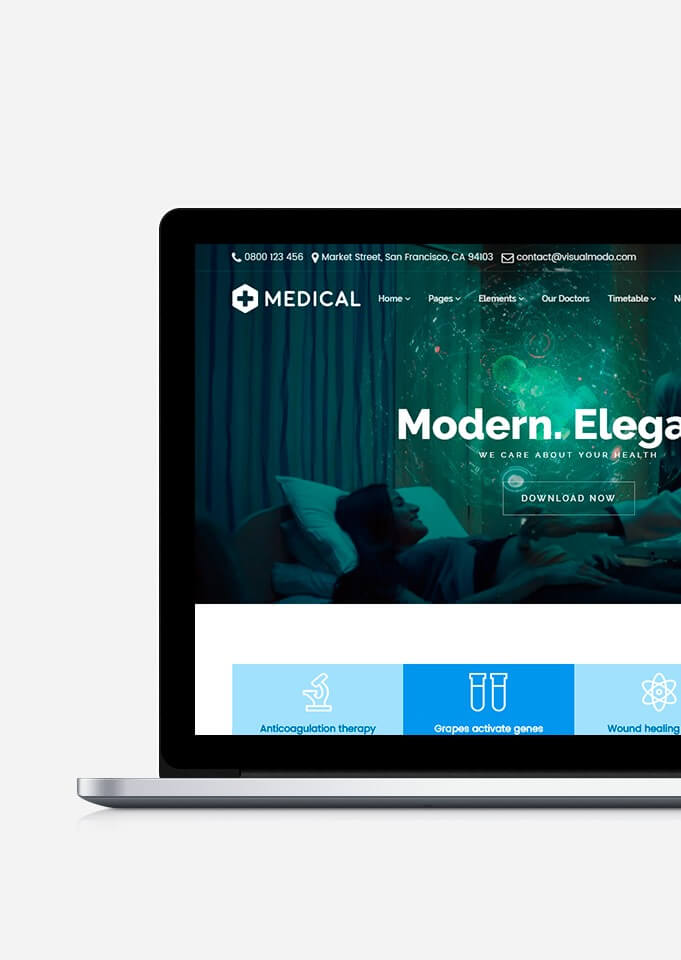
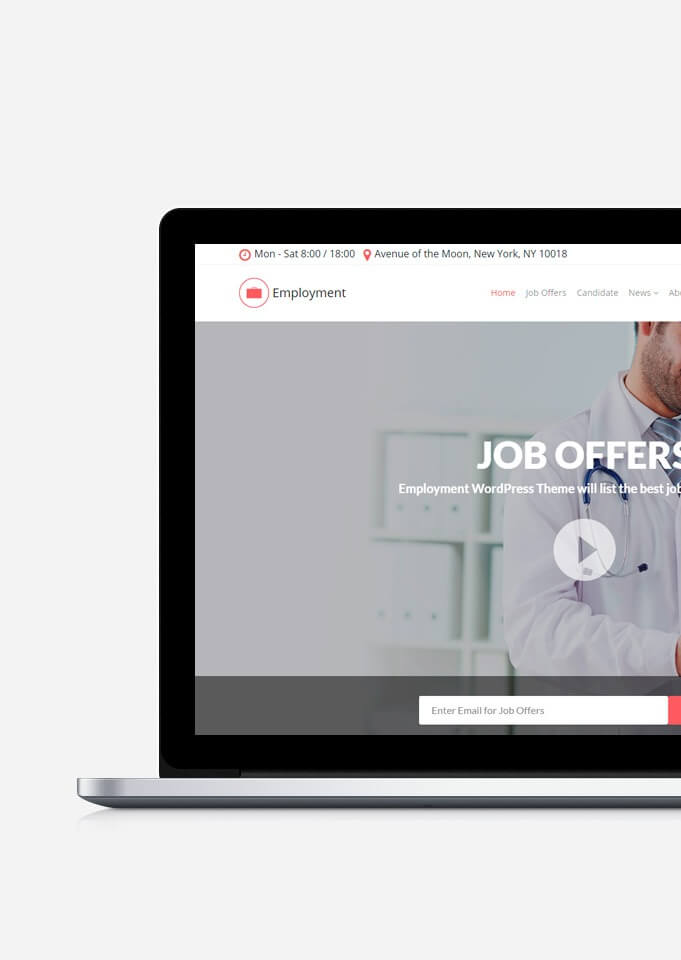
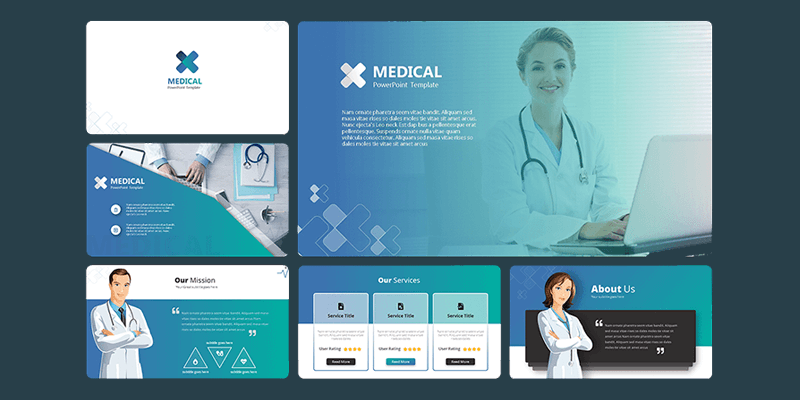
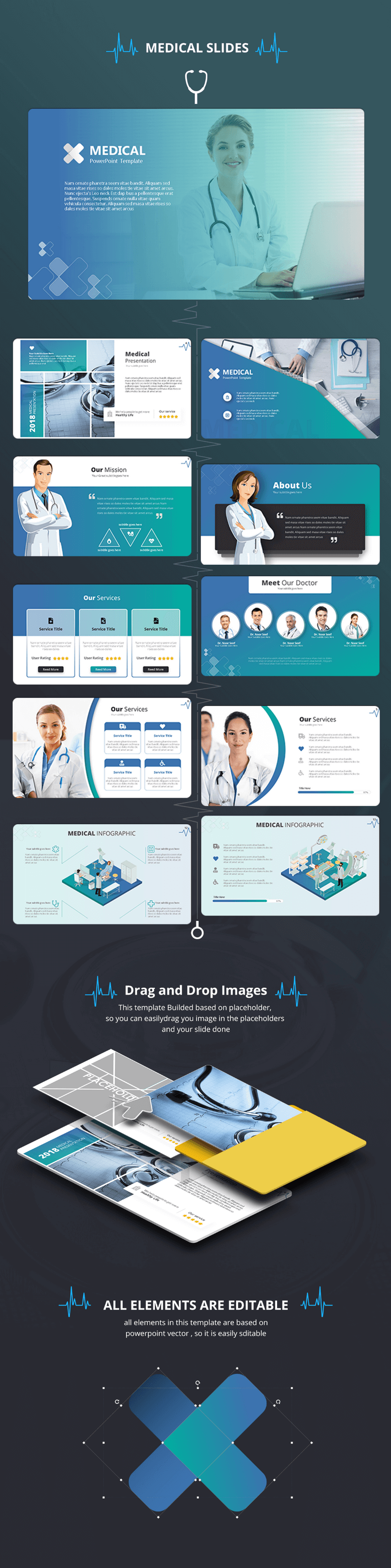
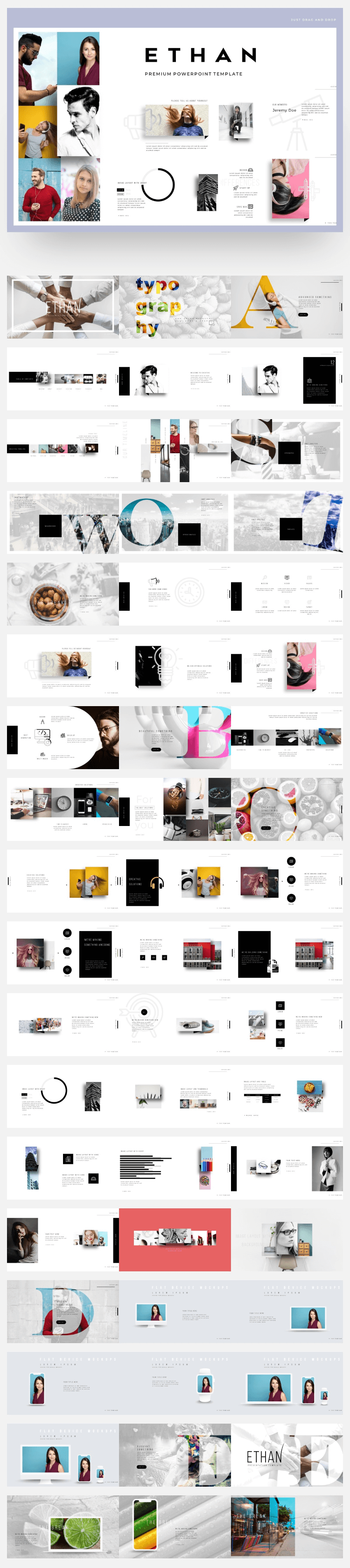
 A set of Powerpoint presentation slides for medical and health business. This template contains over 10 slides with a unique design, drag and drop features, image placeholders and completely editable elements. It also has Powerpoint palette integrations in the overall template. Designed and shared on Behance by Premast.
A set of Powerpoint presentation slides for medical and health business. This template contains over 10 slides with a unique design, drag and drop features, image placeholders and completely editable elements. It also has Powerpoint palette integrations in the overall template. Designed and shared on Behance by Premast.


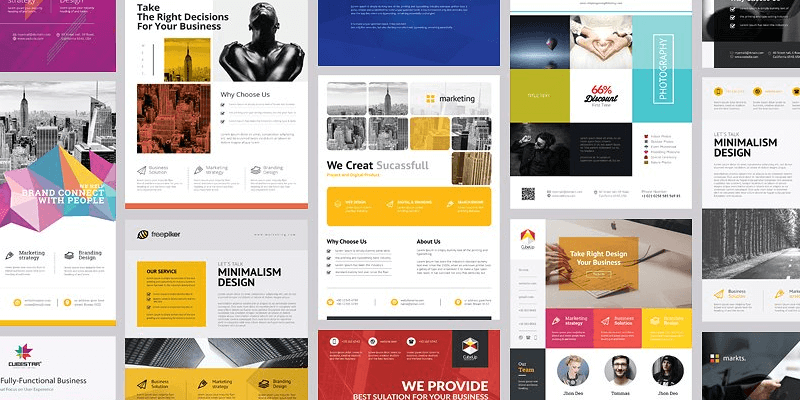
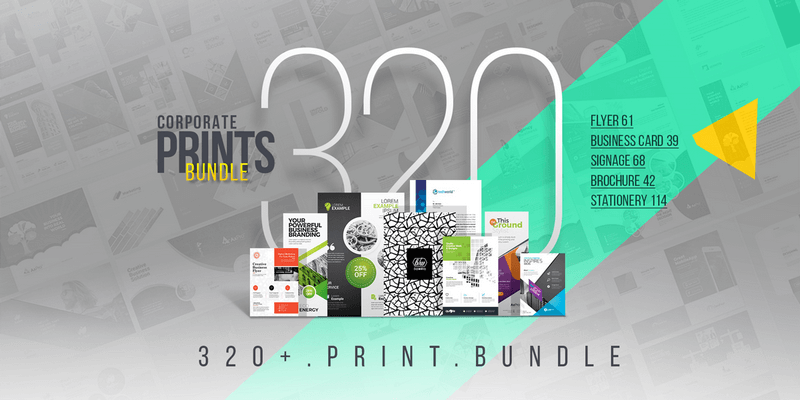
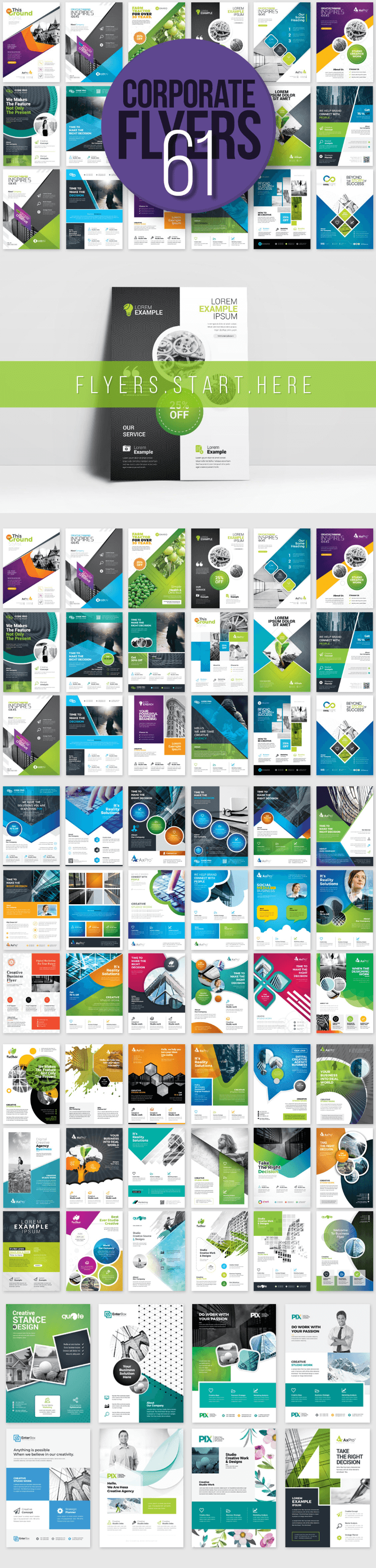
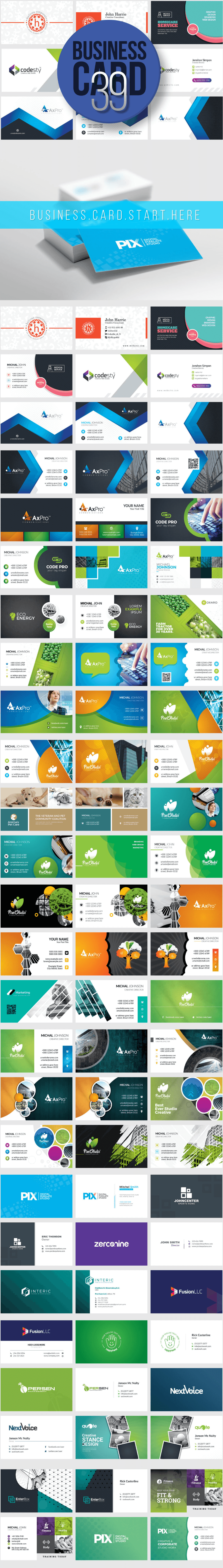
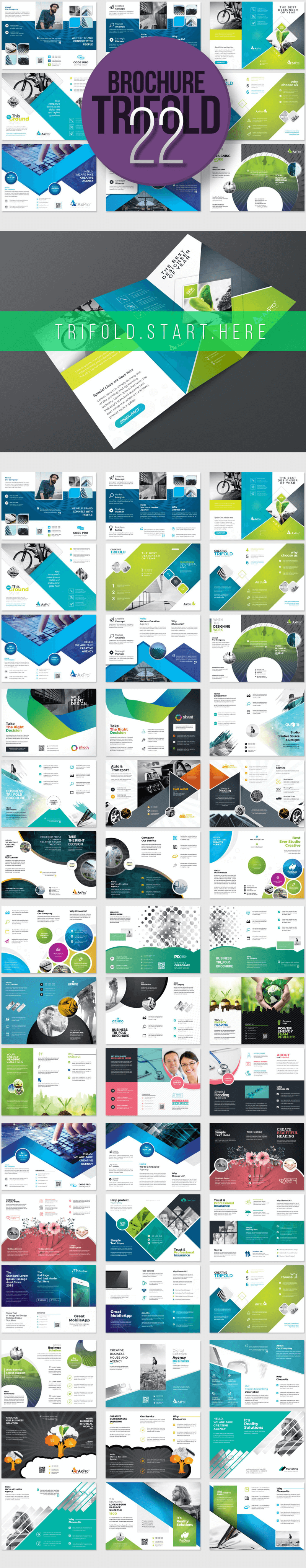
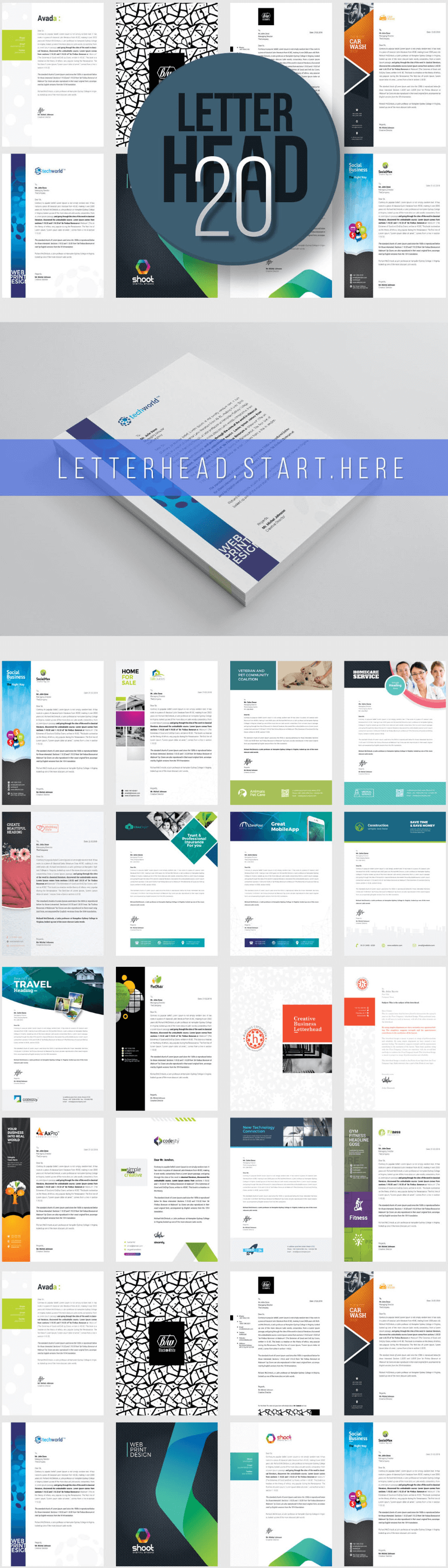
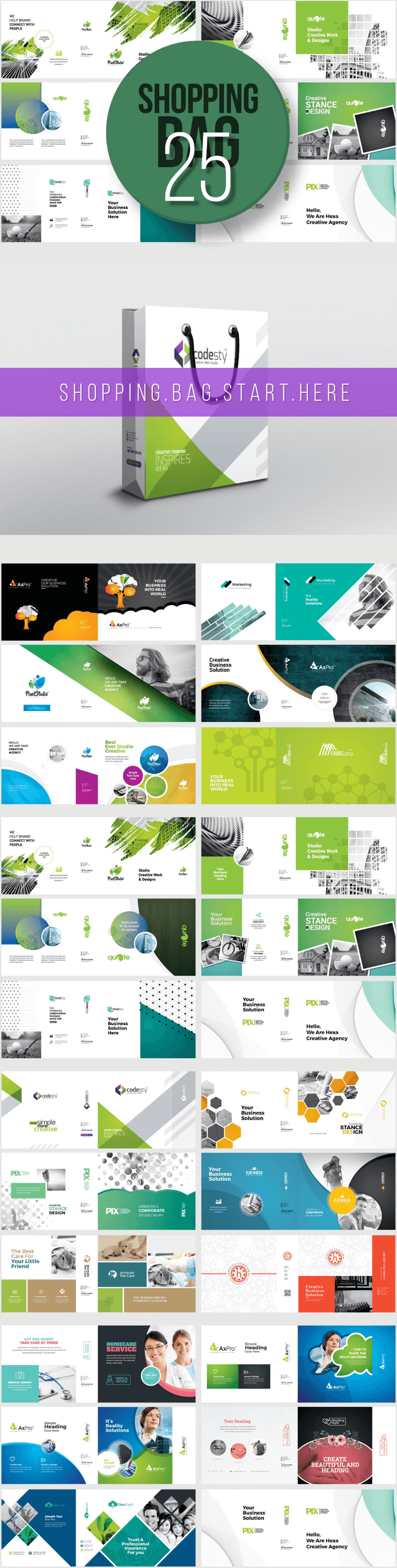
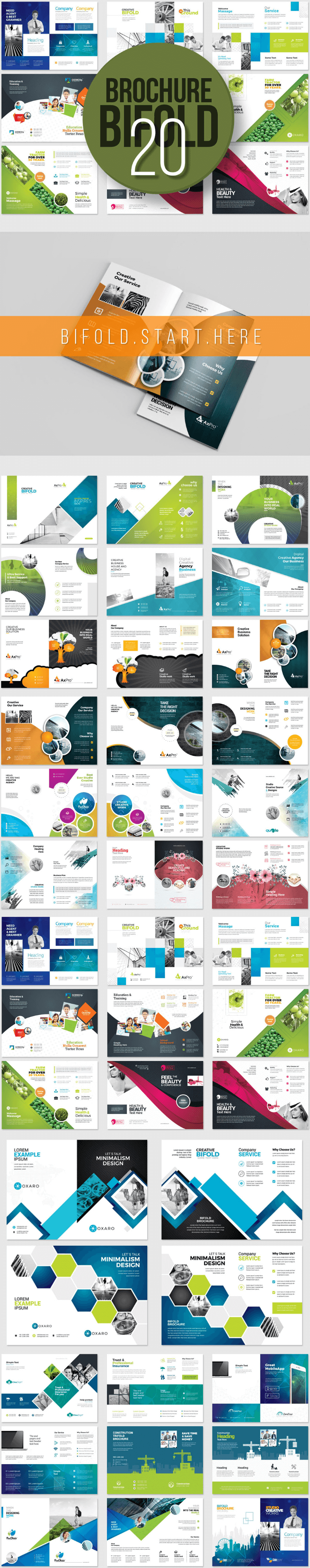
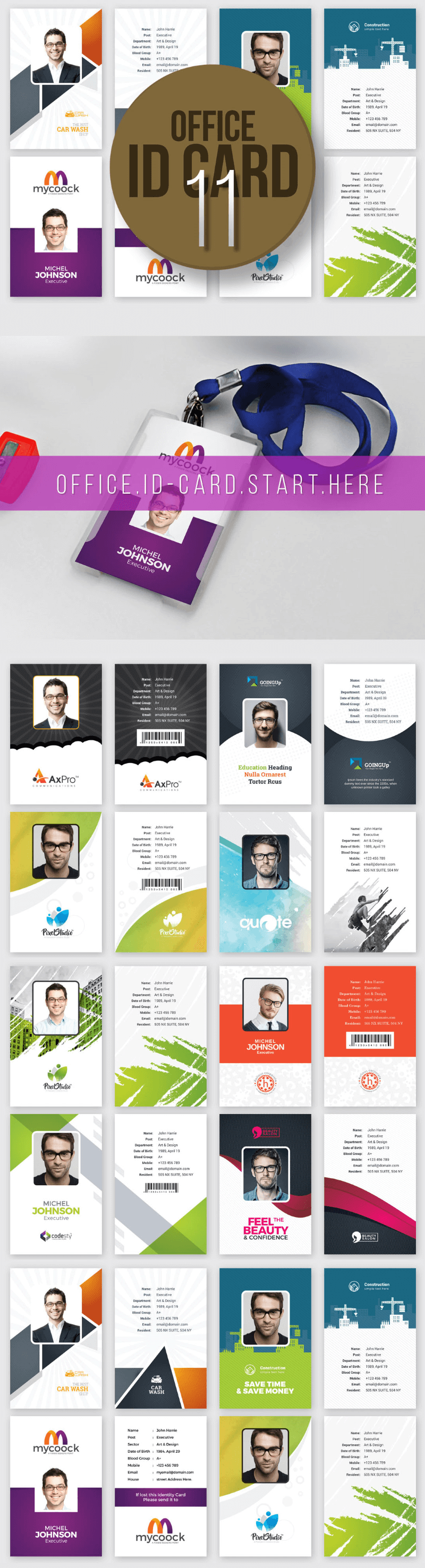
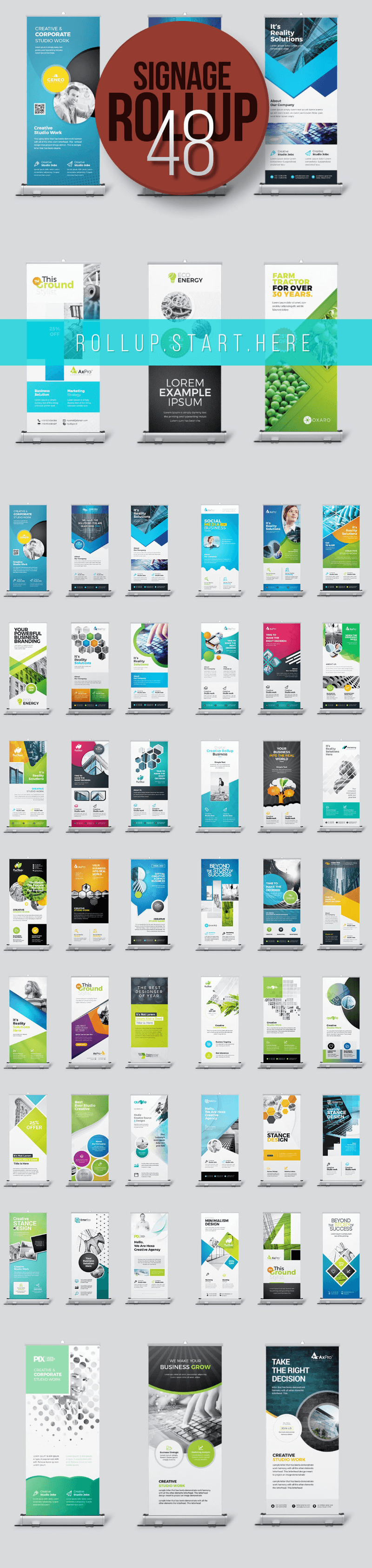
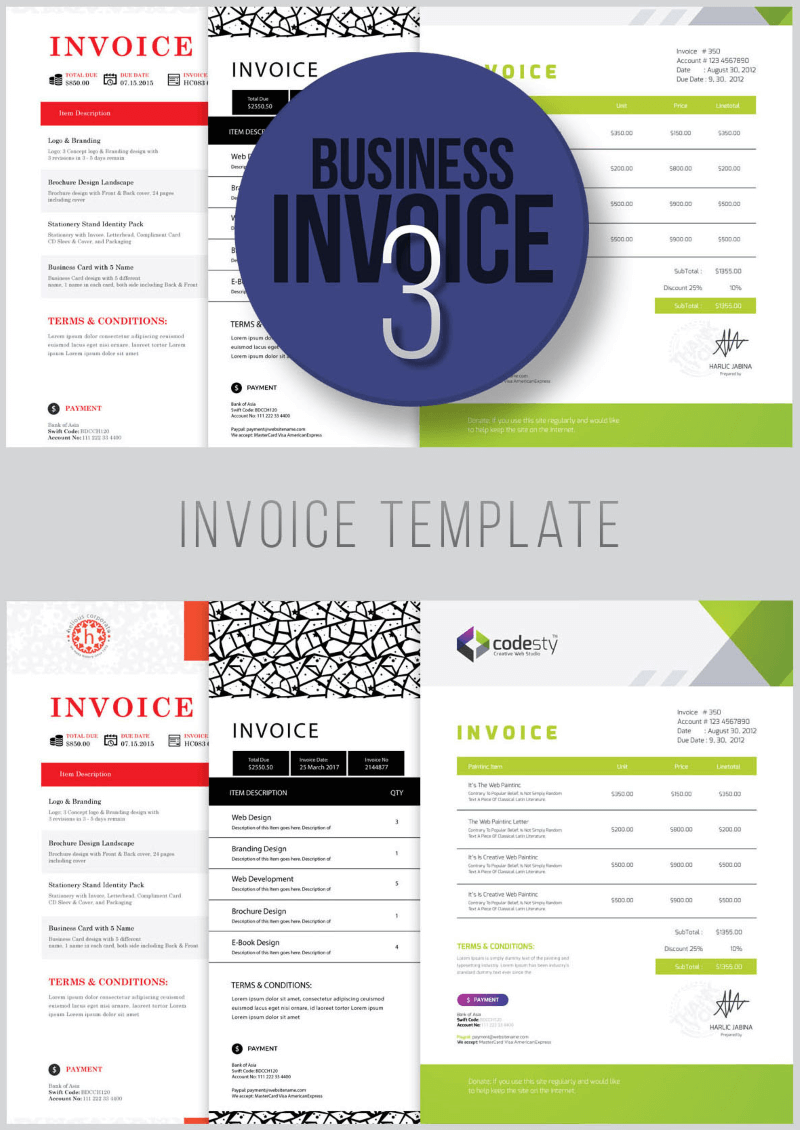
Grow your printables collection with this bundle featuring over 320 high quality templates for all kinds of purposes: you'll get brochures, flyers, letterheads, bifolds, business cards, postcards, invoices and much more! Every template is delivered in fully editable, layered & organized EPS files, fully customizable, size DIN 4A 210x297mm with guidelines & bleed, and you can use them for all your commercial projects. Get this templates bundle for just $19

This Bundle Contains:
- 324 print templates total
- Brochures, invoices, letterheads, postcards, & much more
- Fully editable
- Print ready with CMYK
- 300dpi
- Editable EPS format
- Size DIN A4 (210x297mm)
- Guidelines & bleeds
- Layered & organized
- Free font used
- Commercial use
Template Categories Included:
- Corporate Flyer
- Business Card
- Trifold Brochure
- Letterhead
- Shopping Bag
- Bifold Brochure
- Office Identity Card
- Rollup Banner Signage
- Postcard
- Business Invoice
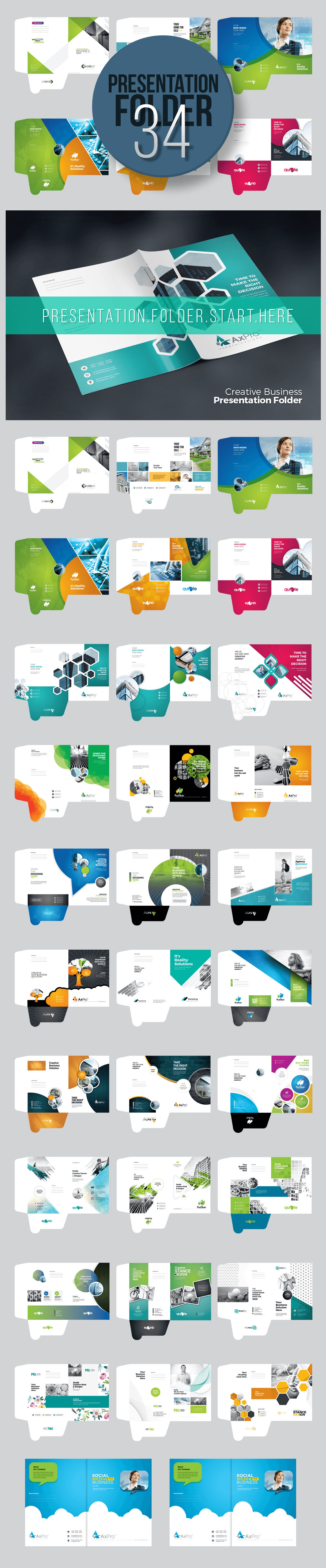
- Presentation Folder
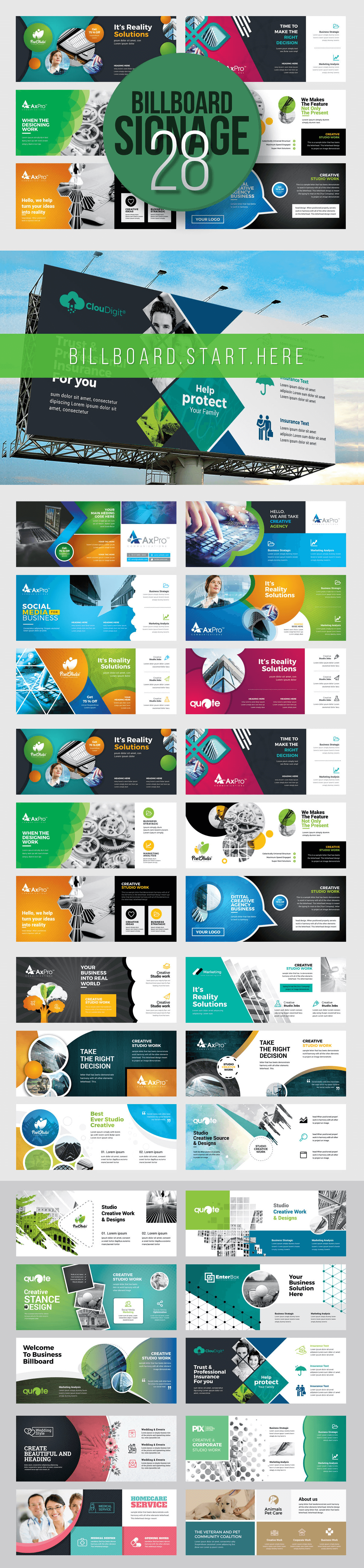
- Outdoor Billboard Signage
Bundle Previews:






(Back To Top)






(Back To Top)

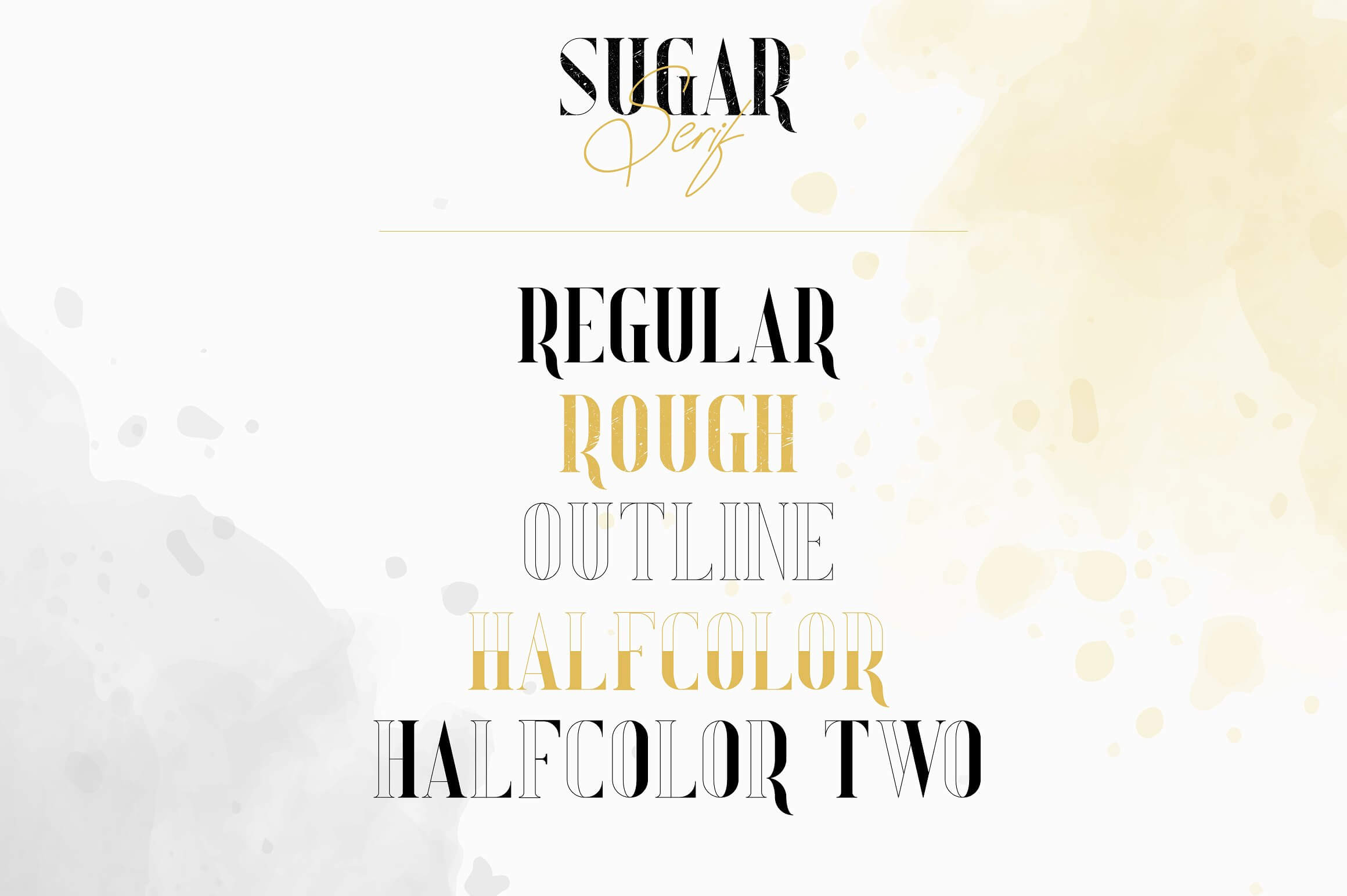
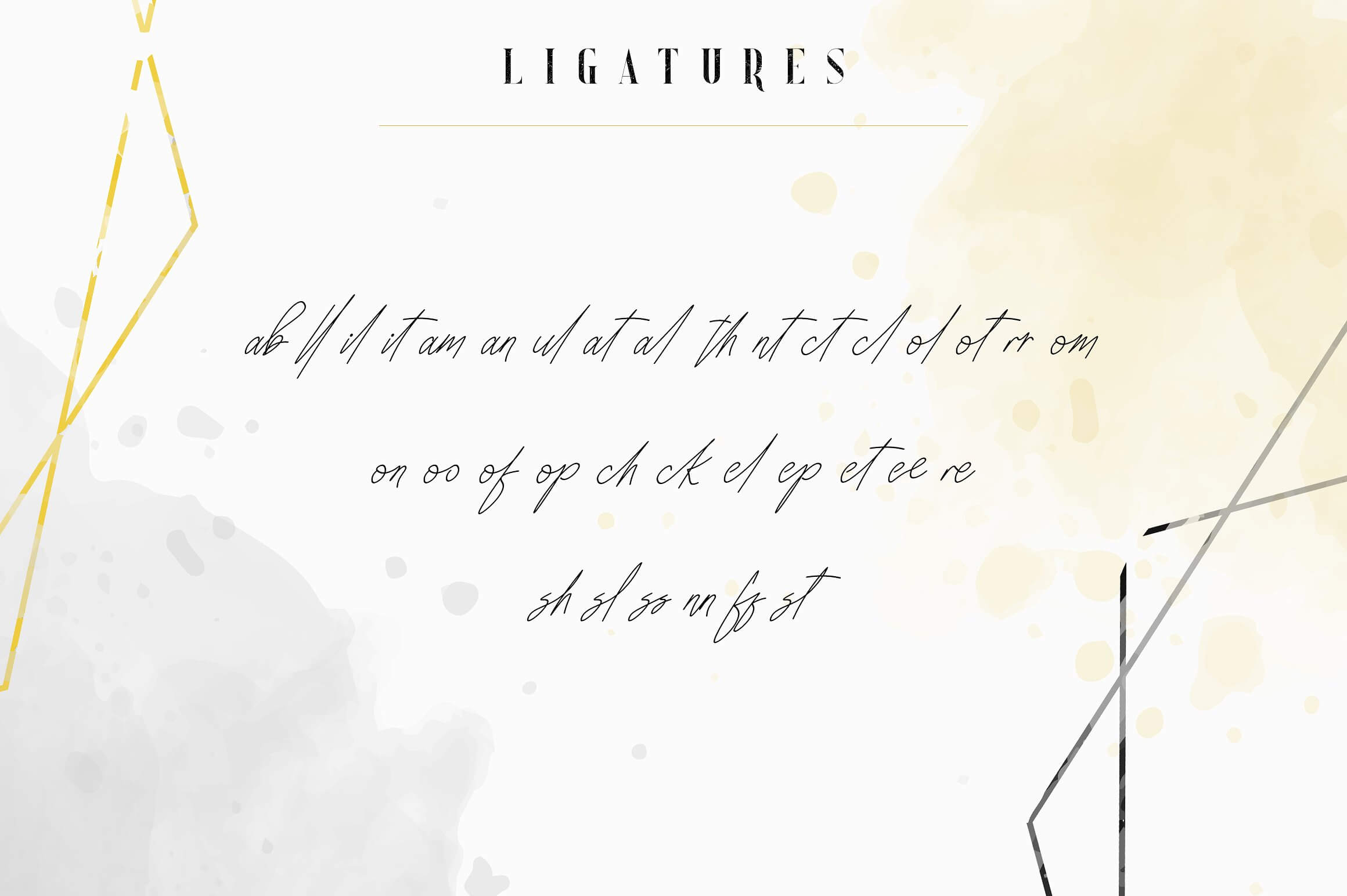
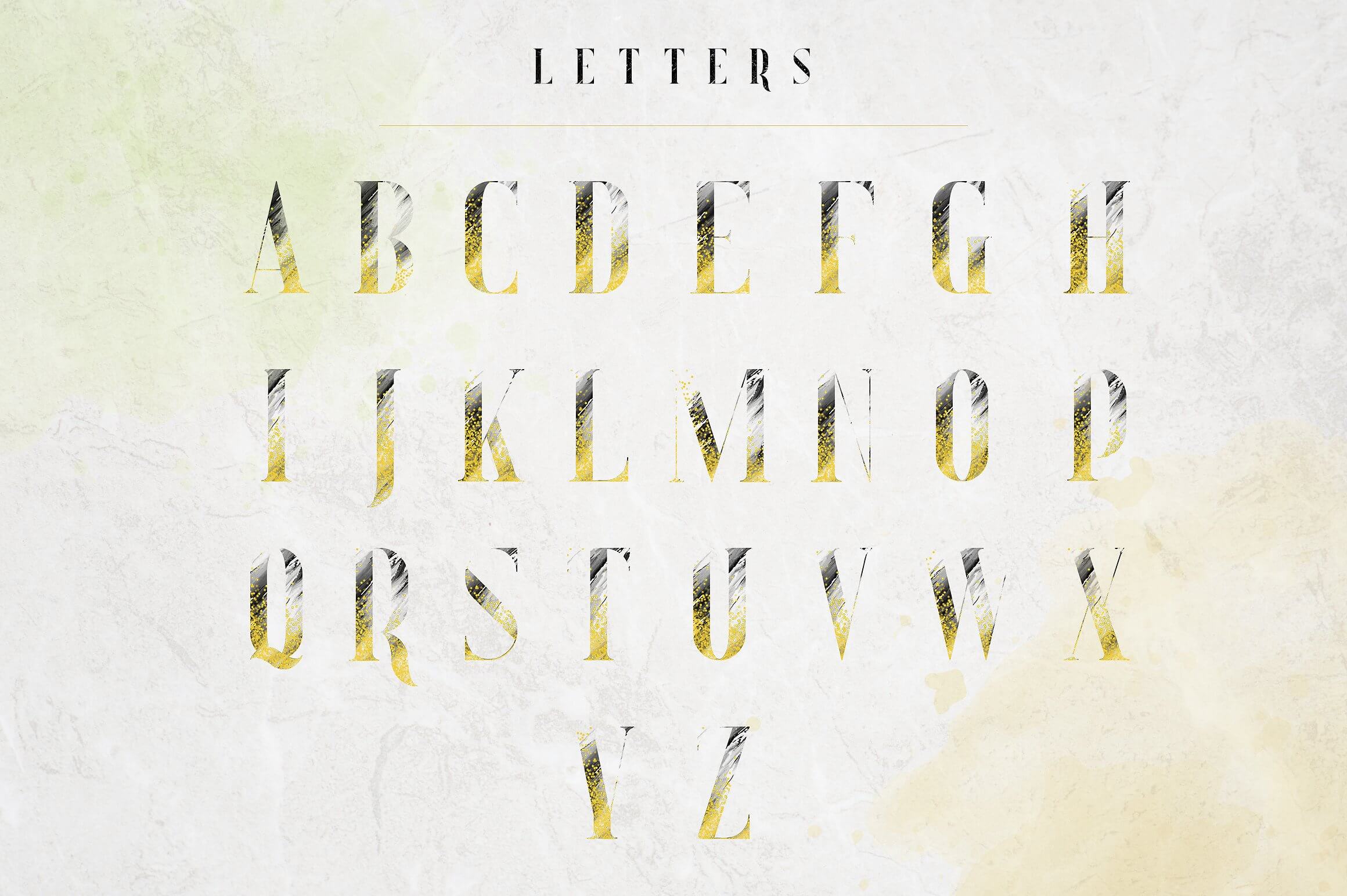
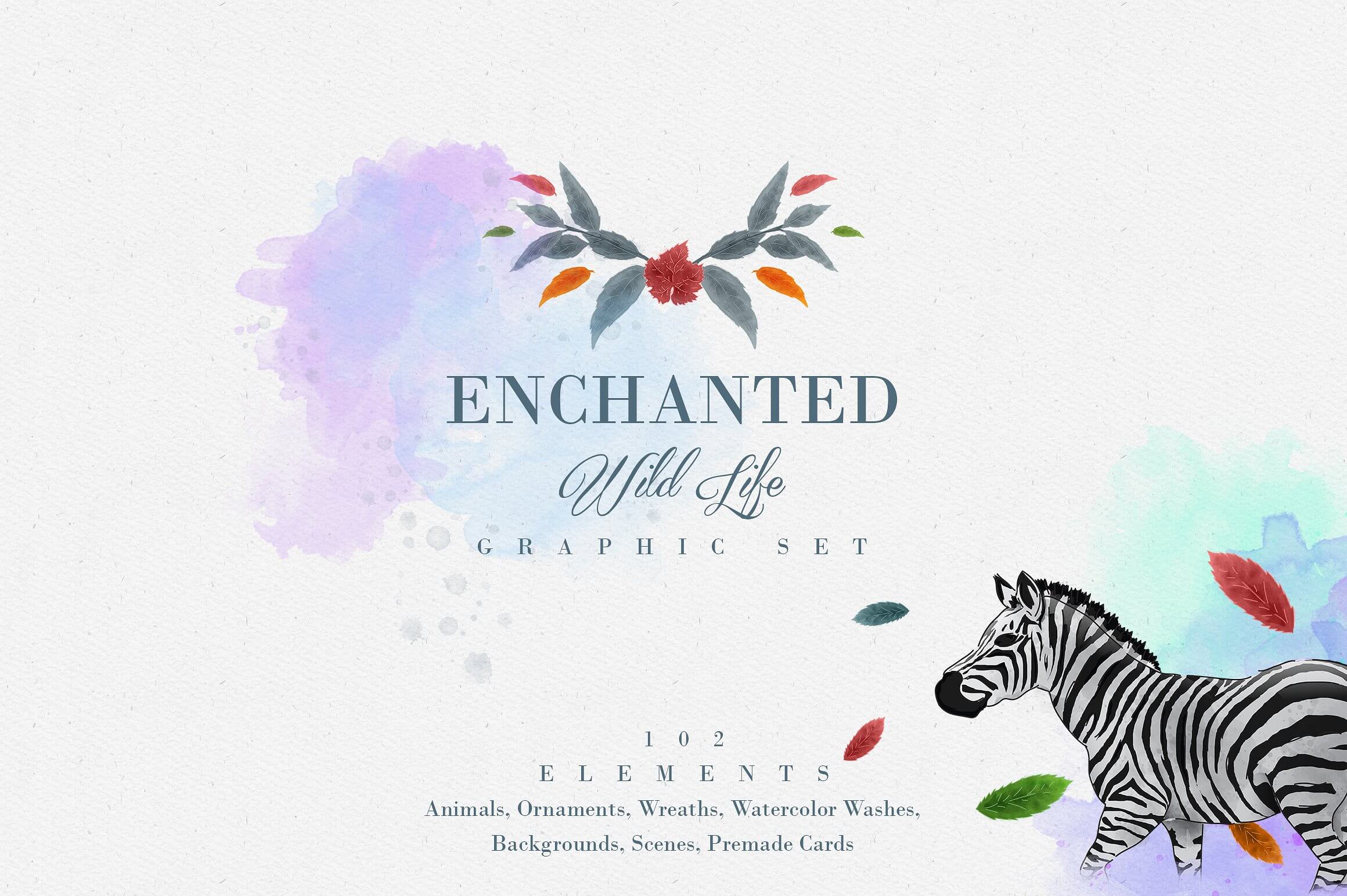
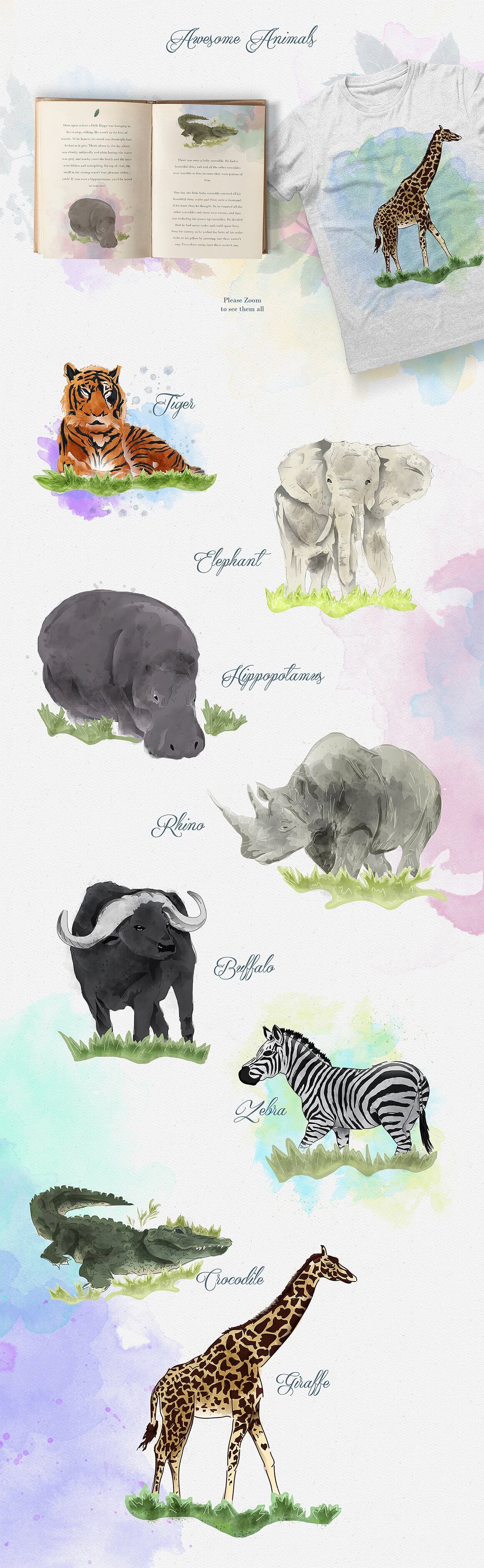
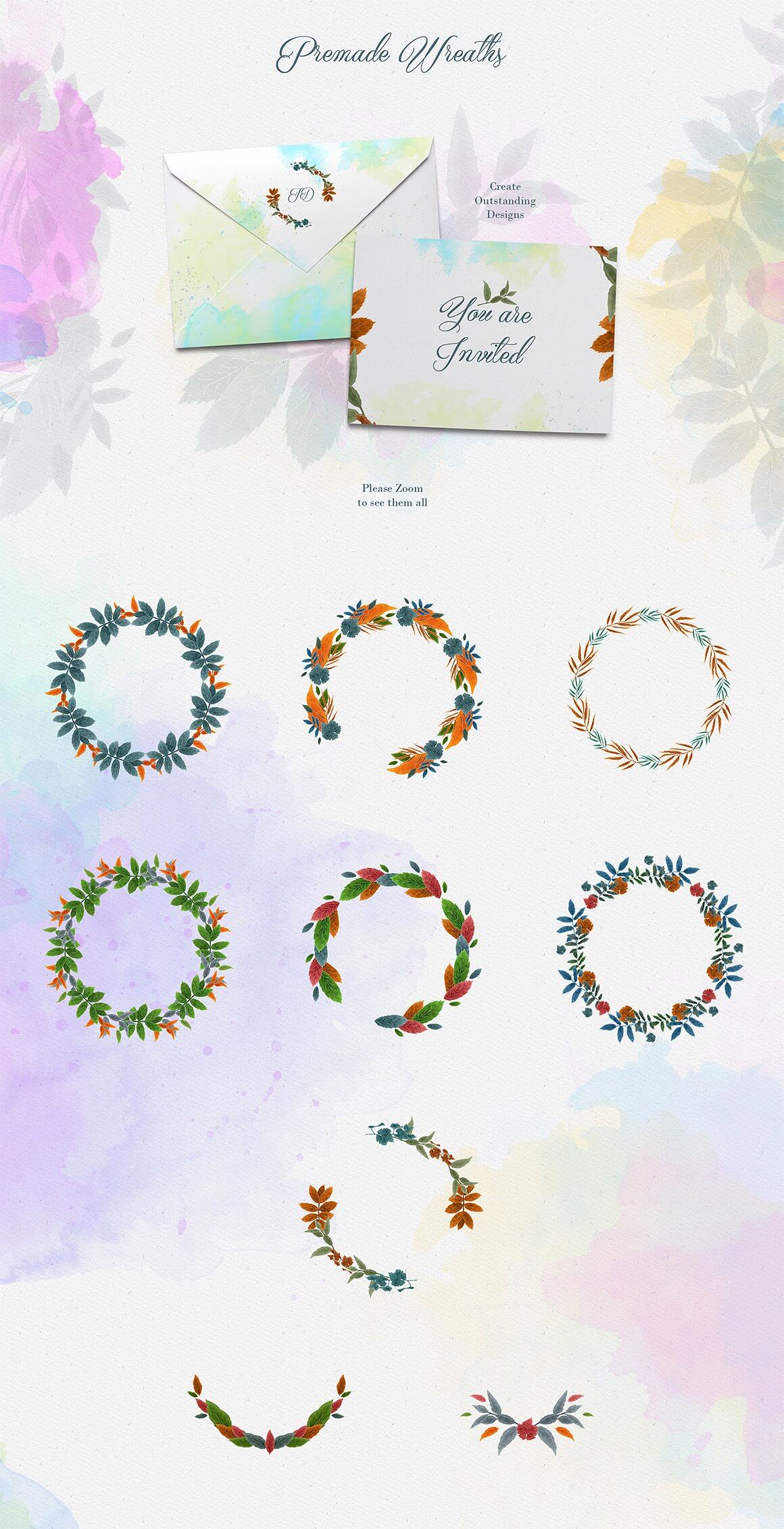
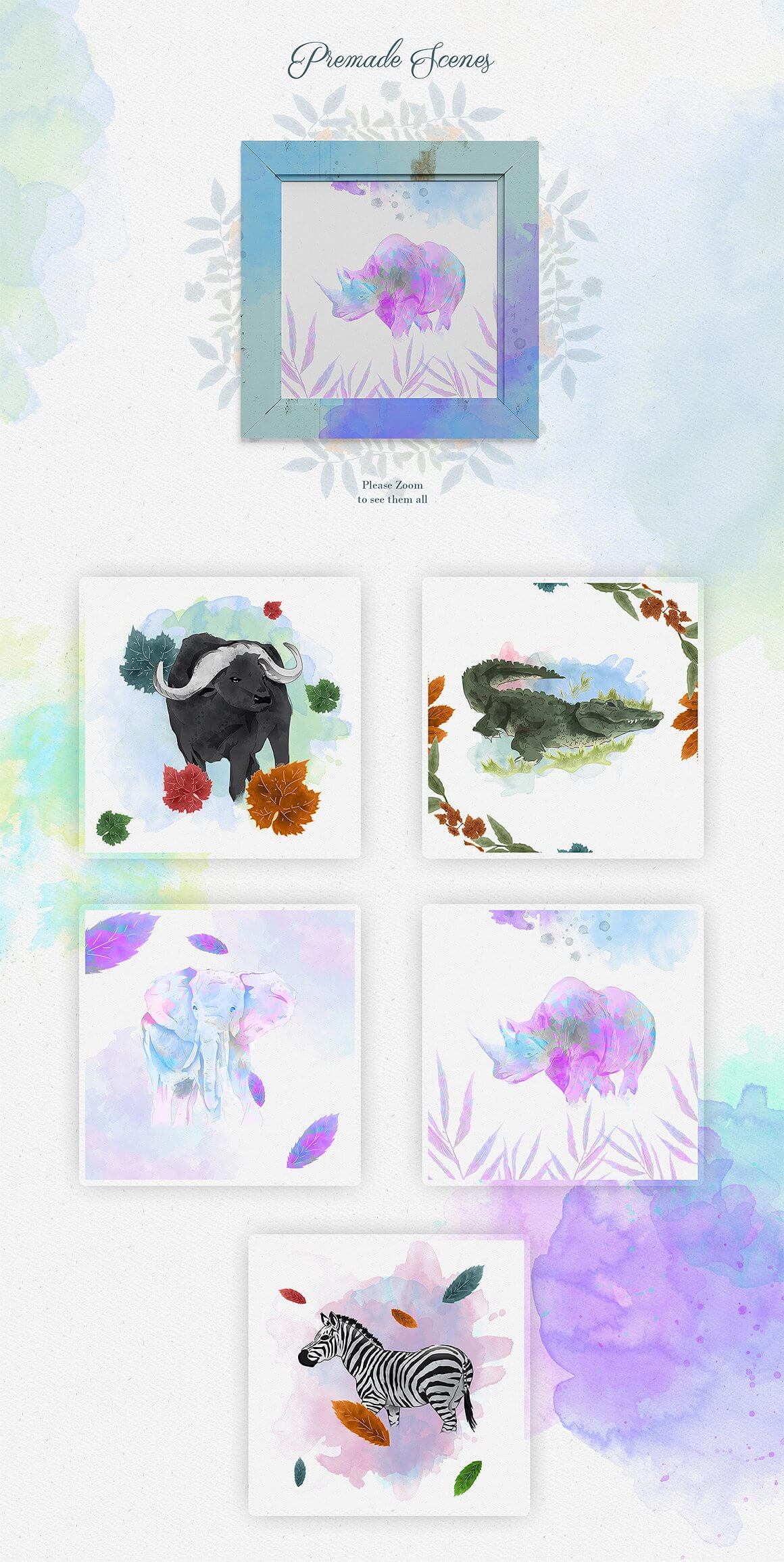
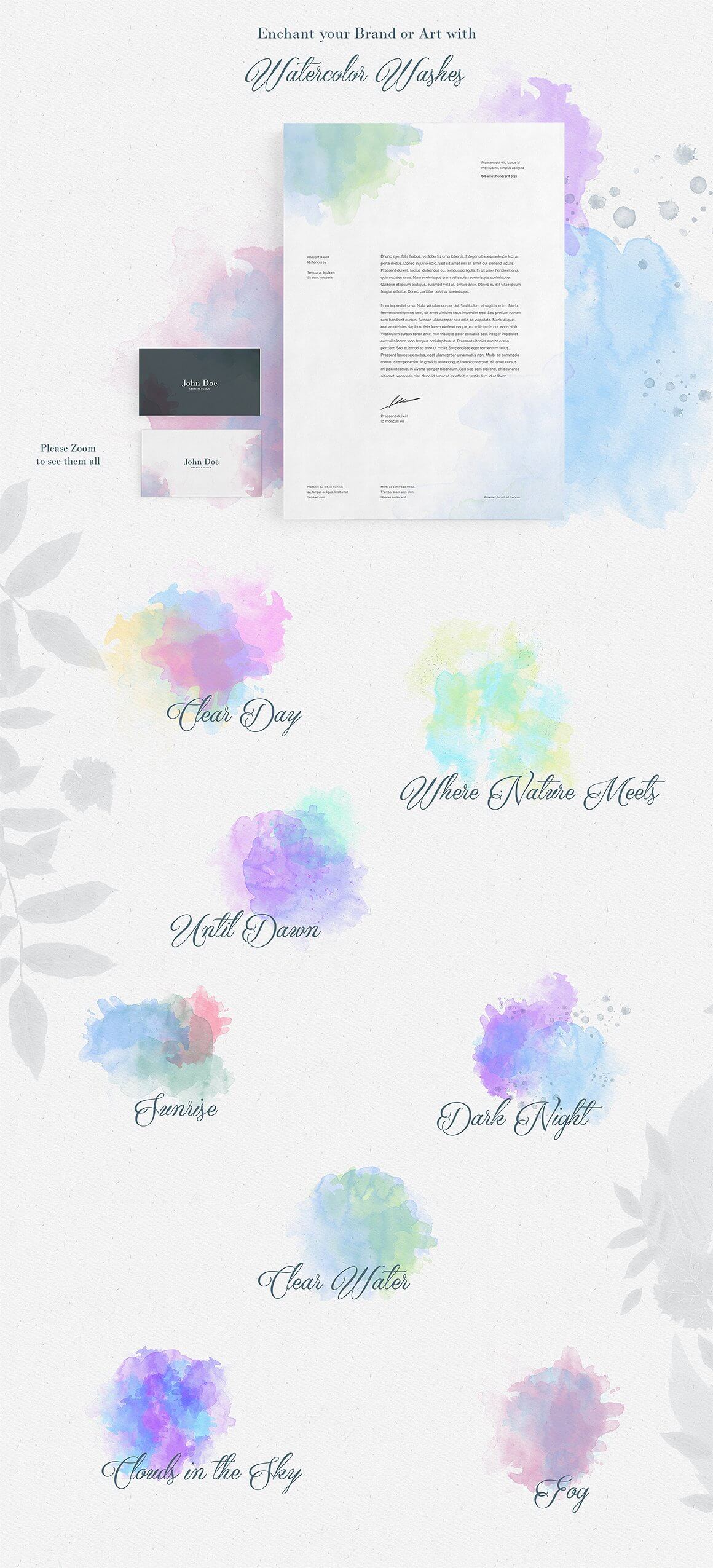
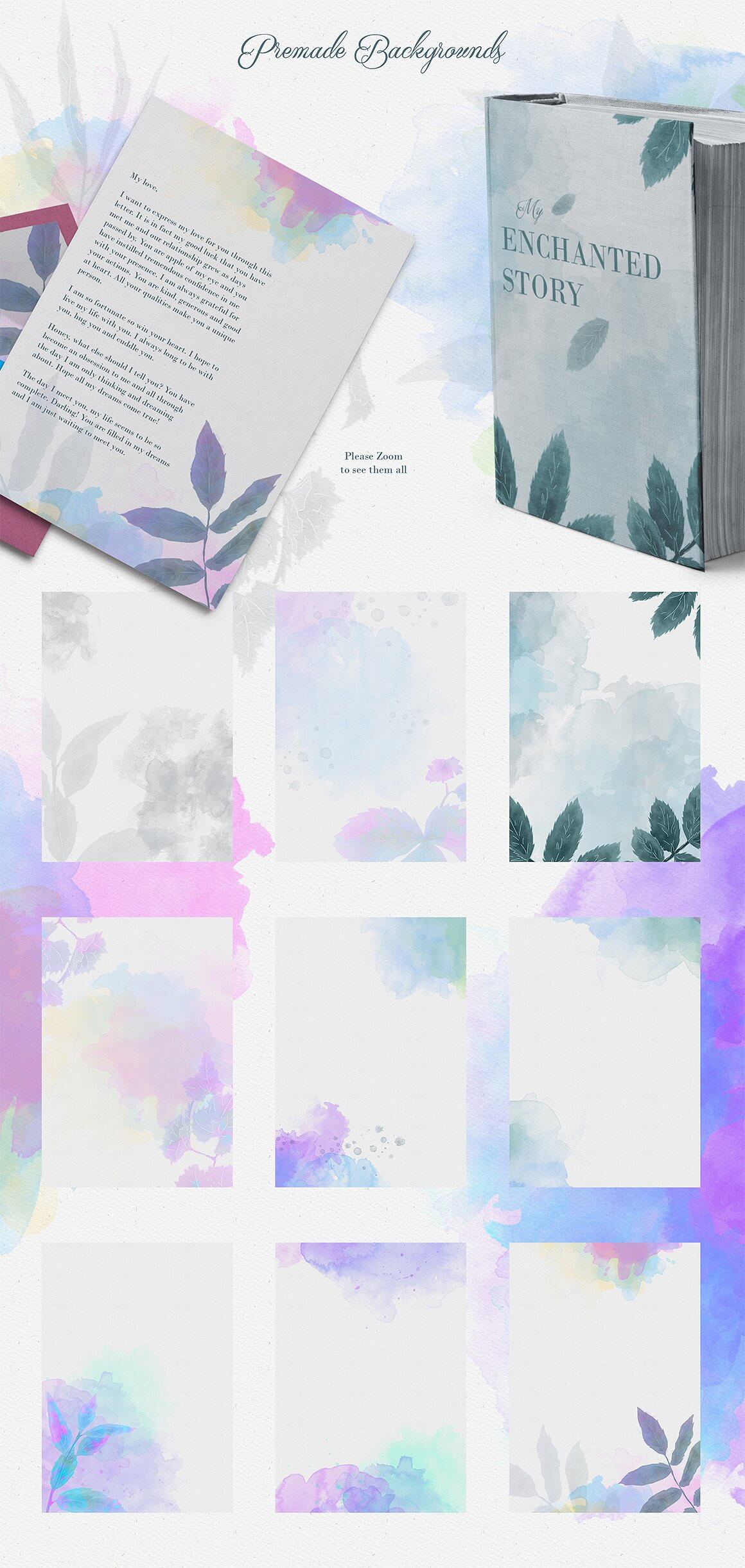
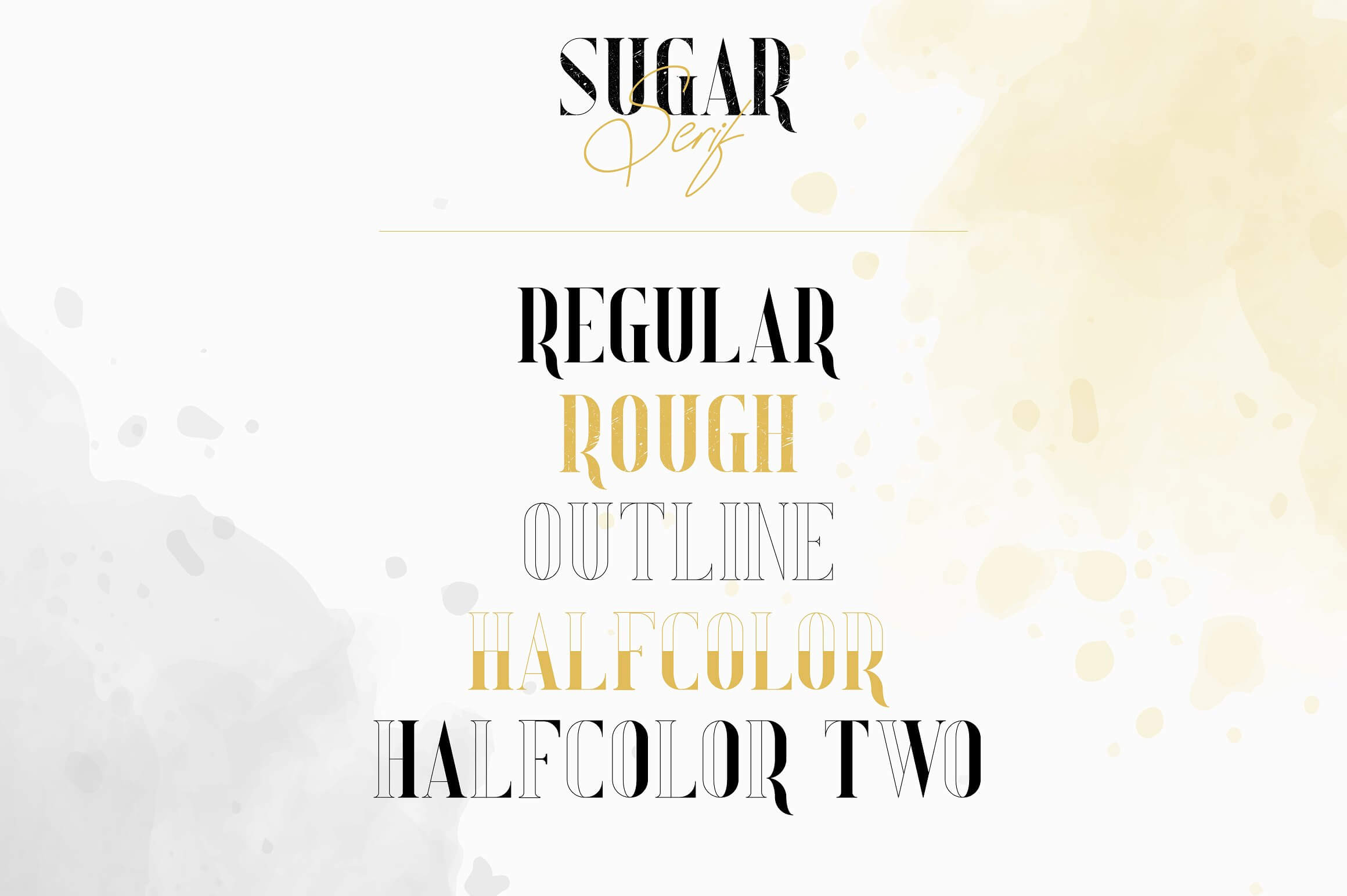
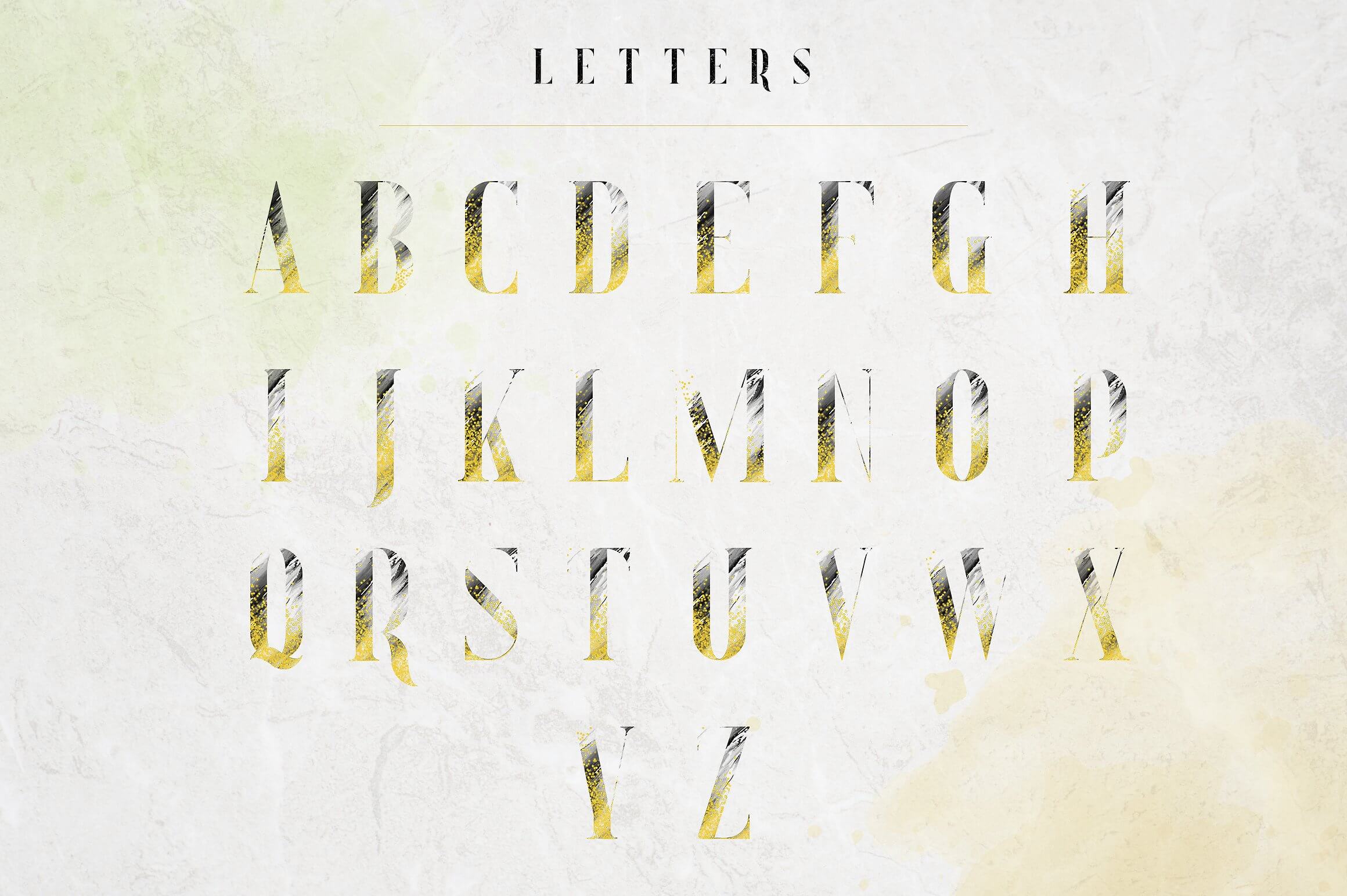
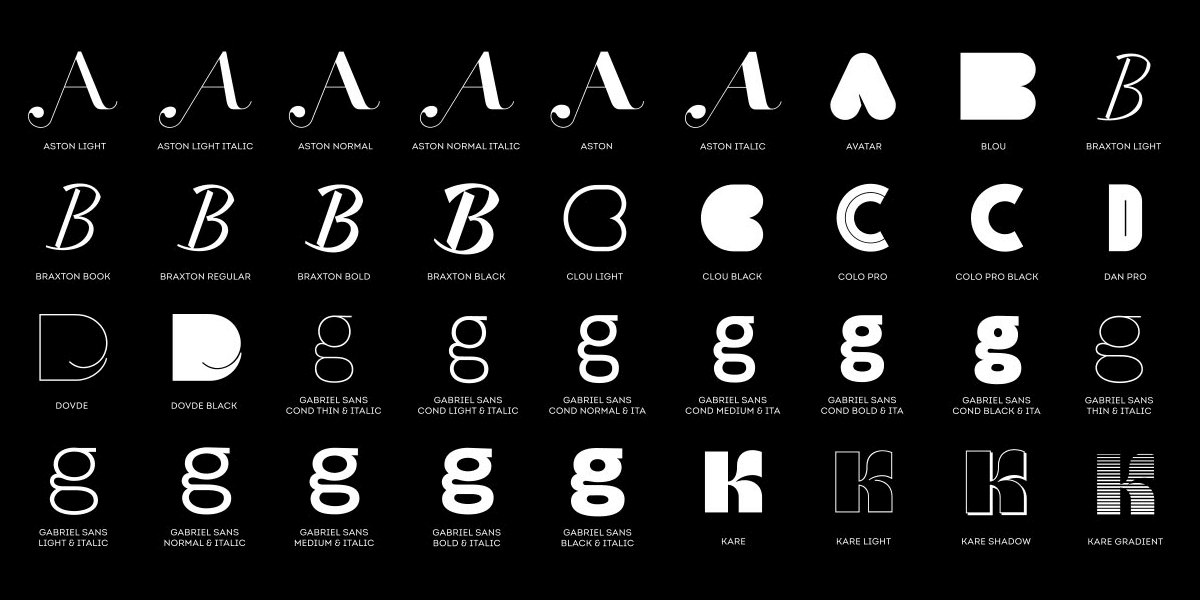
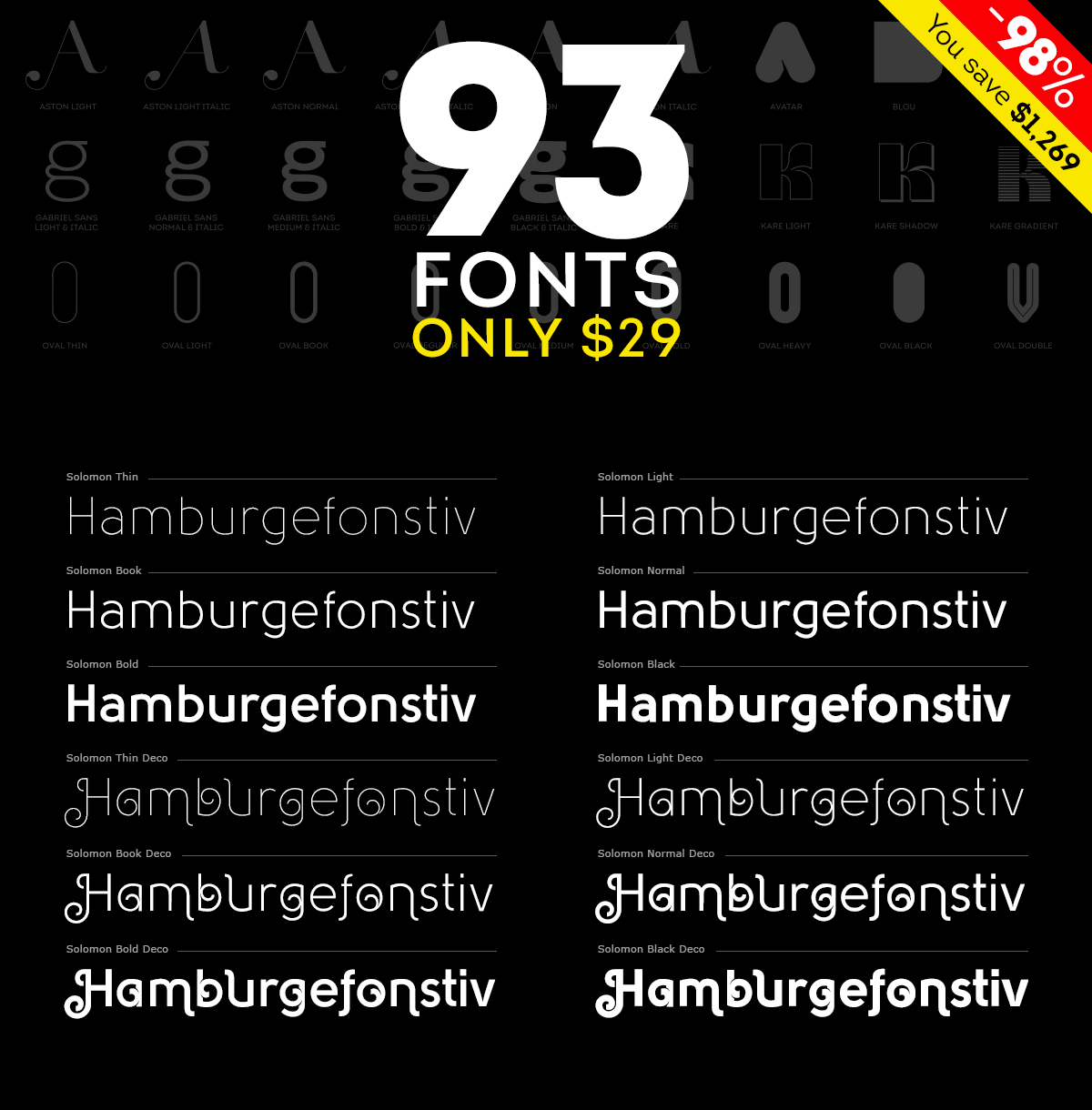
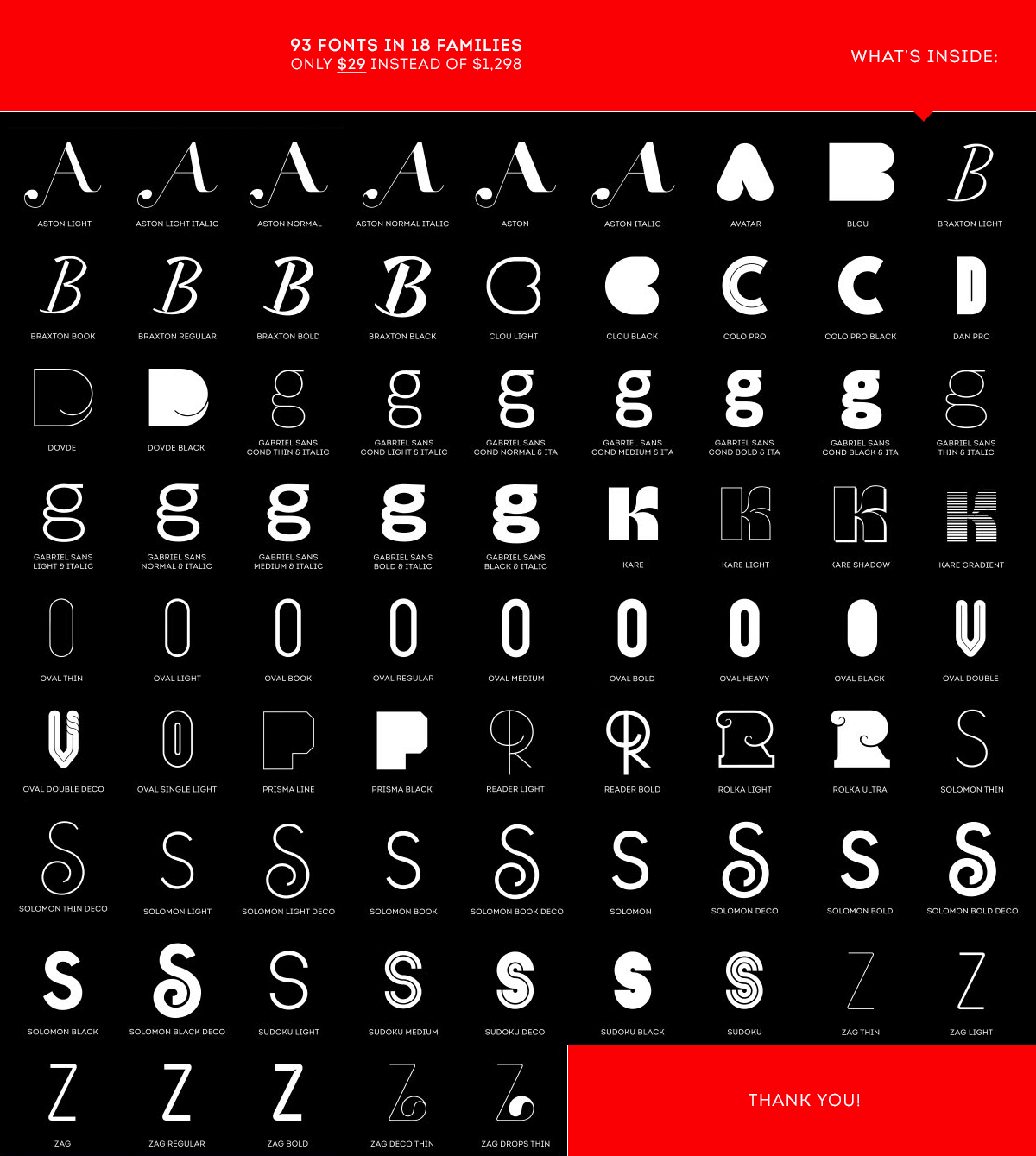
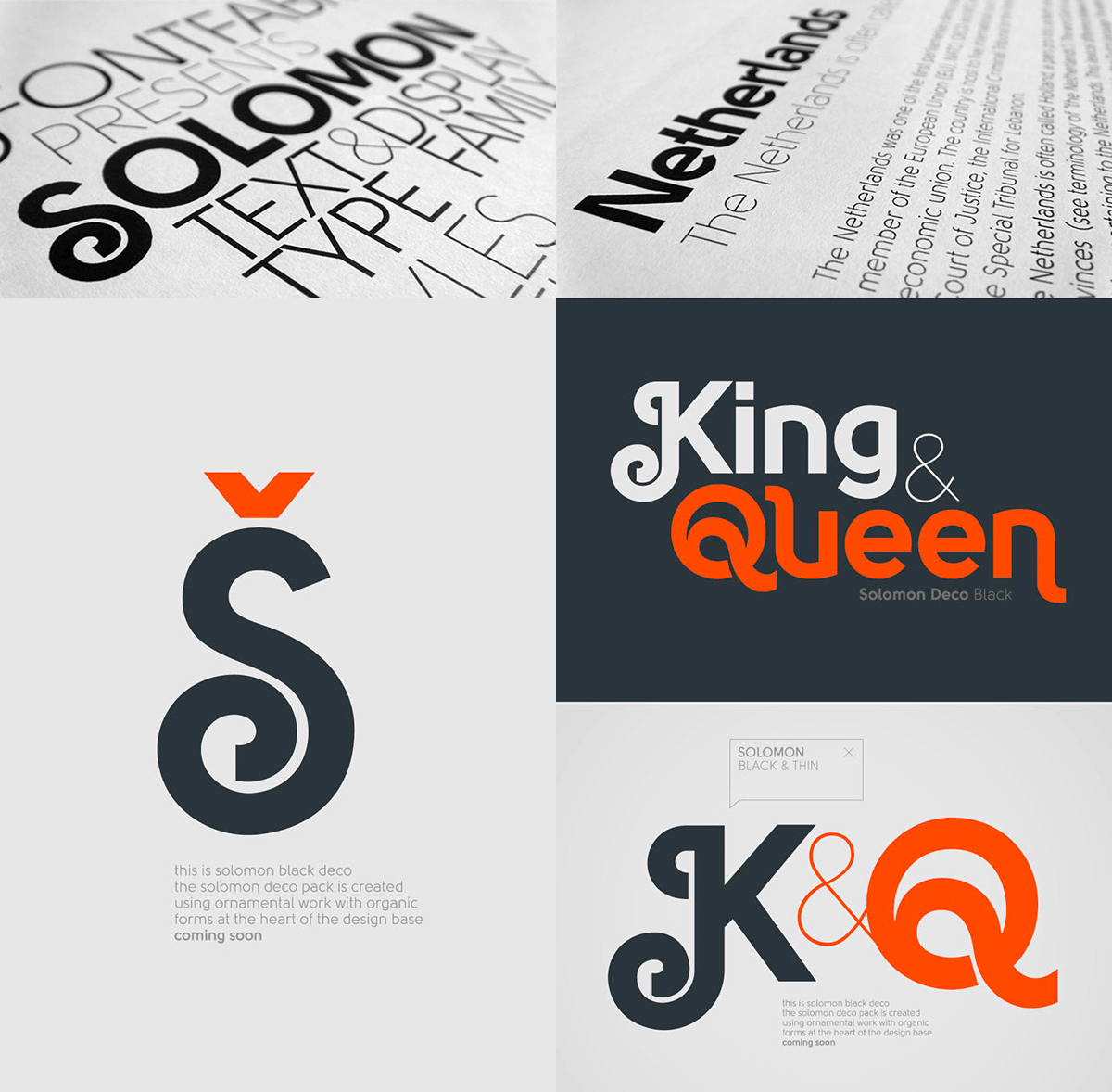
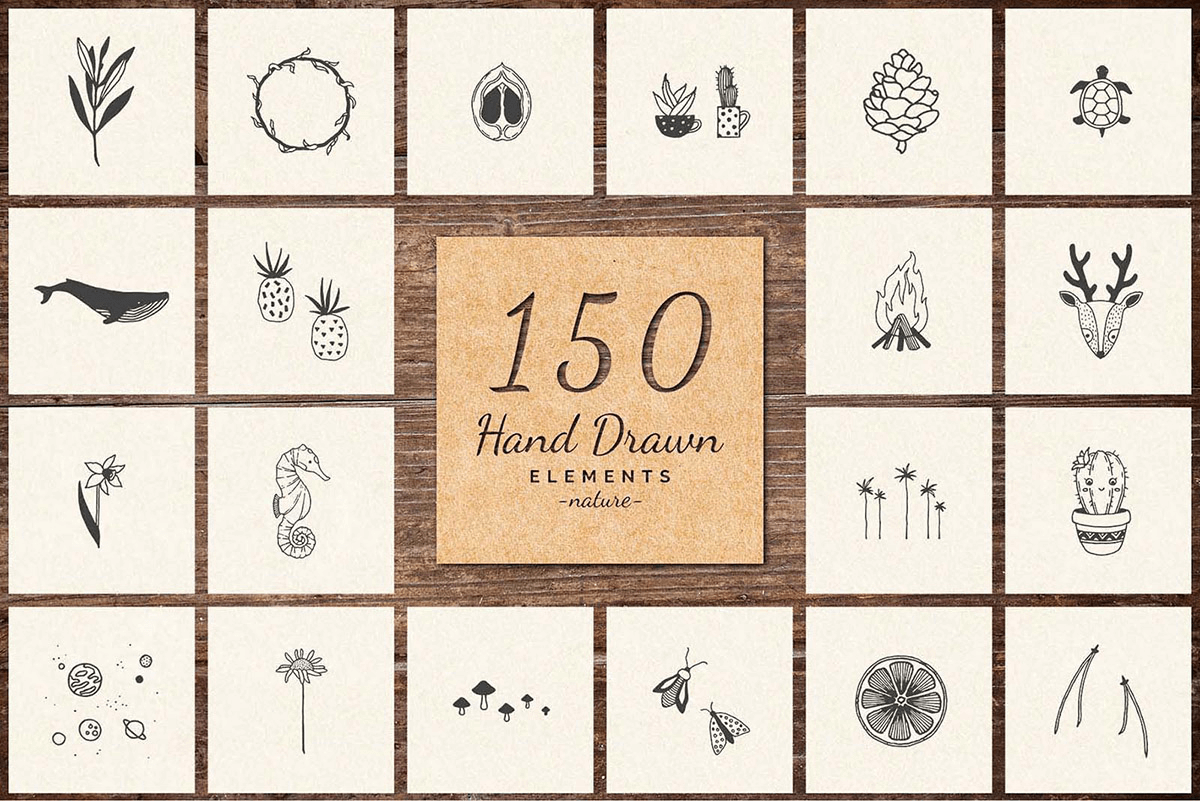
Inside this splendid collection you will find 17 complete display fonts with all its uppercases, lowercases, numerals, punctuations & symbols. Also including 158 graphic elements, perfect for branding projects, home-ware designs, product packaging, wedding invitations, magazine headers, stylish overlay texts and more. Normally a bundle of assets that worth up to $100, yours today and for a limited time only $12!
Included assets
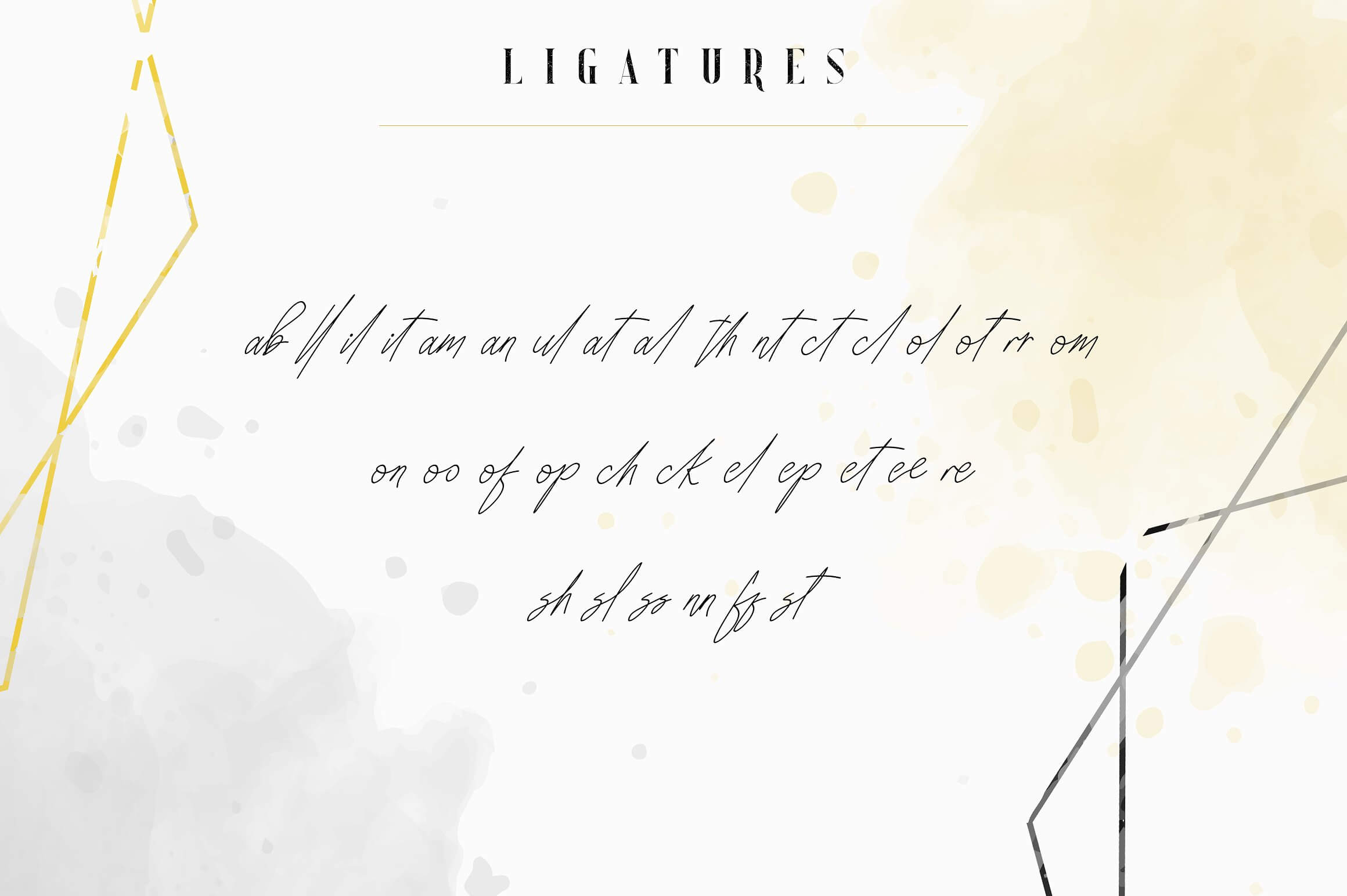
- 17 complete fonts with all its uppercases & lowercases, punctuation marks, ligatures, numbers & more!
- Multilingual supported fonts
- 2000X2000px & 300 DPI high resolutions
- Including additional elements as A-Z letters, frames, backgrounds & more!
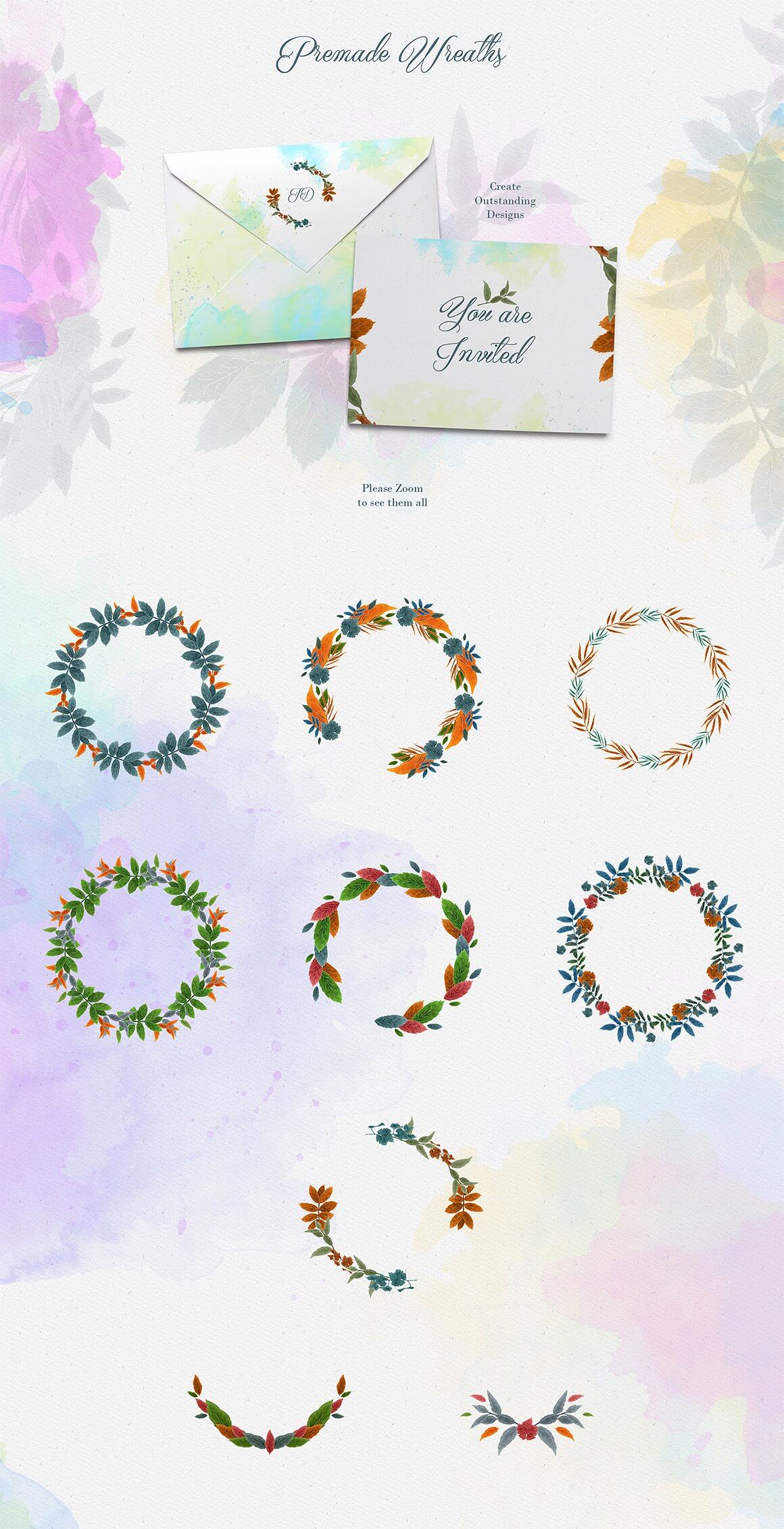
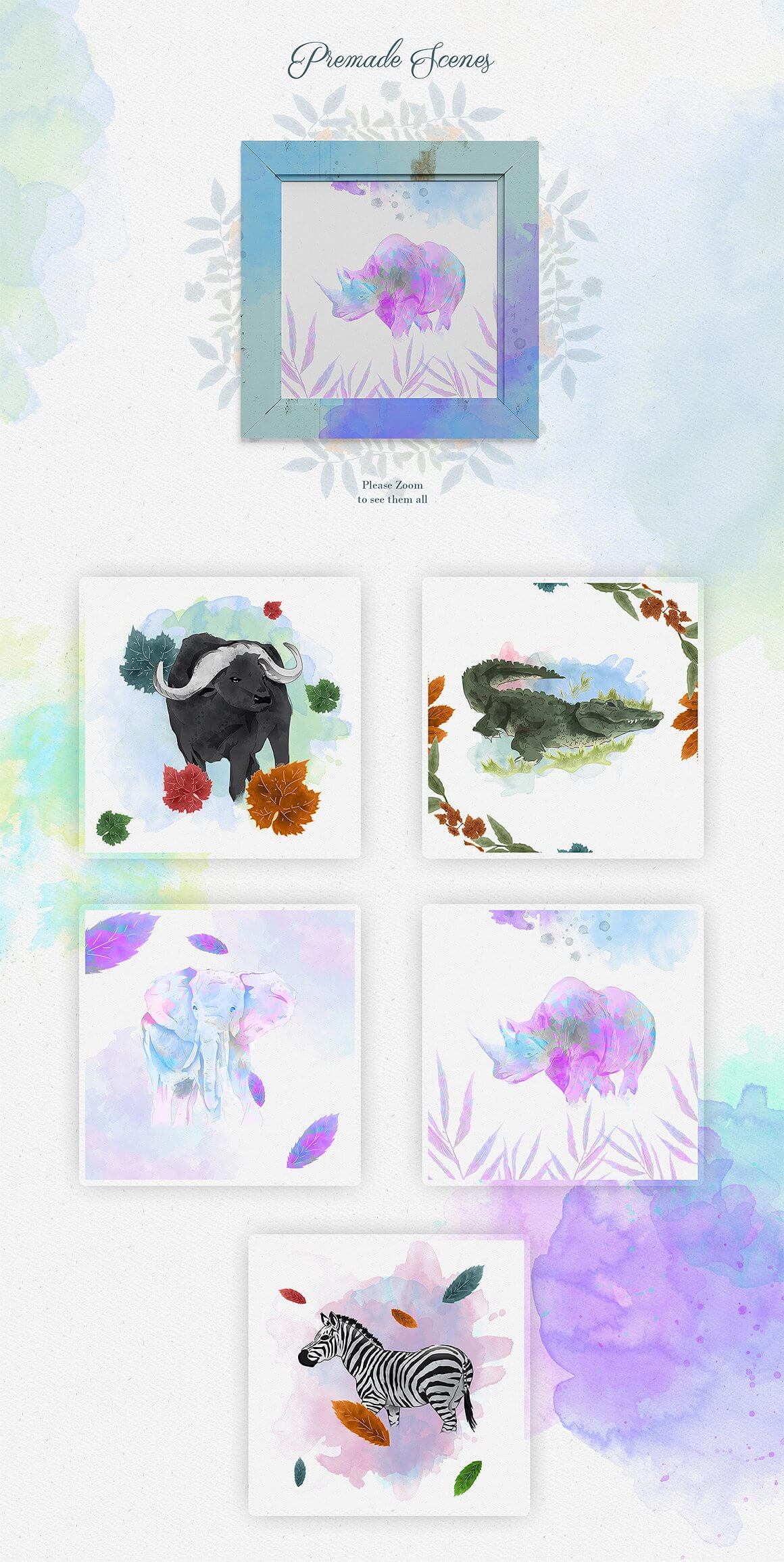
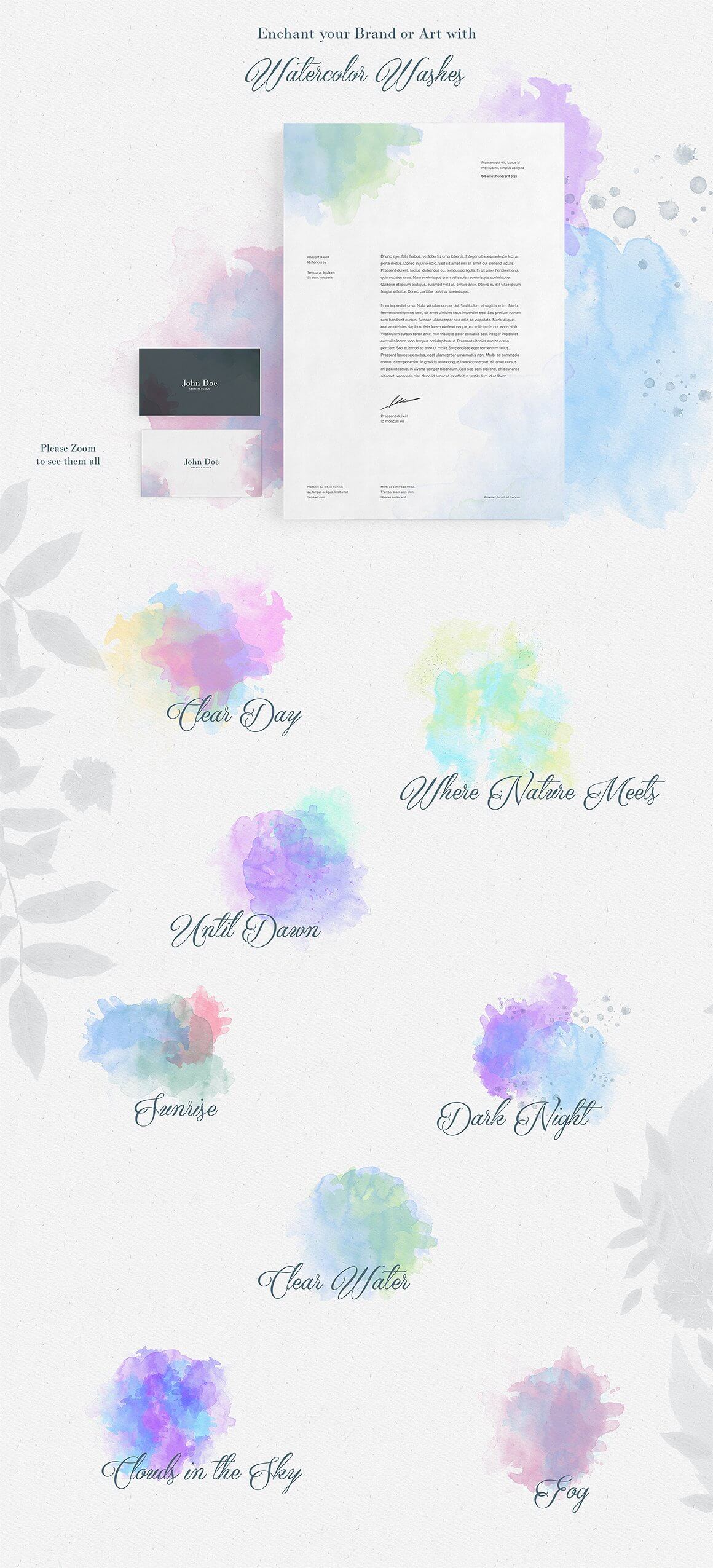
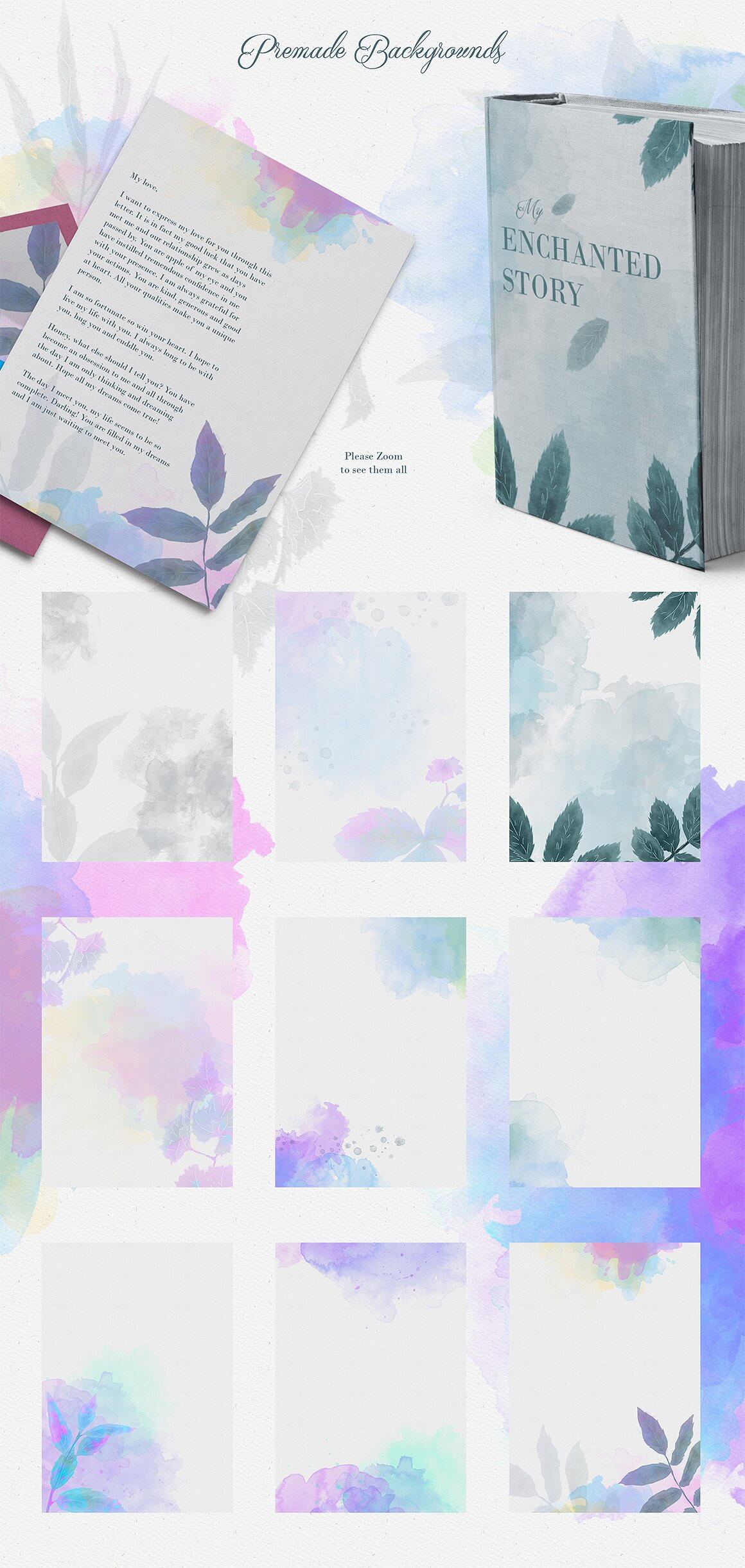
- Collection of graphics with premade wreaths, ornaments, premade scenes & watercolor washes
Preview all the fonts & graphics
(Back to top)







