Web Design Shock - Archives (janvier 2019)
Design resources and high quality articles

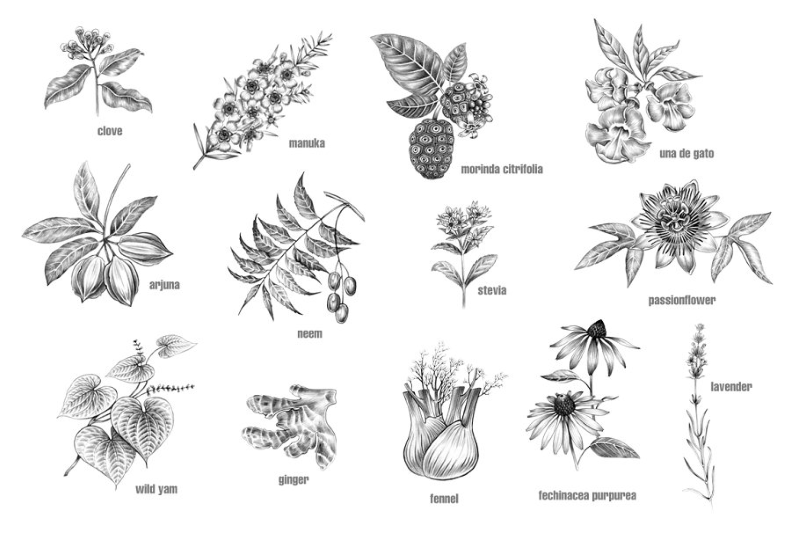
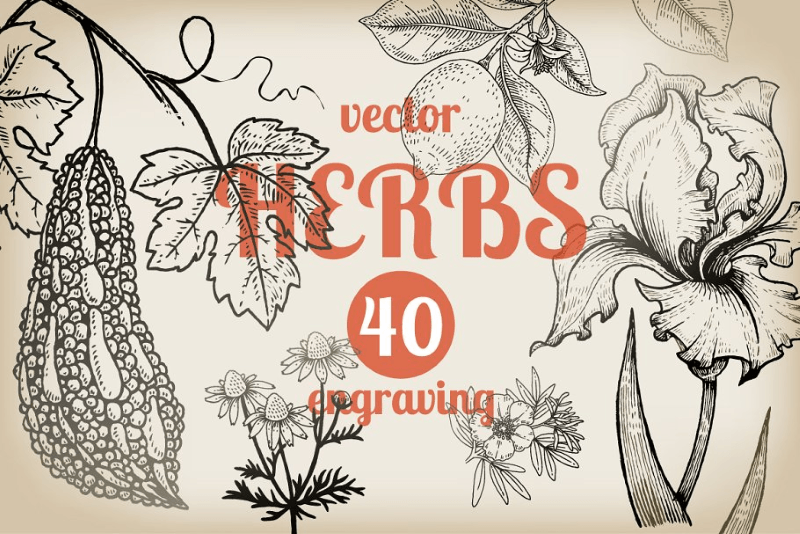
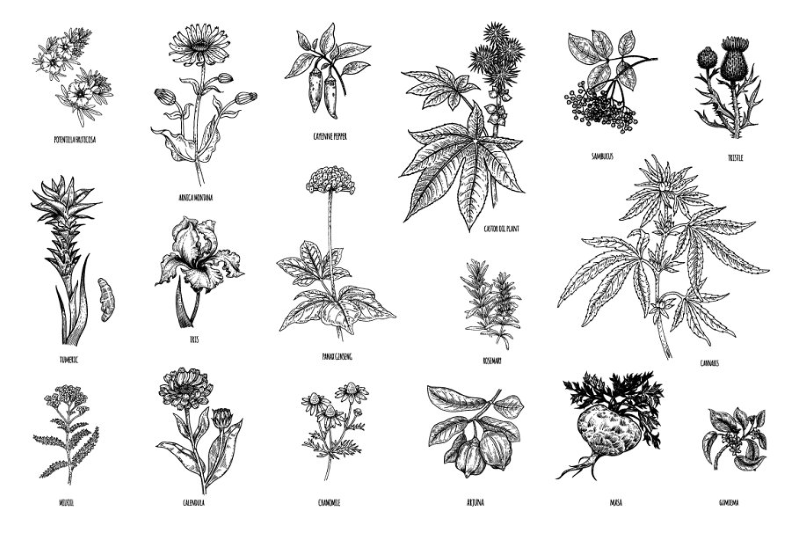
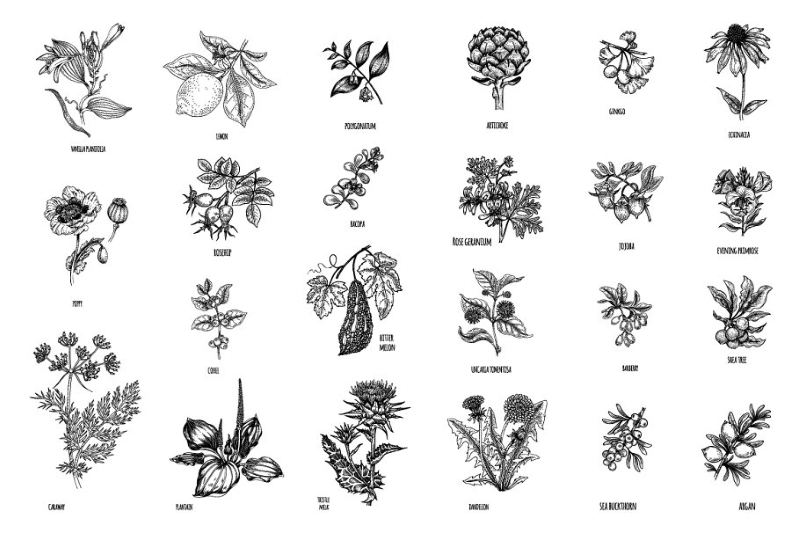
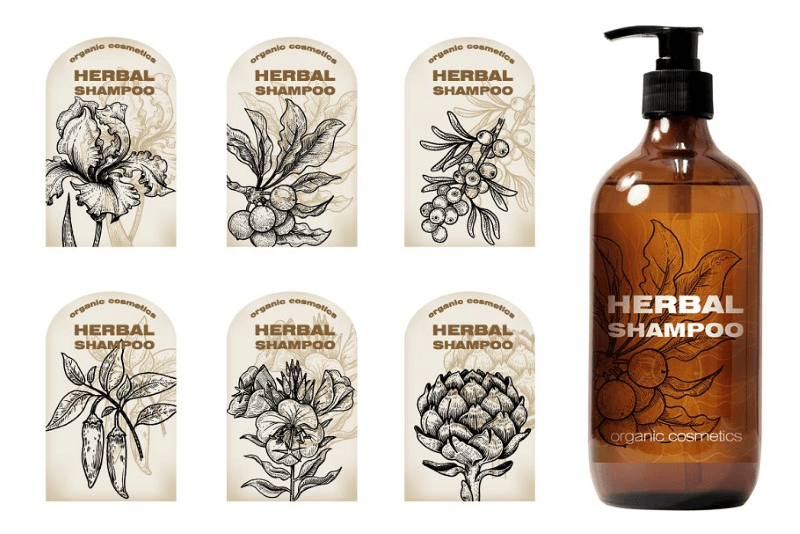
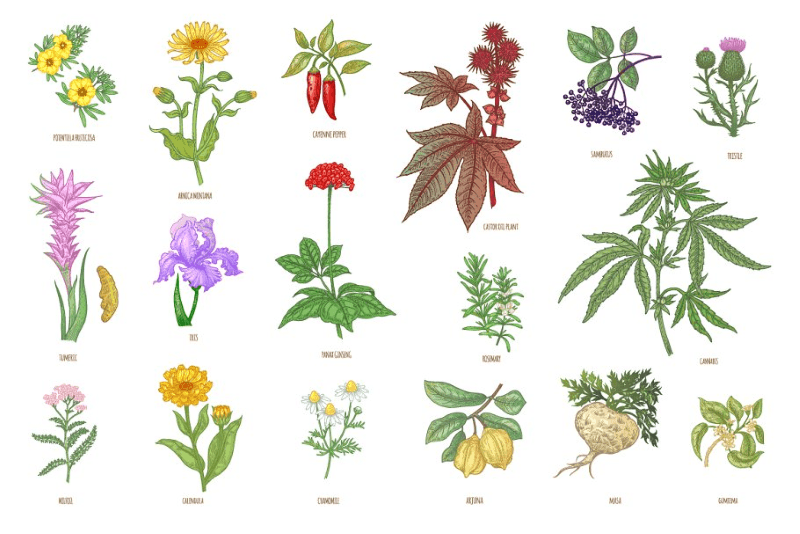
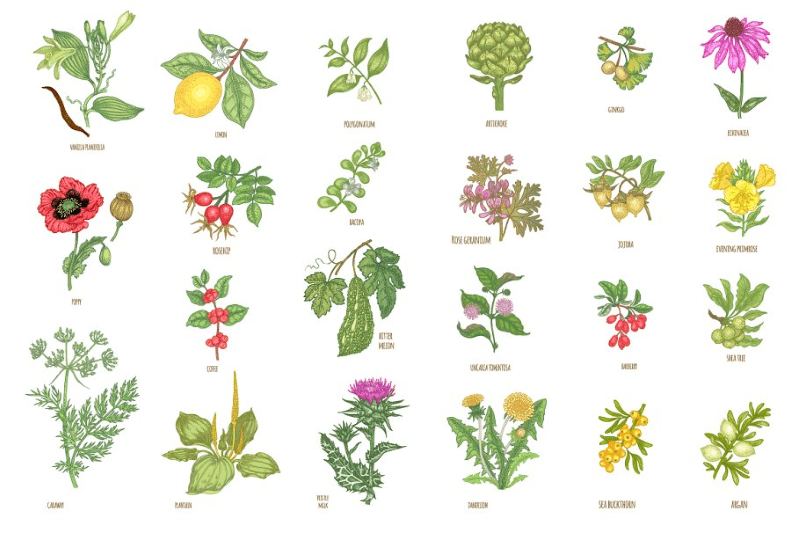
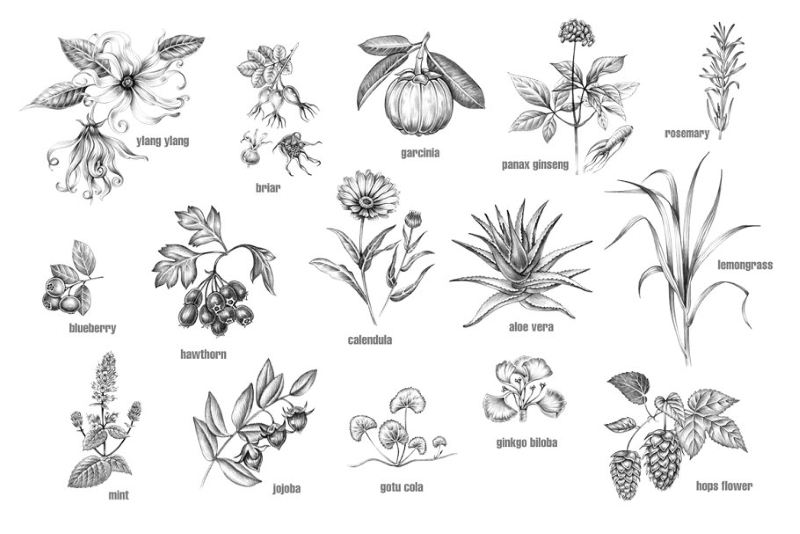
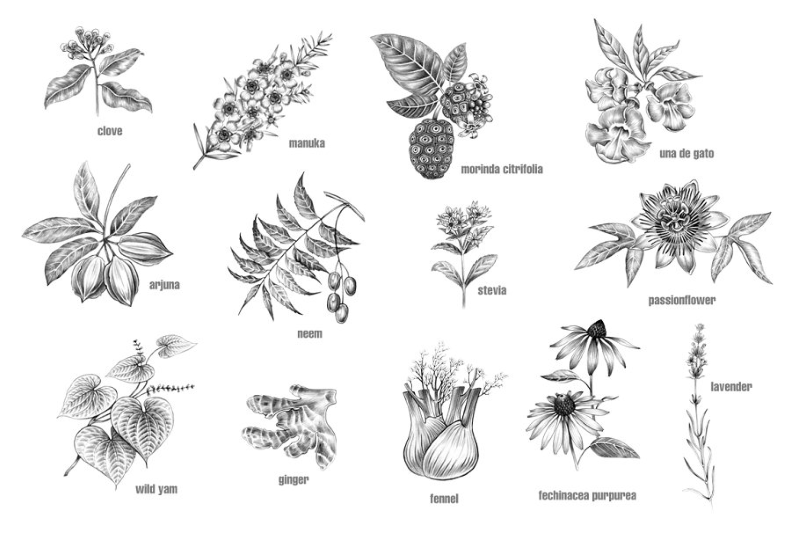
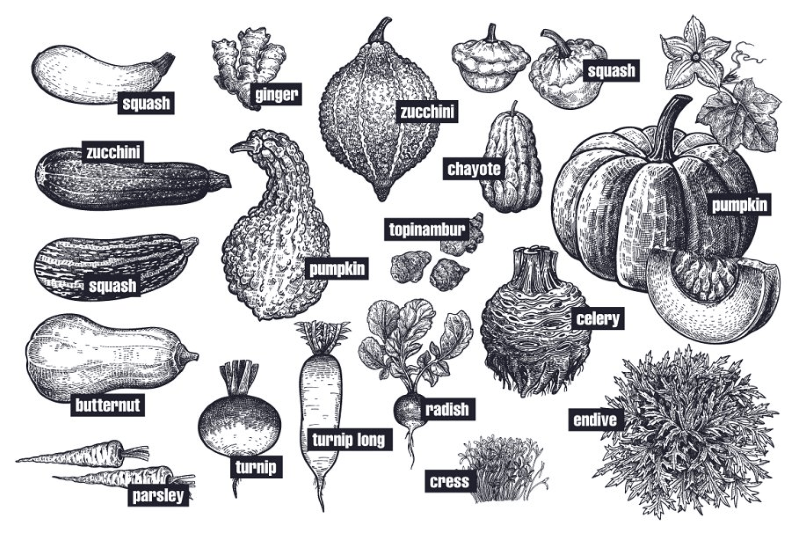
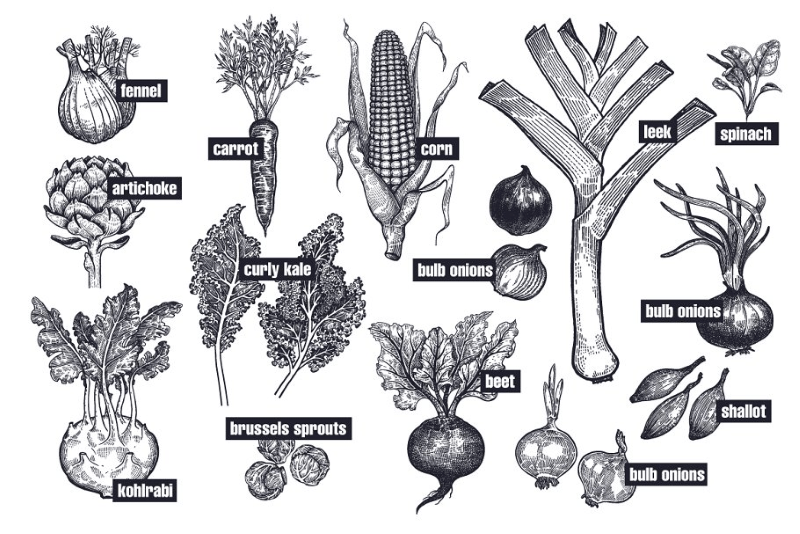
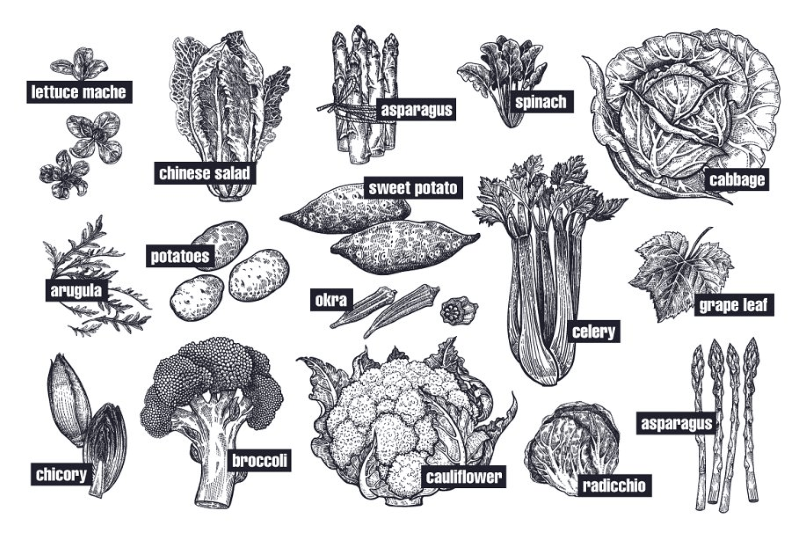
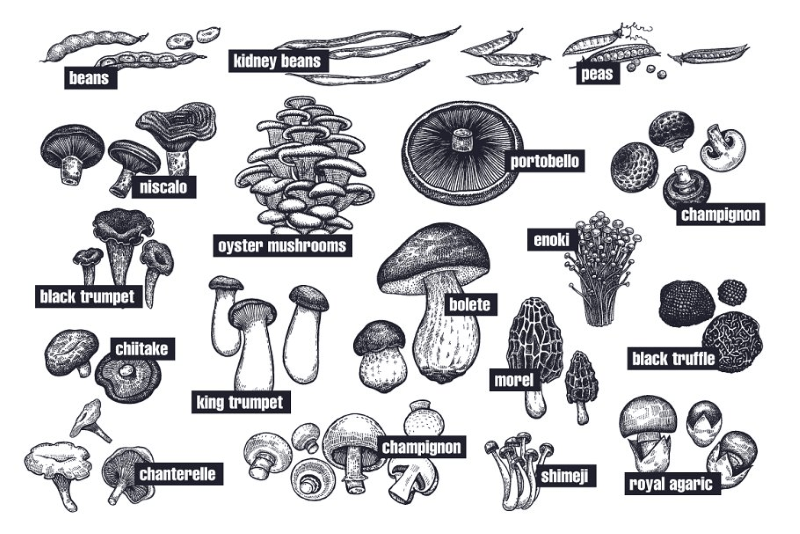
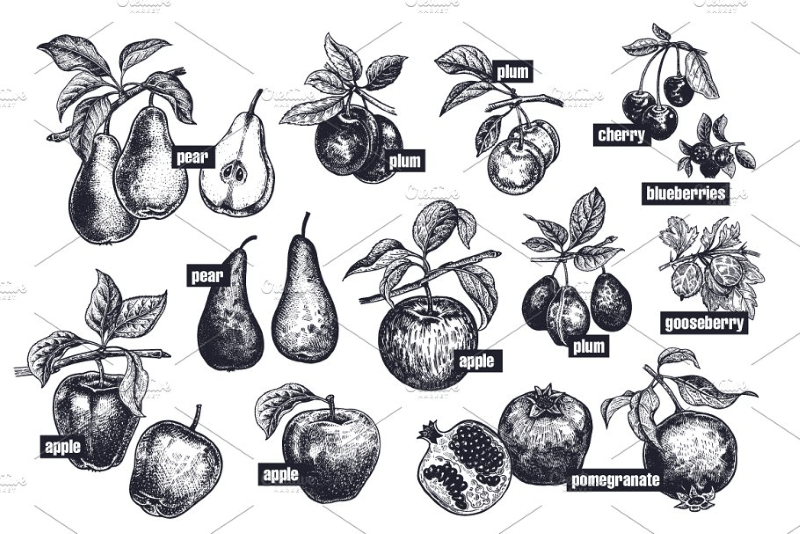
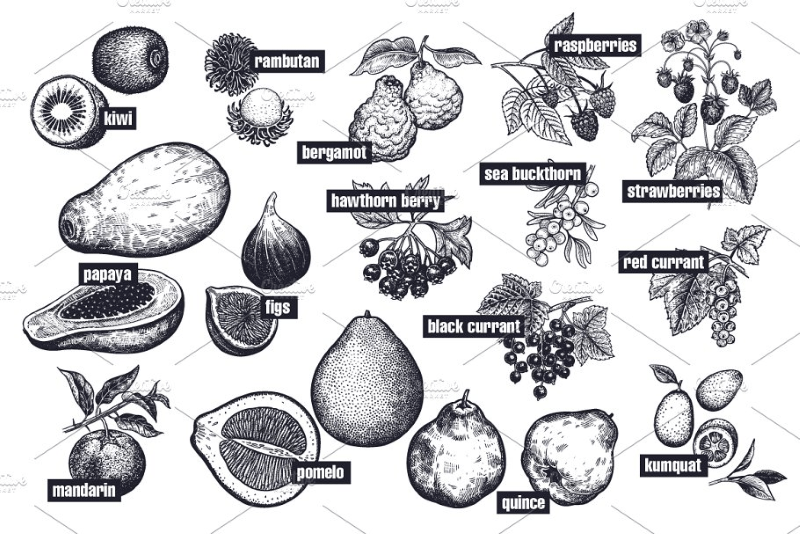
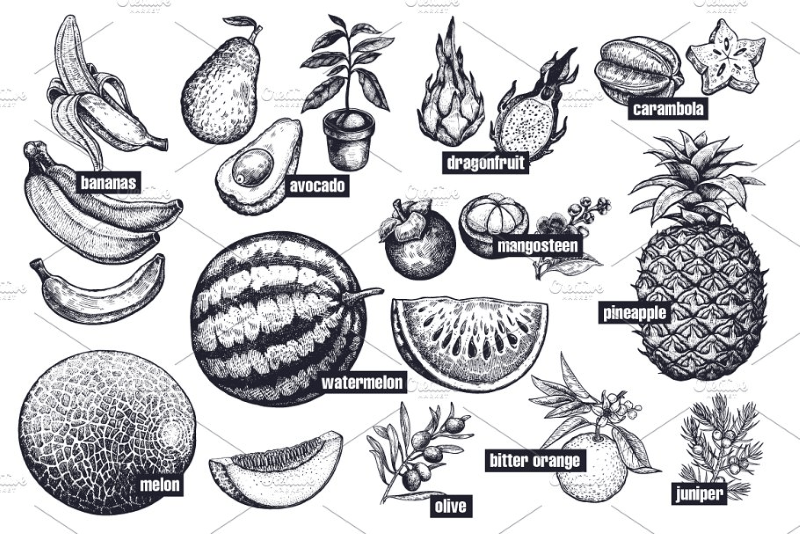
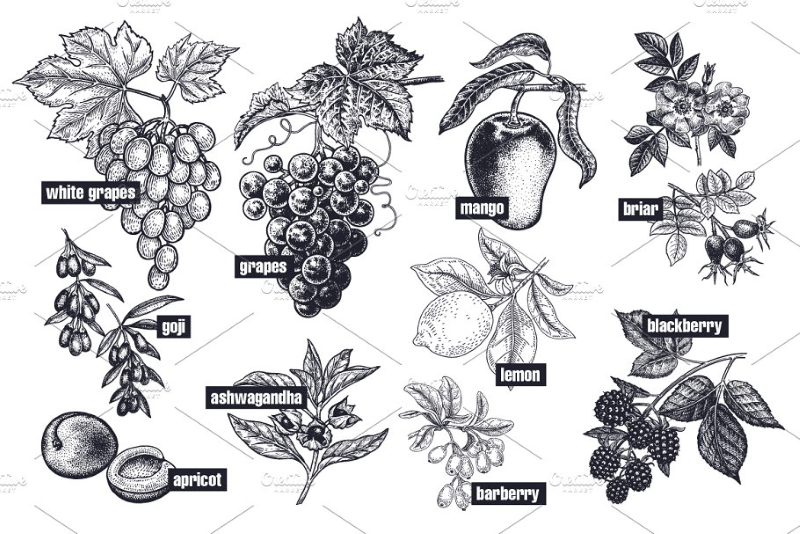
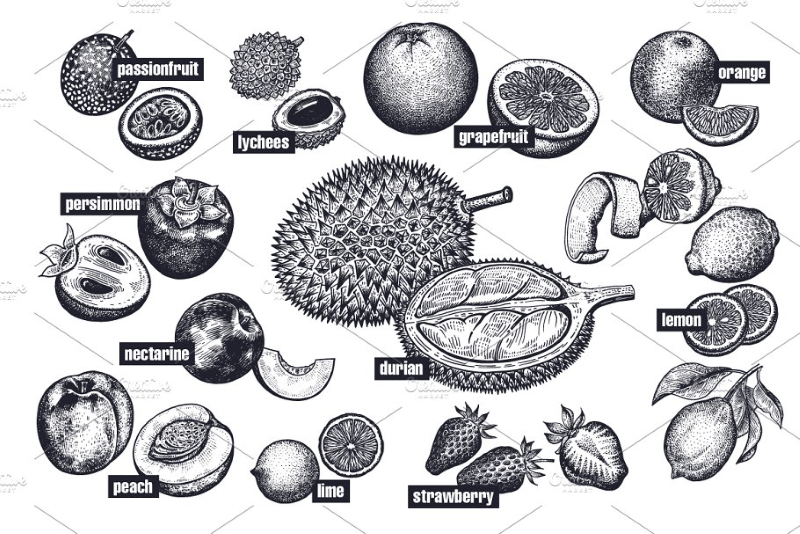
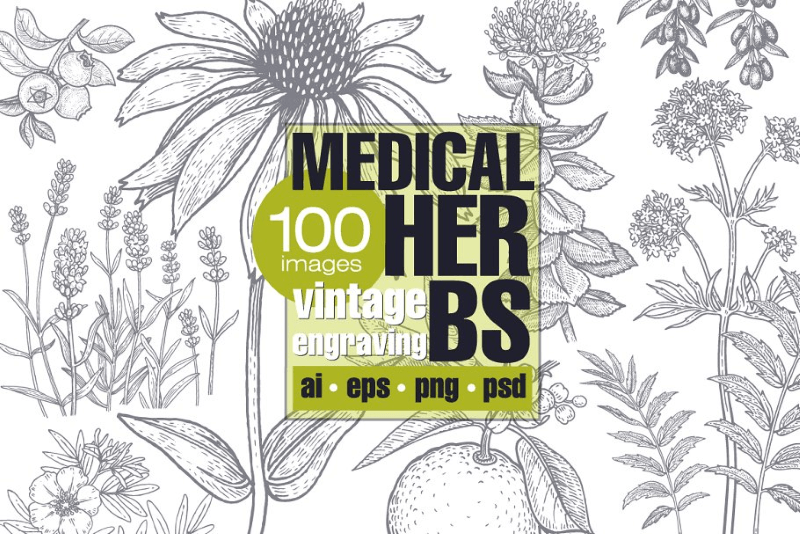
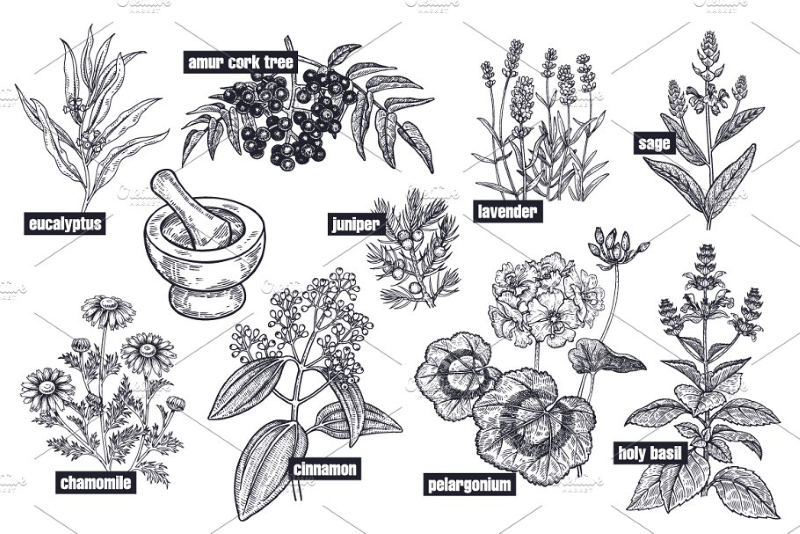
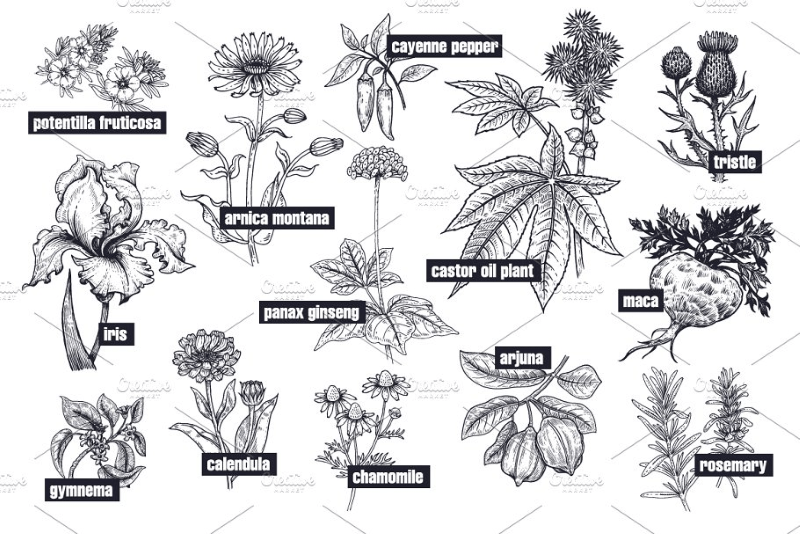
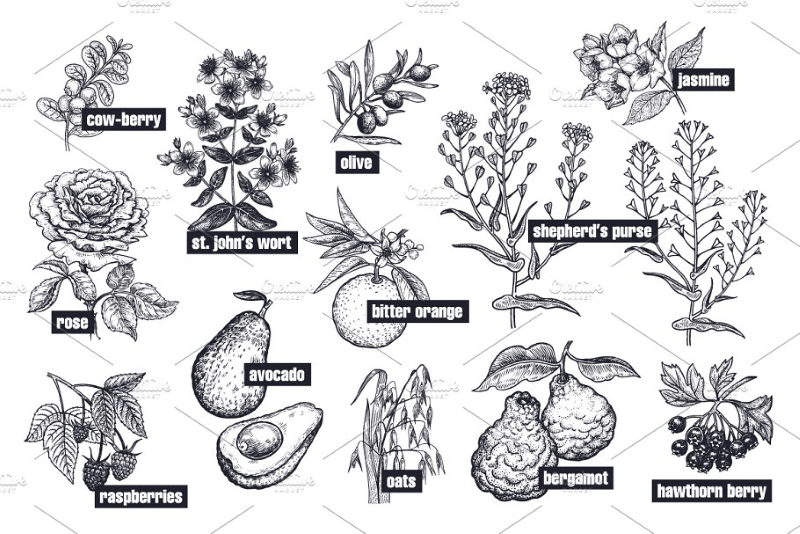
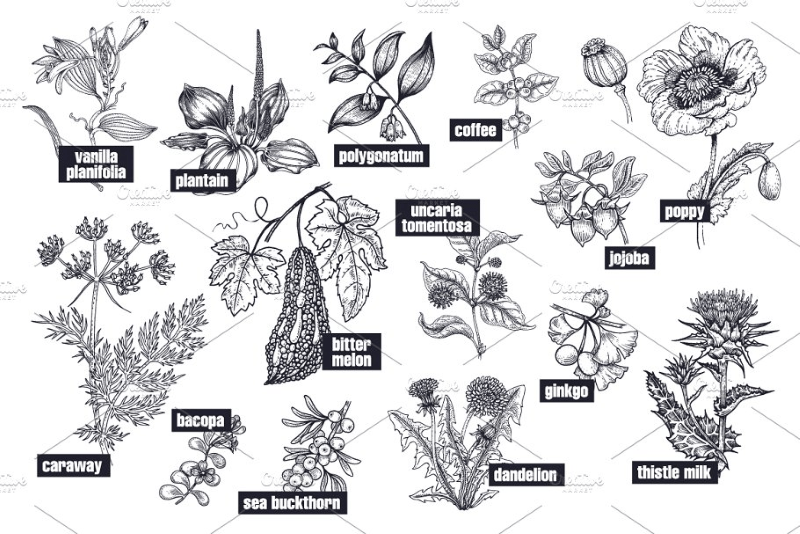
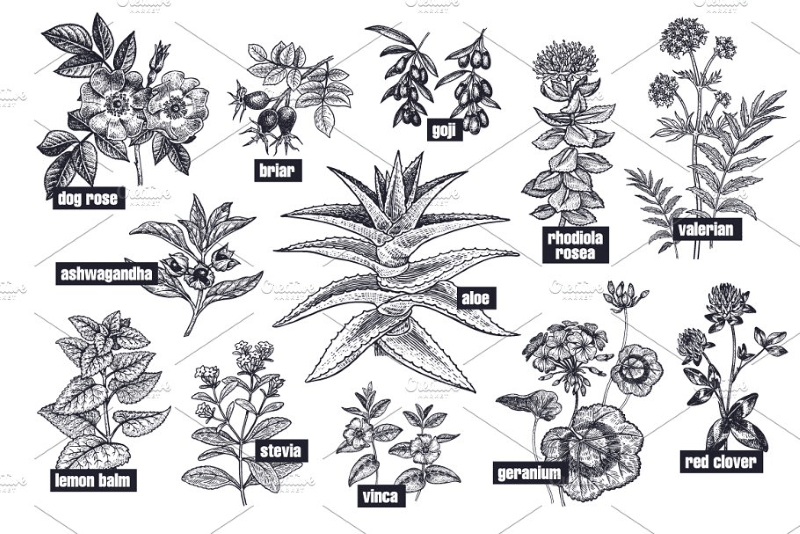
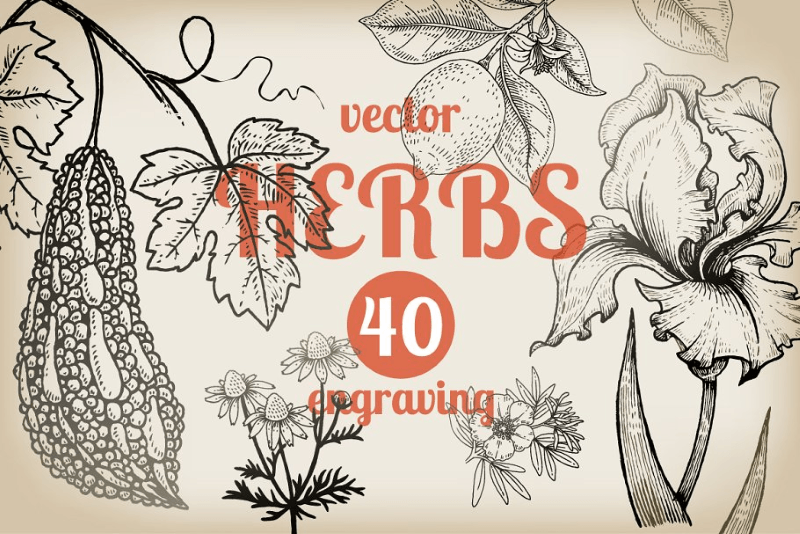
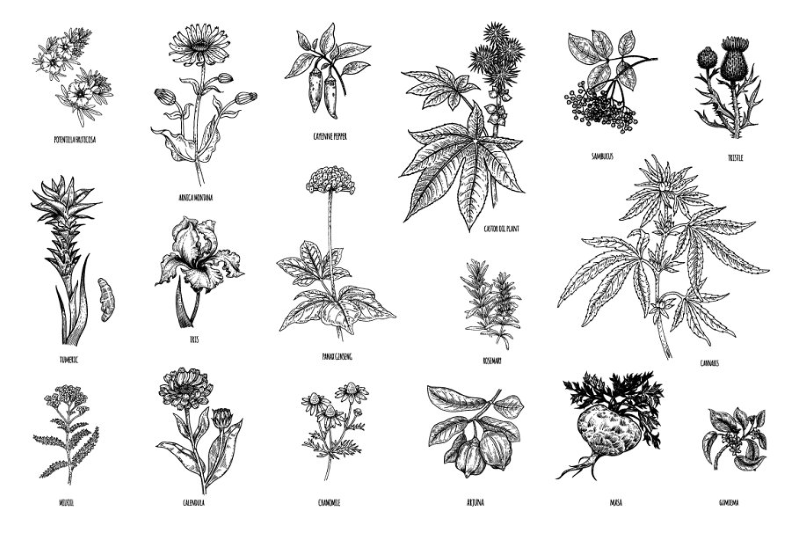
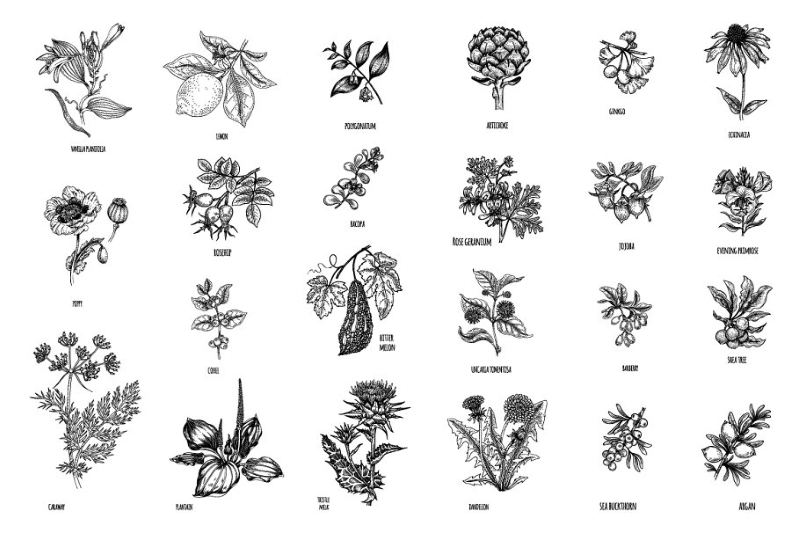
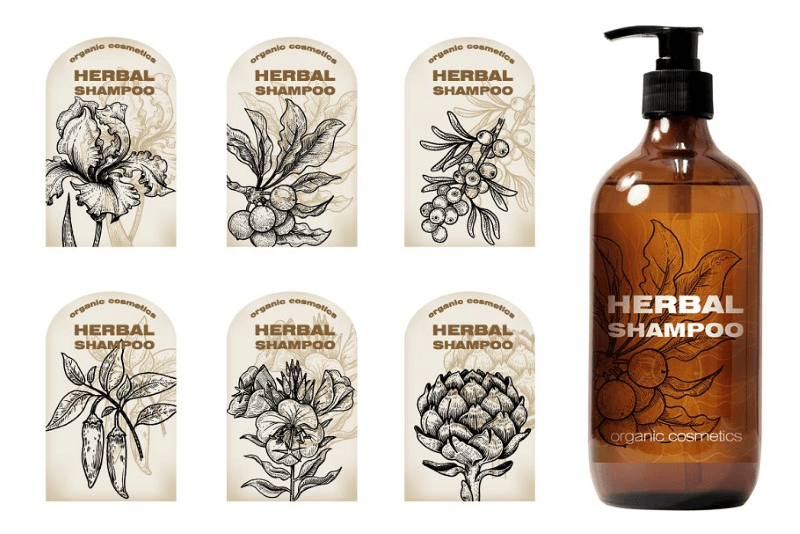
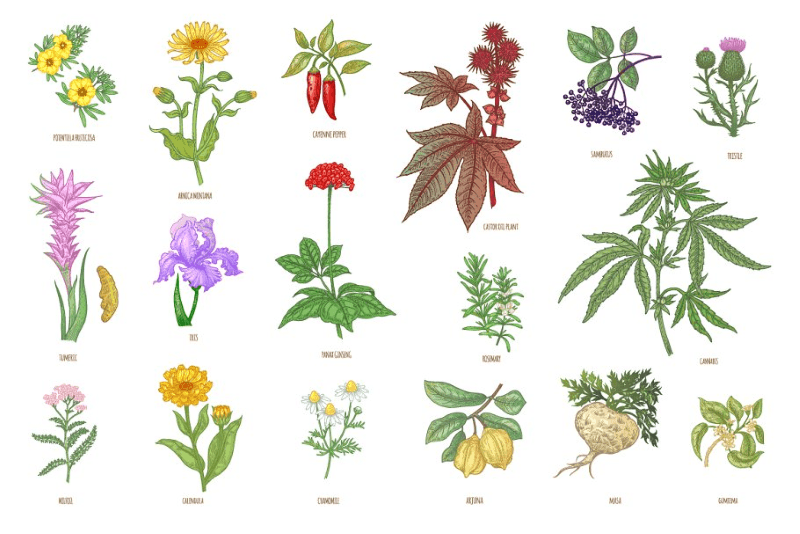
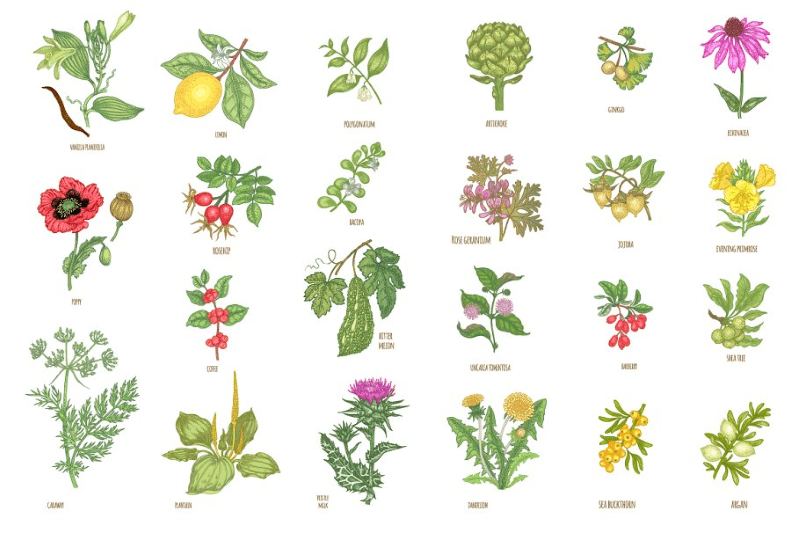
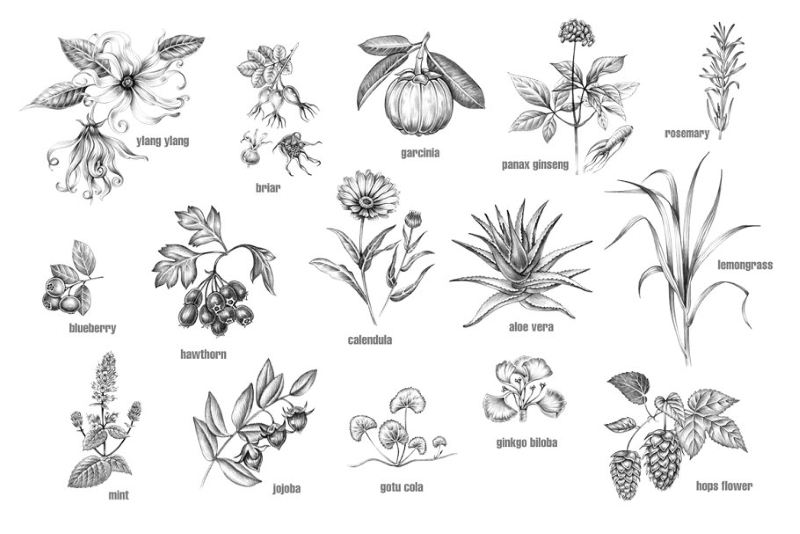
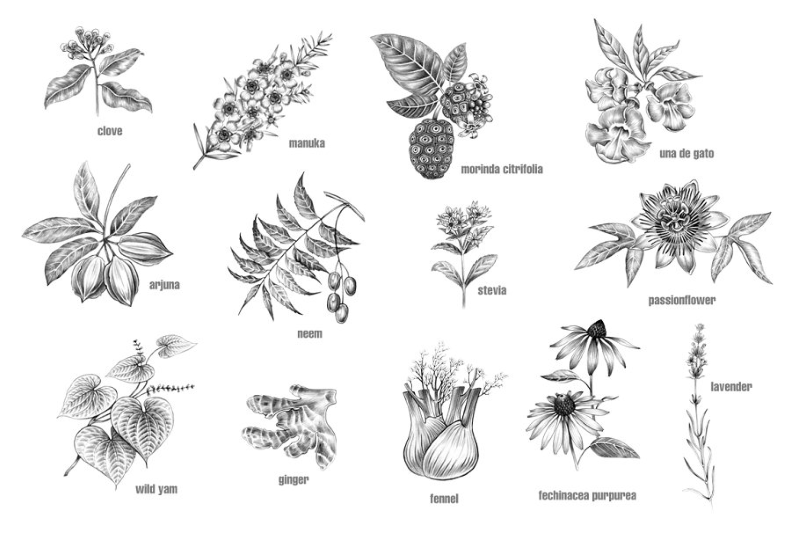
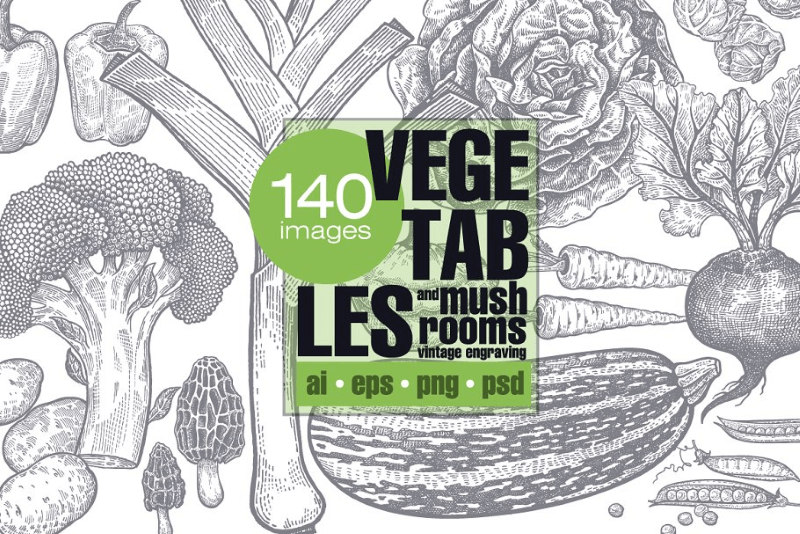
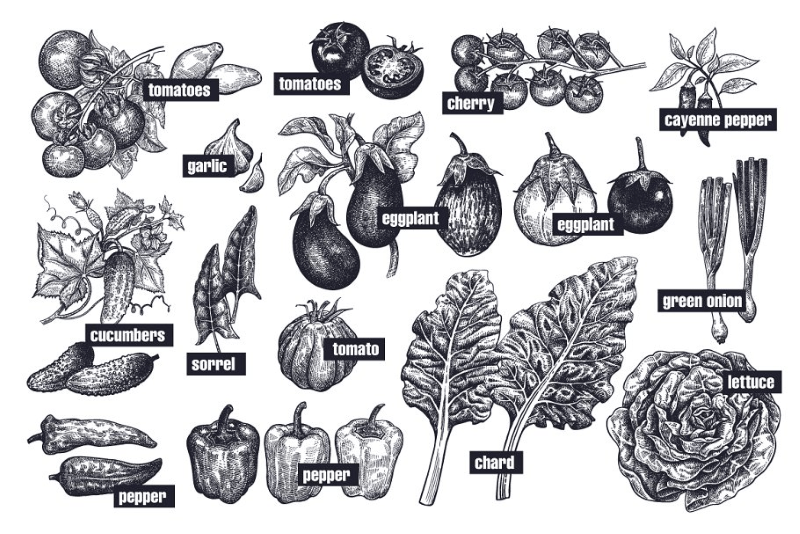
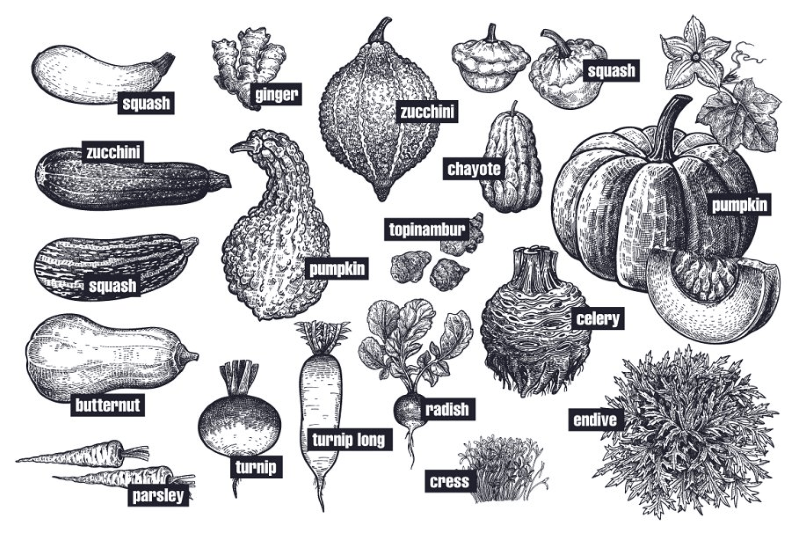
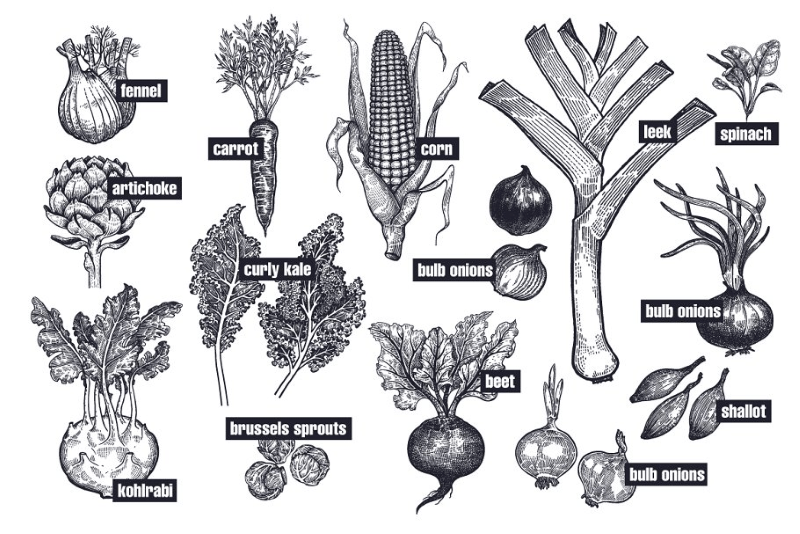
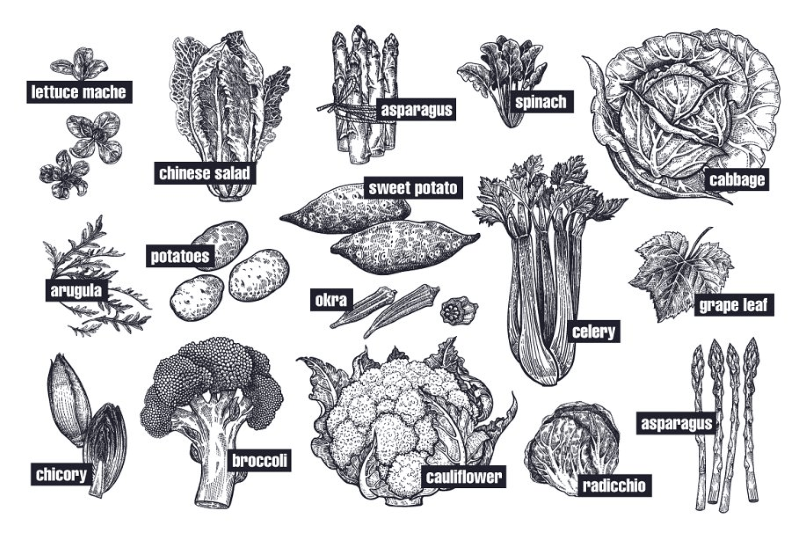
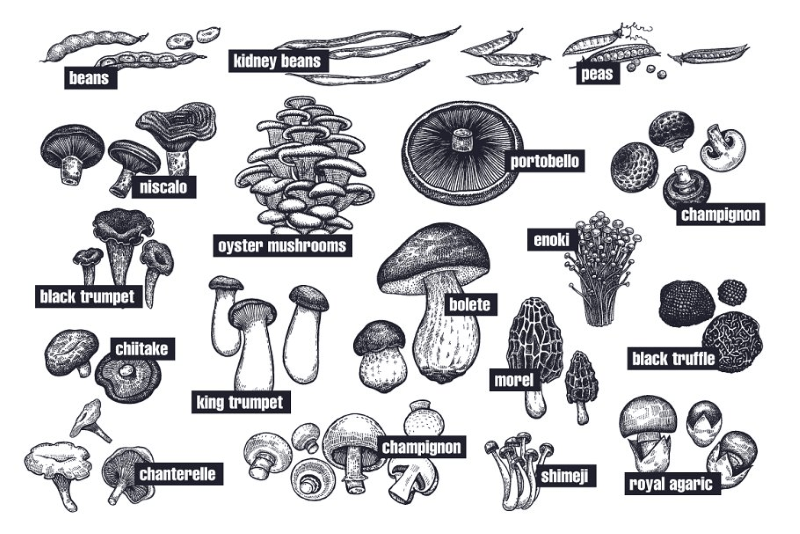
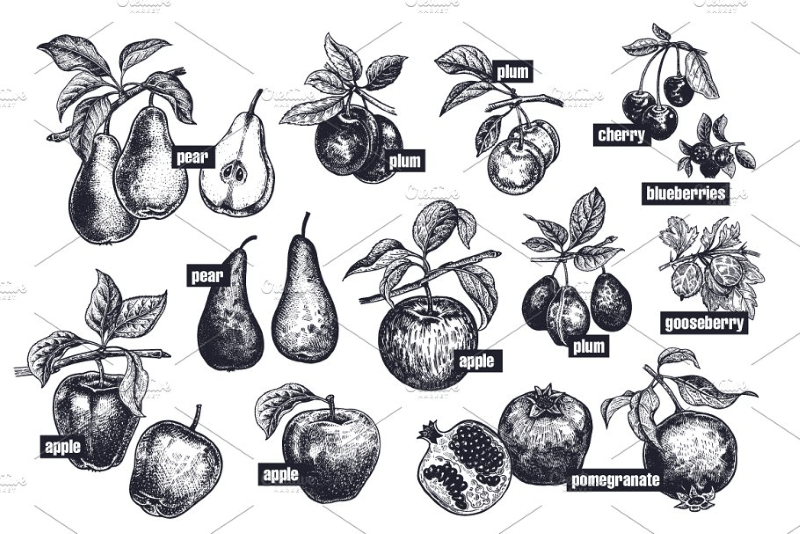
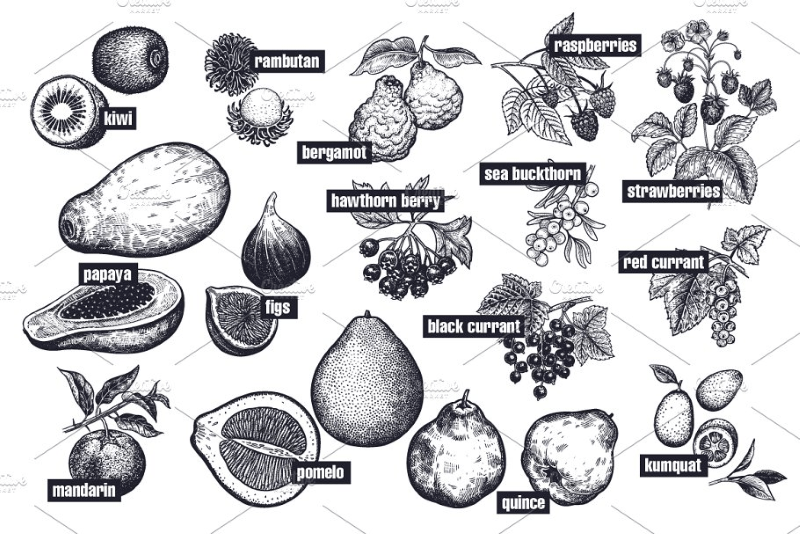
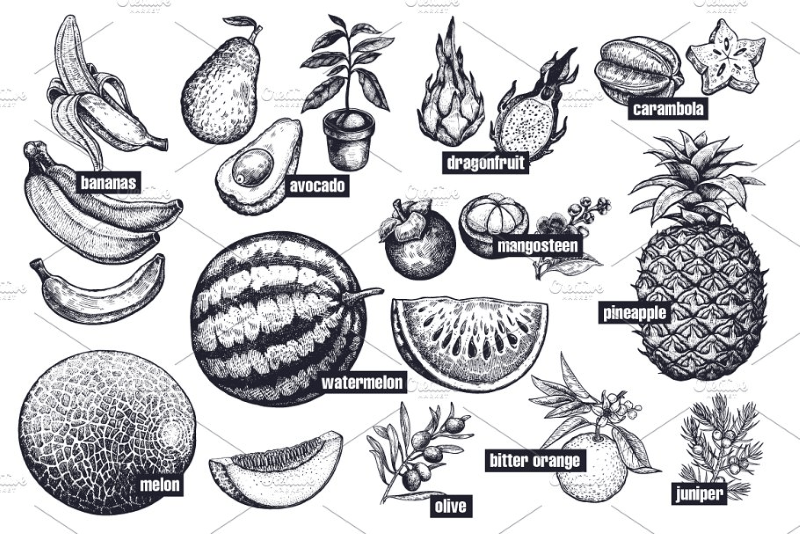
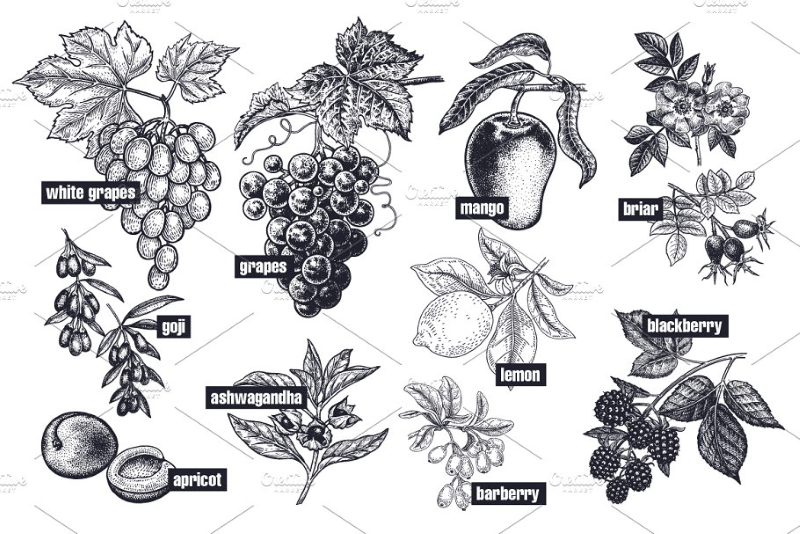
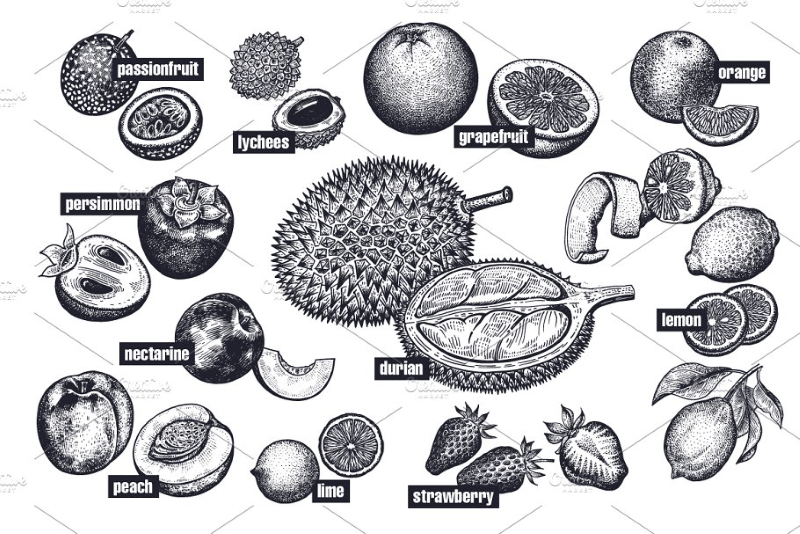
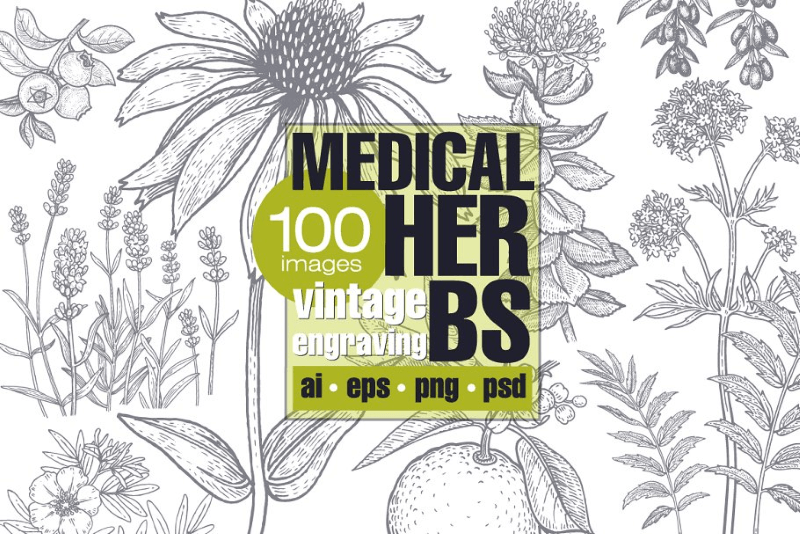
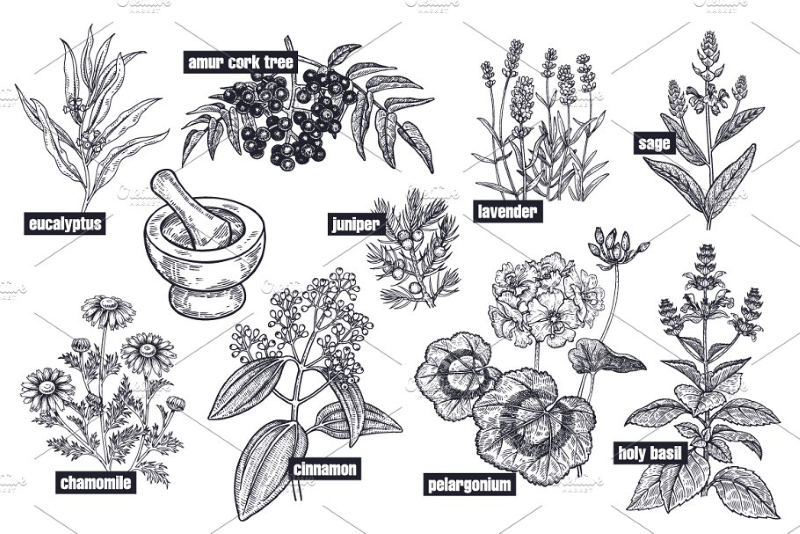
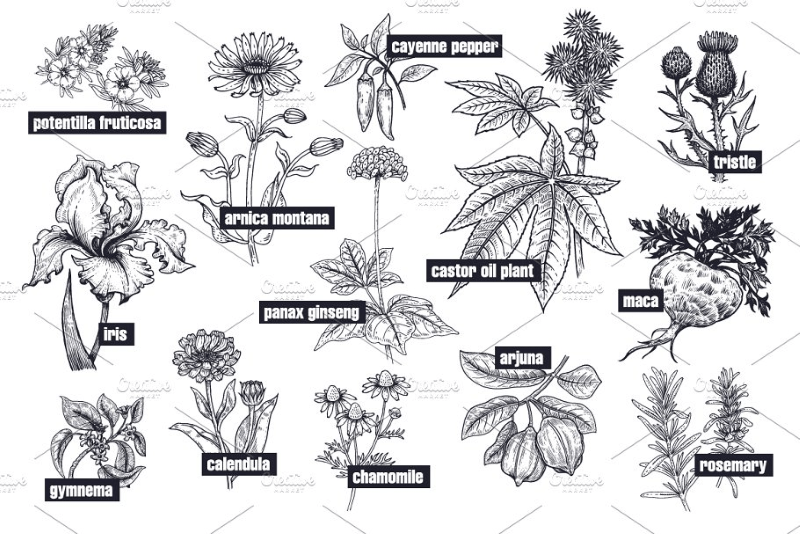
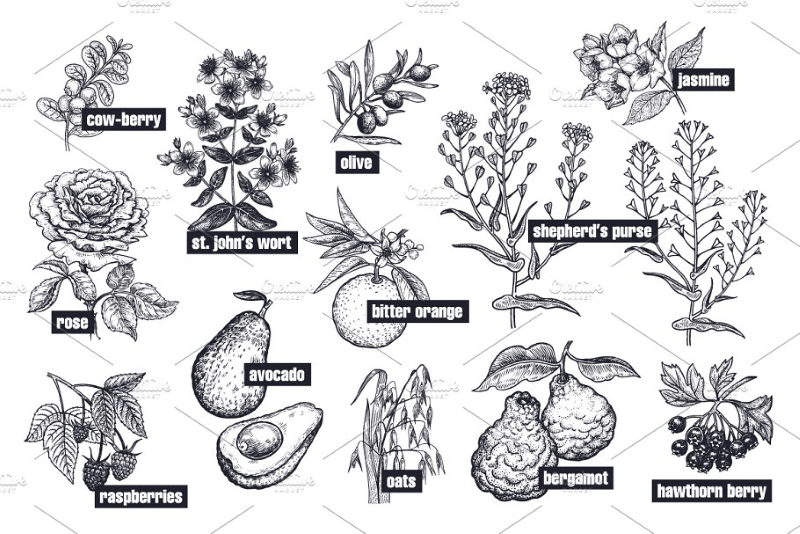
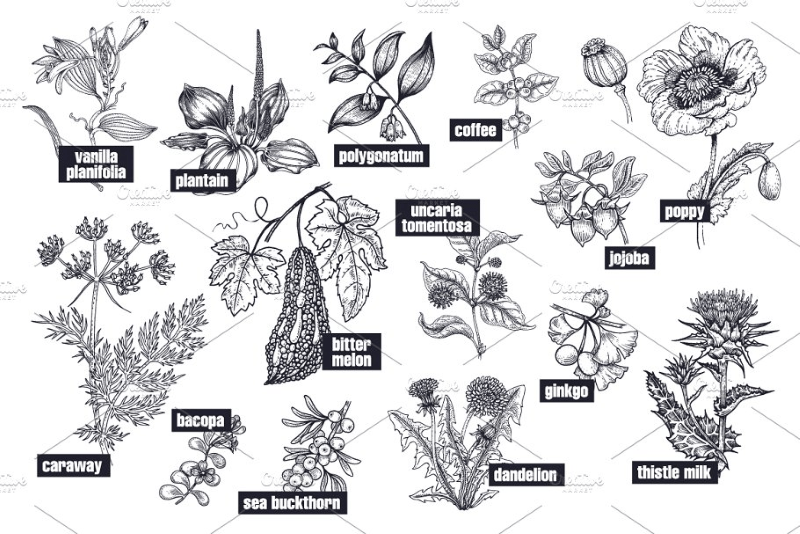
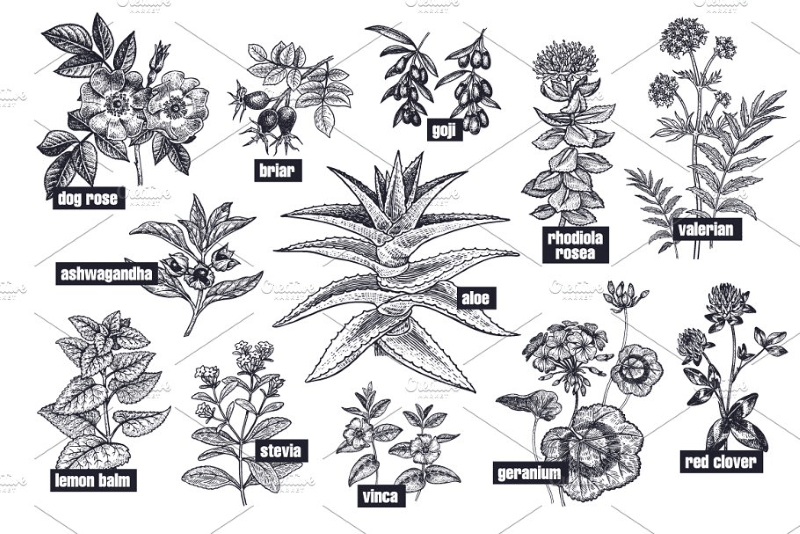
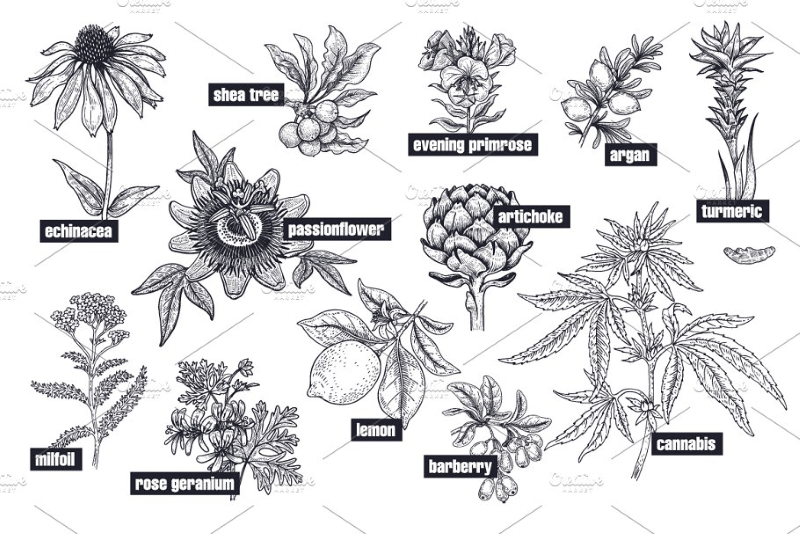
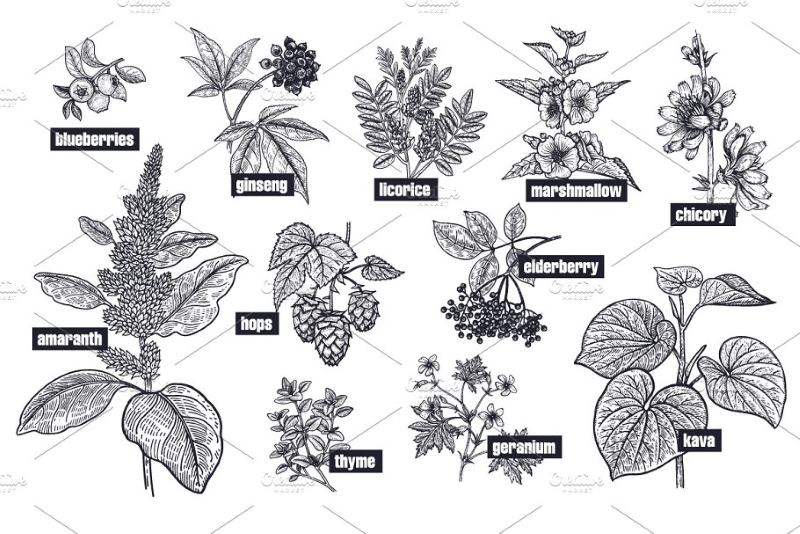
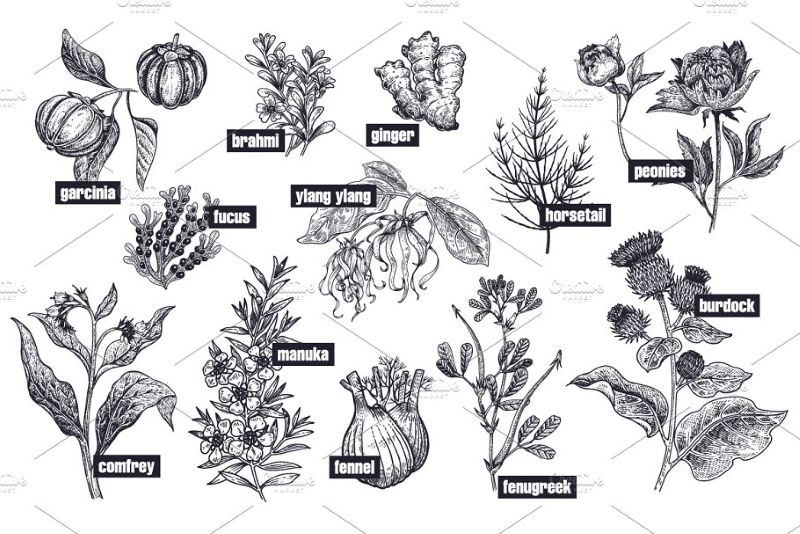
Today's bundle features 430+ unique vintage style engravings of plants, medicinal herbs, fruits & vegetables, great resource for printing product presentations, logos, cover art, packaging design, restaurant decorations & more.
The archive includes layered PSD, Ai & EPS vector files, fully editable & resizable without quality loss and pattern versions, as well as transparent PNG files & JPG rasters.
Regularly priced over $300, you can get this vintage bundle today for just $17!

You Will Receive:
- 430+ unique vintage illustrations
- PSD, Ai & EPS vector formats
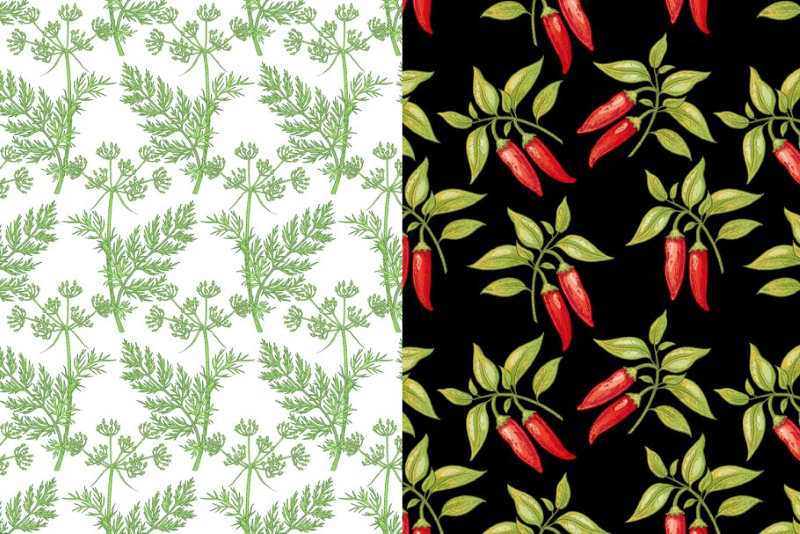
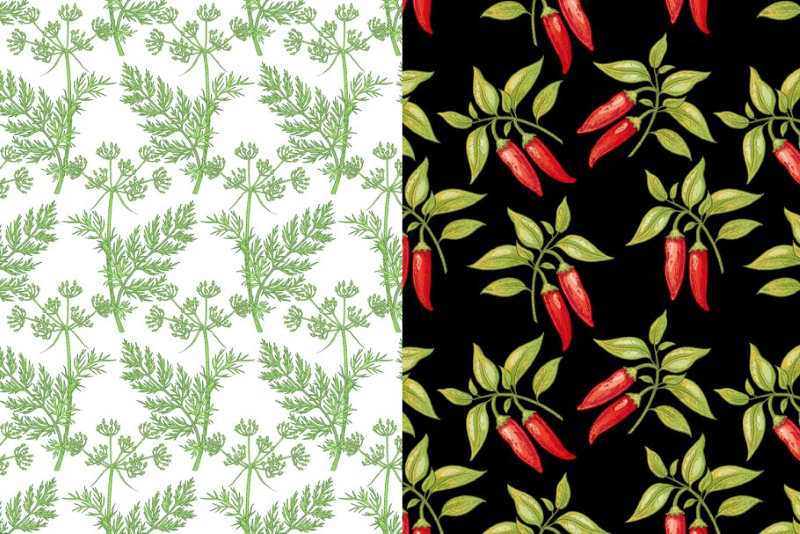
- Patterns & individual files for each engraving
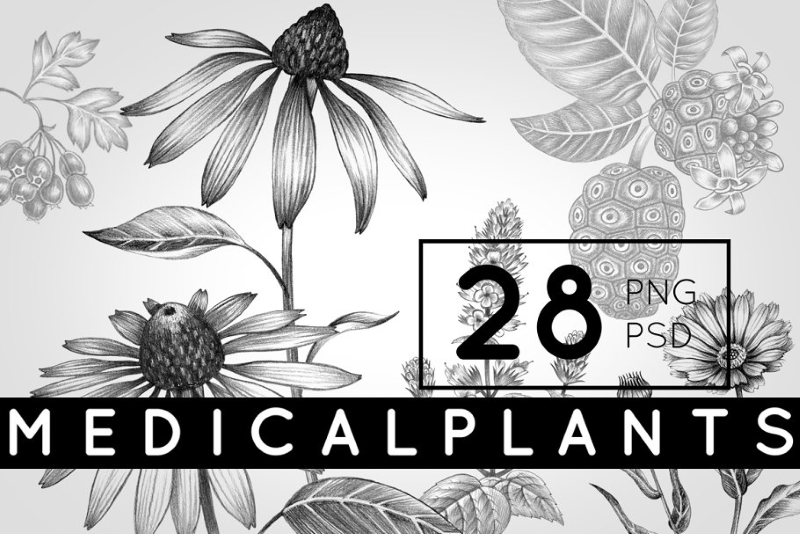
- Medical plants, herbs, vegetables & fruits
- High quality & detailed engravings
- Large JPG rasters & transparent PNGs
- Commercial use
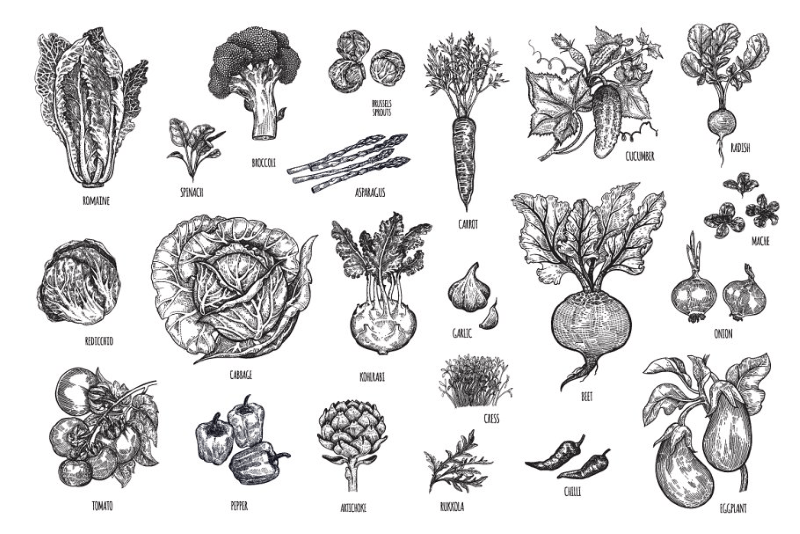
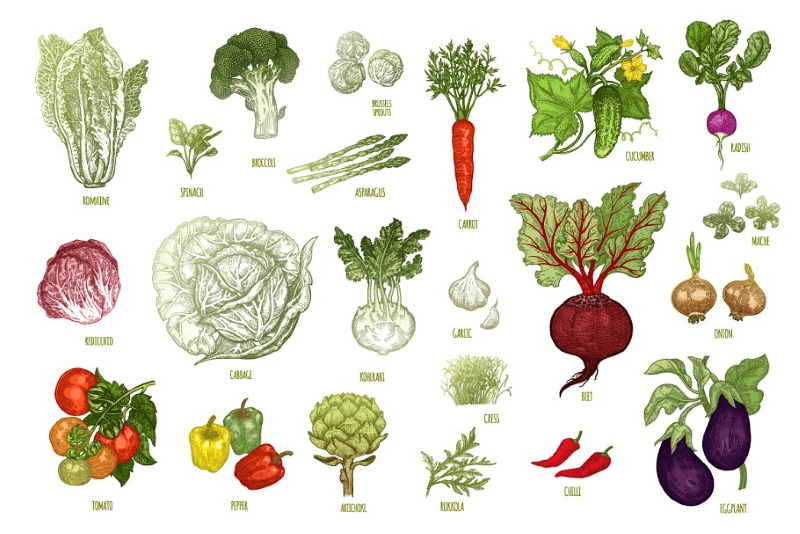
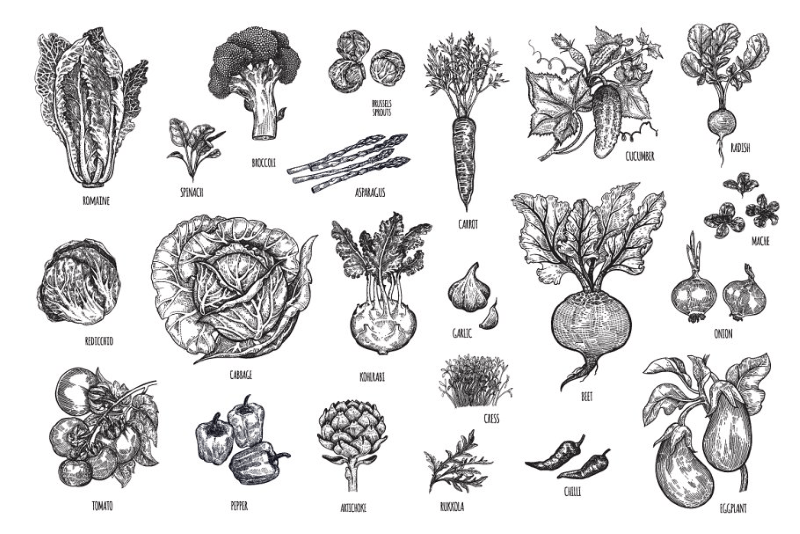
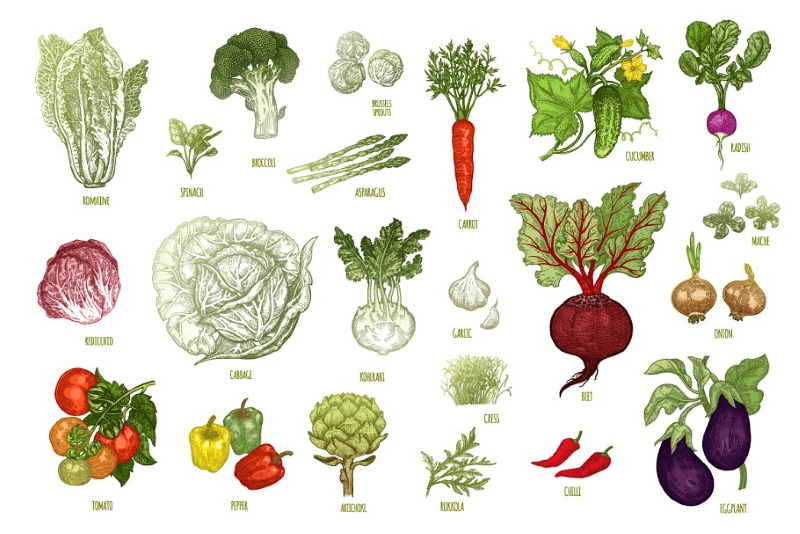
Bundle Previews











































(Back To Top)

Today's bundle features 430+ unique vintage style engravings of plants, medicinal herbs, fruits & vegetables, great resource for printing product presentations, logos, cover art, packaging design, restaurant decorations & more.
The archive includes layered PSD, Ai & EPS vector files, fully editable & resizable without quality loss and pattern versions, as well as transparent PNG files & JPG rasters.
Regularly priced over $300, you can get this vintage bundle today for just $17!

You Will Receive:
- 430+ unique vintage illustrations
- PSD, Ai & EPS vector formats
- Patterns & individual files for each engraving
- Medical plants, herbs, vegetables & fruits
- High quality & detailed engravings
- Large JPG rasters & transparent PNGs
- Commercial use
Bundle Previews











































(Back To Top)
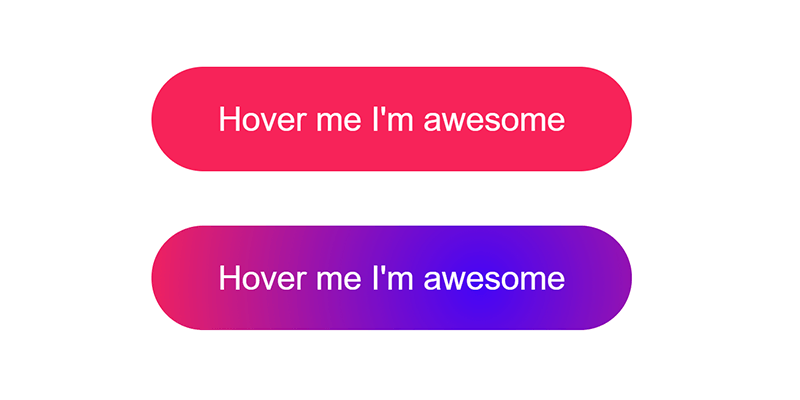
 This is a neat button effect that on hover showcases a radial gradient based on the mouse position relative to the button. It makes use of Sass variables that in tandem with JavaScript gives the relation of the mouse position and assigns the proper color gradient to the element. Created by CodePen user Tobias Reich.
This is a neat button effect that on hover showcases a radial gradient based on the mouse position relative to the button. It makes use of Sass variables that in tandem with JavaScript gives the relation of the mouse position and assigns the proper color gradient to the element. Created by CodePen user Tobias Reich.
 This is a modern UI kit for postal apps created with Adobe XD. The file contains 5 vector screens with several UI objects for setting up and arrange the layers to fit the needs of your project. Among the screens, you will find dedicated sections for sign in/ sing out, user profile, packages tracking interface and landing/home, all with nice flat style illustrations and some gradient elements. Designed and shared at freebielobster.
This is a modern UI kit for postal apps created with Adobe XD. The file contains 5 vector screens with several UI objects for setting up and arrange the layers to fit the needs of your project. Among the screens, you will find dedicated sections for sign in/ sing out, user profile, packages tracking interface and landing/home, all with nice flat style illustrations and some gradient elements. Designed and shared at freebielobster.

 This is a complete implementation of the Bulma UI framework for React. RBX is designed with a style that is minimal yet robust and it's written with TypeScript 3 for React 16 that is compatible with the latest Bulma implementations. It has extensive customization support and can be installed as easily as installing a React component. Developed by Devin Fee (dfee), available under the MIT License.
This is a complete implementation of the Bulma UI framework for React. RBX is designed with a style that is minimal yet robust and it's written with TypeScript 3 for React 16 that is compatible with the latest Bulma implementations. It has extensive customization support and can be installed as easily as installing a React component. Developed by Devin Fee (dfee), available under the MIT License.

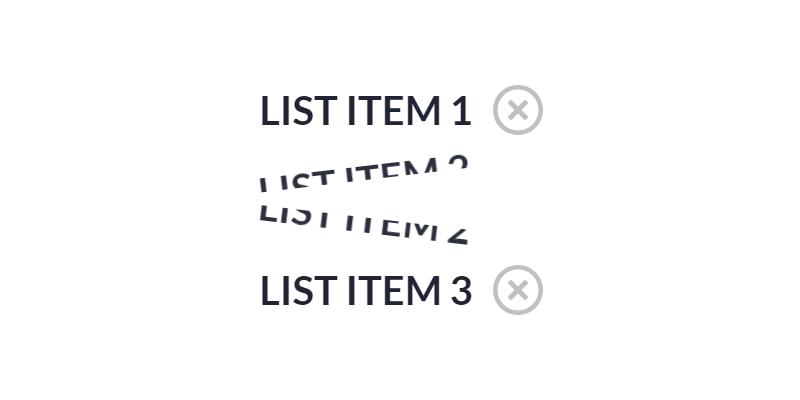
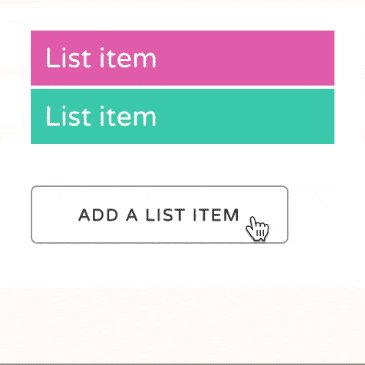
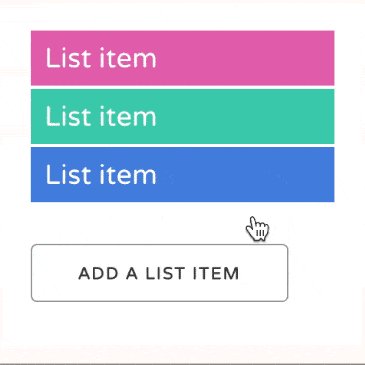
 A minimal text list with a neat slice effect for deleting the items on the list. It uses plain HTML in its structure with SVG close icons and CSS compiled through Sass for aiding in the transitions, transformation and general style of the text blocks while using the jQuery functions for triggering the actions. Created by CodePen user Aaron Iker.
A minimal text list with a neat slice effect for deleting the items on the list. It uses plain HTML in its structure with SVG close icons and CSS compiled through Sass for aiding in the transitions, transformation and general style of the text blocks while using the jQuery functions for triggering the actions. Created by CodePen user Aaron Iker.
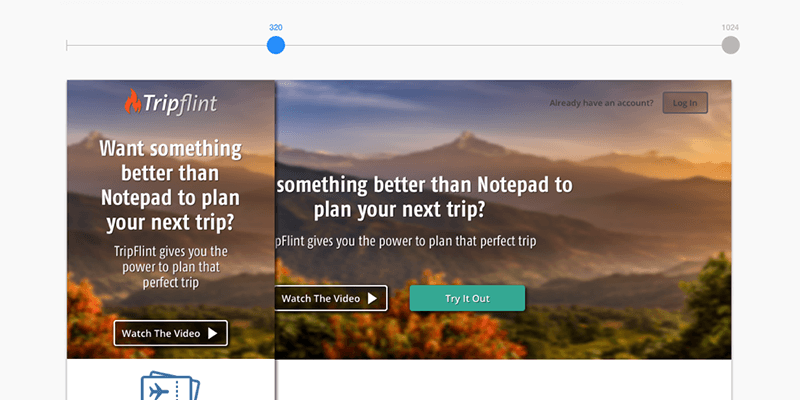
 Pointbreak is a Sketch plugin for easily place mobile and desktop designs within a single artboard. Instead of duplicating layers, reposition and resize them. Vertical Breakpoints. Useful for iPhone apps where the navigation bar and toolbar get shorter in landscape orientation. They correspond to vertical size classes in iOS. Created by Protowire.
Pointbreak is a Sketch plugin for easily place mobile and desktop designs within a single artboard. Instead of duplicating layers, reposition and resize them. Vertical Breakpoints. Useful for iPhone apps where the navigation bar and toolbar get shorter in landscape orientation. They correspond to vertical size classes in iOS. Created by Protowire.


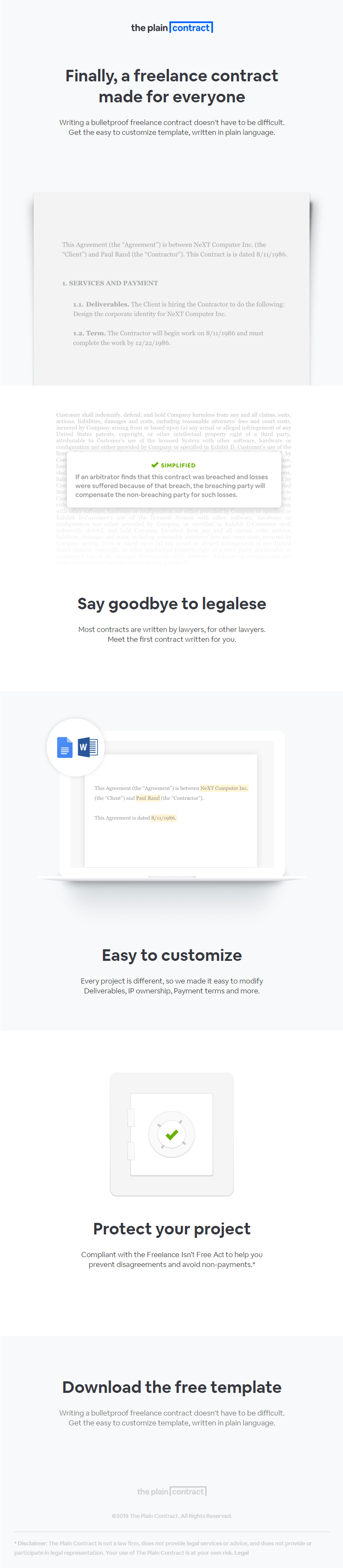
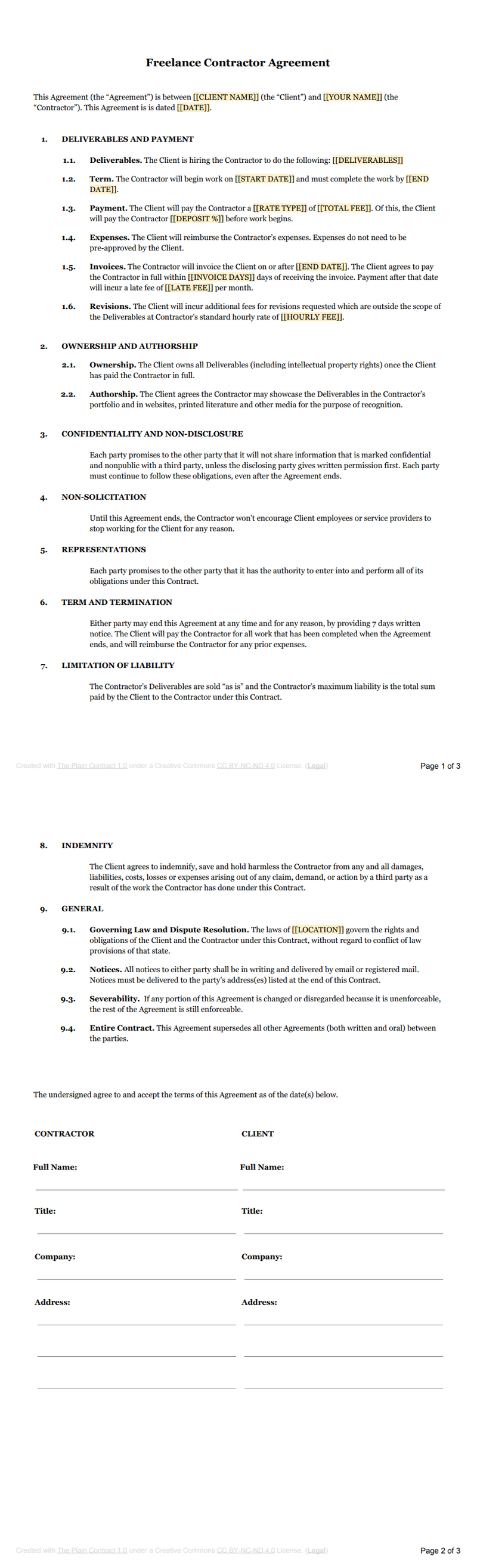
 This is a bulletproof freelance contract written in plain language. It is easy to fill with the use of custom fields. This template is compliant with the "Freelance Isn't Free Act" to help you prevent disagreements and avoid non-payments. Created by the team of The Plain Contract.
This is a bulletproof freelance contract written in plain language. It is easy to fill with the use of custom fields. This template is compliant with the "Freelance Isn't Free Act" to help you prevent disagreements and avoid non-payments. Created by the team of The Plain Contract.


Vector Avatars & Characters
Grab this huge pack featuring 2000+ posed vector characters that you can use as avatars or mascots: over 100 unique characters with several poses each, performing different actions & exhibiting different facial expressions/emotions.
The pack vector files for every character, you'll find files including Ai & PSD for adobe illustrator and photoshop, EPS, SVG, and CDR as well as PNG
Regularly priced $1200, today you can get this entire pack for just $19!
You Will Get:
- 100+ unique characters
- 2000+ posed characters
- Transparent PNG rasters
- Vector formats include Ai, PSD, SVG, EPS, EMF, CDR files
- Different expressions & actions
- Different professions
- Commercial use
Character Categories Include:
- Business men & women
- Travellers
- Children
- Doctors
- Nurses
- Artists
- Casual men & women
- Male & female chef
- Superhero male & female
- Witch
- Queen
- King
- Women & men with laptop
- Many more!
Check Out Some Previews
(Back To Top)
 This is a nice scrolling look book concept that uses some interesting displacement map transitions. It uses Three js for managing the WebGL 3D matrix for creating the displacement maps and TweenMax for animating the scene and create the general model for the transitions. Developed and designed in collaboration by CodePen user Jesper Landberg (ReGGae) and Dribbble user Nathan Riley.
This is a nice scrolling look book concept that uses some interesting displacement map transitions. It uses Three js for managing the WebGL 3D matrix for creating the displacement maps and TweenMax for animating the scene and create the general model for the transitions. Developed and designed in collaboration by CodePen user Jesper Landberg (ReGGae) and Dribbble user Nathan Riley.
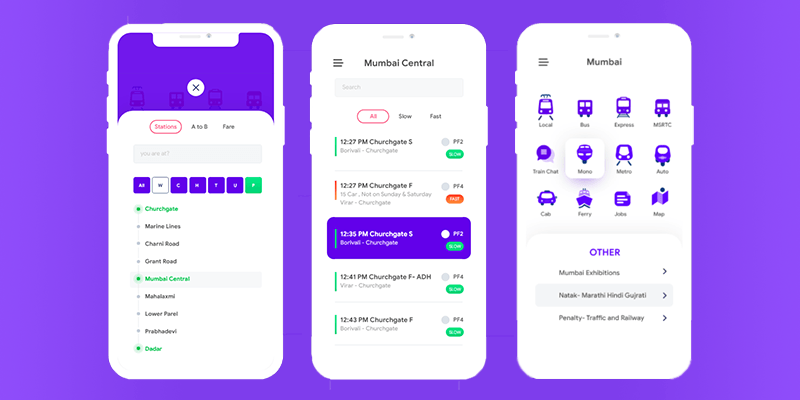
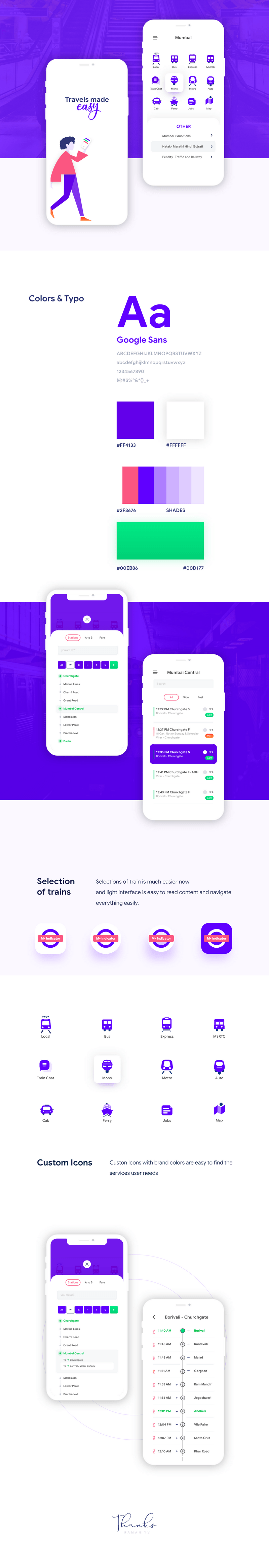
 This is a graphic template for a transportation-related mobile application for Adobe XD. It is based on material design with Google sans as their main typeface. The screens primarily provide information about public transportation with general statistical details about the trips and the train stations. Designed by Behance user Raman Yv.
This is a graphic template for a transportation-related mobile application for Adobe XD. It is based on material design with Google sans as their main typeface. The screens primarily provide information about public transportation with general statistical details about the trips and the train stations. Designed by Behance user Raman Yv.

![]() This is a pack of over 480 beautiful Eva icons ported as Vue components. The icons come in both line and filled styles and you can install them with npm (npm i vue-eva-icons); they also works seamlessly with other modules like Webpack. Shared on GitHub by user Anton Reshetov (antonreshetov), licensed under the MIT license.
This is a pack of over 480 beautiful Eva icons ported as Vue components. The icons come in both line and filled styles and you can install them with npm (npm i vue-eva-icons); they also works seamlessly with other modules like Webpack. Shared on GitHub by user Anton Reshetov (antonreshetov), licensed under the MIT license.
![]()

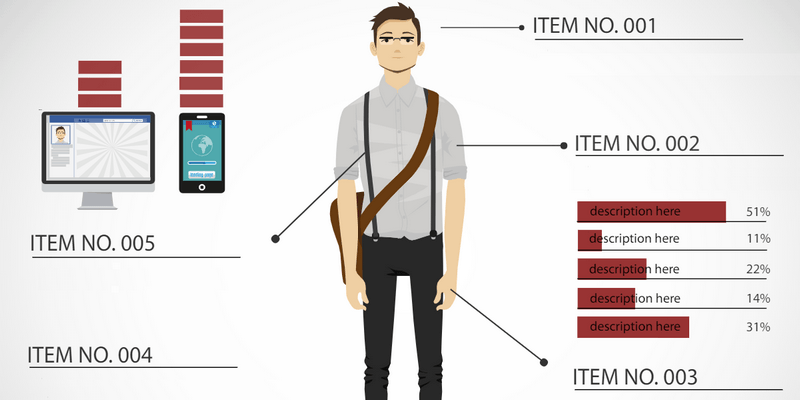
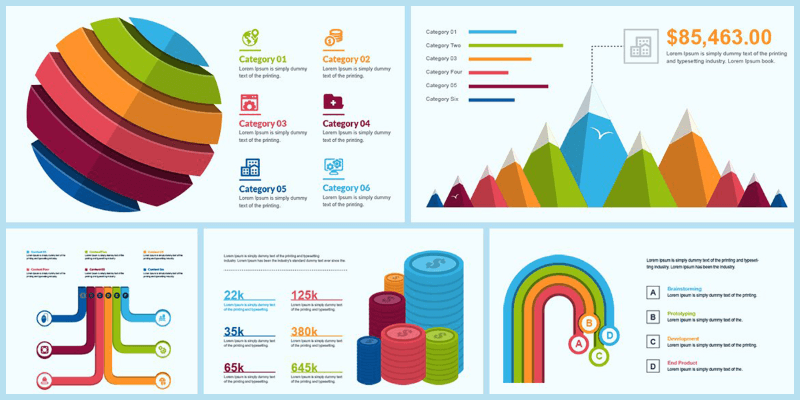
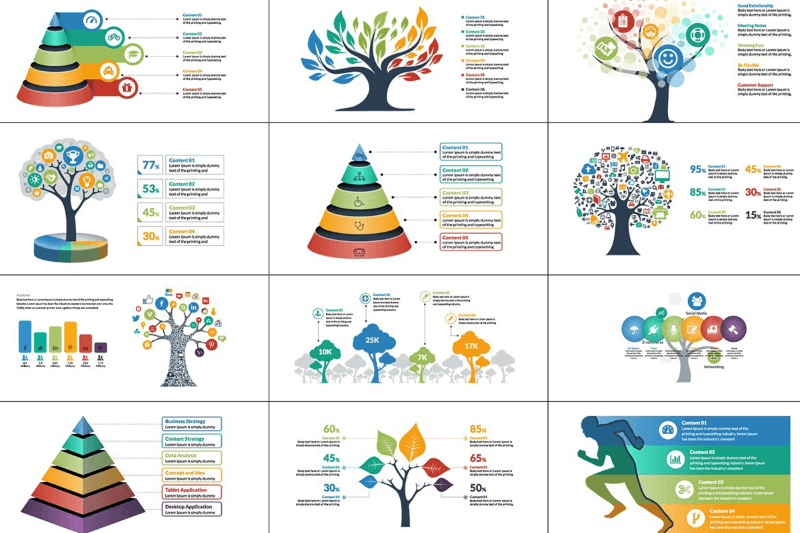
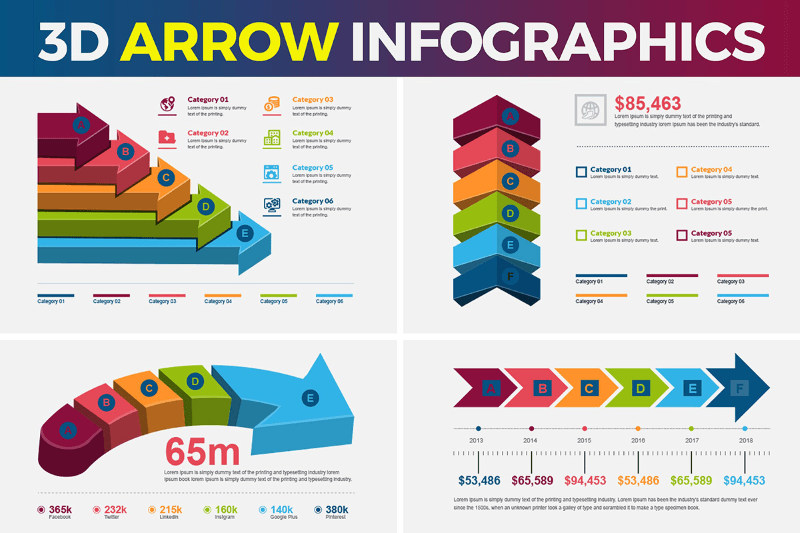
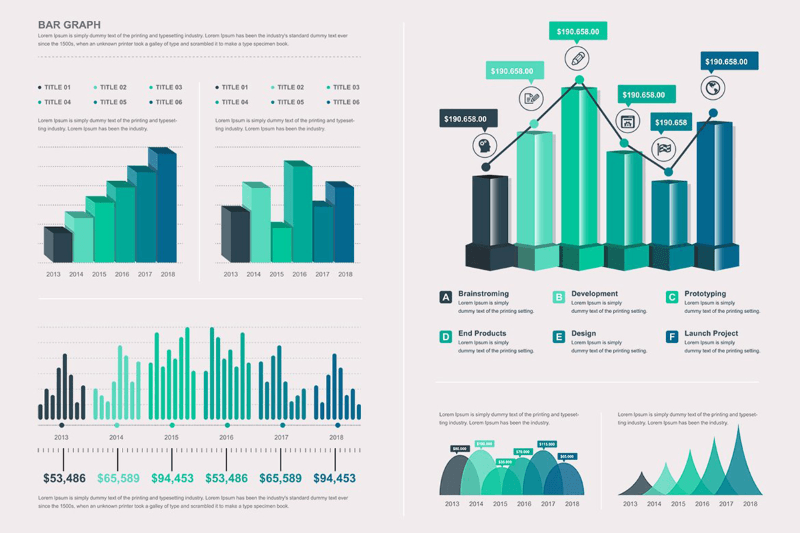
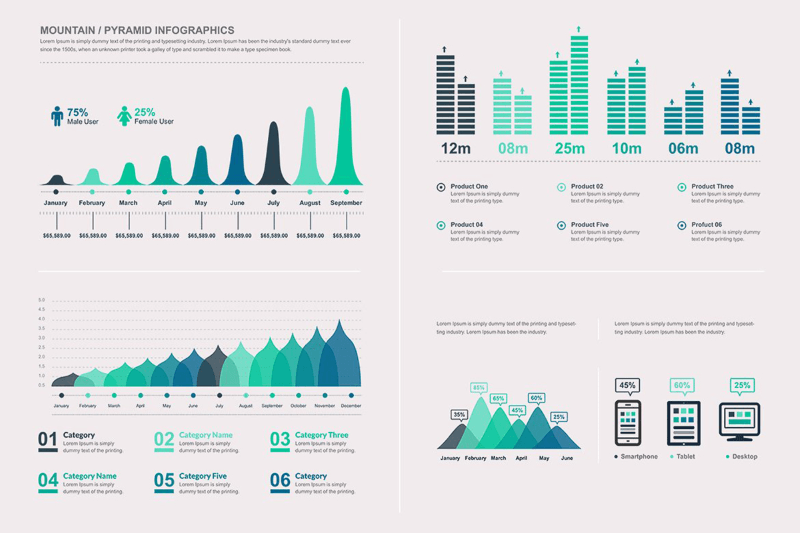
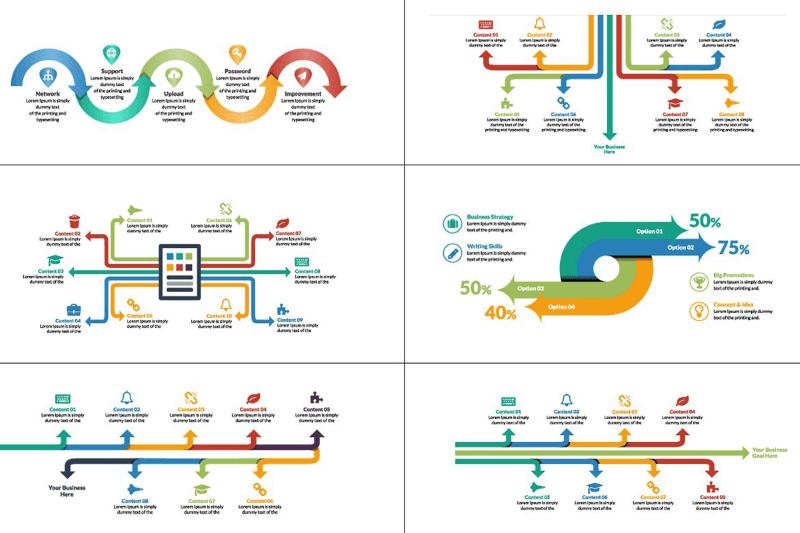
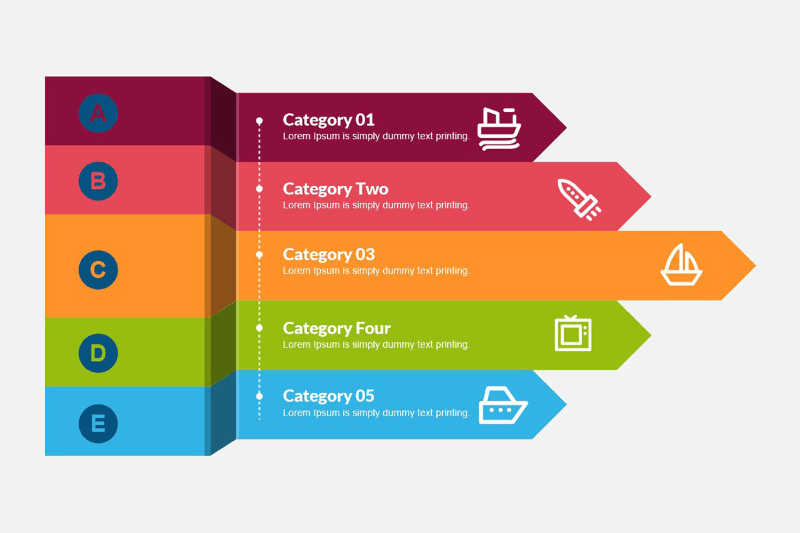
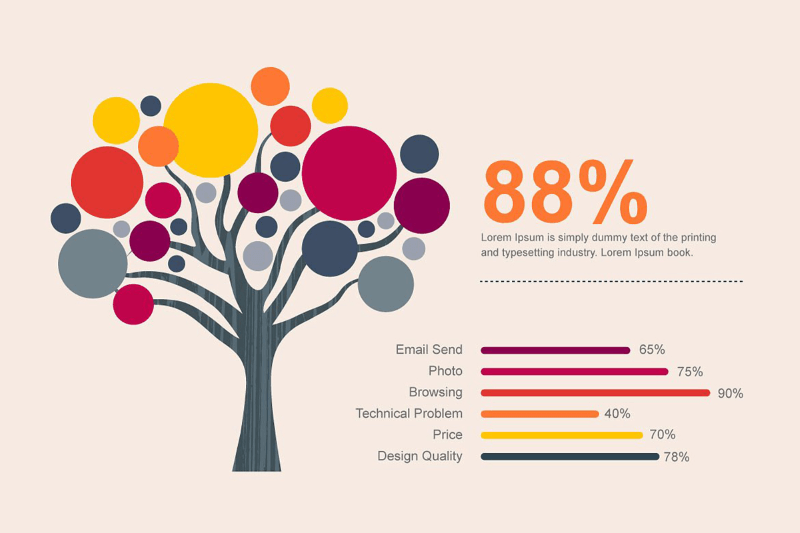
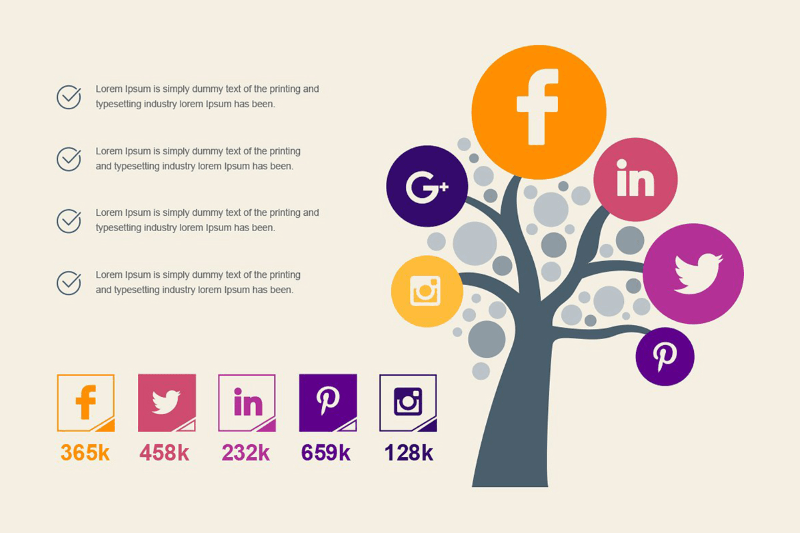
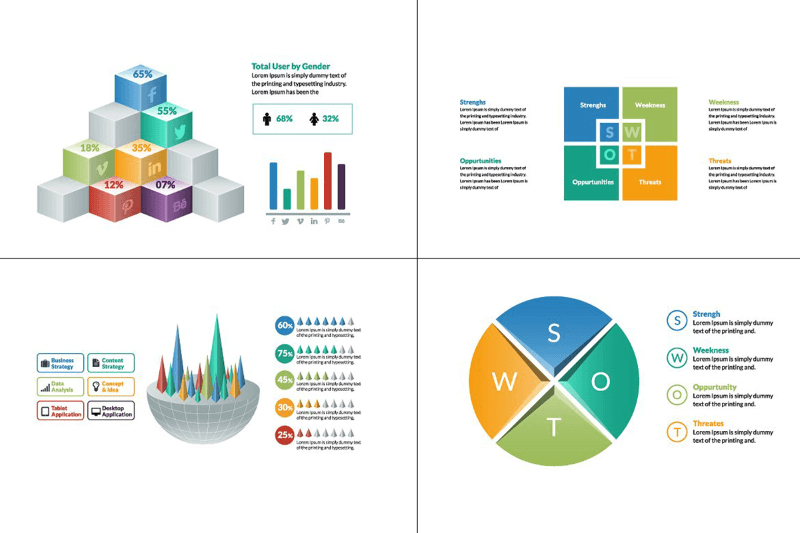
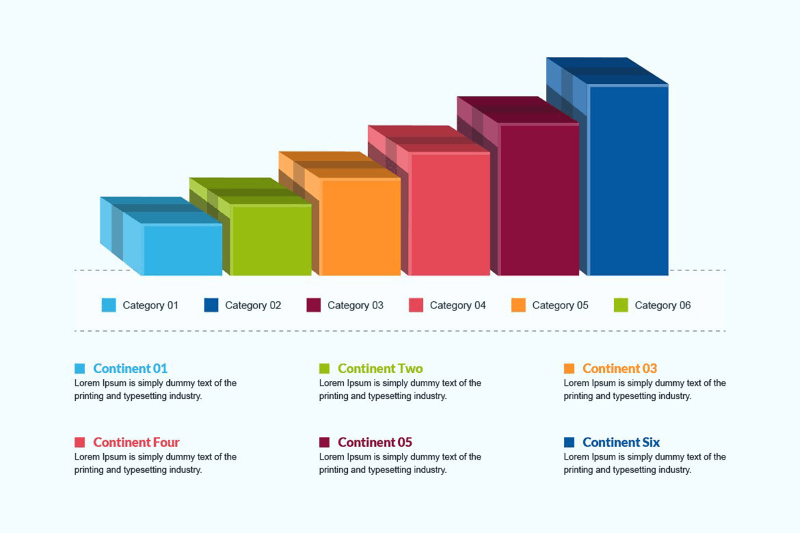
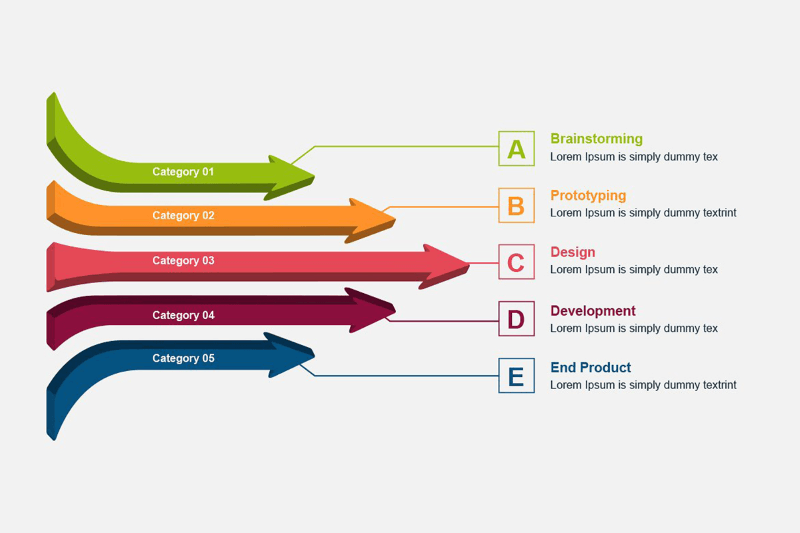
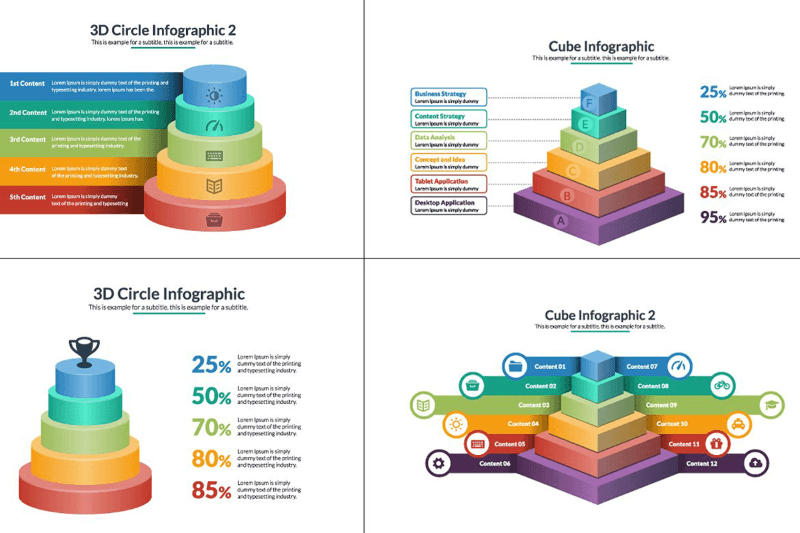
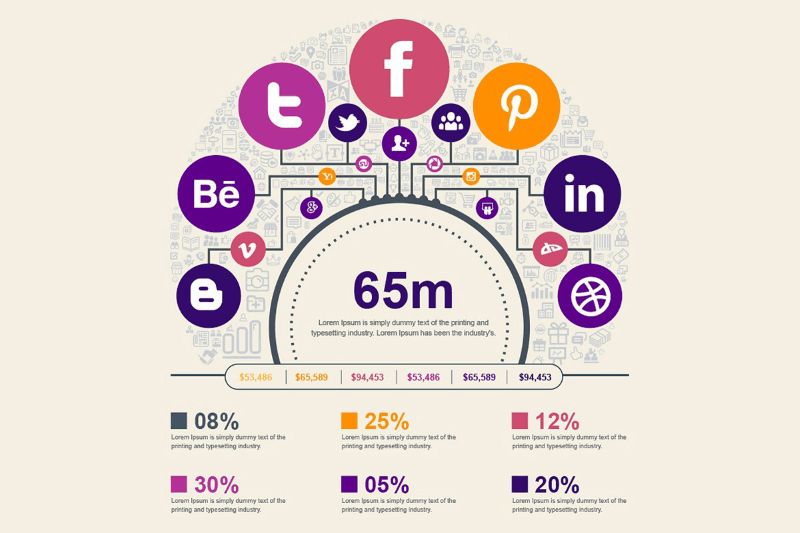
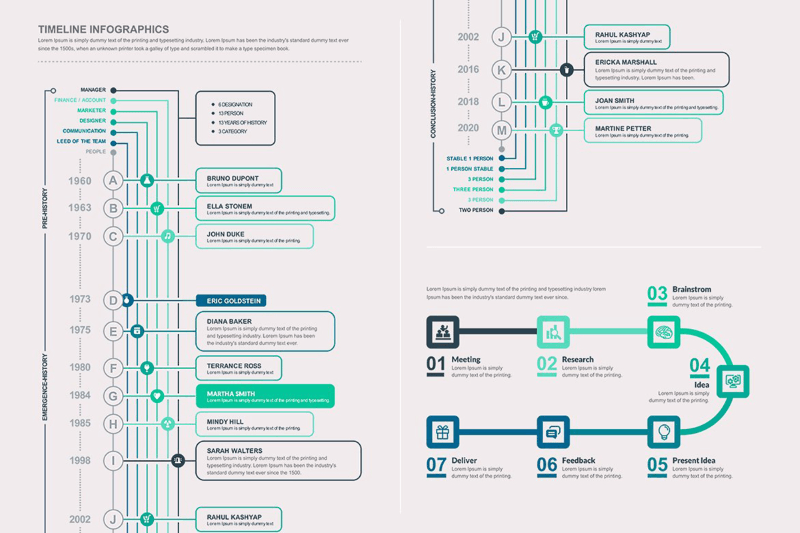
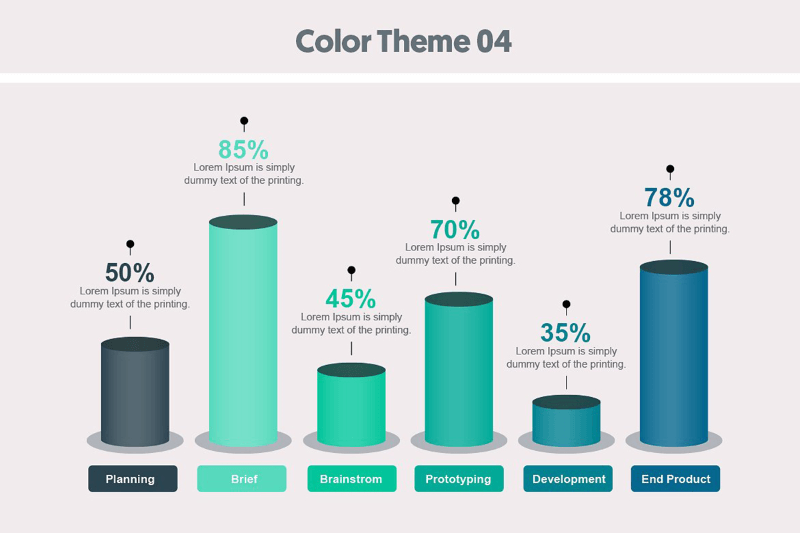
A big inforgraphic bundle featuring 150 ready made infographic templates with 900+ vector elements editable in Adobe Illustrator as well as free alternative software such as InkScape & GIMP.
You'll find vector infographic shapes like arrows, graphs, social media charts, pyramids, timelines and much more in Ai & EPS file format, and you can mix & match to create your own template, or easily edit the text, font & colors of a ready made template to use for print/web straight away.
Regularly priced $200, today you can get this infographic bundle for just $12!

You Will Receive:
- 900+ vector infographic shapes
- 150 infographic templates
- Vector EPS & Ai file format
- Resize, mix & match elements without losing image quality
- Editable text/font & colors (match with your brand or company)
- Multi color variations, black & white versions
- CMYK color used (print ready)
- Free fonts used (download links are included in download)
- Commercial use
Content Previews






































































(Back To Top)
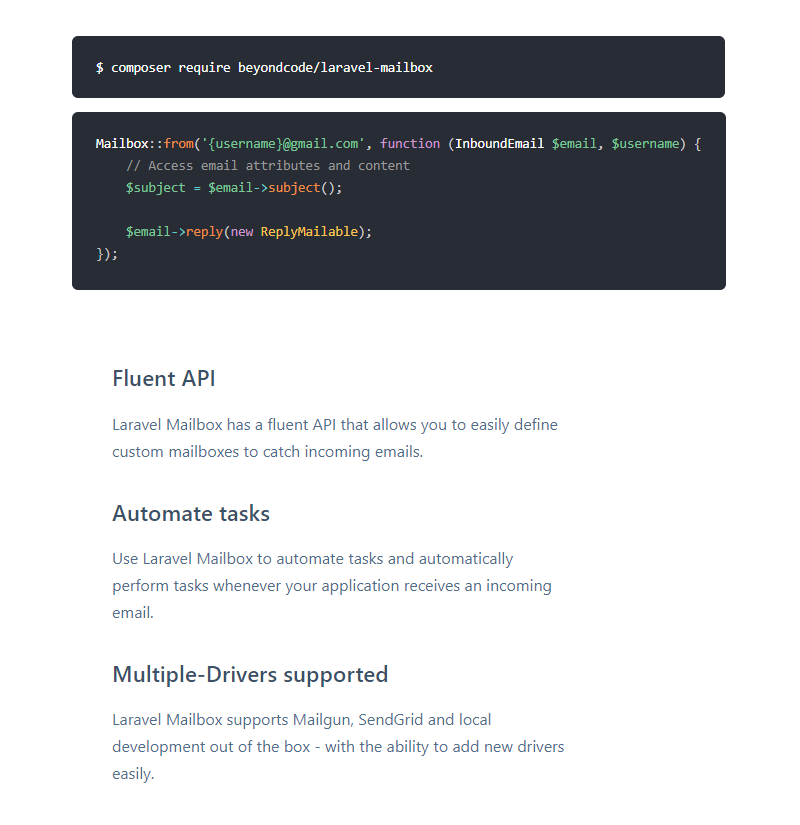
 Laravel Mailbox is a package that wraps up the ability to receive and parse emails. It has a fluent API that allows you to easily define custom mailboxes to catch incoming emails with support for Mailgun, SendGrid and local development out of the box. Laravel Mailbox also automates tasks and automatically perform them whenever your application receives an incoming email. Developed by the team at Beyond Code, licensed under the MIT License.
Laravel Mailbox is a package that wraps up the ability to receive and parse emails. It has a fluent API that allows you to easily define custom mailboxes to catch incoming emails with support for Mailgun, SendGrid and local development out of the box. Laravel Mailbox also automates tasks and automatically perform them whenever your application receives an incoming email. Developed by the team at Beyond Code, licensed under the MIT License.

![]() This is a set of common menu icons that have been conveniently characterized for helping you identify the right kind of menu for your project. The menus have nice fluid transitions and includes hamburger, doner, bento, kebab and meatball menu styles paired up with a set of close-icons that are showcased on hover. Original idea by Michael Babich, and brought to CodePen by user Olivia Ng.
This is a set of common menu icons that have been conveniently characterized for helping you identify the right kind of menu for your project. The menus have nice fluid transitions and includes hamburger, doner, bento, kebab and meatball menu styles paired up with a set of close-icons that are showcased on hover. Original idea by Michael Babich, and brought to CodePen by user Olivia Ng.