(Back to top)















(Back to top)







(Back to top)




(Back to top)








 (Back to top)
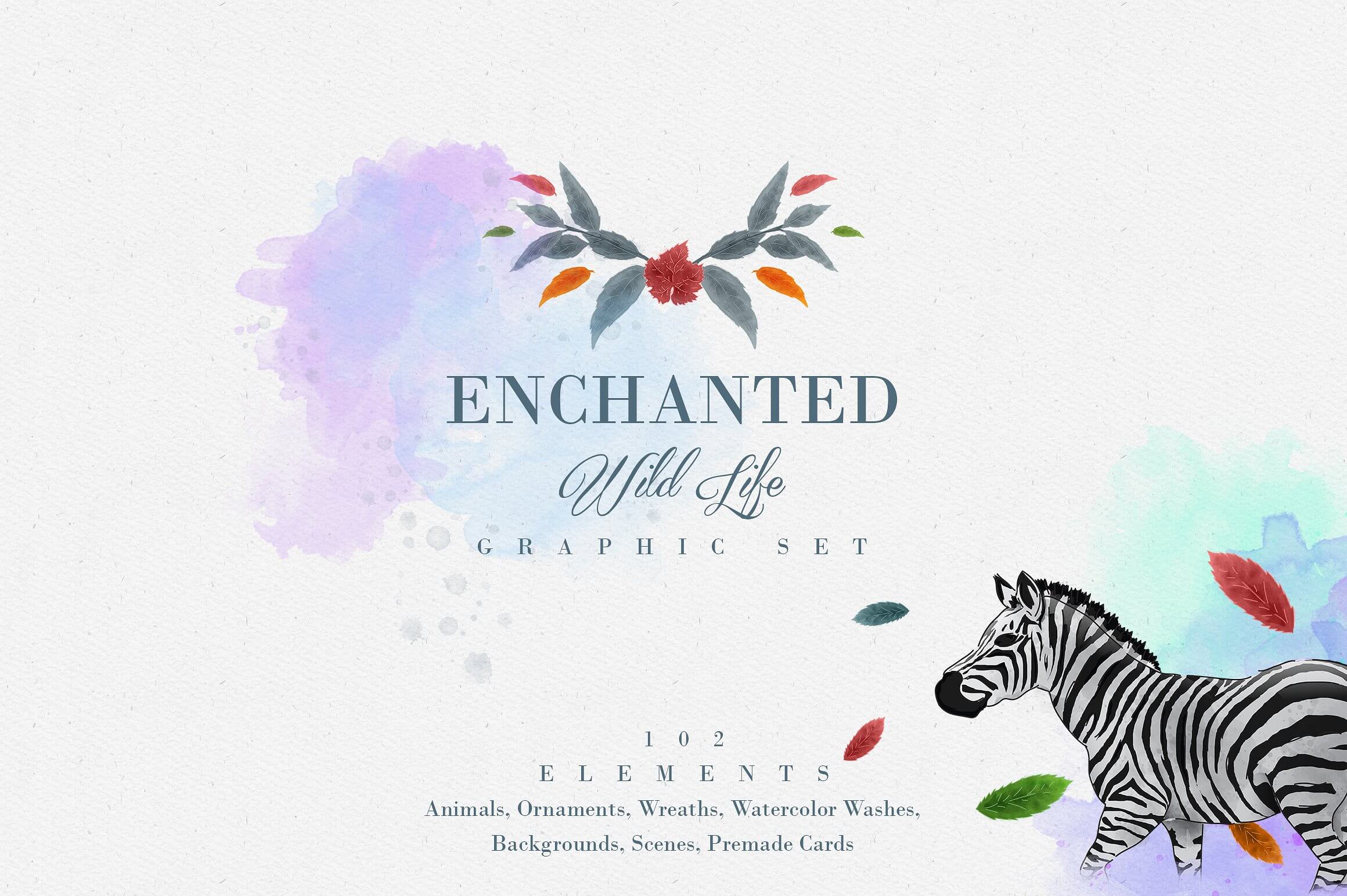
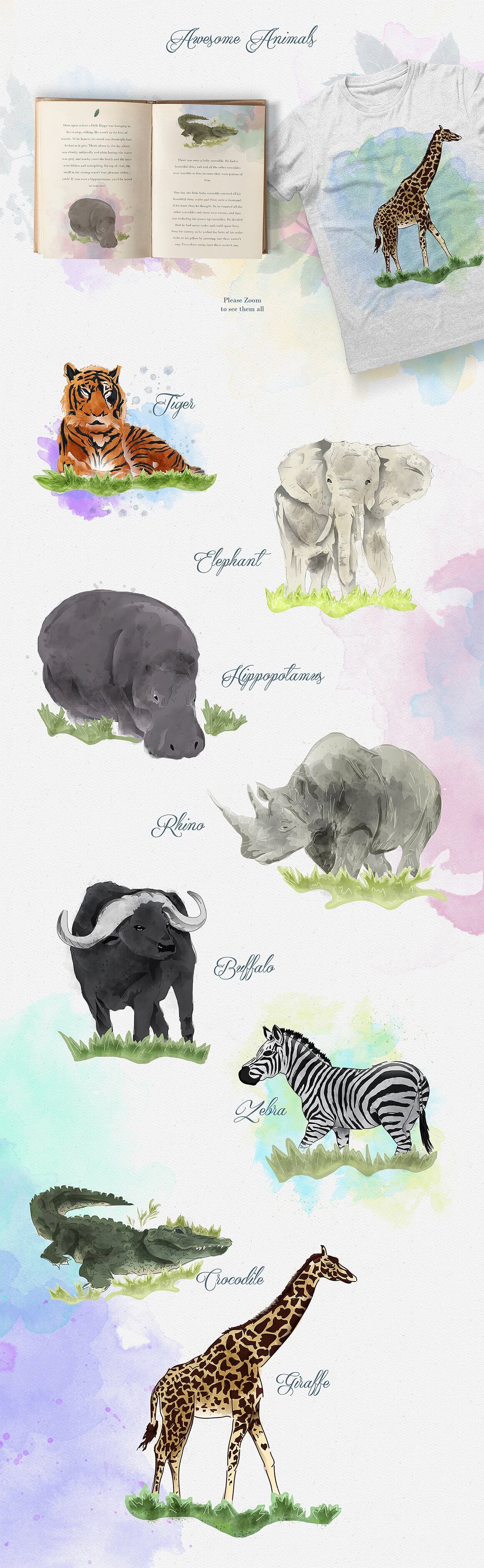
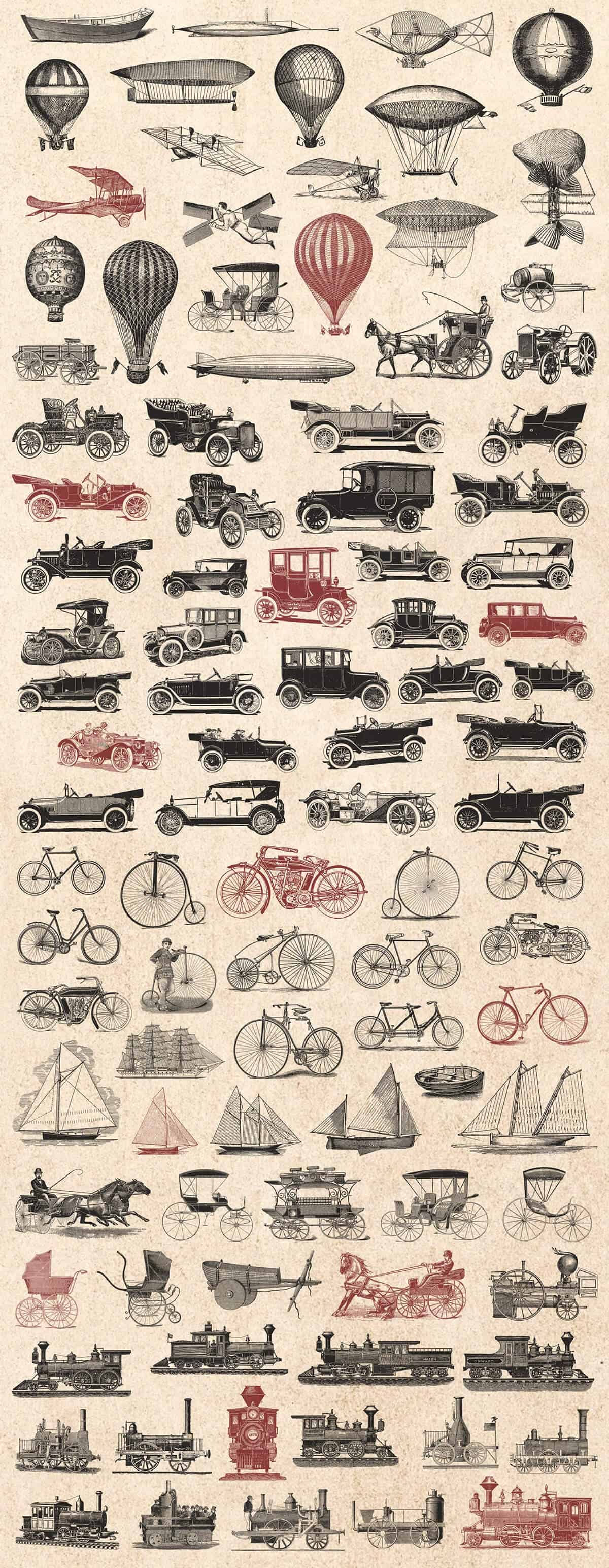
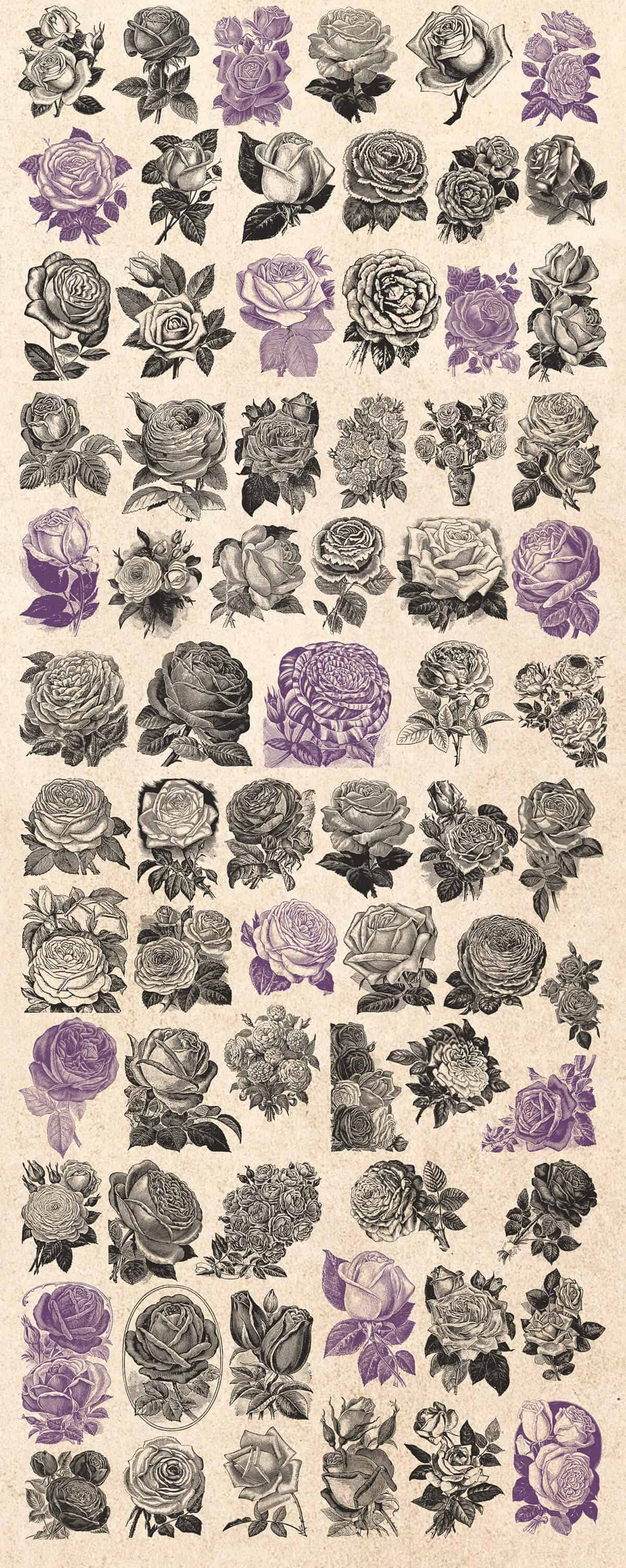
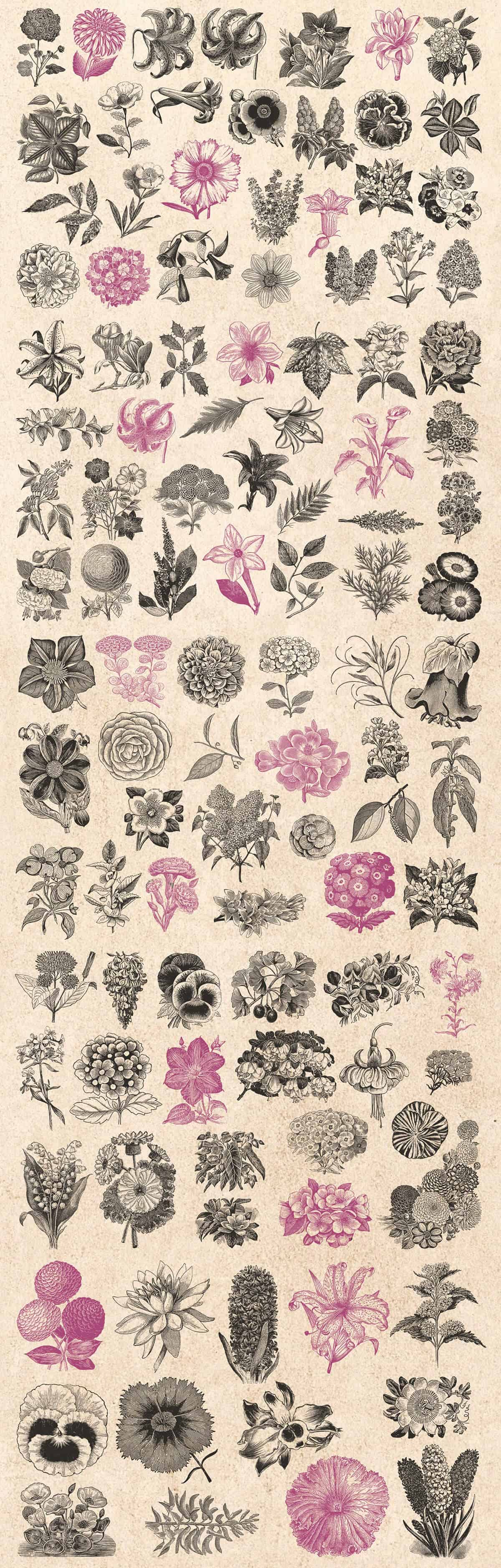
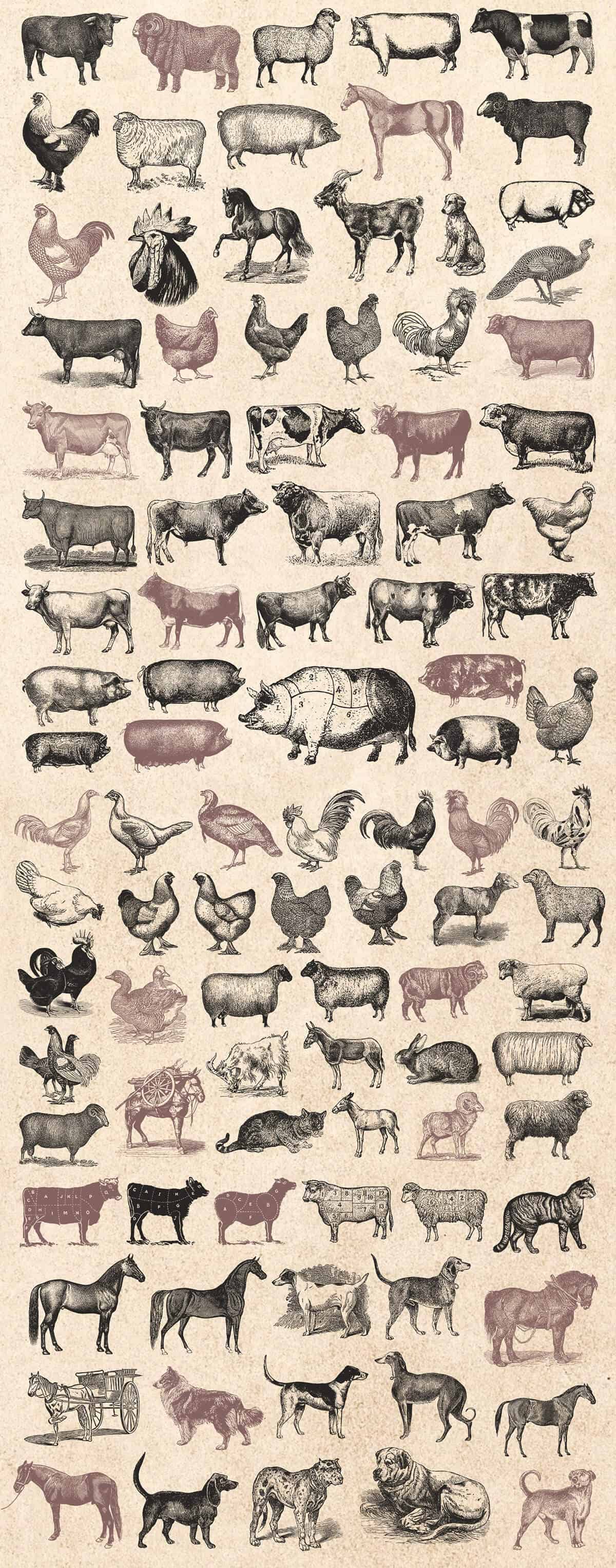
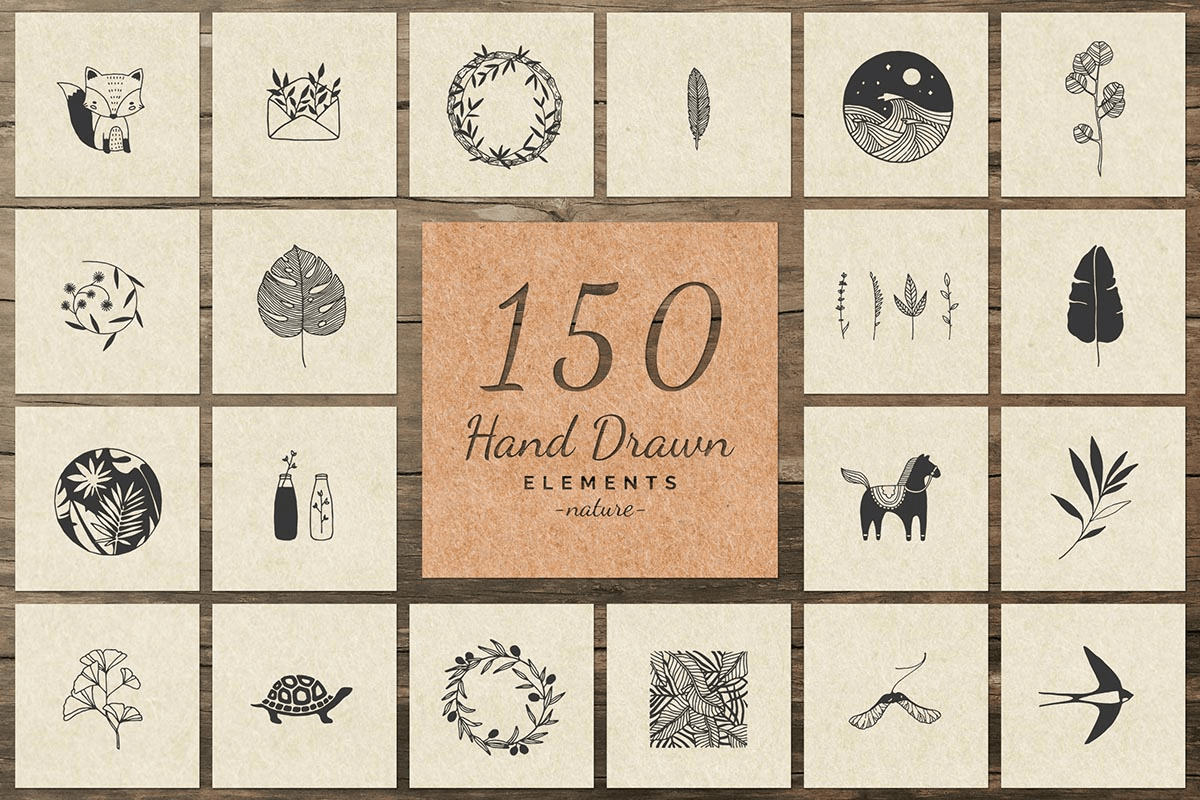
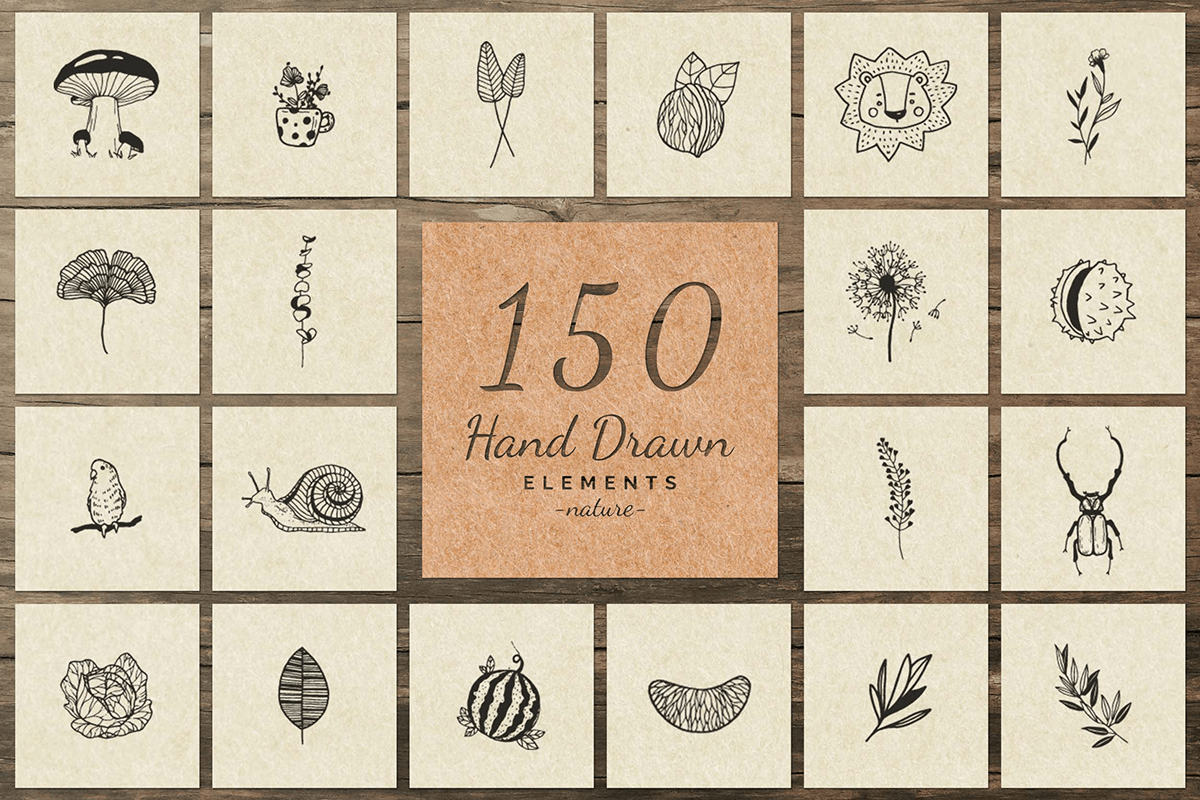
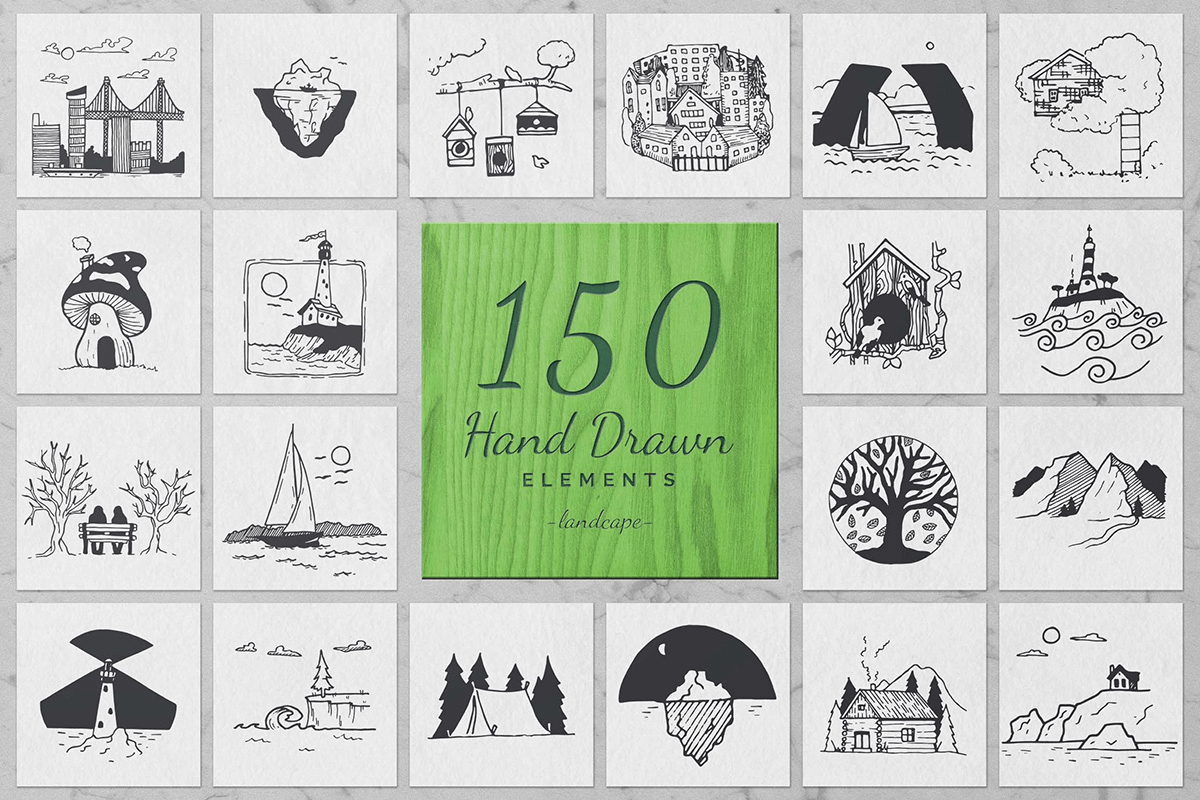
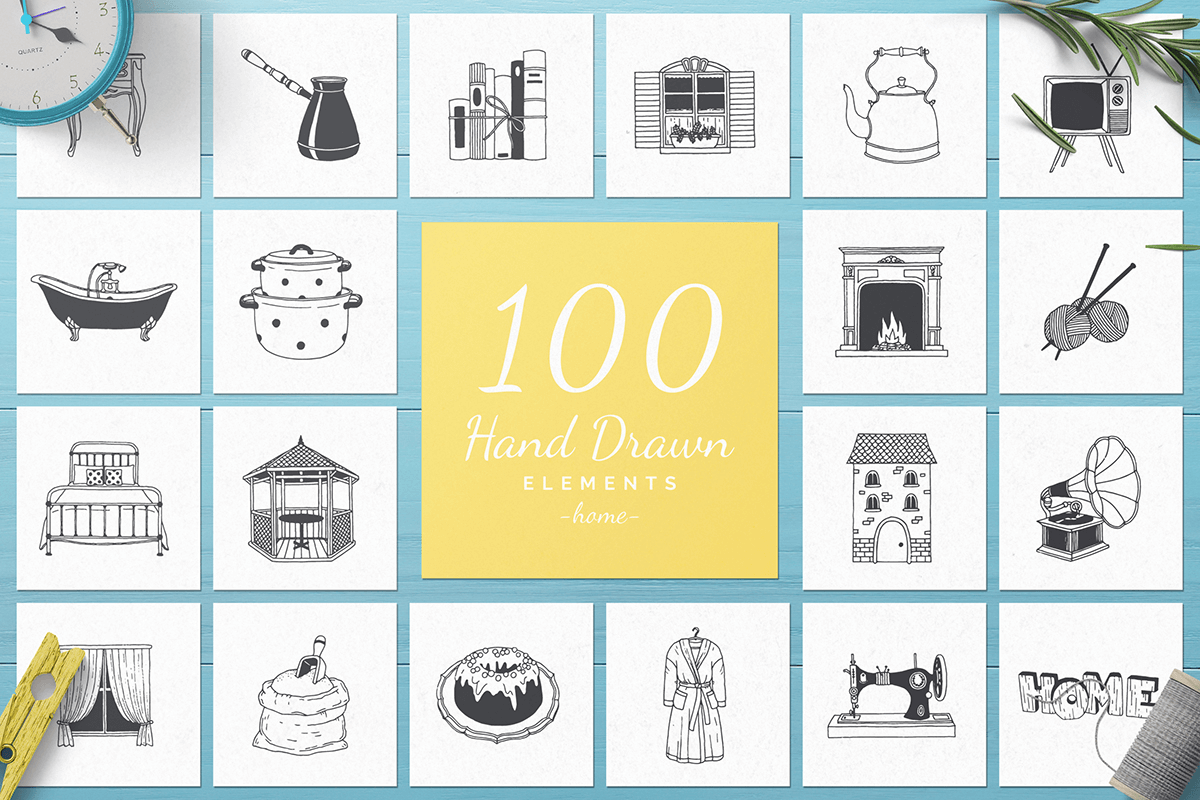
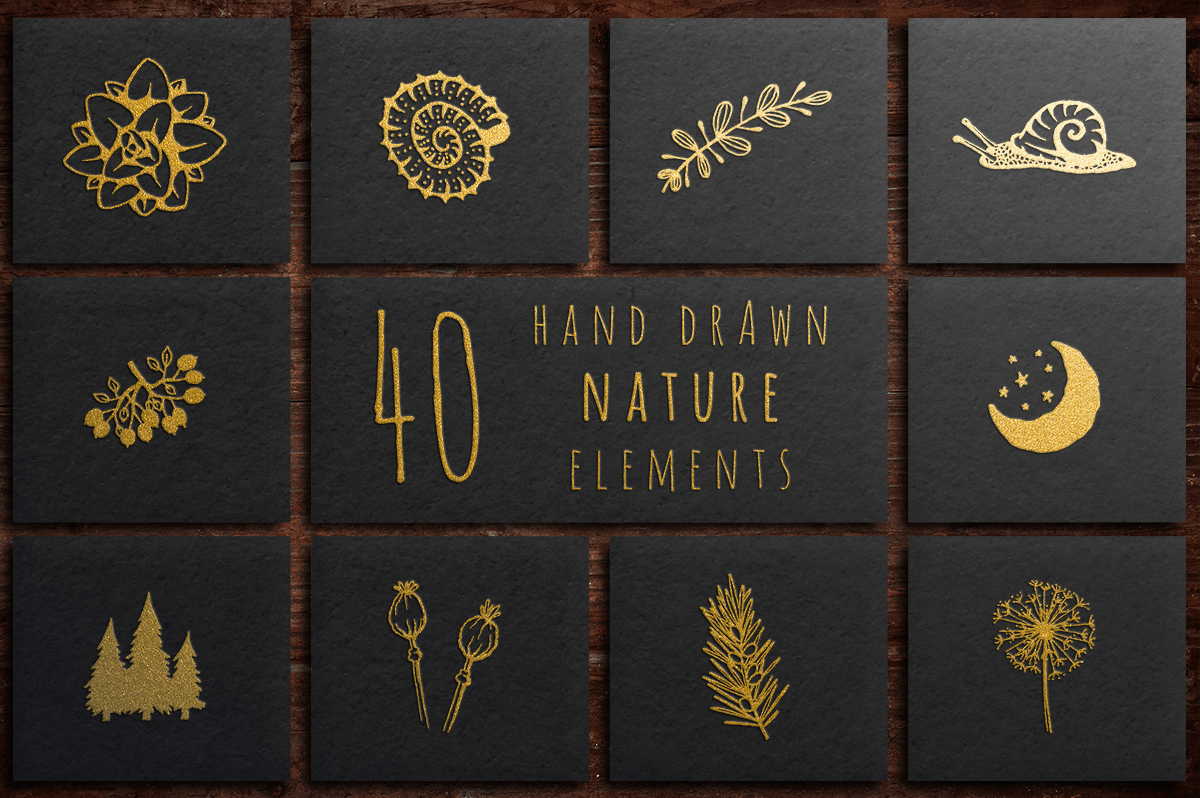
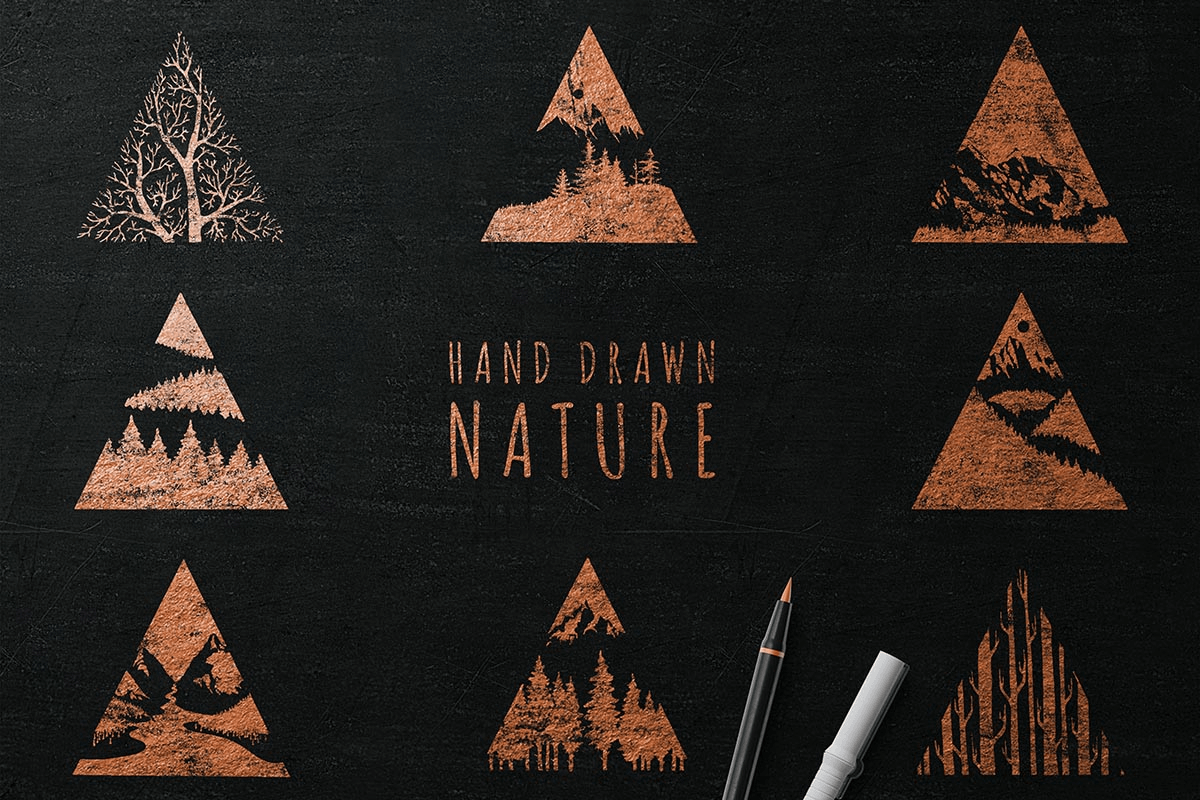
(Back to top)17 Display Fonts Bundle & 150+ Graphic Elements Bundle: Nature Elements, Backgrounds, Scenes & More!

Inside this splendid collection you will find 17 complete display fonts with all its uppercases, lowercases, numerals, punctuations & symbols. Also including 158 graphic elements, perfect for branding projects, home-ware designs, product packaging, wedding invitations, magazine headers, stylish overlay texts and more. Normally a bundle of assets that worth up to $100, yours today and for a limited time only $12!
Included assets
- 17 complete fonts total
- Uppercase & lowercase characters
- 82 Alternative Glyphs
- Punctuation marks, ligatures, numbers & more!
- Multilingual supported fonts
- 150+ Graphic elements in PNG file format
- 2000X2000px & 300dpi high resolutions
- Including additional elements as A-Z letters, frames, backgrounds & more!
- Collection of graphics with premade wreaths, ornaments, premade scenes & watercolor washes







(Back to top)















(Back to top)







(Back to top)




(Back to top)








 (Back to top)
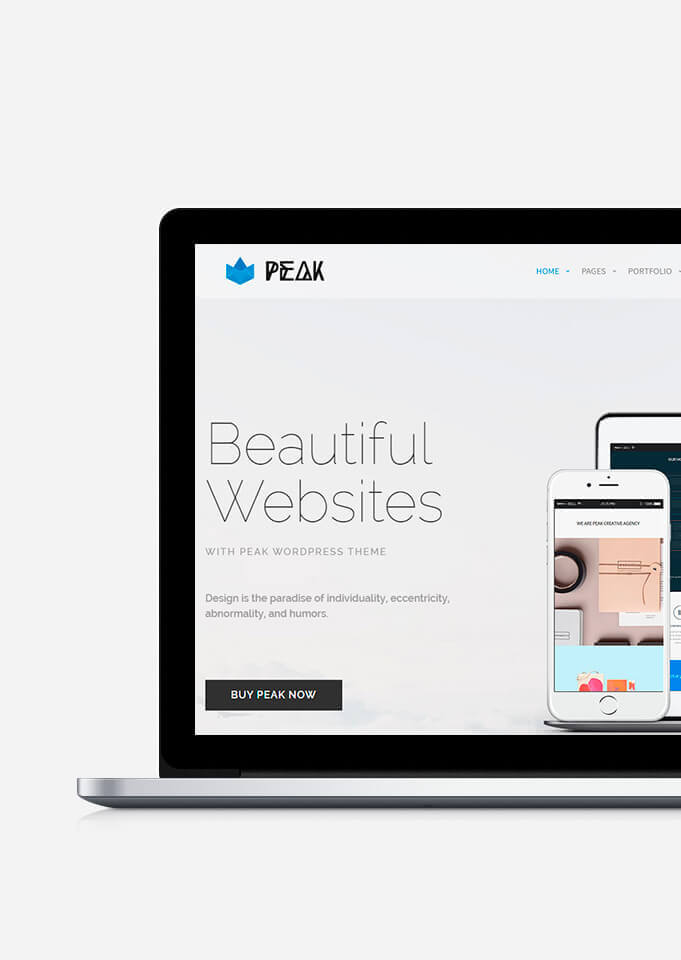
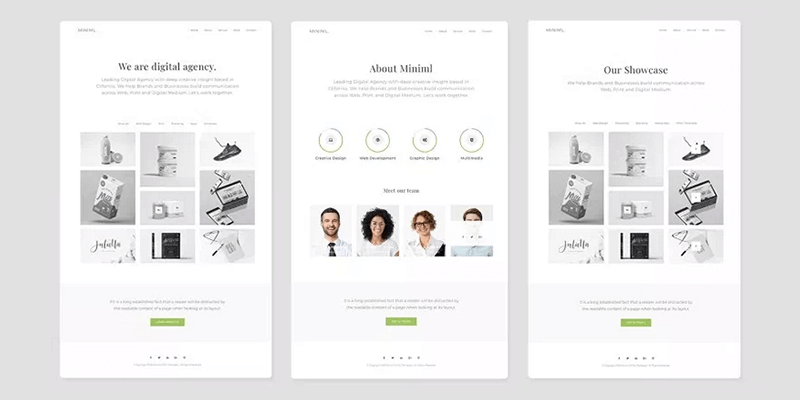
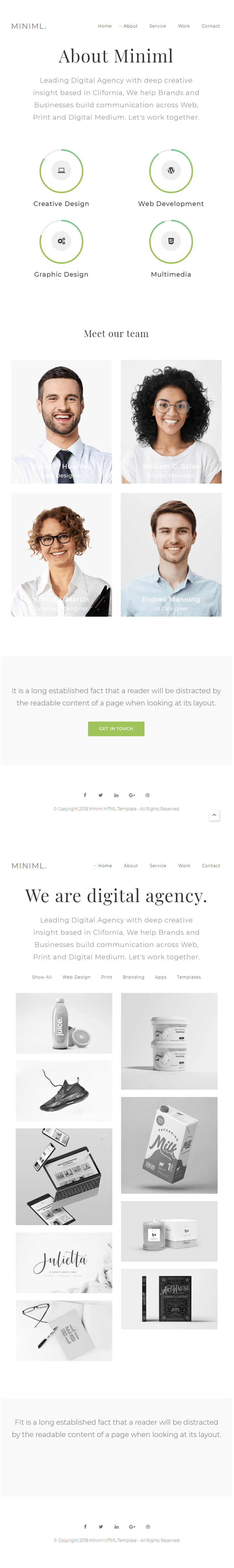
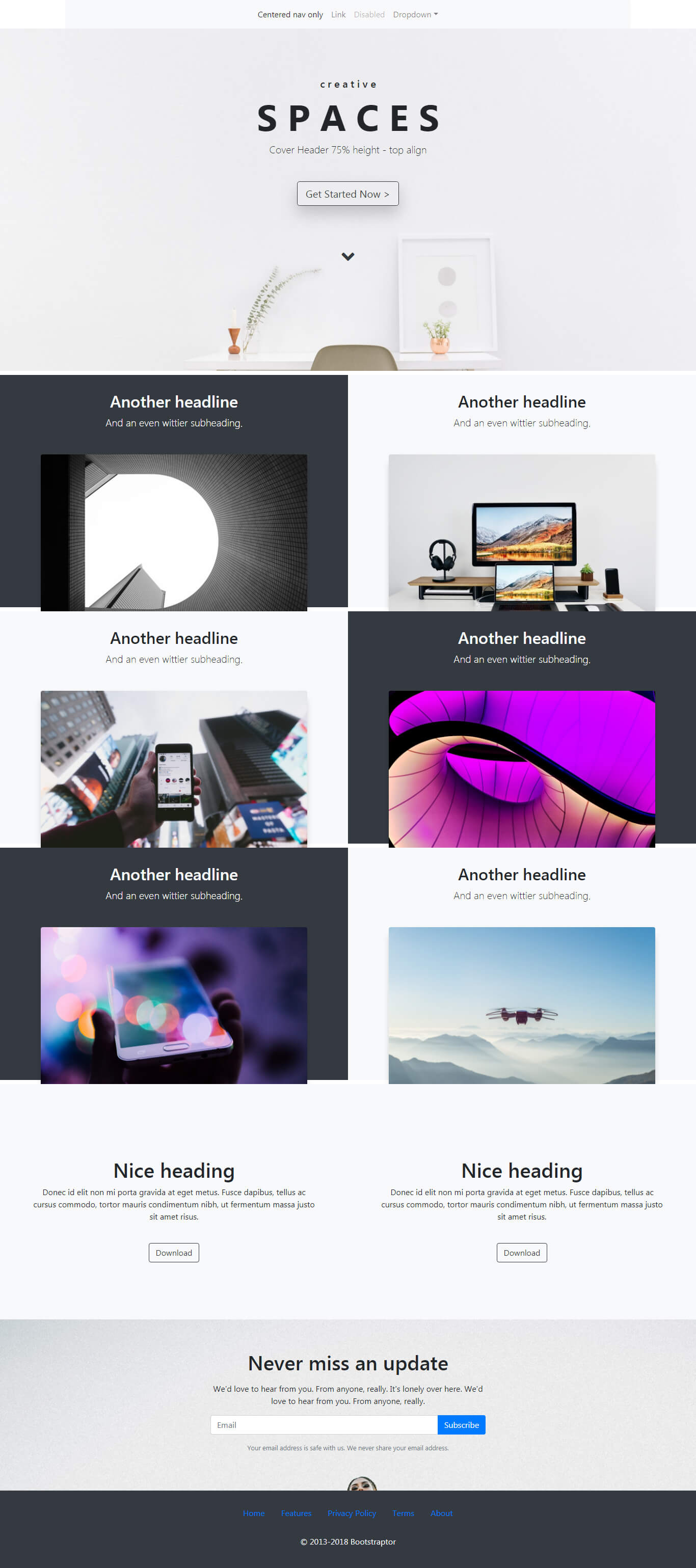
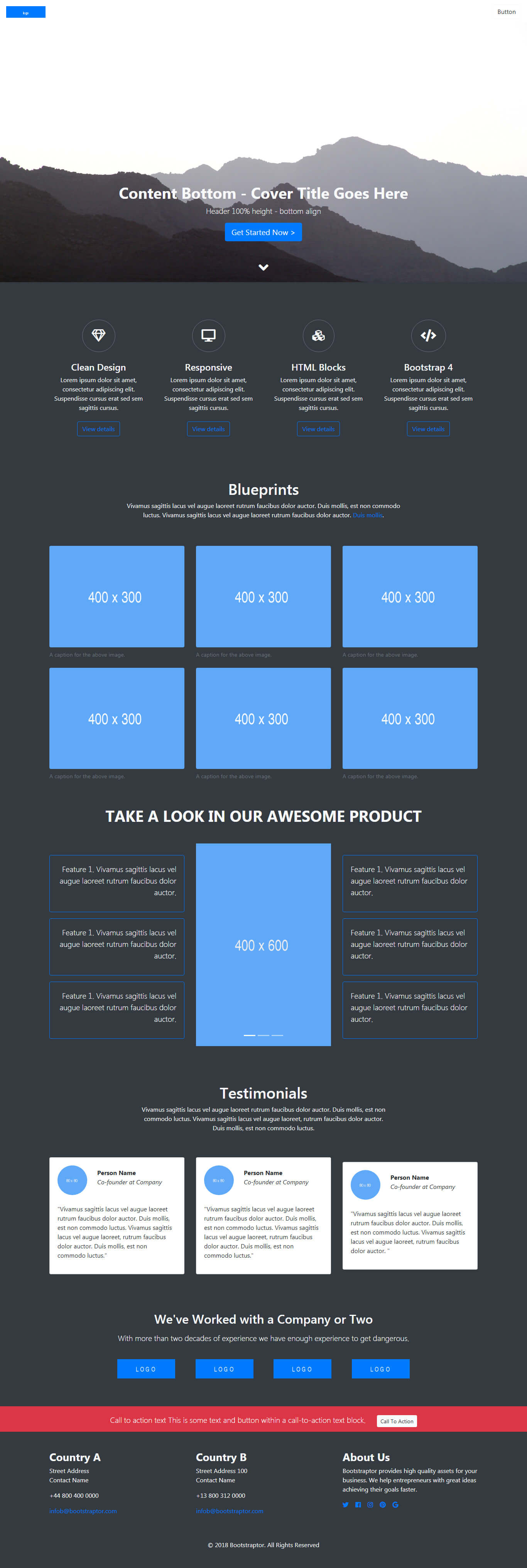
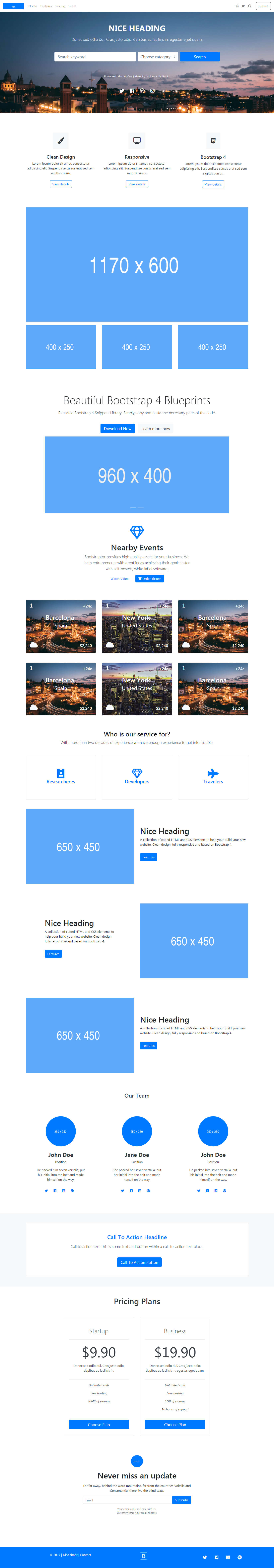
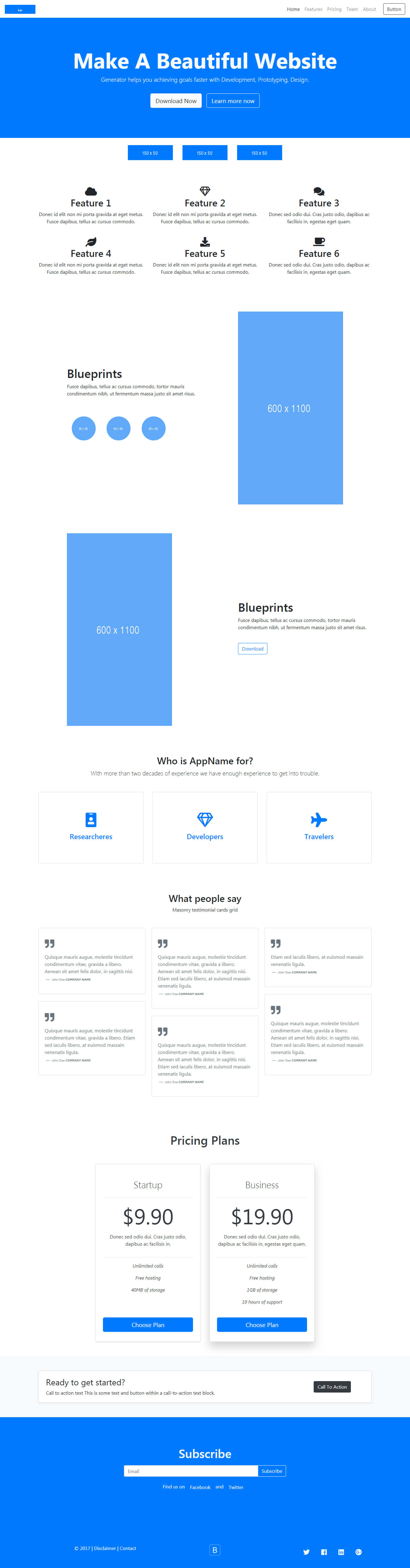
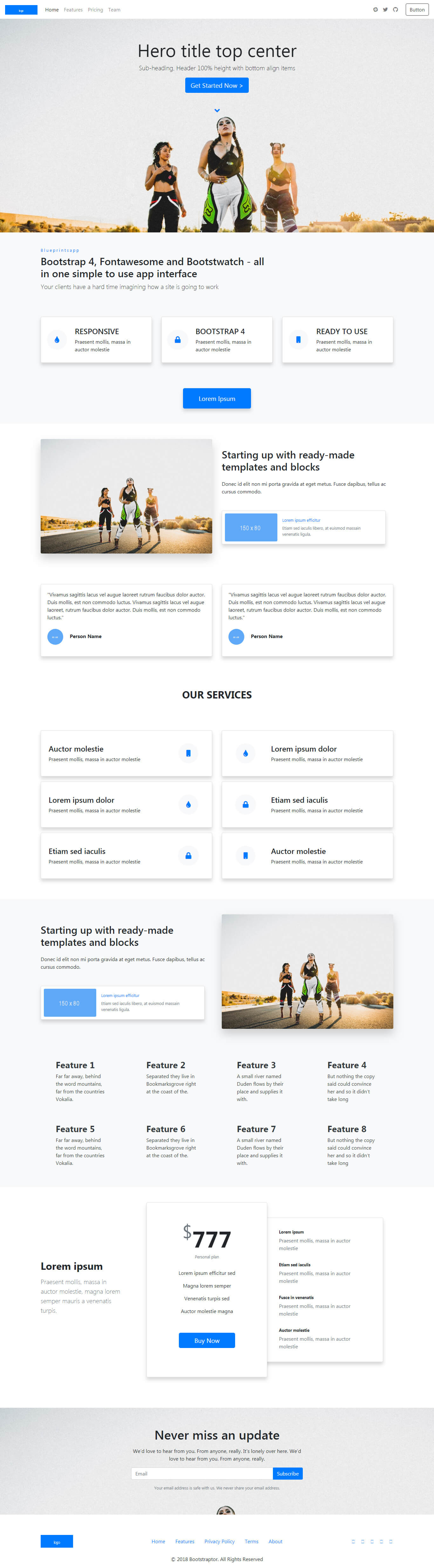
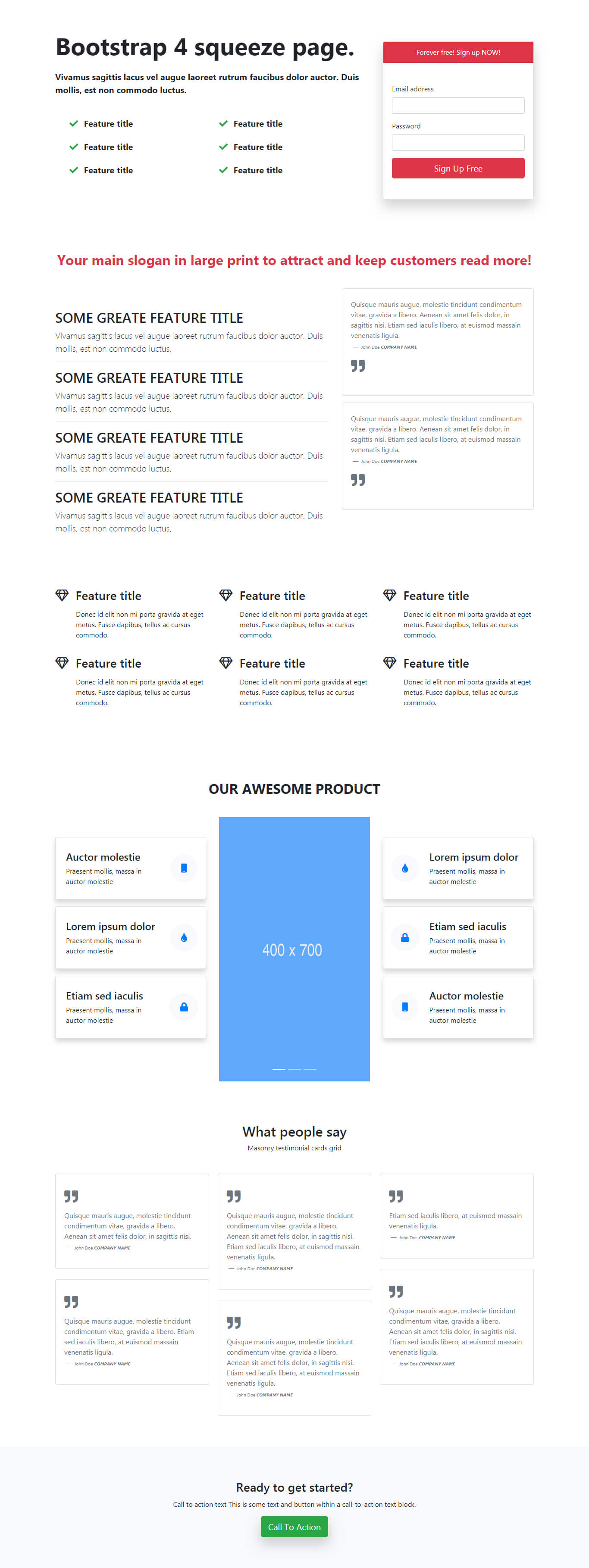
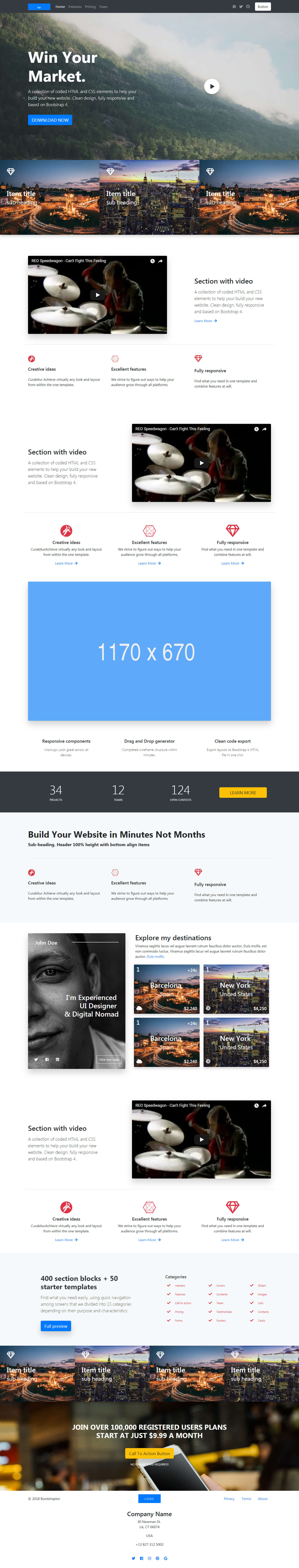
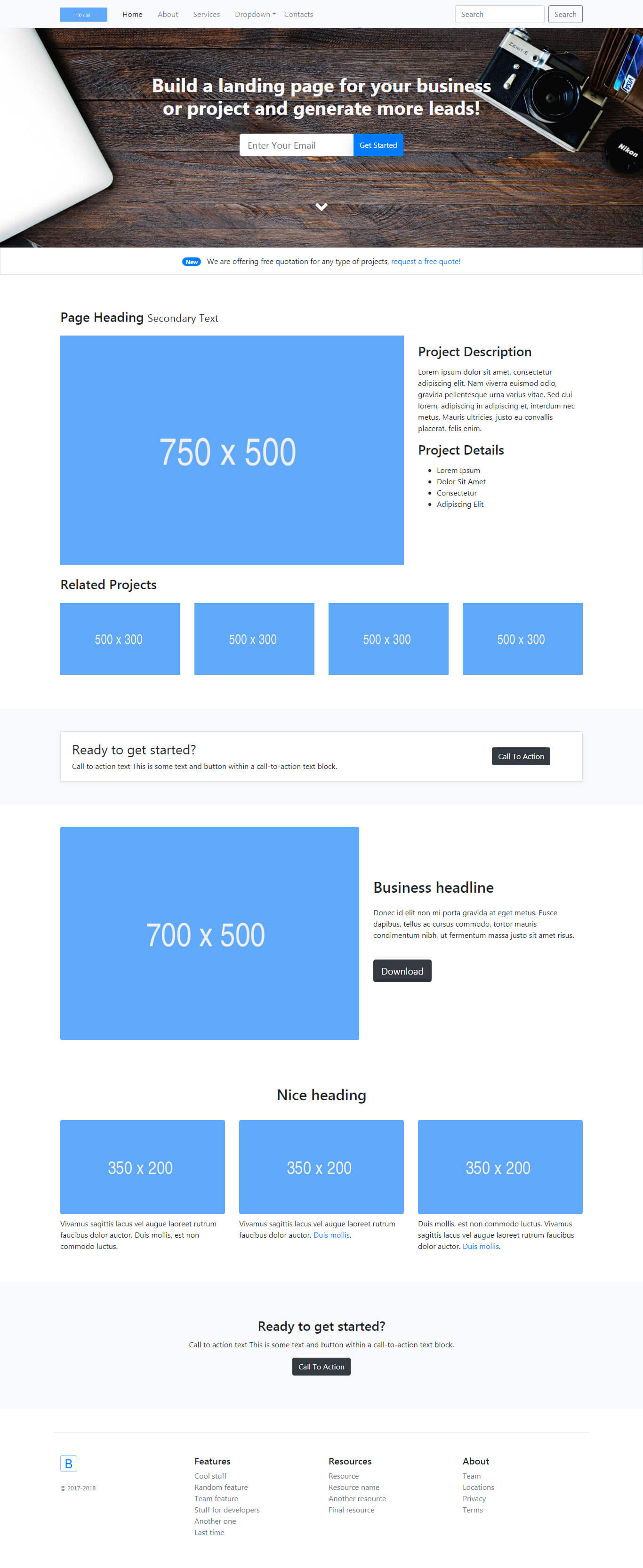
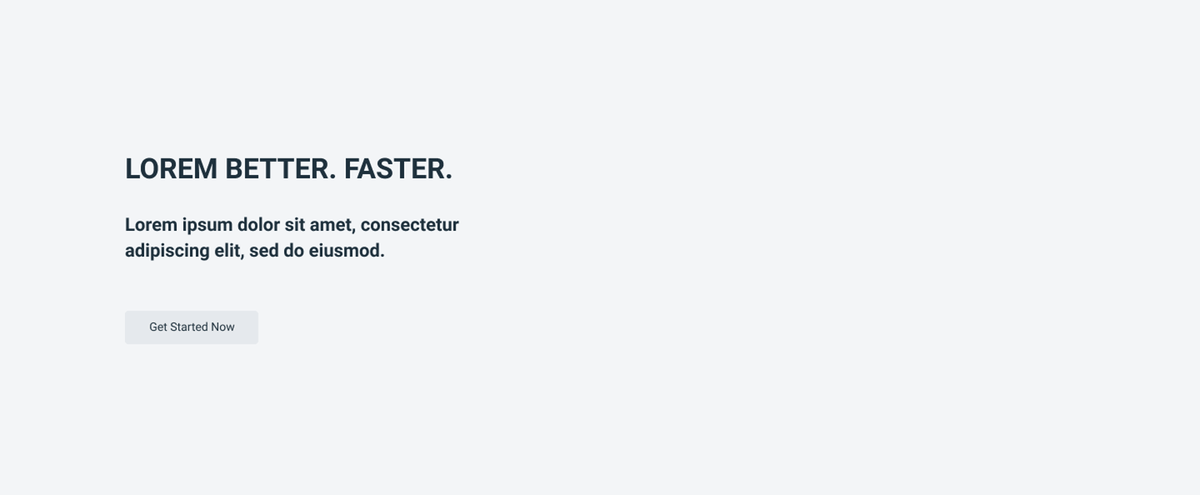
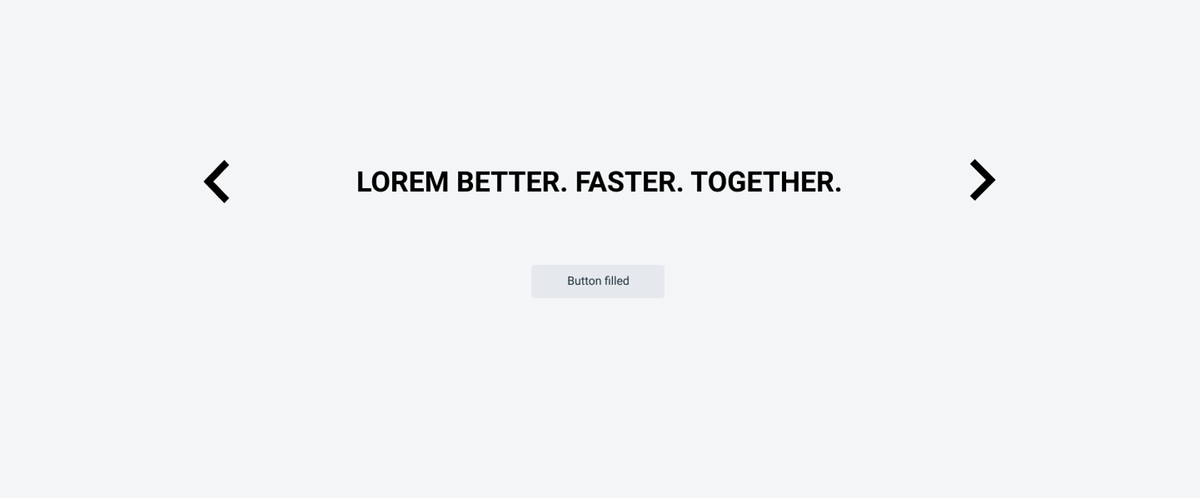
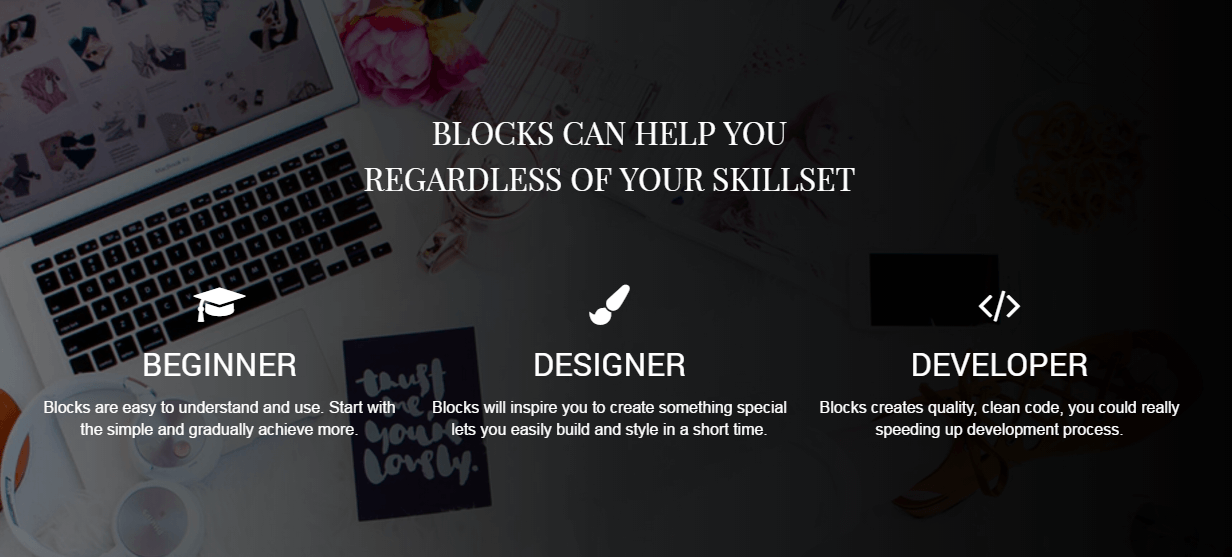
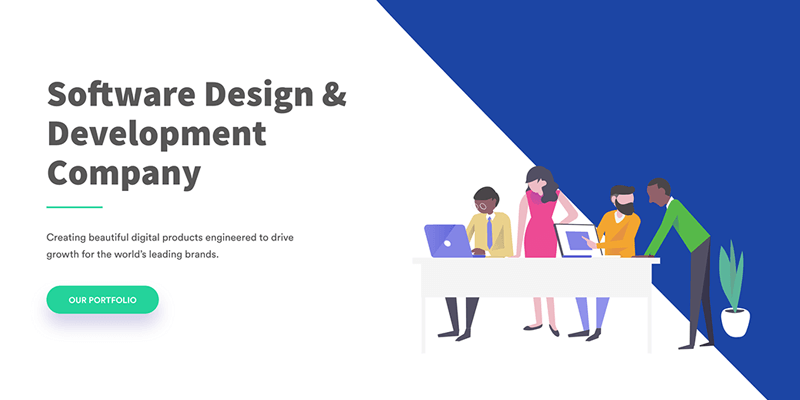
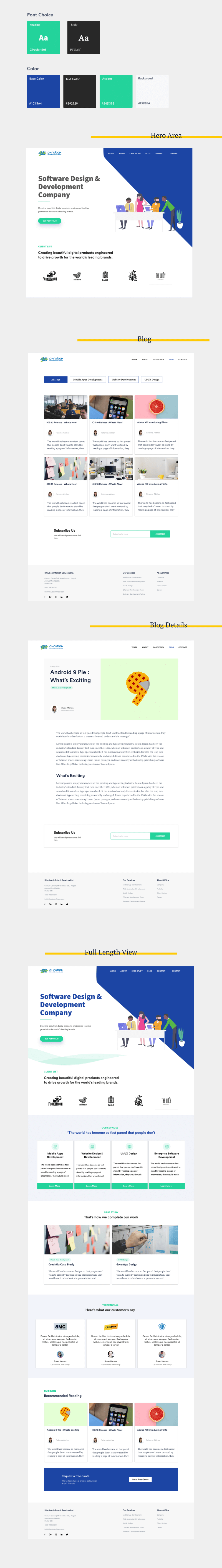
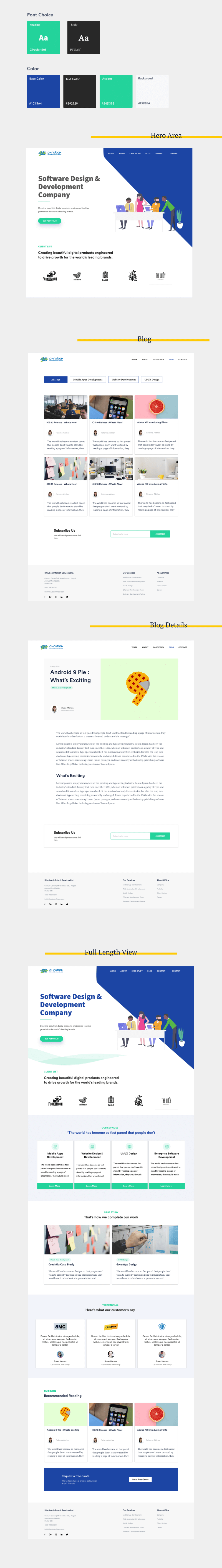
(Back to top) A minimal startup theme built with bootstrap, best suitable for SaaS apps and service-based startups. It features a full-width hero header, a three column grid section for showcasing features, masonry grids, pricing sections and even more! Designed and shared on Behance by ThemesForApp.
A minimal startup theme built with bootstrap, best suitable for SaaS apps and service-based startups. It features a full-width hero header, a three column grid section for showcasing features, masonry grids, pricing sections and even more! Designed and shared on Behance by ThemesForApp.

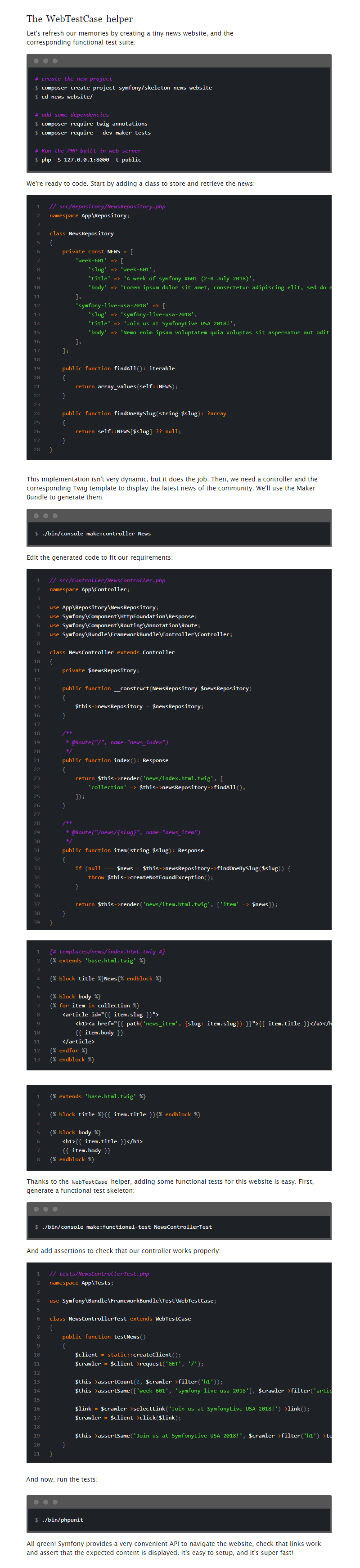
 A standalone PHP library to scrape websites and to run end-to-end tests using real browsers. Panther leverages the W3C's WebDriver protocol to drive native web browsers such as Google Chrome and Firefox. It is very easy to use, and in test mode, Panther automatically starts your application using the PHP built-in web-server. You can focus on writing your tests or web-scraping scenario and Panther will take care of everything else. Developed by Symphony, licensed under the MIT license.
A standalone PHP library to scrape websites and to run end-to-end tests using real browsers. Panther leverages the W3C's WebDriver protocol to drive native web browsers such as Google Chrome and Firefox. It is very easy to use, and in test mode, Panther automatically starts your application using the PHP built-in web-server. You can focus on writing your tests or web-scraping scenario and Panther will take care of everything else. Developed by Symphony, licensed under the MIT license.

 A pure CSS chest design with three toggleable drawers. The drawers make use of hover CSS features and the summary/details HTML tags working almost like an "on-click" action that pushes and pull out the drawers from the chest, exposing a hidden text; everything without using a single piece of JS. Created by CodePen user Jhey.
A pure CSS chest design with three toggleable drawers. The drawers make use of hover CSS features and the summary/details HTML tags working almost like an "on-click" action that pushes and pull out the drawers from the chest, exposing a hidden text; everything without using a single piece of JS. Created by CodePen user Jhey.

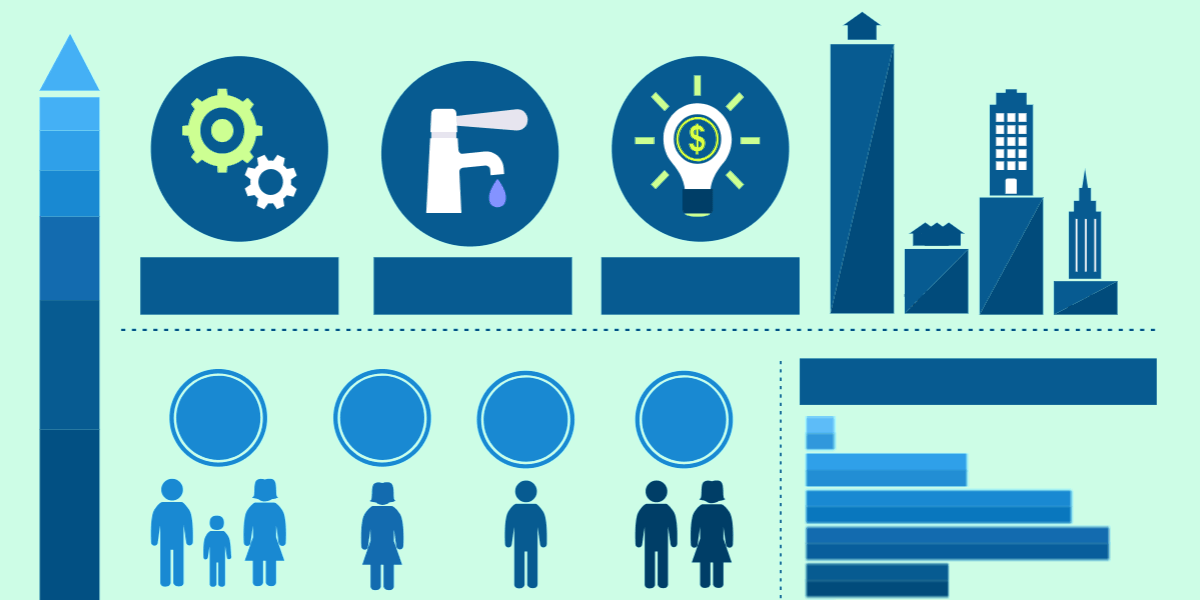
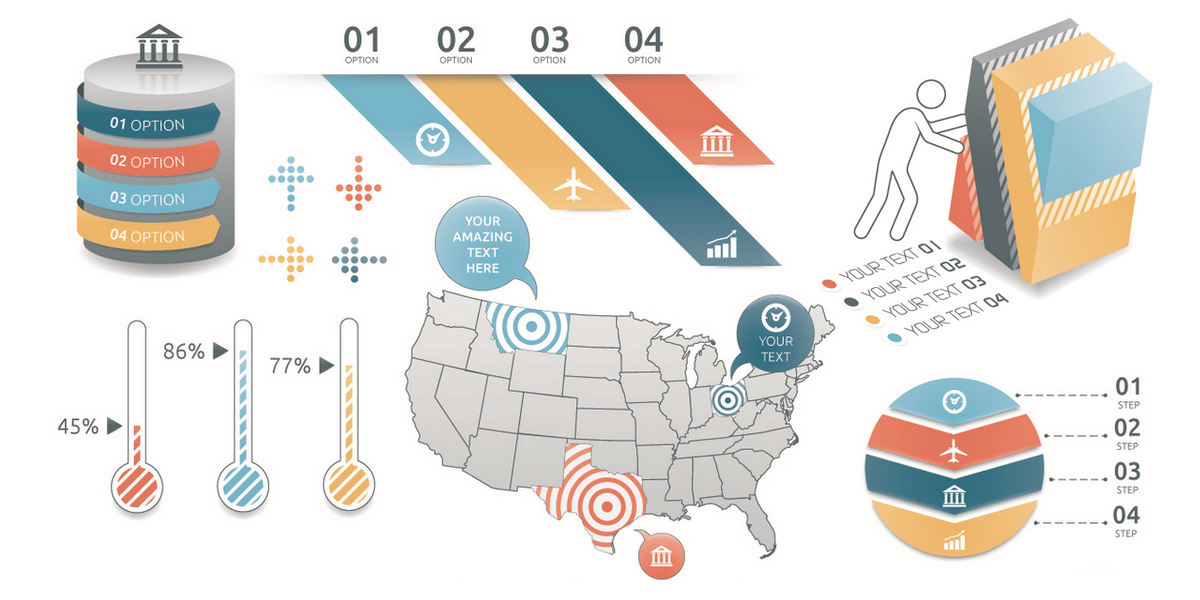
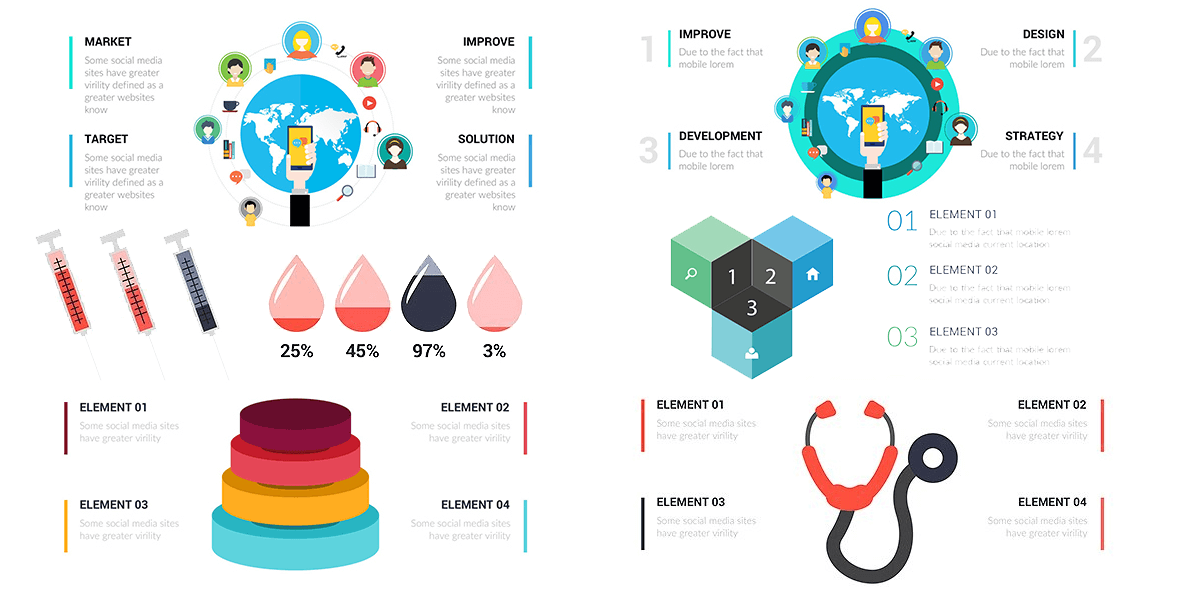
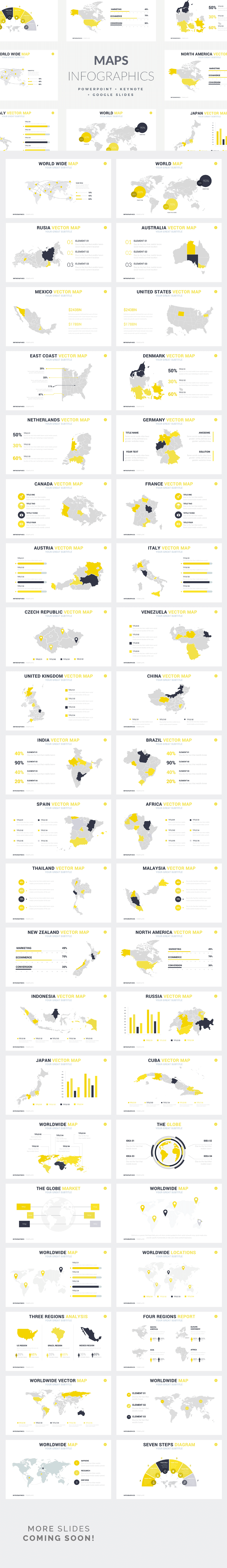
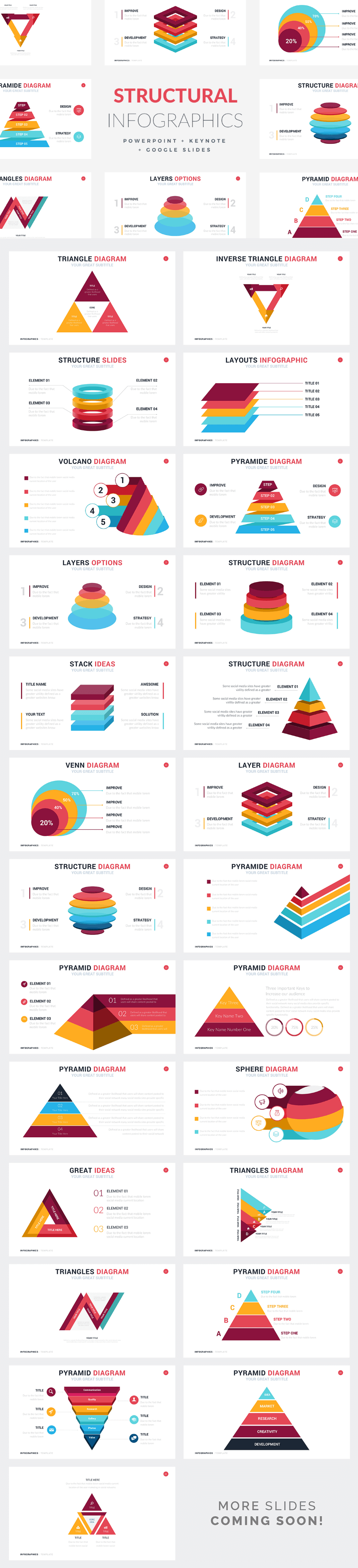
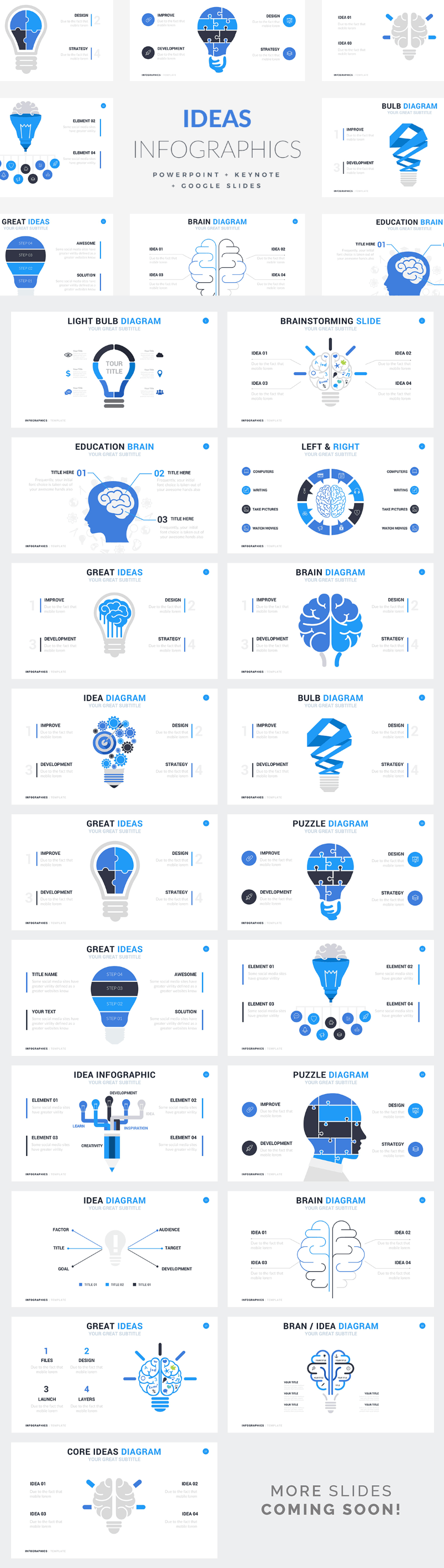
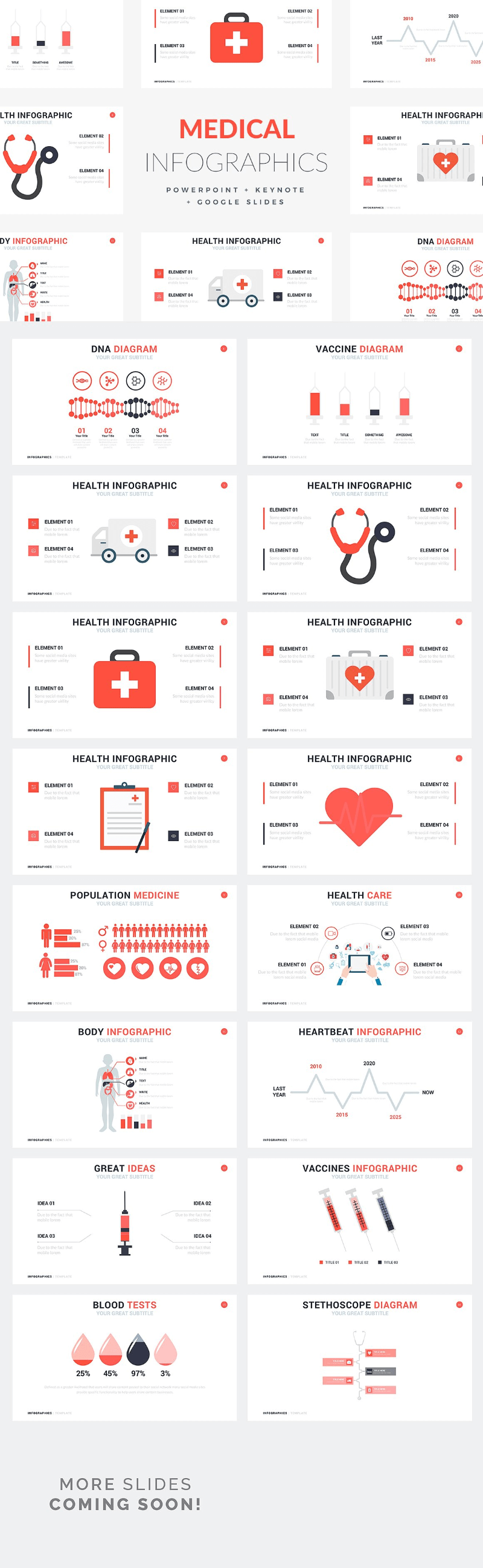
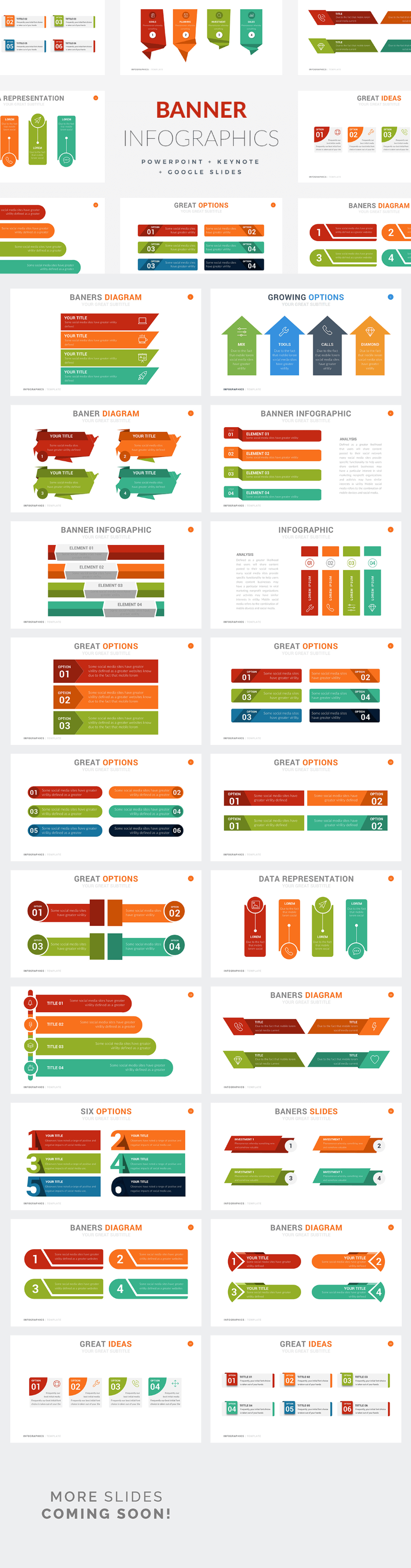
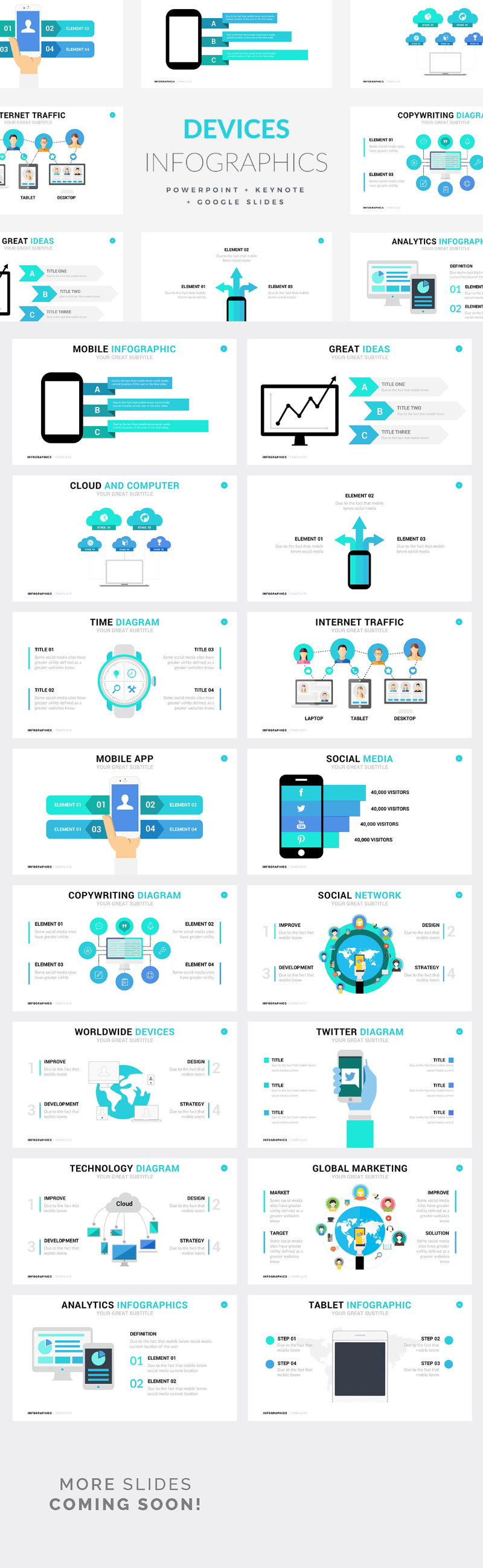
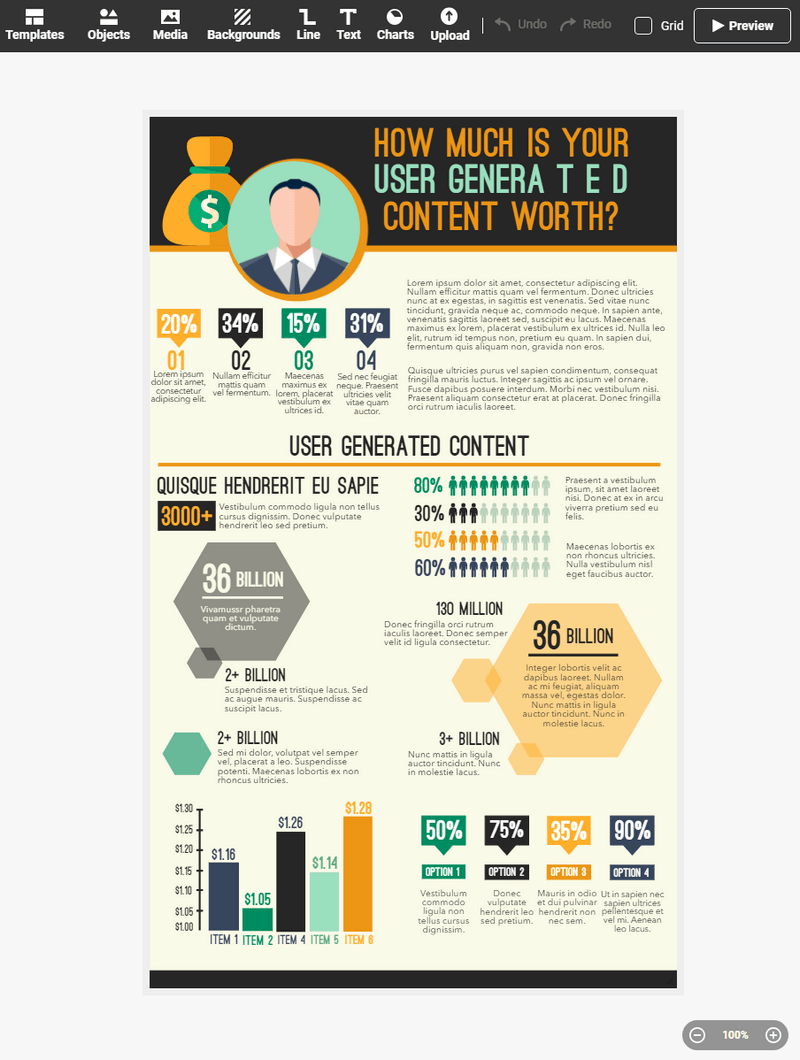
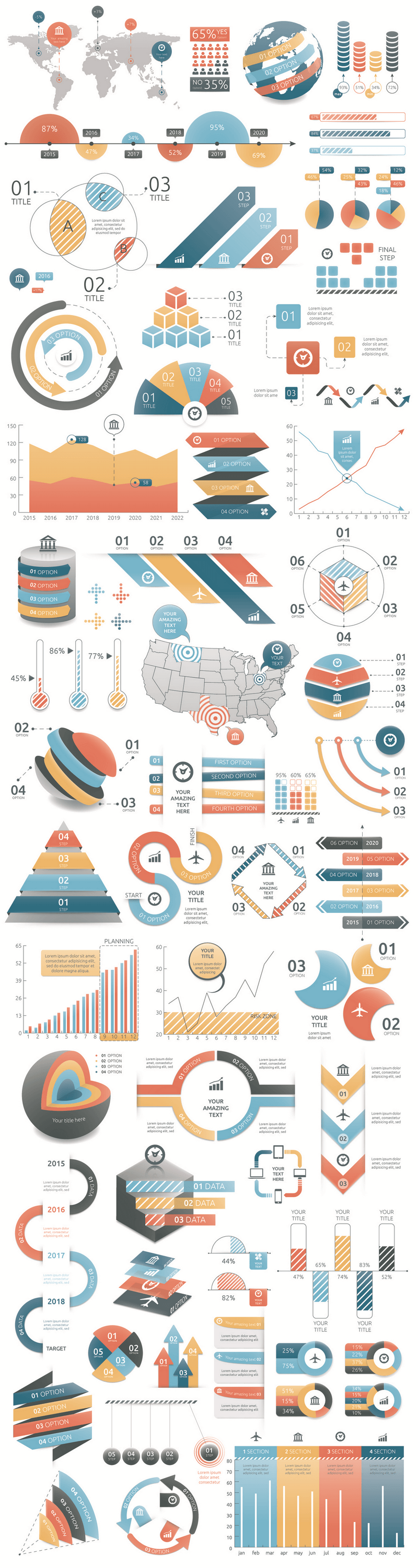
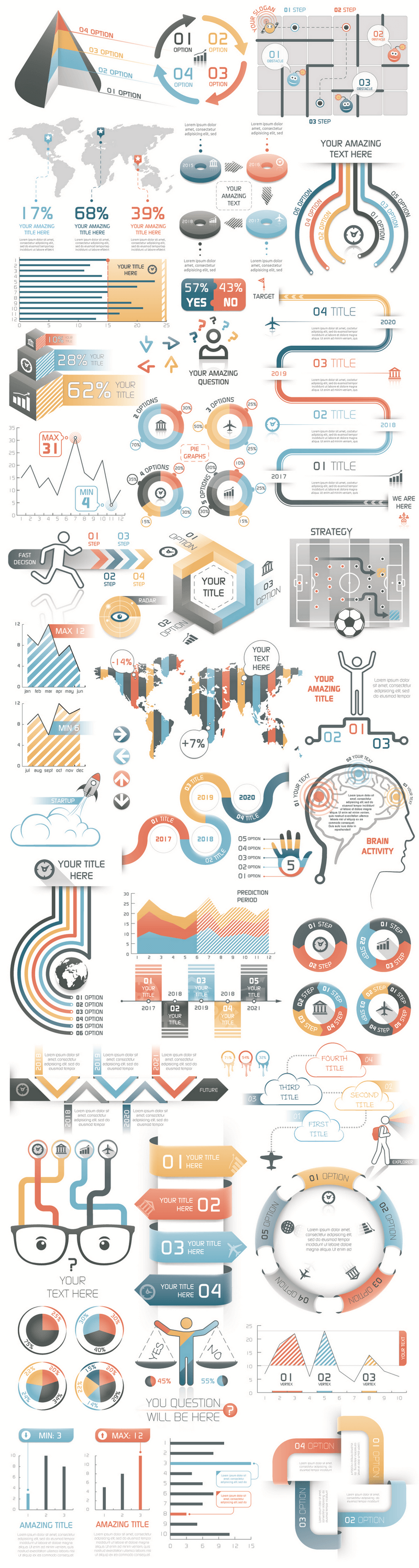
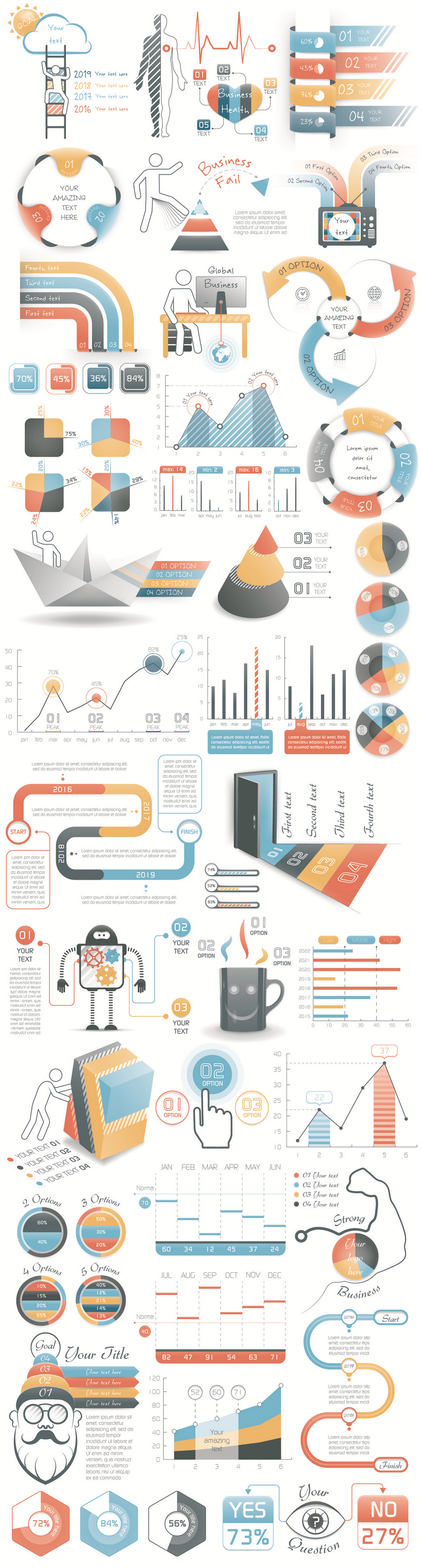
16 Infographic Template Categories
Have a complex idea that you need to convey in an easy to understand visual experience? Then this mammoth bundle is for you, it includes over 8k individual vector elements & 2000 vector icons spread across 600+ ready made infographic templates for Powerpoint, Keynote & Google Slides. Take your pick from 16 categories: cycles, timelines, demographics, diagrams, banners, and much more. Regularly, this whole package would cost over $320, so snag your copy while you can for just $24!

This Bundle Features:
- 8k+ individual elements
- 600+ ready to use versatile templates
- 2000 vector icons included
- 16 infographic categories
- Endless possibilities: mix & match elements to create your own templates
- Fully editable & customizable
- All icons, elements & infographics are vector shapes
- Files delivered for PowerPoint, Keynote, & Google Slides
- Dark versions included
- Work with any software that supports PPT, PPTX, & KEY file formats
- Free fonts used
- 16x9 Ratio Display
- Commercial use
Infographic Categories Included:
Sneak Peek At The Infographics Included:

(Back To Top)

(Back To Top)

(Back To Top)

(Back To Top)

(Back To Top)

(Back To Top)

(Back To Top)

(Back To Top)

(Back To Top)

(Back To Top)

(Back To Top)

(Back To Top)

(Back To Top)

(Back To Top)

(Back To Top)

(Back To Top)

Get creative with a gorgeous pack for designers
You’ll get 40 handcrafted fonts that are the perfect answer to a variety of design projects. Find a detailed handmade classy look in all the fonts inside this bundle, including different styles like Serif, Sans-Serif & Gothic & all of them in OTF, TTF, WOFF, & EOT formats. Perfect for gorgeous logos, displays, headers, invitations, weddings, titles, web layouts, branding, and more. Get this amazing collection today and for a limited time, only $14!
Highlights
- A gorgeous collection of 40 handmade fonts
- Each of them in OTF, TTF, WOFF, EOT file format
- Extended license – Use for your personal projects as well as any commercial assigment for your clients.
Preview all the fonts














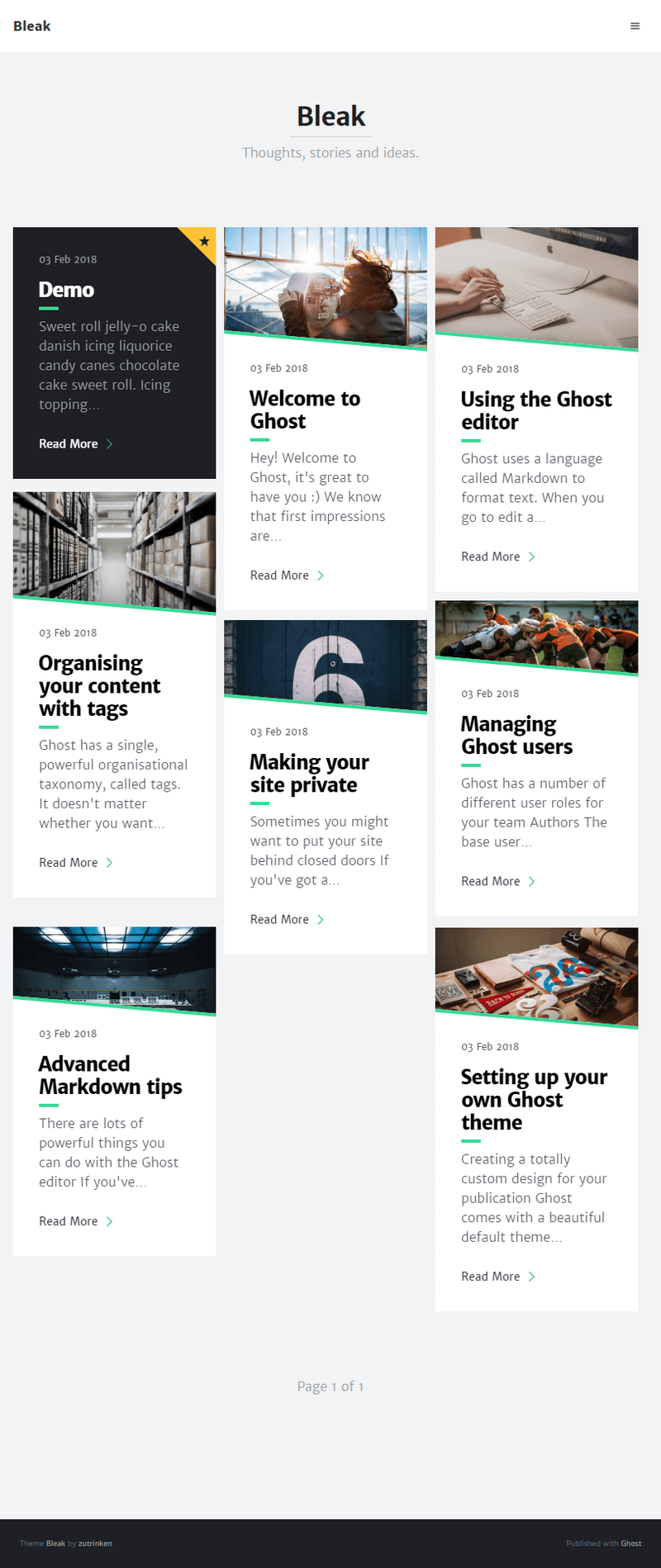
 This is a minimal theme for Ghost driven by AJAX, featuring a Pinterest-like grid section that showcases postcards in a well proportioned three column arrangement. It has a responsive layout with support for Disqus and social features like subscribers and sharing sections. Designed by Peter Amende.
This is a minimal theme for Ghost driven by AJAX, featuring a Pinterest-like grid section that showcases postcards in a well proportioned three column arrangement. It has a responsive layout with support for Disqus and social features like subscribers and sharing sections. Designed by Peter Amende.

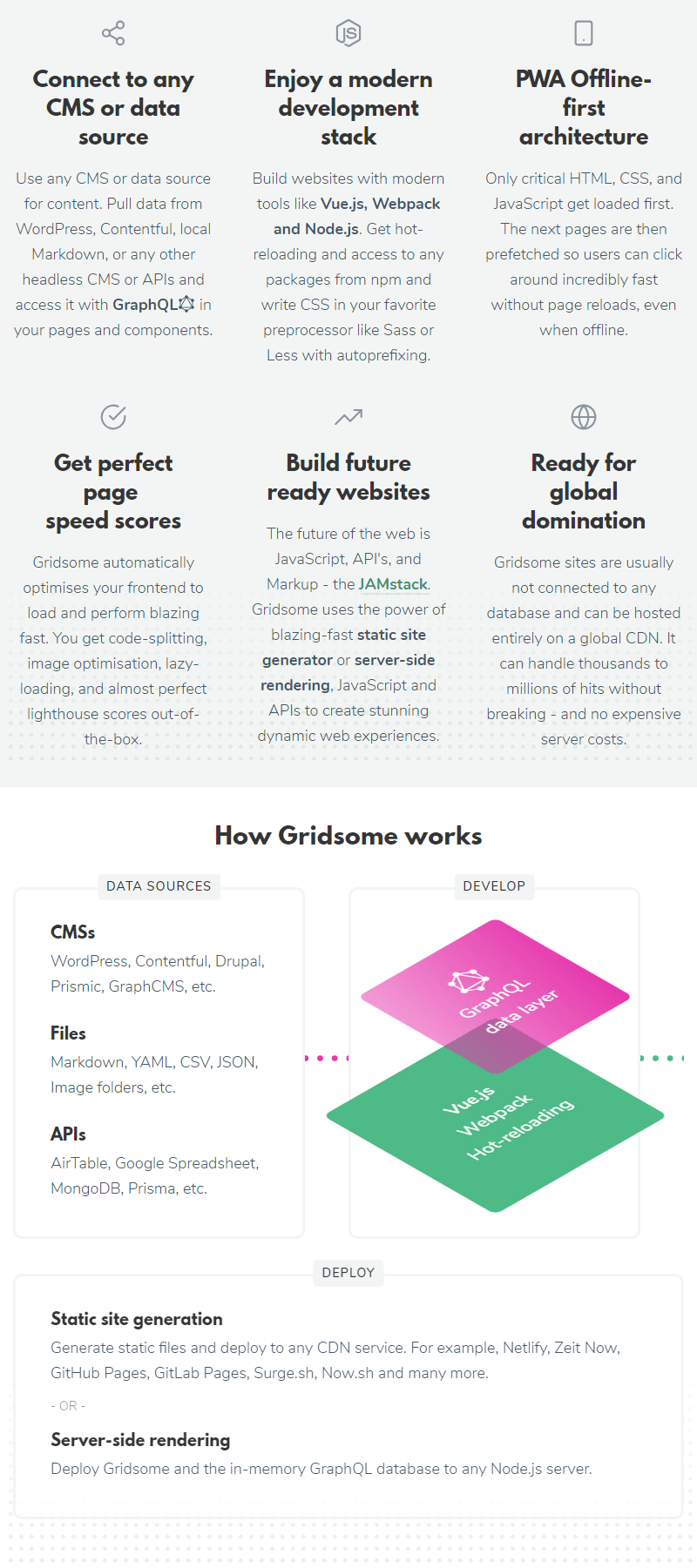
 A Vue framework for building blazing fast websites for any CMS or data. It uses an internal GraphQL layer for all data; its sites can be static generated, and hosted anywhere, or server-side rendered on a Node.js server. Gridsome is heavily inspired by Gatsby, a React.js alternative. Developed by Hans-Jørgen Vedvik and Tommy Vedvik, licensed under the MIT license.
A Vue framework for building blazing fast websites for any CMS or data. It uses an internal GraphQL layer for all data; its sites can be static generated, and hosted anywhere, or server-side rendered on a Node.js server. Gridsome is heavily inspired by Gatsby, a React.js alternative. Developed by Hans-Jørgen Vedvik and Tommy Vedvik, licensed under the MIT license.

All-Purpose Business Flyers
This big print design bundle contains 300 multipurpose flyer & poster designs in fully editable EPS file format, compatible with Adobe Illustrator. It features a wide variety of layouts and designs perfectly suited for all kinds of businesses and events. Every template is fully layered and editable, print ready with CMYK at 300dpi, DIN 4A (210x297mm) with guidelines and bleeds. It also includes a listing of free fonts used. Get the whole package today for just $19!

Bundle Features:
- 300 unique designs
- EPS file format
- Fully layered & editable
- Print ready with CMYK
- 300dpi
- Compatible with Adobe Illustrator
- DIN A4 (210x297mm) dimension
- Guidelines & Bleeds
- Free fonts used (documentation & download links included)
Take A Closer Look:


(Back To Top)
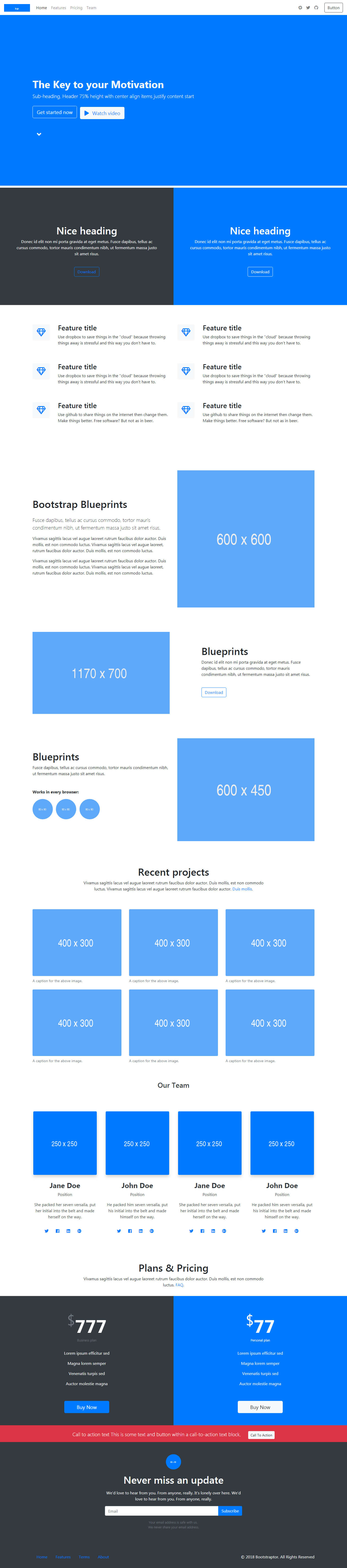
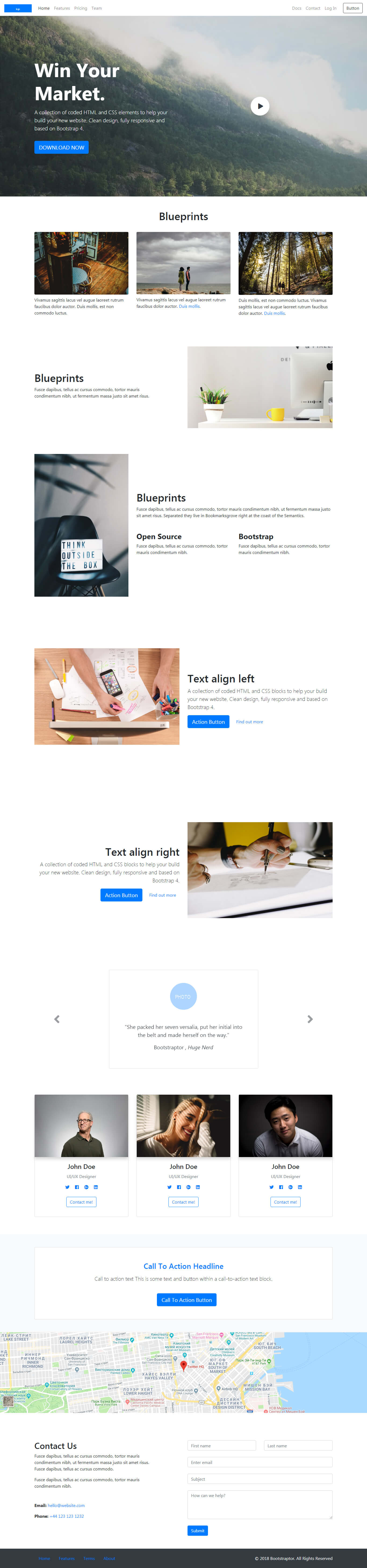
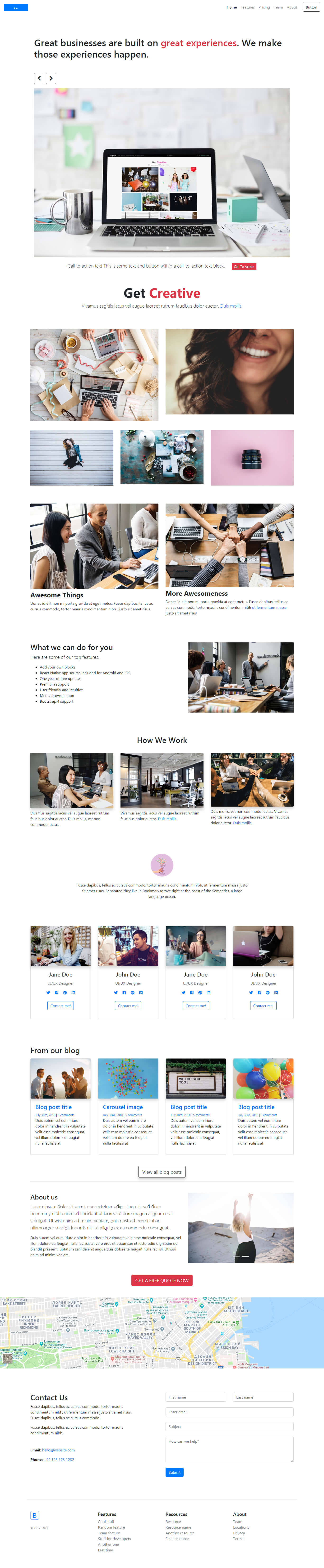
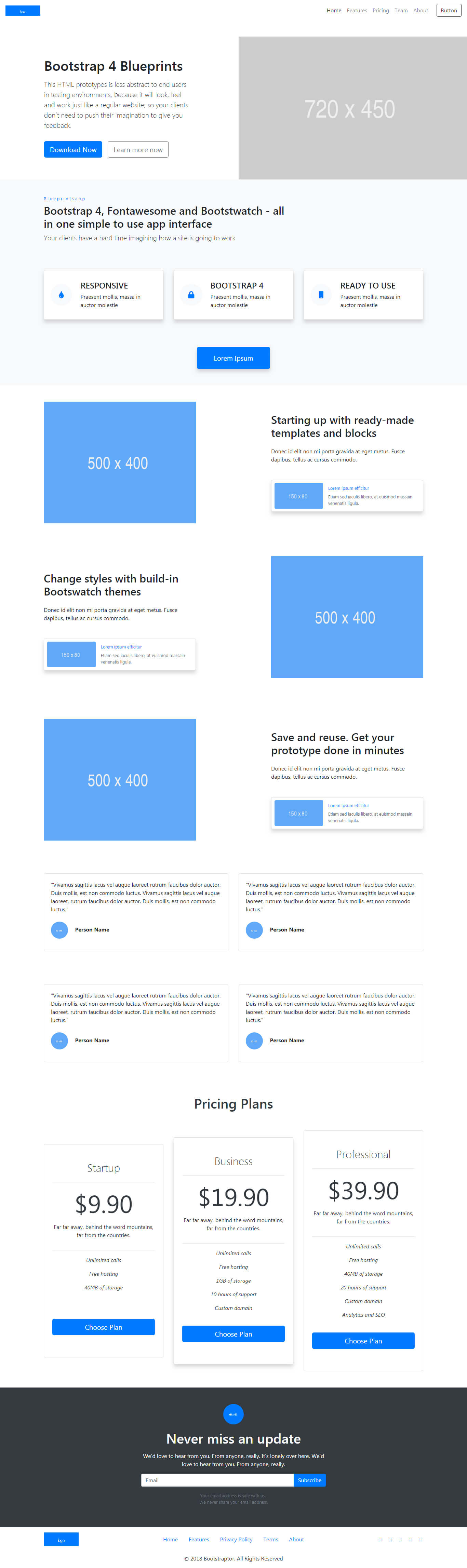
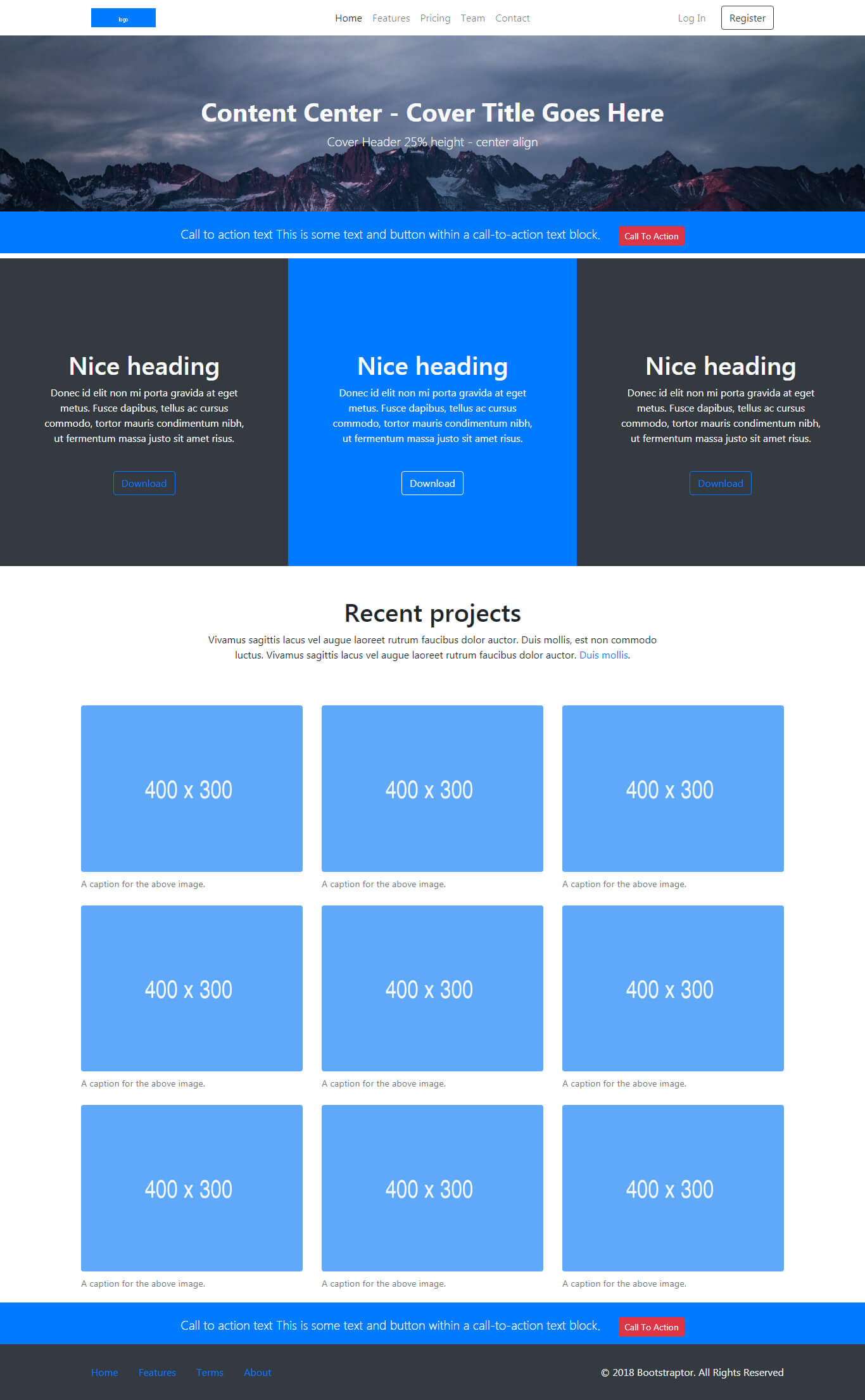
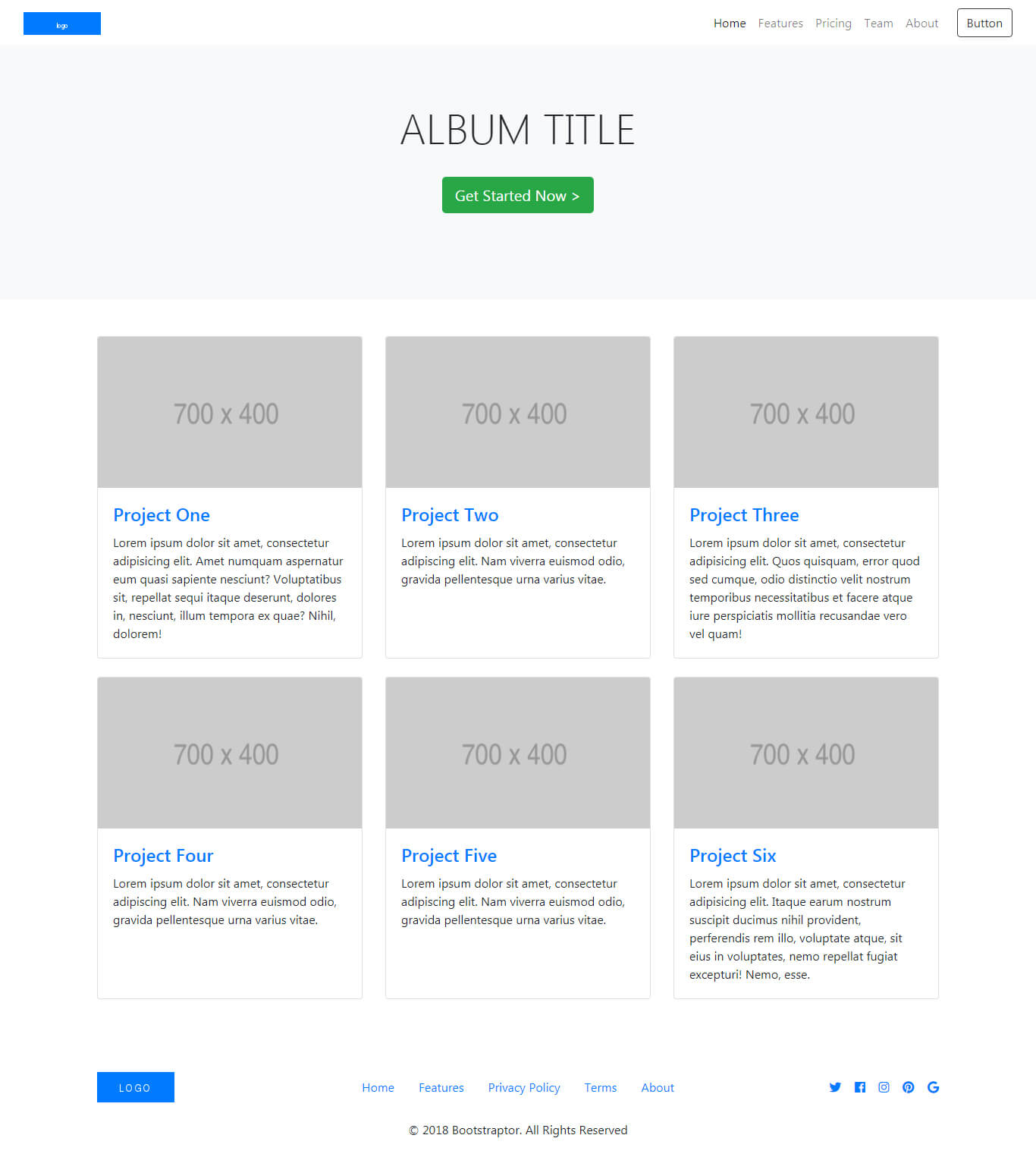
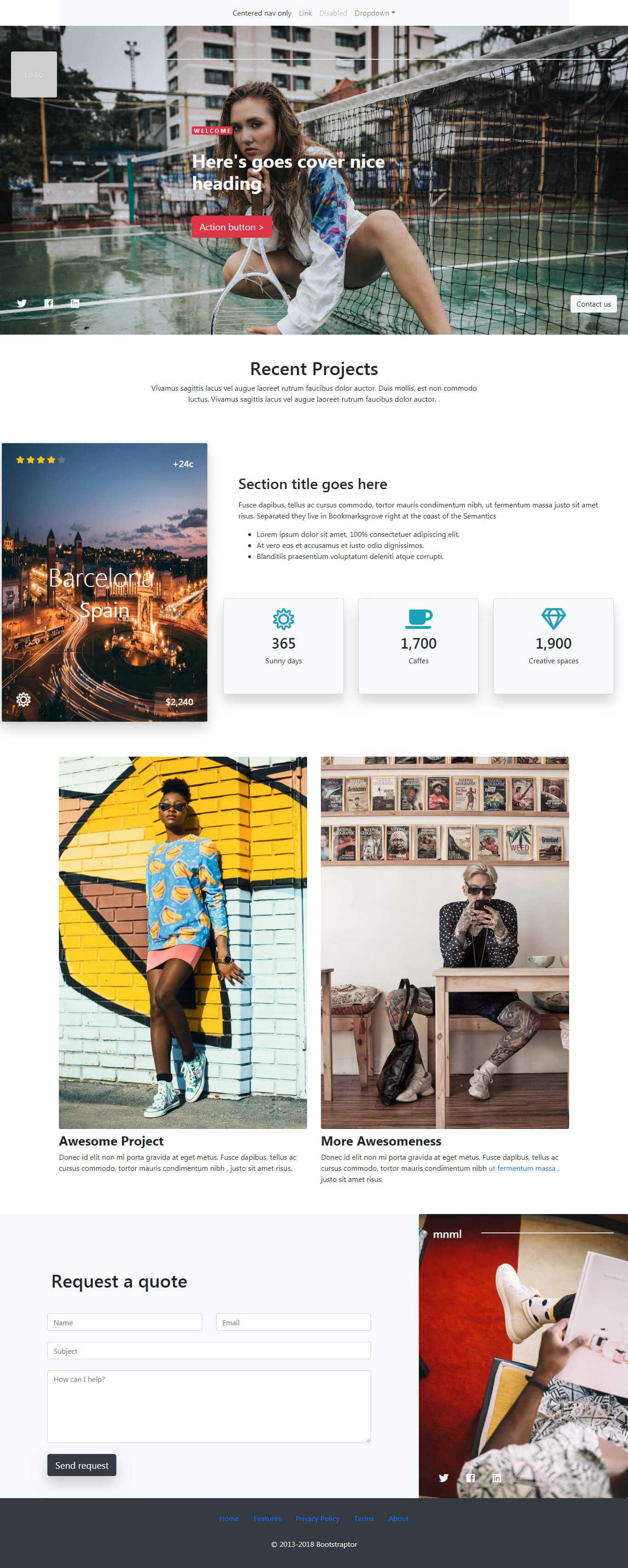
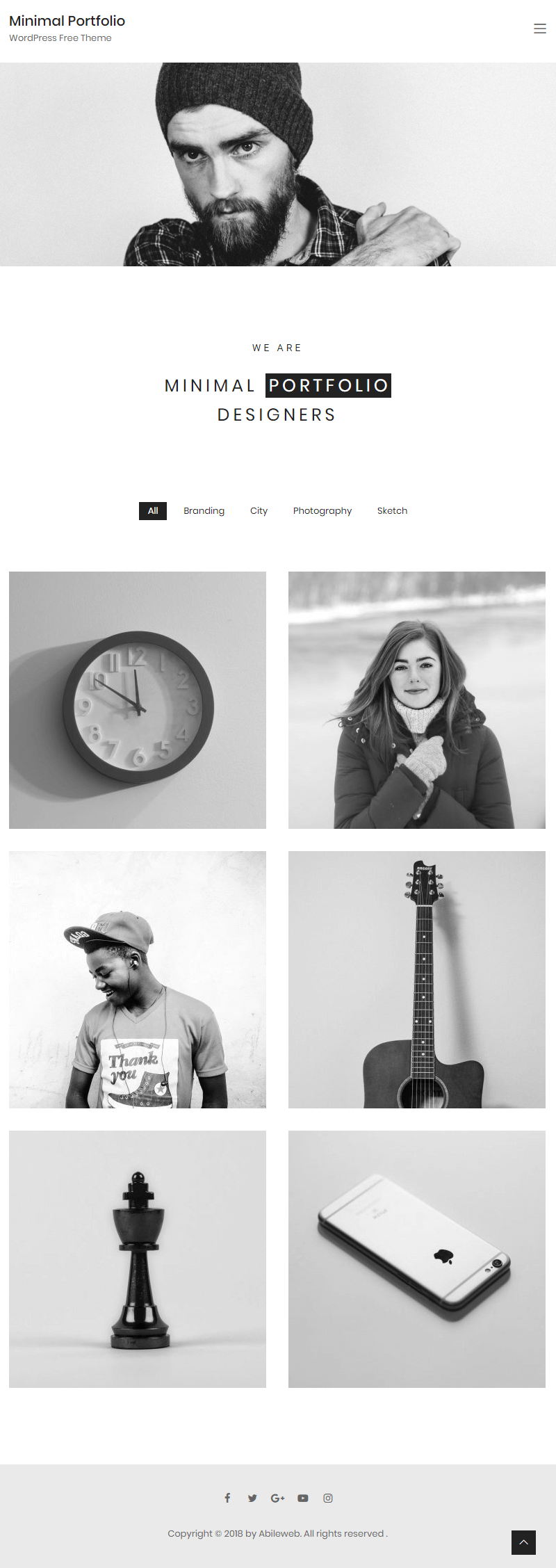
 A Portfolio template built with Bootstrap 3, HTML5, and CSS3; designed for creative professionals business, startups and freelancers who are looking to display their portfolios in a great modern way. It is fully responsive, very easy to use and customize. Created by graphicsegg.
A Portfolio template built with Bootstrap 3, HTML5, and CSS3; designed for creative professionals business, startups and freelancers who are looking to display their portfolios in a great modern way. It is fully responsive, very easy to use and customize. Created by graphicsegg.

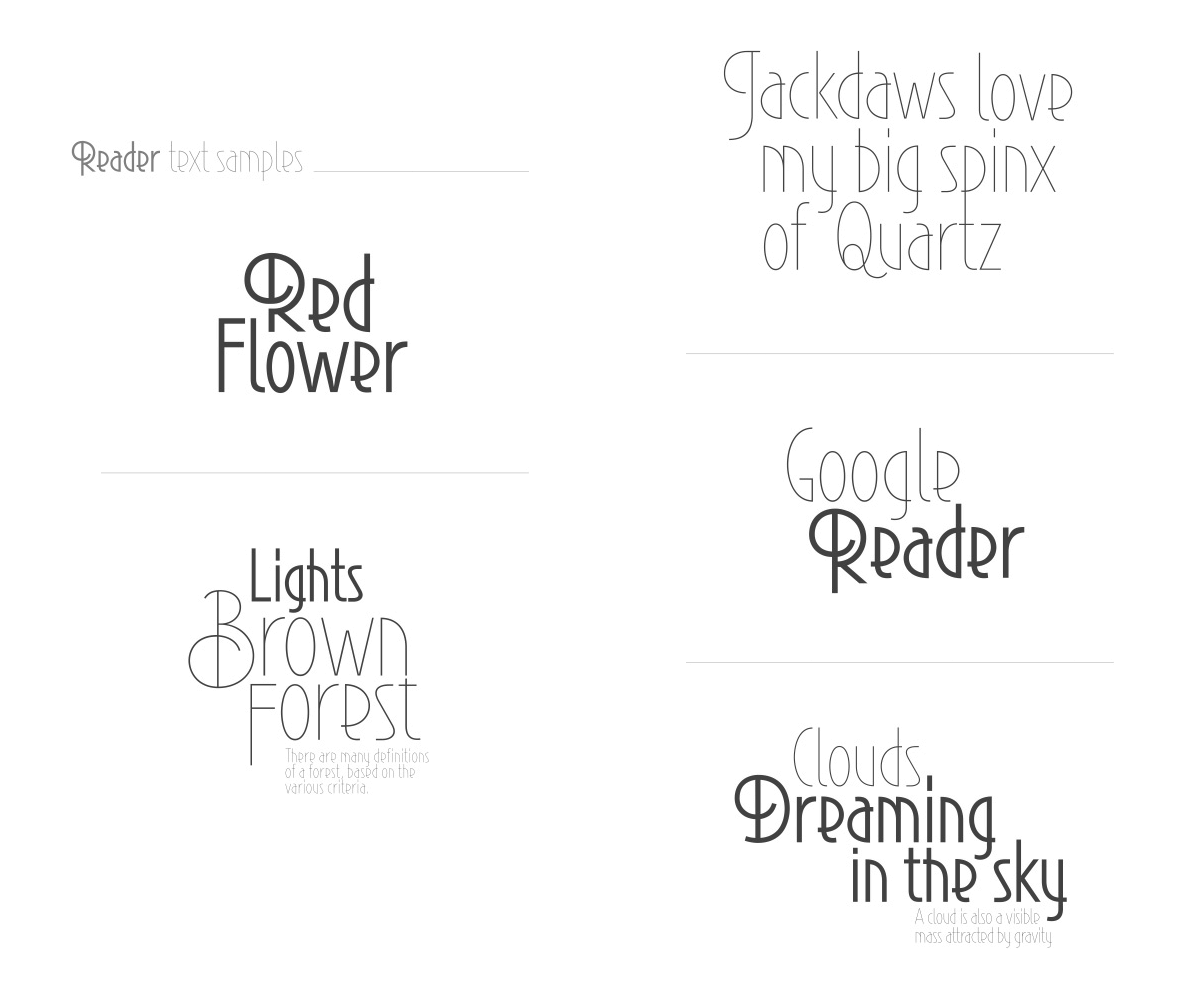
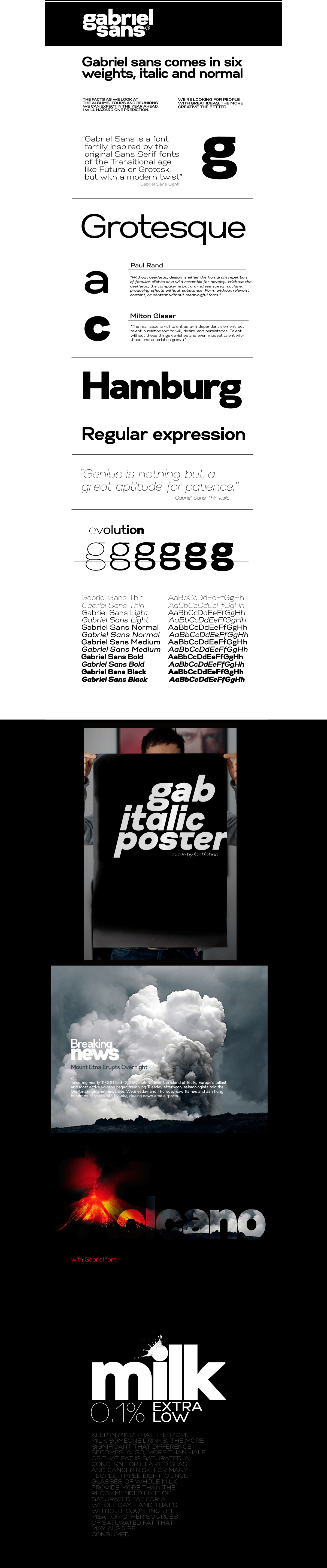
 A modernist sans serif typeface based on the reinterpretation of a typographic model widely used during the 20th century. It contains uppercase, lowercase, numbers, punctuation marks among other special characters with multilingual support. Anisette has with 6 styles thin, light, regular, medium, bold, and black, and works especially well for branding and logo design. Shared on Behance by user Adrià Martí.
A modernist sans serif typeface based on the reinterpretation of a typographic model widely used during the 20th century. It contains uppercase, lowercase, numbers, punctuation marks among other special characters with multilingual support. Anisette has with 6 styles thin, light, regular, medium, bold, and black, and works especially well for branding and logo design. Shared on Behance by user Adrià Martí.

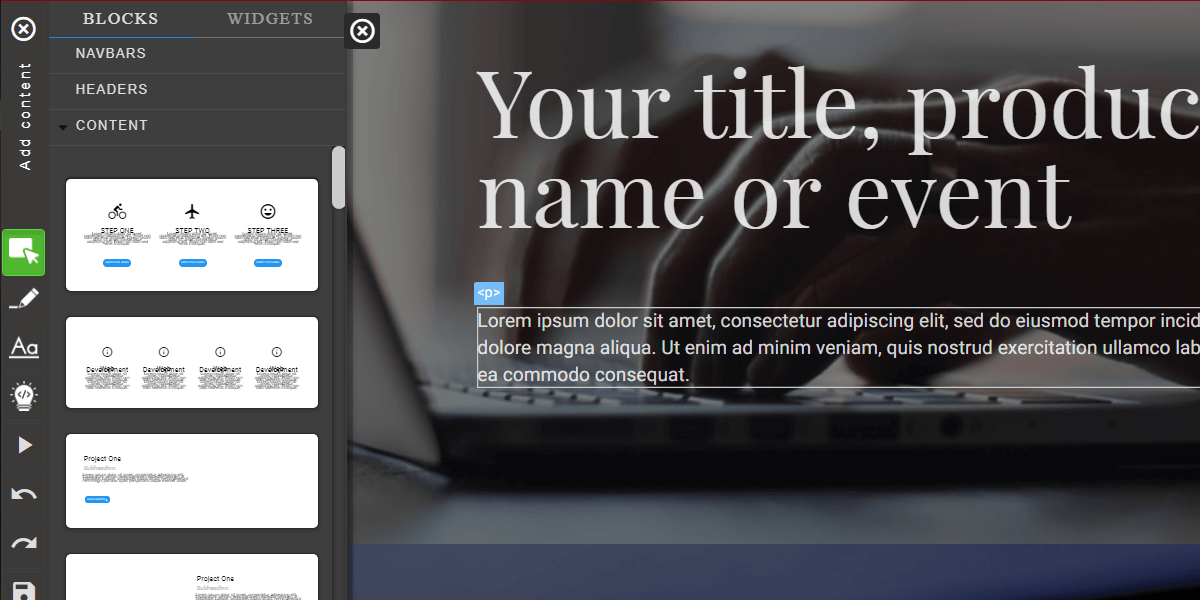
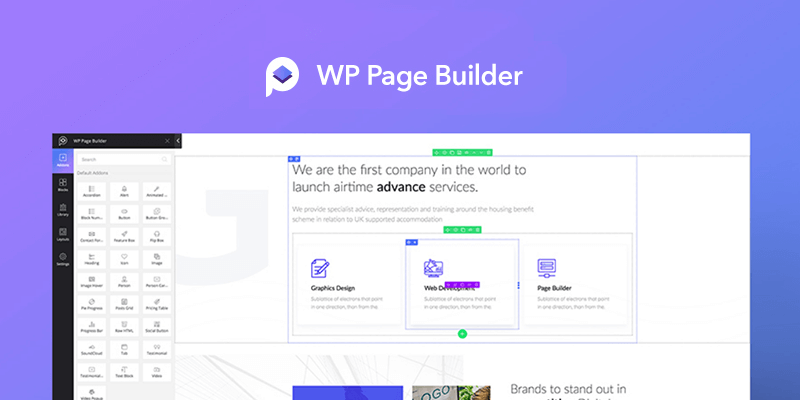
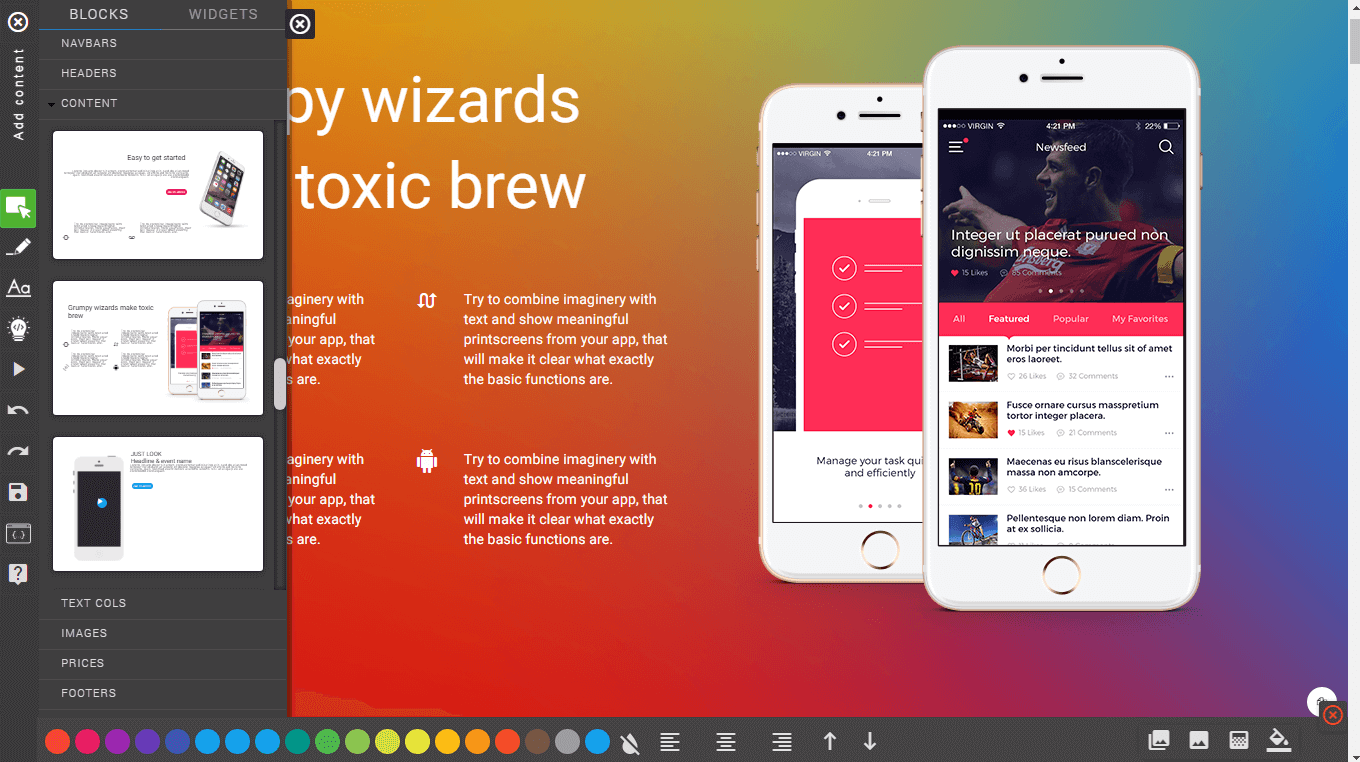
 A lightweight and fast drag and drop WordPress plugin to easily create websites. It is a completely front-end based tool with plenty of design options and tons of design elements. It features a flexible row-column layout building, library to save your own designs, and over 30 functional add-ons. No developer or designer skills needed. Developed by Themeum.com.
A lightweight and fast drag and drop WordPress plugin to easily create websites. It is a completely front-end based tool with plenty of design options and tons of design elements. It features a flexible row-column layout building, library to save your own designs, and over 30 functional add-ons. No developer or designer skills needed. Developed by Themeum.com.

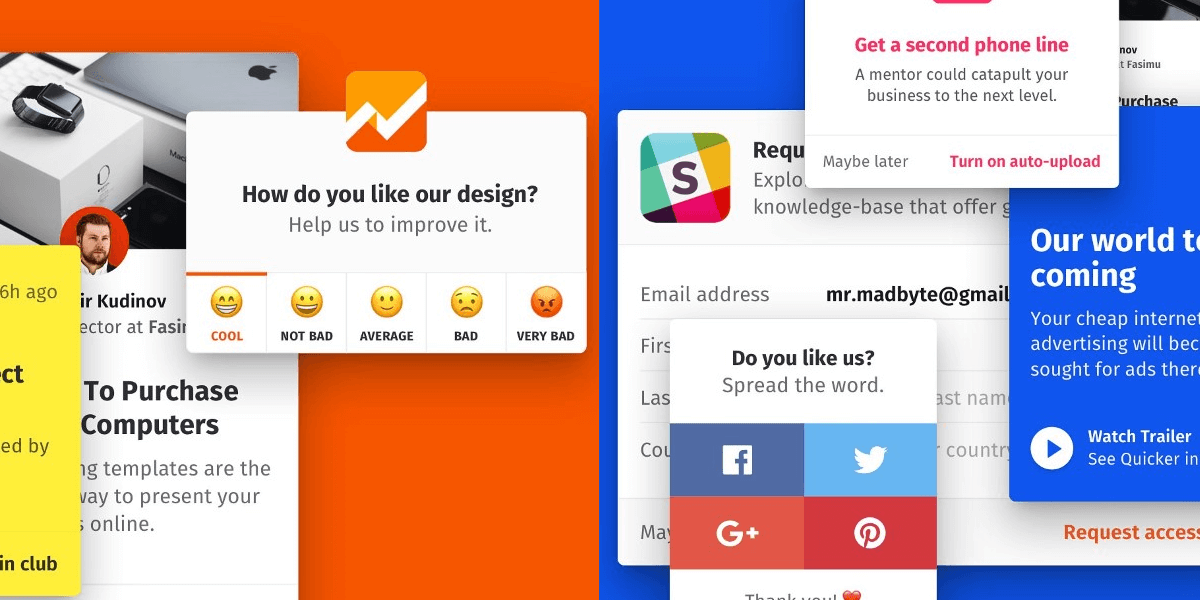
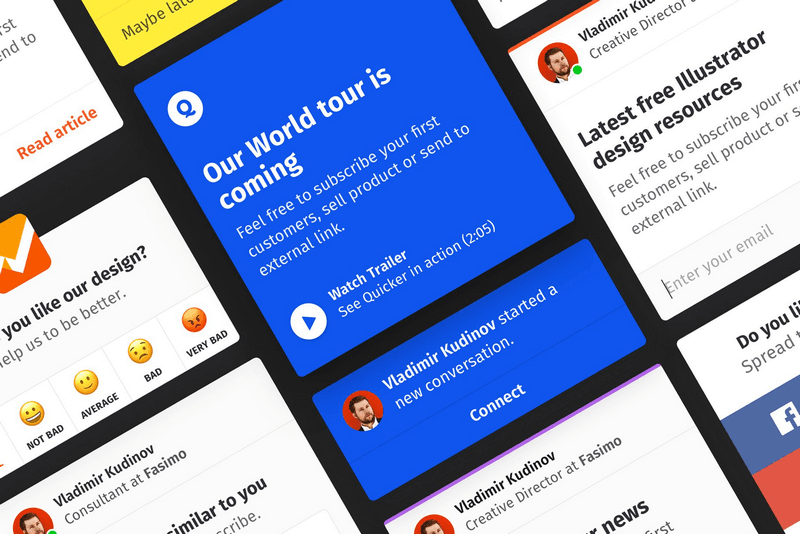
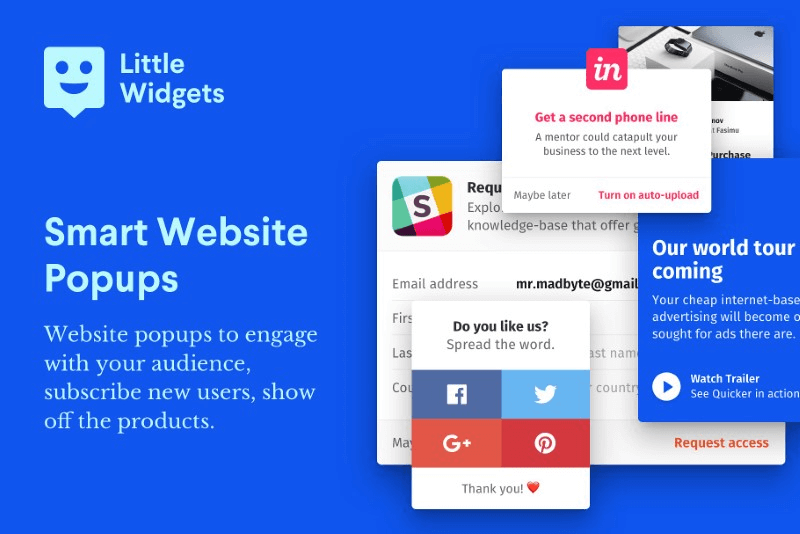
Awesome Website Widgets
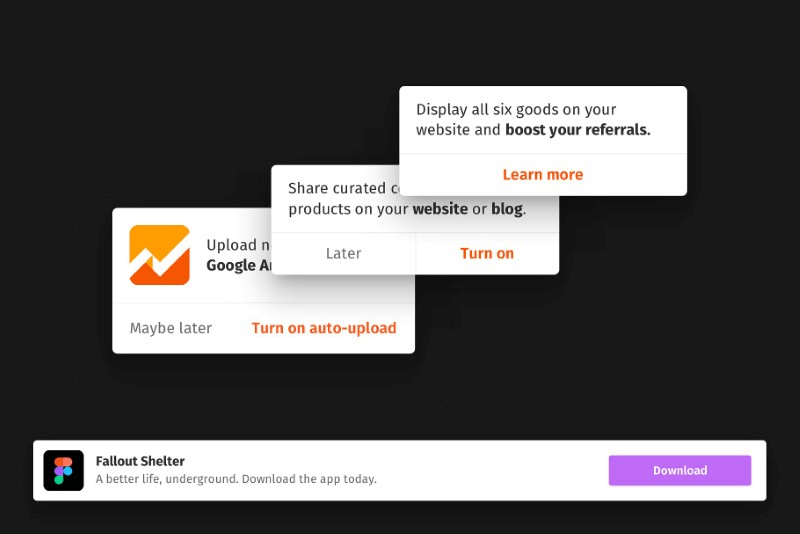
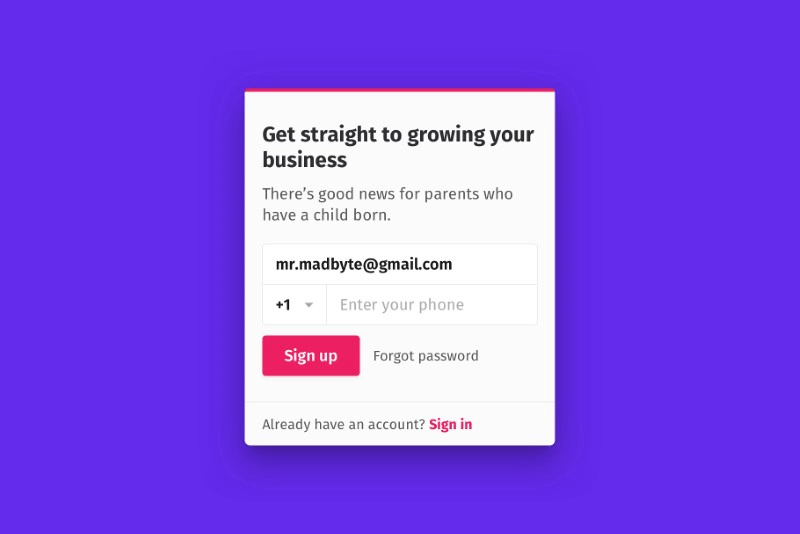
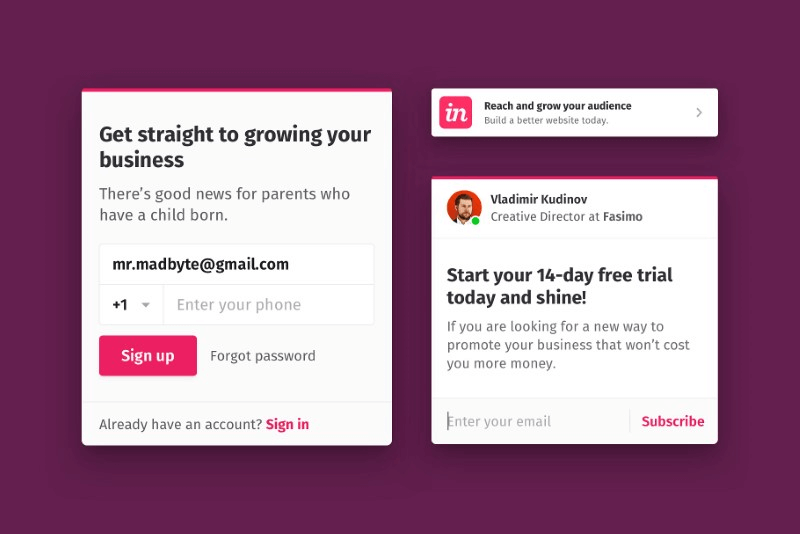
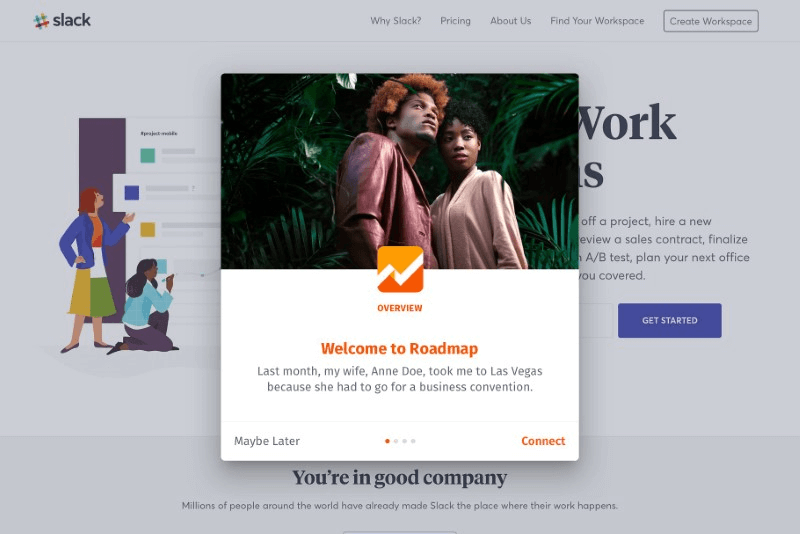
Get users to take an action on your website with this bundle of HTML & CSS website widgets! Includes contact forms, subscribe forms, ecommerce popups, social buttons, sidebars, all in one pack. Featuring neat and elaborate designs, every widget is fully responsive and animated, packed in HTML, CSS and ready to use on your website. They are created with clean and organized code, and you can easily integrate them with WordPress, change colors and typography, add new elements, or change the behavior. The bundle includes HTML, CSS, JS & Sketch files and instructions to work with them. Get this awesome product and create awesome widgets and poputs for your website for just $19!
Scroll down or click here to check out some examples & demo previews of each widget below!

This Bundle Includes:
- 29 HTML & CSS website widgets
- Fully responsive & animated
- Easy to customize
- Clean HTML & CSS code
- No jQuery dependency
- Use ready
- HTML, CSS & Sketch files
Some Code Examples:
Widget Listing & Previews
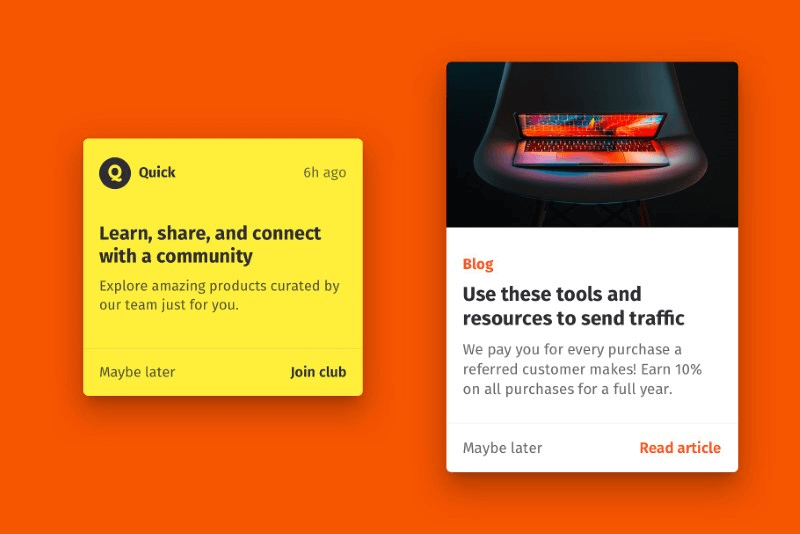
- Product Hunt launch discount panel
- Sign up form on bottom panel
- Sidebar with side navigation menu
- Sidebar with features
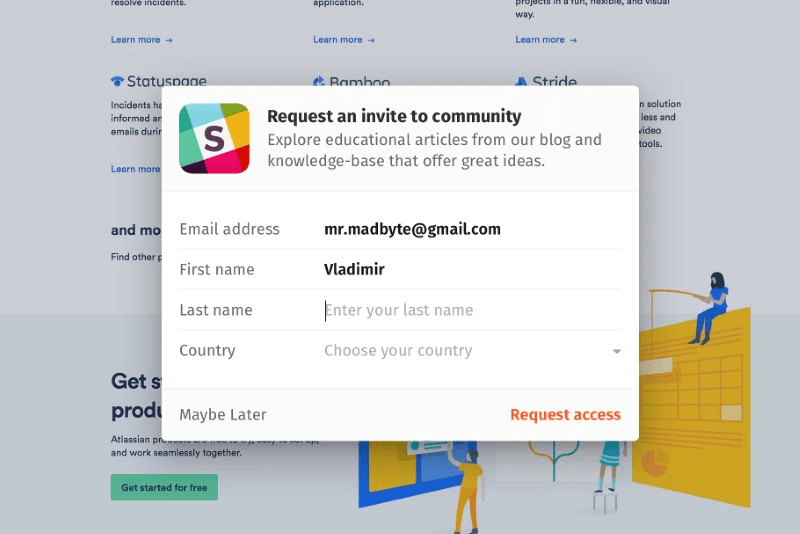
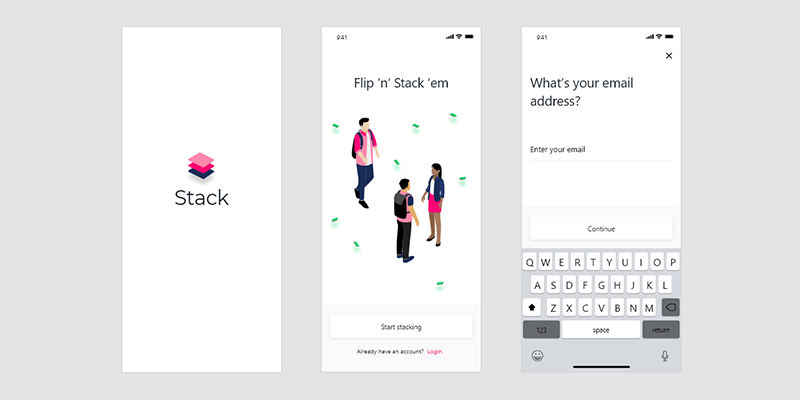
- Application sign up form html template
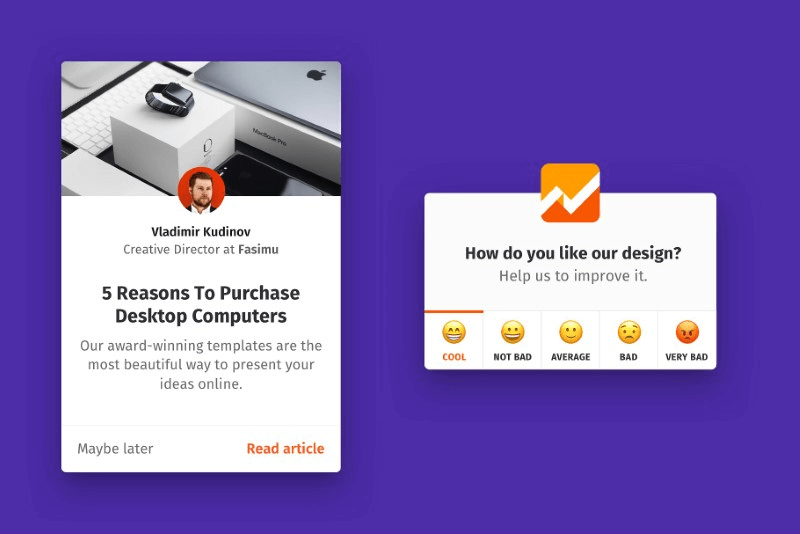
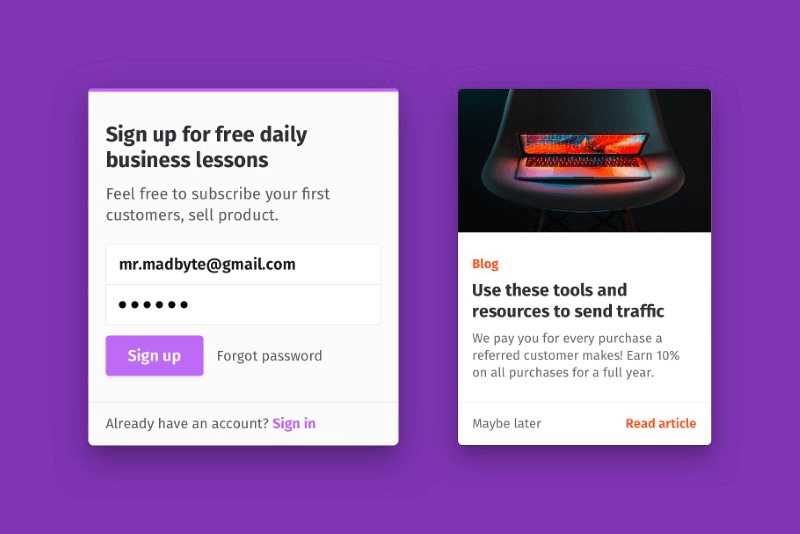
- Blog post notification
- Blog post notification with author
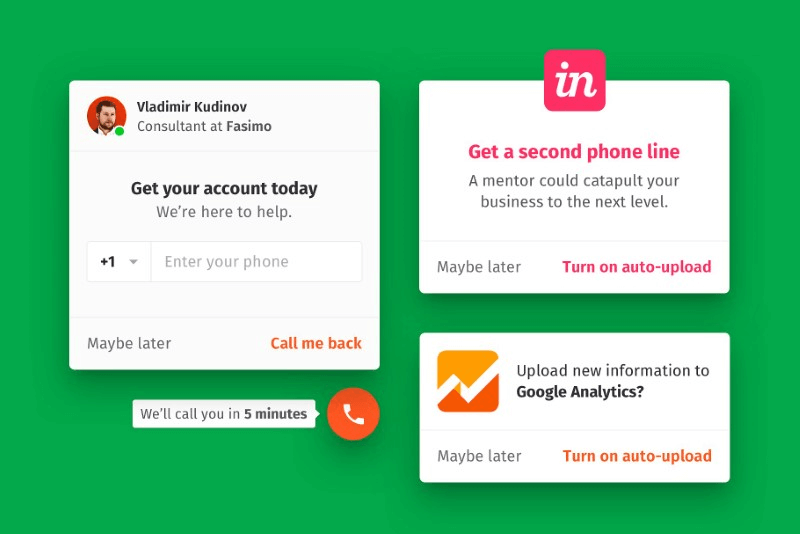
- Sign up form with phone callback
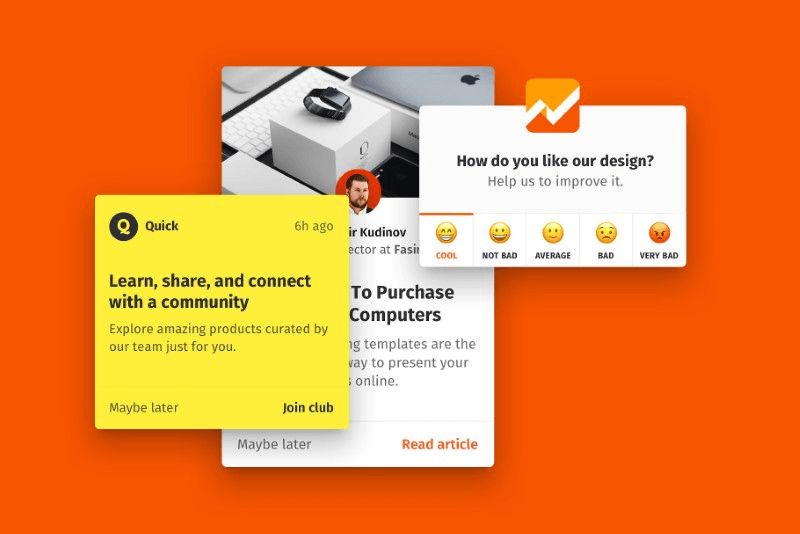
- Feedback form with emoji html template
- Feeback form widget
- Notification with app icon
- App download button
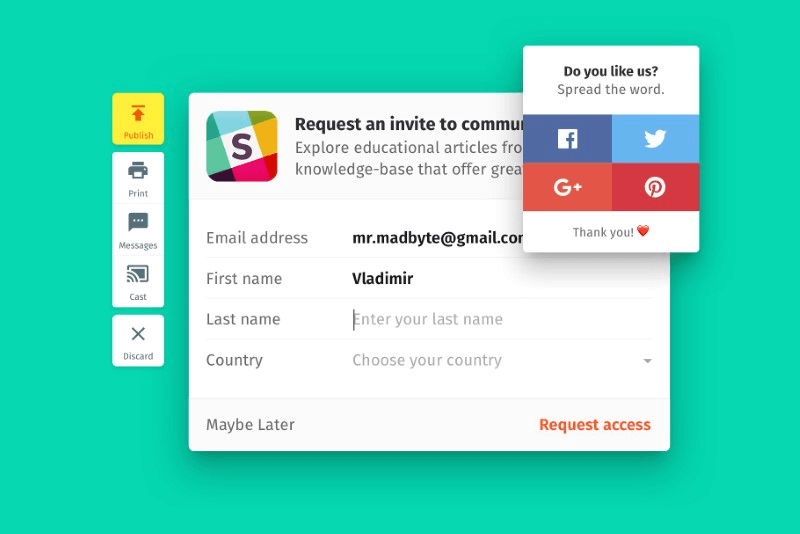
- Vertical panel with tools and buttons
- Share buttons dialog
- Sign up form with merged text fields
- Sign up form with separated text fields
- Sign up form with email and phone
- Subscribe form with a bottom text field
- Subscribe form html template
- Notification box with colored background
- Notification with one button
- Notification with one button and colored background
- Notification with two buttons
- Notification with two button, no separator
- Notification with three buttons
- Notification with a logo and two buttons
- Notification with a centered logo
- Tour widget or oboarding tutorial
- Widget with video
Image Previews












(Back To Top)
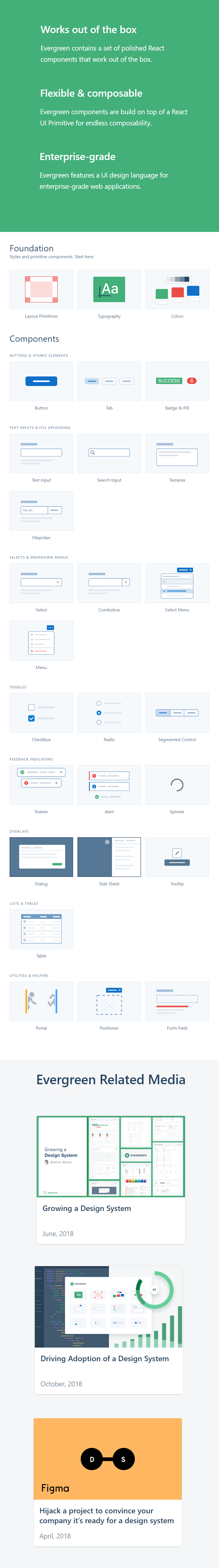
 A React UI framework for building ambitious products on the web. It features a UI design language for enterprise-grade web applications. Evergreen also contains a set of polished React components that work out of the box. Its components are built on top of a React UI primitive for endless composability. Developed and shared on GitHub by Segmentio, licensed under the MIT license.
A React UI framework for building ambitious products on the web. It features a UI design language for enterprise-grade web applications. Evergreen also contains a set of polished React components that work out of the box. Its components are built on top of a React UI primitive for endless composability. Developed and shared on GitHub by Segmentio, licensed under the MIT license.

![]() A pack of 60 themed icons with a linear and an outline filled style art. It contains archives in Adobe Illustrator .AI, vector EPS, and PNG file formats. It is especially useful for using with social network Instagram. Each icon covers a separate topic like cooking, children, pets, recreation, hobbies, and much more! Created by the Deszone team, free for personal or commercial purposes.
A pack of 60 themed icons with a linear and an outline filled style art. It contains archives in Adobe Illustrator .AI, vector EPS, and PNG file formats. It is especially useful for using with social network Instagram. Each icon covers a separate topic like cooking, children, pets, recreation, hobbies, and much more! Created by the Deszone team, free for personal or commercial purposes.
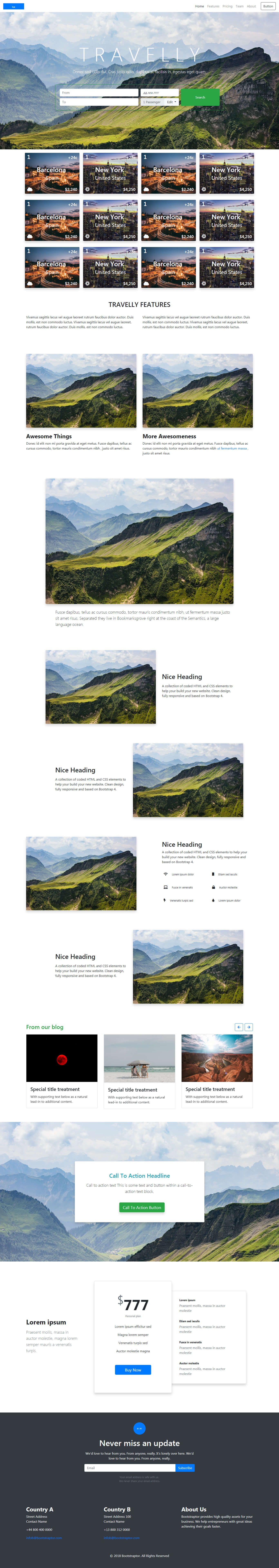
![]()
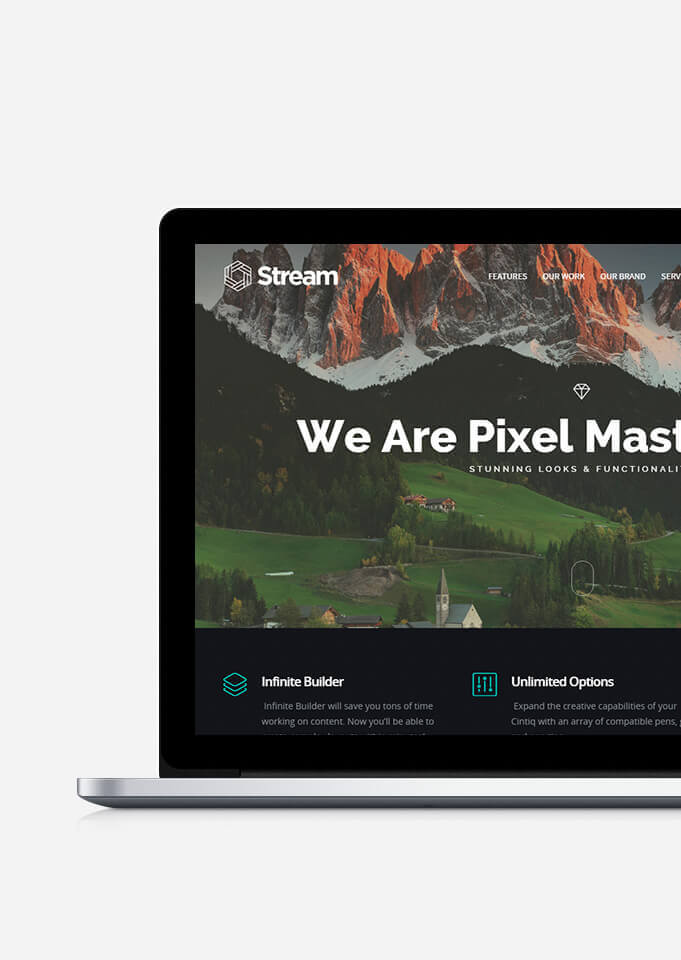
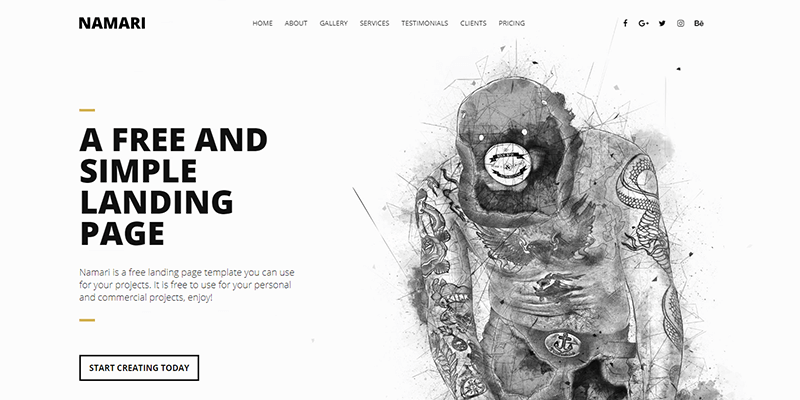
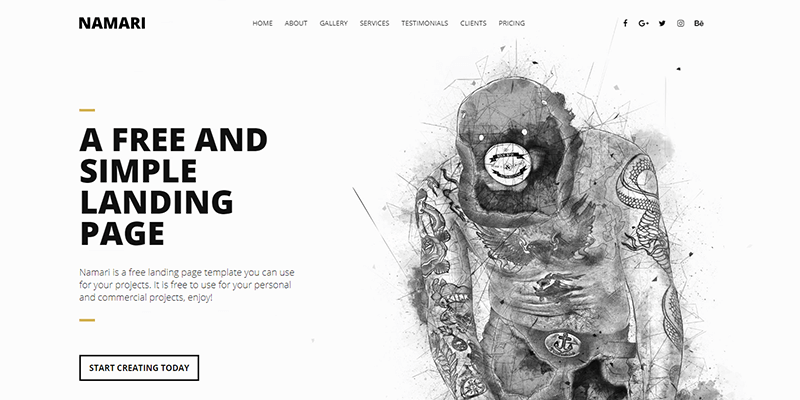
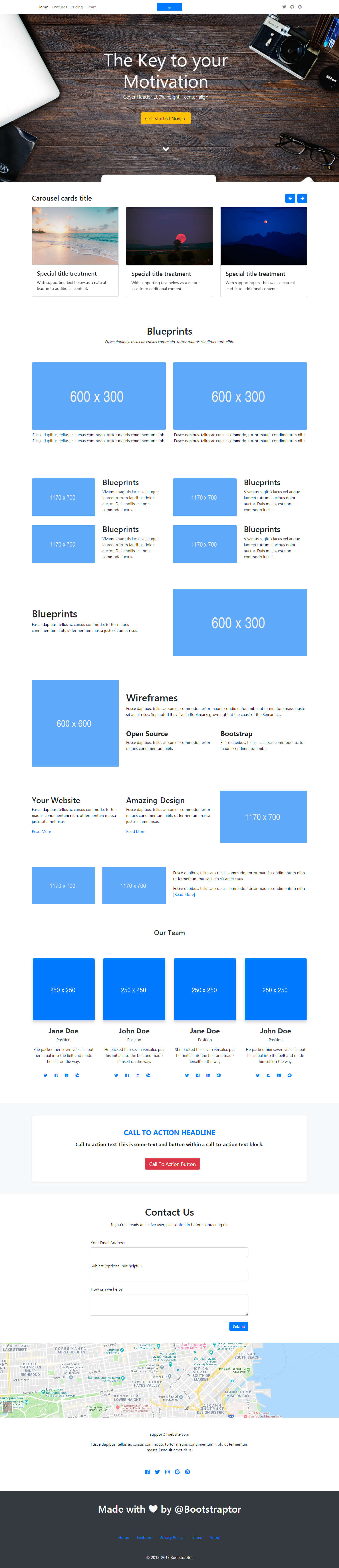
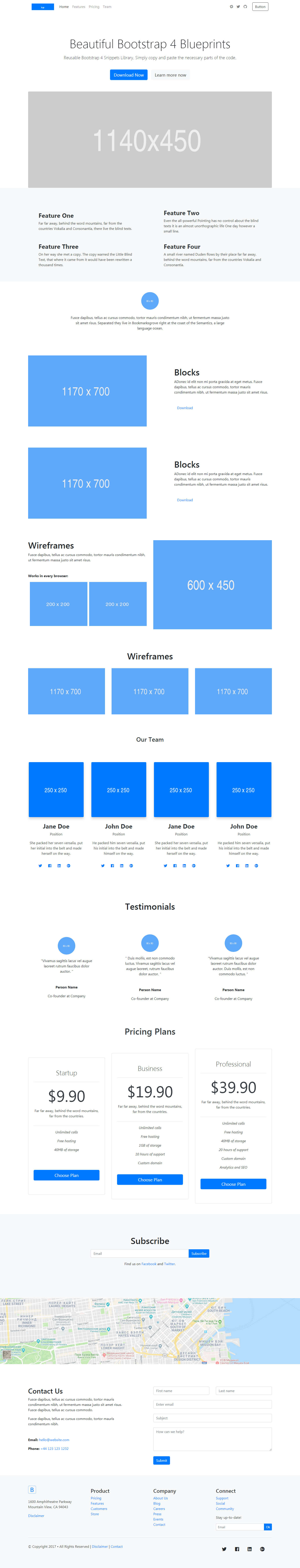
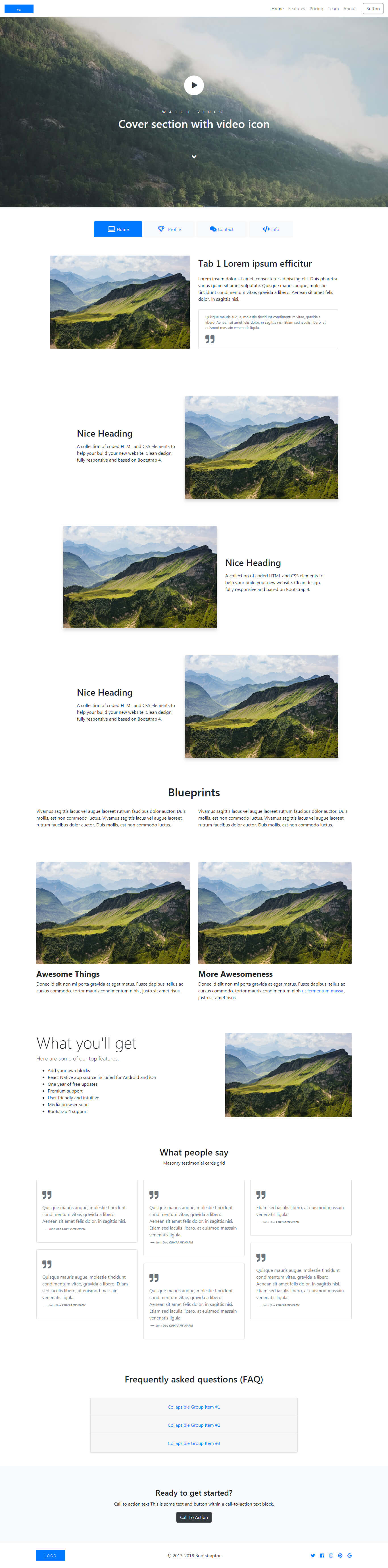
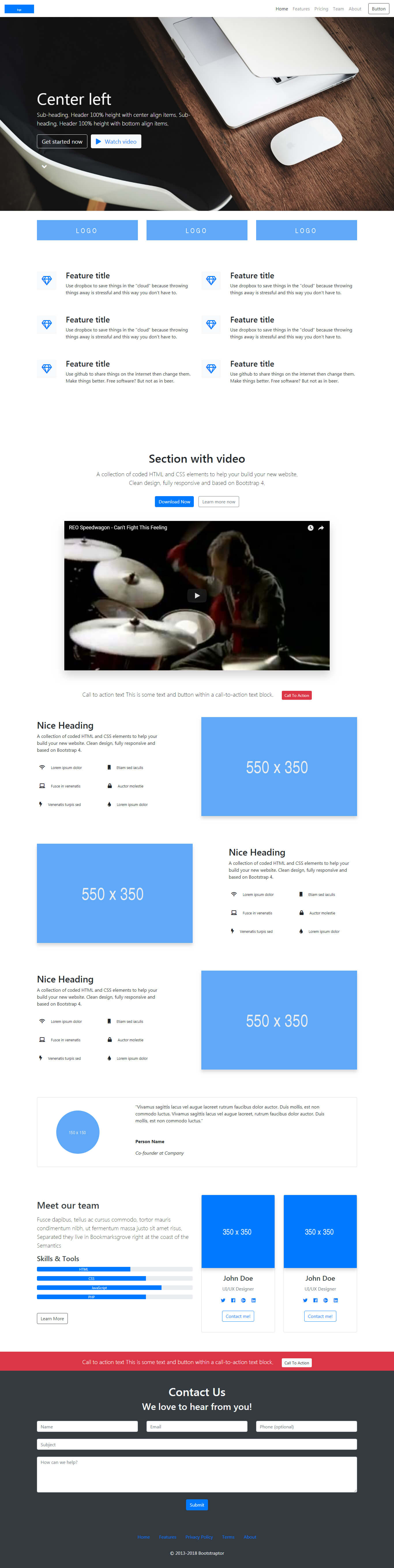
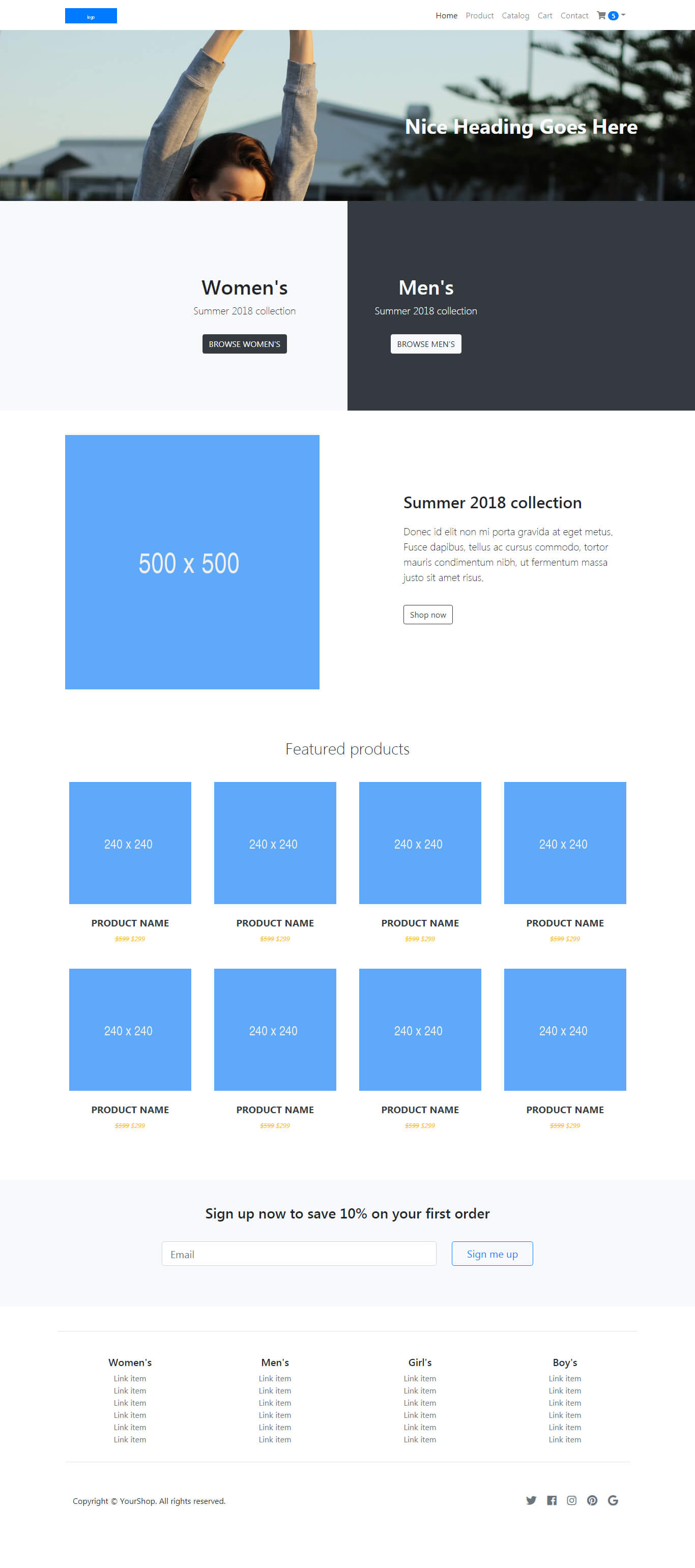
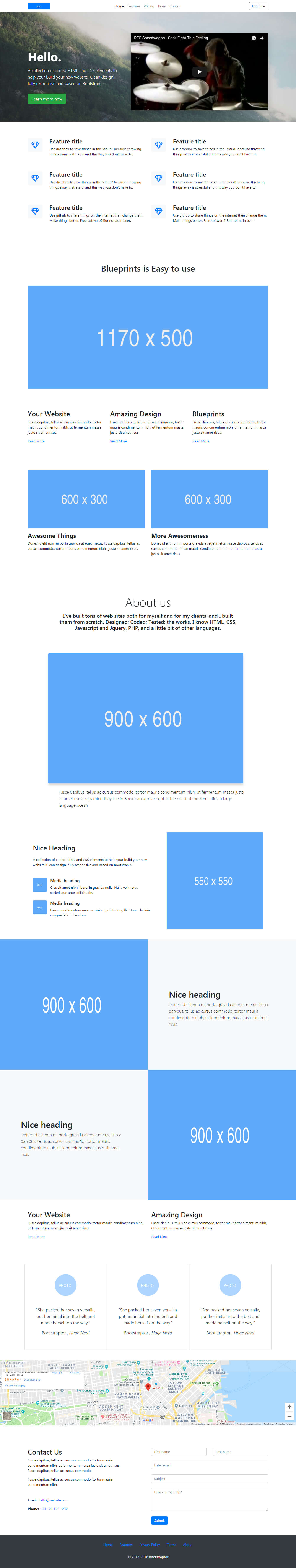
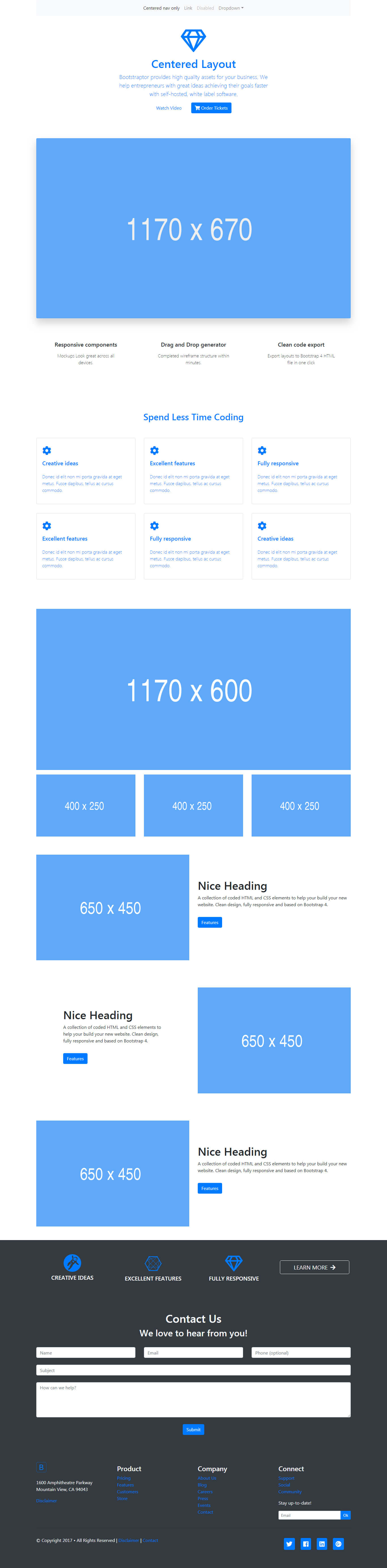
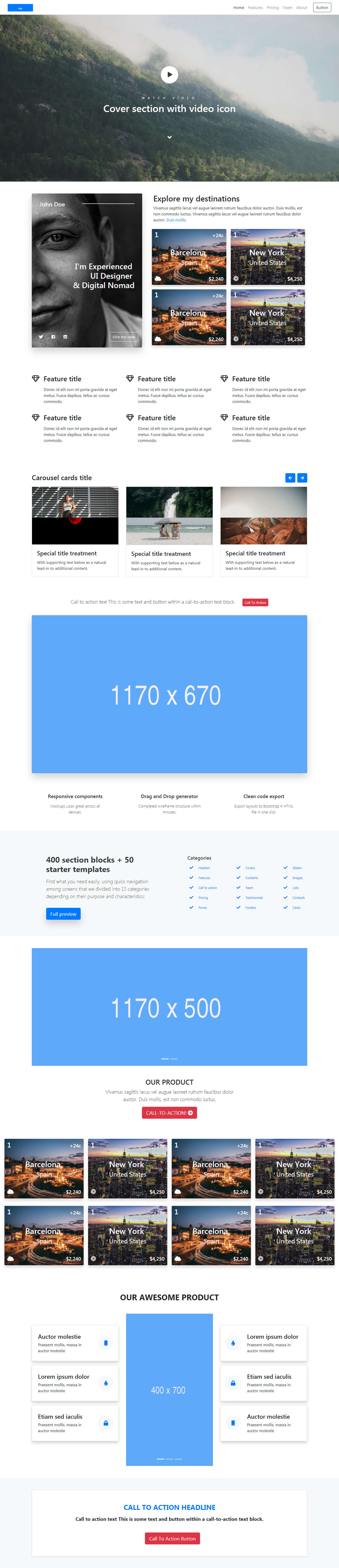
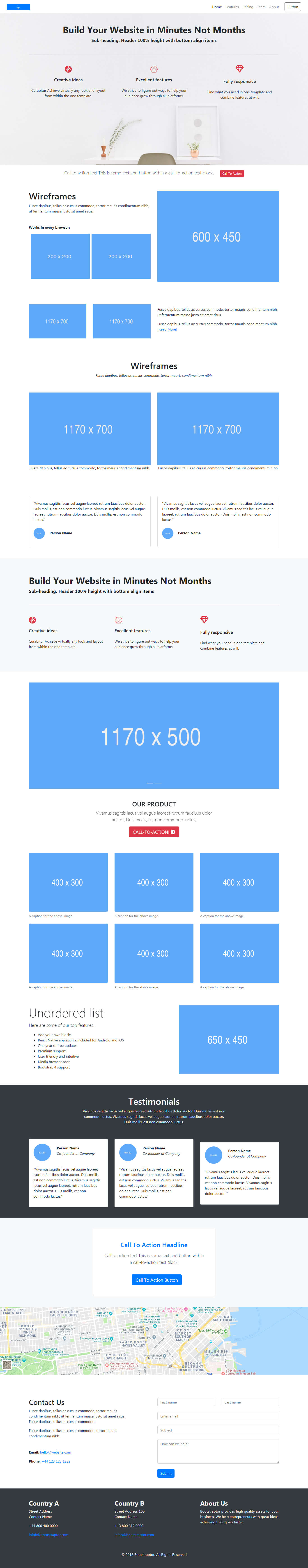
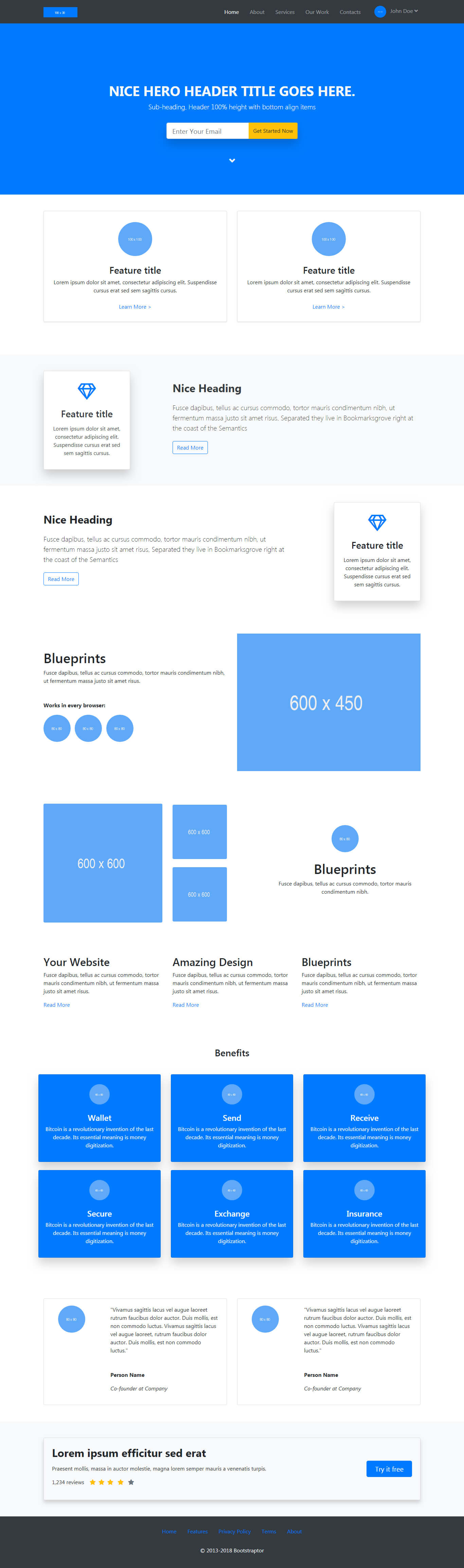
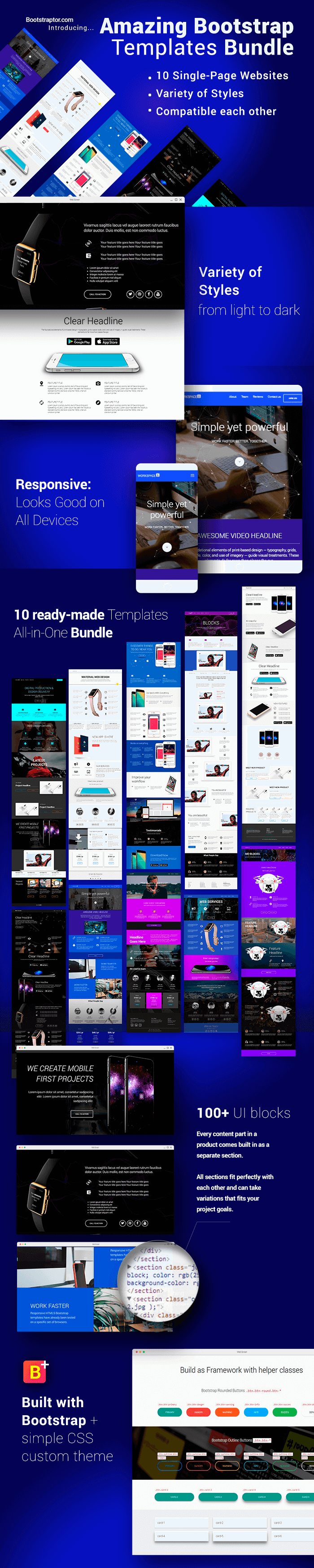
 This is a one-page HTML template suited for a long-scrolling landing page. It features a sticky header navigation that smooth scrolls down to relevant sections, a parallax scrolling intro image, lightbox pop-up gallery, testimonials, pop-up video modal, client logos and a pricing table. Created by Nils Huber from ShapingRain.
This is a one-page HTML template suited for a long-scrolling landing page. It features a sticky header navigation that smooth scrolls down to relevant sections, a parallax scrolling intro image, lightbox pop-up gallery, testimonials, pop-up video modal, client logos and a pricing table. Created by Nils Huber from ShapingRain.

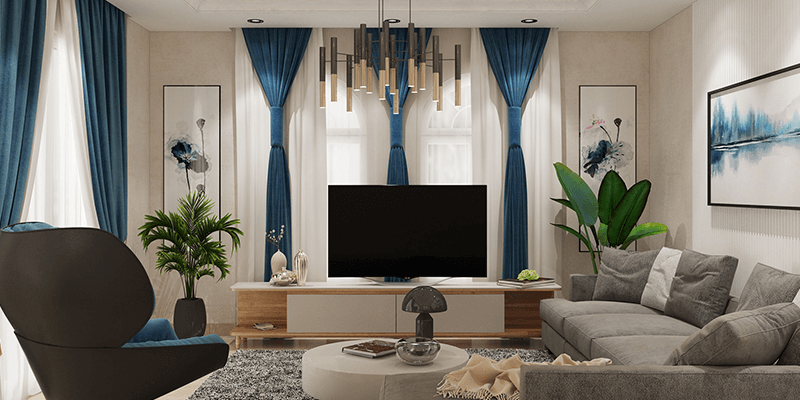
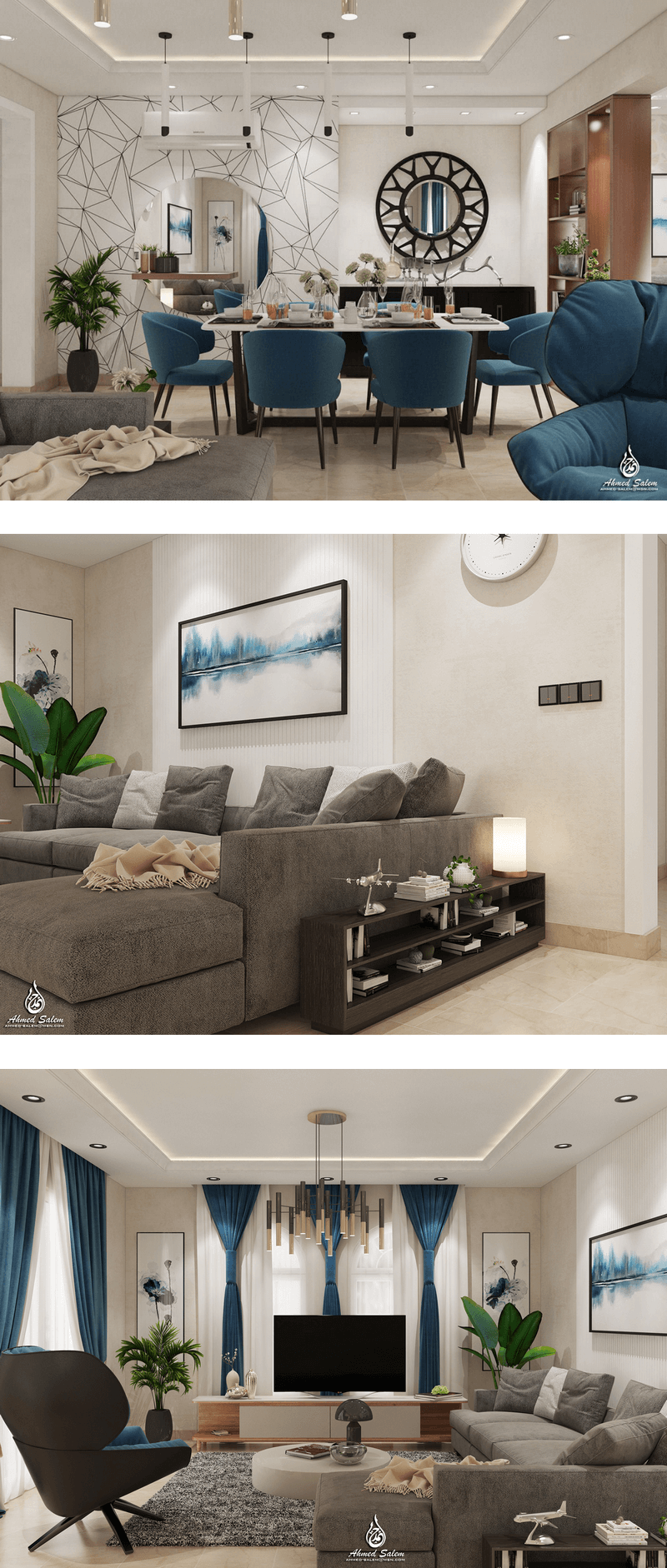
 This is a 3D scene of a contemporary living and dining room. This interior design concept contains a 3ds Max (2018) file with maps & textures folder for rendering the final scene. Designed and shared on Behance by Ahmed Salim.
This is a 3D scene of a contemporary living and dining room. This interior design concept contains a 3ds Max (2018) file with maps & textures folder for rendering the final scene. Designed and shared on Behance by Ahmed Salim.