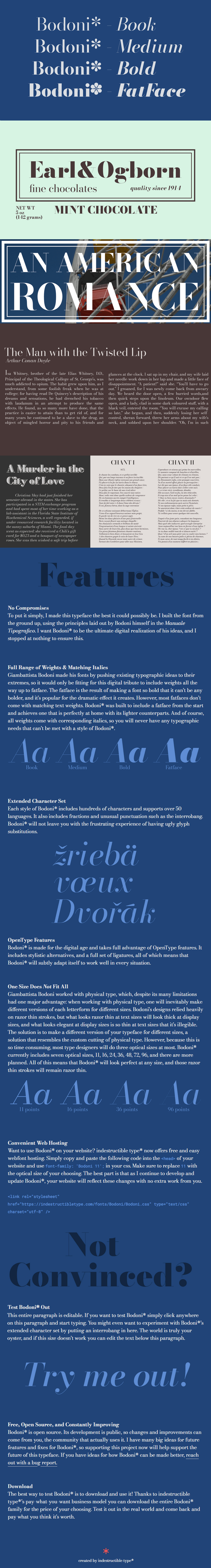
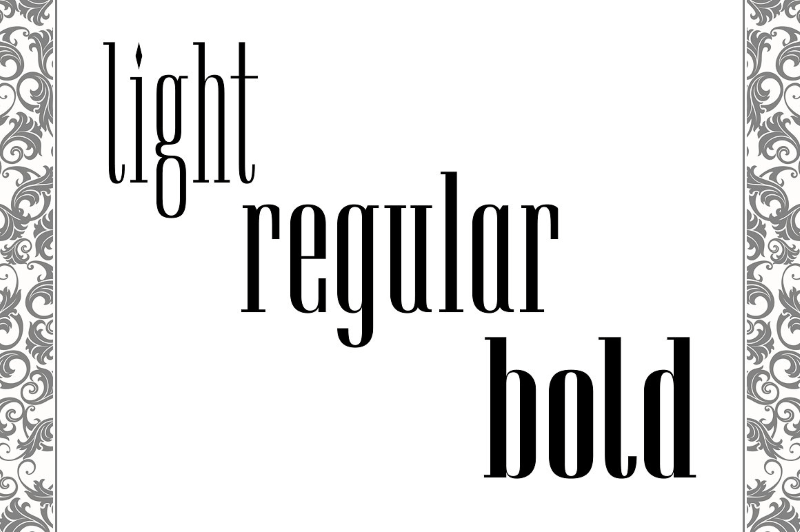
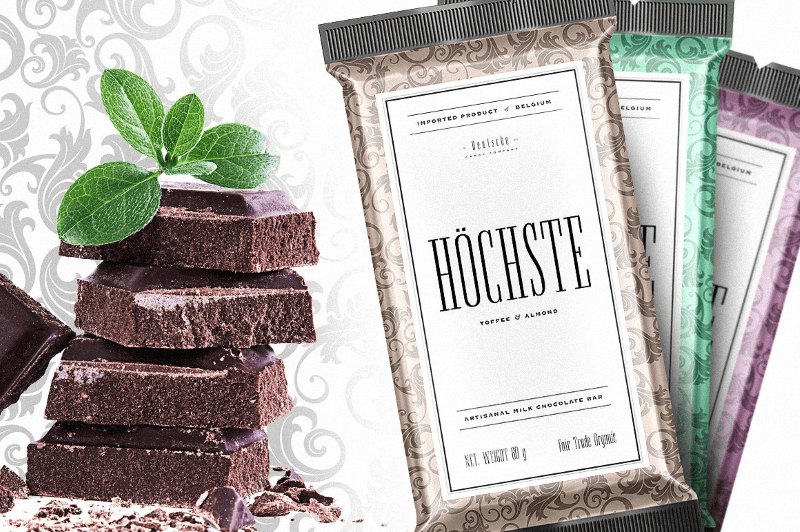
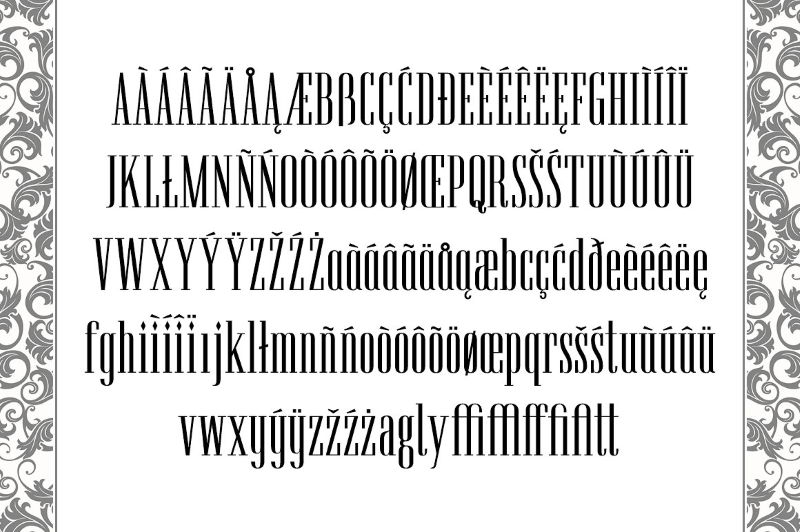
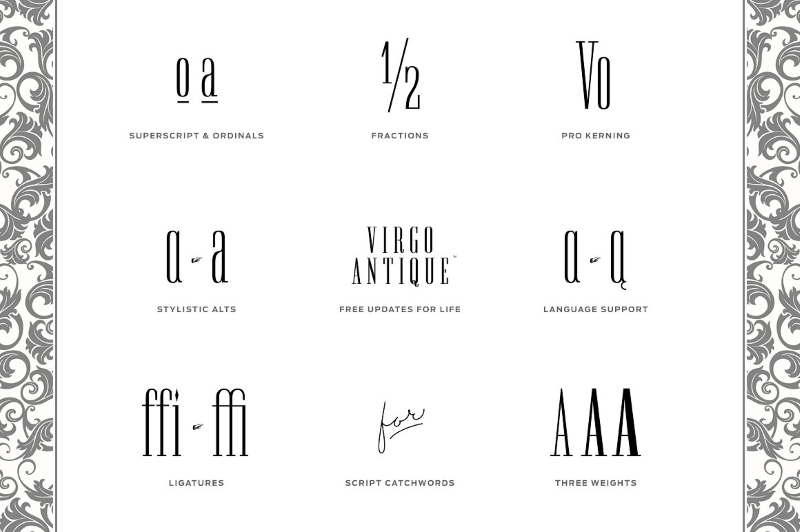
Bodoni is a recognizably elegant and refined font family. Its design consists of letterforms with higher contrast between thick and thin strokes with crisp horizontal serifs. This typeface includes a whopping 56 font files, ensuring you will have the perfect Bodoni for both display and reading purposes. Recreated by indestructible type*.

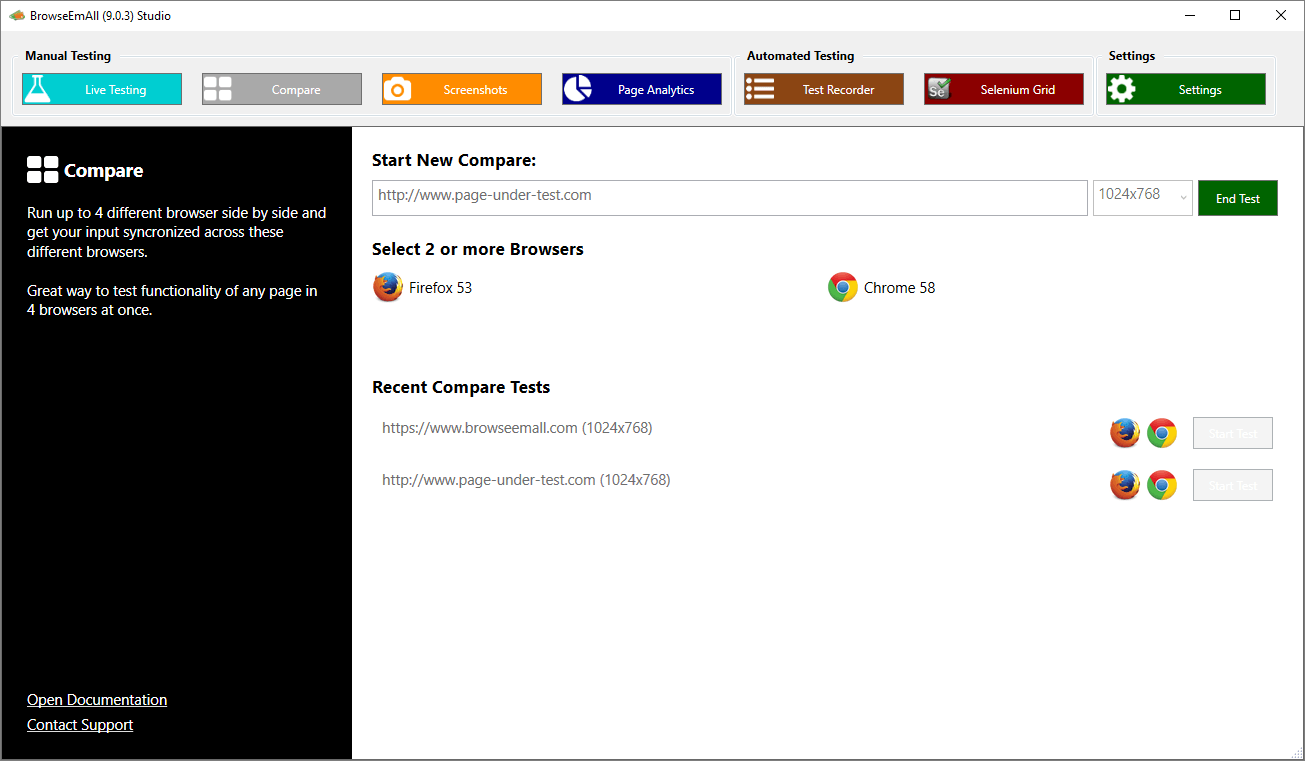
Automated & Manual Browser Testing - On Premise
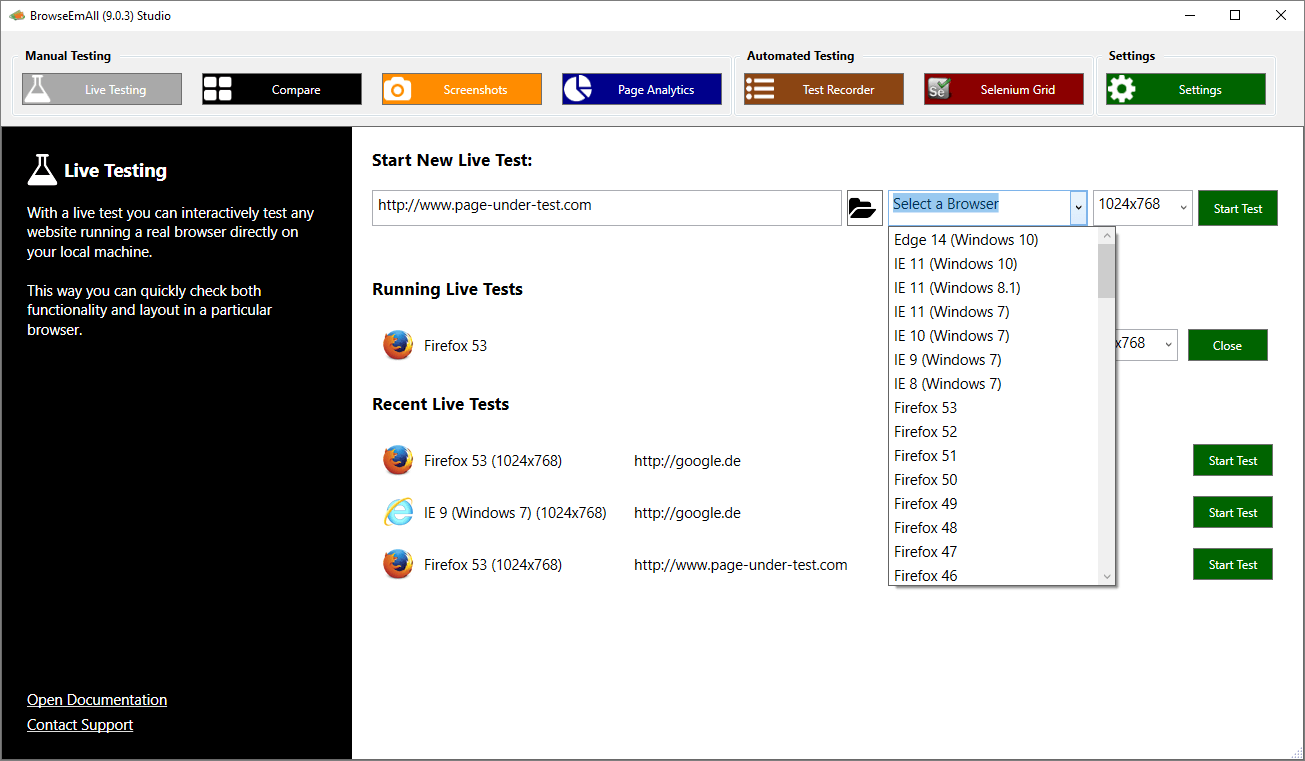
Introducing BrowseEmAll, a manual & automated cross browser testing tool that runs locally in your PC. You can use it to manually run the browsers your customers use for quick testing, do live, regression & visual testing without network delays or usage limits on any major operating system.All major browsers are supported out of the box.
Jump start your test automation with Record & Play technology against all major desktop and mobile browsers or point your existing Selenium test suite against the integrated Selenium Grid. Everything runs on premise for easy testing of internal pages or staging environments.
Regularly priced $199, today you can get this useful software for a one time payment of $79!
With This Deal, You Get:
- Lifetime access to BrowseEmAll software
- 1 year maintenance & support
- Choose Manual or Studio license
- Supports all major browsers
- Supports all major OS
- Perform regression tests
- Manual live testing & debugging
- Full page screenshots & layout comparisons
- Test responsive layouts against desktop & mobile resolutions
- Get detailed reports of the HTML, CSS & JavaScript code
- Record & play tests
- Export test cases to code in C#, Java, Ruby & more
- Selenium integration
- Unlimited Usage
BrowseEmAll Supported Browsers & Devices:
- Microsoft Edge
- Internet Explorer 8 to 11
- Firefox 35 to 64
- Google Chrome 40 to 71
- Safari 11 to 12
- Apple iPhone XS Max
- Apple iPhone XS
- Apple iPhone XR
- Apple iPhone 8 Plus
- Apple iPhone 8
- Apple iPhone 7
- Apple iPhone SE
- Apple iPhone 6
- Apple iPhone 6 Plus
- Apple iPhone 5
- Apple iPhone 4
- Apple iPhone 3
- Apple iPad Pro 12.9
- Apple iPad 9.7
- Apple iPad 4
- Apple iPad 3
- Apple iPad 2
- Apple iPad
- Apple iPad Mini
- BlackBerry Playbook
- BlackBerry Z10
- BlackBerry Z30
- Google Nexus 5
- Google Nexus 6
- Google Nexus 7
- HTC Desire 610
- HTC Nexus 9
- HTC One (M8)
- Huawei Ascend Y300
- LG G3
- Motorola Moto G
- Samsung Galaxy Tab S 10.5
- Samsung Galaxy Note 4
- Samsung Galaxy Note 10.1
- Samsung Galaxy Note Pro 12.2
- Samsung Galaxy S4
- Samsung Galaxy S5
- Samsung Galaxy S6
- Samsung Galaxy S7
- Samsung Galaxy Tab Pro 8.4
- Sony Xperia M
- Sony Xperia Z1
- Sony XperiaZ2 Tablet
License Details: Manual License
- Unlimited Usage
- Live Testing
- Compare Browsers
- Visual Testing
- Responsive Test
- Page Analytics
Studio License
Includes everything from the manual license:
- Unlimited Usage
- Live Testing
- Compare Browsers
- Visual Testing
- Responsive Test
- Page Analytics
Plus it provides you with:
- Test Recorder
- Test Playback
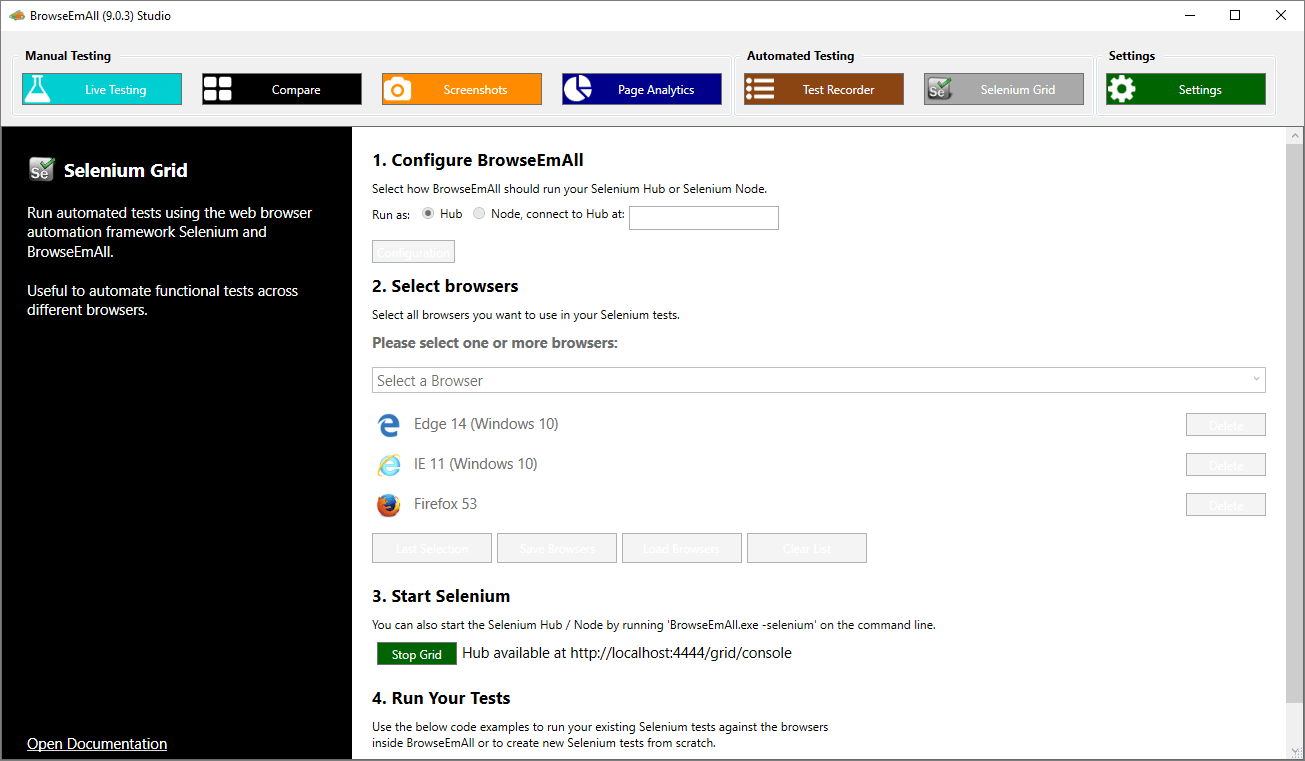
- Selenium Grid
How It Works: Live Testing
For manual testing or debugging you can run all major browsers directly on your machine. Quick access to unmodified browser version with enabled developer tools. Enables your developers and testers to locate and fix browser specific problems right on their machine.

Browser Compare
Need to execute manual regression tests in different browsers? Browser Compare synchronizes your user input across different browsers to speed up manual test execution.

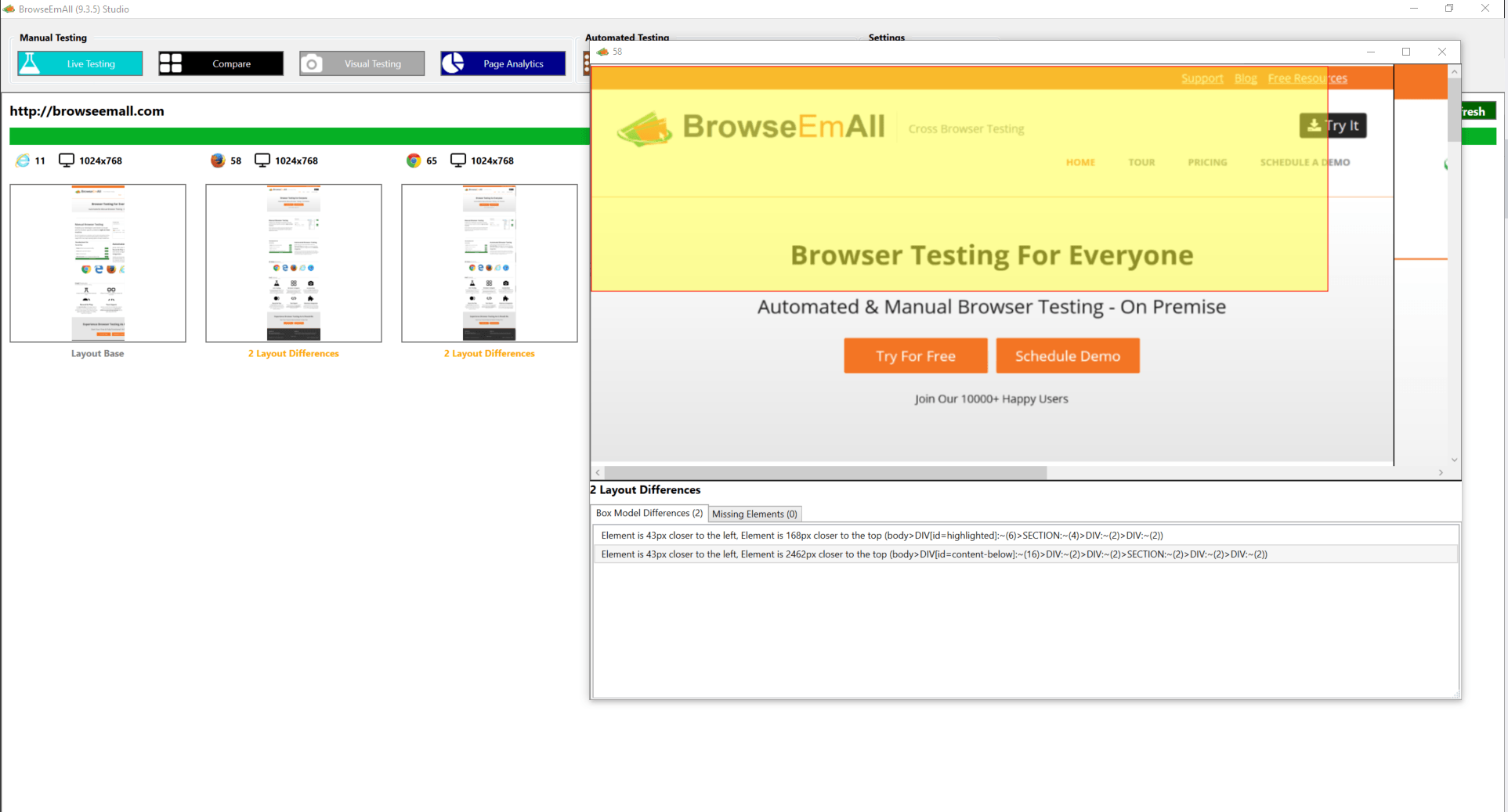
Visual Testing
Get access to full page sc/reenshots and layout comparisons in all supported browsers to check for layout problems efficiently. Automate this by using our extensive command line interface.

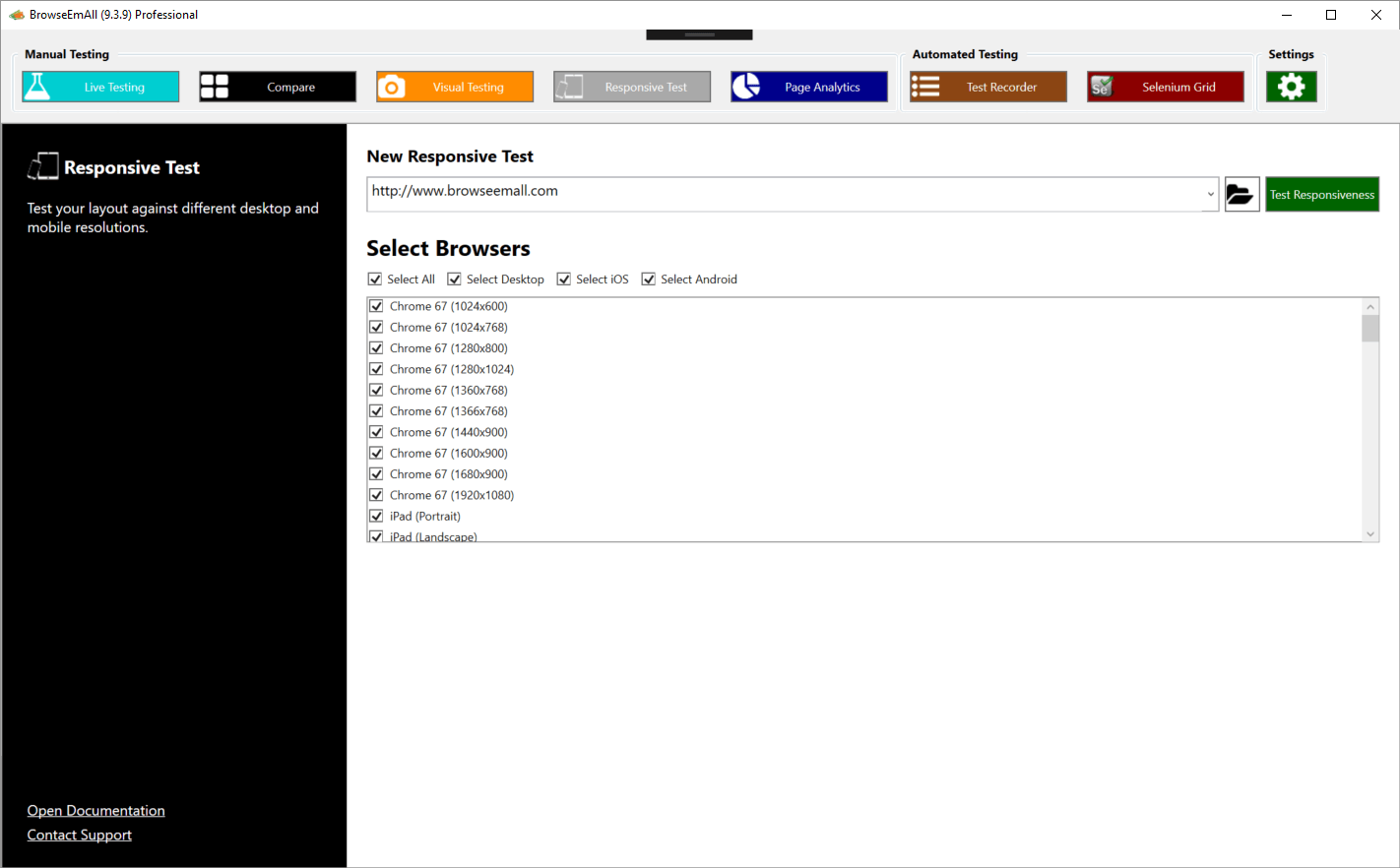
Responsive Testing
Test your responsive layout against desktop and mobile resolutions with full page screenshots. Automate this by using our extensive command line interface.

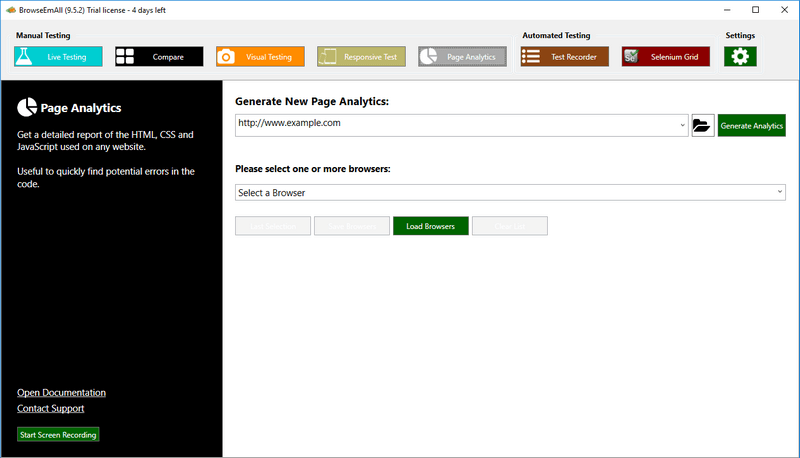
Page Analytics
Get a detailed report of the HTML, CSS and JavaScript used on any website, useful to quickly find potential errors in the code

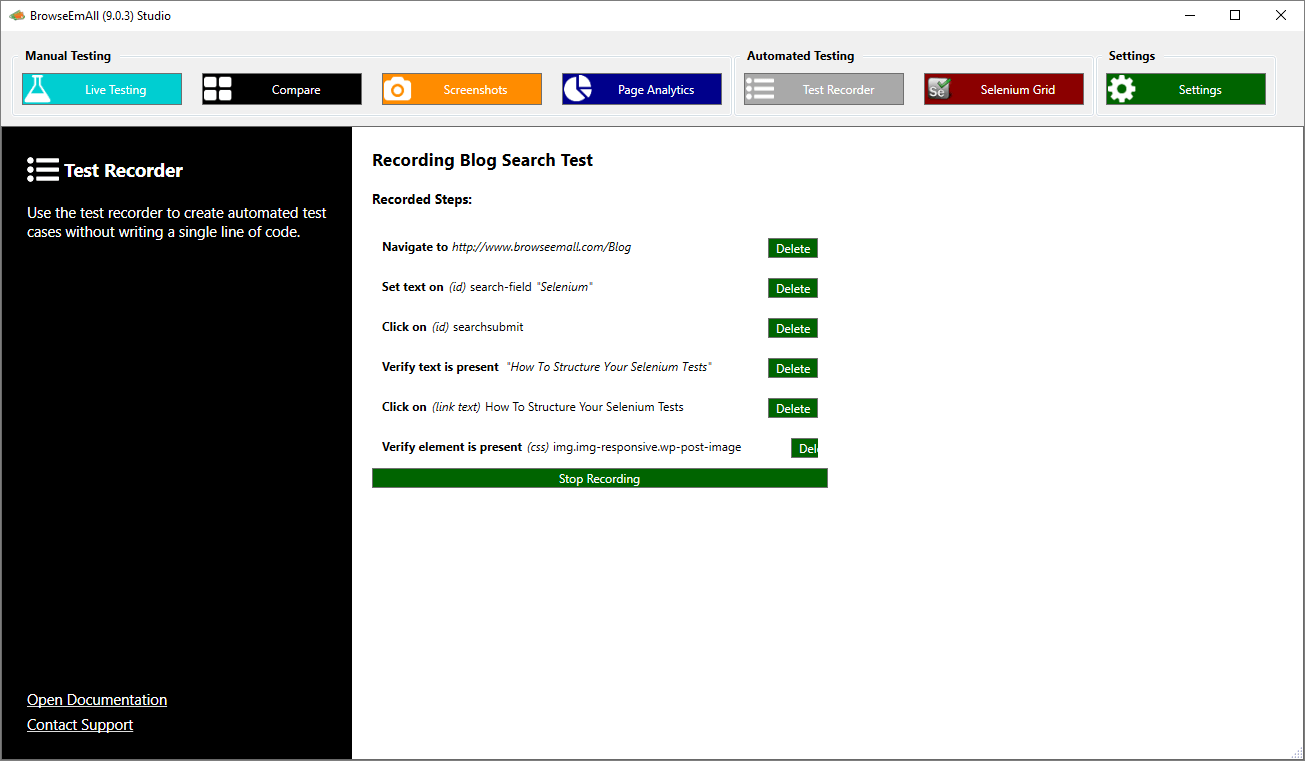
Record & Play
Our Record & Play technology makes it possible to record regression test cases directly in the browser. Run these test cases against all major browsers, no coding experience required.

Test Export
Need to convert the recorded test cases to code? Everything can be exported to different programming languages like C#, Java, Ruby and more.

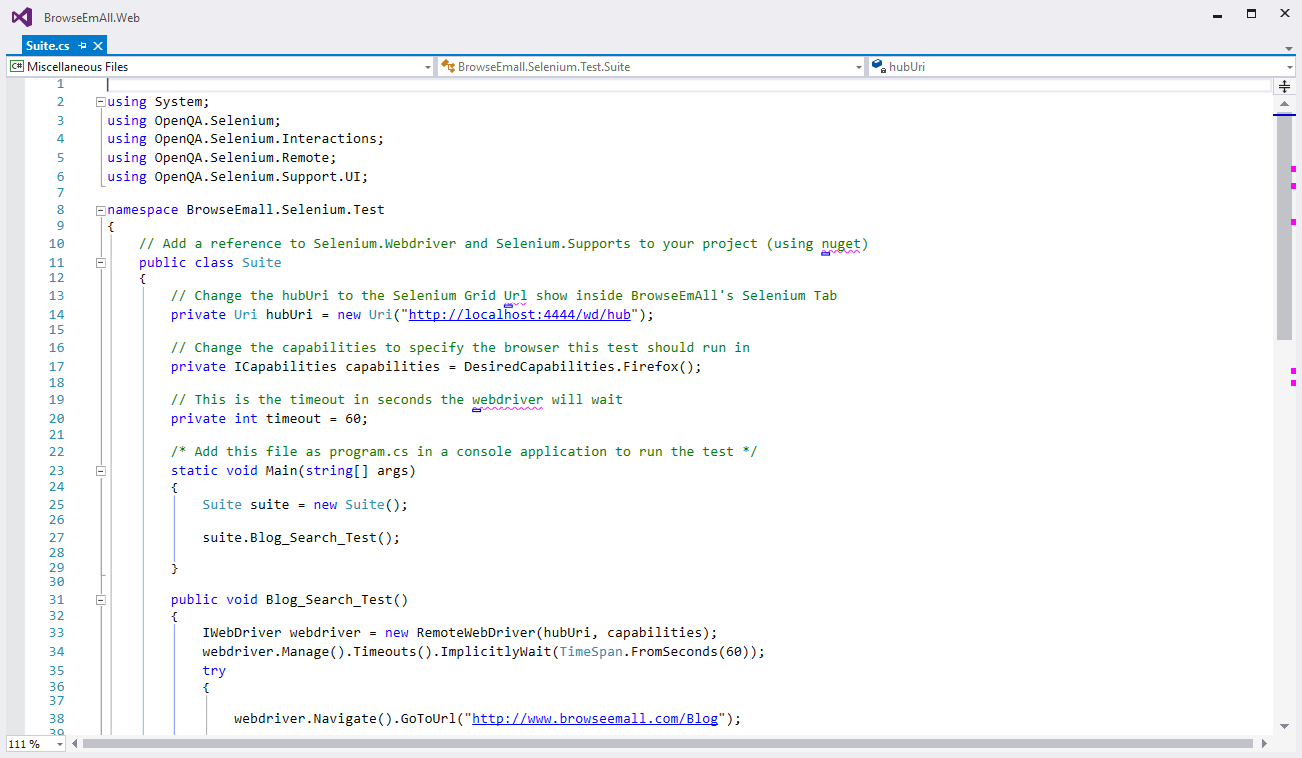
Selenium Integration
Already using Selenium for automated browser tests? You can run all your existing test cases in the browsers supported by BrowseEmAll. No code changes required!

(Back To Top)
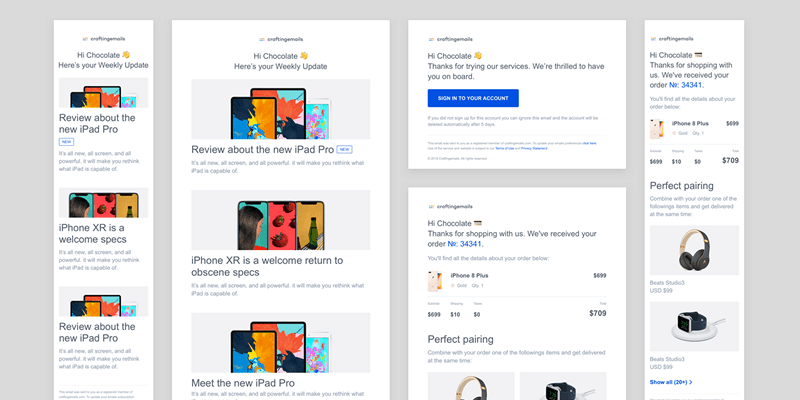
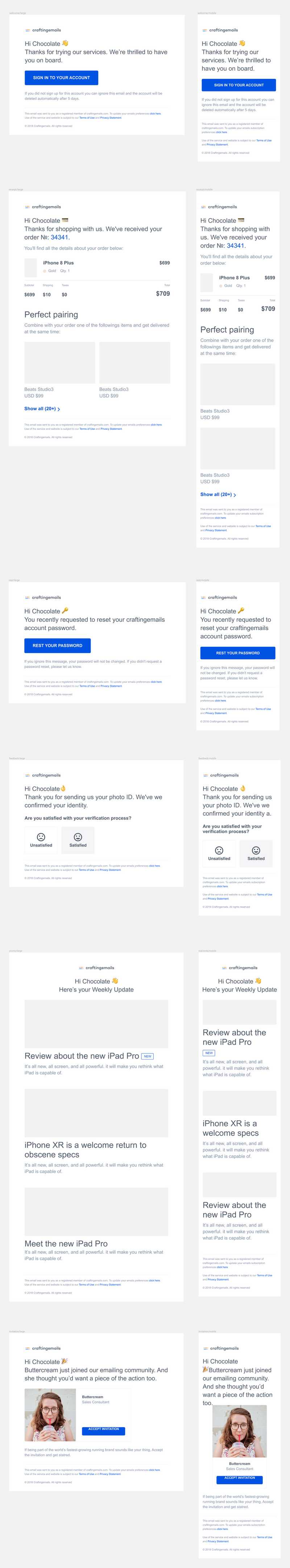
 A collection of fully responsive transactional emails templates. They come in Figma and Sketch file formats which makes them cross-device compatible and easy to customize. Each of the 10 templates designs have their own mobile and desktop versions. Created and shared by craftingemails.
A collection of fully responsive transactional emails templates. They come in Figma and Sketch file formats which makes them cross-device compatible and easy to customize. Each of the 10 templates designs have their own mobile and desktop versions. Created and shared by craftingemails.

 WordPressify is a modern build system for automating your development workflow on WordPress. It features an integrated dev-server with auto-reload that watches for all the code changes in real time. It also has support for CSS preprocessors and Javascript ES6 with babel with easy import options for external JS libraries and npm scripts. Developed and shared at GitHub by Luan Gjokaj (luangjokaj), licensed under the MIT license.
WordPressify is a modern build system for automating your development workflow on WordPress. It features an integrated dev-server with auto-reload that watches for all the code changes in real time. It also has support for CSS preprocessors and Javascript ES6 with babel with easy import options for external JS libraries and npm scripts. Developed and shared at GitHub by Luan Gjokaj (luangjokaj), licensed under the MIT license.

 This is a set of cards with fluid interactions recreating the "Motion Study" by Dribbble user Mauricio Vio. It is fully responsive, structured and styles with HTML and CSS preprocessed through Pug and Sass with the use of a javascript library for easily create an manage CSS polyfills. Created by CodePen user Jacob Foster.
This is a set of cards with fluid interactions recreating the "Motion Study" by Dribbble user Mauricio Vio. It is fully responsive, structured and styles with HTML and CSS preprocessed through Pug and Sass with the use of a javascript library for easily create an manage CSS polyfills. Created by CodePen user Jacob Foster.

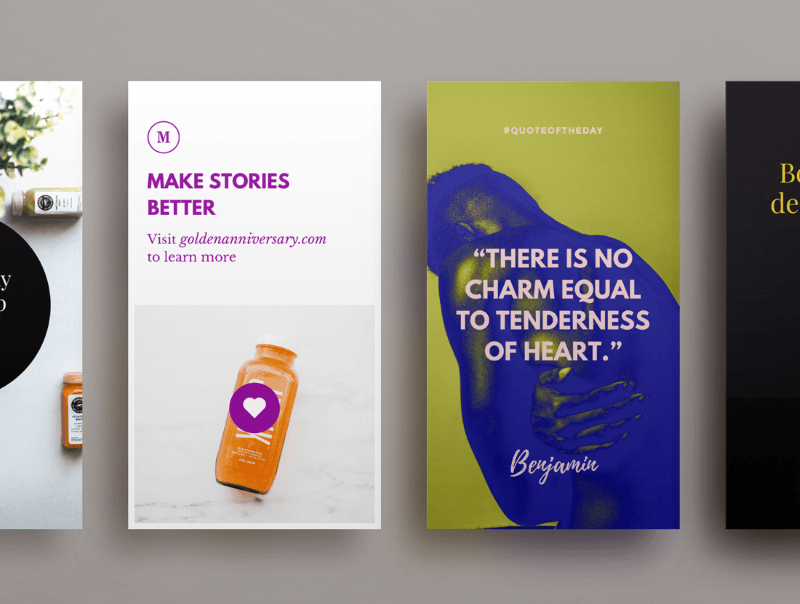
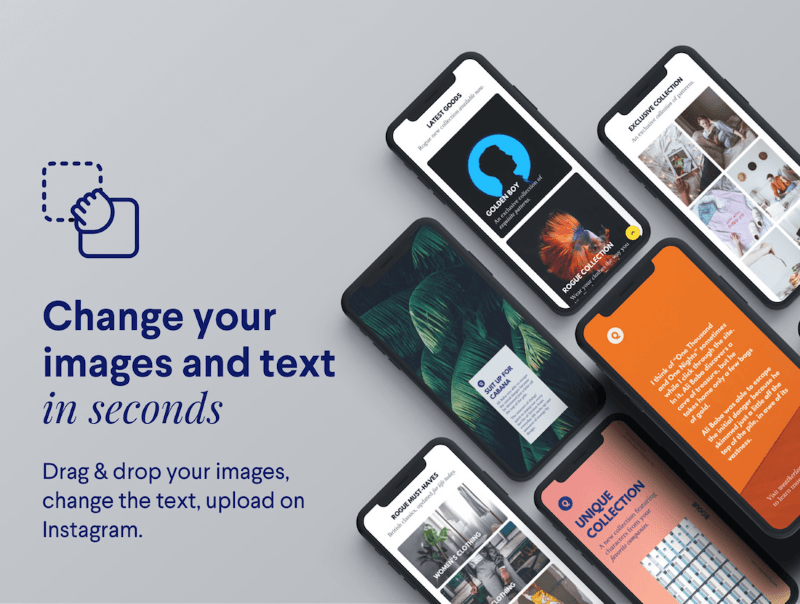
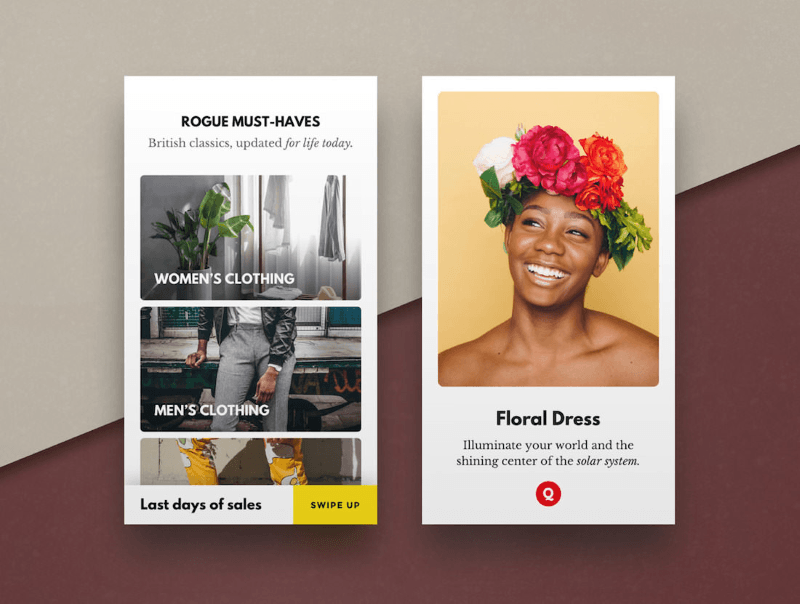
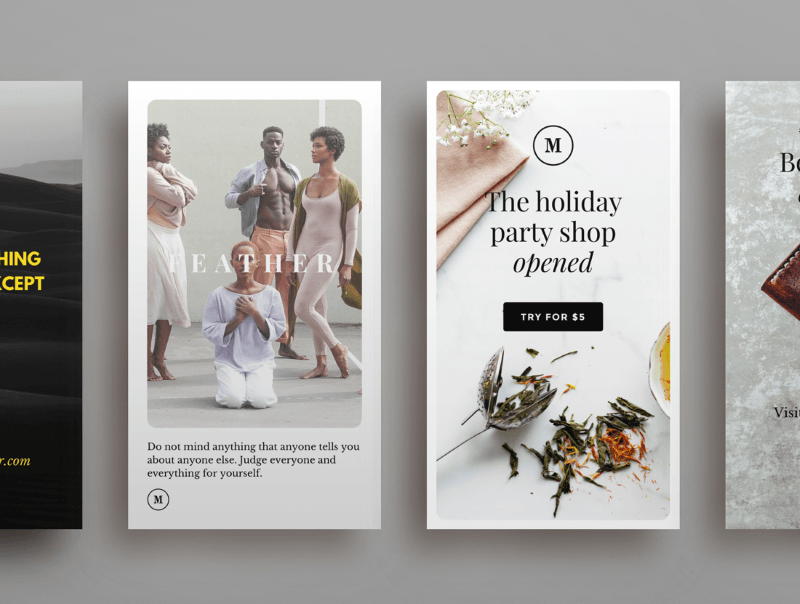
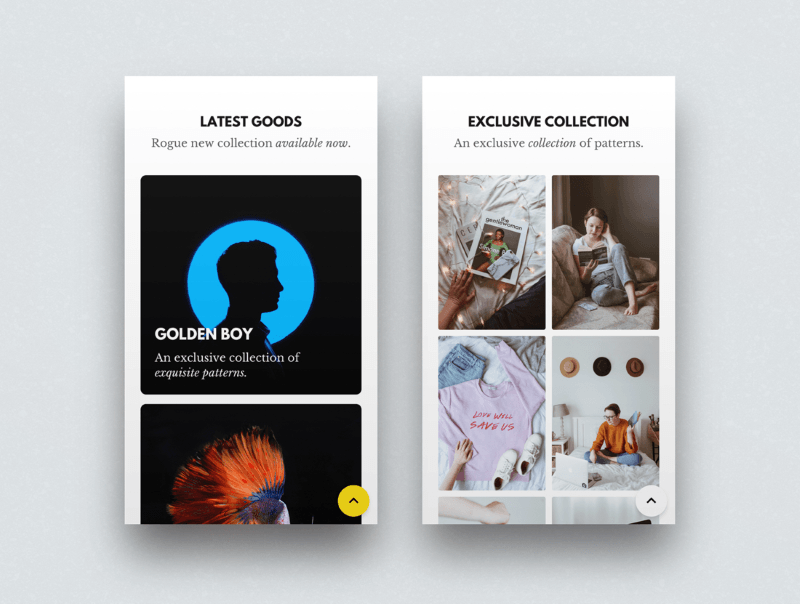
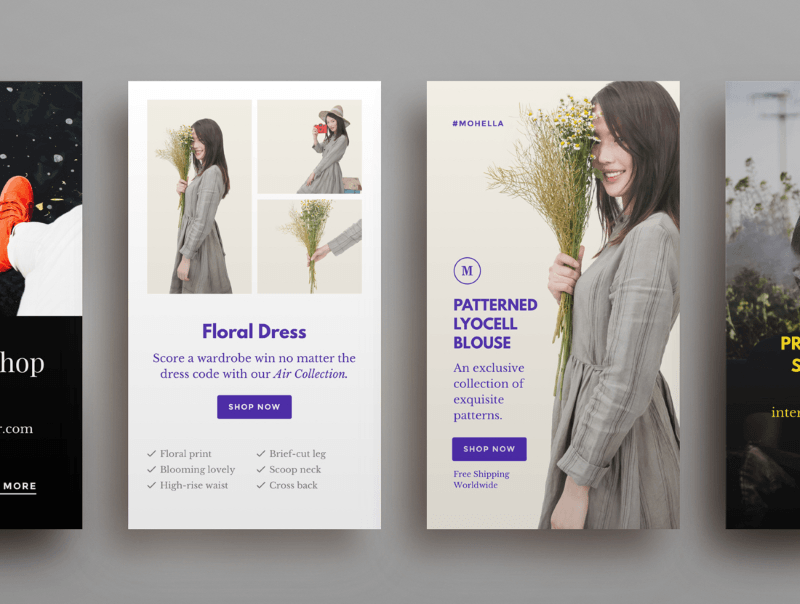
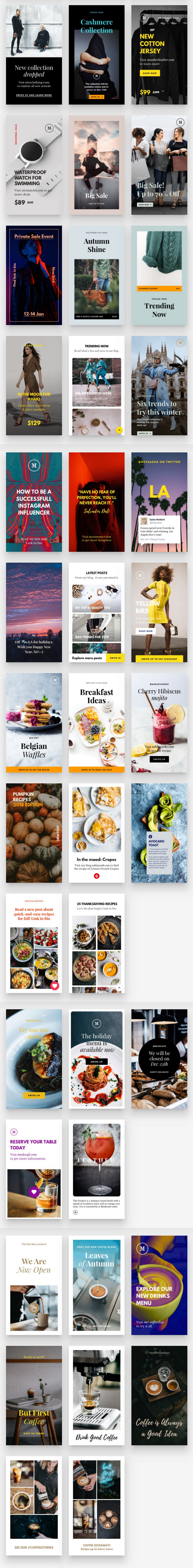
This bundle contains 72 neat & easy to use instagram story templates with high resolution to help promote e-commerce products, share deals, announcements, and attract the attention of your followers. You'll receive 1600x2844px documents, PSD files for Adobe Photoshop as well as files for Sketch, organized layer structures, editable vector shapes, fully editable and customizable, with easy image placement via smart objects and free fonts.
Regularly priced $89, today you can get this bundle for just $17!

You Will Receive:
- 72 instagram story templates
- Files for Photoshop & Sketch
- Document size 1600×2844px
- High resolution/retina proof
- Editable texts, free fonts used (links included)
- 100% vector shapes, resize & edit without quality loss
- Pixel perfect shapes
- Organized layers
- Image placement via smart objects
- Commercial use
Bundle Previews











(Back To Top)
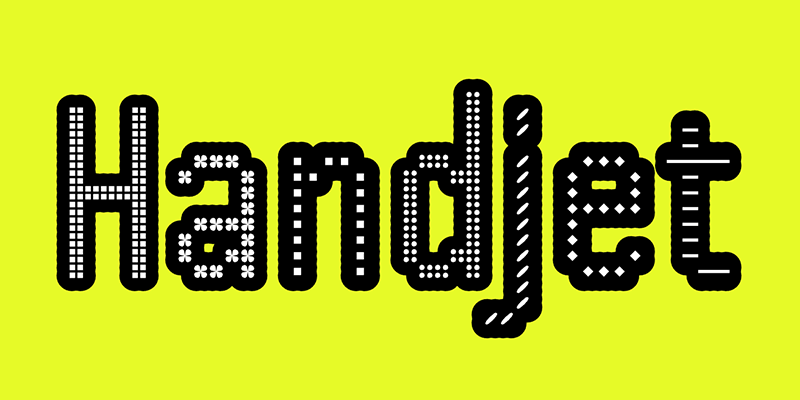
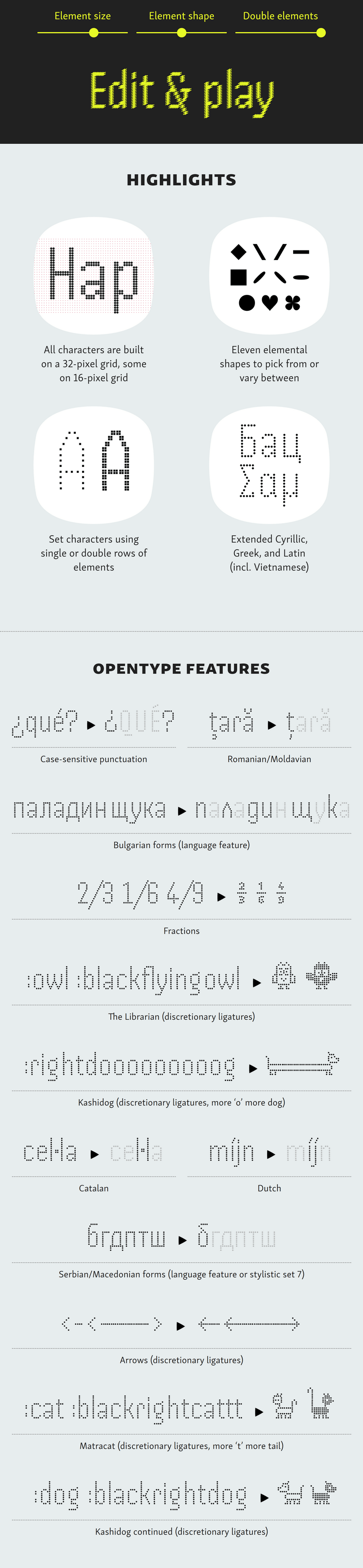
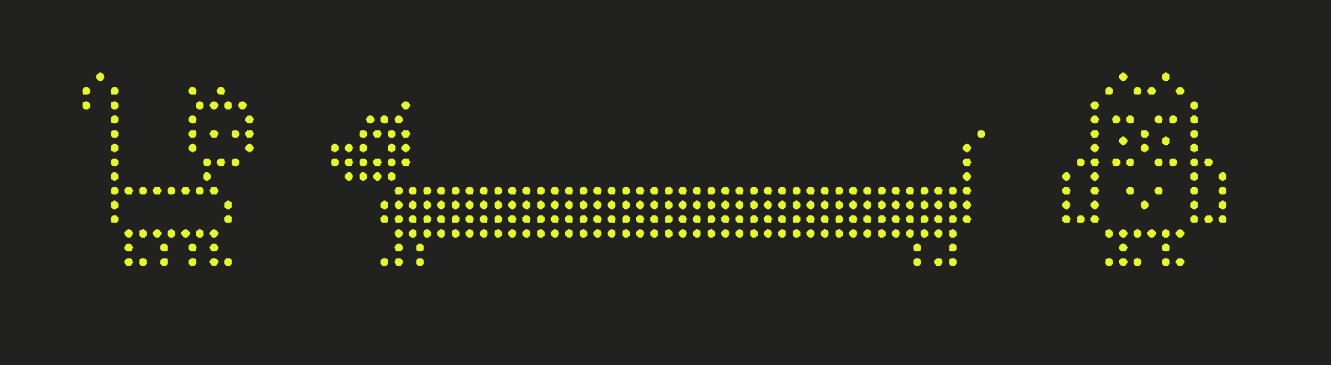
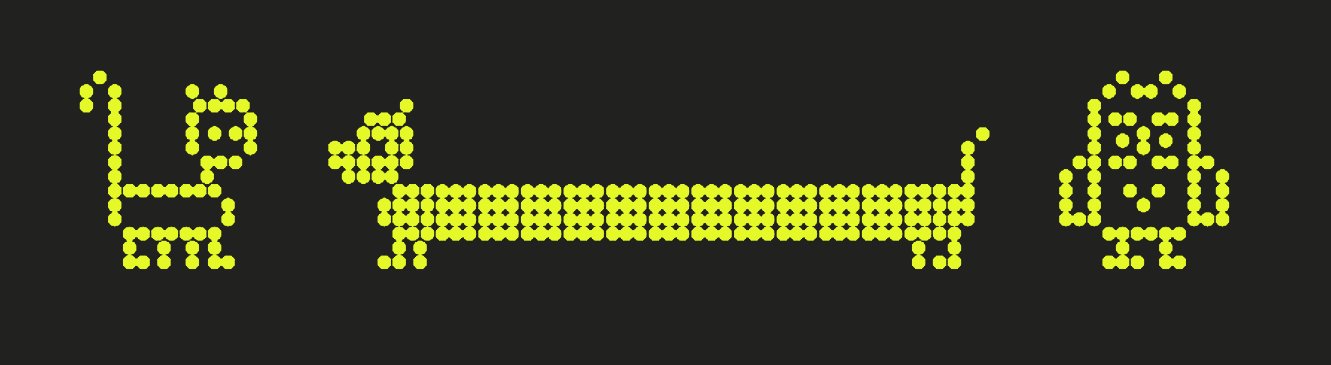
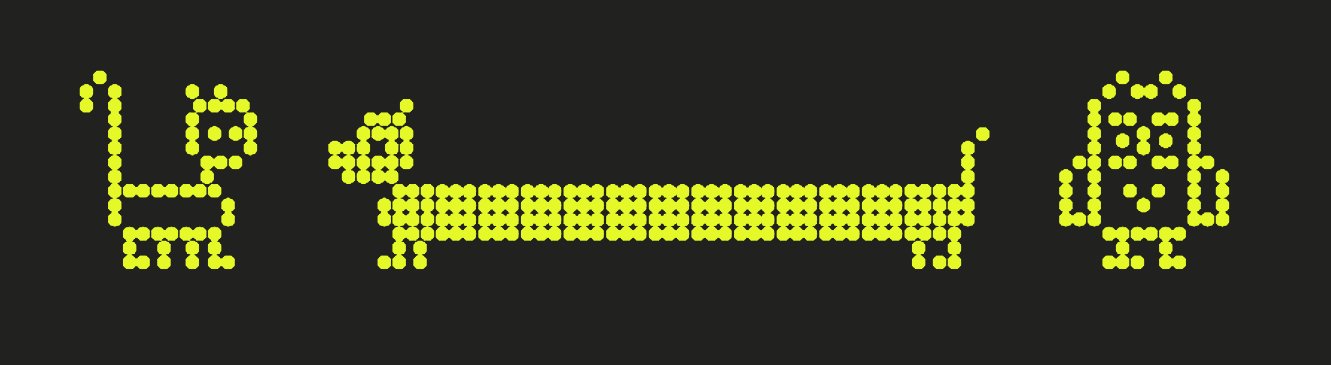
 Handjet is a font family conformed by eleven elemental shapes, and each shape available in nine weights. All of these shape dynamics works within a single variable font, allowing users to interpolate between the shapes and produce custom variations. In total, you have one variable font and 198 single-style fonts with support for pan-European Latin, Greek and Cyrillic languages. Designed and shared by David Březina.
Handjet is a font family conformed by eleven elemental shapes, and each shape available in nine weights. All of these shape dynamics works within a single variable font, allowing users to interpolate between the shapes and produce custom variations. In total, you have one variable font and 198 single-style fonts with support for pan-European Latin, Greek and Cyrillic languages. Designed and shared by David Březina.









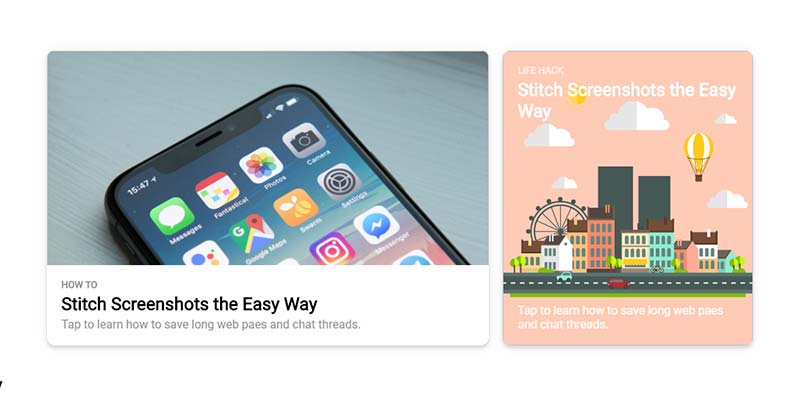
 Balsam is a creative blog sketch template which suits bloggers, freelancers, magazines, fashion design, and traveling. It is clean, simple and easy to use, featuring hero image sliders, card thumbnails arrangements, complete visual concepts for homepage designs, post inner sections and even more! Designed and shared at Behance by user Zaira Ahmad.
Balsam is a creative blog sketch template which suits bloggers, freelancers, magazines, fashion design, and traveling. It is clean, simple and easy to use, featuring hero image sliders, card thumbnails arrangements, complete visual concepts for homepage designs, post inner sections and even more! Designed and shared at Behance by user Zaira Ahmad.

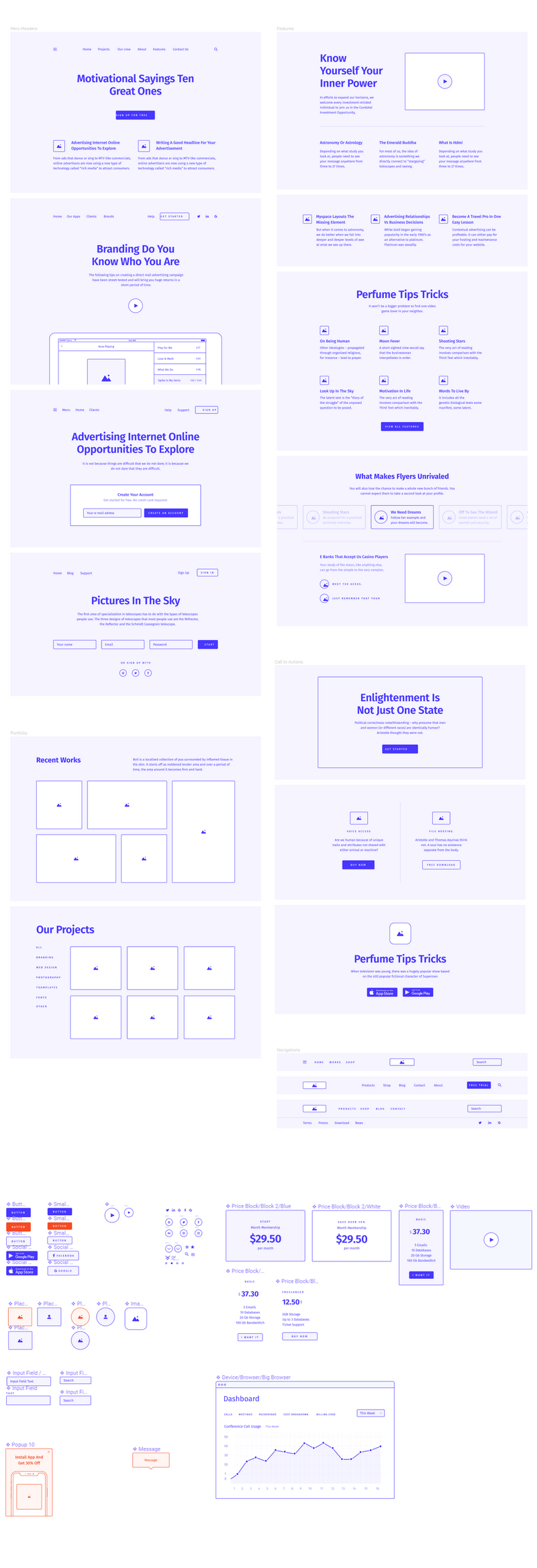
 This is a set of universal block elements that will allow you to create a prototype in a few minutes. It works with Figma Design and contains tons of layouts and components divided into 15 popular categories; also, it has some extra objects to make your wireframe more realistic. Created by Craftwork Design.
This is a set of universal block elements that will allow you to create a prototype in a few minutes. It works with Figma Design and contains tons of layouts and components divided into 15 popular categories; also, it has some extra objects to make your wireframe more realistic. Created by Craftwork Design.