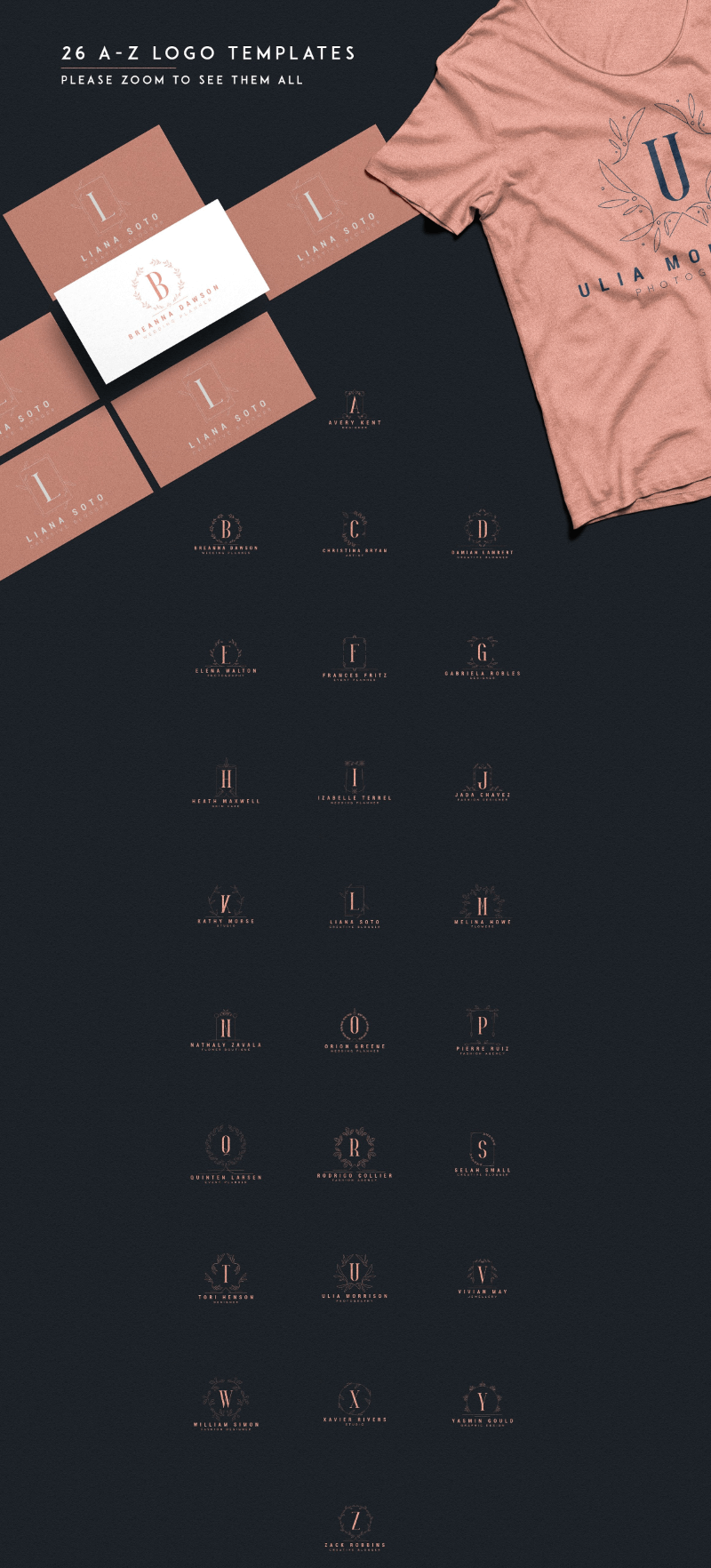
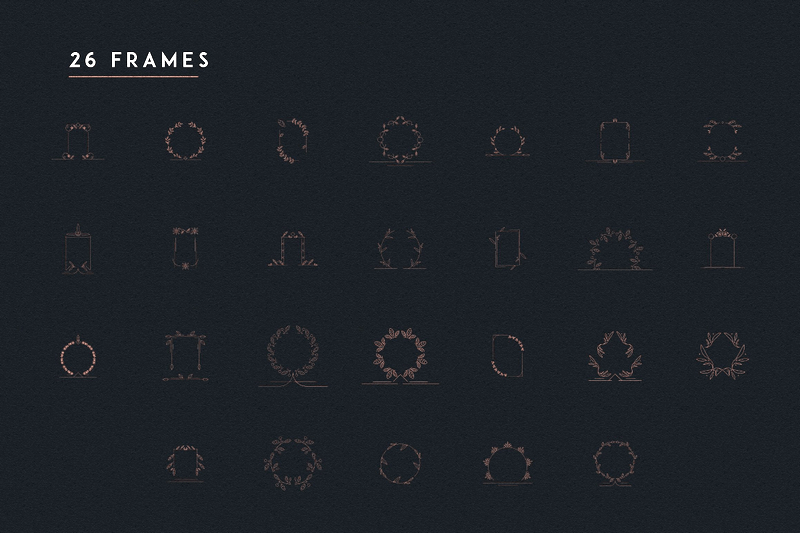
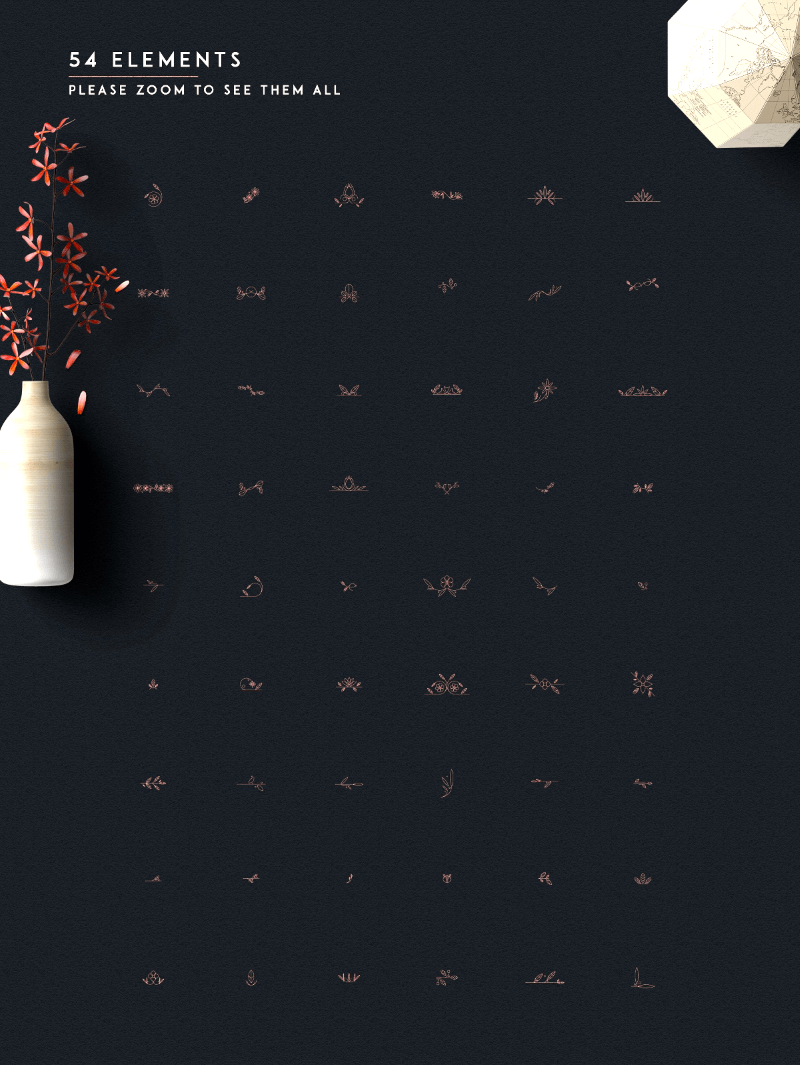
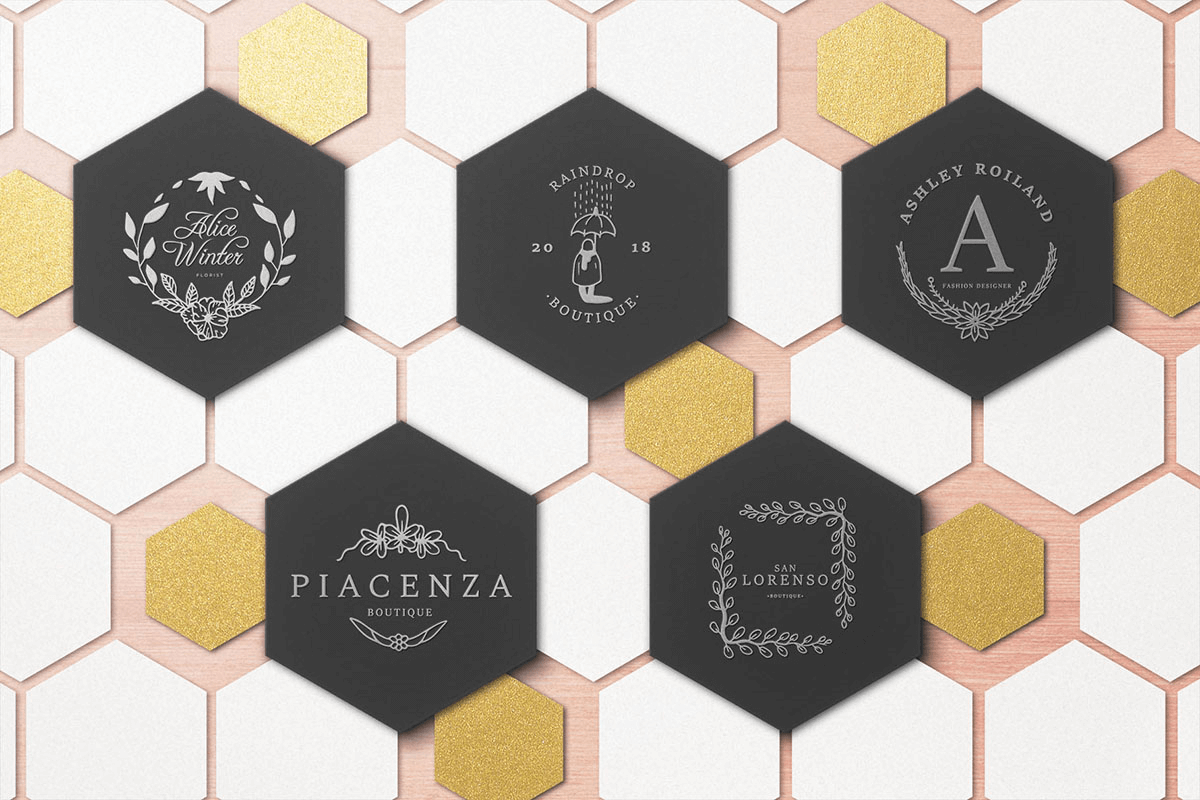
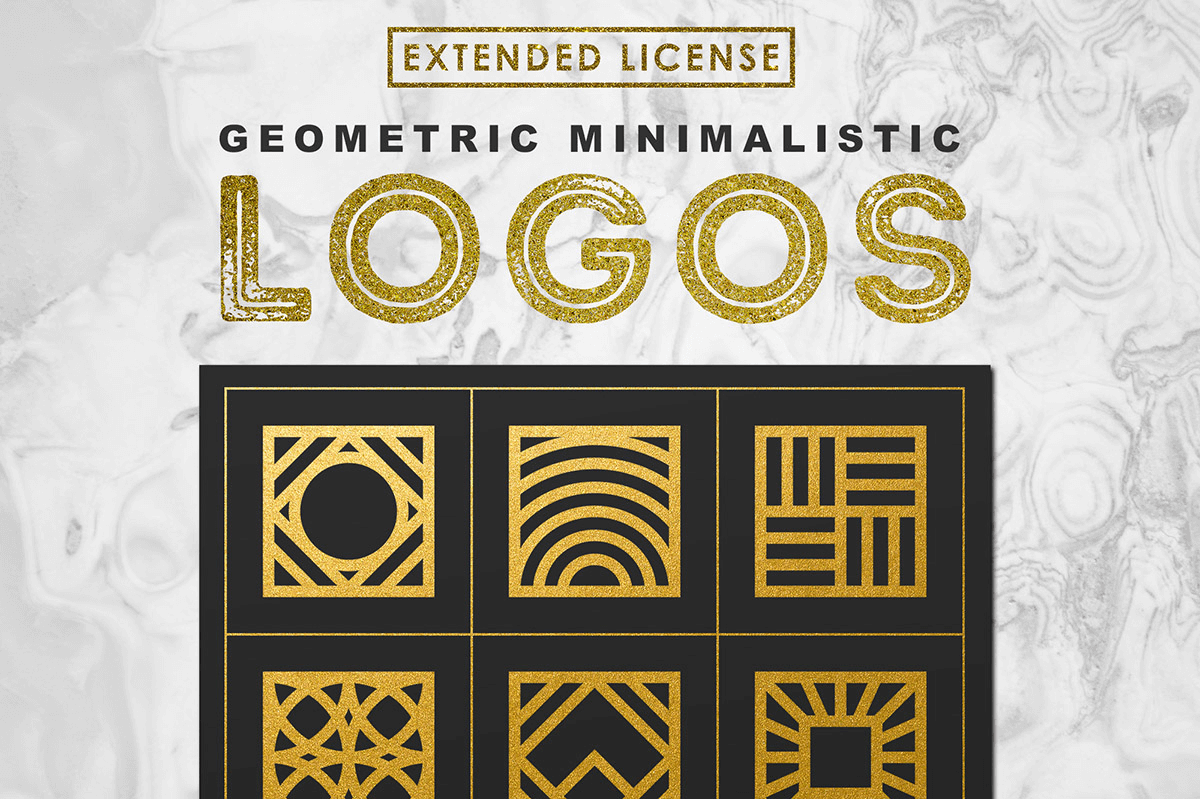
Minimal & Elegant Logo Creator
Grab this awesome logo toolkit featuring 440+ elegant vector elements, 40+ premade logo templates, and a ton of photoshop styles and backgrounds that you can mix and match to create awesome logo designs for commercial use. Every asset is deliverred in Ai, EPS, & PSD vector formats to work with them on Adobe Illustrator & Photoshop,

This Bundle Contains:
- 26 A-Z logo templates
- 20 premade logo templates
- 26 emblems
- 54 elements
- 121 circles
- 121 half Circles
- 121 quarter Circles
- 24 photoshop ASL styles and backgrounds
- Ai, EPS, PSD vector files - JPEG rasters
- Commercial use
Take A Closer Look At The Contents:








(Back To Top)
![]() This is a set of 274 vector icons with a solid/filled baseline style. In the pack you can find icons in PDF, SVG, EPS, PNG formats and finally as an icon font. The icons are conveniently divided into basic, emoticons, weather, devices and multimedia, arrows and finance categories. Designed by Jaskó Ádám and shared on Behance by FPS.
This is a set of 274 vector icons with a solid/filled baseline style. In the pack you can find icons in PDF, SVG, EPS, PNG formats and finally as an icon font. The icons are conveniently divided into basic, emoticons, weather, devices and multimedia, arrows and finance categories. Designed by Jaskó Ádám and shared on Behance by FPS.
![]()

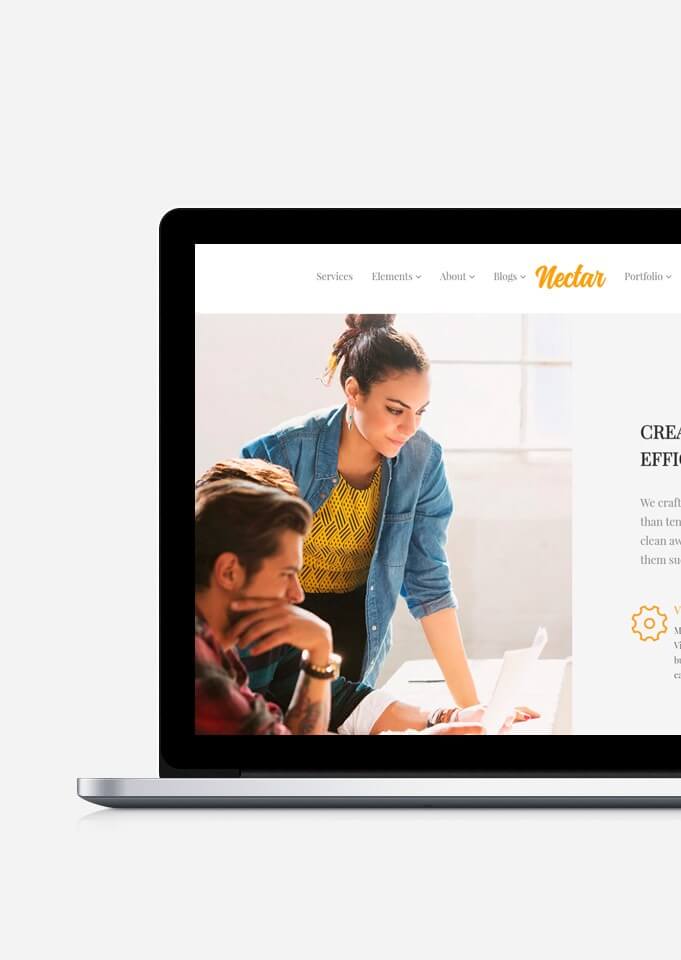
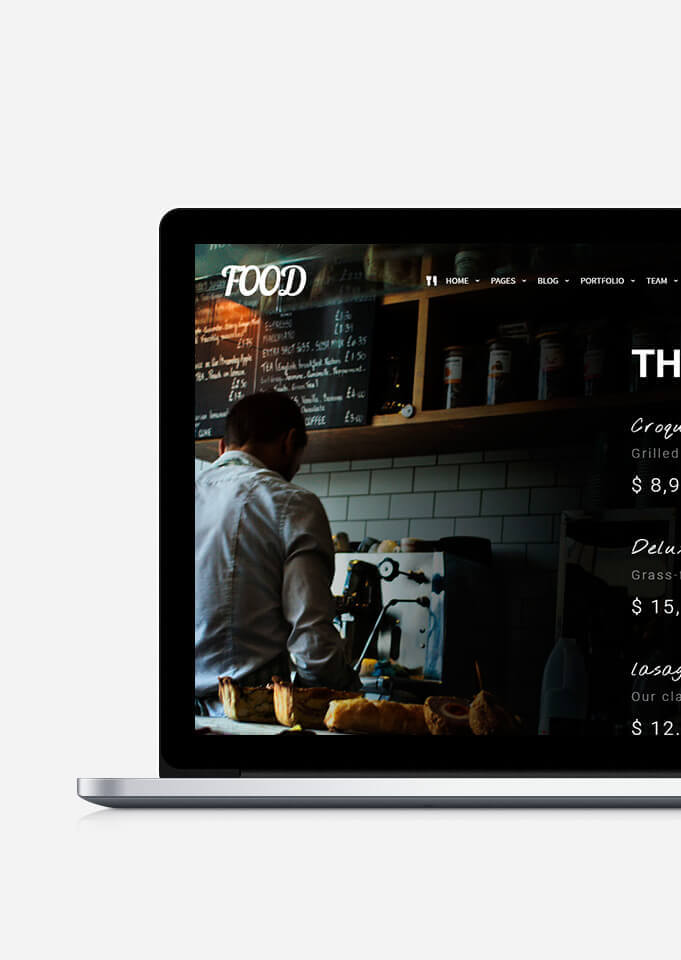
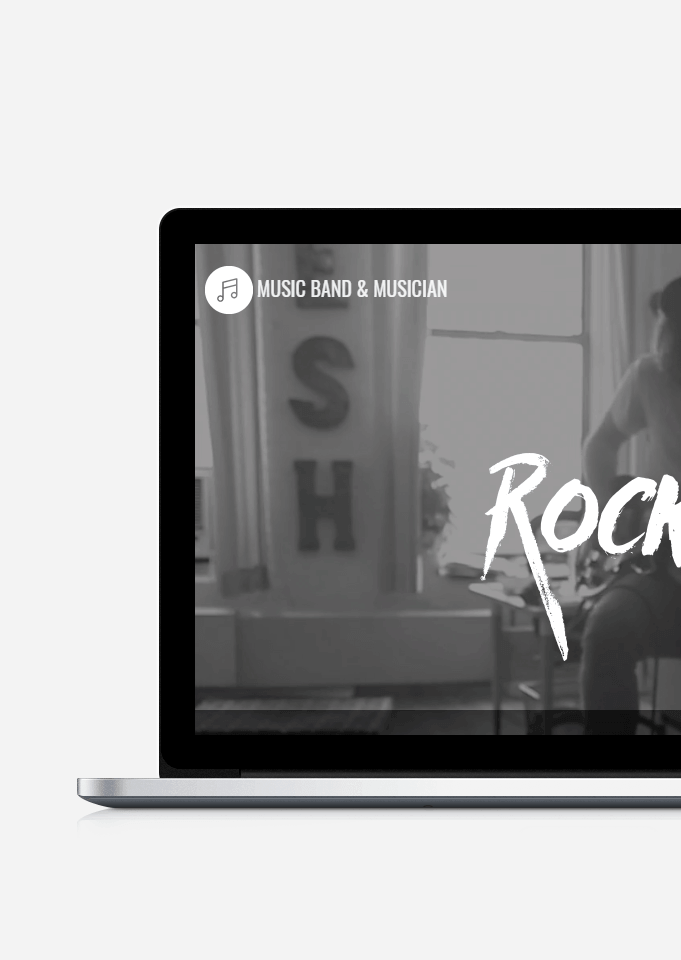
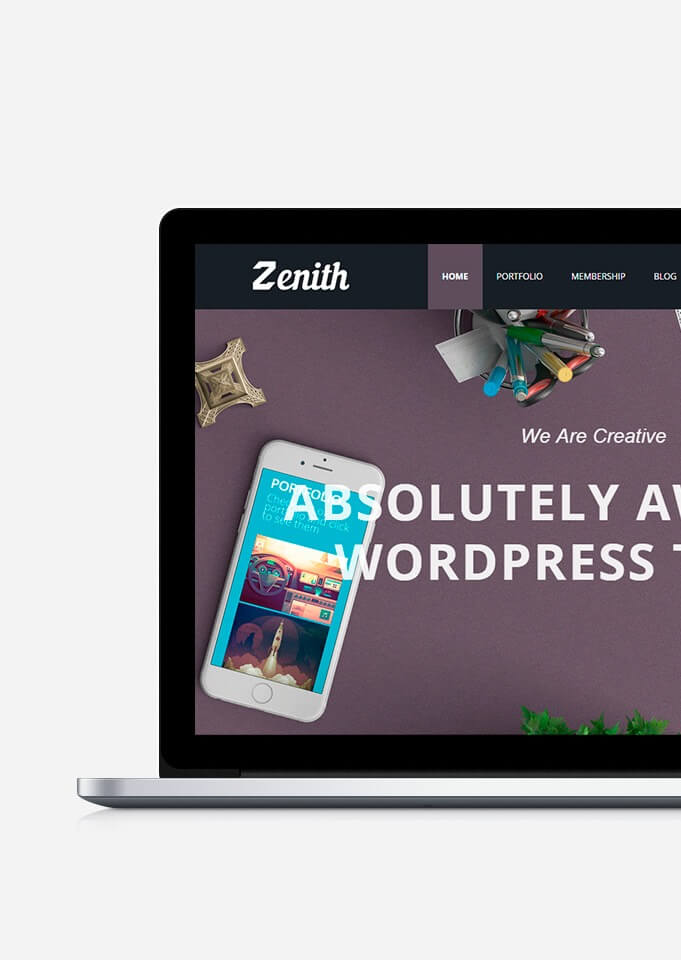
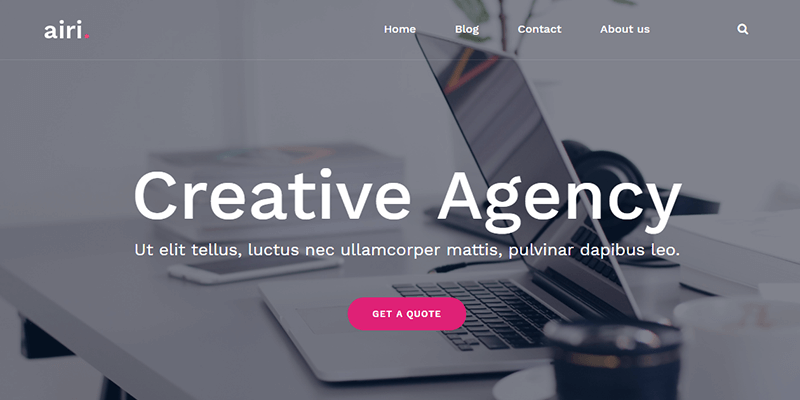
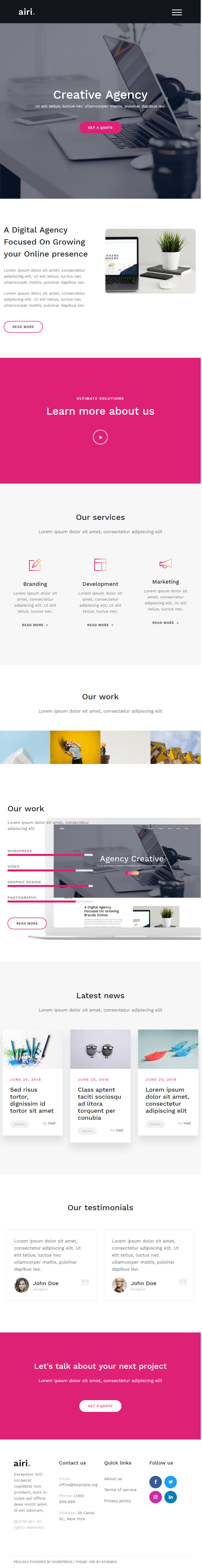
Audioman is a well designed modern and Trendy Free Music WordPress Theme built for musicians and bands that focuses on promoting their music and events.

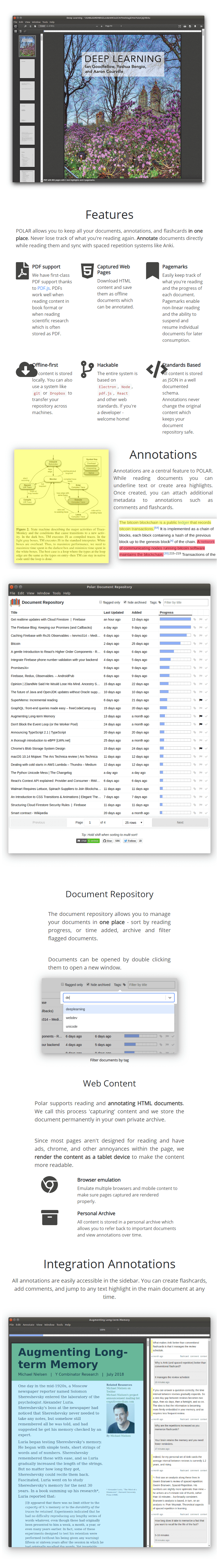
 A powerful offline browser for managing all your web content, books, and notes on Mac, Windows, and Linux. It keeps all your content in one place, supports tagging, annotation, highlighting and keeps track of your reading progress. It also allows you to keep all your documents, annotations, and flashcards in once place. Shared by Kevin Burton (burtonator) on GitHub, distributed under the GPL license.
A powerful offline browser for managing all your web content, books, and notes on Mac, Windows, and Linux. It keeps all your content in one place, supports tagging, annotation, highlighting and keeps track of your reading progress. It also allows you to keep all your documents, annotations, and flashcards in once place. Shared by Kevin Burton (burtonator) on GitHub, distributed under the GPL license.

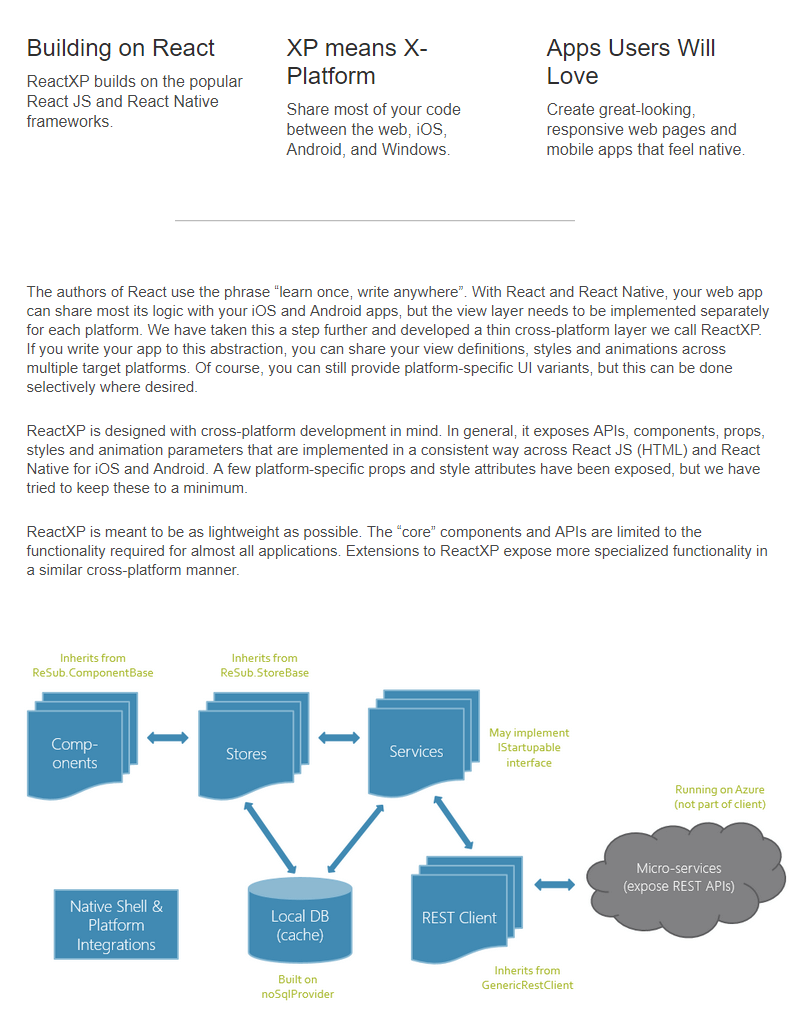
 A library for building cross-platform apps. It is built using React and React Native, and the lifecycle methods remain the same across both platforms. The main difference between React Native is that ReactXP works out of the box with not only iOS and Android but also on the web and on Windows. Developed and shared by Microsoft on GitHub, licensed under the MIT license.
A library for building cross-platform apps. It is built using React and React Native, and the lifecycle methods remain the same across both platforms. The main difference between React Native is that ReactXP works out of the box with not only iOS and Android but also on the web and on Windows. Developed and shared by Microsoft on GitHub, licensed under the MIT license.


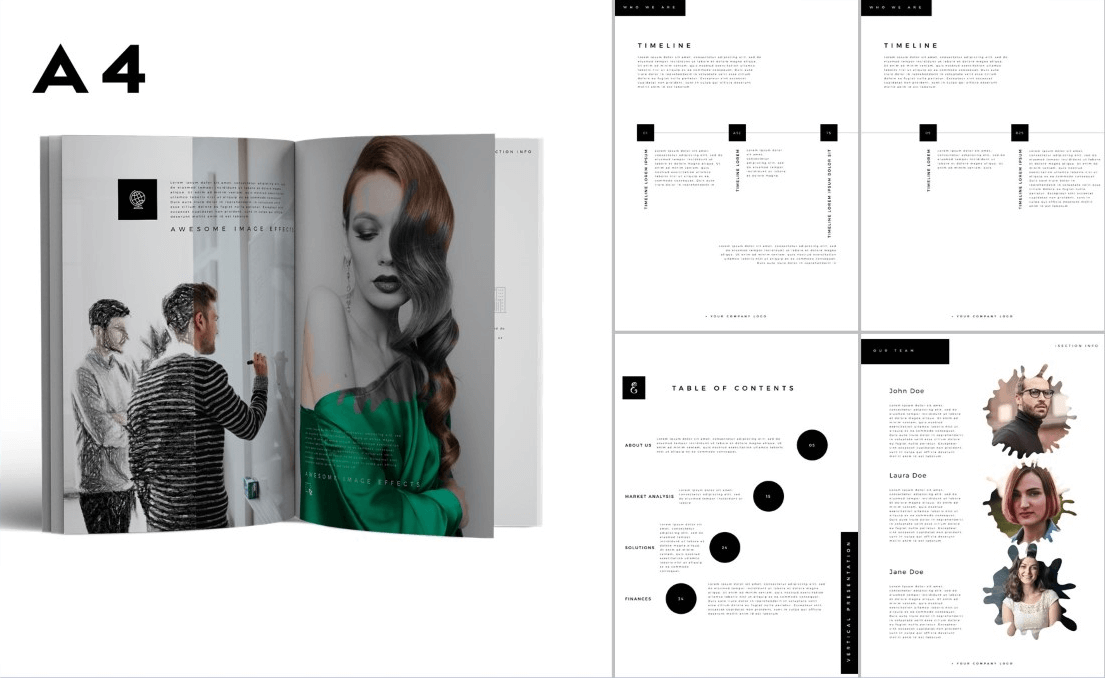
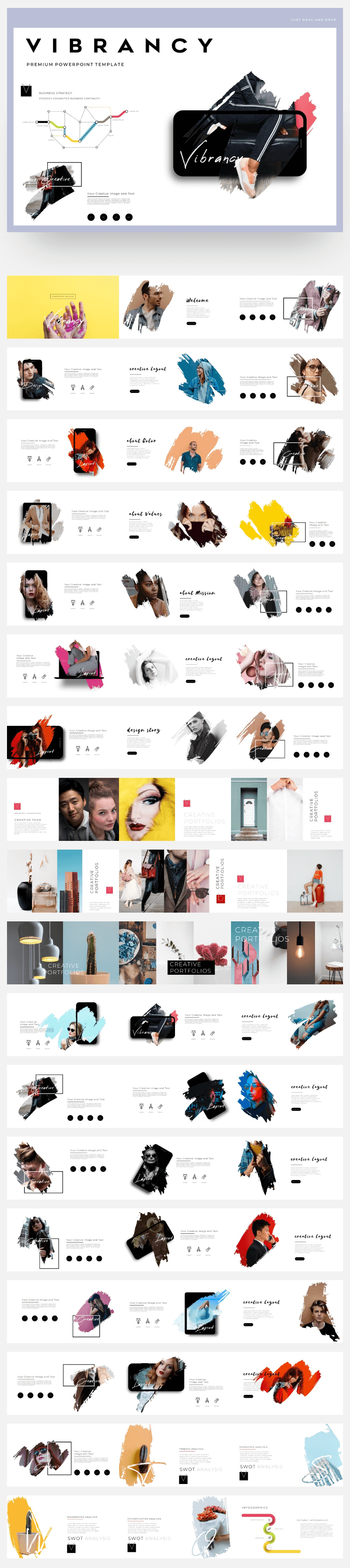
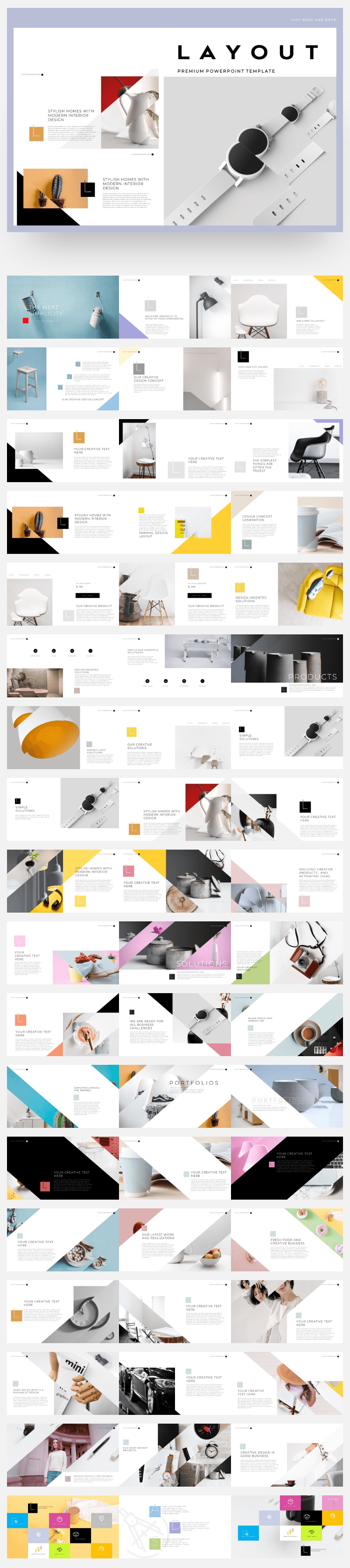
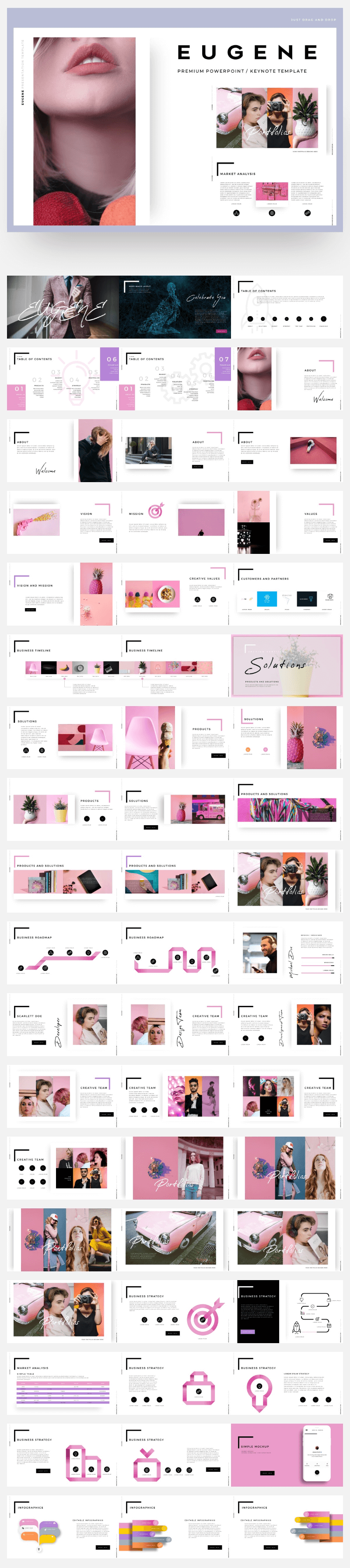
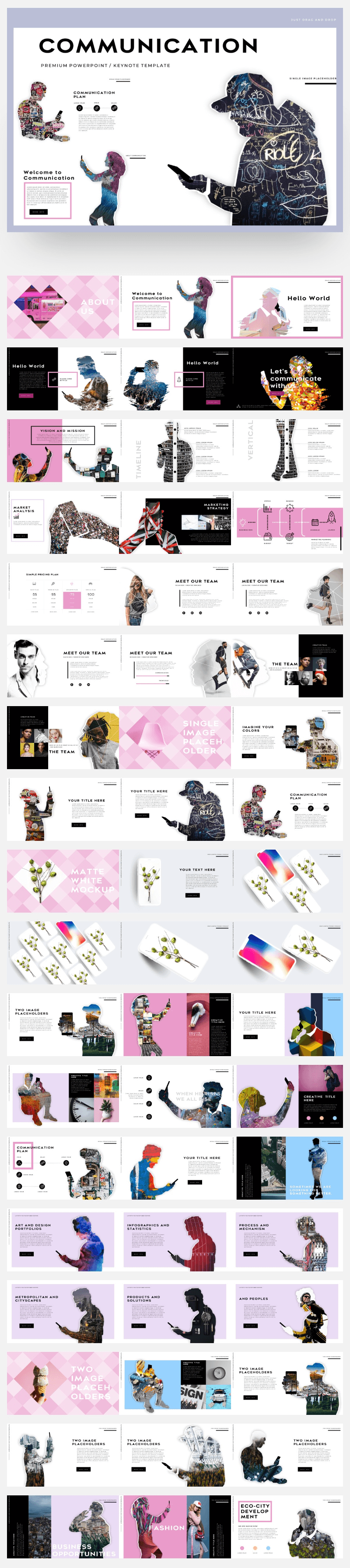
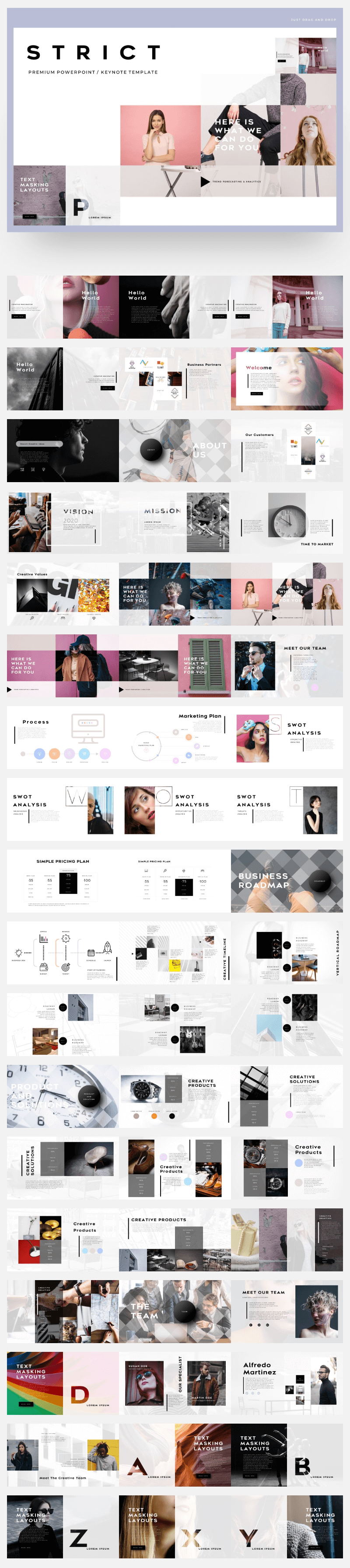
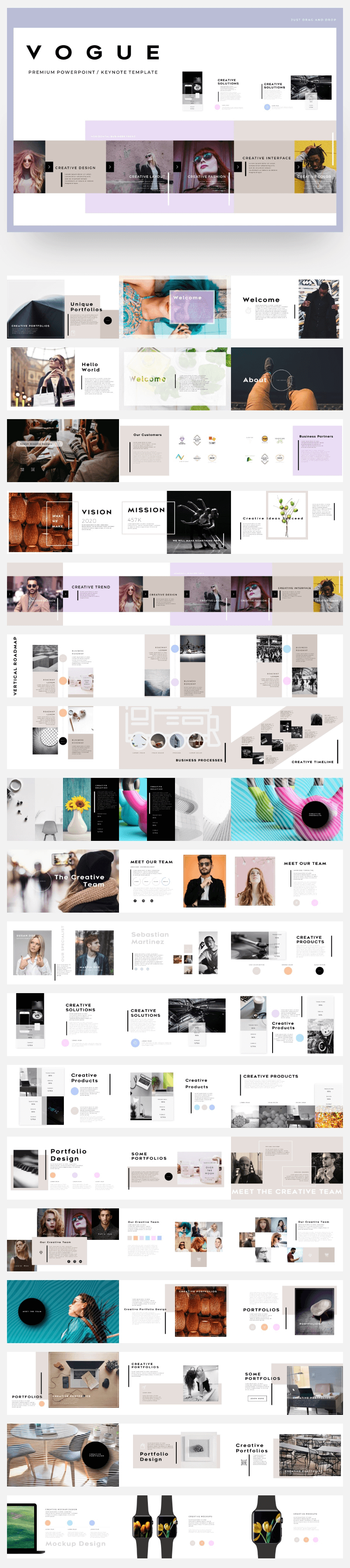
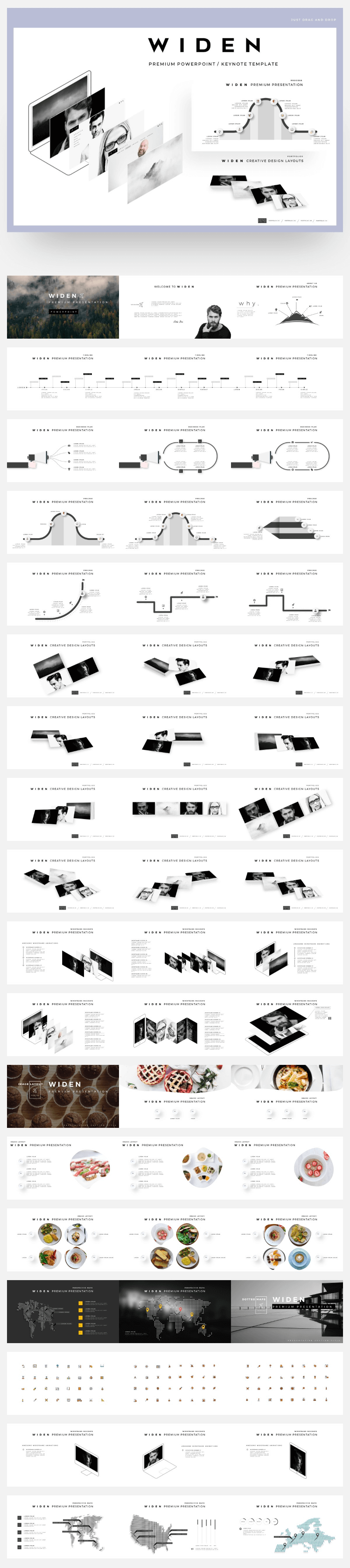
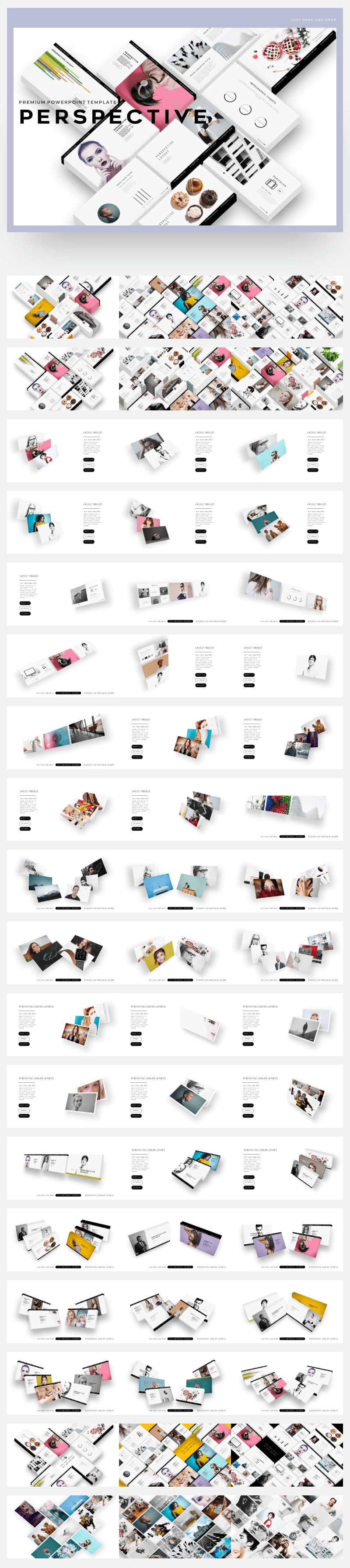
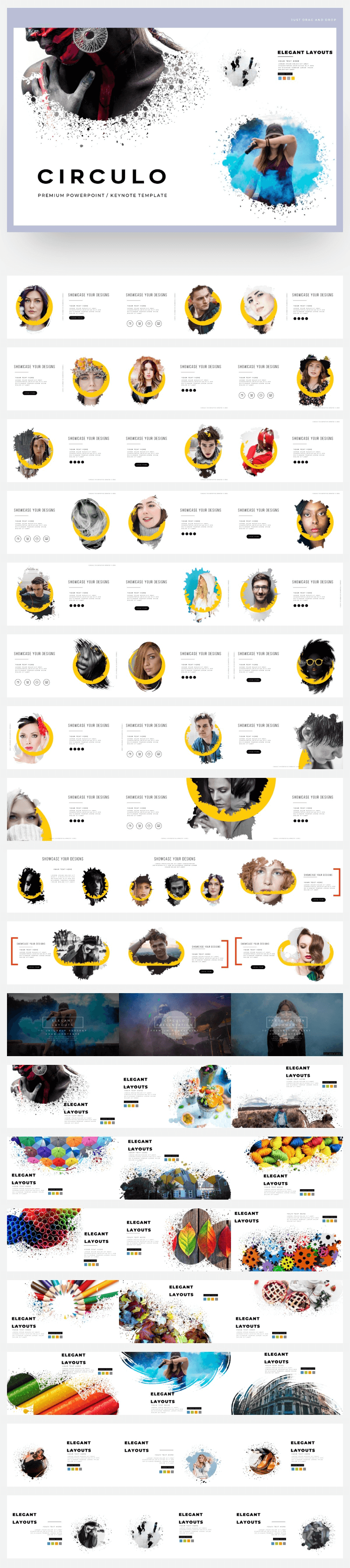
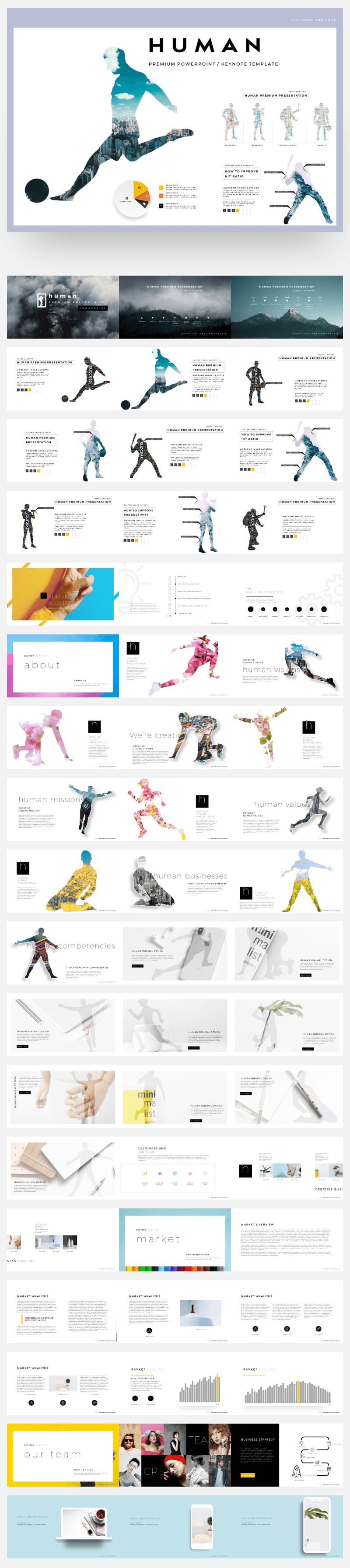
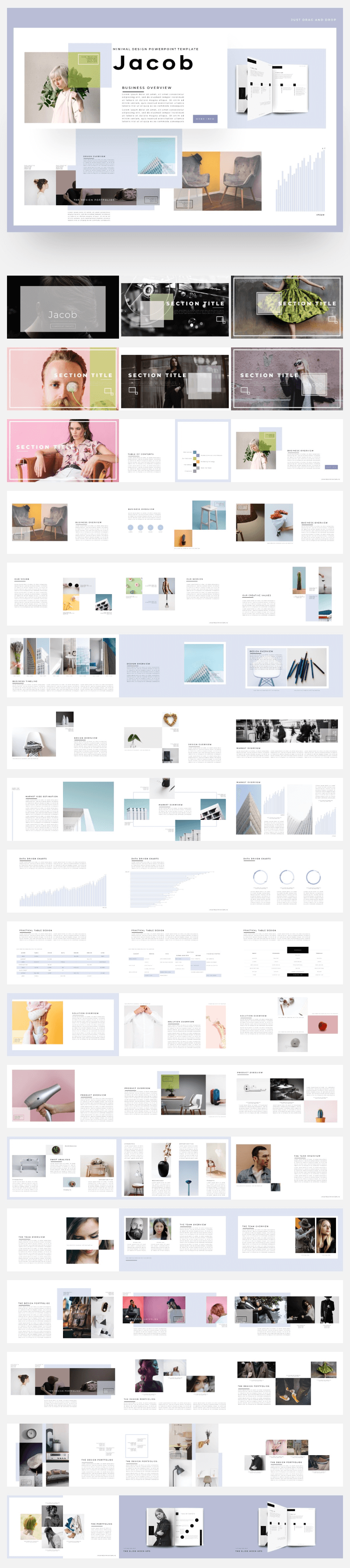
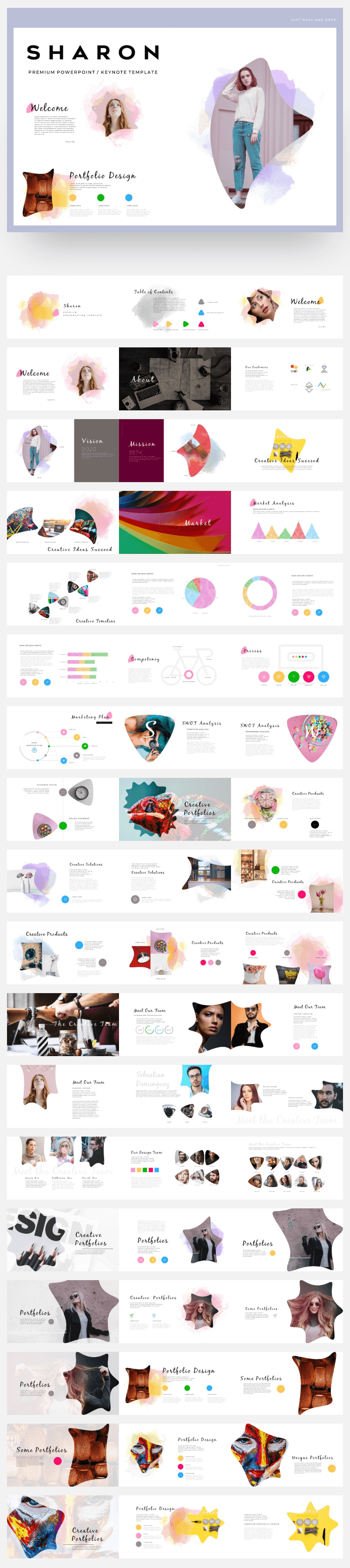
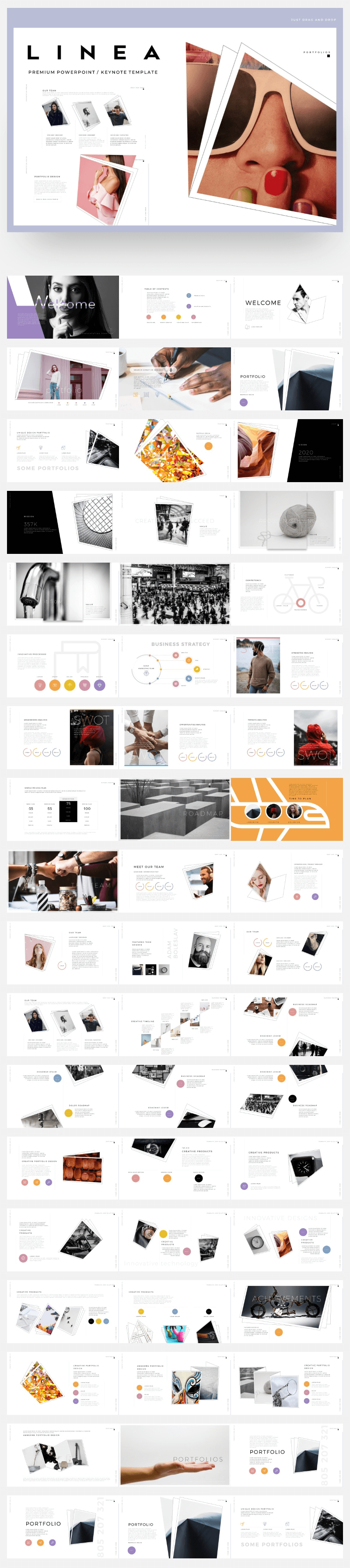
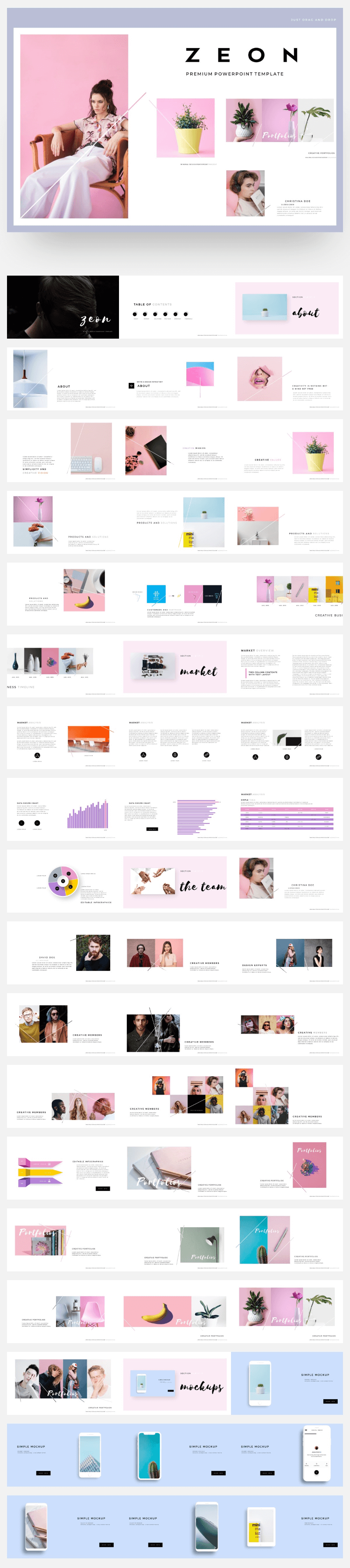
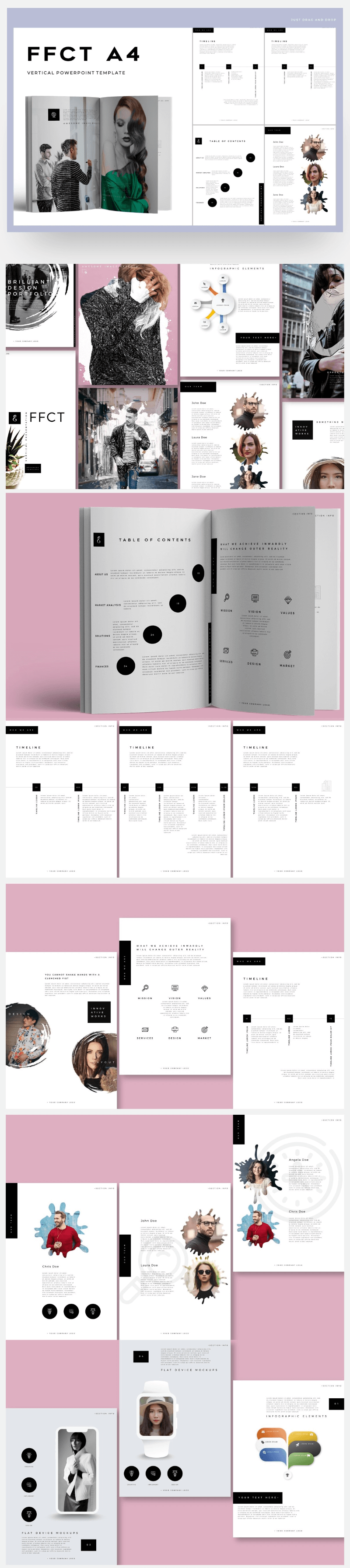
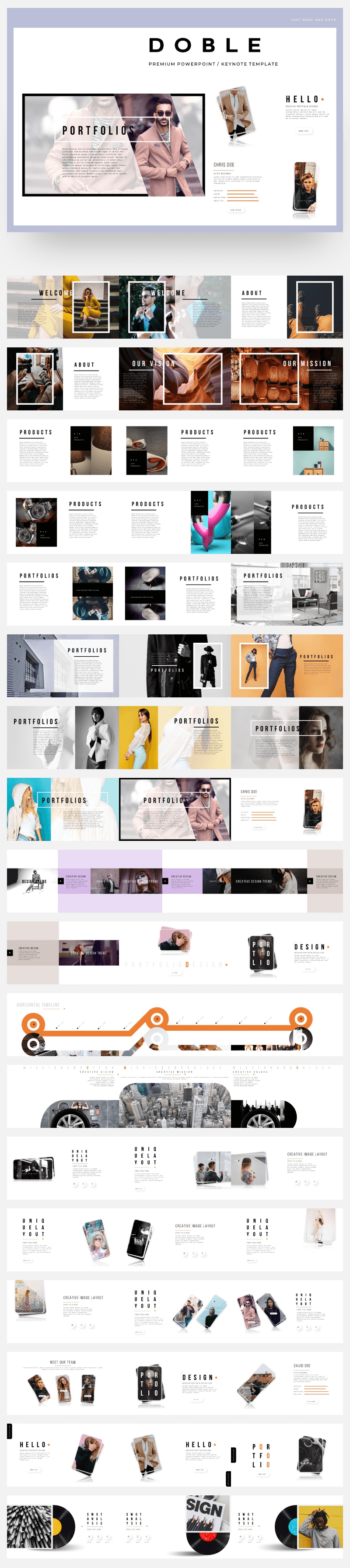
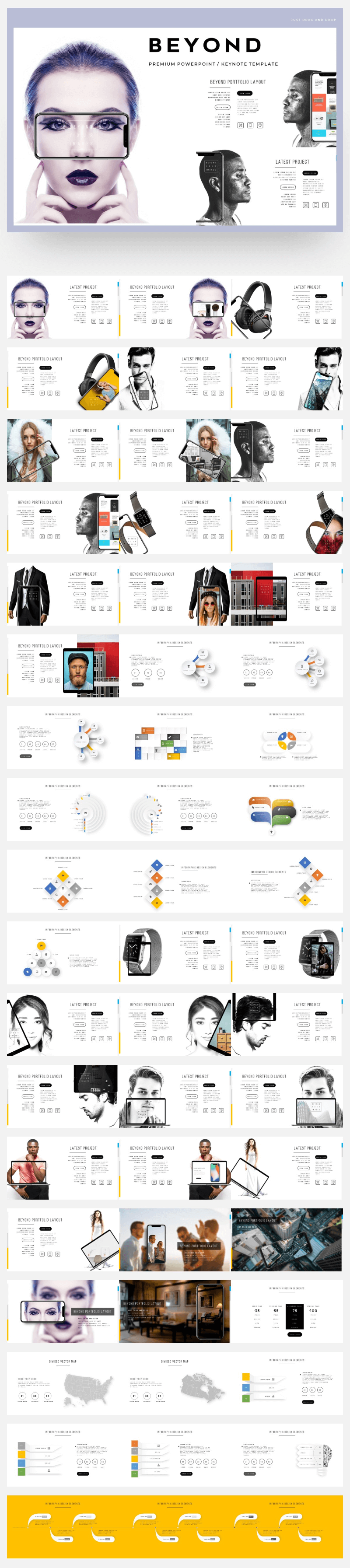
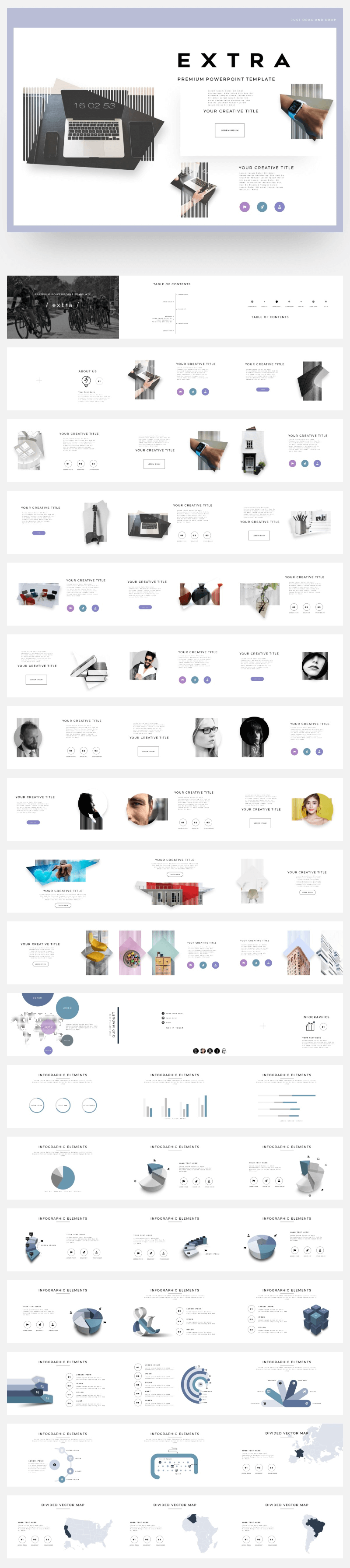
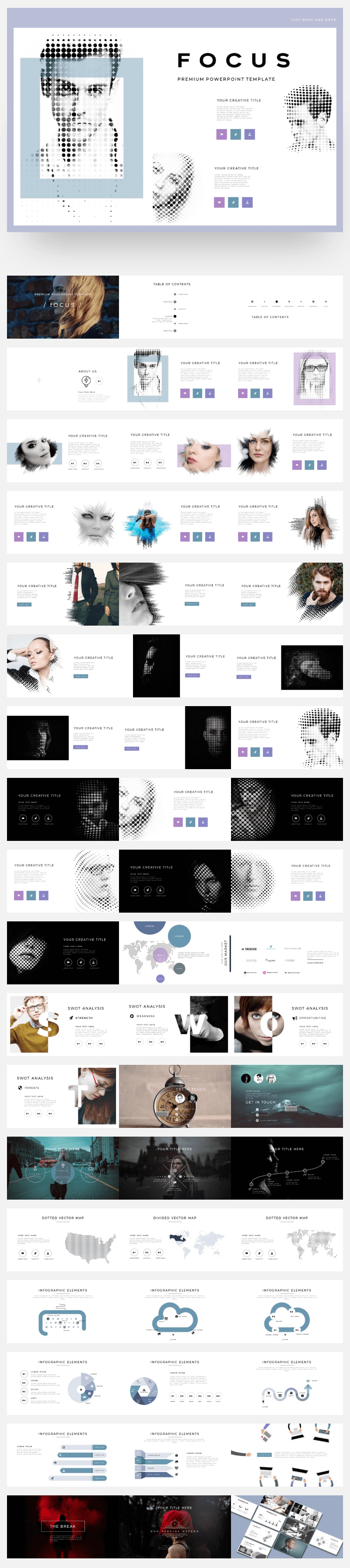
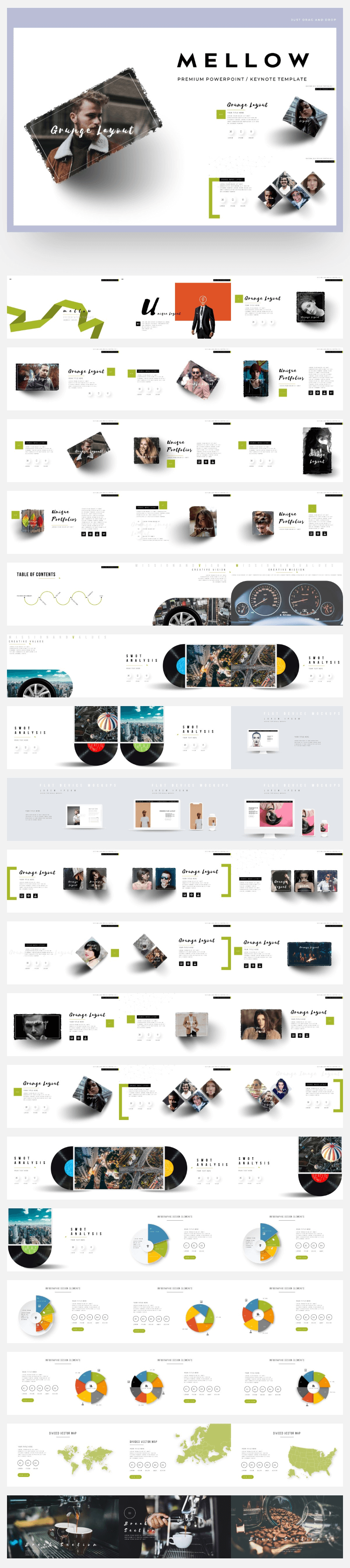
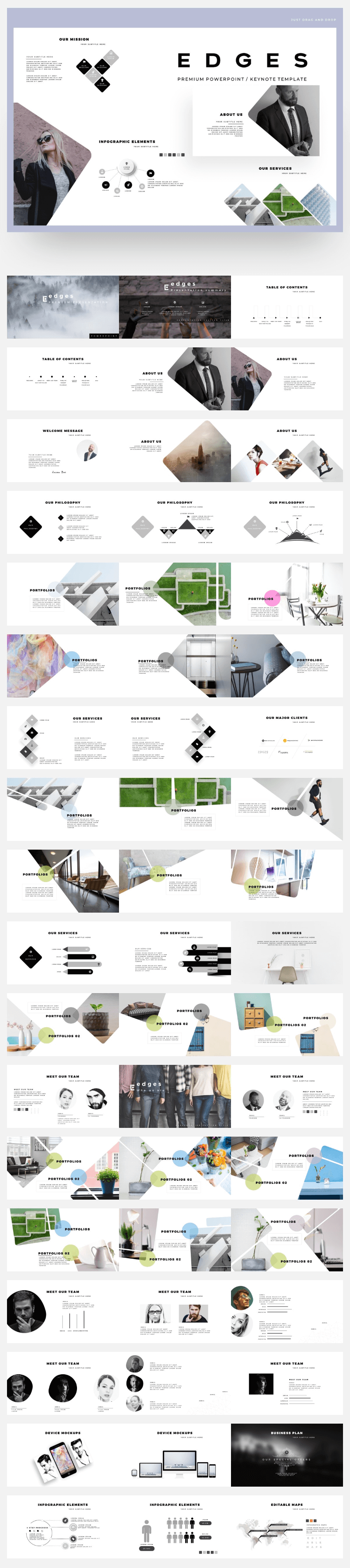
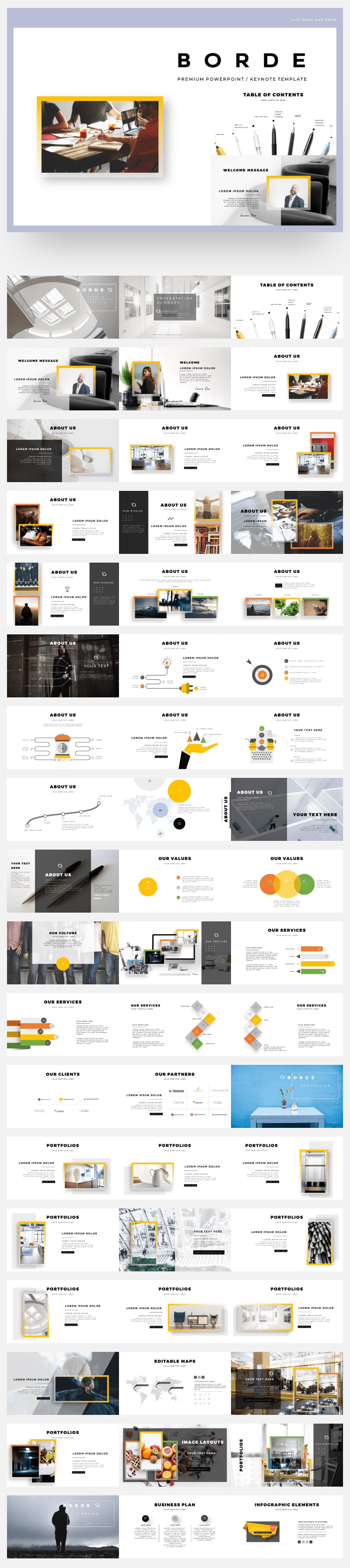
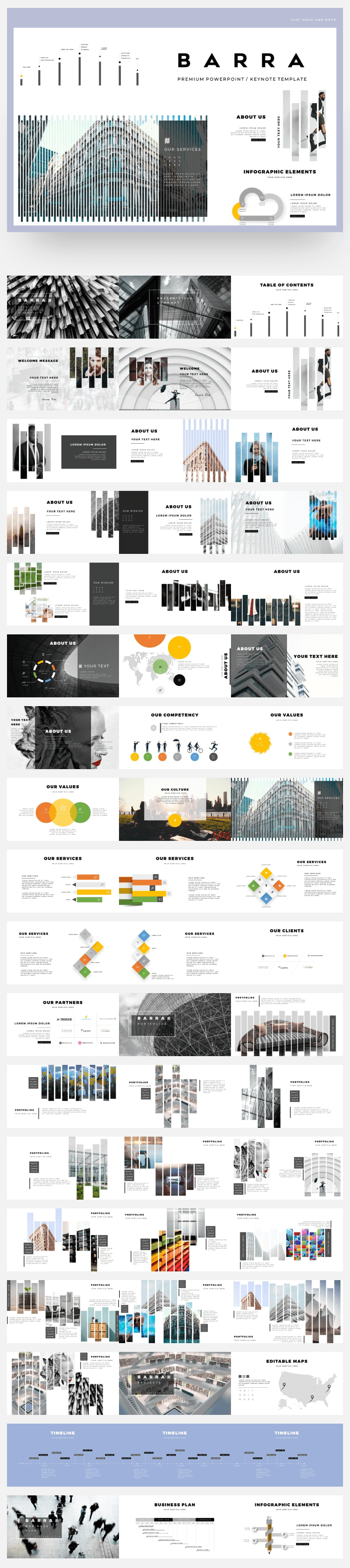
Grab our latest promo with a massive collection of Powerpoint & Keynote templates featuring over 10,100 presentation slides with truly awesome and unique styles made with a variety of artistic effects to decorate your presentations with ,like masked image placeholders with a wide selection of shapes, tons of devices mockups, unique and elegant layouts, hundreds of infographic slides & elements for timelines, business plans, charts, maps, processes, tables, and hundreds of vector icons. Regularly these presentations would cost over $1000, so get them all today with a huge discount for just $19

This Massive Bundle Contains:
- 10,140 Total Slides
- 57 creative featured presentation templates total
- Drag & drop interface
- Hundreds of practical infographic slides
- Special portfolio style presentations
- Various editable devices mock-ups included
- Hundreds of icons
- 16:9 slide screen aspect ratio
- Resolution 1920 x 1080 - 2480 x 3508 (A4 Vertical)
- 2 styles of editable maps (divided vector maps & dotted maps)
- Fully editable infographic design elements
- Master slide based templates
Take A Closer Look



































(Back To Top)
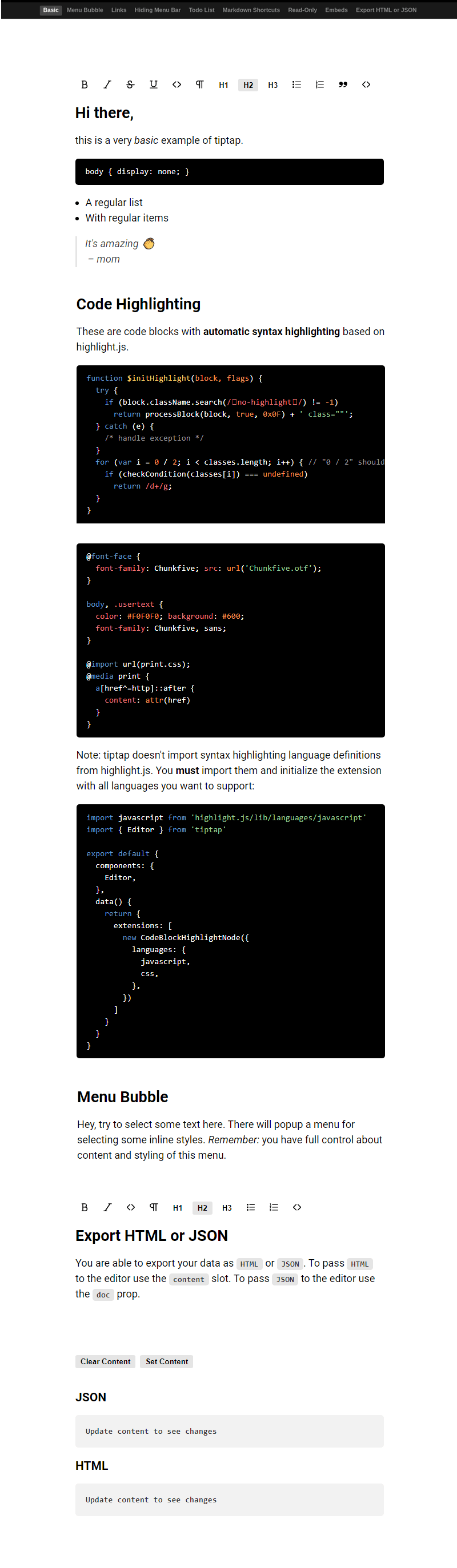
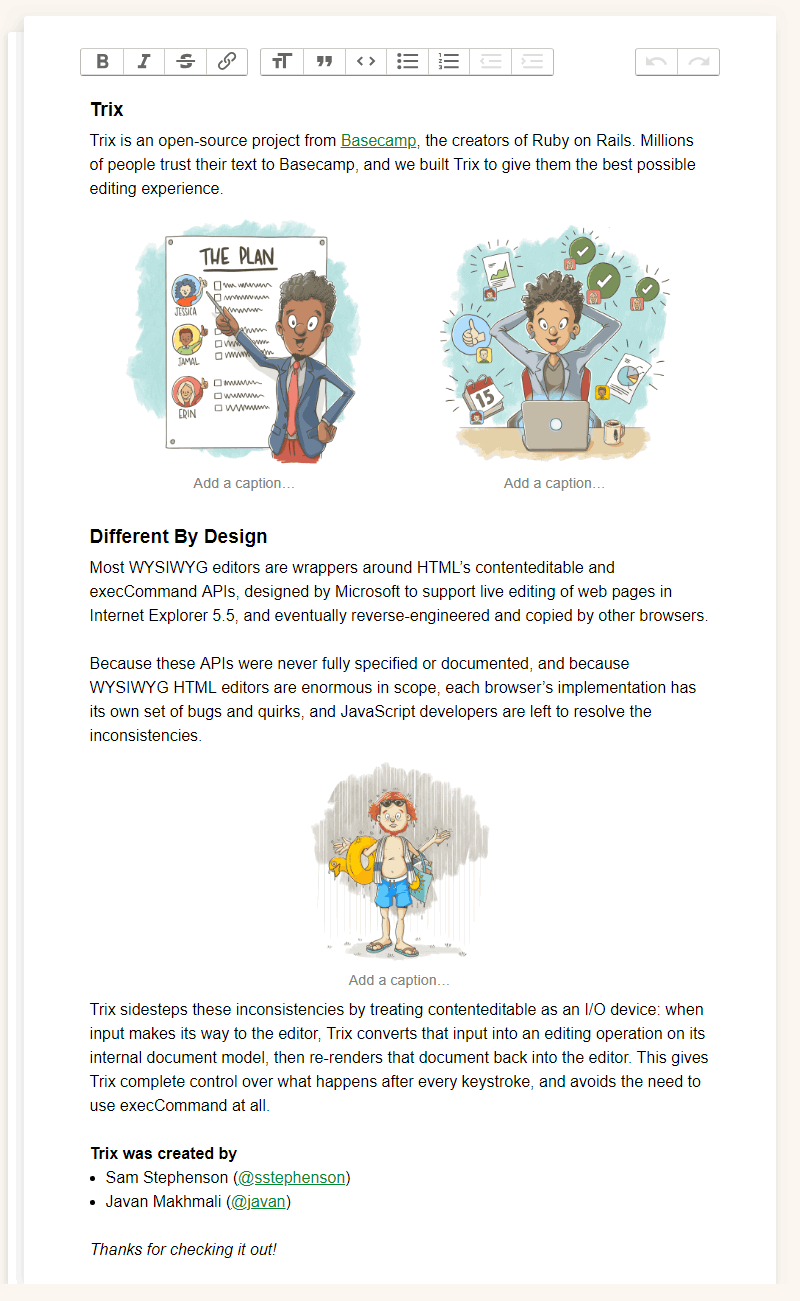
 A renderless modular rich-text editor for Vue.js. It is easy to extend and not based on old dependencies such as jQuery. Where React has slate.js, Tiptap aims to be that style of a framework for Vue.js. This editor is based on Prosemirror which is a toolkit for building rich-text editors. Developed by the team of Scrumpy, shared on GitHub under the MIT license.
A renderless modular rich-text editor for Vue.js. It is easy to extend and not based on old dependencies such as jQuery. Where React has slate.js, Tiptap aims to be that style of a framework for Vue.js. This editor is based on Prosemirror which is a toolkit for building rich-text editors. Developed by the team of Scrumpy, shared on GitHub under the MIT license.

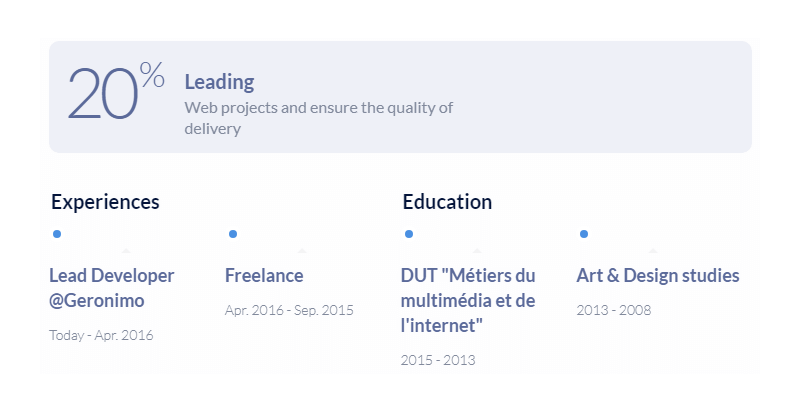
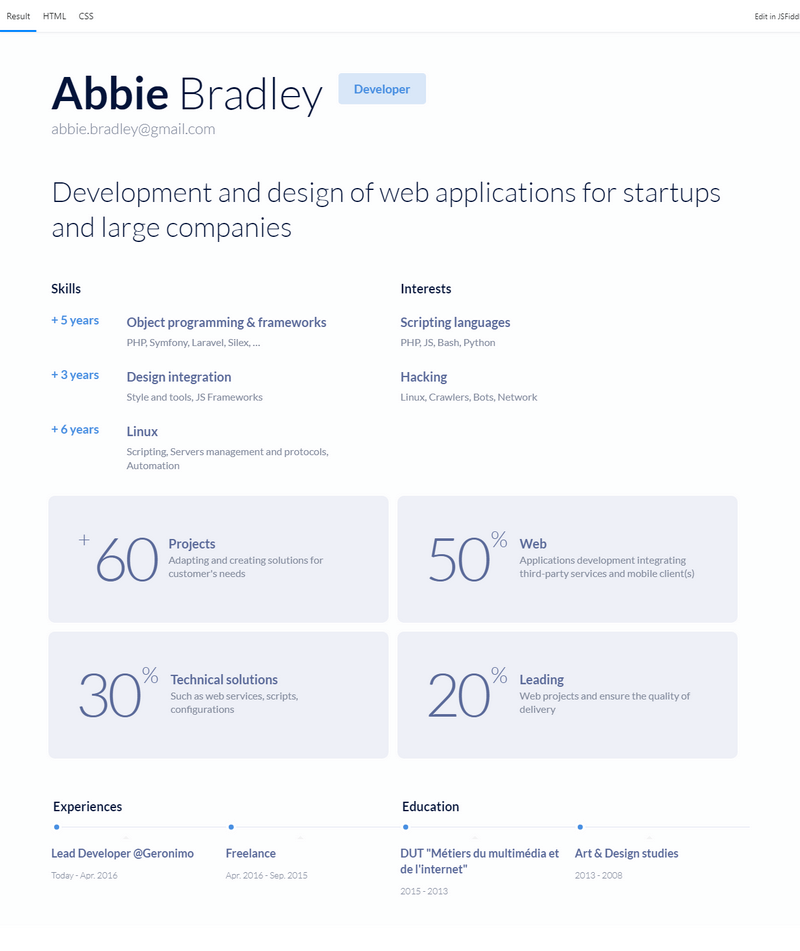
 This is an awesome resume/CV template designed focusing mainly on achievements, and skills. It has a clean and minimal style that enhances the attention where it's needed. The HTML/CSS template is fully responsive, built with pure CSS without the use of Bootstrap or jQuery. Designed by Nicolas Meuzard and coded by newtodesign.
This is an awesome resume/CV template designed focusing mainly on achievements, and skills. It has a clean and minimal style that enhances the attention where it's needed. The HTML/CSS template is fully responsive, built with pure CSS without the use of Bootstrap or jQuery. Designed by Nicolas Meuzard and coded by newtodesign.

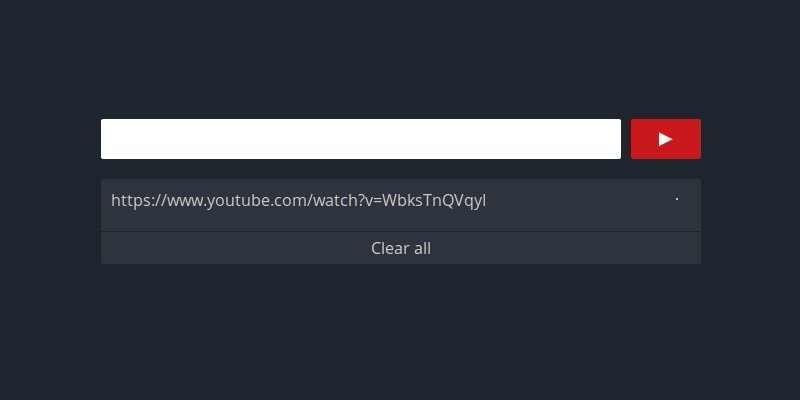
 A web server for downloading youtube videos; ready for docker. It is Written with only Javascript using react for the frontend with a node-friendly streaming interface and a hapi-web server in the backend. It runs on an isolated Docker-Container that abstracts the complicated matter of an OS when setting up your server on Docker. Created by GitHub user Algram, licensed under MIT license.
A web server for downloading youtube videos; ready for docker. It is Written with only Javascript using react for the frontend with a node-friendly streaming interface and a hapi-web server in the backend. It runs on an isolated Docker-Container that abstracts the complicated matter of an OS when setting up your server on Docker. Created by GitHub user Algram, licensed under MIT license.

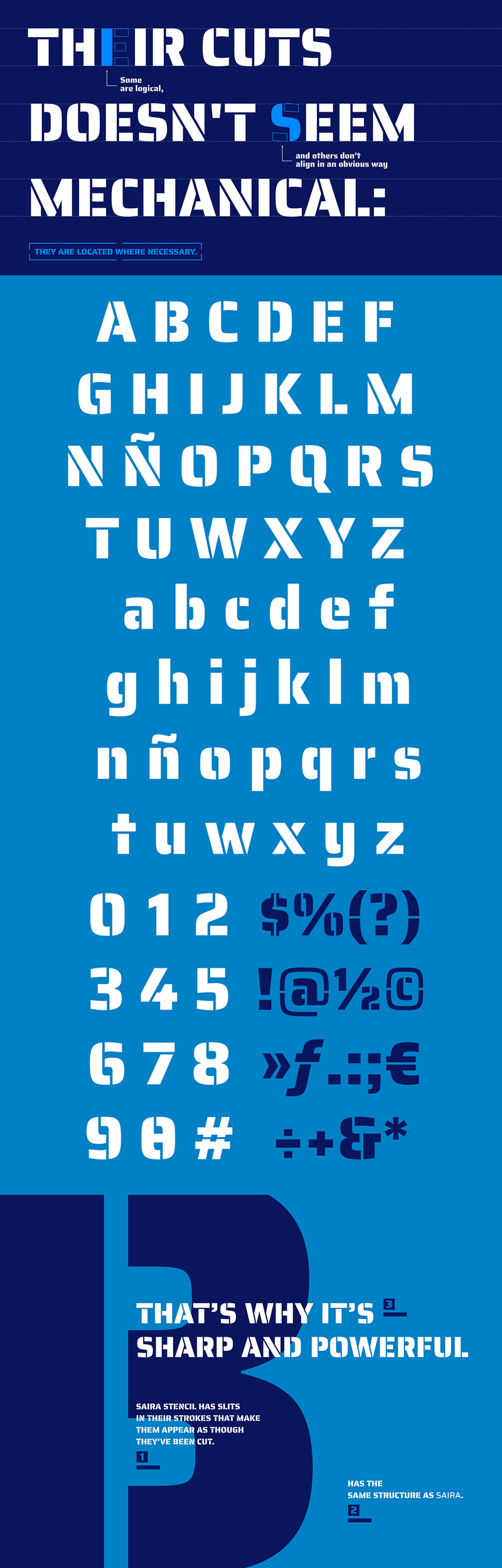
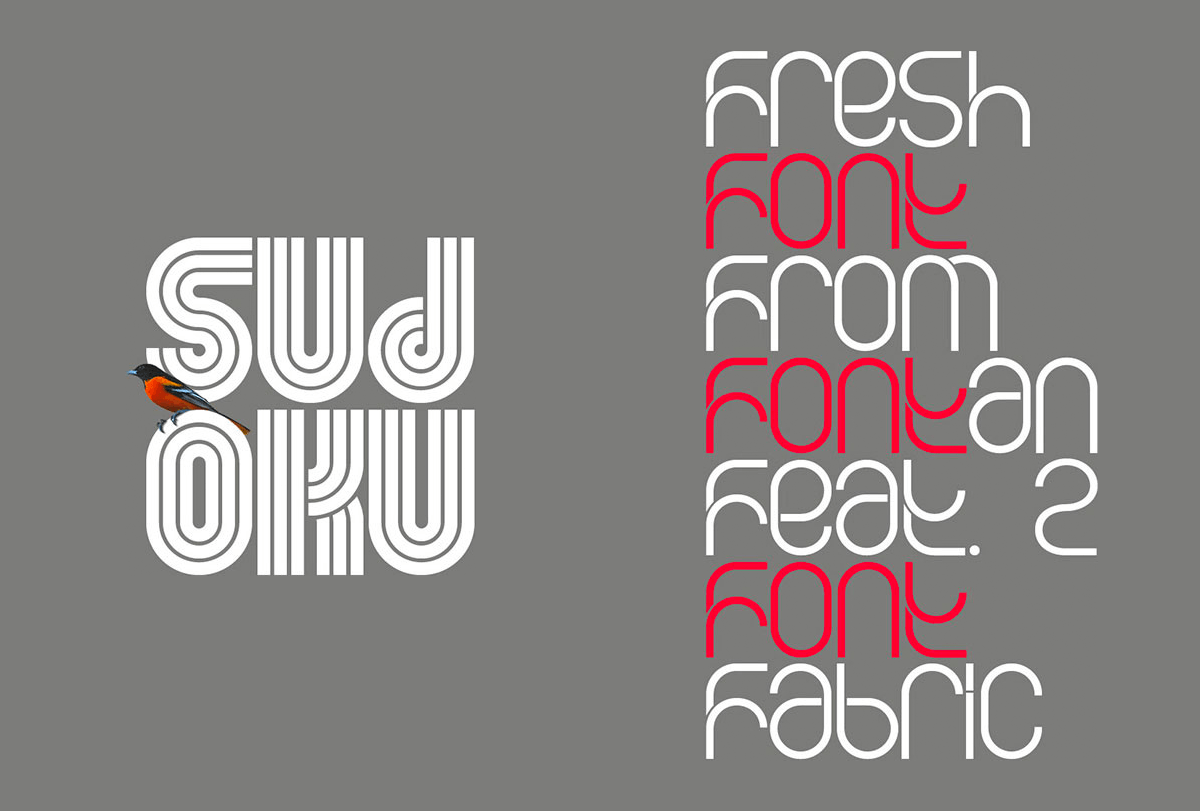
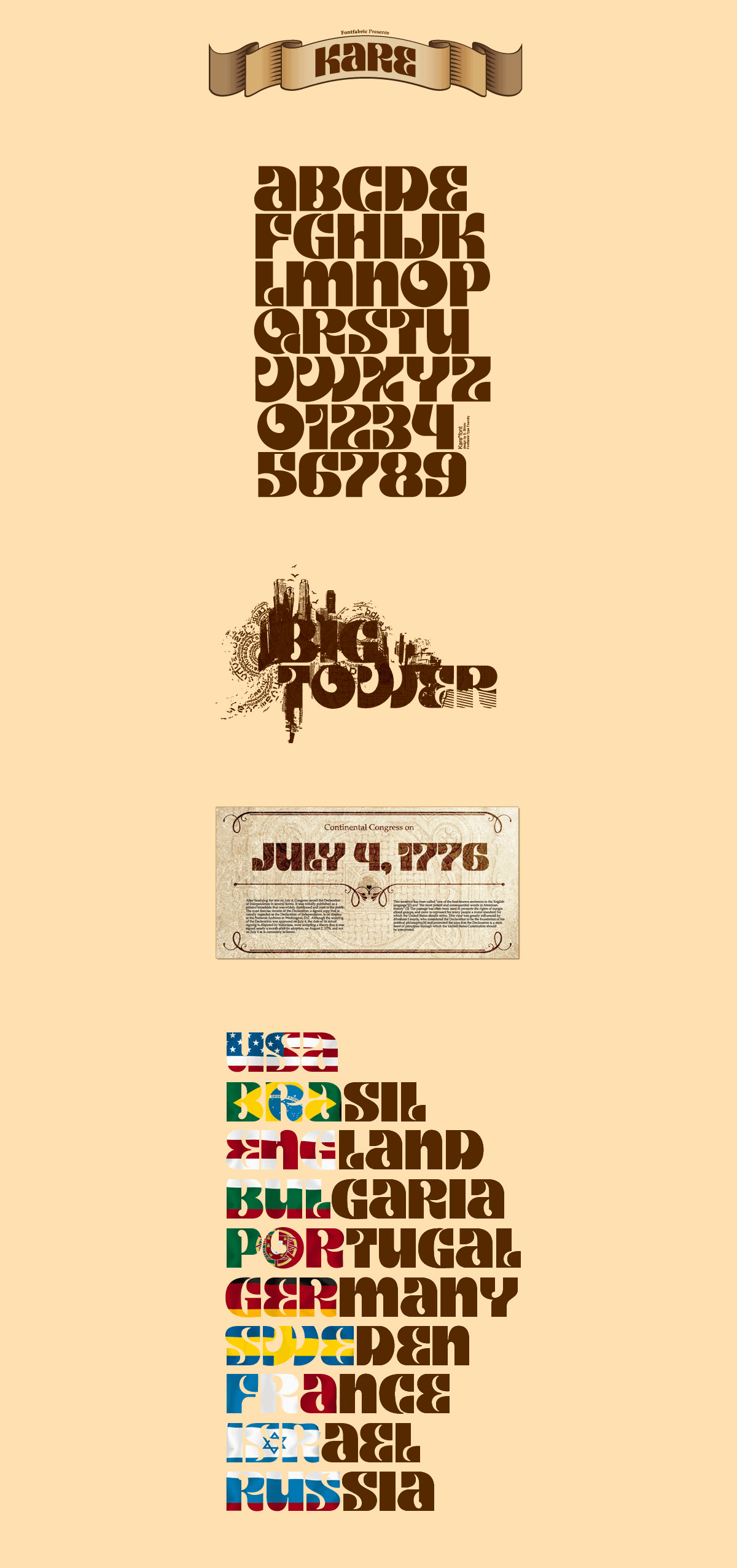
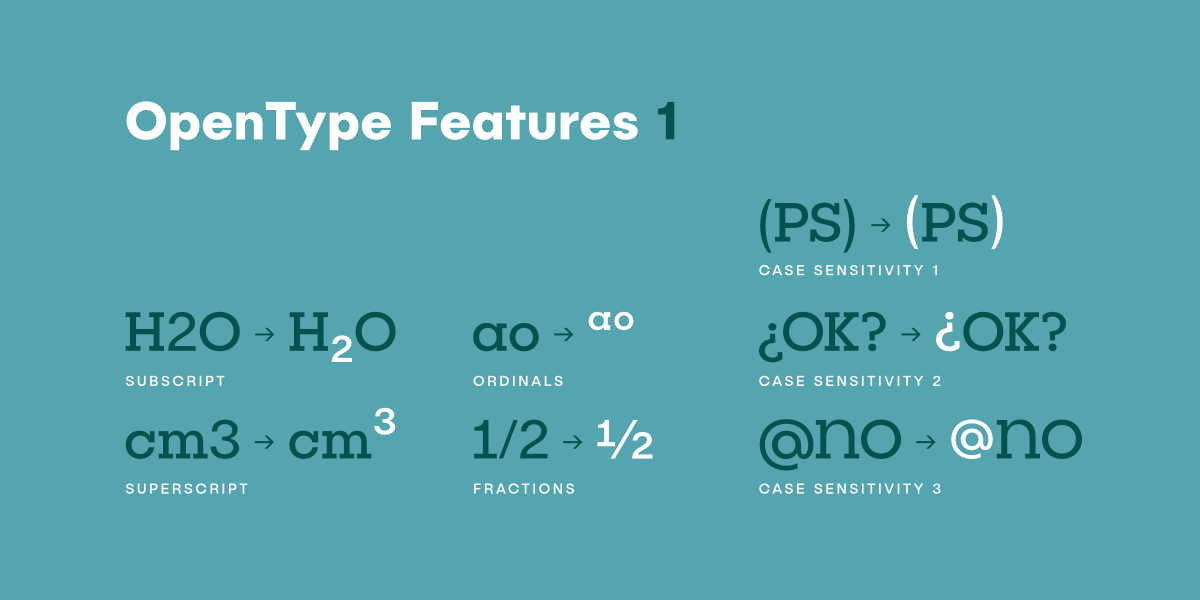
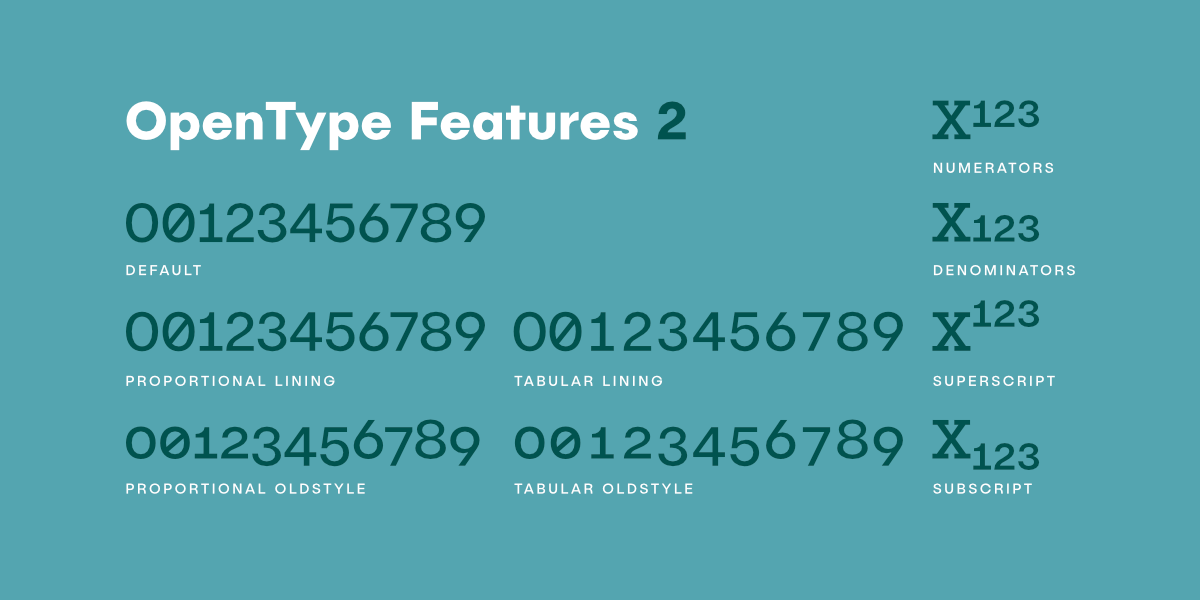
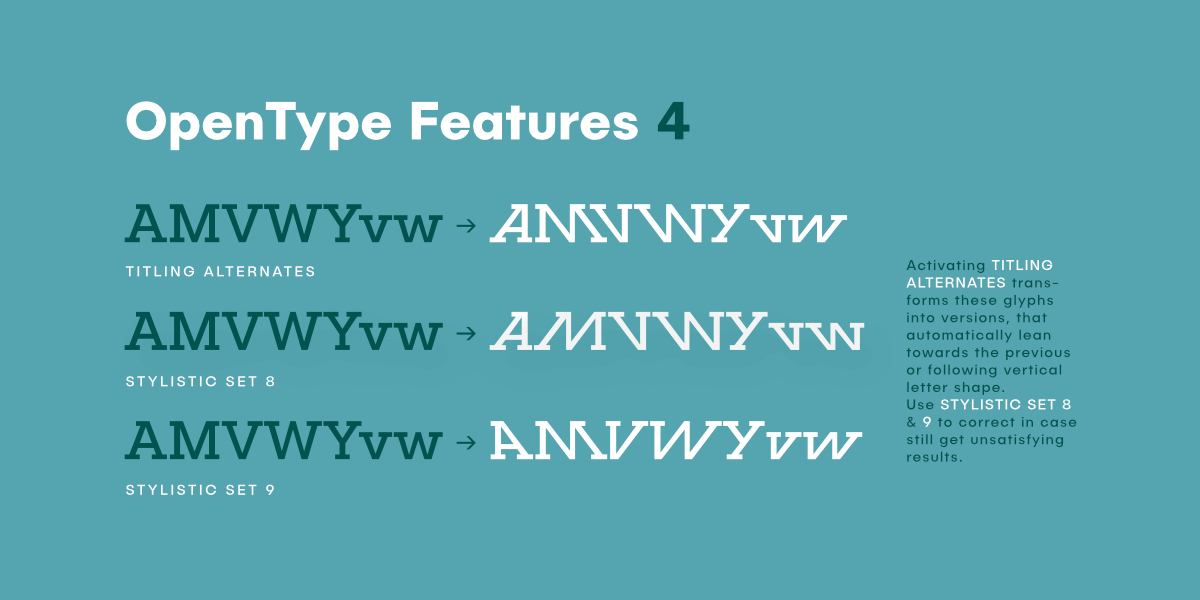
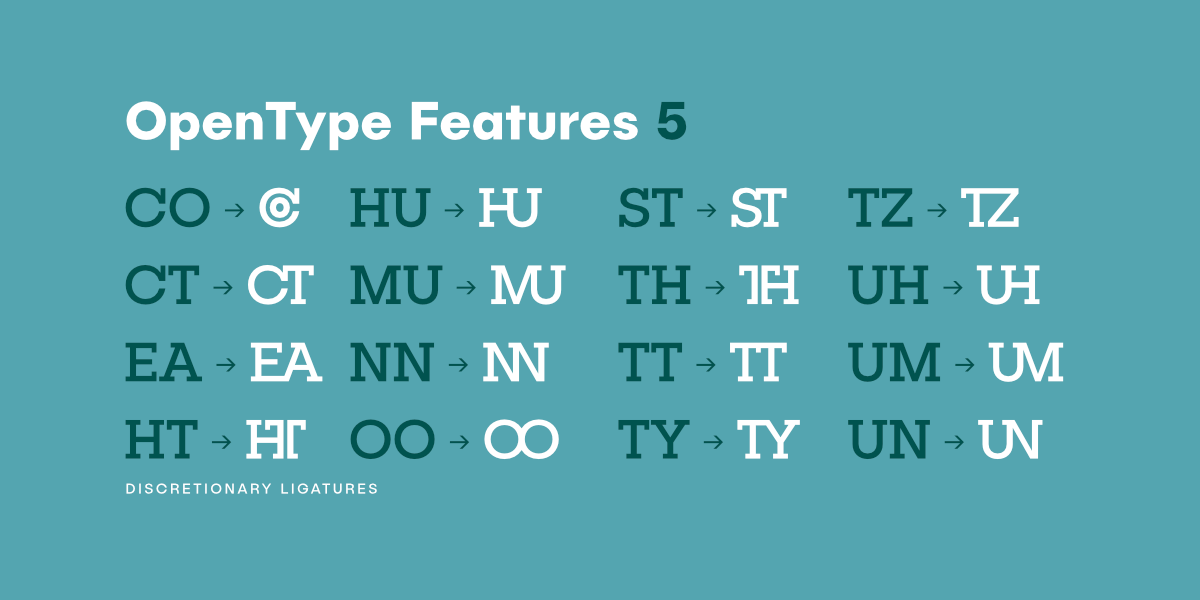
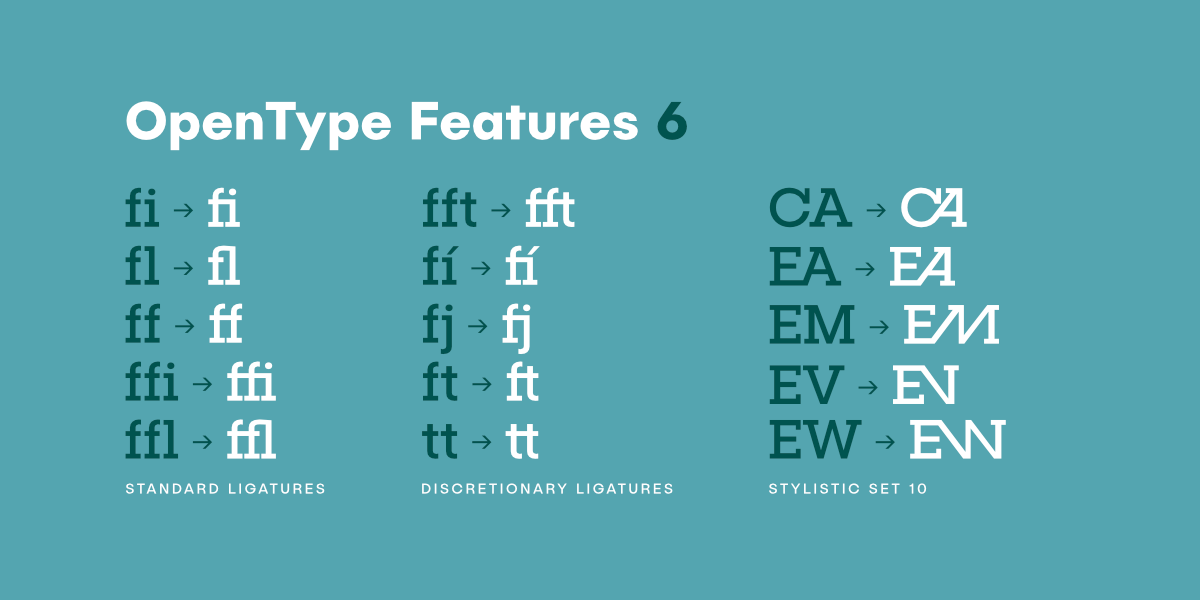
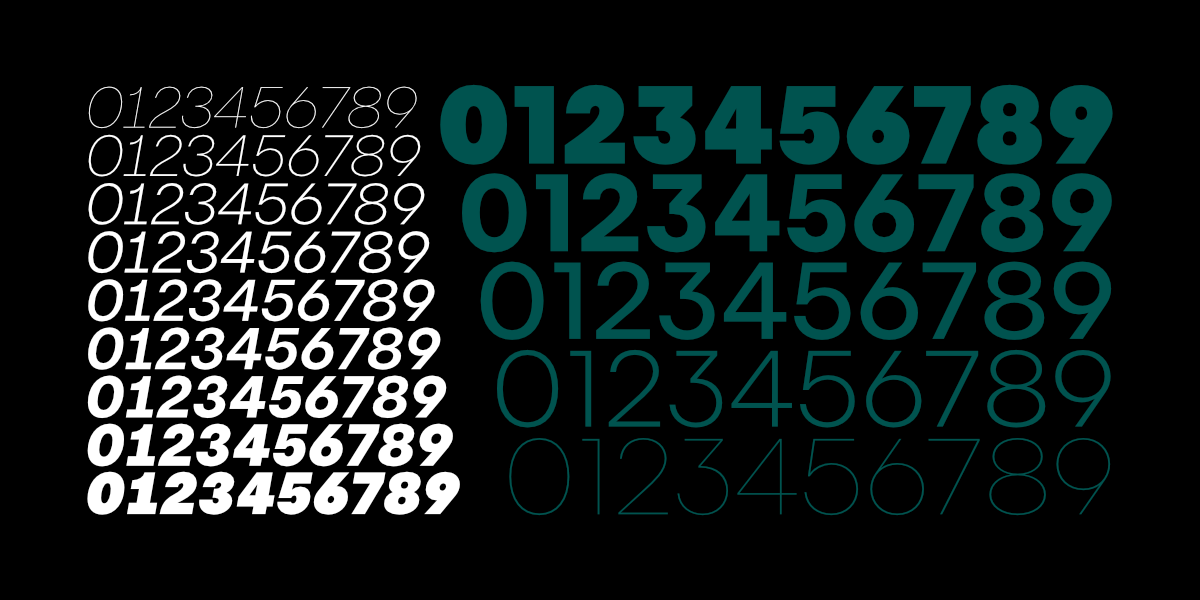
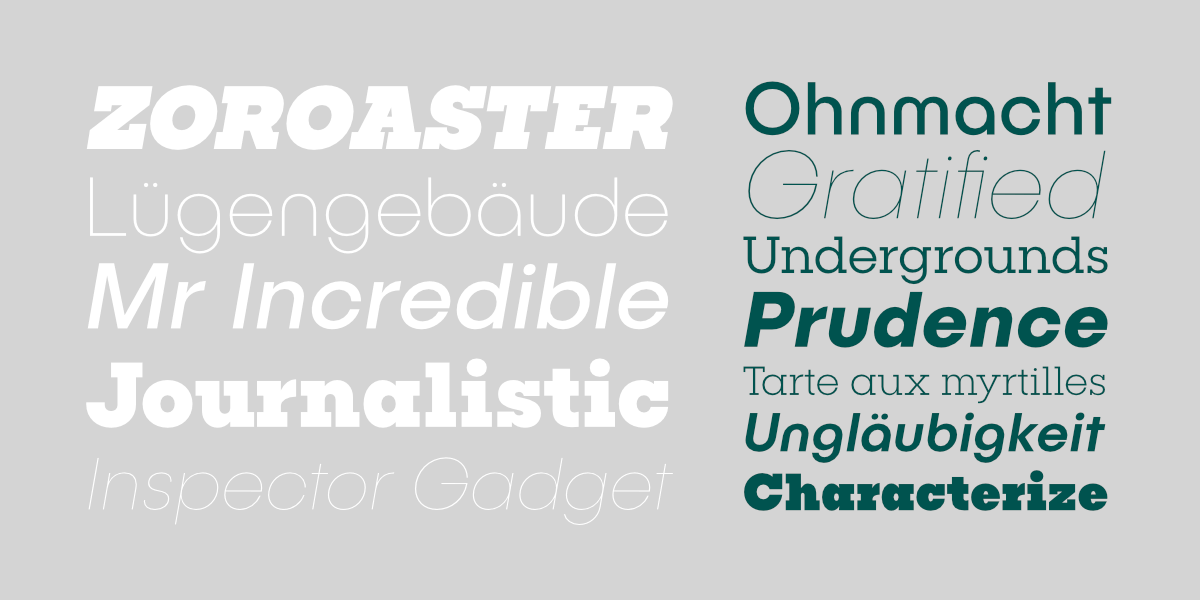
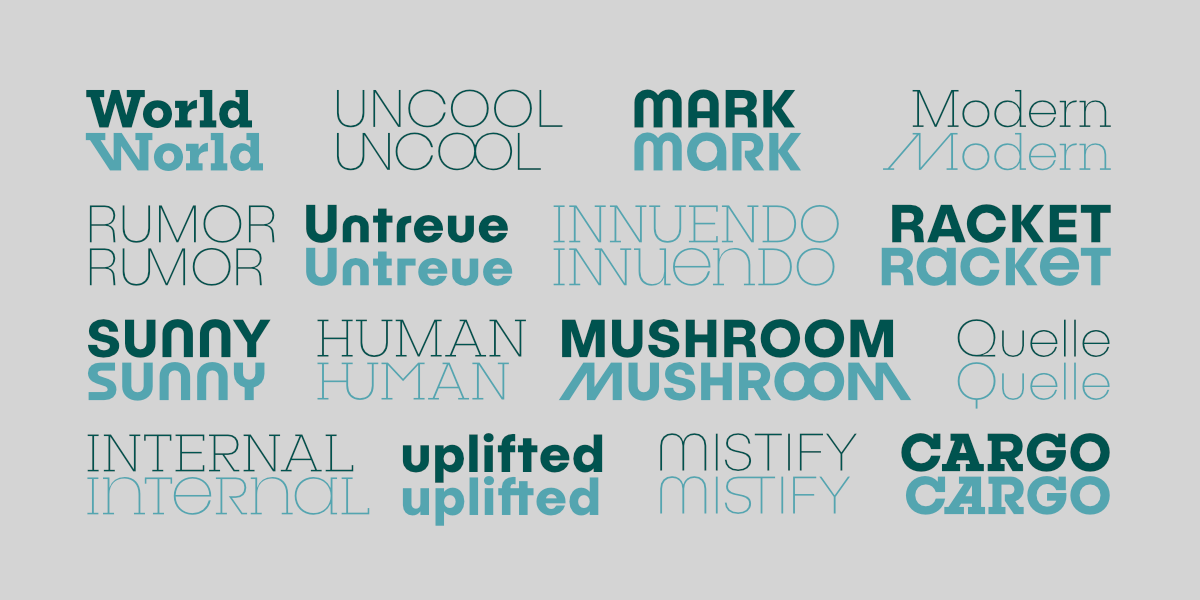
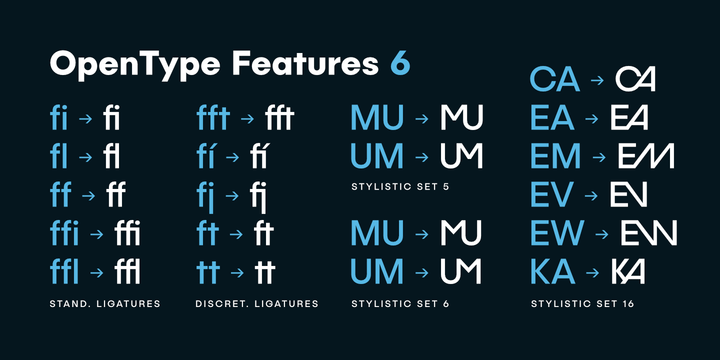
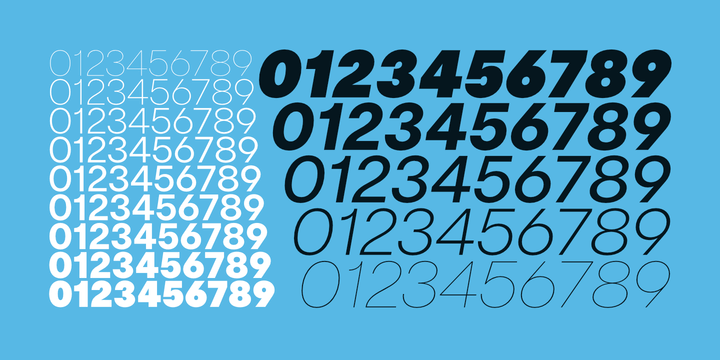
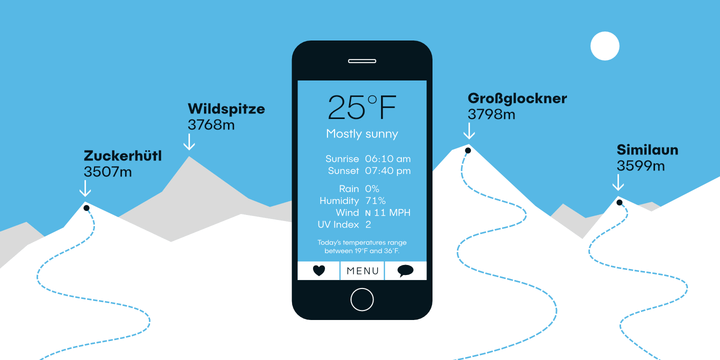
 A stencil font with slits in their strokes that make them appear as though they have been cut but in a way that they do not seem mechanical, located where necessary. The font contains 904 glyphs and diacritics with support for more of 30 languages. Designed by Gatti & Omnibus-Type Team, licensed under SIL Open Font License 1.1.
A stencil font with slits in their strokes that make them appear as though they have been cut but in a way that they do not seem mechanical, located where necessary. The font contains 904 glyphs and diacritics with support for more of 30 languages. Designed by Gatti & Omnibus-Type Team, licensed under SIL Open Font License 1.1.