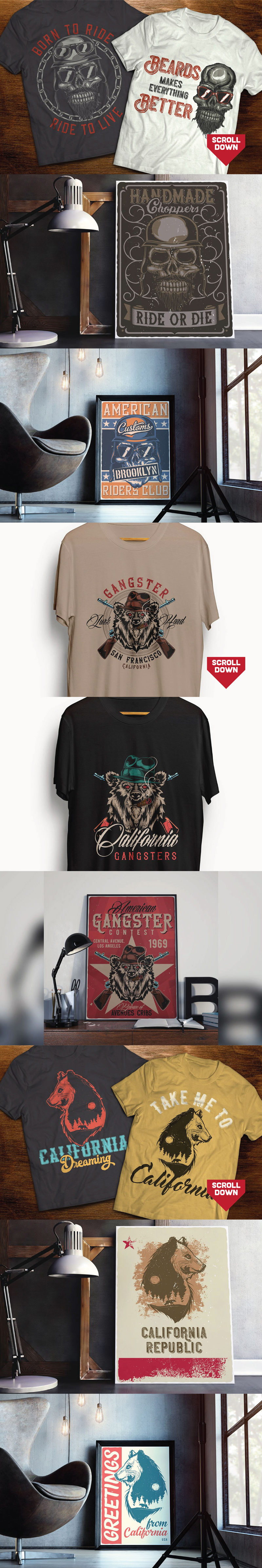
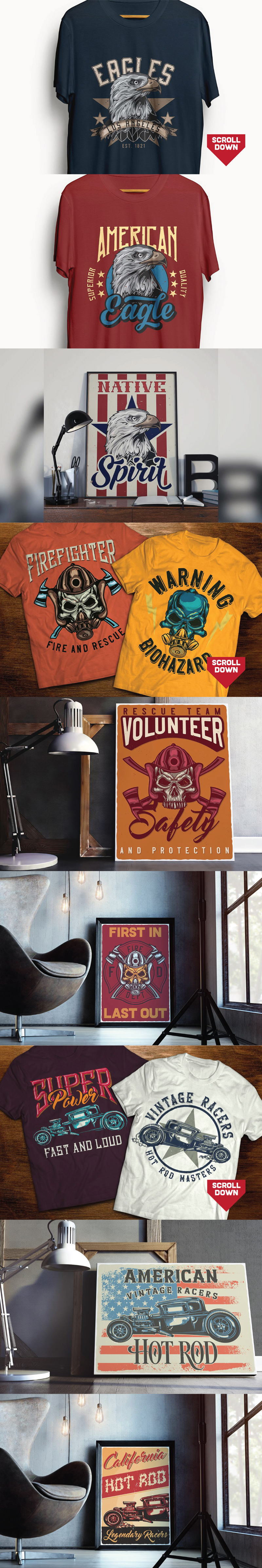
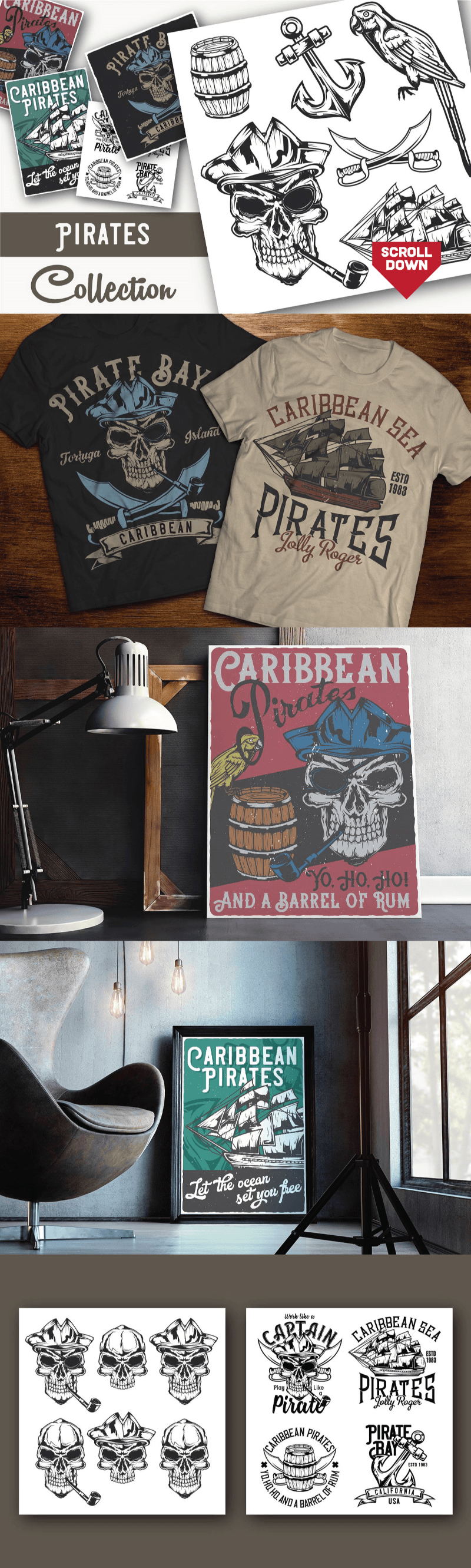
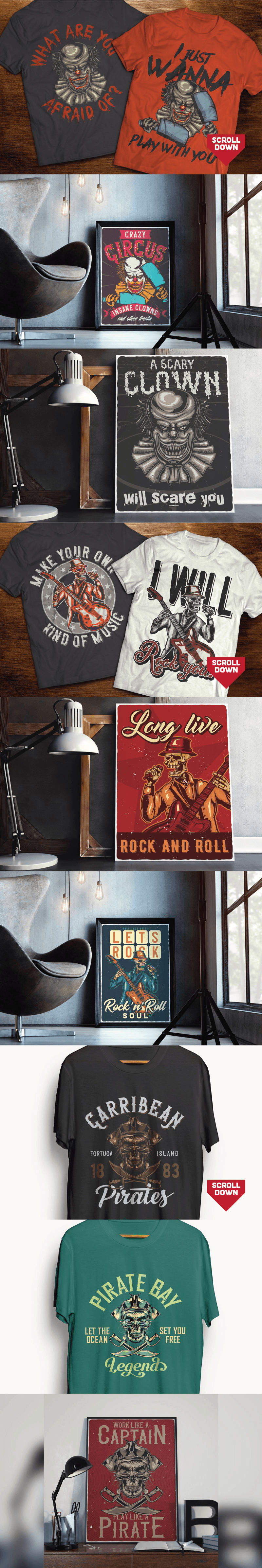
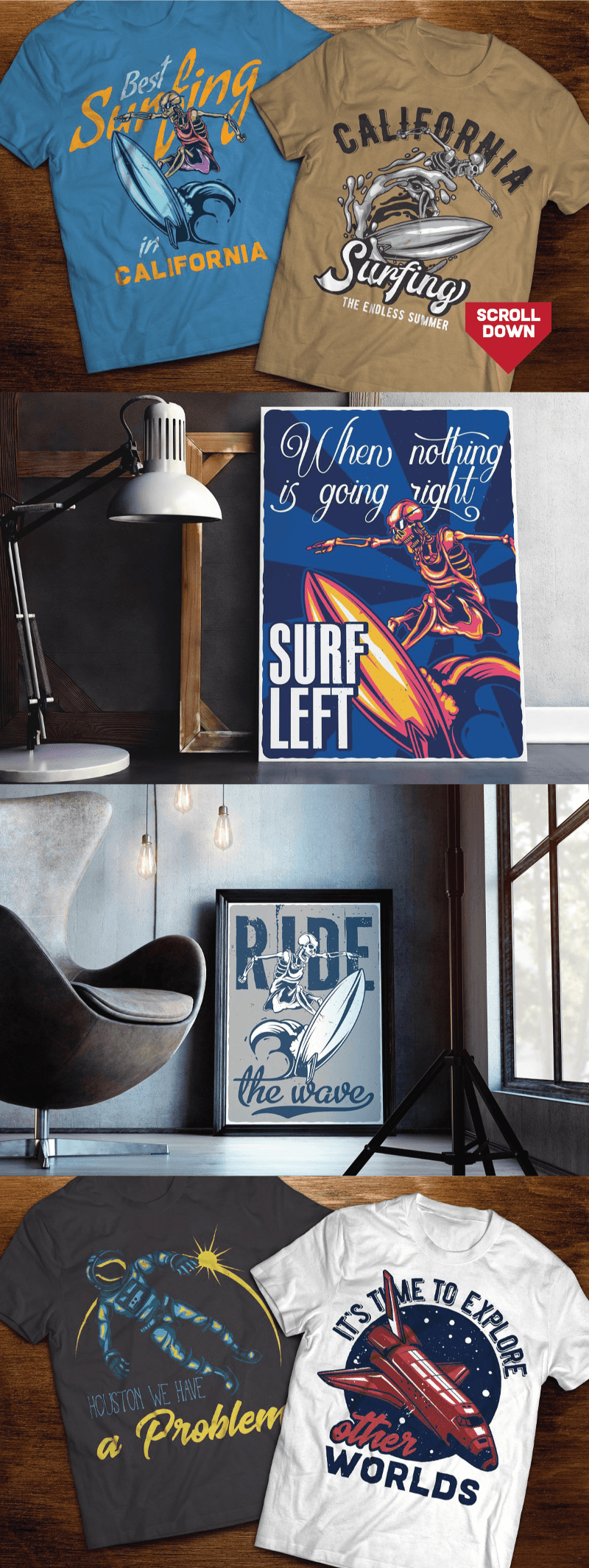
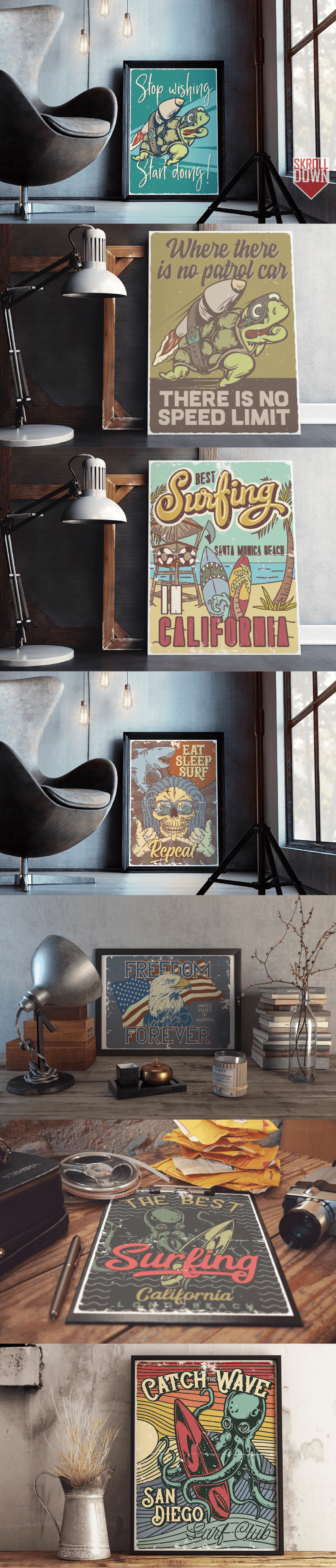
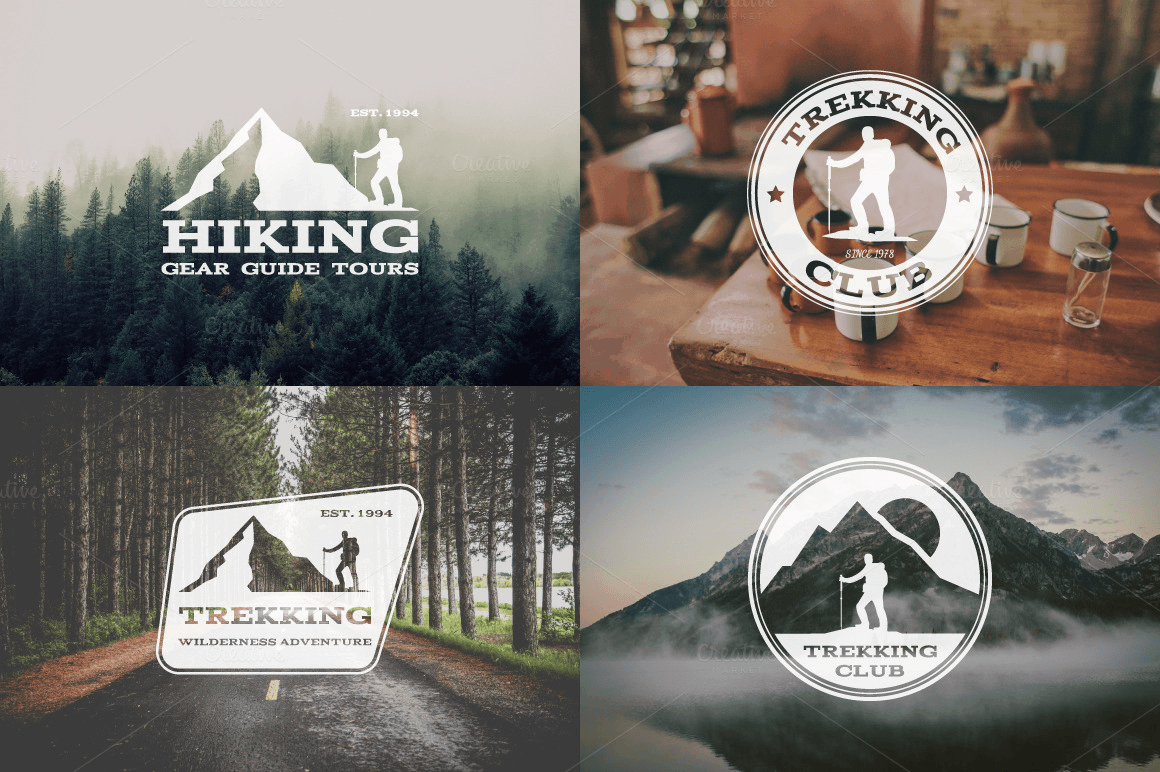
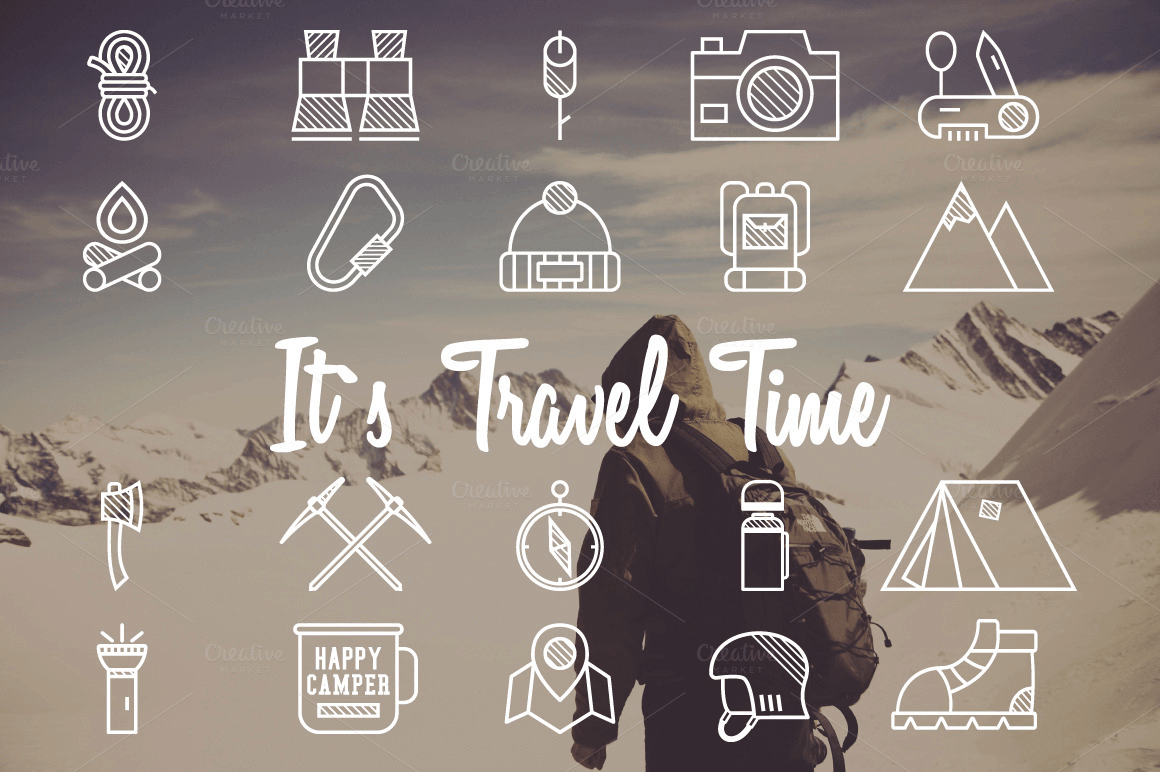
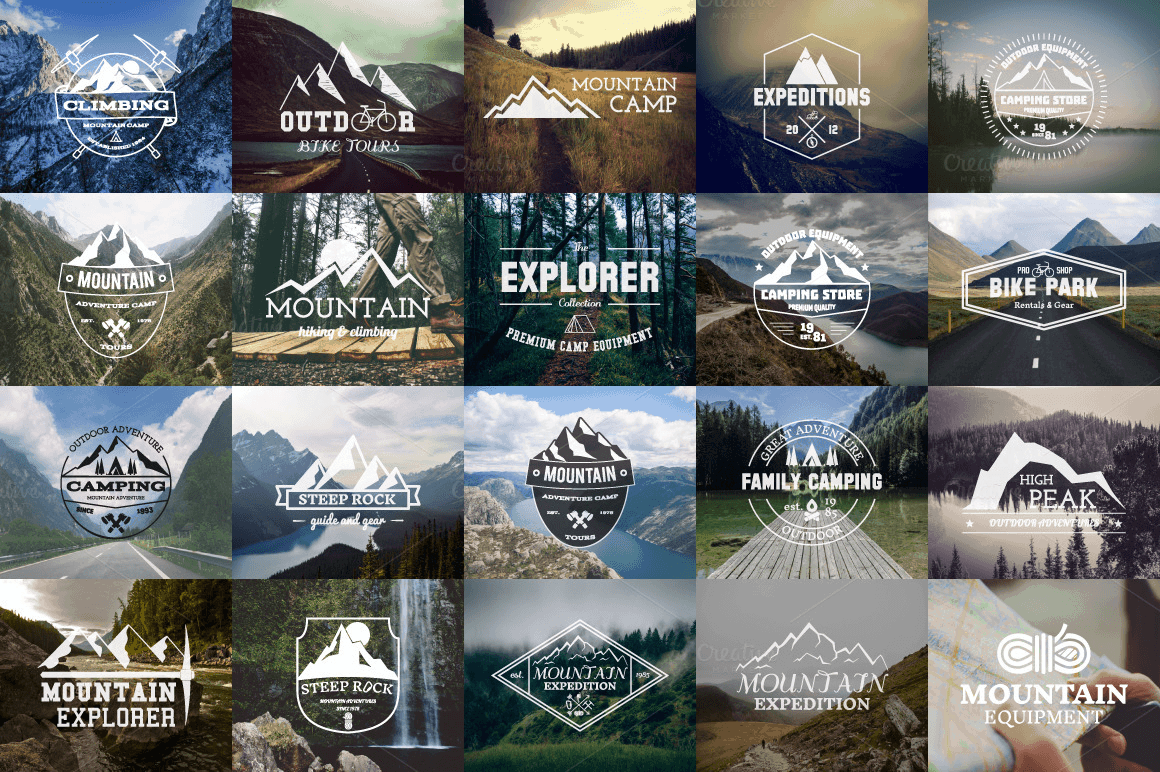
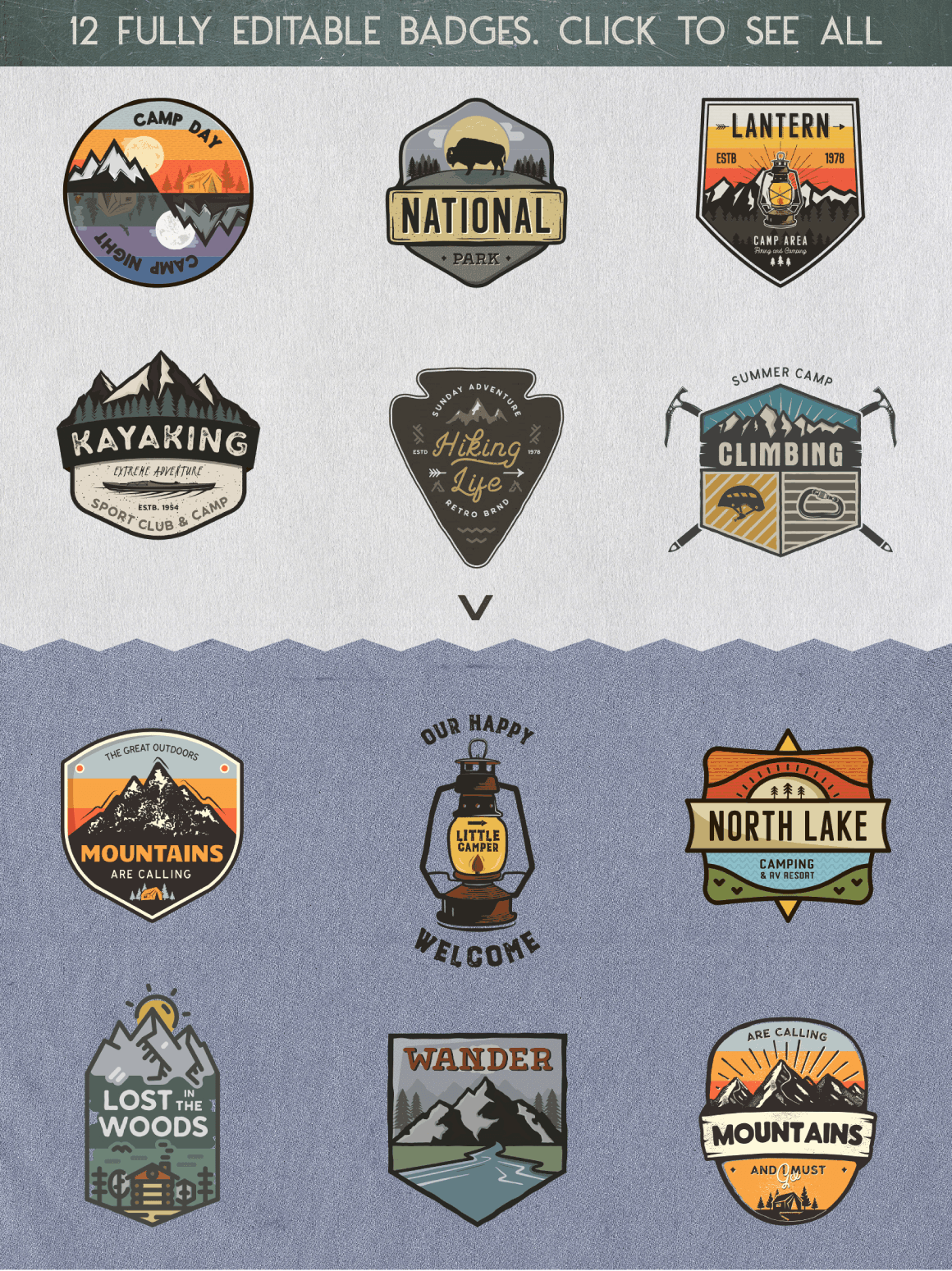
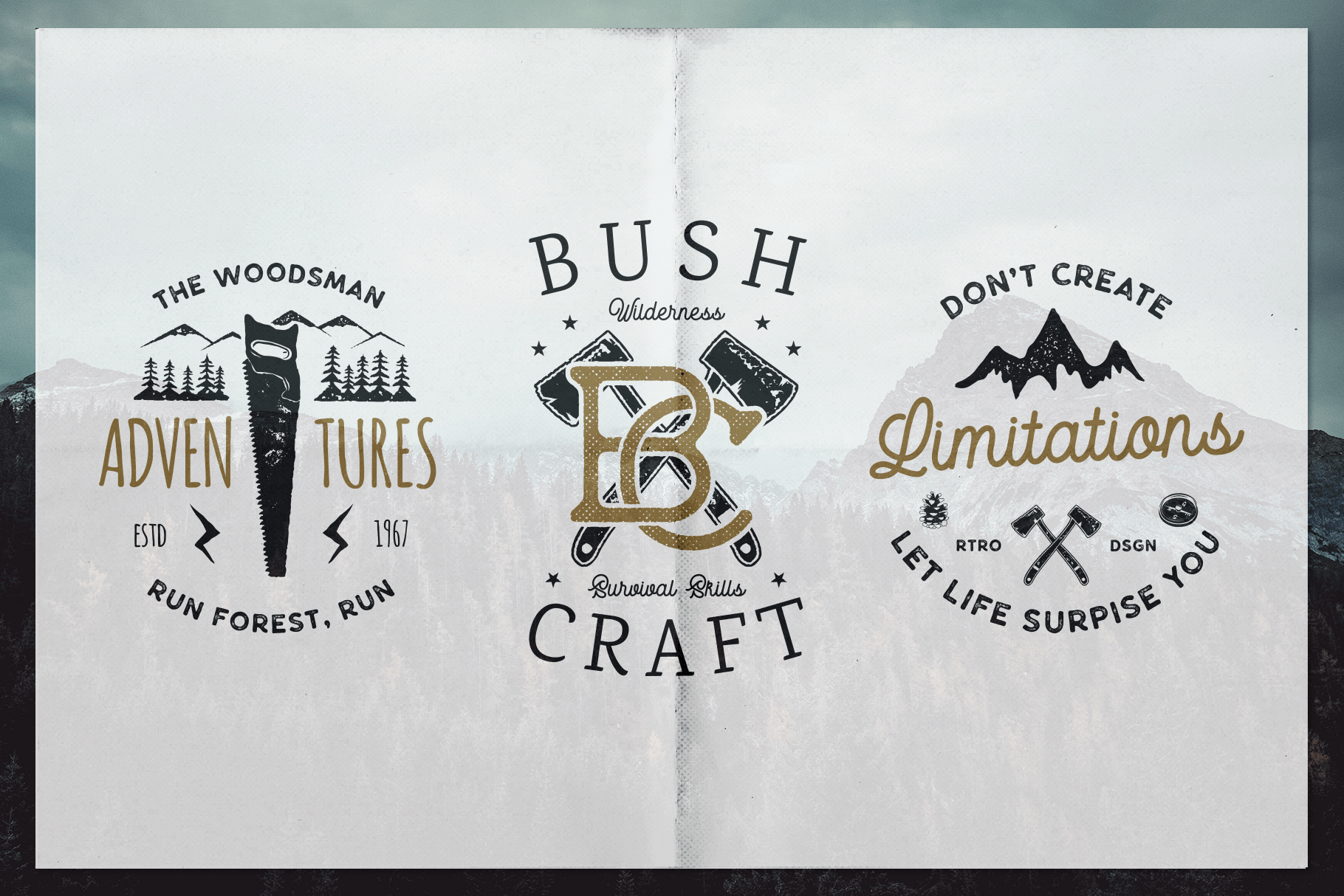
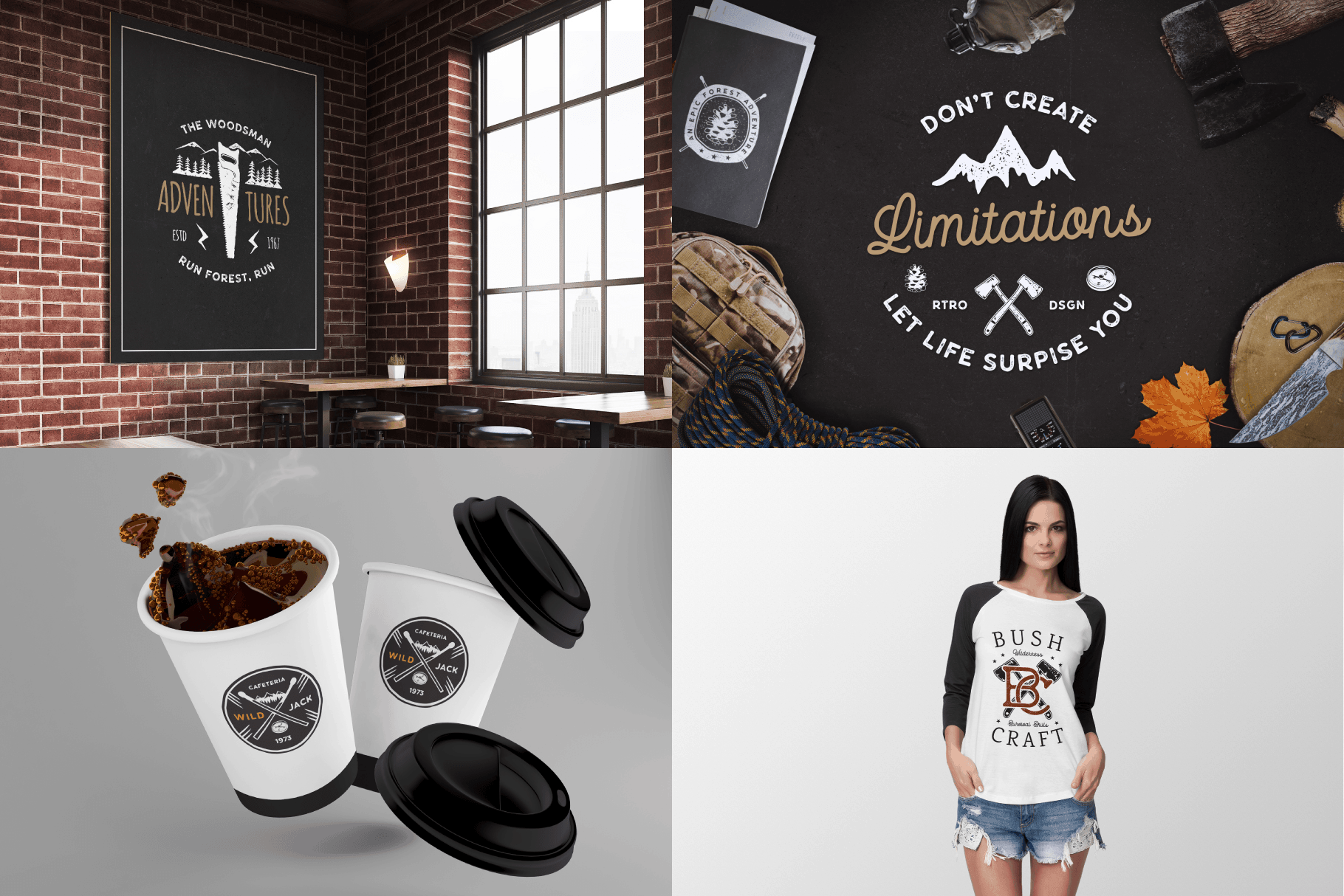
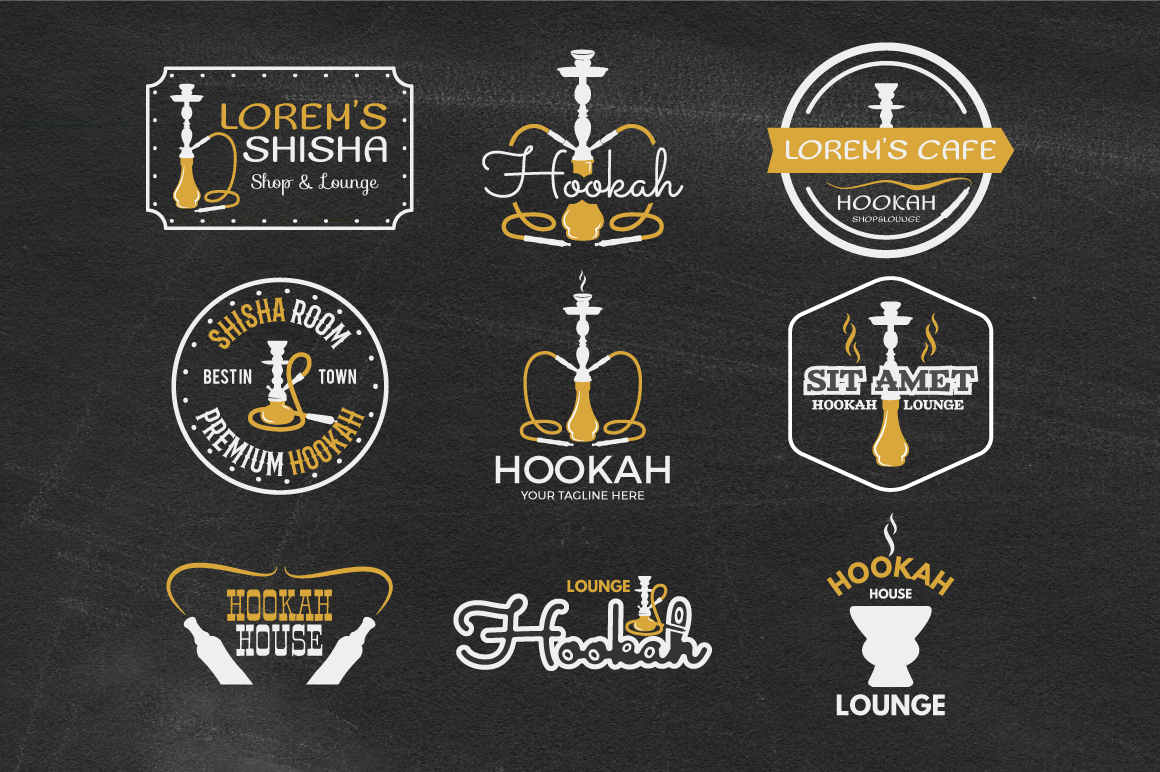
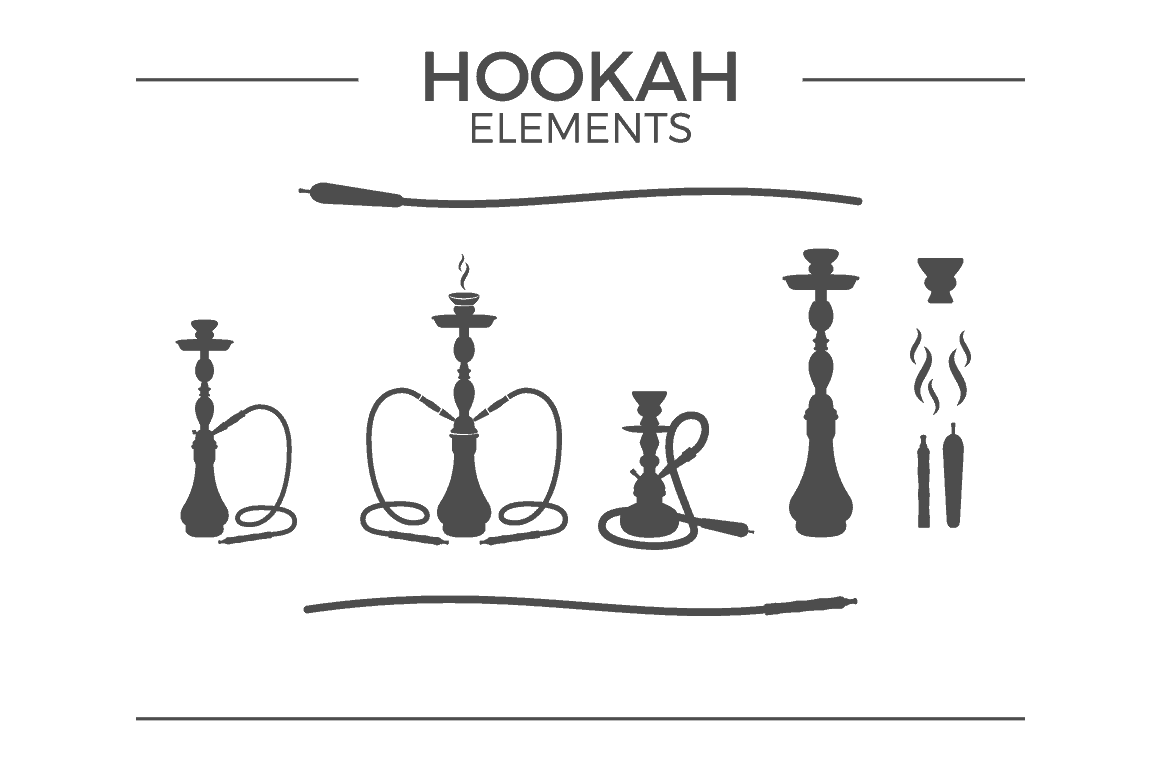
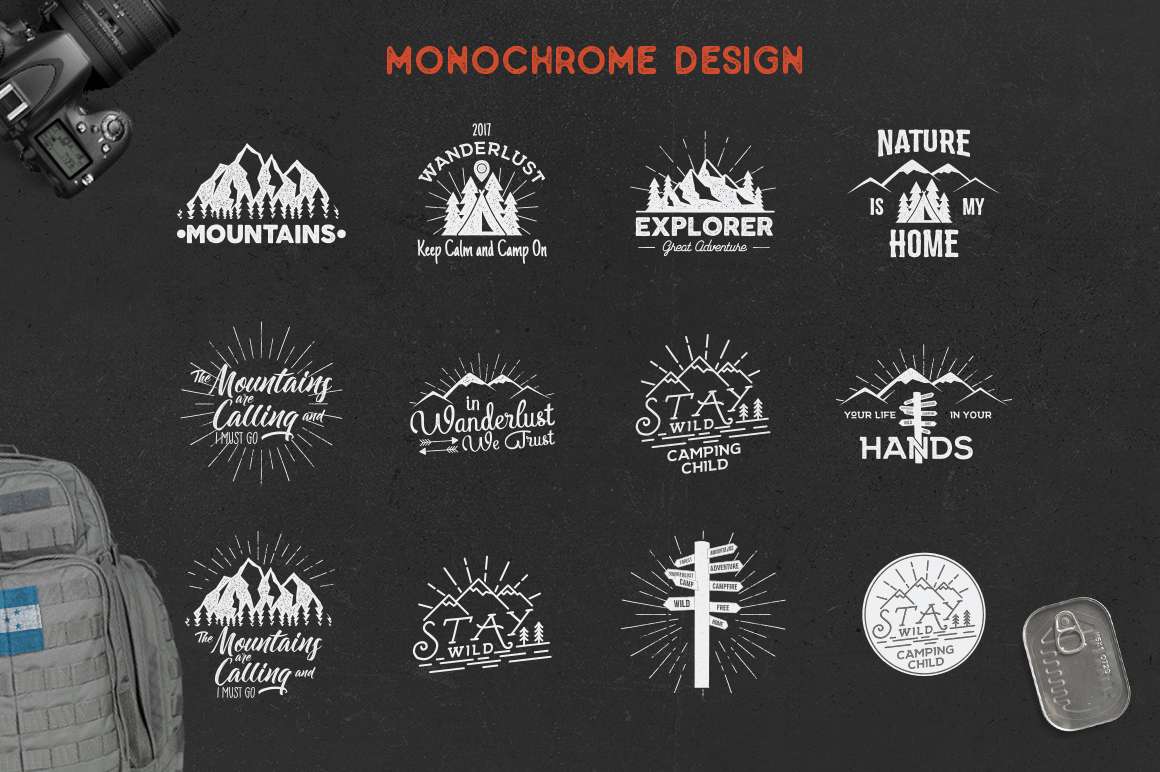
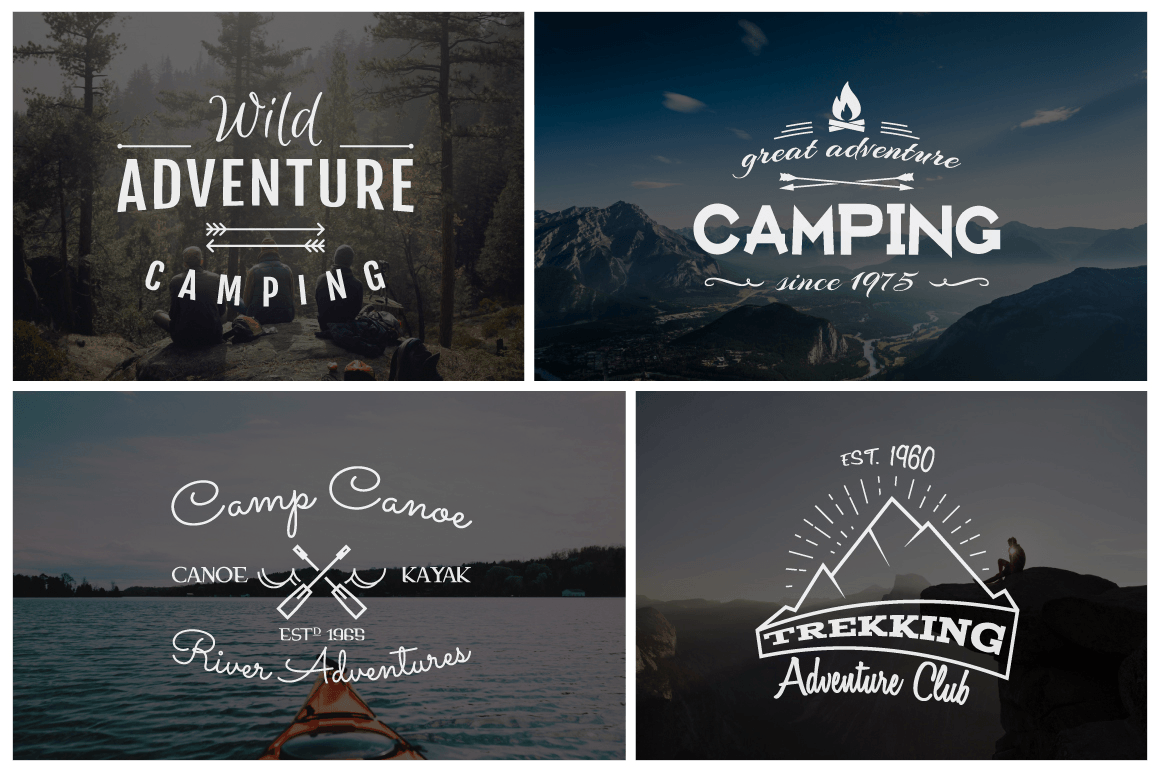
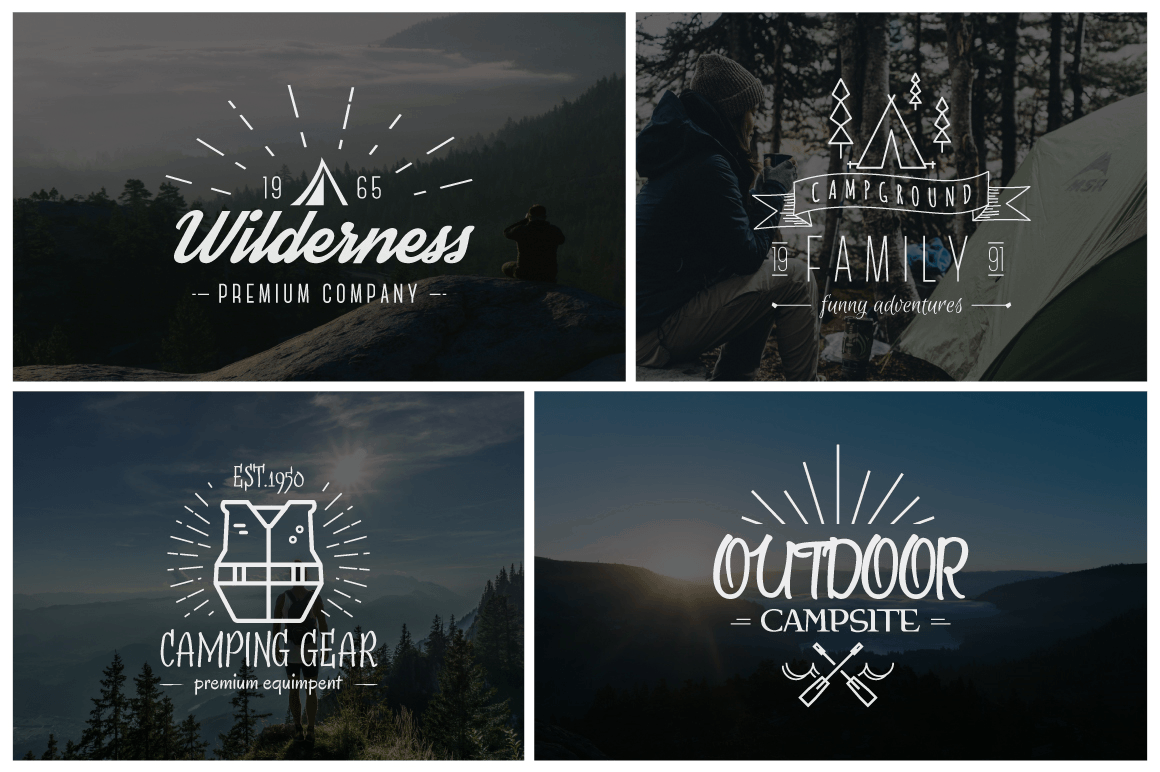
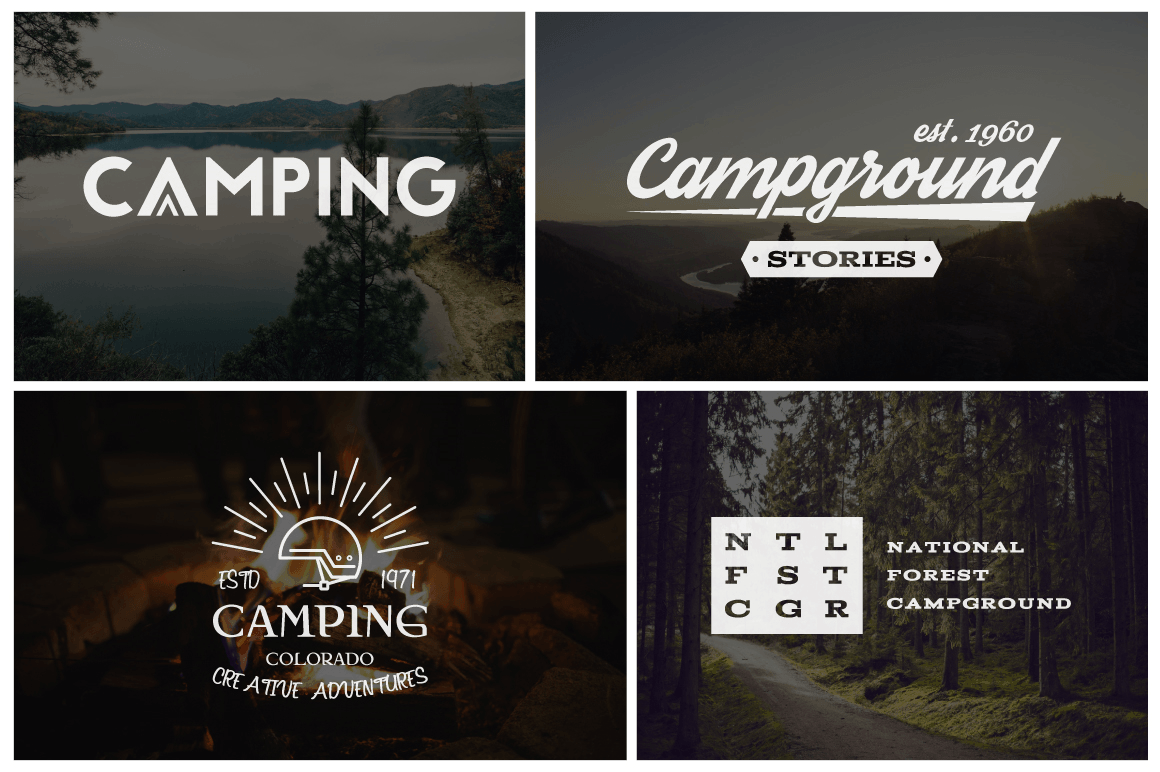
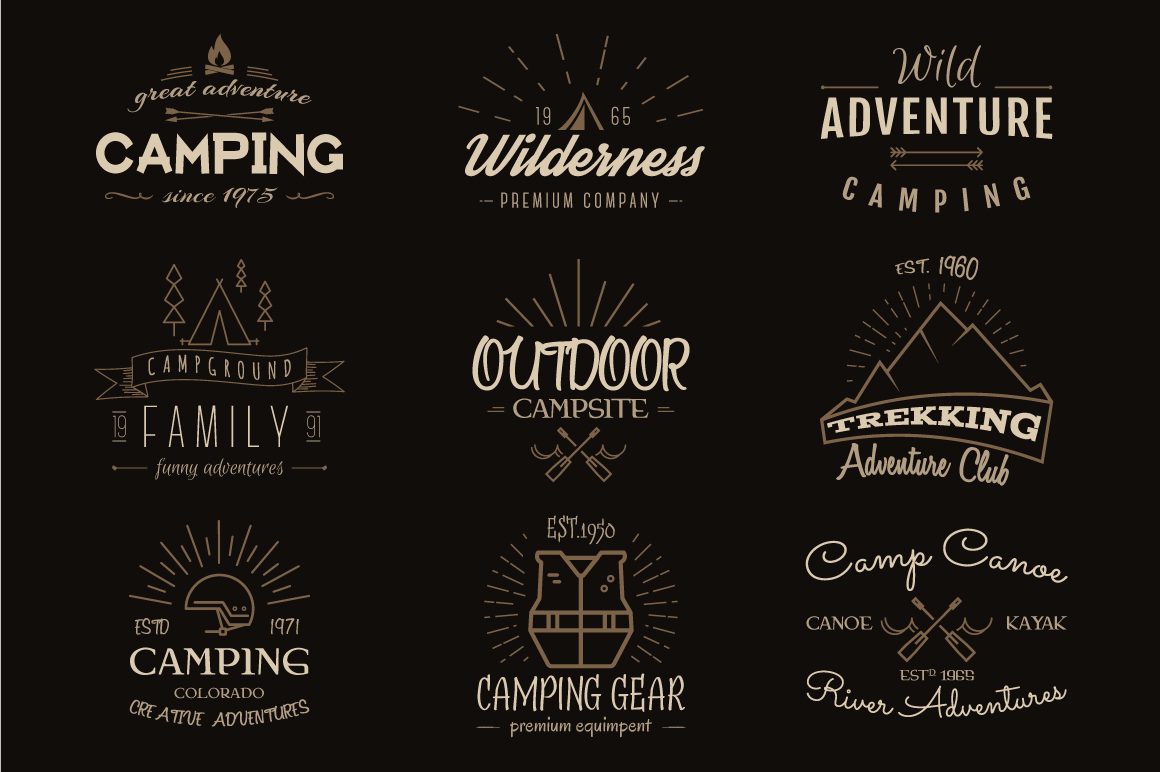
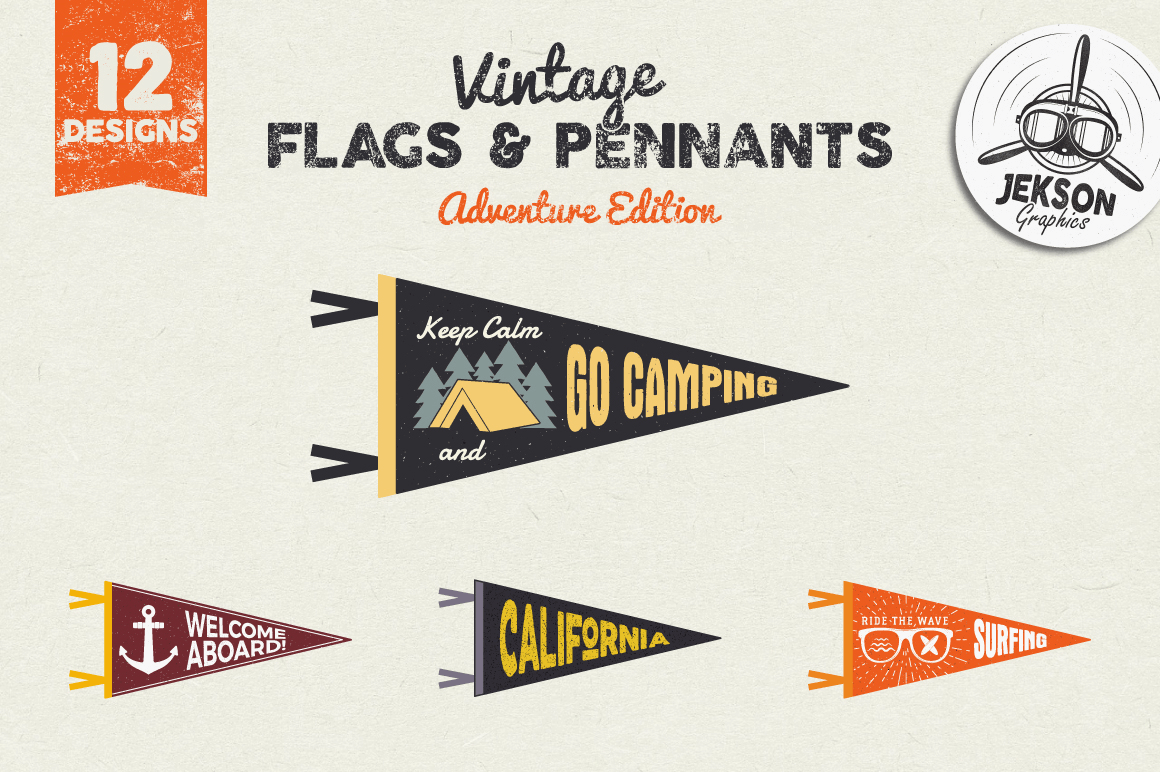
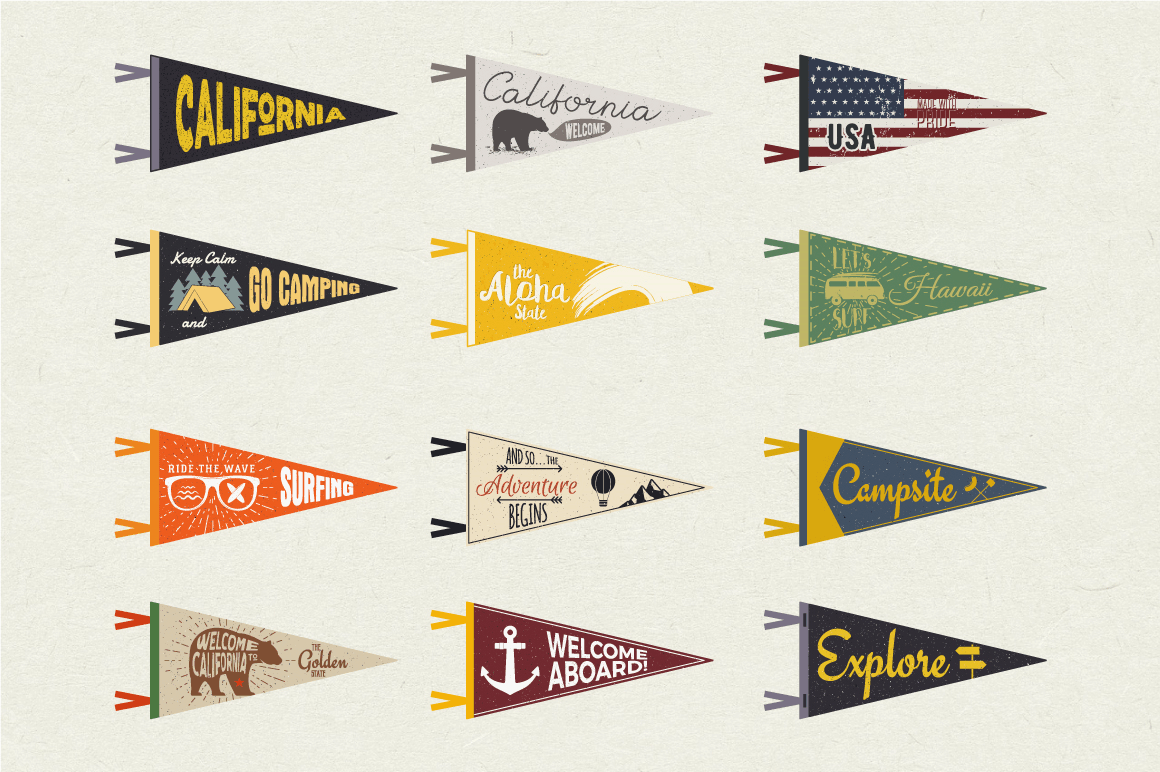
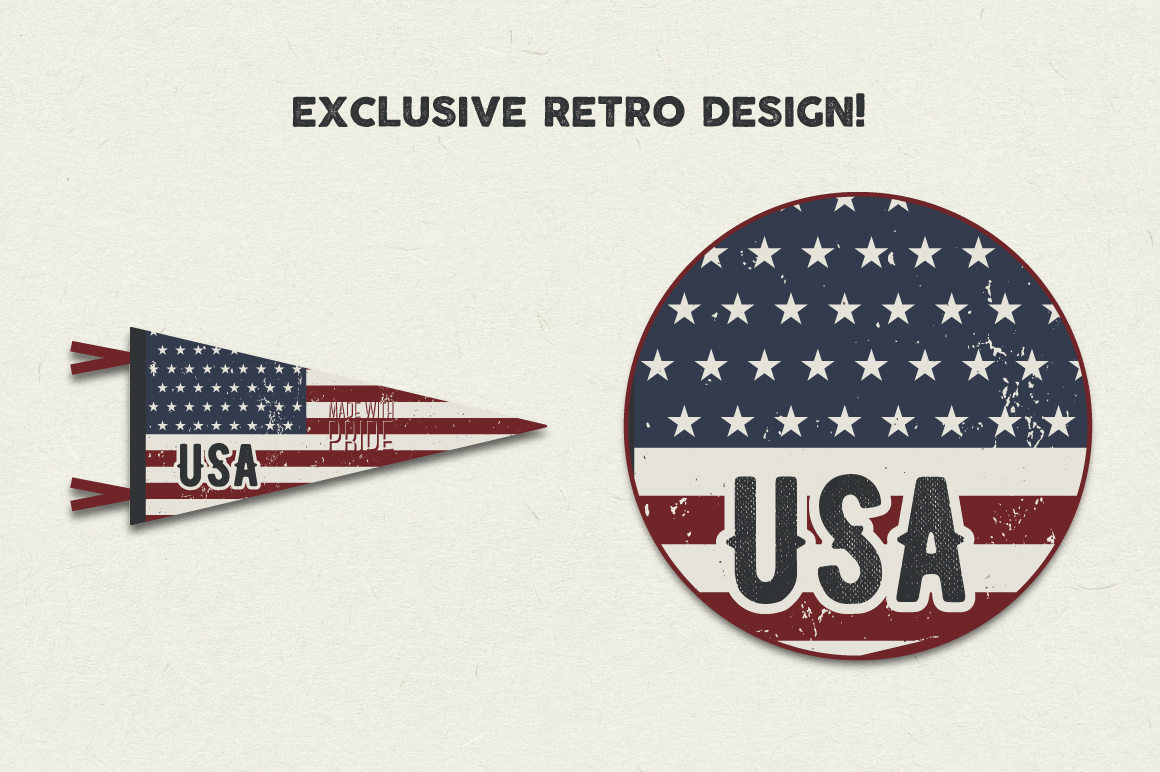
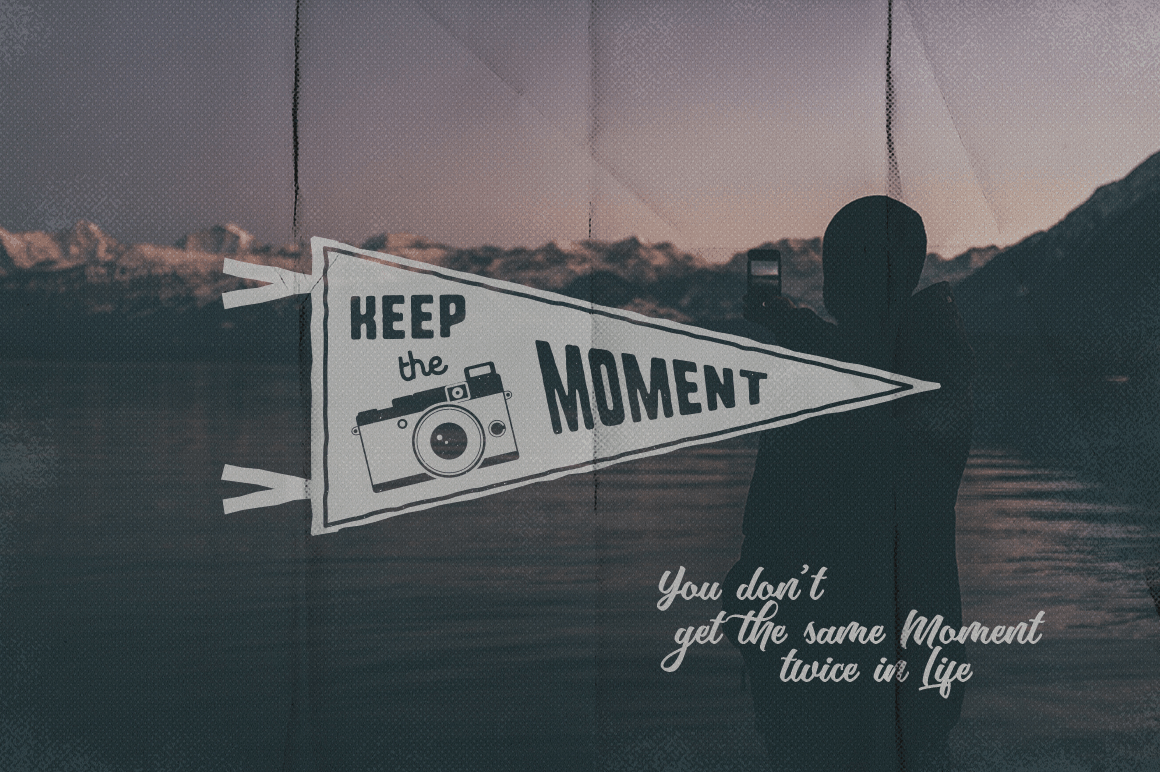
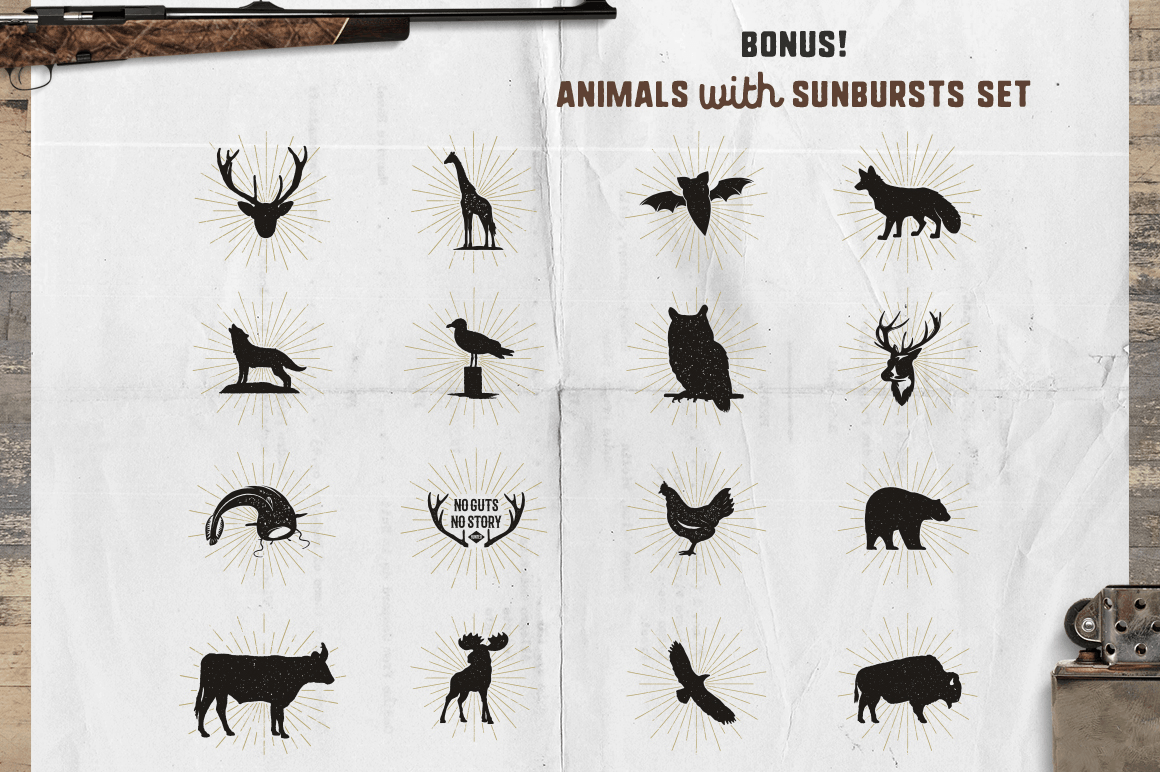
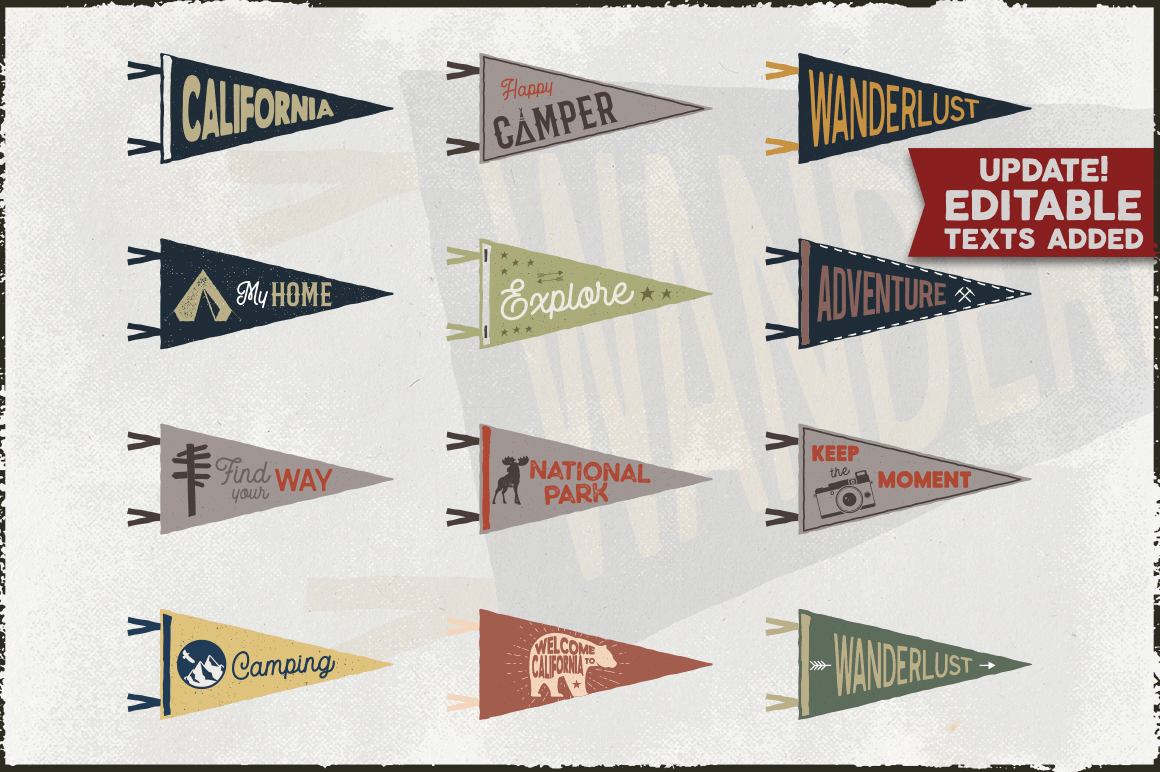
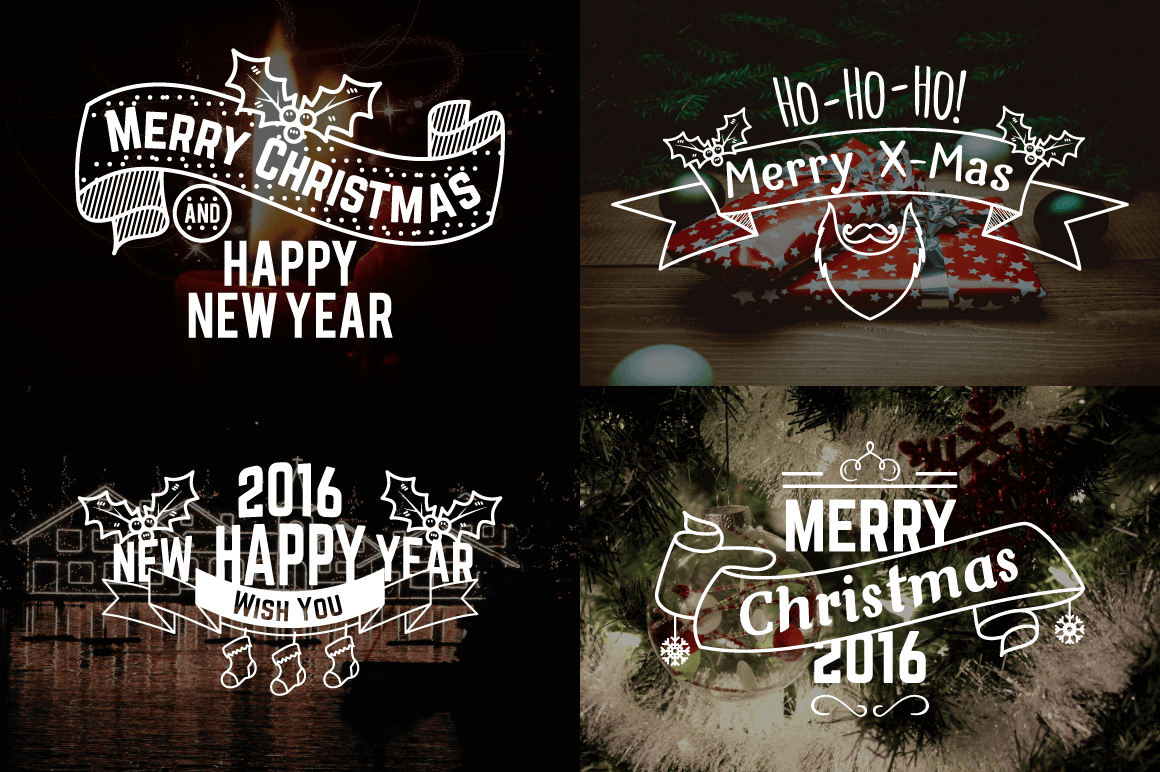
Vintage Branding Design Bundle
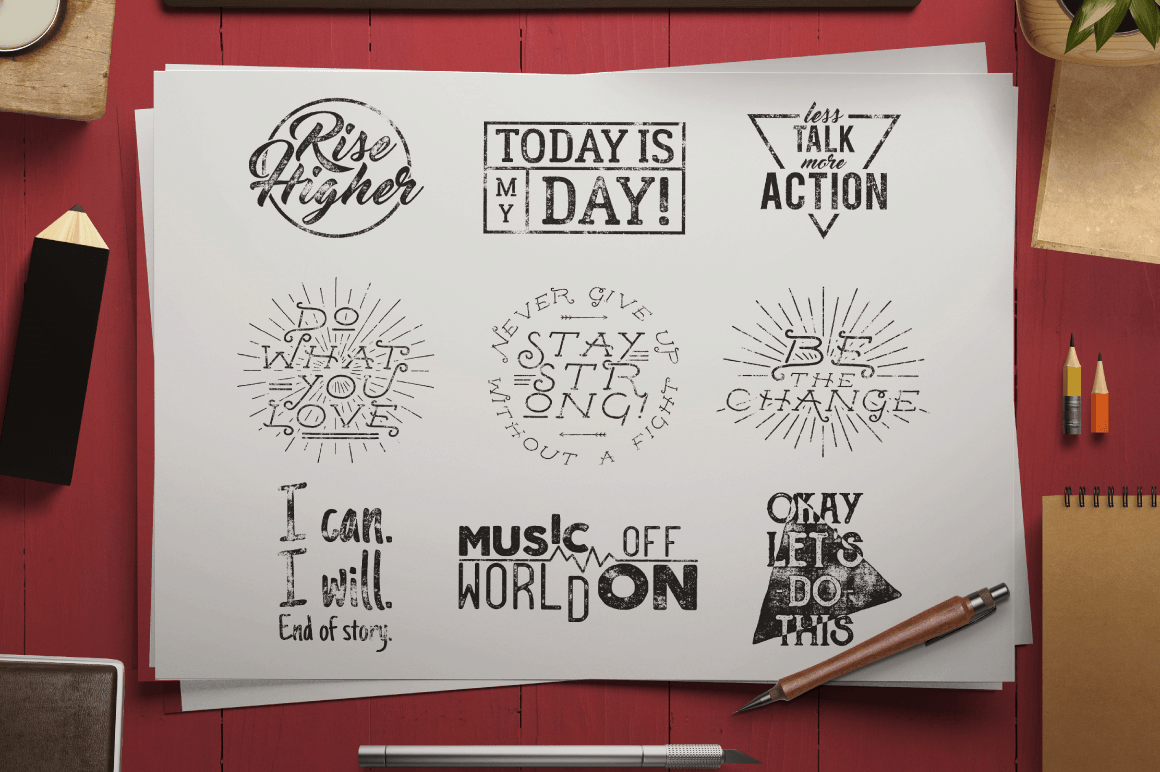
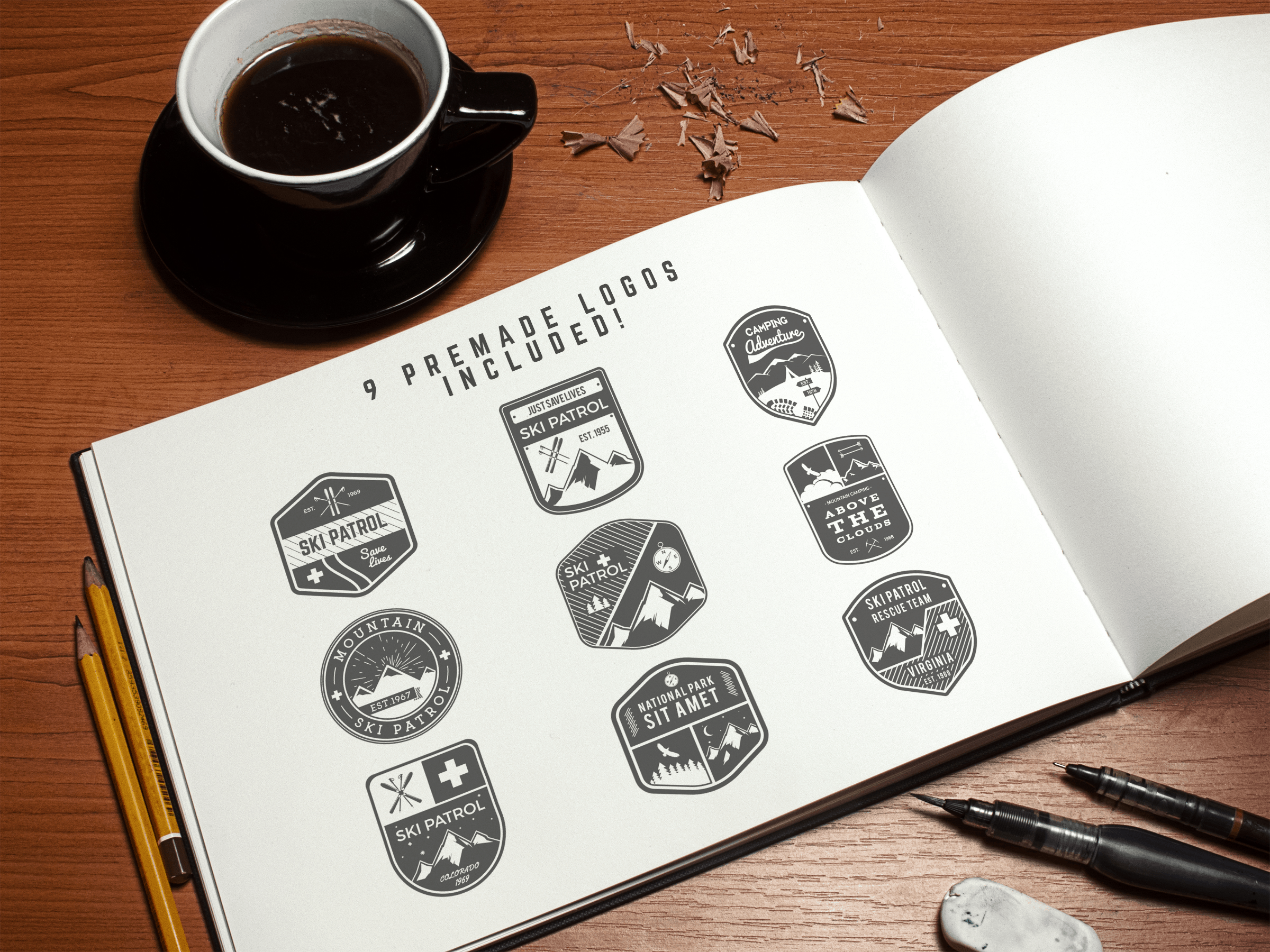
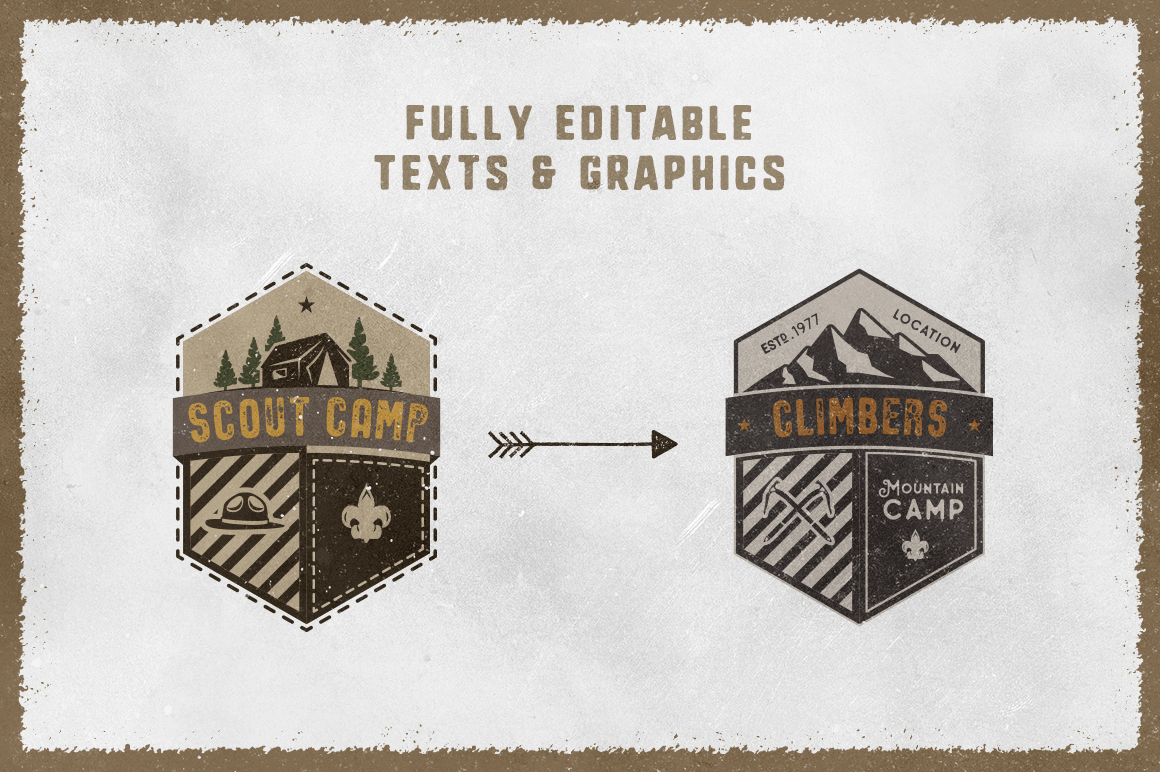
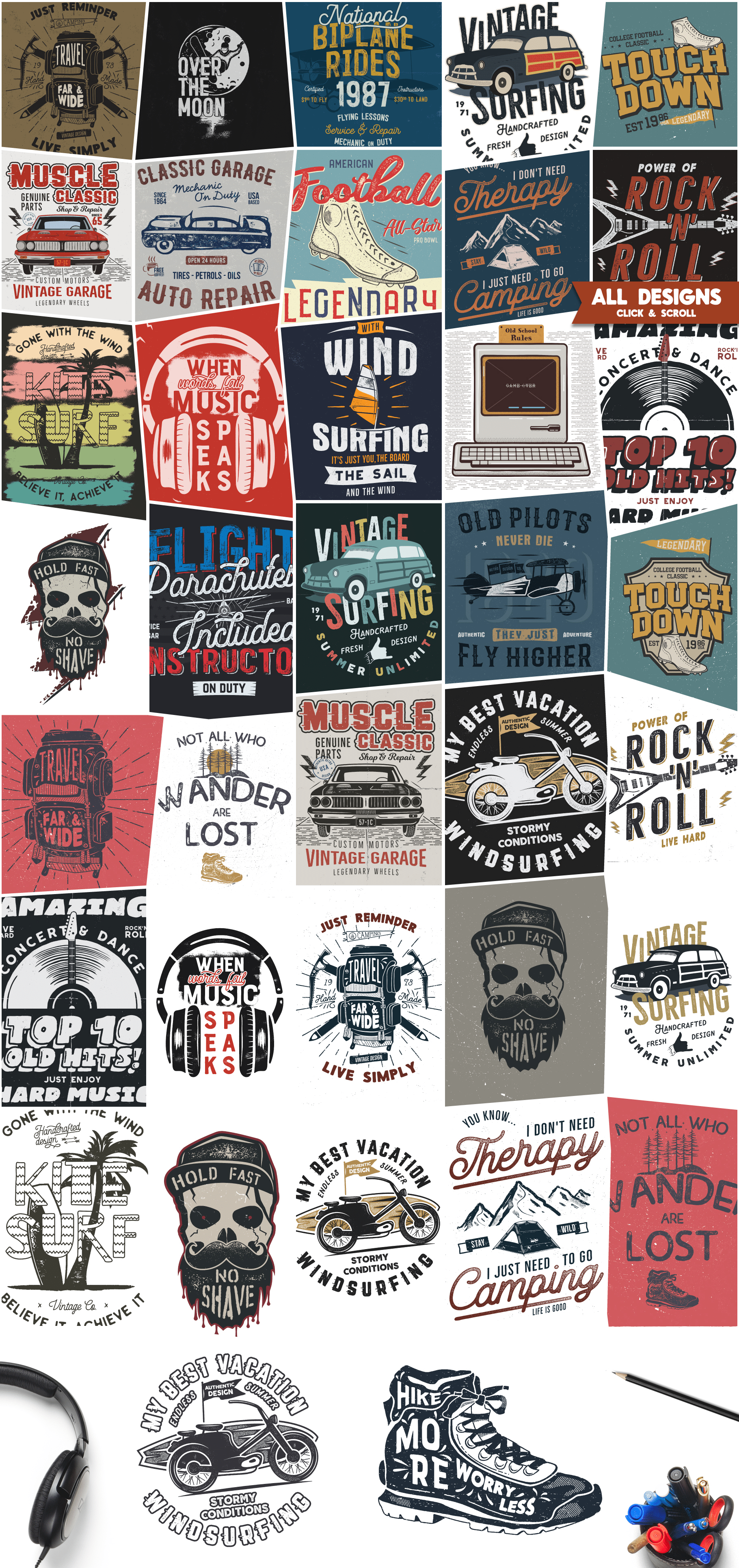
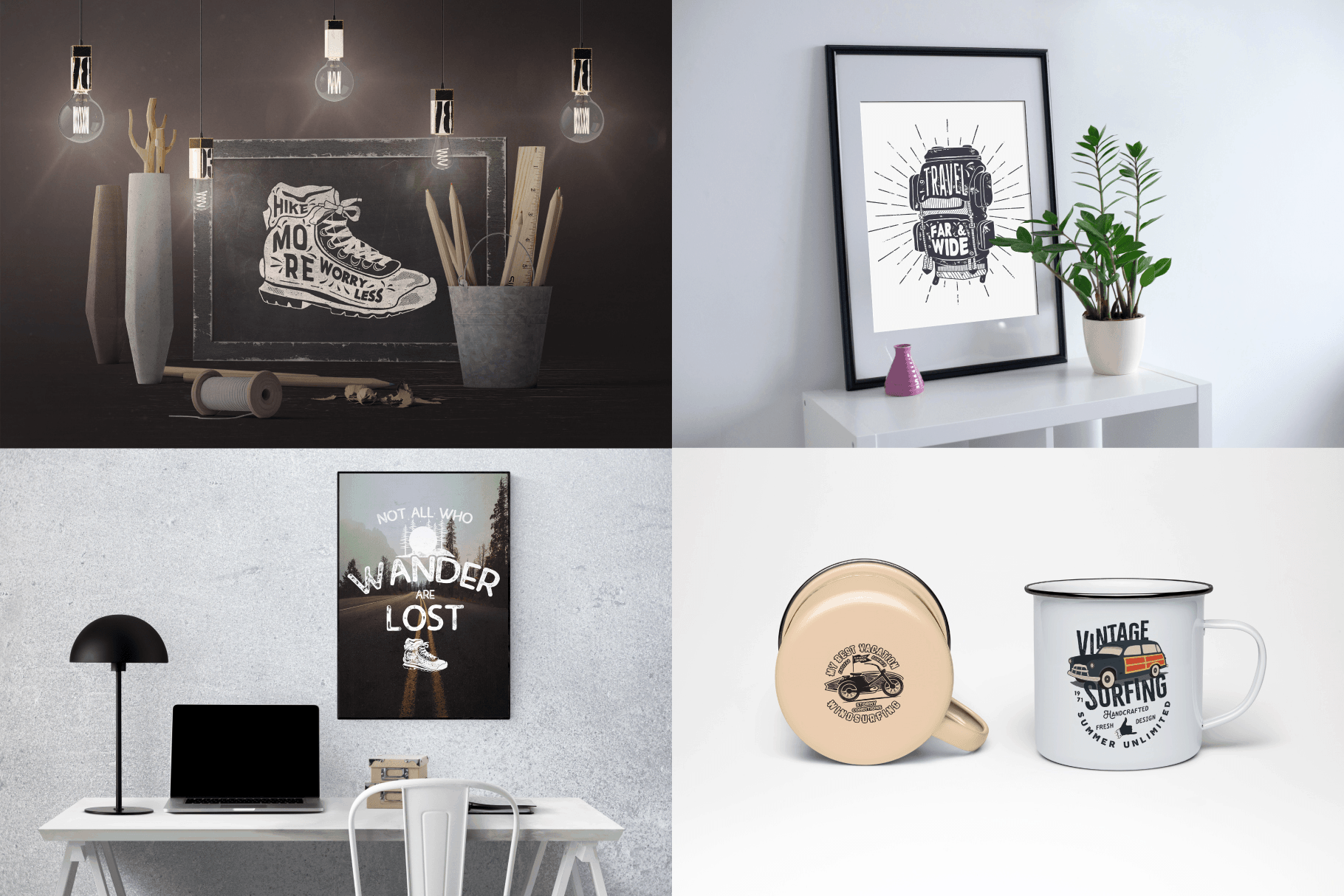
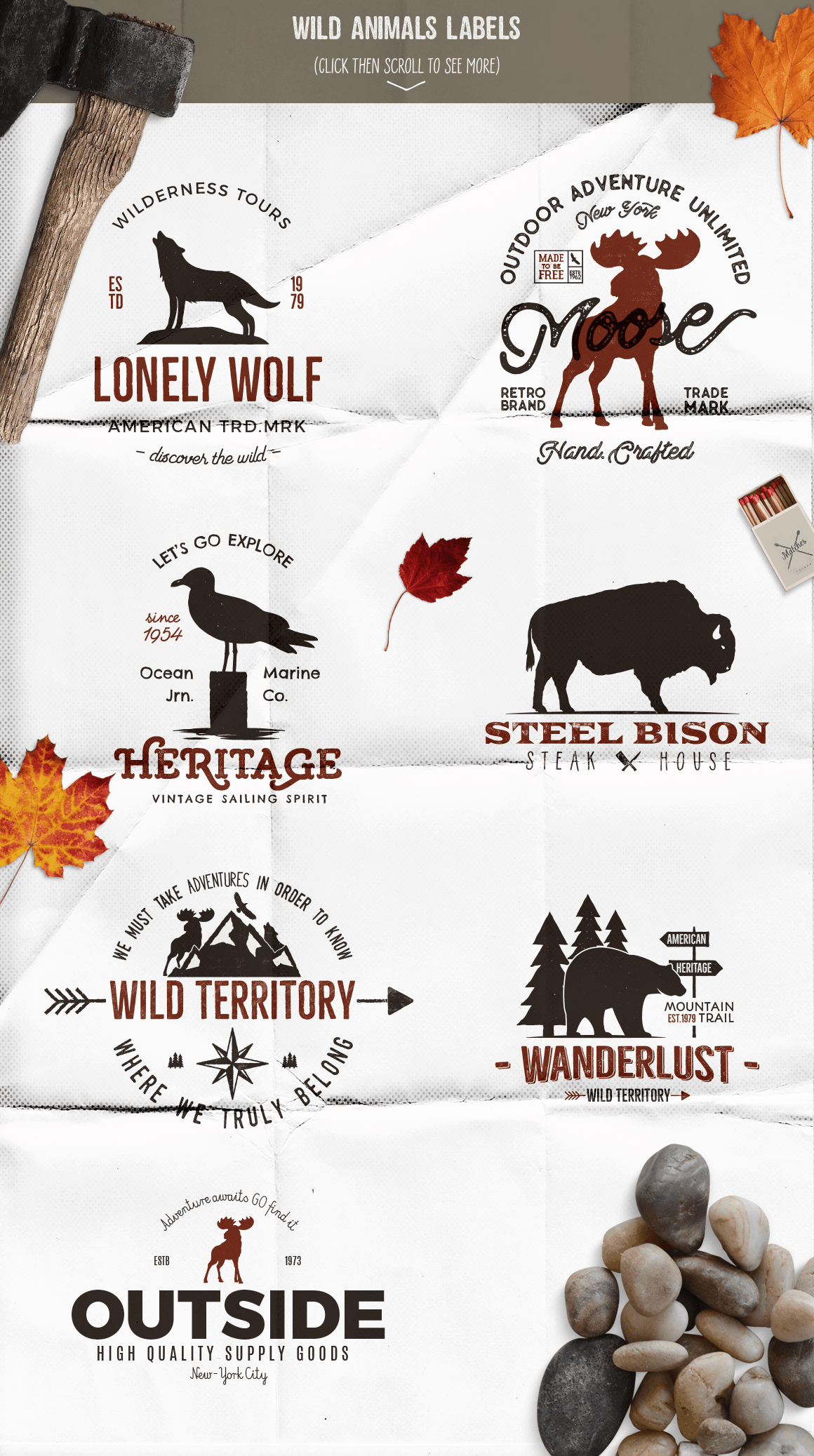
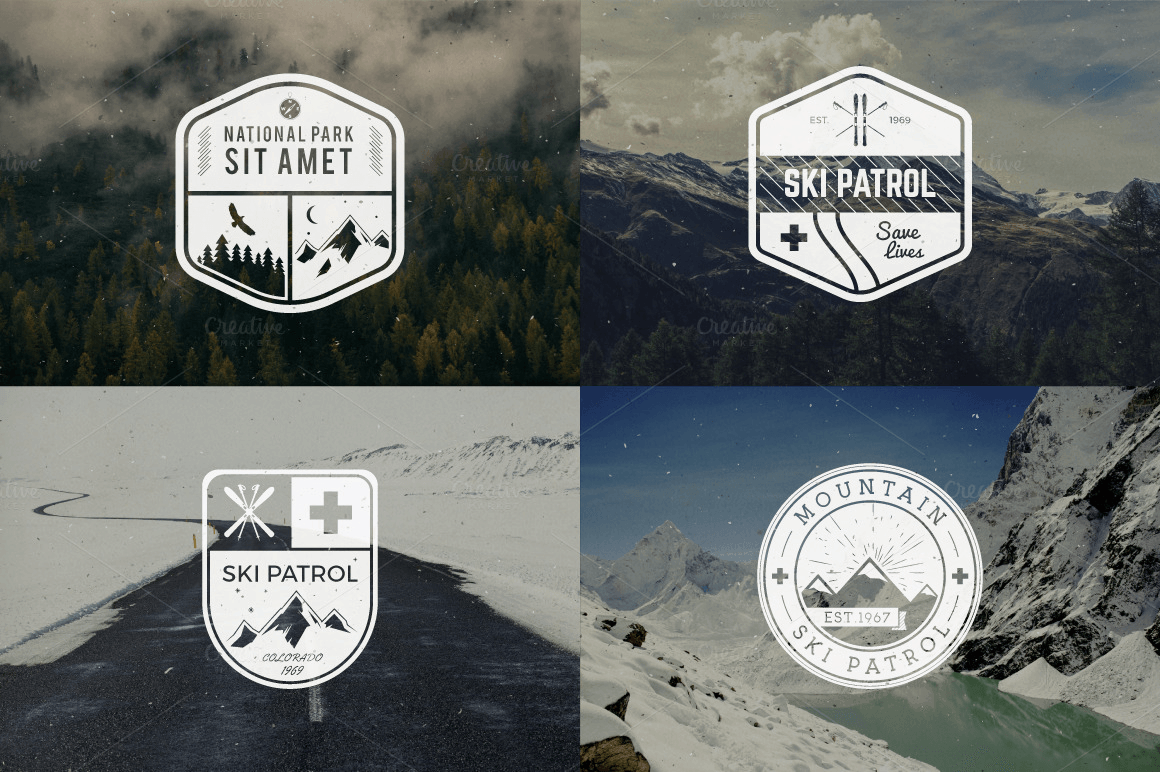
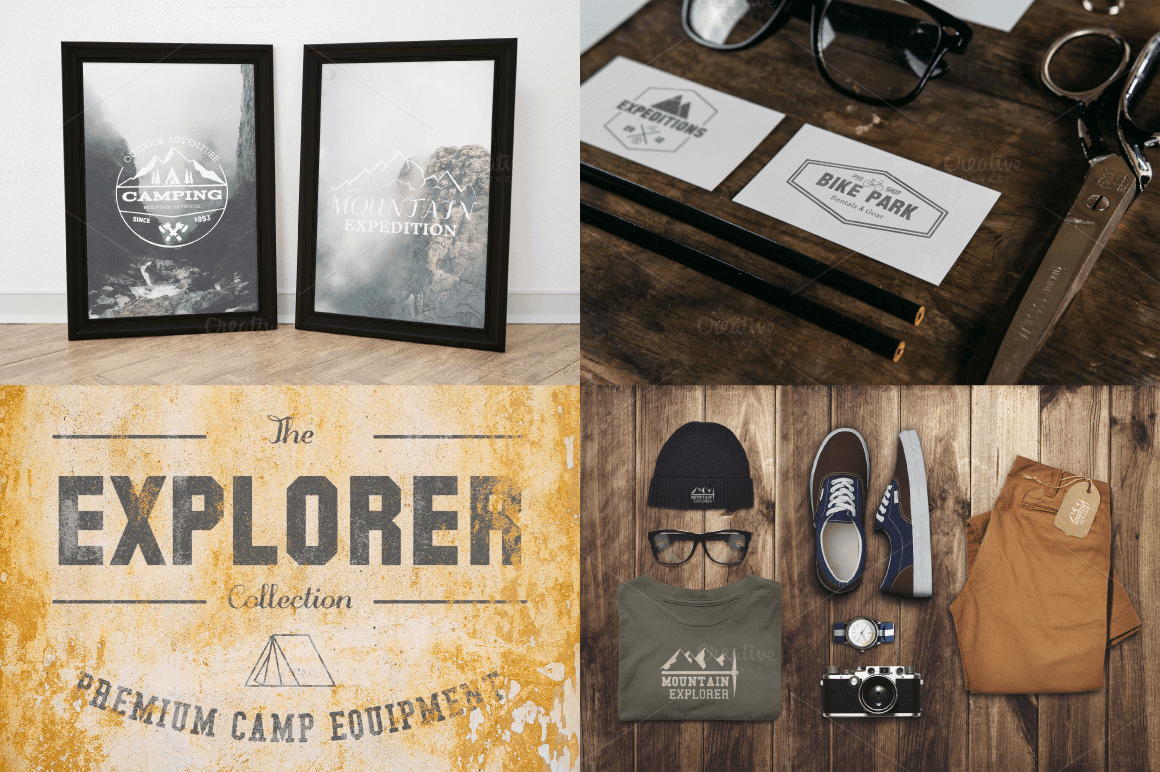
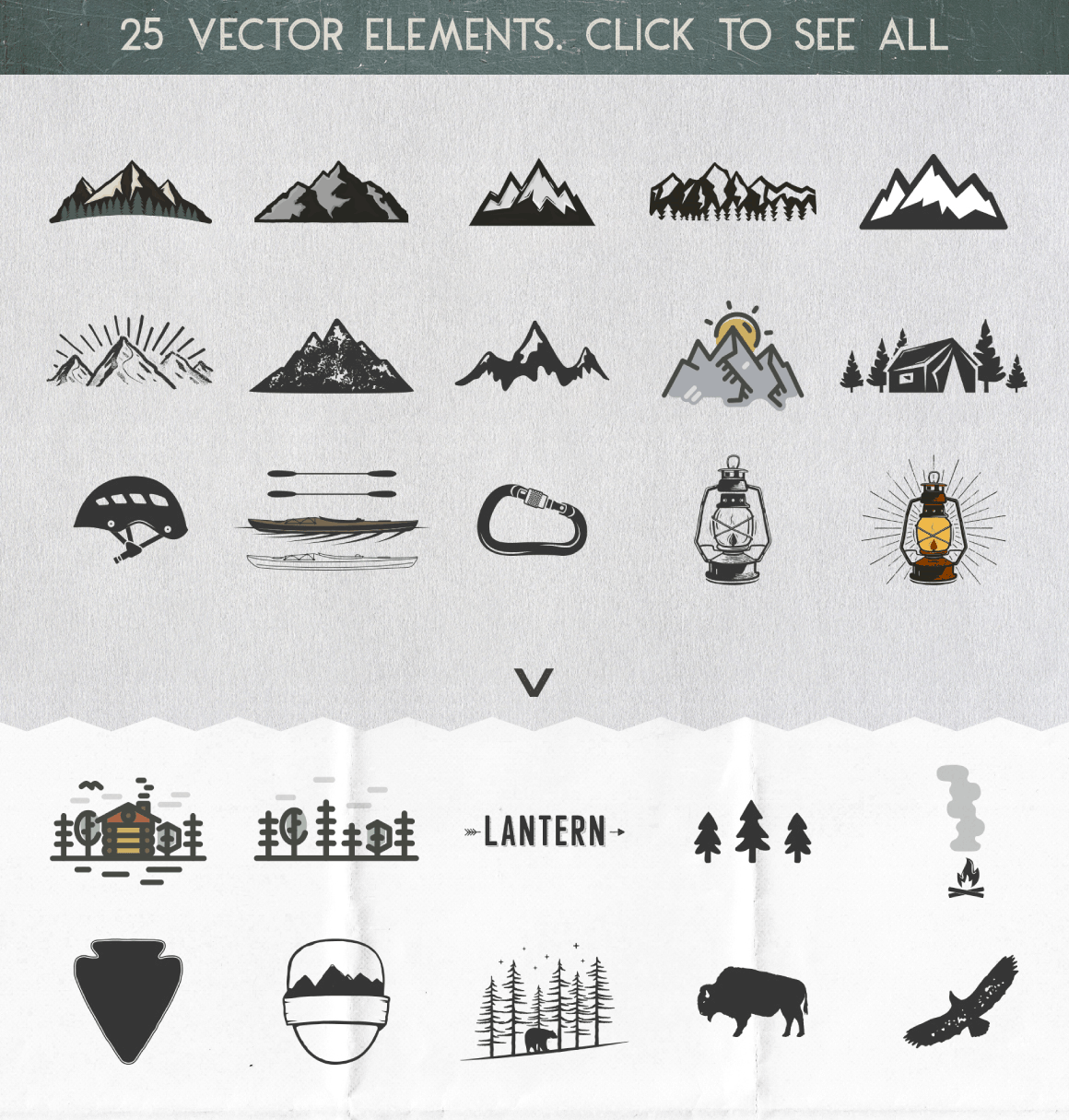
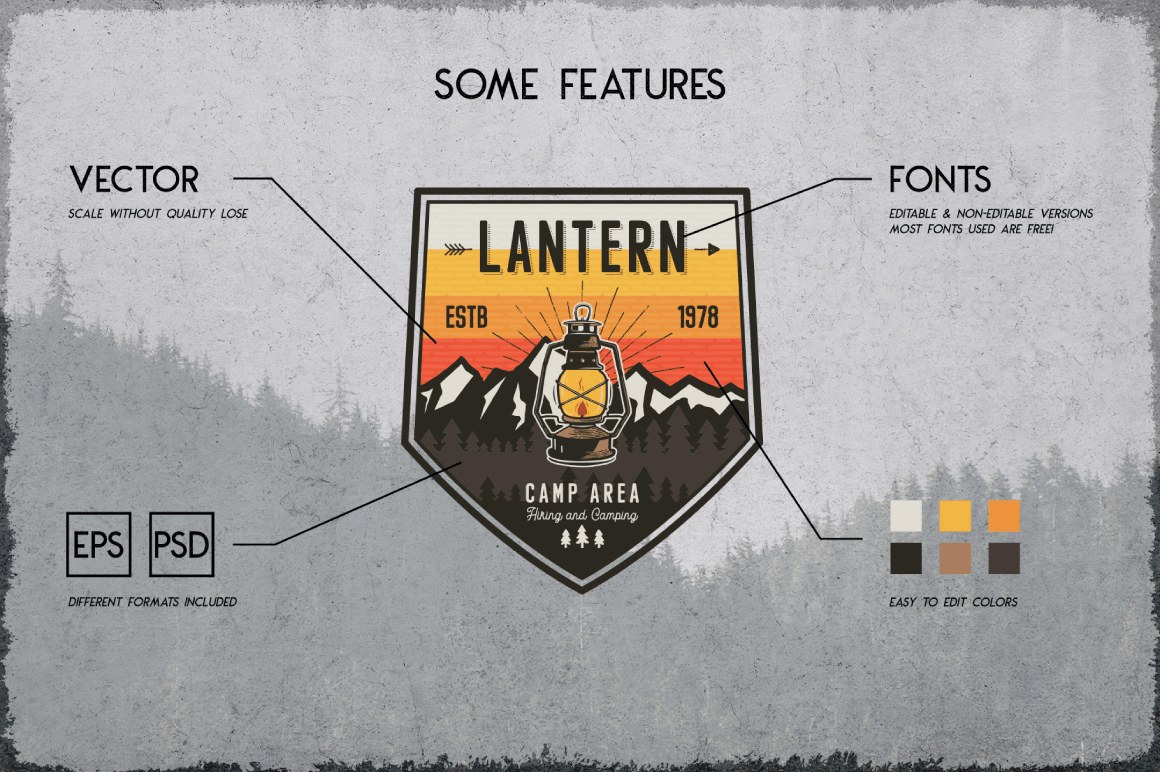
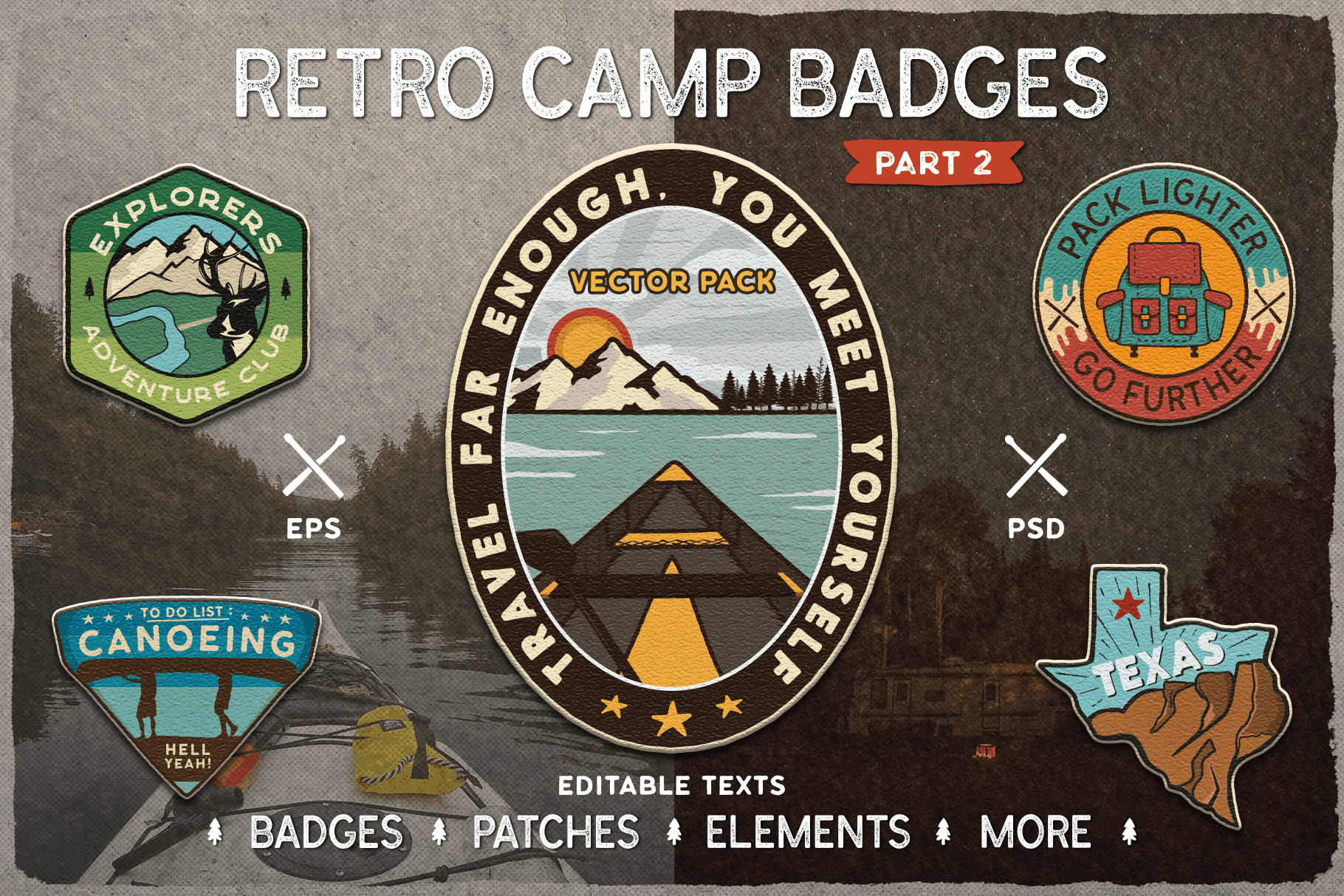
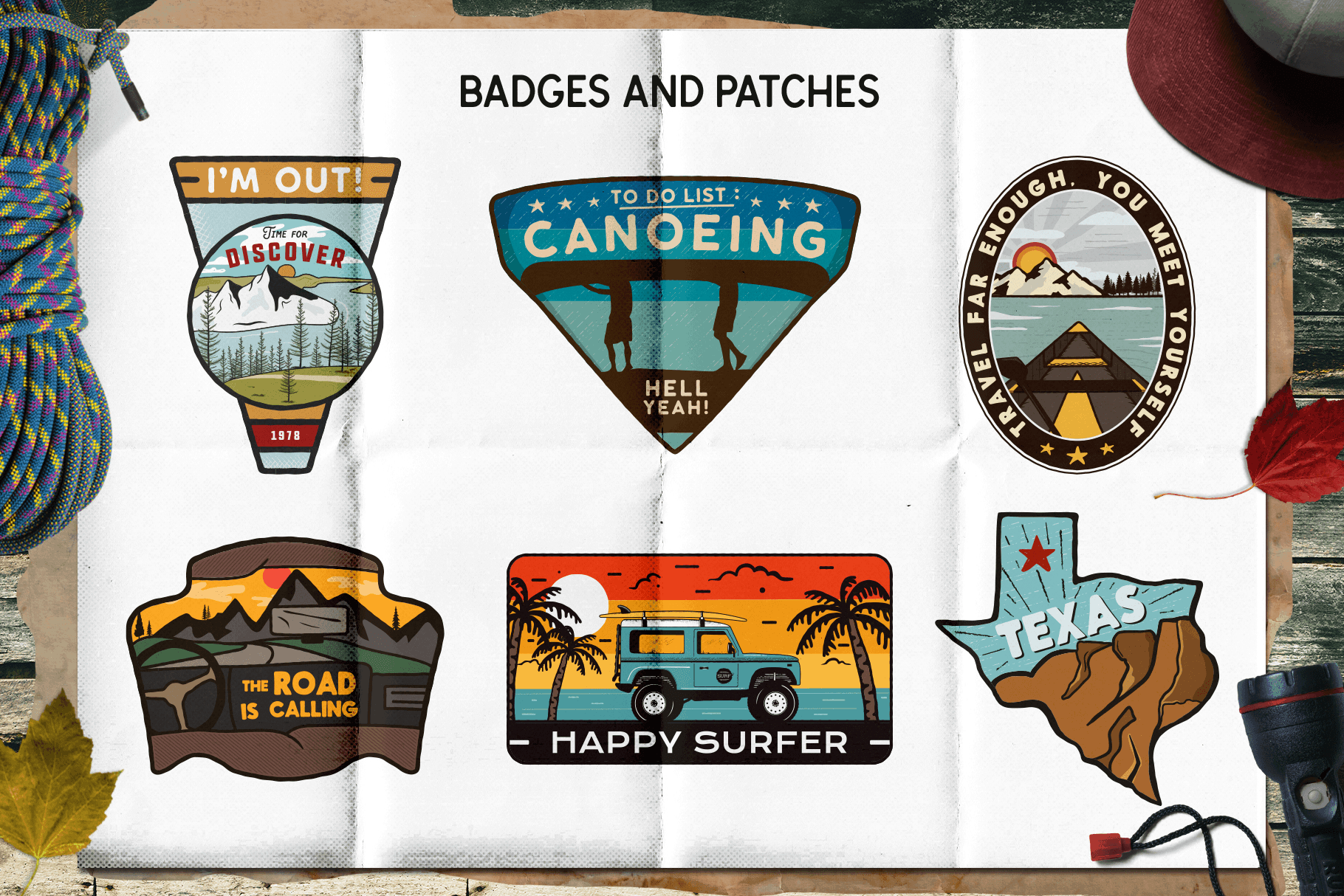
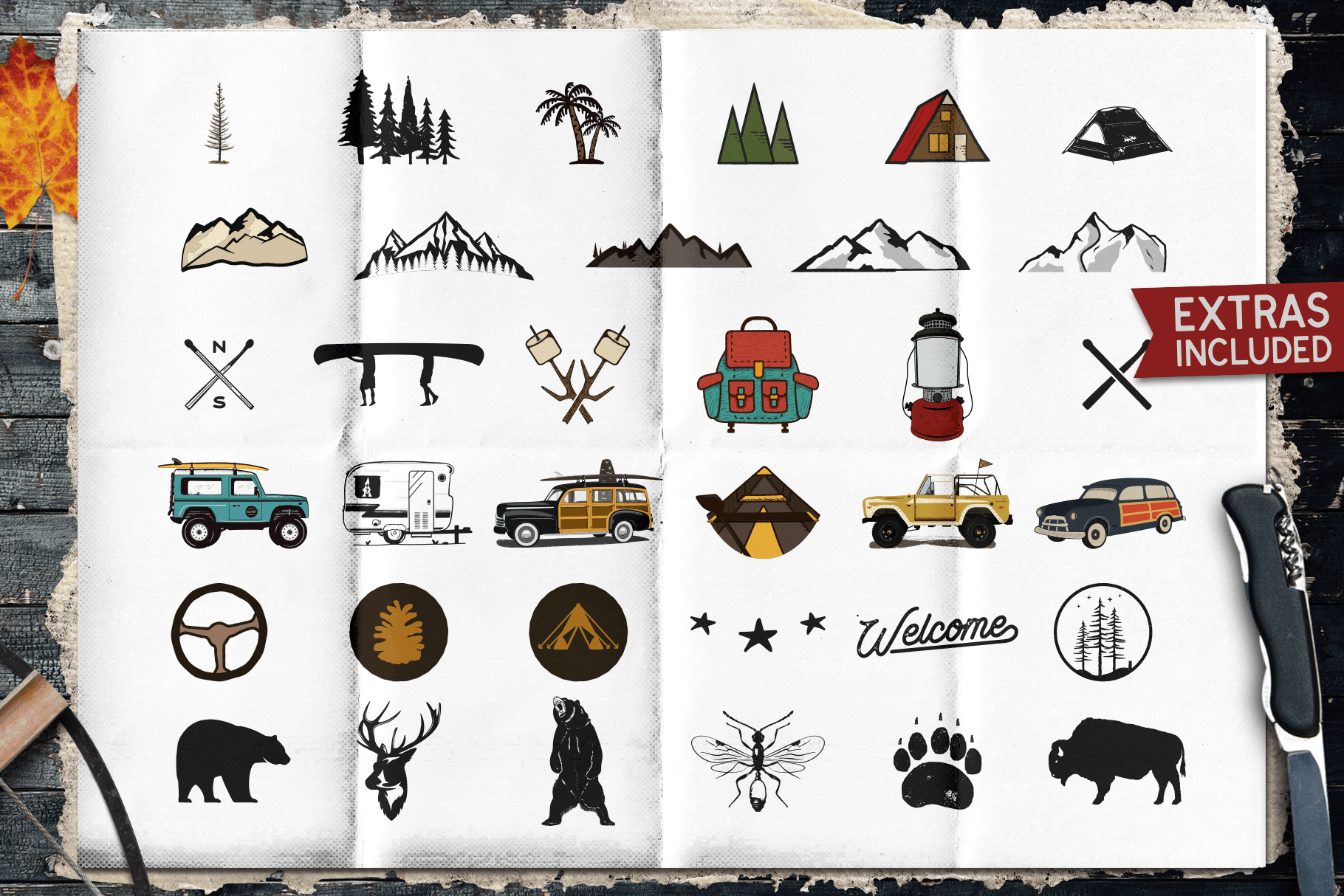
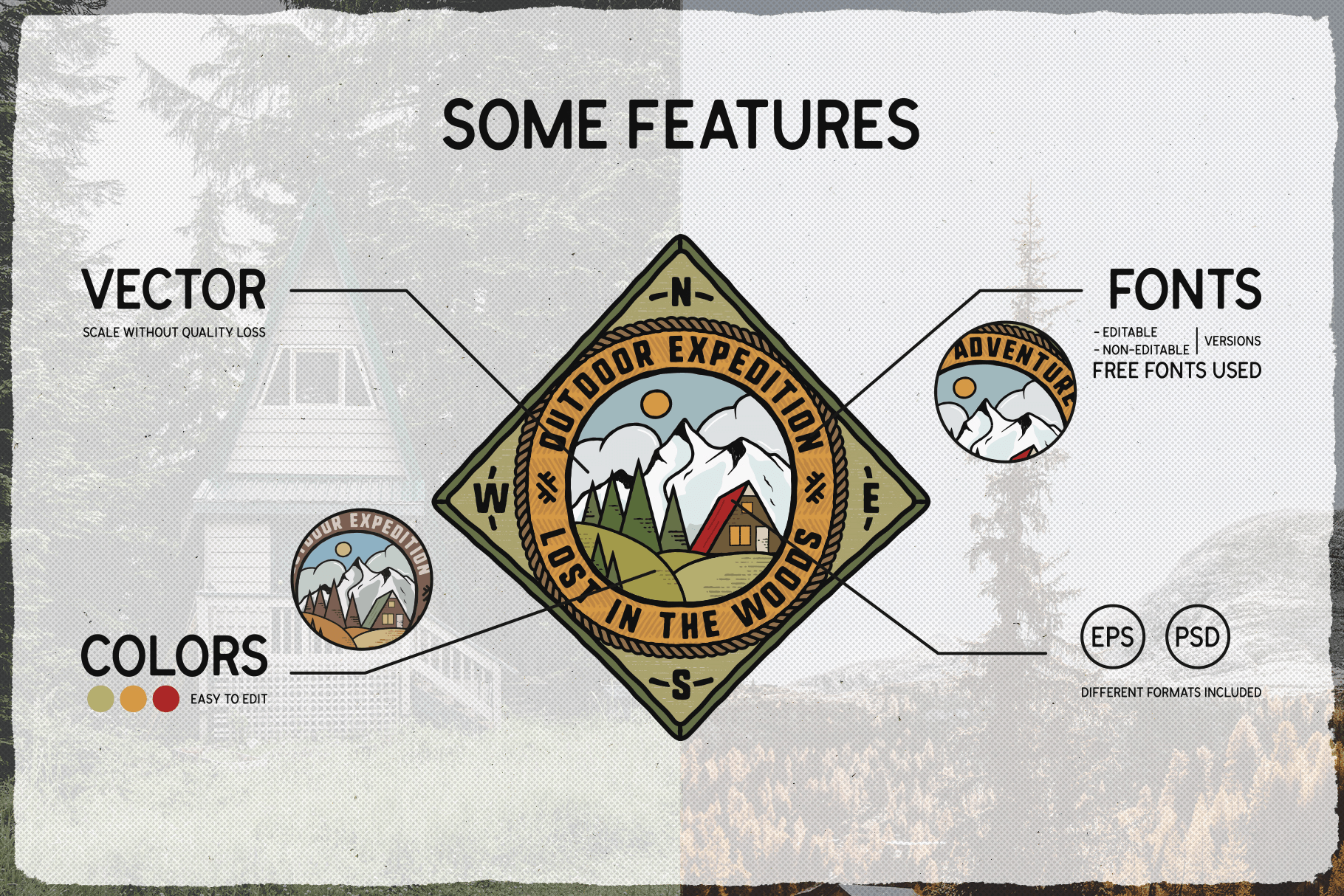
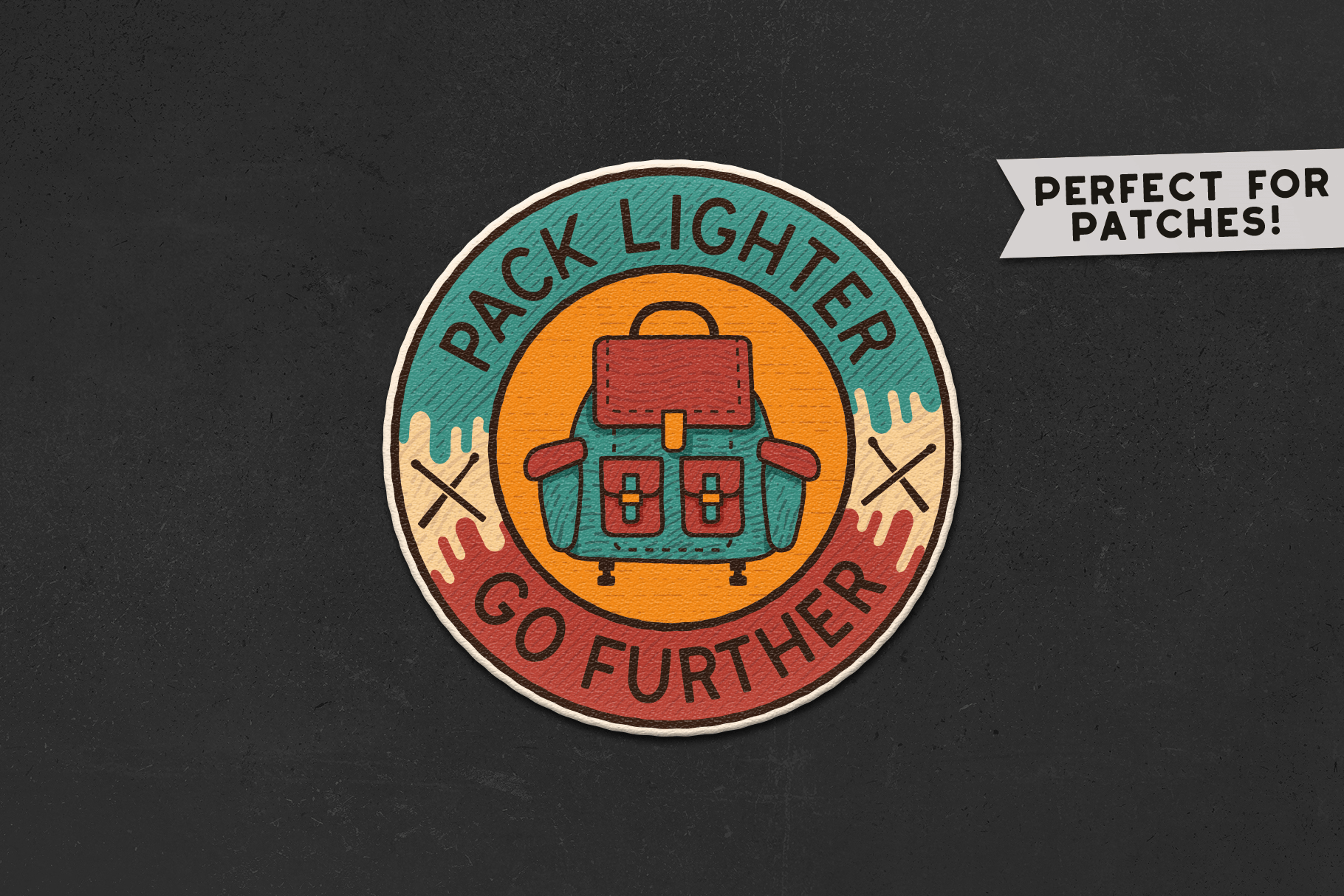
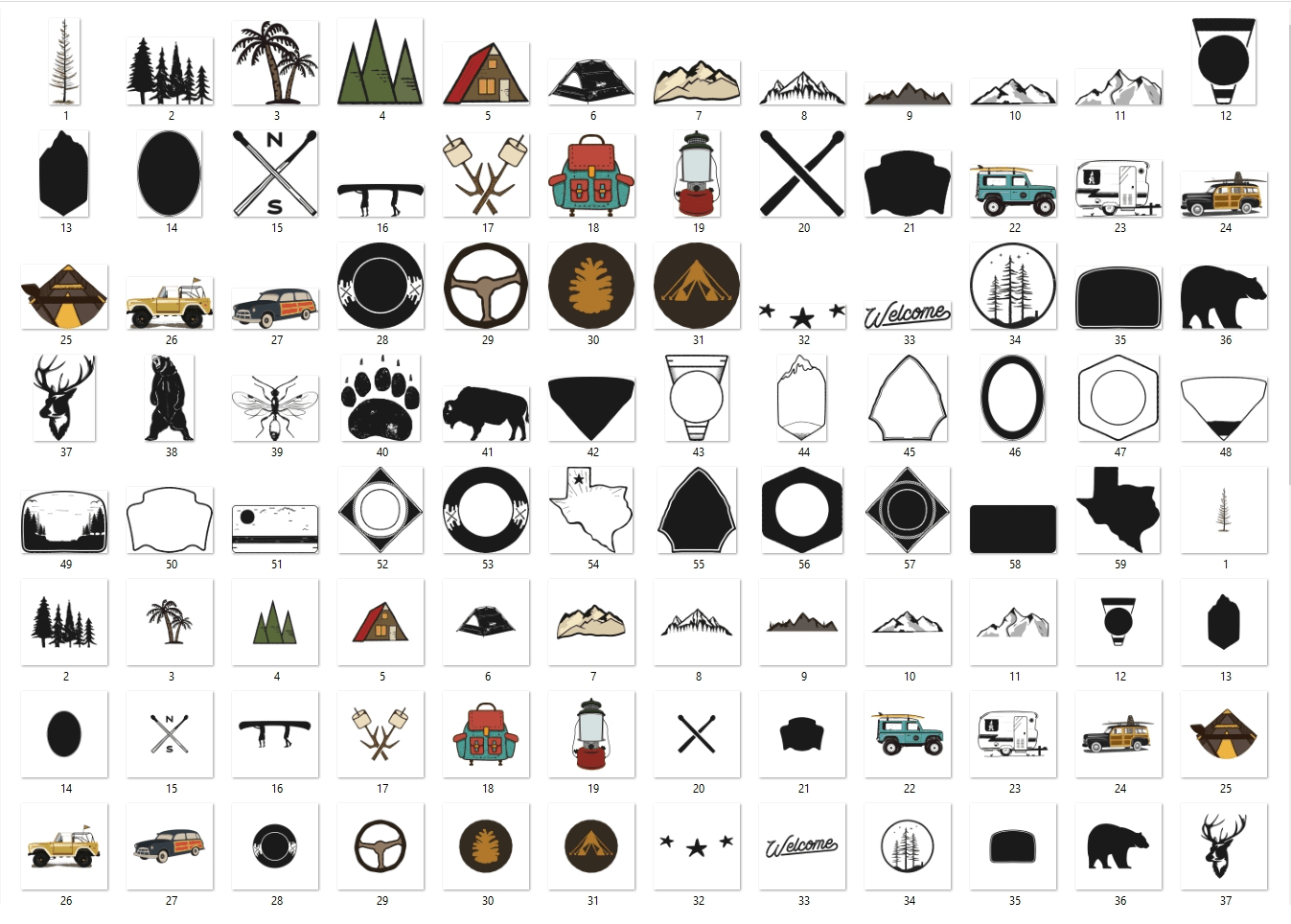
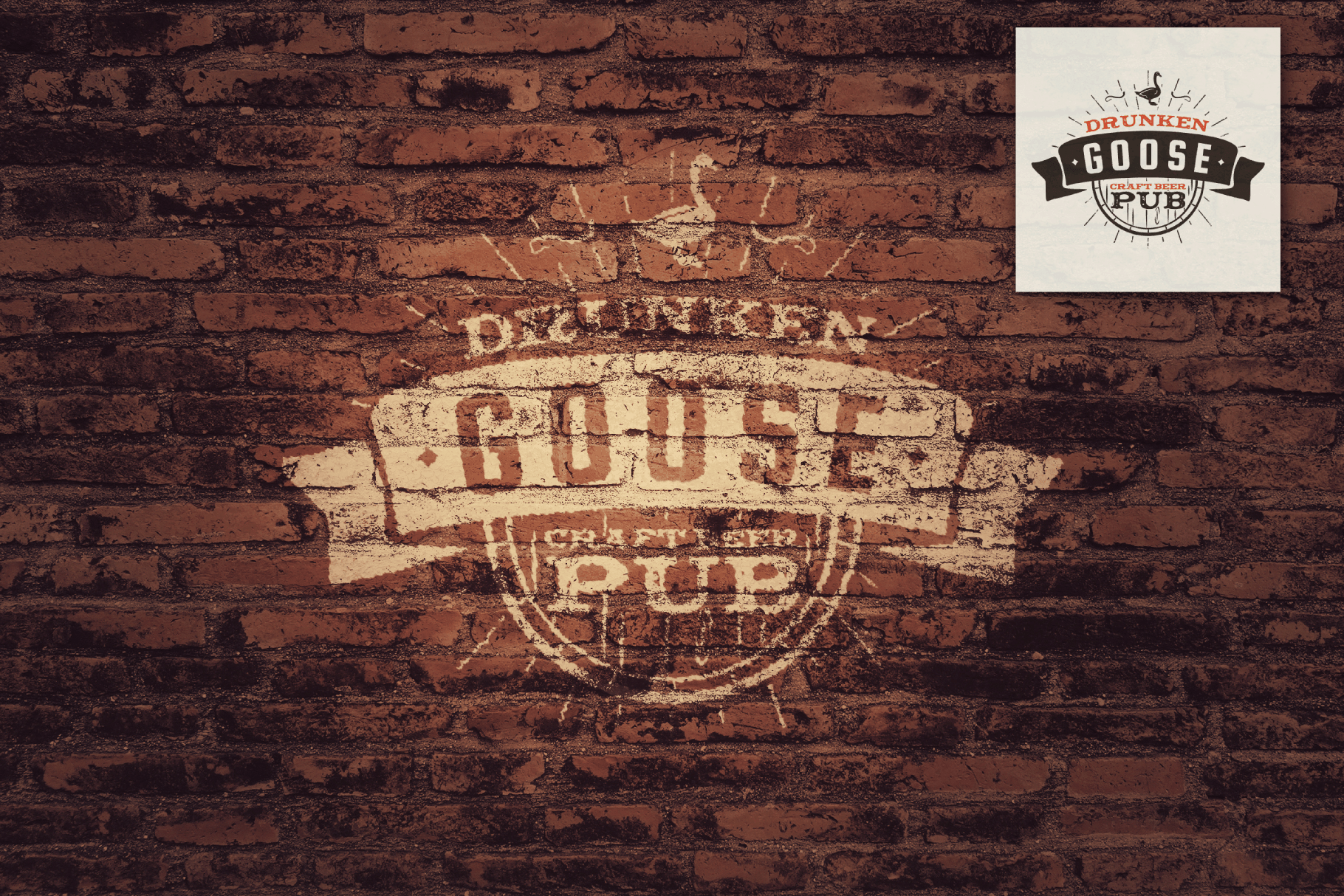
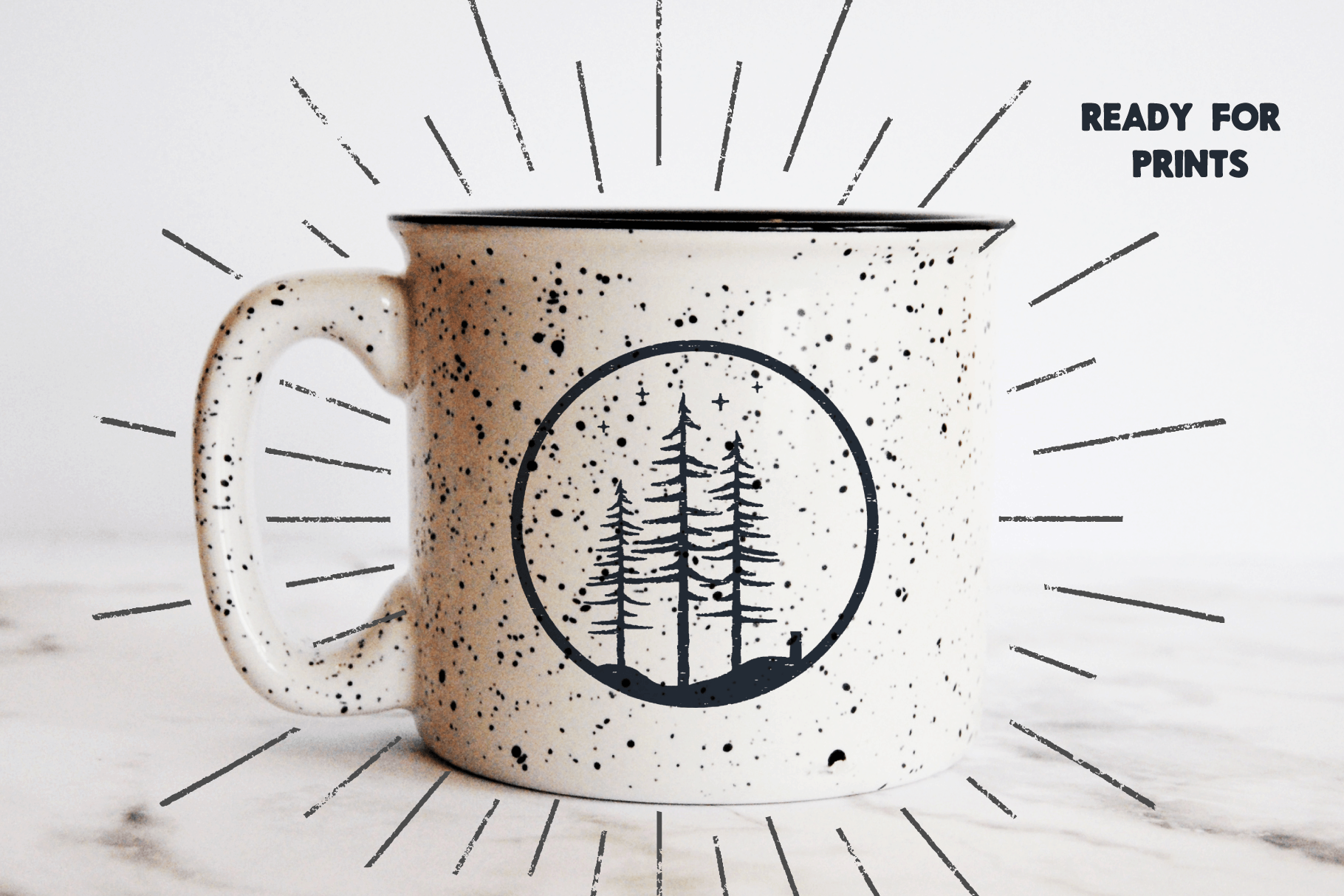
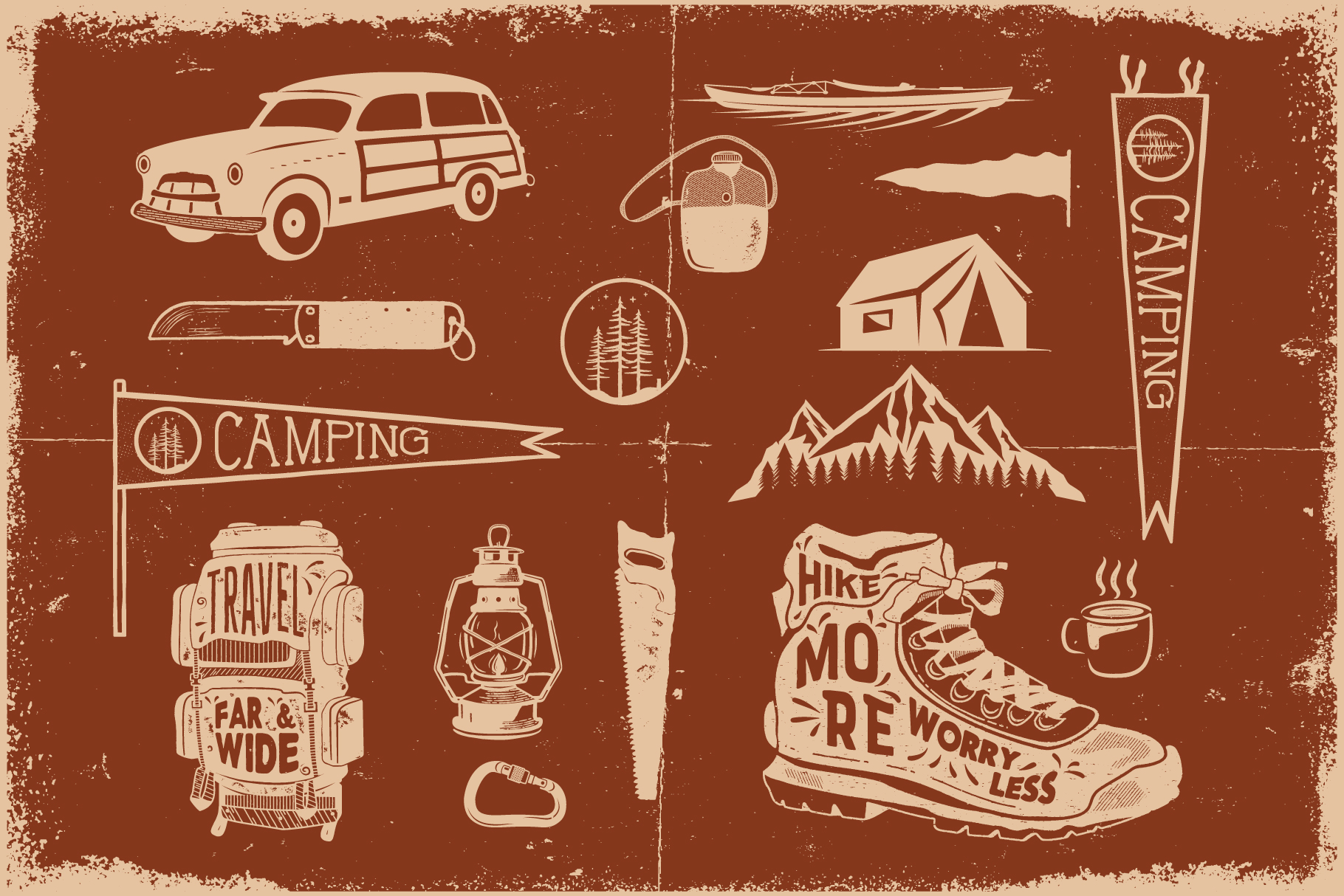
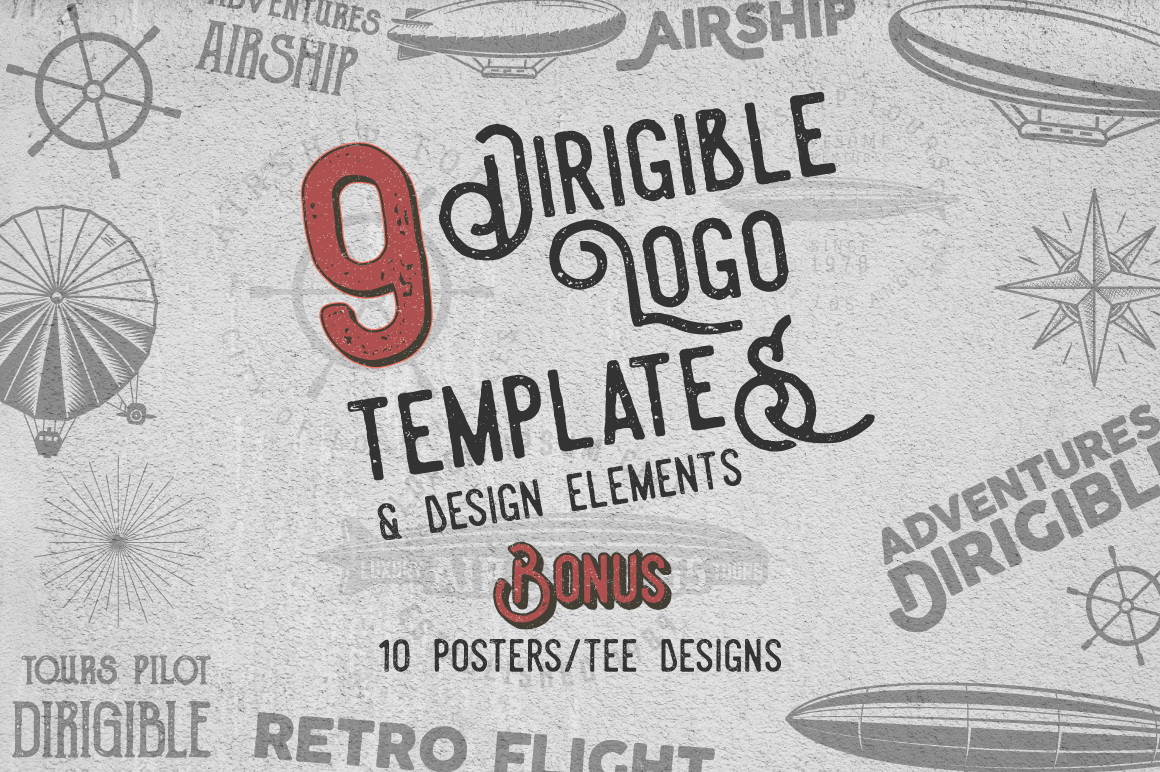
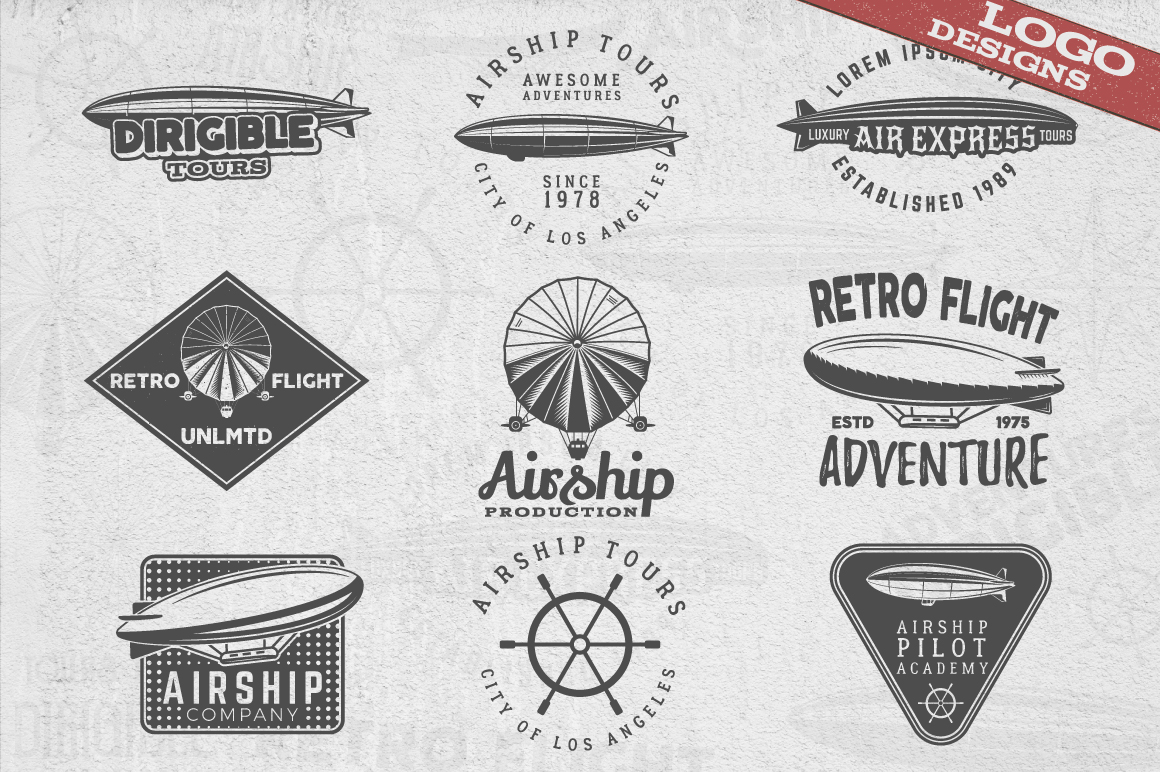
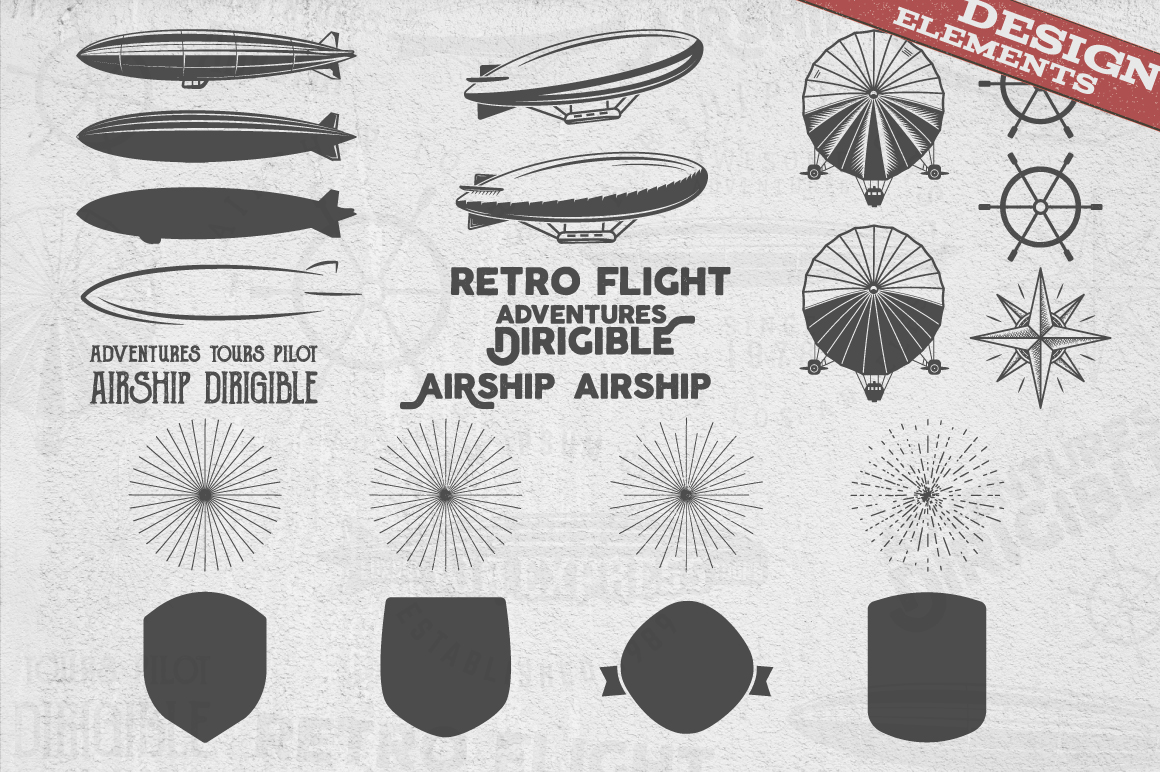
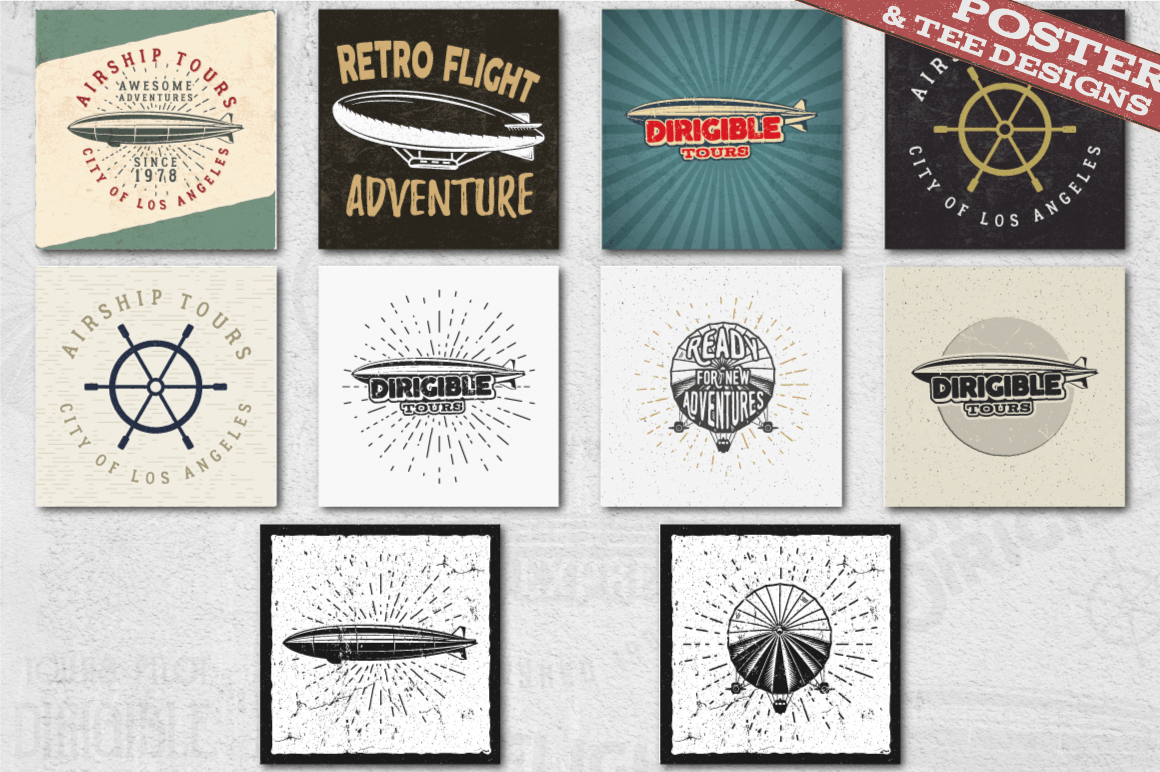
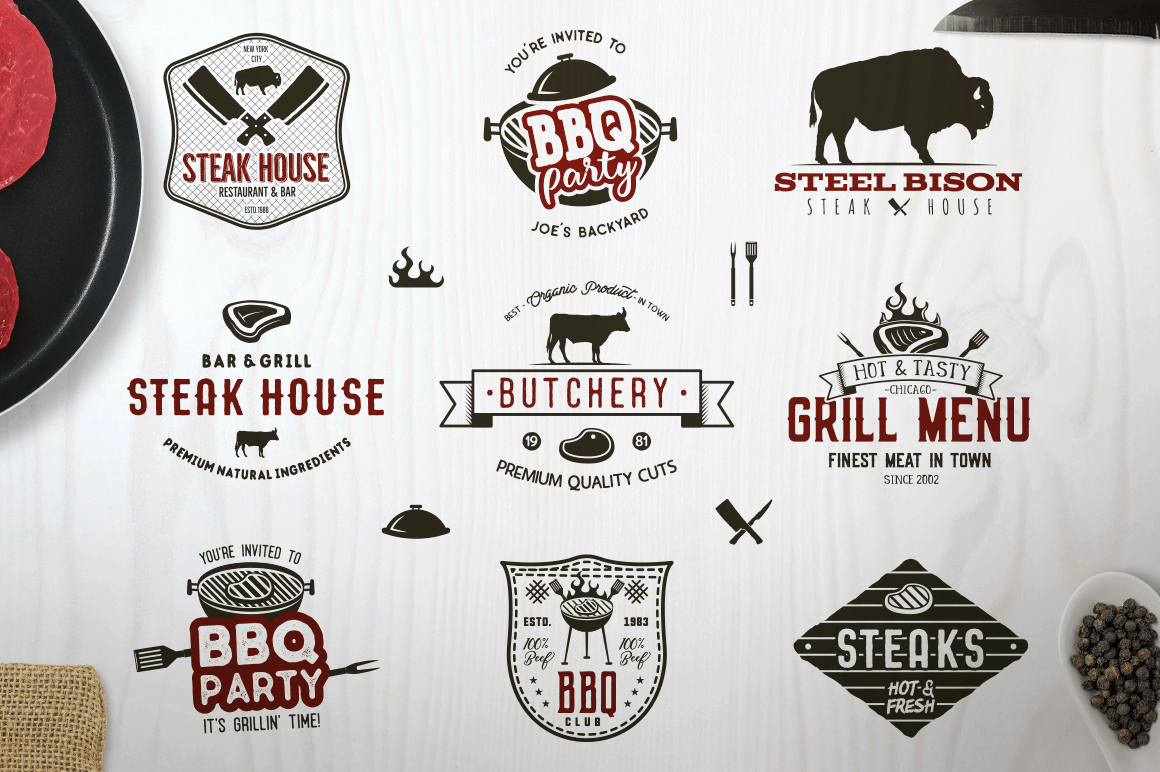
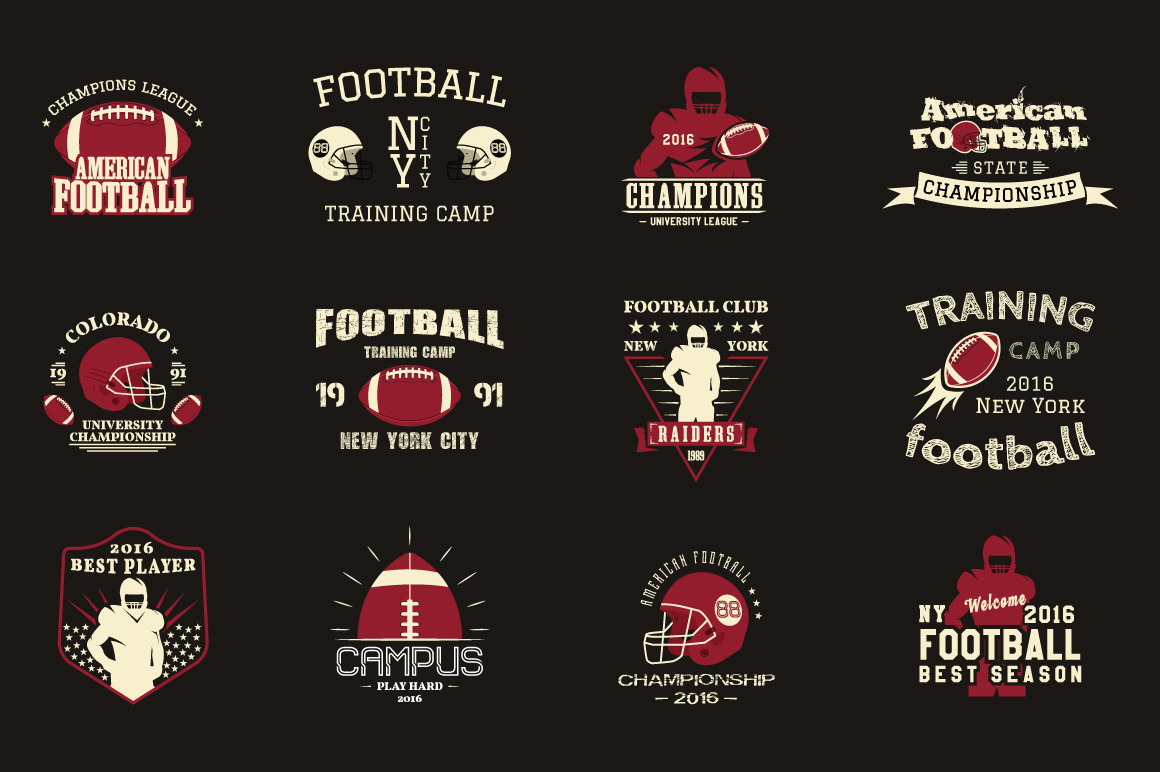
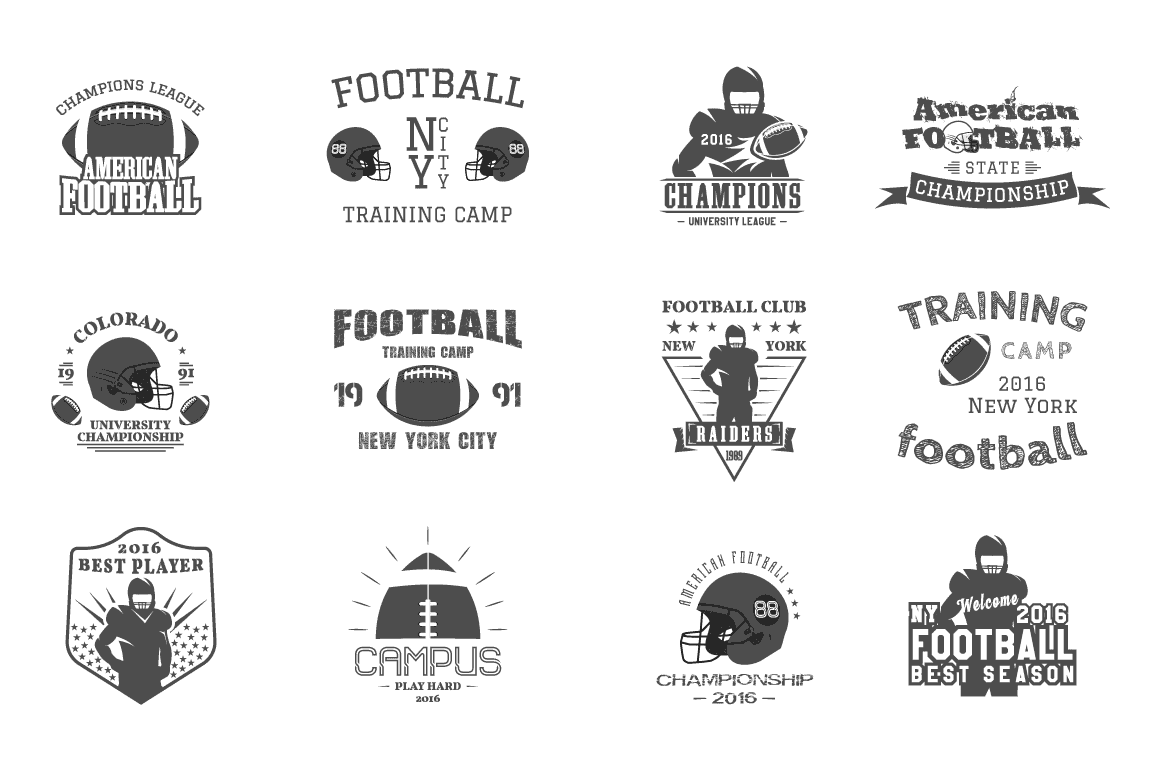
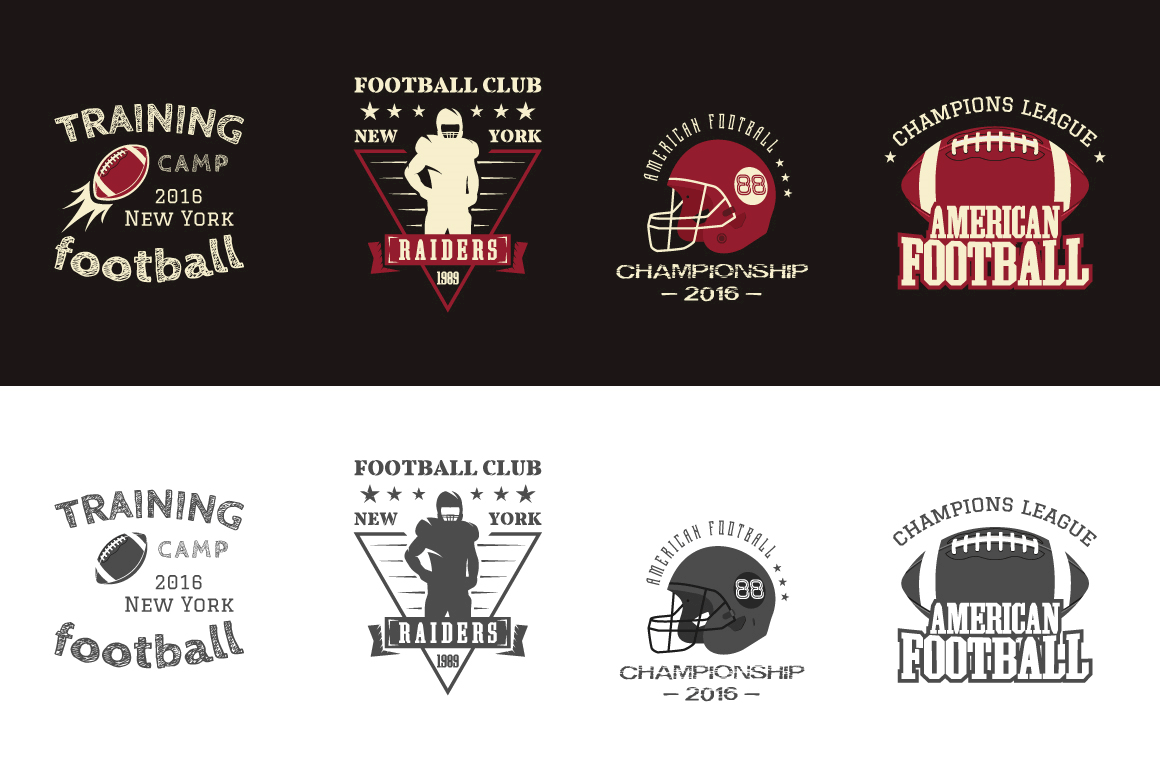
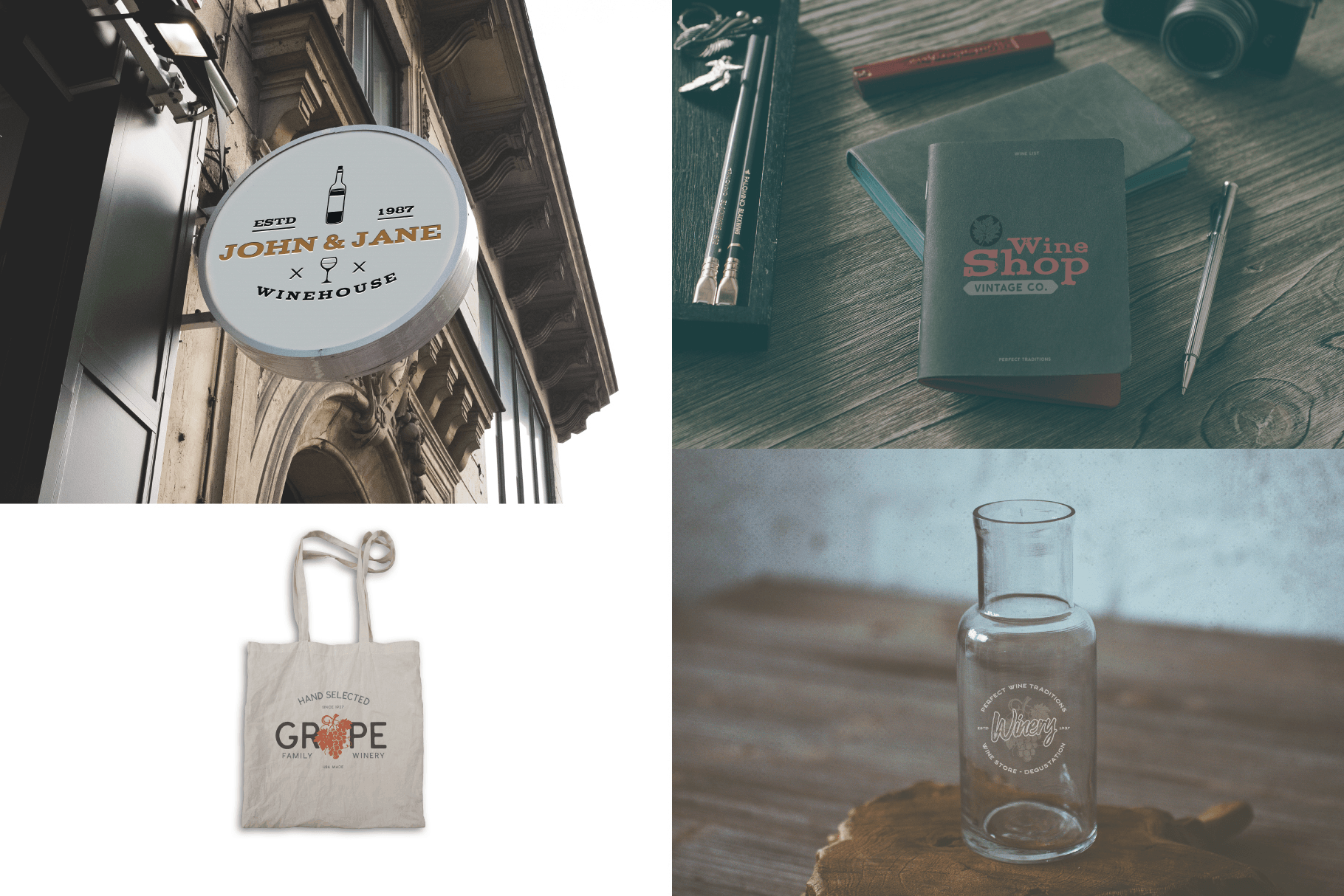
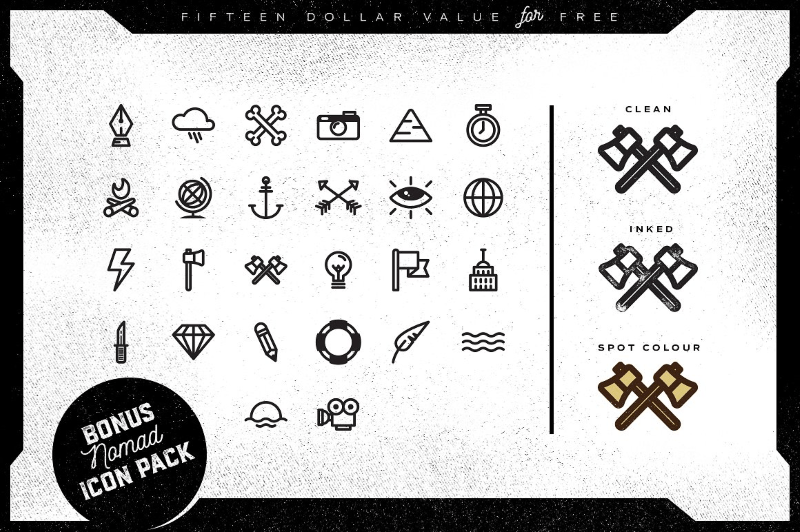
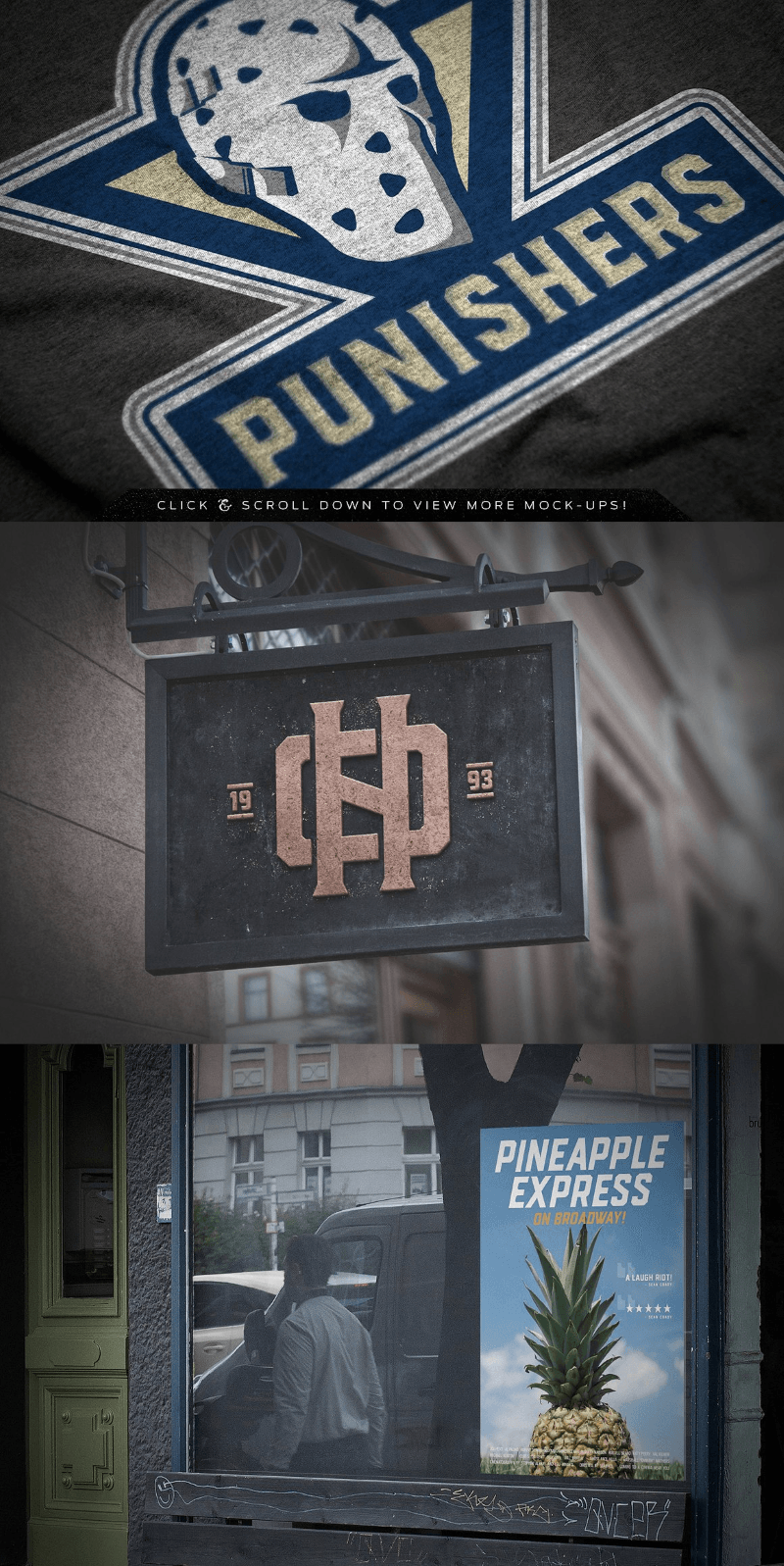
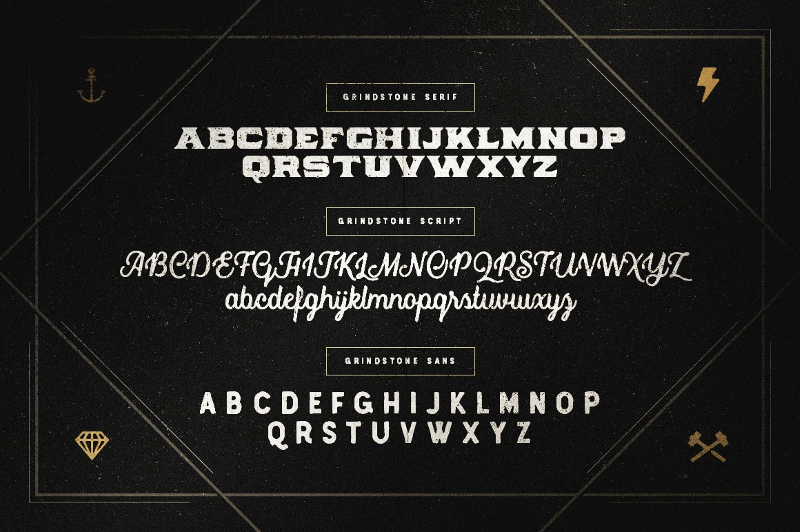
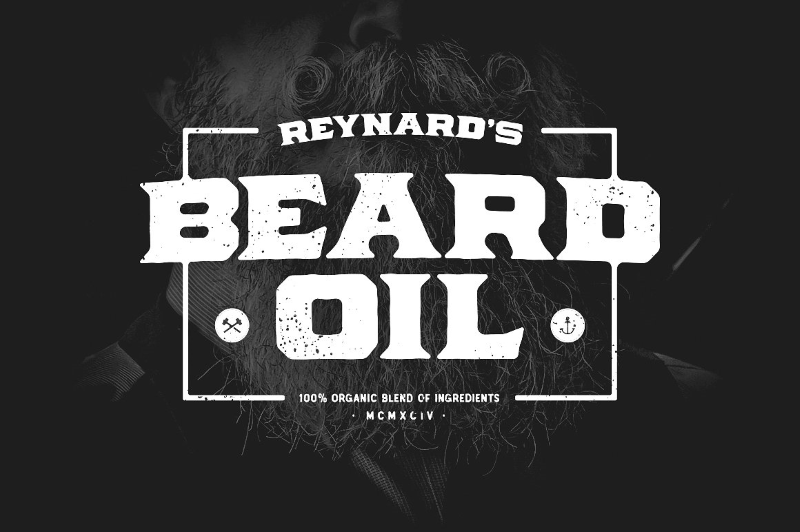
Grab this humongous bundle featuring over 1100 vintage vector designs ranging from t-shirts & illustrations to logos, badges, icons & more! You'll find unusual letterpress styles, engravings, textured lettering & illustrations; the vast majority of these designs feature editable texts, and the bundle contains all the popular vector formats like Ai, EPS10, PSD & SVG, 100% vector shapes and editable designs, awesome for both print & web.
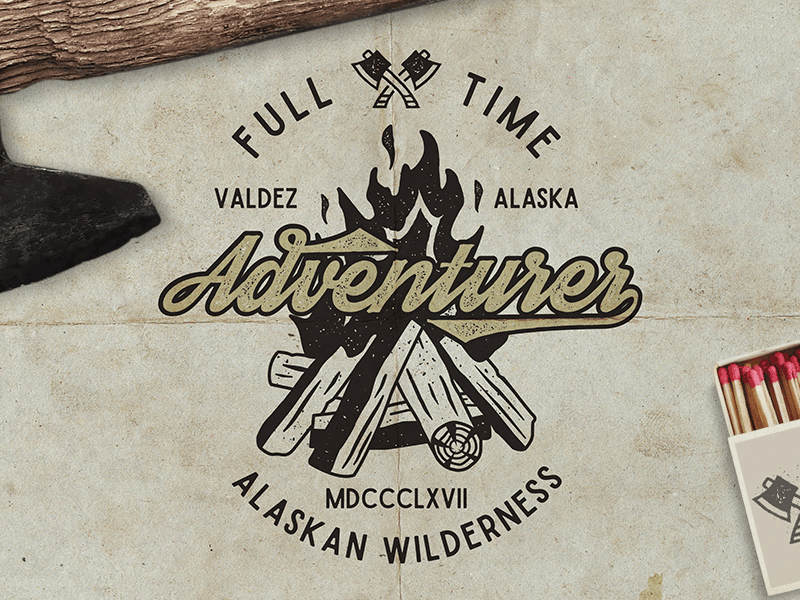
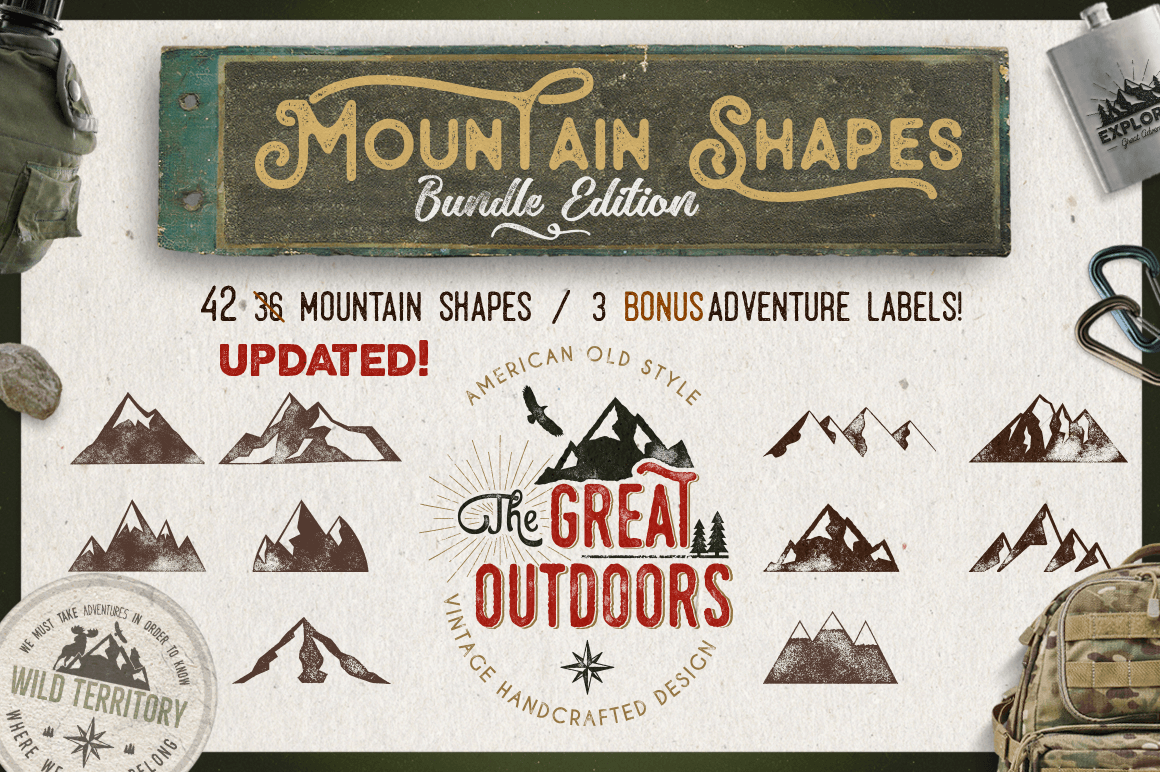
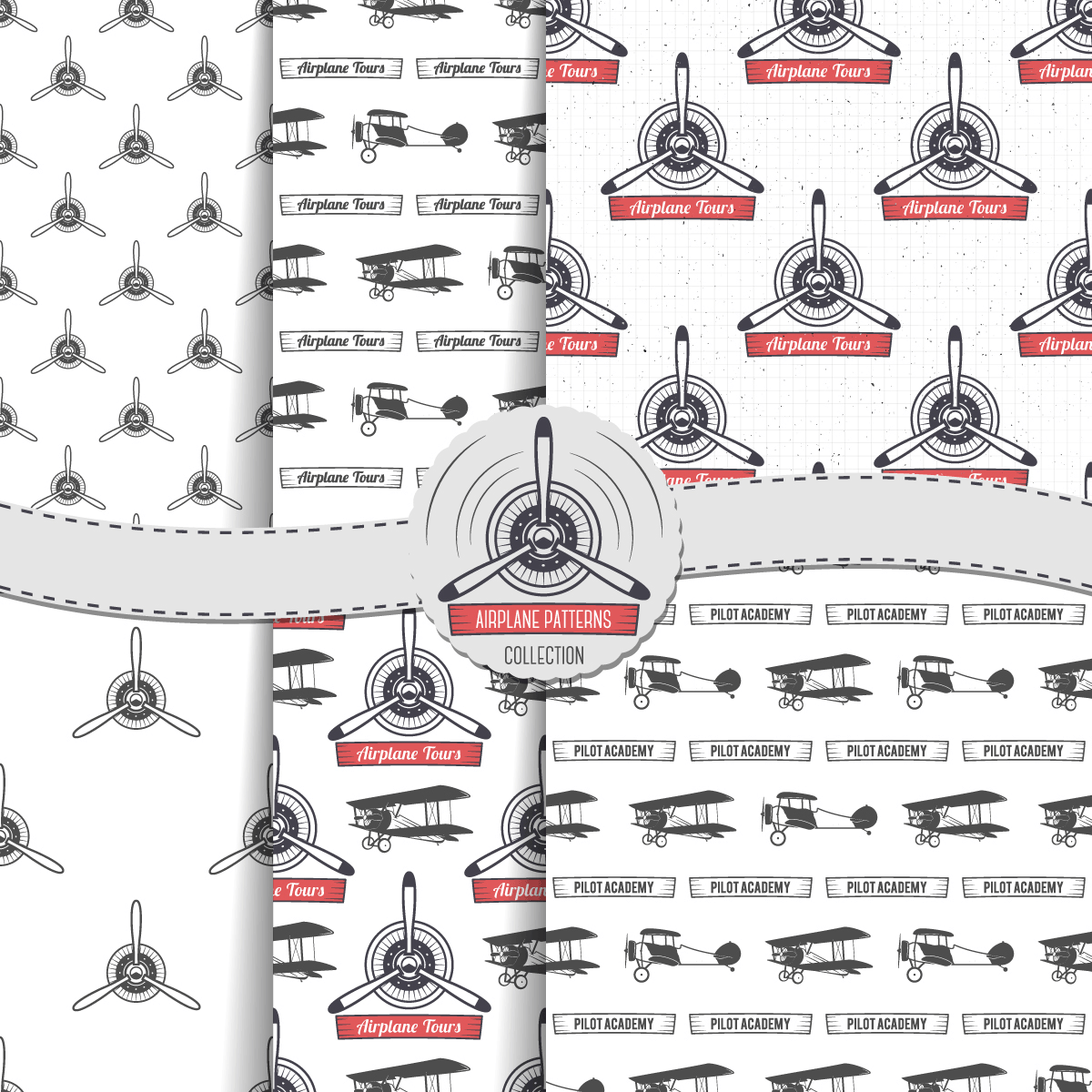
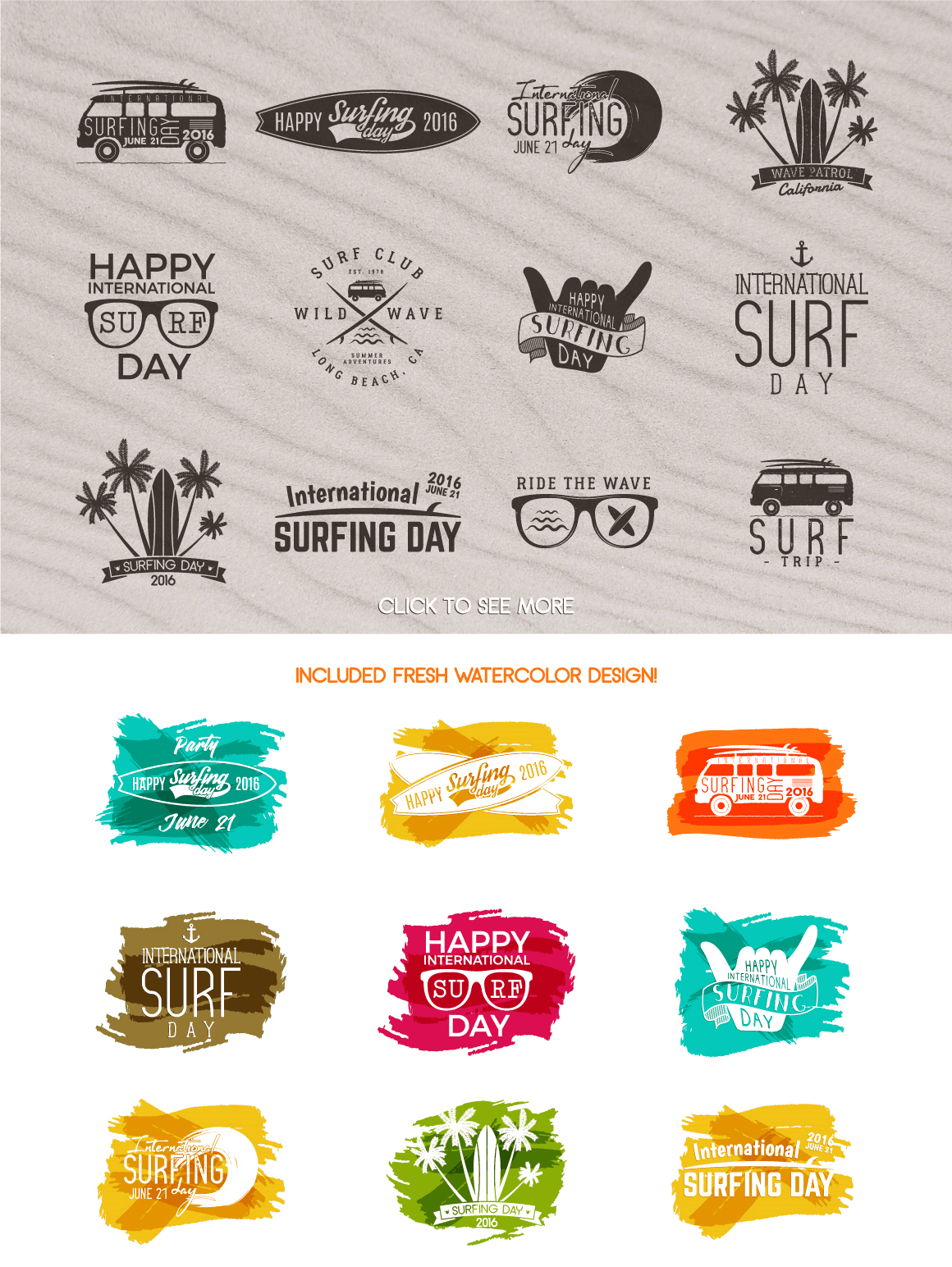
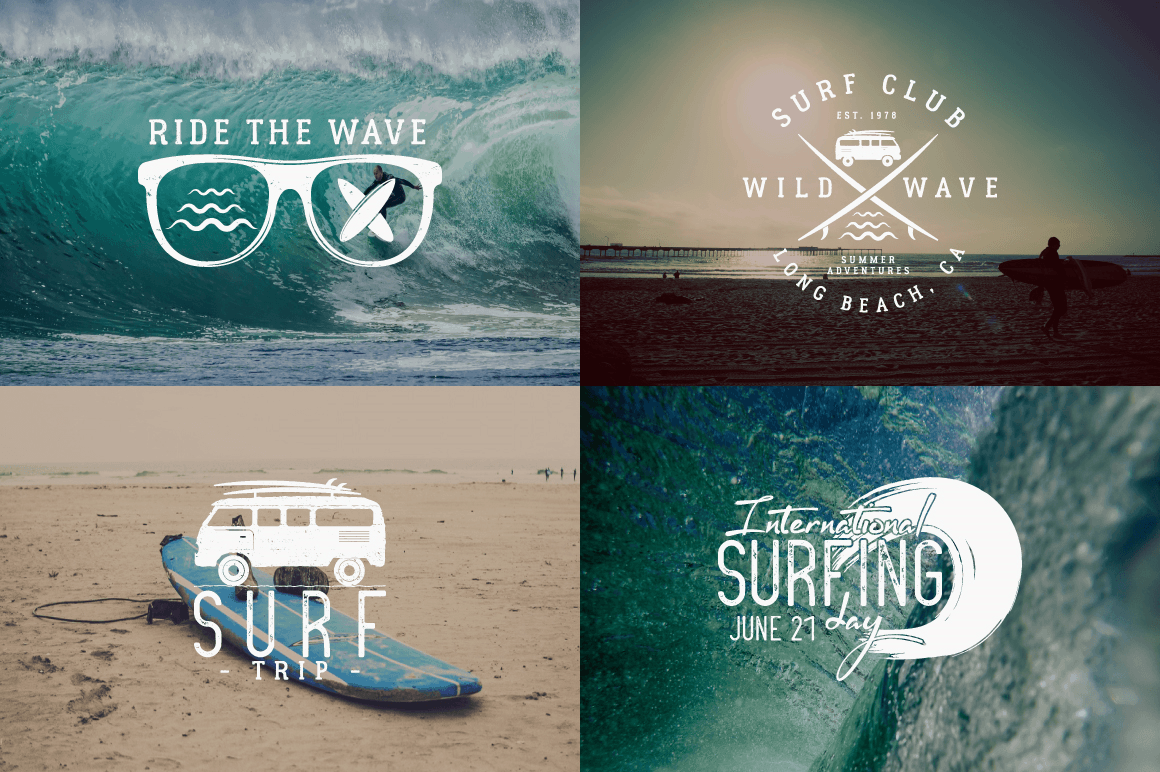
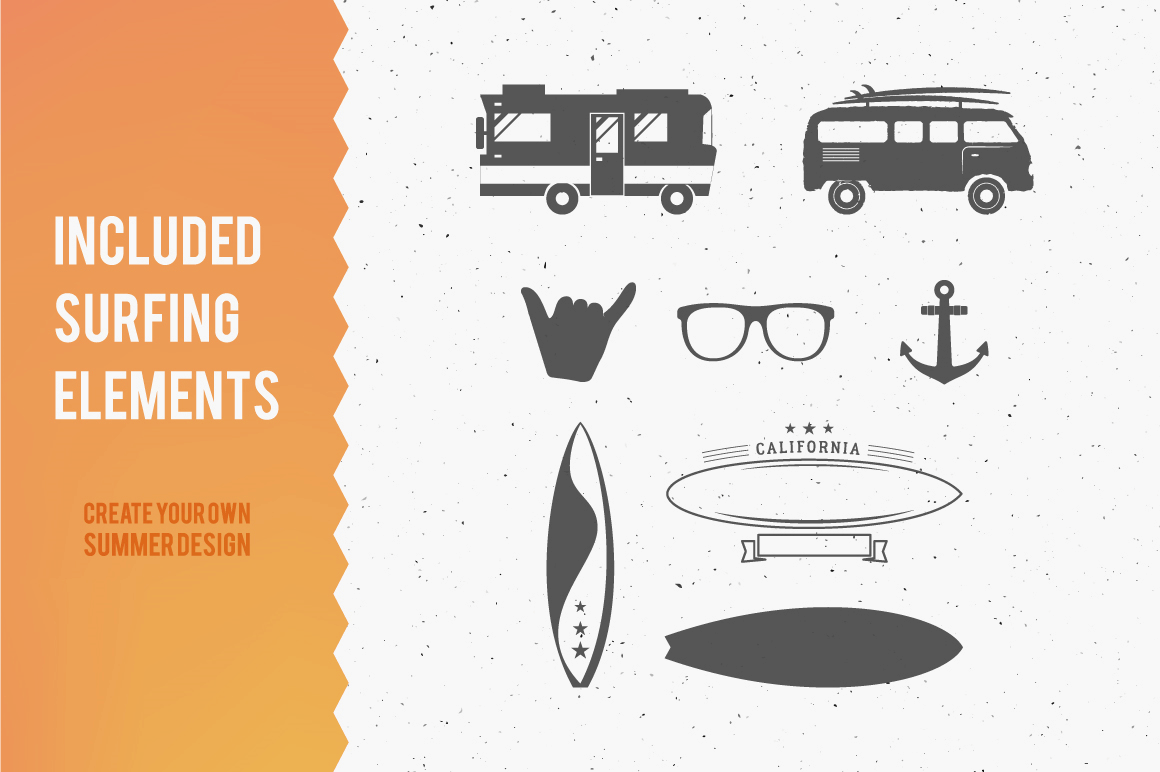
Vintage assets relating to camping, adventure, traveling, american football & sports, surfing, music, outdoors, mountains,airplanes, rock n' roll, old PC, windsurfing, kitesurfing and more! You can use these for an unlimited number of end products (includes commercial use license!)
Regularly priced $400, today you can get this massive vintage design bundle for just $19!

You Will Receive:
- 1100+ vintage designs & assets
- Illustrations, badges, patches, t-shirts, icons, logos, overlays & more
- Animals, surfing, camping, restaurant, outdoors, scouts, ski & many more themes
- Fully editable EPS10, Ai, PSD & SVG vector file formats
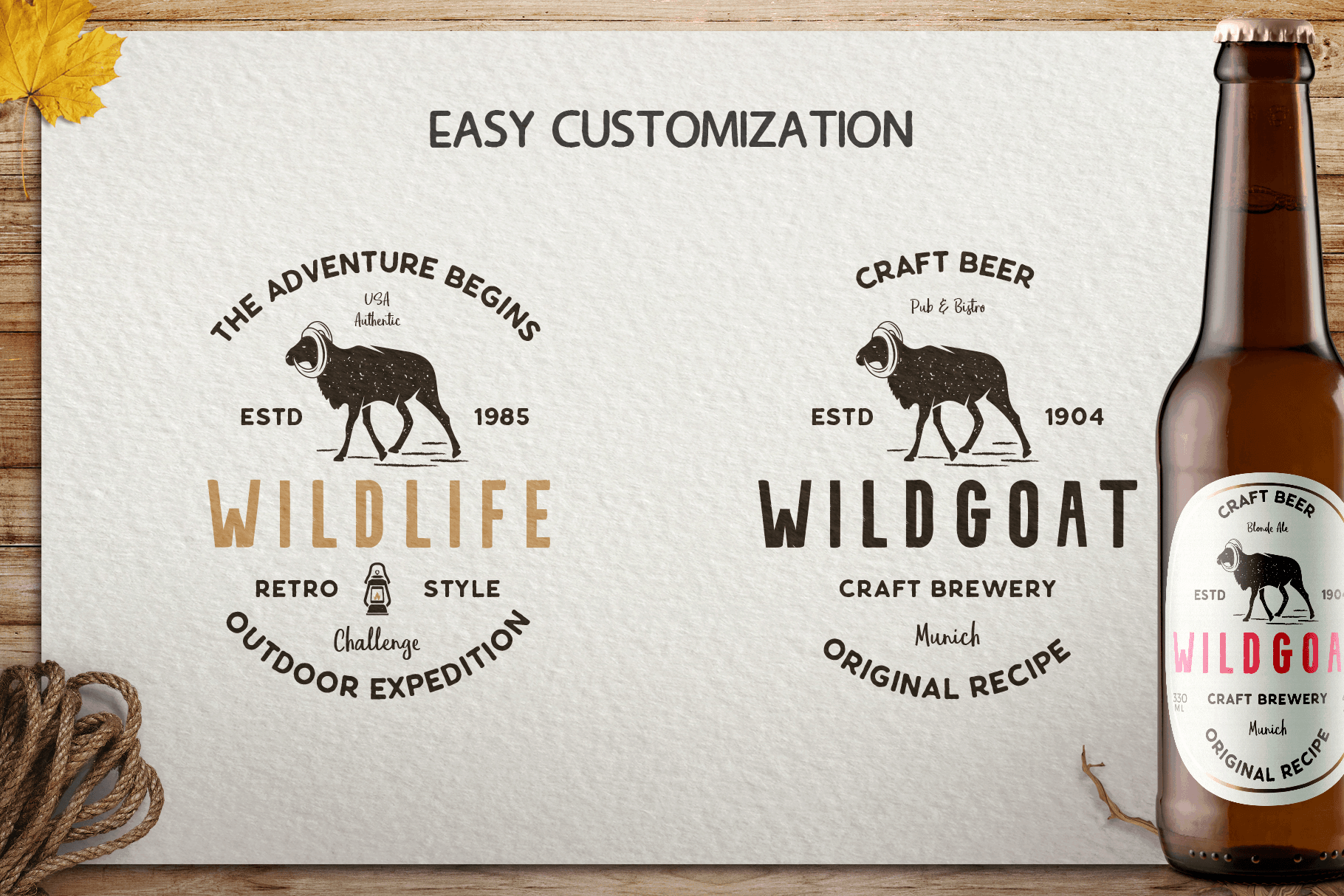
- Editable text on most designs
- Over 7GB of vintage design resources!
- Commercial use license
Design Packs You Will Receive:
- Mountain Expedition Badges
- Retro Camp Badges/Outdoor Patches. Part 1
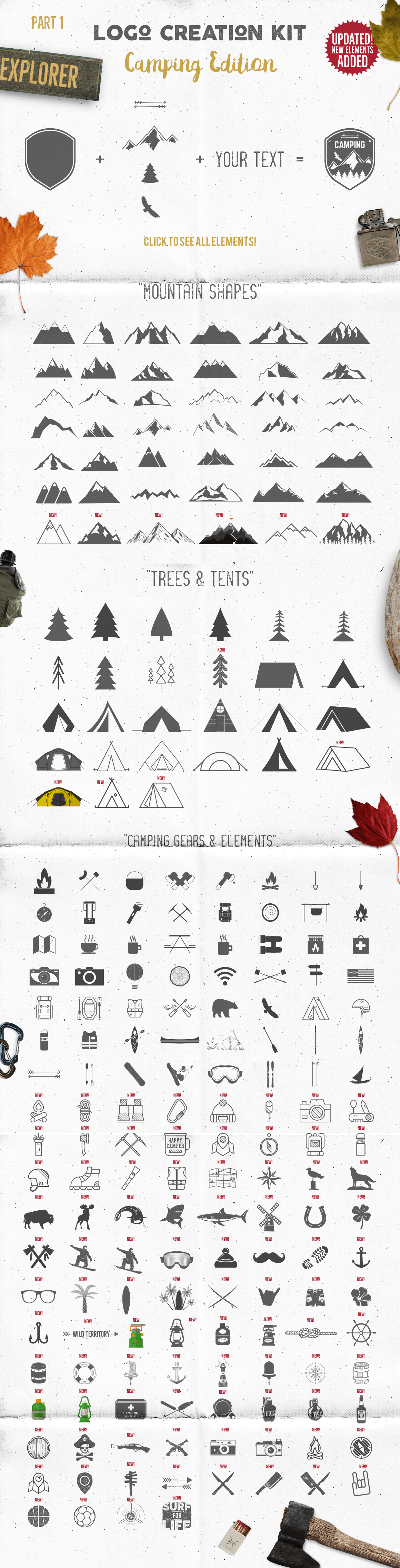
- Logo Creation Kit Camping Edition
- Retro Camp Badges/Patches. Part 2
- The Scouts & Camping Badges
- T-Shirt Designs Collection. Part 1
- Mountain Ski Patrol Badges
- Outdoor Adventure Badges Set
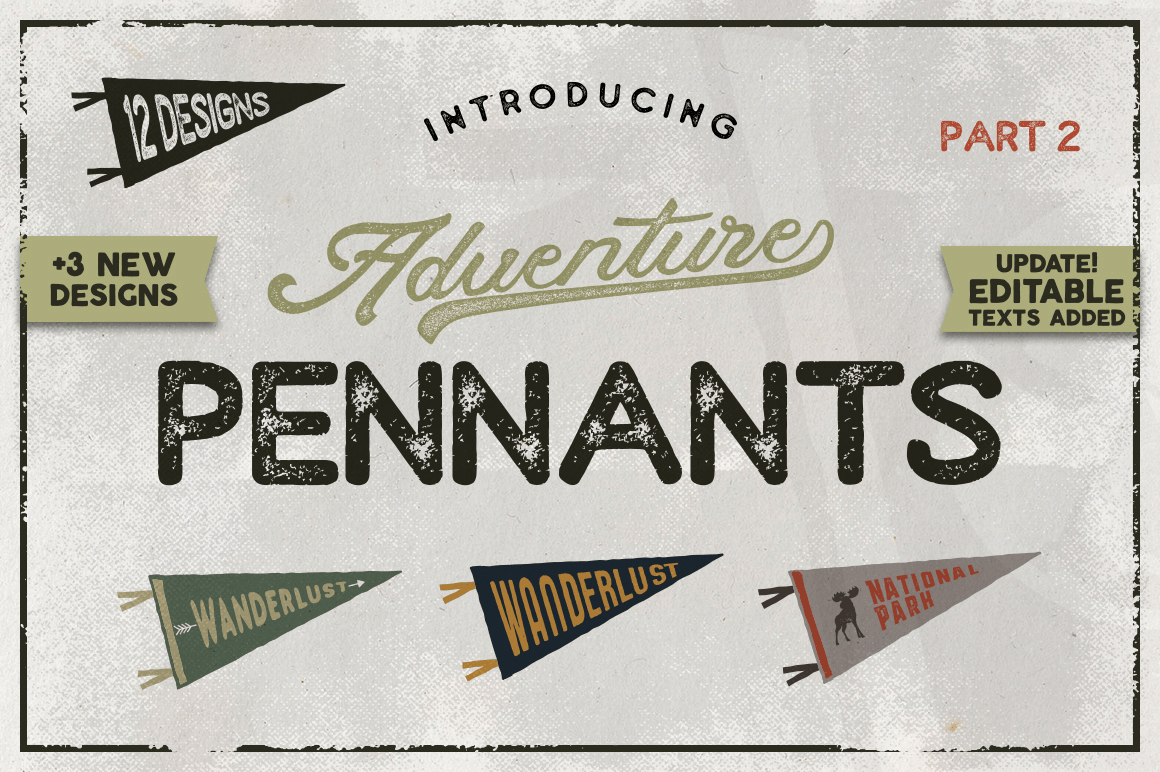
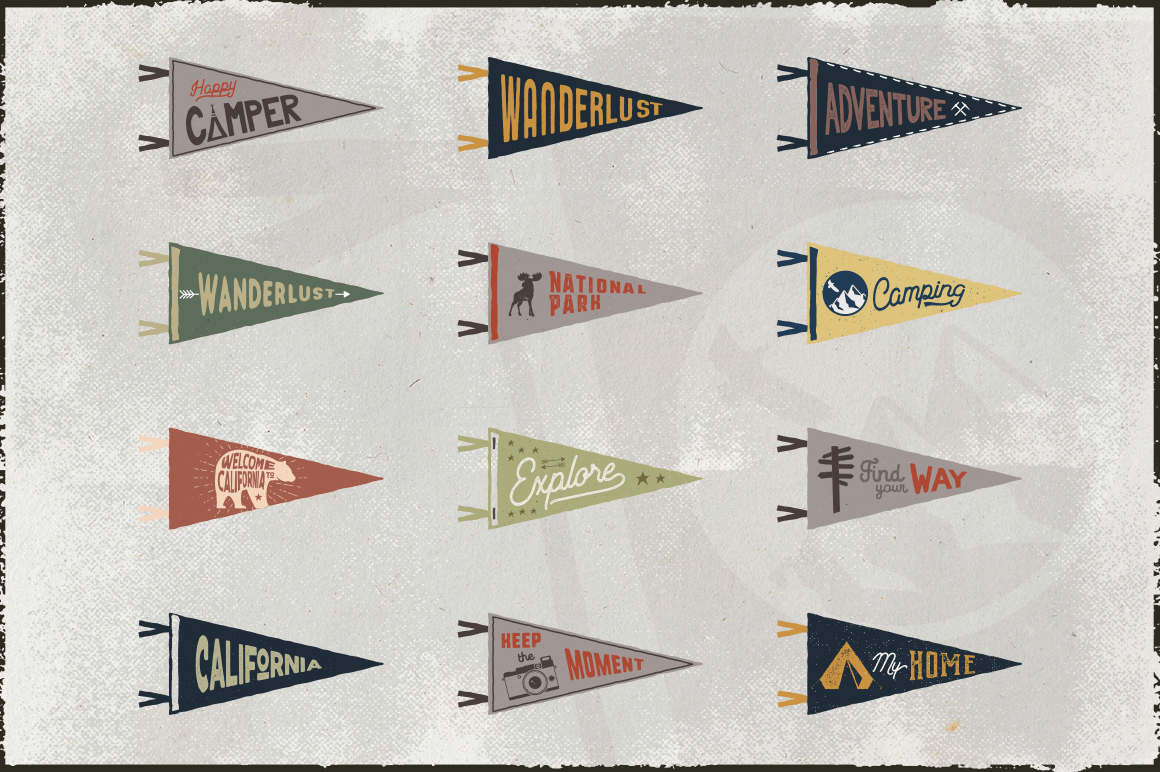
- Vintage Pennants Set Part 1
- Vintage Pennants Set Part 2
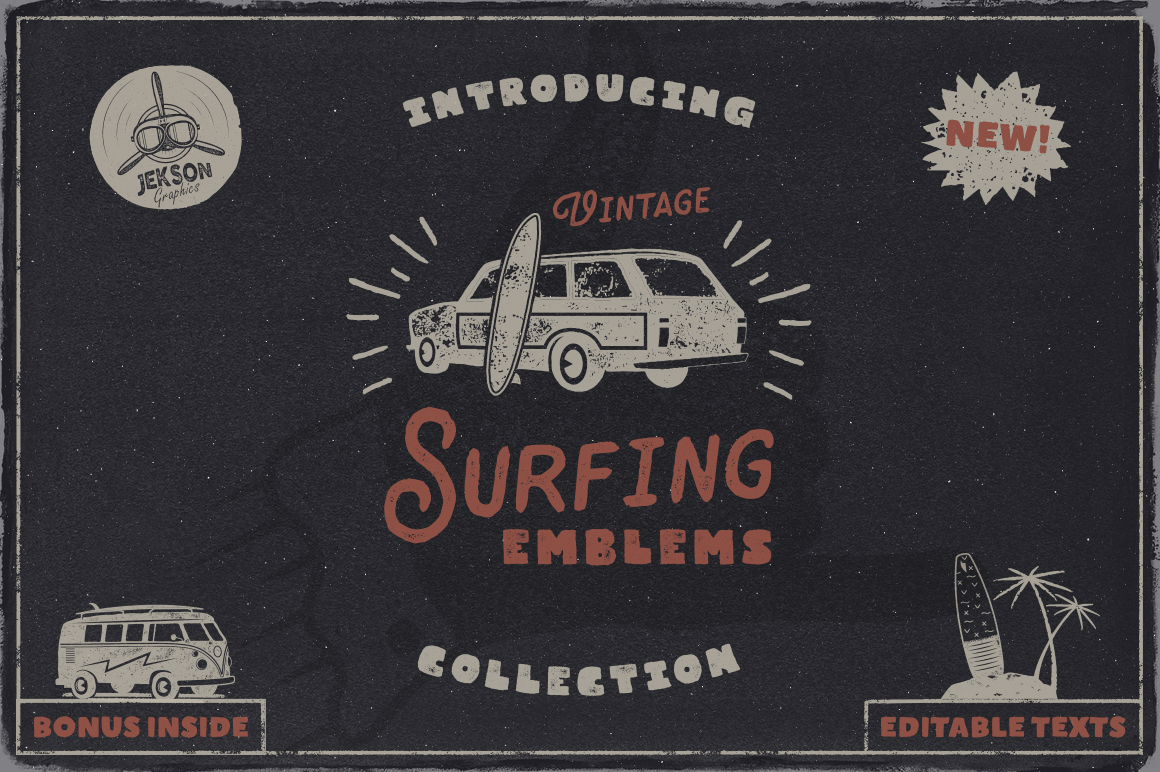
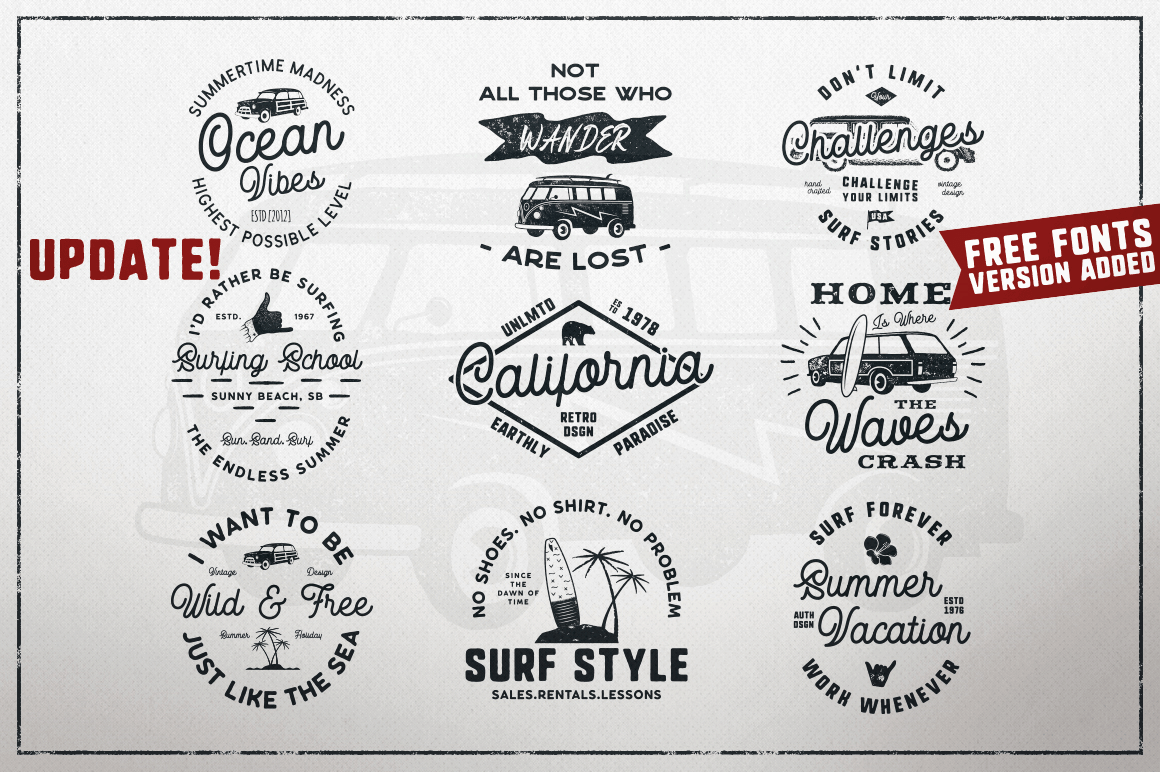
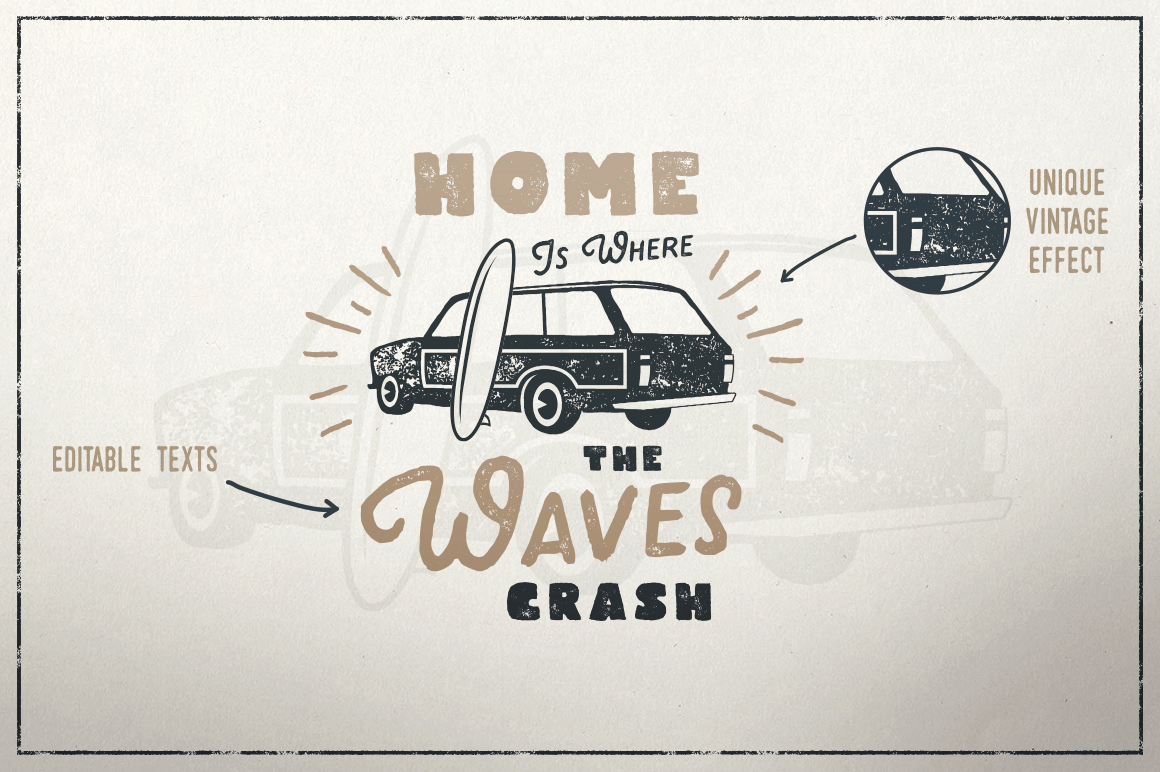
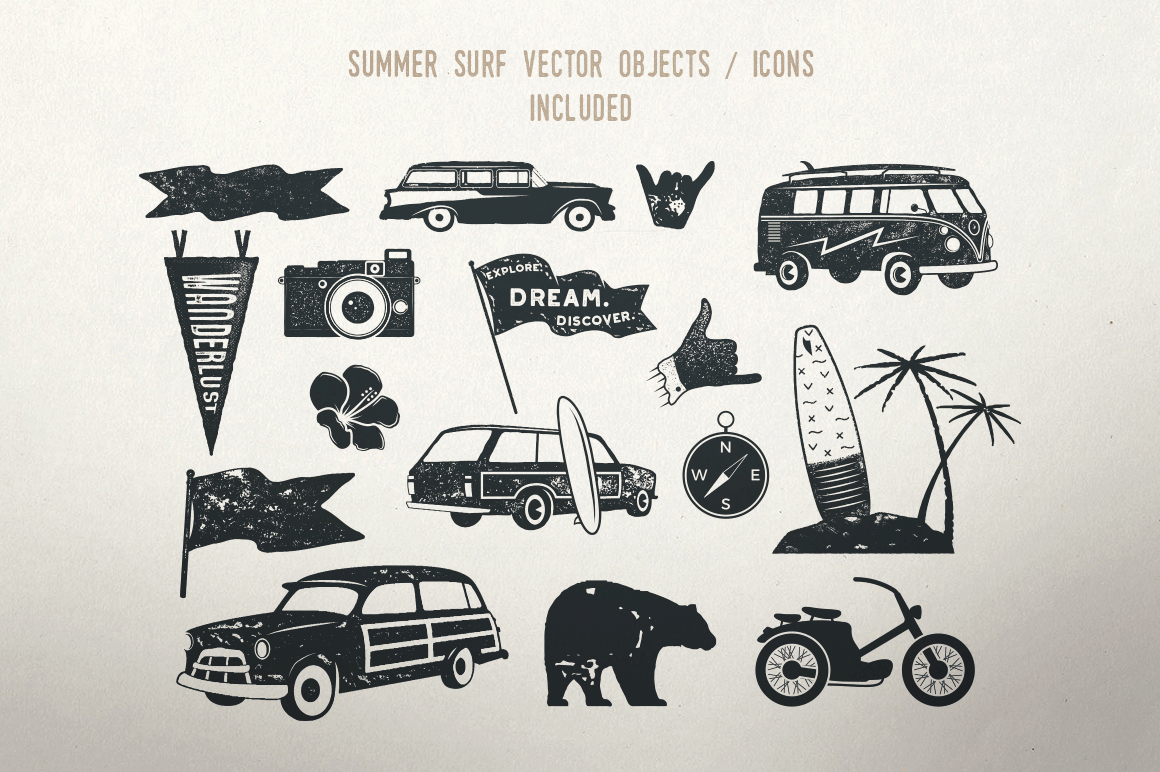
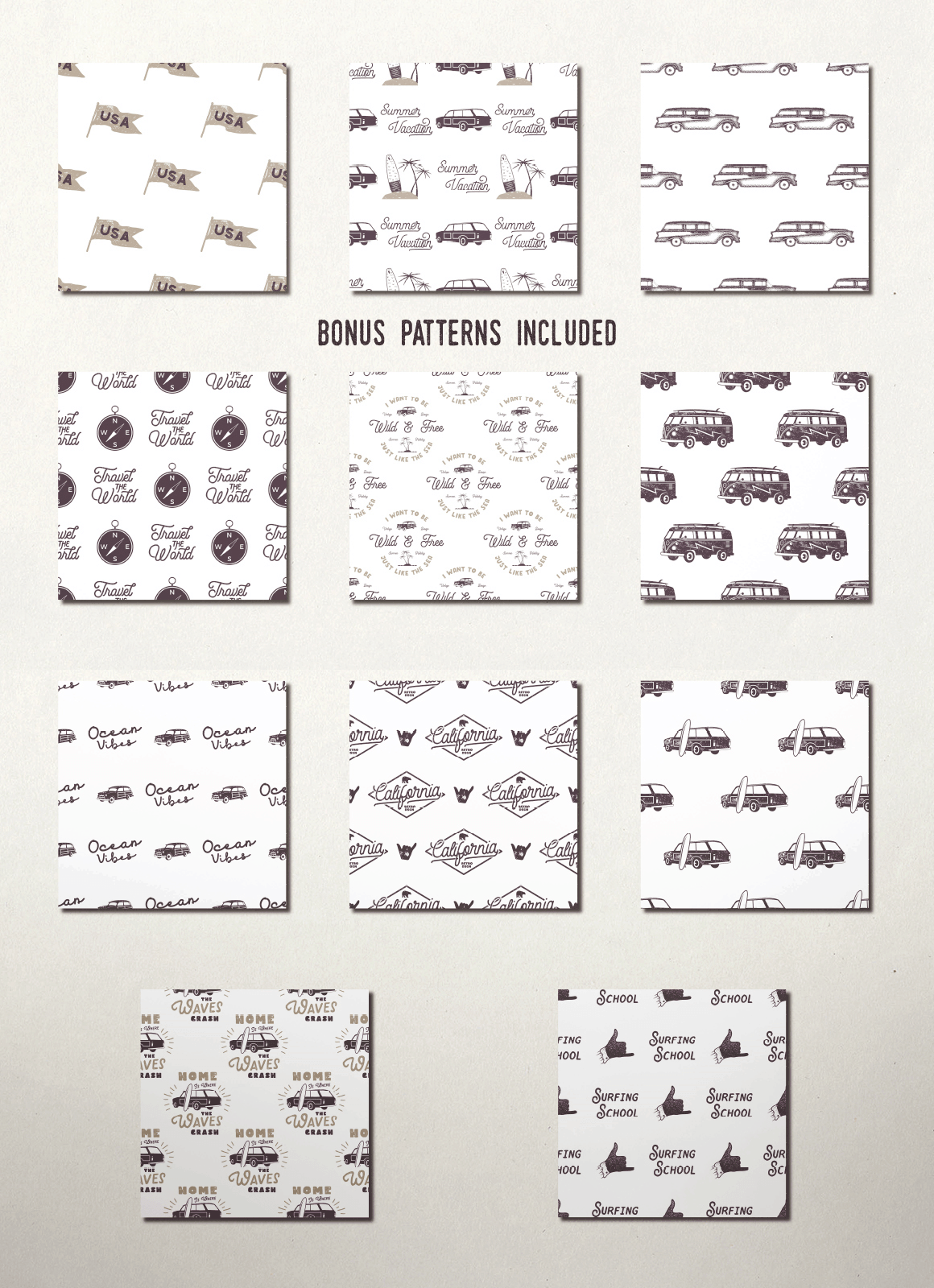
- Vintage Surfing Emblems Set
- Winery Logo Designs Wine Elements
- Vintage Outdoor Adventure Logos
- Organic Farm Eco Food Badges
- Wild Animals Badges Part 1
- Wild Animals Badges Part 2
- Vintage Surfing Travel Symbols
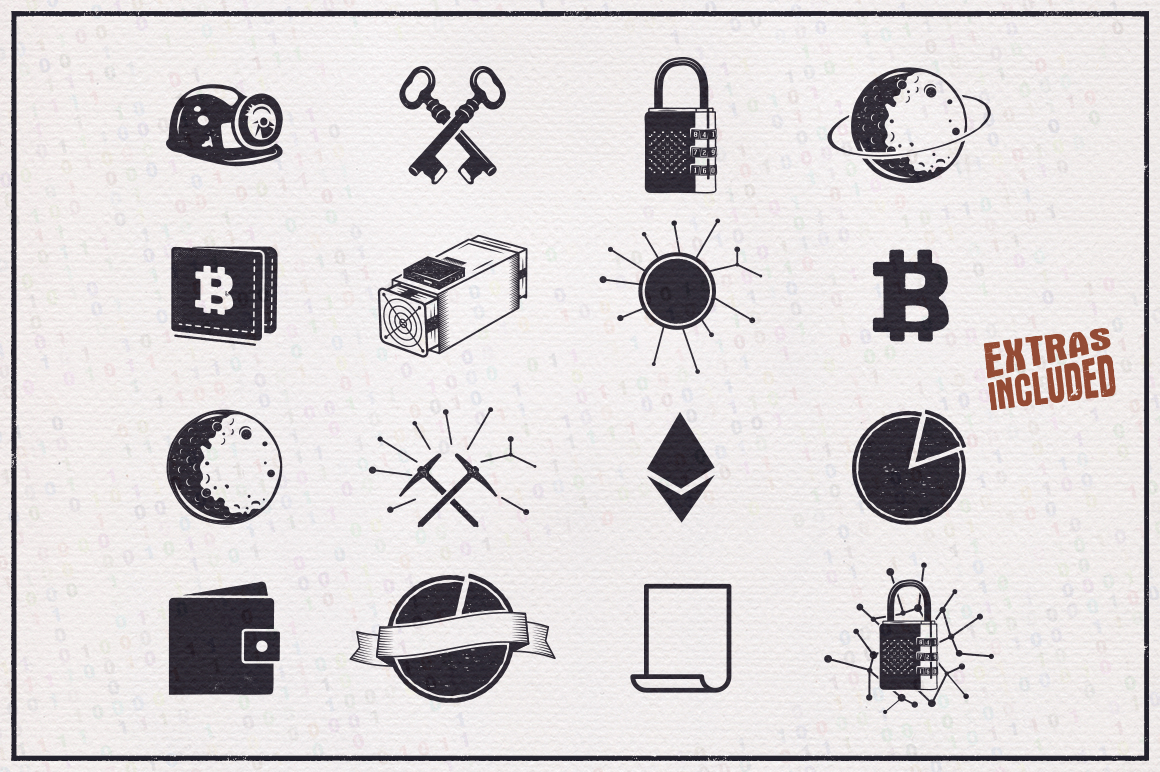
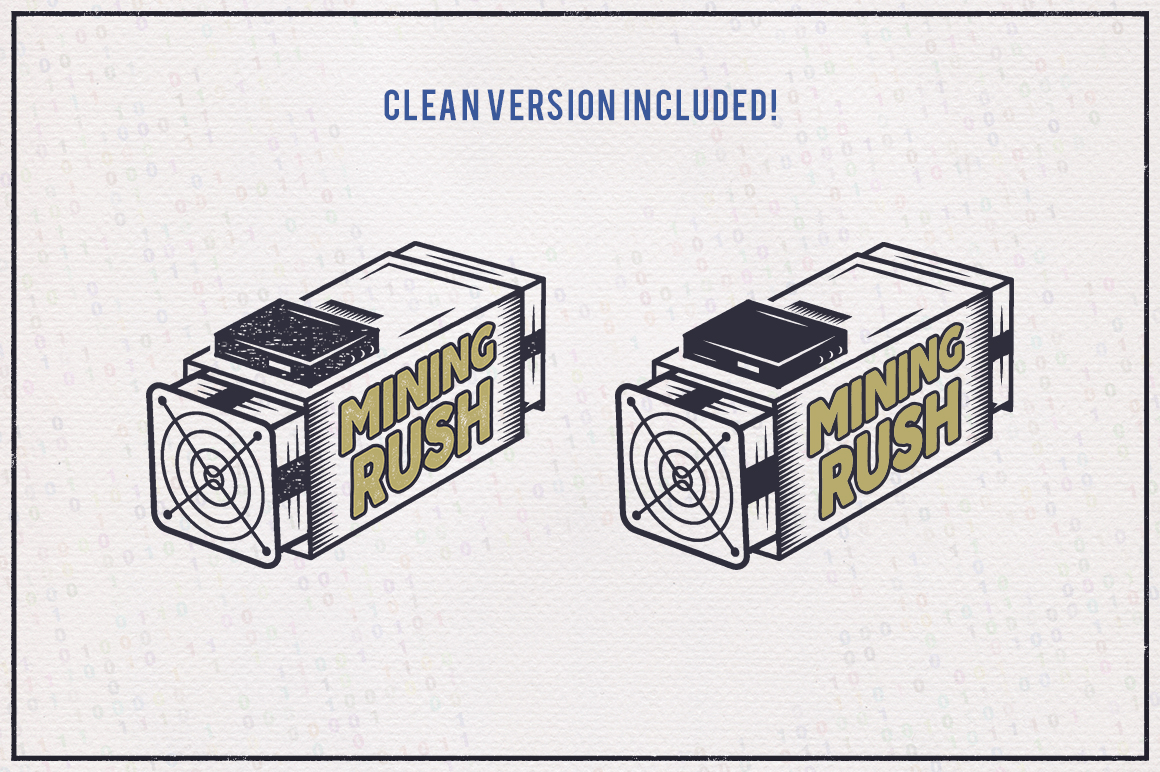
- Bitcoin Blockchain Vintage Emblems
- Airship Badges Design Elements
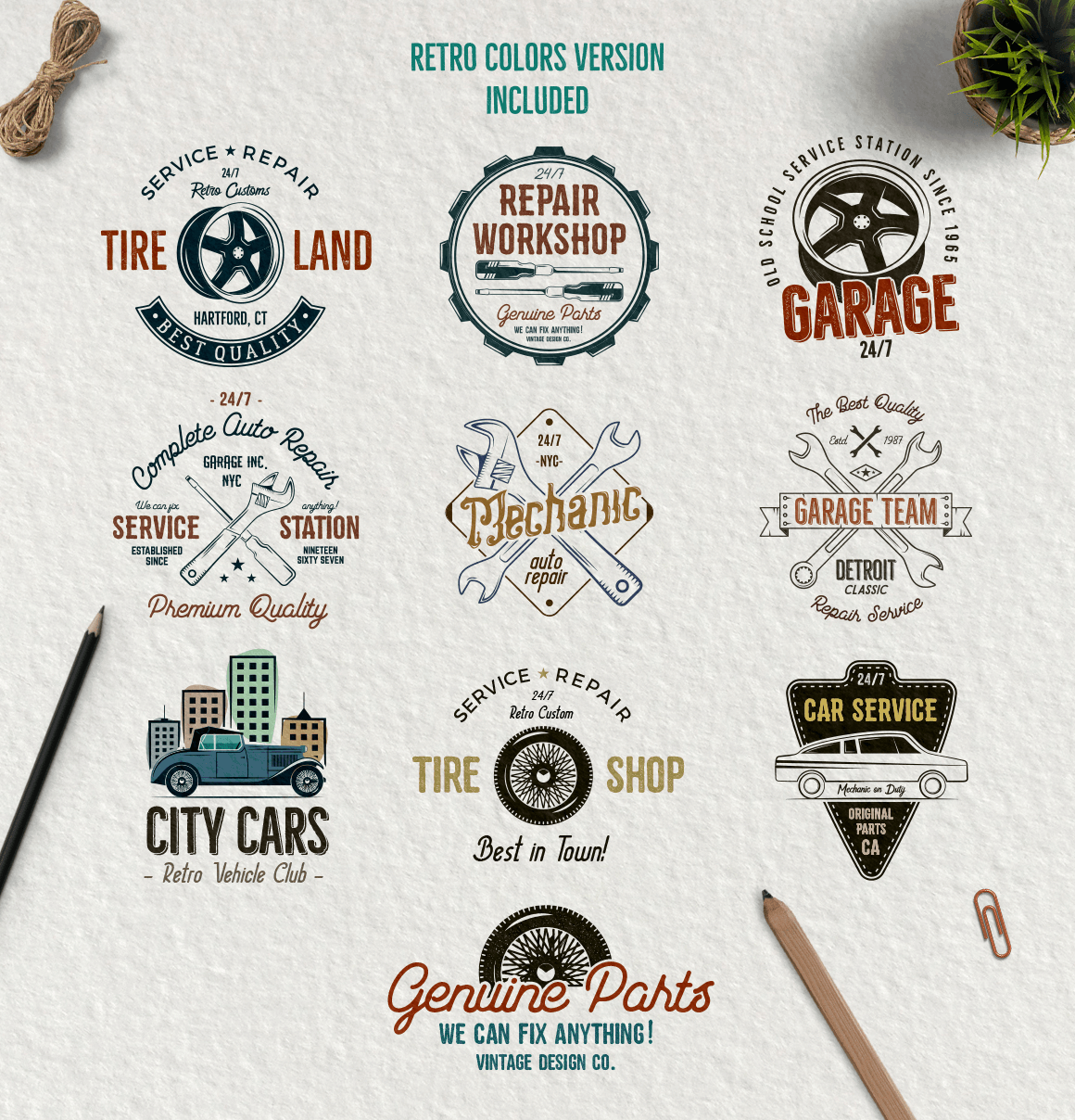
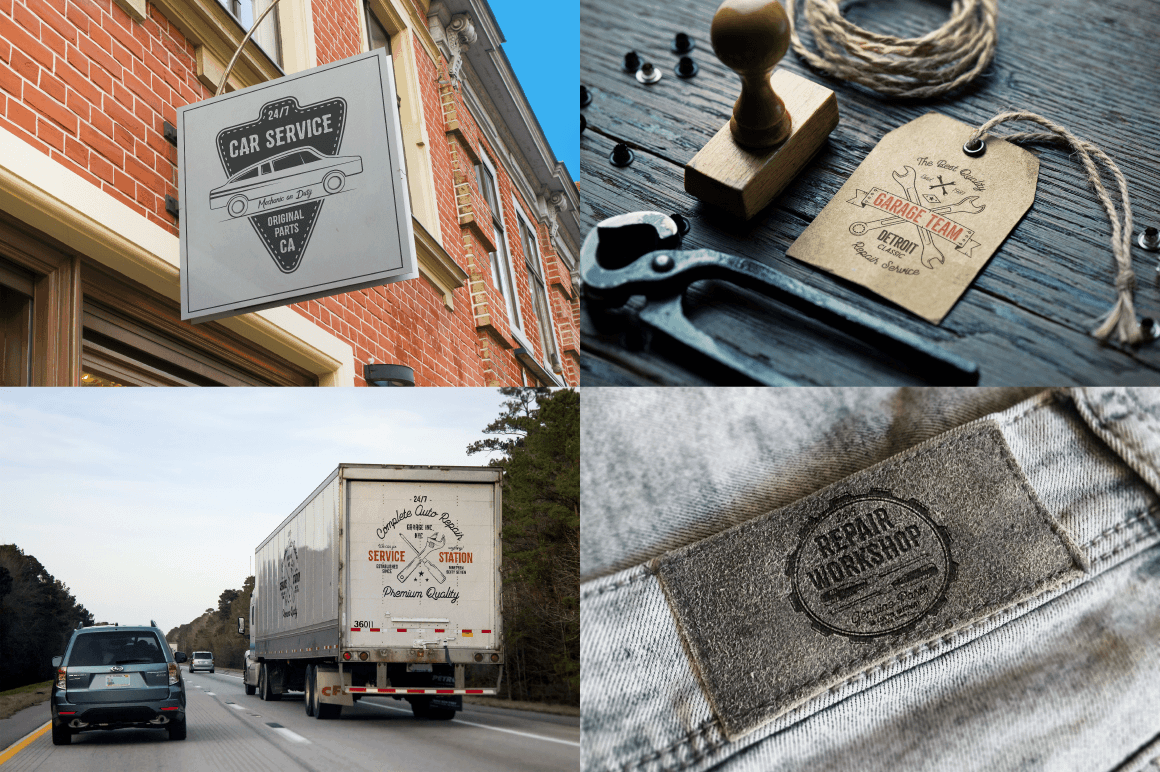
- Car Service Badges Elements
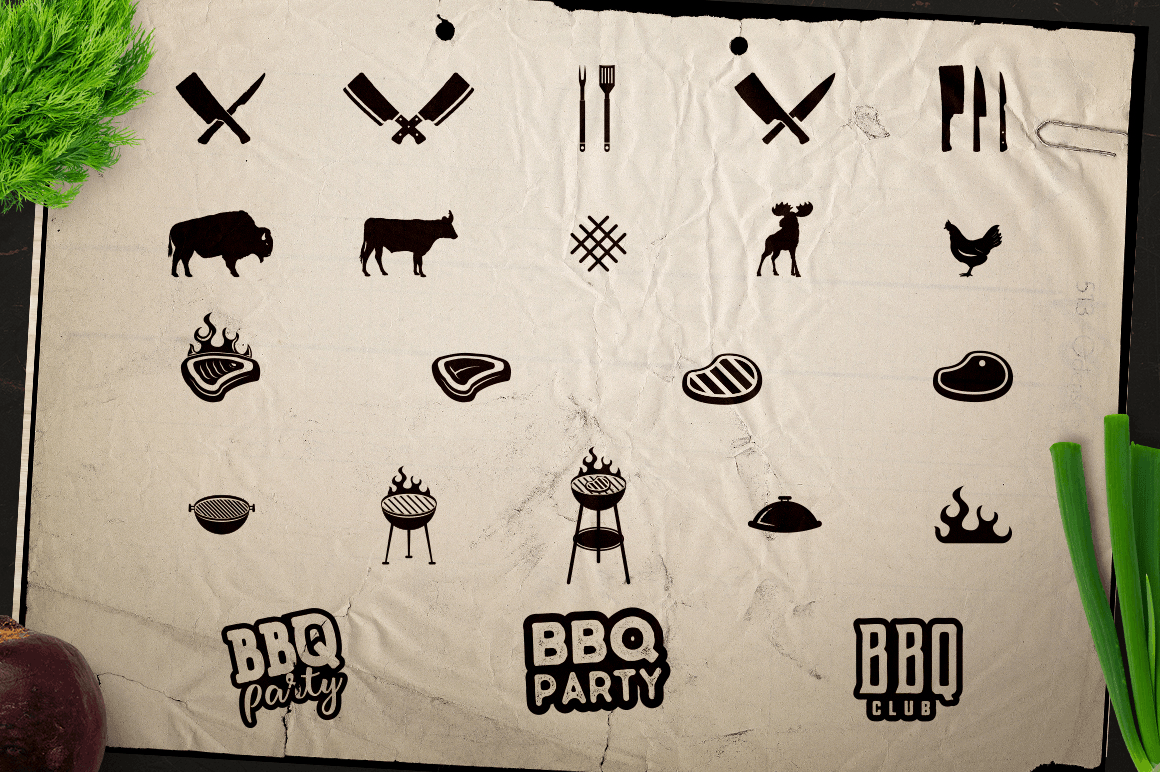
- BBQ Logos Grill Emblems Set
- Vintage Nautical Logos Badges
- Summer Surfing Logos Elements Vol1
- Vintage Surfing Graphics Pack. Vol.2
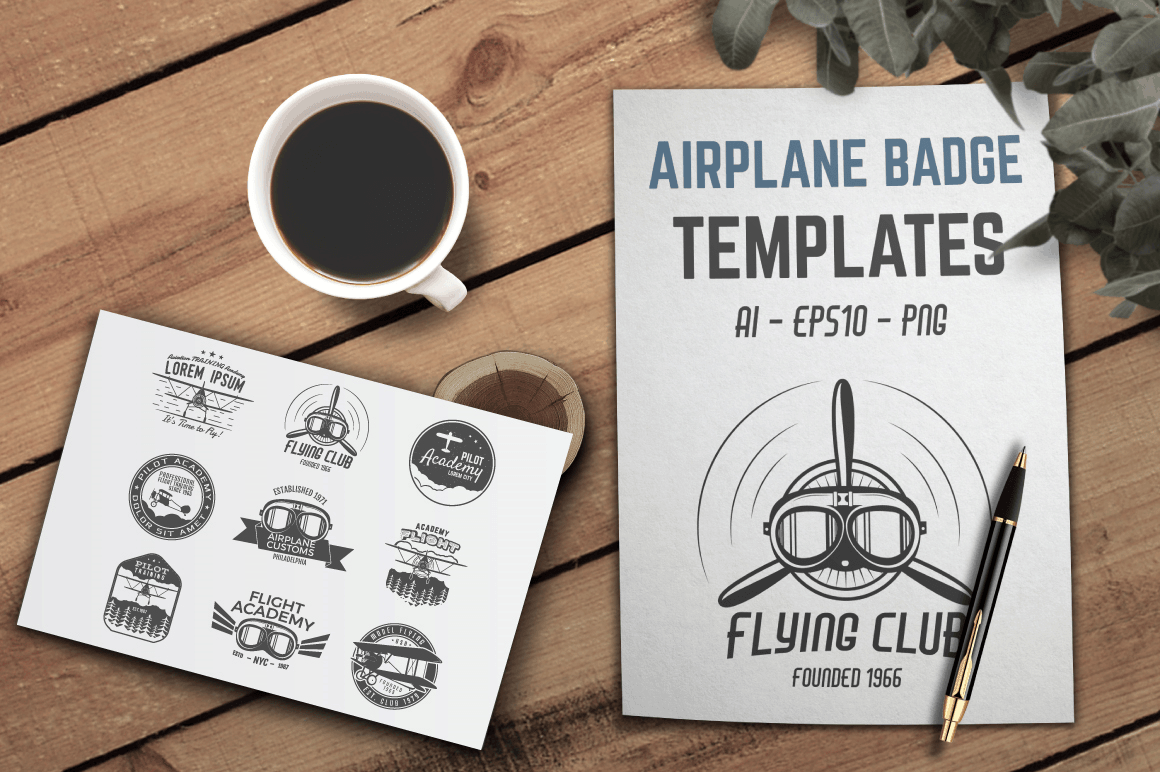
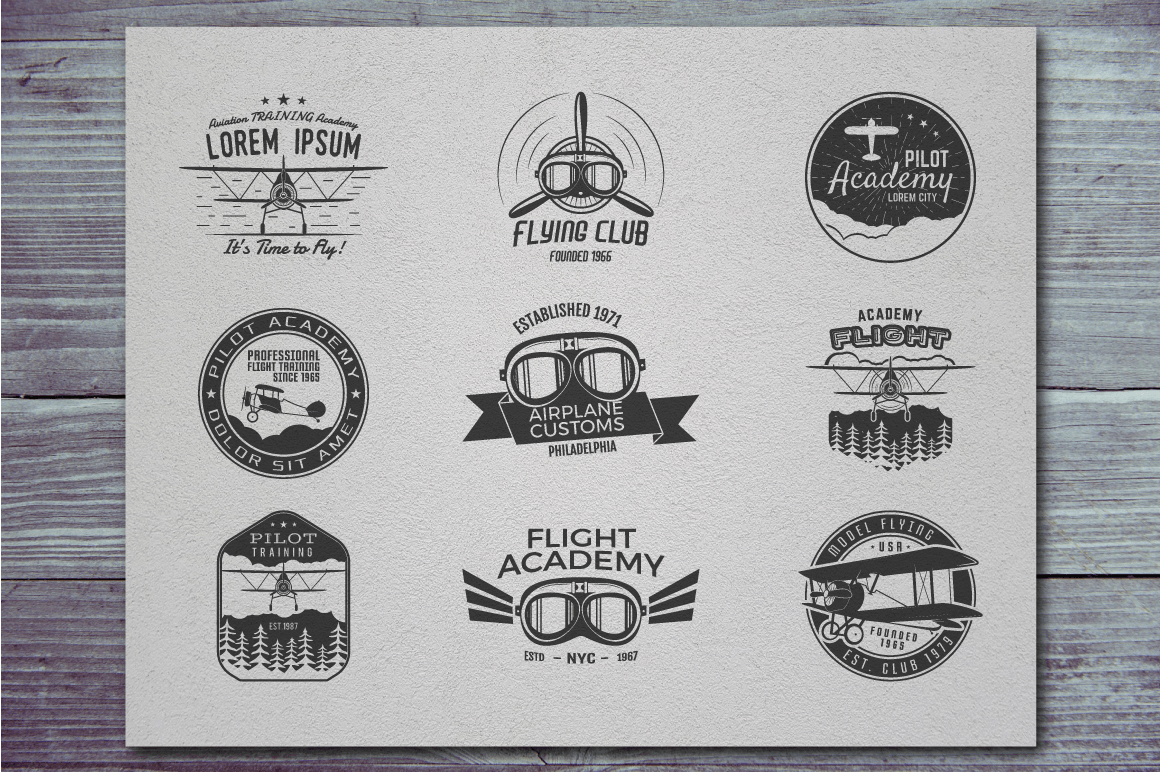
- Airplane Badges Design Elements. Part 1
- Airplane Badge Logo Designs. Part 2
- American Football Labels Set
- Hookah Badges Logo Collection
- Winter Sports Camping Labels Set
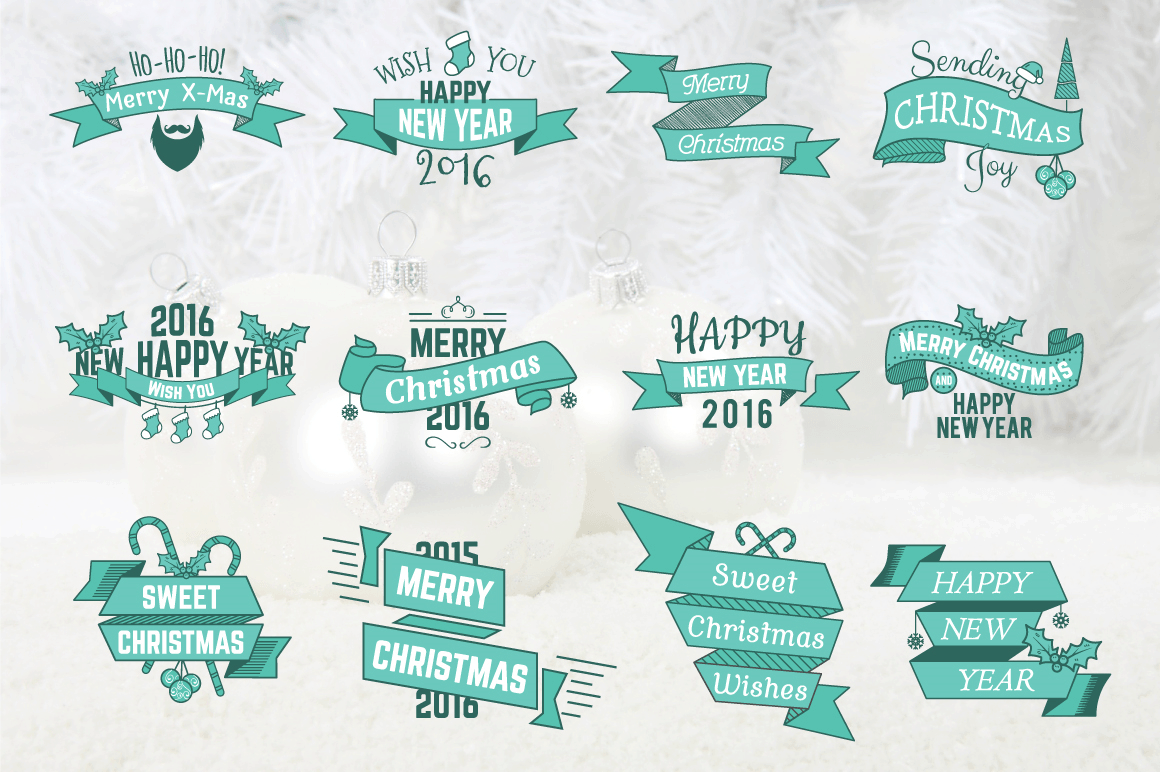
- Christmas New Year Labels Badges
- Great Adventure Vintage Labels
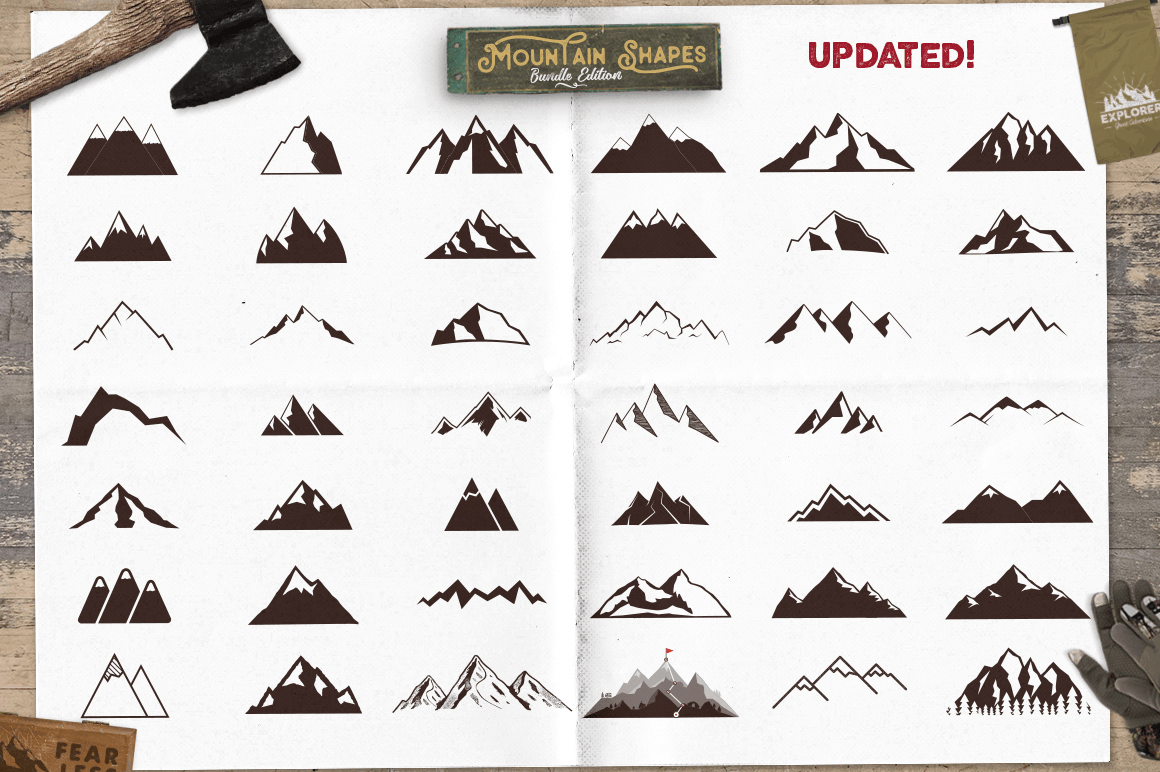
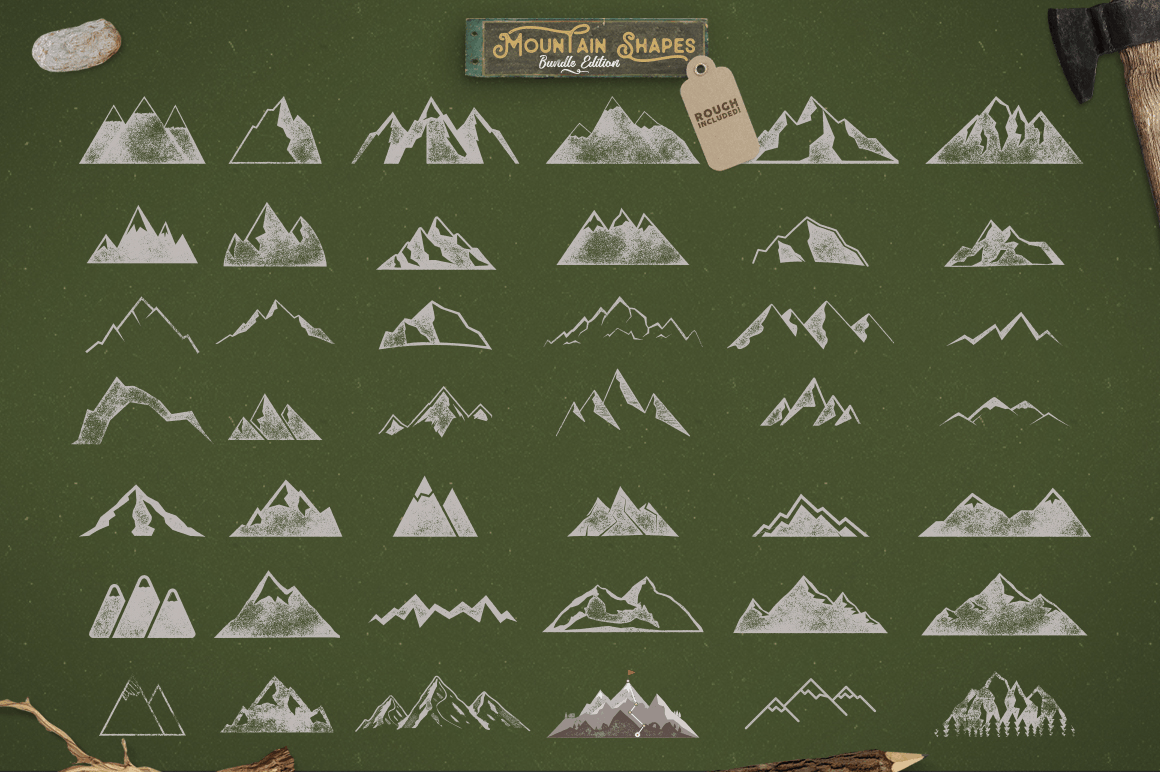
- Mountain Shapes Bundle Labels
- Camping Logos 20 Icons
- Christmas Icons Collection
- Funny Christmas Badges Collection
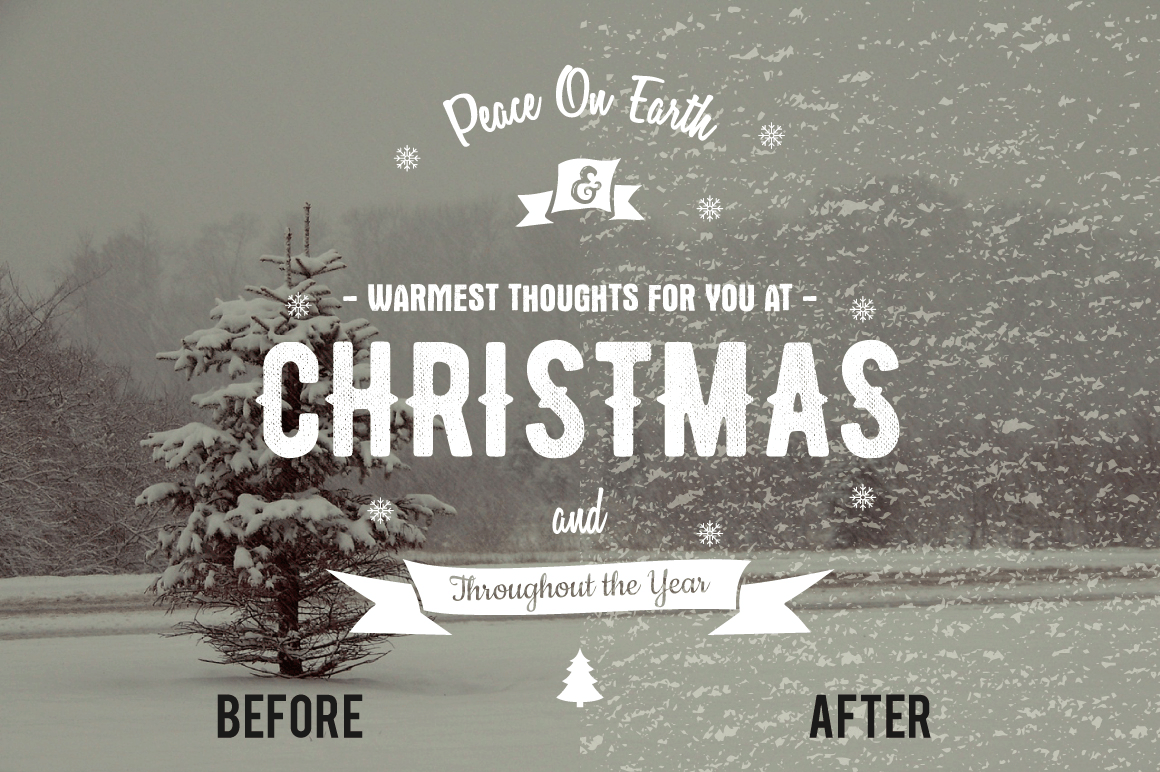
- Christmas Photo Overlays
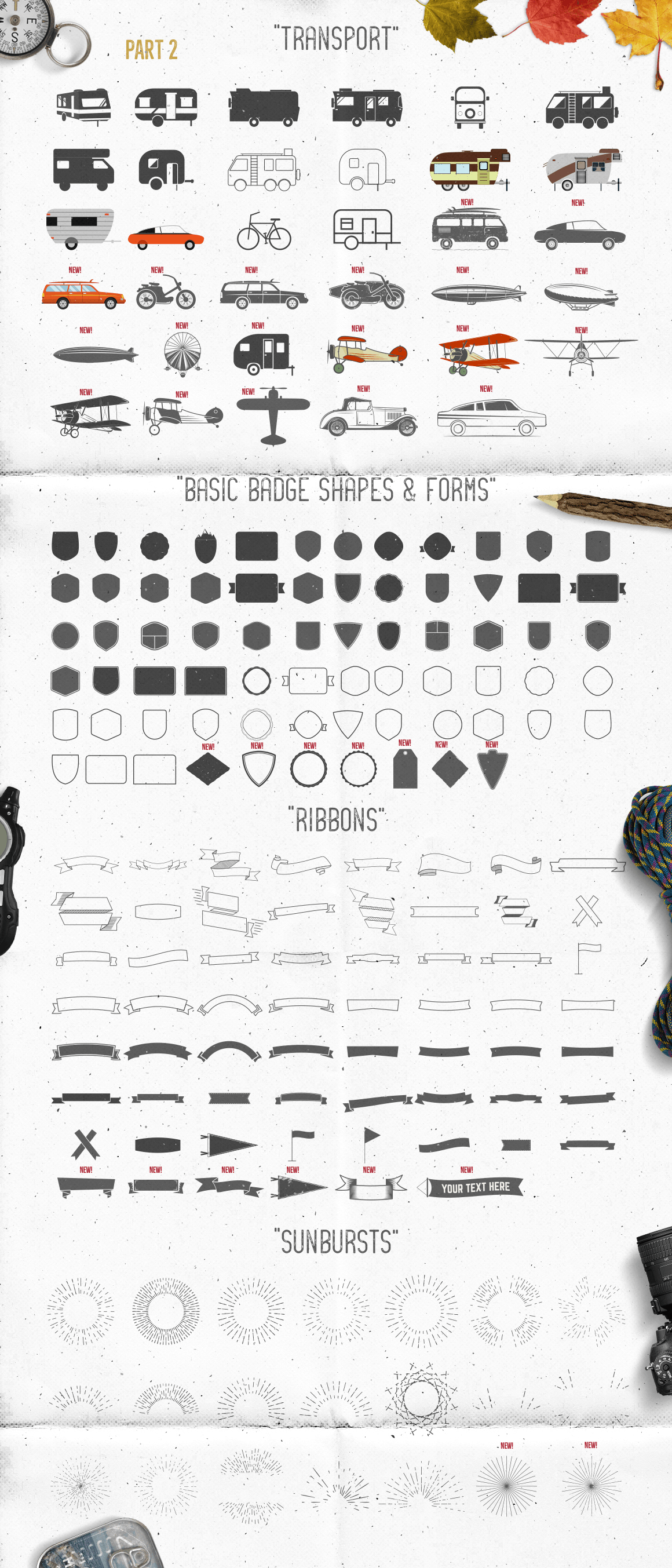
Check Out The Full Content Previews:












































































































































































































































 A parallax scrolling element where the background text disappears into the background image. The effect is achieved by using a background image and a clipped version of the background that goes over the text layer. It is styled pure CSS and uses JS for the scrolling action of the element. Created by CodePen user Mikael Ainalem.
A parallax scrolling element where the background text disappears into the background image. The effect is achieved by using a background image and a clipped version of the background that goes over the text layer. It is styled pure CSS and uses JS for the scrolling action of the element. Created by CodePen user Mikael Ainalem.
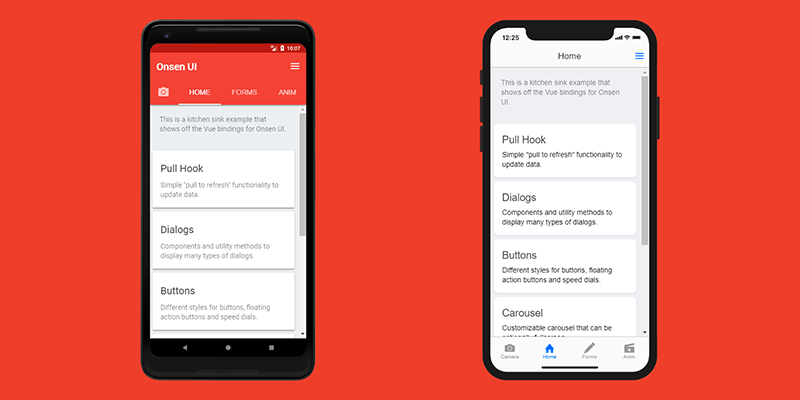
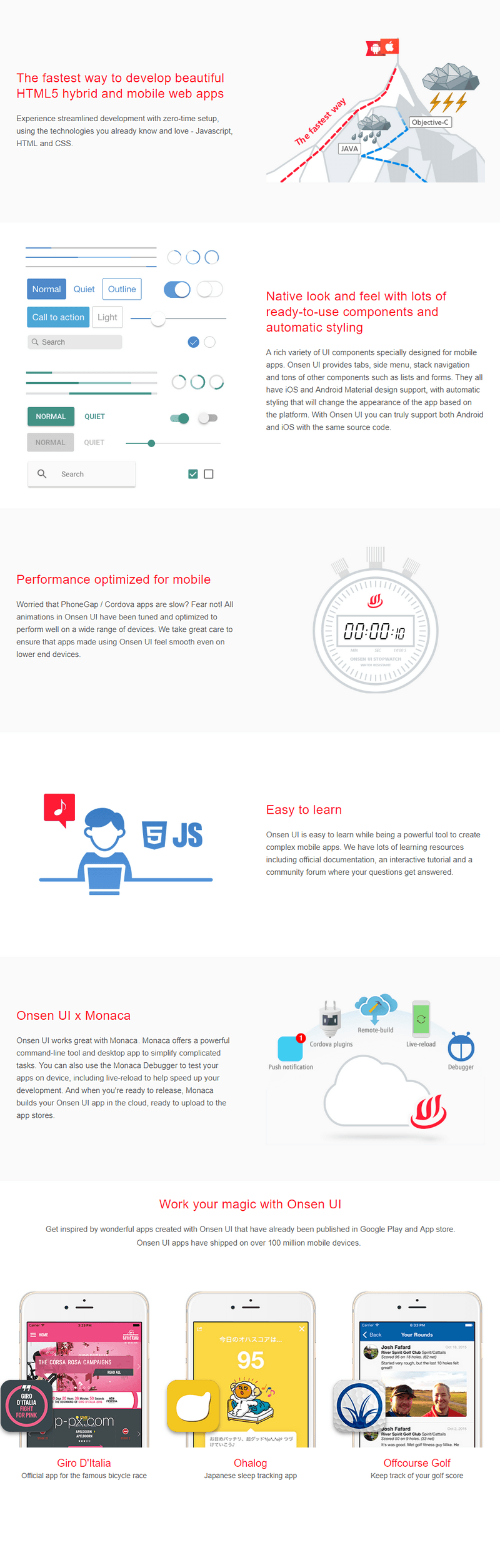
 Onsen UI is a framework that makes it easy to create native-feeling Progressive Web Apps (PWAs) and hybrid apps. The core library is written in pure Javascript and is framework agnostic, which means you can use it with your favorite framework and its tools. The components are optionally auto-styled based on the platform, which makes it possible to support both iOS and Android with the same source code. Developed and shared at Github by the OnsenUI Team.
Onsen UI is a framework that makes it easy to create native-feeling Progressive Web Apps (PWAs) and hybrid apps. The core library is written in pure Javascript and is framework agnostic, which means you can use it with your favorite framework and its tools. The components are optionally auto-styled based on the platform, which makes it possible to support both iOS and Android with the same source code. Developed and shared at Github by the OnsenUI Team.

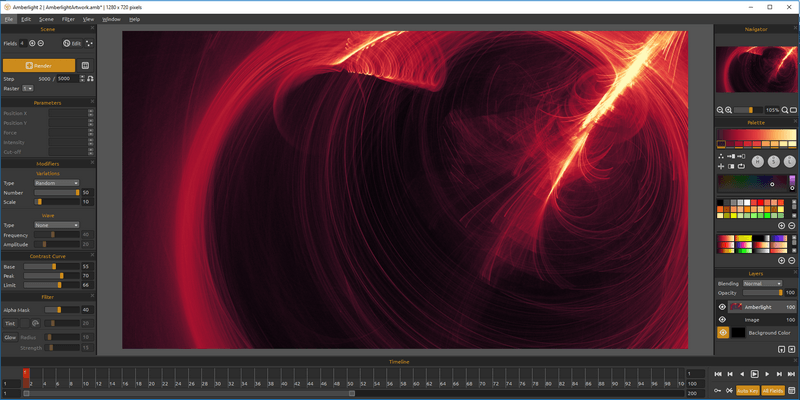
Easy Animations & Backgrounds
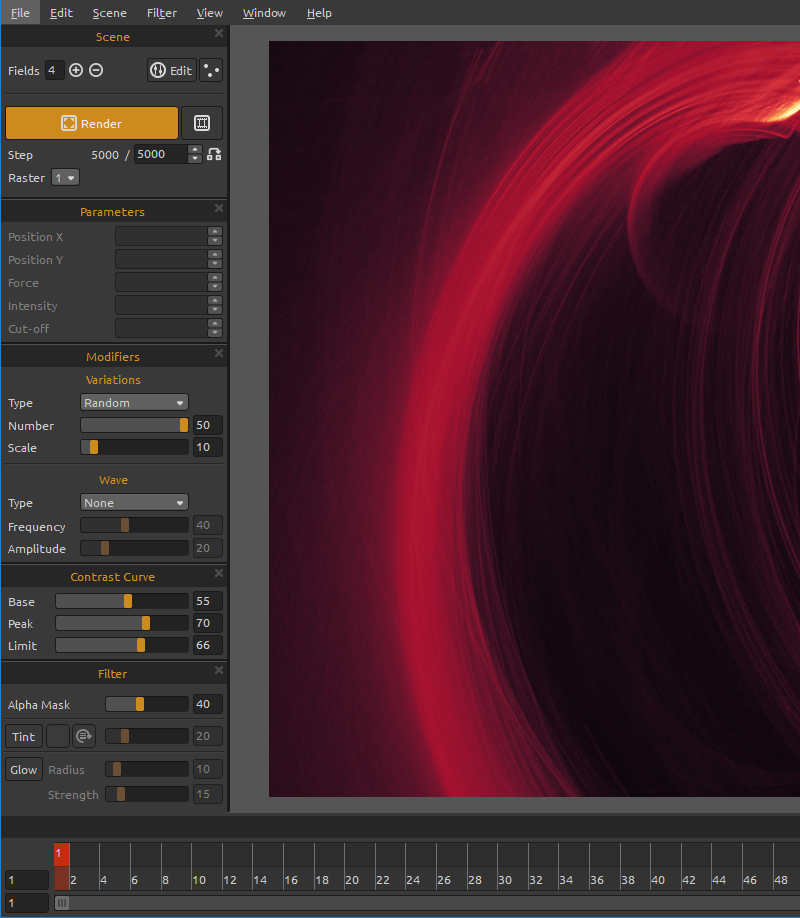
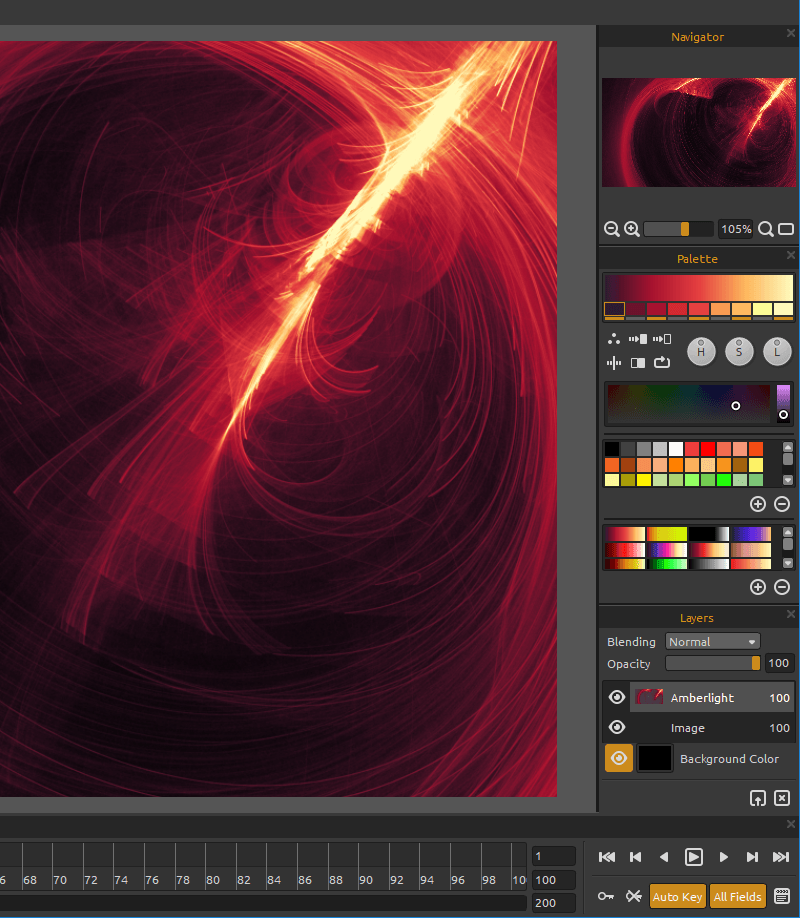
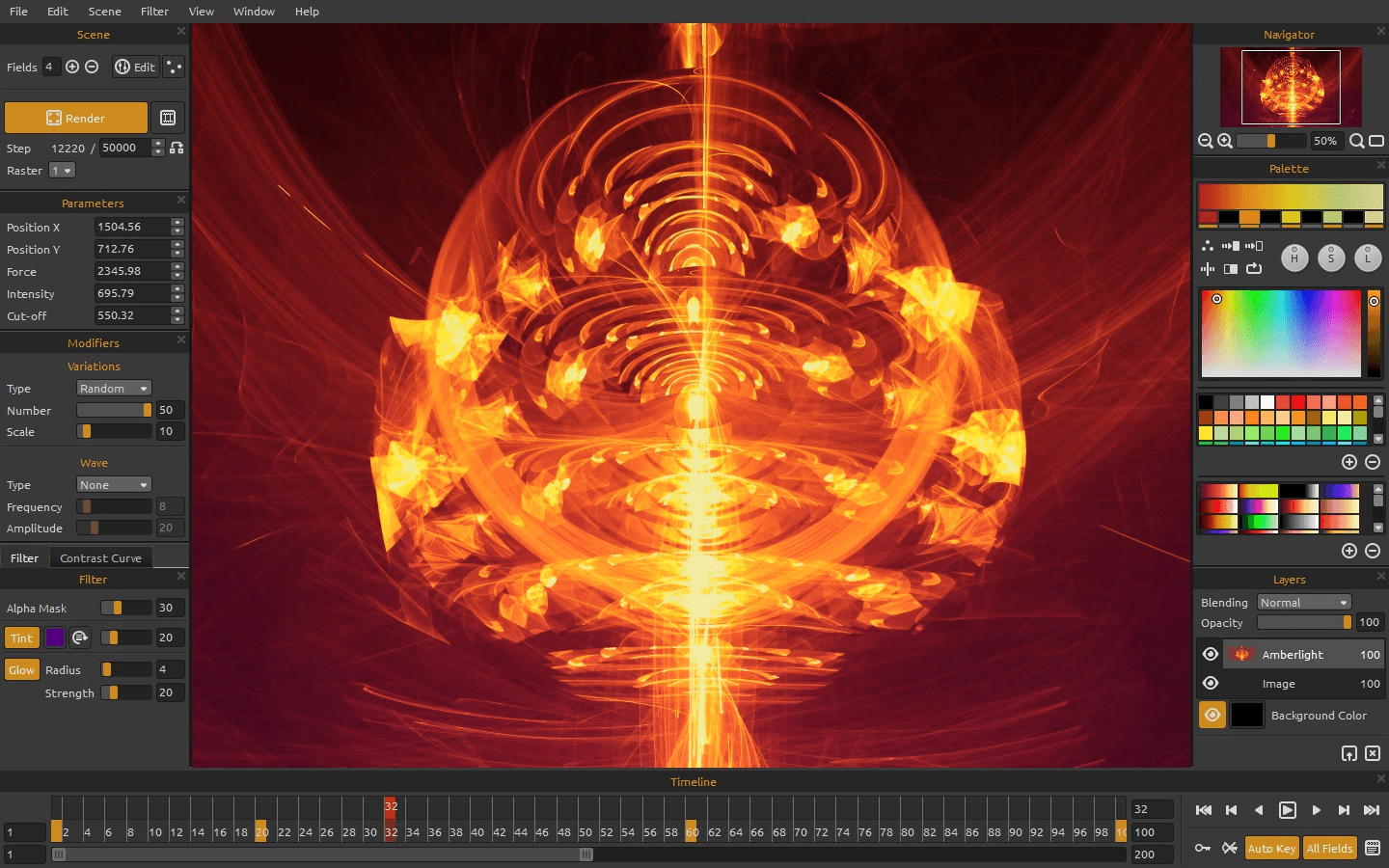
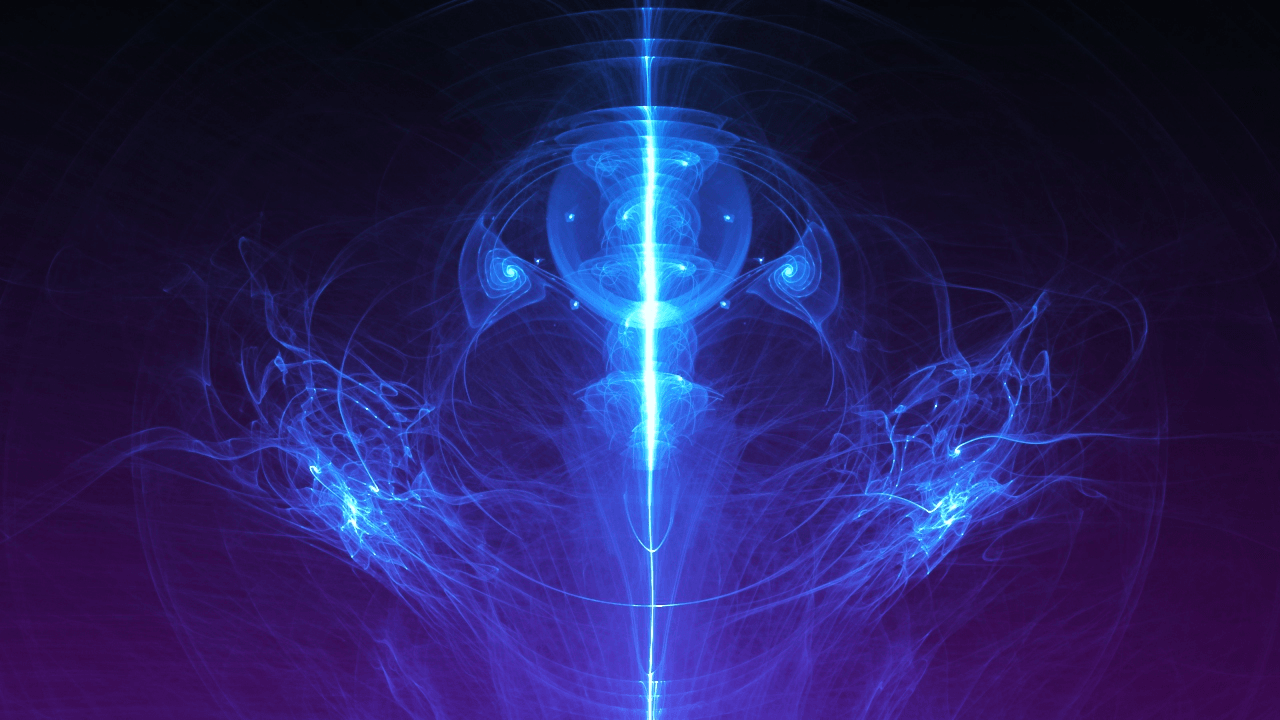
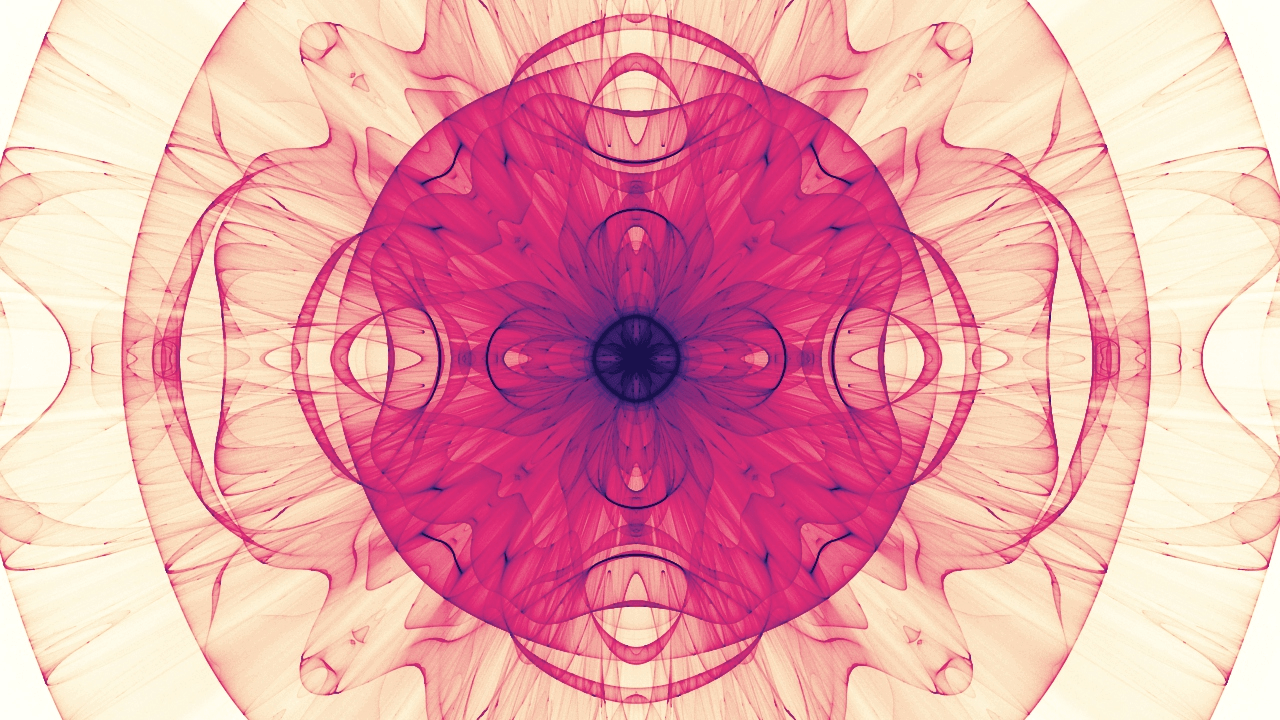
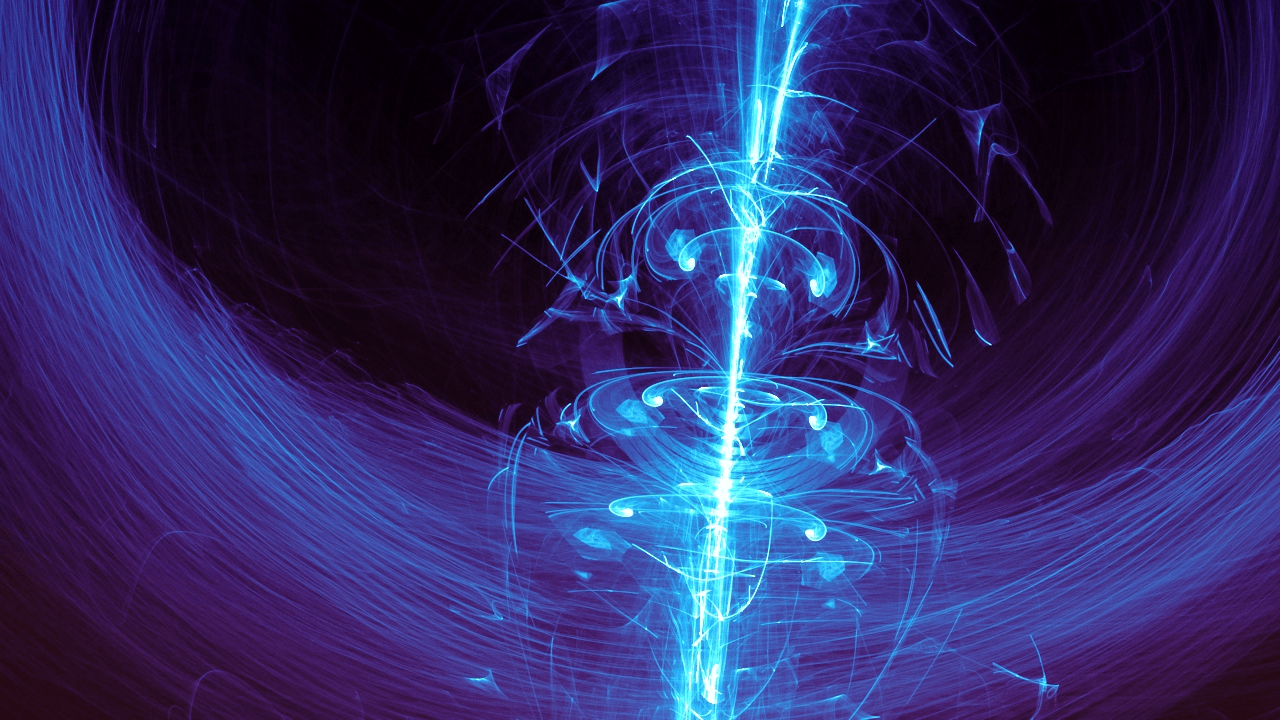
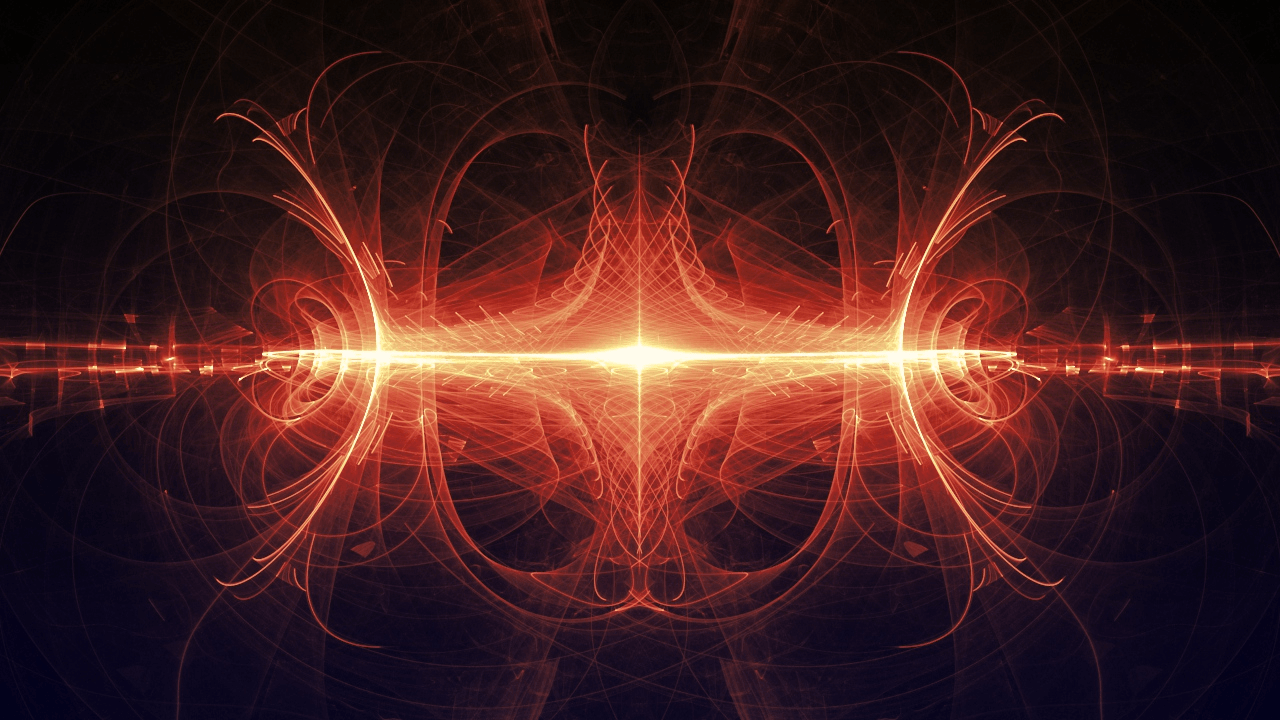
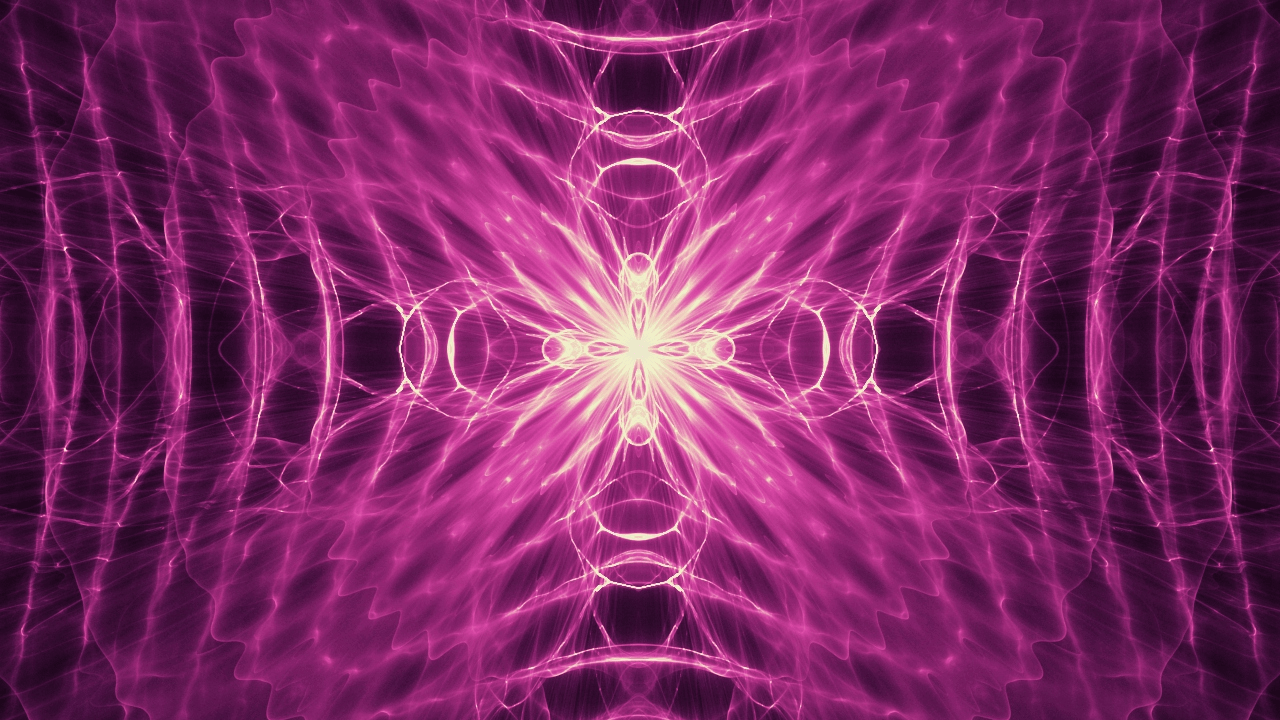
Amberlight 2 is a unique art package that creates beautiful computer generated images and animations. This tool will help you create complex patterns, glows and unlimited variations of light trails, fractal art, motion graphics, looped animations, and much more with innovative features, an intuitive interface, all without any prior design experience!
You'll have a high degree of control over the generated graphics by manipulating sliders, color palettes, gradients & more, as well as circular fields with 4 hardpoints to adjust your generated imagery.
This specialized software will help you create amazing abstract imagery & backgrounds, flawless fractal animations, looping videos for motion graphics, overlays with transparent backgrounds, and its fun, quick, and easy to use.
Regularly priced $90, today you can get lifetime access to Amberlight 2 for just $29!
This Software Features
- Lifetime access - pay once, use forever
- Windows & Mac OS (32/64 bit)
- User friendly, intuitive & customizable interface
- Fast procedural renderer
- Support for Retina displays
- Fractal genre with great controls
- Special modifiers - variations and waves
- Beautiful predefined gradients
- Multicore optimizations
- Drag & Drop image from folder or web
- Render to image or animation
- Images in JPG, BMP, TIF or PNG format with alpha channel
- Export animations in AVI, MOV, MKV & WEBM videos
- H.264, H.265, huffYUV, VP8 codecs
- Support for 4K compressed or lossless video
- No monthly payments
Design Beautiful Images


Using a unique math algorithm, Amberlight 2 generates spectacular swirling patterns, glows and light trails that are ideal for anything from backgrounds, to illustrations and motion graphics. Work in a user-friendly intuitive interface and experiment with thousands of field variations, colors and gradients and let your creativity flow.
Create Flawless Animations

Add animated magic to your designs using advanced animation mode. Use variation and wave modifiers to adjust the look of your scene and experiment with the fields settings. Save the animation either as video or as a sequence of images with alpha channel.
Add Special Effects

Combine Amberlight layers with your images, photos or videos. Amberlight 2 features more than 50 gradients with functionality to create your own presets. Flip and invert the gradients or apply various filters to finalize your work.
Interface & Artwork Previews










Testimonials:
- "Genuinely unique sci-fi style effects." - ImagineFX
- "Wonderful exotic swirling patterns, ideal for space backdrops, motion graphics, illustrations and more." - 3D World
- "Impressive and enjoyable." - Digital Production Magazine
Terms:
- You will receive the download instructions and license key immediately via email after completing your purchase.
- Licensed on a single user basis. Your license works on both Windows and Mac.
Windows/Mac OS Requirements
Windows 10, 8, 7 or Mac OS X 10.8 and newer, Intel or AMD processor, OpenGL 2.0 graphic card, 1GB RAM & 40 MB free disk space.
(Back To Top)
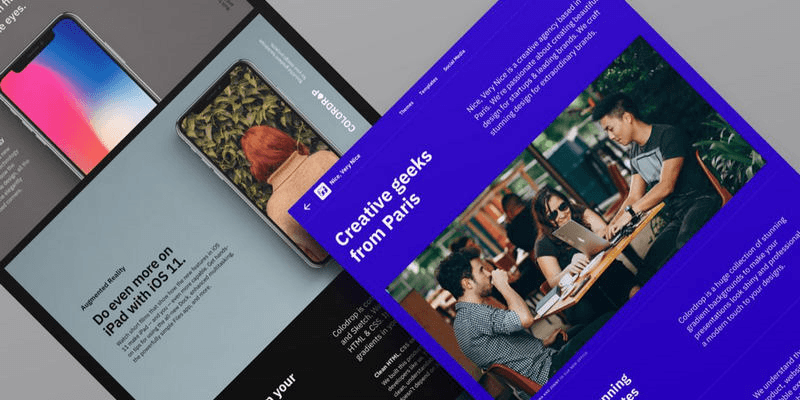
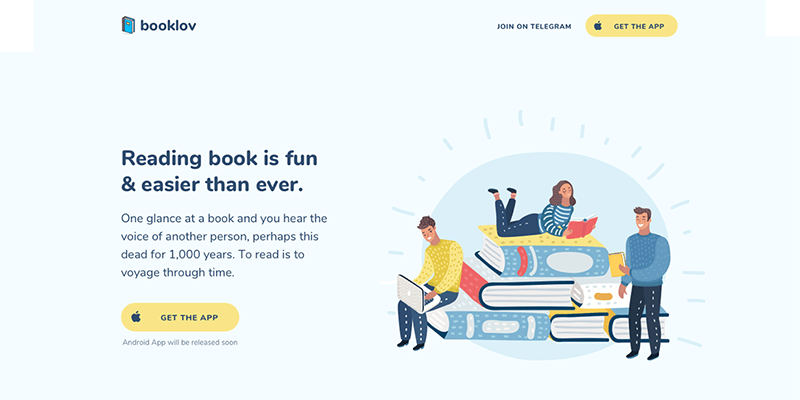
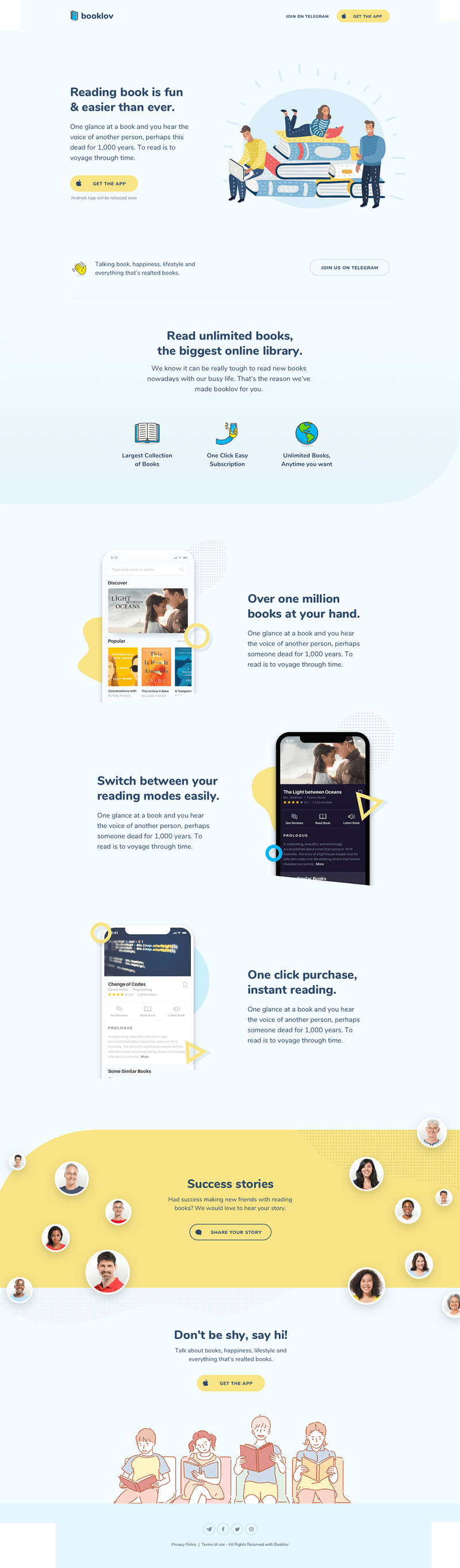
 A beautiful landing page design for business, startups, and anyone looking for kick-start their business. The template is contained in a single Sketch file which not only makes it easy to edit and set accordingly to your needs but now it is also compatible with Adobe XD. Designed by Behance user Farhan Rizvi, free for personal use only.
A beautiful landing page design for business, startups, and anyone looking for kick-start their business. The template is contained in a single Sketch file which not only makes it easy to edit and set accordingly to your needs but now it is also compatible with Adobe XD. Designed by Behance user Farhan Rizvi, free for personal use only.


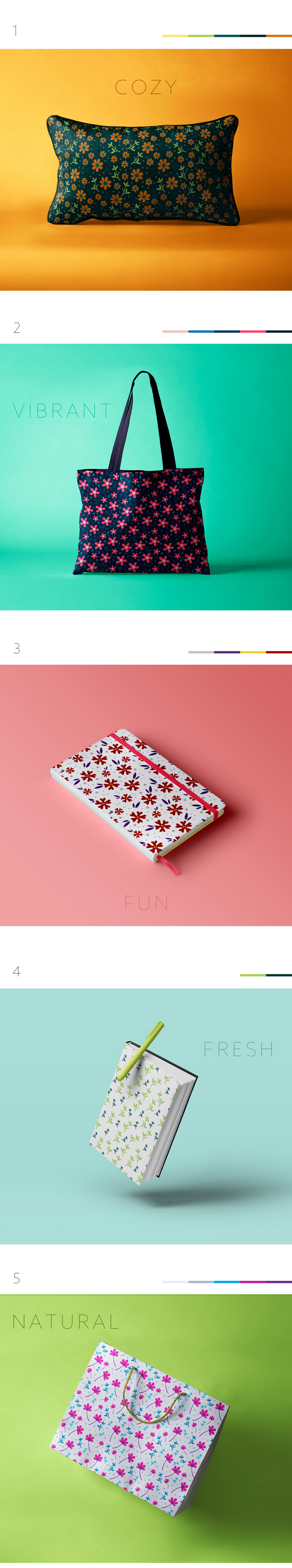
This is a set of 5 beautiful floral seamless patterns in EPS and JPG file formats. The patterns are perfect for desktop wallpapers, pattern fillers, webpage backgrounds, textile printing, picture frames, scrapbooking, gift wrapping paper, and more! Designed by Behance user Kayron De Paula for Pixel Surplus, free for personal and commercial use.

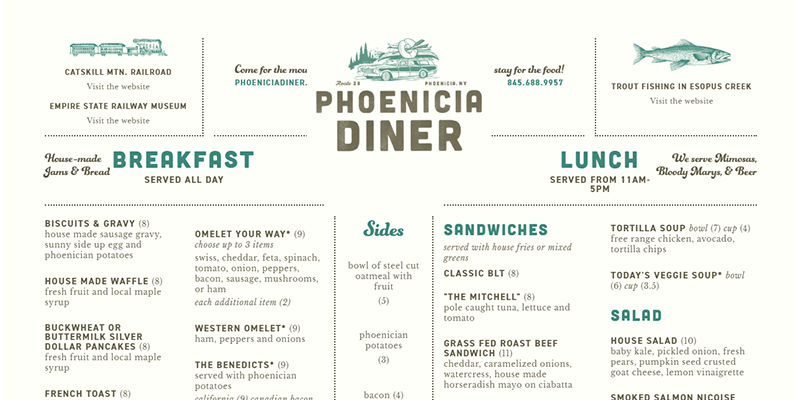
 This is a recreation of a print menu from The Phoenicia Diner in Phoenicia, NY arranged using CSS Grid. The structure and the concept design of the overall layout emanates a retro style and a warm feeling. Created by CodePen user Jules Forrest.
This is a recreation of a print menu from The Phoenicia Diner in Phoenicia, NY arranged using CSS Grid. The structure and the concept design of the overall layout emanates a retro style and a warm feeling. Created by CodePen user Jules Forrest.
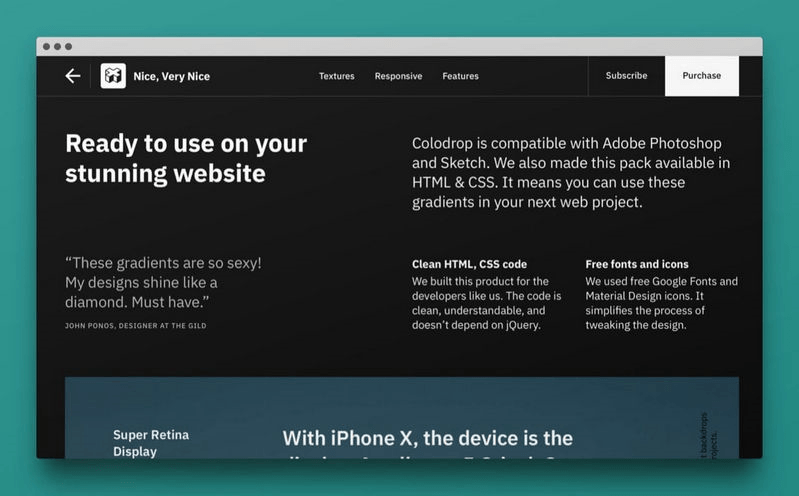
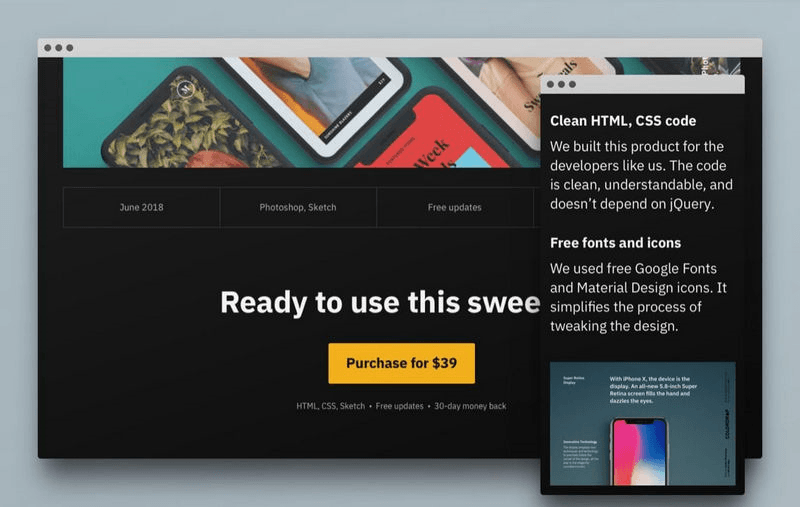
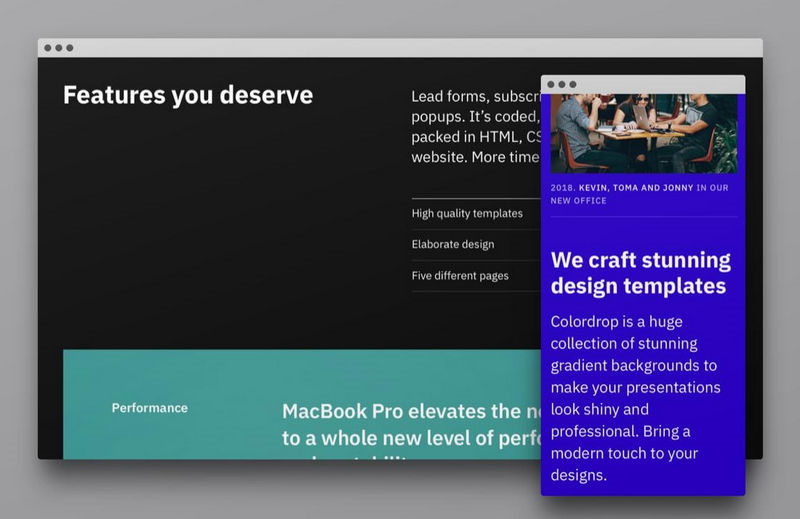
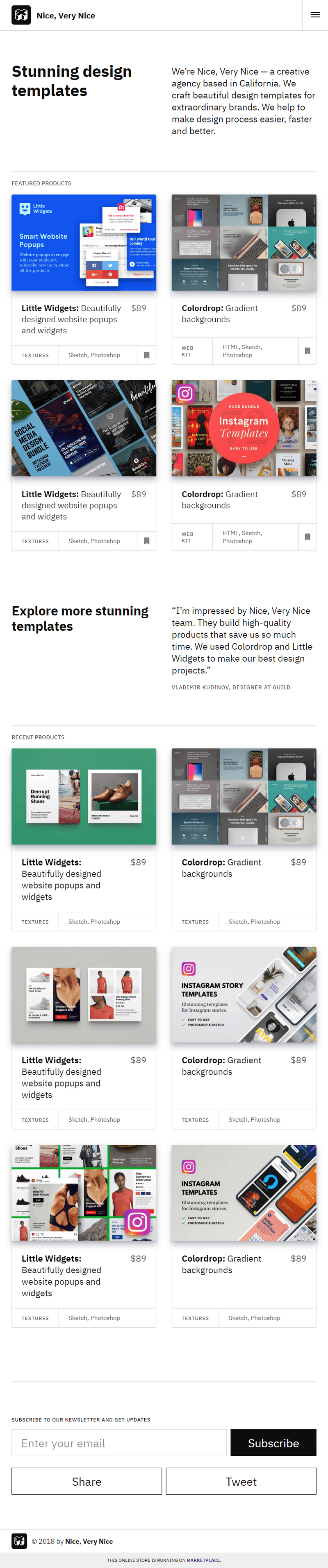
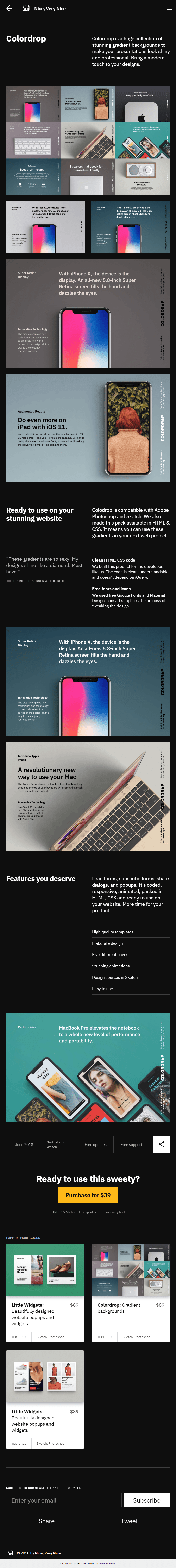
Open Your Online Store & Start Selling
Marketplace is a responsive website template for creators who sell digital products. It helps you to build your own website & audience, and start selling design assets.
If you're a content creator who sells products on Creative Market, UI8, Envato, and similar websites, this template is perfect for you to set up your own sales website & start building your own audience, so make sure to check out the demo!
It's designed, animated, and coded in HTML, CSS & JS, and includes assets for Sketch as well. Just open the template in your favorite HTML editor, add your brand name and logo, insert images and text and, finally, connect a payment system like Gumroad or Paddle. After a few hours of editing, you’ll have your own website ready to be uploaded on a hosting service!
Regularly priced $69, get this awesome template today for your or your client's business for just $14

This Template Features:
- Clean HTML, CSS & JS code files
- Design sources in Sketch
- CSS & JS animations
- Fully responsive design
- Animated scrolling & transitions
- Working forms
- Easy to customize content, colors & fonts
- Awesome layout for your or your clients' websites
- Easily connect to Gumroad or Paddle
- Free fonts & icons
- Template design from creators, for creators
- Business license
Previews & Demo
Check out some preview screenies below, but also make sure to check out the demo website!



Home Marketplace Page

Product Page

(Back To Top)
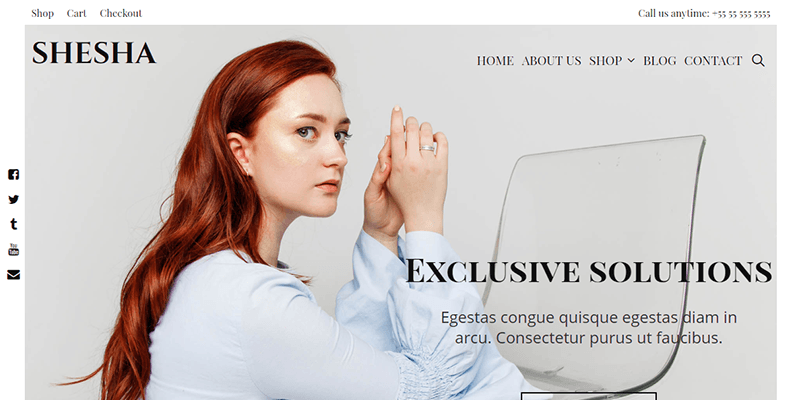
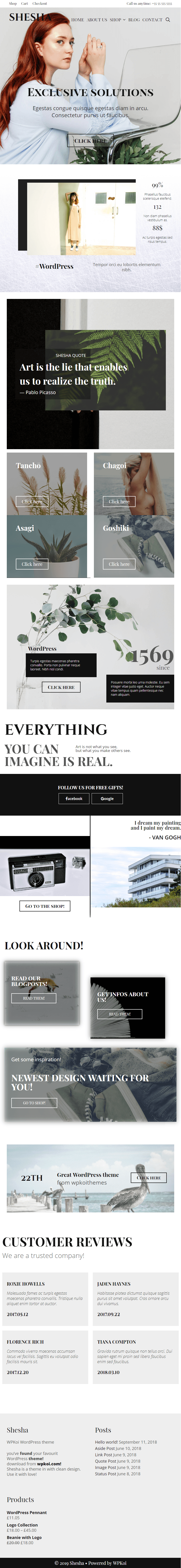
 Shesha is a multipurpose and responsive WordPress theme with a general clean style. It can be used for representing Your business, show Your portfolio, starting a blog, or even create a webshop and sell your products. It is easy to use and customize with lots of functions that will help you to build your website without coding knowledge. Created by wpkoithemes.
Shesha is a multipurpose and responsive WordPress theme with a general clean style. It can be used for representing Your business, show Your portfolio, starting a blog, or even create a webshop and sell your products. It is easy to use and customize with lots of functions that will help you to build your website without coding knowledge. Created by wpkoithemes.

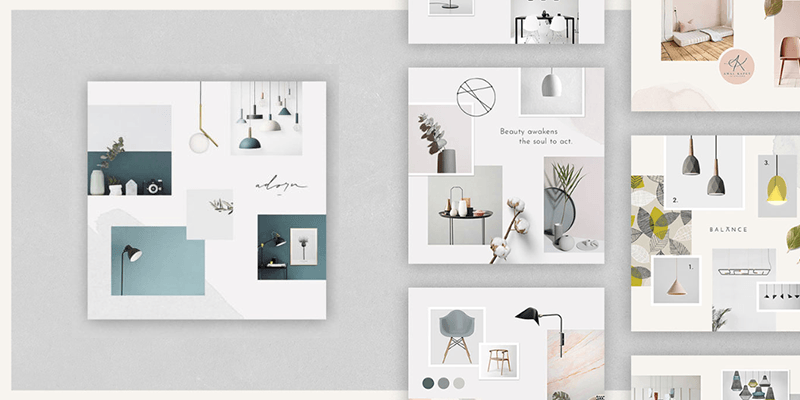
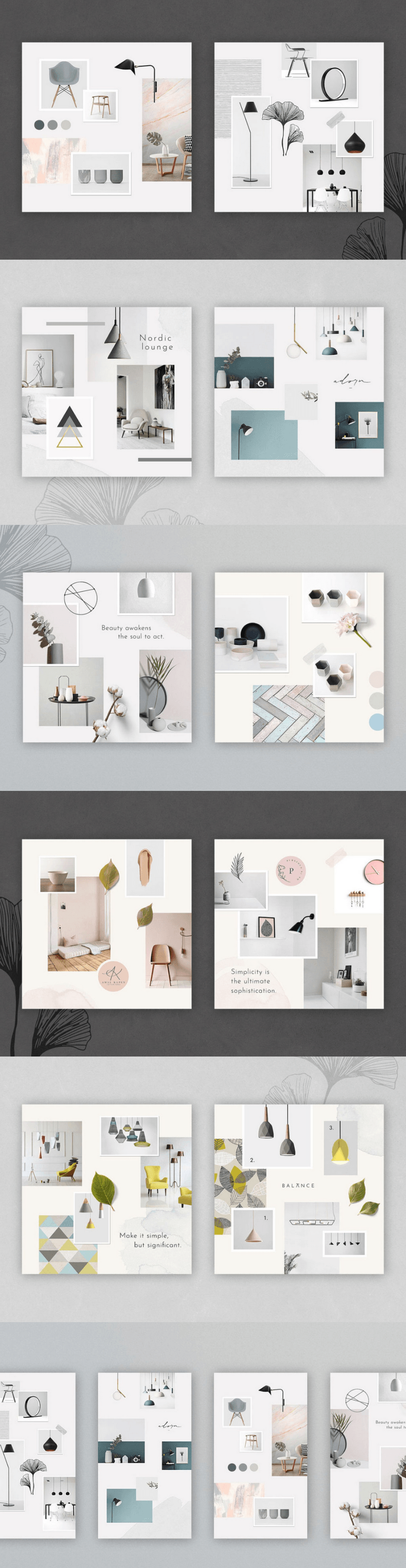
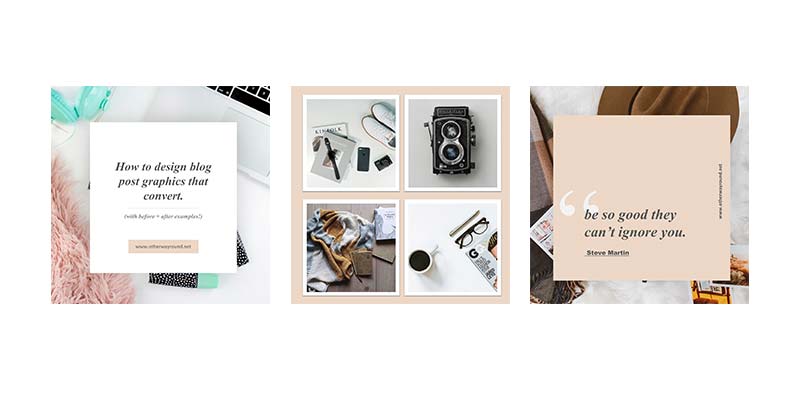
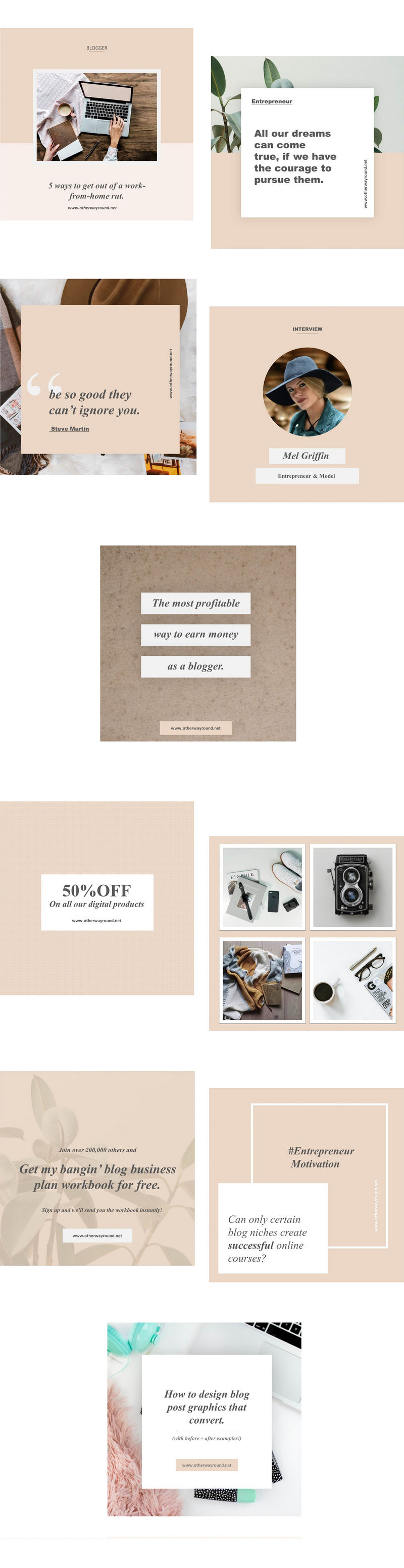
 Tanska is a fresh and sophisticated collection of mood board templates. The templates are designed to give airness and coziness to your posts and stories on Instagram. These Instagram templates are a perfect tool to showcase a lifestyle or traveling blog, fashion, digital or interior design content. Created by Greg Lapin.
Tanska is a fresh and sophisticated collection of mood board templates. The templates are designed to give airness and coziness to your posts and stories on Instagram. These Instagram templates are a perfect tool to showcase a lifestyle or traveling blog, fashion, digital or interior design content. Created by Greg Lapin.