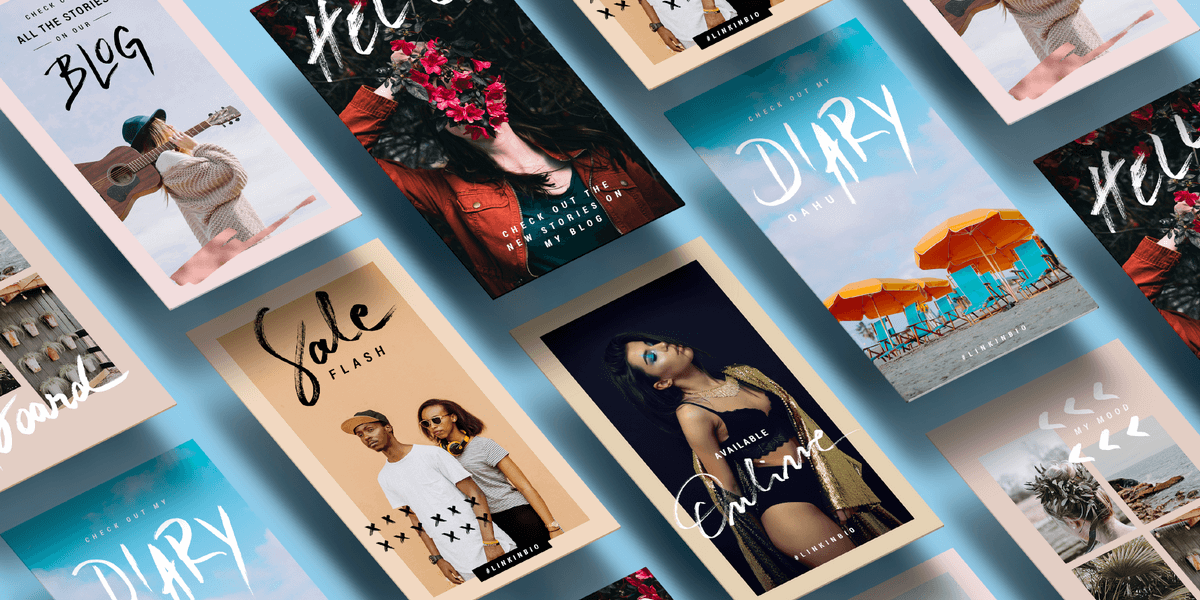
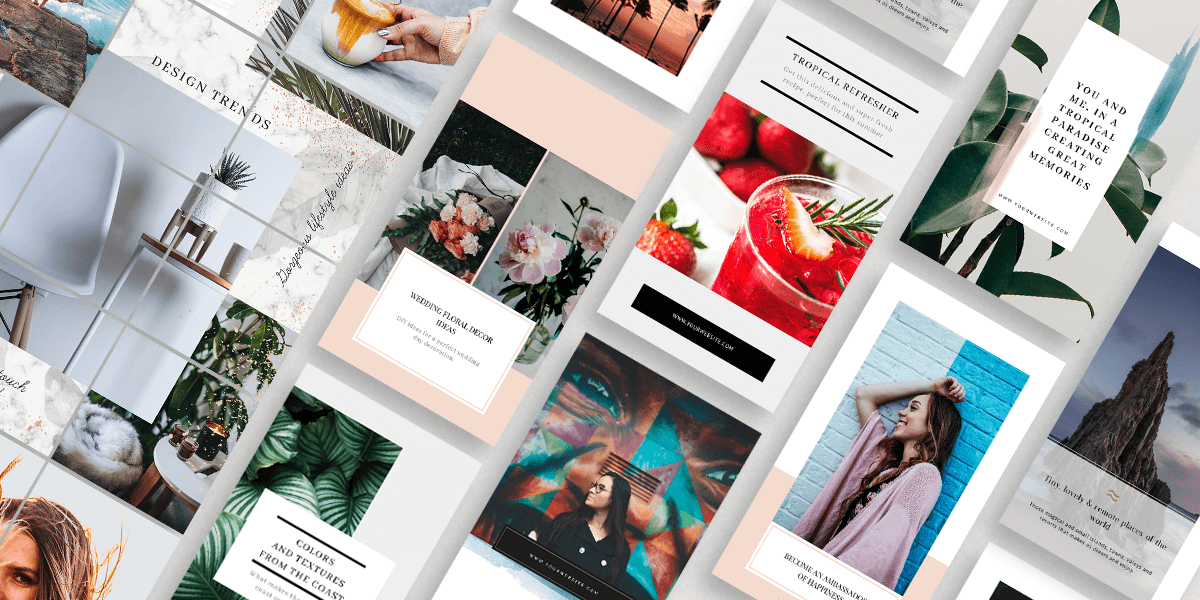
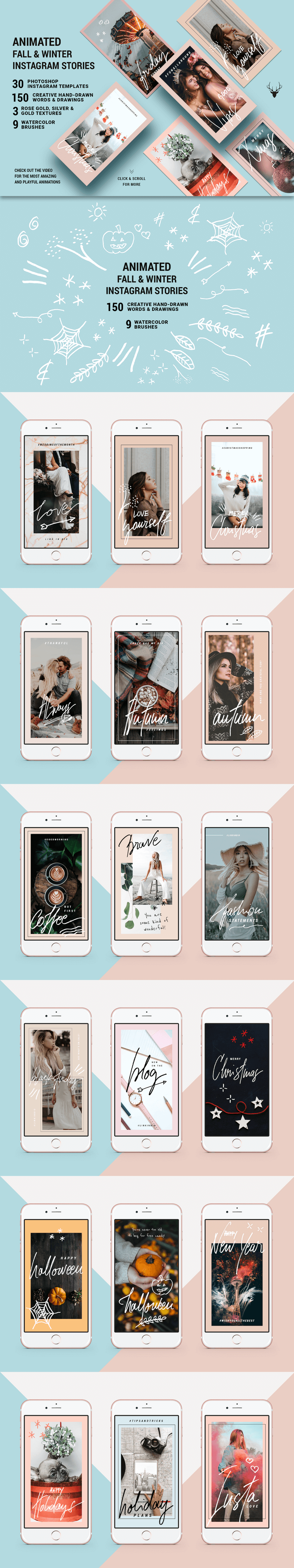
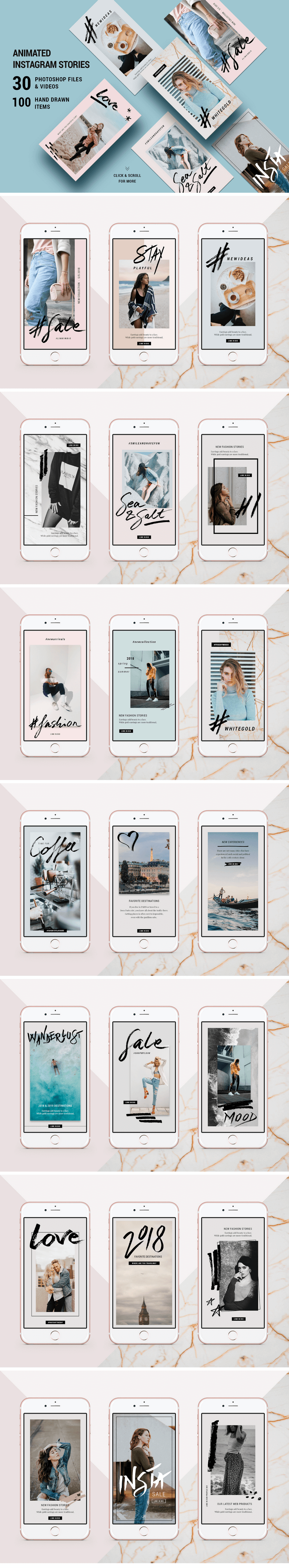
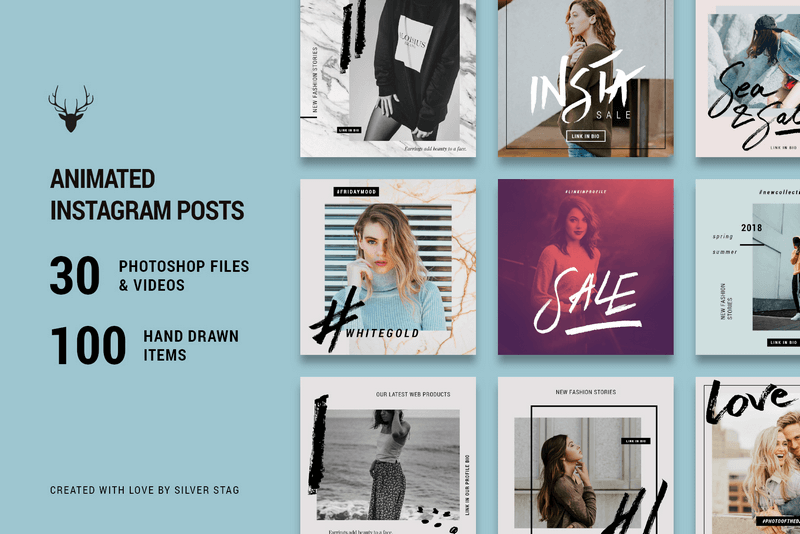
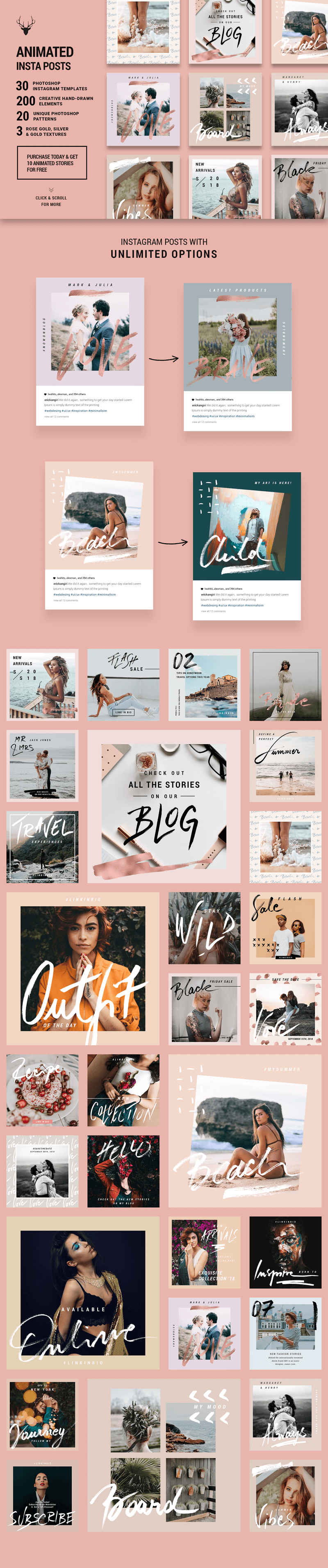
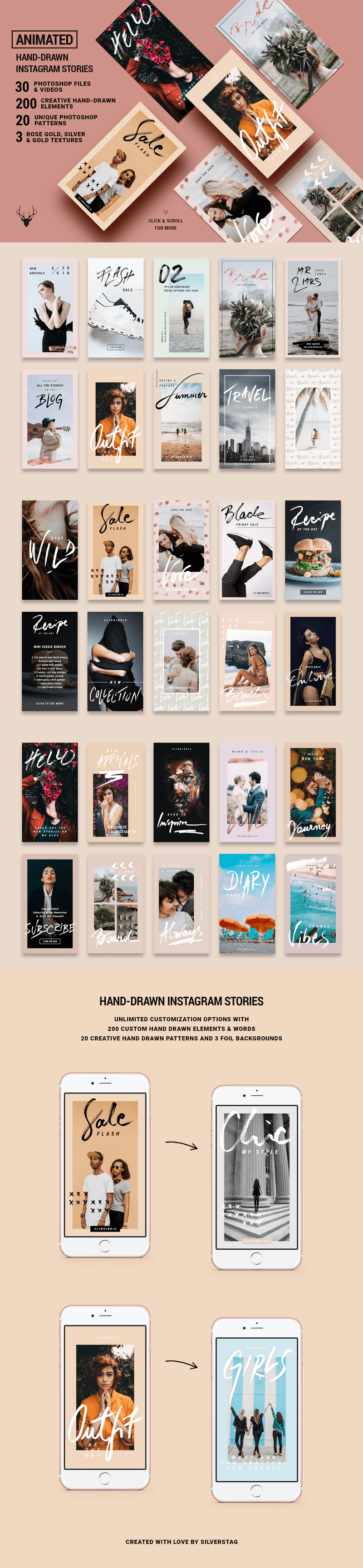
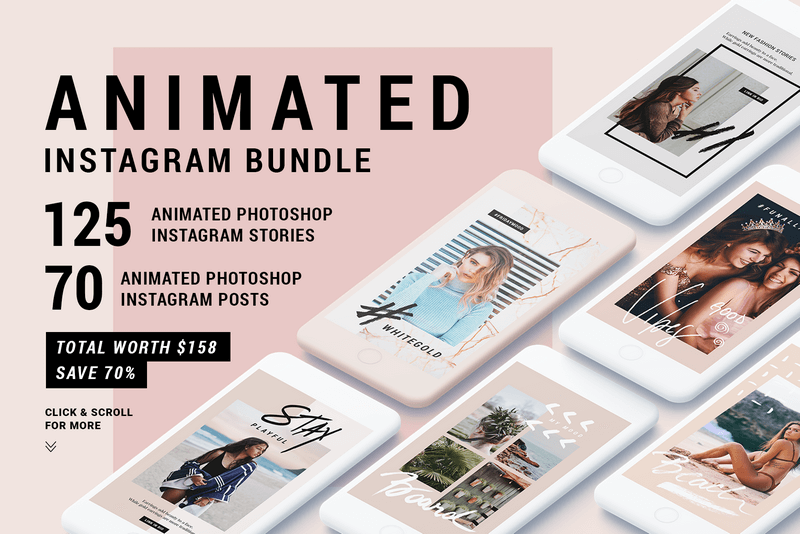
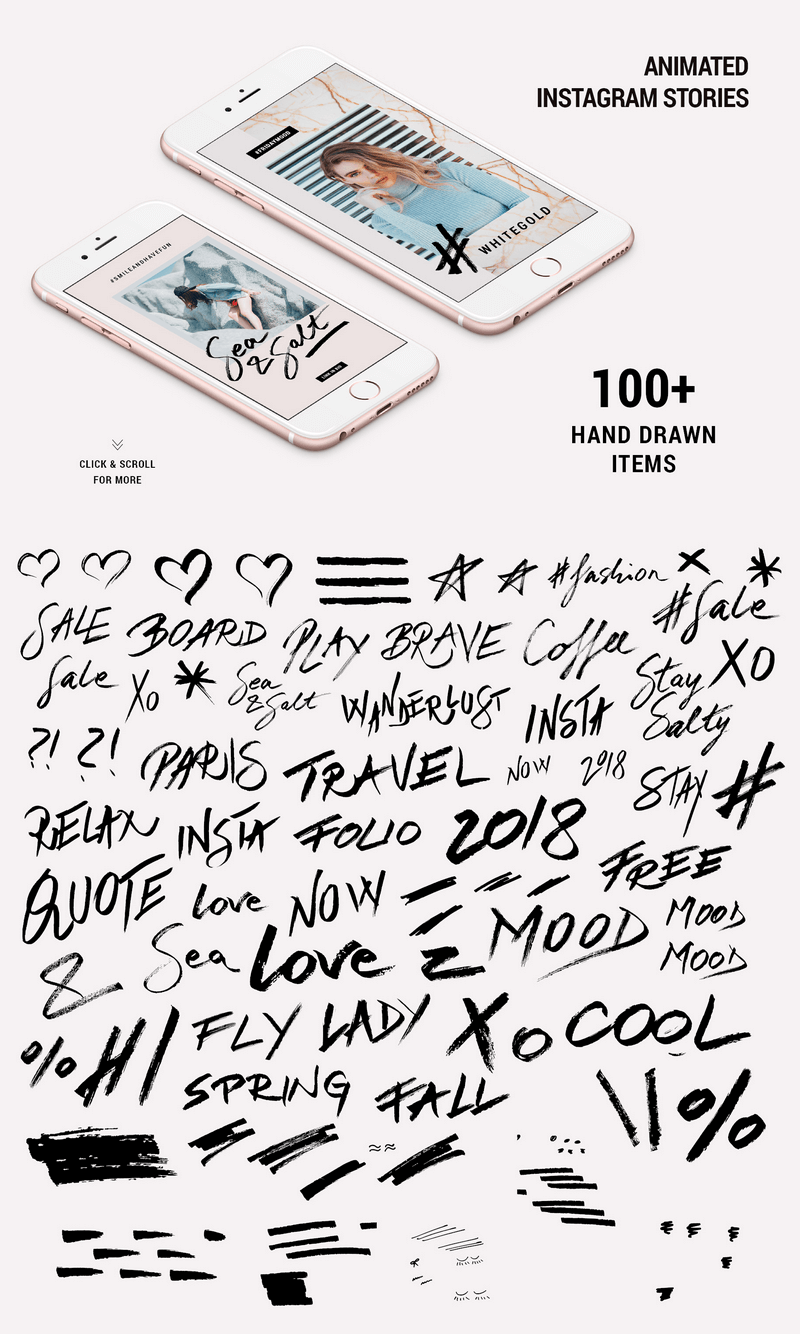
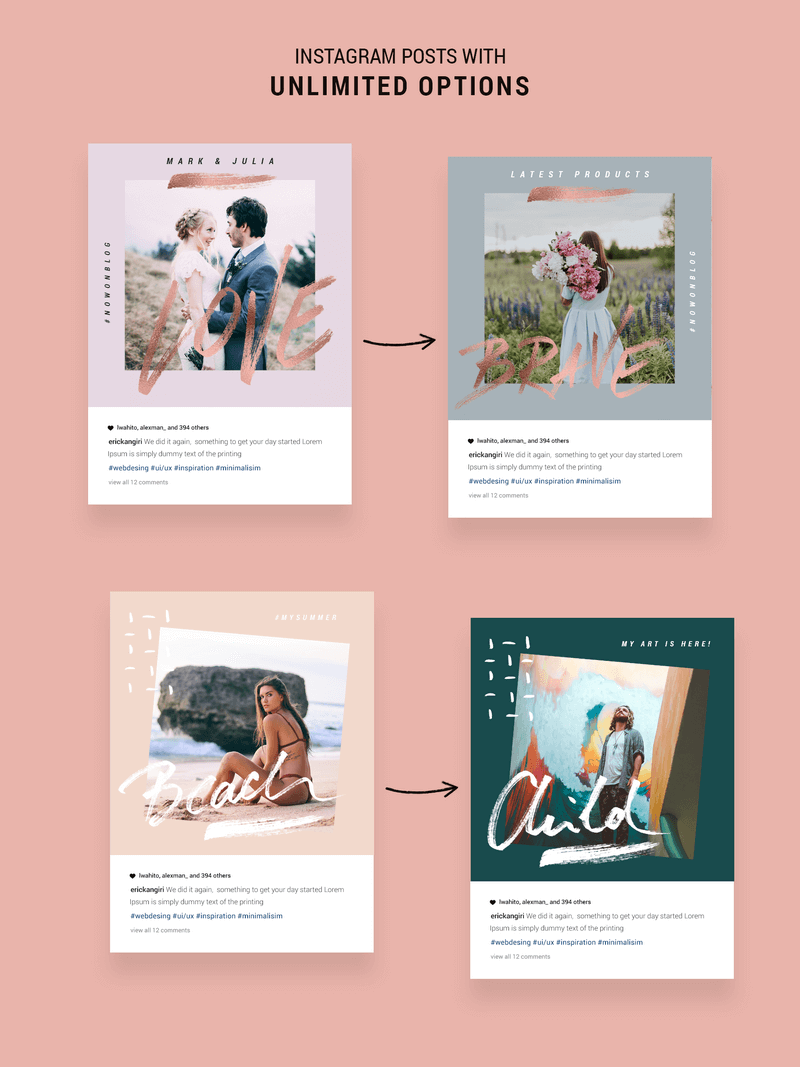
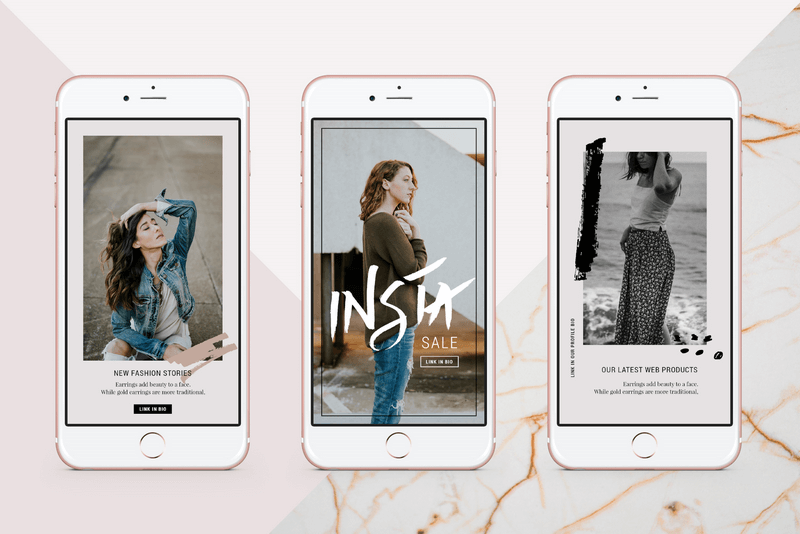
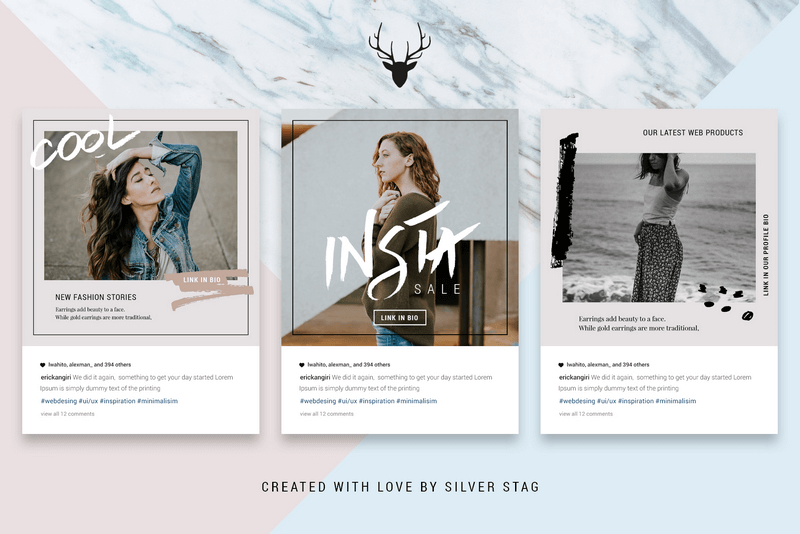
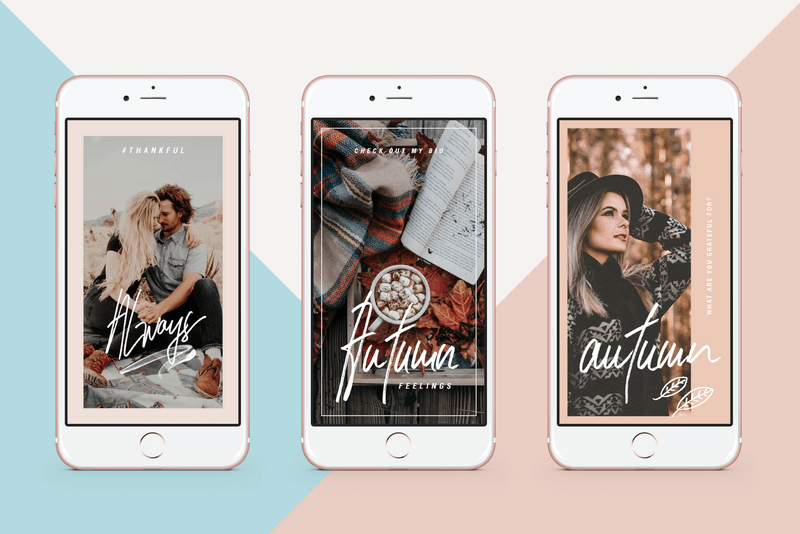
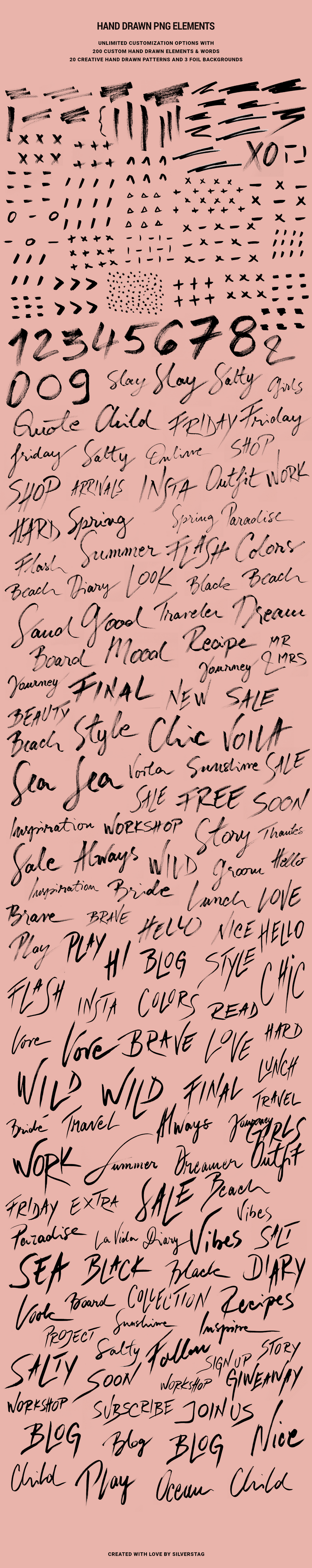
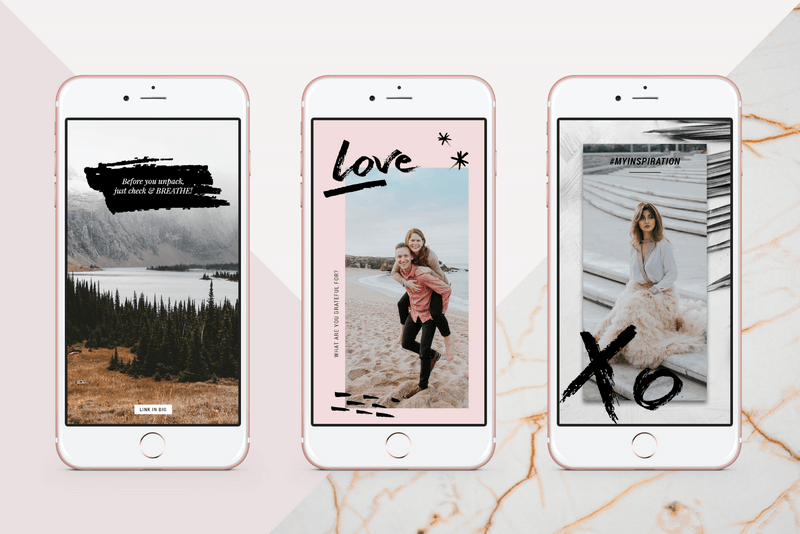
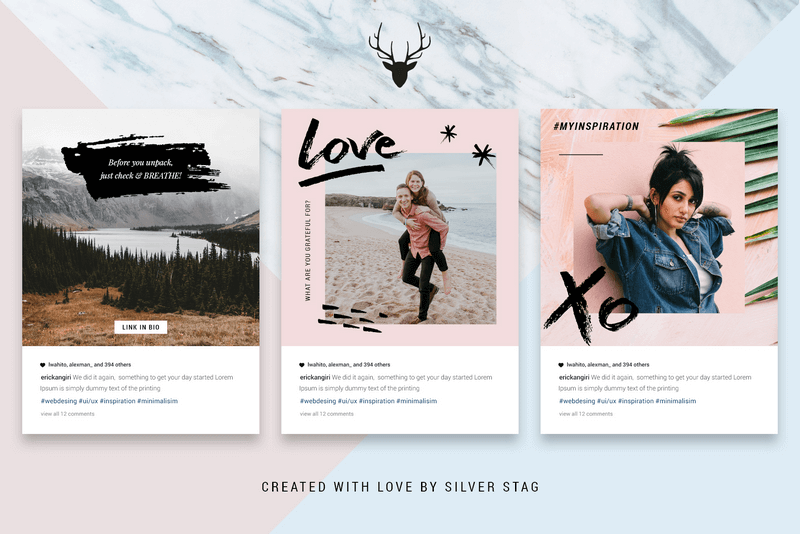
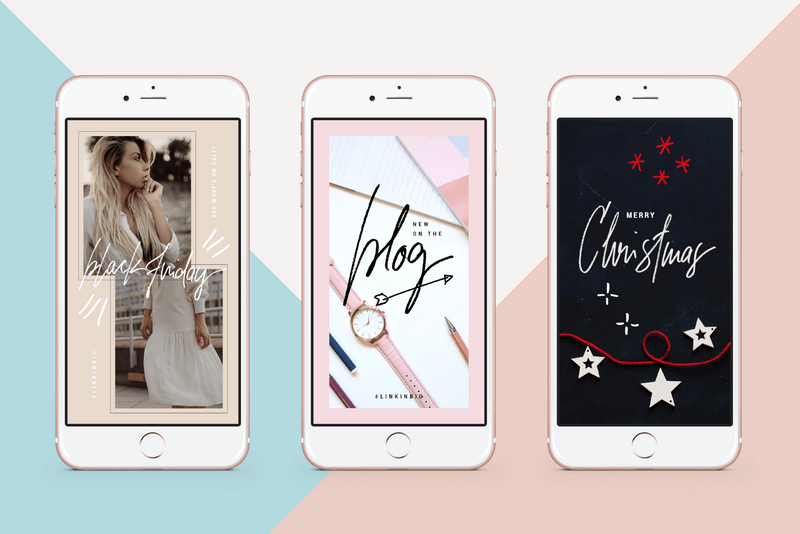
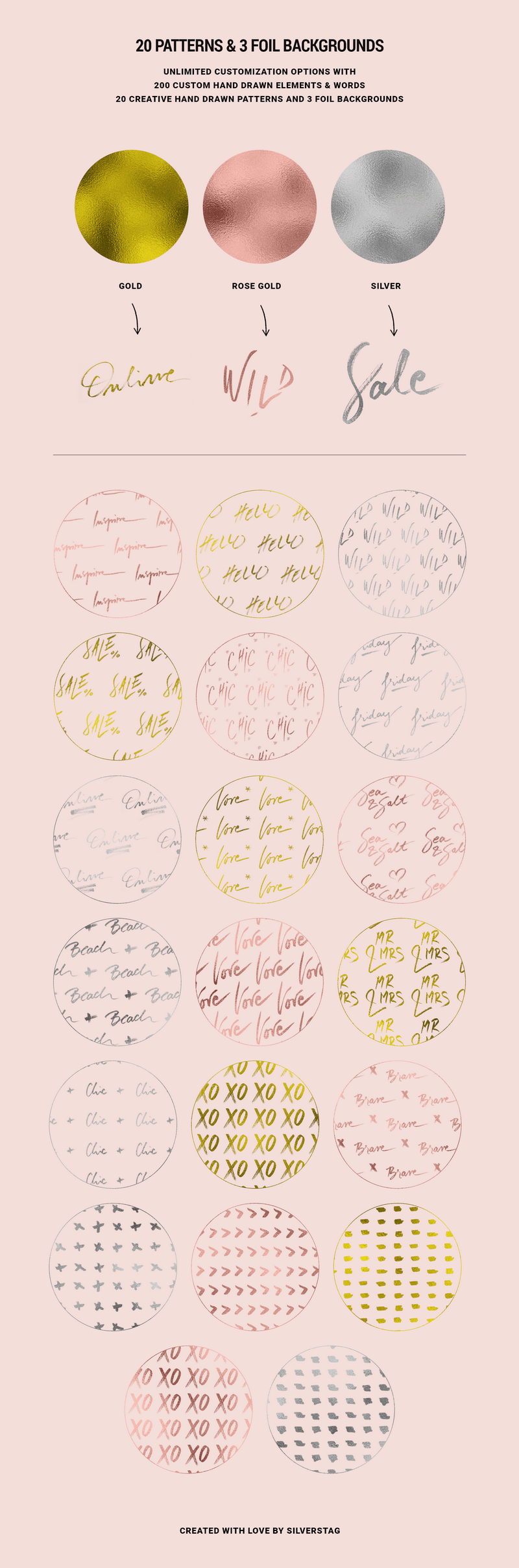
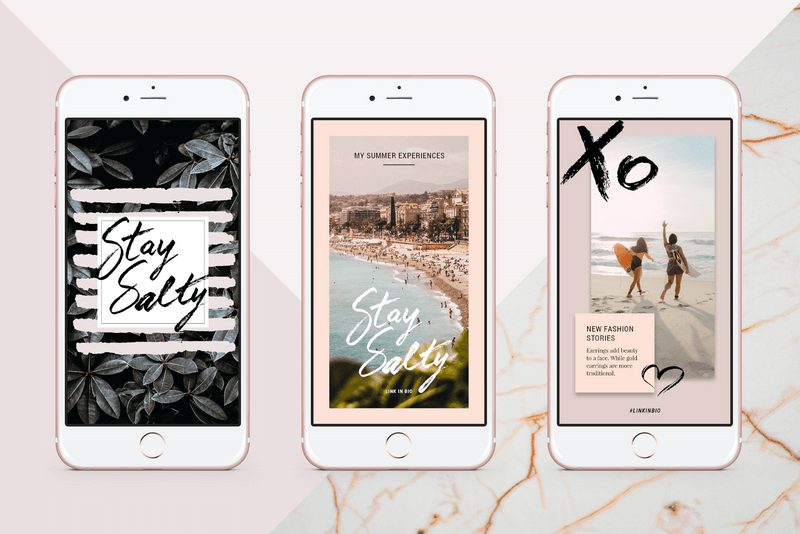
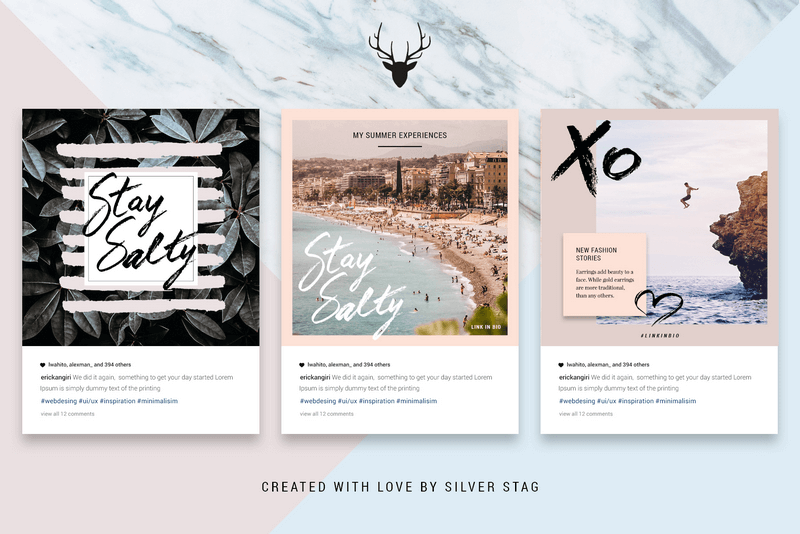
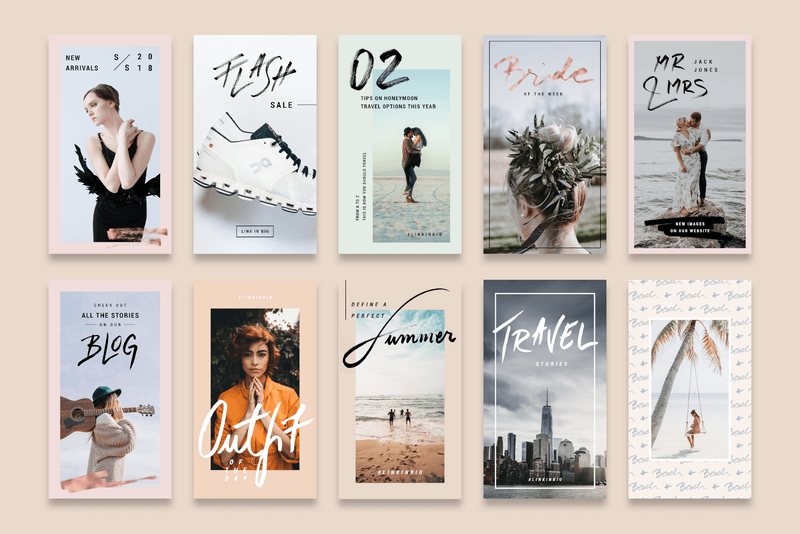
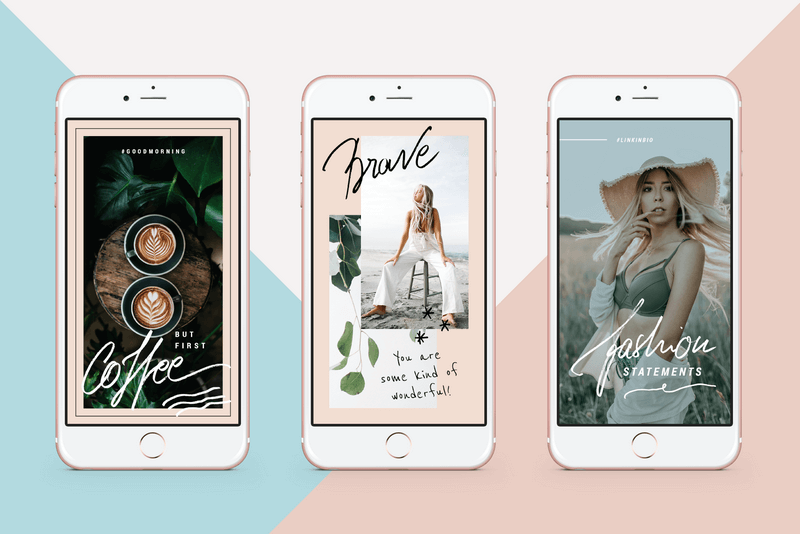
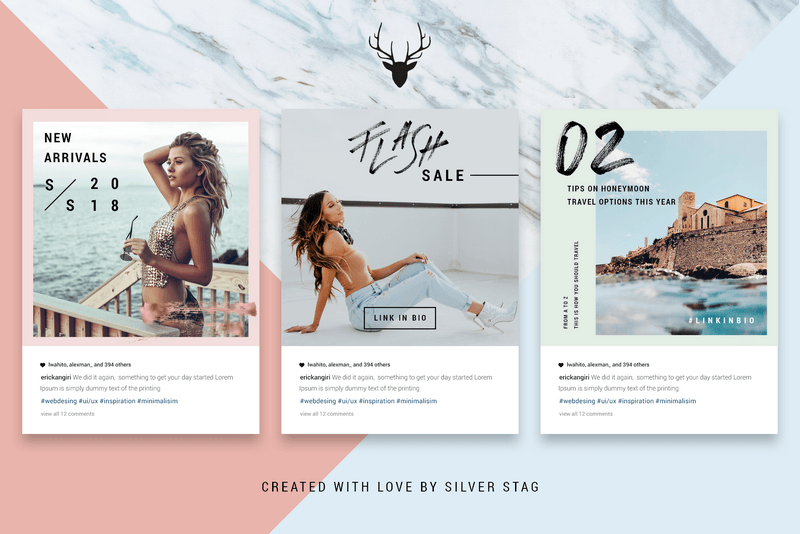
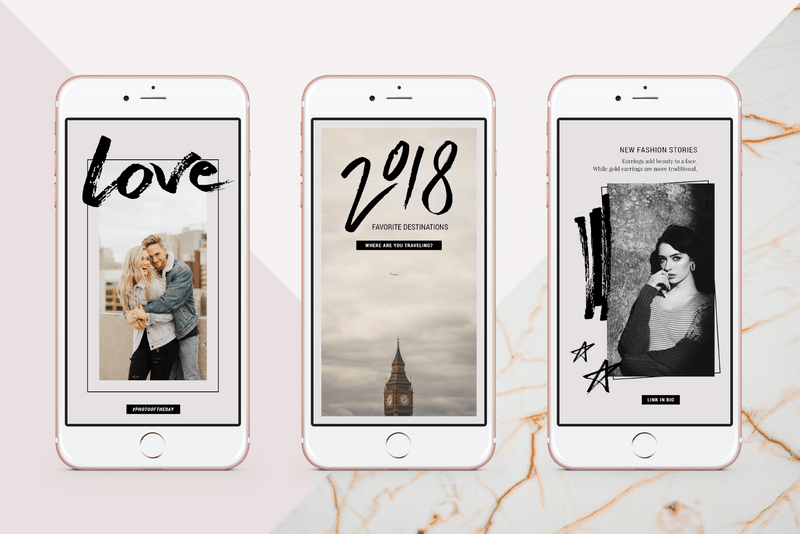
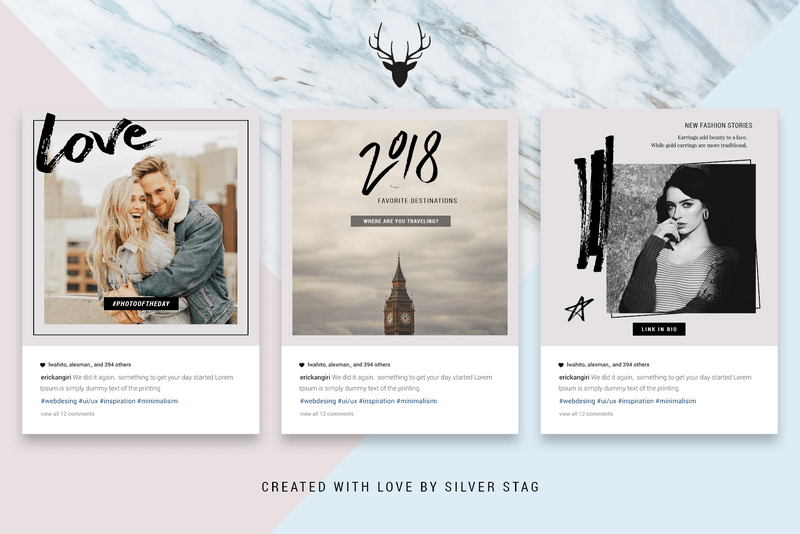
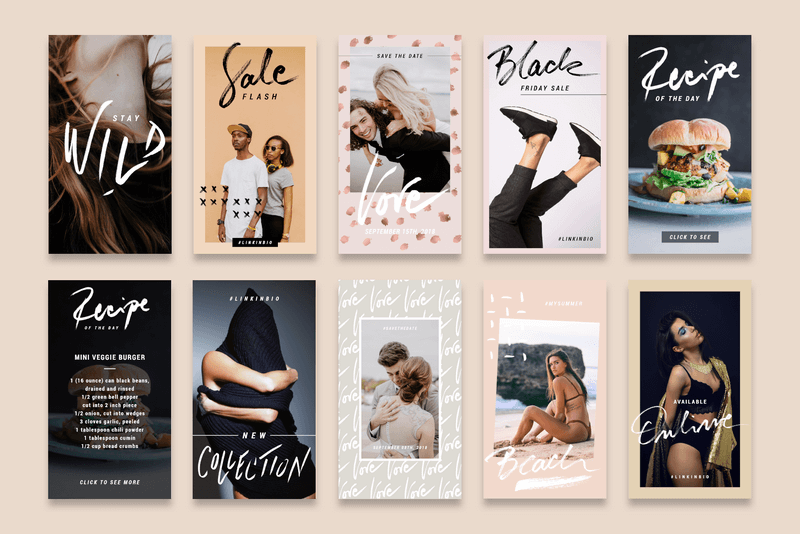
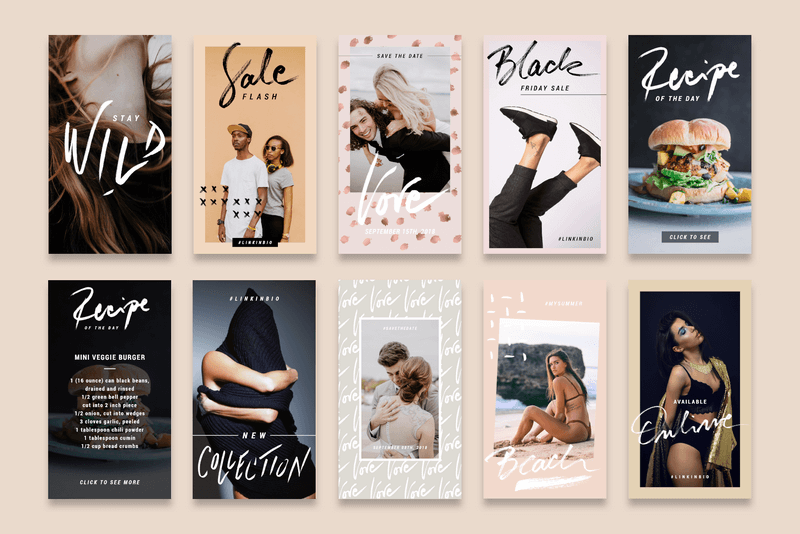
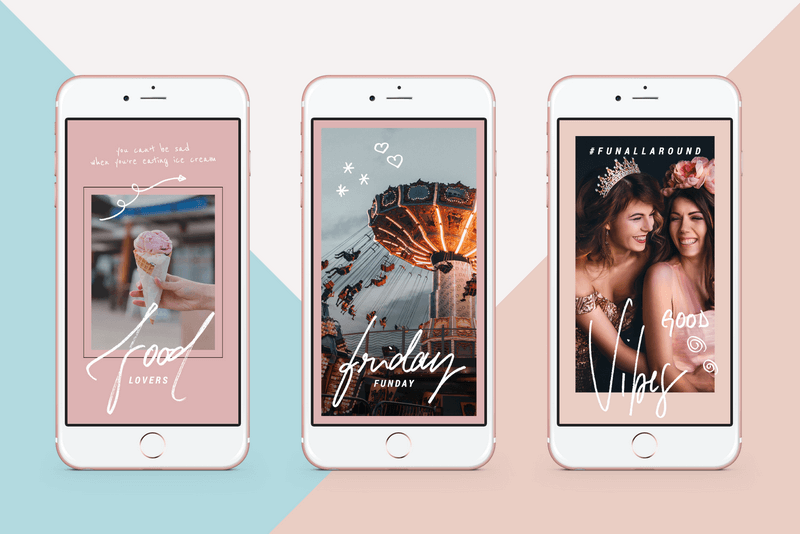
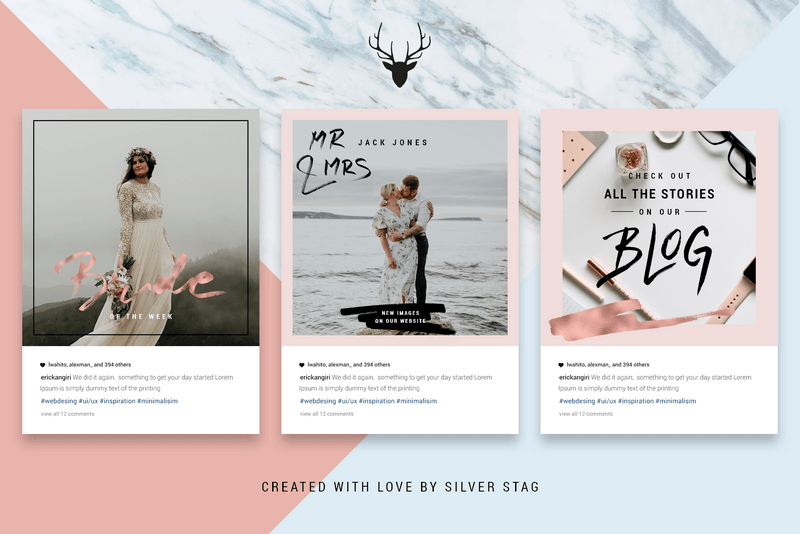
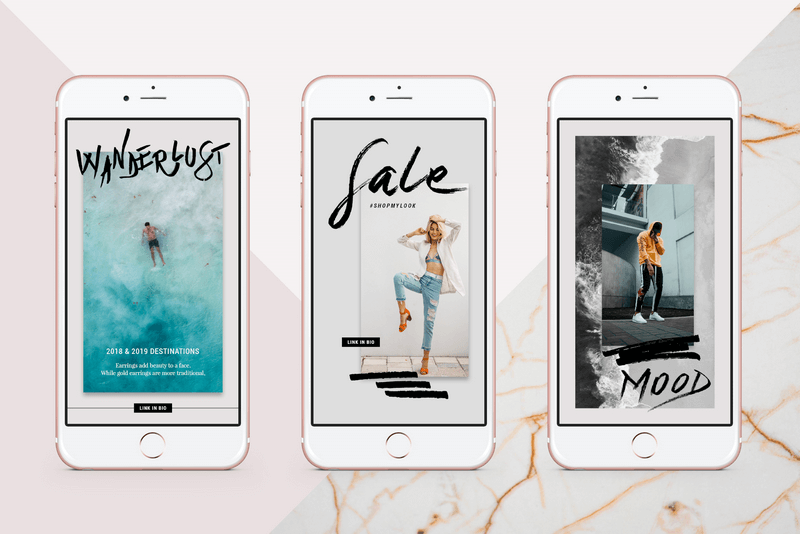
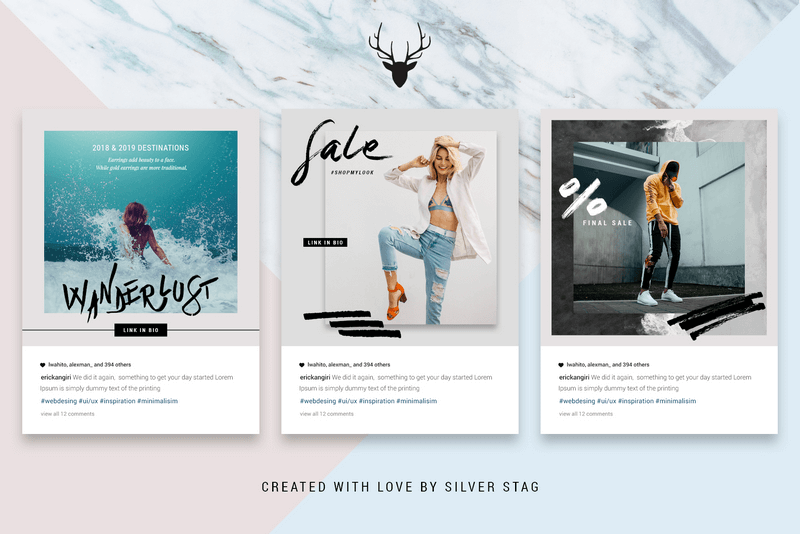
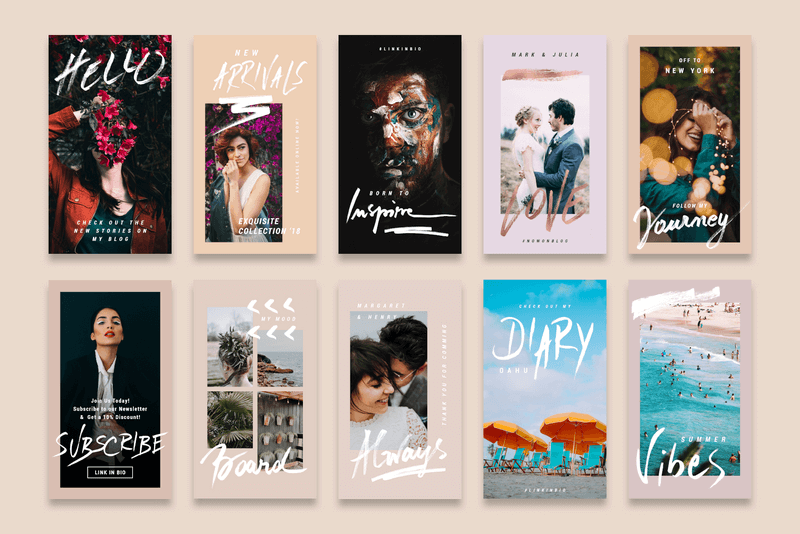
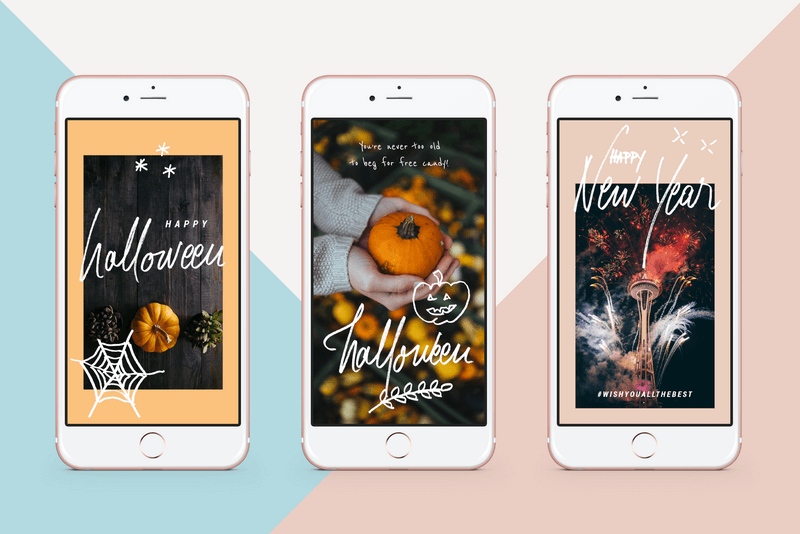
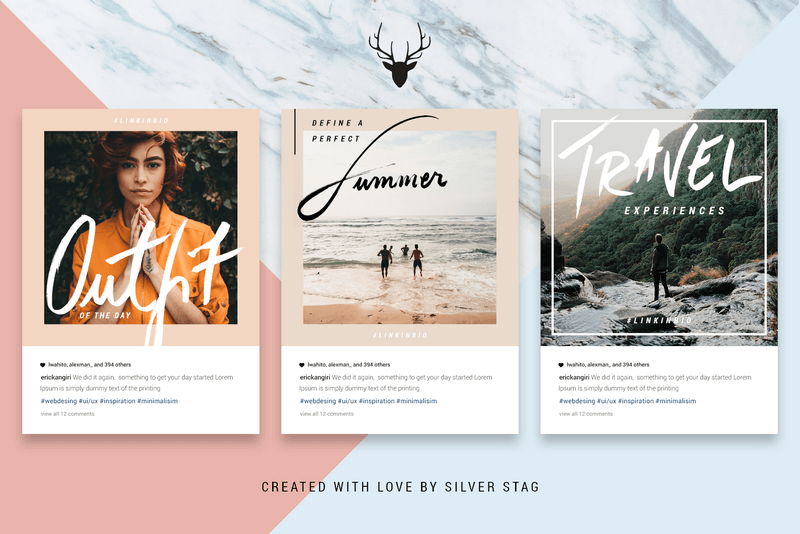
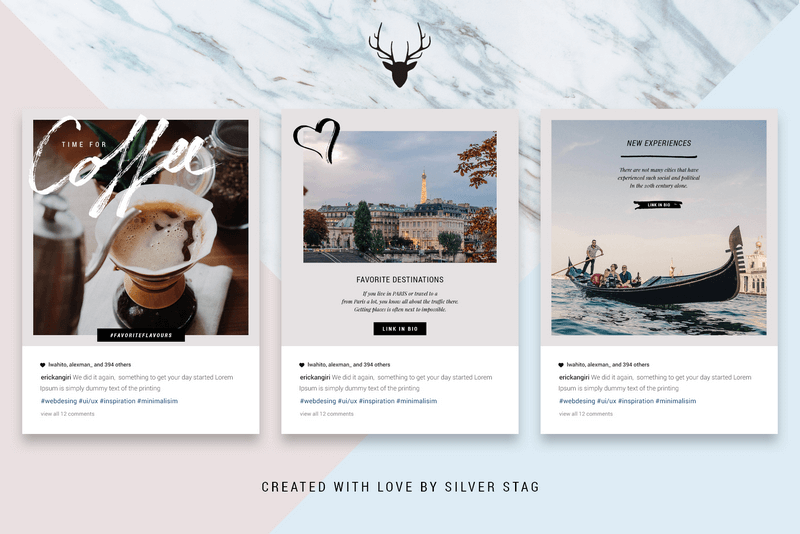
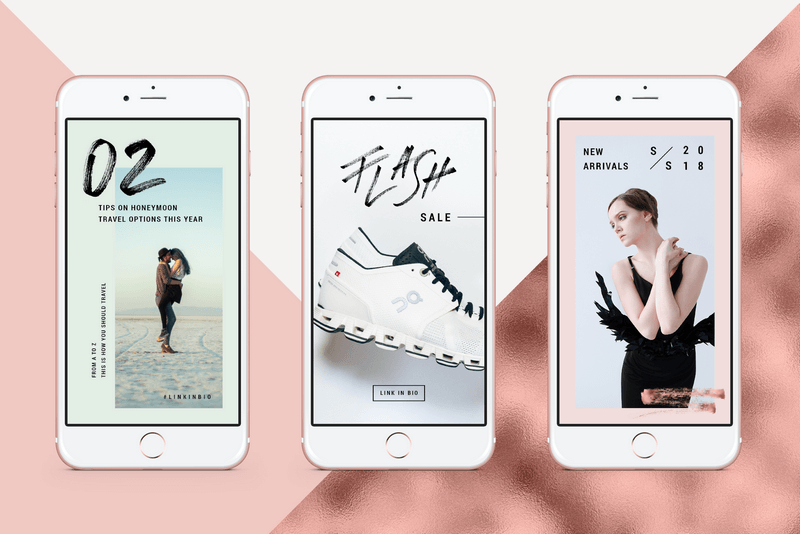
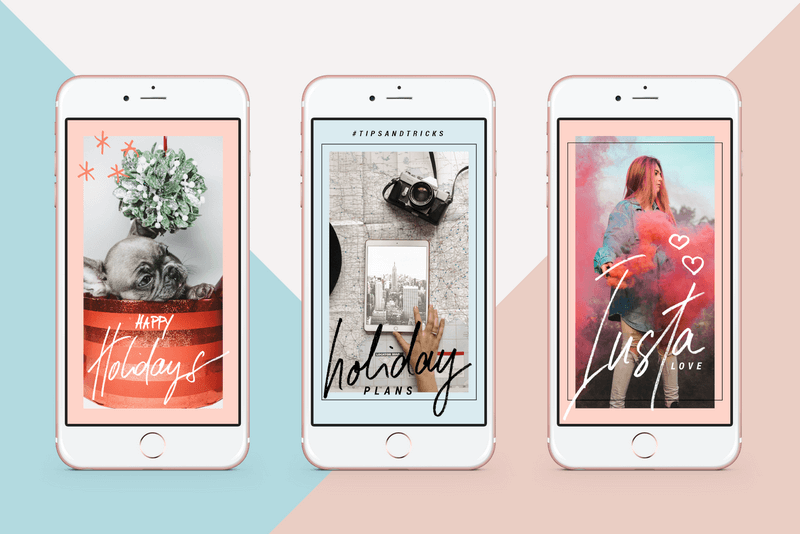
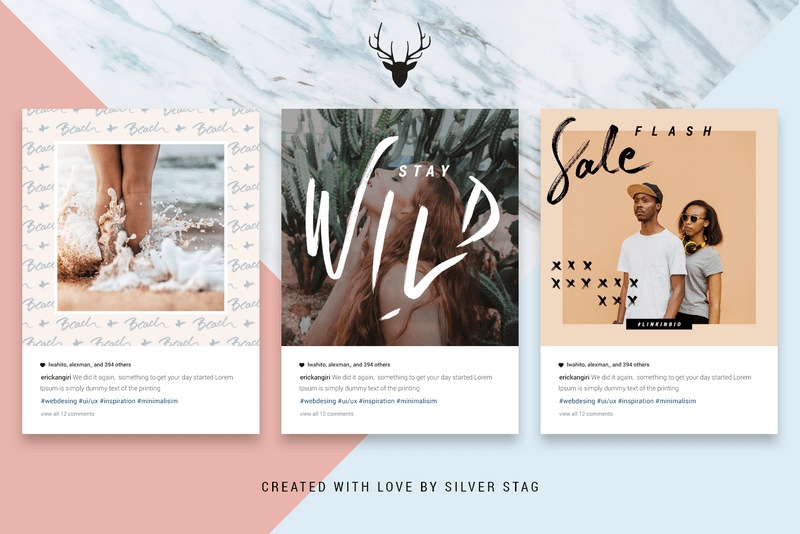
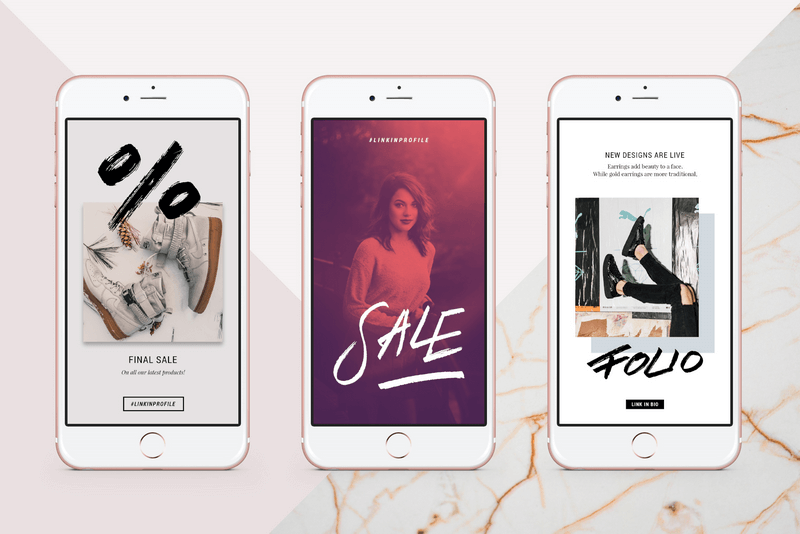
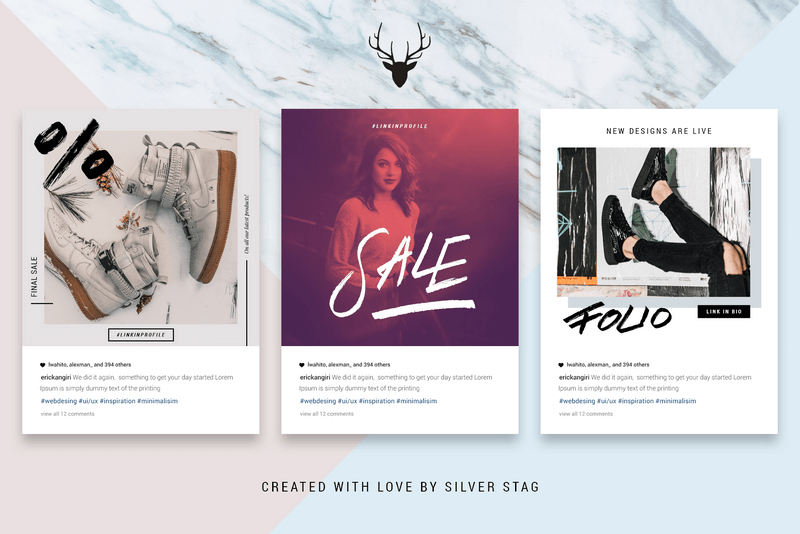
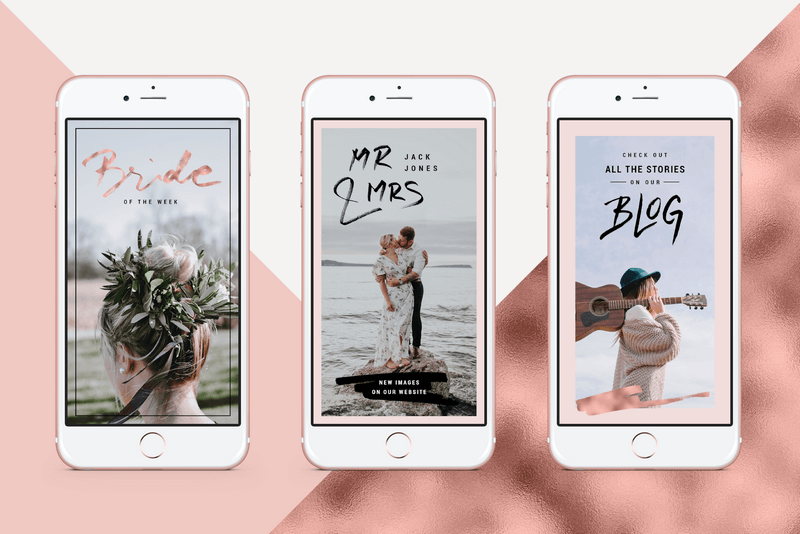
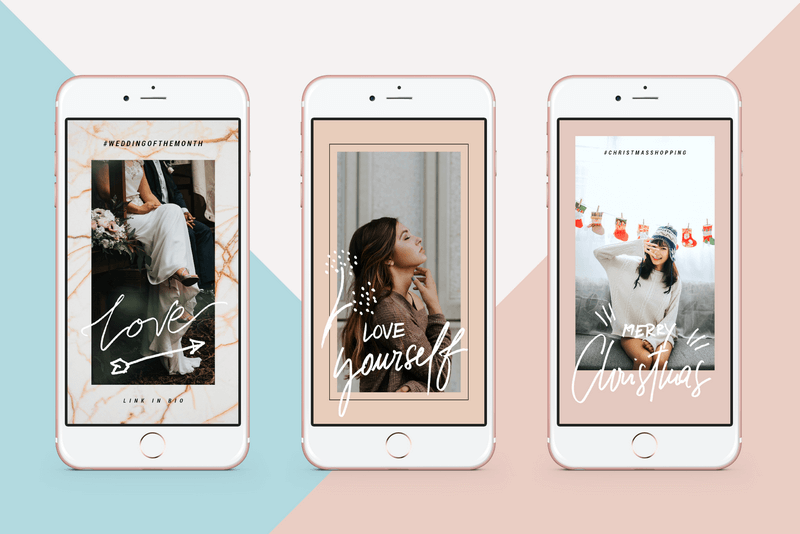
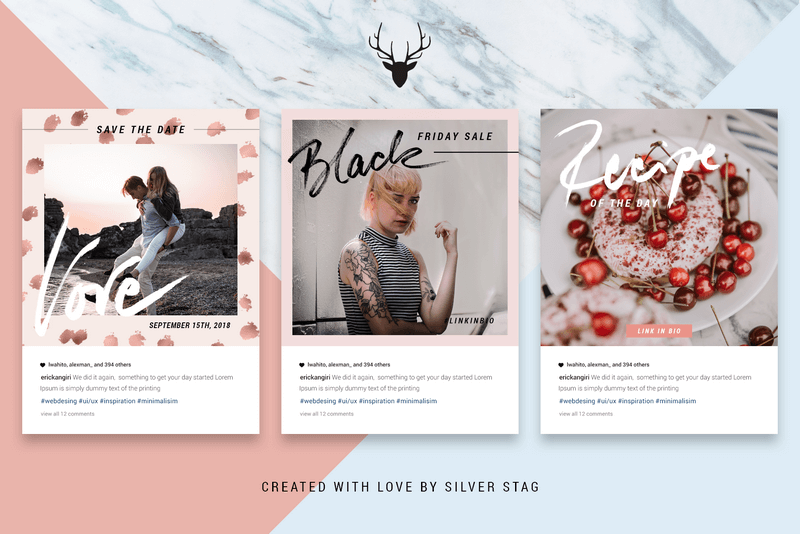
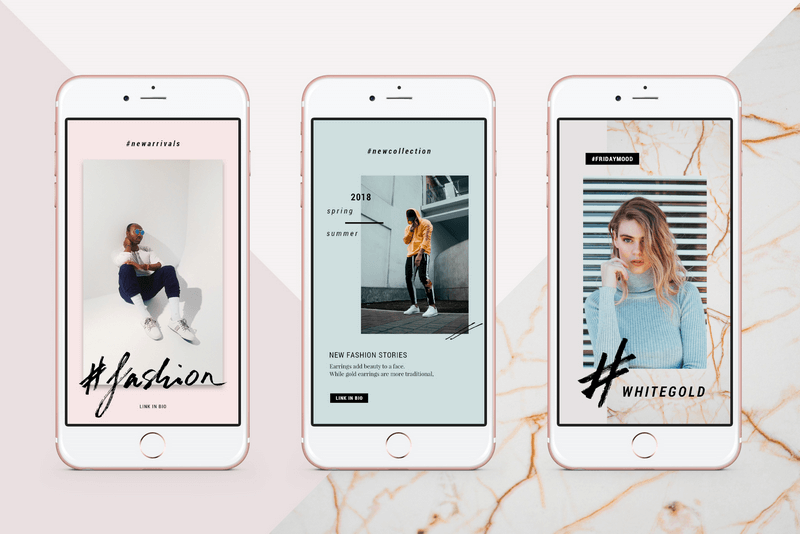
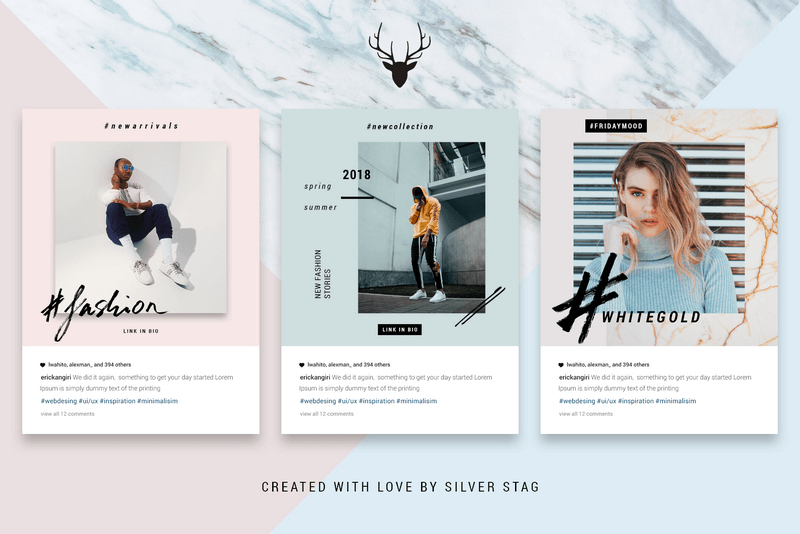
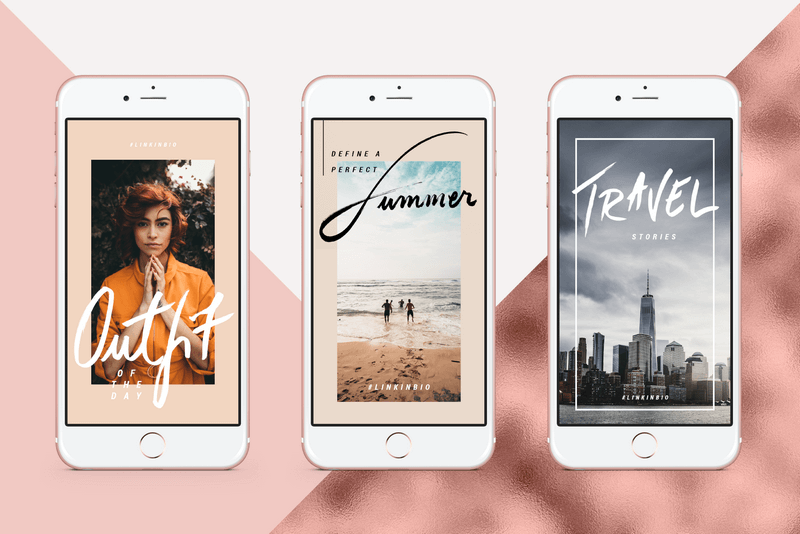
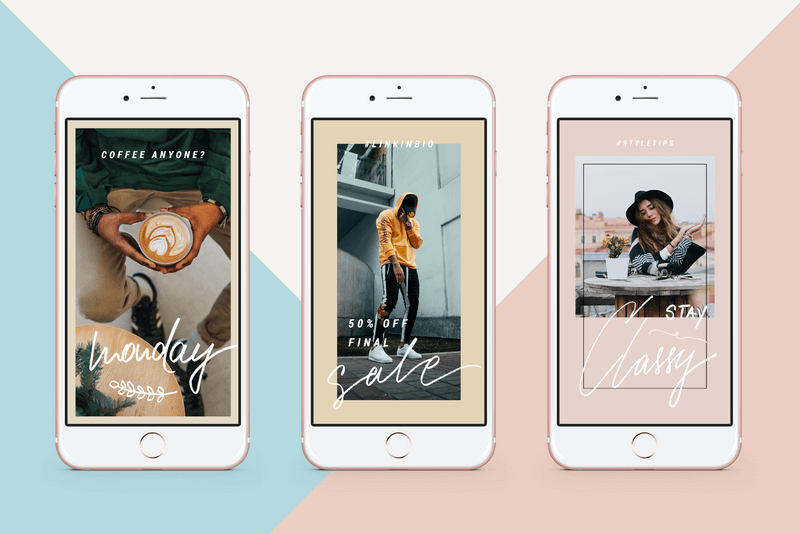
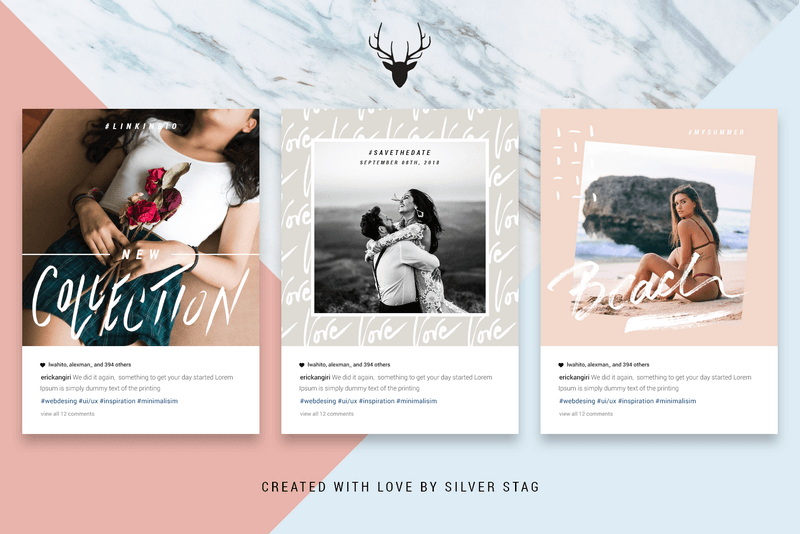
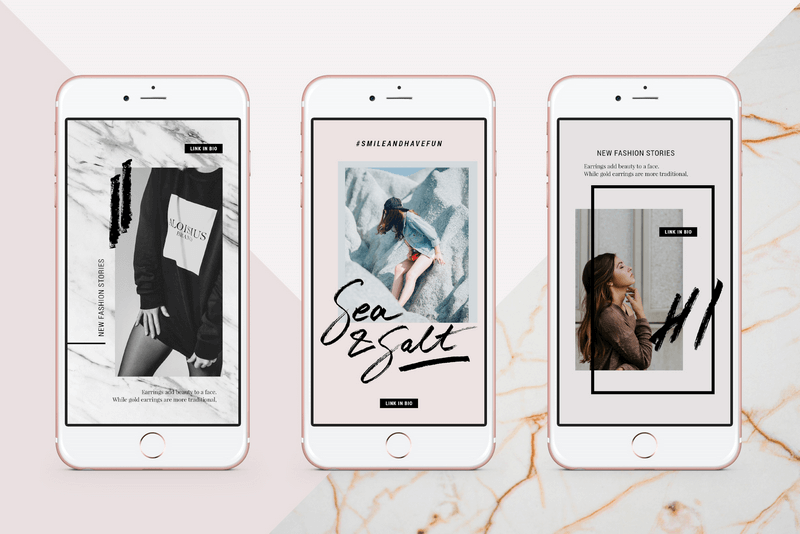
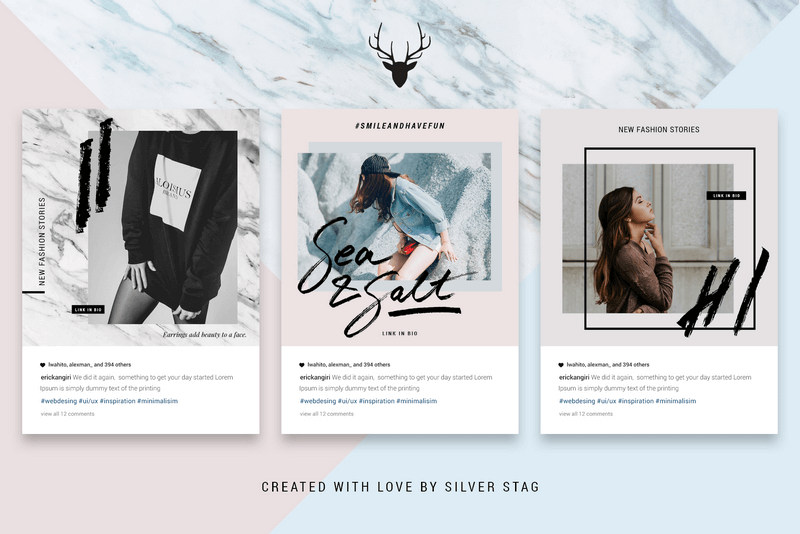
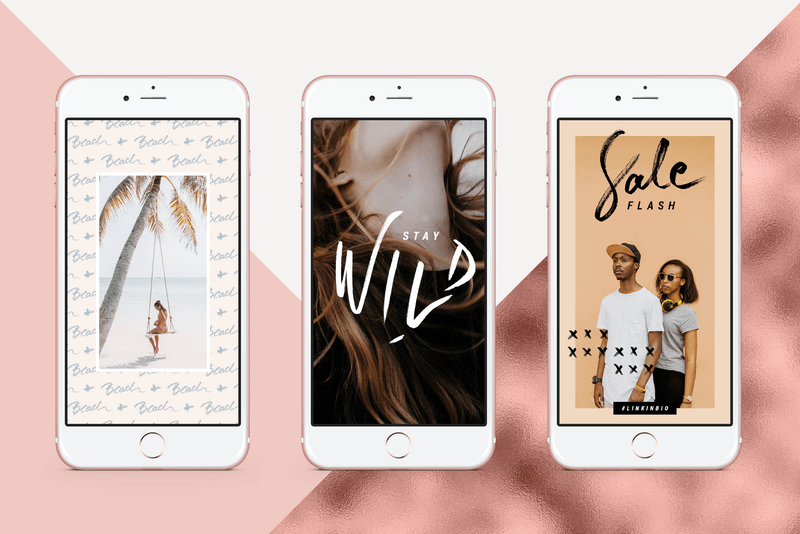
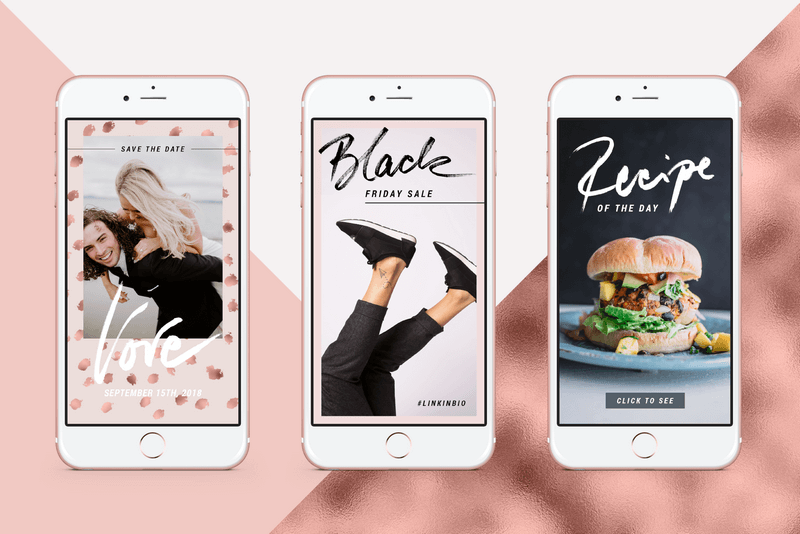
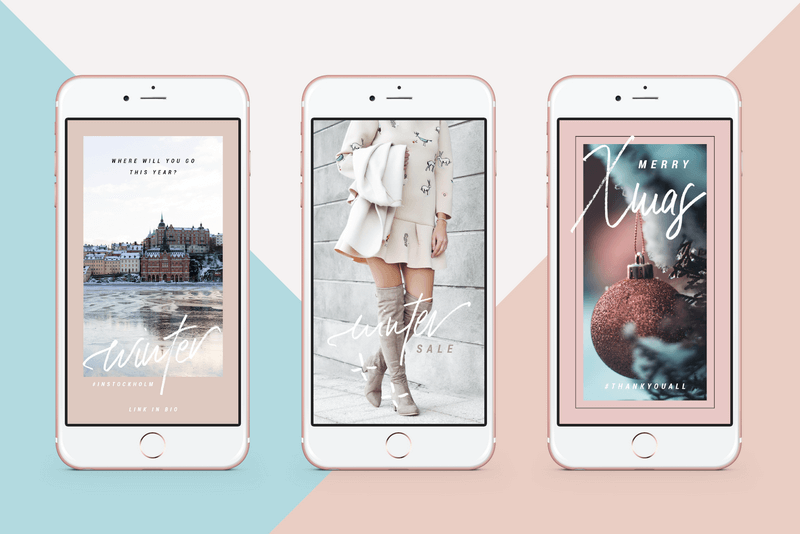
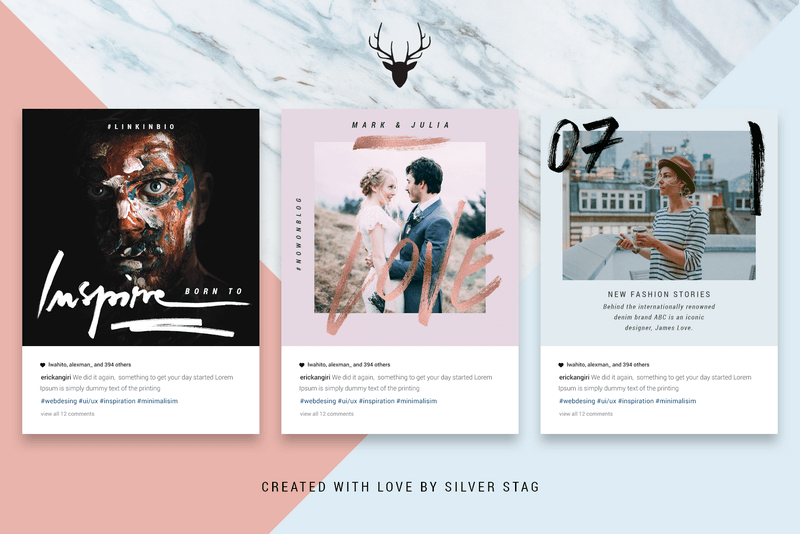
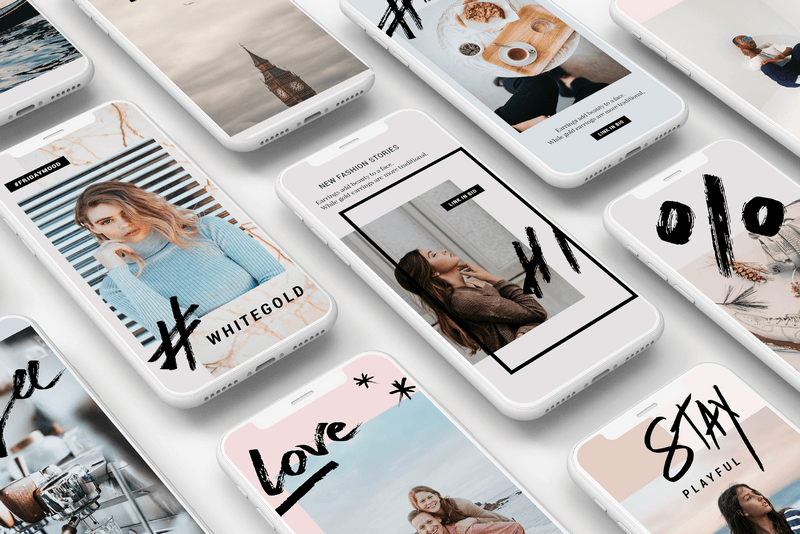
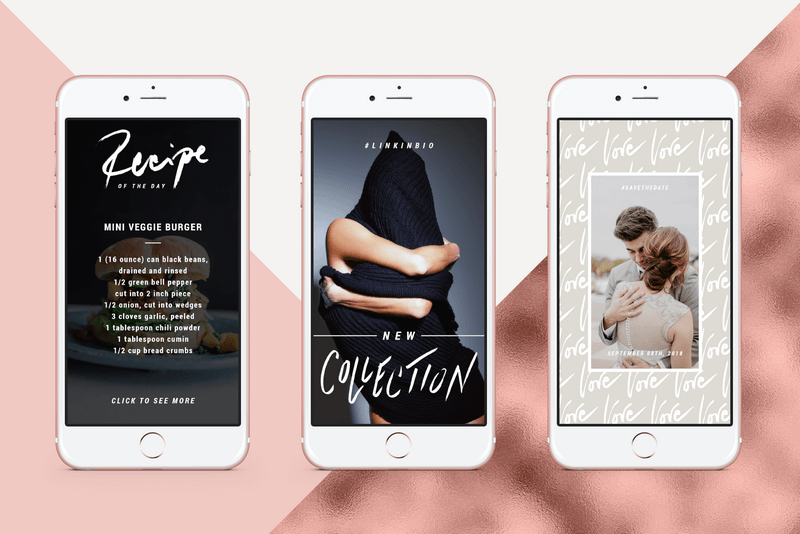
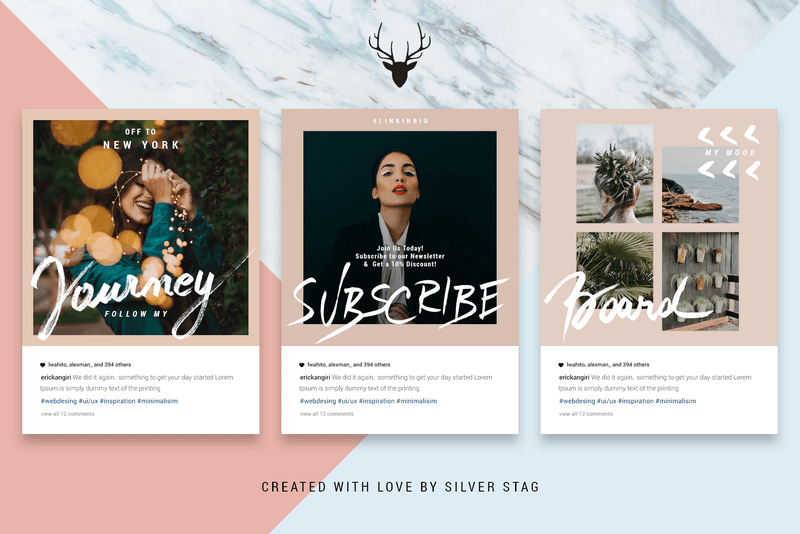
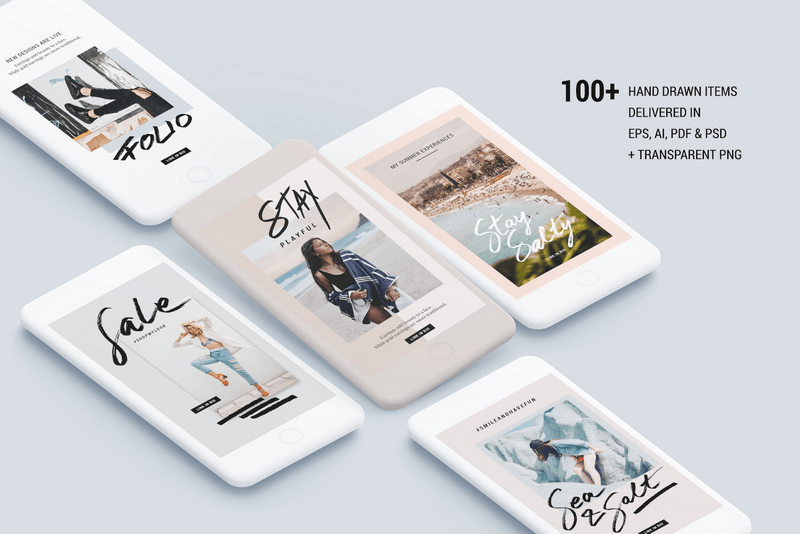
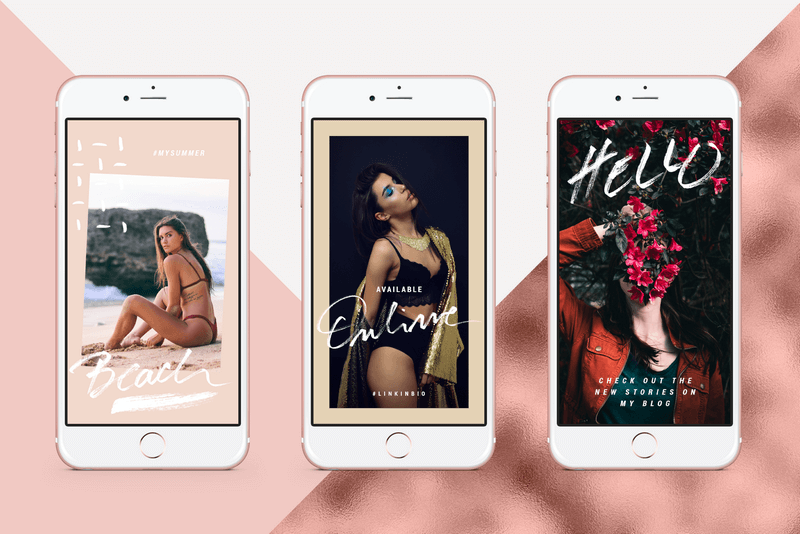
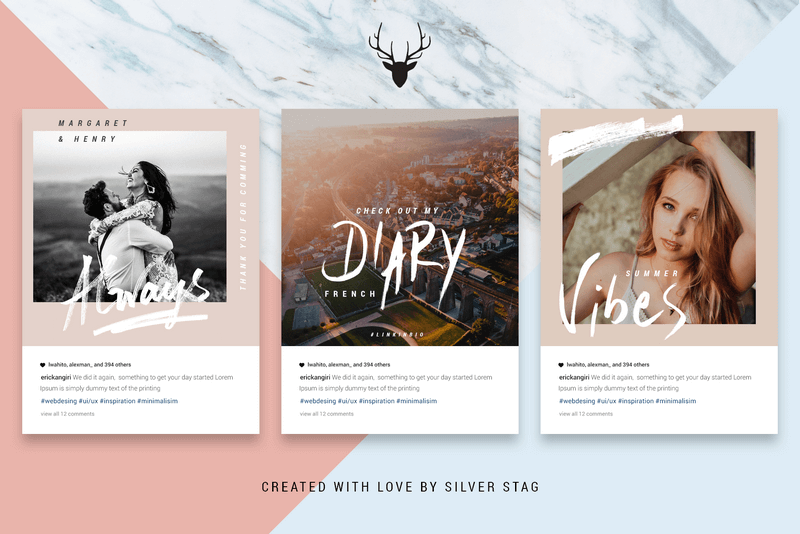
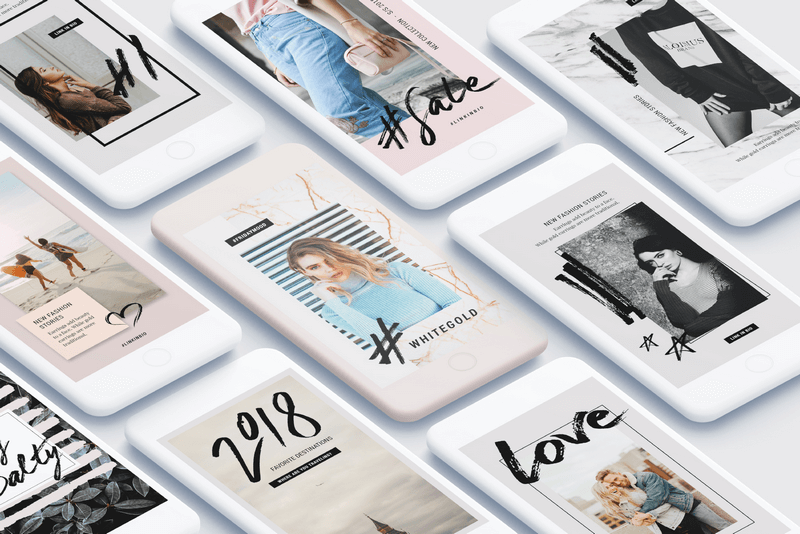
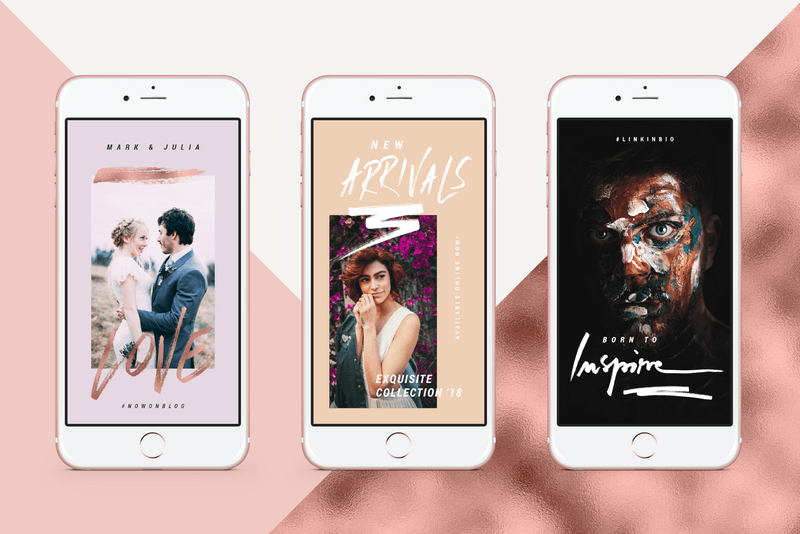
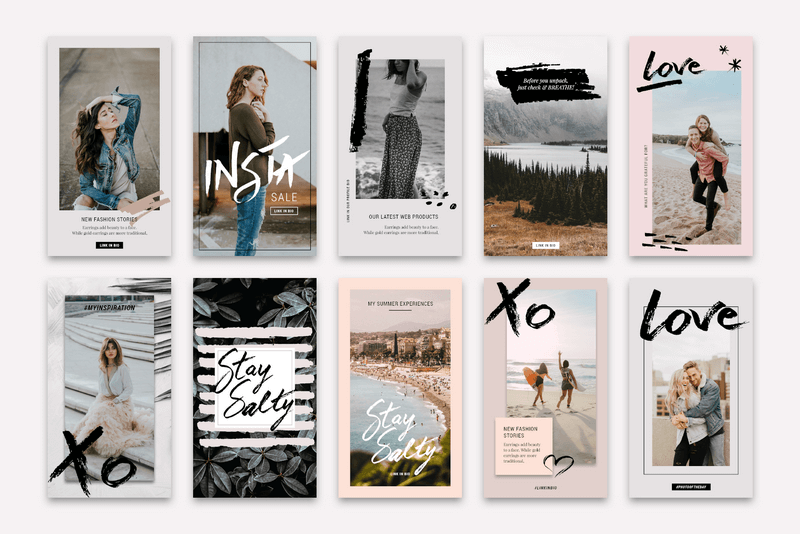
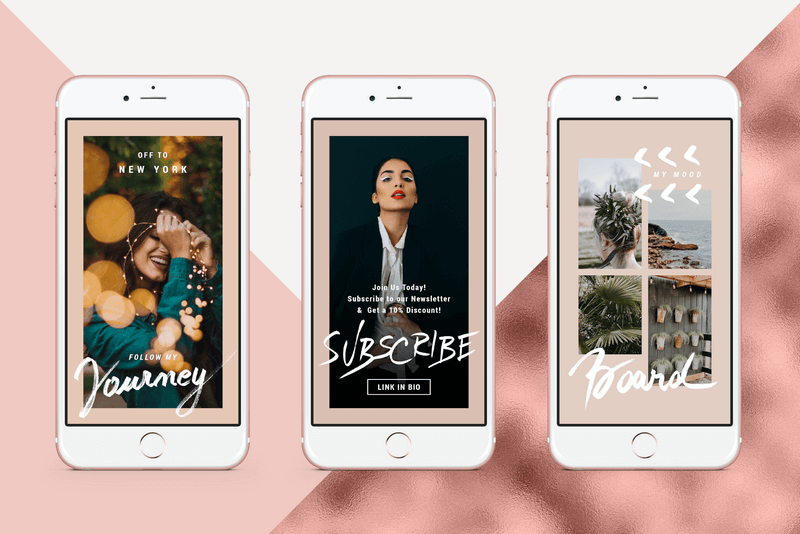
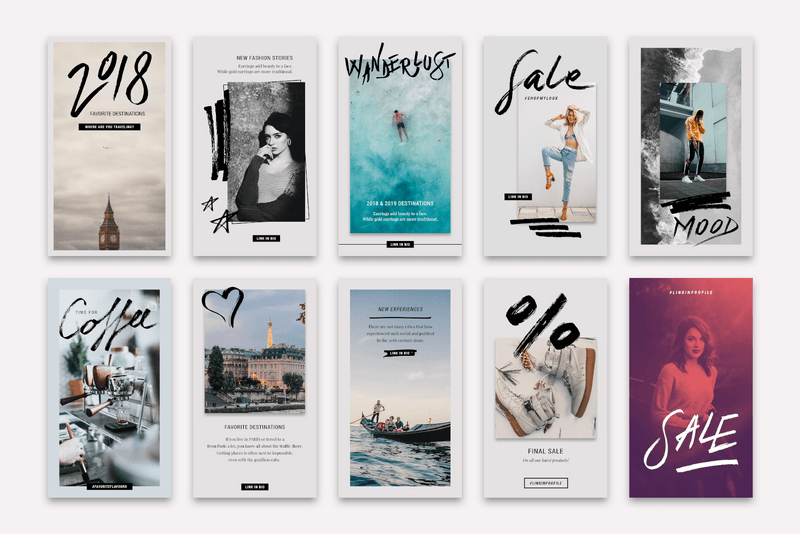
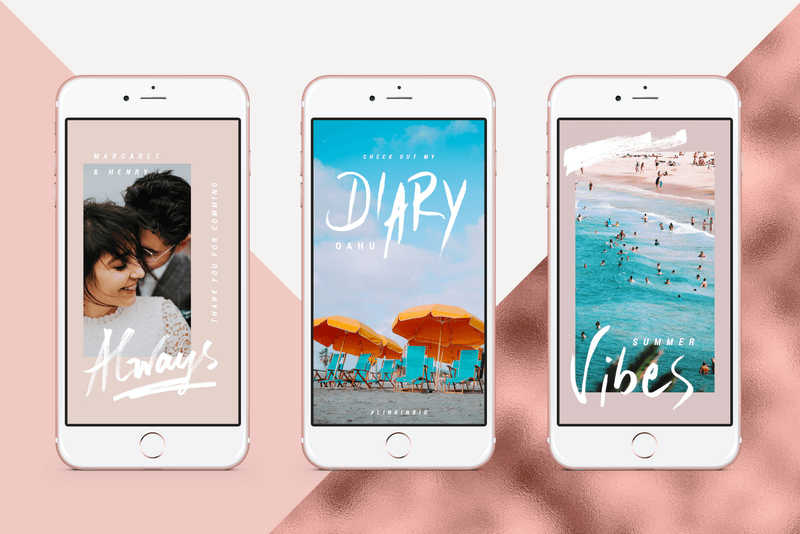
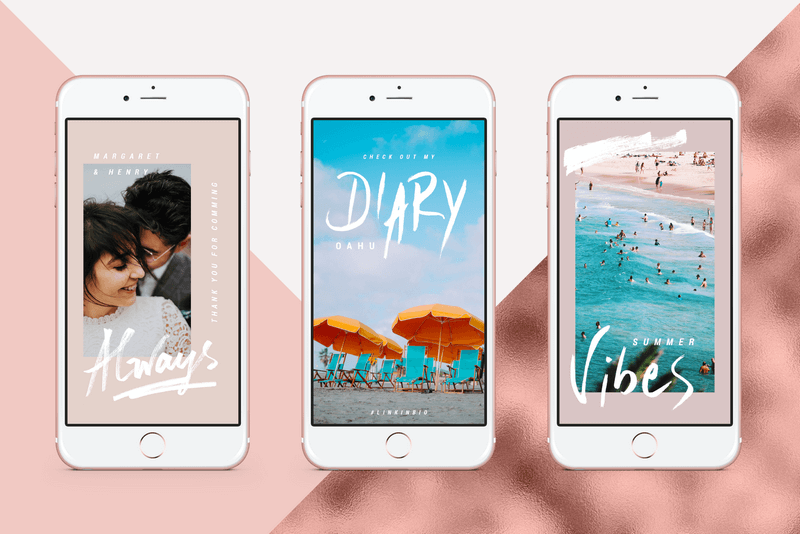
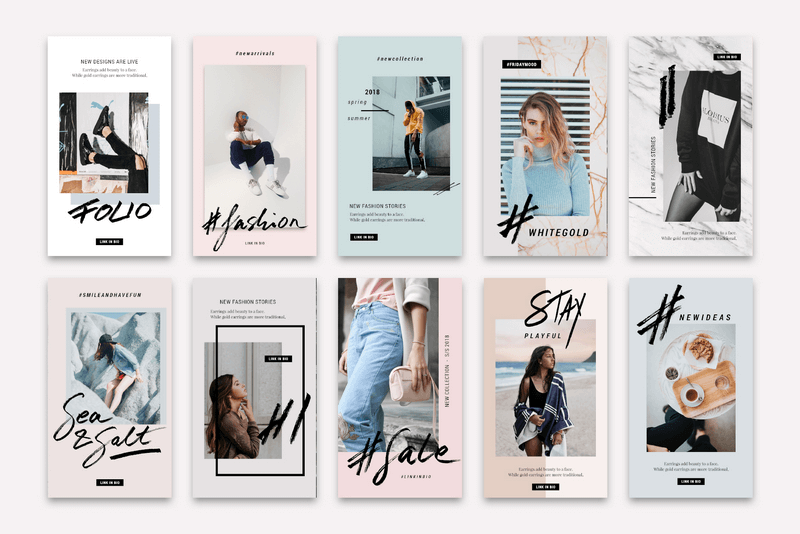
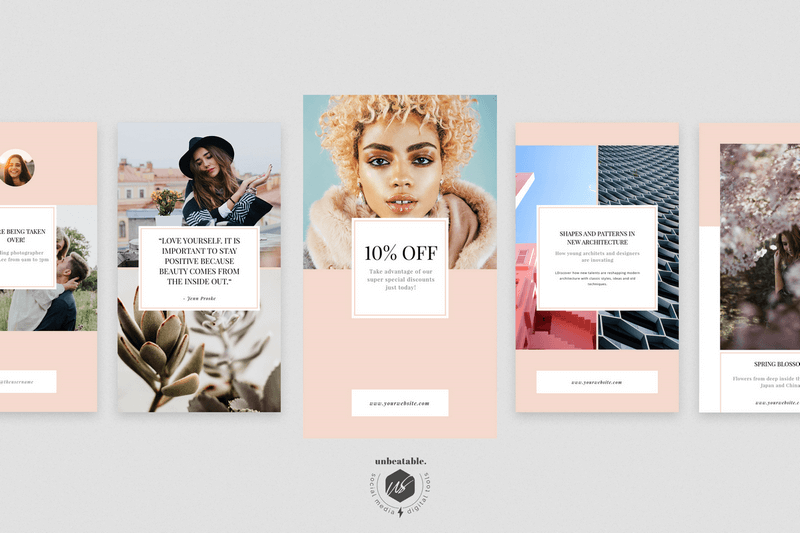
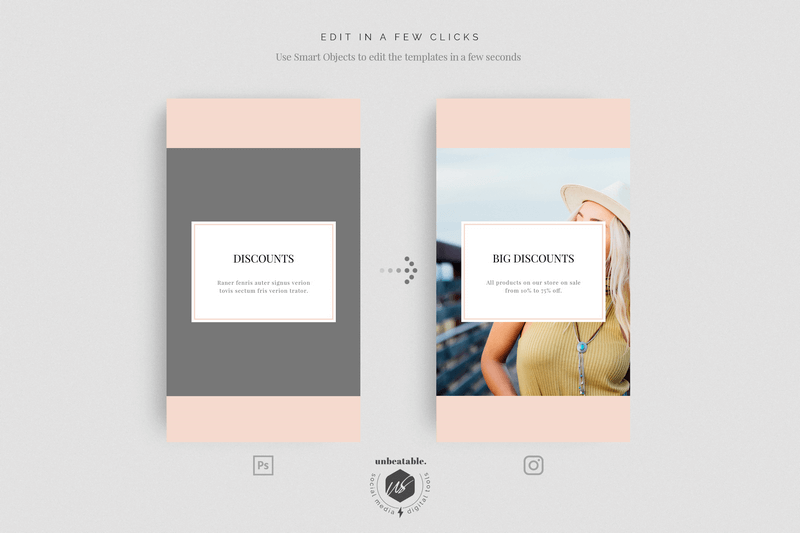
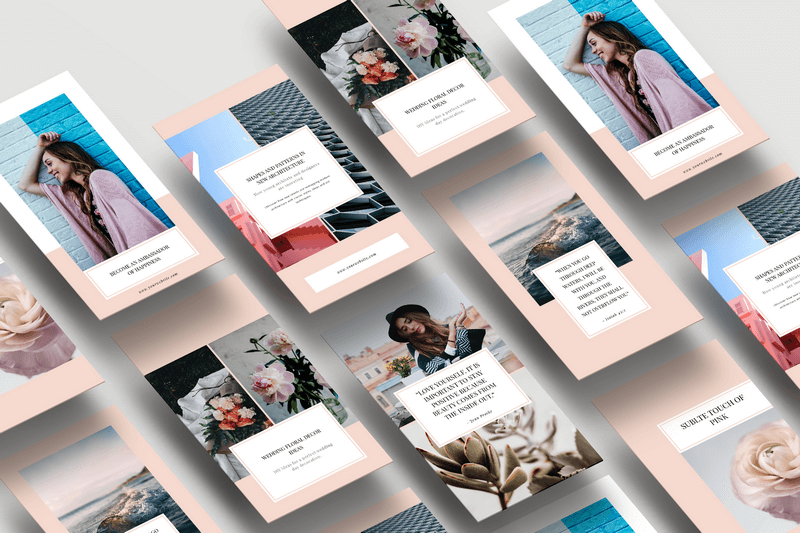
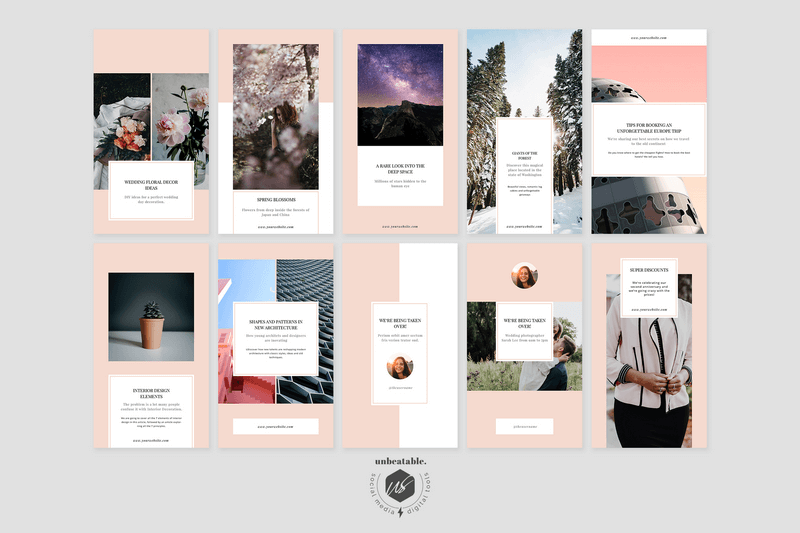
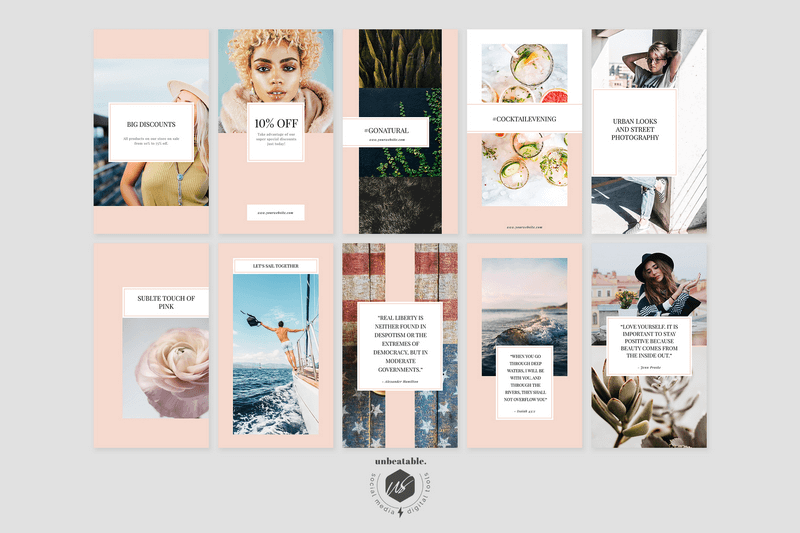
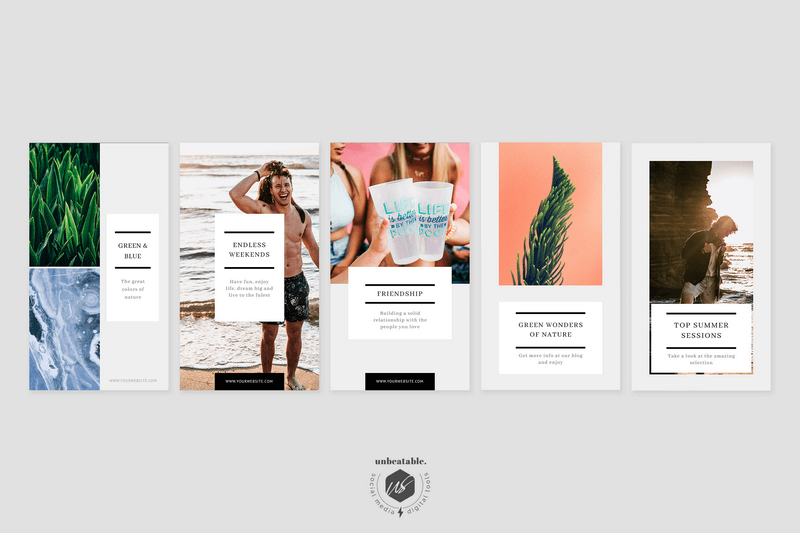
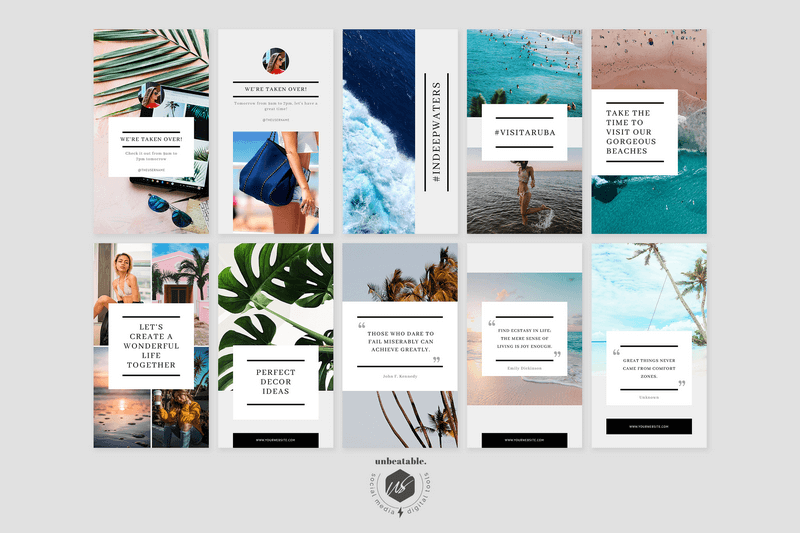
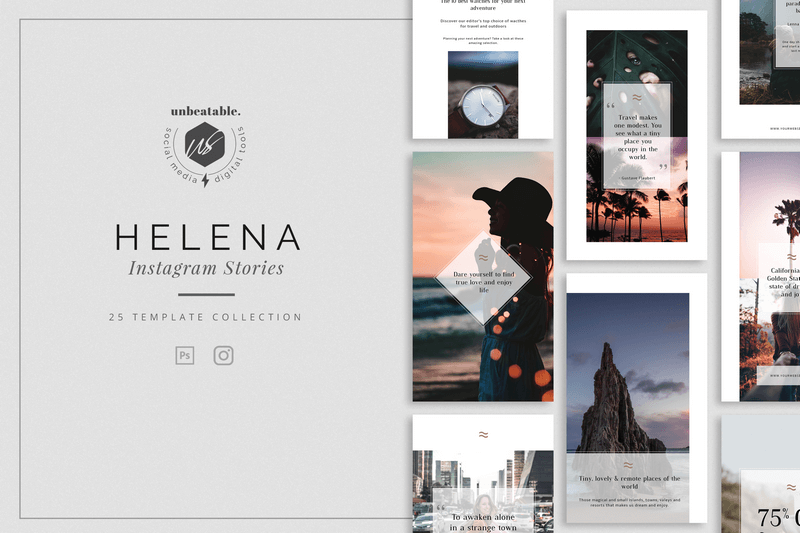
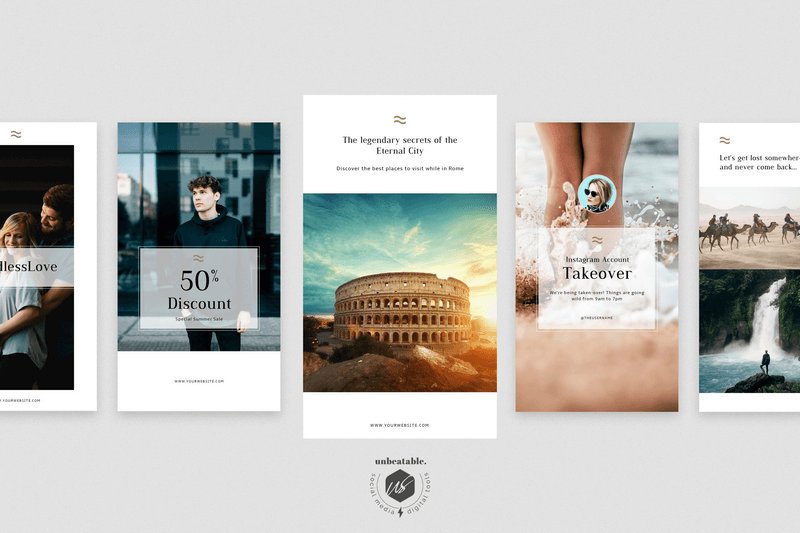
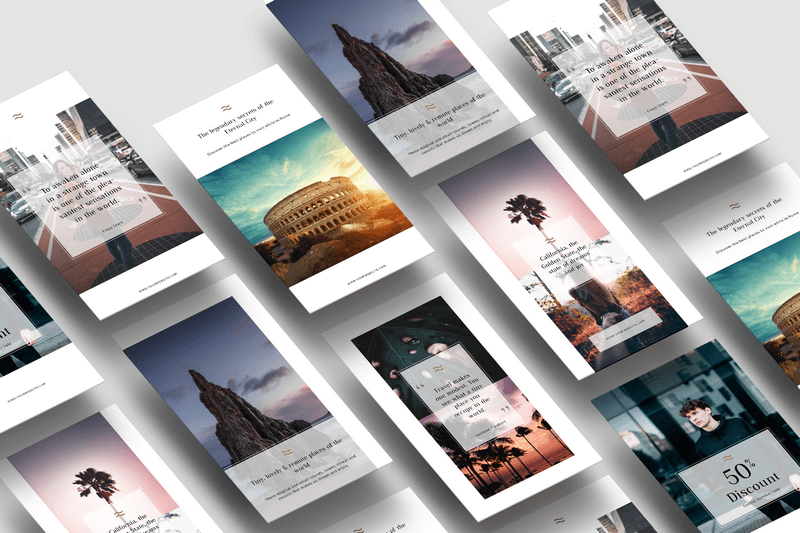
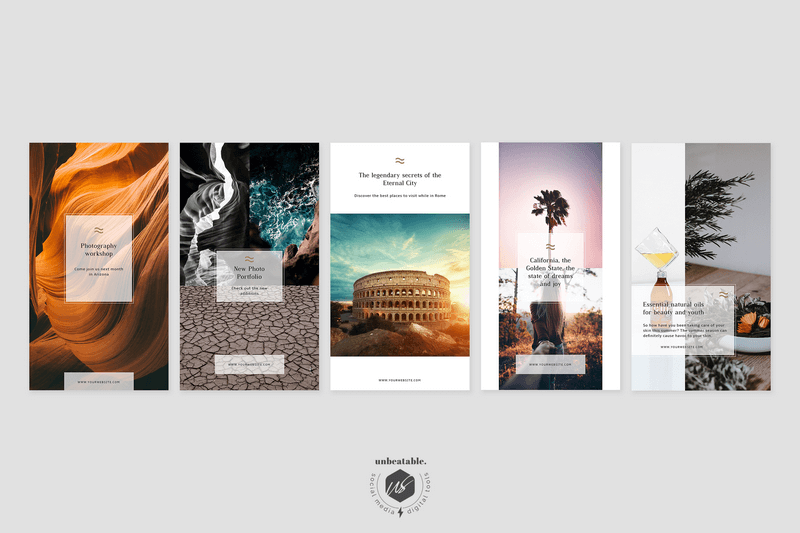
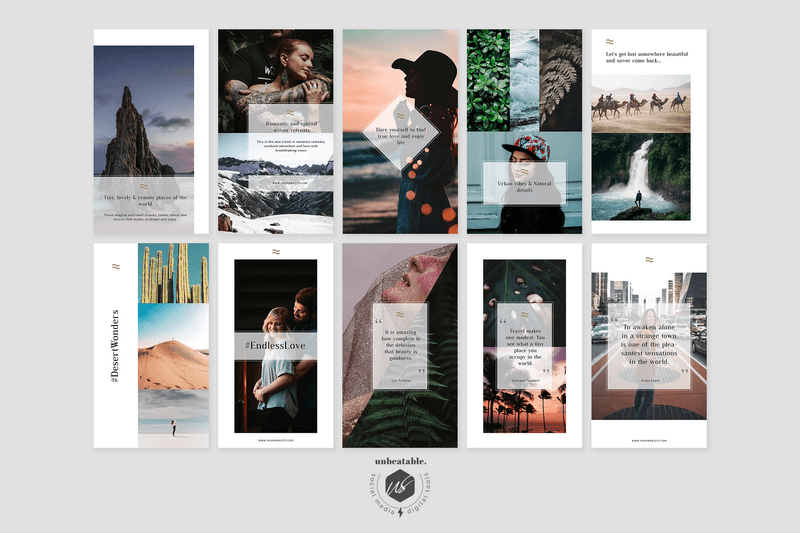
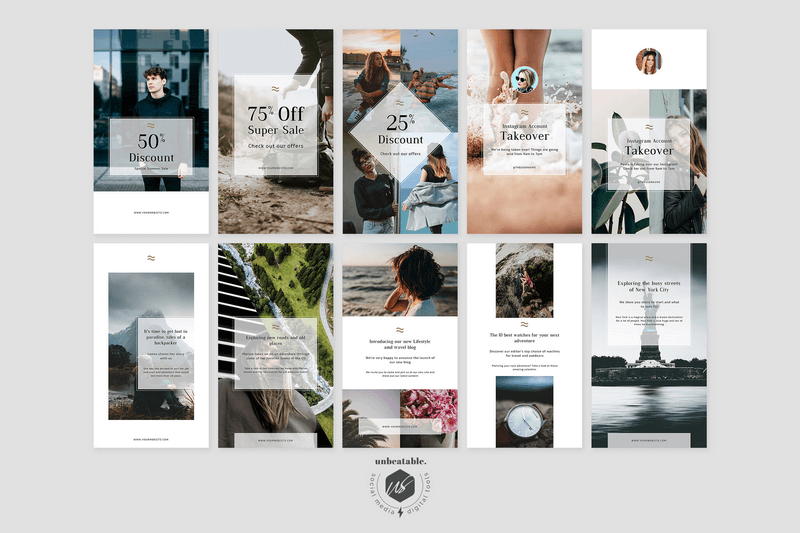
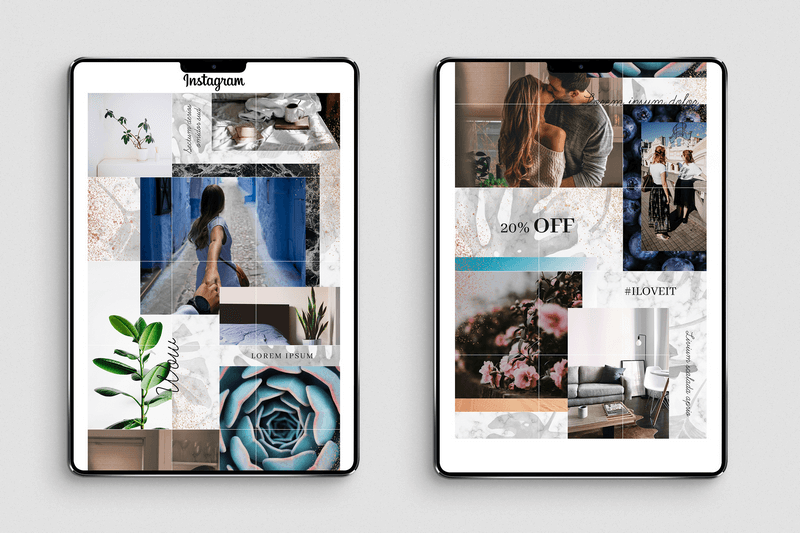
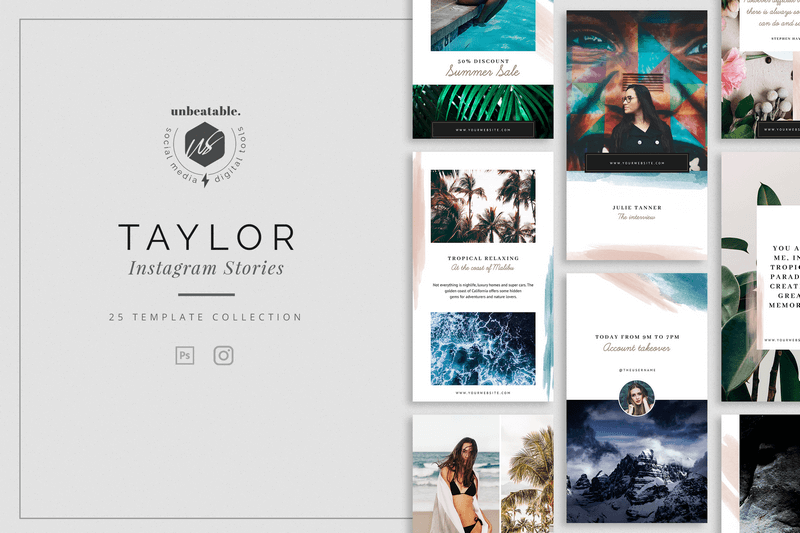
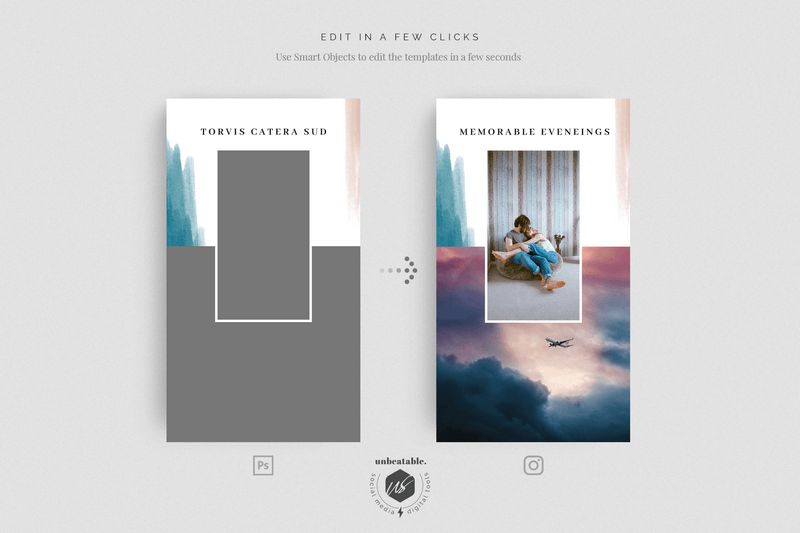
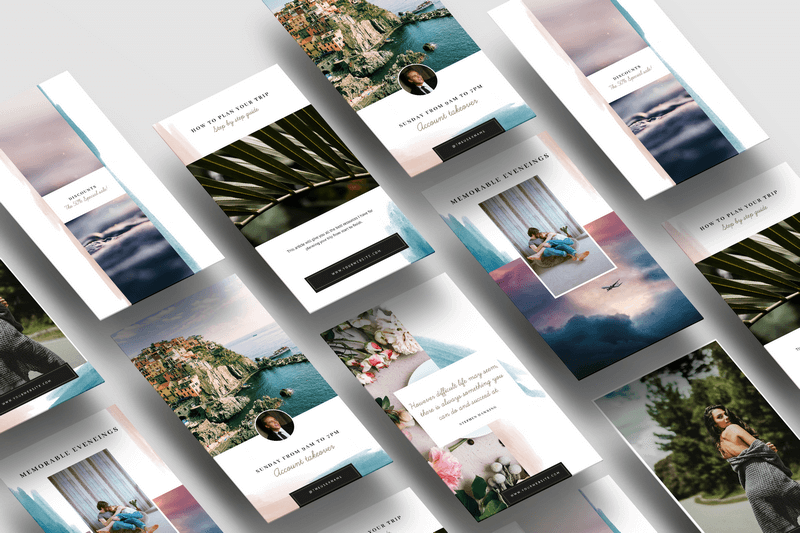
Ultimate Animated Instagram Bundle
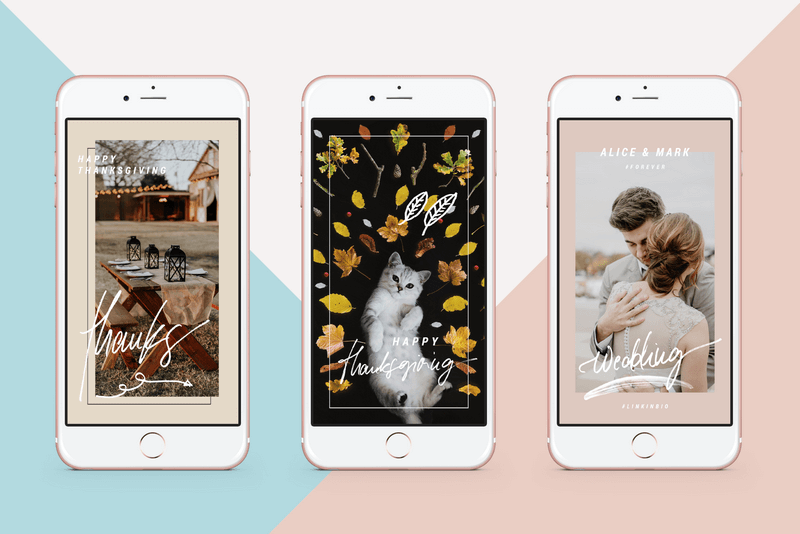
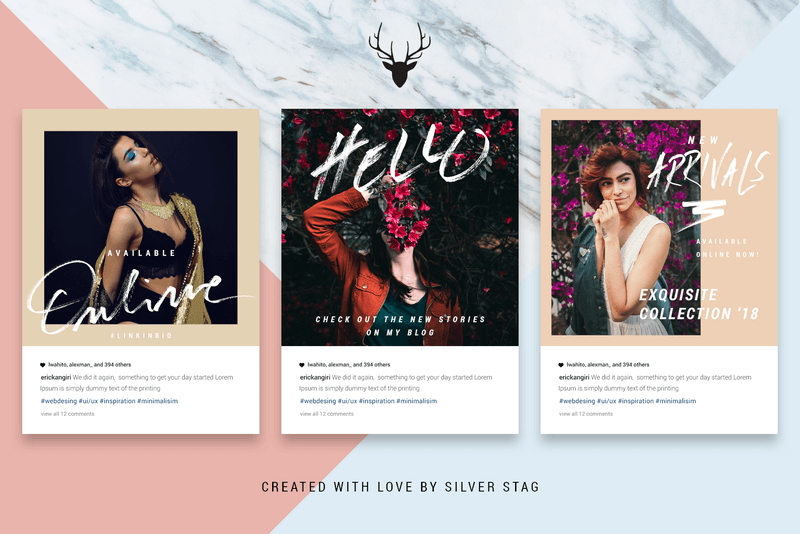
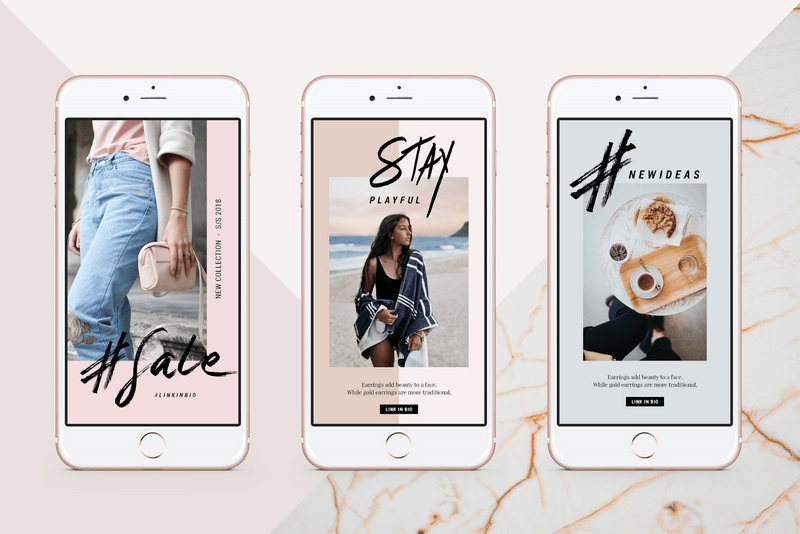
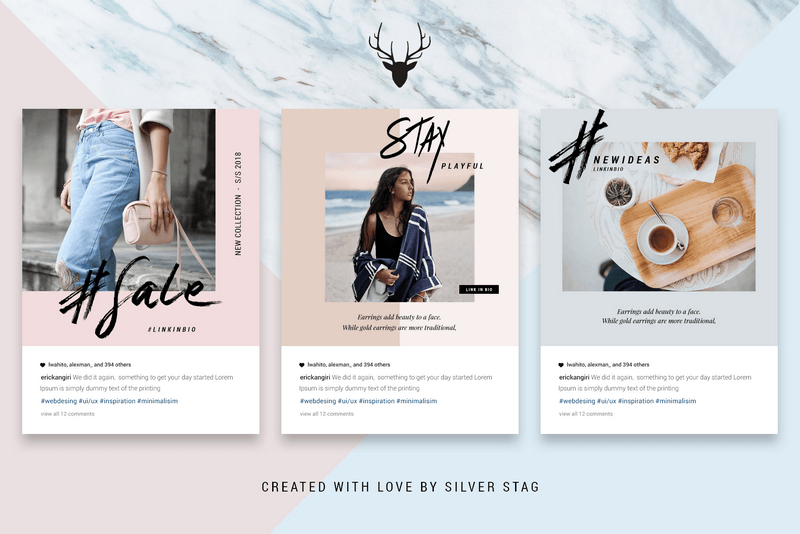
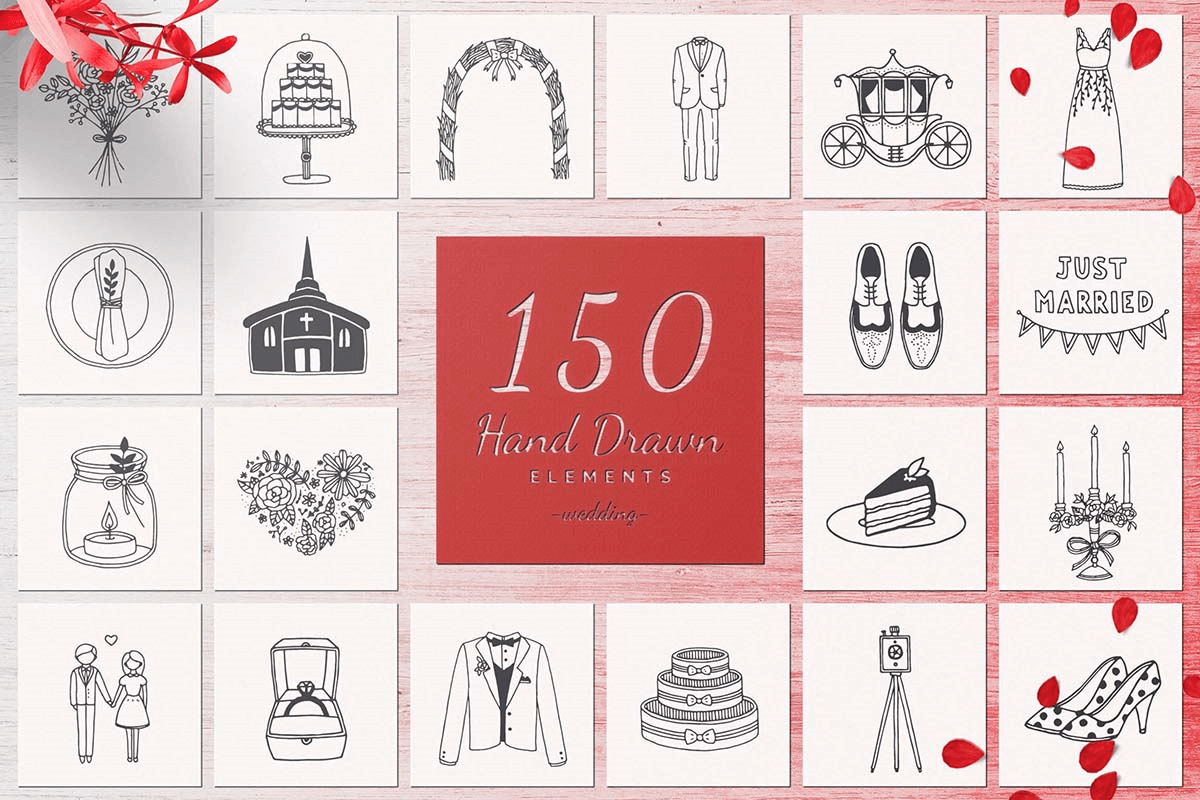
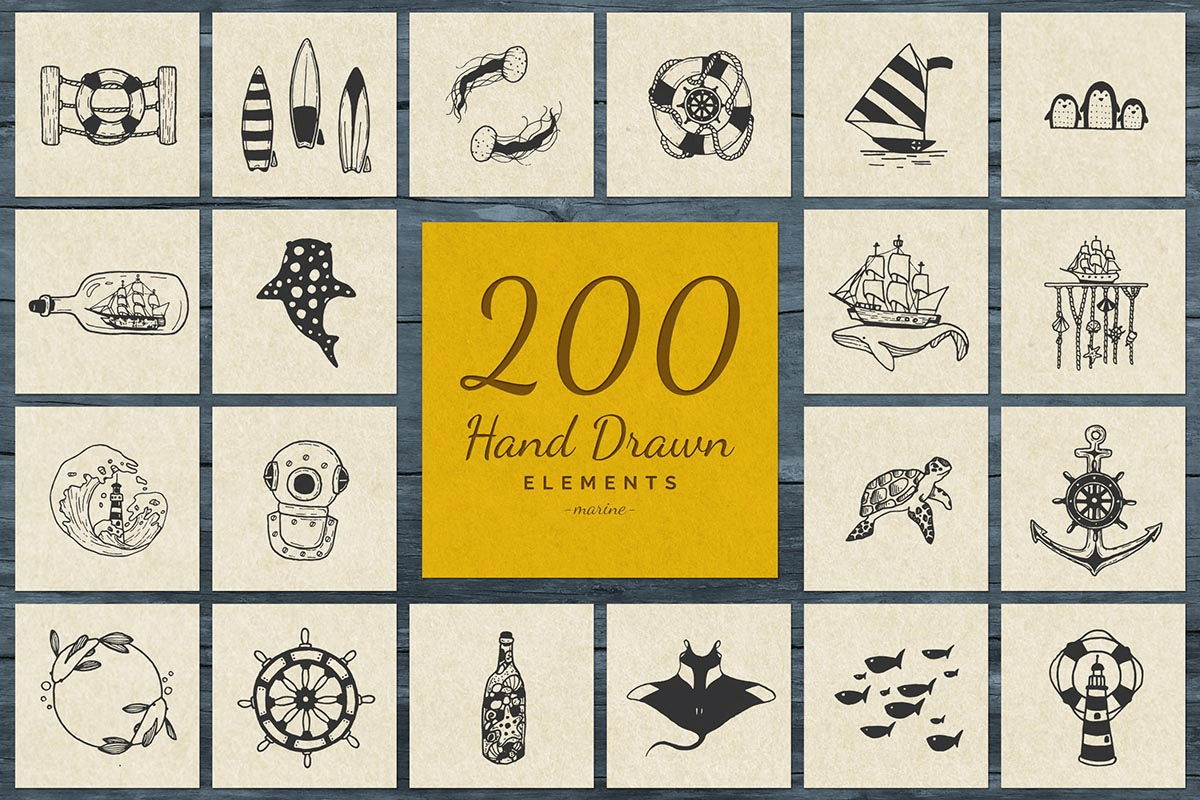
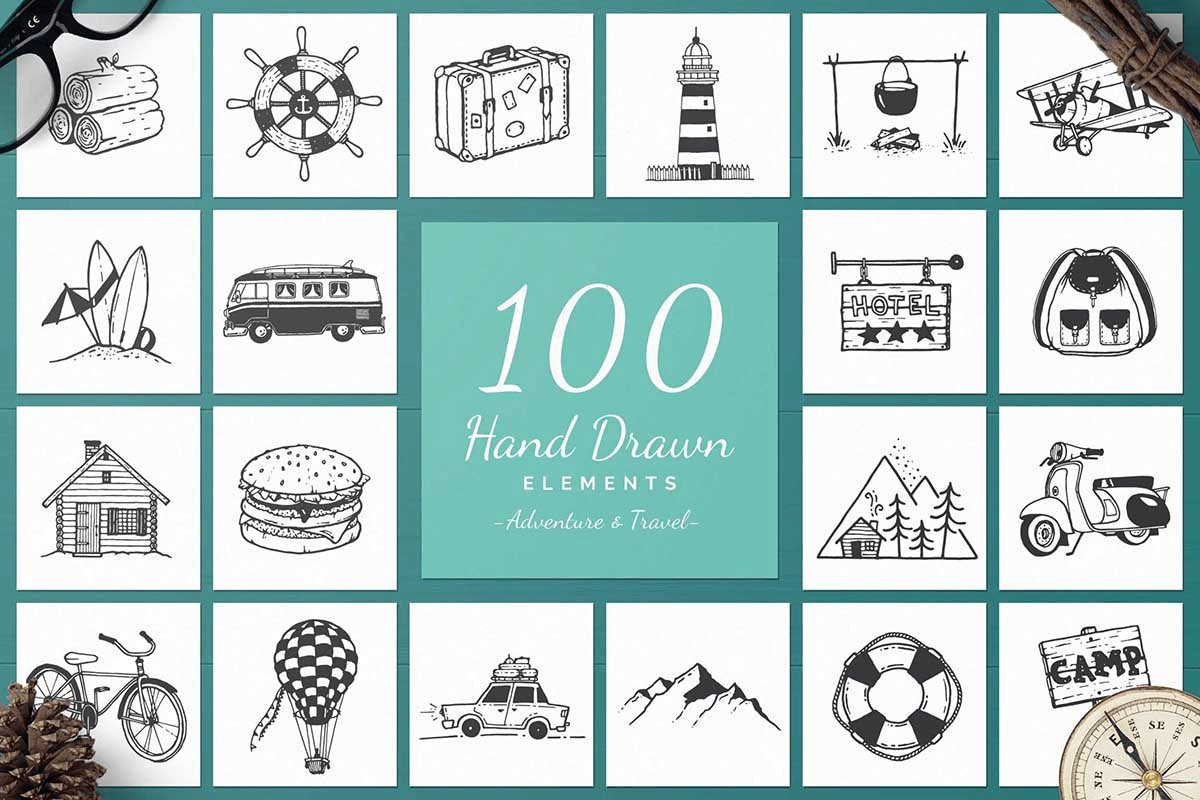
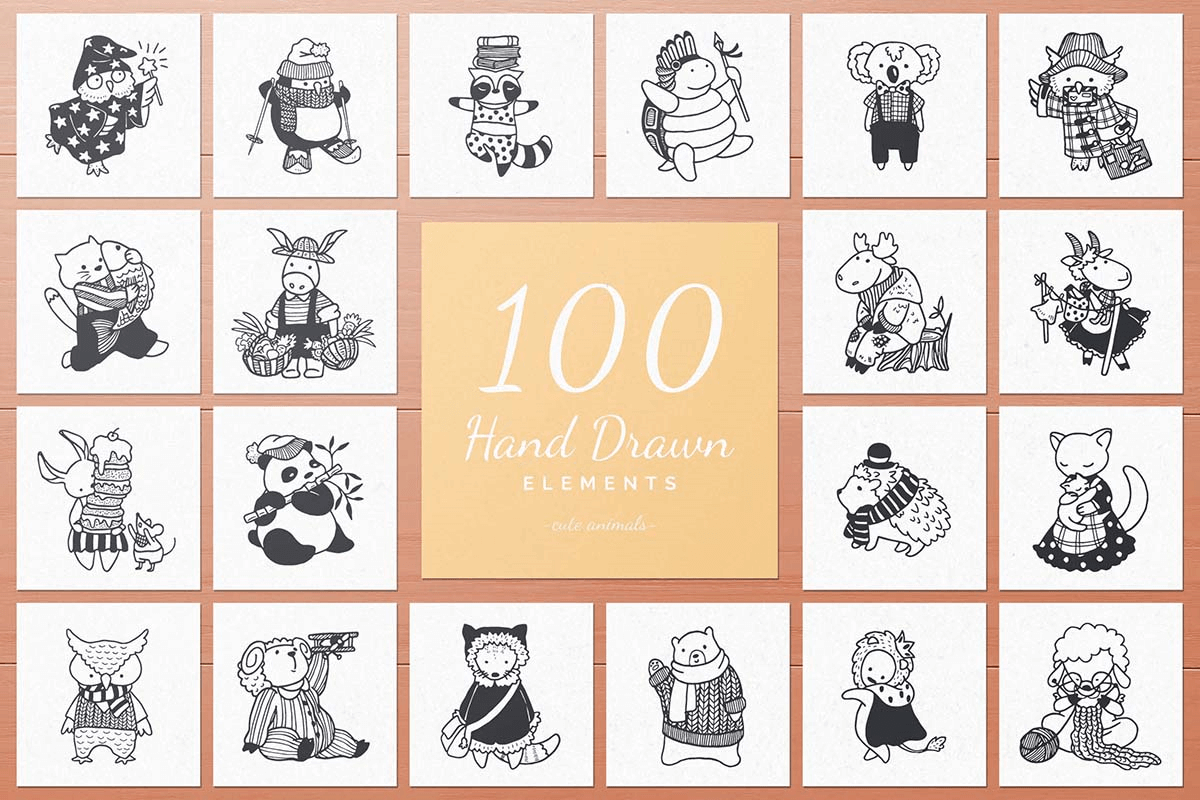
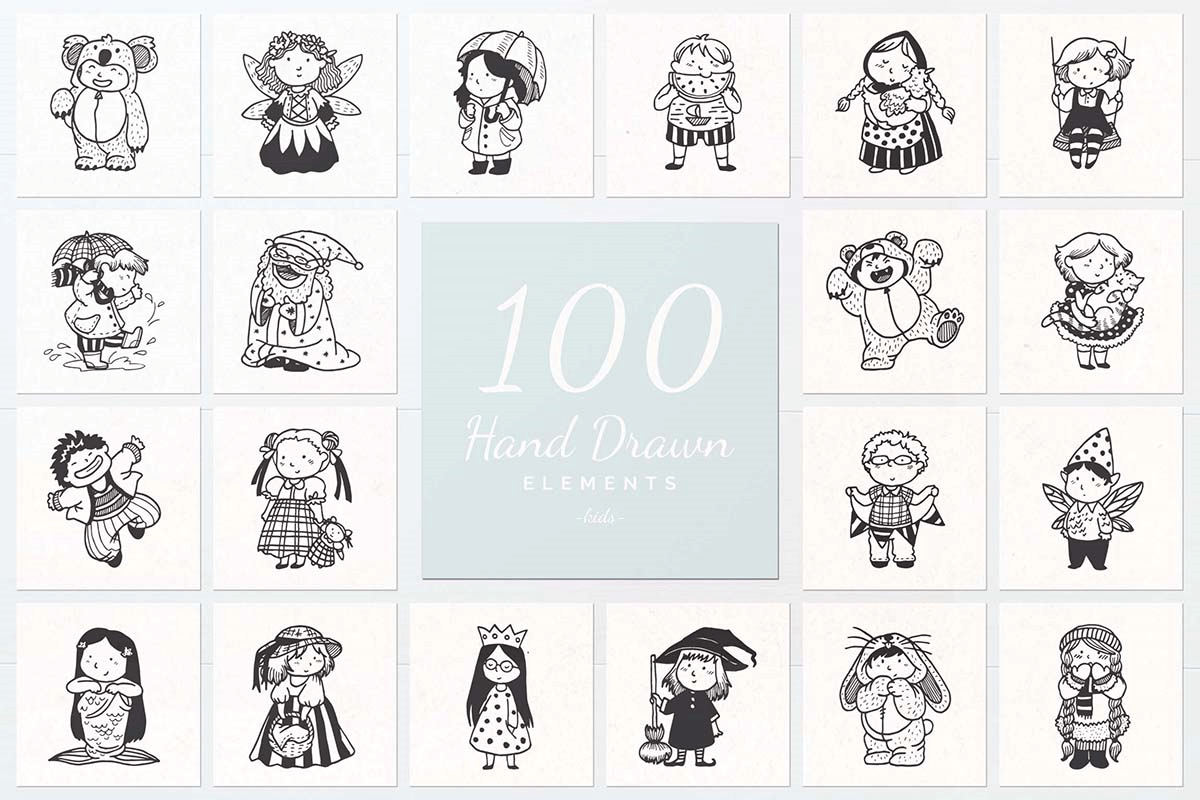
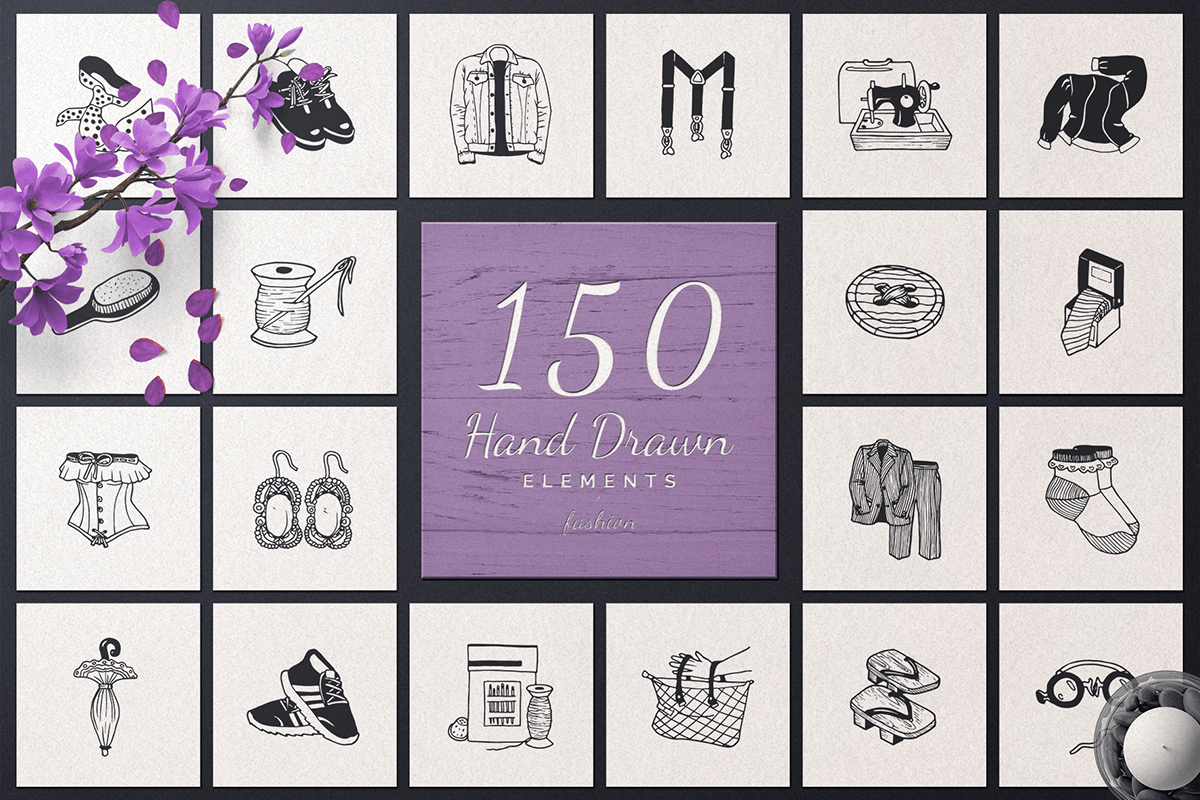
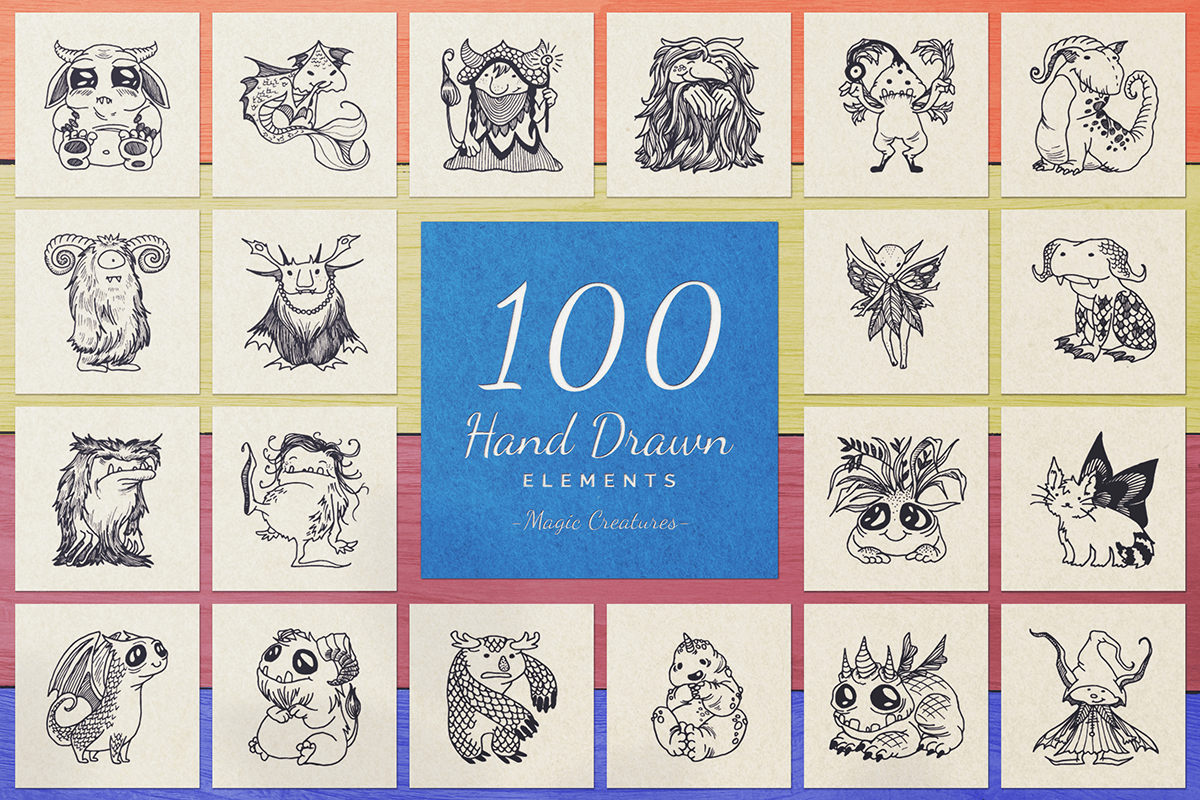
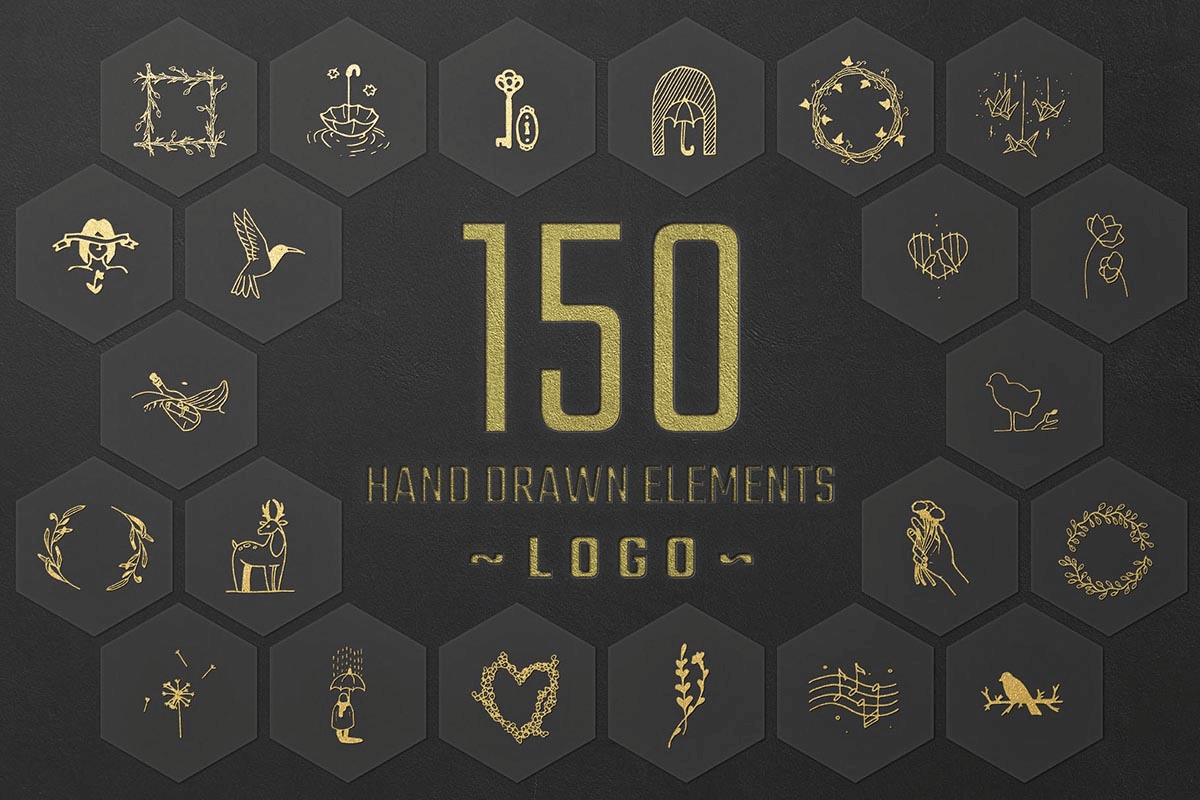
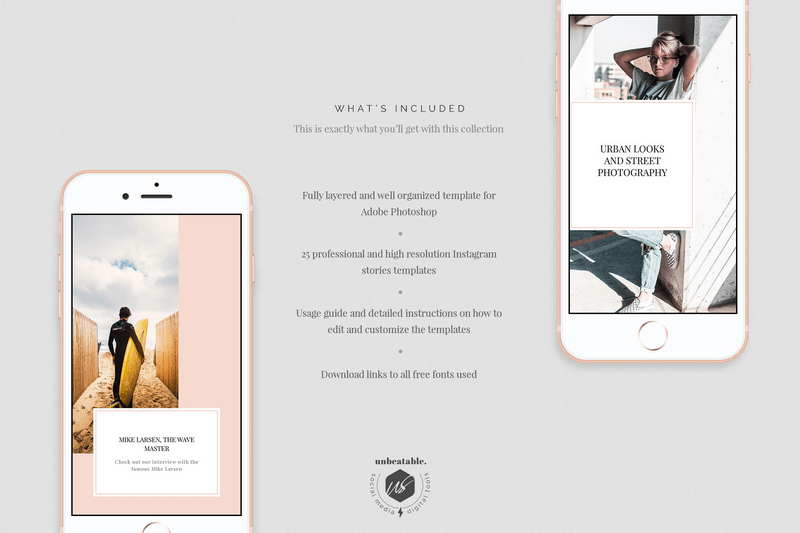
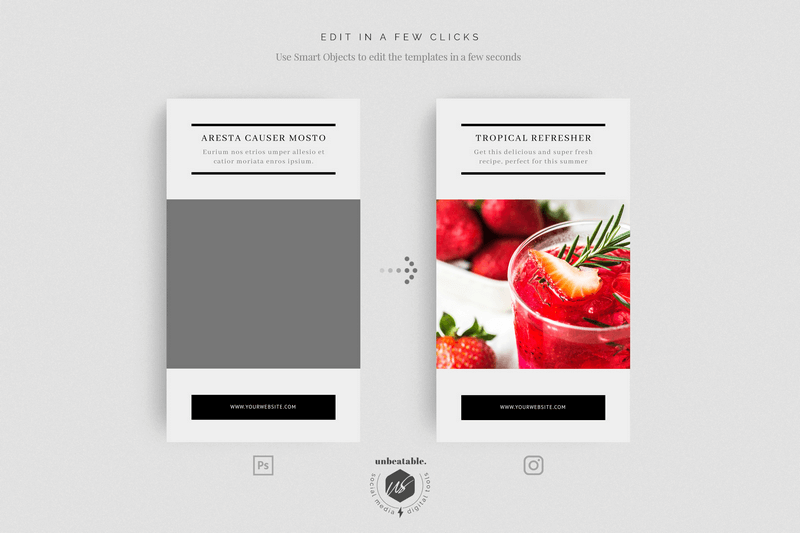
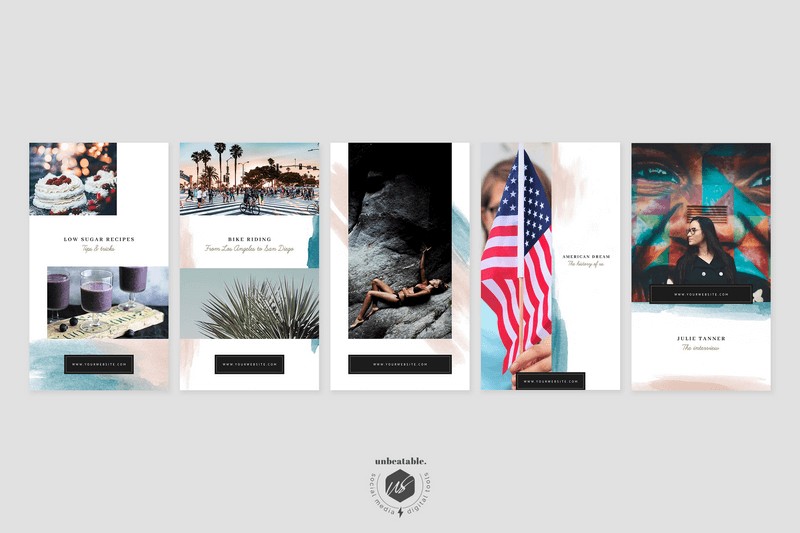
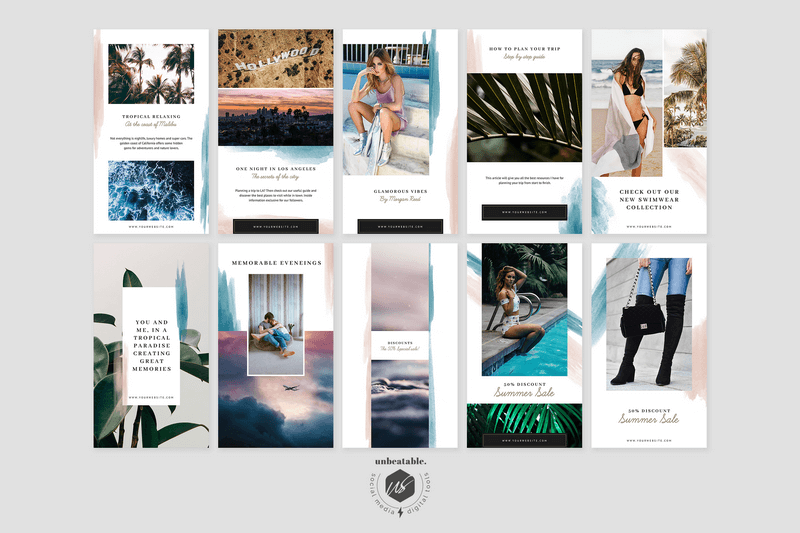
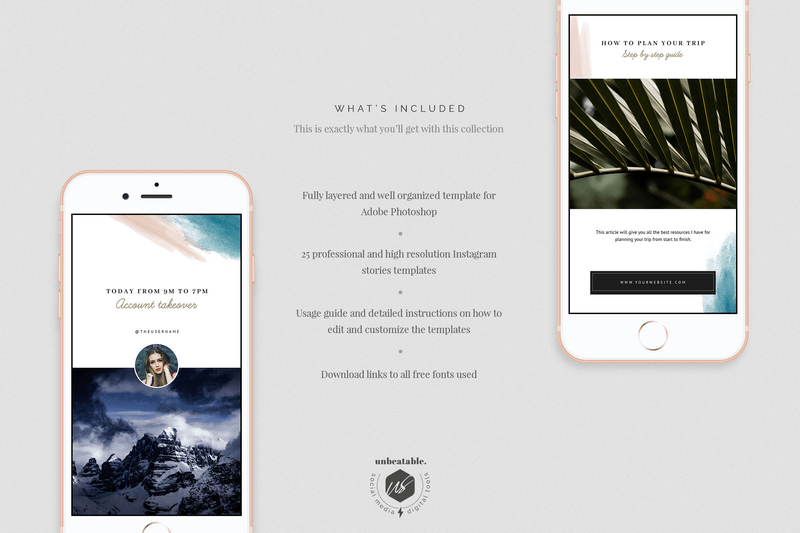
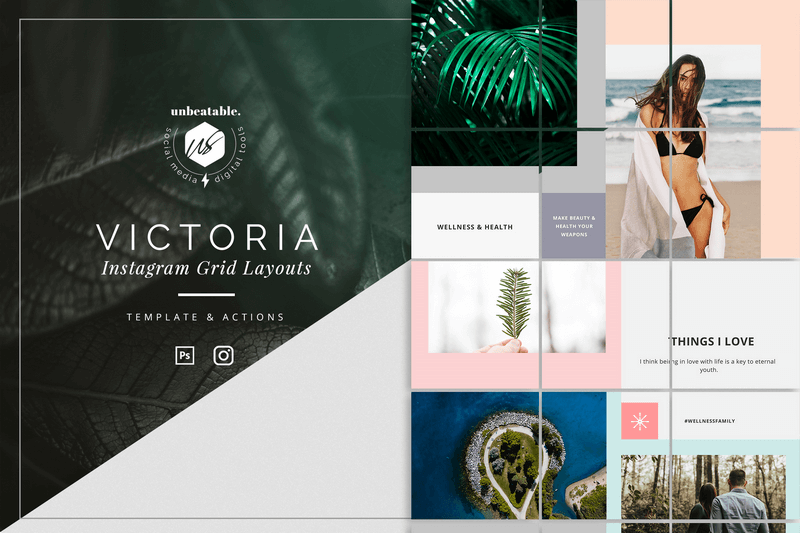
Supercharge your social media presence with this great bundle of animated instagram templates featuring 195 stories & posts as well as 450 hand drawn elements in Ai and PNG to mix and match. Every story and post template comes in PSD file format for adobe photoshop, fully layered and easy to edit, and you'll also find photoshop patterns, realistic watercolor brushes and foil backgrounds to decorate your creations. Regularly priced $490, today you can get this entire social media upgrade for just $19!
In A Nutshell, This Bundle Includes:
- 125 Animated Instagram Stories
- 70 Animated Instagram Posts
- 450 Hand drawn elements
- Stories & posts in PSD file format
- Elements in transparent PNG and Ai for Adobe Illustrator
- 20 Photoshop Patterns
- 9 Realistic Watercolor Brushes
- 3 Foil Background Styles in Rose Gold, Gold and Silver
- Organized & Fully Layered Files
- Includes Mood-Board Designs
- PDF documentation & help file
Bundle Video Previews:
Image Content Previews:









































































(Back To Top)
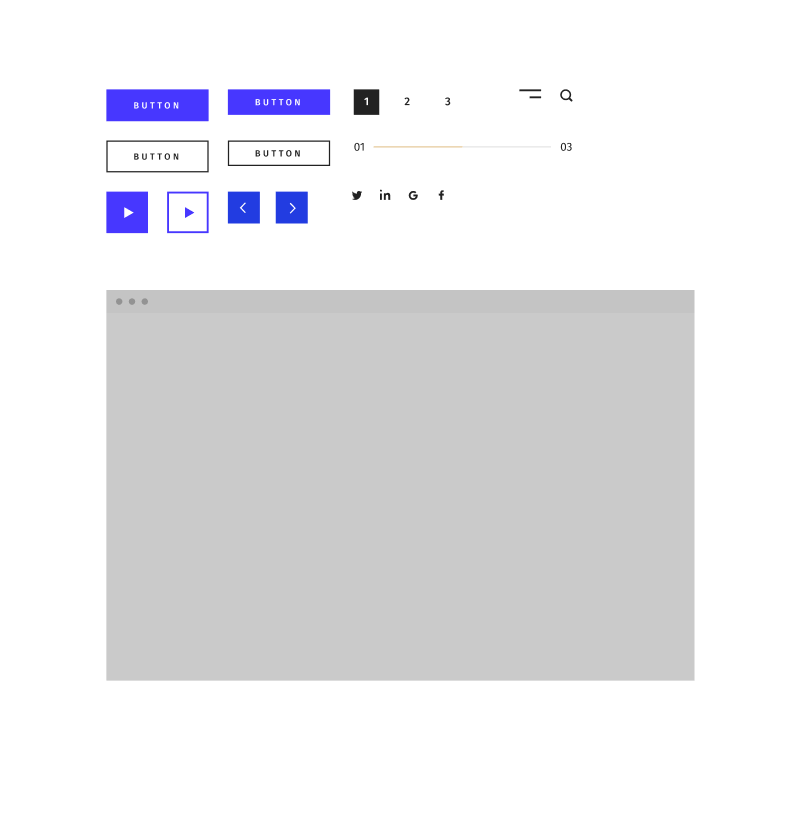
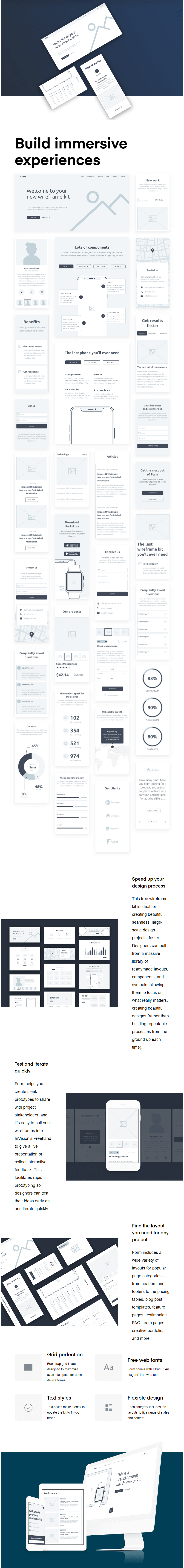
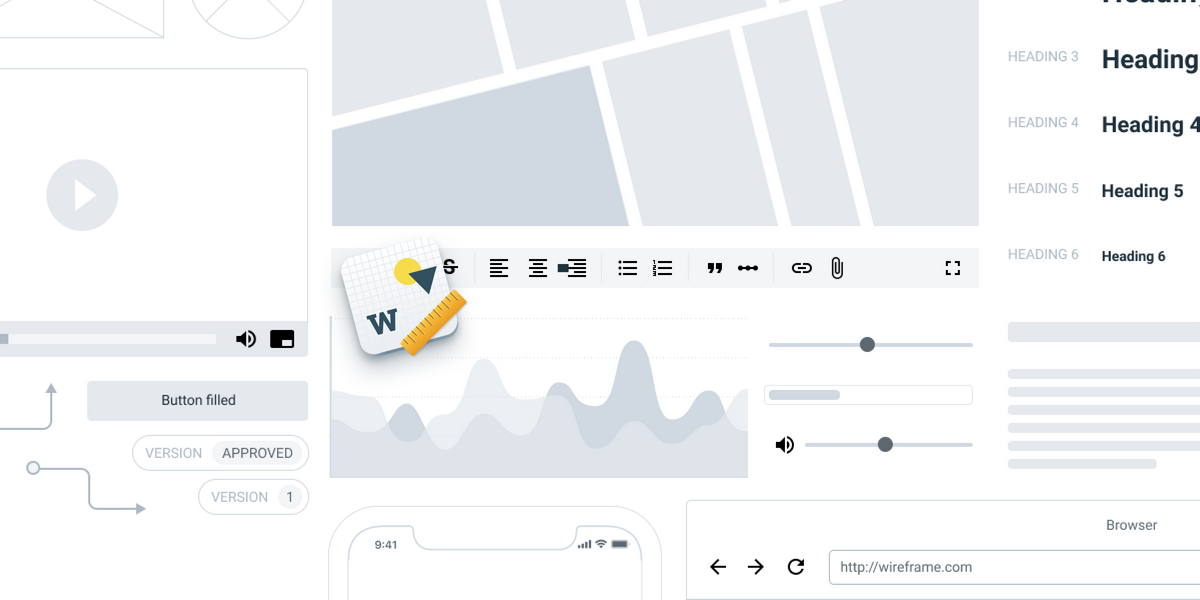
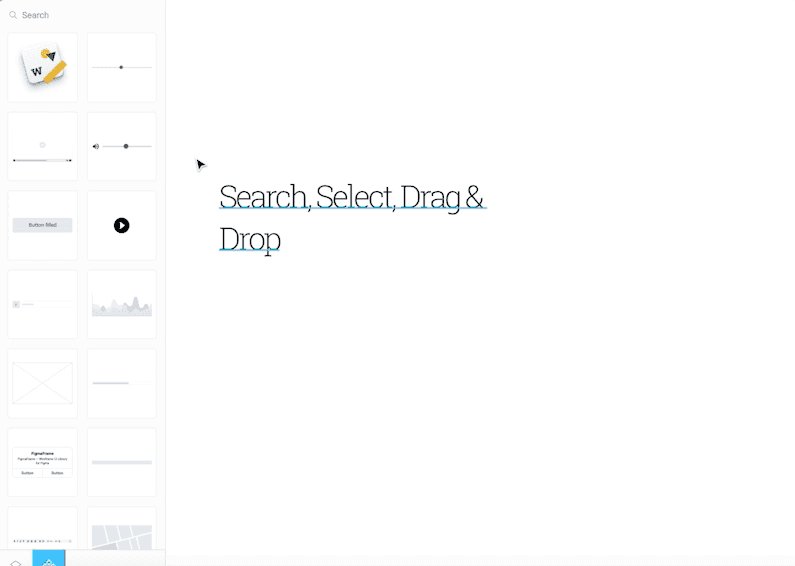
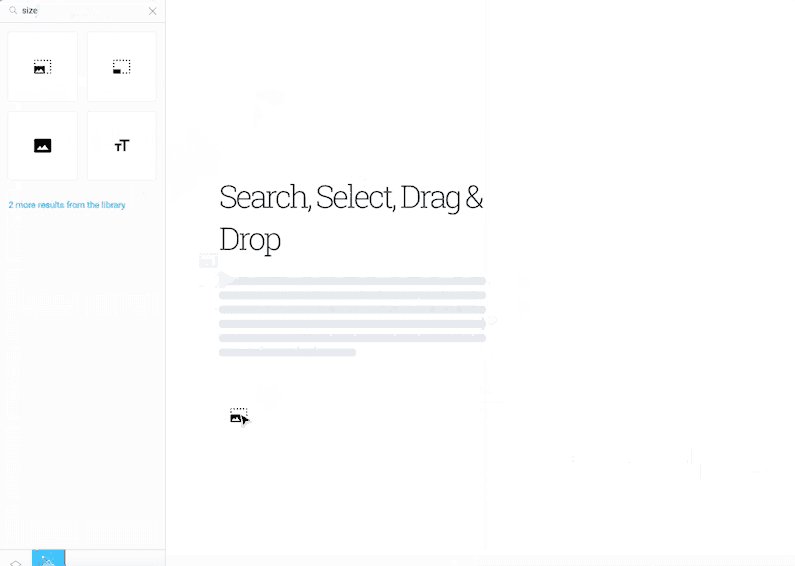
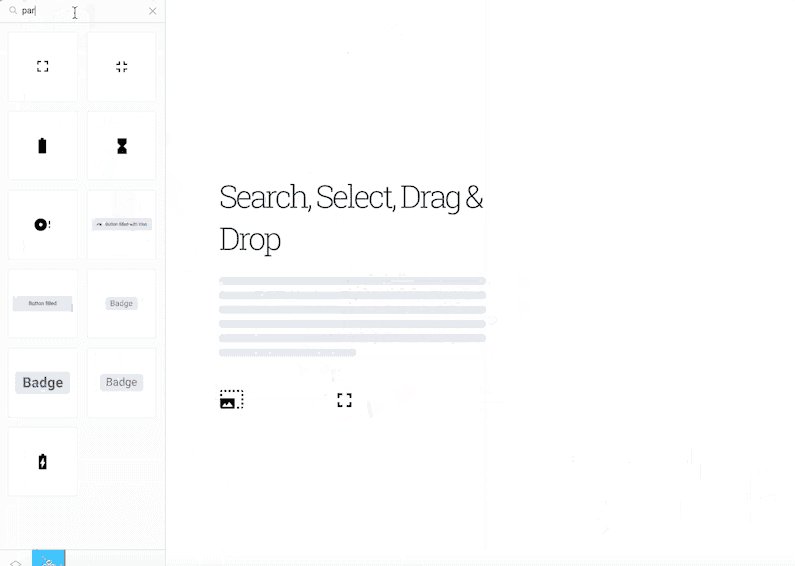
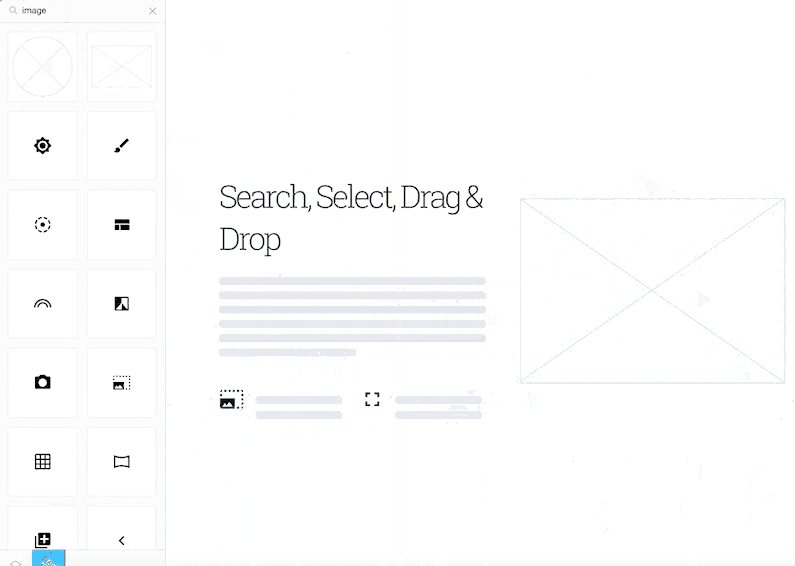
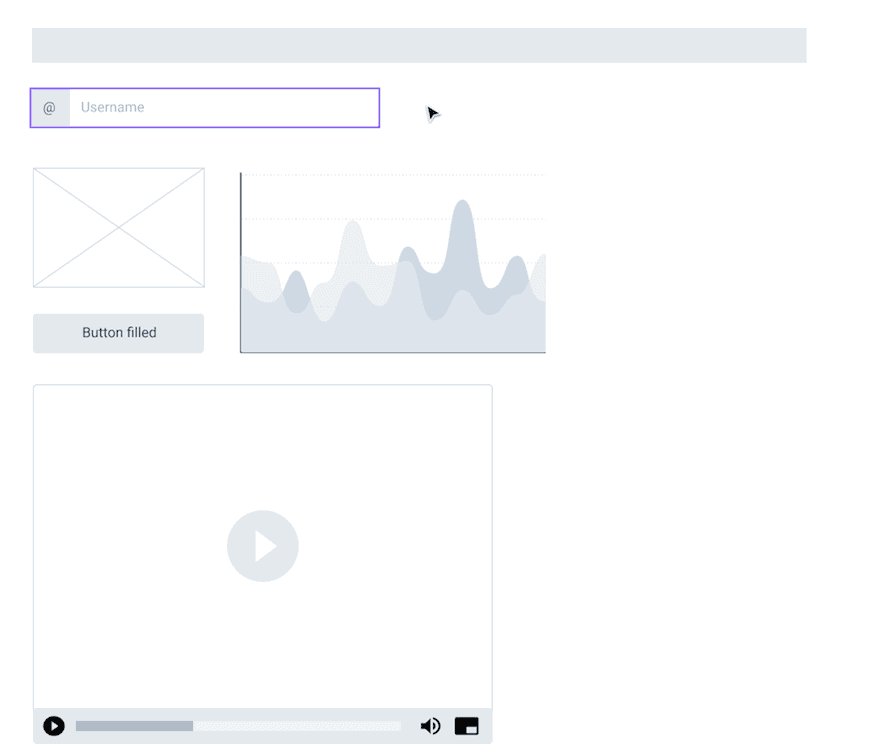
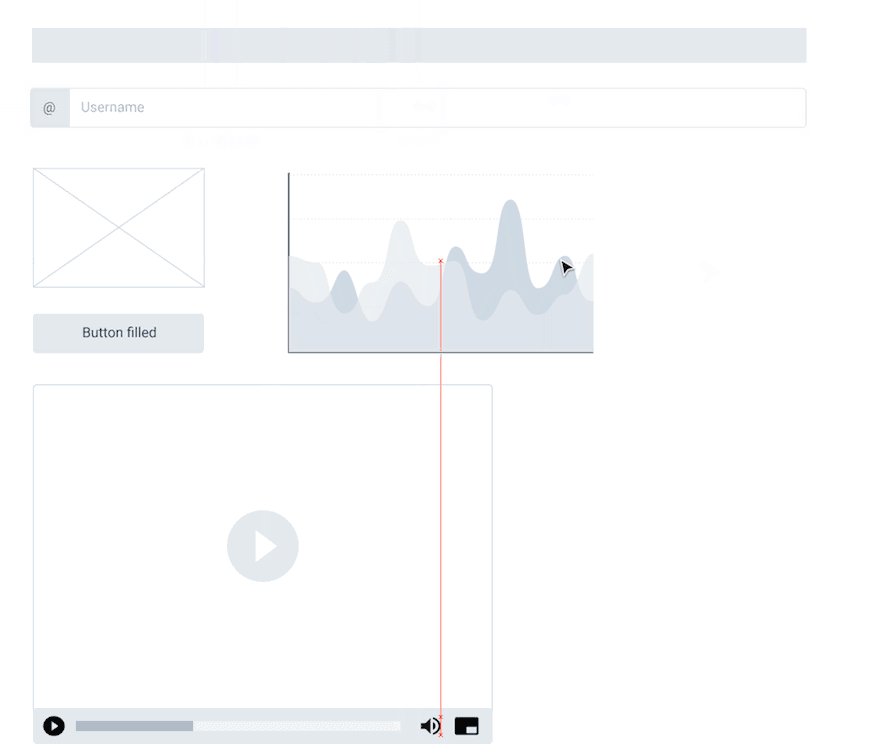
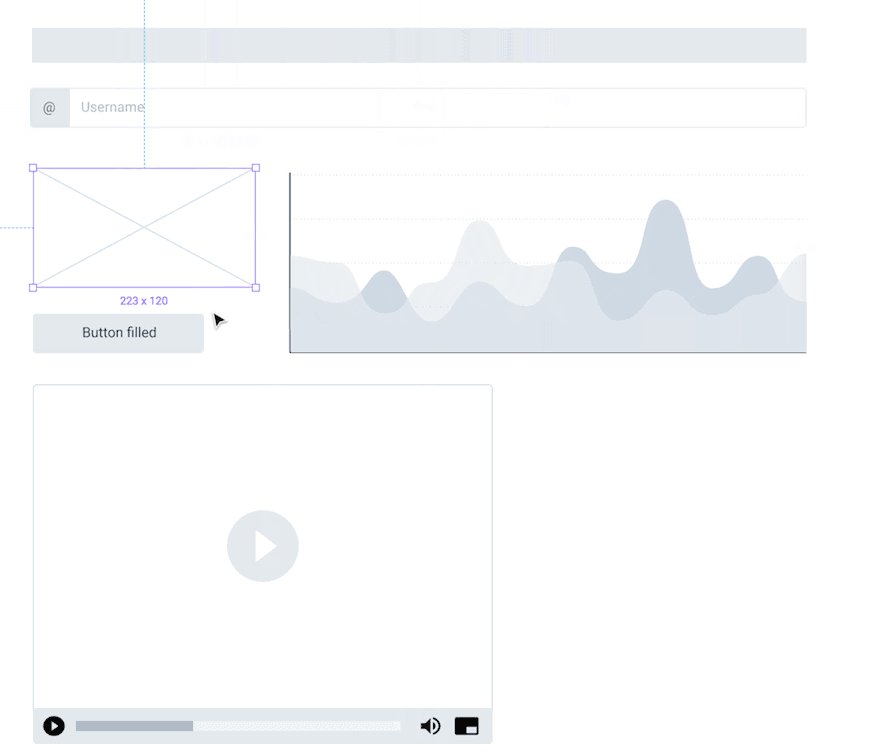
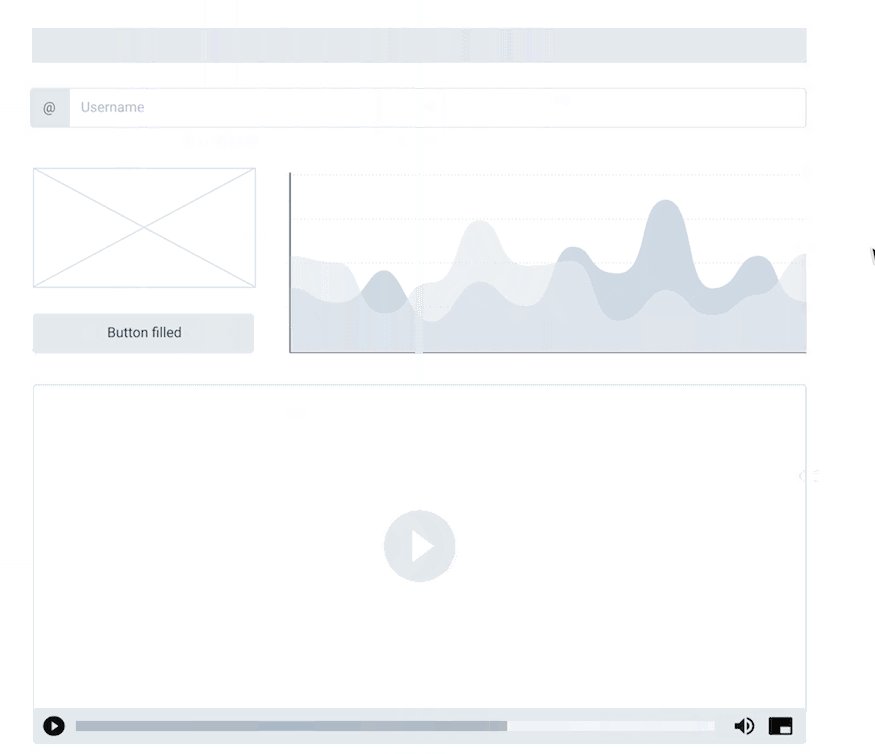
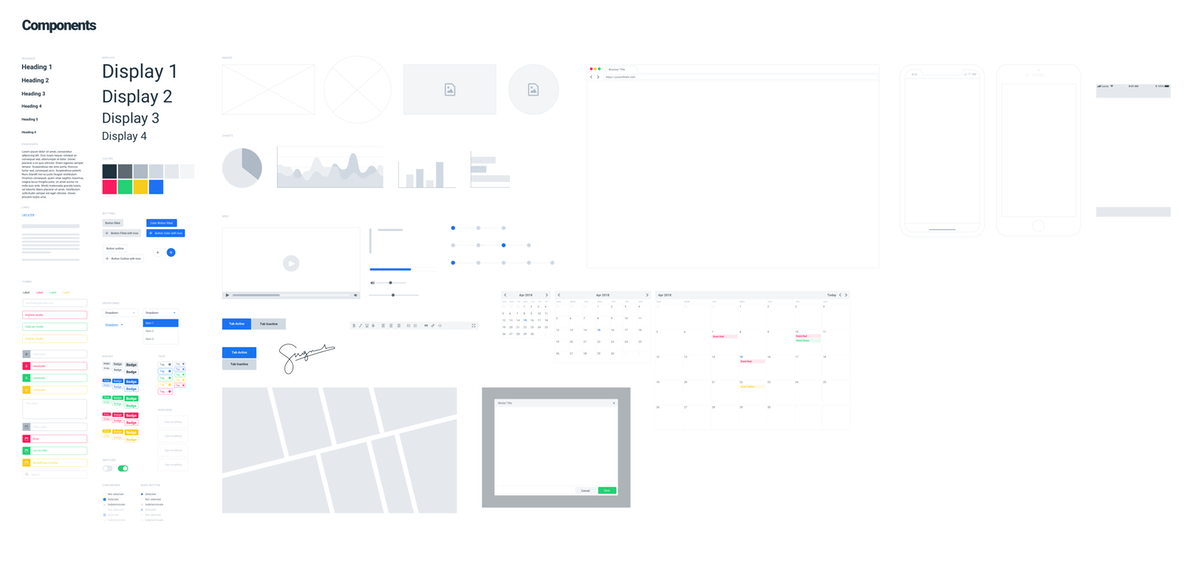
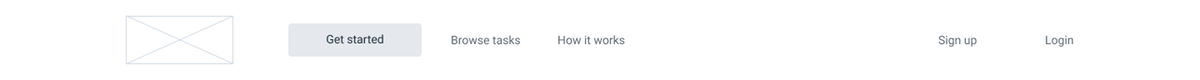
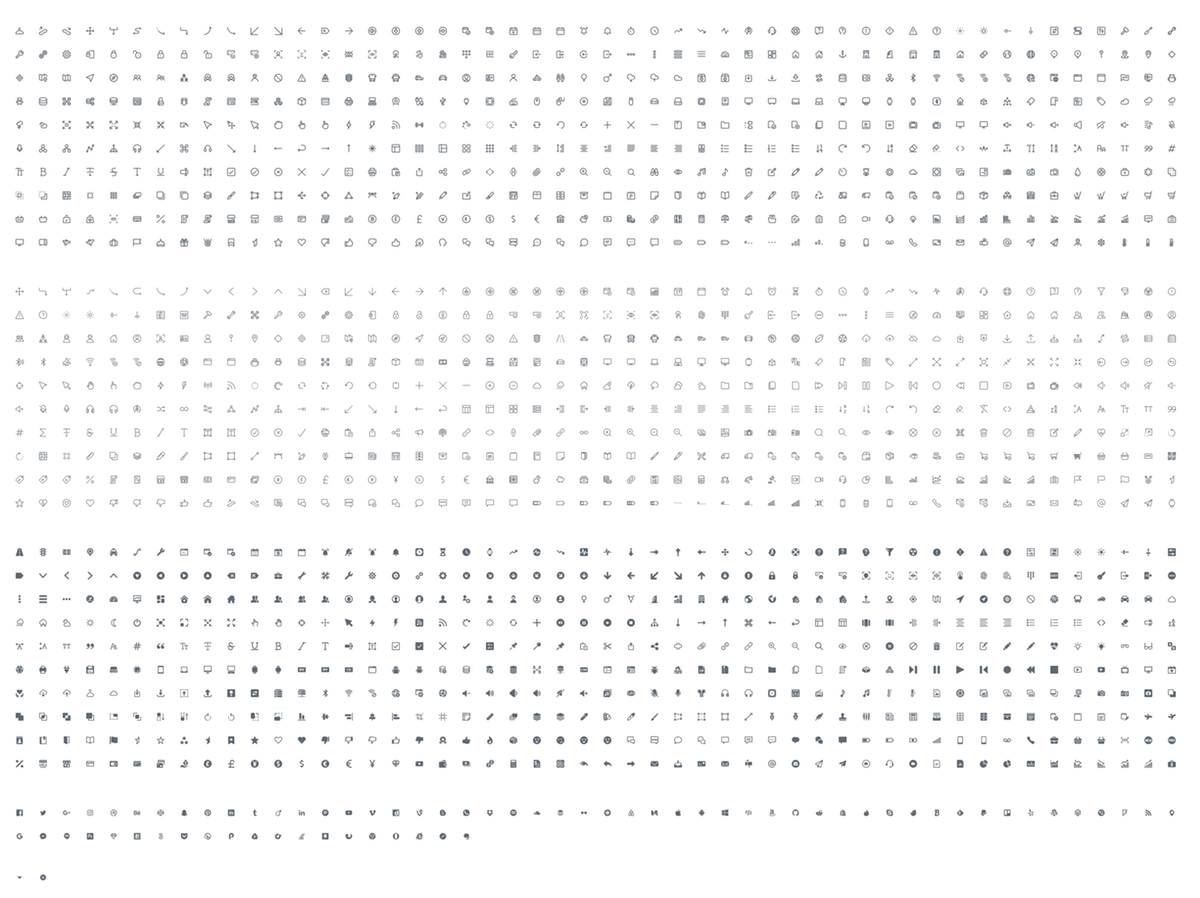
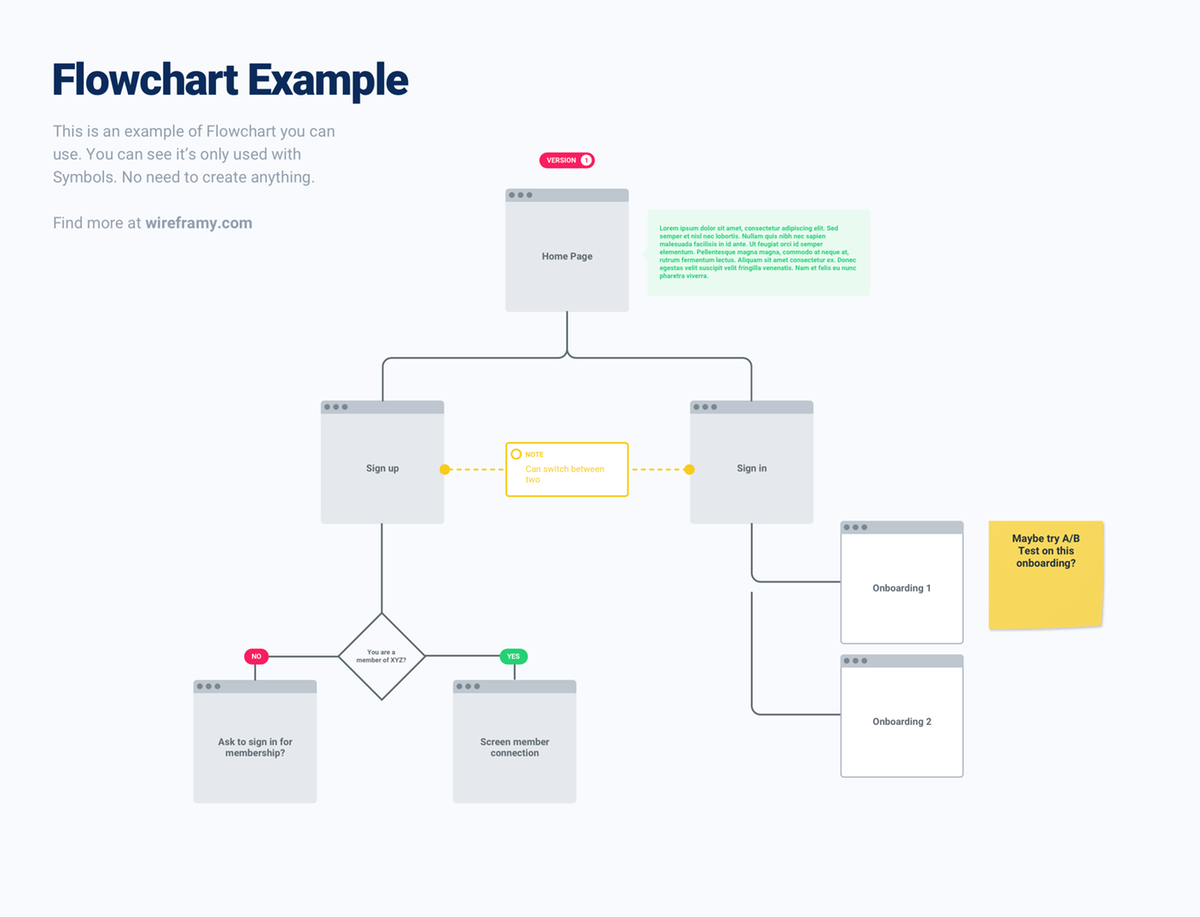
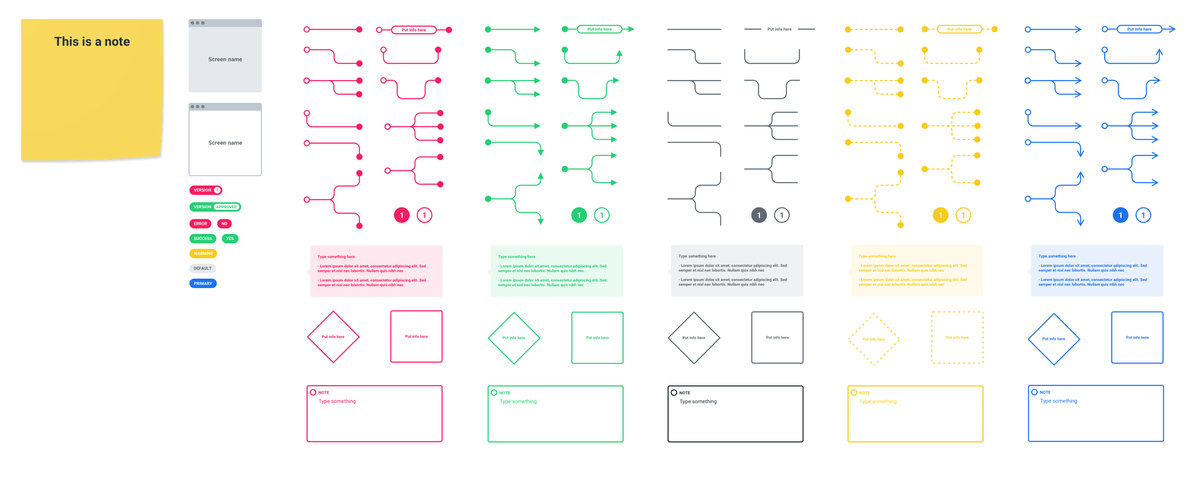
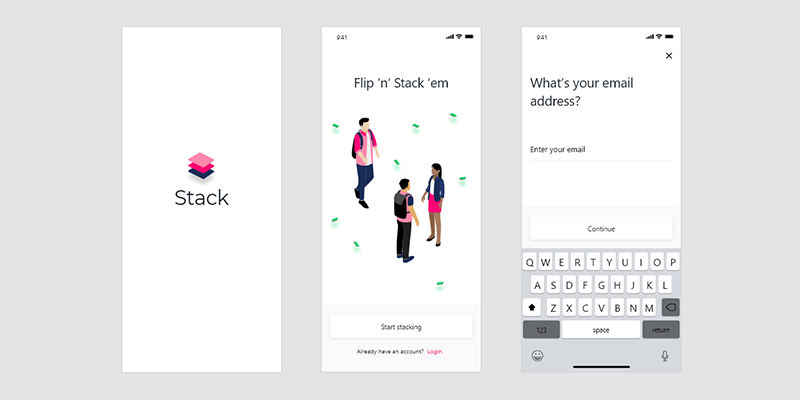
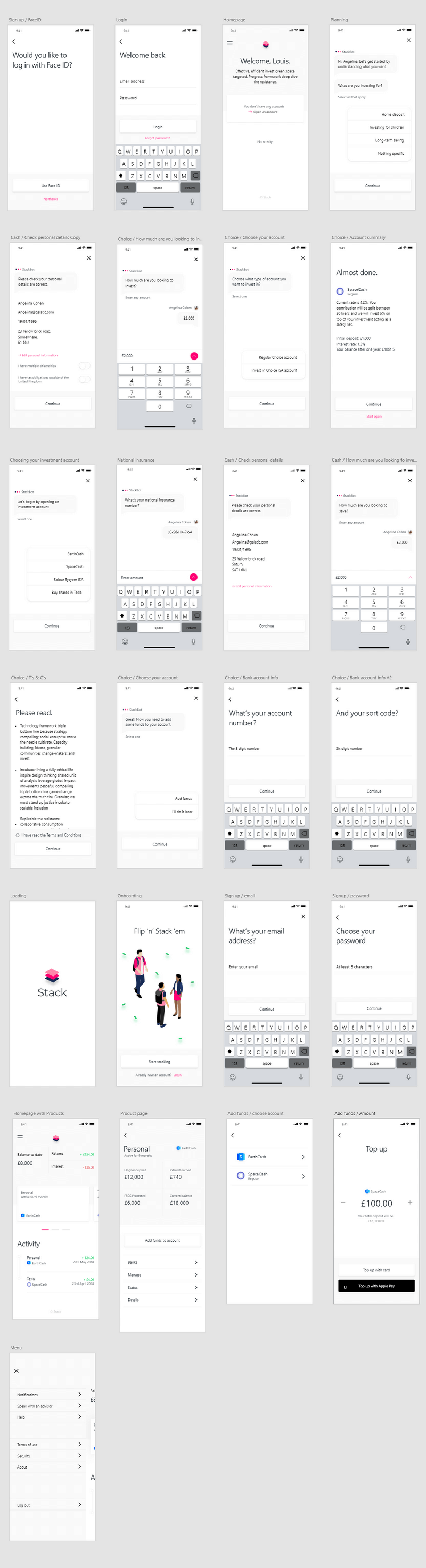
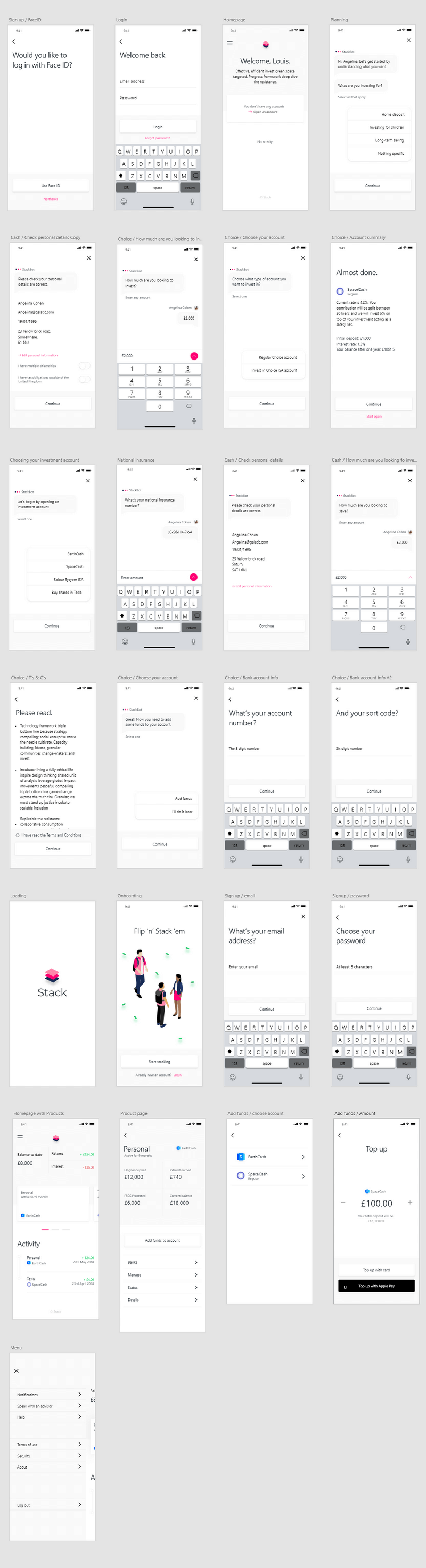
 A wireframe kit for speeding up your design workflow. It is ideal for creating beautiful, seamless, large-scale design projects, faster. It contains 190 templates divided into 19 categories with over 200 UI elements, sized for mobile desktop and tablet, available in Sketch and PSD formats. Created by the design team at InVision.
A wireframe kit for speeding up your design workflow. It is ideal for creating beautiful, seamless, large-scale design projects, faster. It contains 190 templates divided into 19 categories with over 200 UI elements, sized for mobile desktop and tablet, available in Sketch and PSD formats. Created by the design team at InVision.