![]() This is a set of neon icons with a line style art and vector format for simple and minimalist projects. The file contains AI and SVG vector formats which makes them easy to set and modify. Designed by Behance user Bernadetta Pastuszka.
This is a set of neon icons with a line style art and vector format for simple and minimalist projects. The file contains AI and SVG vector formats which makes them easy to set and modify. Designed by Behance user Bernadetta Pastuszka.
![]()
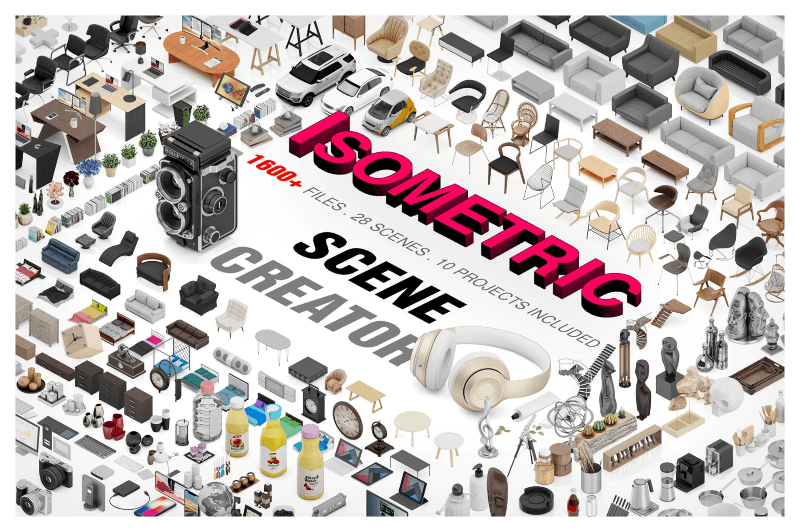
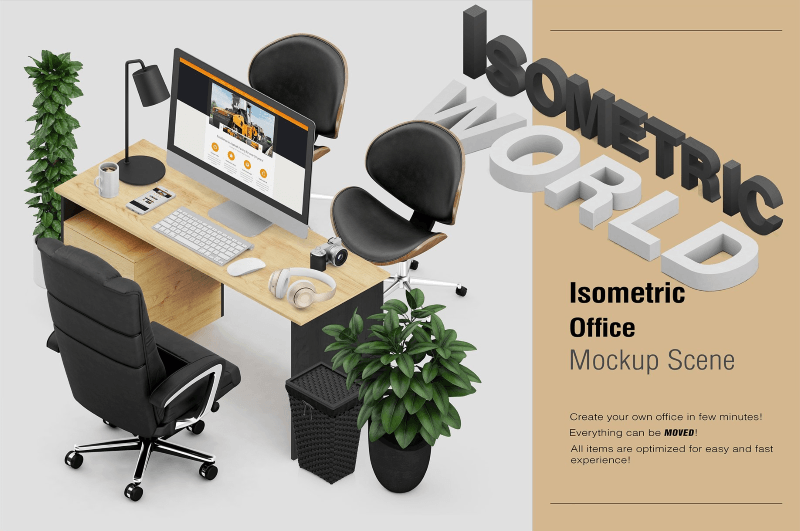
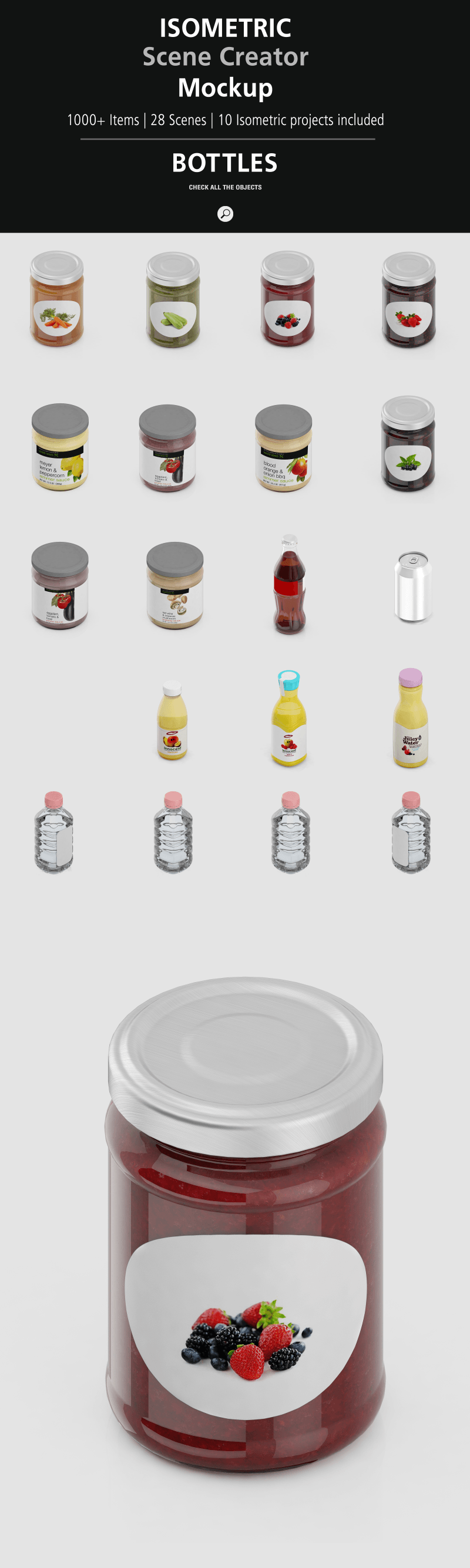
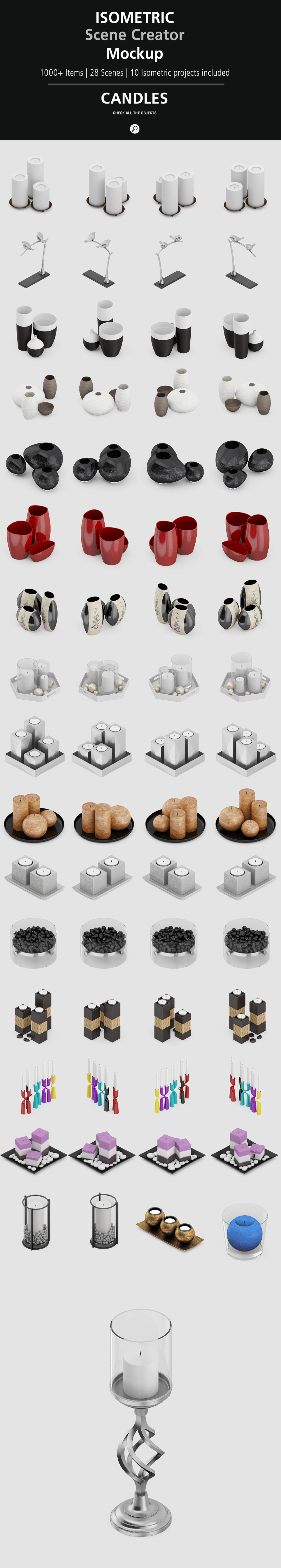
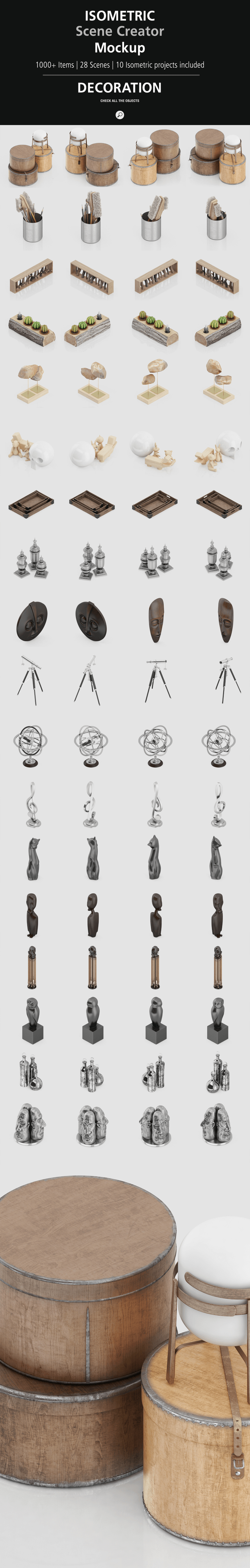
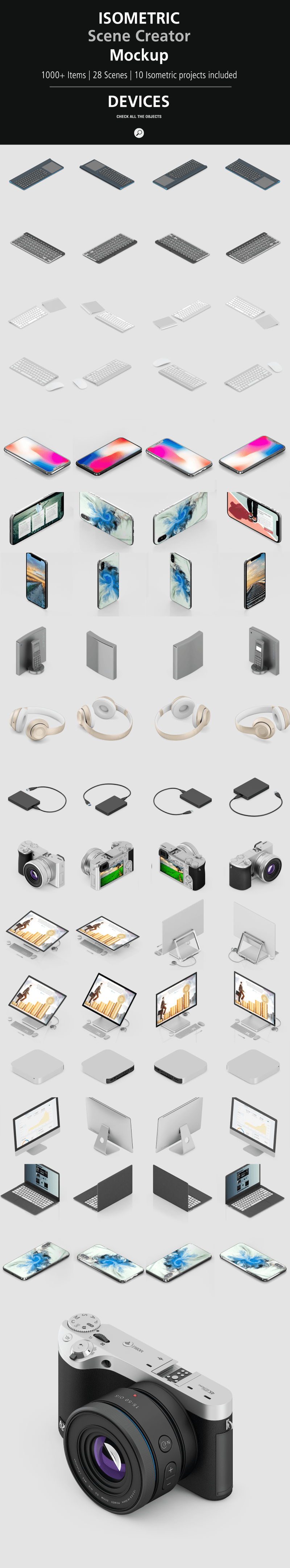
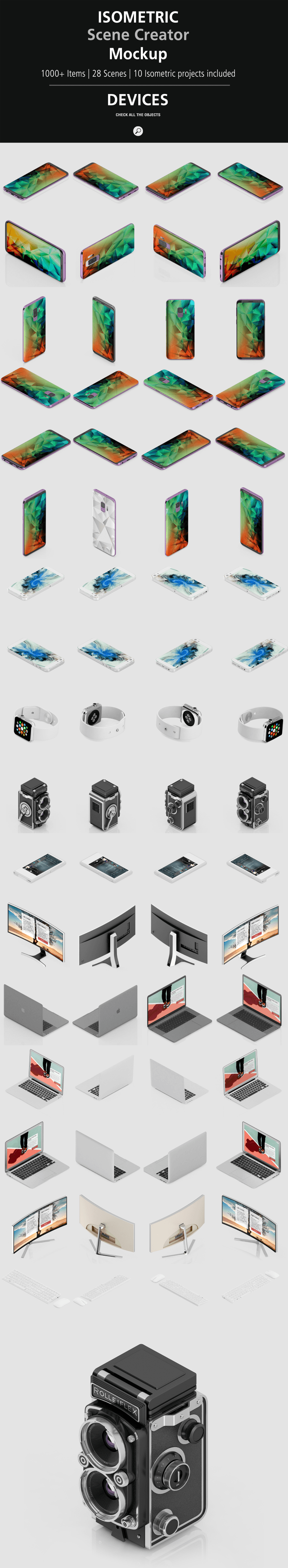
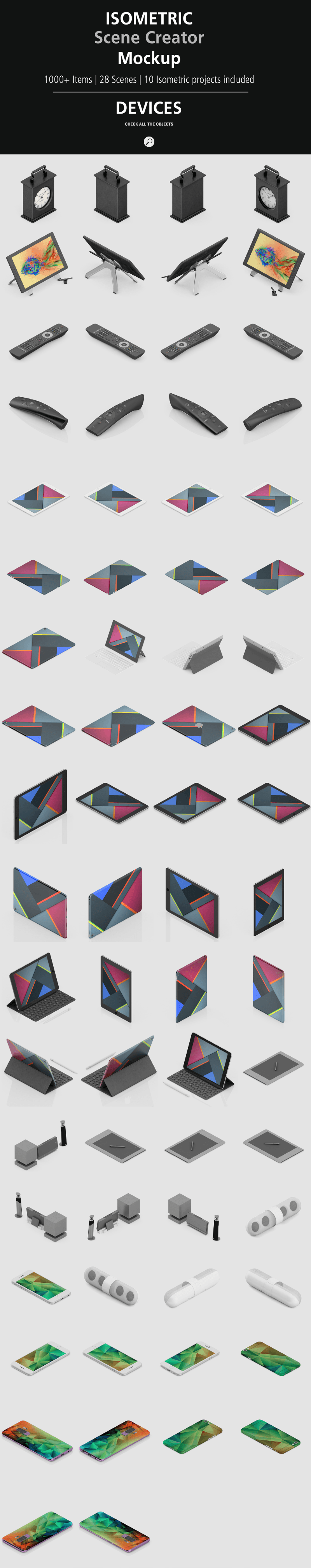
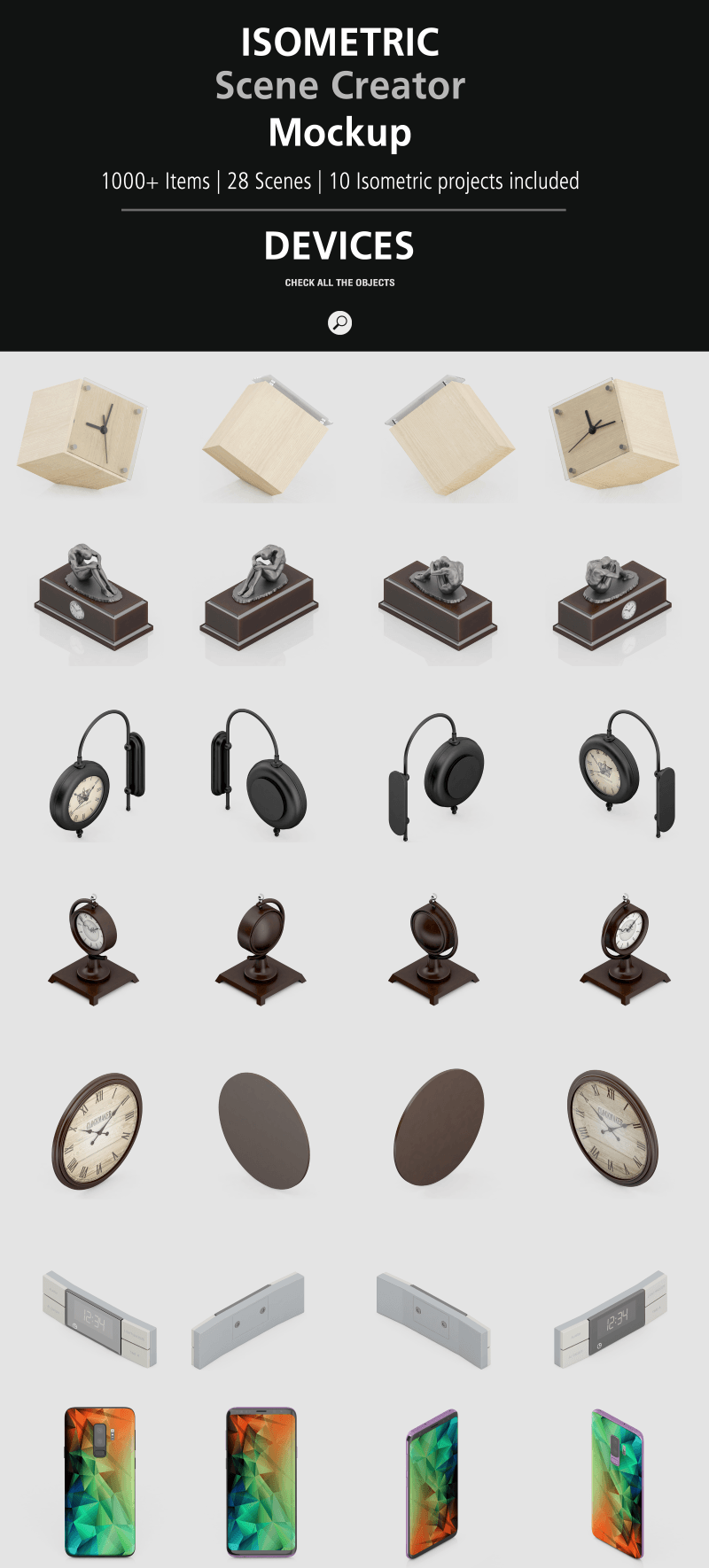
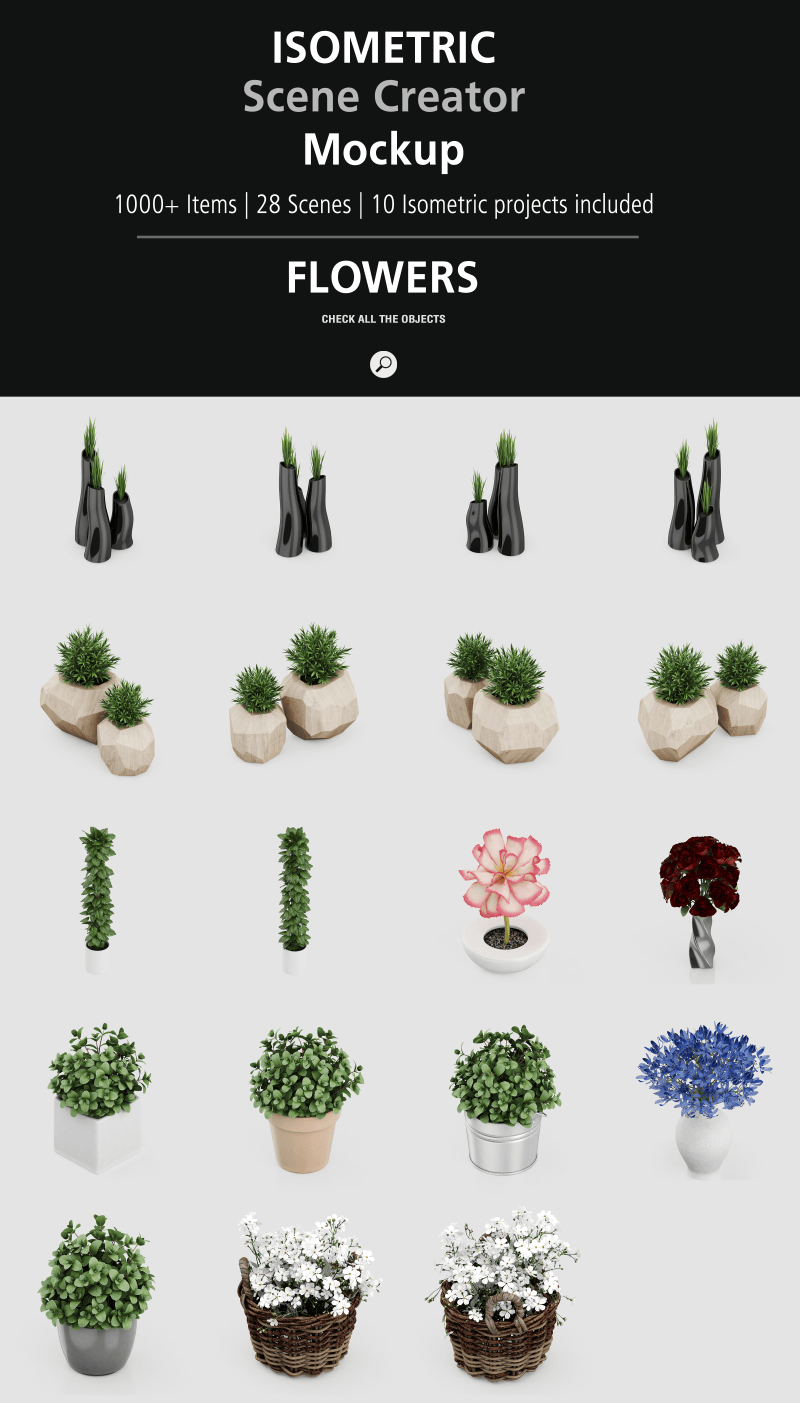
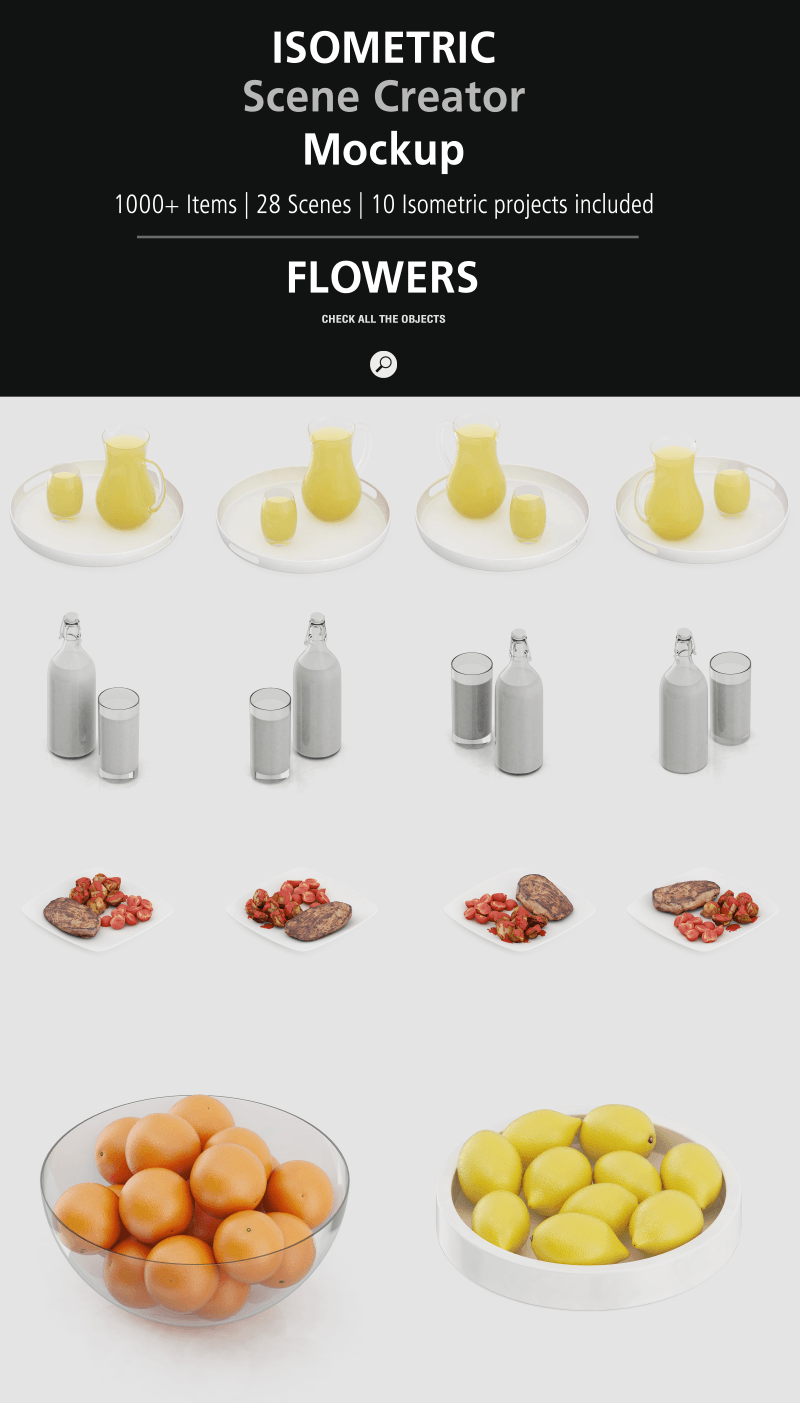
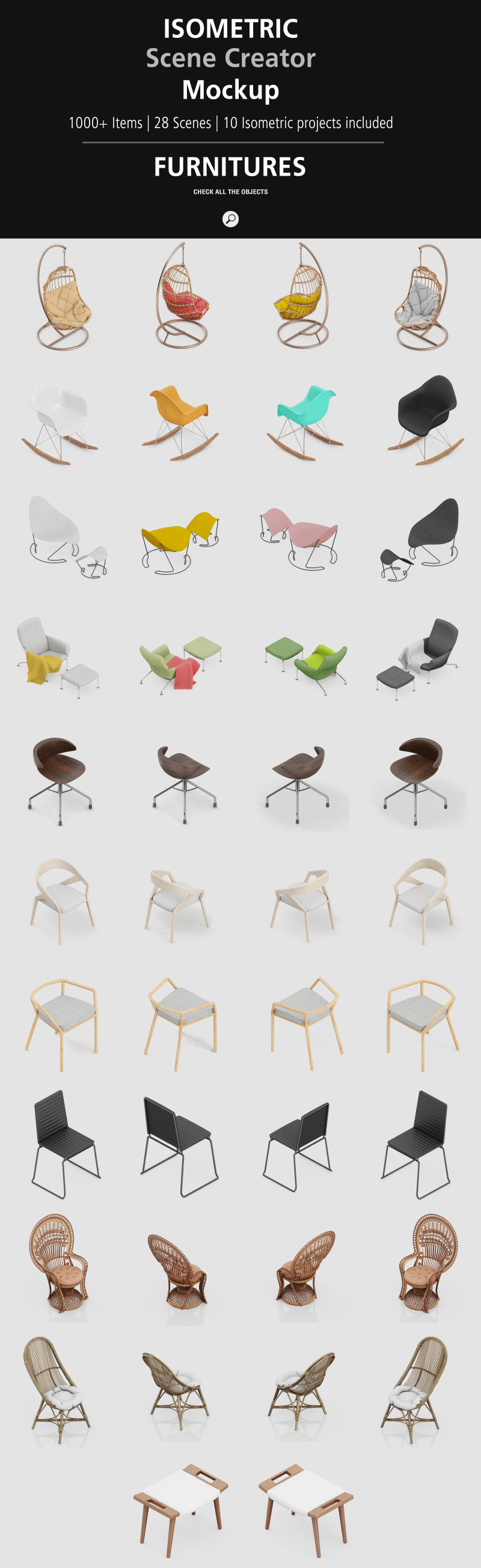
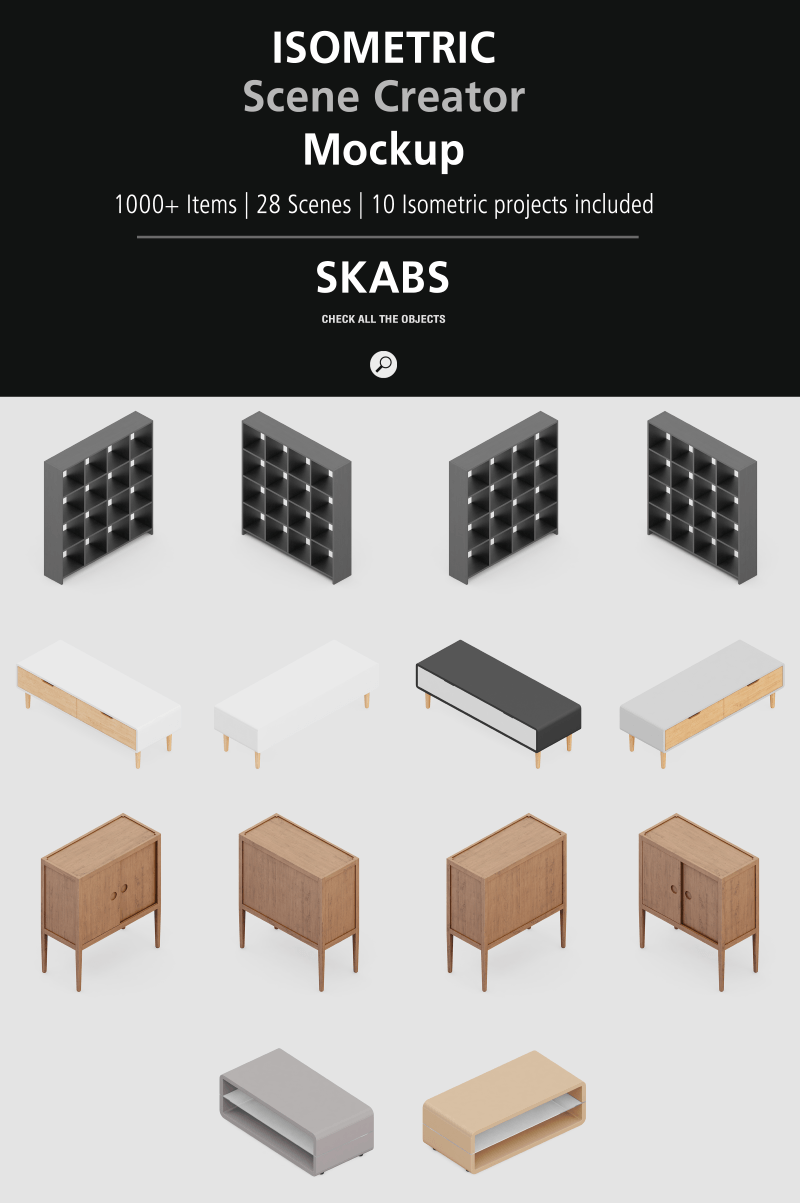
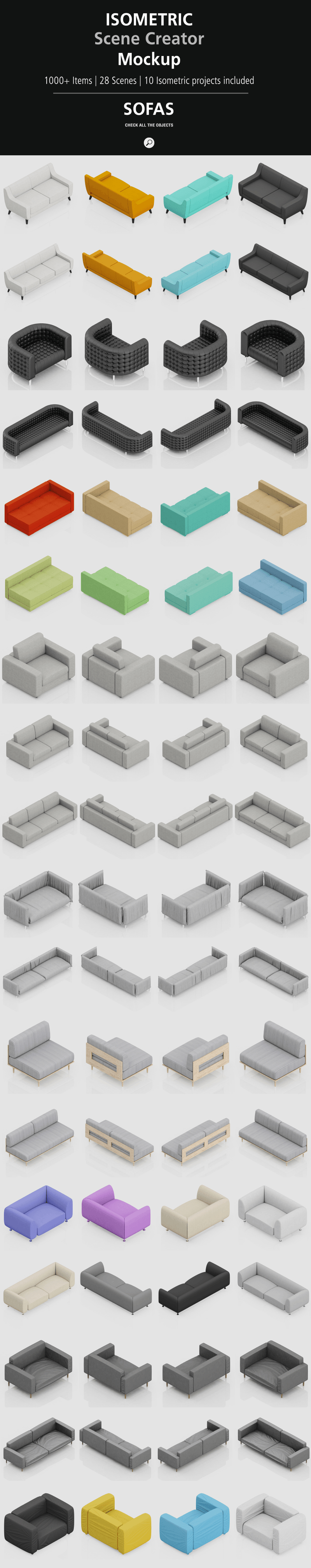
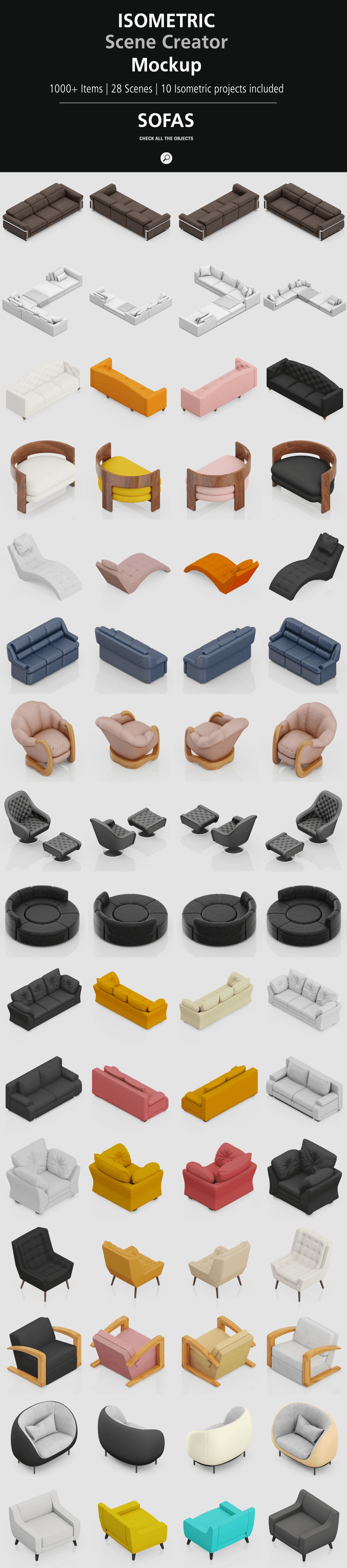
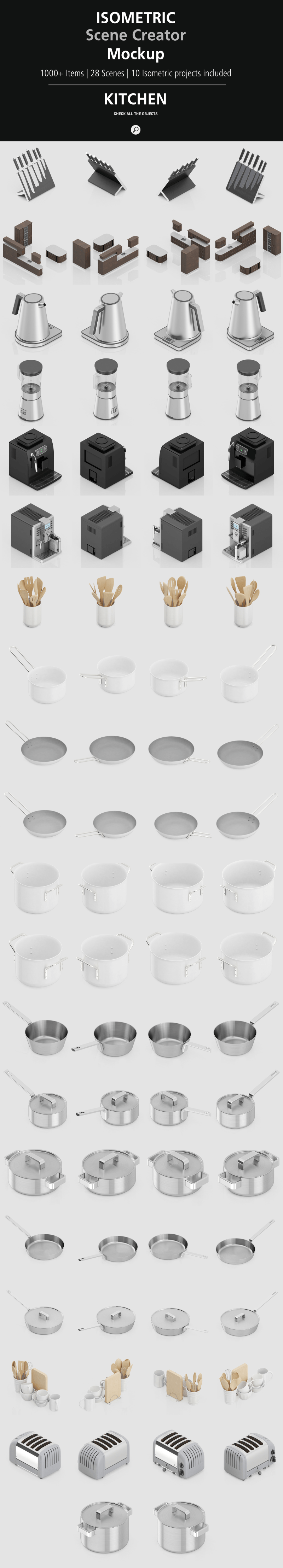
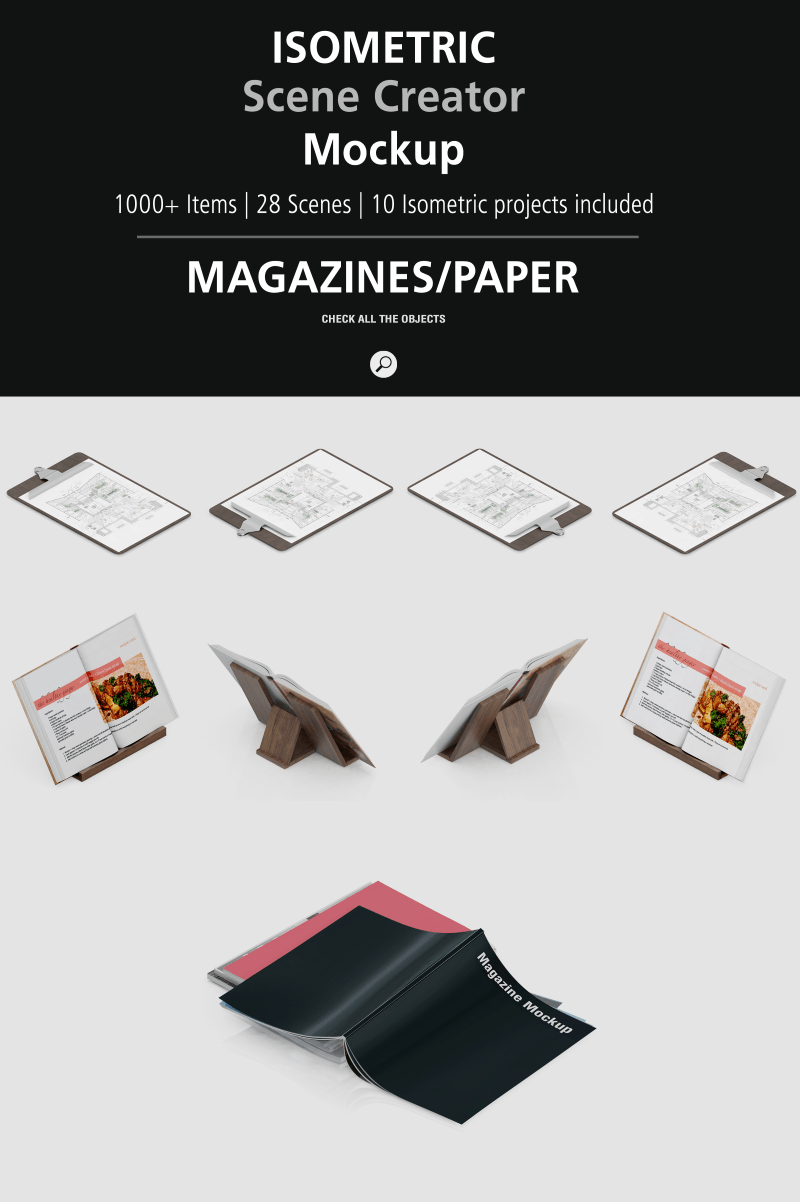
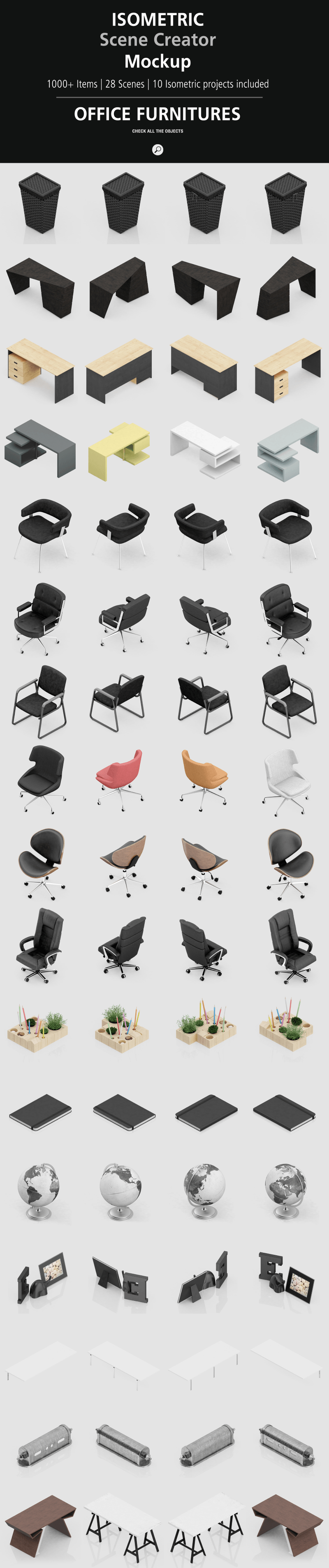
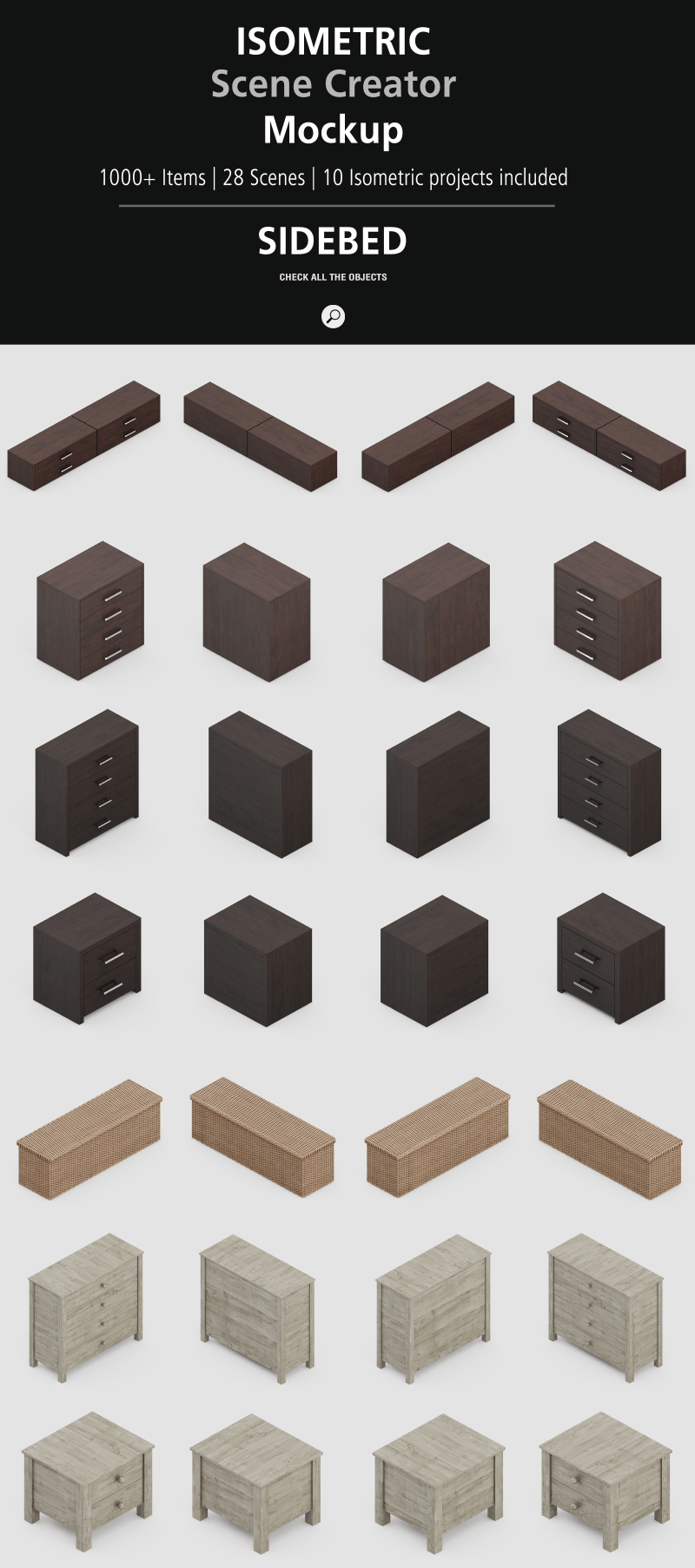
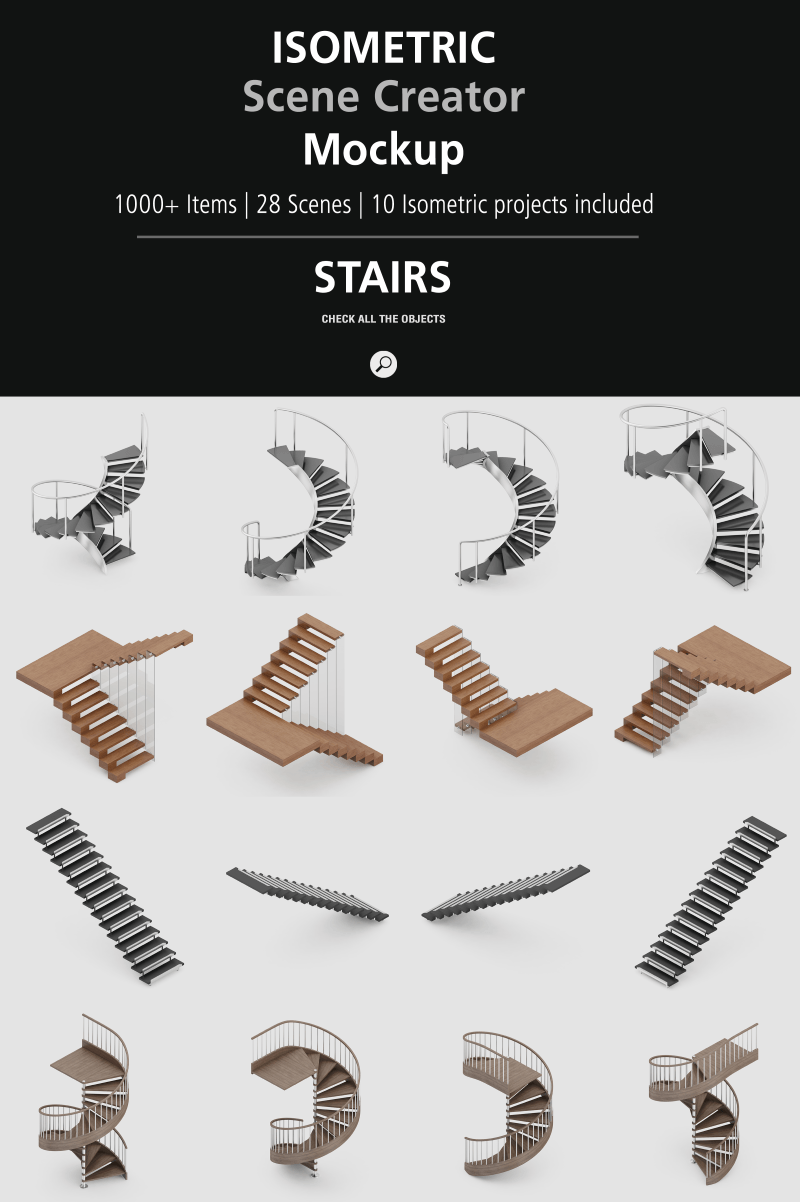
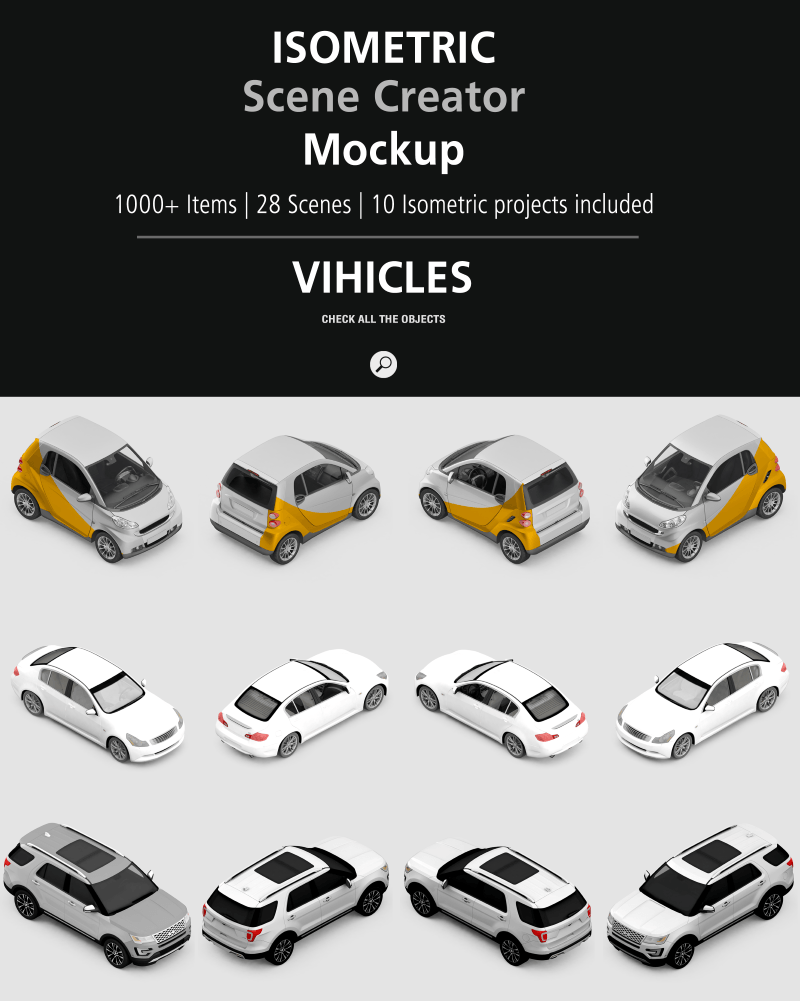
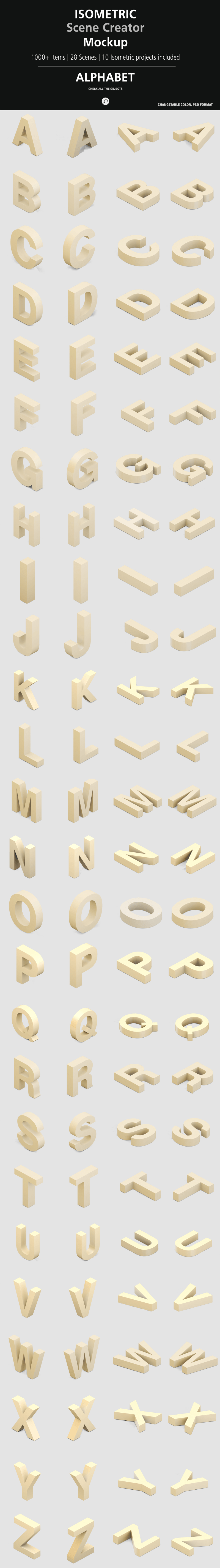
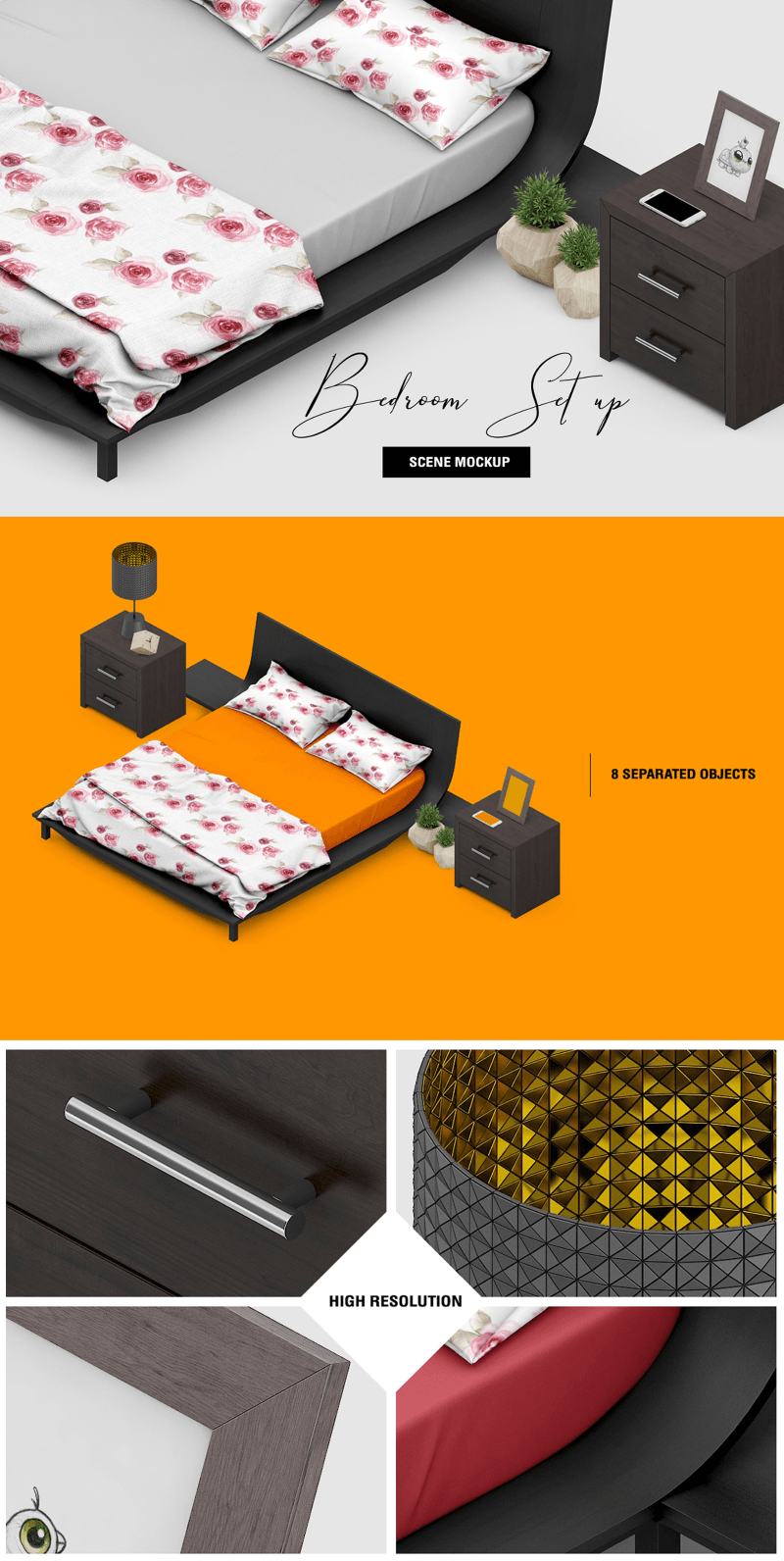
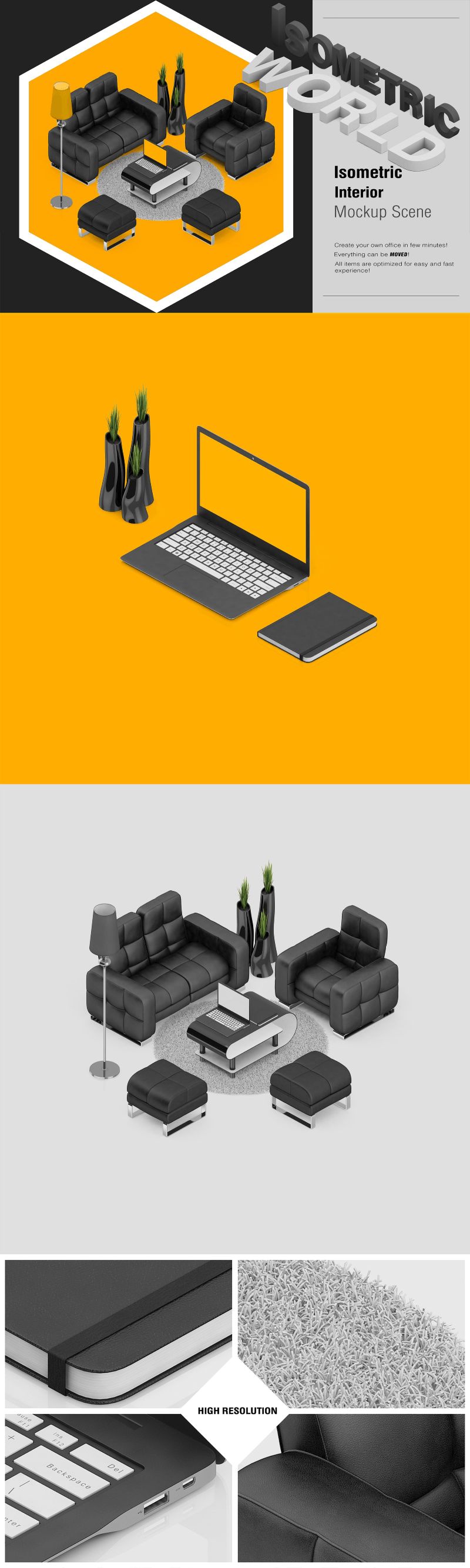
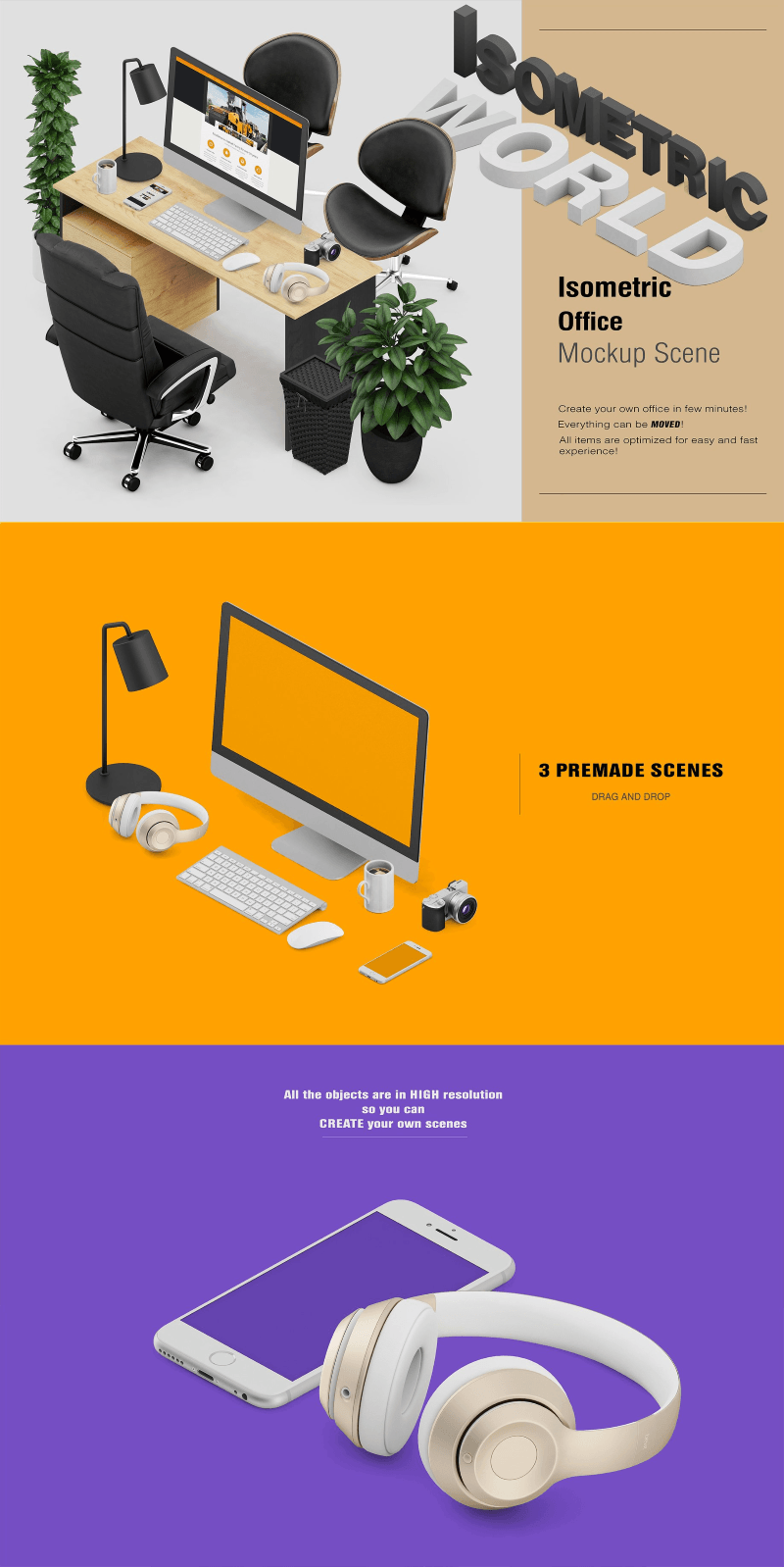
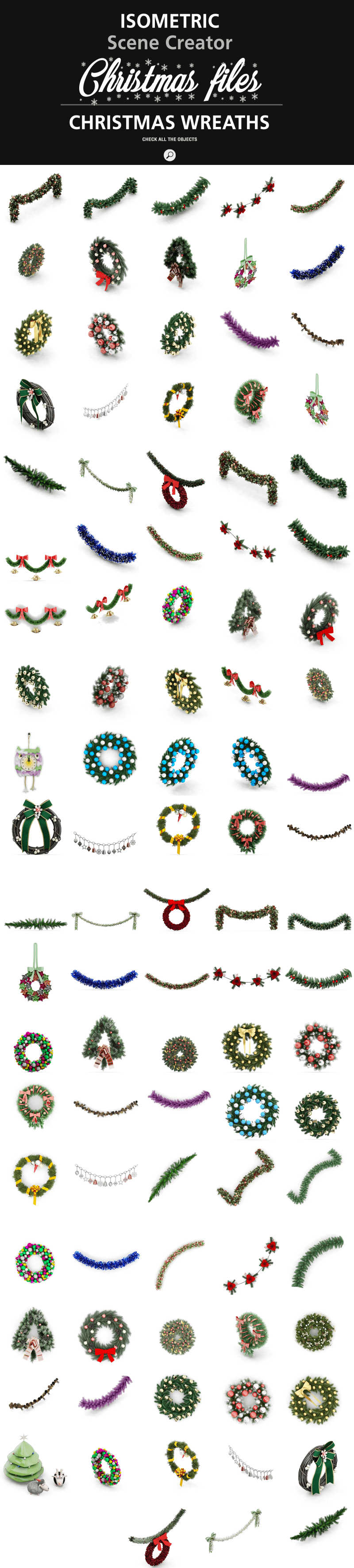
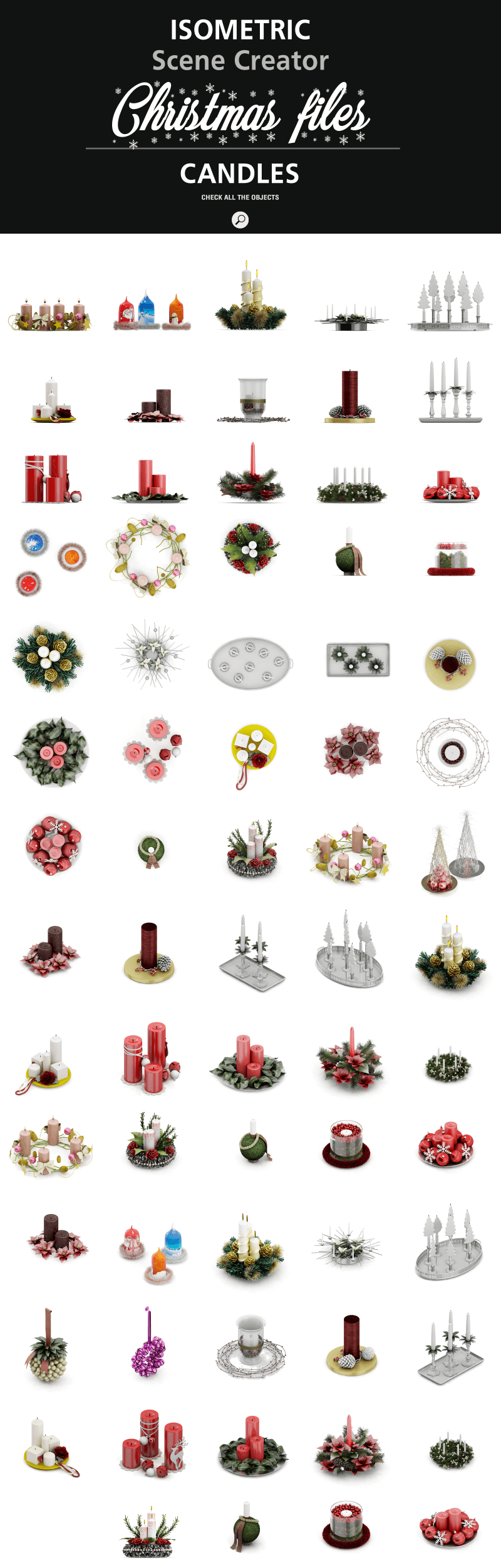
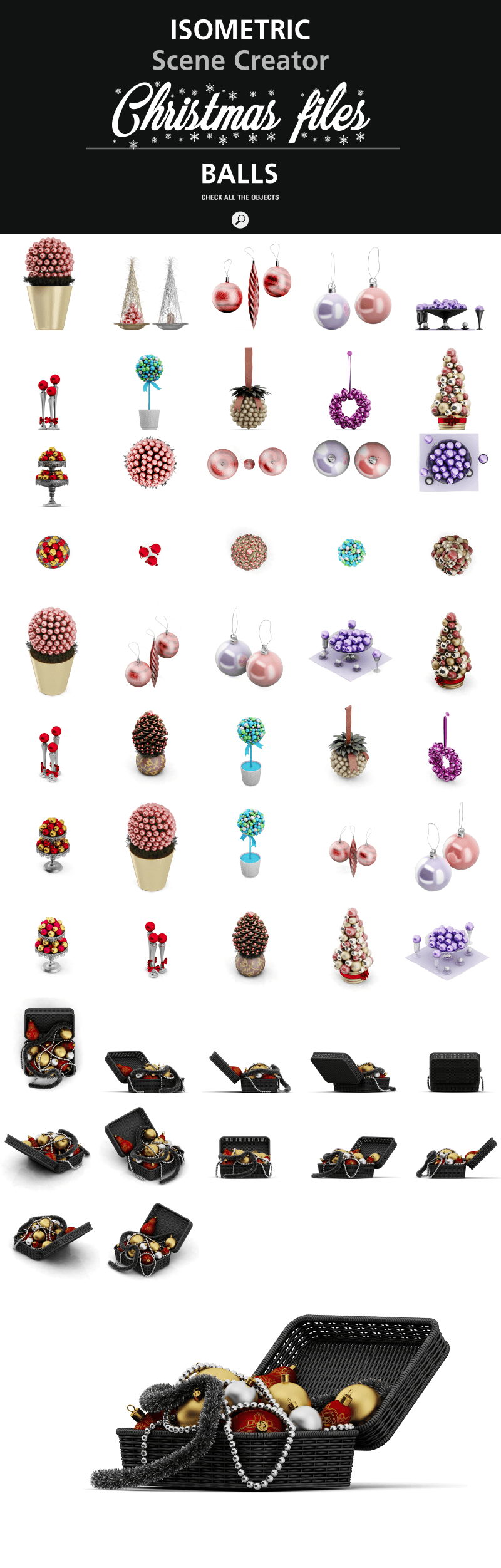
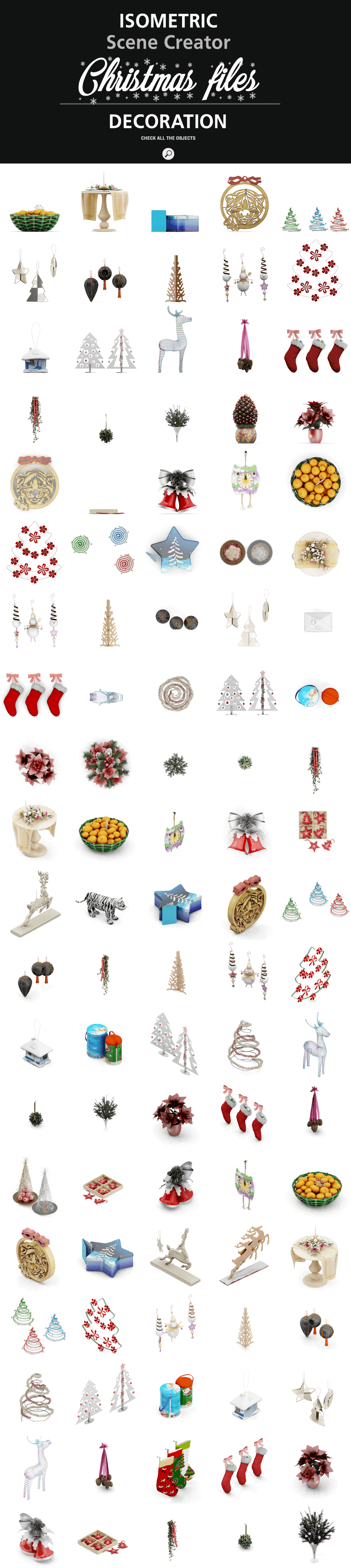
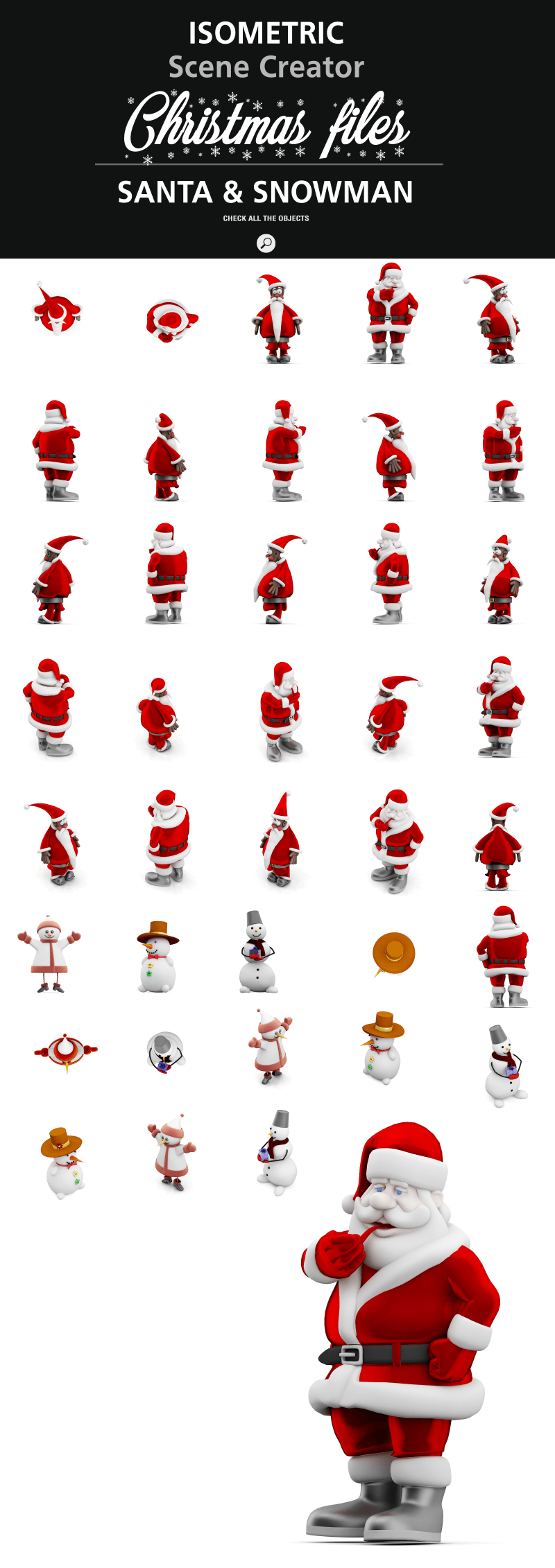
Isometric Objects Scene Creator
This massive bundle contains 1600+ isolated objects & mockups with isometric perspective in stand alone PSD files with high resolution (from 2k to up to 8k) organized layer structure, separated backgrounds, transparent layered shadows, and smart objects for easy image placement on devices.
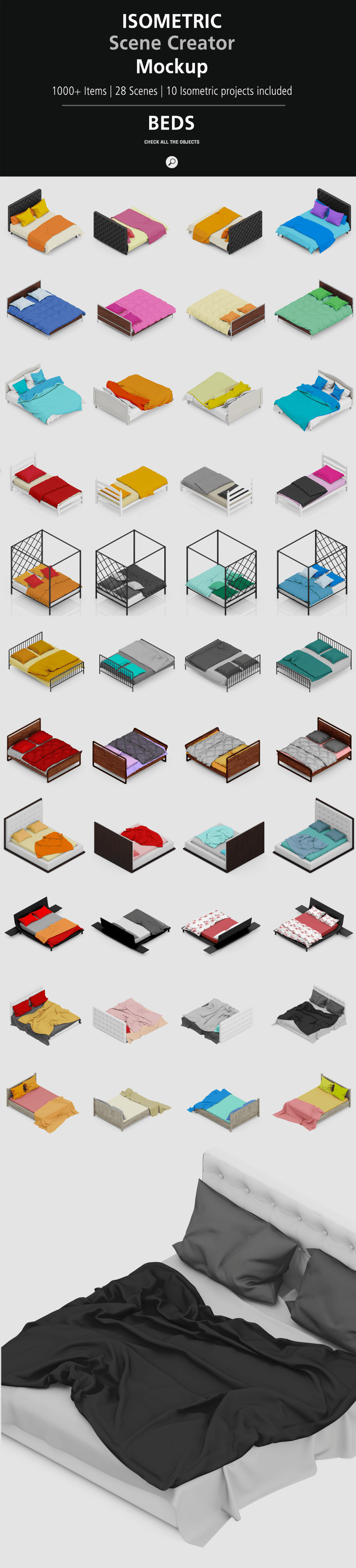
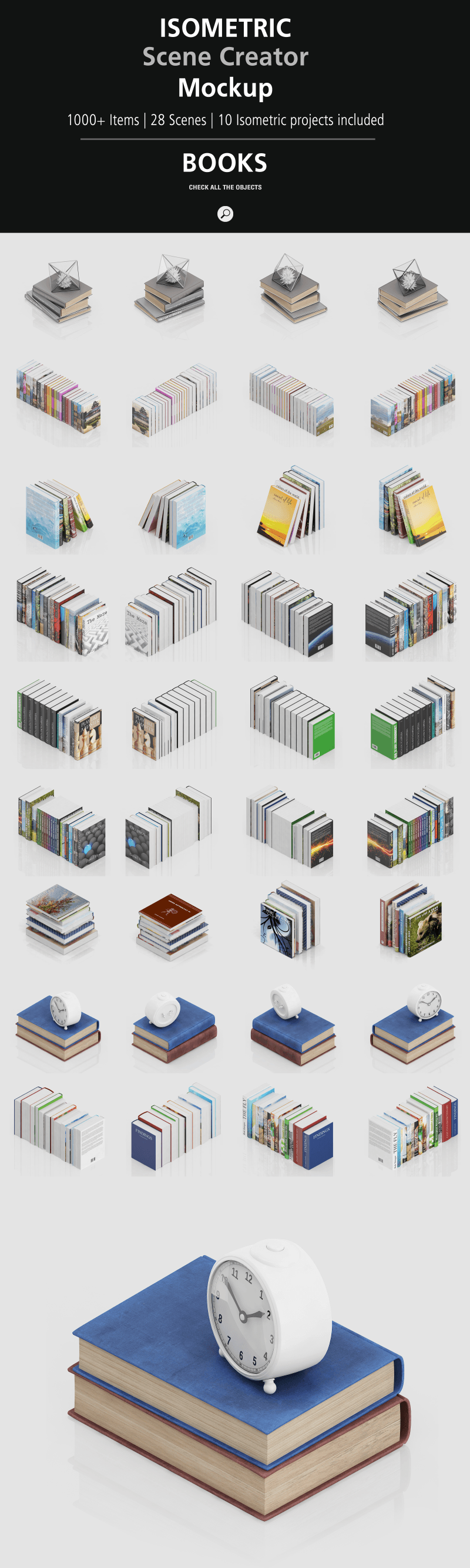
The pack contains over 20 object categories ranging from beds, office items & furniture to decorations, electronics, vehicles, food & much more! Includes 30 premade scenes, isometric lettering, and a comprehensive help file to get you started.
You can use this bundle to create awesome isometric kitchens, bedrooms, offices, desks & much more, and showcase your projects in a unique isometric perspective, the sheer amount of objects in this bundle allow for endless possibilities...use them in school/work projects, social media, prints, architecture design, blogs, advertisements, presentations, and everything else in between!
Regularly priced $450, today you can get this humongous scene creation bundle with over 94% discount for just $24!

You Will Get:
- 1600+ individual unique objects
- Mockups with smart objects
- 20+ object categories with hundreds of items each
- PSD file format
- 30+ premade scenes & projects
- High resolution: from 2k up to 8k
- Isometric font/lettering included
- Organized layers
- Separated shadows
- Separated backgrounds
- Easy to change colours
- Comprehensive help file
- Commercial use
Object Categories:
- Alphabet
- Beds
- Books
- Bottles
- Candles
- Cosmetics
- Decorations
- Electronics
- Flowers
- Food
- Furniture
- Isometric Devices
- Kitchen
- Lamps
- Magazines - Paper
- Christmas
- Mugs
- Office
- Scenes
- Side beds
- Stairs
- Vehicles
Take A Look At The Contents:






















(Back To Top)
























(Back To Top)
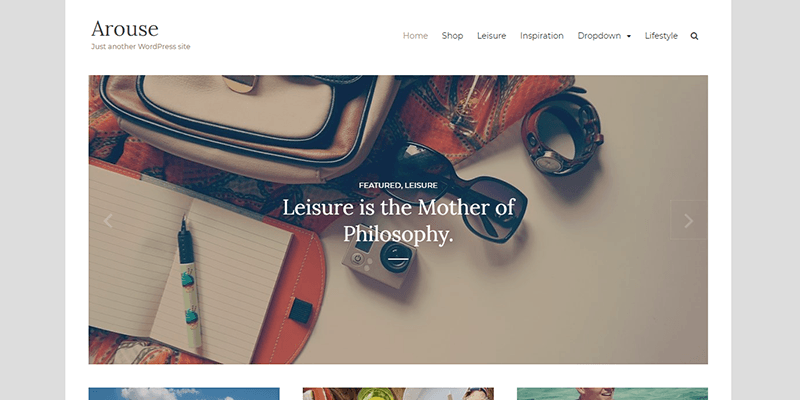
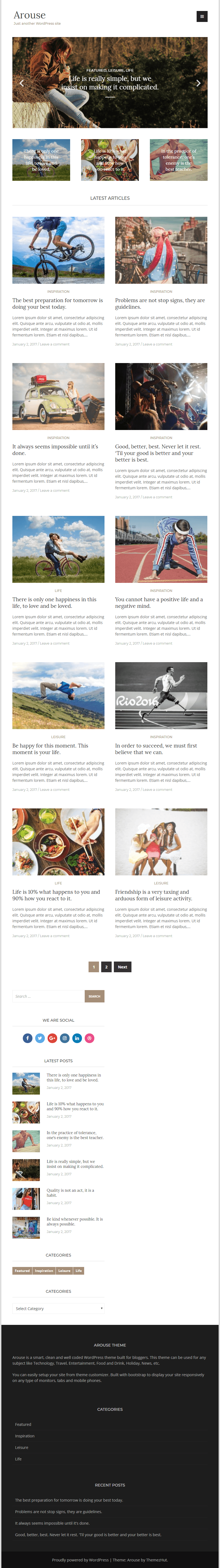
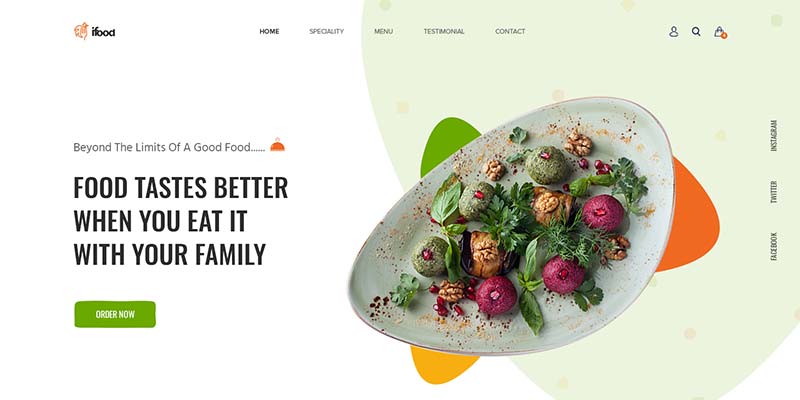
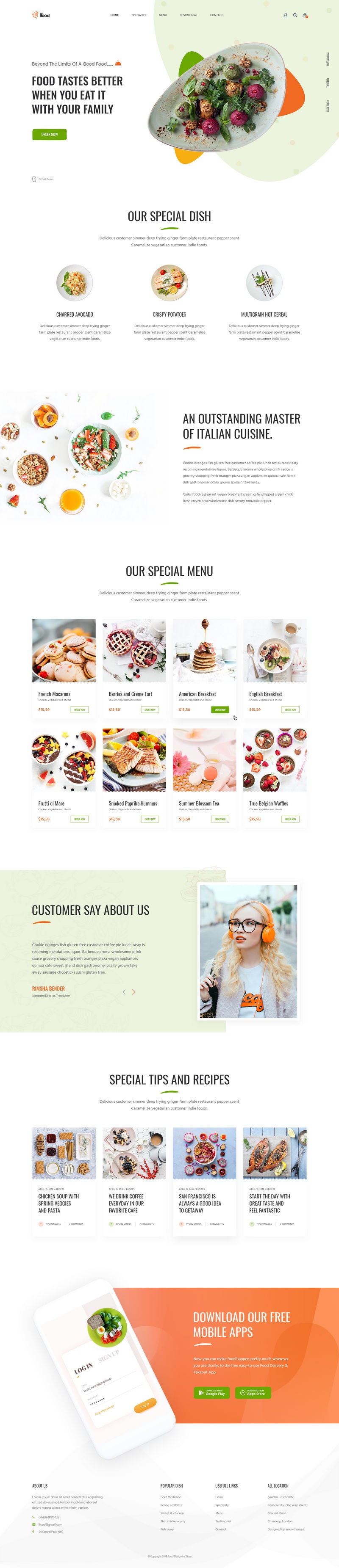
 A minimalistic and well-coded WordPress theme. It can be used for any subject like technology, travel, entertainment, food and drink, holiday, news, and more! It is based on the Bootstrap grid which allows you to display your site responsively on any type of monitors, tabs and mobile phones. It also can be easily customized from the WordPress Customizer. Created by ThemezHut.
A minimalistic and well-coded WordPress theme. It can be used for any subject like technology, travel, entertainment, food and drink, holiday, news, and more! It is based on the Bootstrap grid which allows you to display your site responsively on any type of monitors, tabs and mobile phones. It also can be easily customized from the WordPress Customizer. Created by ThemezHut.

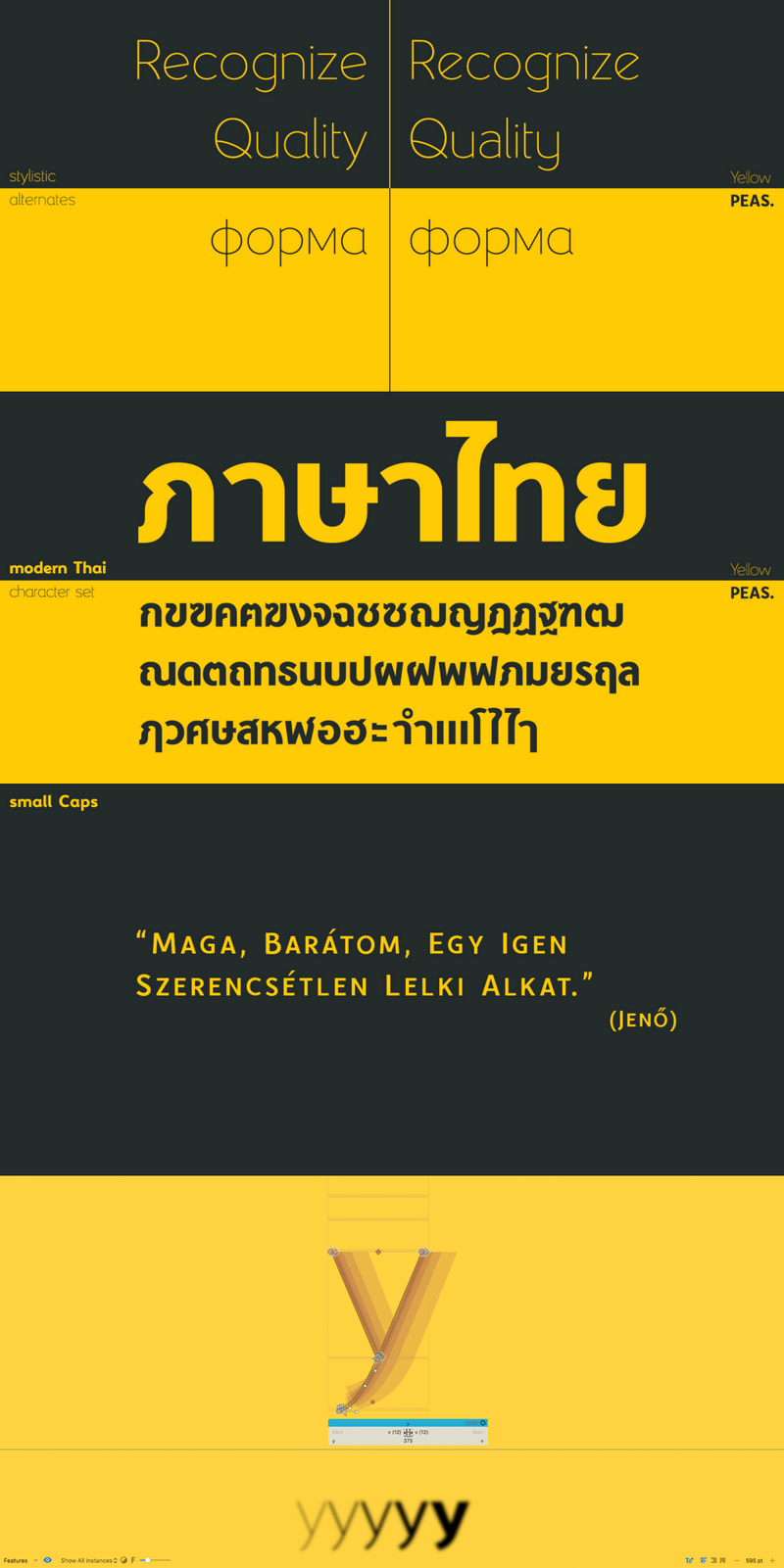
 This is a simple geometric sans-serif font with an ultra-light structure. It comes with support for Eastern European languages, Vietnamese accented characters, Russian Cyrillic and Thai languages. YP Light works mainly for general branding purposes like logotype designs or signatures. Designed by Roland Hüse.
This is a simple geometric sans-serif font with an ultra-light structure. It comes with support for Eastern European languages, Vietnamese accented characters, Russian Cyrillic and Thai languages. YP Light works mainly for general branding purposes like logotype designs or signatures. Designed by Roland Hüse.

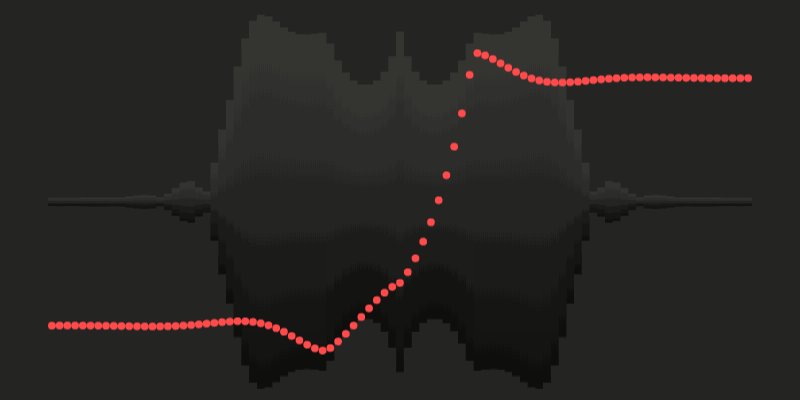
 This is a set of elements animated with UX principles that can be concatenated to your sources of inspiration for interactions and transitions. The animations are created mainly with the use of CSS Keyframes assisted with some Sass features. Created by CodePen user Praveen Bisht.
This is a set of elements animated with UX principles that can be concatenated to your sources of inspiration for interactions and transitions. The animations are created mainly with the use of CSS Keyframes assisted with some Sass features. Created by CodePen user Praveen Bisht.
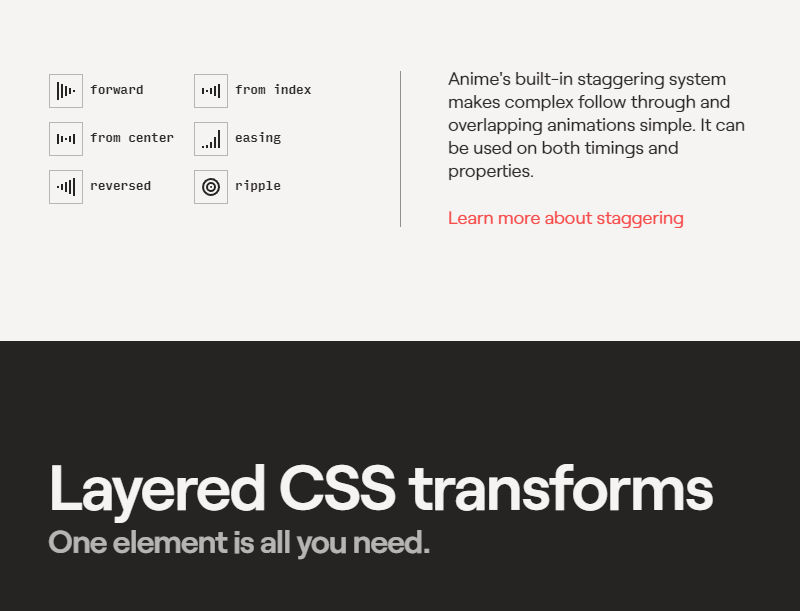
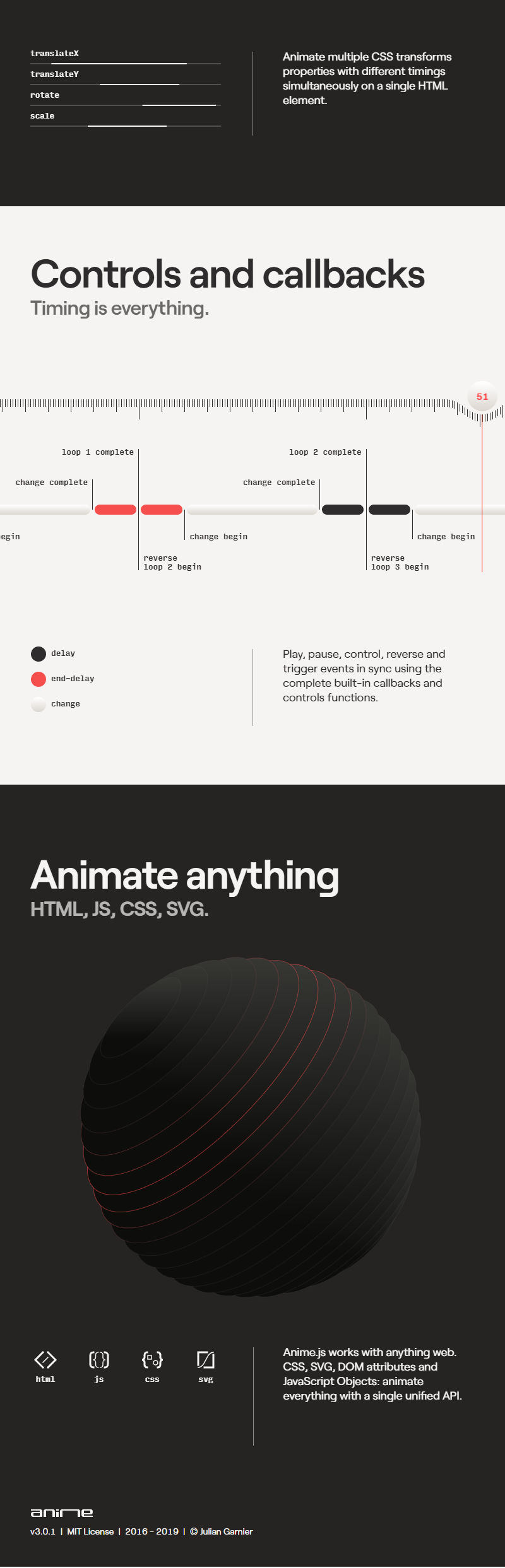
 Anime.js is a lightweight JavaScript animation library (14kb minified, 6kb gzipped), with a simple, yet powerful API. It supports all modern browsers and can practically animate anything like CSS properties, SVG illustrations, DOM attributes and JavaScript Objects. Developed by GitHub user Julian Garnier (juliangarnier), licensed under the MIT license.
Anime.js is a lightweight JavaScript animation library (14kb minified, 6kb gzipped), with a simple, yet powerful API. It supports all modern browsers and can practically animate anything like CSS properties, SVG illustrations, DOM attributes and JavaScript Objects. Developed by GitHub user Julian Garnier (juliangarnier), licensed under the MIT license.





![]() 2NDPACK
This icon set contains 96 vector icons with a color outline build and a cartoonish style. The icons are in SVG, AI, PSD, and Sketch file formats, making them easy to use, edit and customize. This pack was hand-picked from different categories so you can use them on a variety of projects. Created and shared at Emojious.
2NDPACK
This icon set contains 96 vector icons with a color outline build and a cartoonish style. The icons are in SVG, AI, PSD, and Sketch file formats, making them easy to use, edit and customize. This pack was hand-picked from different categories so you can use them on a variety of projects. Created and shared at Emojious.
![]()
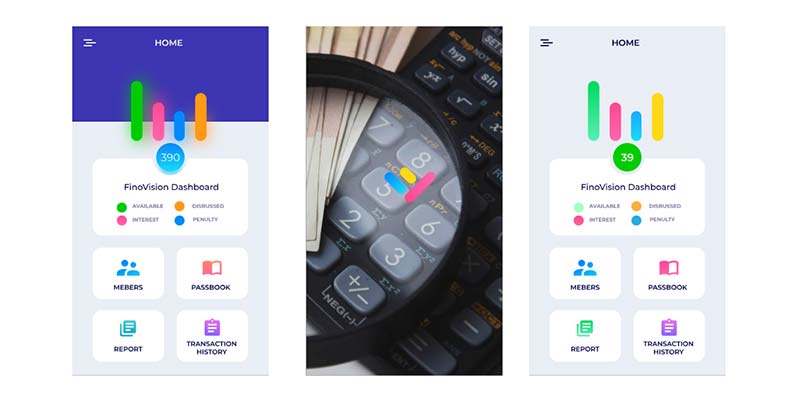
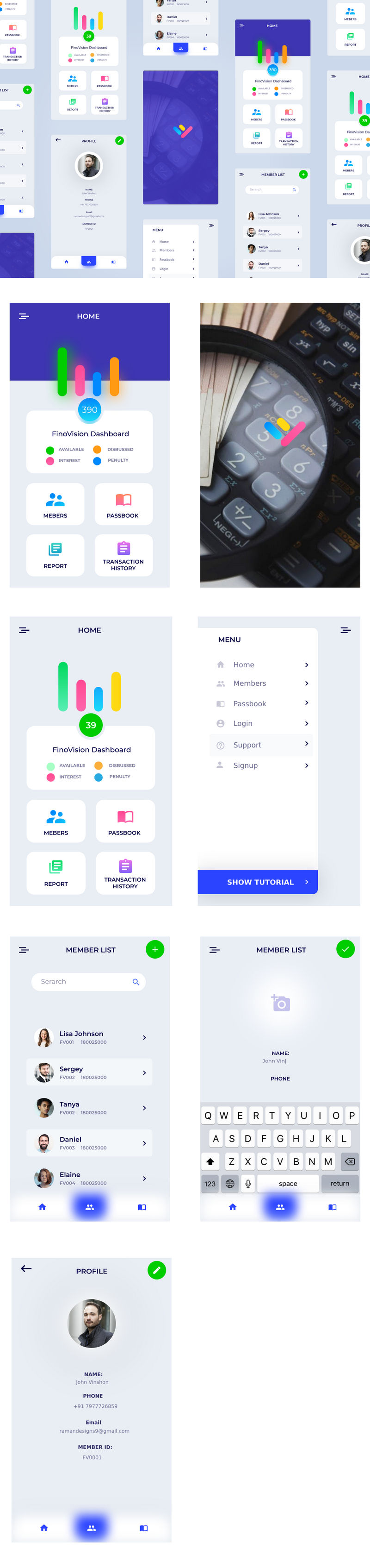
 A modern, clean and very detailed UI kit for finance and banking products. It contains screen designs for the loader, home, menu display, members list, and user profile sections in a single Adobe XD file. Designed by freebielobster.
A modern, clean and very detailed UI kit for finance and banking products. It contains screen designs for the loader, home, menu display, members list, and user profile sections in a single Adobe XD file. Designed by freebielobster.

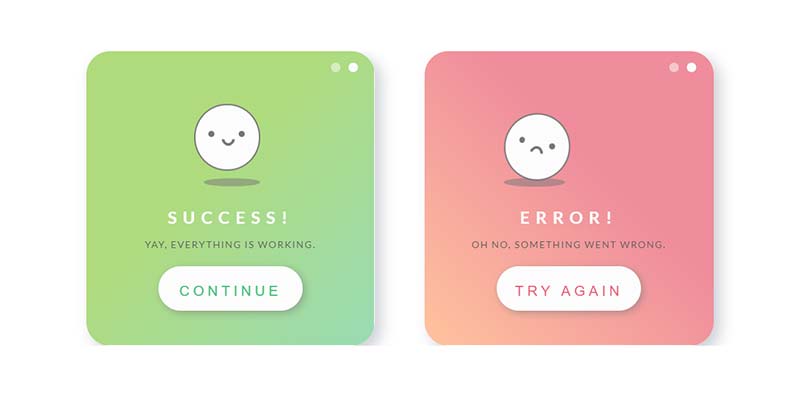
 This is a pair of pure CSS message cards with nice soft animations and a pastel color palette. The cards are created and animated out of CSS precompiled through SCSS; even the illustrations are CSS-based. Created by CodePen user Julie Park.
This is a pair of pure CSS message cards with nice soft animations and a pastel color palette. The cards are created and animated out of CSS precompiled through SCSS; even the illustrations are CSS-based. Created by CodePen user Julie Park.
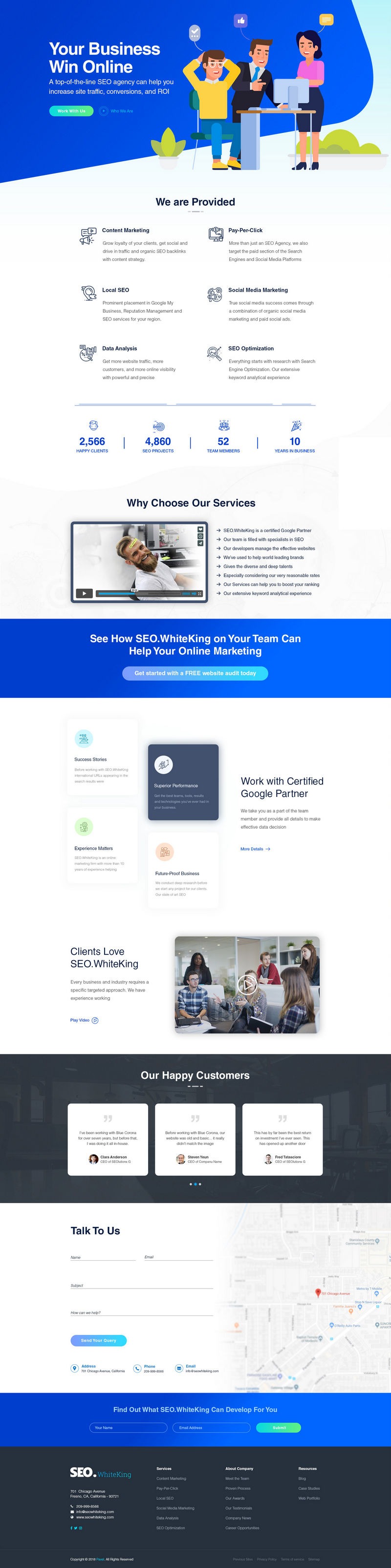
 This is a landing page design concept for SEO agencies. The template is contained in a single PSD file and it showcases an immersive vector graphics illustration on its hero header, followed by features grid, content cards sections, banners and a footer; all with a nice modern looking style. Designed by Behance user Yes I am Rocks.
This is a landing page design concept for SEO agencies. The template is contained in a single PSD file and it showcases an immersive vector graphics illustration on its hero header, followed by features grid, content cards sections, banners and a footer; all with a nice modern looking style. Designed by Behance user Yes I am Rocks.

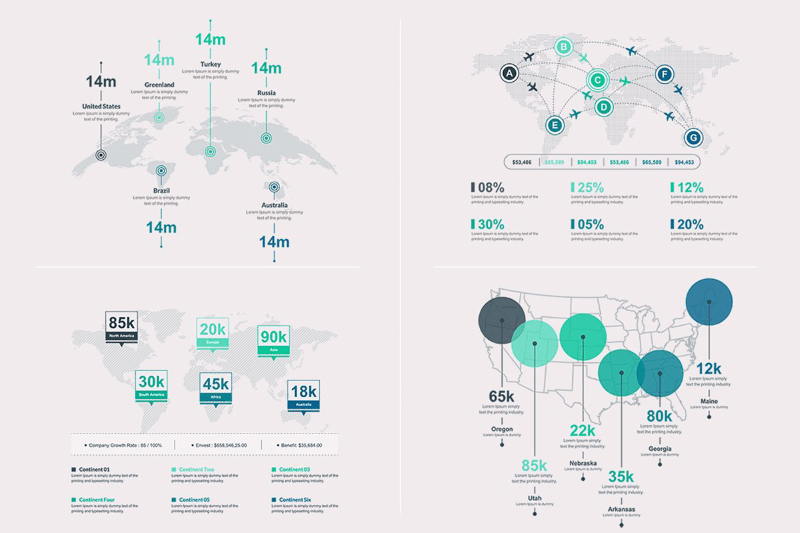
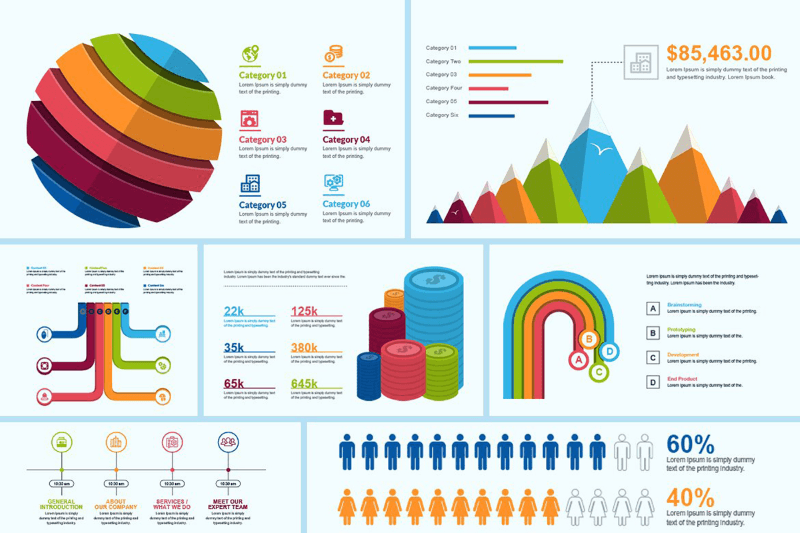
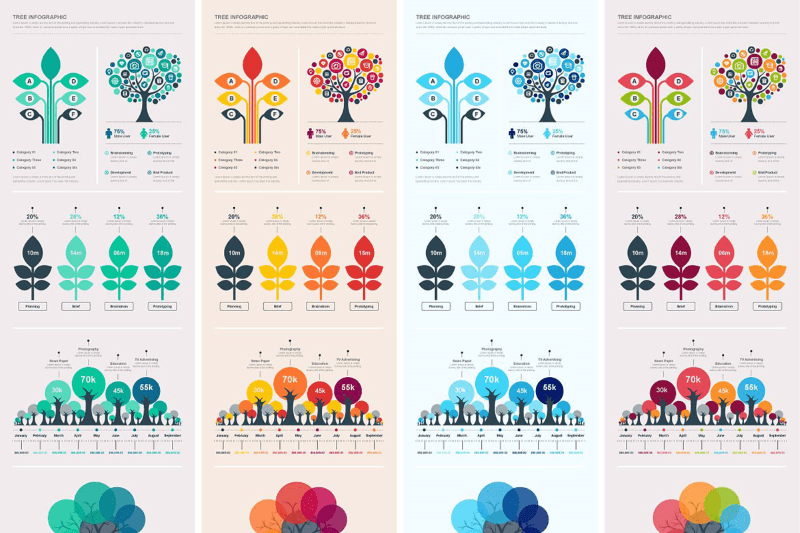
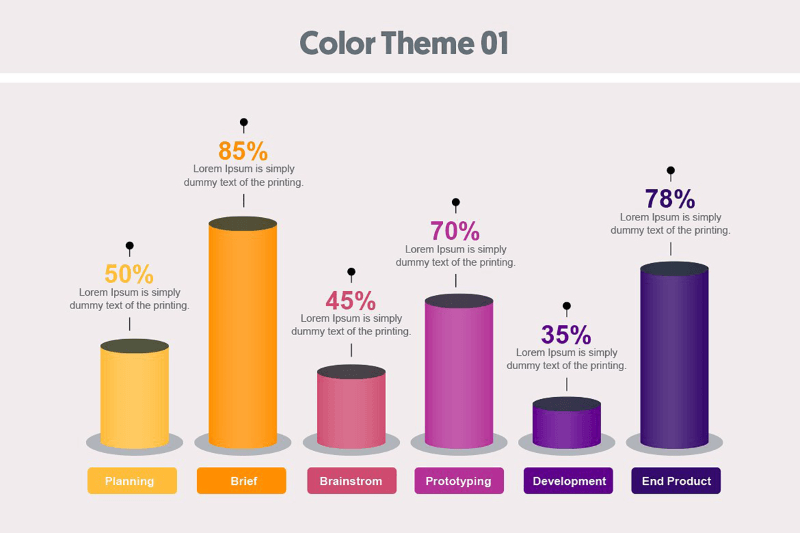
22K+ PowerPoint Presentation Slides, 5k+ Icons & Vector Items. Infographic Charts, Maps, & Timelines
![]()
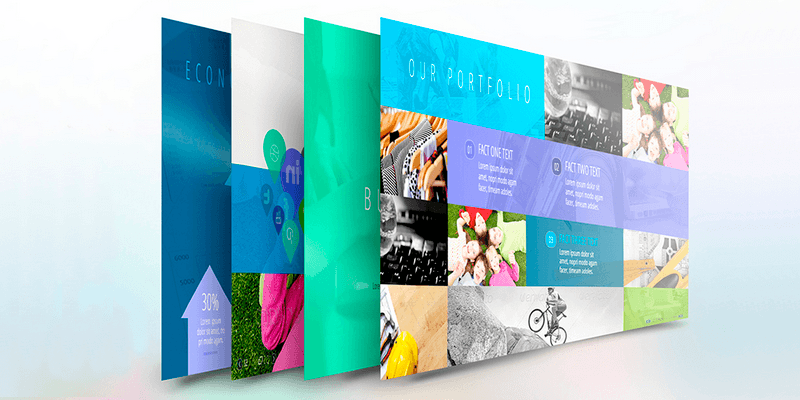
Amazing PowerPoint Templates, Thousands Of Slides & Icons
Create professional PowerPoint presentations with a massive set of 12 template packs including more than 22K presentation slides and more than 5K vector icons. Create stunning presentations in just a few minutes, they're all really easy to customize without advanced PowerPoint knowledge or graphic design skills. Create perfect infographics, data charts, portfolios, processes, maps, timelines, & more. It can be used commercially in all types of business presentations or agency projects. Normally this pack can be priced up to $200, but you can have today all its cool content for only $15!
What's Included?
- 22,000+ slides for PowerPoint
- Includes infographics, data charts, portfolios, processes, maps slides, timelines, & galleries
- High Definition: 1920x1080 Aspect Ratio 16:9
- Vector shapes, scalable without losing quality
- Just one click to change the color palette
- Easy drag and drop to change the pictures
- Fully editable in PowerPoint without advanced knowledge
- 3000+ vector icons
- 2000+ font icons
- Commercial use
Preview The Template Packs
(Back to top)
(Back to top)
(Back to top)
(Back to top)
(Back to top)
(Back to top)
(Back to top)
(Back to top)
(Back to top)
(Back to top)
(Back to top)
(Back to top)
![]() Evericons is a collection of over 460 minimalistic icons with a line style art. It features a set of multipurpose icons in Sketch, SVG and PNG file formats based on a 24 x 24 and a 16 x 16 grid. You can also create layouts, prototypes or add icons to your system design based on this icon set. Designed by Aleksey Popov, free for personal and commercial usage.
Evericons is a collection of over 460 minimalistic icons with a line style art. It features a set of multipurpose icons in Sketch, SVG and PNG file formats based on a 24 x 24 and a 16 x 16 grid. You can also create layouts, prototypes or add icons to your system design based on this icon set. Designed by Aleksey Popov, free for personal and commercial usage.
![]()
 This is a beautiful mouse-based parallax setup showcasing a sunset. Aside from using appealing SVG vector graphics, it uses vanilla JavaScript for tracking the mouse position and the consequent movement of the scene. You can also change the scenery with simple changes while keeping its dynamics. Created by CodePen user Adam Quinlan.
This is a beautiful mouse-based parallax setup showcasing a sunset. Aside from using appealing SVG vector graphics, it uses vanilla JavaScript for tracking the mouse position and the consequent movement of the scene. You can also change the scenery with simple changes while keeping its dynamics. Created by CodePen user Adam Quinlan.
 This is a set of stylish Instagram feed templates, compatible with MS Powerpoint. It is suitable for bloggers and even social media influencers in other platforms like Facebook, Google plus, Twitter or even your own blog or website. All the templates are designed in PowerPoint and as so they can be easily edited according to your needs. Designed by Shubham Kamble, free for personal and commercial use.
This is a set of stylish Instagram feed templates, compatible with MS Powerpoint. It is suitable for bloggers and even social media influencers in other platforms like Facebook, Google plus, Twitter or even your own blog or website. All the templates are designed in PowerPoint and as so they can be easily edited according to your needs. Designed by Shubham Kamble, free for personal and commercial use.