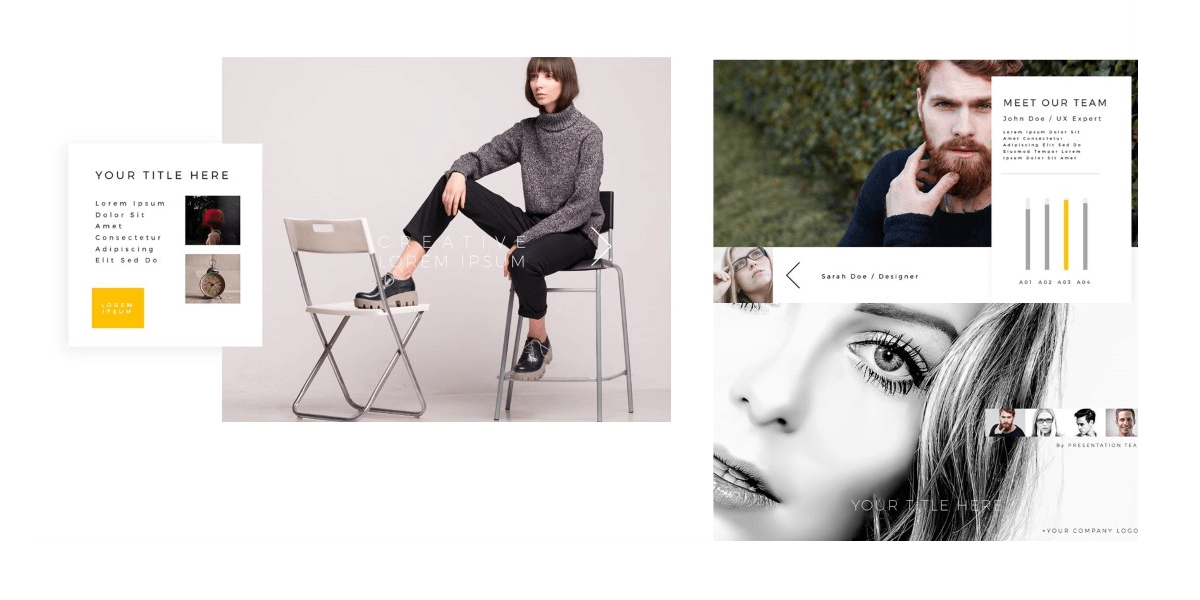
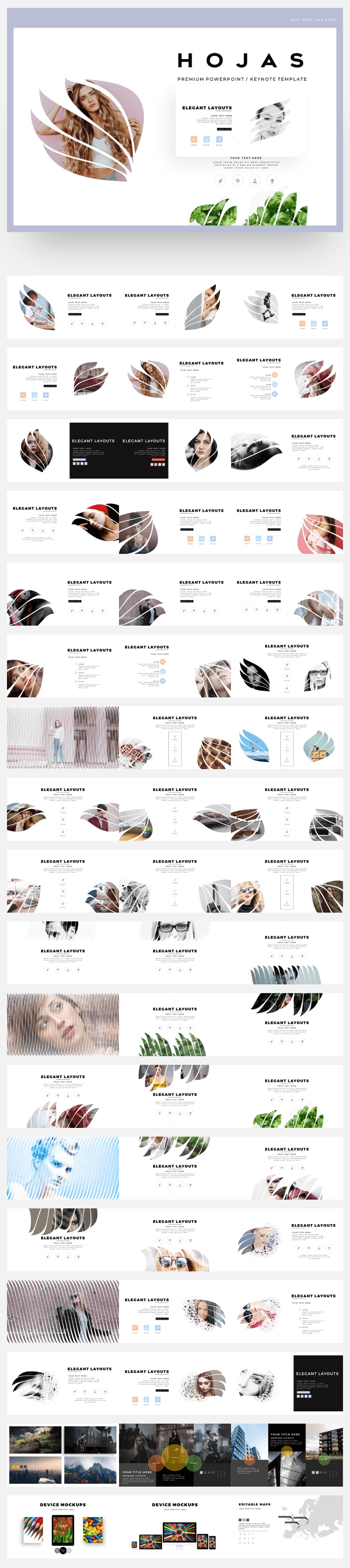
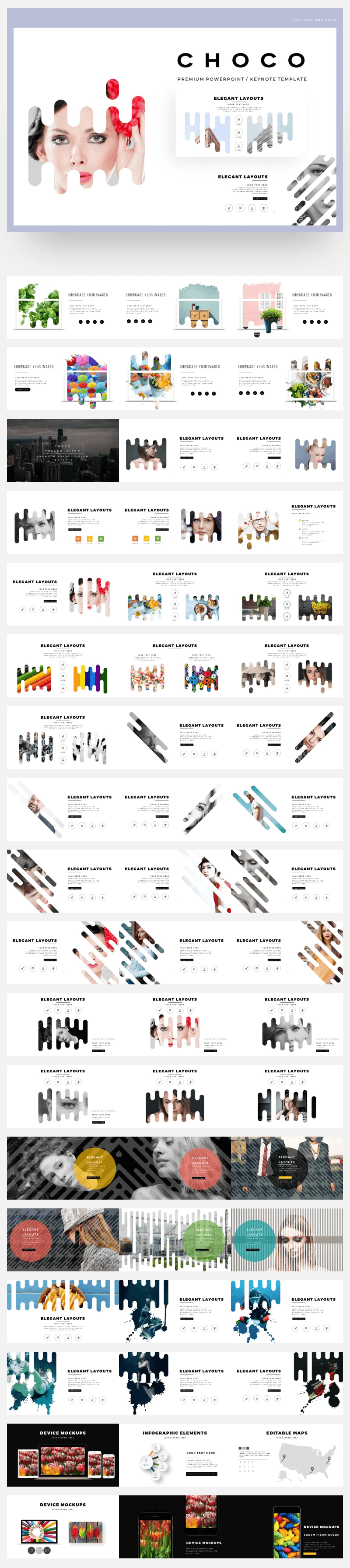
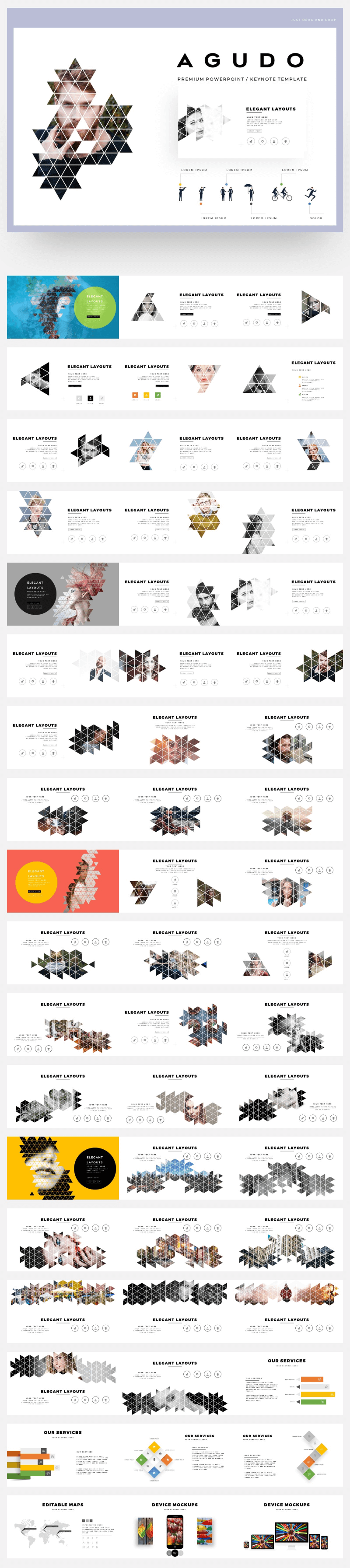
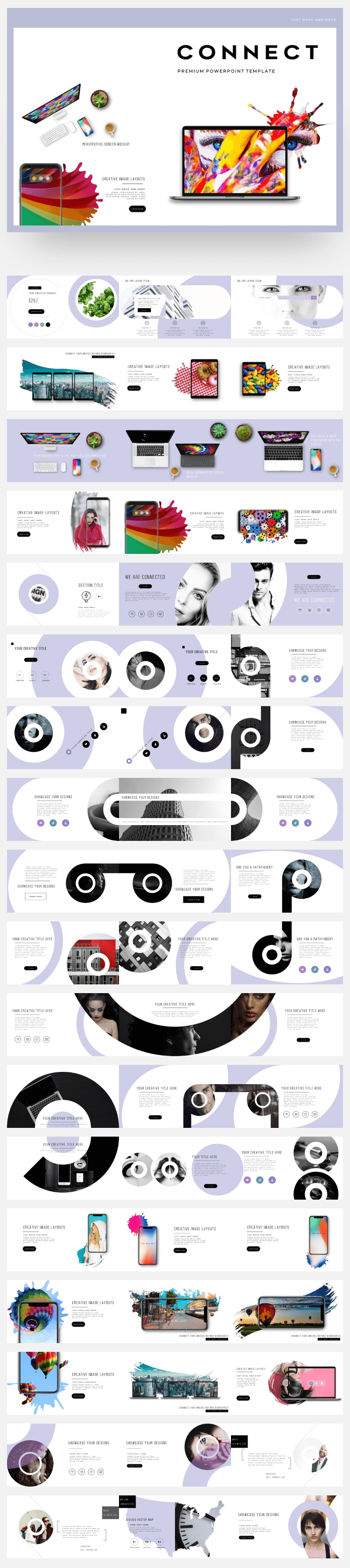
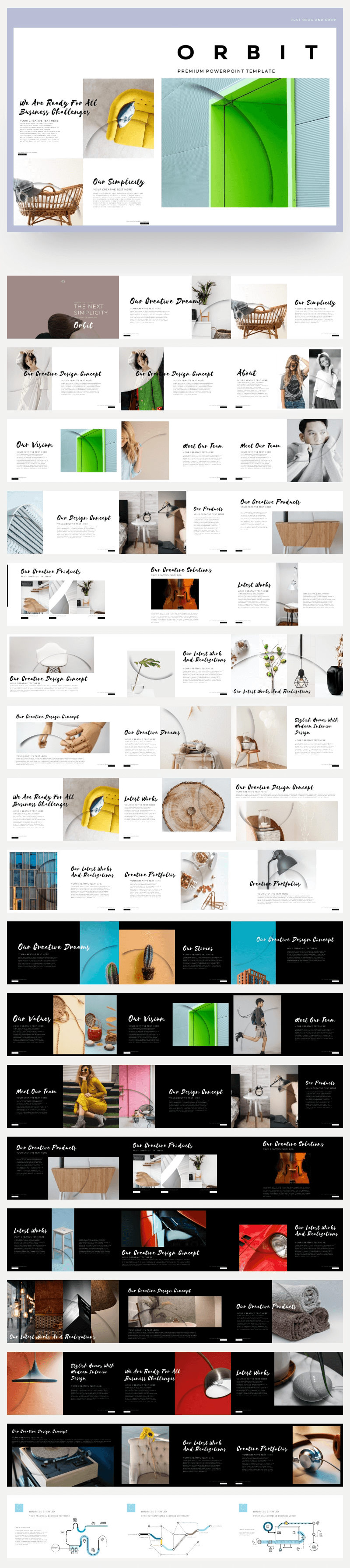
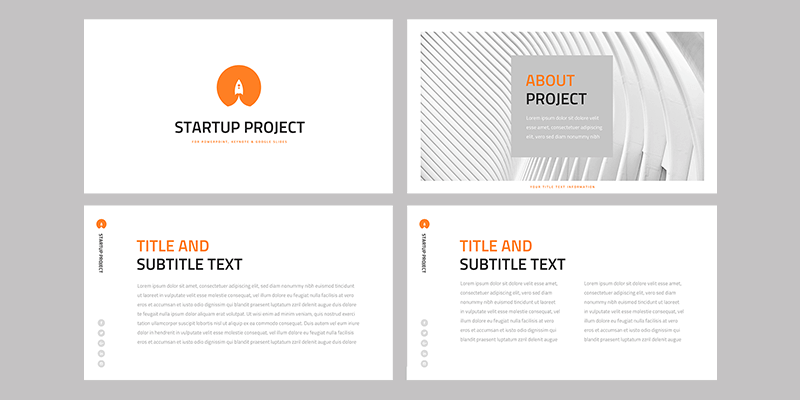
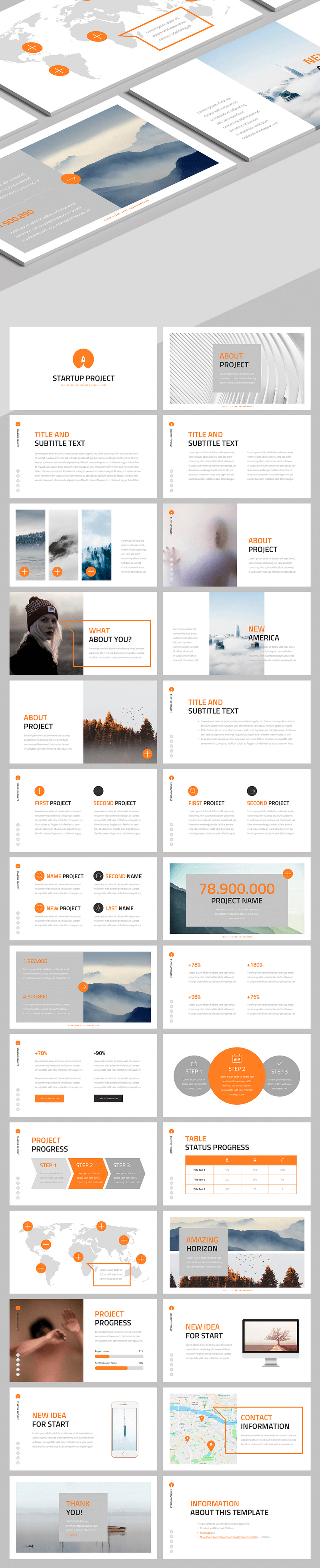
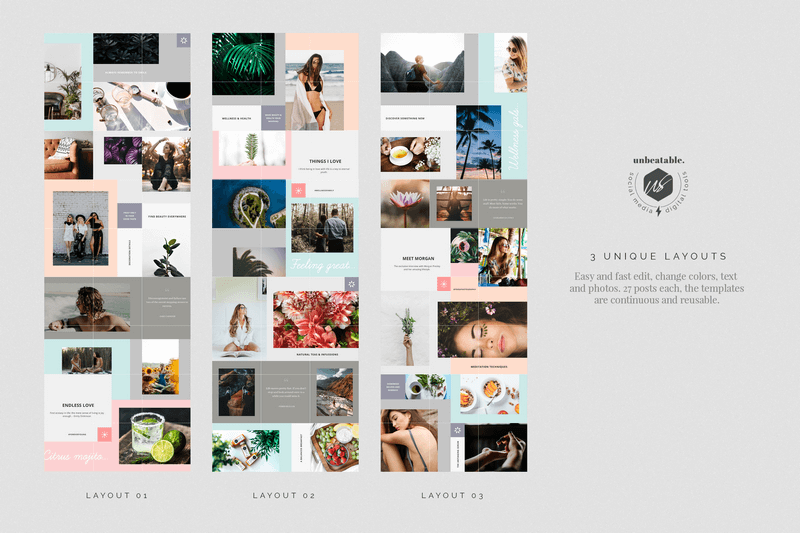
 This is a presentation template with a nice tech style containing 27 unique slides in a 16x9HD aspect ratio. The slides are easy to edit and comes ready and optimized for the use with Google Slides, Keynote, and PowerPoint. Shared on Dribbble by hislide.io.
This is a presentation template with a nice tech style containing 27 unique slides in a 16x9HD aspect ratio. The slides are easy to edit and comes ready and optimized for the use with Google Slides, Keynote, and PowerPoint. Shared on Dribbble by hislide.io.

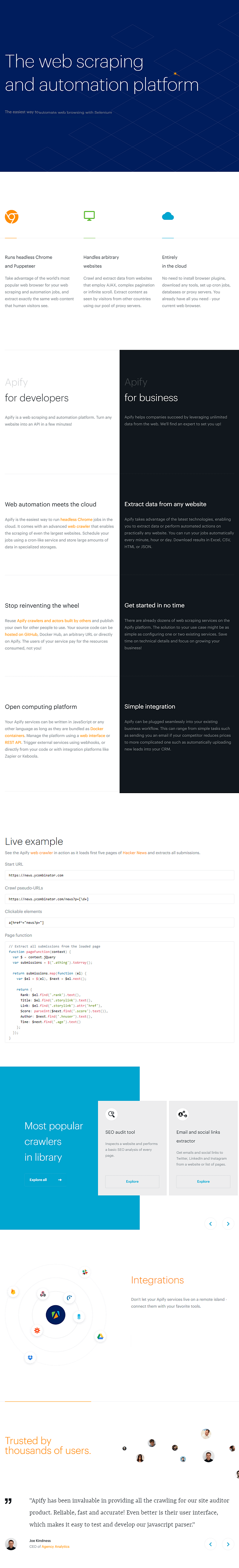
 A scalable web crawling and scraping library for JavaScript. Apify simplifies the development of web crawlers, scrapers, data extractors, and web automation jobs with headless Chrome and Puppeteer. It can be used either stand-alone in your own applications or in actors running on the Apify Cloud. Developed by ApifyTech on GitHub, licensed under the Apache License 2.0.
A scalable web crawling and scraping library for JavaScript. Apify simplifies the development of web crawlers, scrapers, data extractors, and web automation jobs with headless Chrome and Puppeteer. It can be used either stand-alone in your own applications or in actors running on the Apify Cloud. Developed by ApifyTech on GitHub, licensed under the Apache License 2.0.

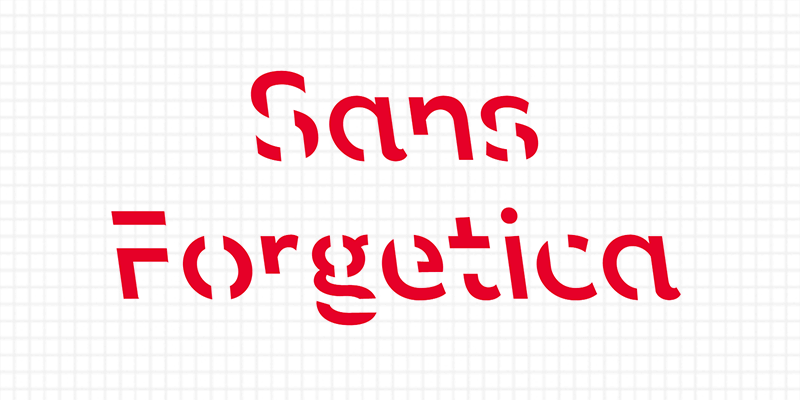
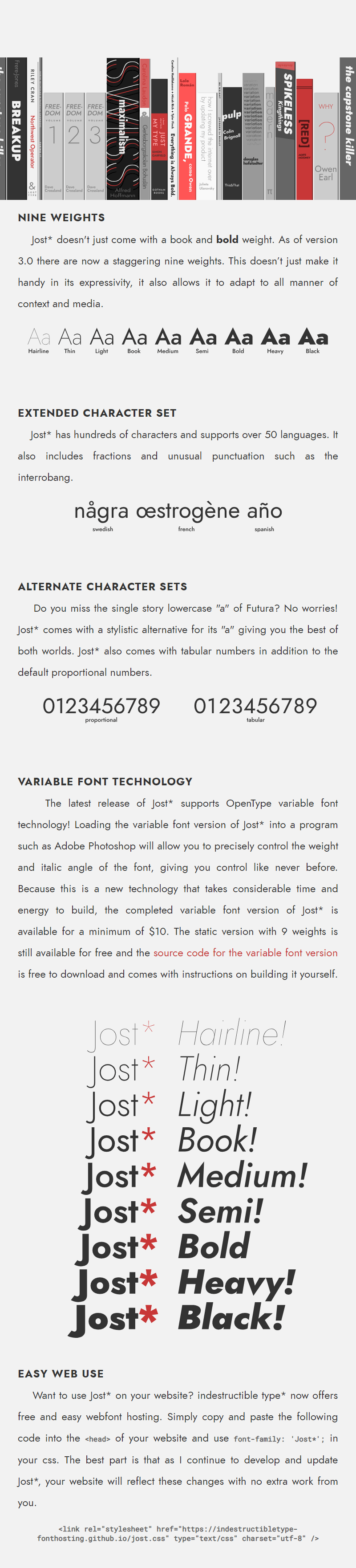
 This is a typeface deliberately designed to be hard to read for helping you remember your study notes. It is a fun mashup between Helvetica and forget fonts; its design is slanted seven degrees to the left with breaks in each letter's structure, making your brain work harder to identify each word, and thus boosting retention. File includes OpenType font file and PDF information booklet. Designed by Melbourne's RMIT University Behavioural Business Lab.
This is a typeface deliberately designed to be hard to read for helping you remember your study notes. It is a fun mashup between Helvetica and forget fonts; its design is slanted seven degrees to the left with breaks in each letter's structure, making your brain work harder to identify each word, and thus boosting retention. File includes OpenType font file and PDF information booklet. Designed by Melbourne's RMIT University Behavioural Business Lab.


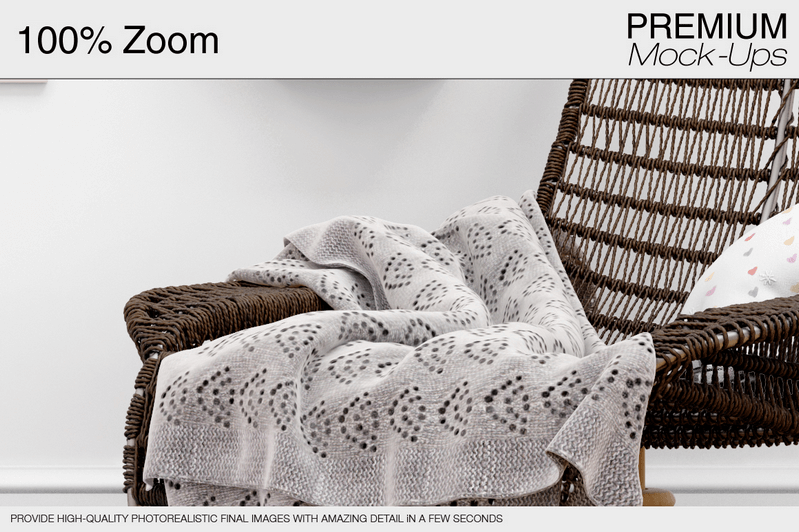
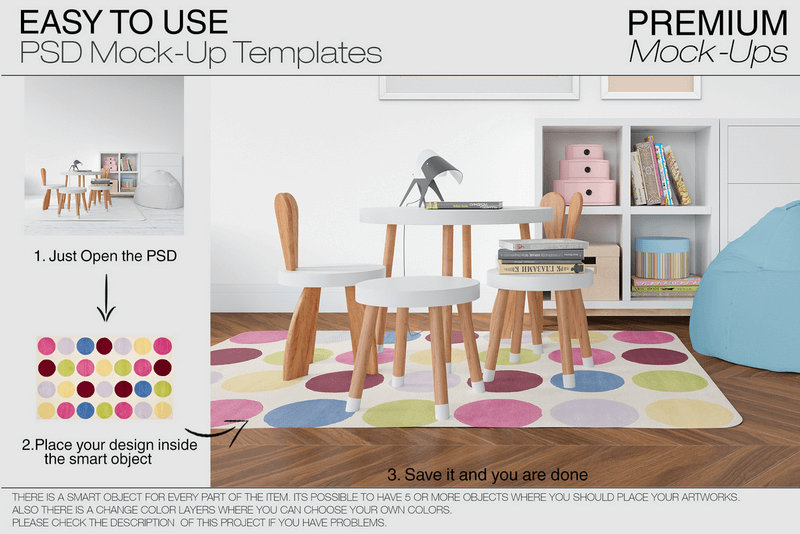
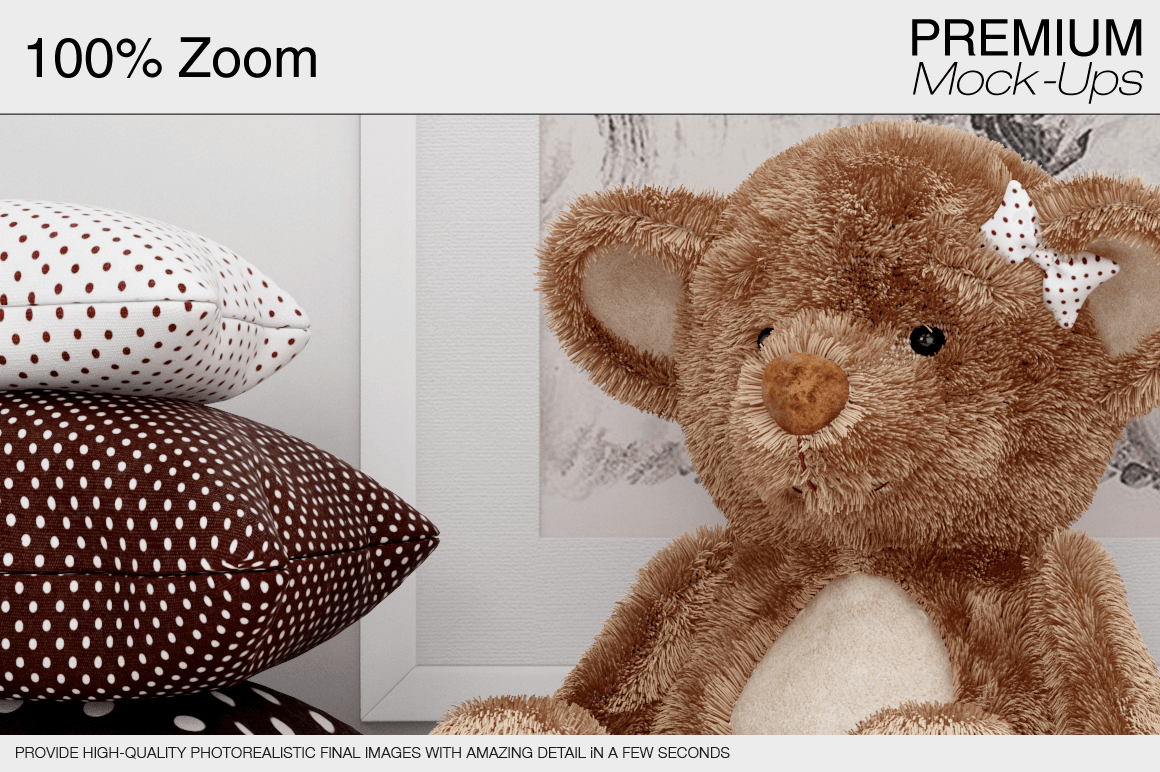
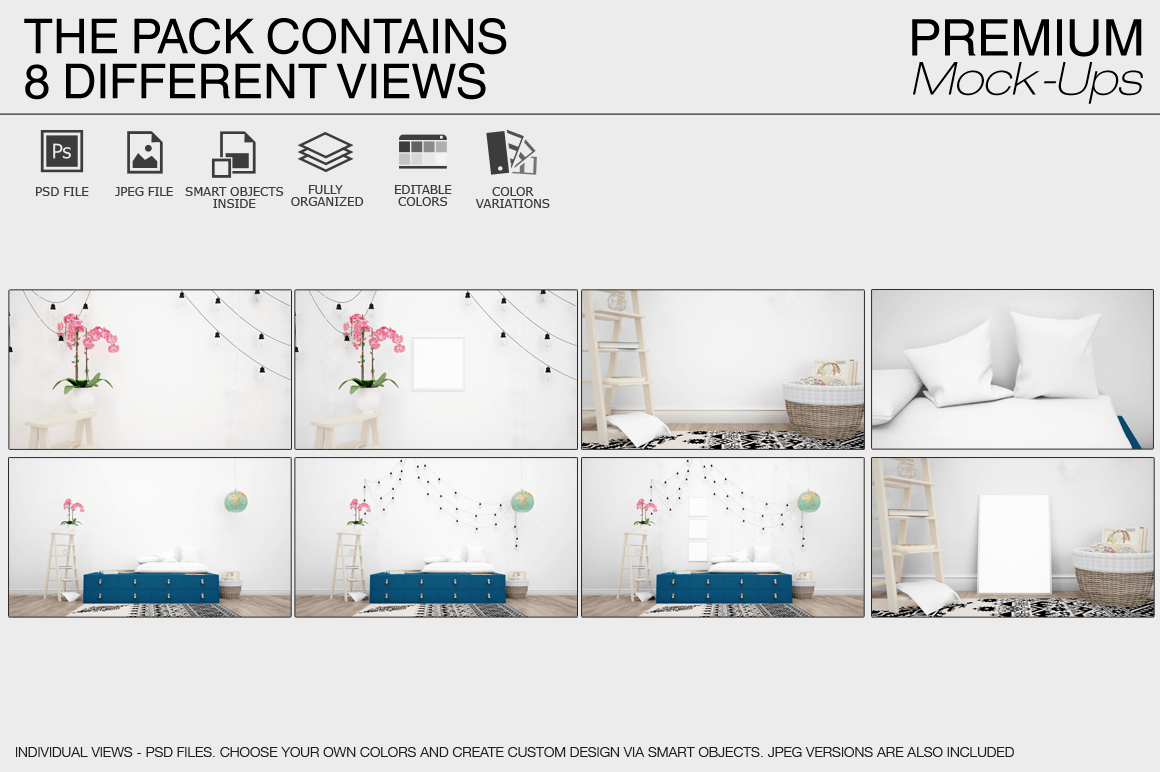
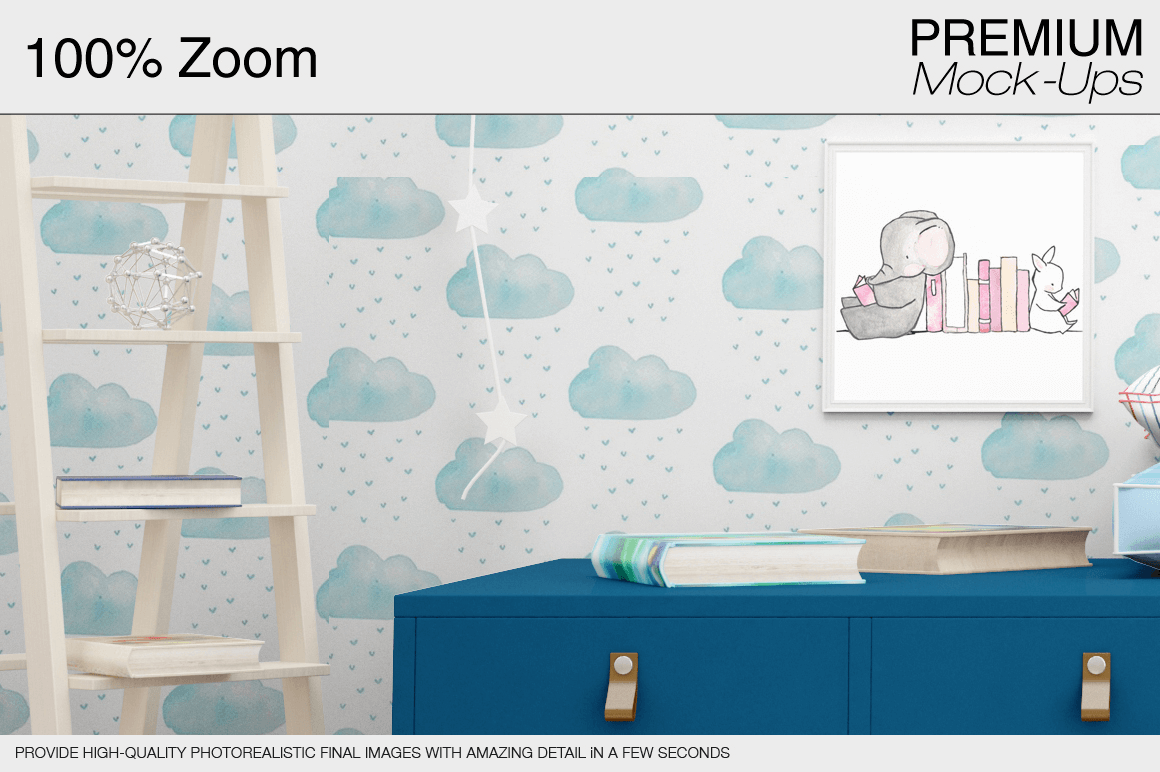
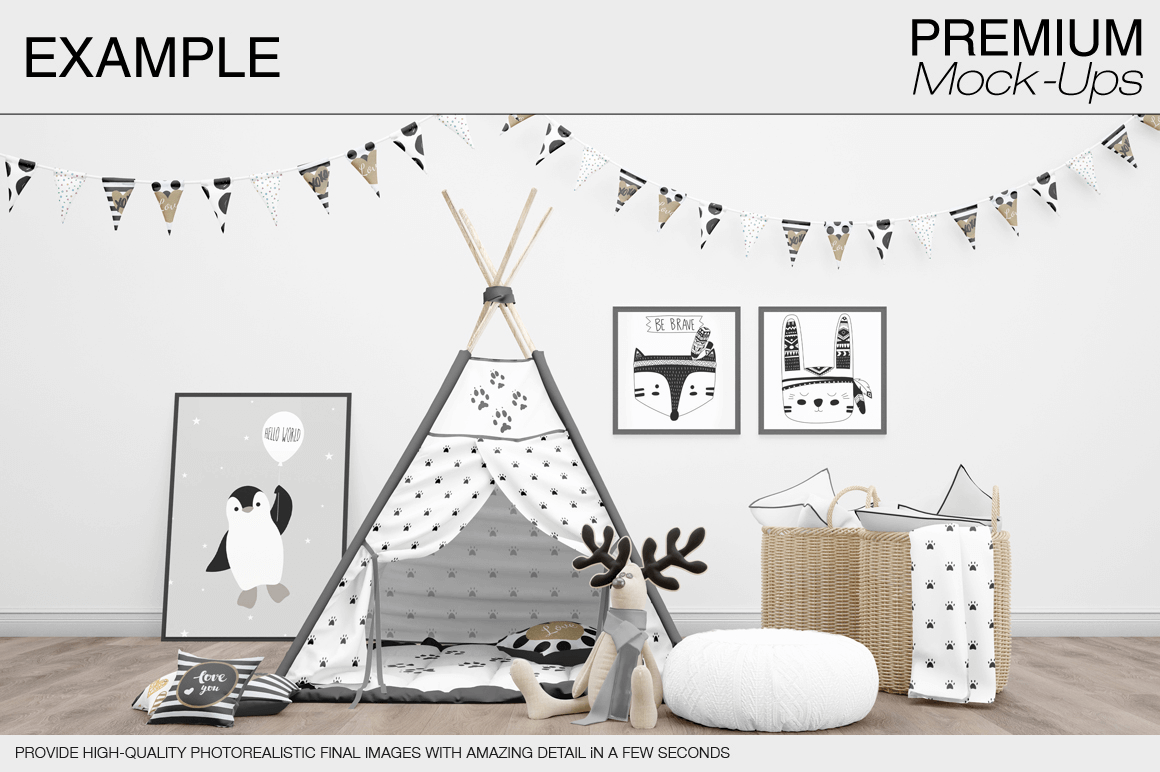
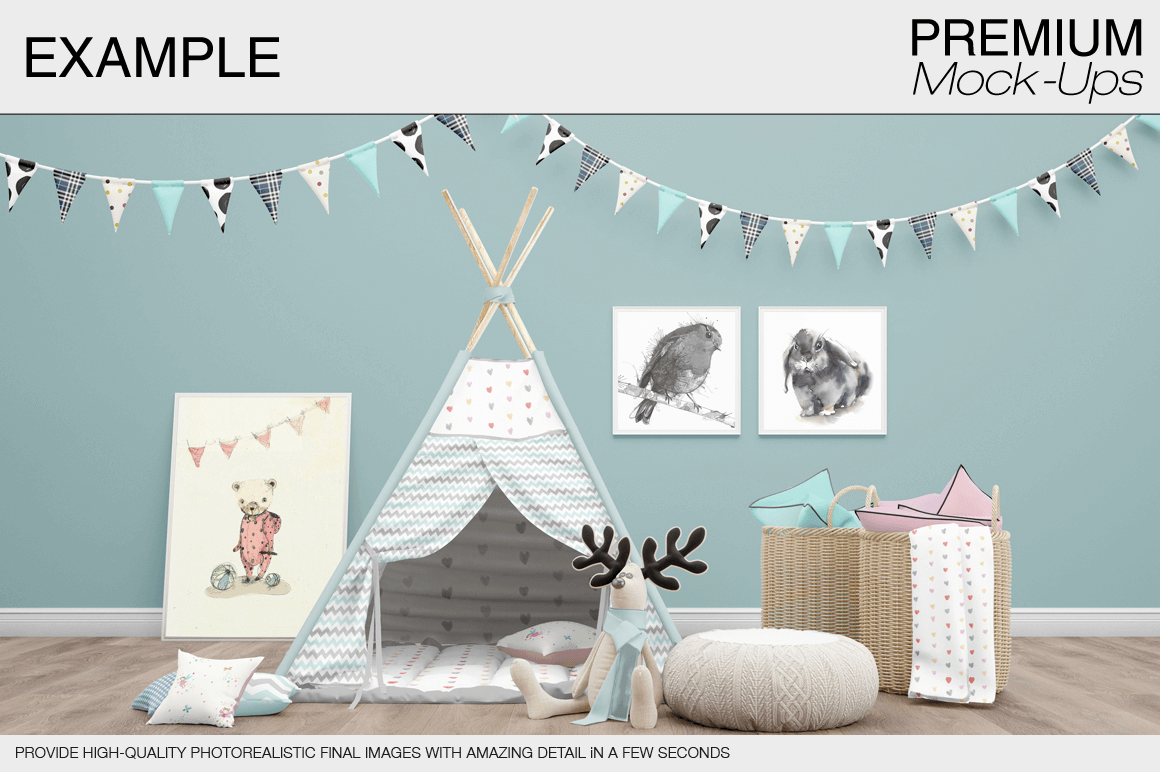
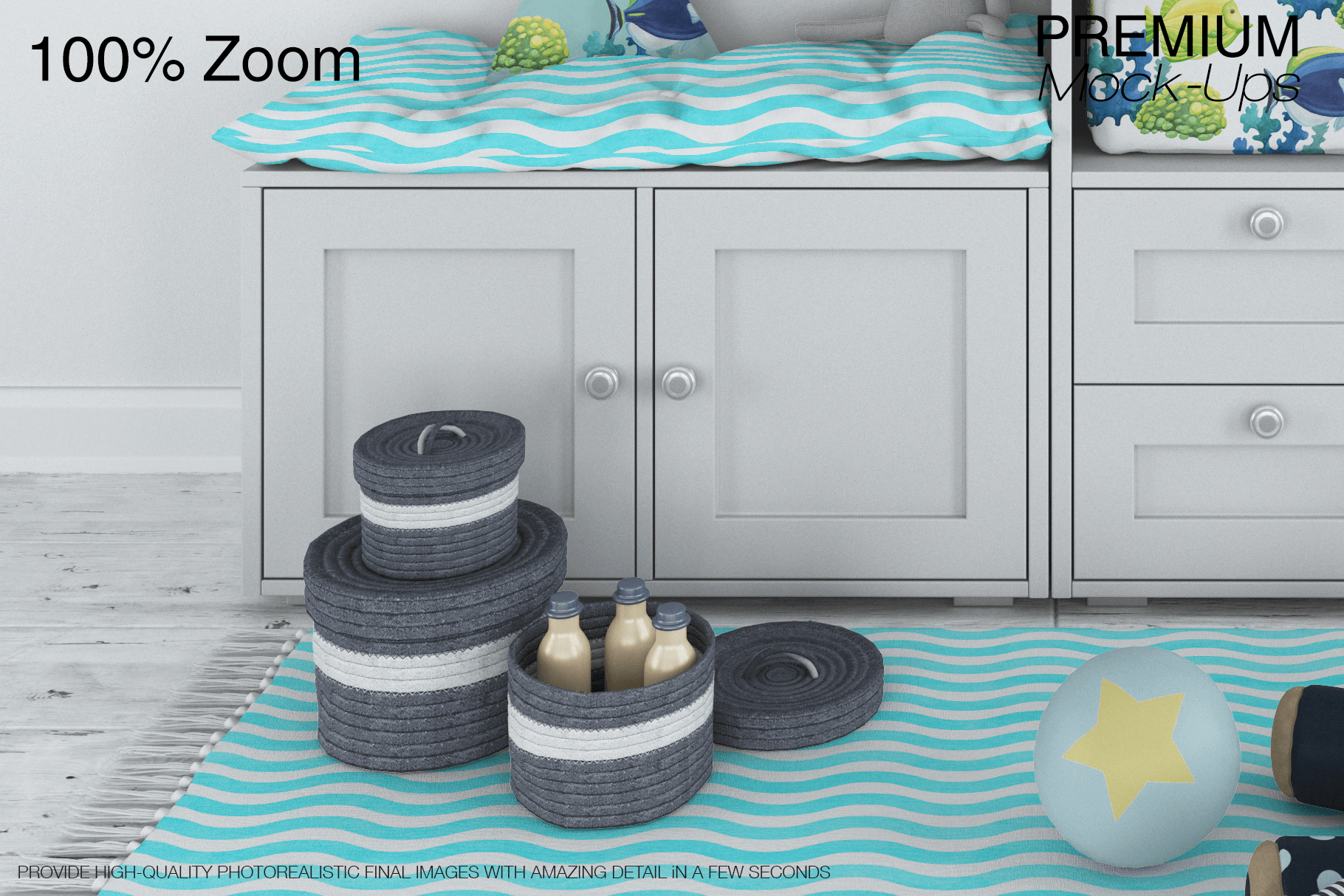
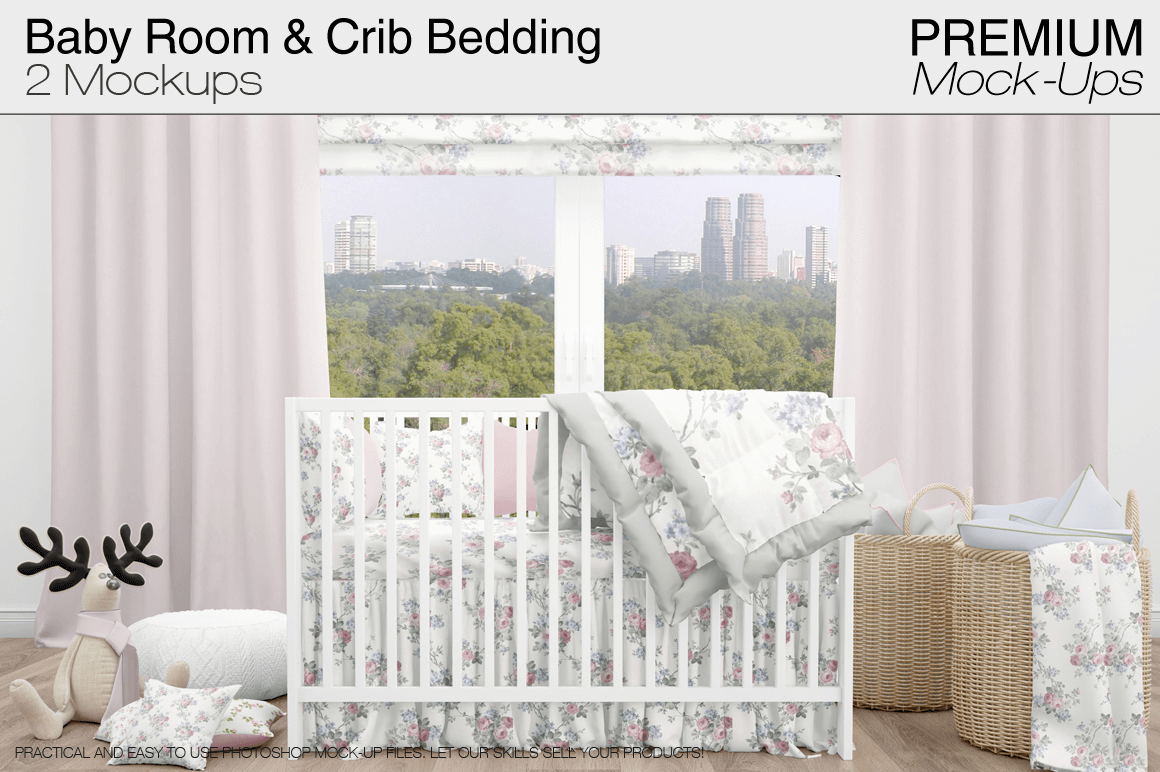
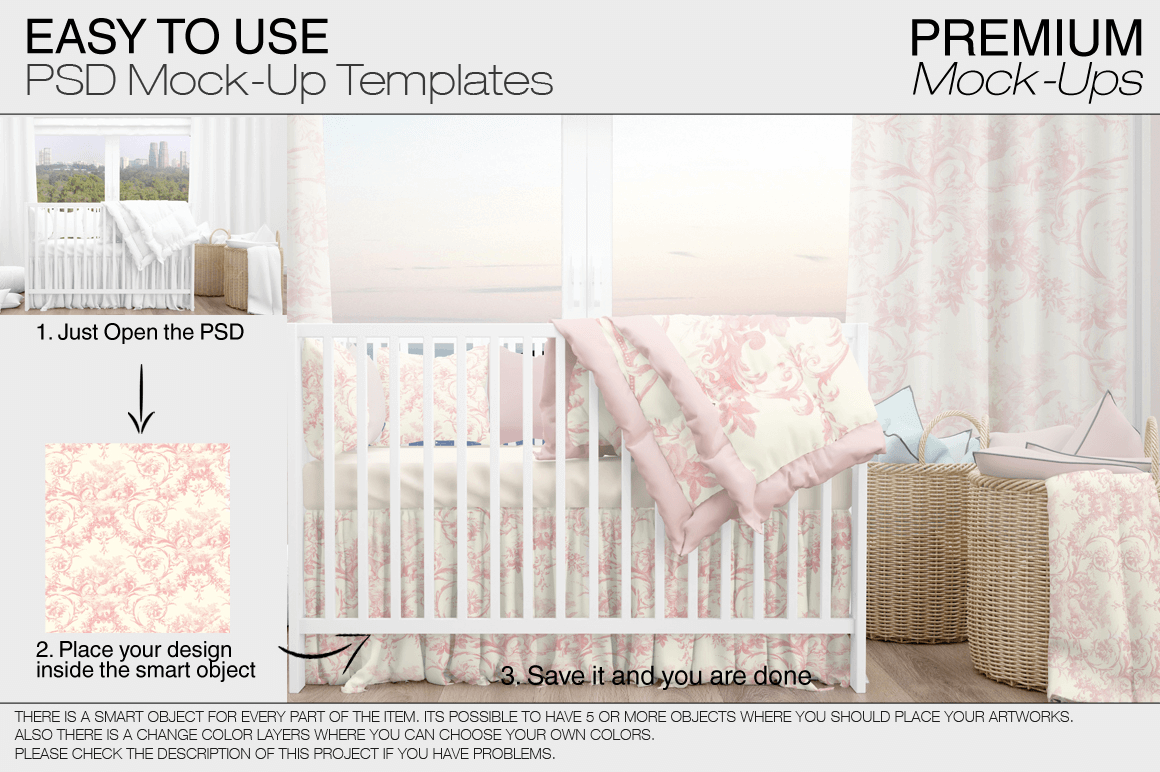
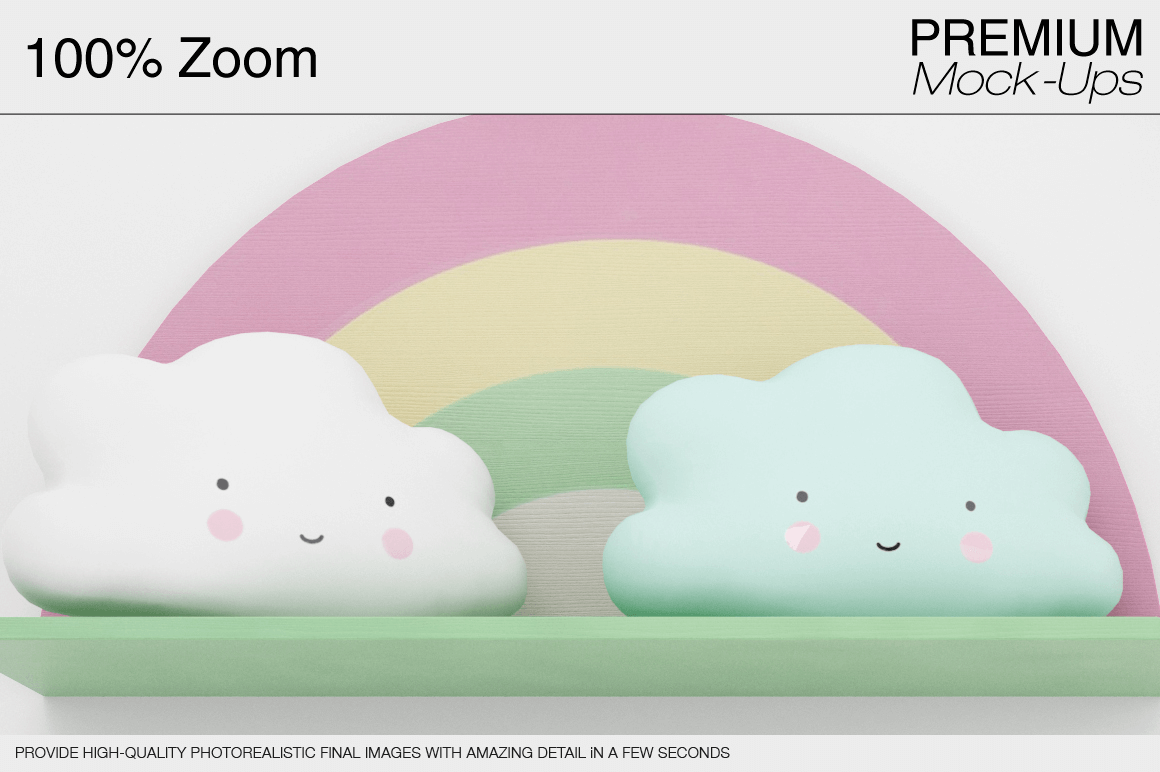
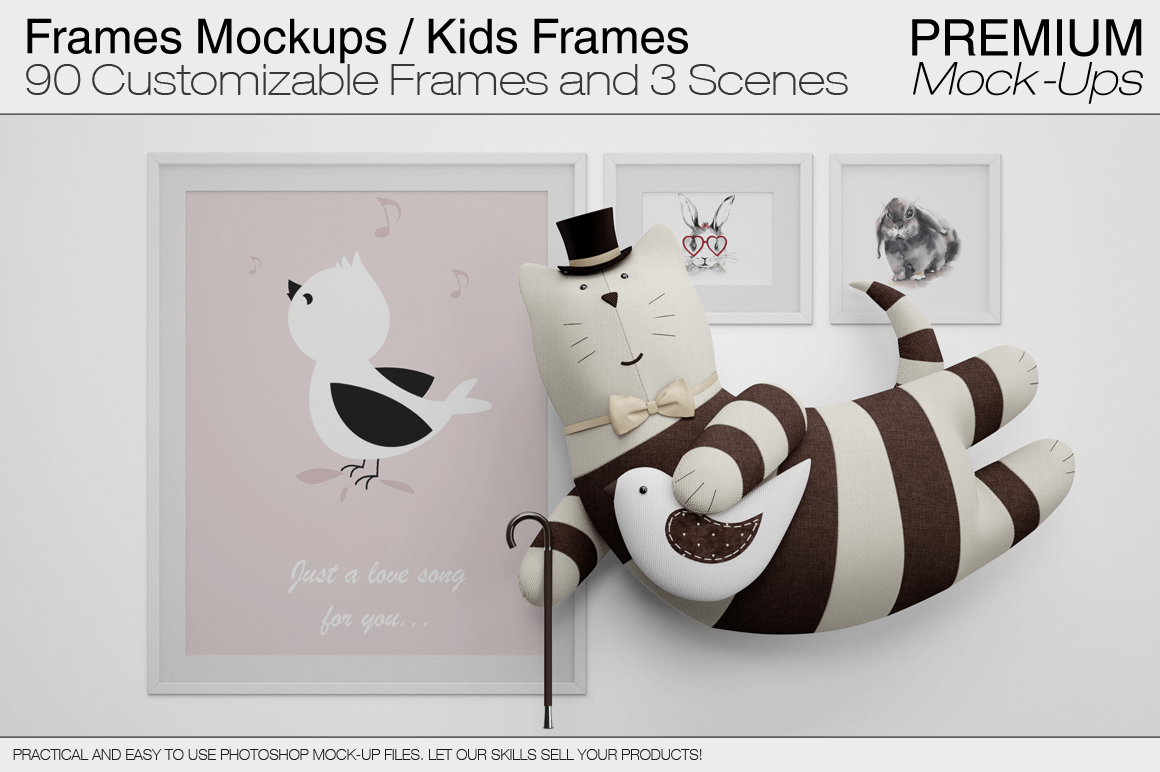
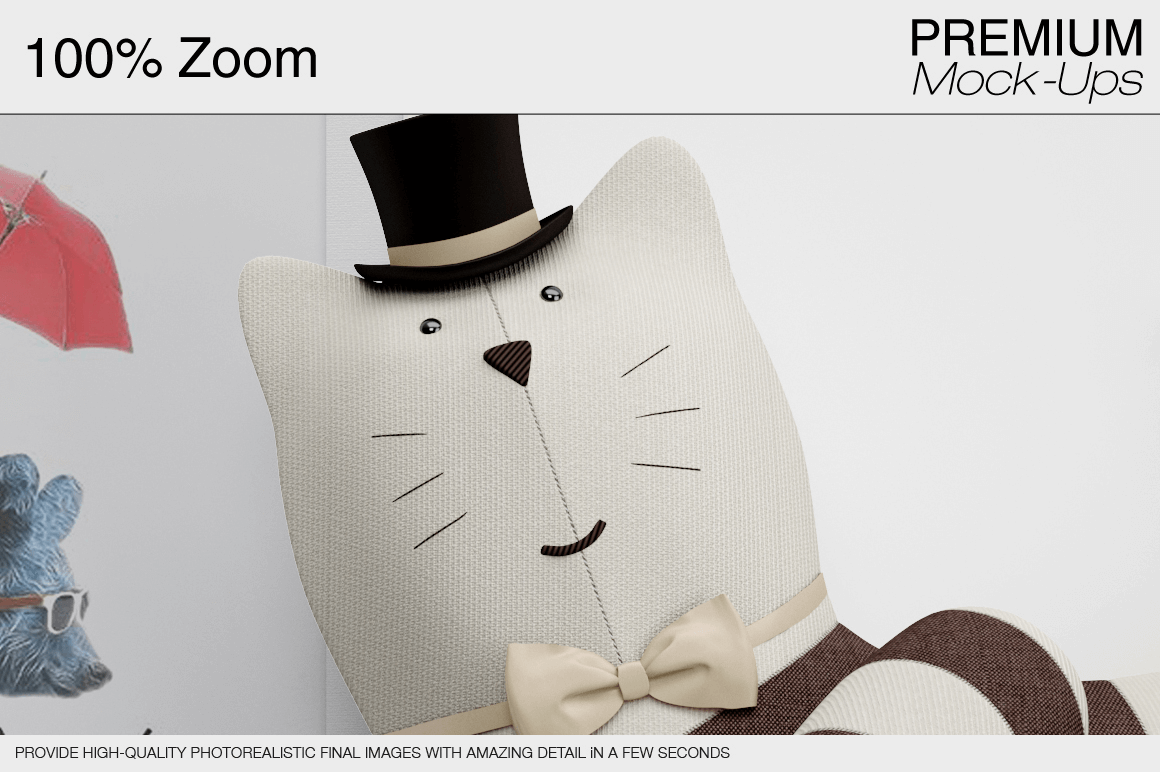
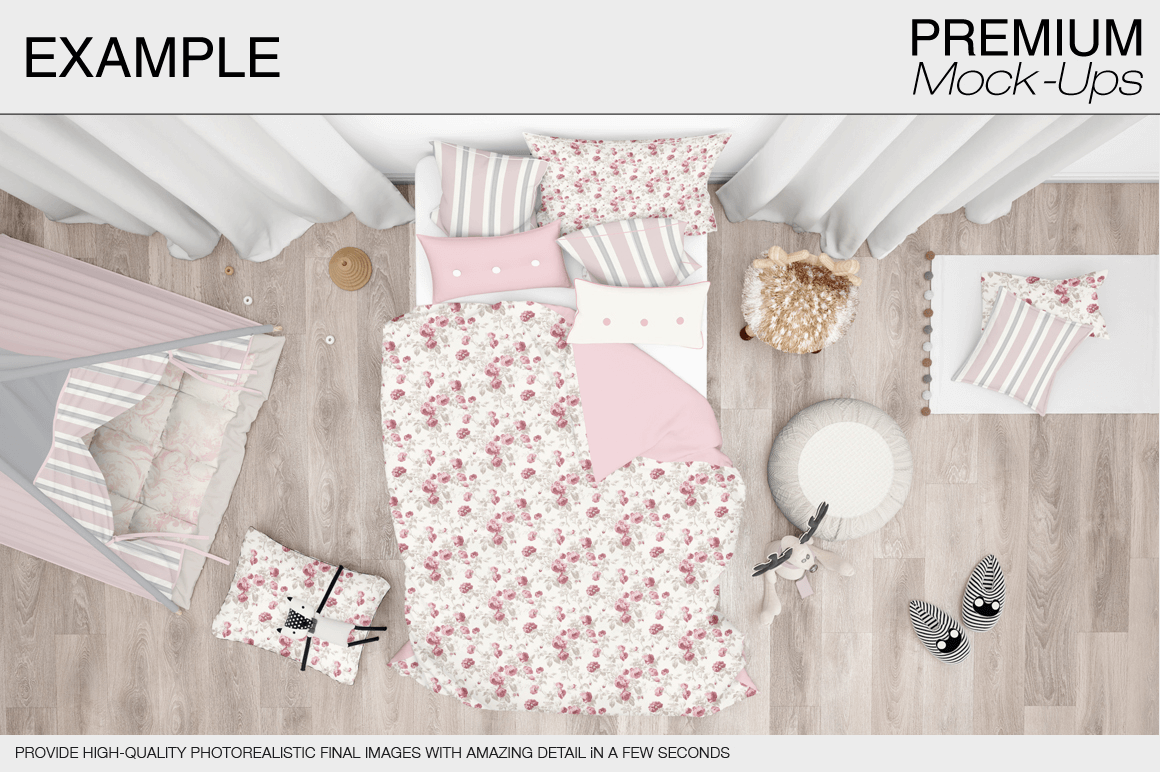
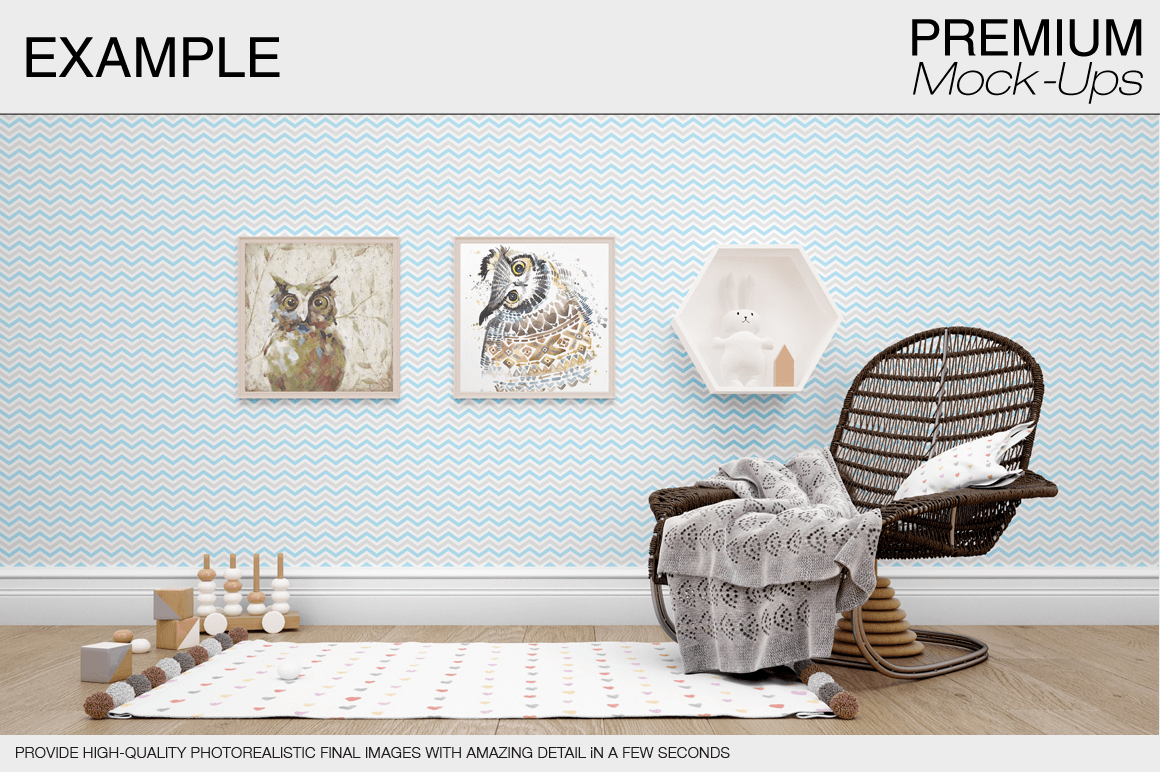
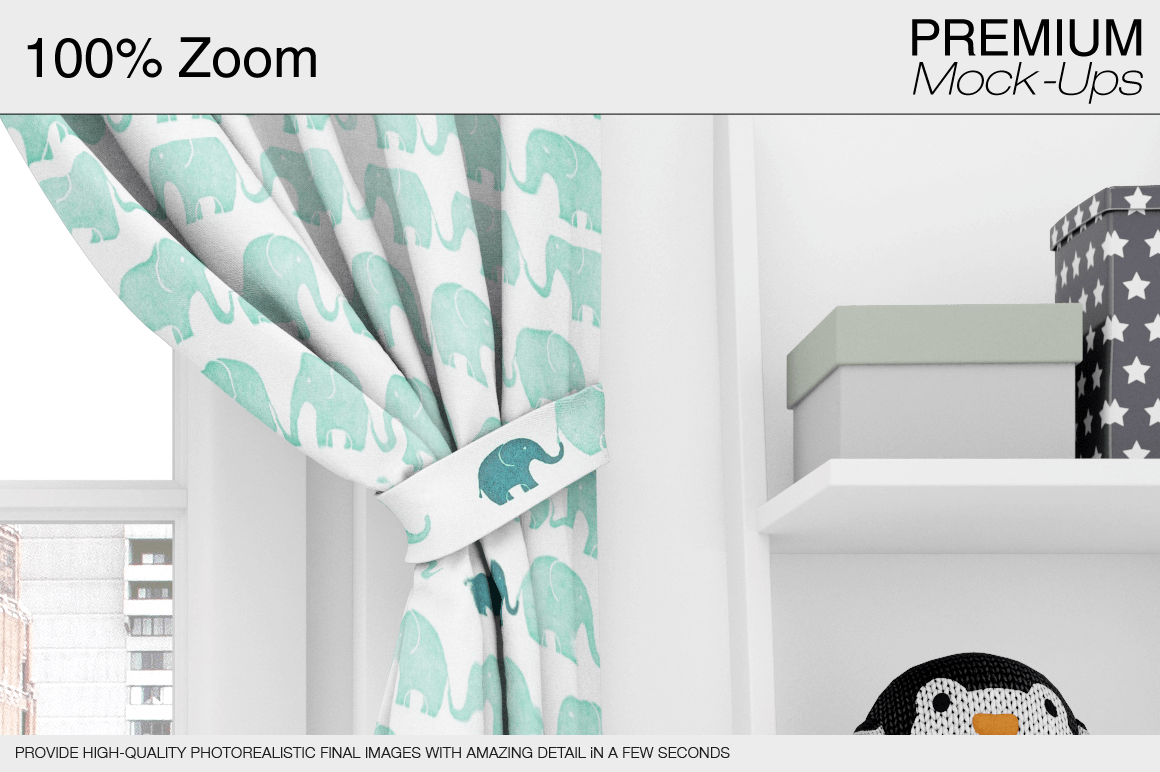
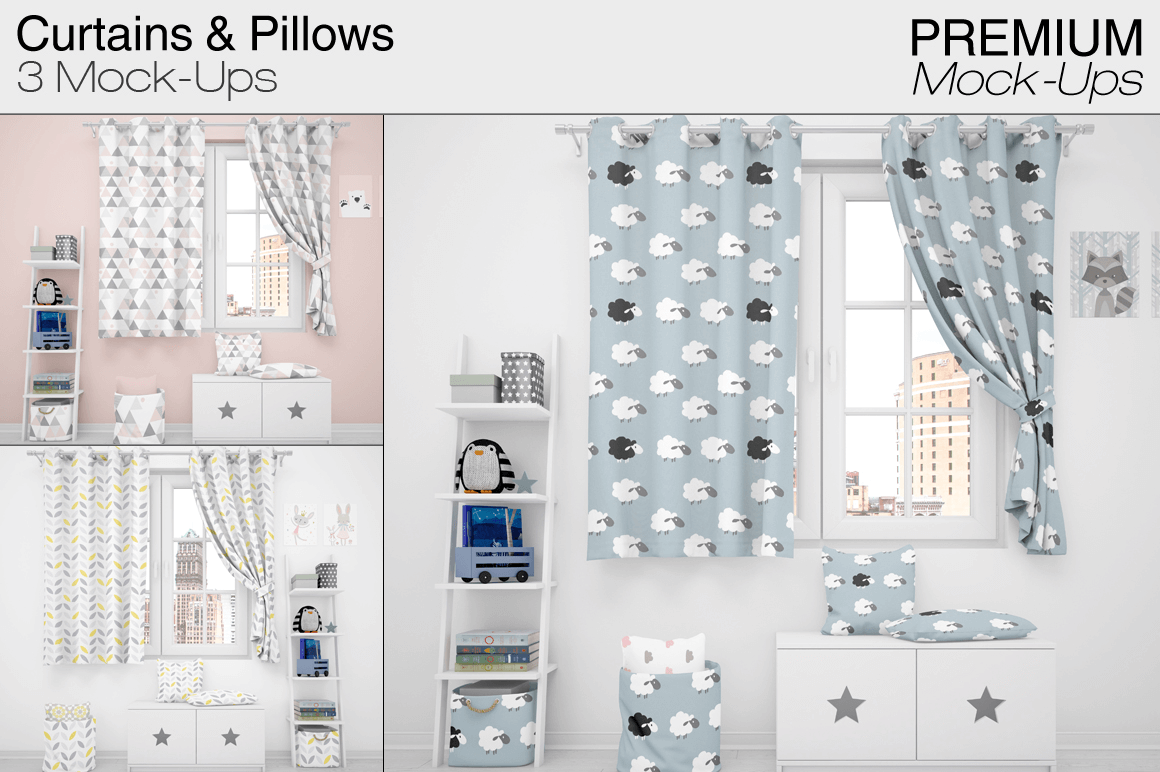
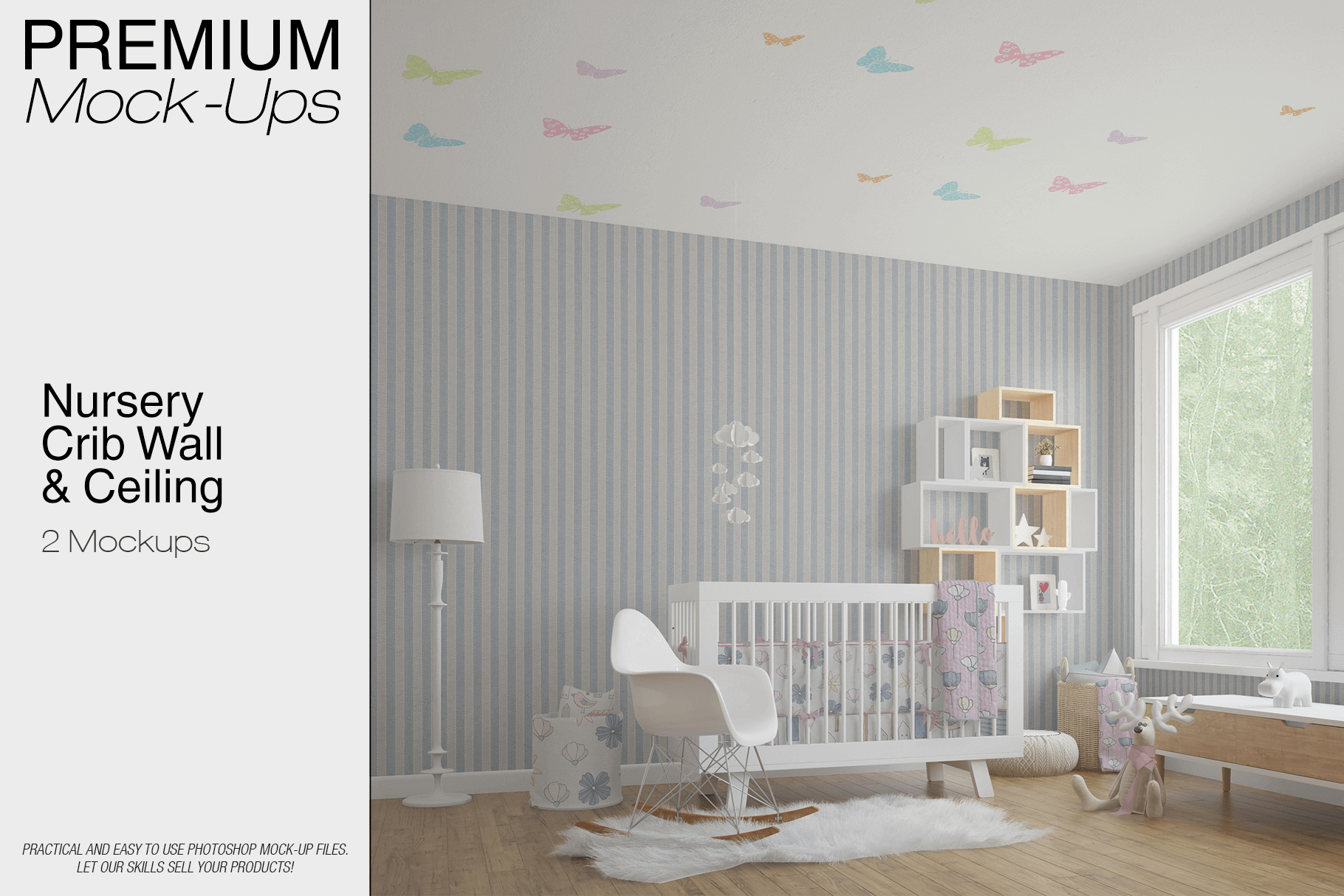
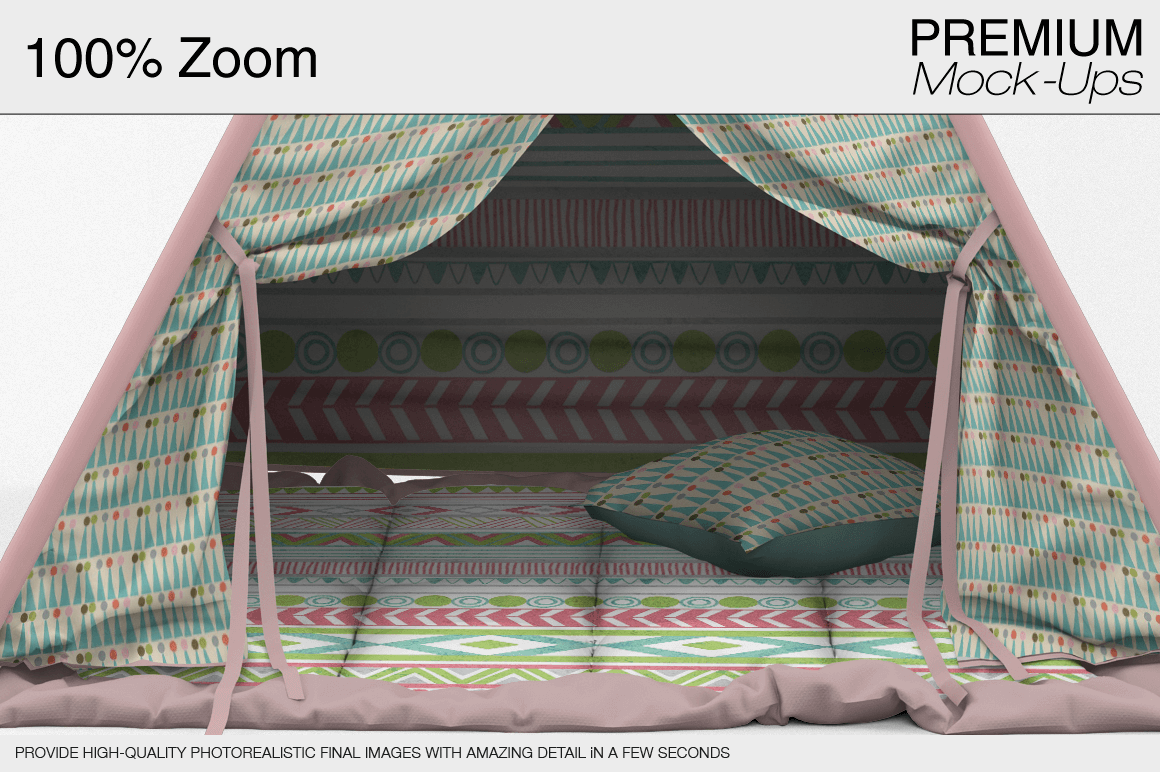
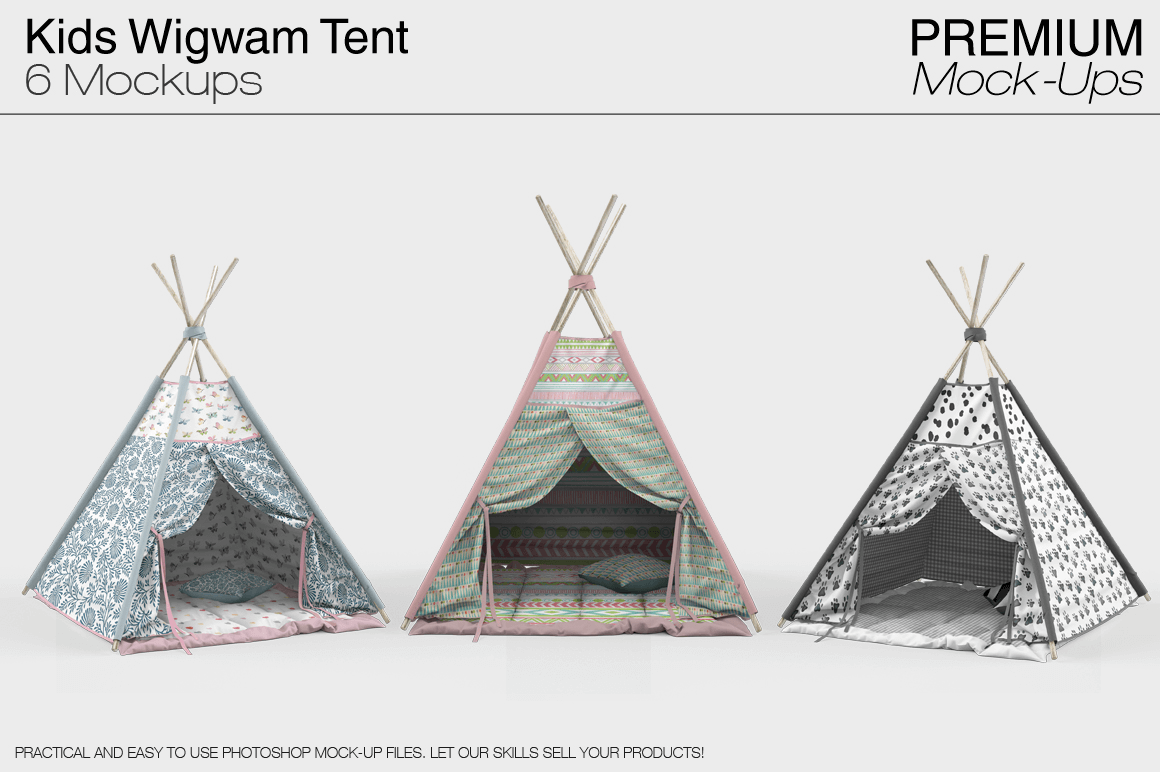
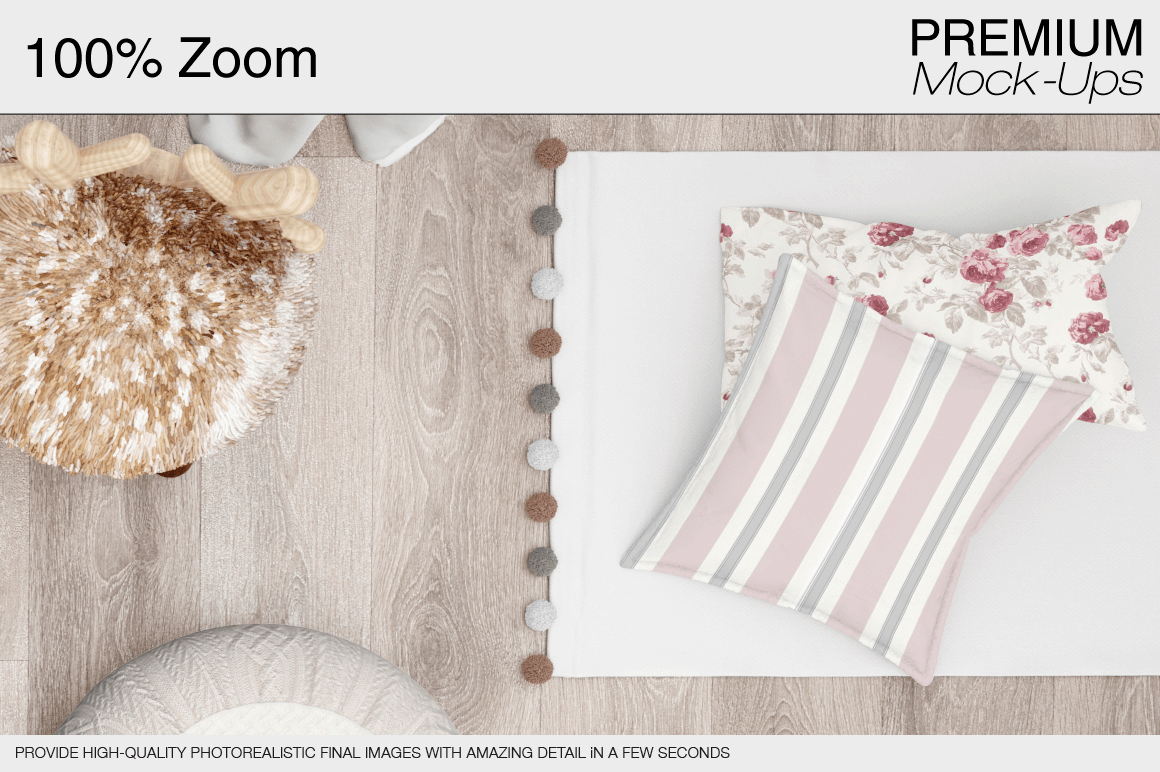
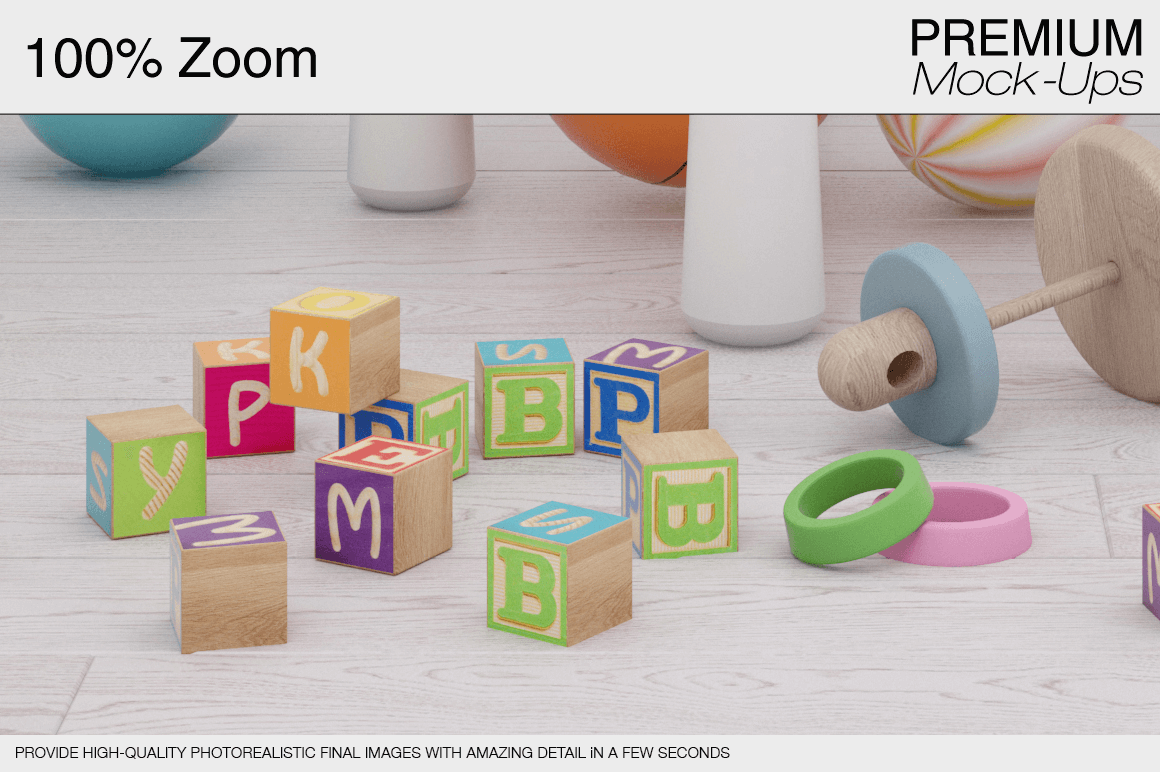
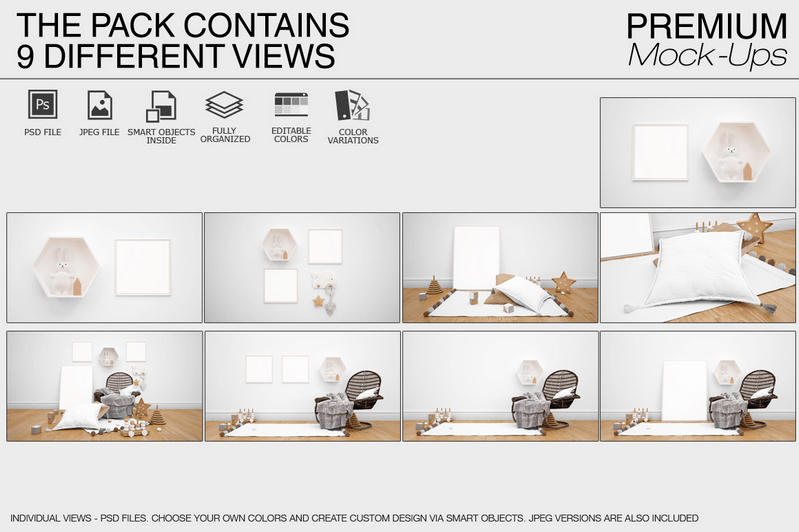
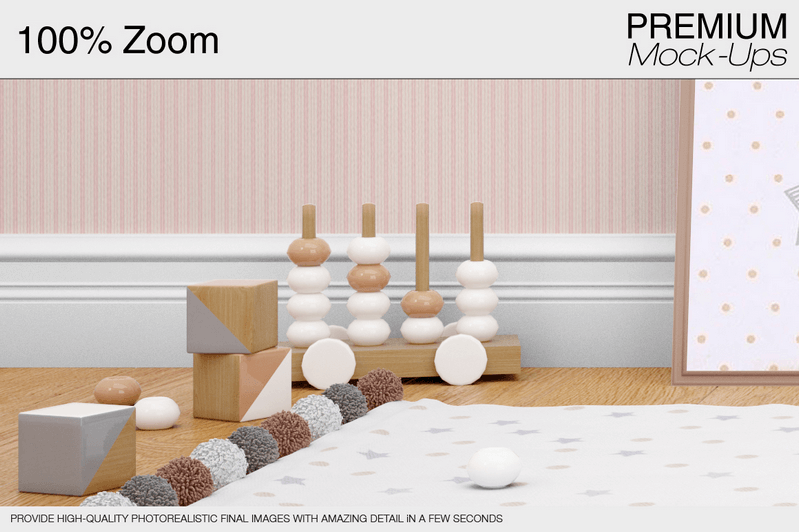
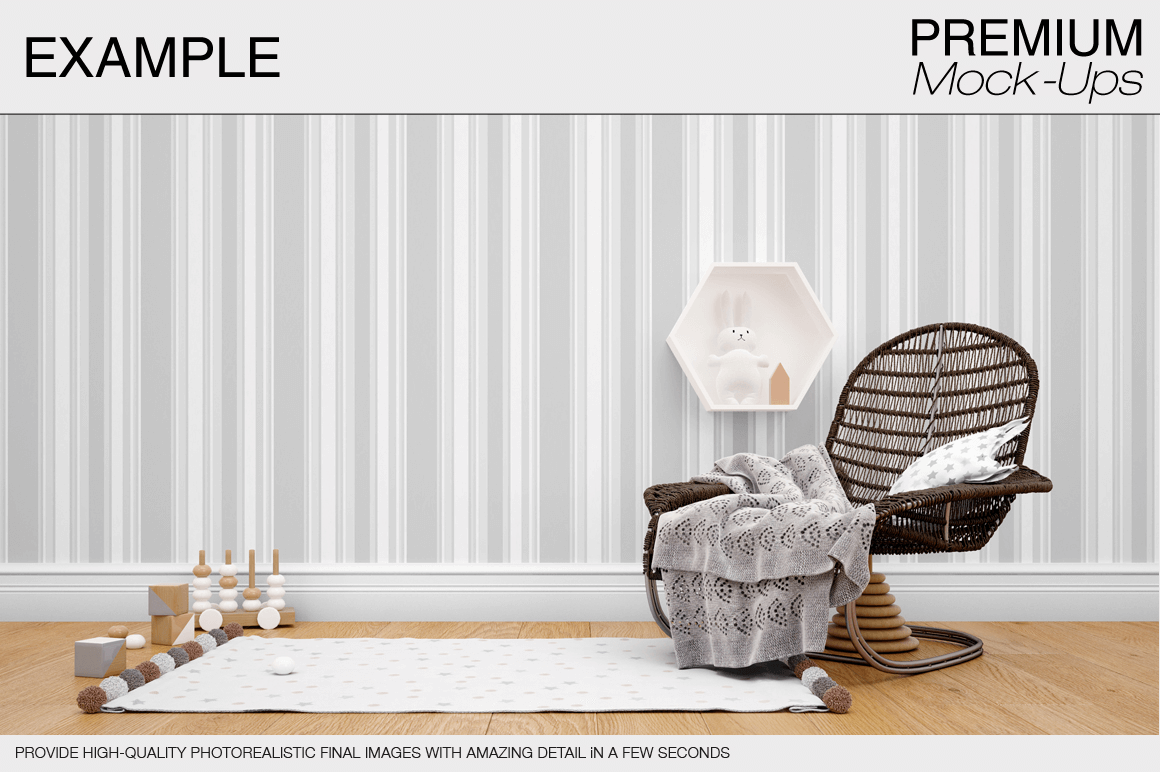
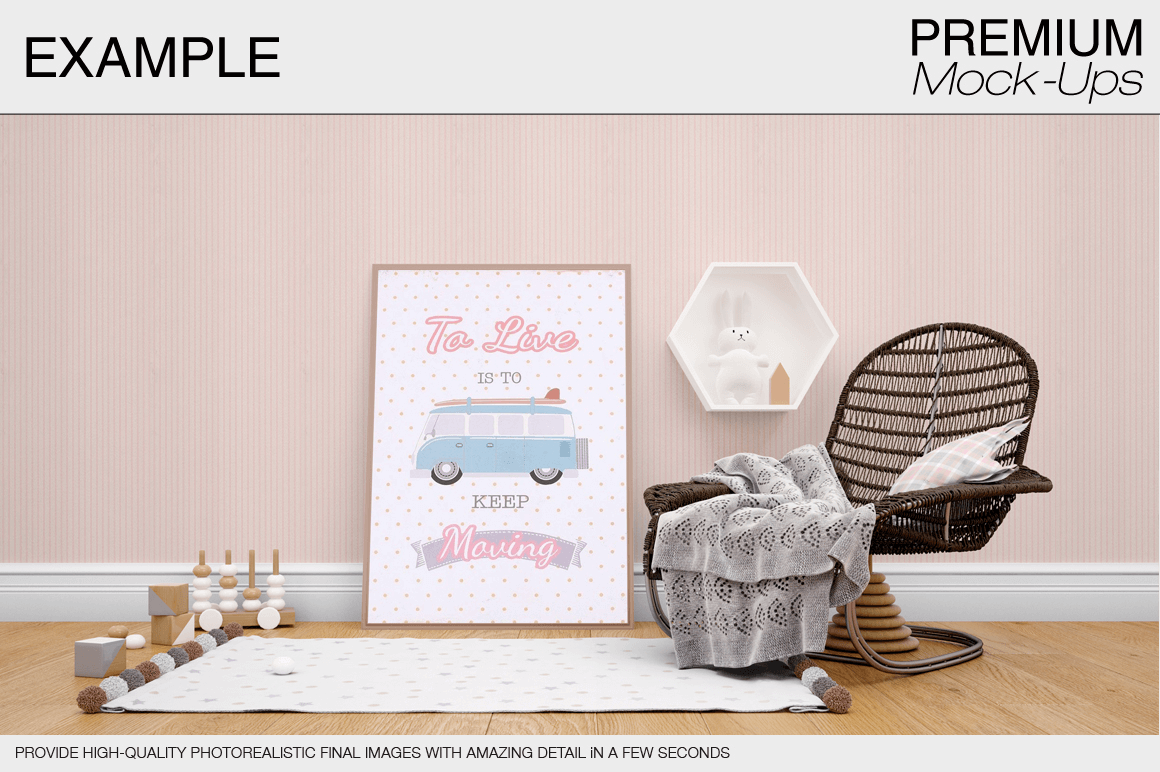
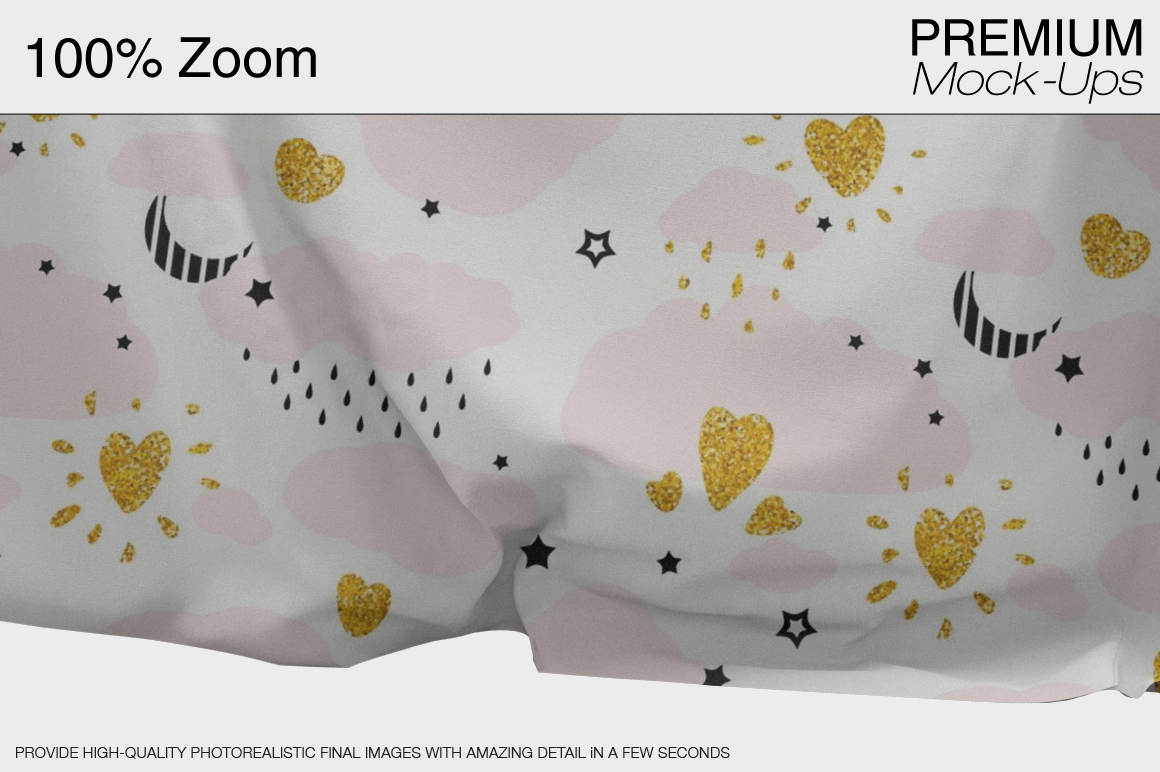
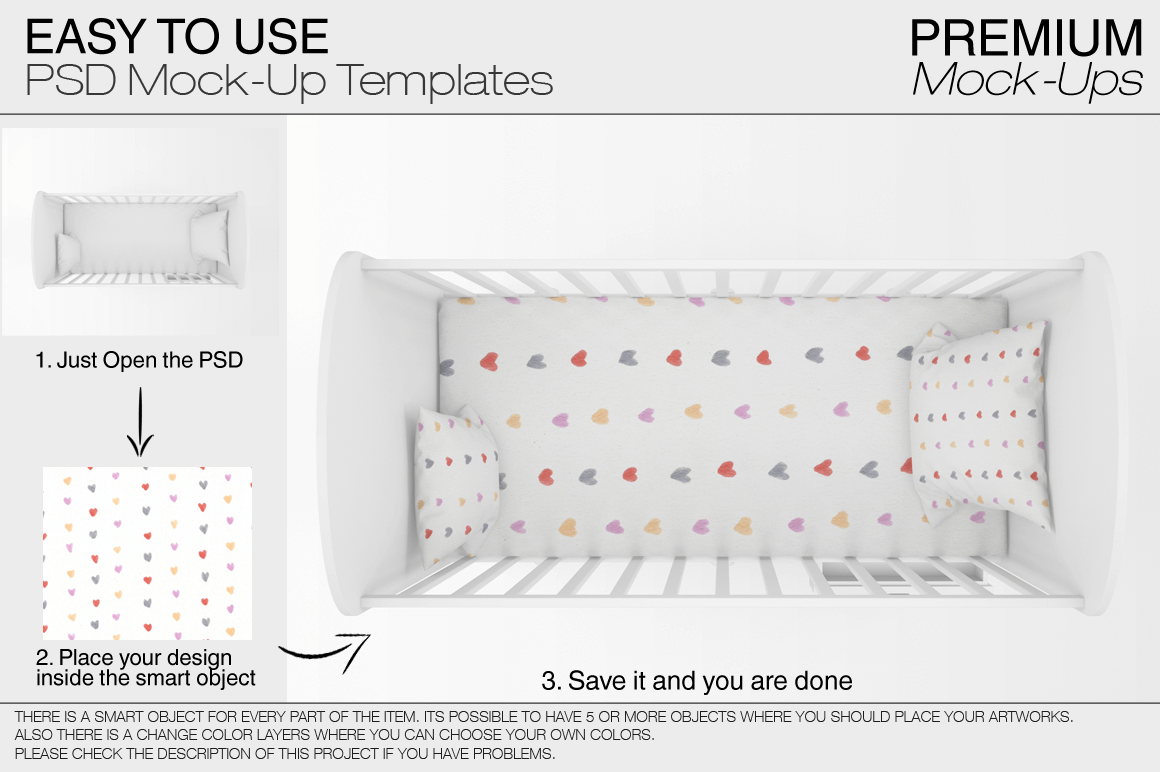
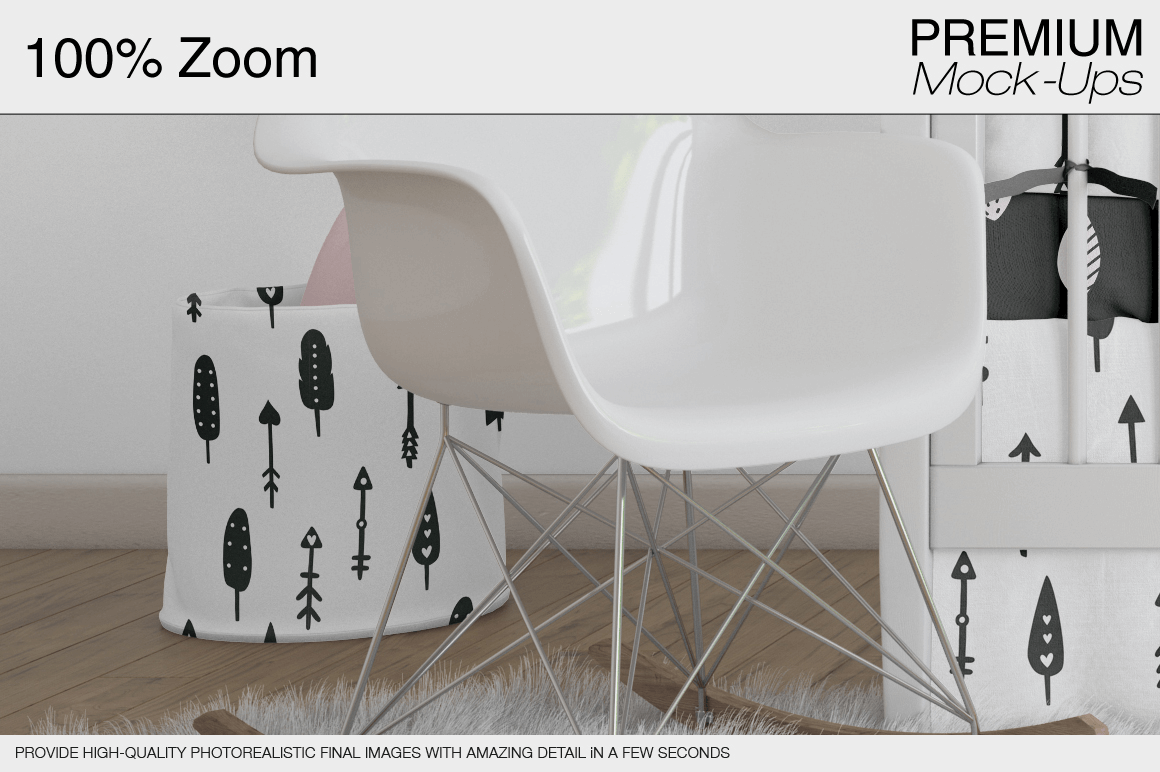
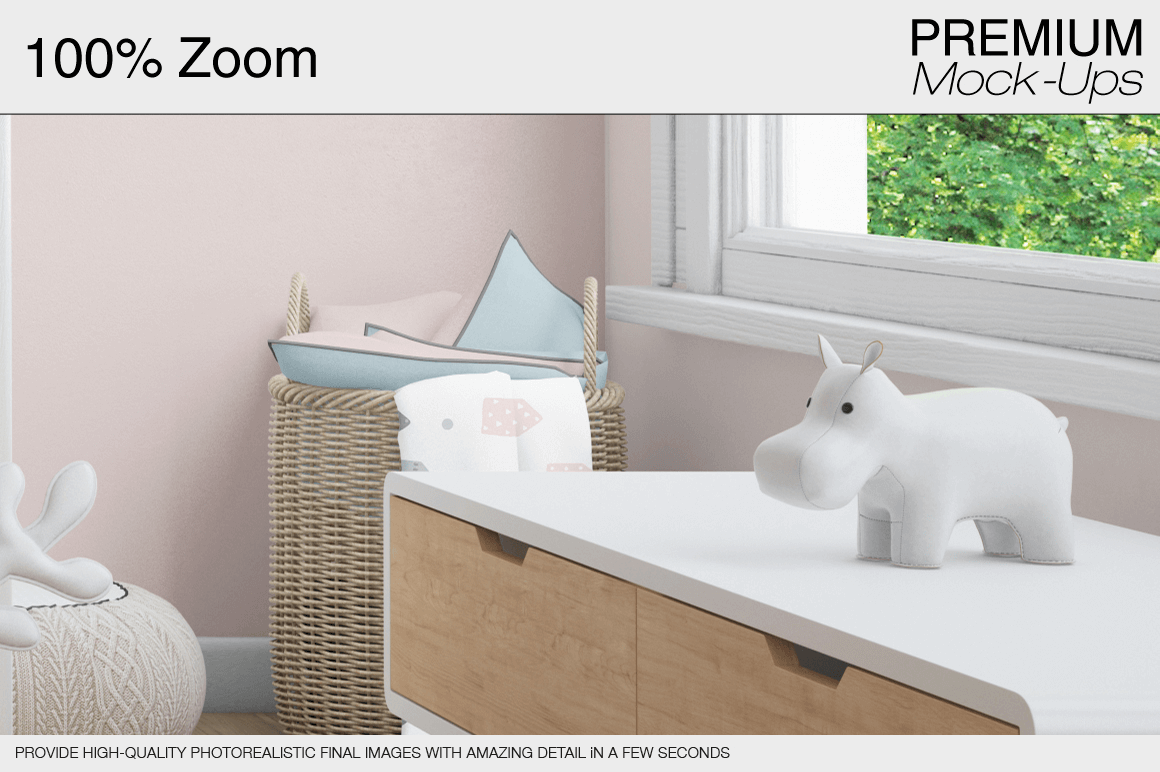
This promo gets you access to the biggest bundle of bedroom themed mockups anywhere, with 85 product bundles that include hundreds of PSD mockup files, perfectly isolated objects & shadows, displacement maps, several different views and perspectives on each mockup, high resolution 4k files, and instructions to work with the files to easily put your brand & products in the mockups for showcasing your content in style. The bundle includes mockups of beds, cribs, curtains, rugs, walls, frames, and much more as well as tons of variants in styles such as carpets with round, square, and rectangular shapes and with rounded corners, different shapes & styles of cribs, pillows, curtains, etc.
You'll get a huge collection of kids bedroom mockups with beds, frames, wigwam tents, walls, cribs, nurseries, blankets, carpets, curtains. Today you can get this huge bundle of photorealistic mockups that regularly would cost over $4000 at a huge discount for just $19!

Bundle Features:
- 85 bundles in 1 massive collection
- Kids bedroom themed products
- Several hundreds of photorealistic PSD mockups
- Perfectly isolated objects, shadows & backgrounds
- 4k high resolution files
- Tons of different views & perspectives for each mockup
- Tons of variants in shapes of objects (square, rectangular, round, etc)
- Displacement maps
- Smart objects
- Frames, rugs, beds, pillows, carpets, curtains, cribs, & many more objects
Some Awesome Previews:







































(Back To Top)
Massive Flat Icons Bundle
A massive bundle with over 6000 flat vector icons in Ai, EPS, & SVG vector file formats, 38 content categories of fully layered, grouped and editable metaphors featuring unique and colorful illustrations in flat design style like business, human/people, nature, maps, sports, fitness, banking & finance, and much more. Get this massive collection of colorful vector icons for just $24.
General Bundle Features:
- 6150 icons total
- 38 categories included
- Ai, EPS, PDF, PNG & SVG, JPG files included
- Individual PNG & SVG files
- Fully layered, grouped and editable
Content Categories
- Human Activities
- Maps & Navigation
- Love & Wedding
- Halloween
- Nature & Gardening
- Fashion & Clothes
- Project Management
- Office
- Nature & Ecology
- Network & Communication
- Business
- Internet
- Christmas
- Fitness & Sports
- Animals & Birds
- Transport
- Party & Celebration
- Banking & Finance
- Industrial
- Medical
- Food
- Hotel & Restaurant
- Sports
- Electronics
- Construction
- Design & Development
- Travel
- Science & Technology
- Real Estate
- Professions
- Global Logistics
- Buildings
- Education
- Digital Marketing
- Seo & Marketing
- Web Design & Development
- Shopping & Commerce
Full Content Previews
(Back To Top)
 A music app UI kit for mobile and desktop. It comes with lots of screens, including music library, album page, playlists, user profile, and others. It has a bright, clean and smart design that fits perfectly on modern music applications. Designed in collaboration by Behance users F A T M A A R O U A, Laurène Bielle, Daniel Letamendia, and Sophie Hariri.
A music app UI kit for mobile and desktop. It comes with lots of screens, including music library, album page, playlists, user profile, and others. It has a bright, clean and smart design that fits perfectly on modern music applications. Designed in collaboration by Behance users F A T M A A R O U A, Laurène Bielle, Daniel Letamendia, and Sophie Hariri.

 A set of 4 underwater game backgrounds optimized for making endless scrolling scenes and beautiful Parallax effects. The background comes in PNG with a resolution of 1920×1080 as well as in AI and EPS vector formats that can be easily edited. You can use backgrounds, for example in creating children’s games. Designed by Craftpix.
A set of 4 underwater game backgrounds optimized for making endless scrolling scenes and beautiful Parallax effects. The background comes in PNG with a resolution of 1920×1080 as well as in AI and EPS vector formats that can be easily edited. You can use backgrounds, for example in creating children’s games. Designed by Craftpix.

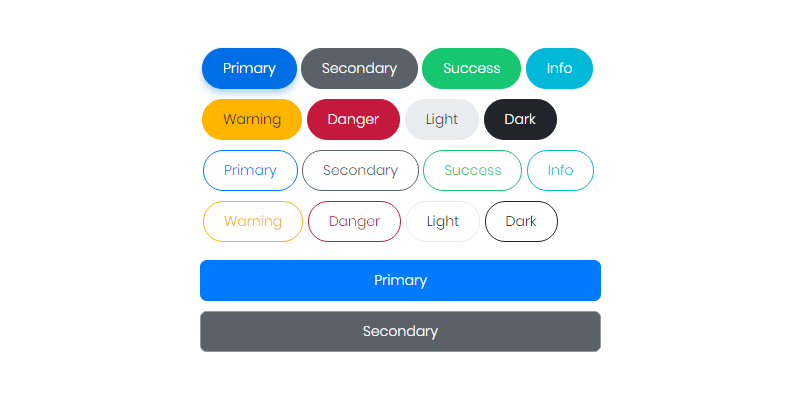
 A beautiful & modern Vue.js UI toolkit packed with dozens of custom pre-built components. The library was built with the goals of having a very small footprint and providing powerful components that are easy to use. It is based on the core Shards UI kit and Bootstrap 4. Developed by DesignRevision on GitHub, licensed under the MIT license.
A beautiful & modern Vue.js UI toolkit packed with dozens of custom pre-built components. The library was built with the goals of having a very small footprint and providing powerful components that are easy to use. It is based on the core Shards UI kit and Bootstrap 4. Developed by DesignRevision on GitHub, licensed under the MIT license.

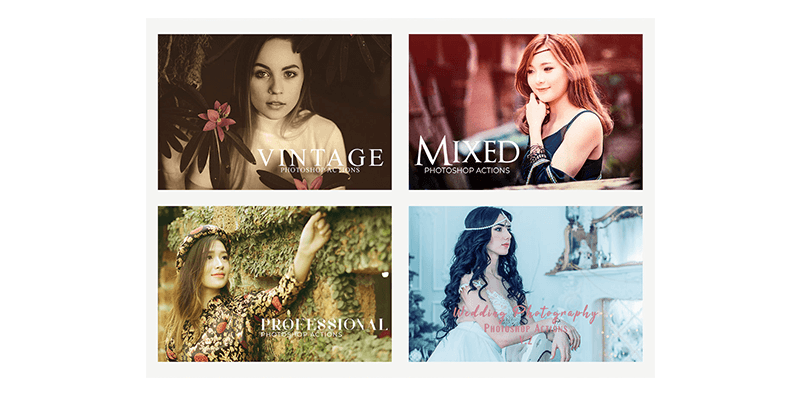
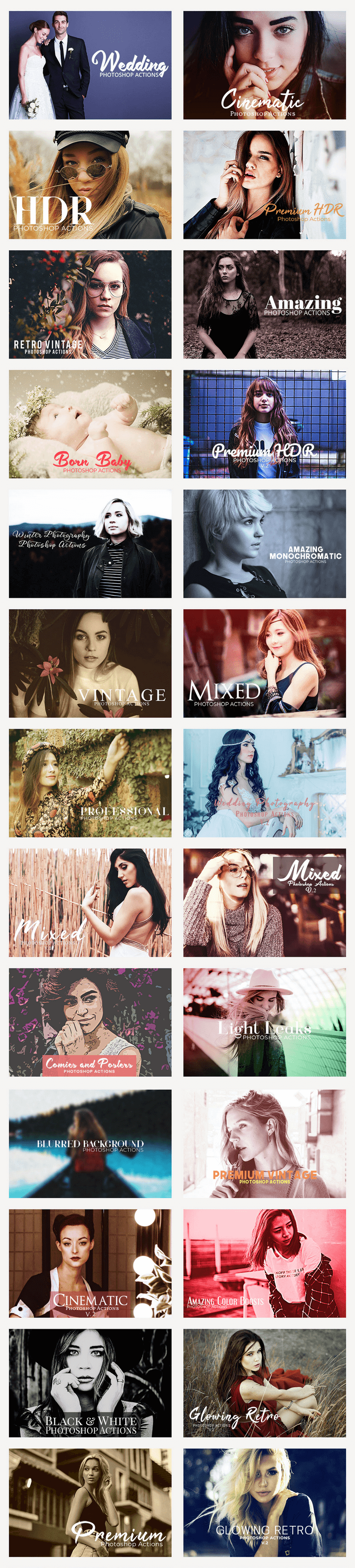
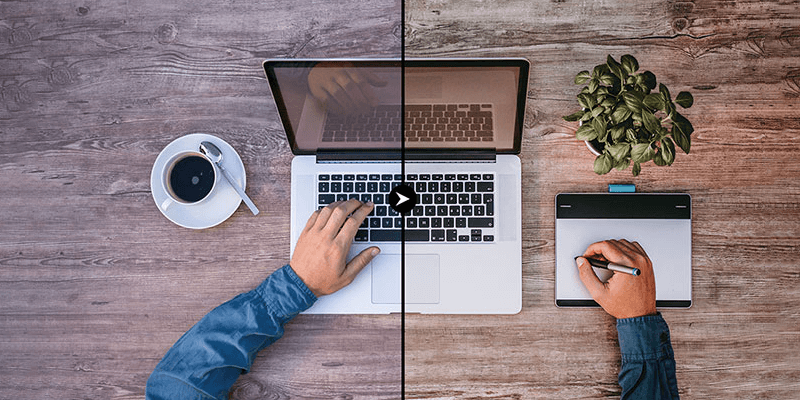
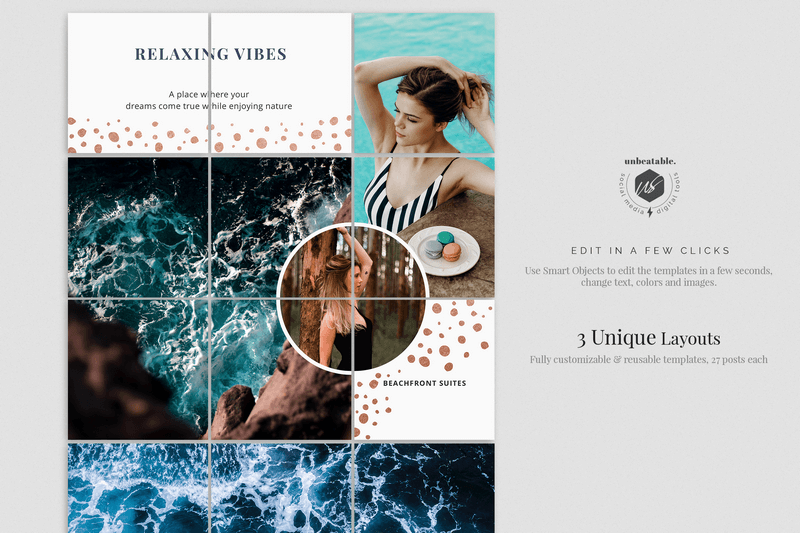
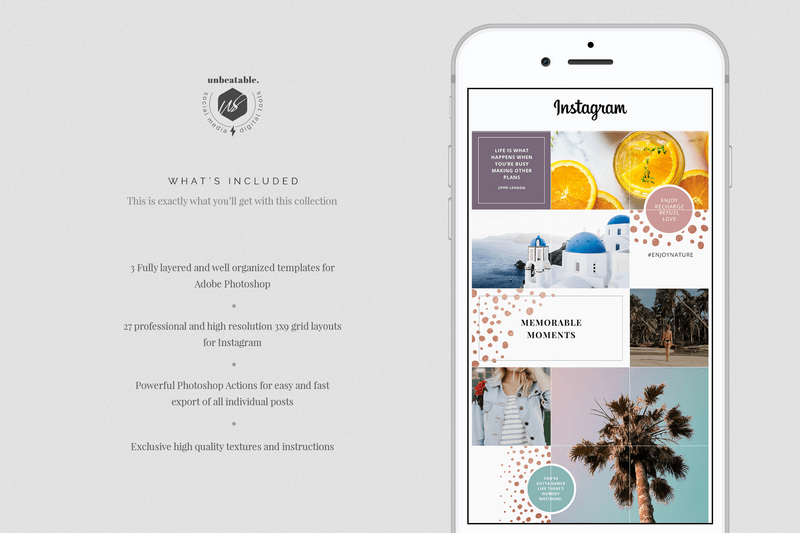
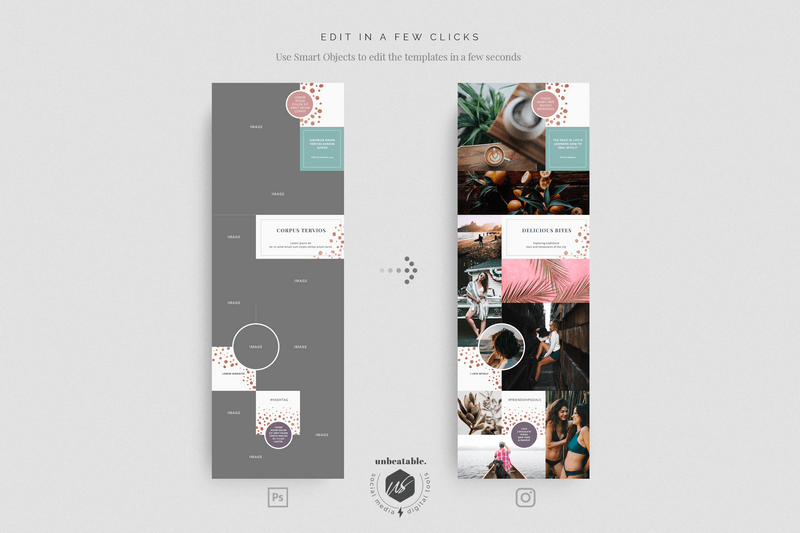
 A set of over 300 professional Photoshop actions including HDR effects, Color correction, Matte effects, and Winter effects. The actions will give your images a modern, trendy, Instagram-inspired look. You can use these filter and create awesome photography outputs, add contrast, lower contrast, sharpen, brighten, warm, cool, etc. Created by Creativetacos, free for personal & commercial use.
Author:
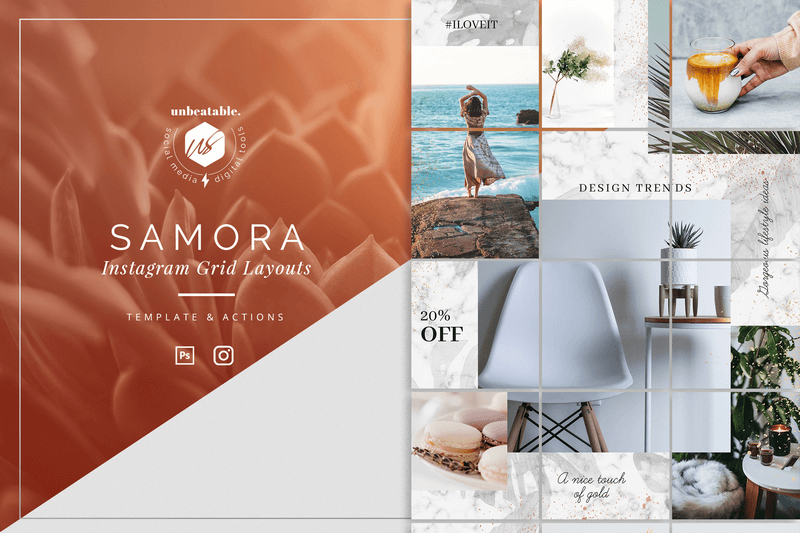
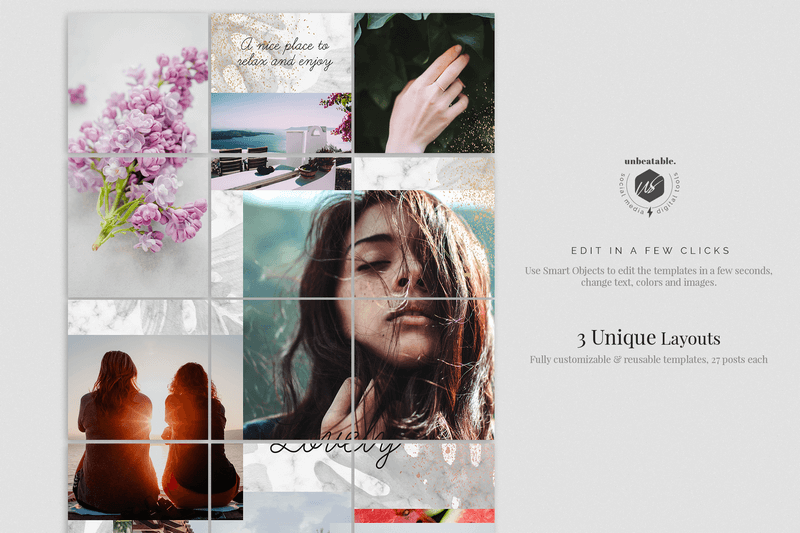
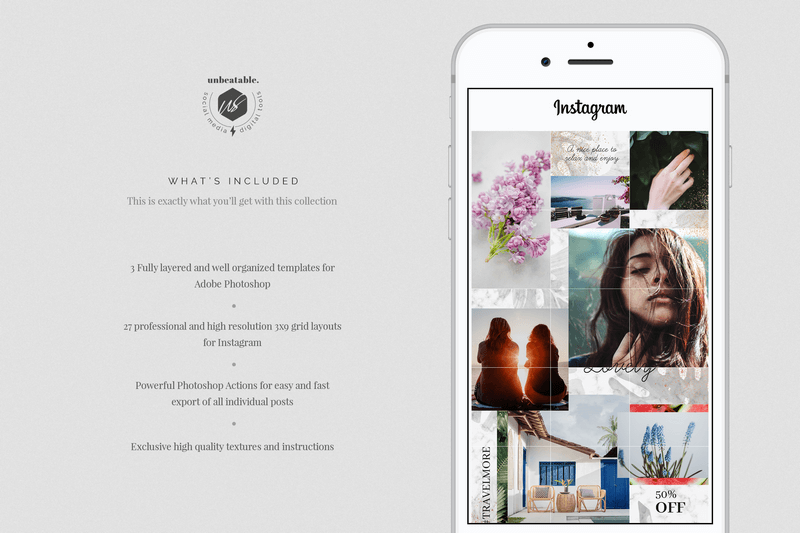
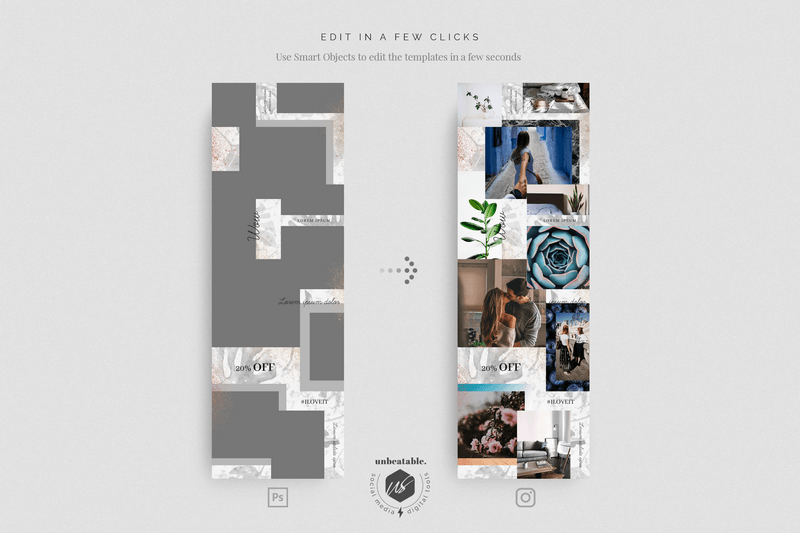
A set of over 300 professional Photoshop actions including HDR effects, Color correction, Matte effects, and Winter effects. The actions will give your images a modern, trendy, Instagram-inspired look. You can use these filter and create awesome photography outputs, add contrast, lower contrast, sharpen, brighten, warm, cool, etc. Created by Creativetacos, free for personal & commercial use.
Author:

A Truly Smashing Book Collection
This week and in tandem with Smashing Magazine, we've brought you a truly awesome promo bundle you will definitely want to add to your collection: Smashing Magazine's Complete eBook Library! With this bundle you can get unlimited, unrestricted access to 56 eBooks about design trends and advanced coding techniques, straight from the most relevant design and development authority on the web. You can get a library filled with the savvy and expertise of best selling authors, regularly priced $396, for a one time payment of only $29!
This is the perfect bundle to learn about Coding, UX Design Trends, Mobile Design, Graphics, WordPress, Freelancing, Content Strategy, etc. Get access to best selling pieces like Alla Kholmatova’s Design Systems, Paul Boag’s The Sketch Handbook, and much more!
Highlights

What You'll Get: (Back to Top)
- An eBook Library With 56 Web Design eBooks Worth $
396. - You get immediate access to all eBooks via .zip archive.
- Every eBook is available in PDF, ePUB, and Kindle file formats.
- Best seller books on Coding, UX Design, Mobile Design, Graphics, WordPress, Freelancing, Content Strategy, Typography,
- All eBooks are DRM-free so that they’ll never expire.
- Save up to 93% on the regular price!
Smashing Library Catalogue & Content Descriptions
If you ever wanted a reliable source of useful and valuable content, look no further. Our Smashing eBook Library has everything you need to start crafting well-designed and well-built websites today.
For almost 10 years now, Smashing Magazine has been where thousands of designers and developers go to learn about design trends and advanced coding techniques. That is why they've have developed the Smashing Library, a comprehensive collection of 56 valuable eBooks.
Smashing Magazine eBook Anthology:
We care about quality content and work hard to support and spread best practices, innovative techniques and forward-thinking ideas. Our Smashing anthology is our editorial flagship, crafted to deliver in-depth knowledge and expertise shared by experts and practitioners from the industry.
Smashing Book #1

The Smashing Book #1 (eBook) is about best practices in modern Web design. It shares technical tips and best practices on coding, usability and optimization and explores how to create successful user interfaces and apply marketing principles to increase conversion rates. It also shows how to get the most out of typography, color and branding so that you end up with intuitive and effective Web designs. And lastly, you will also get a peek behind the curtains of Smashing Magazine.
This book is a treasure of practical and useful knowledge for Web designers and developers. This first Smashing Book looks at Web design rules of thumb, color theory, usability guidelines, user interface design, best coding and optimization practices, as well as typography, marketing, branding and exclusive insights from top designers across the globe. It contains 10 chapters.
Smashing Book #2 + The Lost Files

These eBooks are the long-awaited digital version of our bestselling printed book about best practices in modern Web design. They share valuable practical insight into design, usability and coding, provide professional advice for designing mobile applications and building successful e-commerce websites, and explain common coding mistakes and how to avoid them. You’ll explore the principles of professional design thinking and graphic design and learn how to apply psychology and game theory to create engaging user experiences.
Smashing Book #3 + #3⅓ (2 eBooks)

The Web has changed a lot. Our tools now are advanced, and browsers are highly capable. We are facing new challenges and embracing new technologies. These changes require us to reconsider how we approach Web design. In fact, it’s time to rethink, to recode, to redesign.
The Mobile Book + Addendum


The Mobile Book features the most important things that you need to know as a designer, developer, or mobile strategist for your sites. You'll dive deep into the peculiarities of the mobile industry, explore responsive design strategy, design patterns and optimization techniques, learn about wireframing and prototyping for mobile as well as the guidelines for designing with gestures and touch. As an extra, the addendum to the book provides insights into the popular platforms such as iOS, Windows Phone, etc.
Smashing Book #4 New Perspectives on Web Design

Written by well-respected designers and developers, the 4th Smashing Book contains lots of actionable takeaways that will help you in your daily routine. Think of it as a reliable playbook for issues that keep following you in every project. This book is for you because you’ll discover plenty of valuable, time-saving techniques that will improve your workflow right away.
Smashing Book #5 - Real Life Responsive Web Design

Responsive design is a default these days, but we are all still figuring out just the right process and techniques to better craft responsive websites. That’s why we created a new book — to gather practical techniques and strategies from people who have learned how to get things done right, in actual projects with actual real-world challenges.
Font-end eBook Bundle
Tailored to the needs of front-end developers, this eBook bundle contains 4 selected Smashing eBooks on HTML, CSS, responsive web design, and more. A valuable companion to master your daily front-end challenges.
Behind The Scenes of Real Life Projects

Is there anything more insightful than learning about the workflows from fellow designers and developers, and what techniques they use? What made their projects a stunning success, and how do they overcome missteps? With this eBook, we’ll take a closer look at the techniques and stories of some folks behind real-life Web projects.
Among others, you will discover how renowned projects such as the Financial Times Web app or the Nike Better World website were built, and learn from the success story of a translation app that made it into Apple’s top ten charts. You’ll also get an insight into Google’s User Experience Lab, and (illustrated by the example of Pinterest) explore the importance of paint performance. Furthermore, our Smashing authors share valuable lessons learned in the course of their careers — from both successes and failures. This eBook is full of handy tips, ideas, and personal experiences that are beneficial to any Web professional.
HTML Semantics

You won't get far without the foundational understanding of HTML semantics – but it is even more important to follow up on the recent developments and discussions.
This eBook addresses the importance of semantics in our code. It touches on outlining algorithms, HTML5 semantics, the pursuit of semantic value and the HTML semantic grid system.
Performance Optimization: Techniques And Strategies

Slow loading times break the user experience of any website — no matter how well crafted it might be. In fact, it only takes three seconds until users lose their interest in a site if they don't get a response immediately. If another site happens to be 250ms faster than yours, then users are more inclined to switch to a competitor’s website in no time. Web fonts, heavy JavaScript, third-party widgets — all of them can sum up to become a real performance bottleneck. Nevertheless, tracking that down does not only improve loading times but also results in a much snappier experience and a higher user engagement.
The new Hardboiled Web Design eBook

If you’ve been working on the web for a while, your bookshelves may already be buckling under the weight of books about HTML and CSS. Do you really need another one? Hardboiled Web Design is different. It’s for people who want to understand why, when and how to use the latest HTML5 and CSS3 technologies in their everyday work. Not tomorrow or next week, but today.
UX eBook Bundle
This eBook collection will guide you into the Usability for Web Design field showing you how to use design elements for each purpose. The various possibilities for developing websites foster not only a designer’s creativity, but also the necessity of applying techniques that enhance the User Experience (UX) and website’s usability.
A Field Guide To Usability Testing

Testing usability is vital to creating a successful website — even more so if it’s an e-commerce website, a complex app or any other complicated project. Unlike interviews and focus groups, a well-designed user test measures actual performance.
A Field Guide To User Research

User research is an effective strategy to gain a deeper understanding of your target audience — a crucial step in order to choose efficient design solutions and build smart products. But what has to be considered when conducting user research? What methods have proven themselves in practice? And how do you finally integrate your findings into the design process? With this eBook, you will learn to take the guesswork out of your design decisions and base them on real-life experiences and user needs instead.
Designing Better UX

Even the most thought-out and best-planned user experience can get lost when attention to certain details falls short. To raise awareness for those little things that add up to an ideal user experience, we have put together “Designing Better UX”.
Emotional Design Elements

Whether you're creating a game or a website, a lasting bond with users is more often than not the result of emotional attachment. Knowing the ins and outs of emotional design will enable you to imbue your creation with personality and to shape the user's perception.
How To Create Selling E-Commerce Websites, Vol. 2

With more and more people reaching out for their smartphones and tablets to shop online, mobile e-commerce is set to reach $86 billion by 2016 — a development that brings along entirely new demands on e-commerce websites. After our first e-commerce eBook was published four years ago, we wanted to take a fresh look at the challenges that crafting online shopping experiences bring along today, and equip you with the necessary know-how on how to deal with them effectively.
Navigation & Interaction

How should you set up menus for optimal usability? Does mobile UX design follow different rules? How can you use sound to make your website not just more appealing but also easier to navigate? These and other questions should be factored into any decisions about modern website design, because they will influence the amount and quality of repeat traffic.
Navigation & Interaction, Vol. 2

While users expect content to be unique and exciting, they also prefer clear, predictable patterns when it comes to navigation. After all, navigation is merely a means to an end: consuming content without hassle and not spending too much time looking for it. The foundation of a solid, frustration-free user experience thus lies in a well-structured, simple navigation system. But which design decisions have really proven to work well in practice?
Practical Approaches For Designing Usable Websites

The user-centered design process is based on various steps, each with its respective approaches. Learn about designing flows, optimizing emotional engagement and performing heuristic website reviews.
Psychology Of Web Design

Psychology of Web Design gives you insights on how the human brain deals with different elements, colors, contrast, symmetry and balance. Combining the usability guidelines from Maslow's pyramid will surely help you design closer to your audience’s desires.
Rethinking UX

In “Rethinking UX”, various UX professionals share their lessons learned and provide practical advice from their very own personal experience. The eBook is packed with interesting thoughts and concepts that let us reflect on our own practices. Every designer has their own user research techniques and strategies, but leaving the office and talking to people on the streets can foster innovation even more as any thought-out strategy ever could.
User Experience Design

User Experience (UX) can be strongly influenced by behavioral factors such as emotions, beliefs, preferences and even cultural backgrounds. Being aware of this, Web designers keep developing strategies to improve the overall UX with the help of storytelling, tools for problem solving, relationship engineering and costumer service improvement.
UX Design Process

In this book, you'll learn how lean UX has made the whole discipline more approachable and attractive to startups, and you'll see that UX issues aren't just a quick fix, but should also address big-picture issues. Sometimes, the solution to a problem is to fix a broken UX; other times, you will need to constantly fine-tune in order to keep up with changing demands. You'll also look at wireframing alternatives, research planning and design bias.
Web Design eBook Bundle
Every Web designer, whether freelanced or employed, should have a reference literature that accompanies him or her throughout their professional routine. In this bundle you will find 10 Smashing eBooks that will help you improve your skills in the Web Design field. You will be able to apply techniques to adapt your designs for mobile gadgets, combine different typefaces and intensify your professional abilities.
Creating Meaningful Websites

What is it that makes a website stand out from the crowd? What makes it memorable and meaningful? This eBook wants to approach these questions. It's in no means a step-by-step guide to follow, but rather a collection of thoughts to give you some general impulses and perspectives on creating meaningful websites.
Creativity Lessons For Web Designers

“Creativity” is a term that often partakes of something mysterious and nearly magical — something that we are blessed with, something like an ambivalent, secret power that one moment strikes us unexpectedly, and then puts us on hold when we desperately try to come up with an idea. But the infamous creative spark isn't as random as we might think.
Designing For Email

After taking a look at the current state of HTML email design, you'll get to grips with optimizing email for mobile, and learn to build your own modular email construction kit that you can draw on to cater for best results on desktop, web and mobile clients. We'll also explore handy tips to raise your email above inbox noise — with a friendly tone and engaging content (no dirty tricks here!) — and consider missteps that you should better avoid. Building HTML emails certainly does require some fiddling around, but it's defintely worth it. So, are you ready to take on the challenge?
Inside Creative Minds: Workflows, Habits And Strategies

The authors of this eBook had the occasion to sit down with experienced influencers and successful designers for a row of interviews in which they provide first-hand insights into their very own workflows, habits and strategies. WordPress co-founders Matt Mullenweg and Mike Little are among them, JavaScript evangelist Doug Crockford, IDEO’s Duane Bray, Meetup’s vice president Andres Glusman, as well as many other creative minds from design, UX and startup branches. Their insights and stories are not only truly inspiring, but also contribute to giving this fast-moving, tech-driven Web industry a more familiar face.
Legacy Of Typography

This eBook introduces historical and cultural aspects of type and how they relate to the Web industry. Find out about changing fads in type, about the complexities of Japanese characters and about typographic applications for different situations. You are sure to learn something that you didn't know before from our great authors.
The Sketch Handbook by Christian Krammer

The Sketch Handbook will guide you through every aspect of Sketch: from smart guides and layer manipulation to responsive baseline grid, nested symbols and group resizing. Whether you are a beginner to design or just started to use graphic apps, it will teach you the techniques you need to start designing user interfaces in Sketch.
Typography Best Practices

Whether you're interested in determining the right paragraph layout or typographic details, observing the correct typographic etiquette or making the other small decisions that will dramatically influence how your website is perceived, many answers will present themselves in this collection of articles.
Typography: Practical Considerations And Design Patterns

With the help of this eBook, you can learn how to train and sharpen your eyes to recognize specific typographic details which will be sure to guide you in your own projects and make it easier for you to make design decisions. After an initial stroll through type terminology and classification, this eBook reflects on the quality of fonts (including web font providers, of course) and explores typographic design patterns as well as current practices. These practical considerations and a plethora of real-world examples are bound to be a valuable companion throughout your adventures when designing with type.
Unlocking Innovation: How To Generate And Realize Great Ideas

Certain strategies can help to unlock our creative insight, and make our ideation process — and that of our team members — more effective. Unlocking Innovation wants to equip you with such strategies, but also go beyond the mere process of generating ideas and look at how we can actually bring them to life. Different ways of experimenting with that first vague idea and mocking it up are thus part of the eBook, just like suggestions on finding the idea that is really worthy of our time and energy. The tips that our authors have to share are very practical, and can easily be incorporated into your (or your team’s) workflow. So, take your time and examine them carefully, and, most importantly, try them out to see what works best for you.
Accessibility eBook Bundle
We try to build the best experiences we can, but more often that not, we make them for ourselves and users like us. With this eBook bundle, you’ll learn to enrich the web for everyone by removing existing barriers and creating experiences that are usable to more people.
Inclusive Design Patterns by Heydon Pickering

This book looks at common interface patterns from the perspective of an inclusive designer—someone trained in building experiences that cater to the huge diversity of abilities, preferences and circumstances out there.
Apps For All: Coding Accessible Web Applications

Accessibility is not just about addressing specific disabilities, but making sure as many people as possible have access to the same information. There’s rarely a good reason to lock people out when openness is a foundational principle of the web.
Practical Approaches For Designing Accessible Websites

We design with viewports in mind, keep track of loading times, and hunt down even the smallest browser bugs — all to create the best possible user experience. But despite all these efforts to constantly improve our products, there’s still one aspect that, unfortunately, comes up short quite often: accessibility.
Business eBook Bundle
If you need support when it comes to the business aspects of the web industry, then these eBooks will be a treasure chest for you. Learn to adapt your business to the digital challenges. Get insights into building better products. Read up on how to pitch like a pro and handle your finances properly. Get precious tips on a key issue in your career: communication with clients and partners.
A Career On The Web: Assuming Leadership

Taking the step from being a member of a digital team to becoming a leader can be quite overwhelming. Having proven that you excel in the technical aspects of your job is most probably beyond question, but a leadership position will naturally confront you with entirely new challenges which also call for new skills. After all, a team is as good as its leader, right?
A Career On The Web: On The Road To Success

There comes a time in everyone’s career when changing jobs is the natural next step. Perhaps you’re looking for a new challenge or you feel like you’ve hit a wall in your current company? Either way, you’re standing at a crossroad, with an overwhelming amount of possibilities in front of you. But how can you make the most of this situation? How can you find a job you will truly love?
Clients: Friends You Never Had

A fruitful and balanced cooperation with clients is the dream of every designer. However, to bring this dream to reality, designers constantly need to prepare for the various challenges that different clients tend to bring along. But what can you do to generally improve the collaboration with your clients and — on a long-term basis — foster stable relationships in which both parties are actually pulling in the same direction?
Digital Adaptation by Paul Boag

Nothing is more frustrating than stubborn management entangled in dated workflows and inefficient processes. That's why we created Digital Adaptation, a new practical book on how to help senior management understand the Web and adapt the business, culture, teams and workflows accordingly. No fluff, no theory — just techniques and strategies that worked in practice, and showed results.
Making It Right: Product Management For A Startup World

The main purpose of this book is to help product managers who work specifically with digital projects build better — less complex, more focused, less long-winded and more intelligent — products. By featuring lessons learned from real-life projects, the book provides a structured framework for strategic product management — to help build the right products, at the right time, for the right people with just the right amount of process involved.
Marketing Secrets For Web Designers

Marketing is an essential part of Web design and knowing its 101 helps designers see their design decisions in a broader context. As jumping in at the deep edge and simply starting off marketing can be quite delicate, "Marketing Secrets For Web Designers" is a companion tailored to the specific needs of Web professionals. Weighing the benefits and perils of common marketing practices, it takes designers by the hand as they develop an understanding of what friendly and appealing marketing is all about.
Successful Freelancing For Web Designers

If you are thinking of freelancing or are close to surrendering to your workload, then this eBook will be a treasure chest for you. Realizing that you have made the same mistakes as many before you can be a relief. Read up on how to pitch like a pro and handle your finances properly. Get precious tips on a key issue in freelancing: communication with clients and partners. Compelling marketing strategies will brighten your future, win contracts and make your business profitable.
Work Smart, Live Healthy

Web design is more than a job. It’s a passion. However, keeping up with the immense pace at which the web industry is moving can feel quite intimidating at times and stress or even a burnout can strike all of us someday. With this eBook, we want to raise awareness for those aspects of the web industry which are not frequently talked about. It’s not about frameworks, code or scripts for a change — today it’s about you.
Content Strategy eBook Bundle
With this bundle you will master content and copywriting in no time. Three fresh eBooks contain Smashing Magazine’s best articles on Content, carefully prepared, edited and — of course — without advertising. Perfect for those looking to get into the world of content development for online platforms, this eBook expertly pinpoints the key things one must know before beginning a journey into copywriting. This bundle will help to improve your Copywriting skills.
Content Strategy

If content is king, then the art of messaging is what will drive your product, business or idea forward. This comprehensive eBook delves into the world of content, providing beginners as well as communications professionals with a fundamental understanding of how content strategy works both independently and in conjuncture with other elements.
Content Strategy, Vol. 2: Planning, Producing And Maintaining Quality Content

A brilliant design deserves brilliant content. Content that is intuitive, compelling and flexible. With the help of this eBook, you will learn to face the content challenge. Take it as your guide through the critical phases of content planning, production and maintenance, your partner in crime to develop your content strategy.
Effective Copywriting

Writing for the Web has many facets and uses. As one of the most sought-after and needed skills, it has often become an exercise of bringing together a brand with a voice. This eBook takes a look at many different aspects of copywriting in the online sector.

Full access to a world of knowledge
You’ll get full access to Stone River eLearning entire catalog of 125+ (and counting) technology, programming, and digital design courses. Get a step ahead of the competition, land that dream job, up your skill level and make more money.You will get a free certificate for each course you complete. Add your certificates to your Linkedin profile or your resume to prove that you’re as good as you say you are. Potential employers can verify every certificate with a unique ID verification (provided). Your Unlimited Course Access Subscription is just that; unlimited. That means any new, hot topics SRE release (like Big Data, mobile development or JavaScript) will be automatically added to your account. So you can future-proof your skills without any extra cost, and remain at the cutting edge of your chosen field.
Features
- 24/7 access be prepare anytime to attend your courses
- Free VIP Perks access get all the Stone River special features
- Learn from any computer or mobile device, learn anytime and anywhere
- Learn in any location, you choose your own schedules
- Learn for as long as you need it
- Free access to certification exams for each course
- Certification compatible with Linkedin, share your progress instantly
- Review your certificates with an unique ID, add them to your CV, print or send through e-mail.
- Access to SRE all new courses, get future updates be in contant advance.
Pricing and terms
With our new deal, you'll have complete access to all the current web or mobile streaming Stone River Courses and also all the future updates, one single payment, no monthly fees. Normally this unlimited plan has a price of $8751 USD, here you can get more than 2000 hours of quality learning for just $79 USD (92% Off from its original value!).
Categories
- Adobe Software
- App, Mobile and Game Development
- DevOps
- Animation
- Graphic and Web Design
- Javascript
- Programming
Included courses






Today's promo, courtesy of our friends at FontFabric, is an awesome bundle containing over 90 Fonts delivered to you in OTF format. Bundled here you'll get 18 Type Families with complete character sets, font families with up to 24 weights & styles like italics, condensed, thin, bolds, and black, as well as Cyrillic script characters, and the professional quality found across all of FontFabric's designs. Any day of the week, these fonts would cost you over $1298, so hurry up and get this bundle before the expiration date with a 98% discount, all 18 Font Families with 93 Fonts total for just 29$!!
Features Summary:
- 93+ Fonts in Total, from 18 Font Families Contextual Alternates
- Wide array of type styles and variations to choose from.
- Personal & Commercial Use
- Delivered in a .zip Archive, all Fonts come in .OTF format.
- Multi-Purpose pack, uses ranging from Display & Signage purposes to Body-Copy, Desktop, Web, Logo design, Branding, etc! Fully compatible with both PC & Mac.
18 Font Families Included:
Terms & license
Purchase of this bundle allows for unlimited use of the type families included for any number of projects of either personal or commercial nature, so go crazy with these awesome fonts!
Check Out Some Content Previews! (Back to Top)






























The Easiest Tool to Create & Edit your Images in Seconds
Without further knowledge create & edit images directly from the cloud, save space and memory while getting amazing results: Resize, Crop professionally, Add Gradients and Unique Effects for all your Custom Fonts. Replace anything from images and shapes to text and colors using Pixteller Editor and get inspired by more than a Million Embedded Illustrations, Shapes & Icons that you can use under Commons Zero License to create new personalized designs just in seconds. Pixteller normally cost $47 USD with a yearly license, only for a limited time, you'll get with us a completely Lifetime License with a Single Payment of $39 USD, % Off!
Main Features
- New Pre-made Designs each month
- 1.000.000+ Embedded Photos & Illustrations through PixTeller Editor
- 100.000+ Embeded Shapes & Icons through PixTeller Editor
- Unlimited storage for your files
- Smart resize: Set a new format for your design with just one click
- Custom fonts: Upload your own fonts or use the most popular fonts directly from PixTeller Editor
- Download PNG, JPEG or PDF
- Transparent PNG
- Gradient colors: Solid, linear or radial gradients and get an outstanding look for your designs!
- Multipage attributes: Use "Add new page" or "Clone page" options to create amazing photo albums or business presentations.
- Unique text properties: Apply text filters like: Circle, Concave, Convex Mode and make your graphic images remarkable.
- Masking & Clipping Crop image techniques: With PixTeller clipping-crop function your photos will look great at any dimensions.
- Use or Edit your designs from any modern browser


Commons Zero License Back to the top
You absolutely would be safe copyright-wise when you use a PixTeller creation, as long as that creation just contains elements that you searched for from within PixTeller Editor or PixTeller templates.Live, Real-Time CSS Editing with Stylizer 7
Supercharge your workflow with Stylizer, the greatest CSS editor you will ever own that will cut the time you invest styling websites like a knife through butter. Sporting a unique grid-like CSS editing interface that feeds your style sheet to an integrated browser of your choice and allows you to drag page elements around and adjust all your styling needs from the comfort of your editor, all in real-time. Stylizer is packaged with a range of handy tools that just don't exist elsewhere. It automates things like Image Replacement, CSS positioning, clear fixes, CSS hacks (if you need them) and much more.
Instead of loading CSS files directly, Stylizer asks for the URL of the page you want to change. Then when all is said and done, the CSS is saved right back to where it came from via FTP, SFTP, or a network share. You can start writing better, cleaner CSS in half the time with this innovative editor that lets you target elements on the rendered page, see the most minuscule of changes immediately displayed as they would look on all major browsers in real-time with up to 3 side-by-side browser panes, an HTML DOM explorer, with support for cross-platform comparison to pinpoint issues with the interpretation of CSS on different browsers. Say goodbye to constantly having to hit refresh with every change, and say hello to instant gratification. Stylizer features a clutter-free interface and a whole host of unexpectedly powerful tools.
Why Stylizer:
- Lifetime version 7.x updates
- Available for Windows & Mac.
- Multiple side-by-side preview panes — view up to 3 browser panes at the same time.
- Your style sheets, as the browser sees them.
- Real-time DOM explorer for HTML and CSS, painstakingly refined for superior productivity.
- An in-code toolbar so powerful that even keyboard loving CSS experts use it.
- Integrated preview pane with major browser engines — Firefox, Chrome, Safari and Internet Explorer.
- The Bullseye function lets you click on an element on your web page and effortlessly make real-time changes to the CSS that targets it.
- Size Grips allow you to accurately resize any CSS dimension by clicking and dragging the mouse. Page updates in real time!
- Stylizer knows all the latest CSS 3 standards, and provides a real-time Warnings list that updates without delay, as you type.
- Unintrusive auto-complete.
- Remote Control to make repetitive tasks a one-click operation.
- Integrated FTP client to save your changes.
- Online CSS editing — Just open the URL or HTML page you want to edit and the linked style sheets automatically open for editing.
- Full keyboard control — whether you like GUIs or you’re a hardcore hotkey aficionado, Stylizer has you covered.
- Efficient, real-time color adjustments and measurements.
- Many integrated visual tools like a Ruler, Magnification Lens, and more.
Say goodbye to the reload button! In Stylizer, your changes are immediately displayed in all browsers, in real-time—literally as you type or move the mouse. This is a substantial productivity boost for designers of all skill levels.
Size faster with Grips: Size Grips allow you to accurately resize any CSS dimension by clicking and dragging the mouse. Click, hold, and drag—watch your page update in real-time and achieve perfection on your first try. Take the guesswork out of sizing. Find the exact spot where that stubborn div wraps. Or use them to perfectly position a background image.

Two-click color changes: Tweak any color in your stylesheet to find the perfect hue, saturation, and luminance level for that exact look, in just two clicks: one click on the CSS declaration, another on the color picker which appears automatically. Stylizer provides two HSL-based color pickers and an opacity channel slider that generates RGB-based colors that work even on legacy browsers. Never guess another hex color code ever again! Stylizer provides two HSL-based color pickers and an opacity channel slider that generates RGB-based colors that work even on legacy browsers. Never guess another hex color code ever again!

Take control of repetitive tasks: The Remote Control makes many repetitive tasks a one-click operation. Most buttons here double as size grips, allowing you to save time with maneuvers like, for example, mousing down on the "background-position" button to insert a new declaration and starting to adjust it immediately by dragging the mouse. It's intelligent, too: when a declaration is already present, its button appears pressed, and Stylizer will adjust what you have instead of inserting. Or, right-click on a pressed button to delete a declaration without even looking for it.

Write error-free CSS: Stylizer knows all the latest CSS 3 standards, and provides a real-time Warnings list that updates without delay, as you type. You'll also see a subtle red underline wherever your CSS does not validate. Stylizer even recognizes many common CSS "hacks" to ensure that the Warning list only contains actionable errors.

Bullseye
Space bar, click anywhere, style anything. Bullseye transforms your workflow into an efficient point, click, and edit process. Using Bullseye is as easy as tapping the space bar, and clicking on the page element that you want to style. All matching CSS rules appear with the most specific rules appearing at the bottom of the list. Bullseye groups styles into two side-by-side lists: computed styles on the left, and the CSS declarations that produced them on the right. This design gives you immediate visibility, positioning you just one or two clicks away from your next adjustment.

When you use Bullseye, the path of HTML tags leading to the target element is displayed across the bottom of your screen in the Breadcrumb. Use it to select container elements or create new rules with a single click. Make Rule can be used to quickly make a new rule by clicking parts of the target element's ancestor list. Also, whereas Bullseye presents a list of CSS rules that affect a target element, Stakeout outlines all elements that are being targeted the CSS rule you are currently editing. With Stakeout turned on, you'll know which elements are going to be affected by a change before you make it.

The DOM Explorer
Get a clear view of your HTML with a real-time tree of the HTML DOM. Use it to drill down into elements that are invisible or difficult to click with Bullseye, to quickly highlight and target adjacent elements, and to understand the overall structure of the page. The HTML DOM viewer is a compact panel, opens quickly when you need it, and stays out of your way when you don't.

Your style sheets, as the browser sees them with a real-time window into the browser's view of your style sheets—the CSS DOM. Due to differences between browsers, the CSS you write almost never ends up being interpreted by the browser exactly as you wrote it. The CSS DOM pane not only reveals which rules and declarations were accepted by the browser, it's even smart enough to recognize which declarations in your source code produced which declarations in the DOM.

The CSS DOM viewer is linked in real-time to the Code Grid, highlighting and updating as you work. If you have multiple browser preview panes open at once, the Code Grid will be linked to all of them at once, revealing subtle differences between browsers that can be the difference between fighting for hours and fixing a problem in minutes.
Workflow
Just enter the address of any website in Stylizer to start editing the CSS. Or load an HTML page directly from your Mac or PC. Linked CSS files open automatically in Stylizer so you can start editing right away.

Switch between integrated browsers with one click. Stylizer automatically injects your changes into the new browser so you can switch browsers while your work is in progress and not yet saved. You can even open your page in up to three preview panes at the same time for side-by-side comparisons, making responsive and cross-browser testing a breeze. Stylizer includes embedded preview panes for all major browsers: Firefox, Chrome, Internet Explorer (on Windows), and Safari (on Mac).
Stylizer saves your CSS back to its original location by FTP, SFTP, FTP/SSL or directly to a hard drive or network share. Plus, it remembers where remotely loaded CSS files were last saved, so you only need to choose the location once.
Also compatible with your stack as Stylizer uses no project or temporary files, and works out of the box with almost any website. It works with CMS products like WordPress, Joomla, and Drupal. And it is compatible with practically every web framework: Rails, PHP, ASP.NET, node.js—you name it.
Tools for Pixel Perfection
Rulers: Set the preview pane to a specific size, make presets for your breakpoints, and switch between presets with a single click.

Eye Dropper: Pull colors from Photoshop, a web page, or any other app, preview them in real-time, and immediately inject them into your CSS.

Lasers: Laser-like guidelines follow your mouse to help you ensure the elements on your page are properly aligned, and display measurements in a digital readout.

Lens: Ensure per-pixel accuracy by blowing up a portion of the browser by 8 times its original size. The lens can either follow your mouse or be locked in place.

Extras
A wealth of productivity at your fingertips.
Quicker commenting
Commenting out code has never been easier: just press F8 (Command-8 on Mac) to comment or uncomment a style. Stylizer knows the difference between a descriptive comment and commented code and presents them differently, making it obvious which is which.
Customizable formatting
Stylizer guarantees that your stylesheet will be beautifully formatted when saved, using your preferred style (spacing and tabs, indentation, line endings, maximum line length, etc). Working with minified CSS is no different in Stylizer—CSS appears as you would expect in the Code Grid, and minifies again automatically when saved. Formatting presets can be saved, and each individual style sheet can use its own formatting style, making it effortless to work simultaneously on multiple projects with different
requirements.Copy and paste as text
Although Stylizer presents CSS in the Code Grid, you may simply copy and paste between Stylizer and other applications as though it were an ordinary text editor. CSS is always copied in your preferred formatting style, so you'll never need to waste time reformatting CSS again.
Drag and drop
Simply hold Ctrl (Command on Mac), click, and drag to reorder declarations and rules, or move them between style sheets or between applications. The "plus" button on the Remote Control supports drag-and-drop as well, so you can insert a new line without touching the keyboard.
Made for keyboard junkies
We've made every effort to accommodate even the most die-hard emacs fanatic with a personal collection of IBM Model Ms (you know who you are). Efficiently control all of Stylizer and your CSS without going anywhere near a mouse.
Shortcut properties
Stylizer includes a set of unique, built-in shortcut properties that generate CSS declarations for you, making it easier to write correct cross-browser CSS.
Single-click Clearfix
Clearfix is a technique that web designers use to ensure that a container element expands to contain all of its floating children. Stylizer streamlines this process by generating all of the necessary CSS for you with a single click.
Unintrusive auto-complete
Stylizer subtly suggests CSS property names, keywords, and units as you type. It even recognizes hyphenated keywords, allowing you to type shortened CSS like p-t:2 instead of padding-top: 2px.
Offline support
Real-time preview is wonderful, but there are times when you need to open a CSS file to make a quick edit without opening a website. Stylizer's flexible UI works just as well as an offline editor, providing the same great editing experience even without a pane open.
Terms
- You will receive a voucher code, with redemption instructions via email after successfully purchasing.
- One product key can authorize any two computers - Windows and/or Mac.
- Includes free lifetime version 7.x updates.
Get Lifetime Access to an awesome web tool that allows you to create and share powerful and professional infographics right in your web browser without any design experience! With this tool you can create slides for a presentation, graphs, charts, create infoproducts, generate email templates, build beautiful infographic résumés, and much more, and you'll have access 512+ Infographic Templates already available in the platform; over 1.1 Million illustrations & images, graphs, charts, etc, which you can edit and export in High-Quality printable versions in PDF, JPEG, and PNG formats. Upload your own fonts or choose from 112 fonts available, upload your own infographic templates and edit them in the platform privately, or share your work with the community! This awesome tool allows you to save tons of time on your infographics creation process, and you can get lifetime access to it for a one-time payment of $49!
What You Get With This Promo:
- Lifetime Access, pay once, use Easel.ly Infographics Maker & Templates with Pro Features forever
- Access their full library with 512+ Infographic Templates, new ones added weekly.
- Unlock over 1.1 million free illustrations and images.
- Full Access To All Charts & Graphs
- Get high-quality, printable versions of your infographics in PDF, JPEG and PNG formats
- Full access to all 112 fonts, as well as upload your own
- Work privately so only you can see your infographics, or share them with the community
- No limit on upload size
UI & Template Previews!


Bootstrap v4 Website Templates
Get your hands on 80 awesome website and wireframes templates made purely with native bootstrap 4 code and save tons of dev time you would otherwise spend wireframing by using organized and well-coded HTML wireframes that work with any bootstrap project straight out of the box. No extra classes or styles, and all dependencies point to stable CDN official resources, so you won't have to redo or adapt anything! This promo brings you an extended lifetime license, which means you can use them in unlimited personal, commercial & client projects, as well as receive future content added to this bundle completely free of charge! Get blueprints for ecommerce websites, landing pages, catalogues and more and show your clients how their websites will look right on their browser.
Regularly this bundle with limited support and updates would cost $99, but for a limited time you can snag all of these bootstrap 4 blueprints for just $14!
This Bundle Features
- 80 website blueprints with clean & organized HTML
- Native Bootstrap 4 Code
- No extra styles or classes
- Dependencies to stable CDN official sources only
- Ready to use out of the box
- Extended lifetime license, you'll receive future releases
- Use in unlimited end products & client projects
Check Out Some Previews

































































(Back To Top)

Kick-start your projects with this big library of drag & drop assets for Figma & Sketch, this bundle contains 150+ resizable components, 1500+ icons, 40+ wireframes, and 85+ flowcharts. The library is packed with Headers, Footers, Content Blocks, Testimonials and tons of elements which you can use to create your wireframes easily, and create commercial projects as well. Regularly priced $69, get this bundle today for just $19!
What You'll Get
- Assets for Figma & Sketch (Adobe XD Coming Soon)
- 150+ resizable components
- 1500+ interchangeable icons
- 40+ wireframe layouts
- 85+ Flowcharts arrows
- Commercial Use
Check Out Some Previews!





































(Back To Top)
Build Bootstrap Websites In Minutes
Build websites faster than ever with Blocks, an awesome and incredibly simple to use tool that will help you burn through your website prototyping time with holy fire. It features 100 Content Blocks, Headers, Navbars, Footers, Grids, and everything else you may need to roll out websites in record times, as well as unsplash API integration to access thousands of free stock photos, 600+ Google Web Fonts, Material & FontAwesome Icons, built-in HTML, CSS, and JS editors, and a visual drag & drop interface where you can quickly and easily pick the elements you like, drop them where you want them, and see how the website will look by working directly in your browser, all in real time. Included you'll find 25 ready made templates, and the possibility to easily import/export projects and templates at any moment.
Check out this video of a website created in 3 minutes with BLOCKS
Prototyping Made Simple
- Drag The Sections
- Edit Styles & Content
- Save as Web Page

In A Nutshell, You'll Get:
- Lifetime Access To Blocks
- Access All Future Updates (Including the Upcoming Bootstrap 4 Version)
- Visual Bootstrap Website Builder App That Works Directly In Your Browser
- Pro & Extended Licenses Available, See The Difference
- Cross Platform: Use It In Your Web Browser On PC & Mac.
- See What You're Building In Real Time
- Sections Made With Responsive Designs
- Drag & Drop Interface
- Built-In HTML, CSS, and JS Editors
- 100 Content Blocks
- 25 Ready To Use Templates
- Easy Import/Export Templates Function
- Material Design & FontAwesome Icons
- Incredibly Simple To Use, Basic HTML Knowledge Required At Most
- Commercial Use!


License Details (Back To Top)
The Pro License Allows For
- Create multiple websites for clients
- 25+ ready made BLOCKS templates simple license
- Single-user license
- Unlimited projects
- Free Lifetime Updates
The Extended License Allows For
- Creation of design layout in BLOCKS format for sale
- Use BLOCKS for the creation of a Theme/Template for CMS for sale
- 25+ BLOCKS templates Extended license
- Multi-user license
- Unlimited projects
- Creation of an HTML/CSS template for sale
- Create multiple websites for clients
- Can be used by multiple developers
- Free Lifetime Updates
Website Created In 3 Minutes With BLOCKS
(Back To Top)

Ultimate Bootstrap Themes Bundle
An awesome bundle jam-packed with 130 website templates built on the super-fast and organized Bootstrap framework. Loaded with popular features like smooth animations, parallax effects, working contact forms, pricing tables, you'll get to play around with different pages from single-page themes and landing pages, to complex professional business themes. The pack contains tons of responsive themes pre-styled Bootstrap v3 & v4 Theme Skins (LESS/CSS/SASS) as well as unstyled HTML5 templates in Flat and Material Design, the Next UI Bootstrap 4 Design System built on Sass + GulpJS technologies, and provides an extended license for using them an unlimited number of times in an unlimited number of projects!. Normally this massive pack costs in the realm of $1314, but for the next few days you can get all of these Bootstrap Templates with Extended License for only $17! Save over 99% of the retail price and set yourself up with this awesome bundle!
This Essential Bootstrap Bundle Features:
- 130 Professional, Responsive Website Templates.
- Wide Variety Of Themes and pre-styled Bootstrap v3 & v4 Theme Skins (LESS/CSS/SASS).
- Clean, Organized Code, Simple To Follow and Customize.
- All templates can be used both commercially and for personal use.
- You will receive the CSS, HTML, and Javascript code files for each template.
- The templates within a bundle come with an Extended commercial license which allows you to use each template on any number of domains.
- Multiple Pages per Template.
- Loads of Popular Features like Parallax effects, CSS3 animations, Flat & Material Design styles, and Blurred backgrounds.
- Extended License: use these templates on any number of domains.
Templates For:
- Landing Pages
- Business Website Templates
- Parallax Websites
- Multi-page Templates
- Single Page
- Scroller Page Templates
- Pricing Tables
Templates, Packs, and Live Demos:
- Bootstrap v.3 Starter Kit Pro.
- Multi-Functional Bootstrap Premium Templates Bundle
- Professional Bootstrap Templates Bundle
- The Ultimate Bootstrap v3 creative Themes Bundle
- Bootstrap Landing Pages Bundle
- Single Page Bootstrap Templates Pack
- Bootstrap Material Design Templates Bundle
- Bootstrap v.4 Next UI Creative Kit

Bootstrap v.3 Starter Kit Pro Back To Top
35 useful Bootstrap templates to incorporate into your site! From landing pages to blog posts to scrollers, you'll find everything that you need to finish your site design. You'll get 35 unstyled HTML5 responsive templates with extended license. Check out the Live Demos.

Multi-Functional Bootstrap Premium Templates Back To Top
10 multi-functional Bootstrap premium templates are ready to use and contain perfectly valid HTML code. Each Bootstrap template gives you much more than just a homepage. You'll get a wide variety of templates to meet the needs of even the most finicky of web builders. Various template pages included.
More details and Live Demos here!
Pages included:
- Landing pages
- Business templates
- Parallax templates
- Multi-pages templates
- Single-page templates
- Scroller templates
- Pricing tables templates.

Professional Bootstrap Templates Bundle Back To Top
8 one-page premium html templates in one pack. Loaded with popular features: smooth animations, parallax effects, working contact forms. Live preview and more info here

The Ultimate Bootstrap v3 creative Themes Bundle Back To Top
The Ultimate Bootstrap v3 creative themes bundle: 22 items plus example pages. With these themes, you can give your entire site a full makeover in just a matter of seconds. These themes could not be any easier to install. Simply change up the file name of the default Bootstrap CSS file and you're done! Built with: Bootstrap, Less, CSS. Details and Live Demos here

Bootstrap Landing Pages Bundle Back To Top
25 gorgeous Bootstrap Templates from Bootstraptor. You can make landing pages or test your project MWPs, they are well suited for any purpose to save your time and money. These premium multi-purpose templates are ready to use and contain perfectly valid HTML code. More details and live demos here.

Single Page Bootstrap Templates Pack Back To Top
10 single page Bootstrap templates + 50 content blocks UI KIT Built on the powerful and popular Bootstrap, this bundle features a simple way to easily create an unlimited variations of responsive templates in a short time. More info and live demo: see here


Bootstrap Material Design Templates Bundle Back To Top
11 Bootstrap Material Design templates Bundle. Give your ordinary websites an extraordinary touch with these HTML5 Bootstrap templates. For those seeking to create personal or business sites, HTML5 Bootstrap templates are a blessing. Get started on your own niche with this amazing bundle of 11 HTML5 Bootstrap templates all ready to use. Details and Demos here

Bootstrap v.4 Next UI Creative Kit Back To Top
The Next UI Kit is a Bootstrap 4 Design System that will make it a breeze to build your own clean unique Bootstrap v.4 syles and themes. Built with modern technologies stack: Sass + GulpJS. Everything you need to mix and match Bootstrap 4 styles like a Pro. Details and Demos here!

Some Of The Best WP Themes Out There
This promo brings you 1 Year Unrestricted Access to ThemeFuse's WordPress Themes & Updates featuring 58 truly awesome WP Themes with enticing, colorful, pixel-perfect designs created by a team of seasoned web design enthusiasts, specialized in creating out of the box Premium WordPress themes. All of these themes are released under the GNU Public License version 2.0, so you can use them on as many projects as you need, both personal and commercial, and cater to a diverse audience with optimized themes for all kinds of websites from portfolios, startups, software companies, restaurants, big/small businesses, and freelancers. Fairly user-friendly, the documentation includes detailed instructions to set up each one of them in a matter of minutes. Create professional and multifunctional WordPress websites like a pro with this awesome promo and display your services, products, and pricing, in the most professional way possible with the minimum amount of work.
Not convinced? Check out all of the themes available as well as their demos at ThemeFuse
Themes Included


The Biggest Icons Collection Anywhere
What is Iconshock? Only the biggest, meanest collection of icons on the internet featuring over 2 million vector icons in Ai, SVG, PSD, and PNG formats! Unlock 40+ icon styles including the most popular and trendy designs like Isometric & Flat Icons, Material Design Icons, Line Icons, and choose the ones that best fit your project from 30 industries, from basic Interface Icons to Accounting, Networking, Animals, Web Design Icons and many, many more!
In a Nutshell, With Iconshock You Get:
- Lifetime Access. The Full Current Collection PLUS Future Releases
- A Collection Of Over 2 Million Icons (And Counting!)
- 42 Design Styles, from Realistic to Cartoony. See More
- 35 Industry Categories Like Accounting, Education, Interface. See More
- Downloadable Ai, SVG, PSD, & Icon Font Source Files, as well as 5 PNG Sizes
- Ability To Edit Icons On The Fly Before Downloading
- Pixel Perfect Hand-Made Designs
- Commercial Use License
Iconshock Styles
You can check some of their most popular styles directly at their website by tapping the links below! If you'd rather check out some previews first, keep scrolling to the popular styles & industries section of this article.
Iconshock Industries:
Iconshock Styles & Industries Previews
- Flat Icons Style Previews
- Material Design Style Previews
- Line Icons Style Previews
- iOS 11 Style Previews
- Isometric Style Previews
- Glyph Style Previews
- Windows 10 Style Previews
- Real Vista Style Previews (Realistic Icons)
- Stroke Style Previews
- Sunny Day Style Previews (Cartoon Icons)
Material Design Icons
Industry Previews
General Material Icons
Food Material Icons
Medical Material Icons
Web Design Material Icons
Multimedia Material Icons
(Back to Styles)
Material Medical Icons
(Back)
Material General Icons
(Back)
Material Food Icons
(Back)
Material Web Design Icons
(Back)
Material Multimedia Icons
(Back)
Flat Icons
Industry Previews
(Back to Styles)
Flat Animal Icons
(Back)
Flat General Icons
(Back)
Flat Education Icons
(Back)
Flat Social Icons
(Back)
Flat People Icons
(Back)
Line Icons
Industry Previews
General Line Icons
Cyptocurrencies Line Icons
Food Line Icons
Networking Line Icons
Social Line Icons
(Back to Styles)
General Line Icons
(Back)
Social Line Icons
(Back)
Networking Line Icons
(Back)
Food Line Icons
(Back)
Cryptocurrencies Line Icons
(Back)
Isometric Icons
Industry Previews
(Back to Styles)
Isometric General Icons
(Back)
Isometric Networking Icons
(Back)
Isometric Accounting Icons
(Back)
iOS 11 Icons
Industry Previews
iOS 11 General Icons
iOS 11 Networking Icons
iOS 11 Mail Icons
iOS 11 Database Icons
iOS 11 Accounting Icons
(Back to Styles)
iOS 11 General Icons
(Back)
iOS 11 Mail Icons
(Back)
iOS 11 Accounting Icons
(Back)
iOS 11 Database Icons
(Back)
iOS 11 Networking Icons
(Back)
Glyph Icons
Industry Previews
Communications Glyph Icons
General Glyph Icons
Graphics Glyph Icons
Networking Glyph Icons
Cryptocurrencies Glyph Icons
(Back to Styles)
General Glyph Icons
(Back)
Communications Glyph Icons
(Back)
Graphics Glyph Icons
(Back)
Cryptocurrencies Glyph Icons
(Back)
Networking Glyph Icons
(Back)
Cartoon Icons
Industry Previews
General Cartoon Icons
Medical Cartoon Icons
Education Cartoon Icons
Multimedia Cartoon Icons
Web Design Cartoon Icons
(Back to Styles)
Medical Cartoon Icons
(Back)
Multimedia Cartoon Icons
(Back)
Web Design Cartoon Icons
(Back)
Education Cartoon Icons
(Back)
General Cartoon Icons
(Back)
Realistic Icons
Industry Previews
General Realistic Icons
Medical Realistic Icons
Education Realistic Icons
Social Realistic Icons
Food Realistic Icons
(Back to Styles)
Realistic Food Icons
(Back)
Realistic Medical Icons
(Back)
Realistic General Icons
(Back)
Realistic Education Icons
(Back)
Realistic Social Icons
(Back)
Windows 10 Icons
Industry Previews
Business Windows 10 Icons
General Windows 10 Icons
Medical Windows 10 Icons
People Windows 10 Icons
Security Windows 10 Icons
(Back to Styles)
General Windows 10 Icons
(Back)
Security Windows 10 Icons
(Back)
Medical Windows 10 Icons
(Back)
People WIndows 10 icons
(Back)
Business Windows 10 Icons
(Back)
Stroke Icons
Industry Previews
Stroke Multimedia Icons
Stroke Transportation Icons
Stroke Education Icons
Stroke Business Icons
Stroke General Icons
(Back to Styles)
Stroke Education Icons
(Back)
Stroke General Icons
(Back)
Stroke Multimedia Icons
(Back)
Stroke Transportation Icons
(Back)
Stroke Business Icons
(Back)
Build Games Like A Pro
Get Lifetime Access to School of Game Design and unravel over 120 hours of professional training to develop your coding & digital artistry skills, no matter if you're a beginner or a professional you'll learn and master the tools used by major studios to build award winning games and present a portfolio of work to future employers or create, publish and sell your own games.
Unlock training in 2D & 3D game design, computer animation, coding with C#, game physics, graphic design, digital painting and access thousands of dollars in royalty-free game arts, textures and resources to build your first projects, as well as stay up to date to the ever evolving industry standards with regularly updated courses to keep students sharp to new tools and techniques.
Regularly this kind of access would cost $5990. Today you can get access to a wealth of game design resources and knowledge for only $59! Pay once, get current & future content forever!
In A Nutshell, You'll Get:
- Access over 120 hours of easy to follow, step-by-step courses
- Access to all new training & updates as they are released
- Receive support from instructors & professionals w/ over 16 years of game industry experience
- Unlimited access to thousands of dollars in royalty-free game art & textures
- Learn how to make advanced 2D & 3D games that you can publish anywhere
- Master computer modeling & animation techniques
- Develop both coding & digital artistry skills
- 2D Game Design
- 3D Game Design
- Computer Animation
- Graphic Design
- Digital Painting
- Game Physics
- Hundreds of assets to build your projects
Important Details
- Access options: web streaming, mobile streaming
- No prior experience required
- Updates included
- School of Game Design is not affiliated with the software they teach
- Certification of completion not included. See FAQ for more info
Requirements
- 4GB RAM
- Mac OS X 10.9 or later
- Windows 10, 8.1
Terms
- Instant Digital Redemption (redemption instructions will be provided after purchase)
Syllabus:
A summary of the courses and skills you can learn with School of Game Design
2D Game Design:

In this first section you will be learning 2D game design with the software GameSalad. This incredibly fun series will teach you all you need to know in order to start making your own 2D games. Whether you want to make a classic platformer like Super Mario Bros or a physics based game like Angry Birds, this series of training videos will have you building awesome games in just a few hours.
- Introduction
- Working with 2D physics
- Creating a 2D platformer
- Creating a Flappy Bird
- Creating an indie platformer
3D Game Design:

In this section you will be learning the powerful game engine Unity3D. Unity has been used by countless game studios and indie developers all over the world to make games for major consoles like Xbox, Playstation, and Nintendo, as well as iPhone and Android devices.
- Getting started with Unity3D
- Introduction to coding in c#
- Mastering the fundamentals of Unity3D
- Building the first game level
- Creating a boss battle
- Working with particles
- Creating Crossy Road
Computer Animation:

In this section you will dive right in to powerful 3D applications like Maya, 3DS max, and Mudbox. As always we will start things off by reviewing the UI and many other fundamentals before moving on to more advanced tutorials which have you building complex characters and scenes in no time.
- Introduction to Maya
- Maya polygon modeling
- Maya to Unity3D workflow
- Introduction to 3DS Max
- 3DS Max polygon modeling
- 3DS Max to Unity3D workflow
- Digital sculpting with Mudbox
Graphic Design:

In this graphic design section you will learn basic fundamentals of Adobe Photoshop and Illustrator to help make you that all-around powerhouse of a game designer. As we mentioned before, being well versed in both the programming and design aspects of game design will be extremely beneficial in the gaming industry.
- Introduction to Photoshop
- Photoshop pro tips and tricks
- Creating a safari icon
- Working with the warp tool
- Creating a pop out effect
- Animation basics
- Introduction to Illustrator
Digital Painting:

In this section you will dive right in to Photoshop’s more painterly side. You will be working on design concepts and learning to create character ideas and scene sketches to get your thoughts across more quickly.
- Introduction to digital painting
- Intermediate digital painting
- Intermediate creature design
- Advanced creature design
- Character design
- Environment design
- Advanced character illustration
Testimonials
"I honestly didn't think it was possible to develop advanced video games without spending a ton of money on a college. I have learned more with you guys over the past month, then I did over the last 2 years at my art school which claims to have one of the best game design programs around" - Deina
"The entire 2nd grade at our school is enrolled in your online game design courses, and our entire staff is so impressed at the training your school is providing. It's amazing to see all the games our kids are making. You guys are masters at teaching this stuff!" - Karen
"I want to thank all of my teachers here at the School of Game Design. Thank you for helping me make my first iPhone game so awesome. I can't wait to make more games!" - Kelly
"So well done! What more can I say about the fantastic instruction and support all of you guys have given me! It's been my life's dream to design video games!" - Harrison



(Back To Top)
BundleStorm V1 & V2:
BundleStorm is a humongous collection of design assets like no other, and with this promo you can get both Version 1 & 2 in one fell swoop! Thousands upon thousands of royalty free stock photos, overlays and layer styles for Photoshop and Illustrator, infographics, vector icons, seamless vector patterns & textures, abstract fractal art images, hand drawn ornamental swirls and curls, frames badges, crests, banners, avatar/character creation kits, user interface kits, isolated people, fruit, and plant photos, and much more! Every asset included works for Photoshop and Illustrator, including PSD, Ai, and EPS formats to take your design work flow to the next level!
Normally, access to all of these assets would be priced at $294 for one year, so get this awesome deal and get unlimited access to all of these assets for just $19!, come check out full content previews!
Contents Include: (Back to Top)
- 5k+ Royalty free Isolated Stock Photos, People Stock Photos, and Images.
- 717 High-Res Textures
- 11,000+ Photoshop Gradients
- 421 Vector Files including foliage, diamonds, seals, sunbursts, arrows, pointers,and much more!
- Adobe Photoshop ActionsAdobe Photoshop Actions.
- 1400+ High-Res Textures and Flower stock images
- 3k+ Patterns Seamless Vector Patterns
- 2k+ Ornamental Elements, Flowers, Swirls, Flourishes,
- 2235 Vector Icons in EPS and Ai formats.
- Office Mascot Creation Kit with 22 different poses and 100 accessories in in EPS format, to create thousands of custom variations!
- 1000+ Seamless Textures.
- 2700+ Seamless Photoshop Patterns (.pat).
- 265 High-res Textures including Bricks, Walls, Concrete, Pavement, Rocks, and much more, with 7340×4560px resolution.
- 57 Abstract Fractal Art images.
- 320+ hand-drawn ornamental Swirls and Curls in vector format (EPS).
- Thousands of Badges, Labels, Crests, and Banners in vector Ai and EPS formats.
BundleStorm V1:
BundleStorm V2:
Full Content Previews! (Back to Top)



This huge promo pack contains a collection with over 2405 Original Vintage Illustrations salvaged from a number of old books, magazines, catalogues and printed ads, carefully digitized, improved and turned into vector graphics in EPS format, compatible with all the popular vector editing software, every illustration is also available as transparent PNG file with 1000-2000px on the larger side. This awesome promo bundle includes vintage illustrations from Vehicles, Anatomy, Wild Life, Plants, Fruits, Vegetables, Farm Animals, Kitchenware, Trees, Leaves, and much more spread in 21 categories, a great collection to have for a variety of purposes such as logo & branding design, printed goods, T-shirt design, and posters, etc. Get this now for just $19!
Note: This collection is different from our previous 1840+ vintage Engravings Pack, and contains entirely unique content. Check out the content previews below!
This Bundle Features
- 2405 Vintage Vector Engravings
- EPS Vector File Format
- Transparent Background PNG Files for each Illustration
- 21 Categories
- Original Vintage Illustrations, Restored From Antique Printed Media
- Extended License
Categories:
- Vintage Sea Illustrations
- Vintage Hunting & Fishing Illustrations
- Vintage Vehicles
- Vintage Vegetables
- Vintage Fruits, Nuts and Berries
- Vintage Anatomy Illustrations
- Vintage Roses
- Vintage Flowers & Plants
- Vintage Wild Animals
- Vintage Farm Animals
- Vintage Printing Vectors
- Vintage Nautical Illustrations
- Vintage Sports Illustrations
- Vintage Postcard Vectors
- Vintage Astrology & Alchemy Vectors
- Vintage Fashion Illustrations
- Vintage Tree Illustrations
- Vintage Kitchenware & Food
- Vintage Leaves & Branches Vol.1
- Vintage Leaves & Branches Vol.2
- Vintage Animal Bones
Full Bundle Previews



















With this promo you can get Lifetime Access to a collection of stunning WordPress Themes to build any kind of layout you imagine in an intuitive and simple way. This access pass gets you all of Visualmodo's current and future Wordpress themes and theme updates, as well as the premium plugins used on them! These themes are fully cross-browser compatible to ensure you won't need to test anything in different browsers and have been created with the current best industry practices in mind. They include WordPress website builder tools, fully responsive designs, crisp layouts, clean code, and awesome premium plugins! These are not just templates, it’s a comprehensive Wordpress toolbox with tons of examples, features, and website building tools.
Visualmodo's themes have been widely used by Blogs, Real Estate Agencies, Hotels, Shops & eCommerce, Fitness, Brico, Interior Designers, Schools & Universities, Restaurants, Photographers, Event Organizations, even Churches and Non-Profits. This is a truly versatile Wordpress collection you'll definitely want to check out, so take a sneak peek at the demos below!
With This Promo You'll Get:
- Lifetime Access to All Current & Future Themes From Visualmodo's Library
- Themes Featuring Neat Website Builders
- Complete Access to Premium Plugins Used In Their Themes
- Fully Responsive Designs, Themes Adjust to Any Screen Resolution on Any Device
- Auto Update, Implement Fixes in Real Time w/ One Click
- Fast Installation, Customize Themes to Go Live Easily
- Retina Themes, Crisp and Pixel Perfect Layouts
- Cross Browser Compatibility Guaranteed
- Unlimited Domain Usage
- Fully Responsive Designs
- Child Theme Compatible
- Translation Ready
- Clean Code
- Well Documented
- Fast Installation
Take a Sneak Peek at the Demo Websites!
Awesome T-Shirt Designs
Get your hands on 100+ vector designs that you can add to your collection of printable goods and use on your commercial end products, perfect for posters, t-shirts, hats, invitations, cards, pins and badges, and pretty much everything in between!
Every illustration comes in EPS10 file format, compatible with vector editors on both Windows & Mac, and are fully editable so you can scale them, modify, change colors, add/delete shapes and change text easily. For a limited time you can get this entire collection of printables for just $9!

What You're Getting:
- 104 Ready Designs Total
- Printable Illustrations for T-Shirts, Posters, and Much More
- EPS10 File Format
- Fully Editable Vector Files Compatible With Adobe Illustrator, Sketch, & Similar Software.
- PNG T-Shirts Files With Transparent Background
- Every Illustration Is Unique & Handcrafted
- Commercial Use
Take A Close Look At The Content Included










(Back To Top)

This huge designer's bundle includes over 2500 illustrations, logos, and tons graphic elements to create awesome designs. File formats include vector Ai, PSD, and EPS files as well as transparent PNGs and JPG rasters. You'll get a huge collection of illustrations with several themes like florals, landscapes, animals, food, fashion, wedding, wild life, home, and much more, as well as logo design toolkits with hundreds of premade logos and elements to mix and match. Regularly priced $531, get this massive bundle today for just $25!
This Pack Includes:
- 2500+ graphic design assets
- Illustrations, logos & isolated elements
- Vector Ai, PSD, & EPS
- Fully editable & scalable
- Over 18 content categories
- Commercial use
Bundle Previews


































(Back To Top)
 A finance UI kit with a design concept based on a financial investor app, perfect as a foundation for your iOS or Android mobile projects. It is composed of 26 premium screens that will bring your ideas to a whole new level. Each screen has been carefully crafted with an attention to detail so closely that each screen is both beautiful and functional. Designed by Louis Oliver Moody.
A finance UI kit with a design concept based on a financial investor app, perfect as a foundation for your iOS or Android mobile projects. It is composed of 26 premium screens that will bring your ideas to a whole new level. Each screen has been carefully crafted with an attention to detail so closely that each screen is both beautiful and functional. Designed by Louis Oliver Moody.

 A collection of Lightroom presets for bloggers. It comes with 6 presets that were made to be used on pictures for fashion blogs, travel blogs, indoor/outdoor portraiture, travels, lifestyle, weddings, family, children, and more! Created by CreativeUltra, free for personal and commercial use.
A collection of Lightroom presets for bloggers. It comes with 6 presets that were made to be used on pictures for fashion blogs, travel blogs, indoor/outdoor portraiture, travels, lifestyle, weddings, family, children, and more! Created by CreativeUltra, free for personal and commercial use.

 A lightweight and consistent toolset for manipulating JavaScript dates in a browser & Node.js. It allows you to pick just what you need and stop bloating your project with useless functionality. It works well with modern module bundlers such as webpack, Browserify, or Rollup and also supports tree-shaking. In addition to its tiny size, date-fns is fast which assures that your users will have the best user experience. Developed and shared on GitHub by date-fns, licensed under the MIT license.
A lightweight and consistent toolset for manipulating JavaScript dates in a browser & Node.js. It allows you to pick just what you need and stop bloating your project with useless functionality. It works well with modern module bundlers such as webpack, Browserify, or Rollup and also supports tree-shaking. In addition to its tiny size, date-fns is fast which assures that your users will have the best user experience. Developed and shared on GitHub by date-fns, licensed under the MIT license.

 A minimalist WordPress theme with bold details and a unique style. It is totally responsive, which means that it will adapt to any media screen. It has improved readability features that will make it a joy for your readers to discover your content. Created by THEMEINWP.
A minimalist WordPress theme with bold details and a unique style. It is totally responsive, which means that it will adapt to any media screen. It has improved readability features that will make it a joy for your readers to discover your content. Created by THEMEINWP.

 A finance UI kit with a design concept based on a financial investor app, perfect as a foundation for your iOS or Android mobile projects. It is composed of 26 premium screens that will bring your ideas to a whole new level. Each screen has been carefully crafted with an attention to detail so closely that each screen is both beautiful and functional. Designed by Louis Oliver Moody.
A finance UI kit with a design concept based on a financial investor app, perfect as a foundation for your iOS or Android mobile projects. It is composed of 26 premium screens that will bring your ideas to a whole new level. Each screen has been carefully crafted with an attention to detail so closely that each screen is both beautiful and functional. Designed by Louis Oliver Moody.

Vector Infographic Elements Bundle
Infographics are hands down the best way to convey complex ideas and represent data in an easy to digest way. That's why we've brought you a huge bundle of infographic elements with hundreds of templates created in fully editable vector Ai & EPS file formats that you can work with on Adobe Illustrator on windows & mac. Featuring tons of different visual styles and unique color schemes, gradients, transparency and meshes for shadows and highlights, you'll find a huge variety of interchangeable graphics like maps, business schemes, 2D & 3D elements, progress bars, timelines, charts, graphs, arrows, tooltips, icons, and much more. Regularly priced $162, you can collect of these supremely high quality infographics for just $20!
Bundle Features:
- Hundreds of infographic templates, thousands of individual elements
- Fully editable vector files
- Maps, charts, timelines, progress bars, graphs, and much more
- Gradients & transparency
- Meshes for shadows & highlights
- Listing of free fonts used in the templates included
- Ai & EPS vector file formats
Content Previews






(Back To Top)
 A Javascript client-side library to help developers easily enable social features on their websites. It is built upon the Pho framework, and with only a few lines of code, you can easily add authentication, comments, messages, forum, groups, and profiles to your static web pages. Developed by Phở Networks on GitHub, licensed under GNU Affero General Public License v3.0.
A Javascript client-side library to help developers easily enable social features on their websites. It is built upon the Pho framework, and with only a few lines of code, you can easily add authentication, comments, messages, forum, groups, and profiles to your static web pages. Developed by Phở Networks on GitHub, licensed under GNU Affero General Public License v3.0.

 A font family with a stylish condensed style and 3 weights. It has numbers, punctuation, symbols, uppercase, and lowercase characters with multilingual support. Badrick can be used to create logos, texts, presentations, posters, magazines, notices, titles, name card, magazine, web layouts, invitations, headers, branding, and any other business related. Designed by CreativeUltra, free for personal and commercial use.
A font family with a stylish condensed style and 3 weights. It has numbers, punctuation, symbols, uppercase, and lowercase characters with multilingual support. Badrick can be used to create logos, texts, presentations, posters, magazines, notices, titles, name card, magazine, web layouts, invitations, headers, branding, and any other business related. Designed by CreativeUltra, free for personal and commercial use.

![]() This is a dope collection of over 200 icons in SVG, Sketch, AI, Iconjar and Figma file formats. The icons have a bold line art style, based on 24 and 36-pixel artboards. The collection includes user interface, e-commerce, selection types, communication, media, chart, arrows, design tools, text editing, layout, and electronics icon categories. Designed by Dopeicon with a free license only for personal use.
This is a dope collection of over 200 icons in SVG, Sketch, AI, Iconjar and Figma file formats. The icons have a bold line art style, based on 24 and 36-pixel artboards. The collection includes user interface, e-commerce, selection types, communication, media, chart, arrows, design tools, text editing, layout, and electronics icon categories. Designed by Dopeicon with a free license only for personal use.
![]()
 A minimal WordPress theme, designed by focusing on readability. It is easy to customize and has a clean and secure code that guarantees the fast page loading with optimal performance and exceptional user experience. It is also SEO optimized and has retina-ready features that with the full responsiveness makes it adaptable to any kind of media screen in a crisp, pixel-perfect way. Created by FancyThemes.
A minimal WordPress theme, designed by focusing on readability. It is easy to customize and has a clean and secure code that guarantees the fast page loading with optimal performance and exceptional user experience. It is also SEO optimized and has retina-ready features that with the full responsiveness makes it adaptable to any kind of media screen in a crisp, pixel-perfect way. Created by FancyThemes.

 A font family with a stylish condensed style and 3 weights. It has numbers, punctuation, symbols, uppercase, and lowercase characters with multilingual support. Badrick can be used to create logos, texts, presentations, posters, magazines, notices, titles, name card, magazine, web layouts, invitations, headers, branding, and any other business related. Designed by CreativeUltra, free for personal and commercial use.
A font family with a stylish condensed style and 3 weights. It has numbers, punctuation, symbols, uppercase, and lowercase characters with multilingual support. Badrick can be used to create logos, texts, presentations, posters, magazines, notices, titles, name card, magazine, web layouts, invitations, headers, branding, and any other business related. Designed by CreativeUltra, free for personal and commercial use.

![]() This is a dope collection of over 200 icons in SVG, Sketch, AI, Iconjar and Figma file formats. The icons have a bold line art style, based on 24 and 36-pixel artboards. The collection includes user interface, e-commerce, selection types, communication, media, chart, arrows, design tools, text editing, layout, and electronics icon categories. Designed by Dopeicon with a free license only for personal use.
This is a dope collection of over 200 icons in SVG, Sketch, AI, Iconjar and Figma file formats. The icons have a bold line art style, based on 24 and 36-pixel artboards. The collection includes user interface, e-commerce, selection types, communication, media, chart, arrows, design tools, text editing, layout, and electronics icon categories. Designed by Dopeicon with a free license only for personal use.
![]()

Lock, Stock, And Barrel Security
Ever had too much data and nowhere to securely store it that would let you sleep at night? Well, today we've ended those worries for you with this awesome promo: get 3TB storage of the most secure cloud backup you could hope to get anywhere. Degoo's zero knowledge storage and cross-continent storage replication feature ensure it's virtually impossible for anyone to come sniffing around your data without your knowledge. It encrypts your files with a passphrase known only by you, not stored in Degoo, encoded into chunks and spread out to data centers in different countries. 100% NSA proof, For real..
With Degoo you can organize your files, manage and share easily with high-speed transfers from a database that offers more storage than Dropbox, OneDrive, and Google Drive combined. It offers iOS & Android apps to backup, manage & share your easily on your mobile devices as well. With this promo instead of spending over $1200 on subscription fees, you can get lifetime access and 3TB of storage space in the cloud for a one time payment of $64.99! No subscription fees or hidden costs, pay once, use forever!
With This Degoo Subscription You Get:
- Lifetime access, pay once - use forever
- 3TB Cloud backup storage
- Super secure 256-bit AES encryption
- Zero knowledge & cross continent storage replication
- Perform backups on all your devices
- Mobile apps for Android & iOS to manage & share your files easily
- Share files via email or link
- Automatic file detection to keep backups up to date
- More storage space than Google Drive, Dropbox & OneDrive put together

Requirements:
- Windows XP or later
- Mac OS X 10.7 or later
- iOS 10 or later
- Android 4.1 or later







(Back To Top)
 RxDB is a reactive, serverless, client-side, offline-first database in JavaScript. It features multiplatform support for browsers, nodejs, electron, cordova, react-native, and every other JavaScript-runtime. It lets your app still working when the users have no internet and have multi-window support to synchronise data between different browser-windows or nodejs-processes. Developed by GitHub user pubkey, licensed under the Apache License 2.0.
RxDB is a reactive, serverless, client-side, offline-first database in JavaScript. It features multiplatform support for browsers, nodejs, electron, cordova, react-native, and every other JavaScript-runtime. It lets your app still working when the users have no internet and have multi-window support to synchronise data between different browser-windows or nodejs-processes. Developed by GitHub user pubkey, licensed under the Apache License 2.0.



 A flexible and modern WP theme for businesses and startup websites. It features Elementor integration for the use of custom layouts and WooCommerce support to make it easy to sell the products on your site. This theme is perfect for basically any kind of company or freelancer site. Created by the team atathemes.
A flexible and modern WP theme for businesses and startup websites. It features Elementor integration for the use of custom layouts and WooCommerce support to make it easy to sell the products on your site. This theme is perfect for basically any kind of company or freelancer site. Created by the team atathemes.

 A set of 30 fully customizable Instagram board templates in PSD file format. It has a super organized structure made out of smart objects that will allow you to create mood boards in minutes. It is a great working and promotional tool for designers, bloggers, architects, fashion designer, and other creatives. Designed by CreativeUltra, free for personal and commercial use.
A set of 30 fully customizable Instagram board templates in PSD file format. It has a super organized structure made out of smart objects that will allow you to create mood boards in minutes. It is a great working and promotional tool for designers, bloggers, architects, fashion designer, and other creatives. Designed by CreativeUltra, free for personal and commercial use.

 RxDB is a reactive, serverless, client-side, offline-first database in JavaScript. It features multiplatform support for browsers, nodejs, electron, cordova, react-native, and every other JavaScript-runtime. It lets your app still working when the users have no internet and have multi-window support to synchronise data between different browser-windows or nodejs-processes. Developed by GitHub user pubkey, licensed under the Apache License 2.0.
RxDB is a reactive, serverless, client-side, offline-first database in JavaScript. It features multiplatform support for browsers, nodejs, electron, cordova, react-native, and every other JavaScript-runtime. It lets your app still working when the users have no internet and have multi-window support to synchronise data between different browser-windows or nodejs-processes. Developed by GitHub user pubkey, licensed under the Apache License 2.0.




Meet the Publica Superfamily, 3 complete and professional foundry font families combined with 54 fonts in total, over 650 glyphs each, and they come packed with OpenType features like alternates, symbols and special characters, discretionary ligatures for headlines and logos, case sensitive forms, and much more. You can get both desktop & web versions of these fonts in OTF, EOT, SVG, TTF, WOFF & WOFF2 file formats, get this professional bundle today for just $17, or the desktop font plus the web fonts bundle for just $24!
This Promo Will Get You:
- 54 Fonts total
- 650+ Glyphs each
- 18 Weights & italics
- OpenType features
- Desktop & Web versions available
- Licensed on a per user basis. Check out the EULA here.
Fonts Families Included:
Publica Font Styles Preview












(Back To Top)
Publica Play















(Back To Top)
Publica Slab














(Back To Top)
Publica Sans
















(Back To Top)
 A display vector font constructed of splashed paint letters. It adds a cool and fun effect to your designs, especially posters (only uppercase letters available). Each character is created and separated on different layers that can be easily modified with Adobe Illustrator. Designed by Aga Magdziak, free for personal and commercial use.
A display vector font constructed of splashed paint letters. It adds a cool and fun effect to your designs, especially posters (only uppercase letters available). Each character is created and separated on different layers that can be easily modified with Adobe Illustrator. Designed by Aga Magdziak, free for personal and commercial use.

 A display vector font constructed of splashed paint letters. It adds a cool and fun effect to your designs, especially posters (only uppercase letters available). Each character is created and separated on different layers that can be easily modified with Adobe Illustrator. Designed by Aga Magdziak, free for personal and commercial use.
A display vector font constructed of splashed paint letters. It adds a cool and fun effect to your designs, especially posters (only uppercase letters available). Each character is created and separated on different layers that can be easily modified with Adobe Illustrator. Designed by Aga Magdziak, free for personal and commercial use.

 A WYSIWYG editor for writing messages, comments, articles, and lists and in general composing beautifully formatted text in your web applications. It features a sophisticated document model support for embedded attachments and outputs terse and consistent HTML. Trix is developed by Basecamp, the creators of Ruby on Rails, and licensed under the MIT License.
A WYSIWYG editor for writing messages, comments, articles, and lists and in general composing beautifully formatted text in your web applications. It features a sophisticated document model support for embedded attachments and outputs terse and consistent HTML. Trix is developed by Basecamp, the creators of Ruby on Rails, and licensed under the MIT License.

 A WordPress Portfolio theme built based on Bootstrap 4 framework. It is fully customizable, 100% responsive and SEO friendly which will help you attain the highest rankings on Google and other search engines. Created by Abileweb, free for personal and commercial use
A WordPress Portfolio theme built based on Bootstrap 4 framework. It is fully customizable, 100% responsive and SEO friendly which will help you attain the highest rankings on Google and other search engines. Created by Abileweb, free for personal and commercial use

![]() An image filtering library with over 70 photo filters for use in the browser or with Node.JS. The image filtering library comprises vintage filters, solarizers, inverters, and more! You can explore these in the Flashback web app, which makes use of the library. Developed by GitHub user Silvia O'Dwyer (silvia-odwyer), licensed under the Apache License 2.0.
An image filtering library with over 70 photo filters for use in the browser or with Node.JS. The image filtering library comprises vintage filters, solarizers, inverters, and more! You can explore these in the Flashback web app, which makes use of the library. Developed by GitHub user Silvia O'Dwyer (silvia-odwyer), licensed under the Apache License 2.0.
![]()

Cartoon T-Shirt Designs
This huge bundle of vector art includes over 300 brand new t-shirt designs in Ai, EPS, PSD, SVG, and CRD file formats that you can include in your collection of printables for commercial use. They feature cartoon characters with a variety of themes and eye-catchy colorful designs that you can use for all kinds of printables like badges, posters, cards and, of course, t-shirts. Regularly priced over $3000, today you can get an entire shop's worth of vector illustrations for just $19!

You're Getting
- 300 t-shirt designs in total
- Commercial use
- Cartoon designs with a variety of themes
- Vector Ai, EPS, PSD, SVG & CRD file formats
- 8-part download, approx. 500MB each
- Color and B&W Designs
- Work on Windows & Mac
Take A Closer Look






































(Back To Top)
![]() A set of 60 electronic device element icons with a flat colorful style. The icons are vector constructions which makes them fully customizable and easy to use with any of your projects within Sketch. Designed by Adib Sulthon Firdaous.
A set of 60 electronic device element icons with a flat colorful style. The icons are vector constructions which makes them fully customizable and easy to use with any of your projects within Sketch. Designed by Adib Sulthon Firdaous.
![]()
 This is a collection of 18 toggle buttons which can be used in any kind of website. The switches are designed and animated using CSS without any JavaScript. Created by CodePen user Himalaya Singh.
This is a collection of 18 toggle buttons which can be used in any kind of website. The switches are designed and animated using CSS without any JavaScript. Created by CodePen user Himalaya Singh.
 A condensed sans-serif typeface with 18 styles from thin to black and their italics. It contains uppercase and lowercase letters, numbers, symbols, and lots of diacritics which gives it multilingual support. It is great for logos, headlines, titles, branding, print, magazine, architecture and more! Designed by Behance user Rajesh Rajput, free for personal and commercial use.
A condensed sans-serif typeface with 18 styles from thin to black and their italics. It contains uppercase and lowercase letters, numbers, symbols, and lots of diacritics which gives it multilingual support. It is great for logos, headlines, titles, branding, print, magazine, architecture and more! Designed by Behance user Rajesh Rajput, free for personal and commercial use.

 This is a fast and aesthetically clean WordPress theme. The theme features different layouts with sidebar position and color selection which you can pick and choose with a mouse click, allowing you to customize your WordPress site the way you want. It is perfect for blogs, news, and personal websites. Created by themepalace.
This is a fast and aesthetically clean WordPress theme. The theme features different layouts with sidebar position and color selection which you can pick and choose with a mouse click, allowing you to customize your WordPress site the way you want. It is perfect for blogs, news, and personal websites. Created by themepalace.

Upgrade Your Brand, Improve Your Engagement
This bundle gets you a collection with 181 Instagram post layout templates, fully editable, layered and organized files to work with in Adobe Photoshop. Resolution 1600×2844px with 9:16 aspect ratio, you can easily customize colors, text, and vector shapes as well as put your image and brand in place via smart objects. You can also export your final product with one click via the included photoshop actions, and every collection is fully documented with steps and instructions to work with PSD files efficiently.
Today you can get these templates that would otherwise cost upwards $800 and take your social media precence to the next level for just $19!

With This Bundle You're Getting:
- 181 Instagram Post & Stories Layouts
- 7 Collections included
- Awesome looking grid layouts
- PSD File Format
- 15 exclusive textures -Rose gold, luxury marble and subtle watercolors-
- Documentation on how to use and edit the product
- High resolution/retina proof
- Download links to the free fonts used
- Well organized layers and elements
- Vector based shapes
- Easy image placement via smart objects
- Designed for Adobe Photoshop
- Reusable and continuous, UNLIMITED combinations
- Automatic export of individual posts with included Photoshop Actions
- Images can be easily replaced via Smart Objects
- Compatible with Adobe Photoshop CS4, CS5, CS6 / CC
Check Out Some Layout Previews























































(Back To Top)
 WatermelonDB is a React database optimized for building complex applications in React Native while keeping up the performance. In simple words, your app must launch fast. With this database, nothing is loaded unless requested; and since all querying is performed directly on the rock-solid SQLite database on a separate native thread, most queries resolve in an instant. Developed by GitHub user Nozbe, licensed under the MIT license.
WatermelonDB is a React database optimized for building complex applications in React Native while keeping up the performance. In simple words, your app must launch fast. With this database, nothing is loaded unless requested; and since all querying is performed directly on the rock-solid SQLite database on a separate native thread, most queries resolve in an instant. Developed by GitHub user Nozbe, licensed under the MIT license.

 A variable typeface that includes 4 separate stylistic groups, intended to be layered for special inline and shade effects. The styles are all contained in a single font file, accessible by activating various OpenType features. Designed by Eduilson Coan, Gustavo Soares from dooType, free for both personal and commercial projects.
A variable typeface that includes 4 separate stylistic groups, intended to be layered for special inline and shade effects. The styles are all contained in a single font file, accessible by activating various OpenType features. Designed by Eduilson Coan, Gustavo Soares from dooType, free for both personal and commercial projects.

 A scroll animation library, written with the aim to provide performance and lightweight solution for animated elements on page scroll action. It’s based on the Intersection Observer, which gives amazing performance in terms of checking the element’s presence in viewport. Created by Mirosław Ciastek, licensed under the MIT License.
A scroll animation library, written with the aim to provide performance and lightweight solution for animated elements on page scroll action. It’s based on the Intersection Observer, which gives amazing performance in terms of checking the element’s presence in viewport. Created by Mirosław Ciastek, licensed under the MIT License.

 A self-hosted code search and intelligence server that helps developers find, review, understand and debug code. It features a fast global code search with a hybrid backend, code intelligence for many languages and enhancements to GitHub, GitLab, Phabricator, and other code hosts/code review tools via the Sourcegraph browser extension. Developed by Sourcegraph Inc.
A self-hosted code search and intelligence server that helps developers find, review, understand and debug code. It features a fast global code search with a hybrid backend, code intelligence for many languages and enhancements to GitHub, GitLab, Phabricator, and other code hosts/code review tools via the Sourcegraph browser extension. Developed by Sourcegraph Inc.

 Sudo is a font for programmers and command line users. It has a monospaced design that works well for terminal and programming sources. The font contains 4 styles, regular, bold, and italic variations (Use at 16 pixels size for optimal results). Designed by GitHub user Jens Kutilek (jenskutilek), free for personal and commercial use.
Sudo is a font for programmers and command line users. It has a monospaced design that works well for terminal and programming sources. The font contains 4 styles, regular, bold, and italic variations (Use at 16 pixels size for optimal results). Designed by GitHub user Jens Kutilek (jenskutilek), free for personal and commercial use.

 This is a lightweight self-hosted RSS feed aggregator such as Leed or Kriss Feed. It is easy to work and support extensions for further customization, and PubSubHubbub for instant notifications from compatible Web sites. There is also an API for (mobile) clients and a Command-Line Interface. Developed by FreshRSS on GitHub and its community, licensed under GNU AGPL 3 license.
This is a lightweight self-hosted RSS feed aggregator such as Leed or Kriss Feed. It is easy to work and support extensions for further customization, and PubSubHubbub for instant notifications from compatible Web sites. There is also an API for (mobile) clients and a Command-Line Interface. Developed by FreshRSS on GitHub and its community, licensed under GNU AGPL 3 license.

 A simple rotation-based previous/next slider navigation. The card transitions are smooth with a nice rotational effect, achieve by controlling the angles with JavaScript and styled with CSS preprocessed through SCSS. Created by CodePen user Adrian Payne.
A simple rotation-based previous/next slider navigation. The card transitions are smooth with a nice rotational effect, achieve by controlling the angles with JavaScript and styled with CSS preprocessed through SCSS. Created by CodePen user Adrian Payne.
 tus is a resumable file upload protocol, built on top of the HTTP protocol. It has client and server implementations for all platforms and offers simple, cheap and reusable stacks for clients with support for any language, any platform, and any network. It has a minimalistic design, requiring only a very small set of features to be implemented by clients and servers. Developed by tus team and community on GitHub, licensed under the MIT license.
tus is a resumable file upload protocol, built on top of the HTTP protocol. It has client and server implementations for all platforms and offers simple, cheap and reusable stacks for clients with support for any language, any platform, and any network. It has a minimalistic design, requiring only a very small set of features to be implemented by clients and servers. Developed by tus team and community on GitHub, licensed under the MIT license.


Get that 'goth looking'
With more than 350 gothic graphics elements featuring high-resolution backgrounds, clip arts, overlays, ornaments, and textures. Highly useful assets whether for printing, web design or to make a clever presentation for your products. Including 300 DPI digital files to use commercially. This pack is an ideal addition to prepare different kinds of artworks, branding & illustration for the spooky Halloween season. Normally this items put together could be priced up to $100, but now you can get em' with us, for a limited time: only $15!
This bundle includes:
- Seamless Red Gothic
- Seamless Blue Gothic
- Seamless Green Gothic
- Seamless Purple Gothic
- Seamless Pink Gothic
- Seamless Black & White Gothic WitchWood
- Red and Black Florals
- Purple and Black Florals
- Grunge Damask
- Autumn Gothic
- Aged Linen & Lace
- Vampire Romance
- Skull Rose Lace
- Black Textures
- Gothic Rose
- Ornate Floral Frames
- Satin & Black Lace
- Gothic Debutante
- Vampy Debutante
- Red & Black Luxury Furniture
- Pink & Gold Floral Frames
- Rose Lace Overlays
- Gothic Ornaments
Preview all the contents (Back to the top)






























 A modern Sans Serif typeface that supports OpenType variable font technology. It comes with nine weights variations that allow you to adapt your content to all manner of context and media. It also has extended characters with support for over 50 languages, lots of diacritics and unusual punctuation such as the interrobang. You will find the font in TTF, OTF and as a web font that you can easily link in your code. Created by indestructible type*.
A modern Sans Serif typeface that supports OpenType variable font technology. It comes with nine weights variations that allow you to adapt your content to all manner of context and media. It also has extended characters with support for over 50 languages, lots of diacritics and unusual punctuation such as the interrobang. You will find the font in TTF, OTF and as a web font that you can easily link in your code. Created by indestructible type*.

 A nice web tool/plugin to create and share beautiful images of your source code in your social networks. To use it just start typing on the window or drop a file into the text area. Carbon supports importing files from GitHub gist by simply append a GitHub gist id to the URL, and options for customizing things like your image's syntax theme, window style, and more
Created by Dawn Labs on GitHub.
A nice web tool/plugin to create and share beautiful images of your source code in your social networks. To use it just start typing on the window or drop a file into the text area. Carbon supports importing files from GitHub gist by simply append a GitHub gist id to the URL, and options for customizing things like your image's syntax theme, window style, and more
Created by Dawn Labs on GitHub.

 This is an awesome text effect that mix randomized characters into any sentence or text string. It mainly uses Zepto.JS (basically like using jQuery) for managing the strings messages and code characters that are used in the mixing process. It is also styled with CSS precompiled with SCSS for adding a bit of color and format. Created by CodePen user Lauri.
This is an awesome text effect that mix randomized characters into any sentence or text string. It mainly uses Zepto.JS (basically like using jQuery) for managing the strings messages and code characters that are used in the mixing process. It is also styled with CSS precompiled with SCSS for adding a bit of color and format. Created by CodePen user Lauri.
 ScrollOut is a tiny JavaScript library that detects changes in the scroll action, animating or revealing elements as they scroll into view using CSS. It is a super lightweight 1KB library minified and gzipped. Shared by the Scroll-Out team on GitHub, licensed under the MIT license.
ScrollOut is a tiny JavaScript library that detects changes in the scroll action, animating or revealing elements as they scroll into view using CSS. It is a super lightweight 1KB library minified and gzipped. Shared by the Scroll-Out team on GitHub, licensed under the MIT license.

![]()
Whether you already own a respectable patterns library or have just started to build it up, this bundle with 800+ seamless patterns is sure to be a great addition to your graphic design collection. The archive contains a huge selection of patterns in PAT file format for Adobe Photoshop that boasts a wide array of styles, from black & white geometric patterns to colorful tiles, waves, polka dots, mosaics, florals, and many more to choose from and create great print designs. Today you can get this entire bundle for just $12!

This Bundle Gets You
- 800+ seamless patterns
- PAT file format for Adobe Photoshop
- Patterns work on both Windows & Mac
- Huge selection of styles
- Unlimited commercial use
Content Previews

(Back To Top)
 A 3D bar chart card showing weekly step counts when On-click. It is structured with HTML, styled and animated with CSS complied through SCSS, and the On-click action is created via TypeScript. Designed by CodePen user Steve Gardner.
A 3D bar chart card showing weekly step counts when On-click. It is structured with HTML, styled and animated with CSS complied through SCSS, and the On-click action is created via TypeScript. Designed by CodePen user Steve Gardner.
 A clean and modern website design for a software company that also works with most of the startups and business sites. It is designed within Adobe XD and contains sections like hero area, blog posts, blog page, testimonials among others. Created by Behance user Shoaib Mahmud for Dhrubok Infotech Services Ltd.
A clean and modern website design for a software company that also works with most of the startups and business sites. It is designed within Adobe XD and contains sections like hero area, blog posts, blog page, testimonials among others. Created by Behance user Shoaib Mahmud for Dhrubok Infotech Services Ltd.

 A multi-purpose web builder Framework with the goal to help you build HTML templates without any knowledge of coding. It's a perfect solution to replace the common WYSIWYG editors, which are good for content editing but inappropriate for creating HTML structures. Developed by GitHub user Artur Arseniev (artf), licensed under the BSD 3-clause.
A multi-purpose web builder Framework with the goal to help you build HTML templates without any knowledge of coding. It's a perfect solution to replace the common WYSIWYG editors, which are good for content editing but inappropriate for creating HTML structures. Developed by GitHub user Artur Arseniev (artf), licensed under the BSD 3-clause.

 This is a set of 7 header designs built with Figma. The file comes with symbols and UI elements and the designs are perfect to fit or inspire multiple website designs. Created by Dribbble user Bakhtiyar Sattarov, free for personal and commercial use.
This is a set of 7 header designs built with Figma. The file comes with symbols and UI elements and the designs are perfect to fit or inspire multiple website designs. Created by Dribbble user Bakhtiyar Sattarov, free for personal and commercial use.