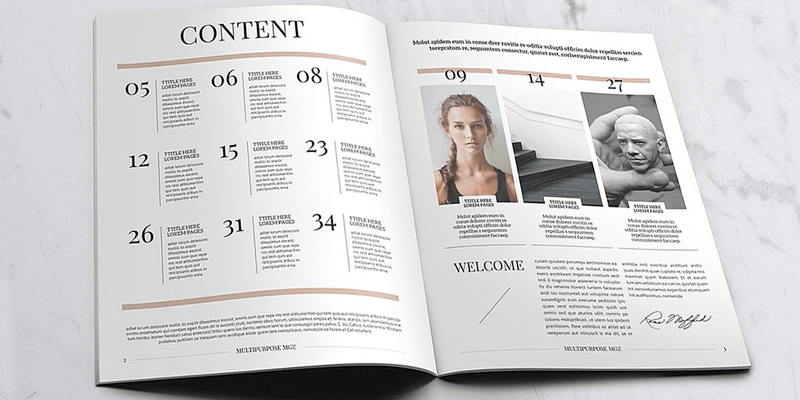
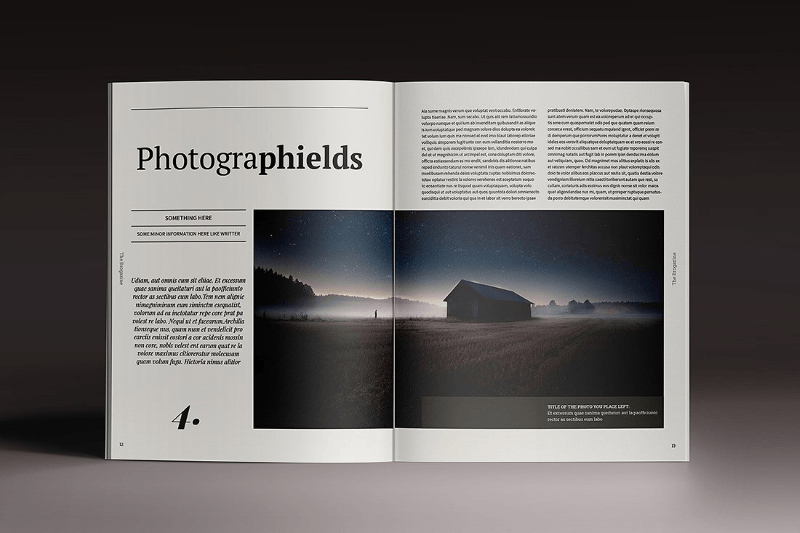
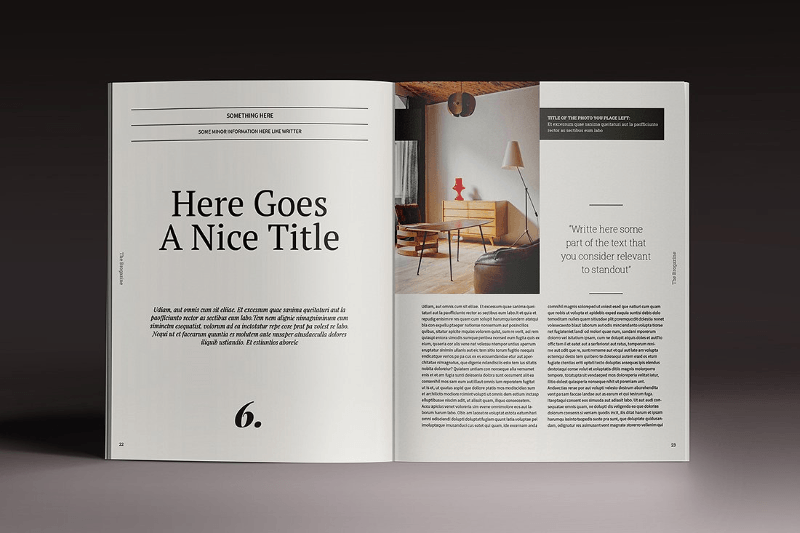
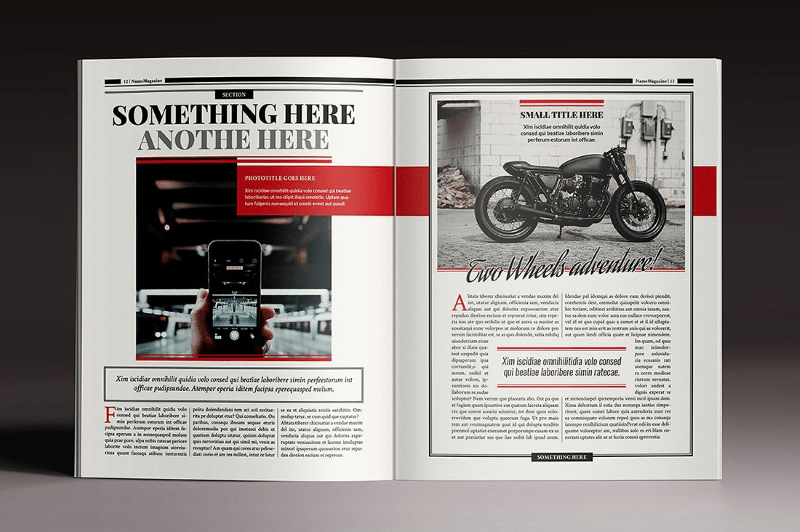
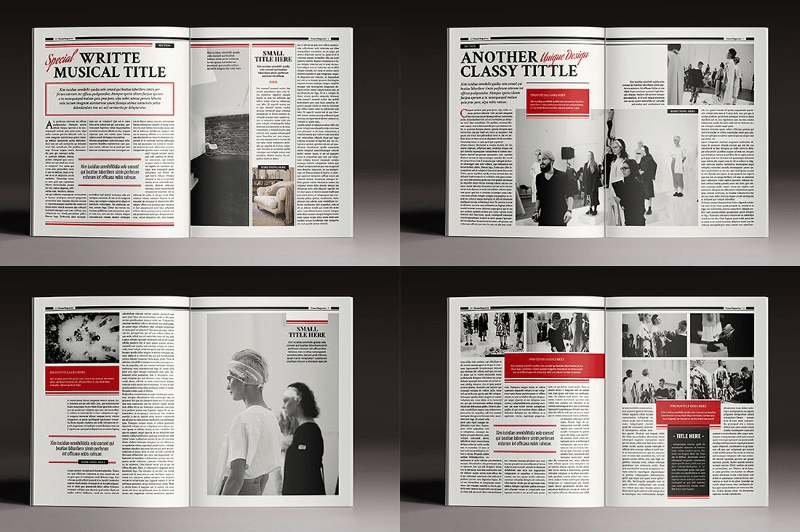
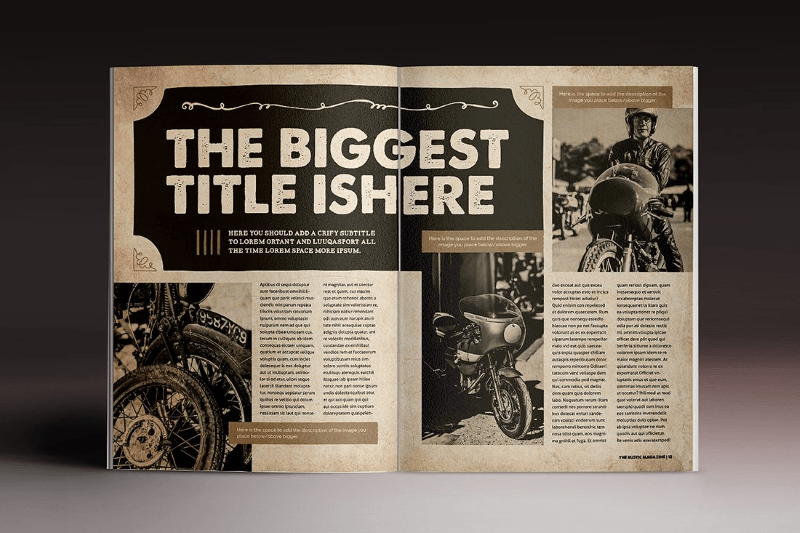
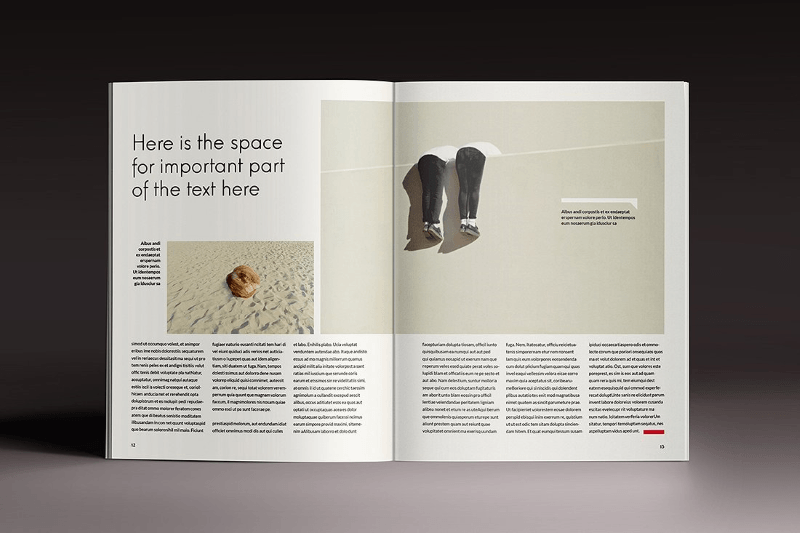
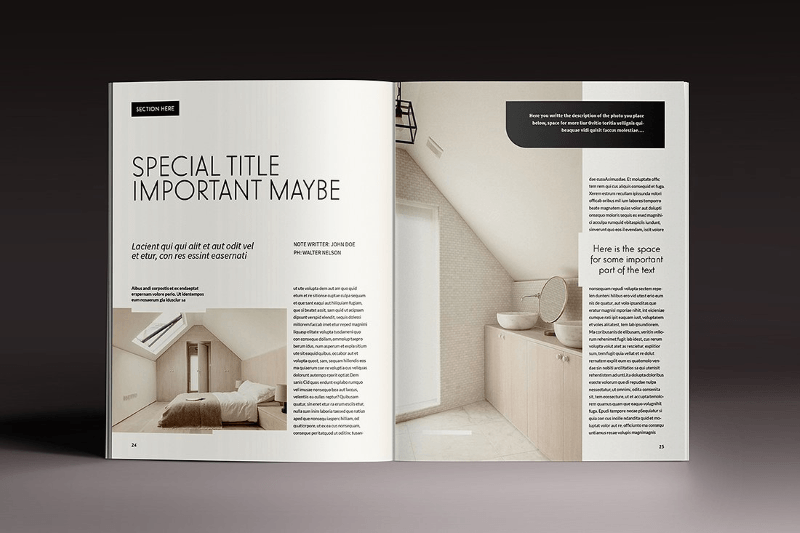
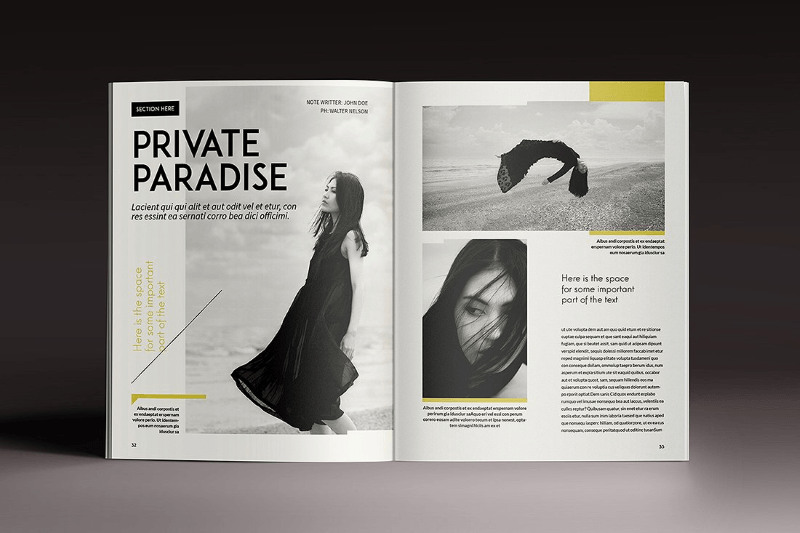
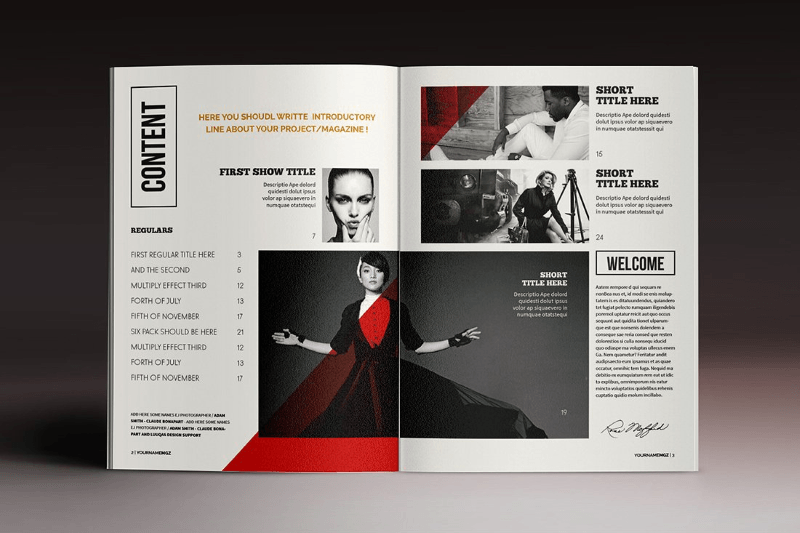
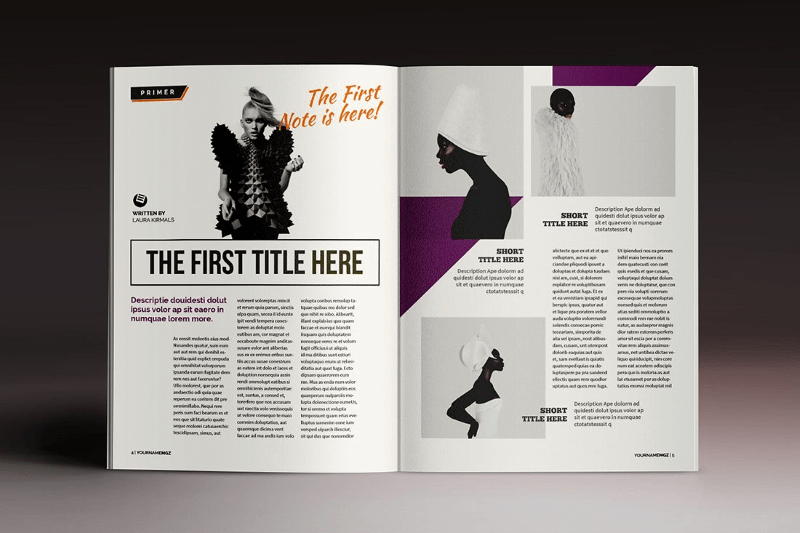
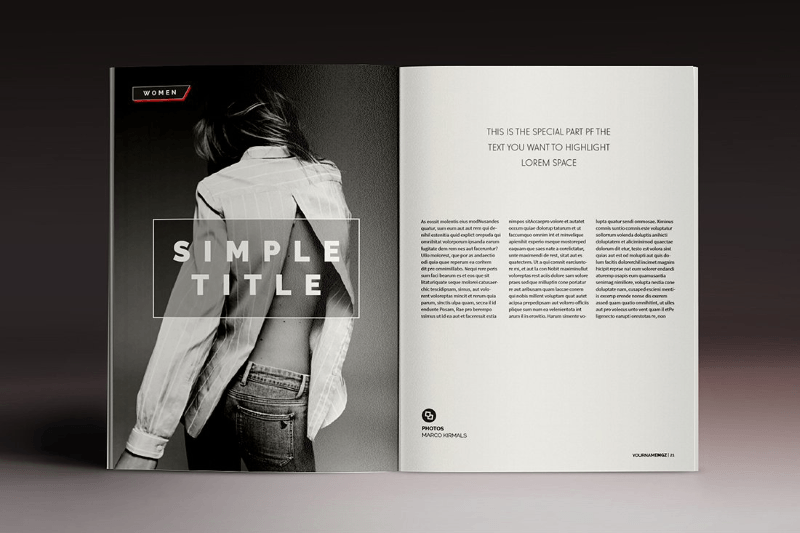
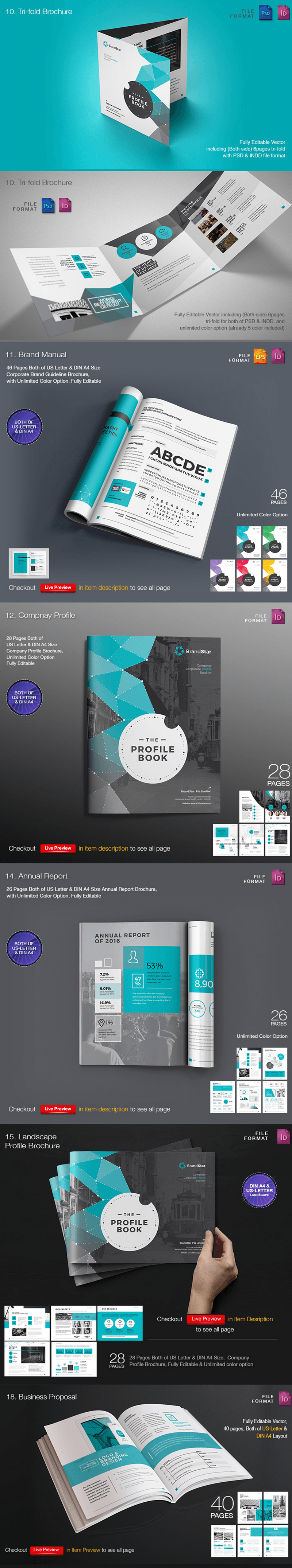
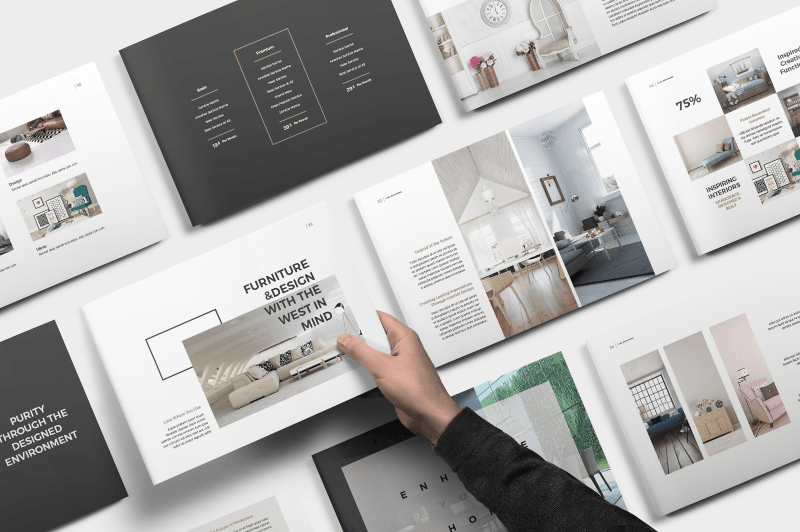
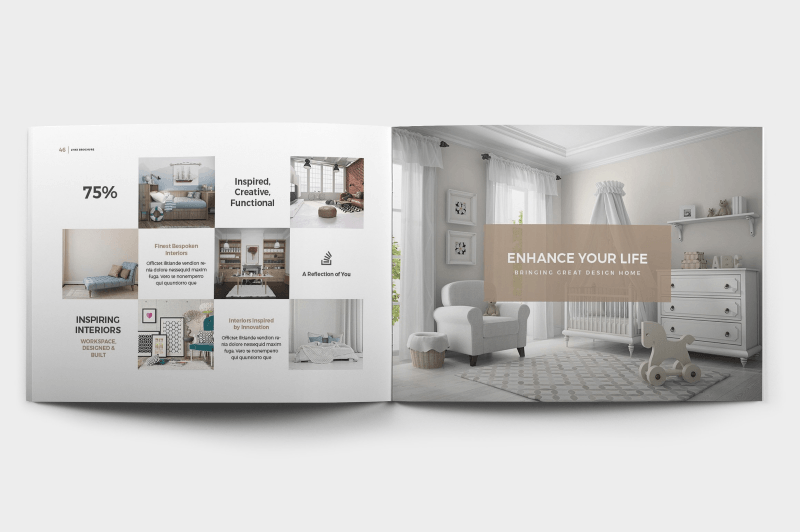
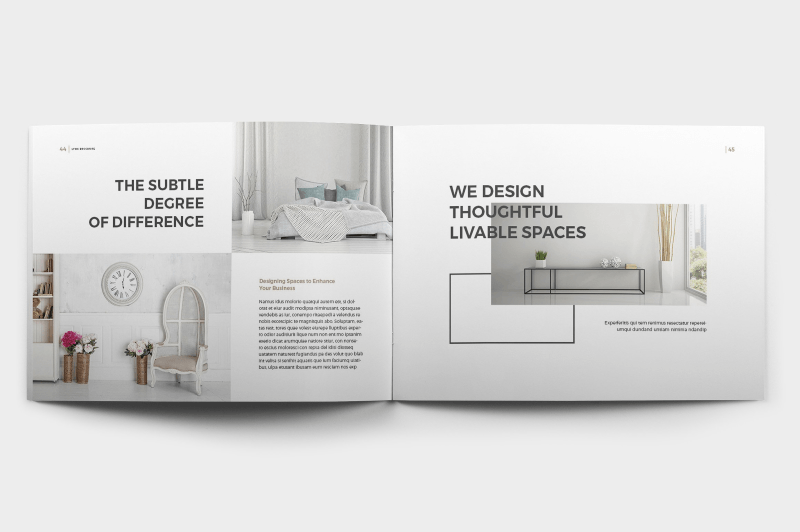
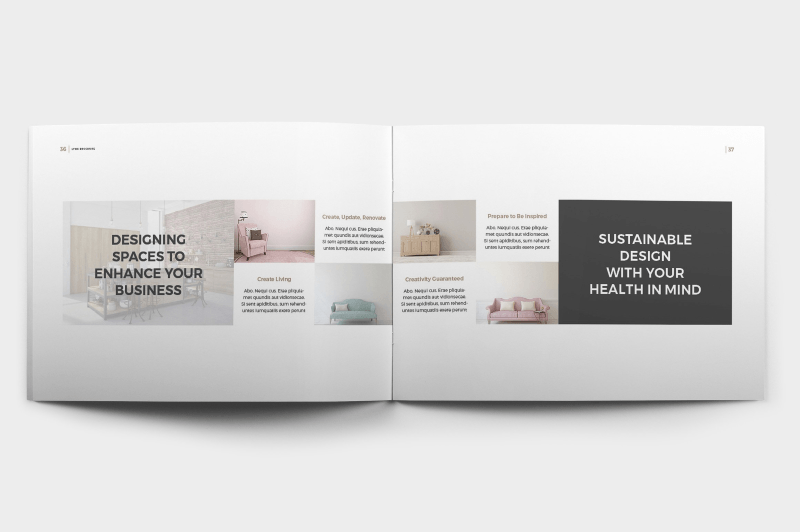
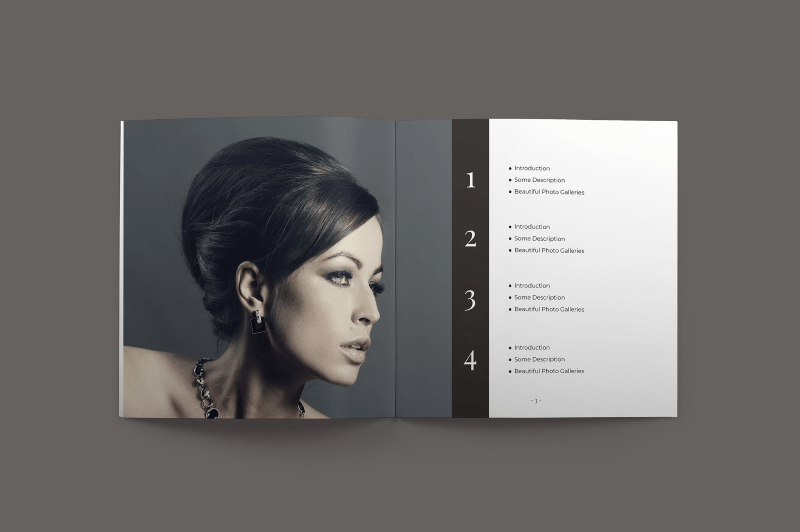
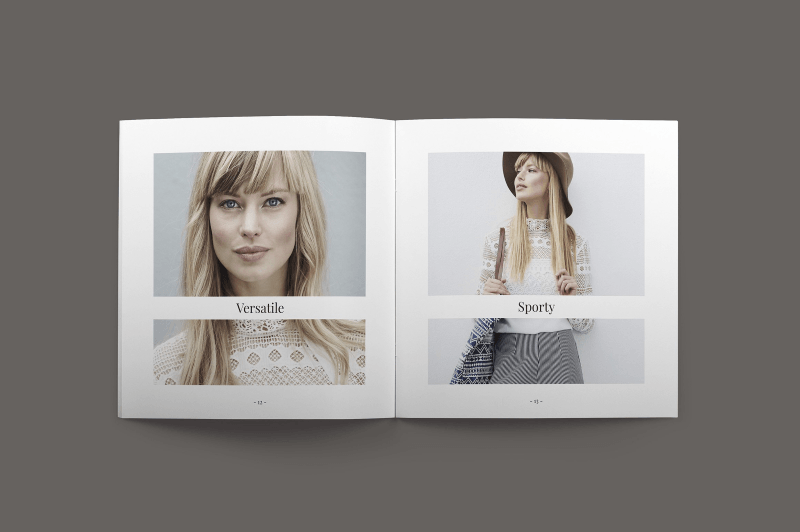
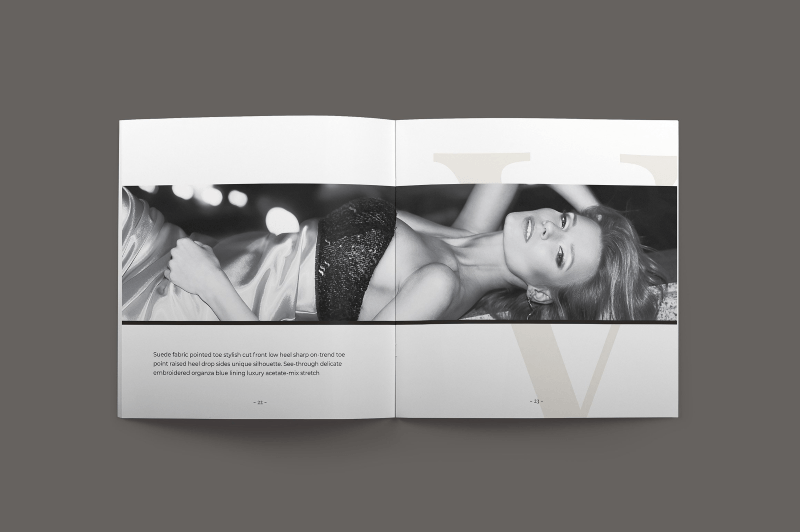
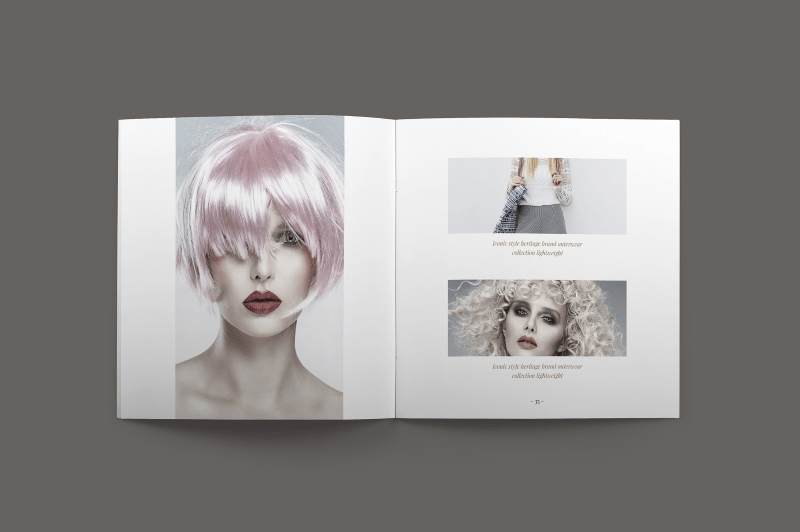
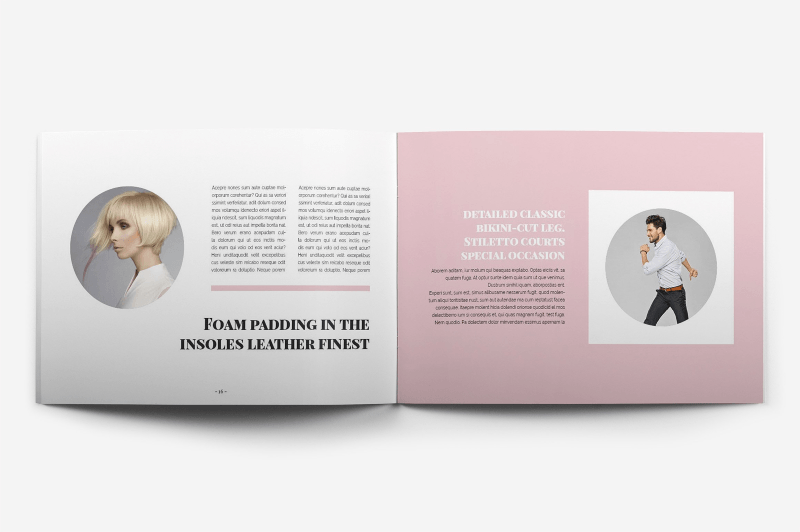
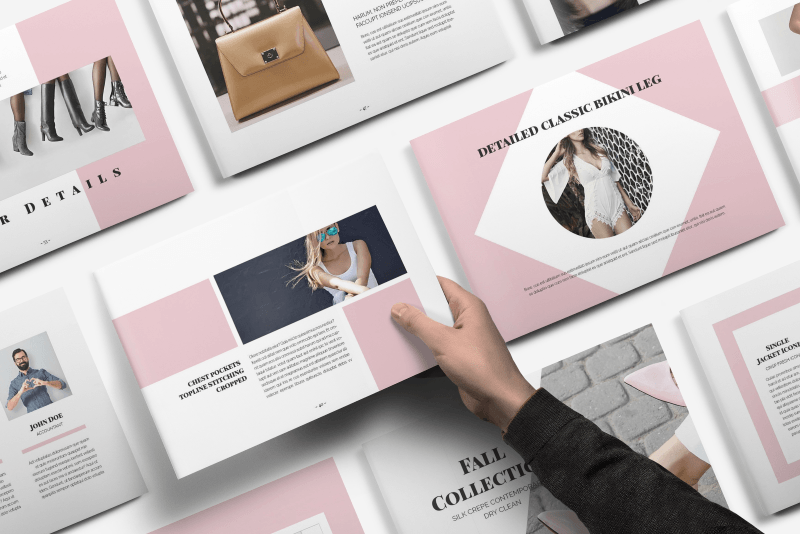
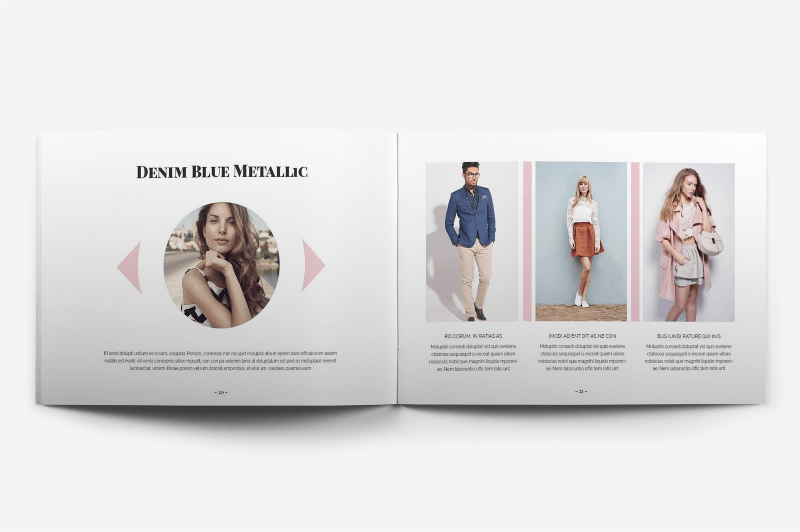
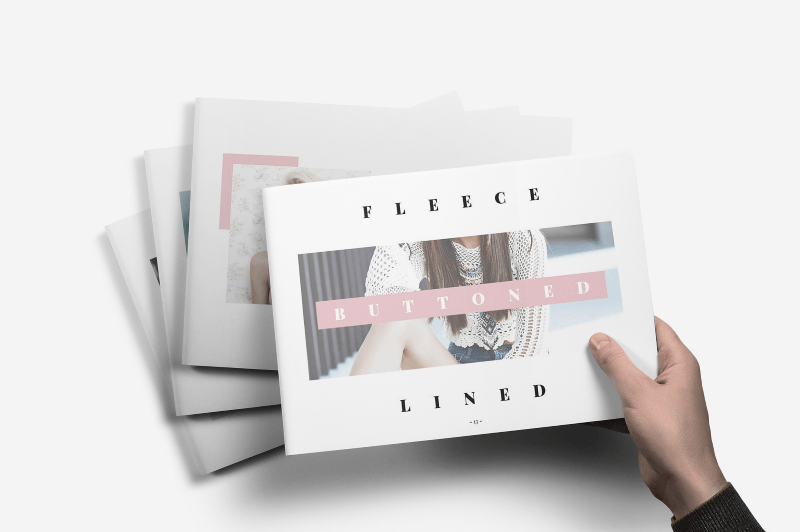
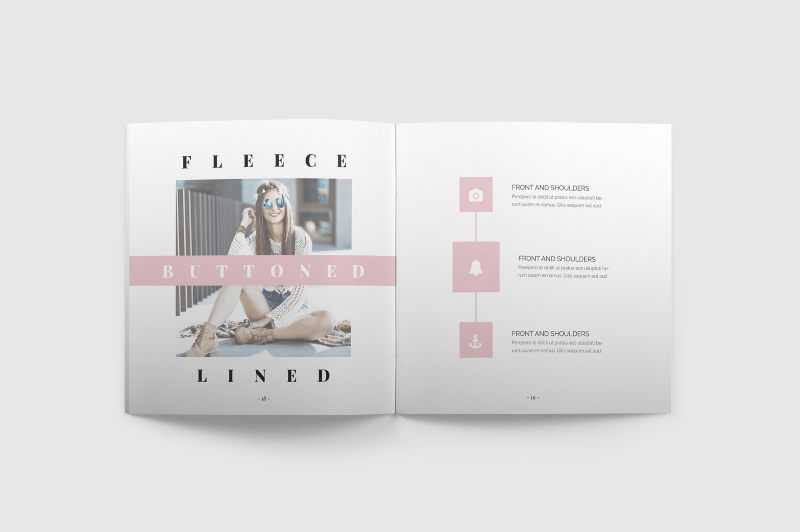
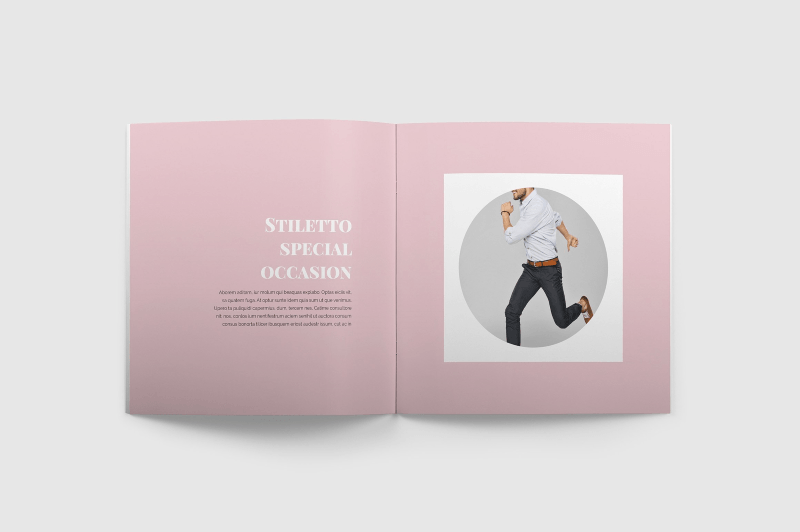
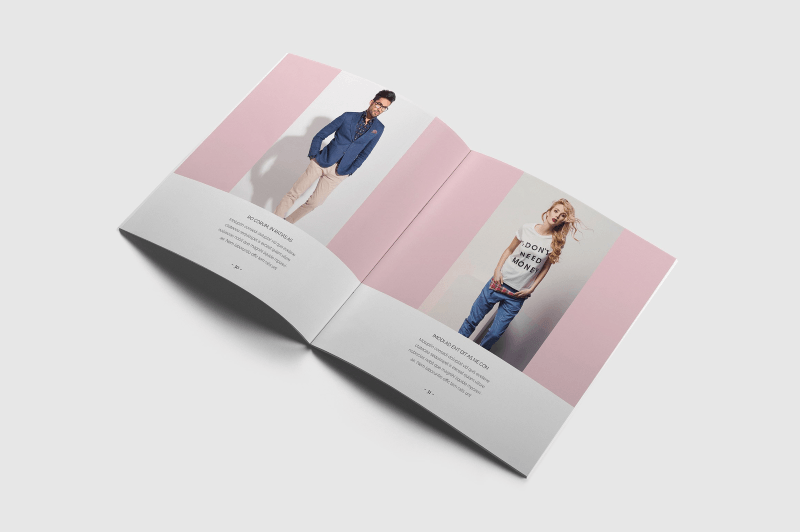
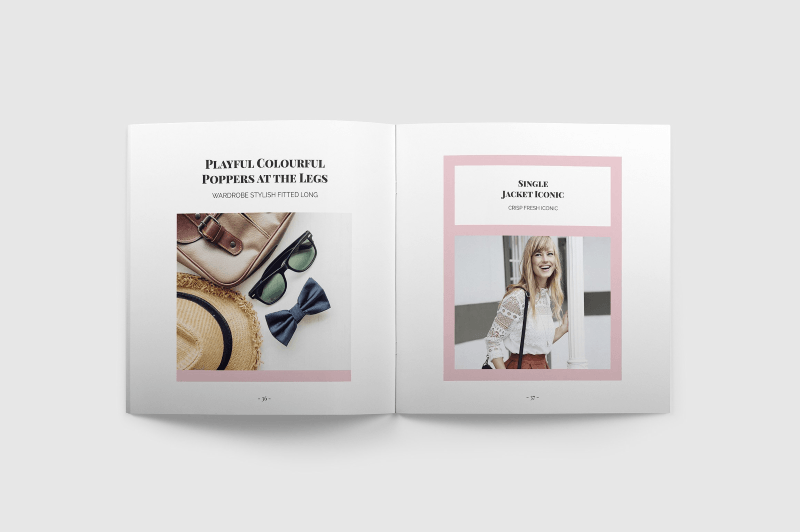
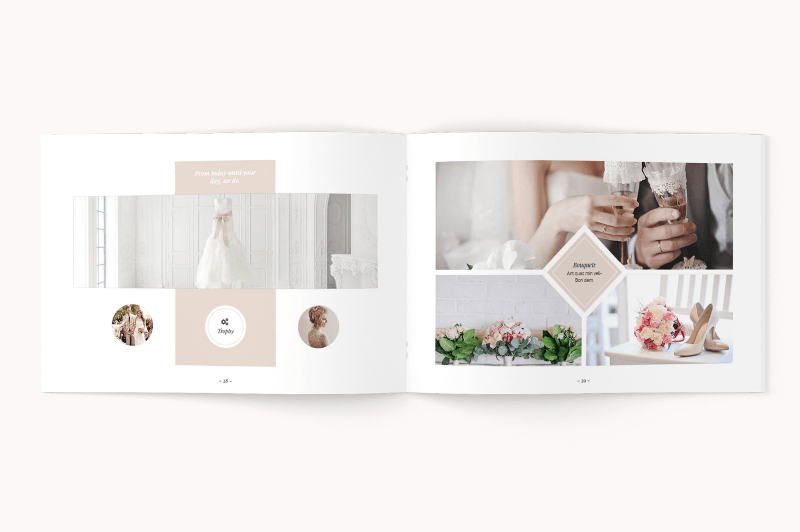
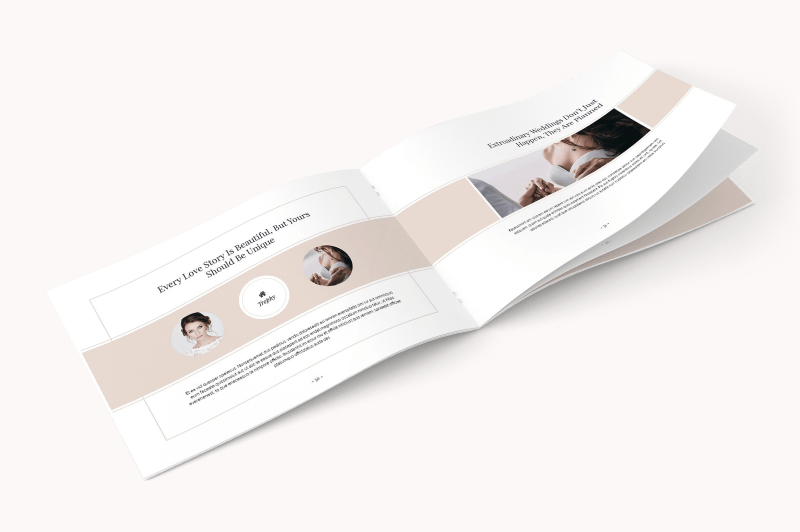
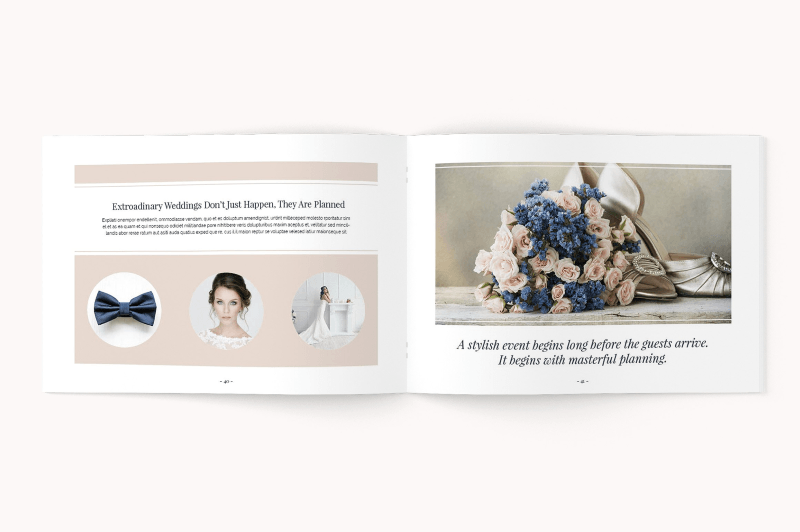
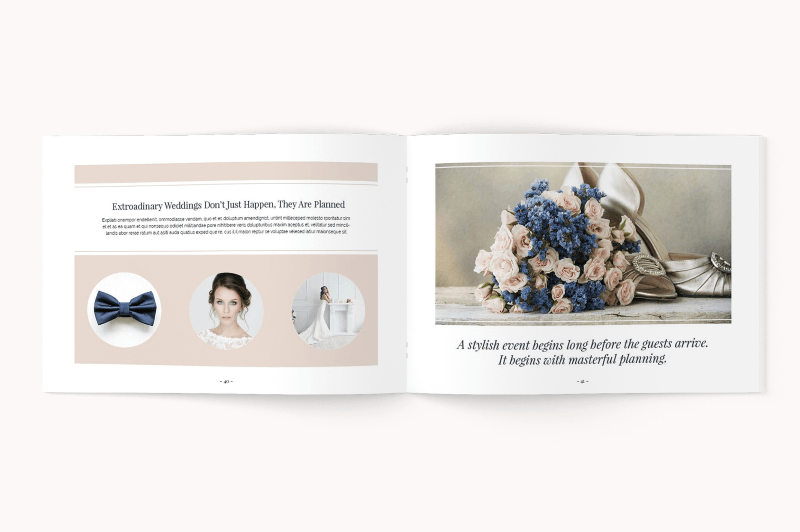
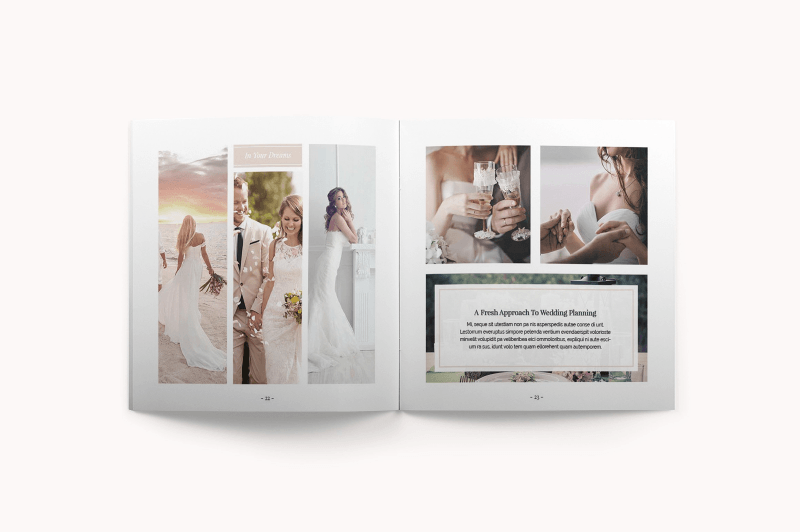
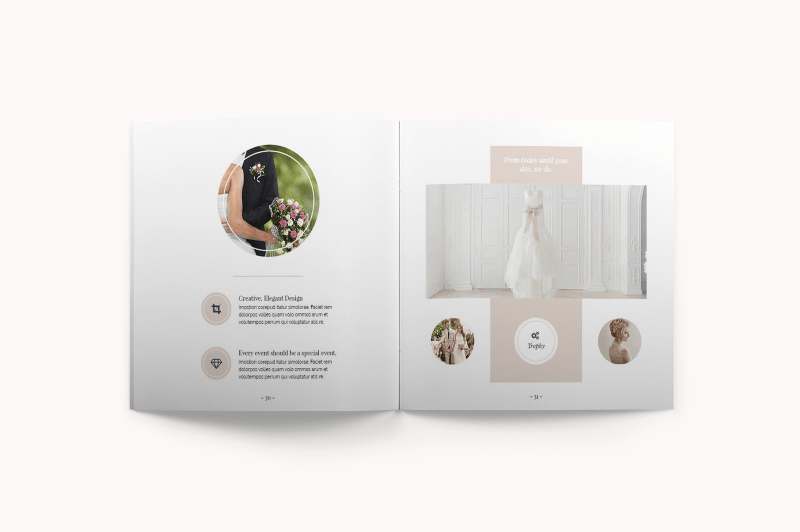
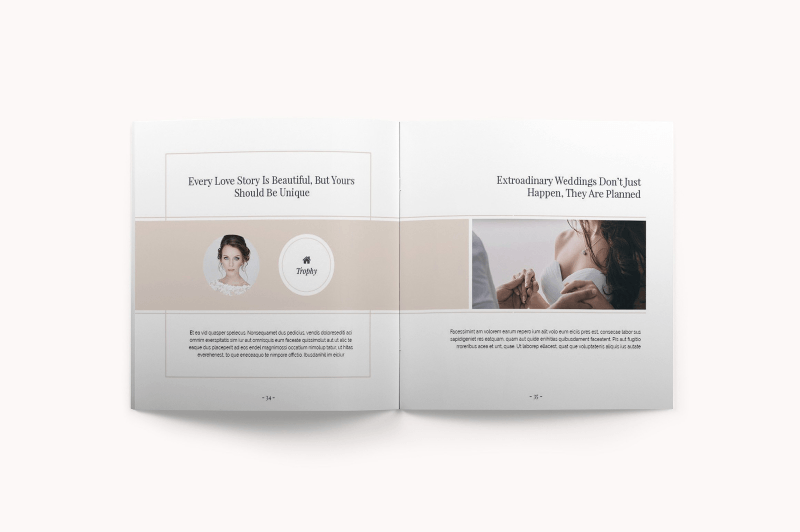
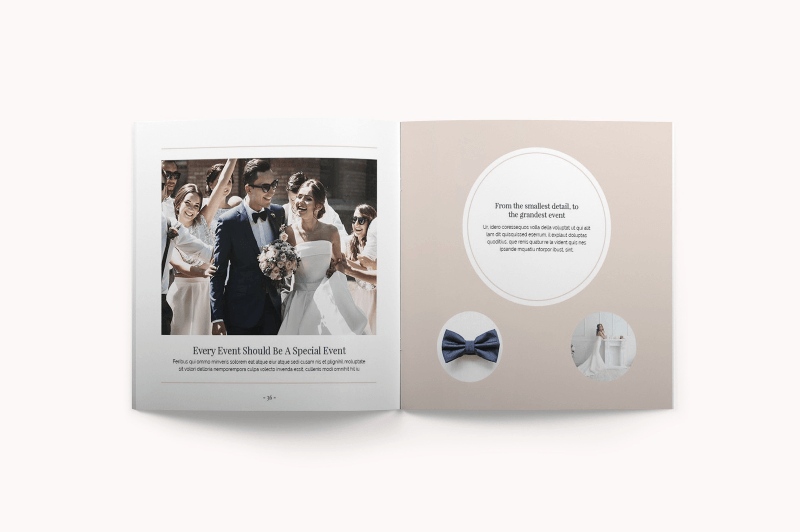
Professional InDesign Print Templates
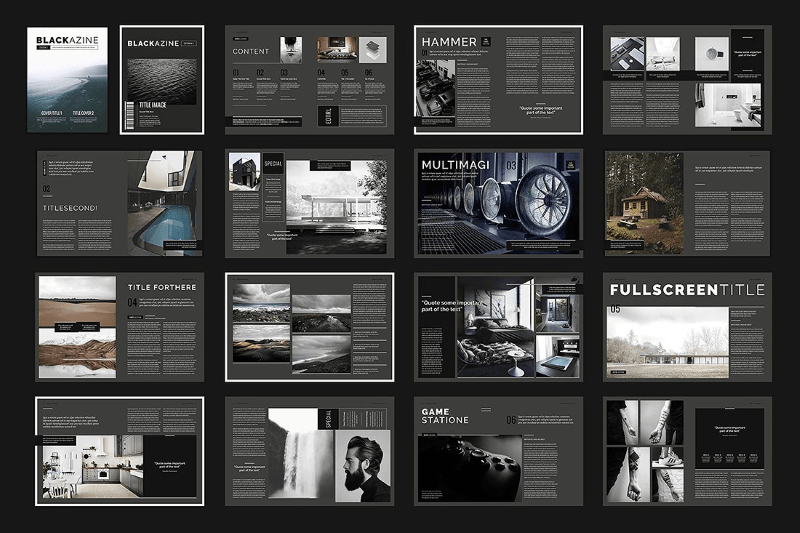
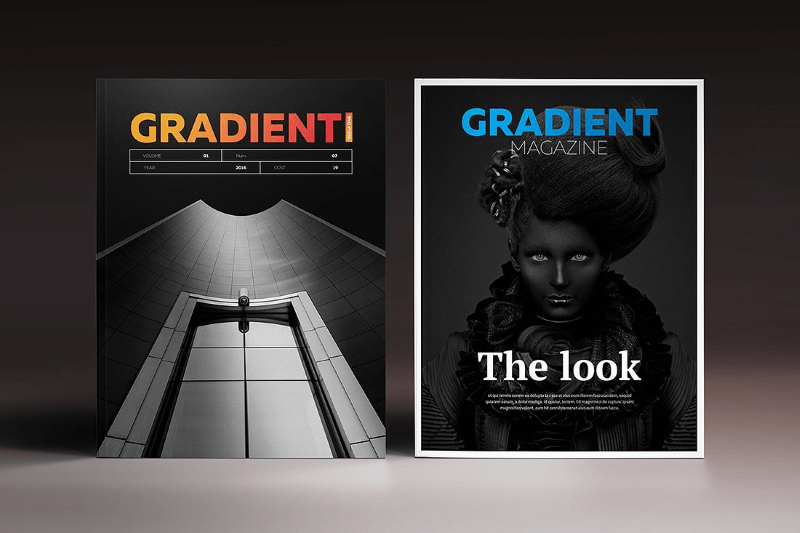
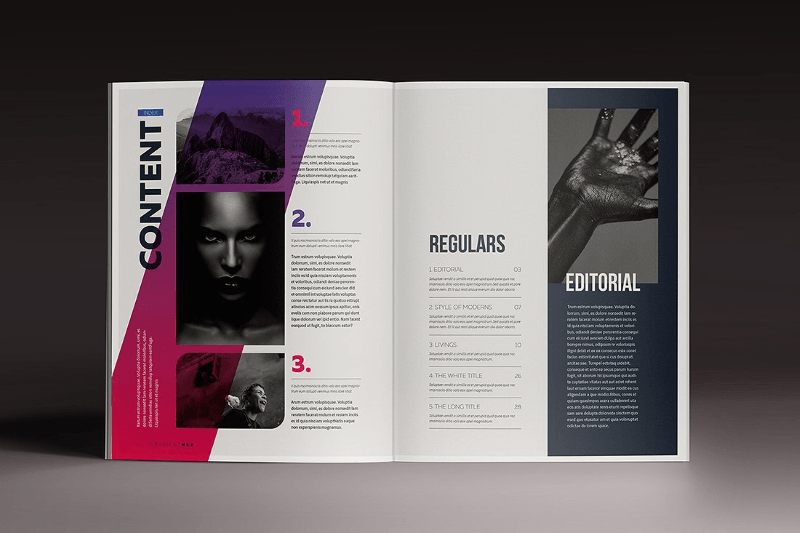
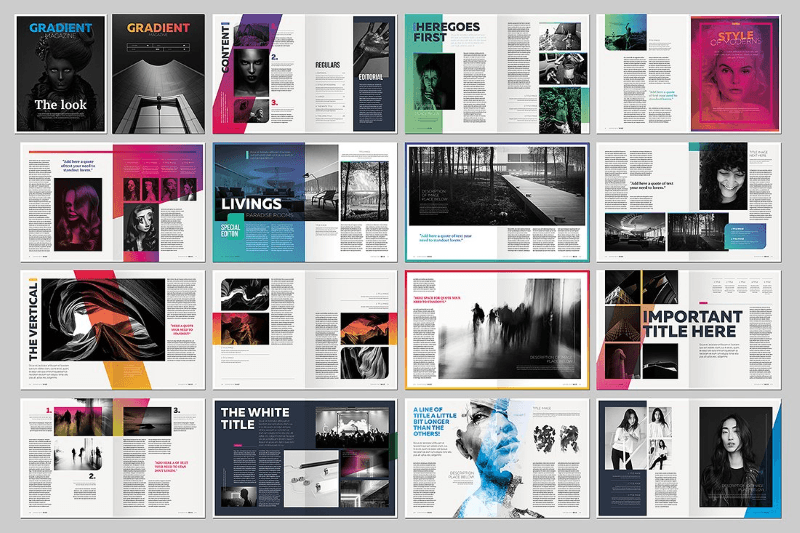
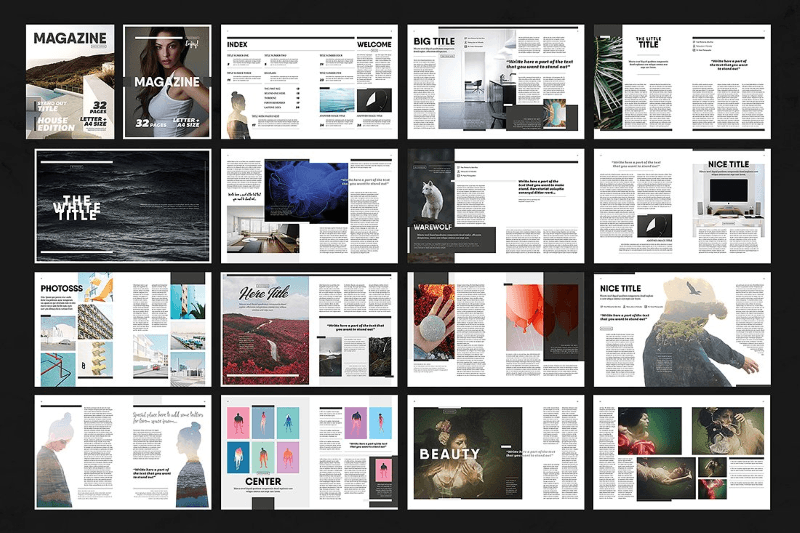
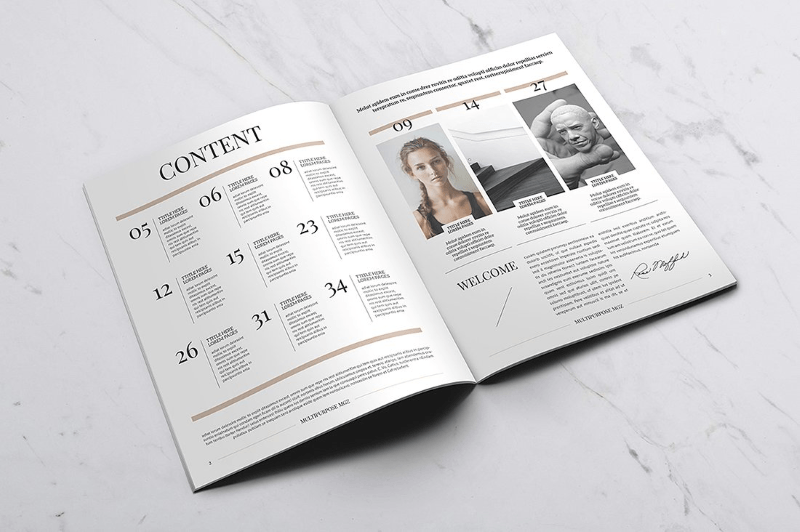
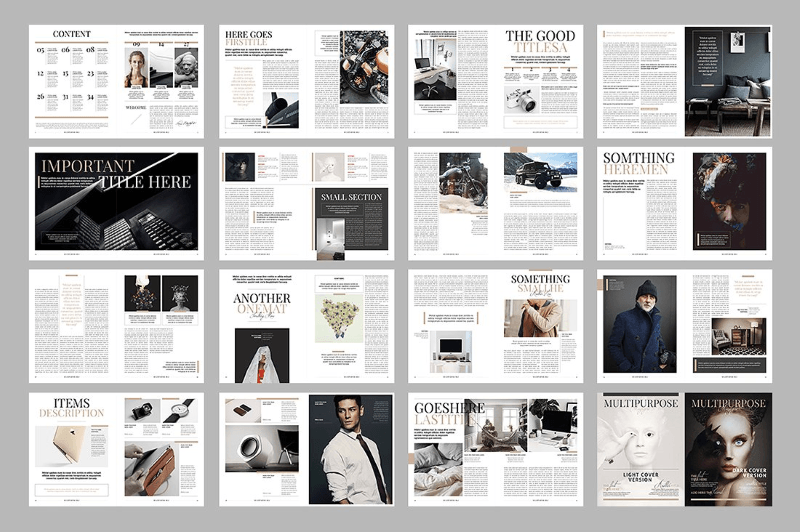
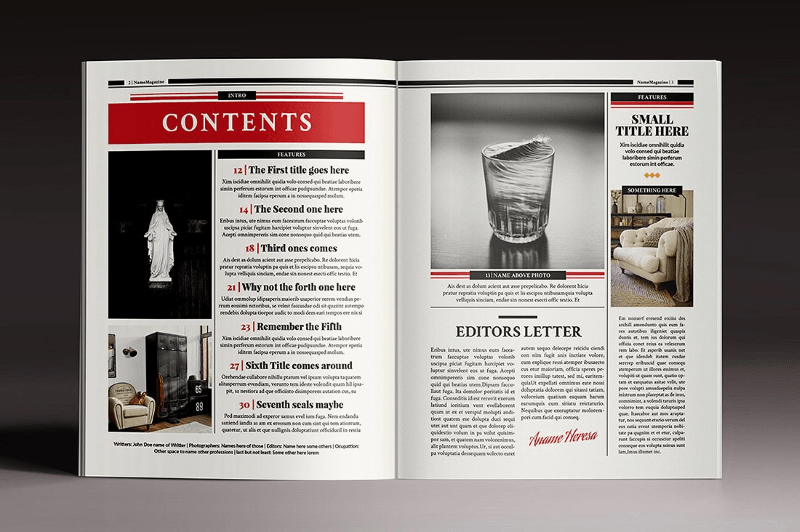
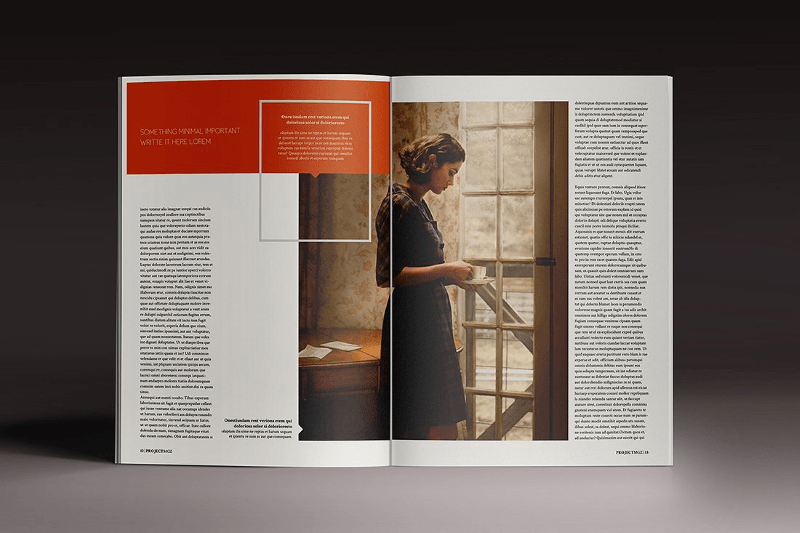
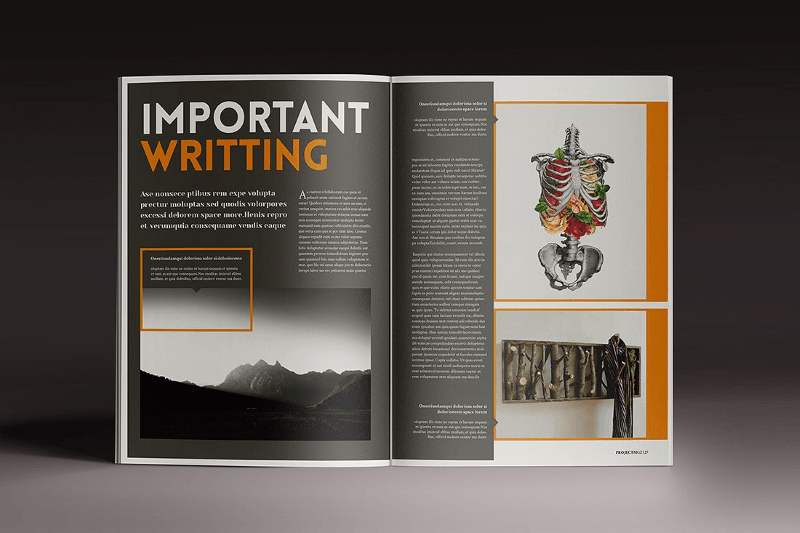
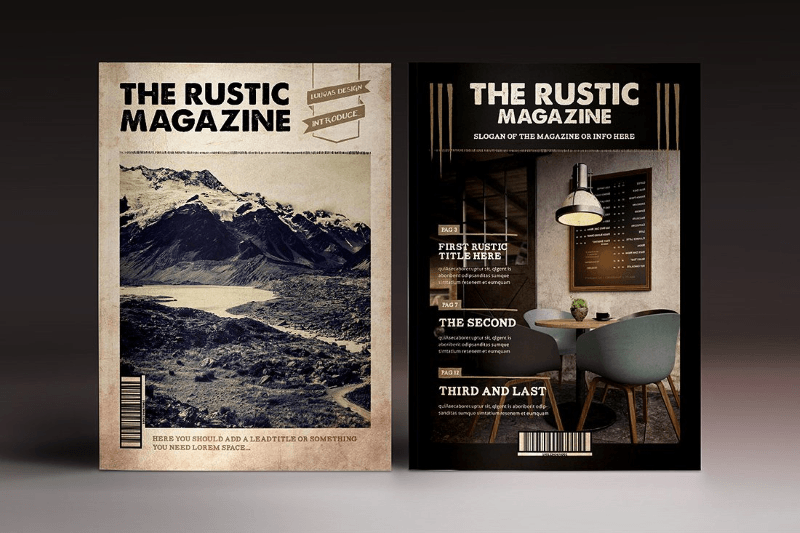
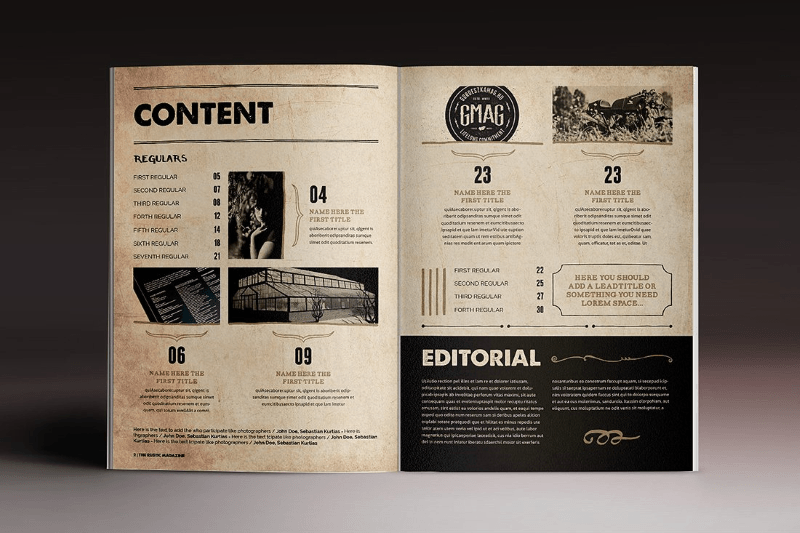
Grab this big print bundle featuring over 480 editable pages and easily create fancy brochures & magazines, professional reports and more! Files delivered in .INDD format to work with in Adobe InDesign, you can use these templates in an unlimited number of commercial projects.
Regularly priced $273, today you can get these awesome templates for just $19! Save over 91% off the regular price with this deal!
This Bundle Features:
- Unique magazine & brochure templates for InDesign.
- 484 unique design pages to work with.
- Files delivered in .INDD, .IDML & .INDT formats
- Multiple sizes including A4 and Letter size.
- Compatible with Adobe InDesign CS4 and newer.
- Ready for print or online use.
- Includes "Help" file for each template
- Easily create professional business brochures, magazines, fancy reports & more.
- Unlimited commercial use
Take A Closer Look At The Contents



















































(Back To Top)
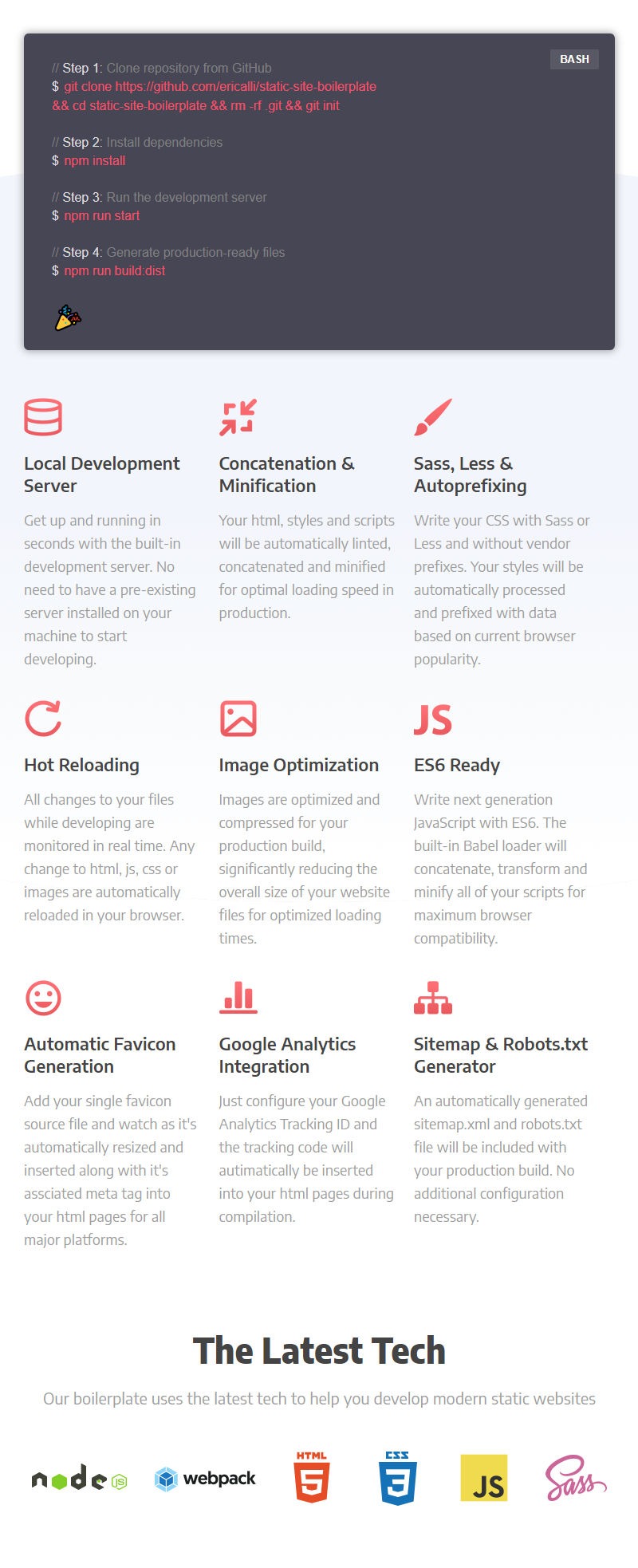
 Static Site Boilerplate takes care of the necessary tasks and generates all of the features a production-ready static website needs while having a clean development environment where you can jump right into writing unimpeded HTML, CSS, and JavaScript. Developed and shared at GitHub by Eric Alli (ericalli), licensed under the MIT license.
Static Site Boilerplate takes care of the necessary tasks and generates all of the features a production-ready static website needs while having a clean development environment where you can jump right into writing unimpeded HTML, CSS, and JavaScript. Developed and shared at GitHub by Eric Alli (ericalli), licensed under the MIT license.

 This is an unsubscribe section with an animated element and an emotional touch with it. The envelope character is a vector SVG element, animated via TweenMax's MorphSVGPlugin which is an advanced control over tweens that morph SVG paths. Created by CodePen user agathaco.
This is an unsubscribe section with an animated element and an emotional touch with it. The envelope character is a vector SVG element, animated via TweenMax's MorphSVGPlugin which is an advanced control over tweens that morph SVG paths. Created by CodePen user agathaco.
![]() A set of vector-based color line music and multimedia icons. It includes 50 icons in SVG file format, all fully editable and resizable. They can be used for web design, printing media, and wherever you find them appropriate. Created by Dribbble user Rudez Studio, free for personal and commercial use.
A set of vector-based color line music and multimedia icons. It includes 50 icons in SVG file format, all fully editable and resizable. They can be used for web design, printing media, and wherever you find them appropriate. Created by Dribbble user Rudez Studio, free for personal and commercial use.
![]()
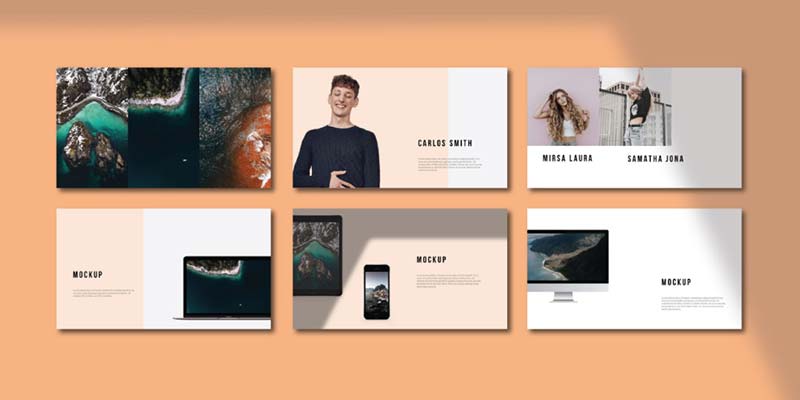
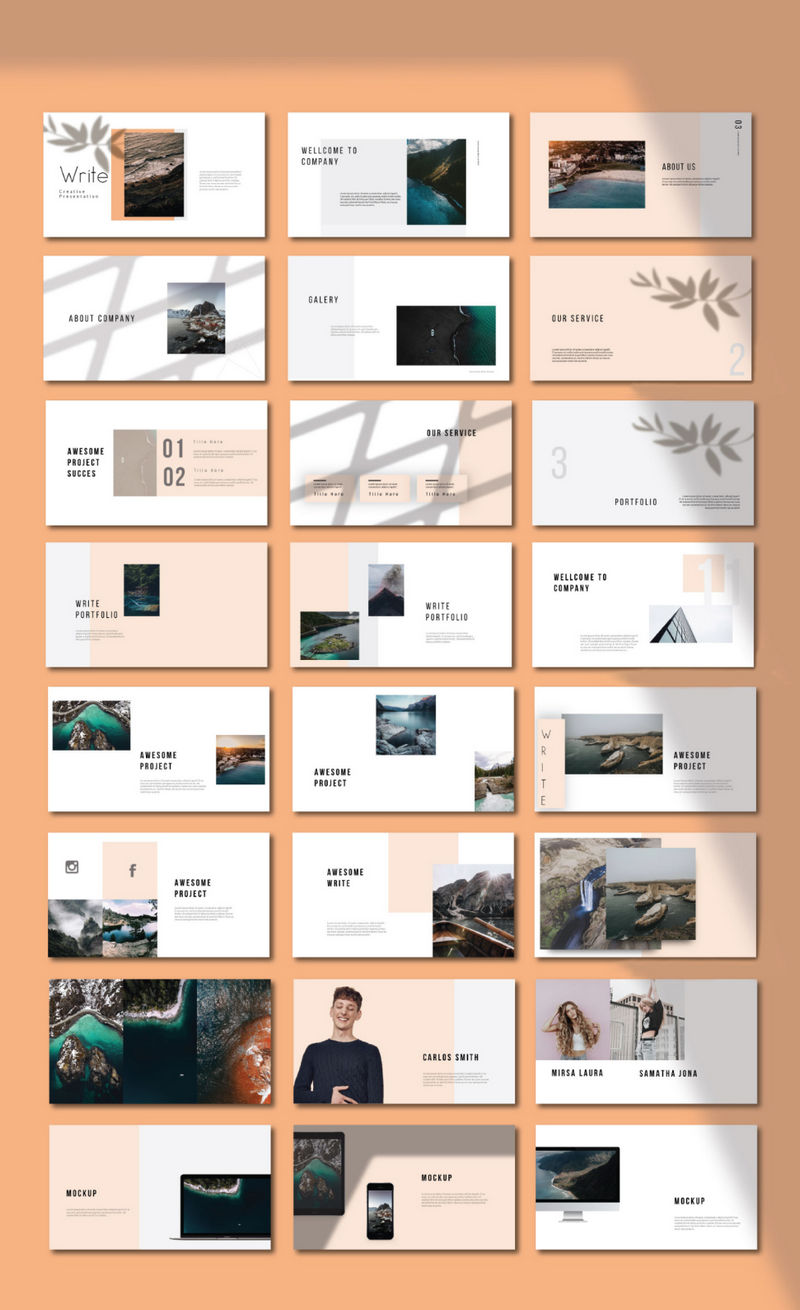
 A creative and beautifully designed presentation template in PPTX and KEY file formats. It can be used in many different businesses or creative project; no matter the field of work, this template will adapt perfectly to your needs. Designed by Behance user Spesifik Design for Pixel Surplus, free for personal use only.
A creative and beautifully designed presentation template in PPTX and KEY file formats. It can be used in many different businesses or creative project; no matter the field of work, this template will adapt perfectly to your needs. Designed by Behance user Spesifik Design for Pixel Surplus, free for personal use only.

 This is an amazing set of hamburger menu elements with fluid open and close animations. The elements are created by using SVG and are toggled using JavaScript actions within the same HTML structure. The toggle SVG line animations are achieved via CSS and the use of its transformation properties. Created by CodePen user Mikael Ainalem.
This is an amazing set of hamburger menu elements with fluid open and close animations. The elements are created by using SVG and are toggled using JavaScript actions within the same HTML structure. The toggle SVG line animations are achieved via CSS and the use of its transformation properties. Created by CodePen user Mikael Ainalem.
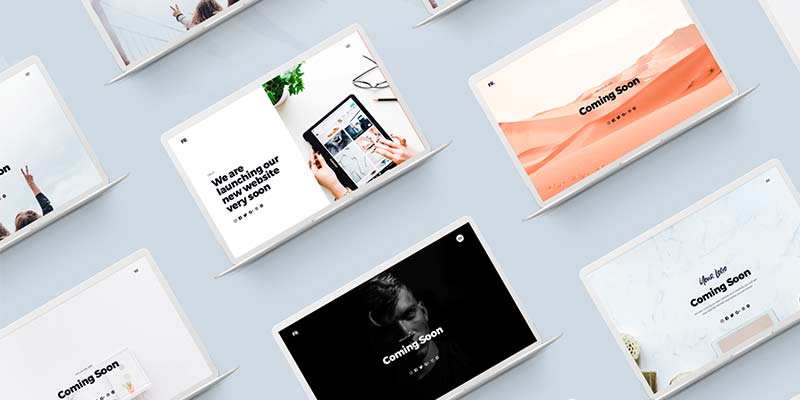
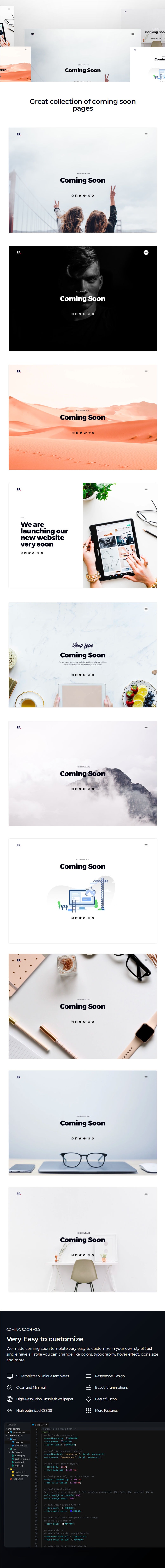
 A beautiful set of minimal coming soon web templates that are multipurpose. The pages are designed with the intention of being very easy to use and customize, and so, its code and structure are well organized and easy to read. Created by Dribbble user Faizur Rehman.
A beautiful set of minimal coming soon web templates that are multipurpose. The pages are designed with the intention of being very easy to use and customize, and so, its code and structure are well organized and easy to read. Created by Dribbble user Faizur Rehman.

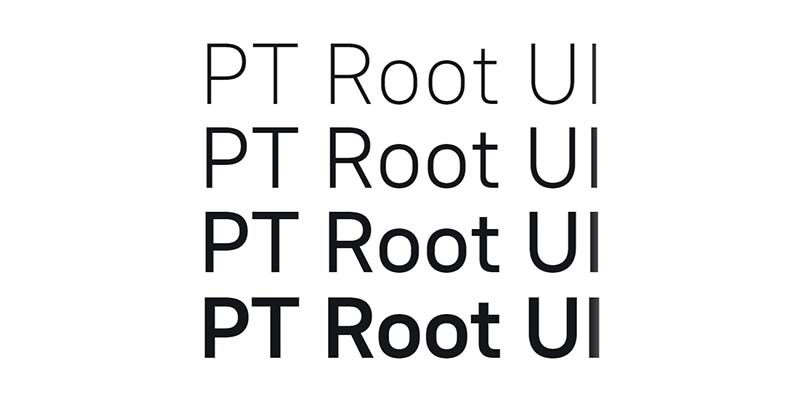
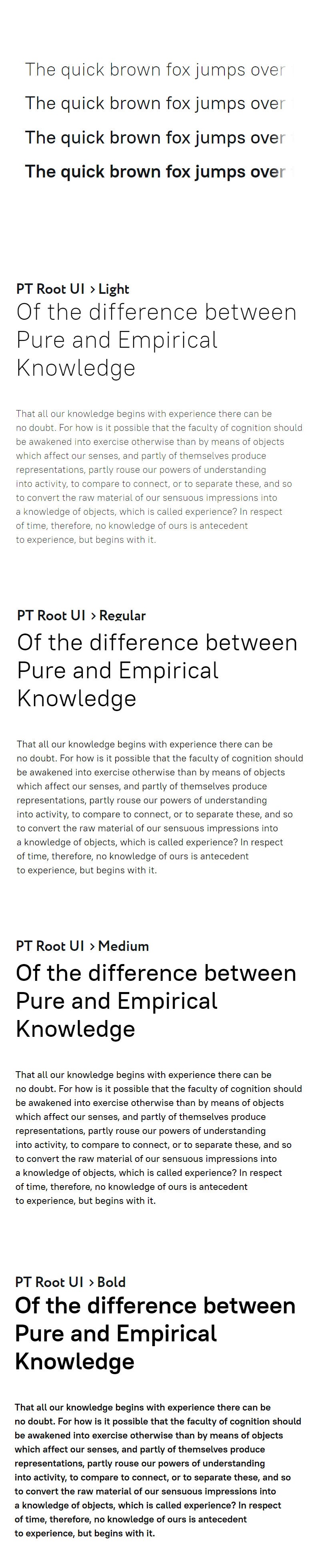
 A modern uni-width sans serif whose individual character widths are constant across all weights. It has four styles (light, regular, medium and bold), and it's intended for screen reading, interfaces, websites, as well as wayfinding systems. It includes support for Latin Extended and Cyrillic, different sets of figures and currency signs, fractions and indices. Designed by Vitaly Kuzmin and released by Paratype.
A modern uni-width sans serif whose individual character widths are constant across all weights. It has four styles (light, regular, medium and bold), and it's intended for screen reading, interfaces, websites, as well as wayfinding systems. It includes support for Latin Extended and Cyrillic, different sets of figures and currency signs, fractions and indices. Designed by Vitaly Kuzmin and released by Paratype.

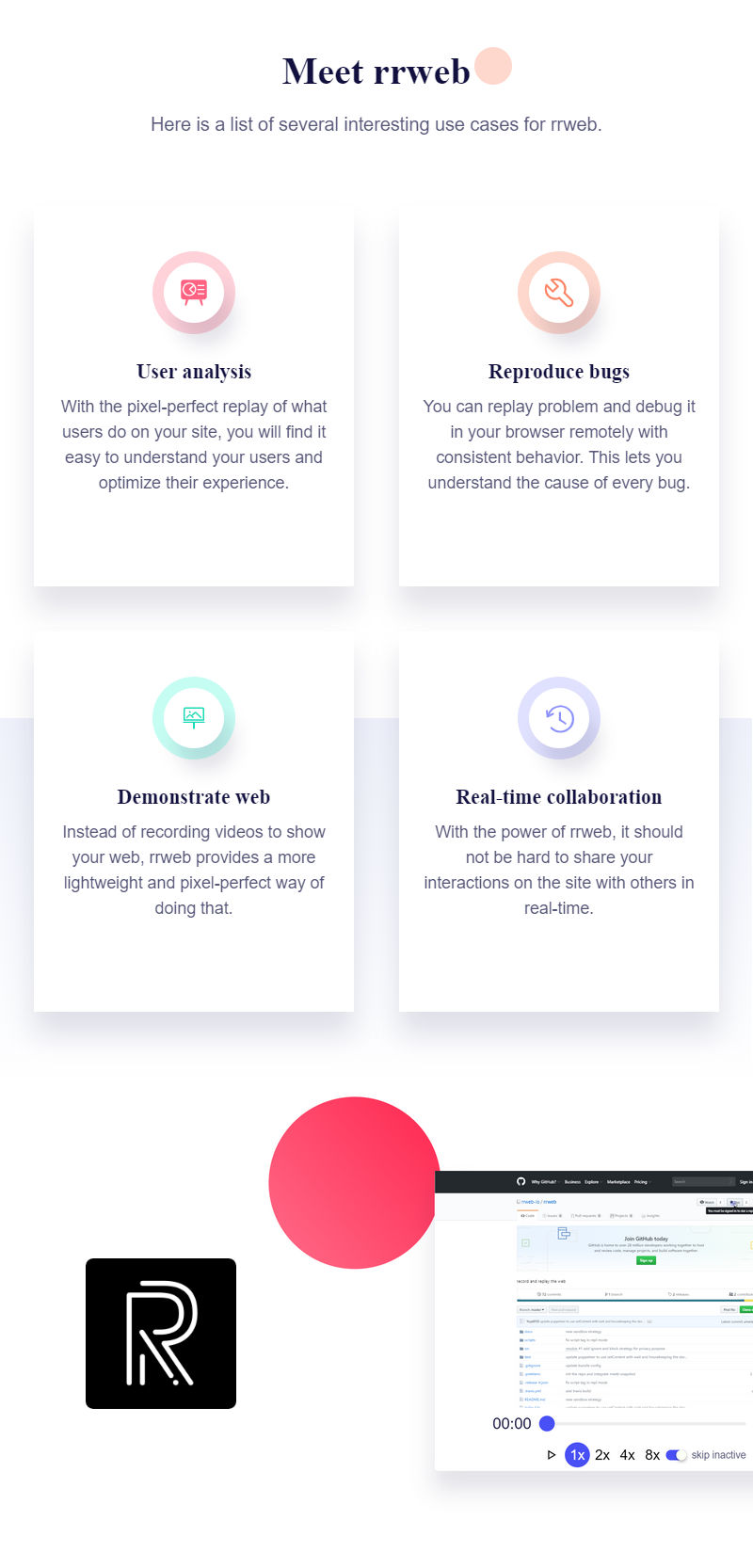
 RRWEB is a library for recording and replaying users' interactions on the web. It provides easy-to-use APIs to record user's interactions which will allow you to understand your users and optimize their experience. Also, instead of recording videos to show your web, RRWEB provides a more lightweight and pixel-perfect way of doing that. Developed and shared at GitHub by rrweb-io, licensed under the MIT license.
RRWEB is a library for recording and replaying users' interactions on the web. It provides easy-to-use APIs to record user's interactions which will allow you to understand your users and optimize their experience. Also, instead of recording videos to show your web, RRWEB provides a more lightweight and pixel-perfect way of doing that. Developed and shared at GitHub by rrweb-io, licensed under the MIT license.

Professional Sans Serif Font Family
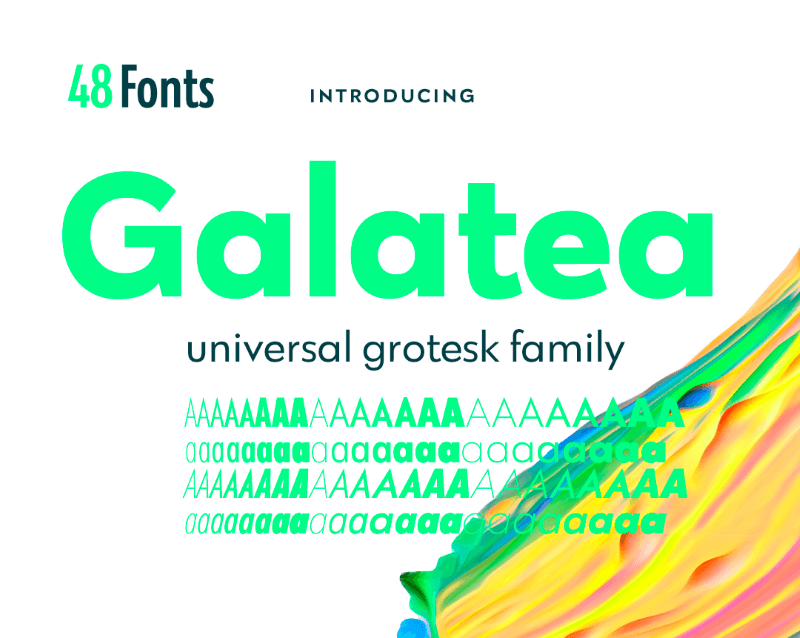
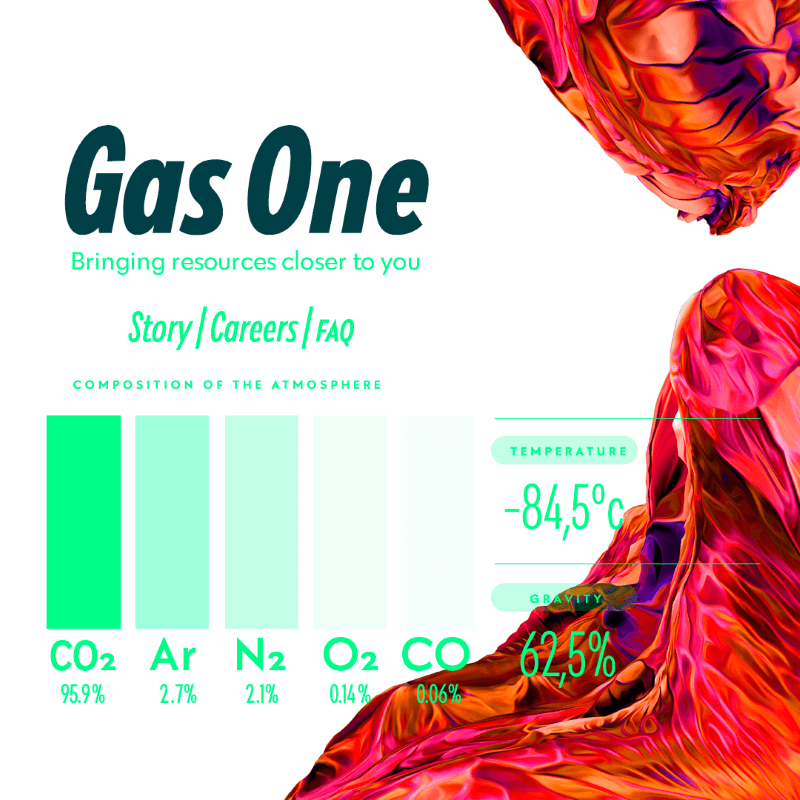
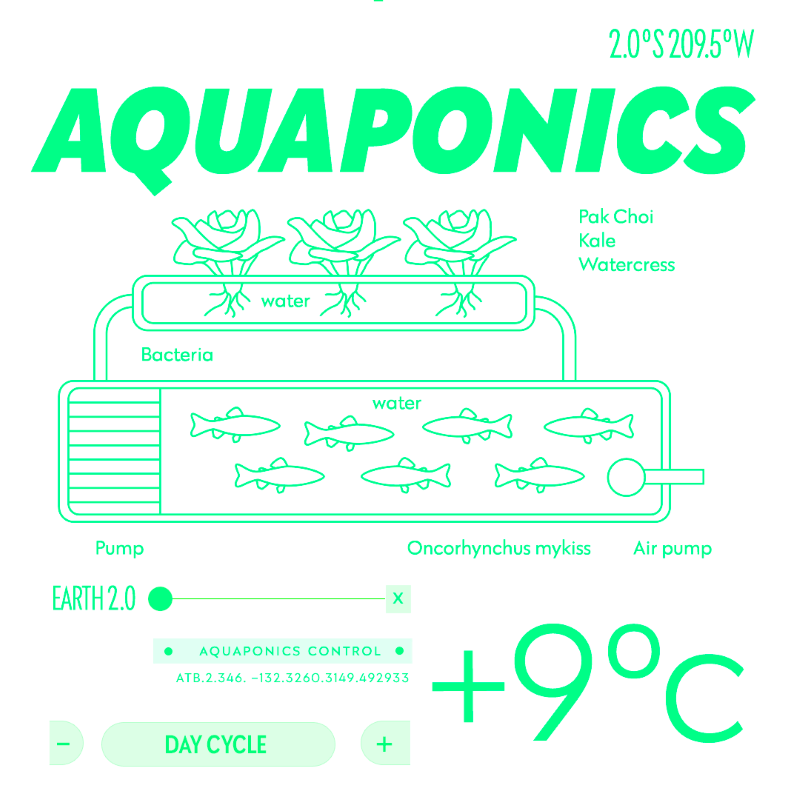
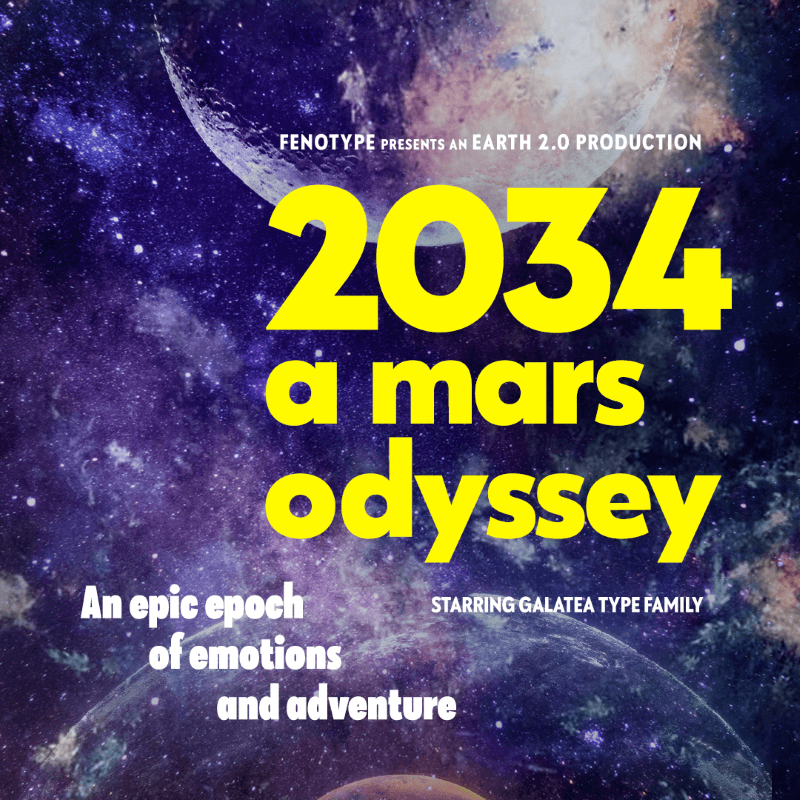
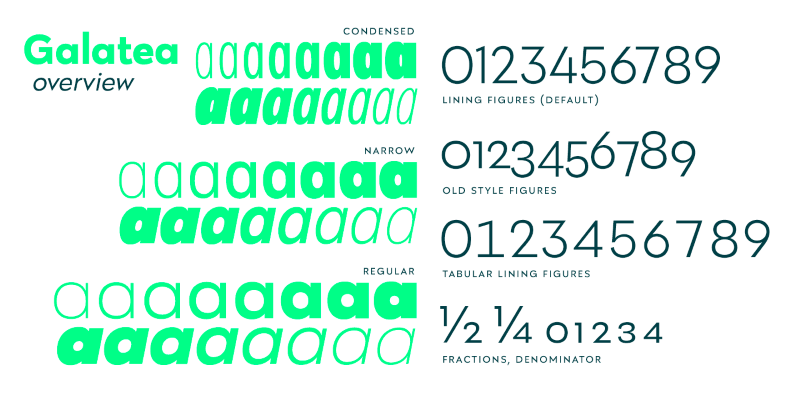
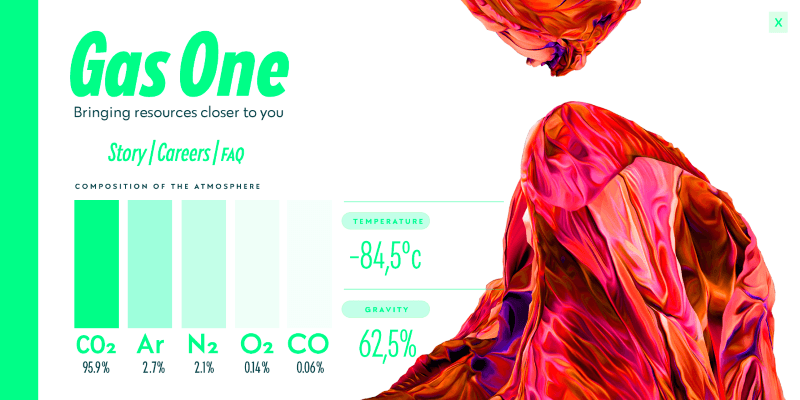
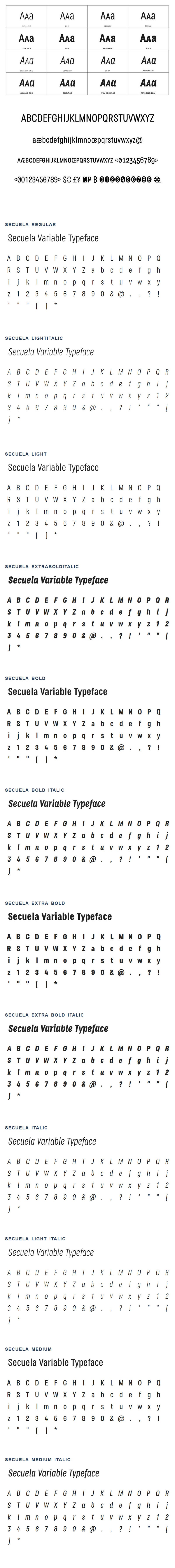
This promo brings you the complete Galatea typeface, a universal sans serif font family that features 48 fonts with a versatile condensed design, suited for all kinds of projects from branding to editorial design, advertising, display, body copy and more.
The family is composed of 3 widths, each one featuring 8 weights and their respective matching italics, making it a truly useful & versatile font.
It has an abundance of OpenType features such as built-in small capitals to various numeral styles, linear and old style; tabular and proportional, subscript & superscript, and supports cyrillic script as well as support for a wide wide array of languages.
Regularly priced $249, today you can get the complete font family for just $24!

This Font Family Features:
- 48 fonts total
- Condensed Sans-Serif design
- OTF file format
- 3 widths, each one with 8 weights & matching italics
- Superior language support for both Latin & Cyrillic script languages
- Tons of OpenType features
- For commercial use
Image Previews

























(Back To Top)
Professional Business Templates
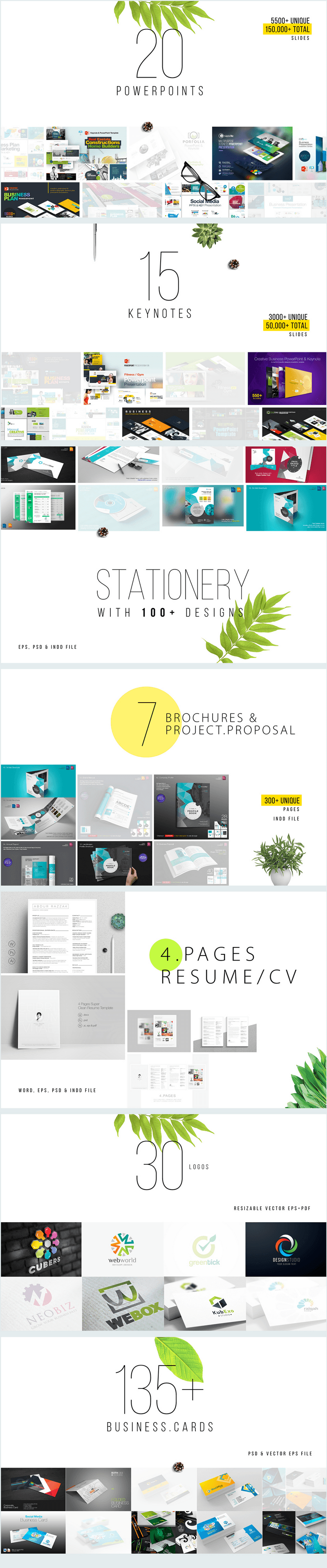
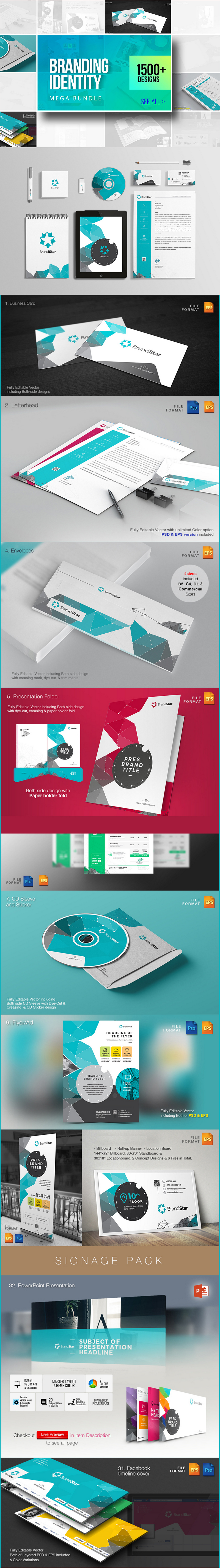
Big business bundle featuring 250+ items, from presentation templates for powerpoint & keynote with hundreds of unique slides, to stationery brand identity sets with 100+ assets, brochures, proposals, logo templates, resumes, business cards and more. Presentations & printables from this useful bundle are available in PPTX & KEY For PowerPoint & Keynote, PSD, EPS & PDF for Adobe Illustrator & Photoshop, INDD for Adobe InDesign, & DOCX for Microsoft Word.
Regularly priced over $2100, today you can get this entire business package for just $19!

This Bundle Features:
- 250+ products
- File formats include PPTX, KEY, PSD, EPS, PDF, INDD & DOCX
- 35 PowerPoint & Keynote templates
- 1000+ unique slides
- Over 80,000 slides total
- 135+ business cards templates
- 100+ stationery business identity template designs
- 7 brochure & proposal templates
- 1 resume with 4 pages template
- 30 logos templates
- Commercial use
Bundle Contents By Category
Check out the content previews by category
- PowerPoint & Keynote Presentations
- Stationery & Print Templates
Powerpoint & Keynote Presentations

These Presentations Feature
- 3 Aspect Ratio – HD 16:9, 4:3 & US Letter (Print ready)
- Master / Non Master Slides based Layout
- Drag & Drop to done Picture replace / Non drag & drop
- Vector Icon / Icon font for Easy use with copy & paste without losing animation
- Powerpoint Themes (THMX) included
- Animated & Not Animated
- Bright & Dark background version
- Multi-Color & Bi-Colour Themes
- Totally resizable & vector brand elements, infographics & graphics
- Super custom Animations & Transitions effects
- Data Charts Editable (via Excel) – When you update the Excel spreadsheet, the changes instantly appear in your presentation slides
- Unlimited Color with Just 1 Click to change the colors over full template via Themes
- Used Free Font & Picture download links included
- Modern design layouts
- Huge of infographics with 3D, Flat, Maps, Mockups etc.
- Fully Editable (All Icons, Elements & Info-graphics as Vectors)
- Pictures Placeholder Ready
- Help File including Links of Fonts
- Free Fonts used
Presentation Previews

(Back To Top)
Stationery & Print Templates
Stationery Features:
- 100+ designs
- High-quality clean & creative designs
- Fully editable & vector brand graphics
- Well organised layered
- Print ready with CMYK
- 300DPI & Resizable vector
- Master based layout
- Unlimited color option
- Trim marks & Guidelines included
- Dye-Cut & Creasing included in Packaging
- Bleeds Included
- Very easy to edit & customise
- EPS, PSD & INDD file format
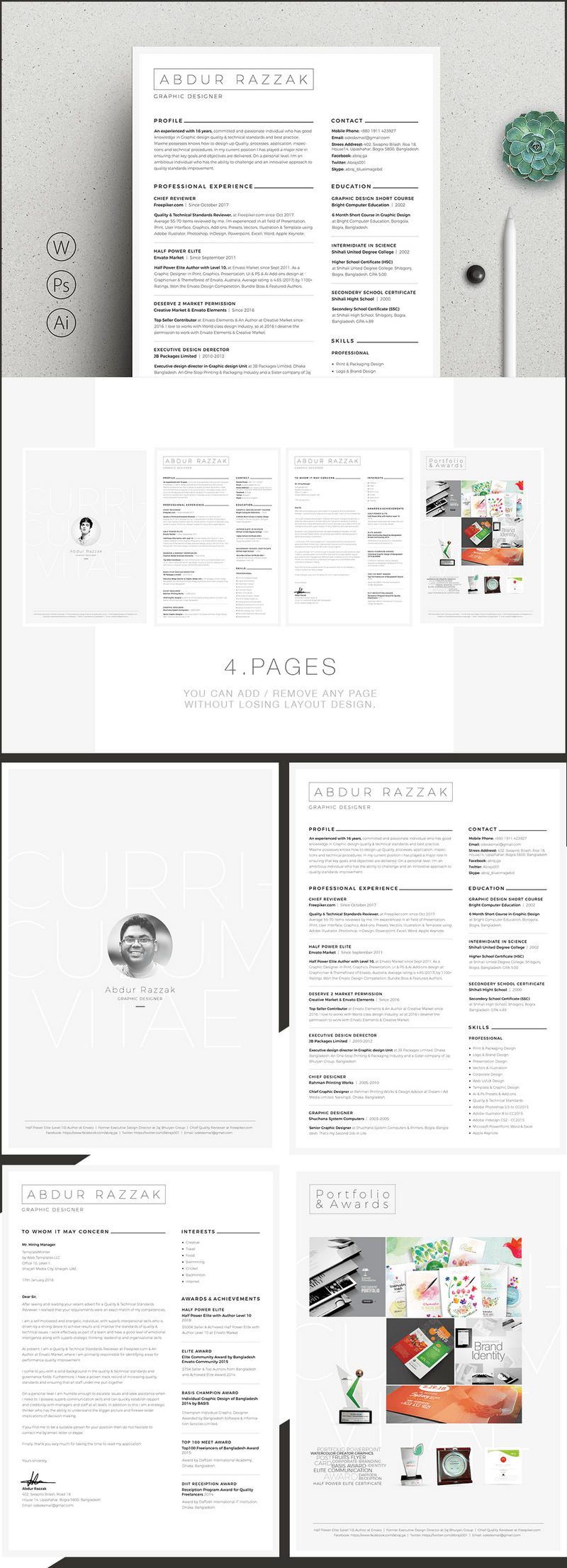
Resume Features:
- PSD, Word, Ai, PDF & EPS file format
- DIN A4 size
- 210x297mm print dimension
- Fully vector
- Editable brand elements
- 300 DPI
- Well organised layered
- Resizable & scalable
- Editable colours
- CMYK color mode
- Editable text
- Print ready with CMYK
Logo Templates Features:
- 30 templates
- All are creative & corporate business brand logo multipurpose usable.
- Illustrator AI/Vector EPS & PDF included. CMYK colour mode, Text/Font and Colour editable.
- Many variation included, Used every font link included in help file (100% Free).
- All are best seller
- EPS 10, CS, CS5 & PDF Version included
- Used Font Included
- Fully Editable & Resizable Vector
- 30 Different Logos
Business Cards
- 135+ templates
- 3.5×2” print dimension, with Bleed + Trim Mark
- Some are Layered PSD, some Layered EPS
- Fully Vector, CMYK, Print ready & Text editable
- Free fonts links included inside in help file
- All texts are editable, colors can be easily changed to what best fits you and the logo can be replaced with yours.
- Fonts used in each template are free.
- Fonts download links can be found inside the help file.
Stationery & Print Templates Previews





(Back To Top)
![]() A nice icon set of mood cartoonish characters with a bold line style art and a vector format. The icons are included in a single Illustrator (AI) file, styled with a great balance between color and contrast. Designed by Dribbble user George Samuel.
A nice icon set of mood cartoonish characters with a bold line style art and a vector format. The icons are included in a single Illustrator (AI) file, styled with a great balance between color and contrast. Designed by Dribbble user George Samuel.
![]()
 Soulcraft is a variable font designed with the idea of emulating vernacular lettering. Since it is a variable font, the user is able to change the width and slant of each individual character without relying on pre-defined font weights, and giving an energetic, unapologetic and dynamic feeling to the compositions made with the font. Designed by Erick Donate, Jean Wojciechowski, and Marcelo de Costa from Massimo Studio.
Soulcraft is a variable font designed with the idea of emulating vernacular lettering. Since it is a variable font, the user is able to change the width and slant of each individual character without relying on pre-defined font weights, and giving an energetic, unapologetic and dynamic feeling to the compositions made with the font. Designed by Erick Donate, Jean Wojciechowski, and Marcelo de Costa from Massimo Studio.









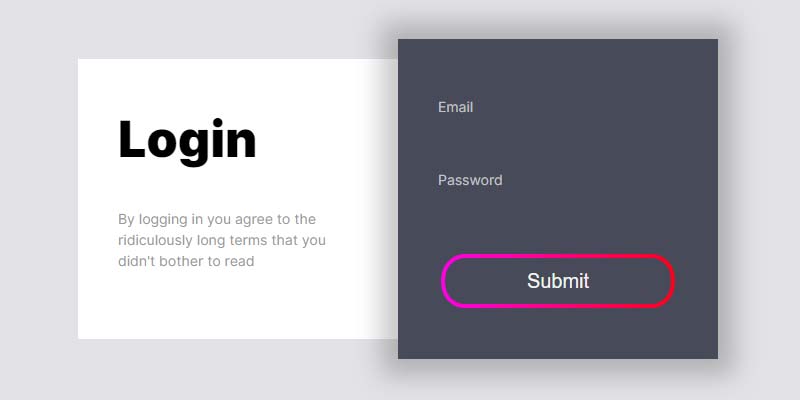
 This is a neat login form with a snaky line animation for the focus' highlight. The element shows a login screen with the usual email and password inputs with a submit button, and as the user changes focus from one input to another the line gently slides between the inputs. Created by CodePen user Mikael Ainalem.
This is a neat login form with a snaky line animation for the focus' highlight. The element shows a login screen with the usual email and password inputs with a submit button, and as the user changes focus from one input to another the line gently slides between the inputs. Created by CodePen user Mikael Ainalem.
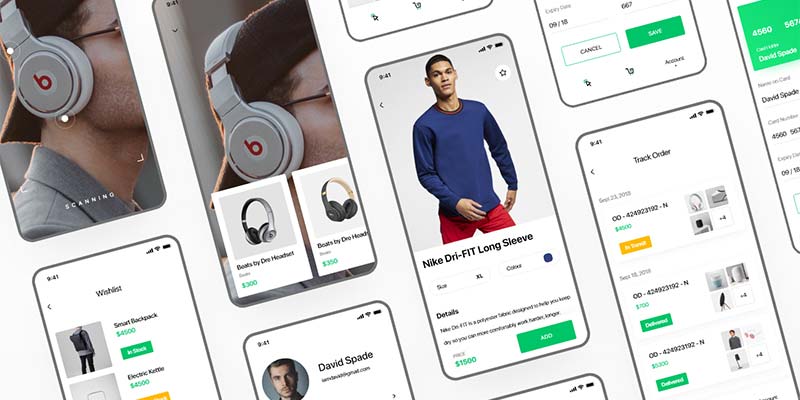
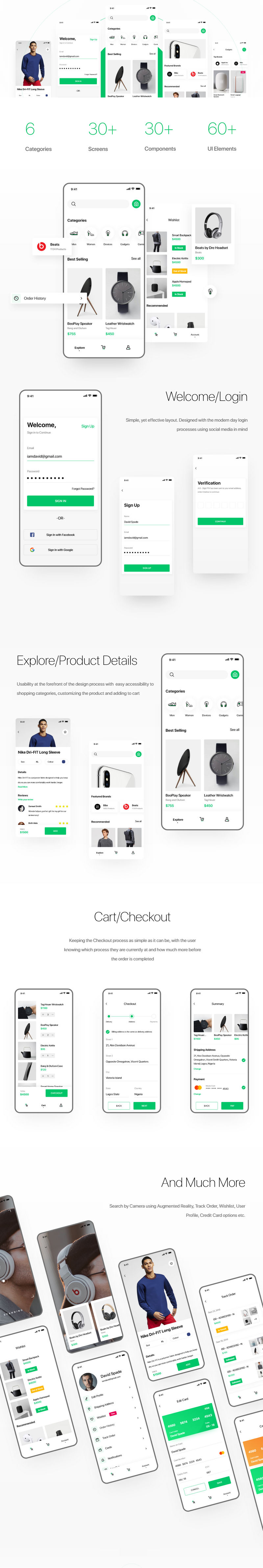
 A carefully crafted UI Kit for eCommerce apps, designed for Adobe XD with a simple yet modern style. It contains categories, screens, and components, to add up to a total of over 60 UI elements. Each element is fully vector based, with pixel-perfect construction, well organized in layers, and made fully flexible so that it can be adapted to your preferences. Designed by Behance user Emmanuel Ikechukwu.
A carefully crafted UI Kit for eCommerce apps, designed for Adobe XD with a simple yet modern style. It contains categories, screens, and components, to add up to a total of over 60 UI elements. Each element is fully vector based, with pixel-perfect construction, well organized in layers, and made fully flexible so that it can be adapted to your preferences. Designed by Behance user Emmanuel Ikechukwu.

Urban Style T-Shirt Designs
A bundle featuring 50 t-shirt designs with an urban style, includes EPS10 vector files as well as high resolution transparent PNG files. You'll find styles & themes like graffiti, surfing, skateboarding, and other motifs related to urban culture, and you can easily scale & recolor them without losing quality using Adobe Illustrator, Photoshop, or free open source alternatives such as Inkscape & GIMP.
Regularly priced $50, with this promo you can take this bundle home for just $9!

This Design Bundle Contains:
- 50 t-shirt designs total
- Urban styles: graffiti, surfing, skateboarding & more
- EPS10 vector files
- 100% vector assets
- Resizable & editable without losing quality
- Transparent PNG files, 3k, 4k & 5k sizes
- Commercial use
Check Out The Contents:









Individual Design Previews(Back To Top)


















































(Back To Top)
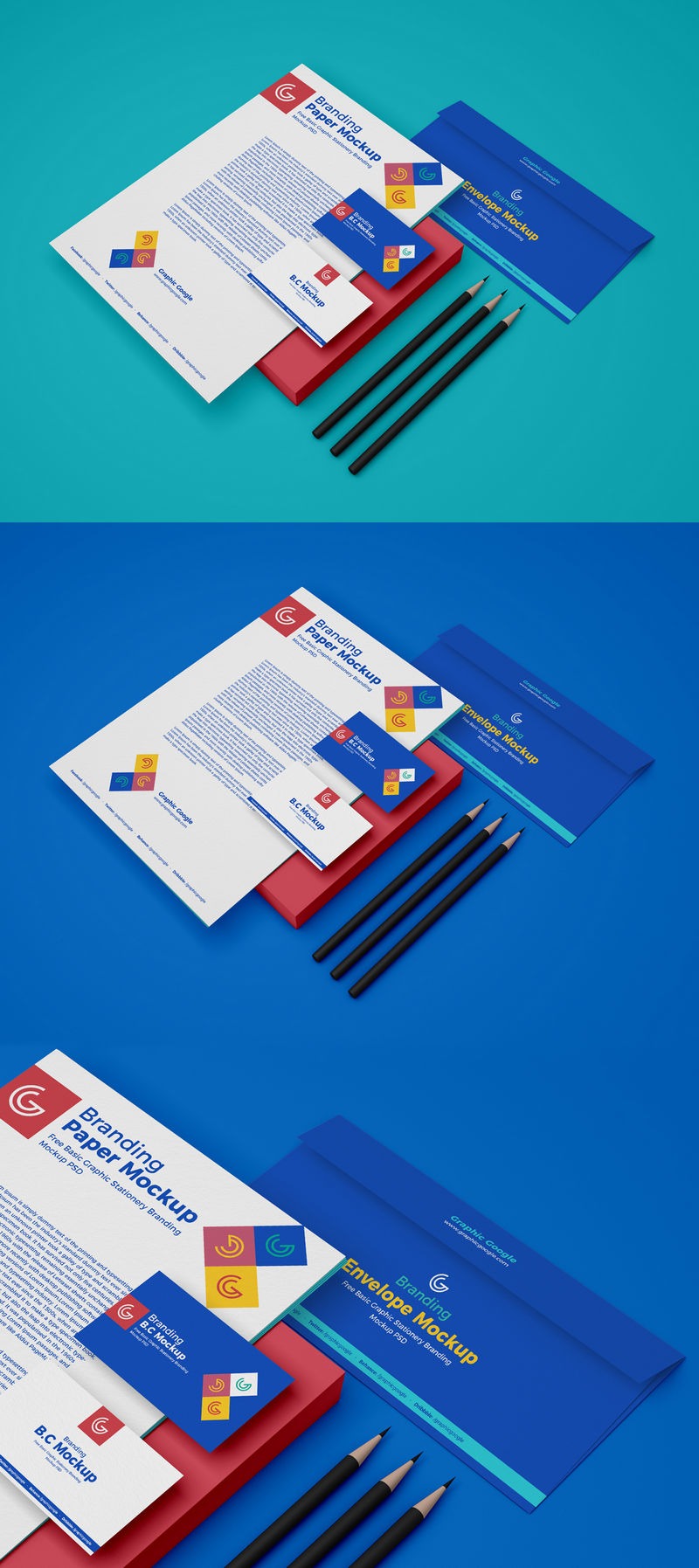
 This is a graphic stationery branding mockup with a nice professional look. It is contained into a single Photoshop (PSD) file and uses smart layers that allows you to easily place your desired graphics into the design without a sweat. Designed and shared at Dribbble by Graphic Google, free for personal and commercial use.
This is a graphic stationery branding mockup with a nice professional look. It is contained into a single Photoshop (PSD) file and uses smart layers that allows you to easily place your desired graphics into the design without a sweat. Designed and shared at Dribbble by Graphic Google, free for personal and commercial use.

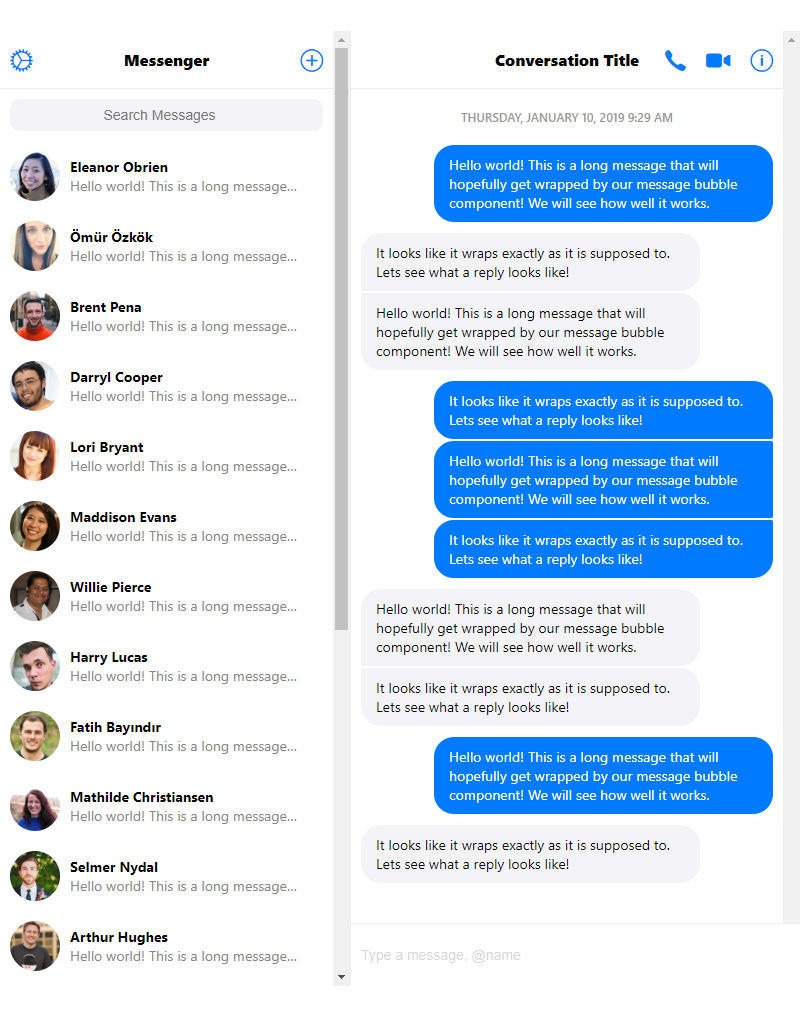
 This is a set of chat UX components built with ReactJS, inspired by Facebook Messenger. Apart from React, it uses CSS to recreate the aesthetics and feeling of the Facebook Messenger web application while keeping it light and fast. Developed by GitHub user Sam Roth(sejr), licensed under the MIT license.
This is a set of chat UX components built with ReactJS, inspired by Facebook Messenger. Apart from React, it uses CSS to recreate the aesthetics and feeling of the Facebook Messenger web application while keeping it light and fast. Developed by GitHub user Sam Roth(sejr), licensed under the MIT license.

 This is a colorful scrollable isometric card grid component. It makes use of CSS grid to organize the cards, and CSS variables with JavaScript to control the oblique scrolling. Created by CodePen user Jon Kantner.
This is a colorful scrollable isometric card grid component. It makes use of CSS grid to organize the cards, and CSS variables with JavaScript to control the oblique scrolling. Created by CodePen user Jon Kantner.
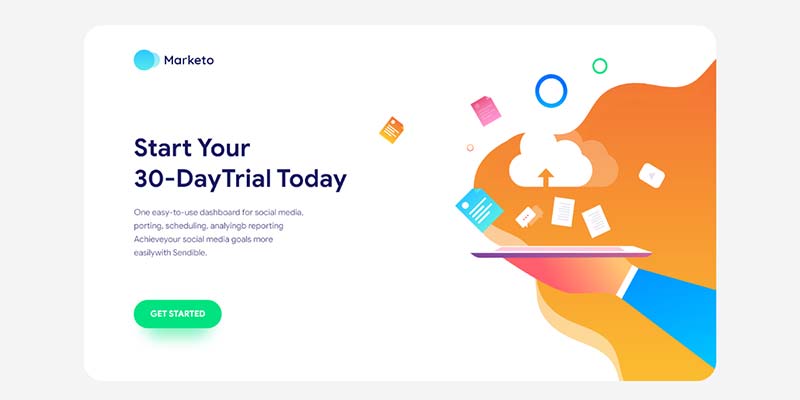
 A marketing landing page template, designed with a trendy and creative style. It was built with Adobe XD and has a clean layout with a set of illustrations that perfectly suits marketing campaigns to engage more users. Designed and shared at Behance by Raman Yv.
A marketing landing page template, designed with a trendy and creative style. It was built with Adobe XD and has a clean layout with a set of illustrations that perfectly suits marketing campaigns to engage more users. Designed and shared at Behance by Raman Yv.

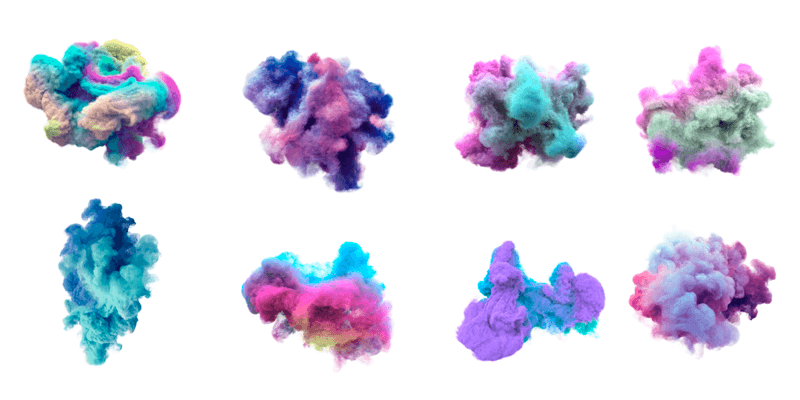
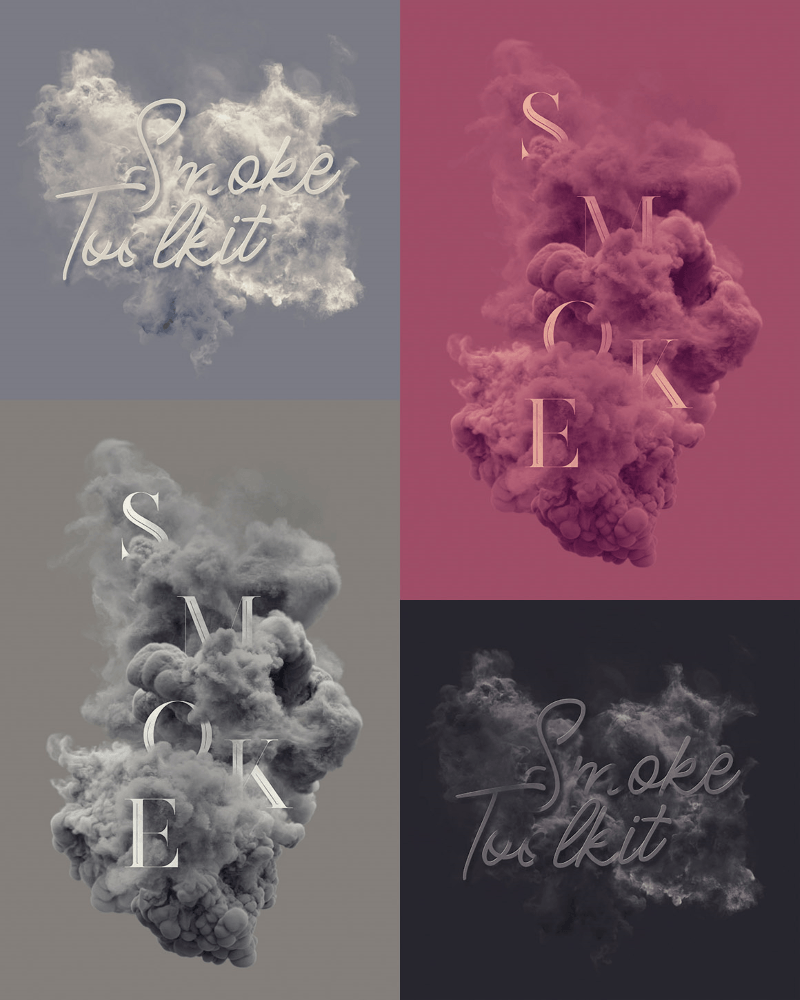
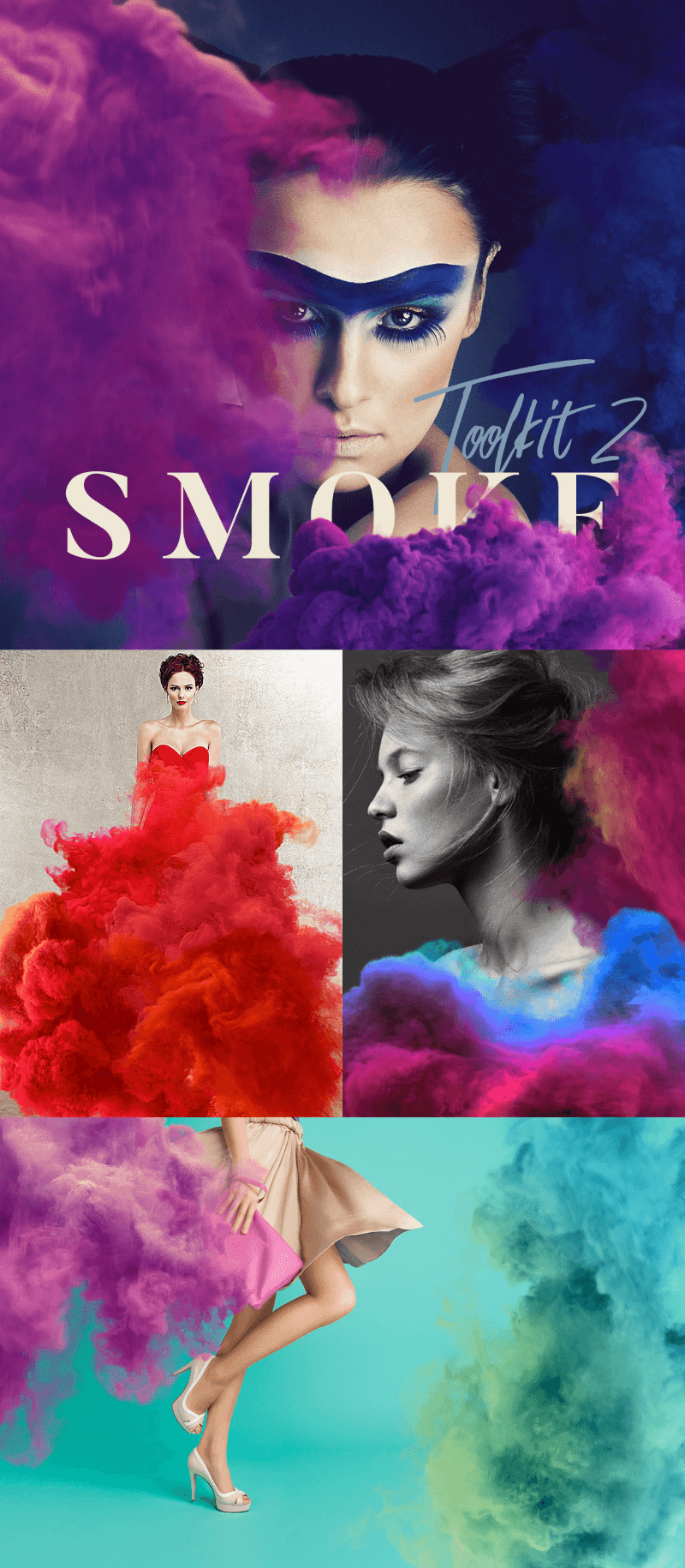
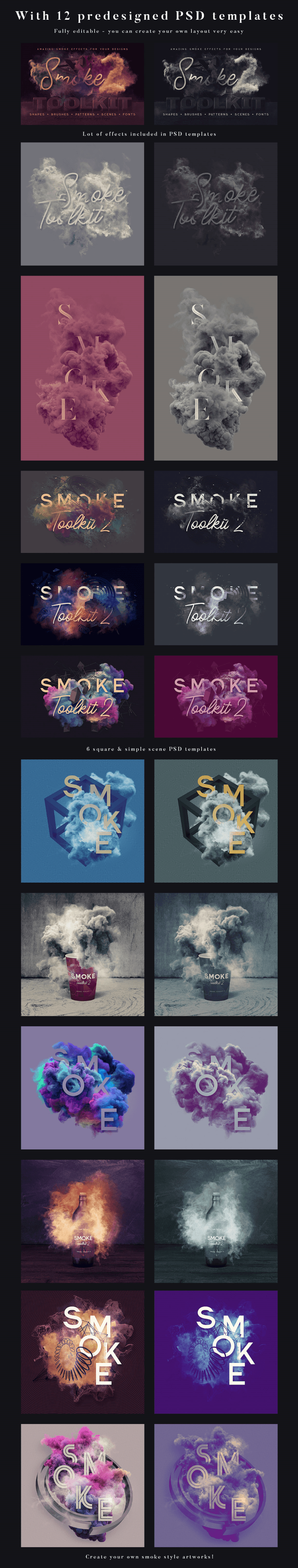
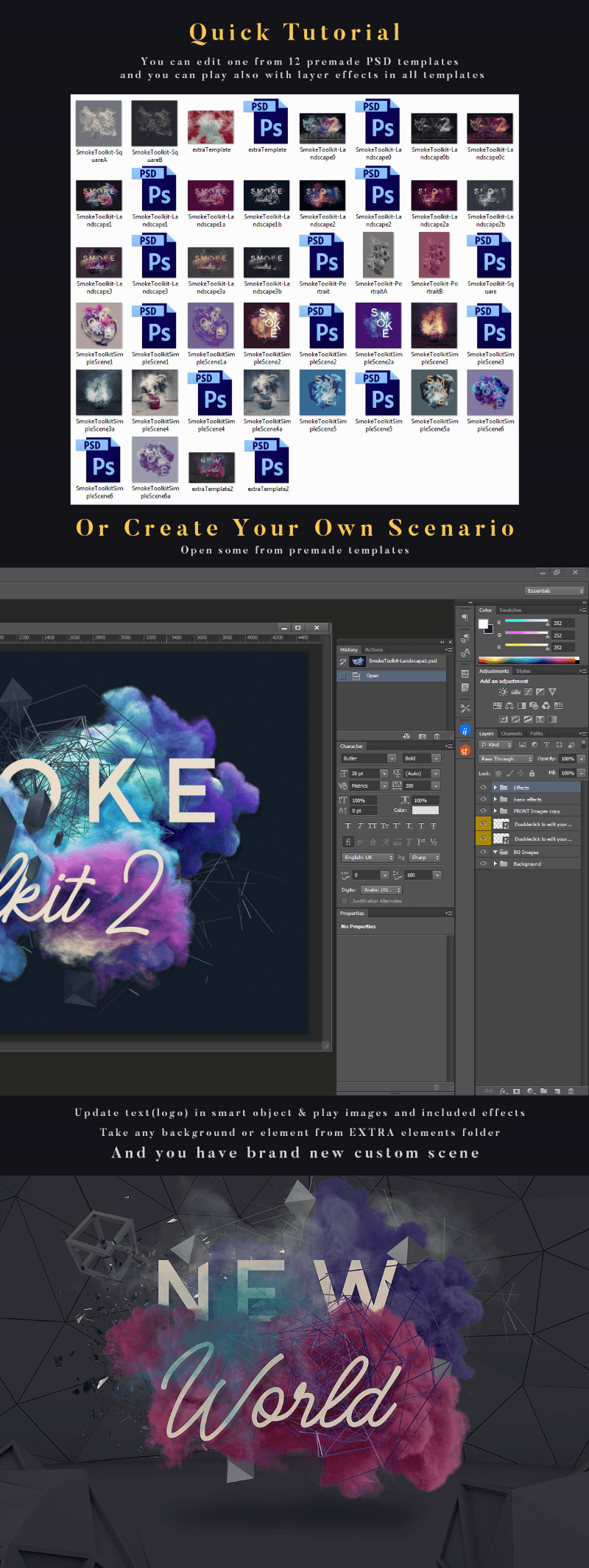
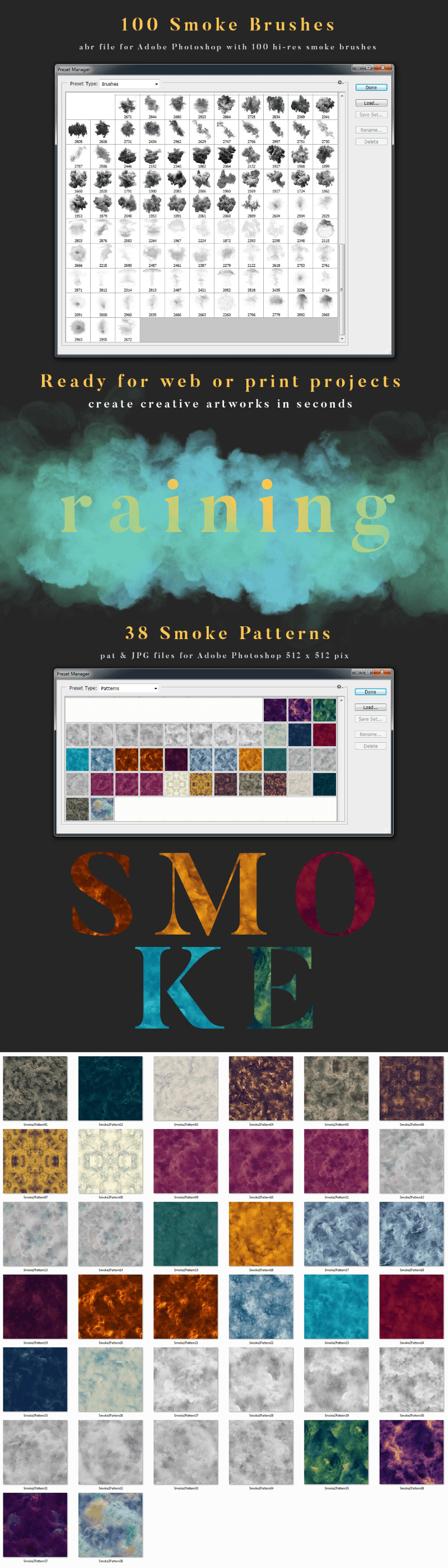
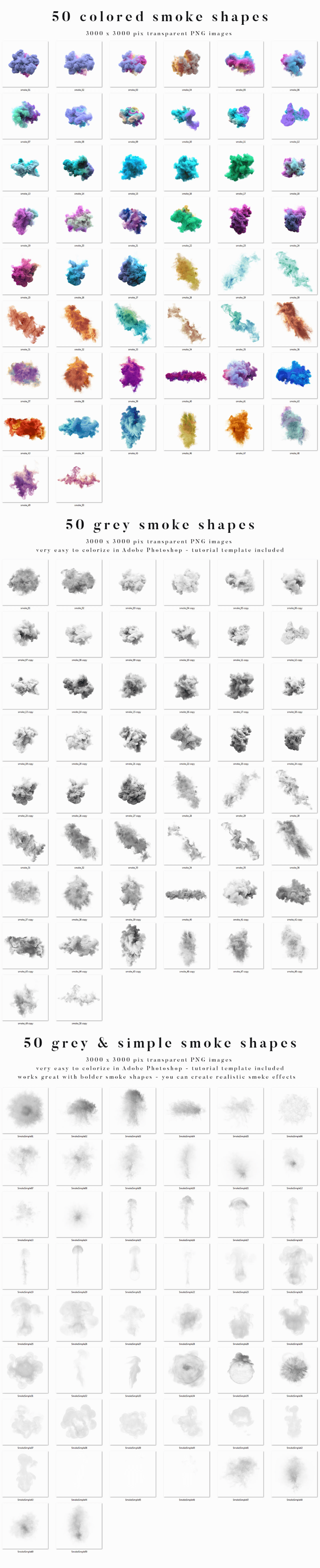
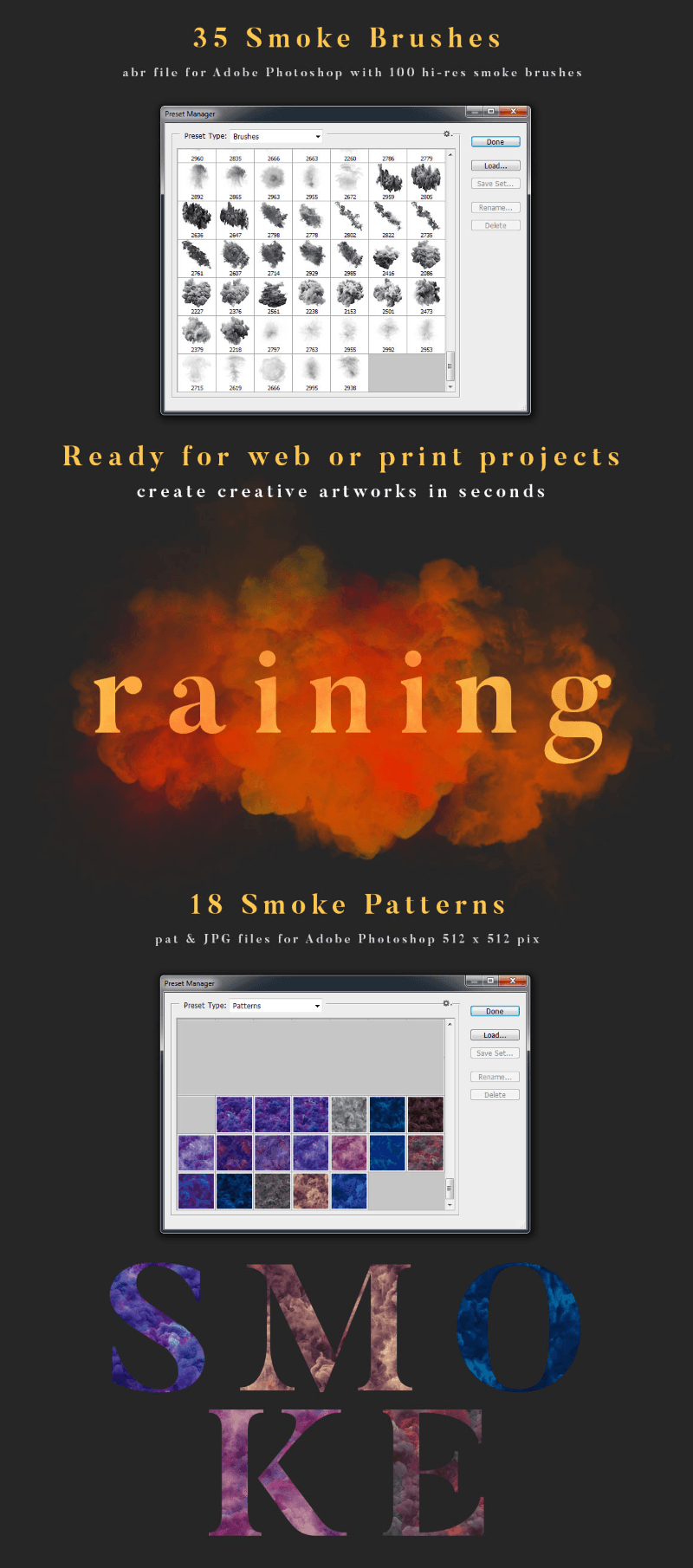
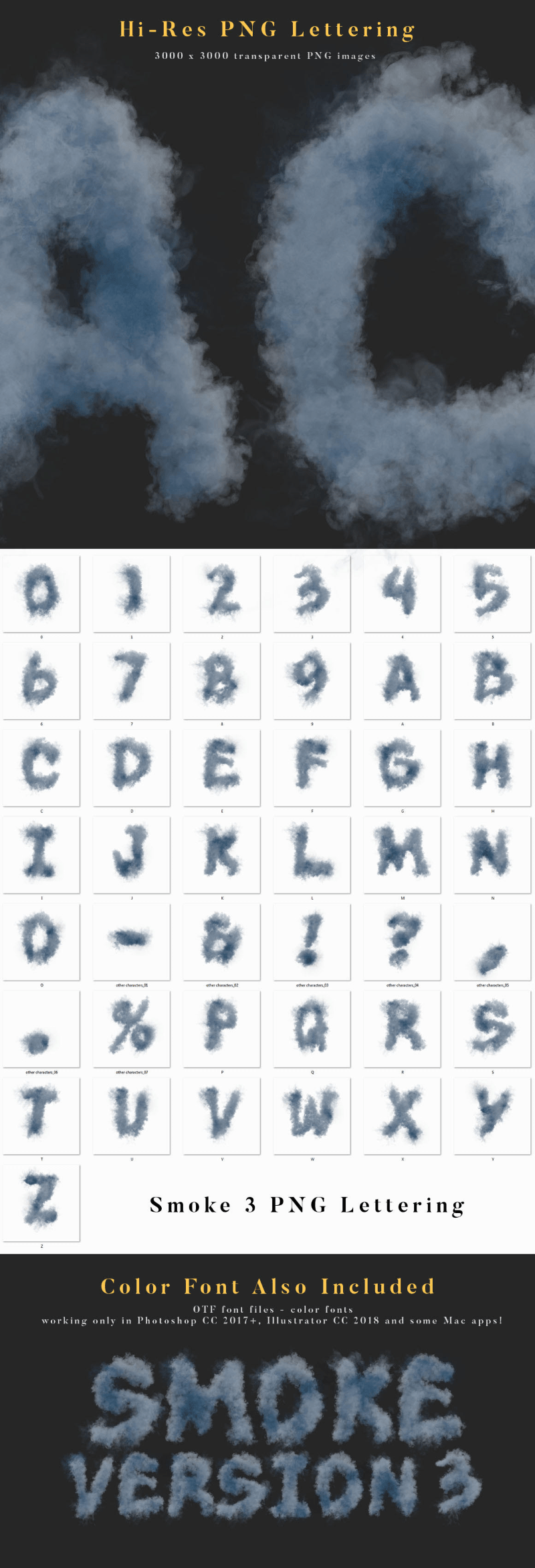
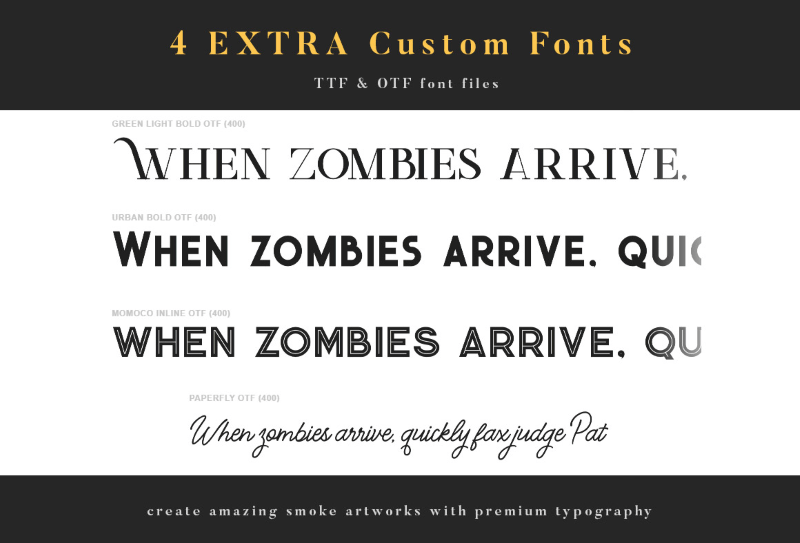
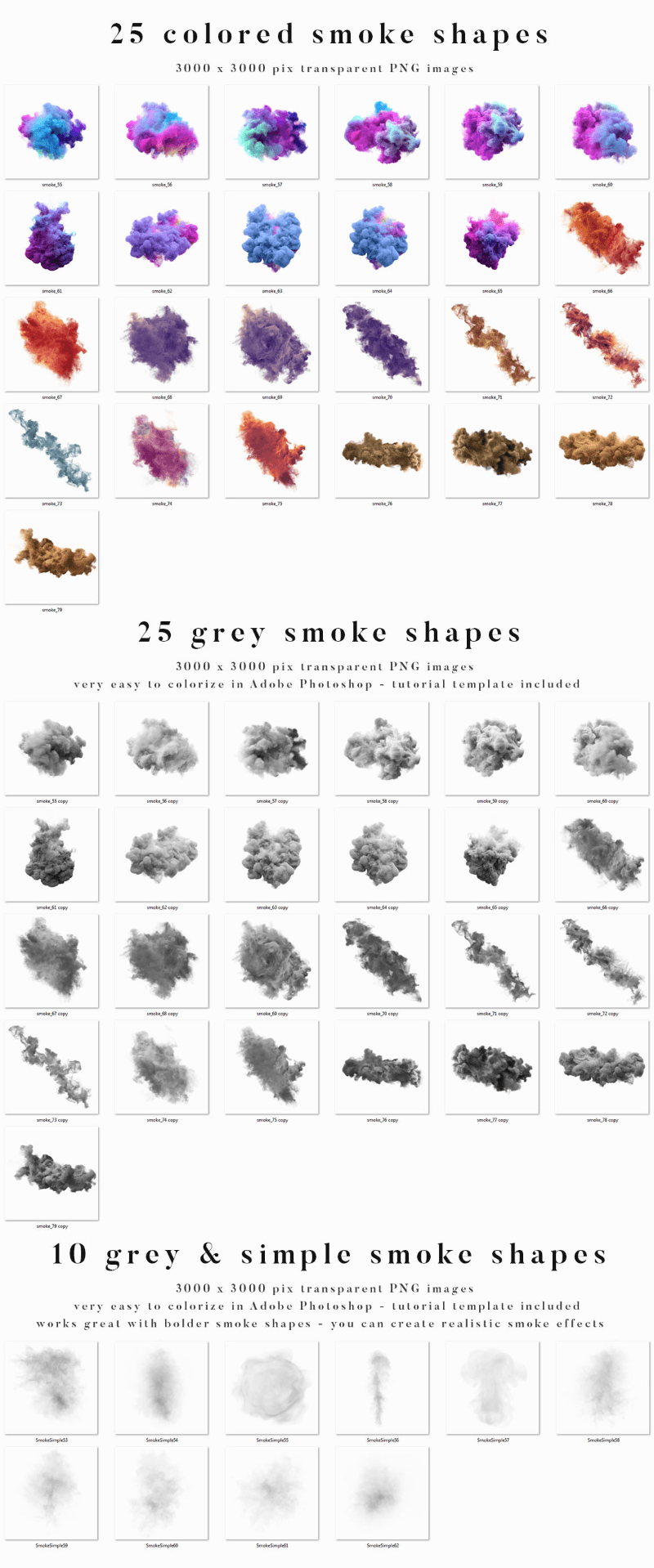
Realistic Smoke Shapes & More
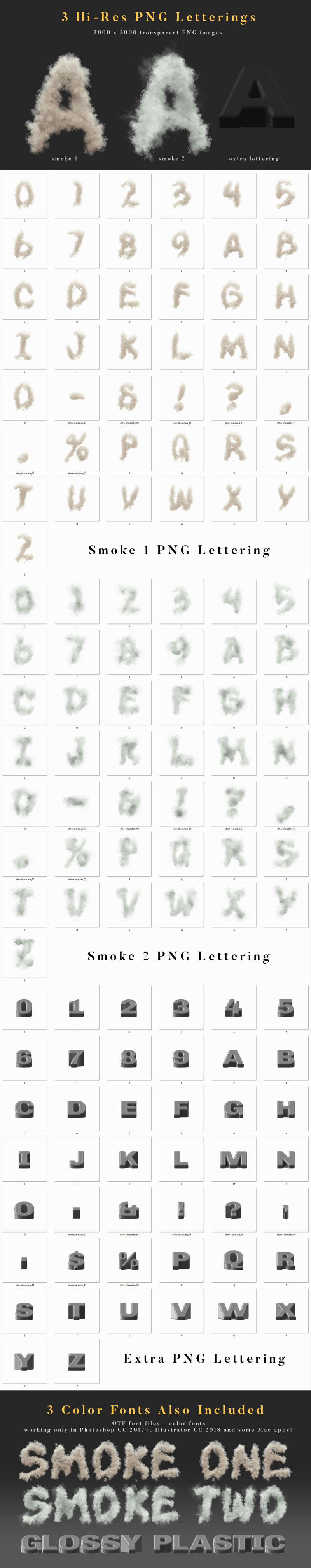
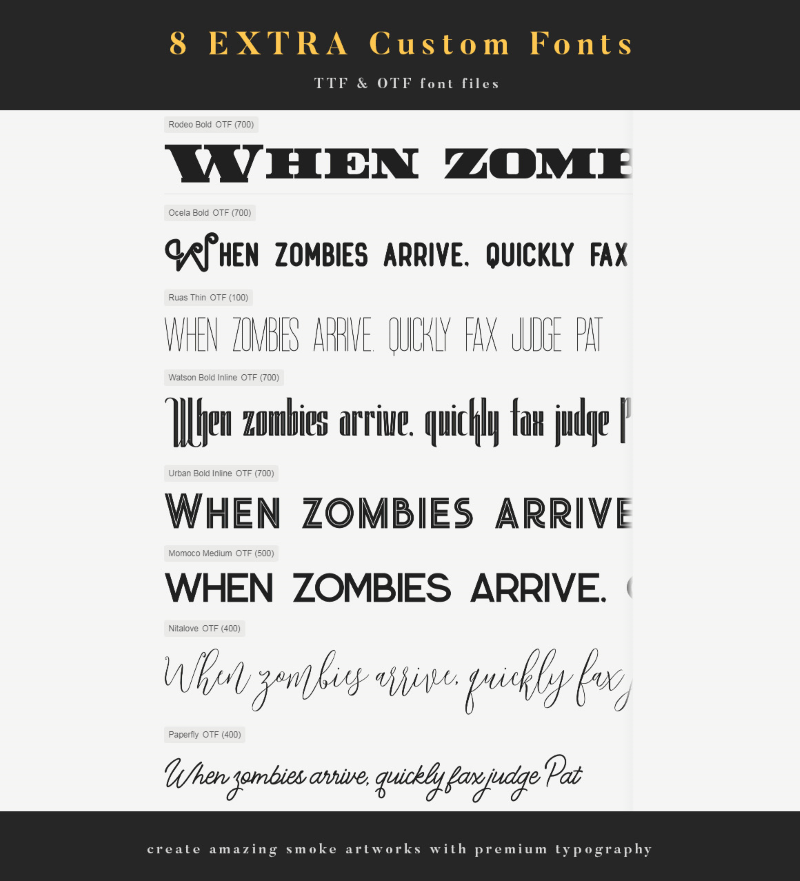
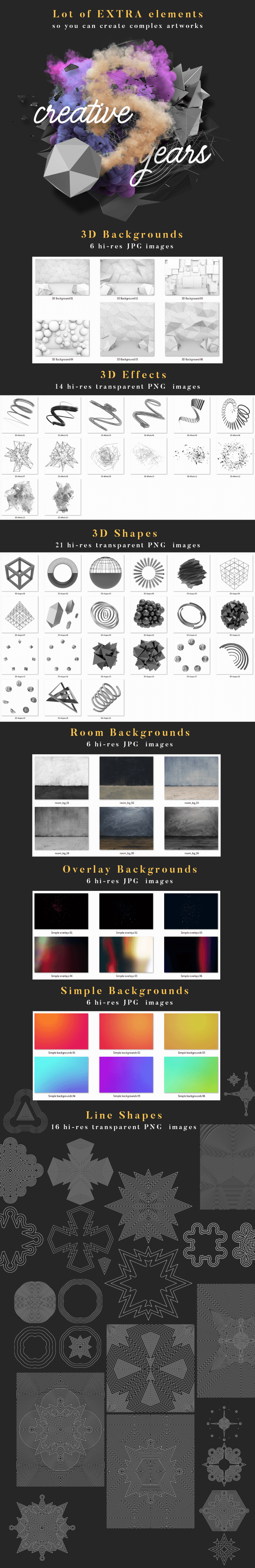
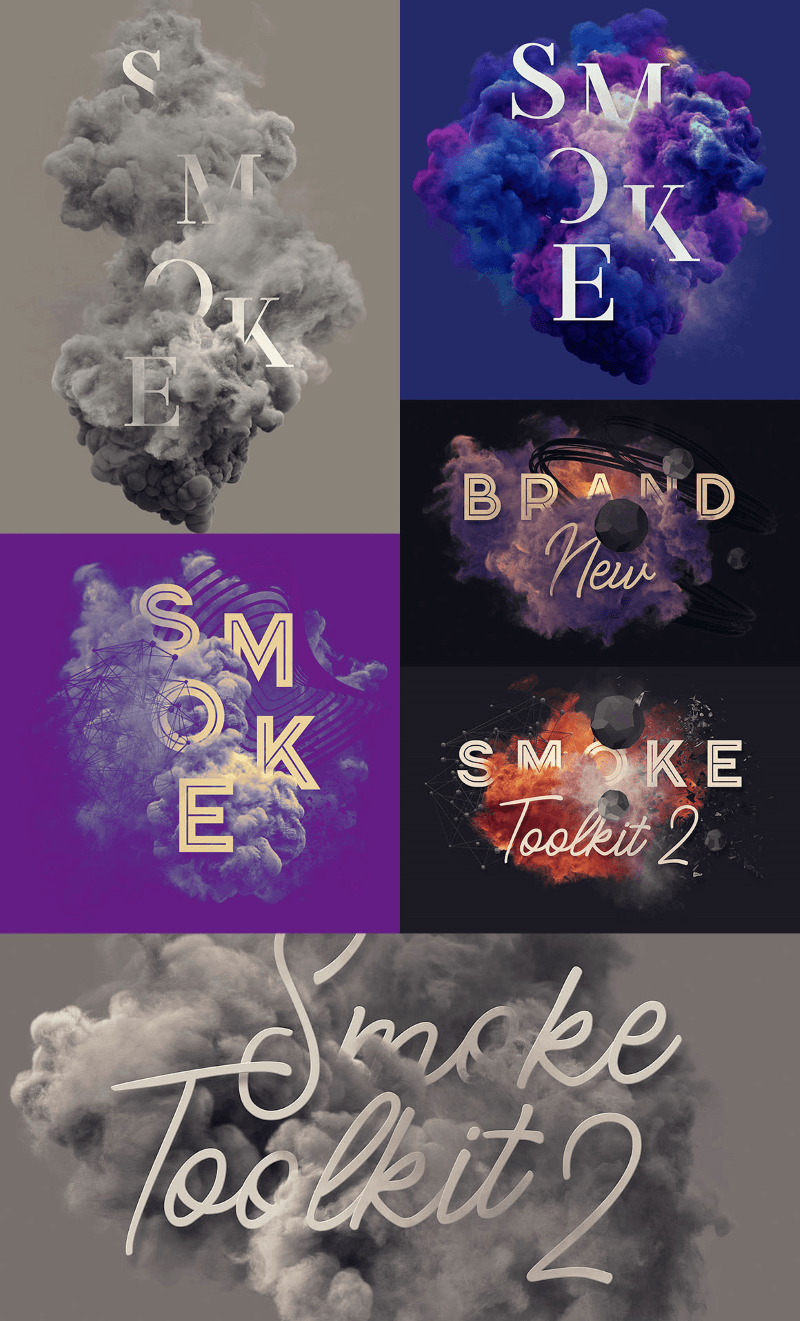
This big realistic smoke toolkit contains over 340 high resolution abstract smoke design assets like transparent smoke PNG shapes, brushes for Photoshop in ABR format, patterns in JPG & Photoshop PAT file format, backgrounds, layered PSD templates/scenes, & letterings available in PNG & OTF format with color font variations.
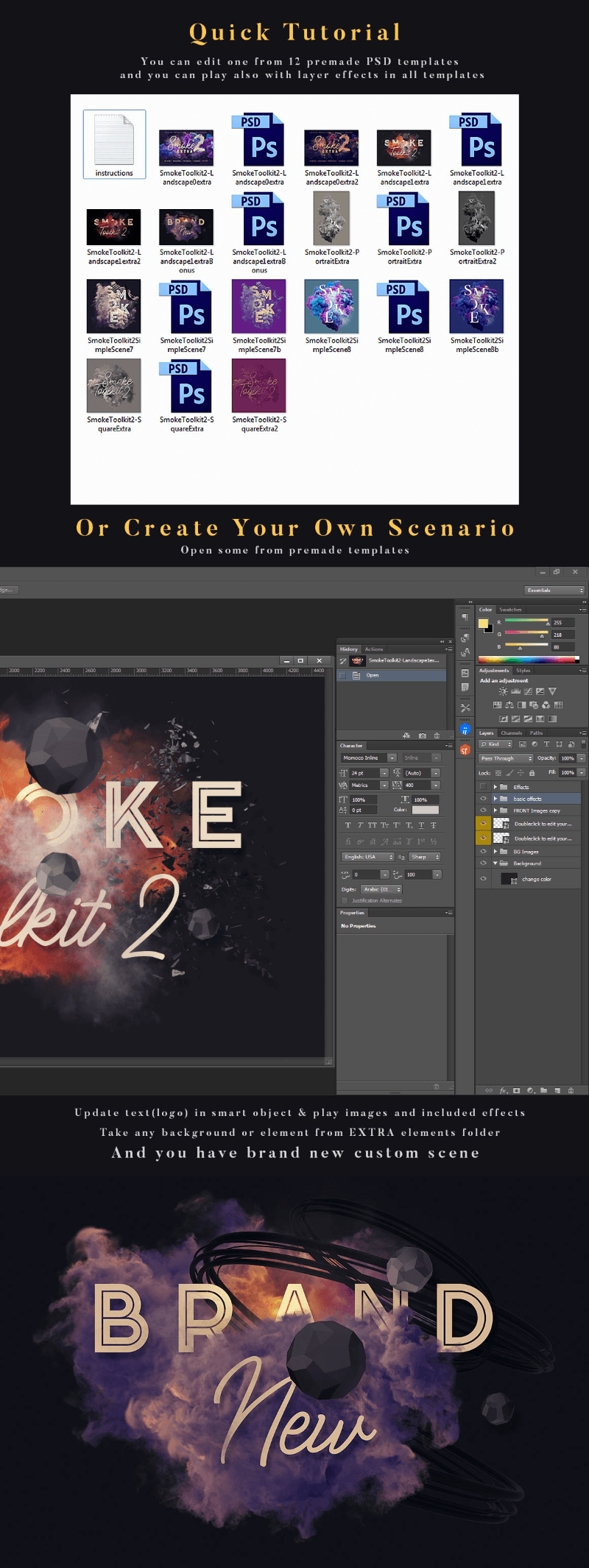
You'll also get a lot of extra elements such as backgrounds, effects, shapes and overlays, and you can use these Photoshop templates, shapes, elements & fonts to create your own smoke effects for your photos, presentations, ads, flyers & designs/illustrations in no time!
Regularly priced $87, you can get this entire toolkit today for just $19!

This Bundle Features:
- 346 abstract smoke design assets total
- 150 realistic smoke shapes in transparent PNG format
- Shapes size around 2500 pixels
- 100 smoke brushes in ABR format
- Brushes size 2500 pixels
- 38 smoke patterns in PAT Photoshop format
- Patterns size 512 x 512 pixels
- 38 smoke backgrounds>/ in JPG format 6000 x 4000 pixels
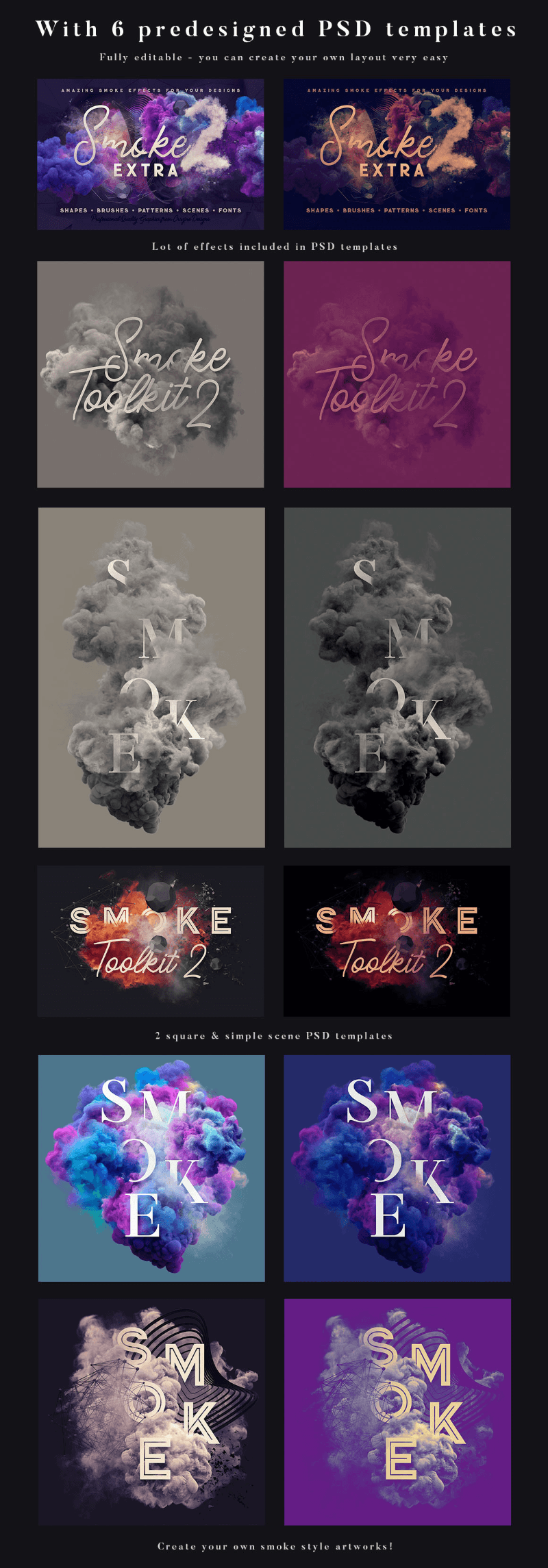
- 14 extra smoke effect templates/scenes
- Effect templates/scenes in layered PSD format, 4500×3000px
- 2 smoke PNG lettering sets + 1 extra set
- Letterings also avaliable in OTF color font format
- Lots of extra elements like backgrounds, effects, shapes & overlays
- Extended license!
Take A Look At The Contents


















(Back To Top)













(Back To Top)
![]()
This is a set of 50 finance vector icons with a line style. The icons are in SVG file format which makes them easy to edit and port to any application or directly into your project. You can use them for web, mobile or print design. Desinged by Dribbble user Rudez Studio.
![]()
 A fluid mask slider working directly with the cursor's position to determine the range of the slider. The slider overlays the image beneath and gives it a filter to desaturate the image turning it into grayscale and revealing hidden text. Created by CodePen user Paul2512C.
A fluid mask slider working directly with the cursor's position to determine the range of the slider. The slider overlays the image beneath and gives it a filter to desaturate the image turning it into grayscale and revealing hidden text. Created by CodePen user Paul2512C.

Twill is a CMS toolkit for Laravel that helps developers rapidly create a custom admin console that is intuitive, powerful and flexible. It standardizes common functions without compromising developer control, making it easy to deliver a feature-rich admin console that focuses on modern publishing needs. Developed and shared at GitHub by AREA 17, licensed under the Apache 2.0 license and Creative Commons Attribution 4.0 International License.


This is a clean presentation template. It contains 10 slides, each with a unique stylish design that will improve the general aesthetics of your presentation while keeping the focus on what it is really important. The slides are conveniently in a single PPTX file and can be easily modified and adjusted to your needs. Designed and shared at Dribbble by user Dea Zulvi Alfindani, free only for personal purposes.

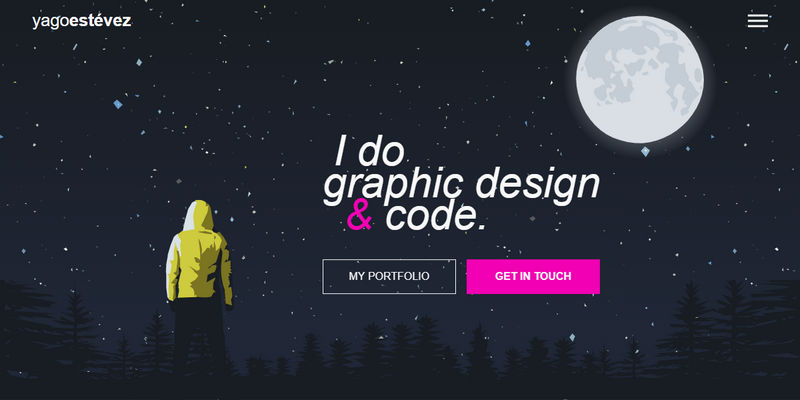
 This is a nice portfolio webpage design that merges code and graphics qualities into one. It makes use of SVG graphics, parallax displays, with a basic structure created with pug HTML and appropriately styled with CSS that also gives life to UX interactions and the use of react for displaying dynamically each component. Created by CodePen user Yago Estévez.
This is a nice portfolio webpage design that merges code and graphics qualities into one. It makes use of SVG graphics, parallax displays, with a basic structure created with pug HTML and appropriately styled with CSS that also gives life to UX interactions and the use of react for displaying dynamically each component. Created by CodePen user Yago Estévez.

This is a book that gives you a solid introduction to animating using CSS, combining theory with practical lessons. You will learn how, and why to use animation on your web pages and hopefully be inspired to try it on your own projects. Created and shared at GitHub by CSS Animation and Donovan Hutchinson, licensed under Creative Commons Attribution 4.0 International.










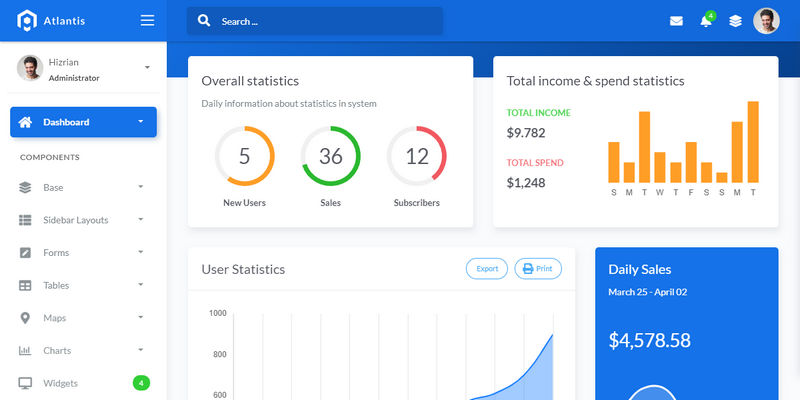
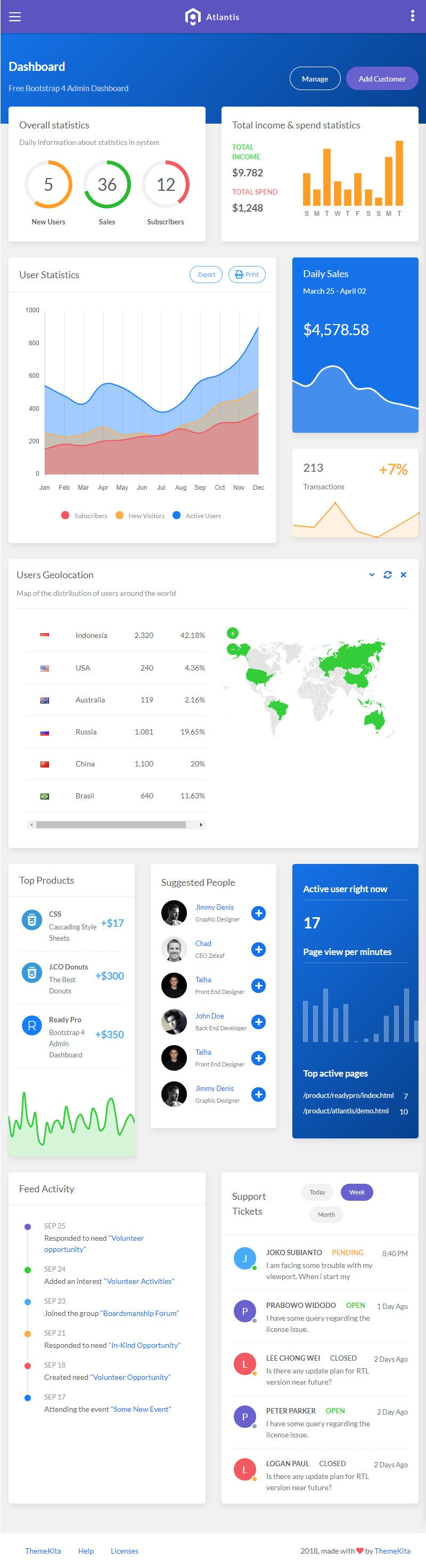
A beautiful and elegant Bootstrap 4 admin dashboard, designed to display various metrics, numbers or data visualization while keeping the style. It has a dark and light layouts, with many plugins, and UI components to help developers create dashboards quickly and effectively. Developed by ThemeKita, licensed under the MIt license.


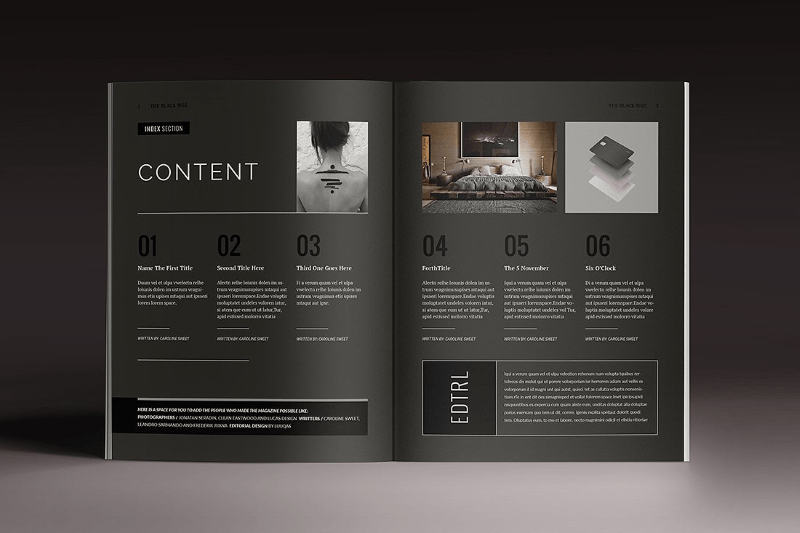
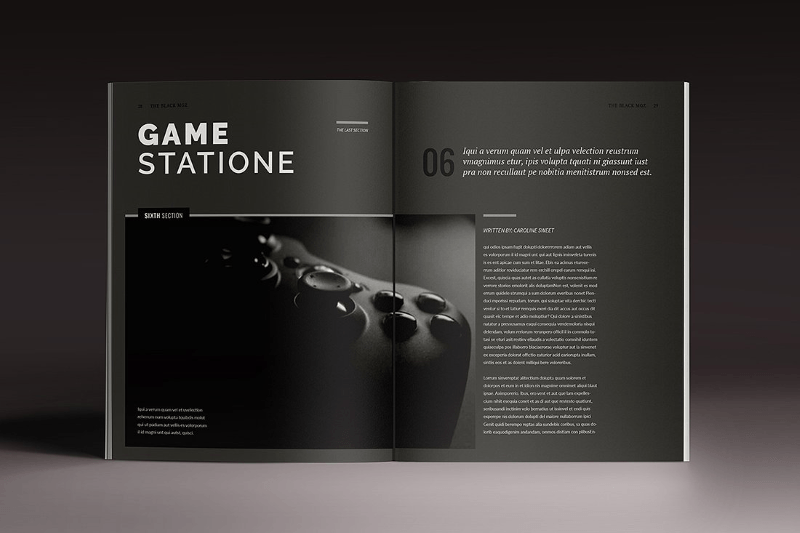
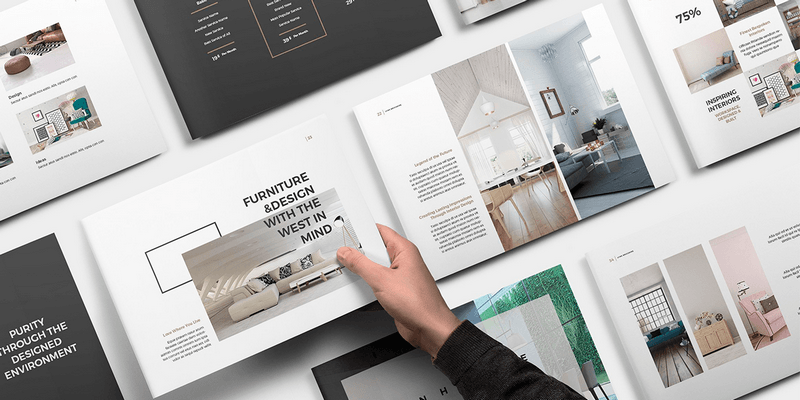
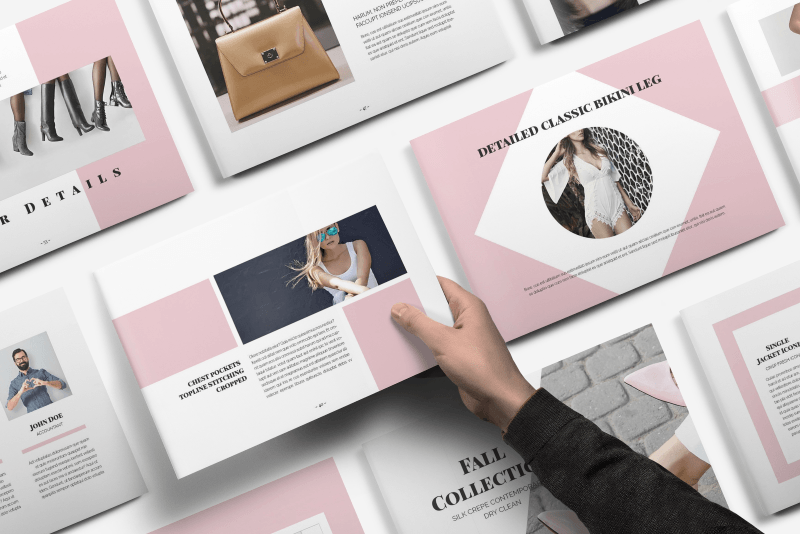
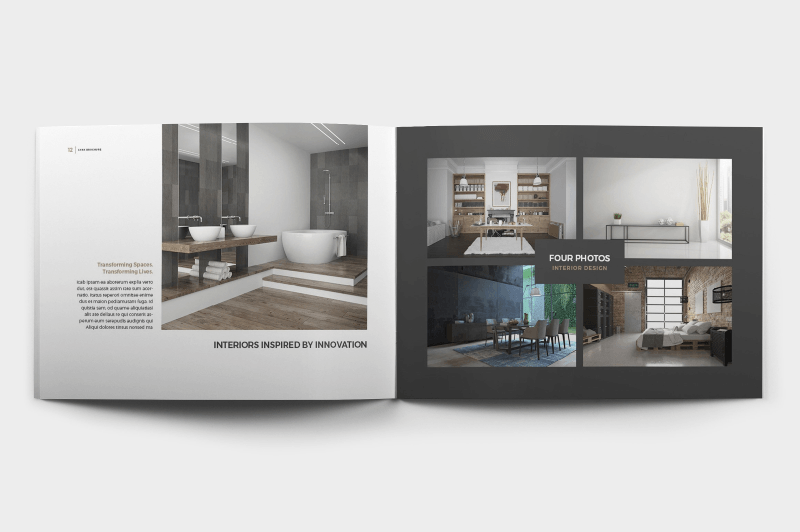
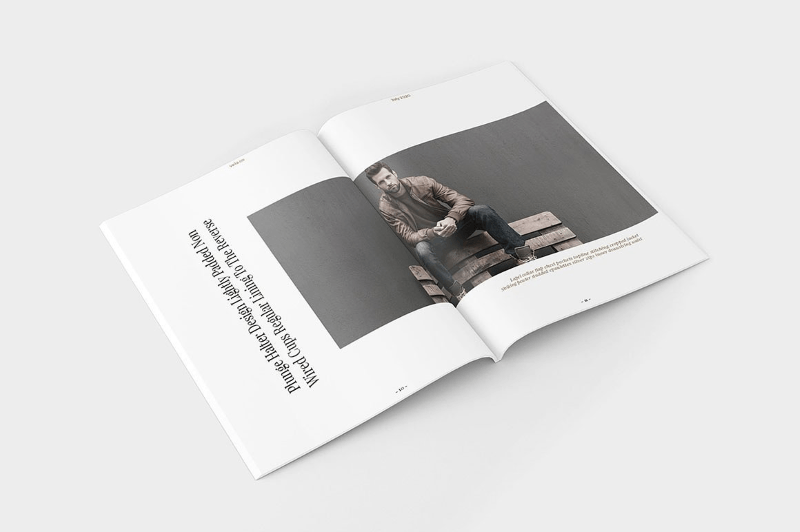
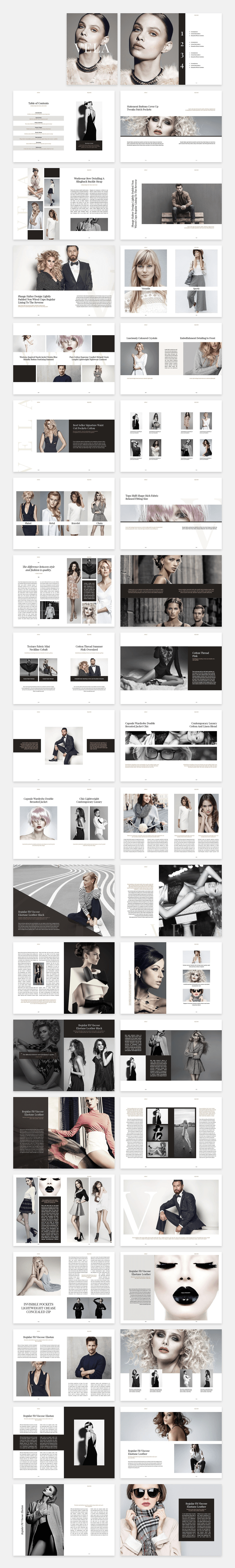
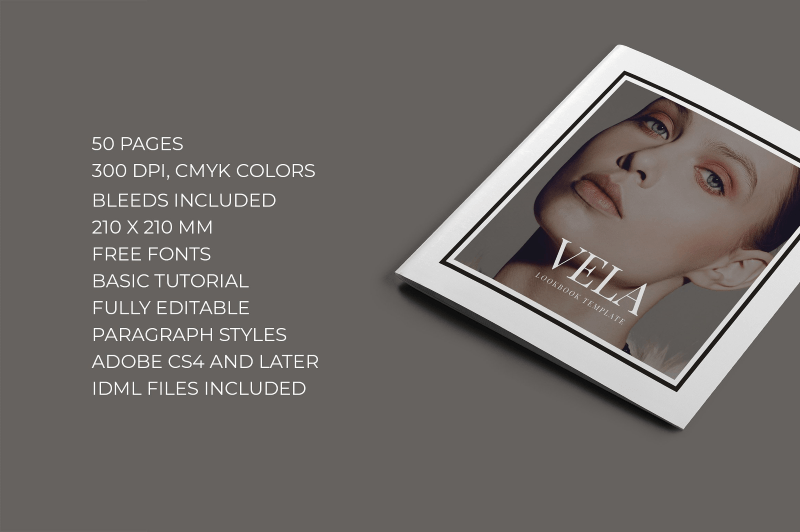
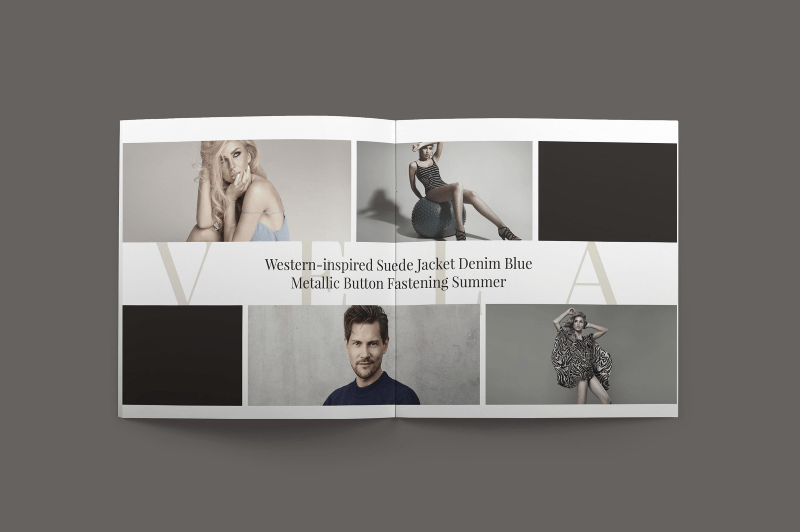
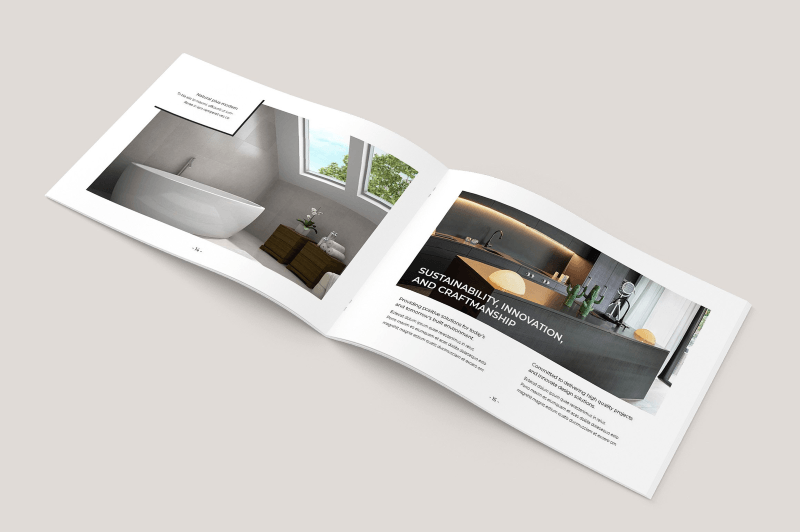
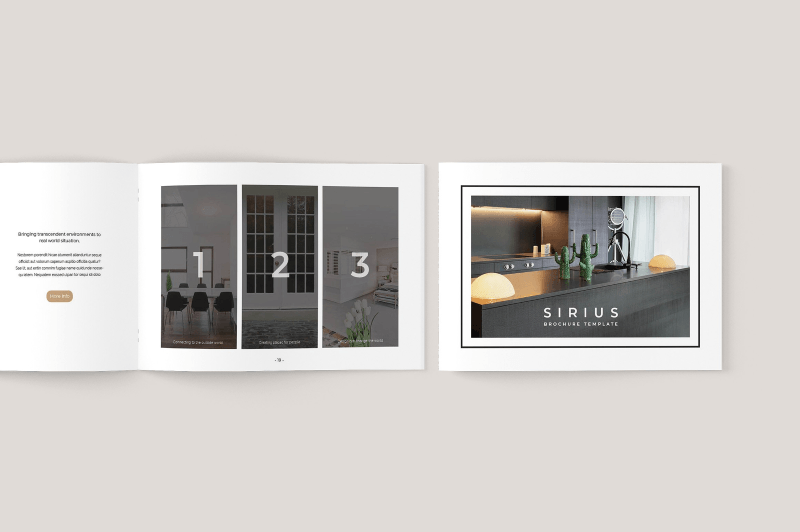
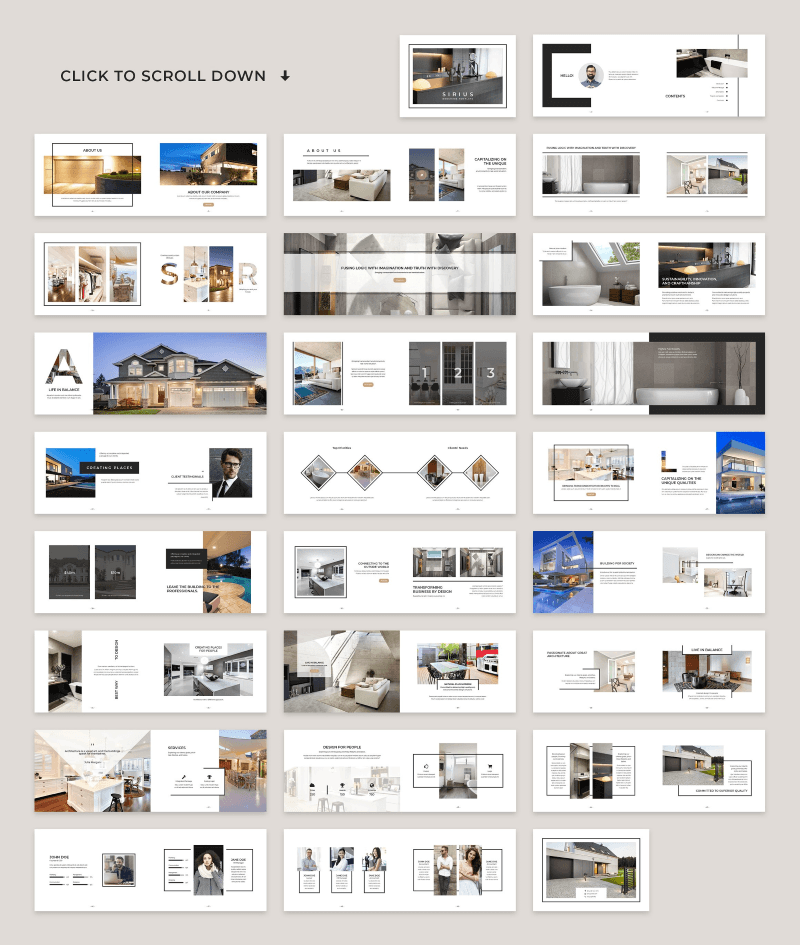
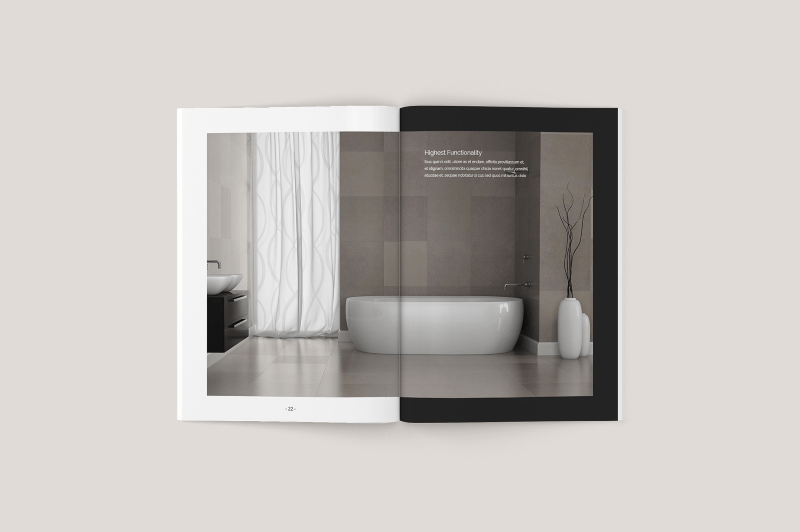
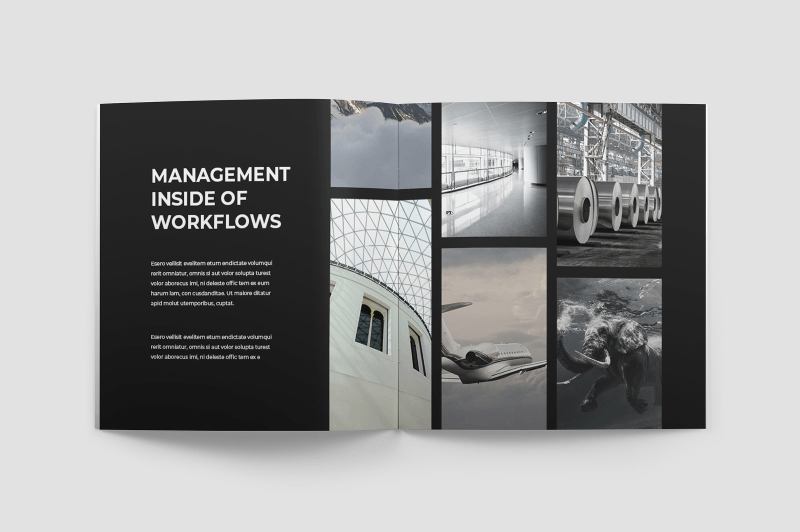
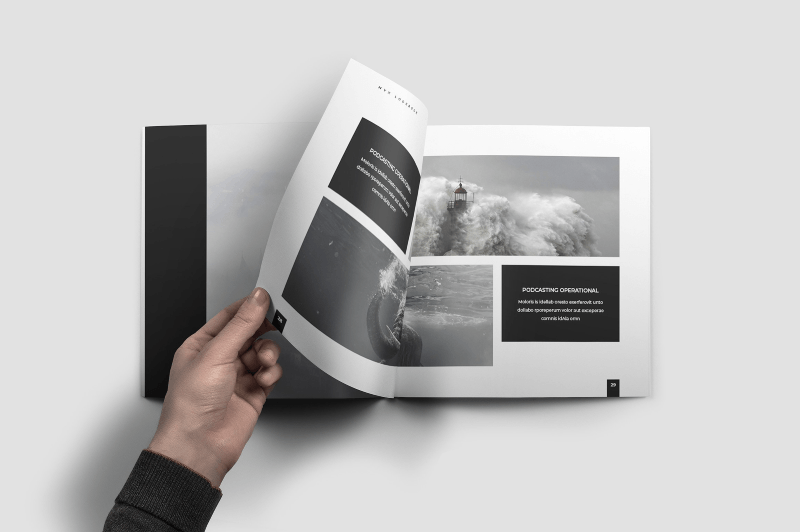
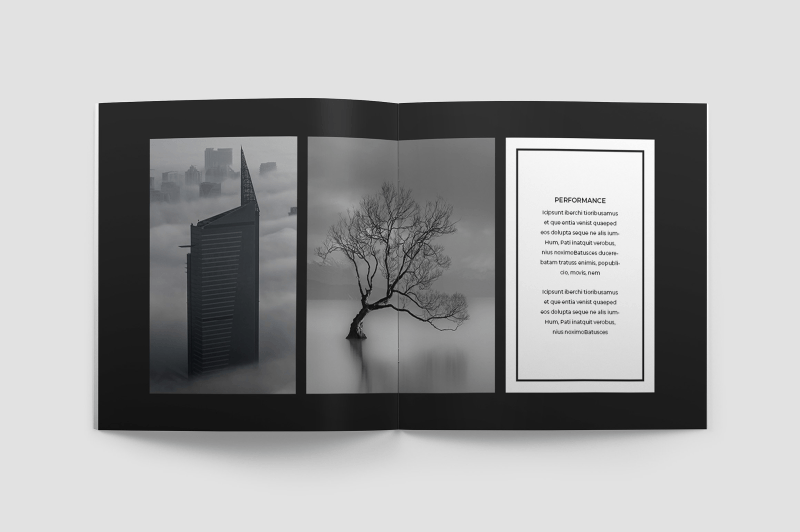
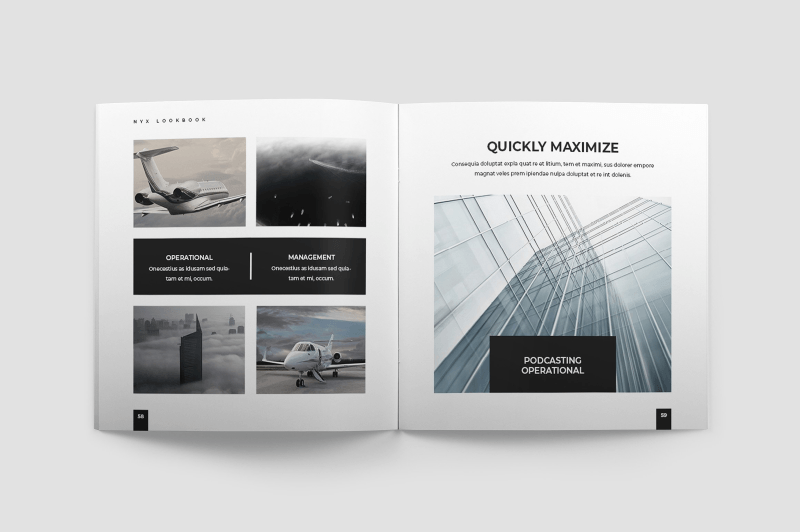
Professional Editorial Print Assets
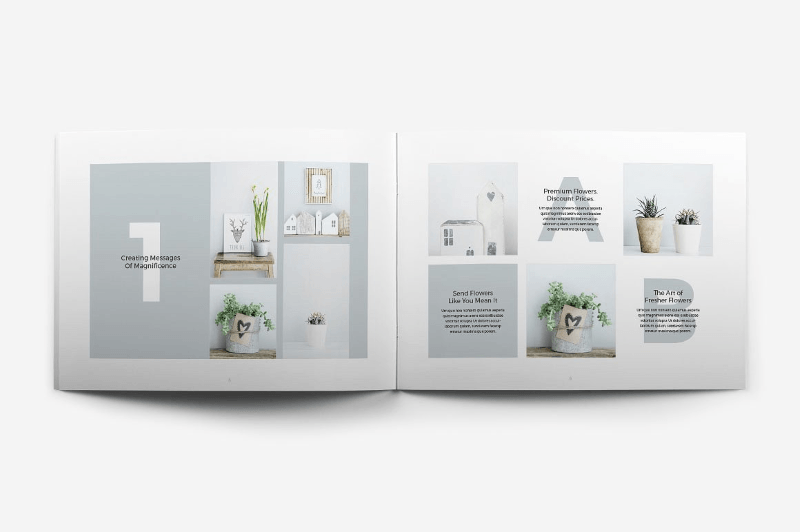
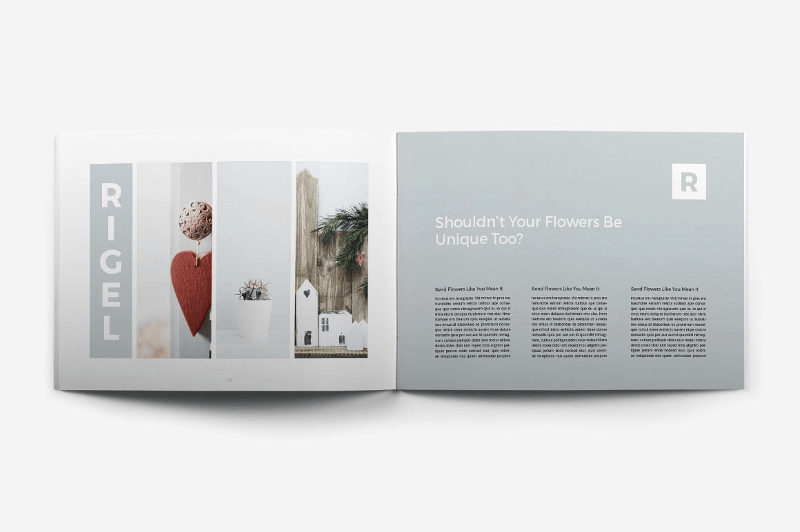
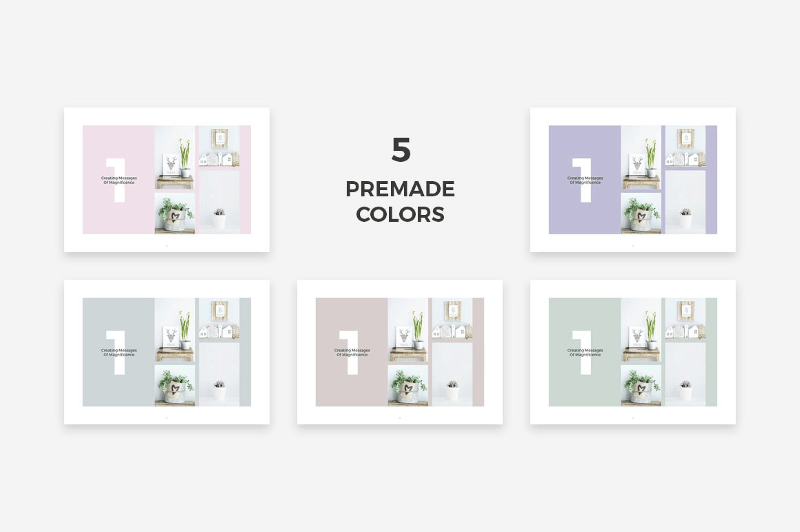
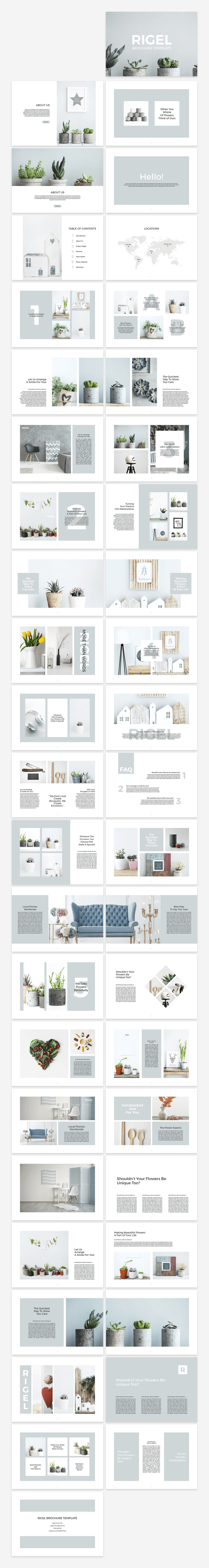
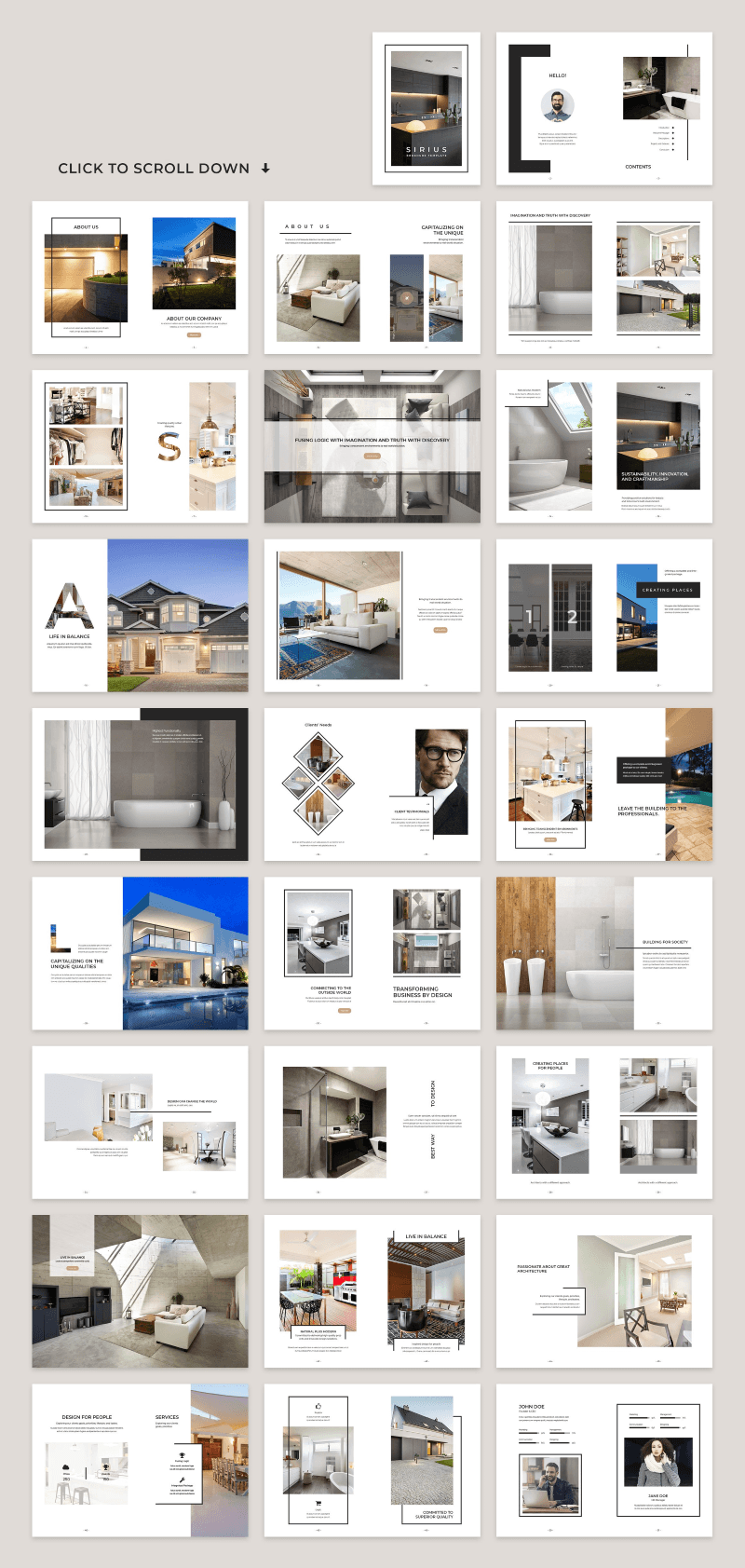
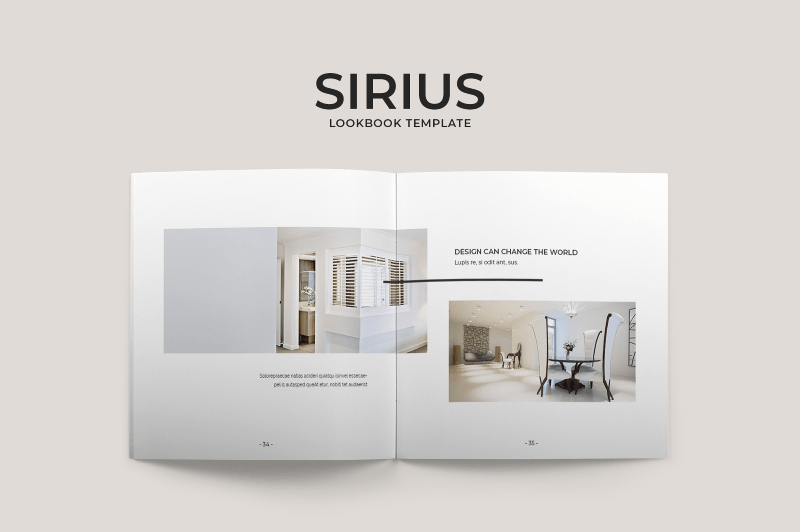
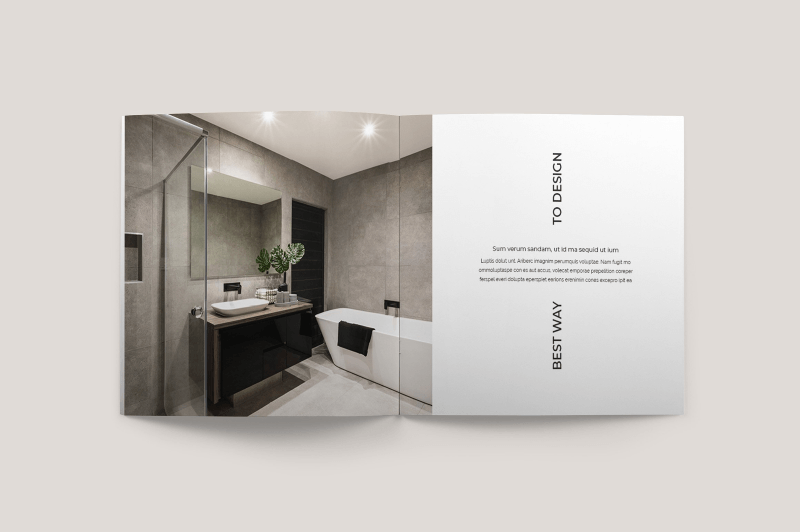
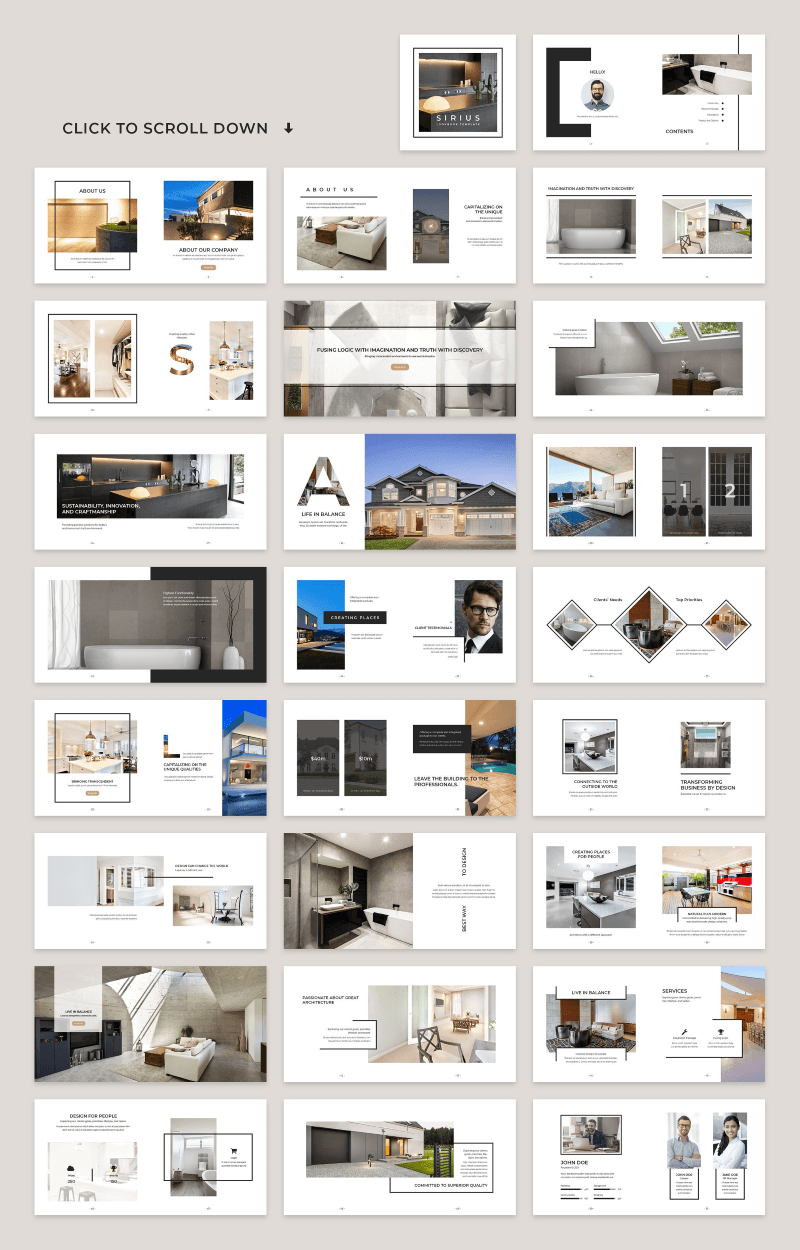
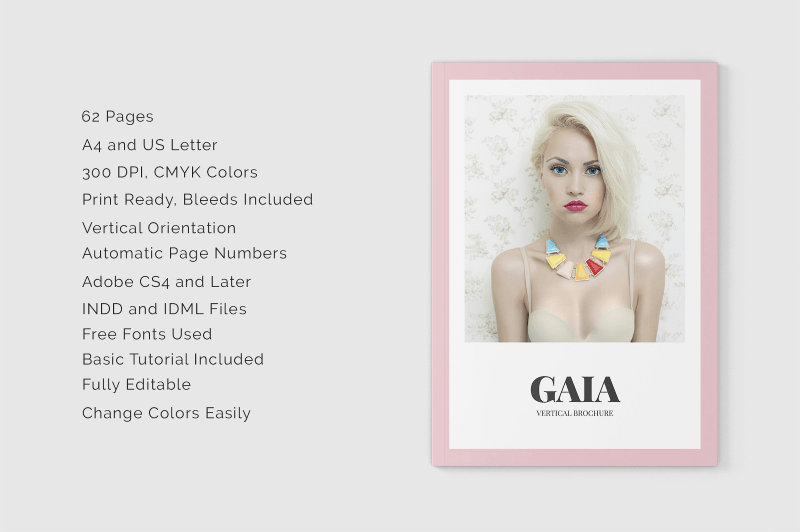
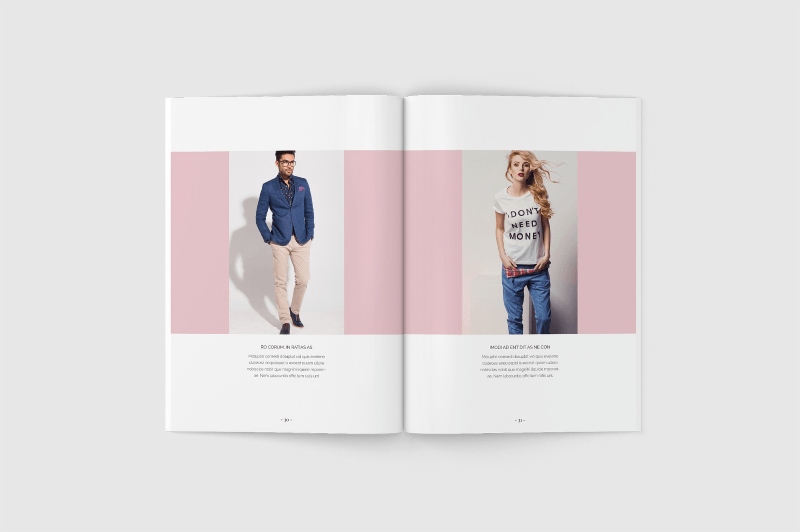
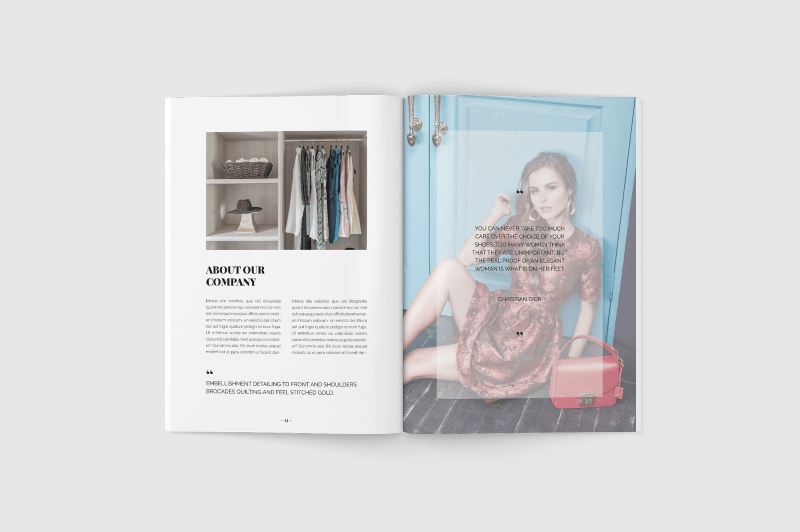
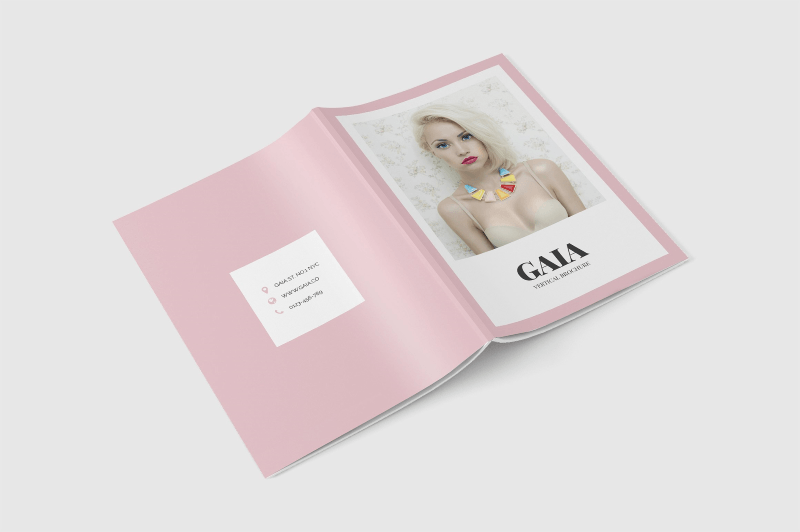
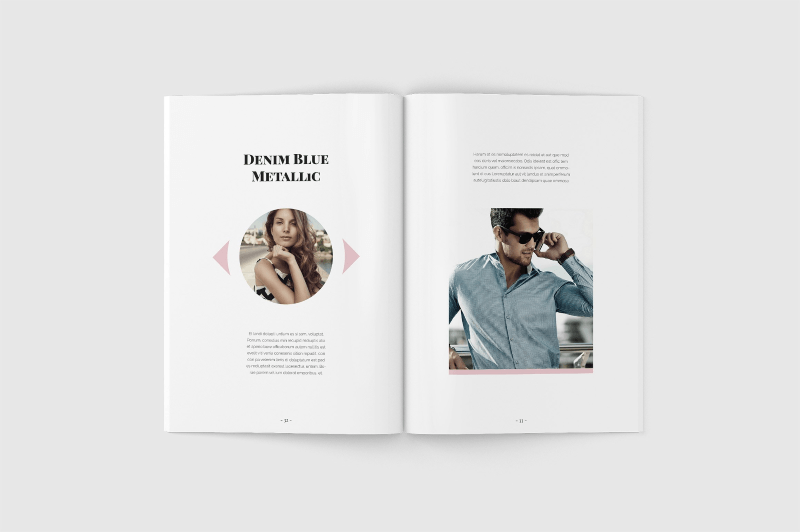
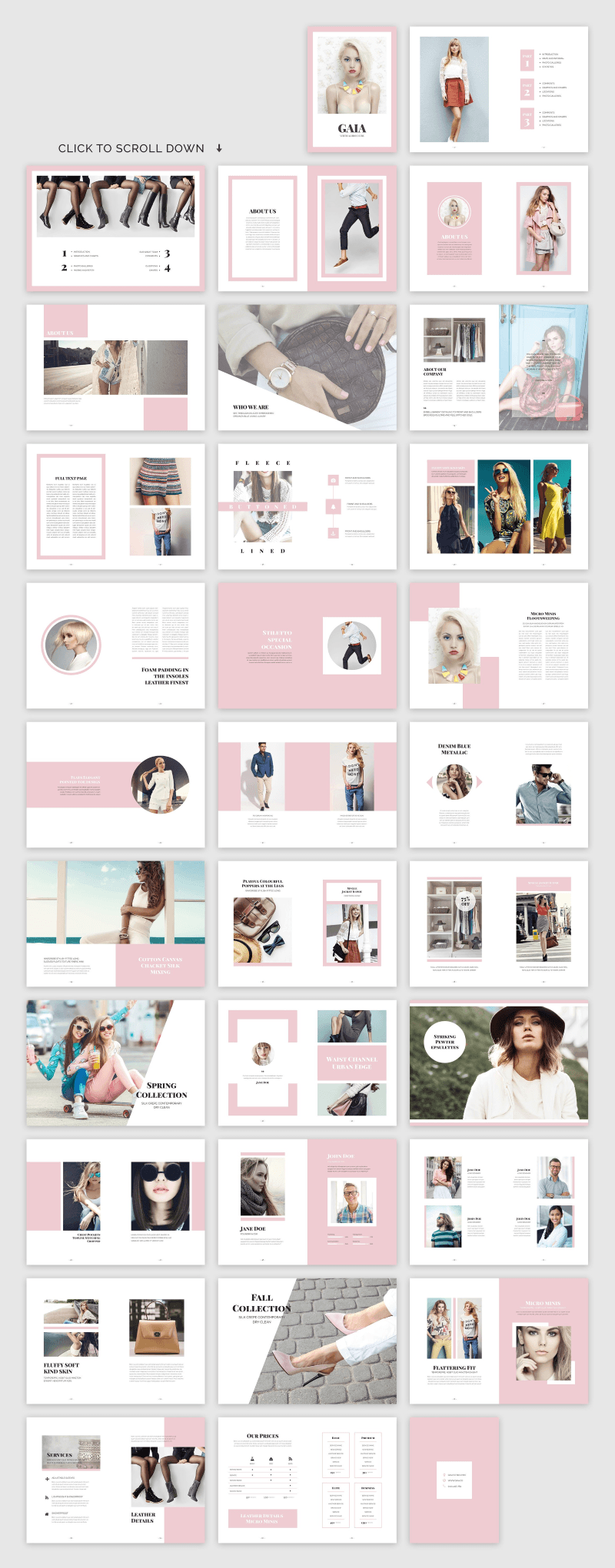
A professional editorial design bundle featuring 1200+ fully editable pages for Adobe InDesign from 21 products. Includes magazines, brochures, lookbooks & proposals, each one available in IDML & INDD file format.
Templates featuring landscape, vertical & square orientations, A4 & U.S Letter sizes, bleeds, auto page numbers, paragraph, character & object styles, this bundle is absolutely versatile and will work out great no matter which kind of editorial project you're currently working on.
You'll also find the full documentation & tutorial files on how to modify the templates quickly and easily!
Regularly priced $440, today you can get this huge professional print bundle for just $25!

This Print Bundle Features:
- 1211 editable pages total
- 21 professional editorial products
- Each template available in IDML & INDD formats
- Compatible with Adobe InDesign CS4 & later
- Free multilingual fonts used, download links included
- 300dpi, CMYK Colors
- A4 & U.S Letter sizes
- Landscape, vertical, & square orientations
- Awesome layouts & grids
- Bleeds included
- Auto page numbers
- Tutorial and documentation files
- Fully & easily editable
- Paragraph, character & object styles
- Change templates' colors by entering your color's CMYK values
- Only basic knowledge of Adobe Indesign is necessary
- Ready to print files
Products In This Bundle:
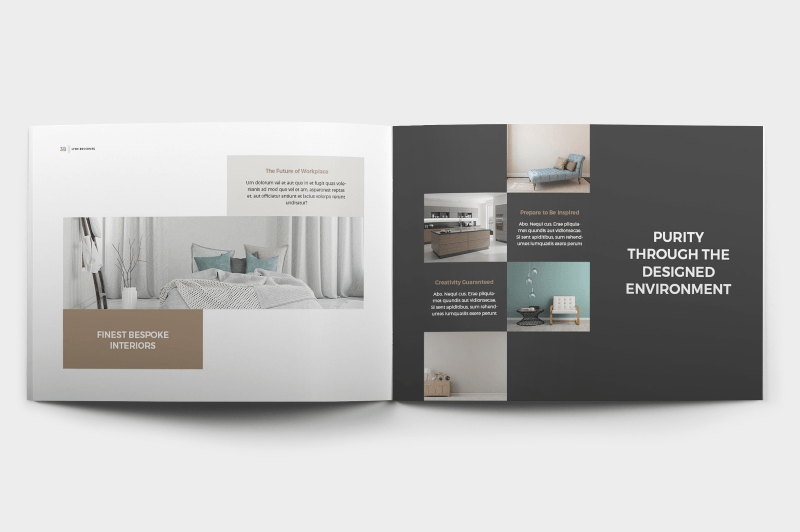
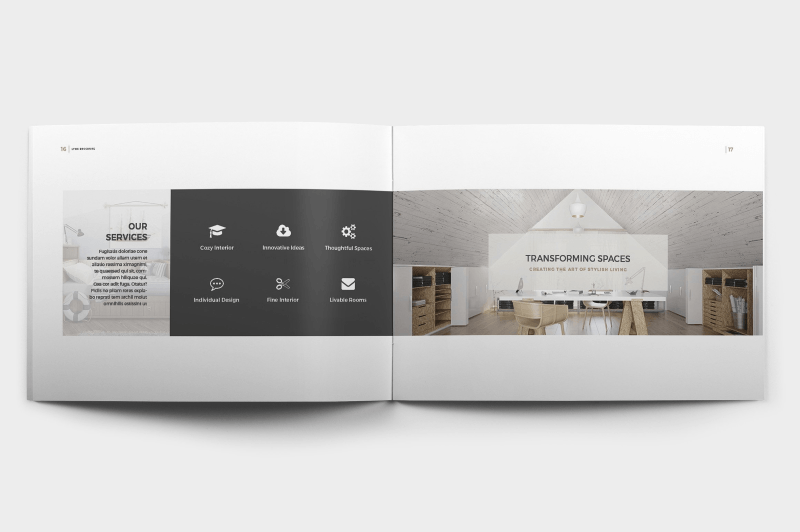
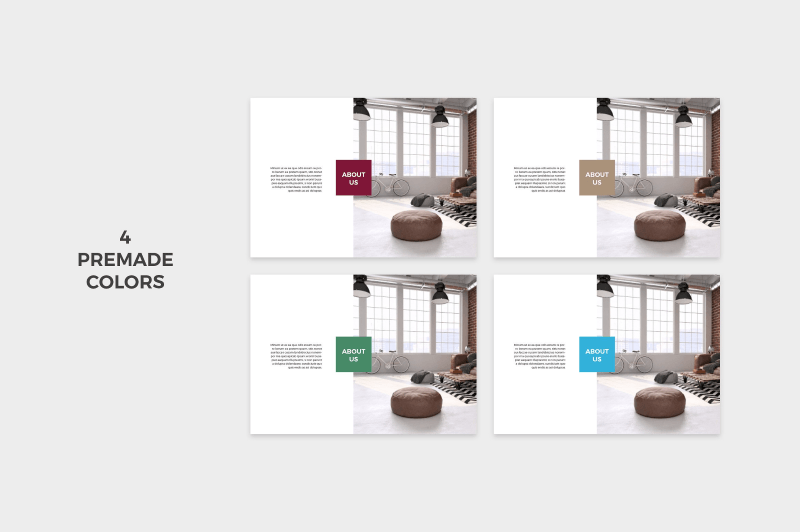
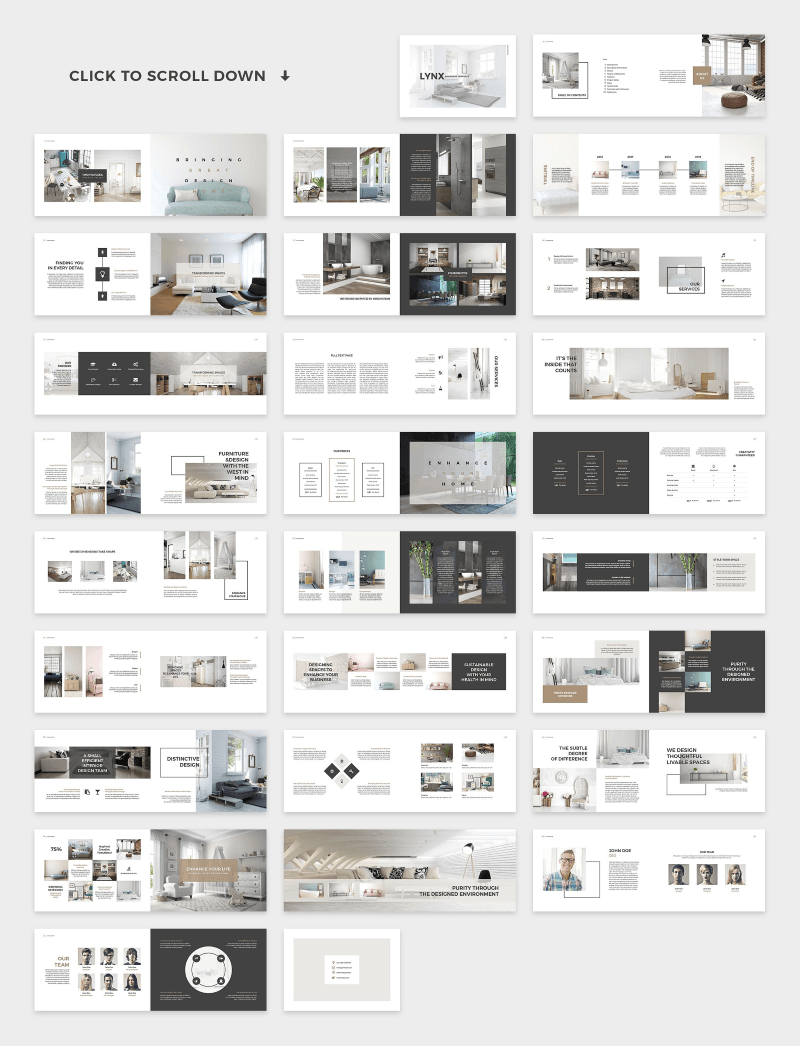
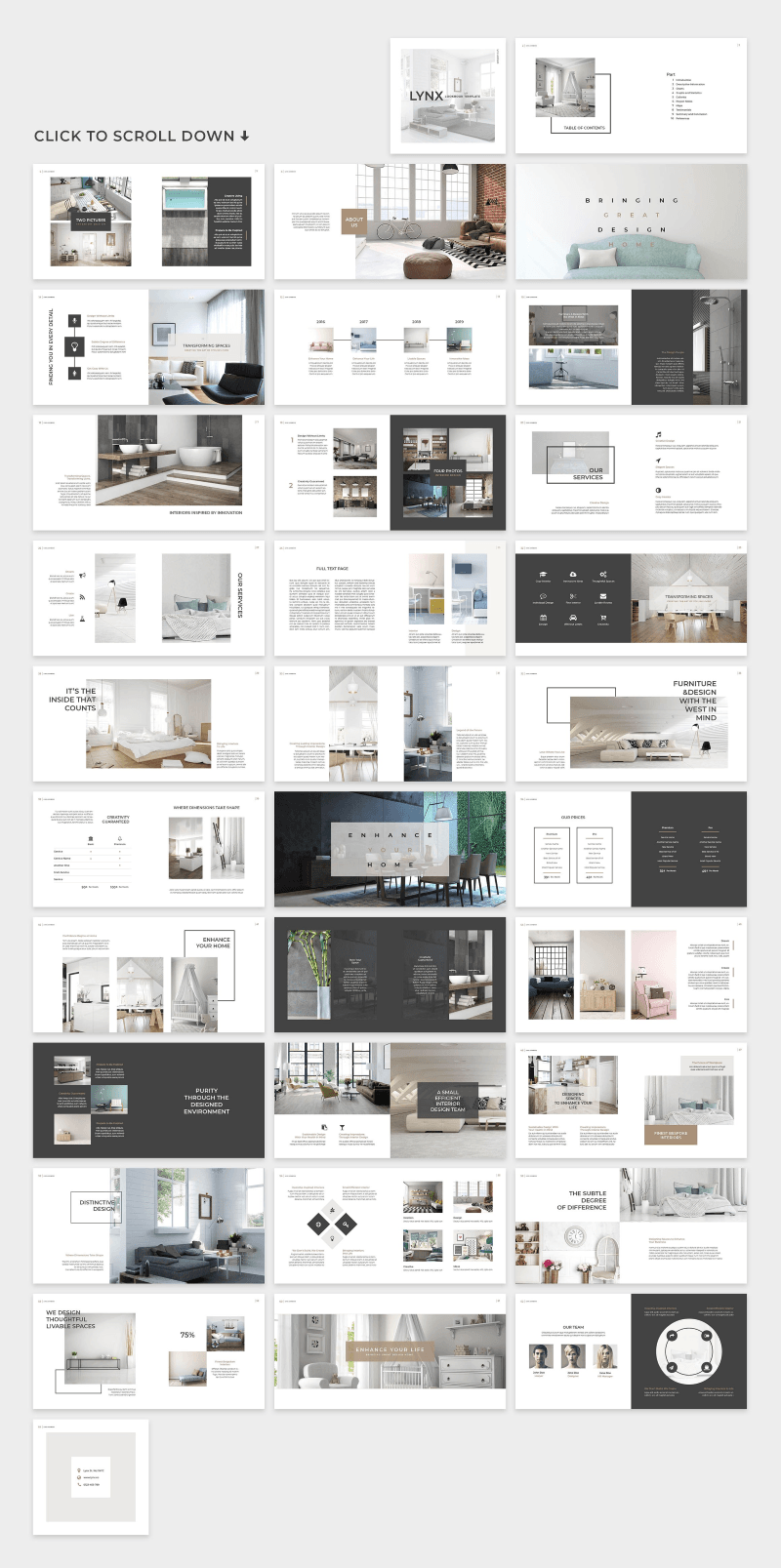
- Lynx Brochure - Landscape, 54 pages
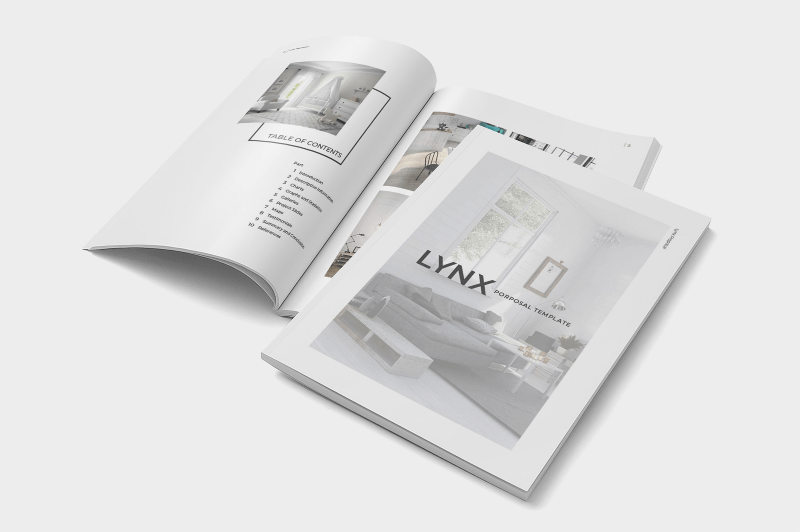
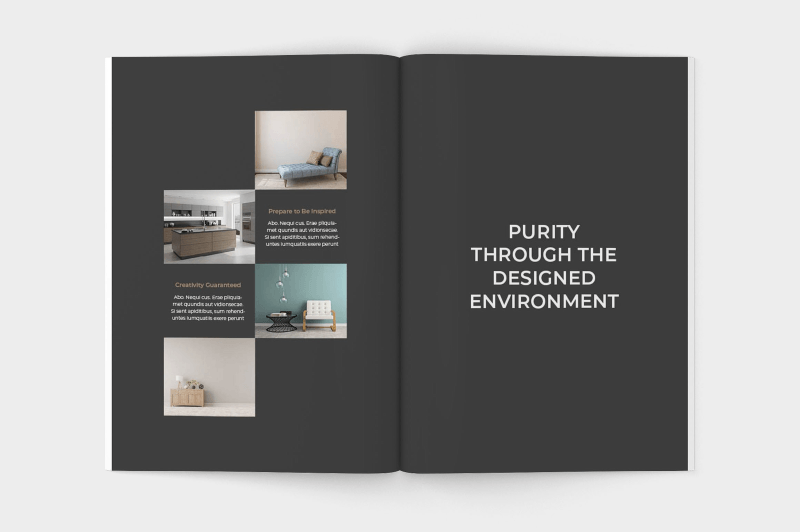
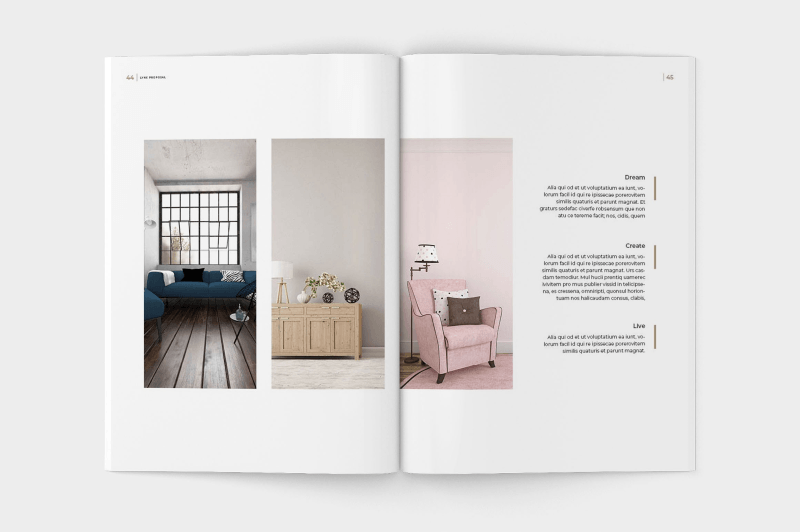
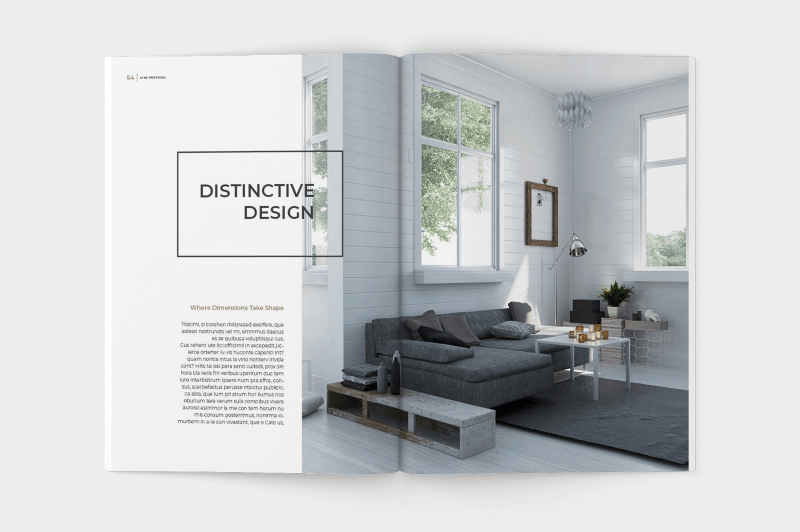
- Lynx Proposal - Vertical, 68 pages
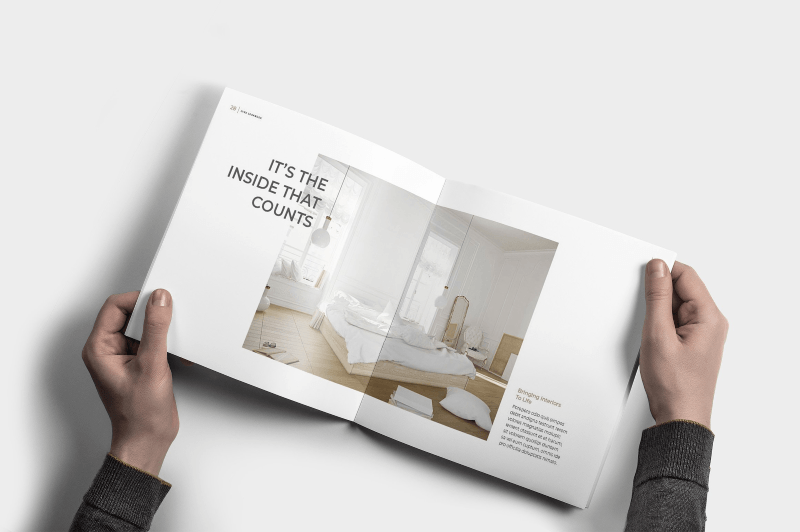
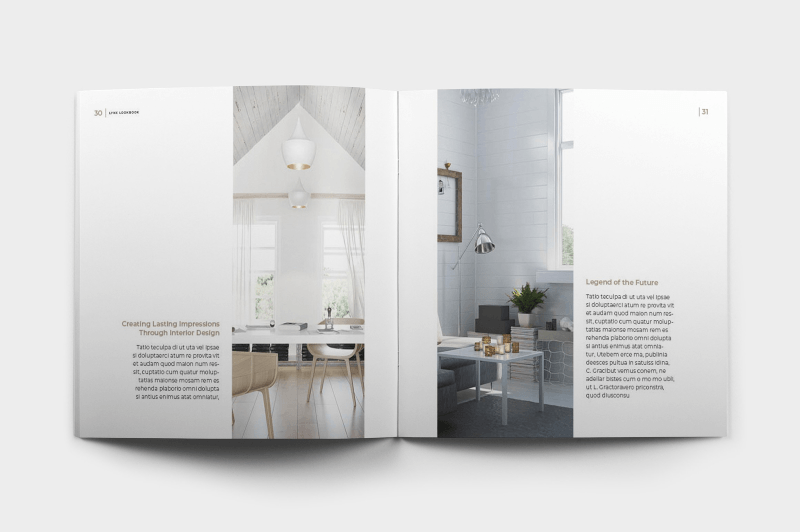
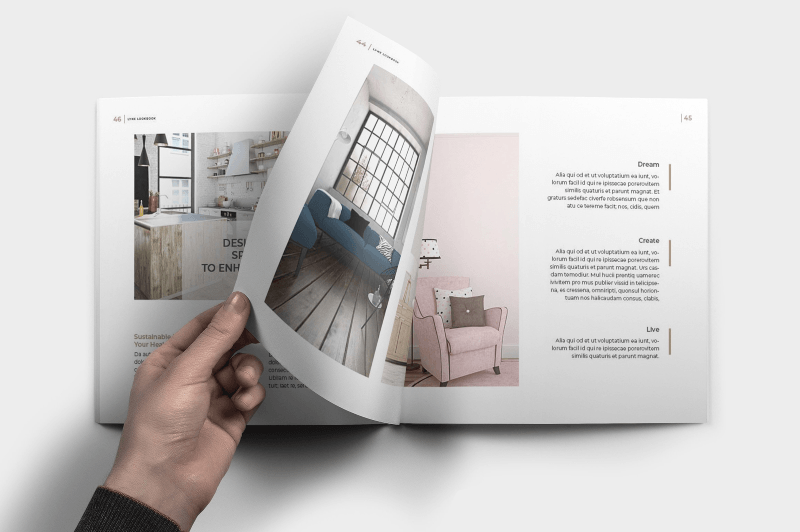
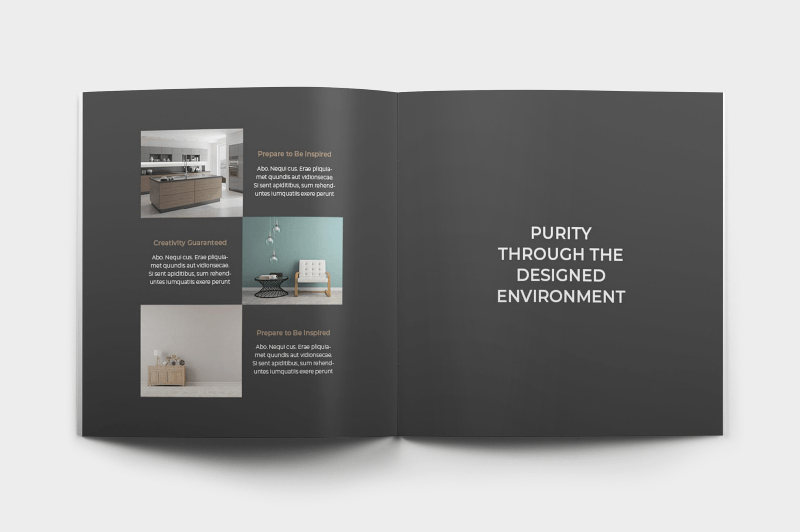
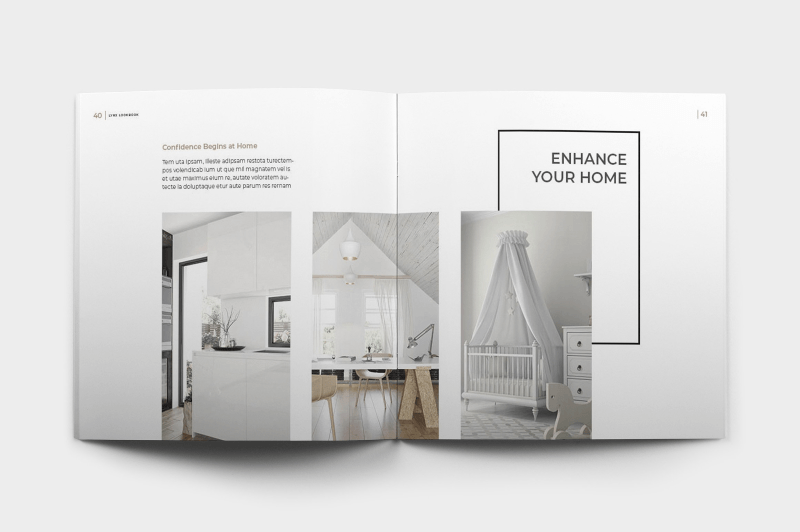
- Lynx Lookbook - Square, 64 pages
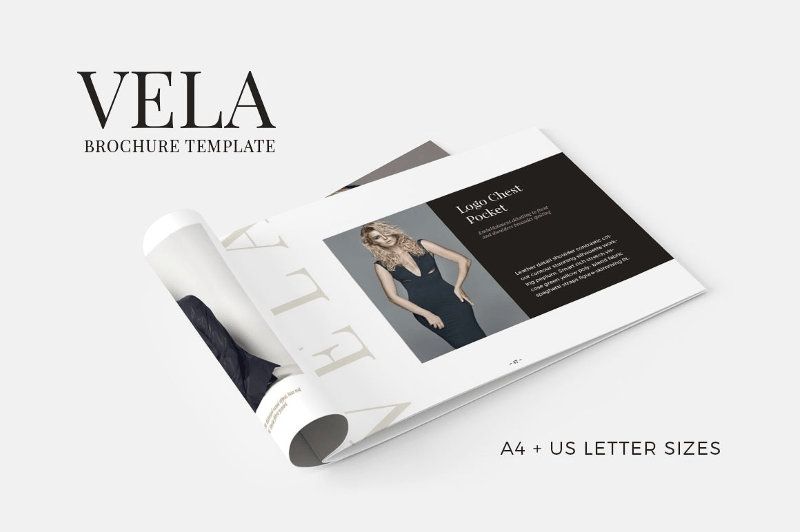
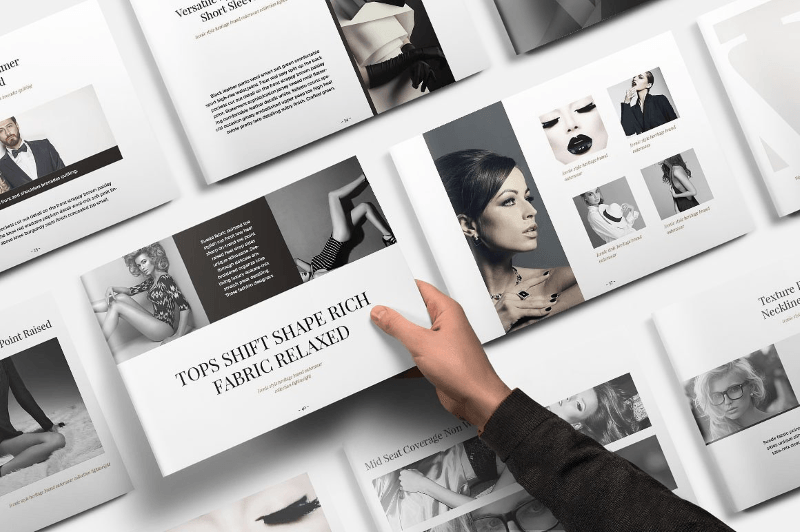
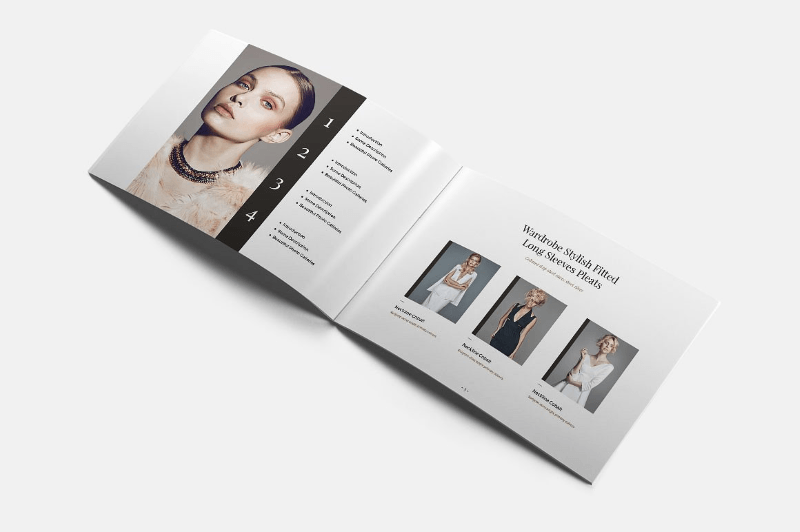
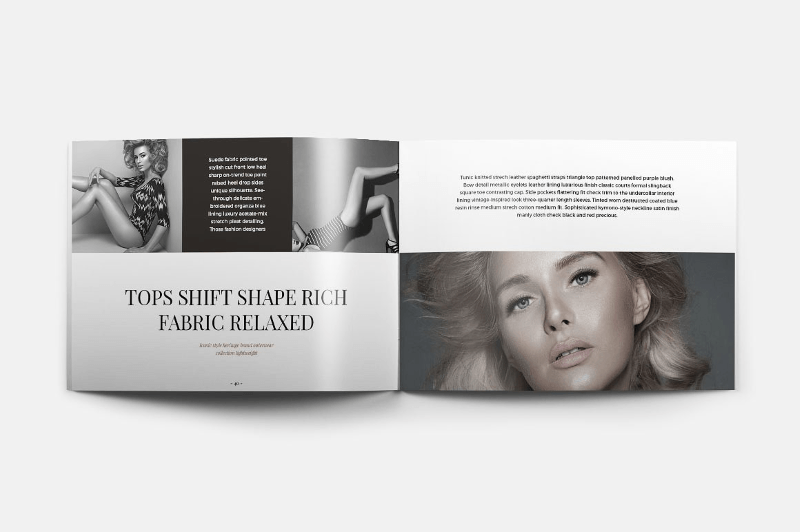
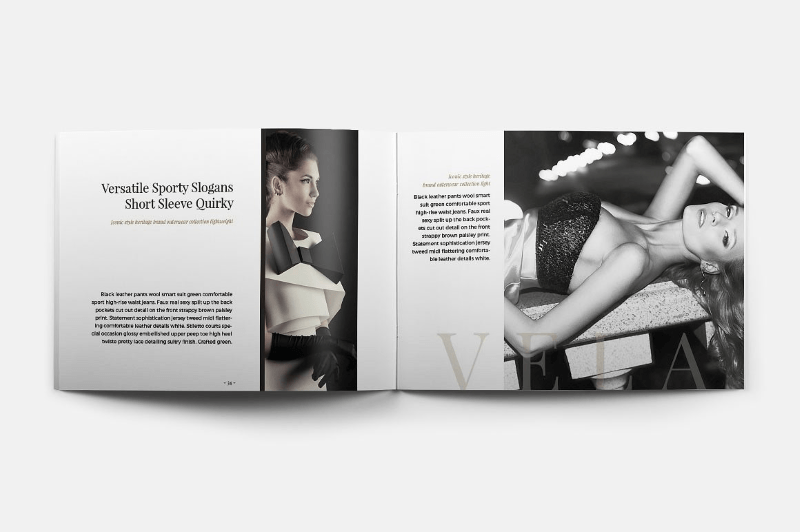
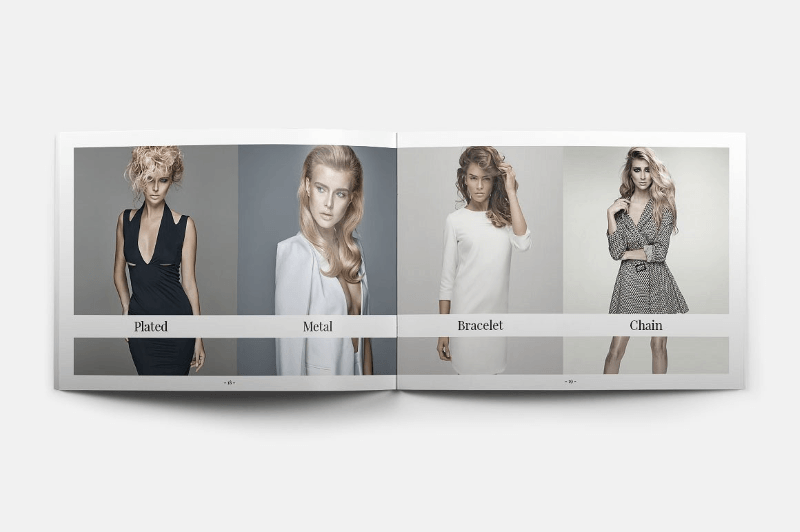
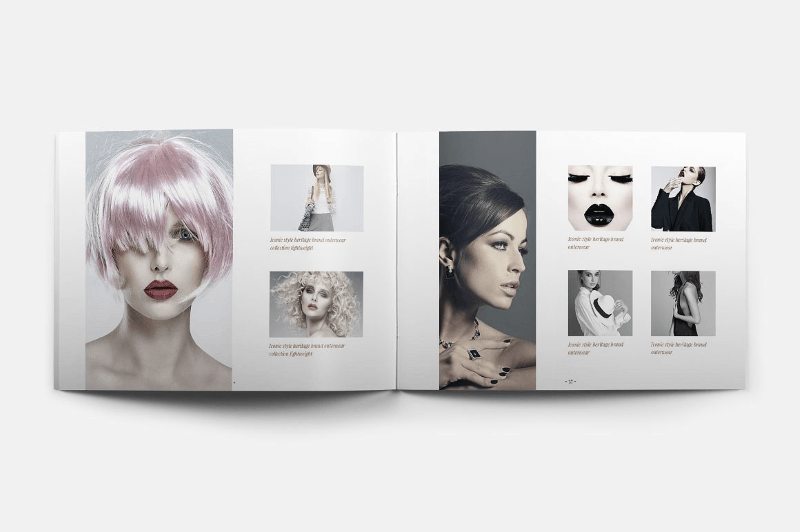
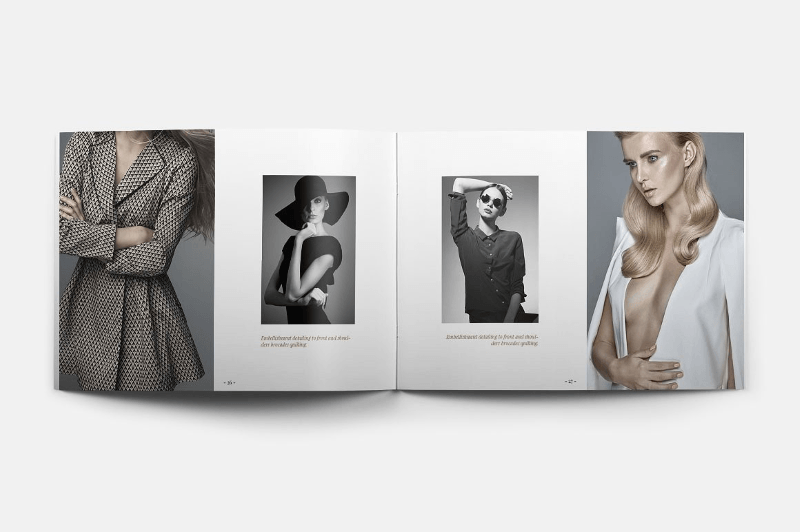
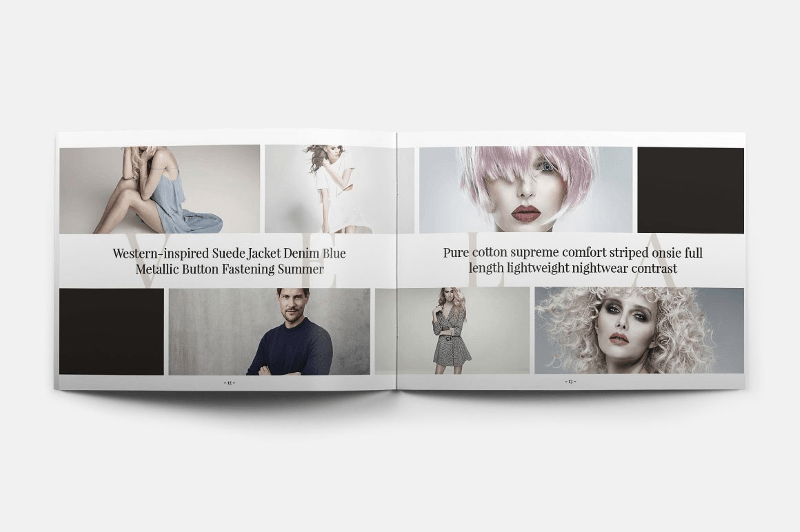
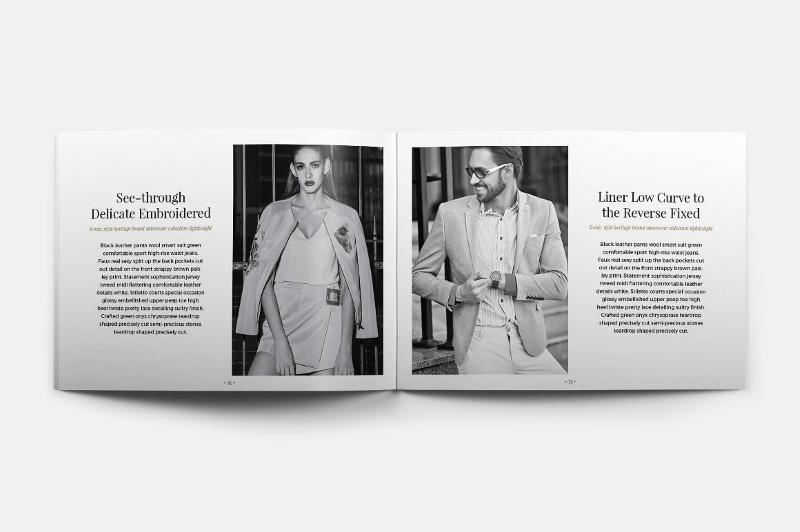
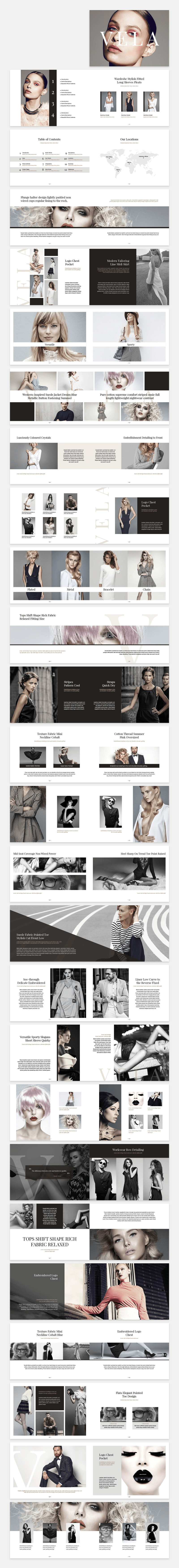
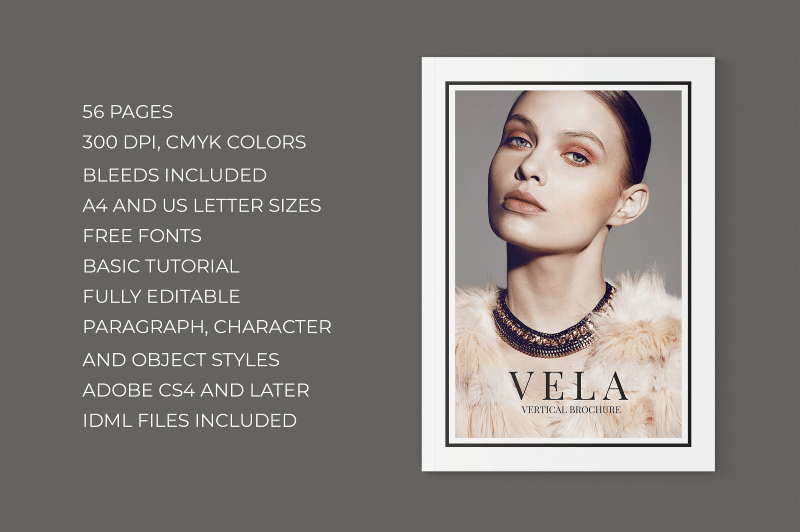
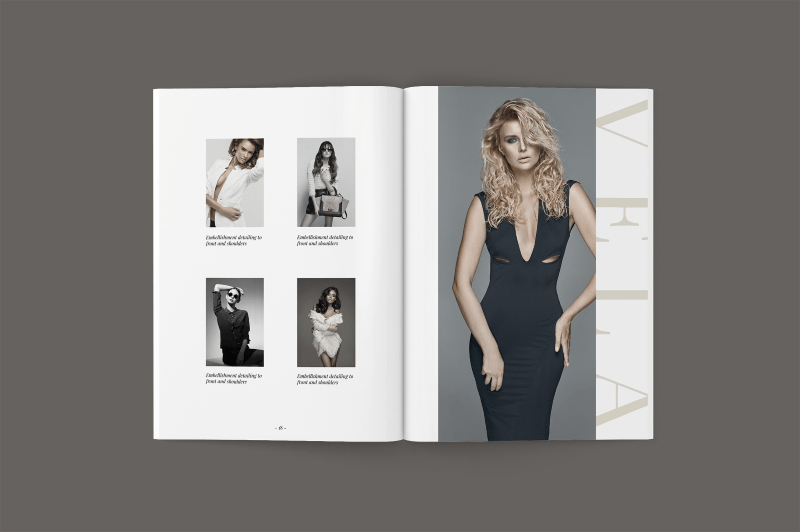
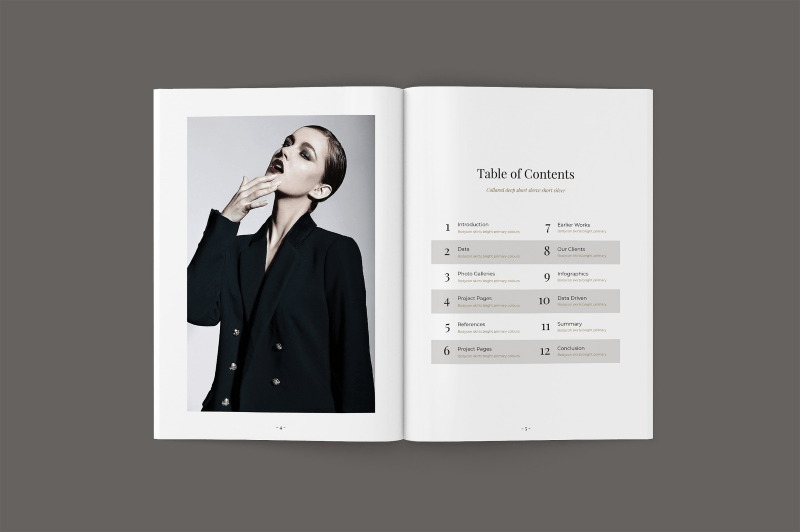
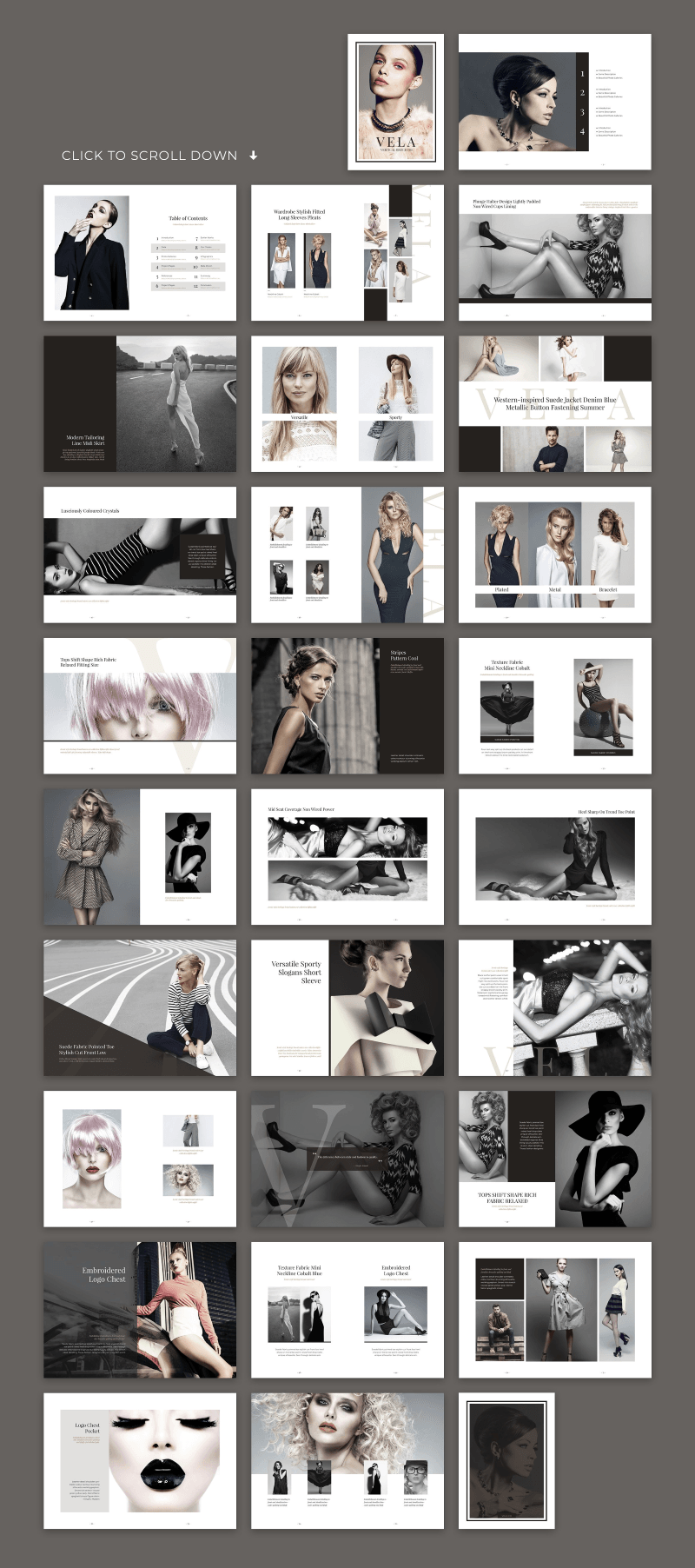
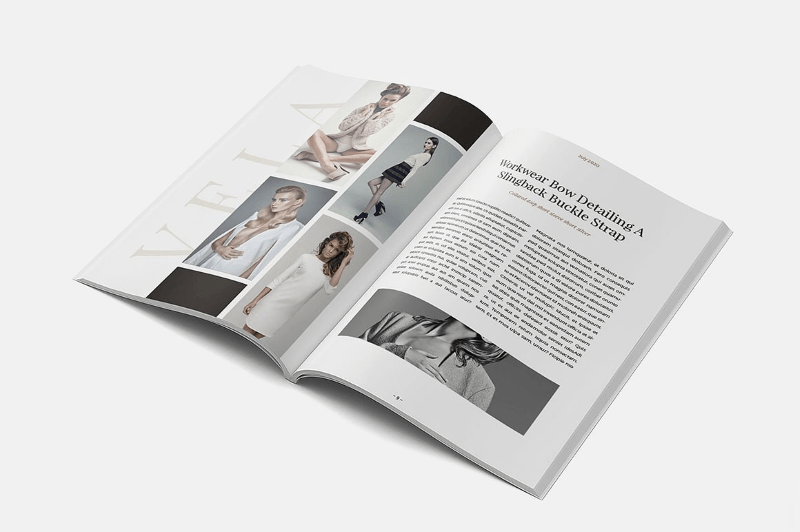
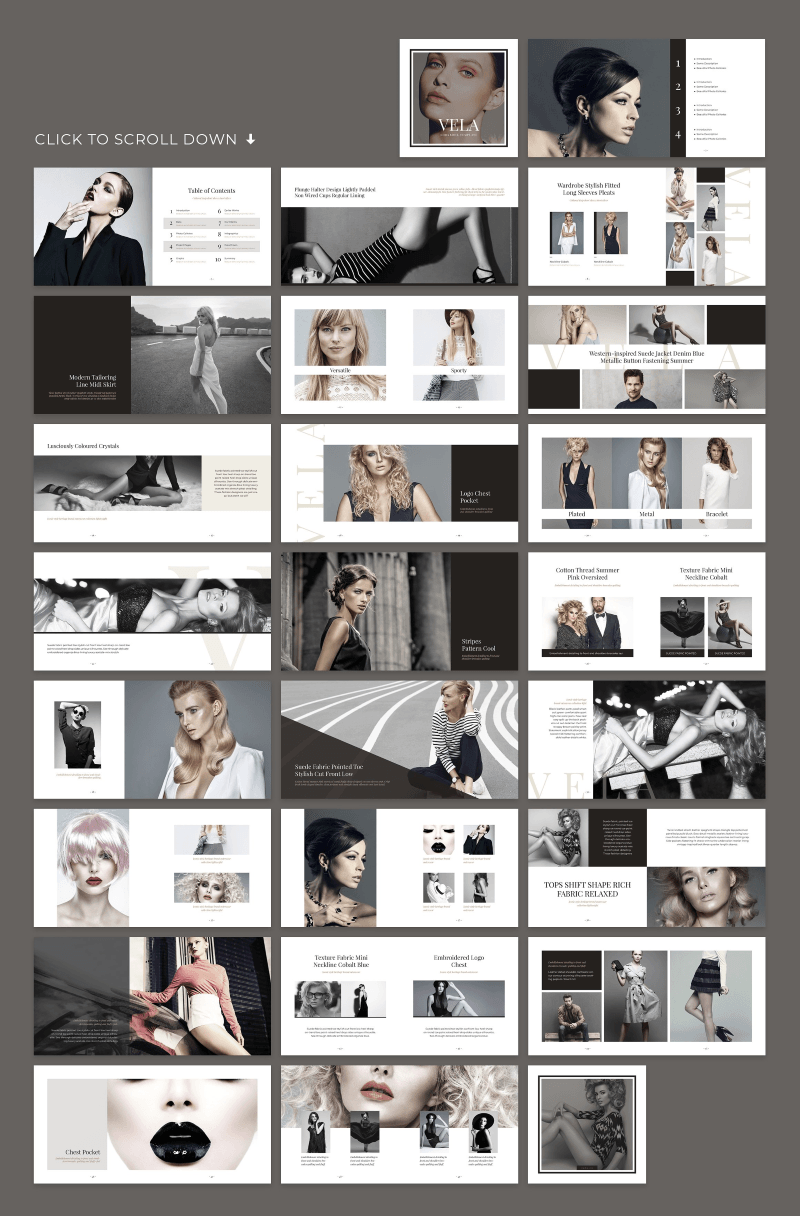
- Vela Brochure - Landscape, 51 pages
- Vela Brochure - Vertical, 56 pages
- Vela Magazine - Vertical, 80 pages
- Vela Lookbook - Square, 50 pages
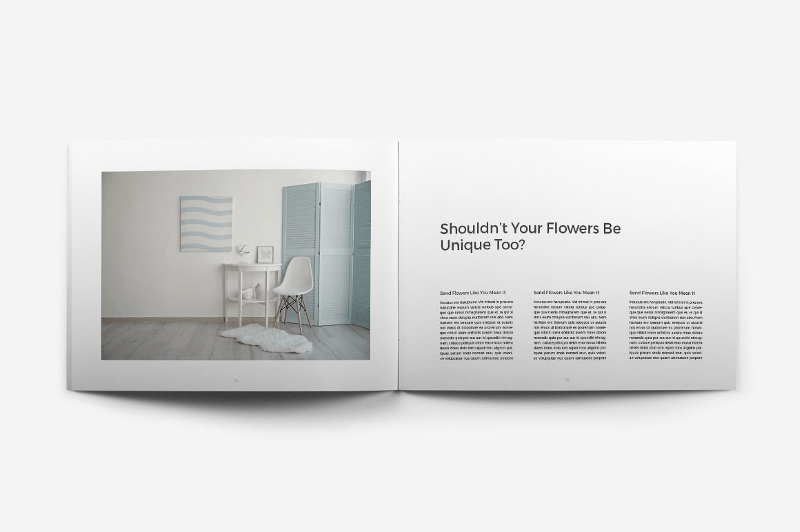
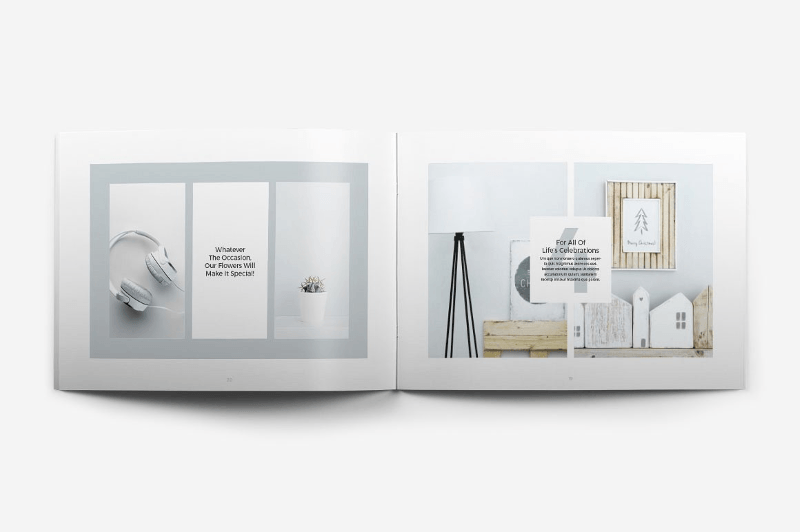
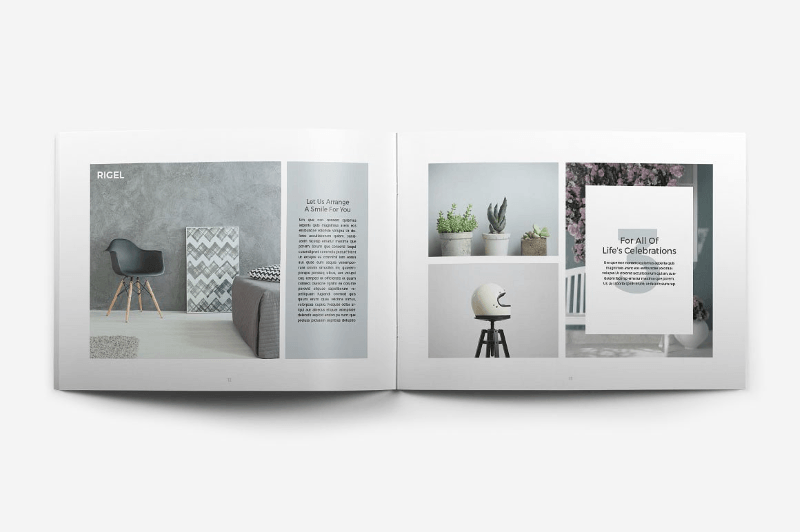
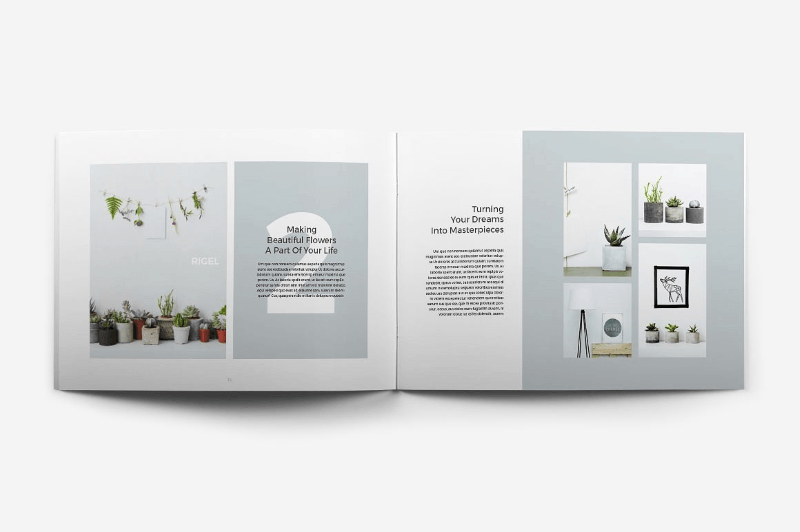
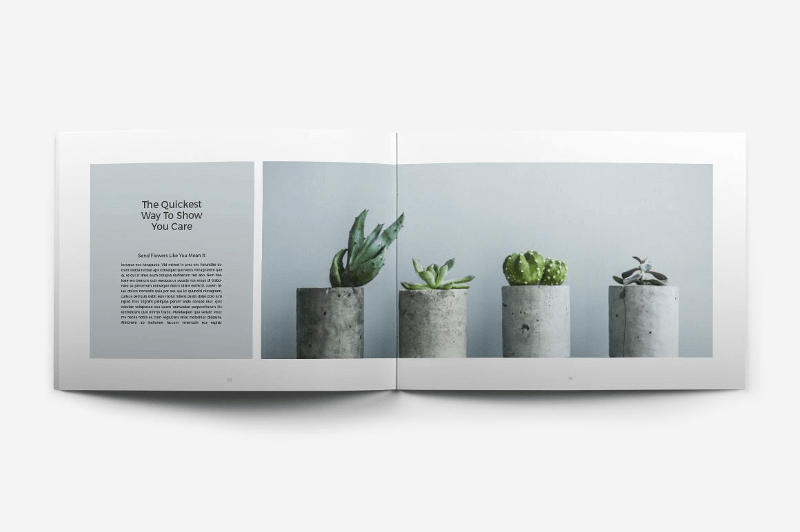
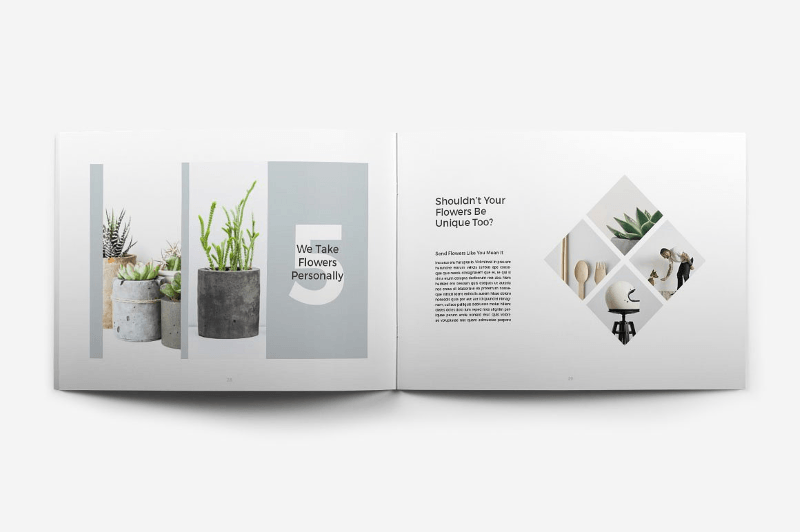
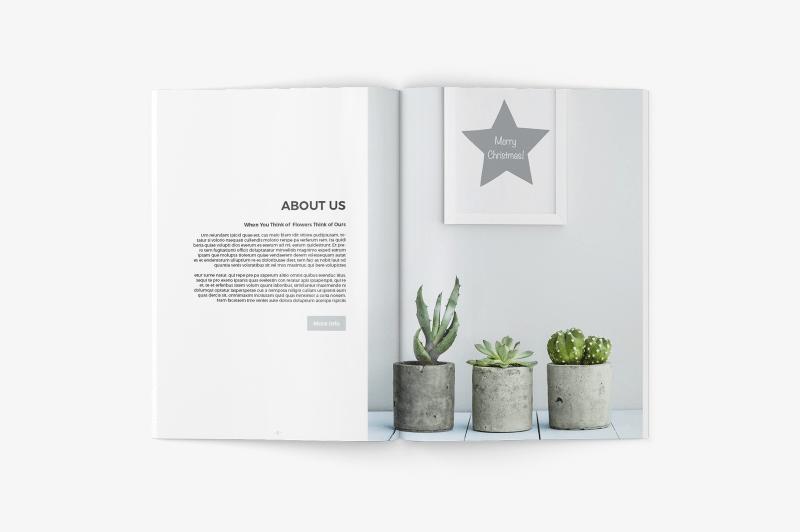
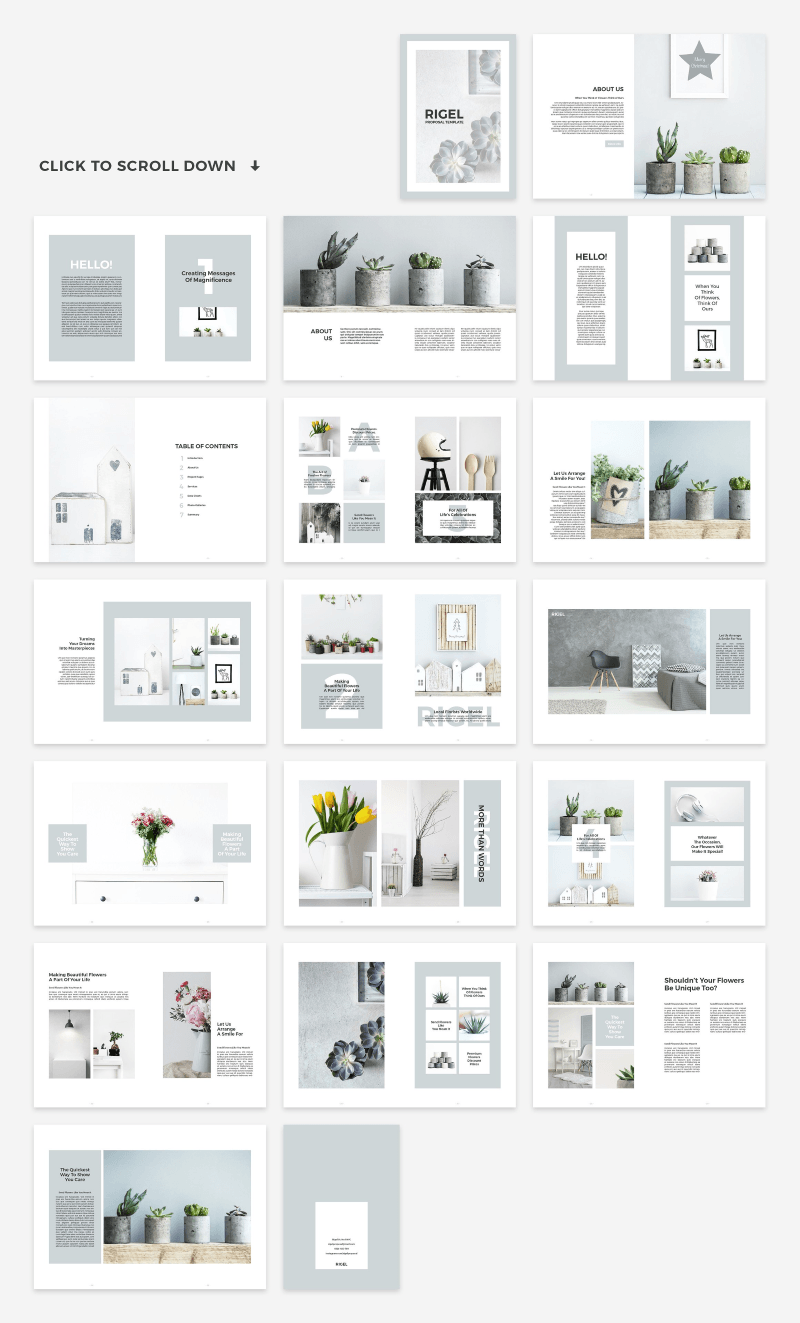
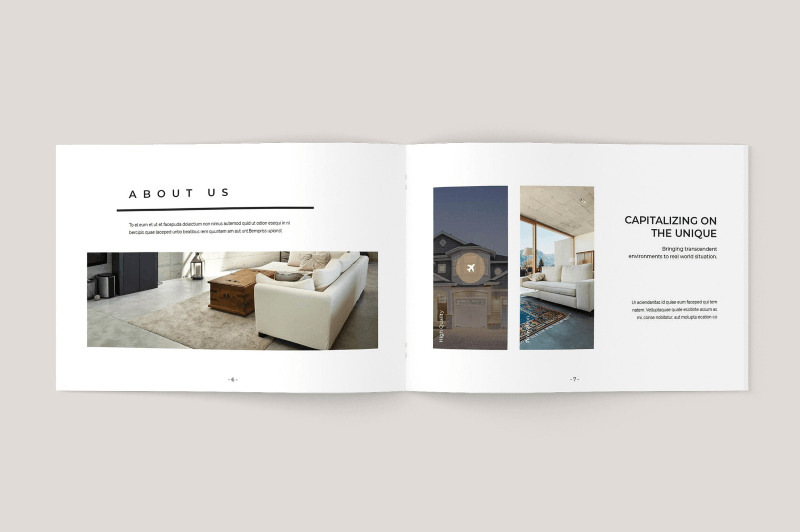
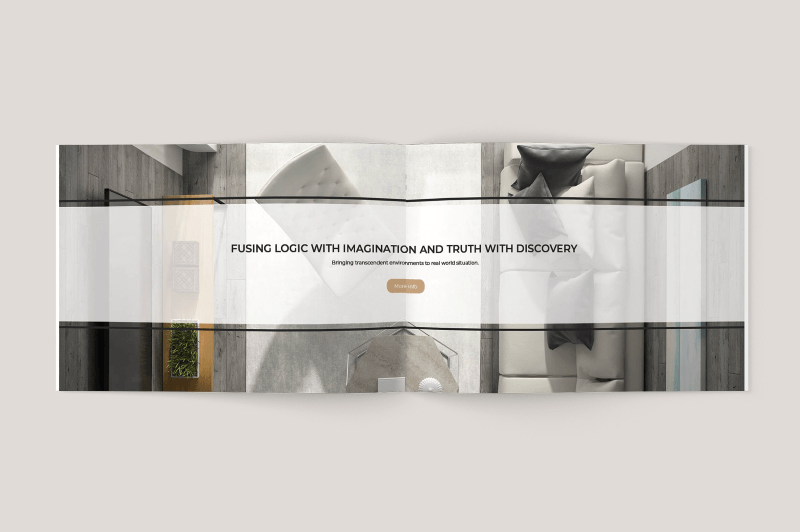
- Rigel Brochure - Landscape, 44 pages
- Rigel Proposal - Vertical, 36 pages
- Sirius Brochure - Landscape, 50 pages
- Sirius Proposal - Vertical, 52 pages
- Sirius Lookbook - Square, 52 pages
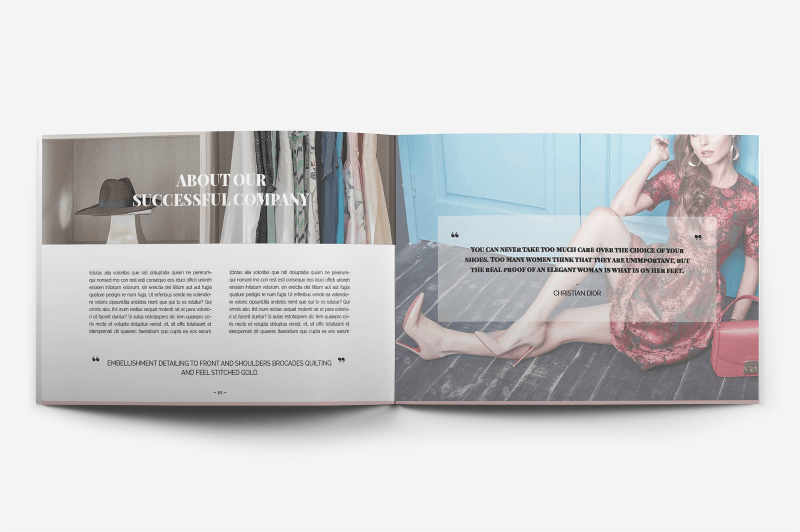
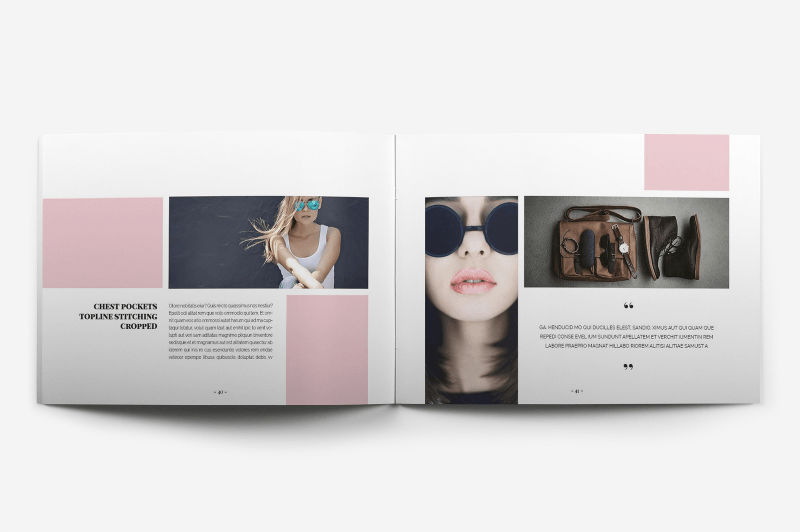
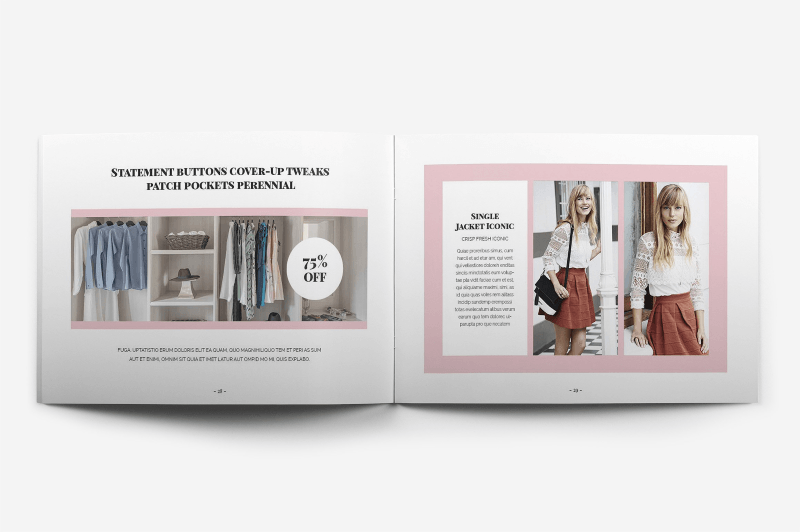
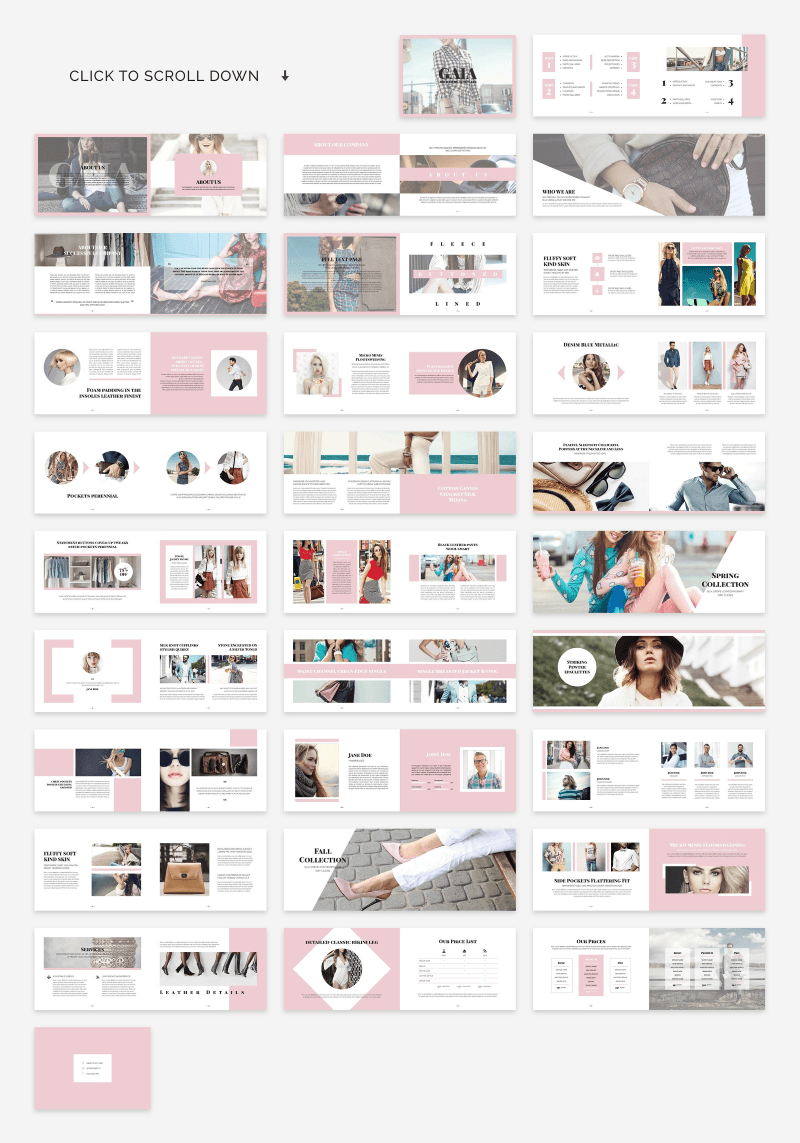
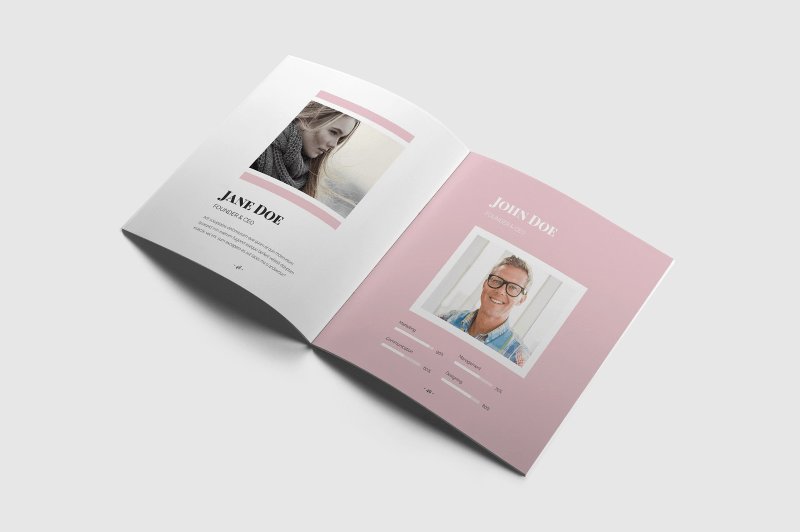
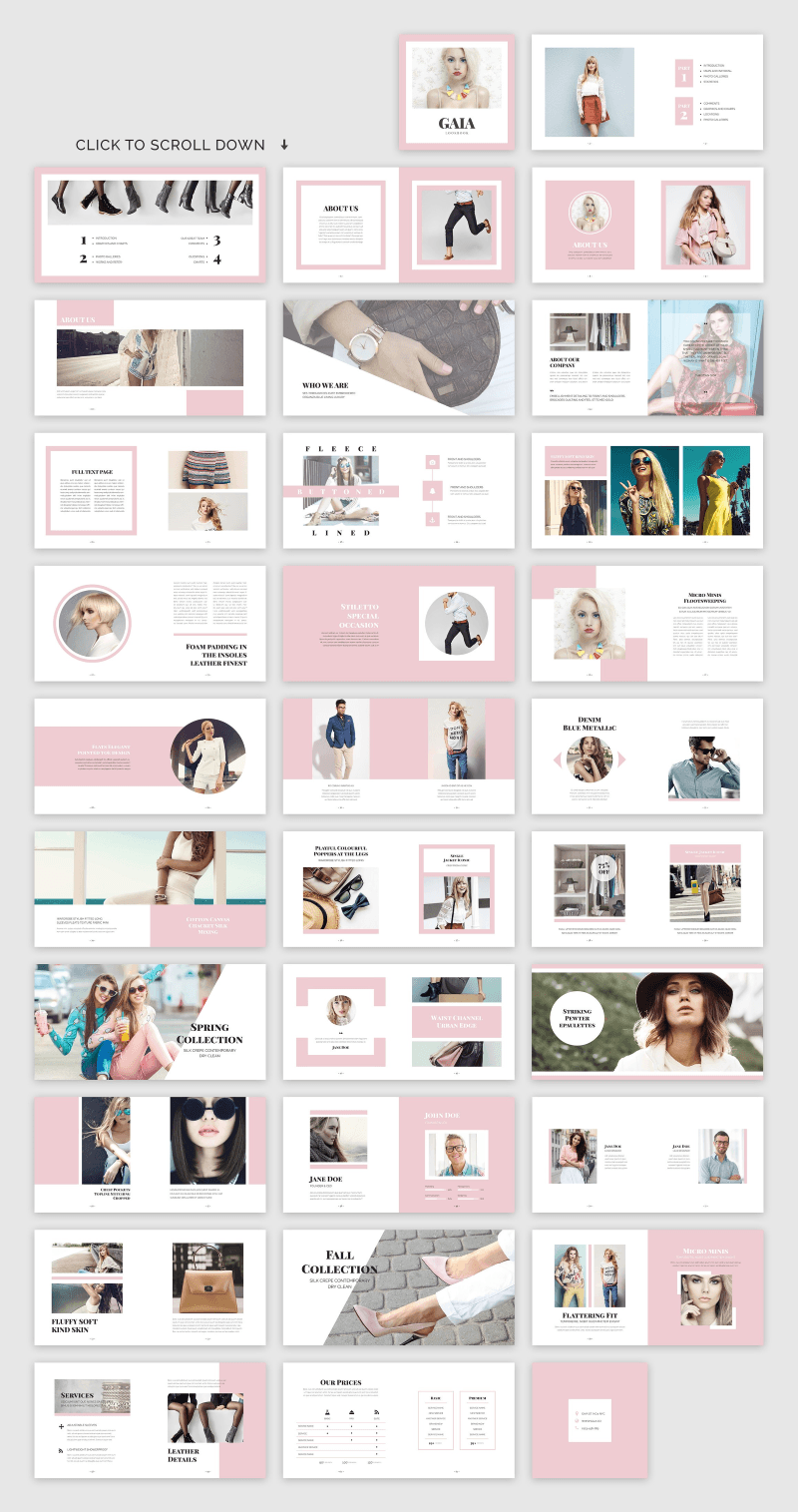
- Gaia Brochure - Landscape, 58 pages
- Gaia Brochure - Vertical, 62 pages
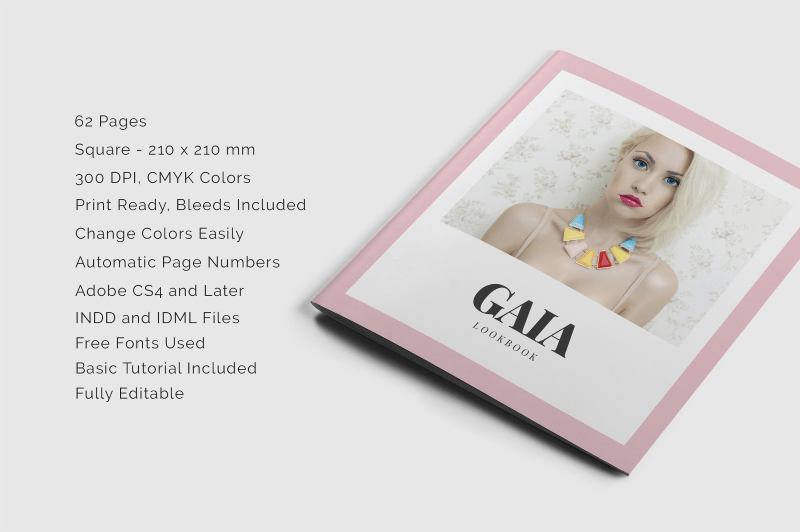
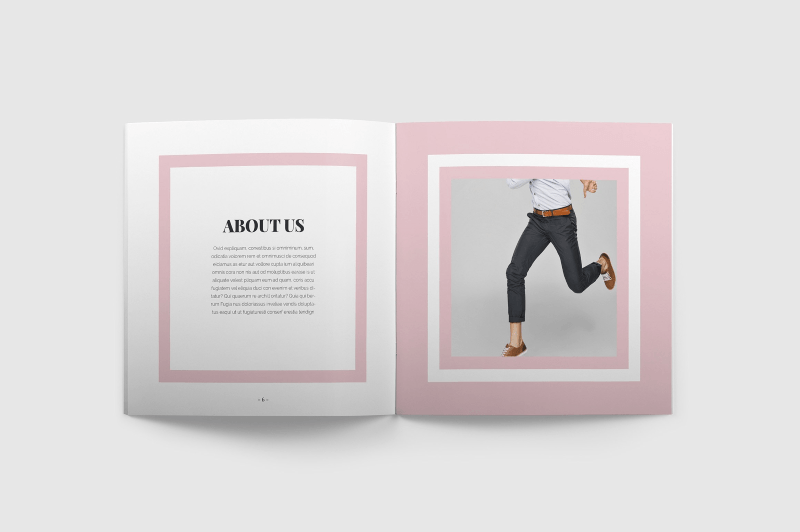
- Gaia Lookbook - Square, 62 pages
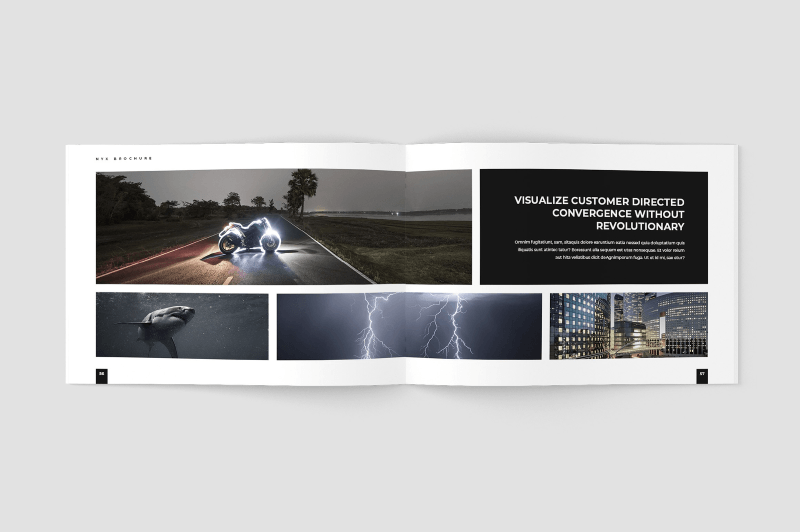
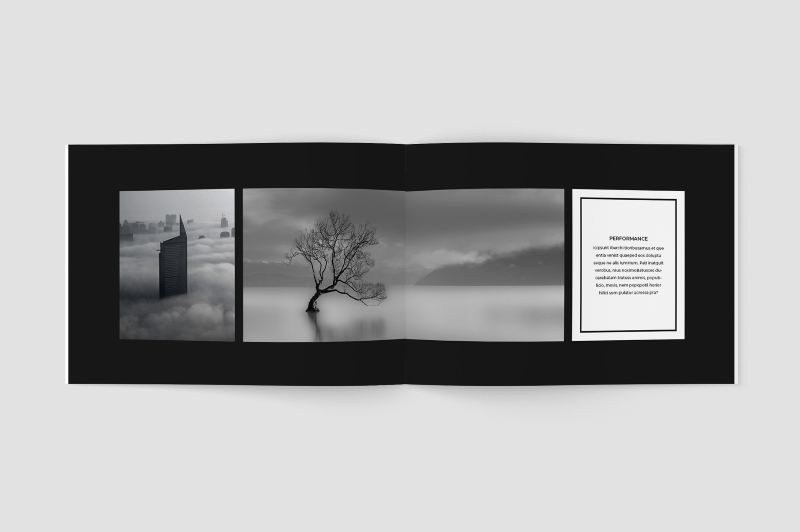
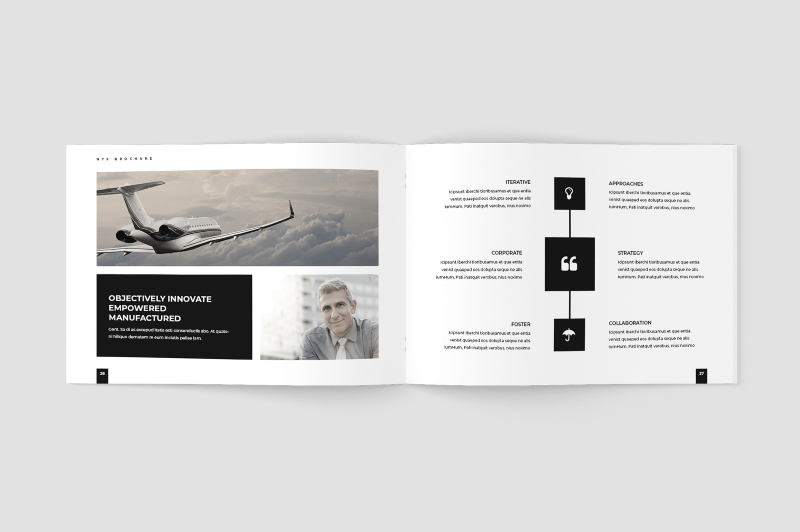
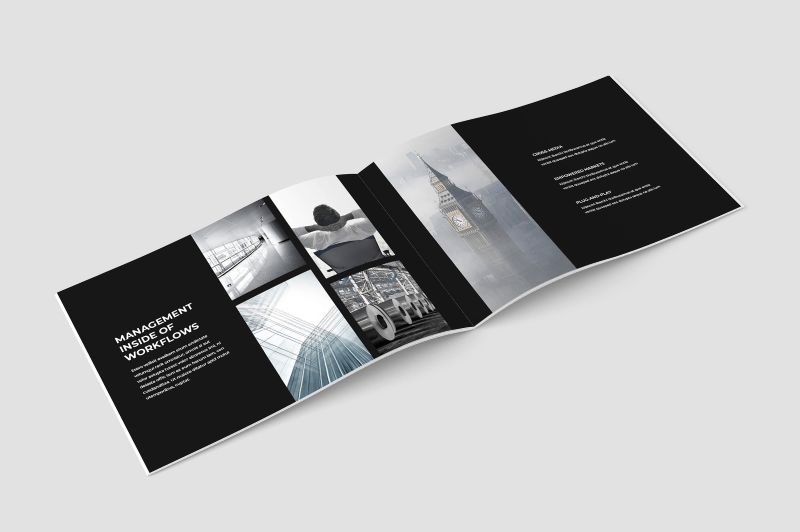
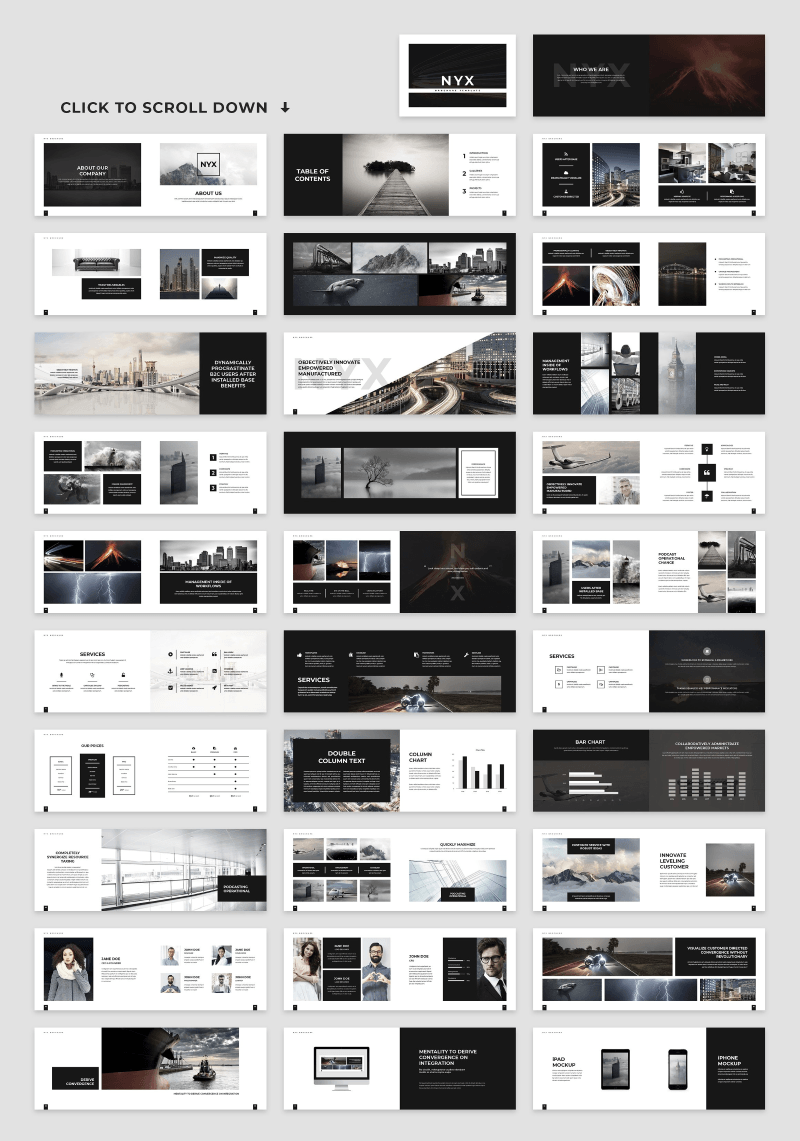
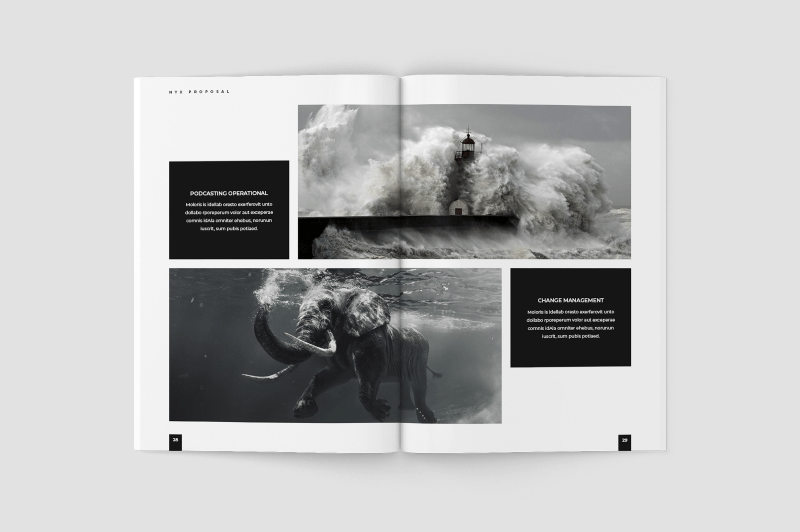
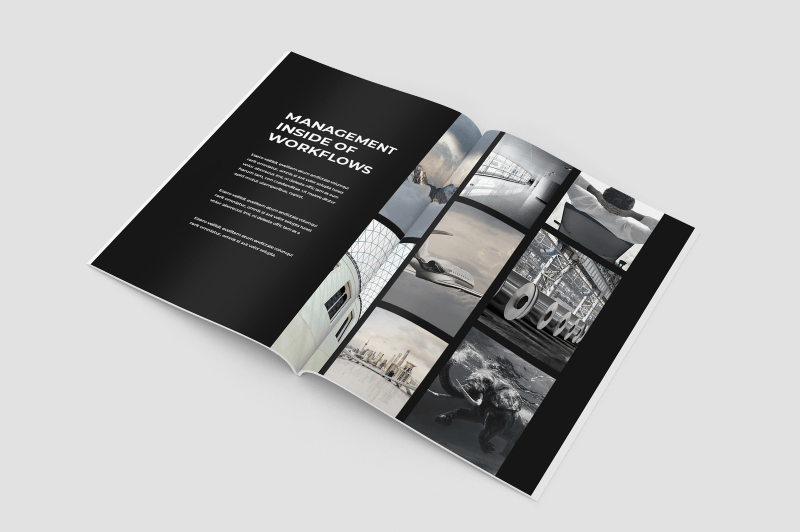
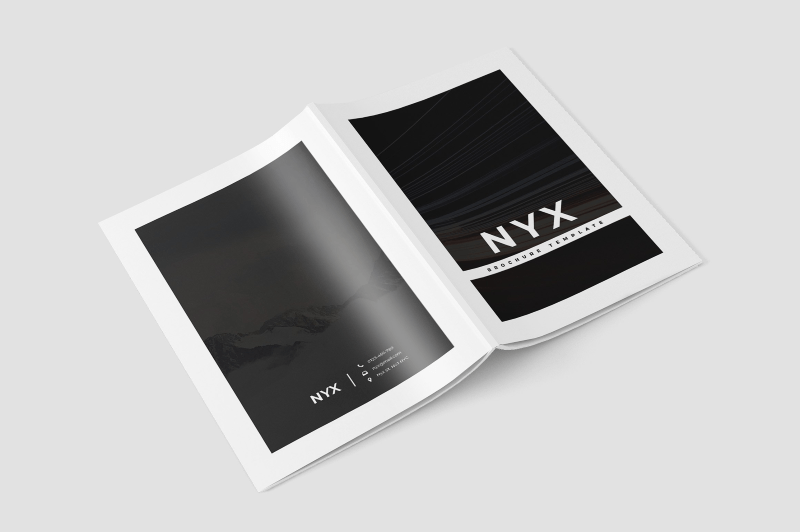
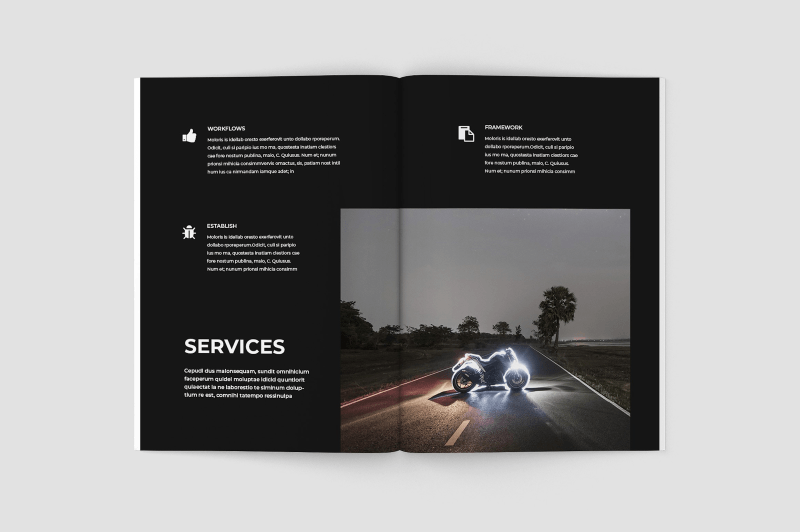
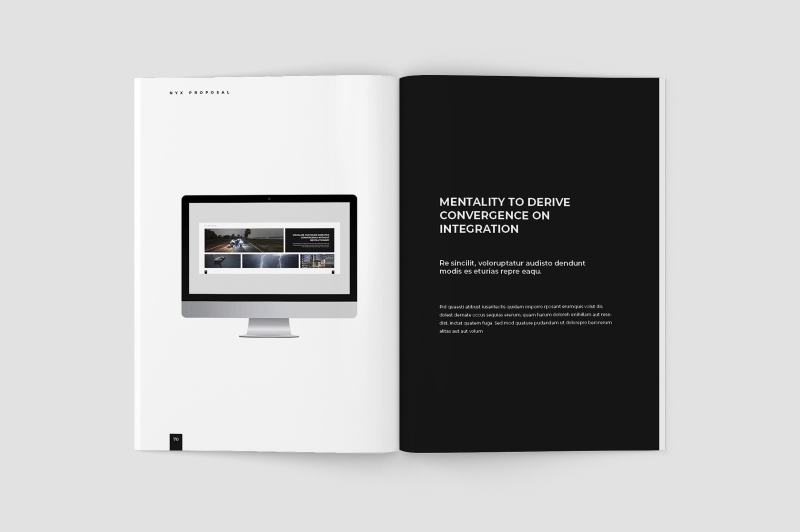
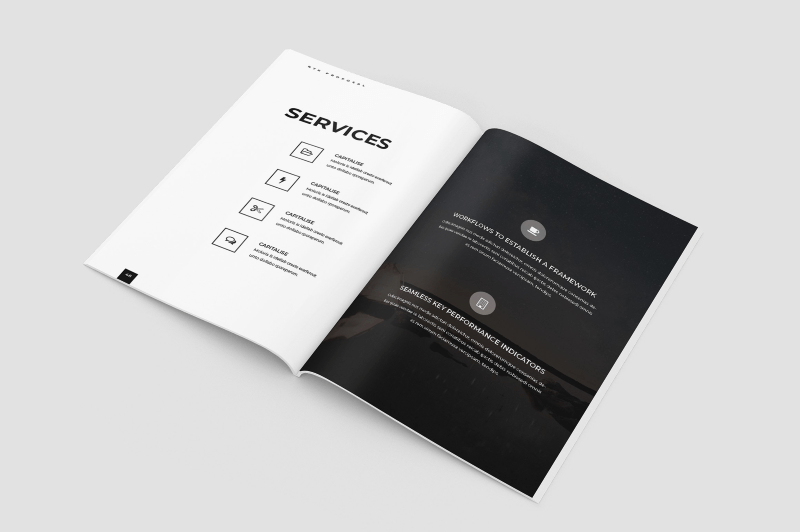
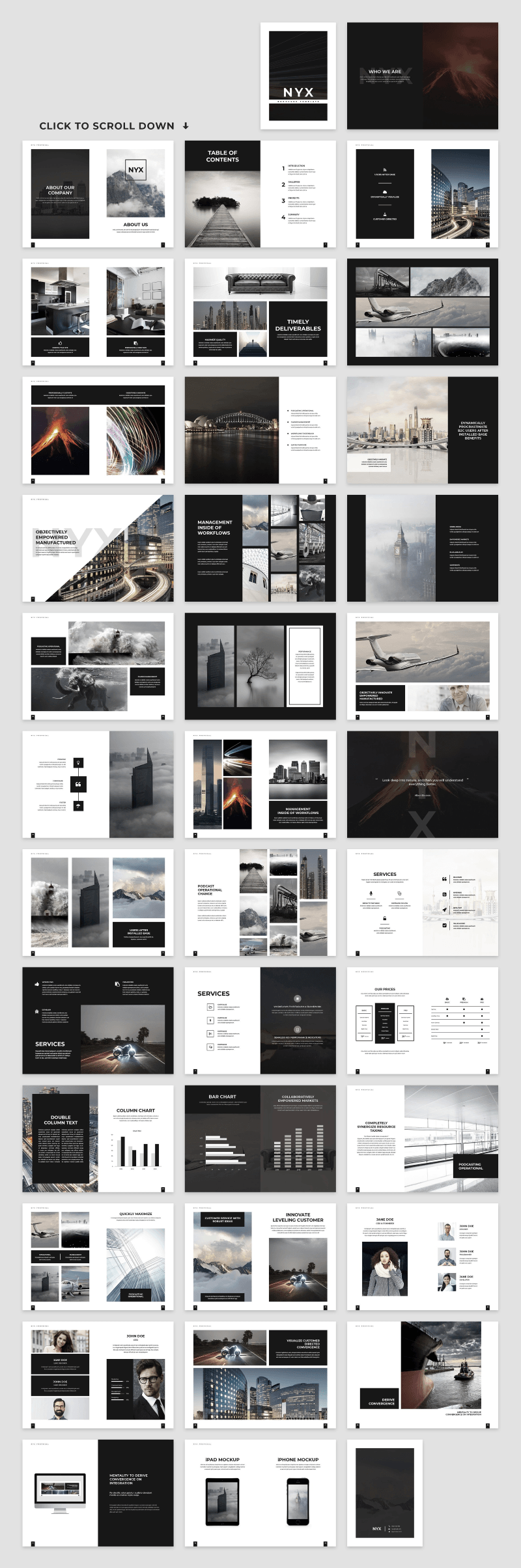
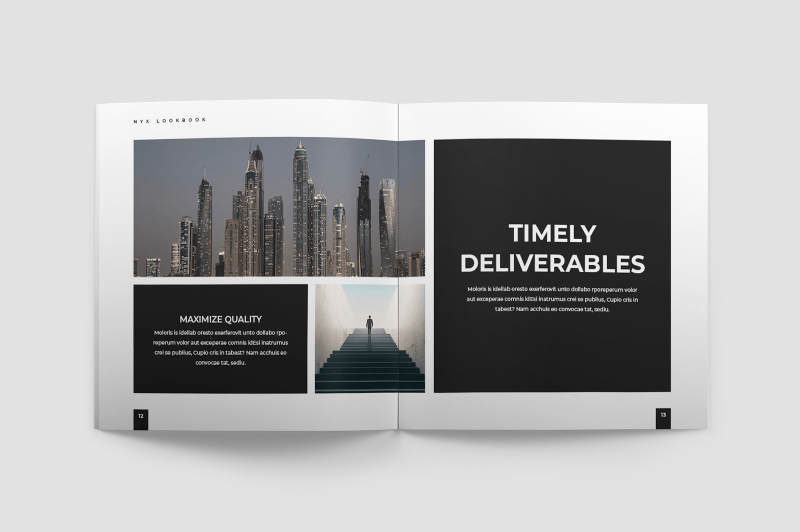
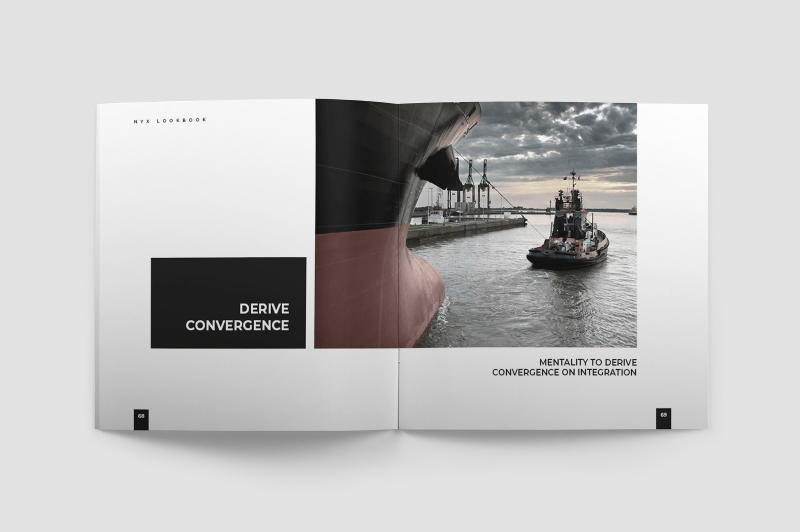
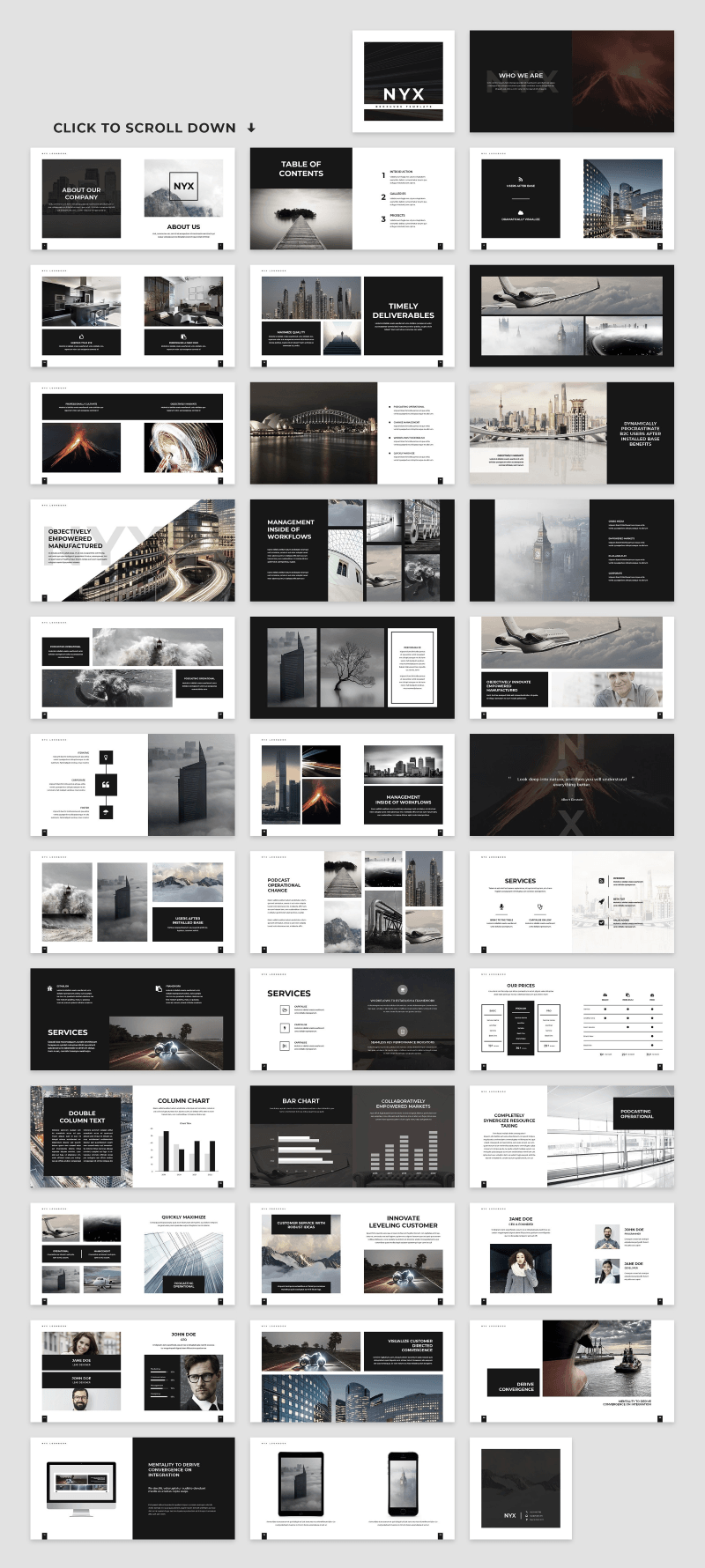
- Nyx Brochure - Landscape, 64 pages
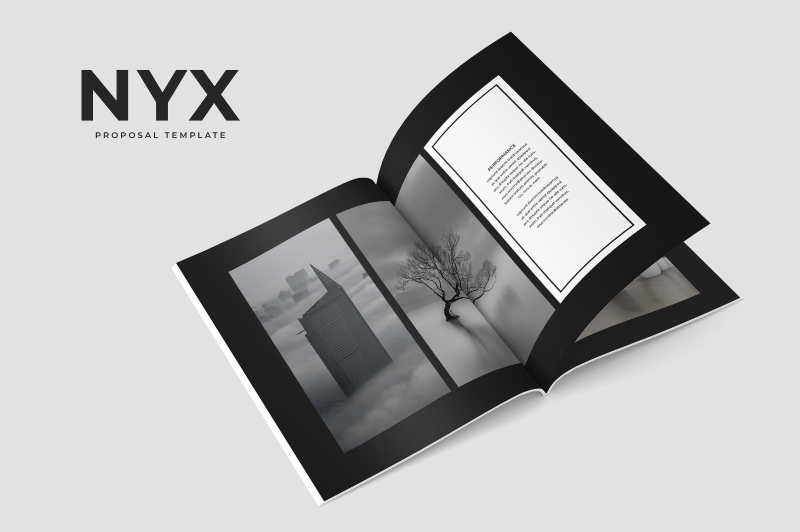
- Nyx Proposal - Vertical, 74 pages
- Nyx Lookbook - Square, 74 pages
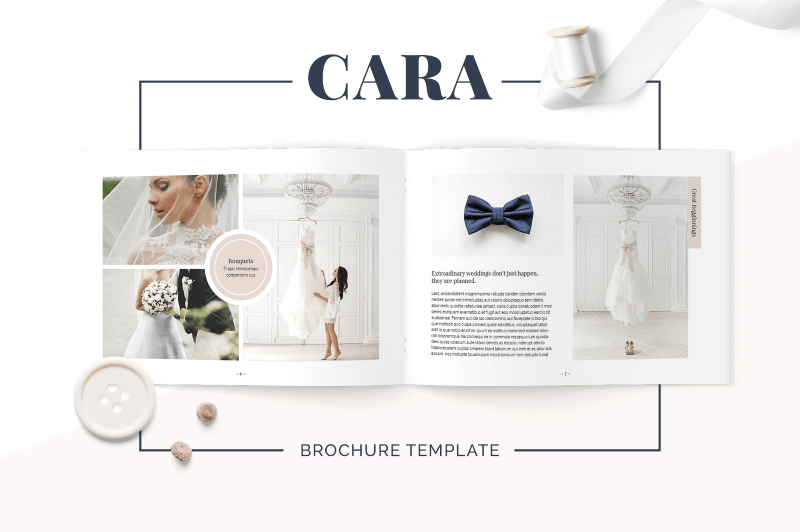
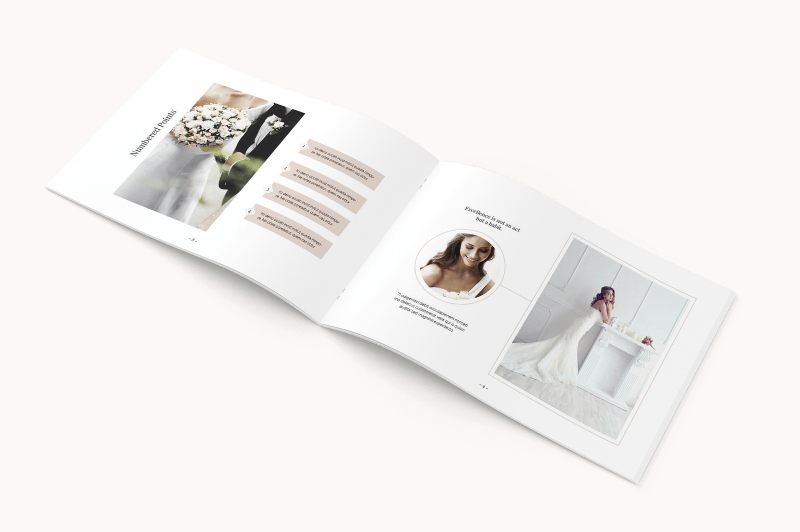
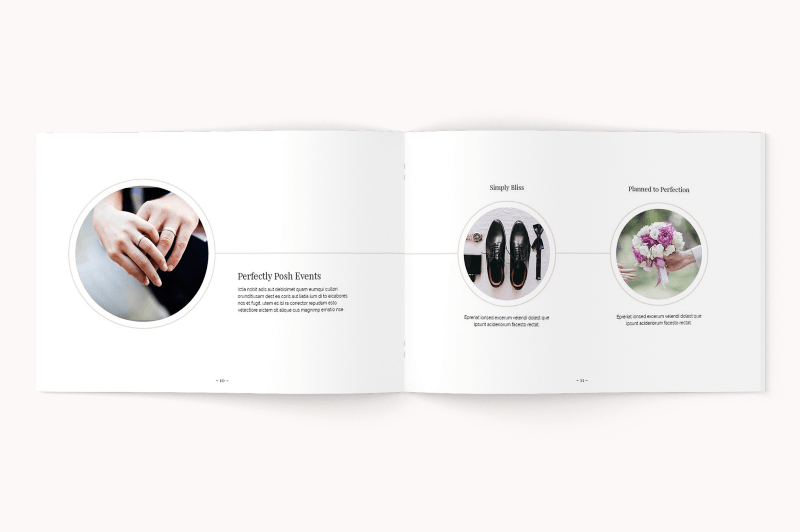
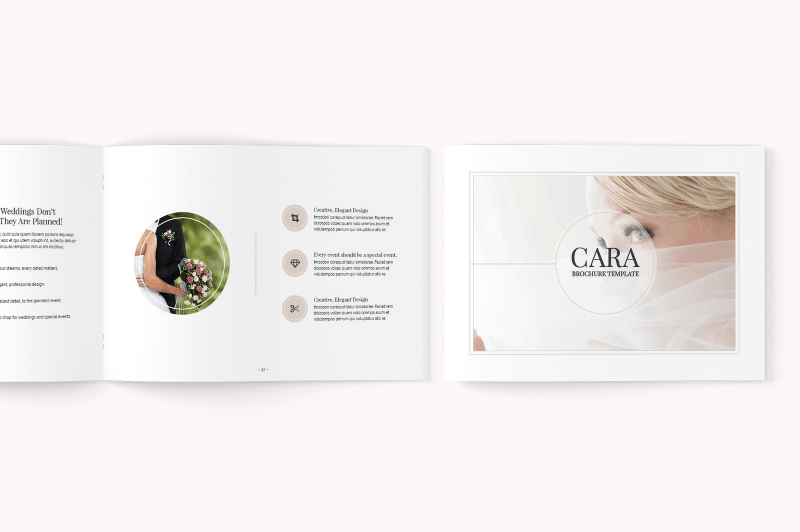
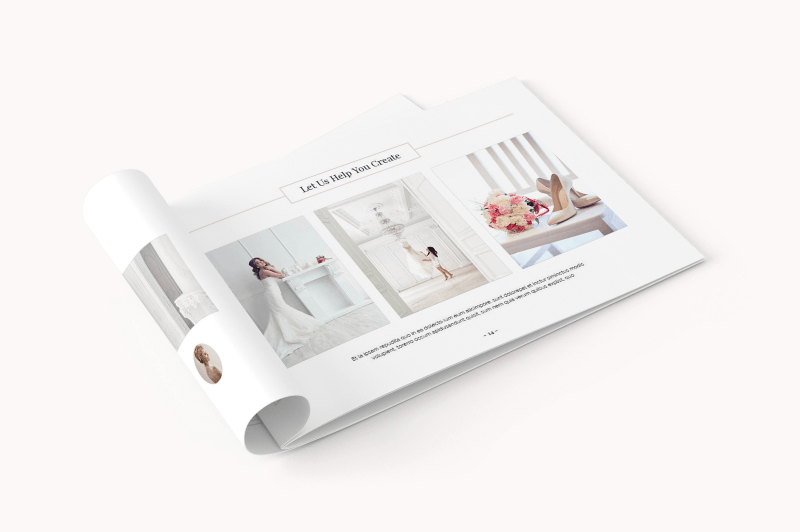
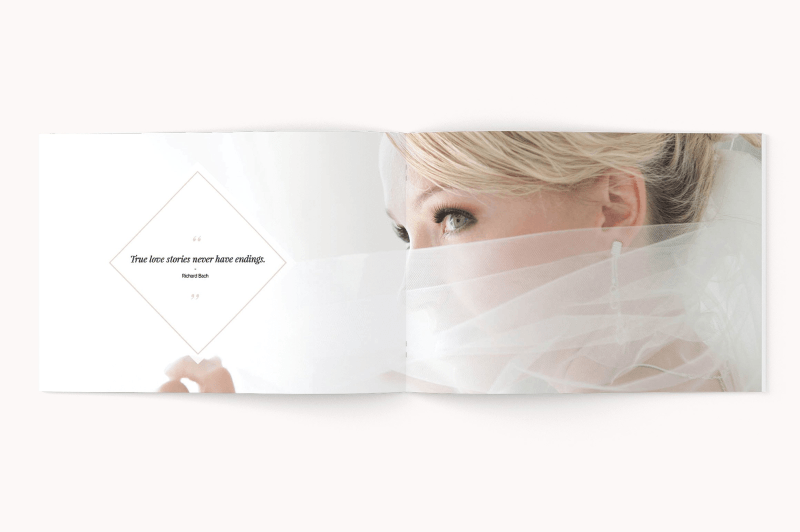
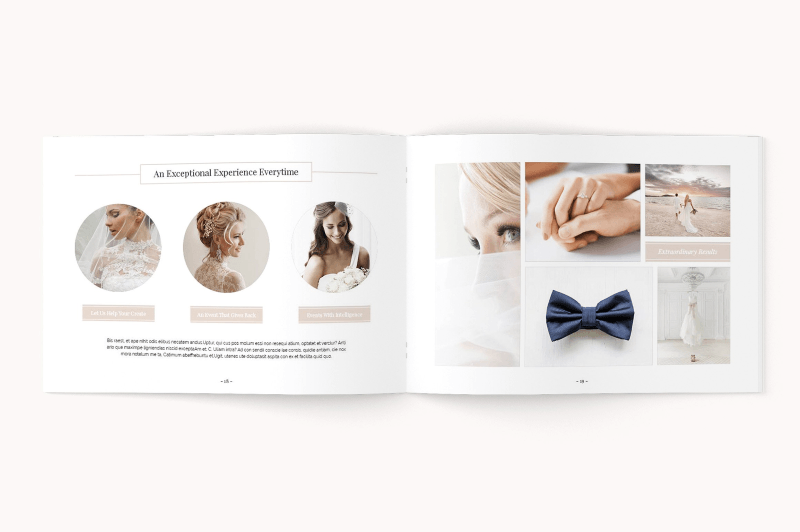
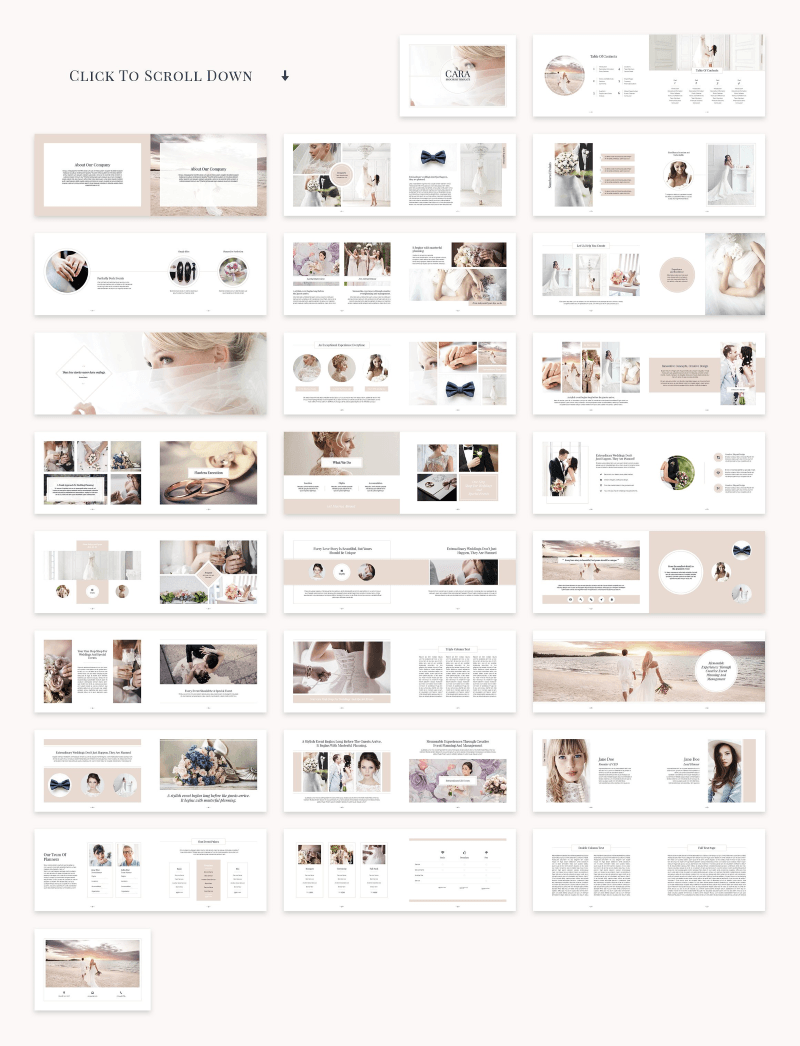
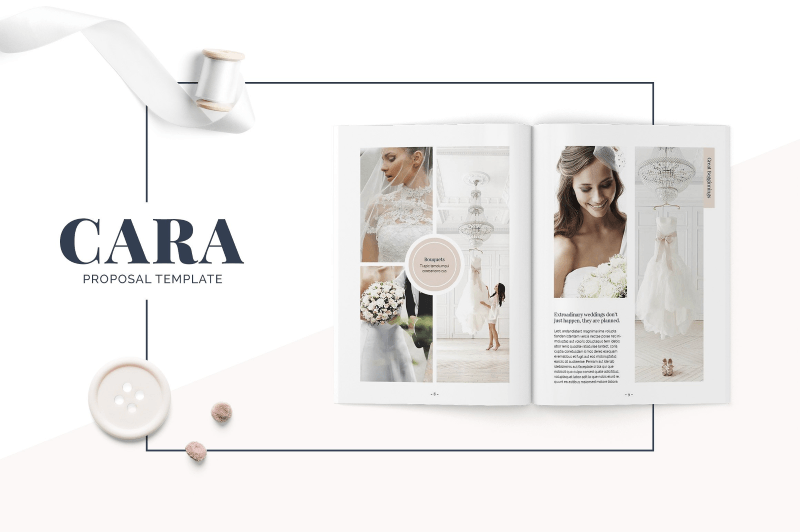
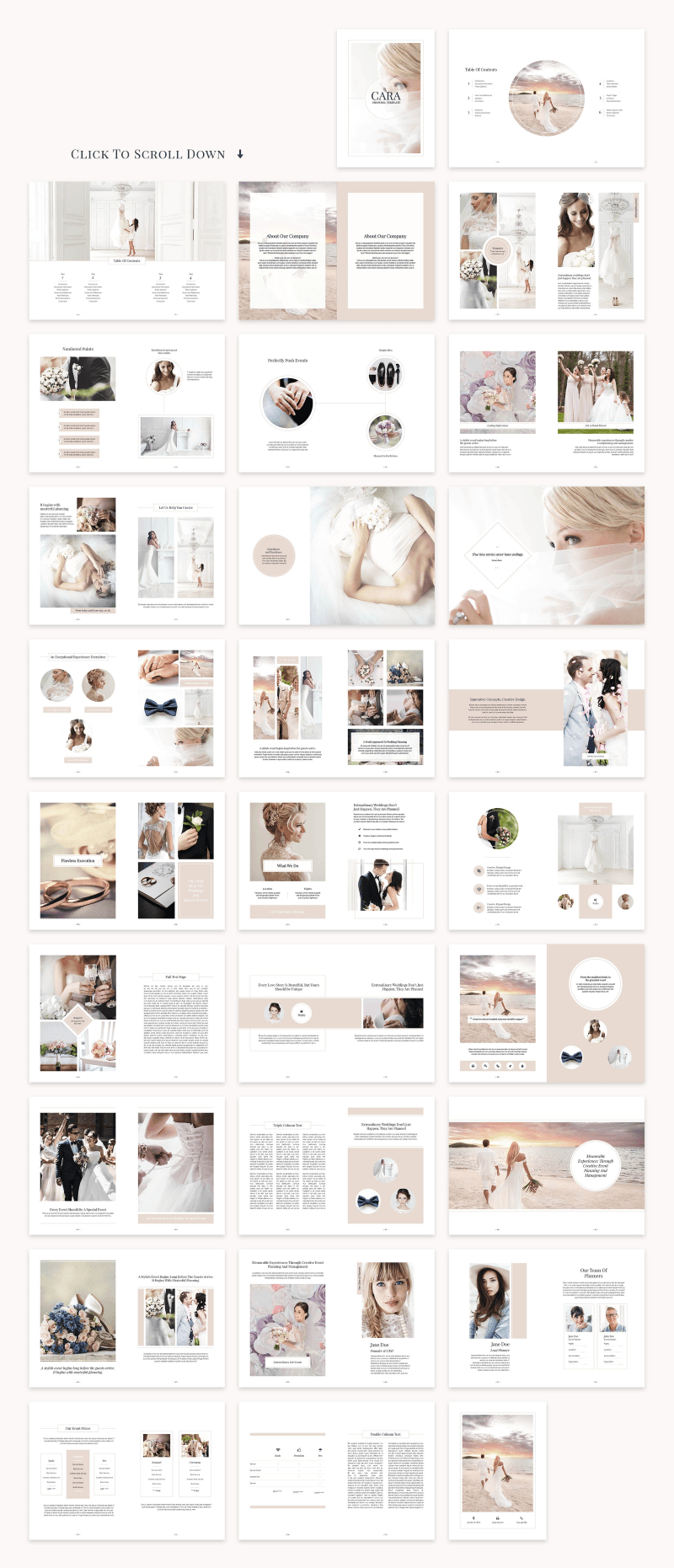
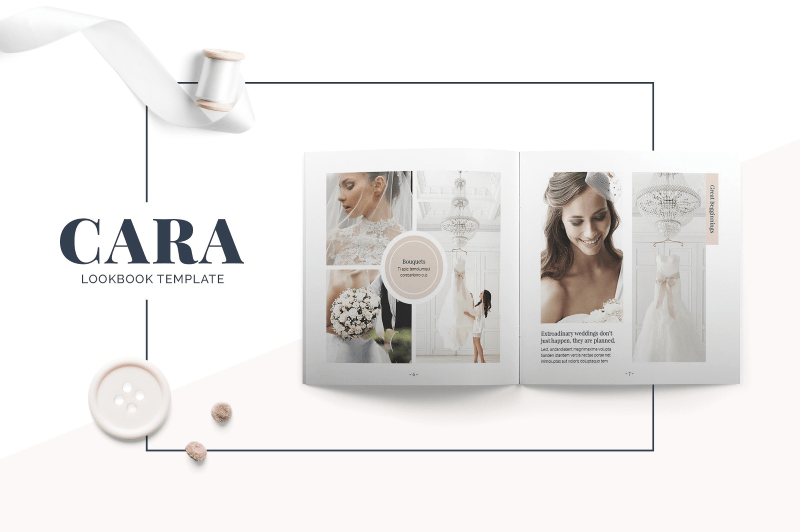
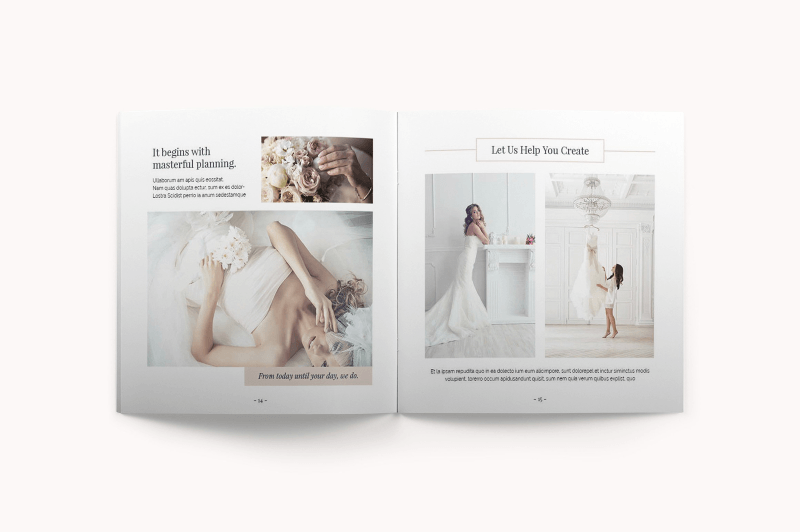
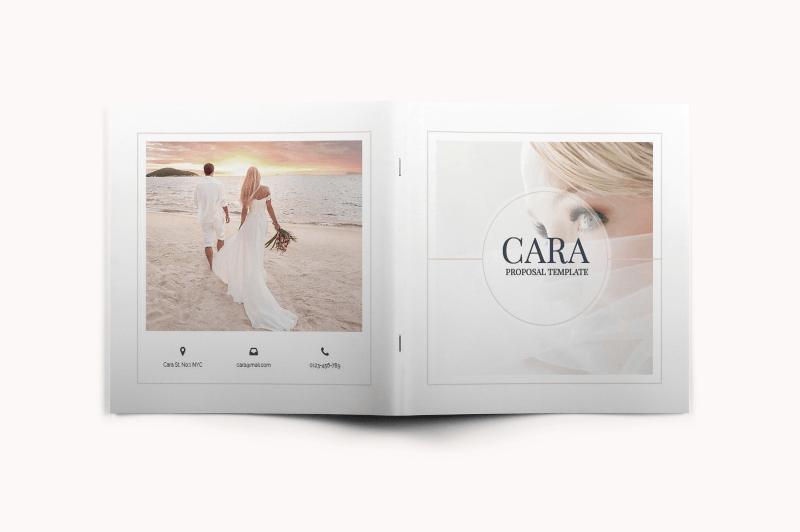
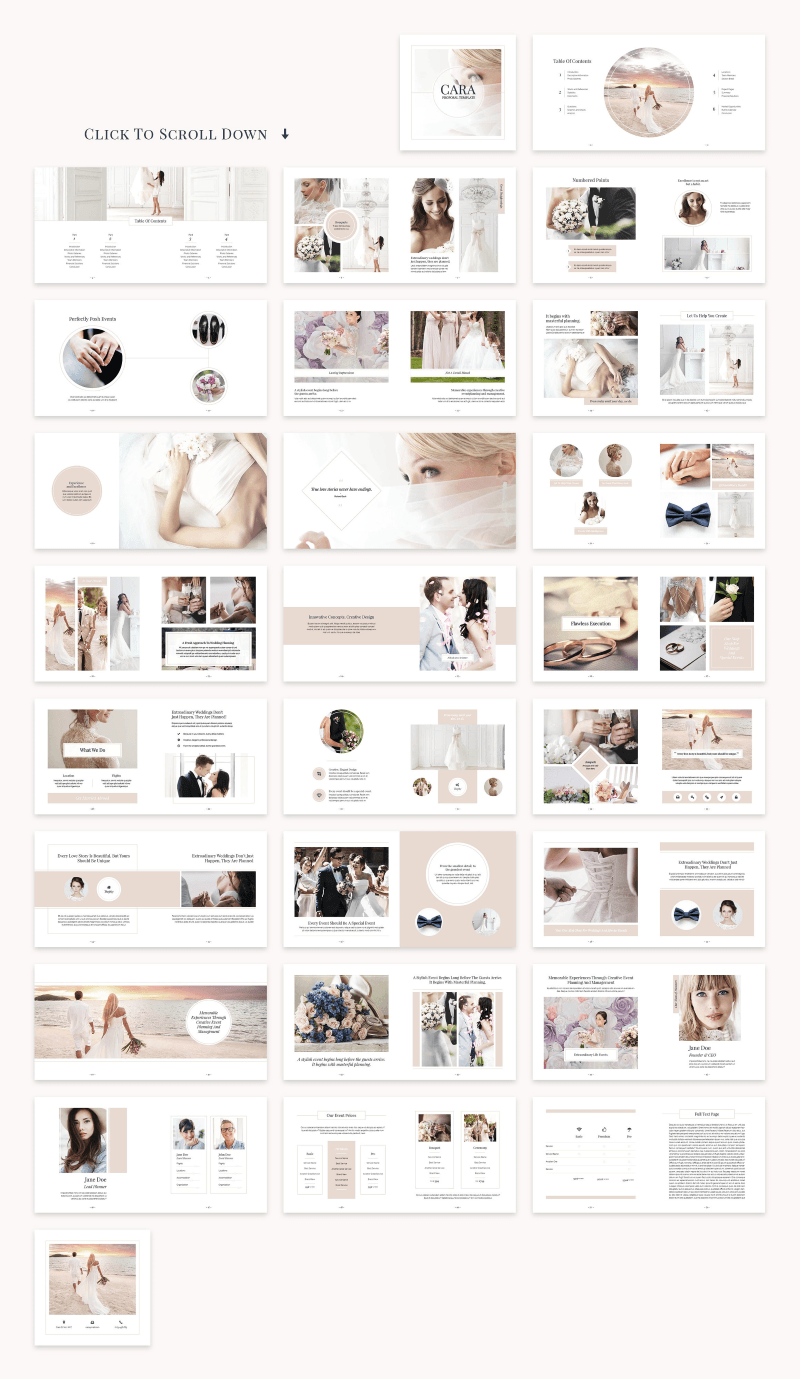
- Cara Brochure - Landscape, 52 pages
- Cara Proposal - Vertical, 56 pages
- Cara Lookbook - Square, 52 pages
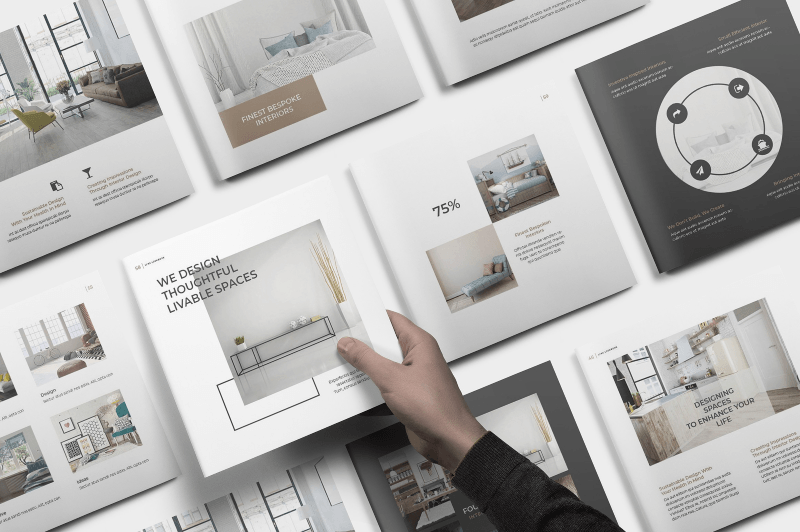
Full Content Previews















































































































































































































(Back To Top)
![]()
This is a set of 50 medical vector icons with a flat color style and a duotone color scheme. The icons are in SVG file format which makes them easy to customize by size, color or even shape. You can use them in your web projects, mobile apps, and printing designs. Designed by Rudez Studio licensed under the Creative Commons (Attribution 3.0 Unported).
![]()

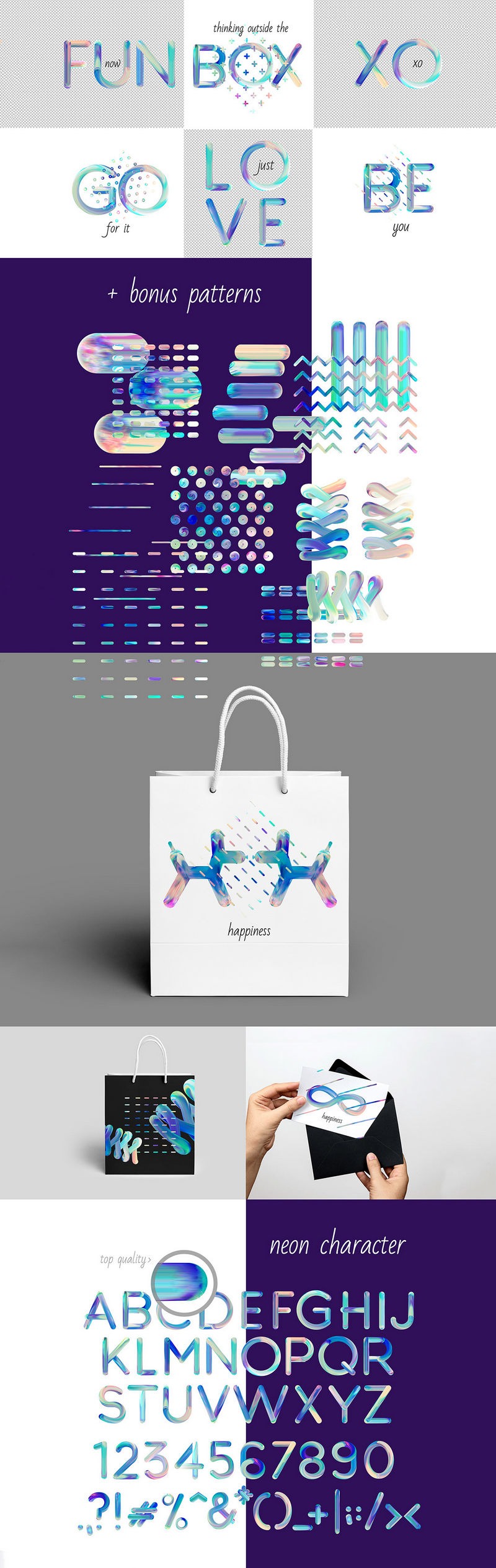
A font and pattern graphics resources with an attractive neon colorful style, available in PSD format. It will help you add some aesthetic yet modern look on your design, very eye-catchy and easy to use. It is perfect for social media post, printable card, poster, and advertising. Designed and shared at Behance by Aga Magdziak and Creative Tacos, free for Personal and Commercial use.


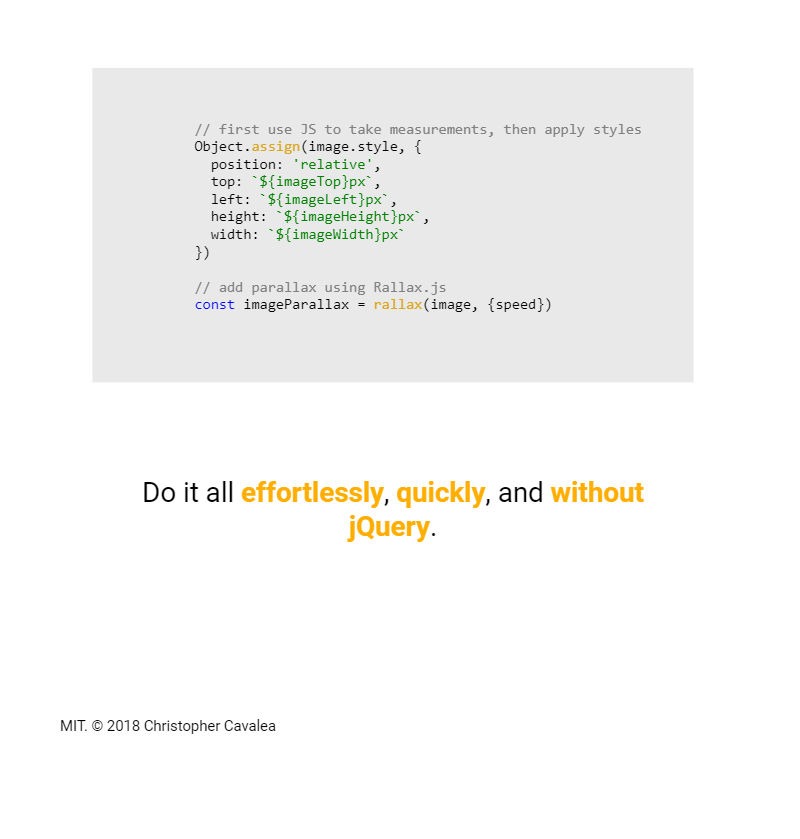
Rallax.js is a vanilla JS plugin that implements a dynamic parallax scrolling effect, without relying on dependencies like jQuery. It makes easy to create a parallax effect on a target HTML element, with great performance and a robust API. Make either a basic scrolling parallax, or change it up with automatic callbacks (when method), start/stop, speed changes, and mobile handling. Developed by GitHub user Christopher Cavalea (ChrisCavs), licensed under the MIT license.





This is a one-page template for SaaS, business and app websites, built with Bootstrap 4. It comes with rich typography, refreshing design, good UX, and all the essential sections and elements to launch your page. It is also very easy to customize and with aclean designed template ready for your next web project. Created and shared at UIdeck.

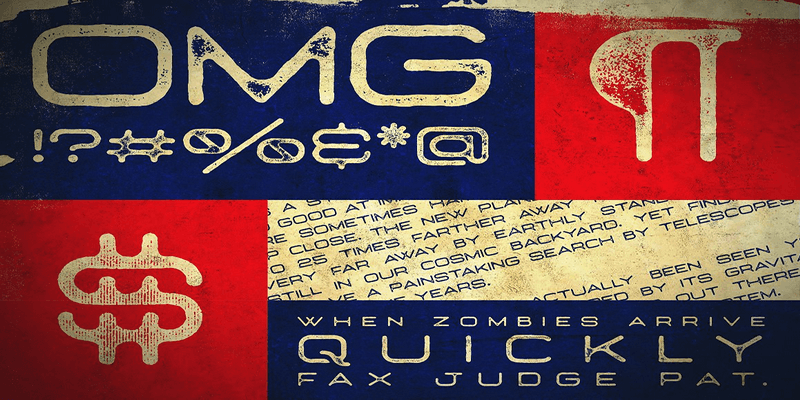
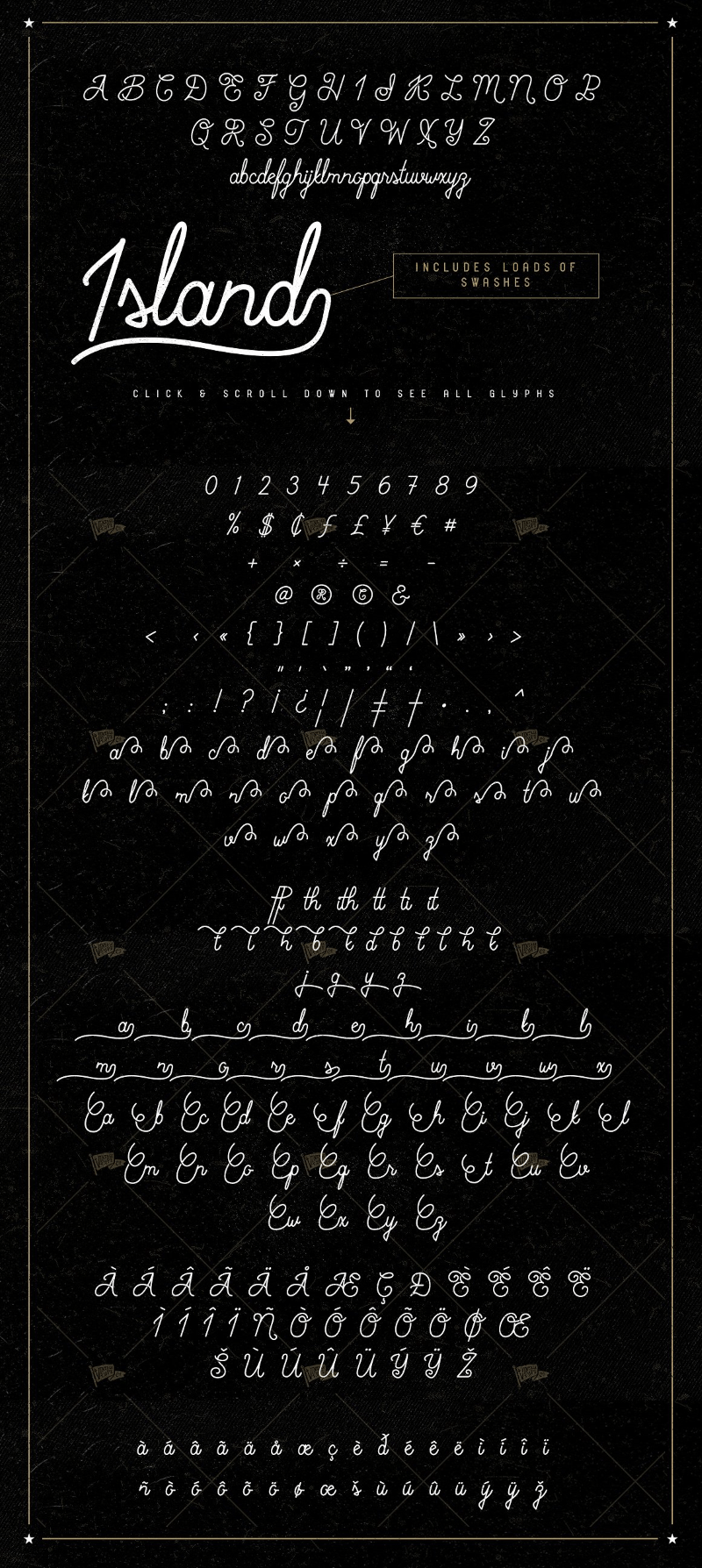
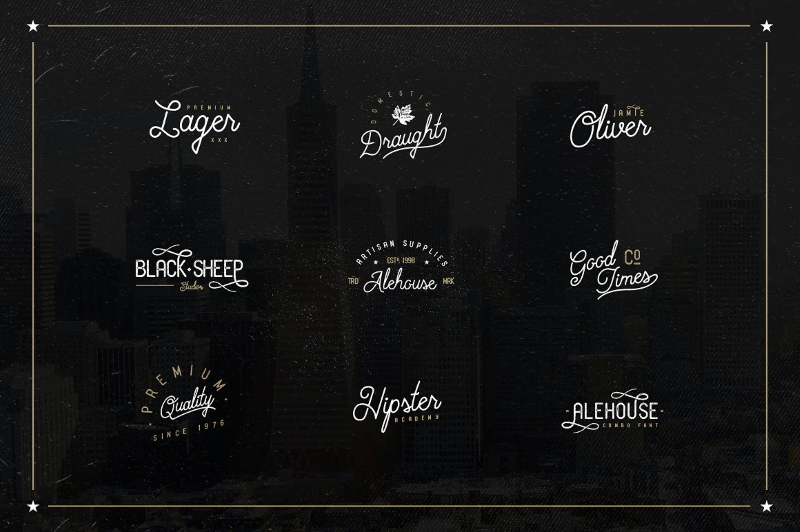
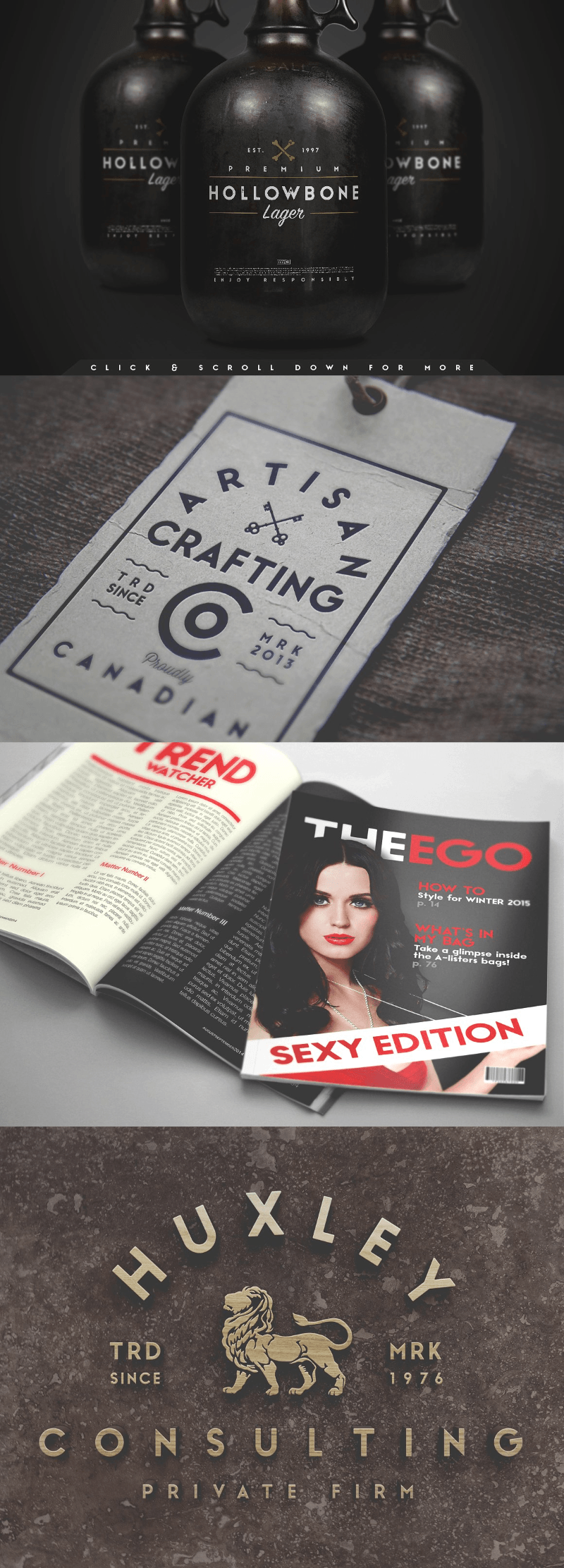
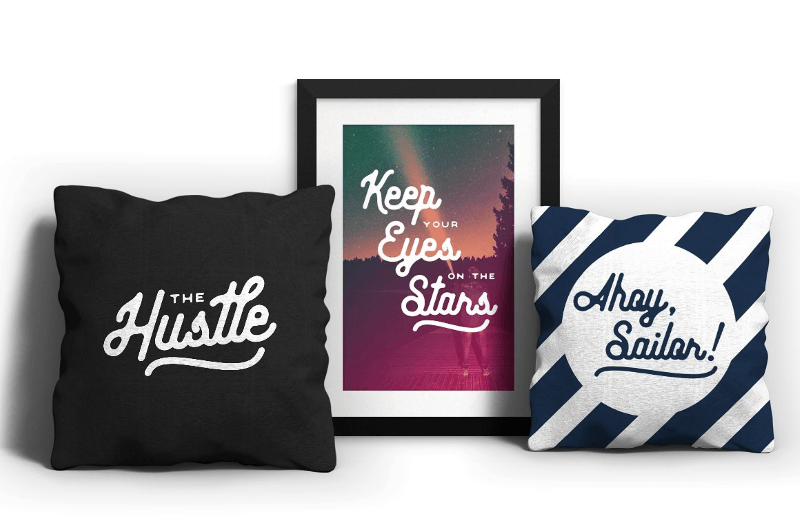
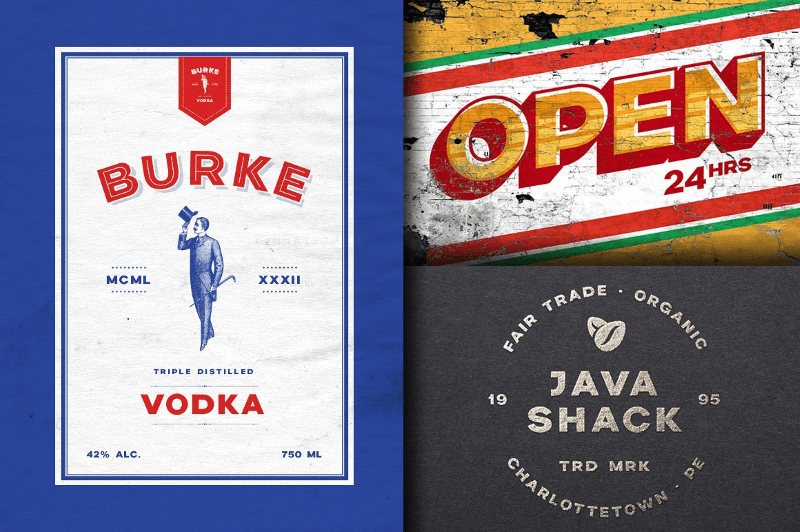
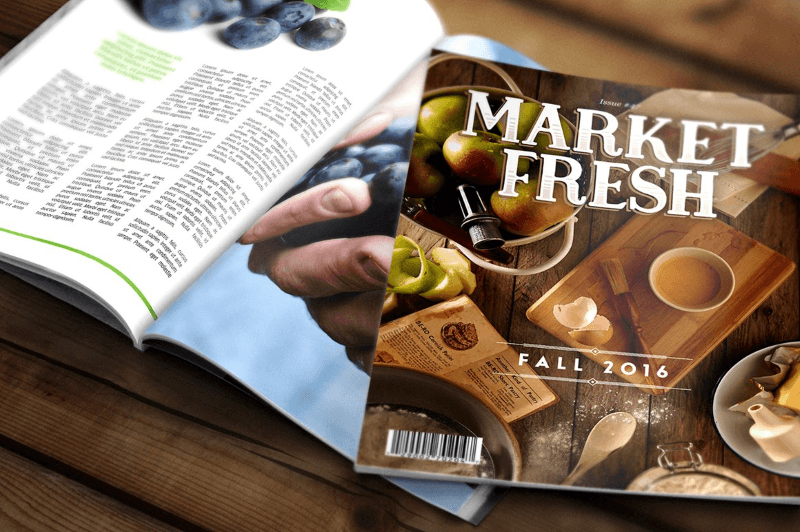
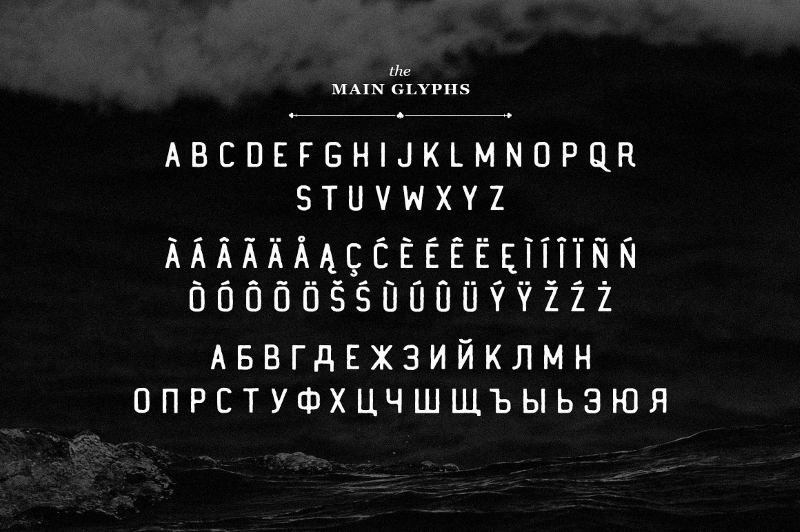
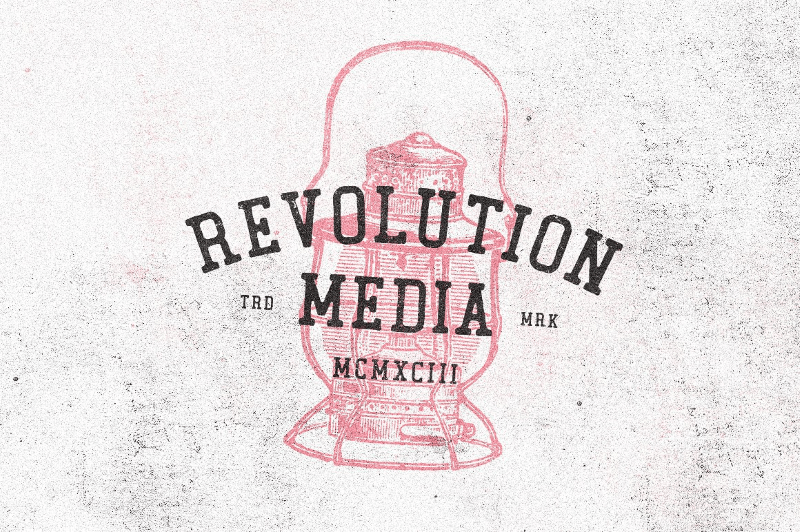
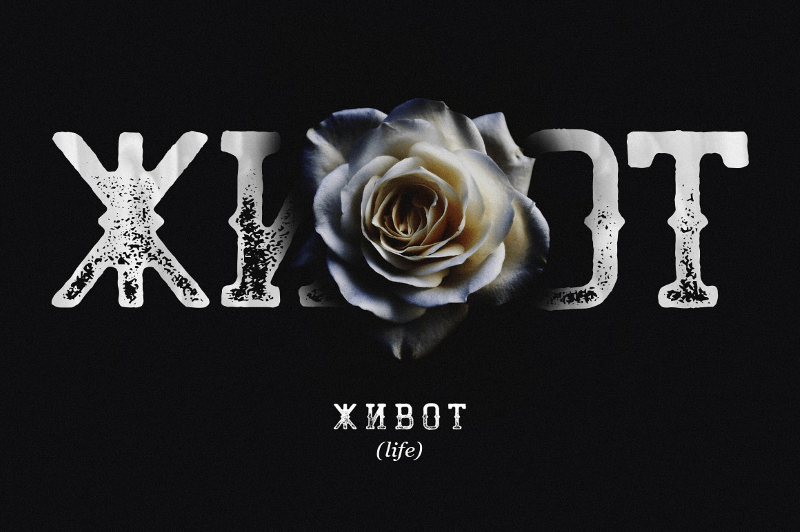
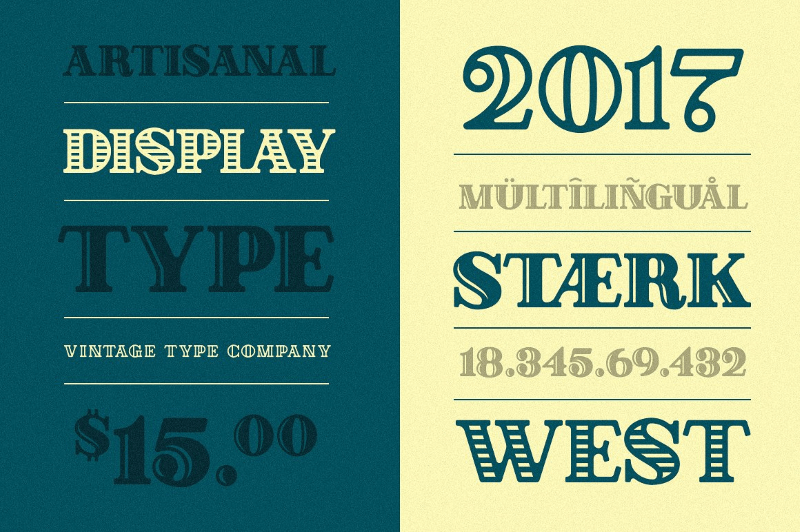
Awesome Fonts For Awesome Designs
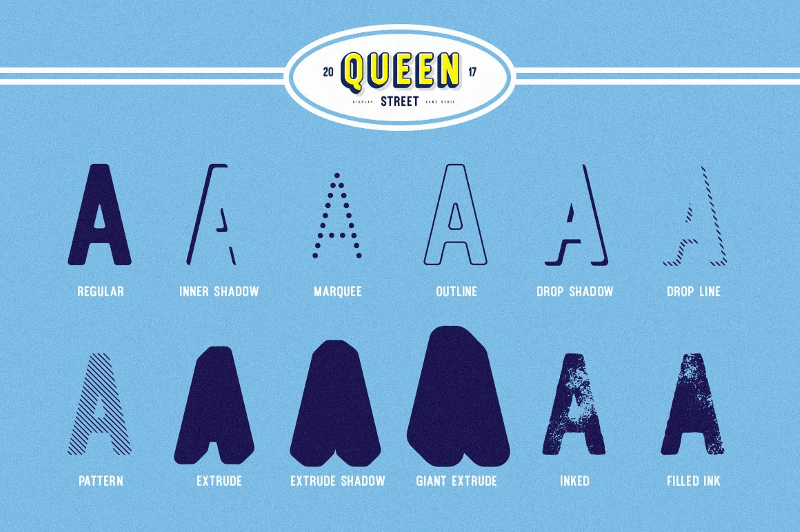
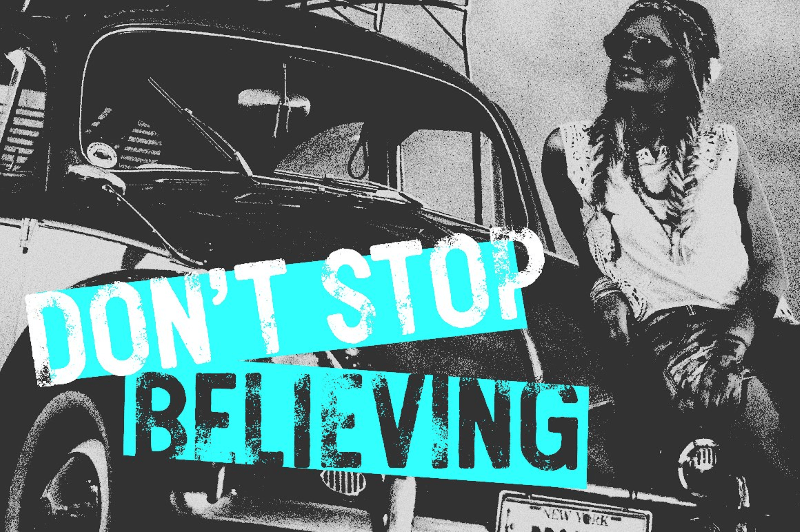
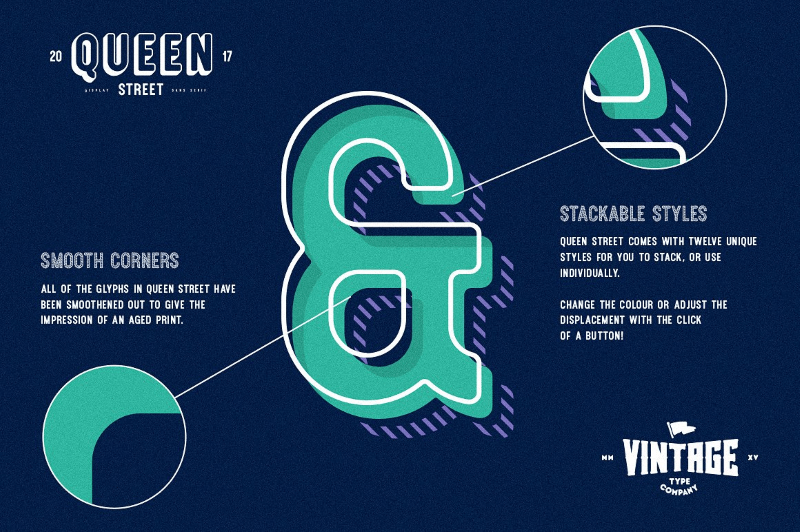
A big typography bundle featuring 101 fonts from 24 font families. Featuring several styles & designs like vintage, art deco & more, each font comes packed with a ton of different variations, weights from thin & light to bolds, OpenType features to play with and additional swashes to create awesome display compositions.
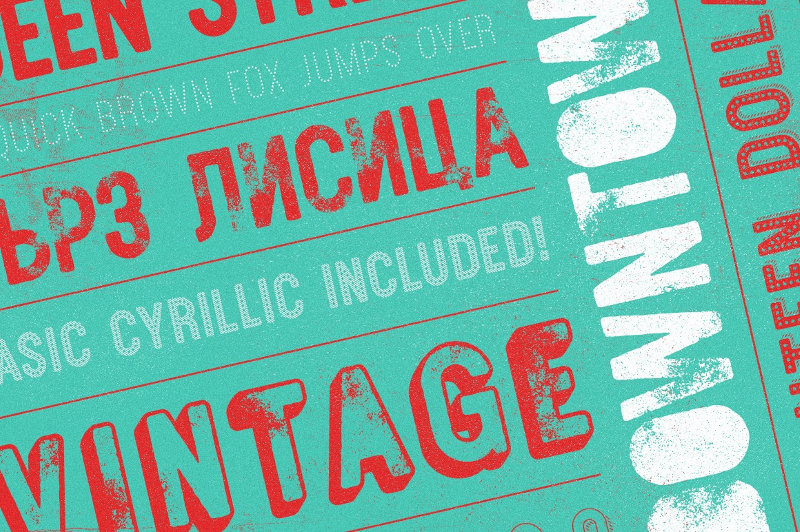
The bundle contains both desktop & web fonts in OTF, TTF, EOT, SVG & WOFF file formats, and you'll find serif, sans serif, slab serif, script, signature, all caps, inked, textured & layered fonts with multilanguage support & character sets for both cyrillic & latin languages.
The bundle also includes additional swashes, icons, patterns, borders & illustrations to decorate your compositions for prints like t-shirt designs, posters, intros & digital designs with, and a commercial use license from the author to use these assets in your commercial & client projects.
Regularly priced $315, today you can get this awesome display typographic design bundle for just $16!

This Bundle Features:
- 101 fonts total
- Wide range of different typography styles
- Desktop & web fonts
- Styles include serif, sans serif, slab serif, script & more
- Italics, obliques, inked, all caps, layered fonts & more
- Weights ranging from thin & light to bolds
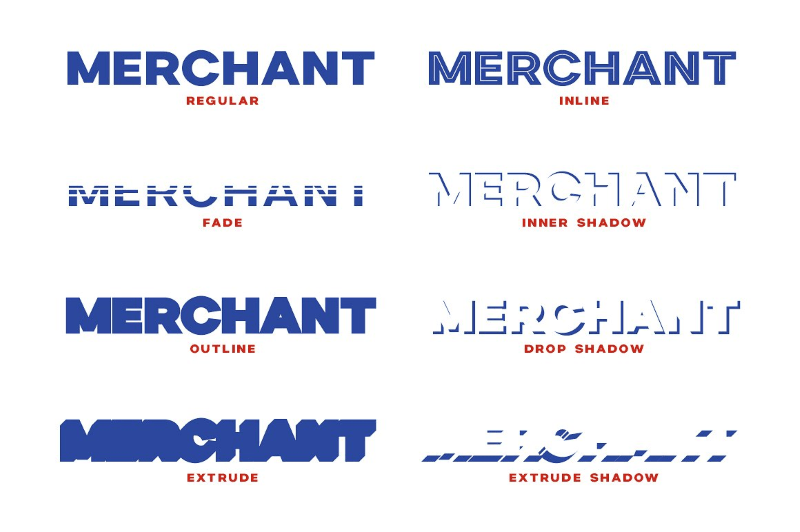
- Effects like extrude, drop shadow, fade, inline, outline & more
- Multilanguage support & extended character sets for Latin & Cyrillic languages
- OTF & TTF files for desktop fonts
- Web fonts in EOT, SVG, TTF & WOFF formats
- Tons of OpenType features
- Tons of additional swashes
- Includes additional icon packs, patterns, borders & illustrations
- Commercial use license
Font Families Included:
- Alehouse Combo Font
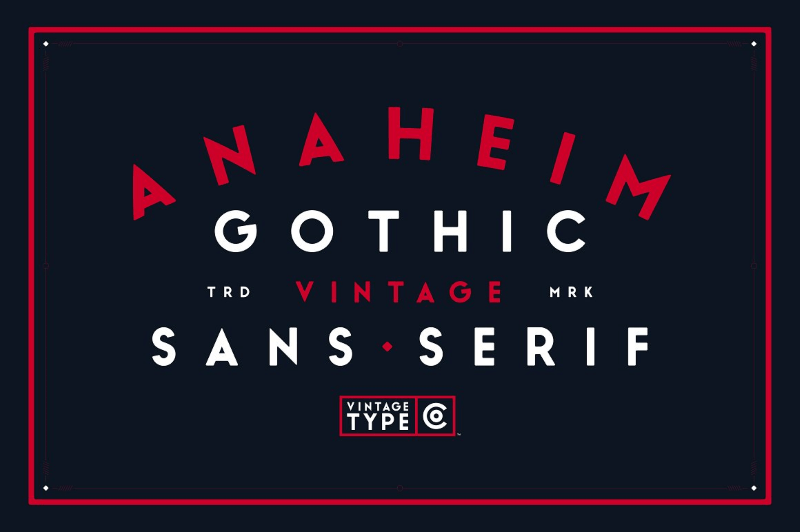
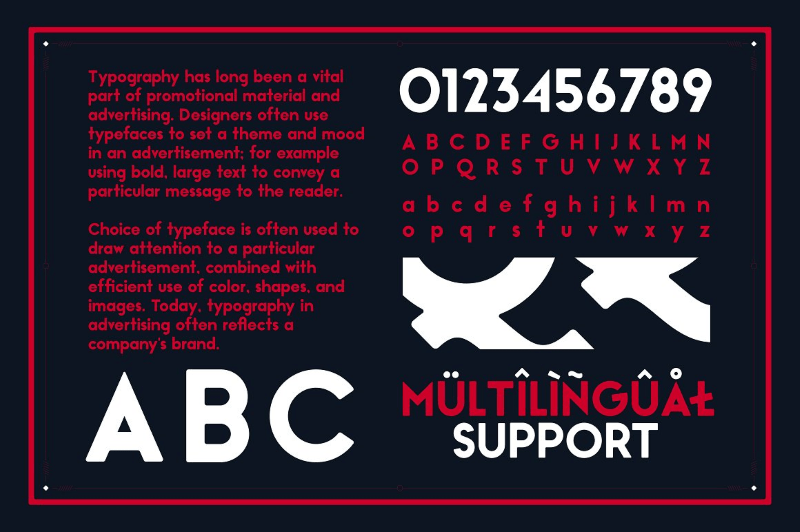
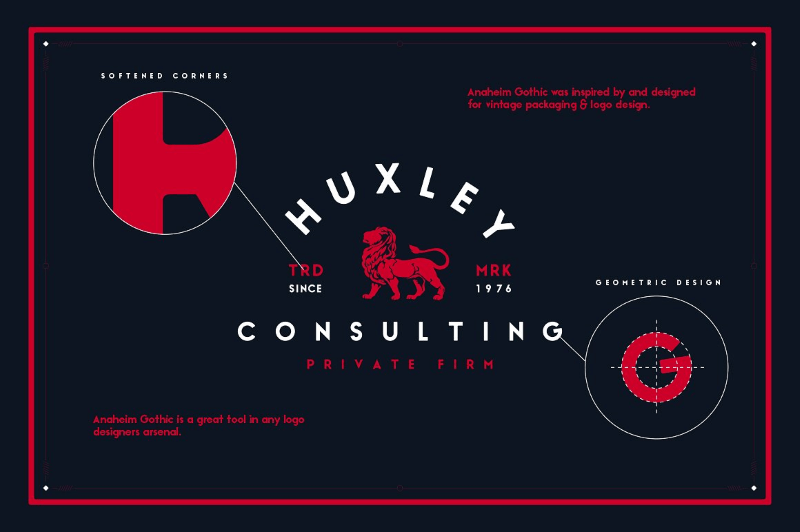
- Anaheim Gothic
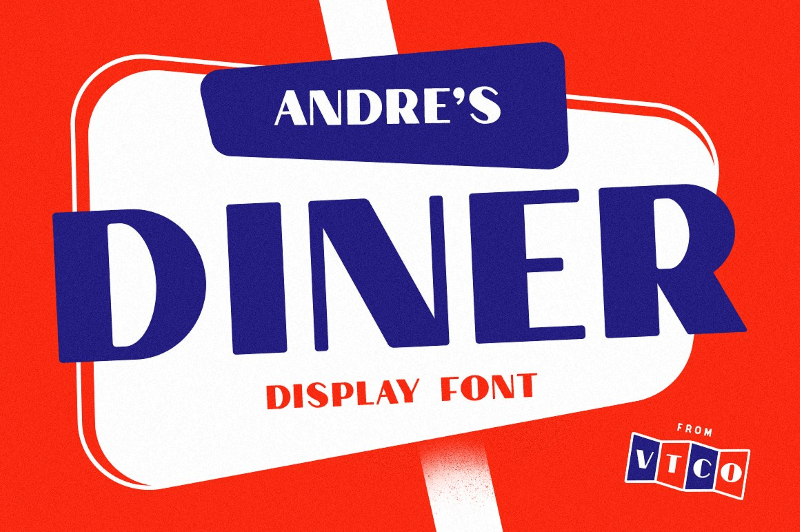
- Andre's Diner
- Artisan's Script
- Authentico Display Font
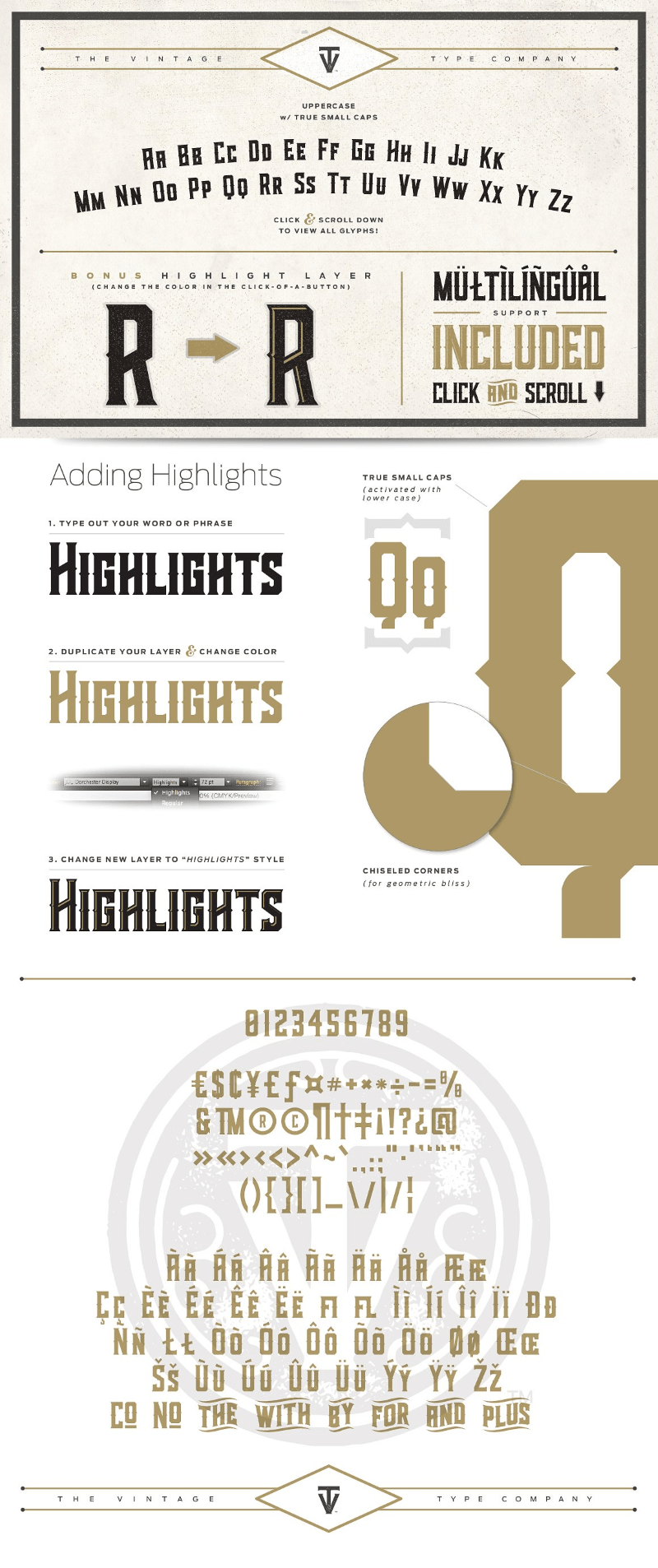
- Dorchester Display Font
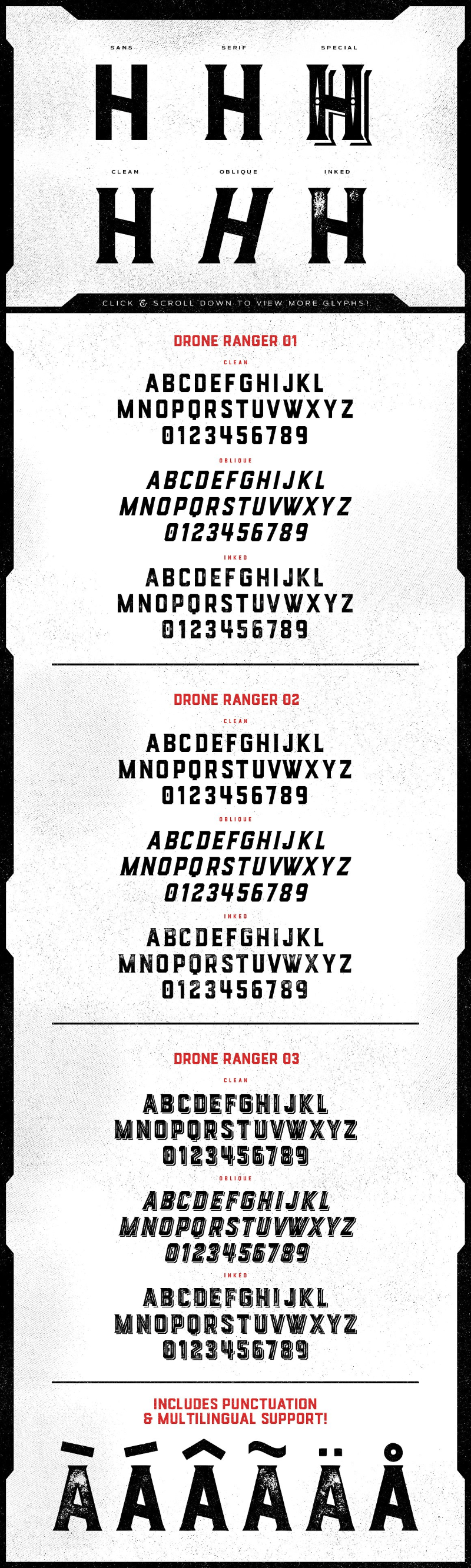
- Drone Ranger Display Font
- Grindstone Font Family
- Highbinder Display Font
- Jackal Display Font
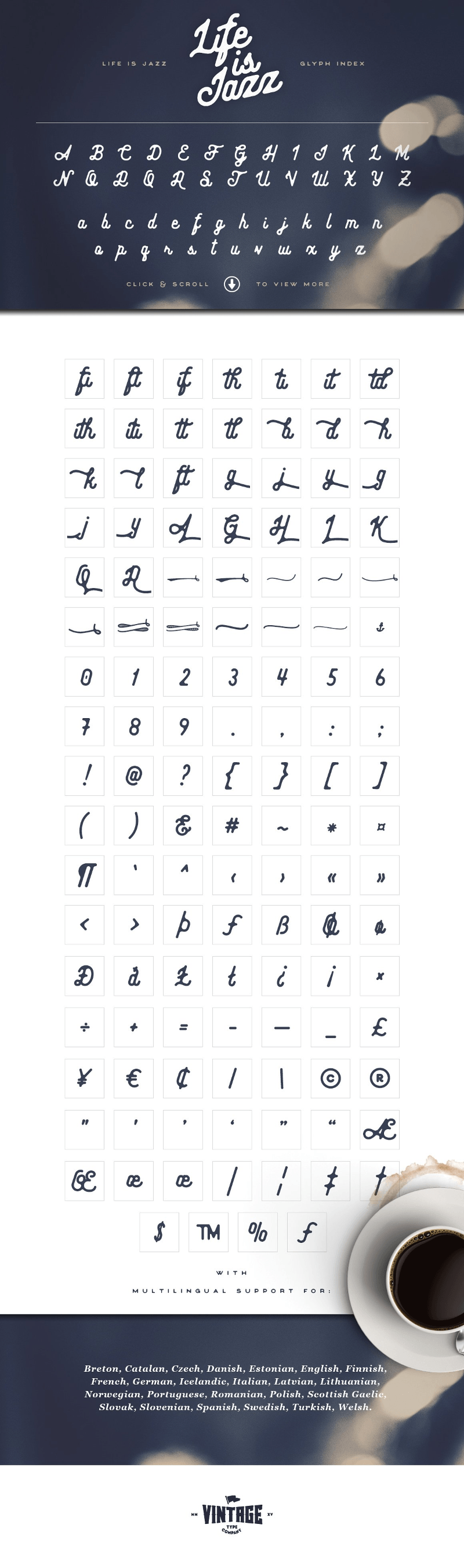
- Life Is Jazz Mono Script
- Merchant Street Display Sans
- Midnight Owl Display Font
- Mystery Tour Layered Font
- Navy Queen Nautical Display Font
- Old Spirits Display Font
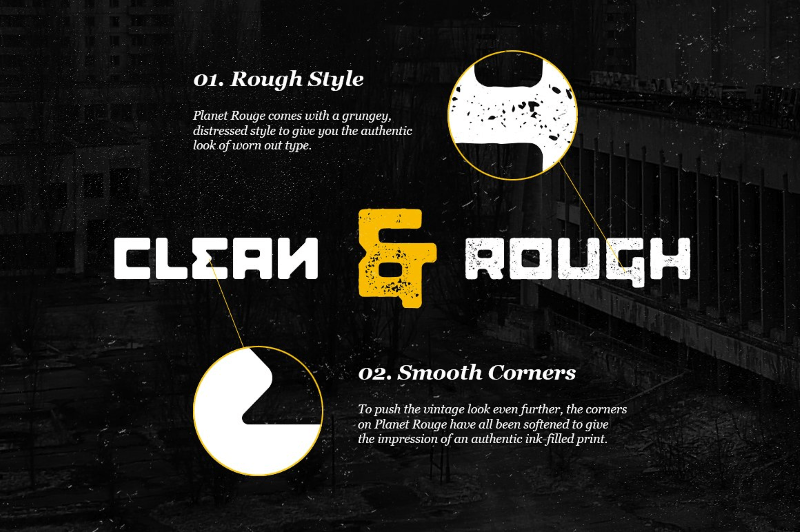
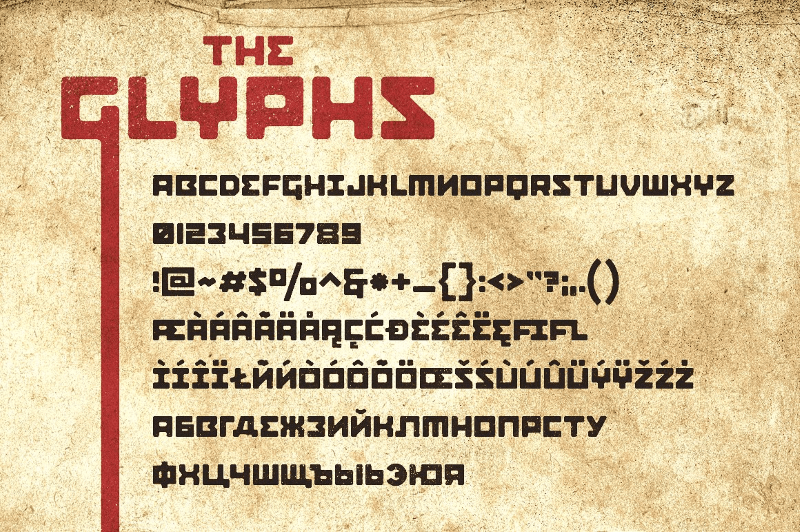
- Planet Rouge Display Font
- Pressbox Letterpress Font Combo
- Prizefighter Deco Display Font
- Queen Street Layered Sans
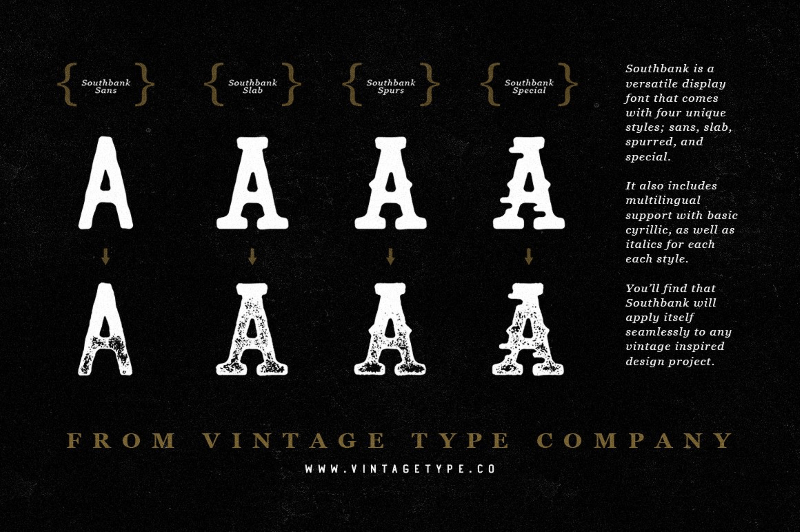
- Southbank Display Sans
- Sugar Boats Display Font
- Virgo Antique Display Serif
- Willomac Font Combo
Bundle Previews













































































































































































(Back To Top)
![]()
This is an icon set for documents and management with a line icon style. The set comes in SVG, Photoshop, Illustrator and rasterized PNG formats; with three color options: multicolor, white and black line. Designed by Behance user ali ashraf tuhin, free for commercial and personal use.
![]()

Wiv.js is a fancy JavaScript library for creating configurable wiggly DIV frames using JavaScript and HTML5 canvas. The smooth animation is based on the window.requestAnimationFrame API. Created and shared at GitHub by user jjkaufman, licensed under the MIT License.

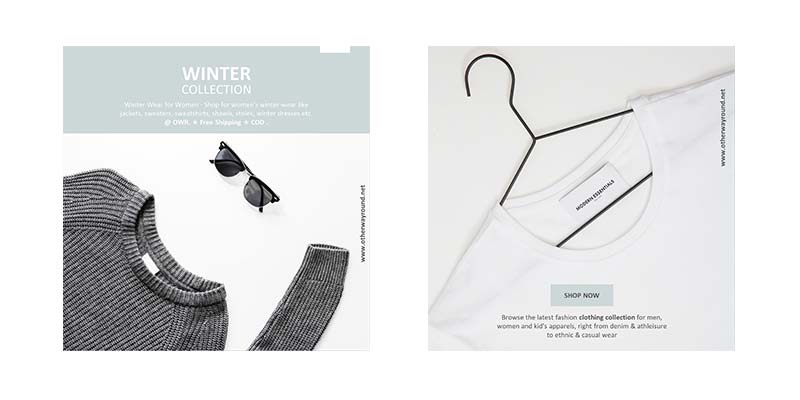
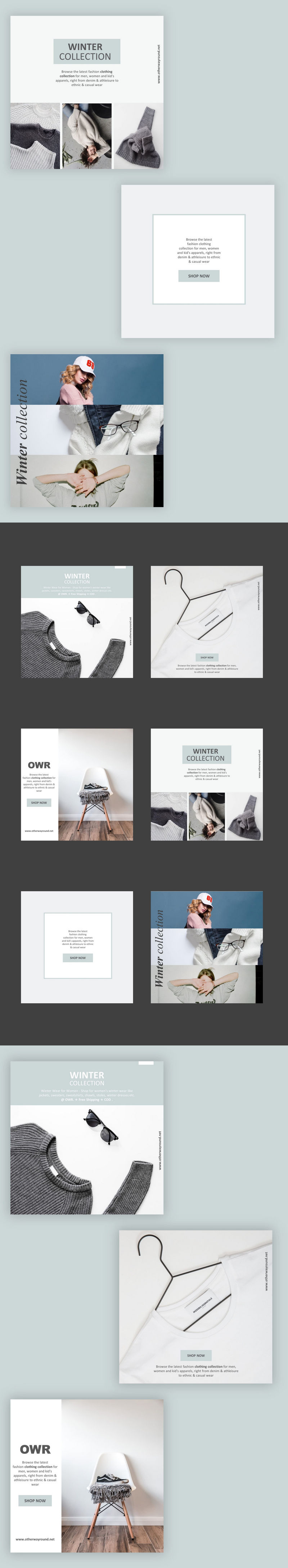
 A set of templates with a modern fashion look. The templates are suitable for fashion bloggers, small online store owners, Instagram influencers or even amateur Instagram users. All the templates are designed with PowePoint which makes them easy to use and modify while being user-friendly. Created by Shubham Kamble, free for personal and commercial use.
A set of templates with a modern fashion look. The templates are suitable for fashion bloggers, small online store owners, Instagram influencers or even amateur Instagram users. All the templates are designed with PowePoint which makes them easy to use and modify while being user-friendly. Created by Shubham Kamble, free for personal and commercial use.


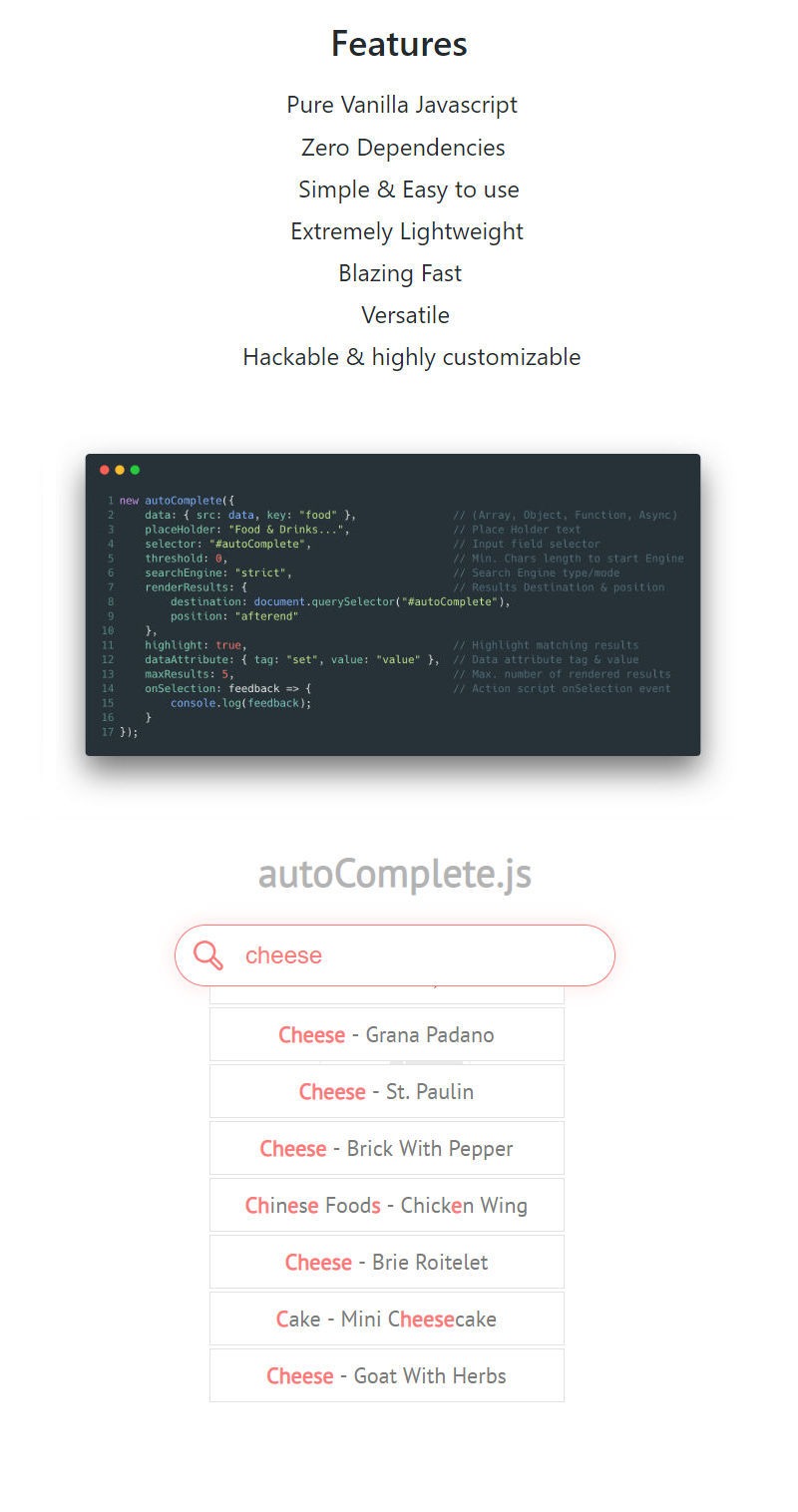
A simple autocomplete pure vanilla Javascript library that's progressively designed for speed, high versatility and seamless integration with wide range of projects & systems, made for users and developers in mind. Developed by GitHub user Tarek Raafat, licensed under the Apache License 2.0.

 This is a set of cards originally inspired from the IOS 12 App store tab. It uses plain HTML for its basic structure, CSS table display for constructing the grid, with spot-on animations, and jQuery for the on-click pop-up action of the cards. Created by CodePen user Ryan Tarson.
This is a set of cards originally inspired from the IOS 12 App store tab. It uses plain HTML for its basic structure, CSS table display for constructing the grid, with spot-on animations, and jQuery for the on-click pop-up action of the cards. Created by CodePen user Ryan Tarson.

This is a clean landing page concept for restaurant and food websites. It is available in Photoshop file format, containing all the landing diagram structure and elements in a single PSD file. Designed and shared by Dribbble user Zahid Hasan Zisan.

Infographics Made Just For You
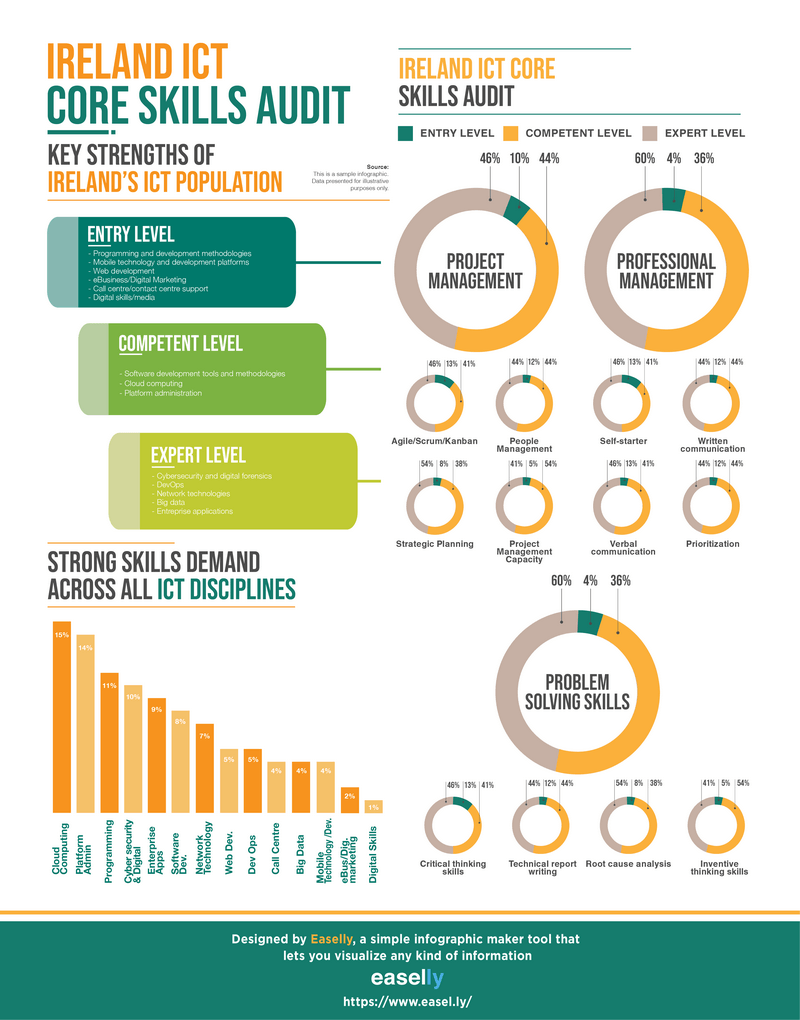
This is your chance to get your very own custom made infographic! With this promo, the team of professionals behind Easel.ly will personally deliver a supremely high quality infographic design, 100% unique & tailor made to fit your needs about the topic of your choice.
Simply provide the data you need to represent, and let the magic happen! You can make as many revisions as you need, meaning that there is no limit on the changes you can request before receiving the final product.
You will receive Ai vector files for adobe illustrator as well as a PDF file & JPG rasters, so you'll be able to edit every aspect of the final product add & remove content, etc.
This is a stackable deal, so you can purchase as many custom orders as you want, and there is no redemption deadline!
This service is regularly priced $325 and doesn't include the vector editable files, so take this oportunity while you can and order your custom made infographic that includes vector editable files for just $49!
With This Deal, You Will Get:
- A professional infographic design about any topic of your choice
- 100% unique infographics, custom made for you!
- Ai vector files for adobe illustrator
- Fonts files used for the infographic
- Images & illustrations used for the final product
- PDF & JPG versions
- Fully customizable final product
- Easily update content, change text, add/remove elements
- No redemption deadline
- Unlimited revisions - make as many changes as you need until you're satisfied with the product
- Stackable - purchase as many custom infographics as you need
- Roughly 48 hours turnaround

Easy & Simple
The process is painless & the turnaround is quick, you'll receive your product roughly 48 hours after placing the order! They'll take your idea, and create an awesome infographic with it. It's really as simple as:
- Getting in touch with the designers
- Provide the data & details you want to represent in the infographic
- Make the necessary revisions to the proposed designs
- Enjoy!
Check Out Some Of Their Previous Works






Deal terms:
- This deal is only valid on the first image Easel.ly creates and includes one infographic per purchase.
- The creation time is 48 hours after the vendor receives all information and data relating to the infographic. You will be asked to send a copy of your code to vendor, along with instructions to start the infographic.
(Back To Top)

A variable typeface family of 10 condensed fonts including sans-serif of geometric construction and neo-Gothic style with short descenders and a humanistic finish in the curves to evoke a feeling of warmth and personality. The typography has 787 glyphs with uppercase and lowercase characters, advanced OpenType functions, several number games and the Bitcoin symbol. Created and shared at GitHub by deFharo (defharo), licensed under the SIL Open Font License.


Get this big design pack featuring 225 t-shirt designs & 48 poster designs for a big total of 273 unique vector illustrations in EPS10 file format, compatible with Adobe Illustrator & Photoshop as well as free alternative software such as Inkscape & GIMP. Included you'll find hi-res JPG previews as well as large, print ready transparent PNG files.
You can use these designs for all your commercial & client products! Regularly priced over $300, with this promo you can get this big design bundle for just $16!

This Bundle Contains
IMPORTANT: this bundle contains a previous bundle which you can check out here.
- 273 unique vector designs in total
- 225 t-shirt designs
- 48 poster designs
- EPS10 file format
- Editable vector files
- Compatible with adobe illustrator & photoshop as well as Inkscape & GIMP
- Every illustration is unique & handcrafted
- Use-ready for printing & creating compositions
- Commercial use
Check Out Some Previews!