marcofolio.net - Archives (octobre 2016)
design, jquery, programming, webdevelopment, fun, php, html, css, javascript
As an introduction, I've written already several articles here about ATDD/BDD with Specflow and Xamarin. All of this led up to a presentation that was given at Microsoft TechDays in the Netherlands. Here, I'll show how InfoSupport works together with the Dutch Railways how we Turn specifications into high quality apps.

During the presentation we'll discuss the Three Amigo's, how specifications are written using Gherkin and being automated with Specflow and Xamarin.UITest. We even managed to introduce a new buzzword: Acceptance Driven Presentation (ADP).
The sample code can be found on Github. Take note the presentation itself is in Dutch, the slides are English. Enjoy!
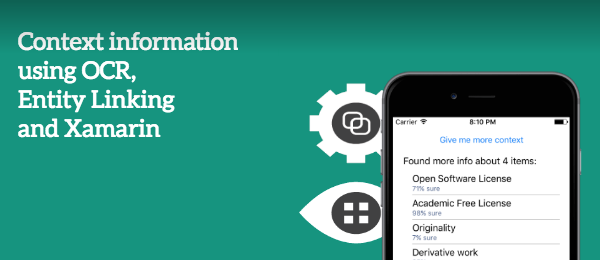
Like I said in my previous article, the power of Microsoft Cognitive Services is amazing. With just minimal effort having machine learning at your fingertips is extremely useful. I wanted to dive even deeper in Cognitive Services and was intrigued by the Entity Linking Intelligence Service. I already knew the Computer Vision API could do some OCR and I wanted to combine these to try something that I already thought of years ago.
When you visit a museum and you look at a painting, 9 out of 10 times there's a sign next to it with some information about it. Although many art experts will know exactly what painting technique is used, who the artist is, why he painted it etc., I'll be needing more information than what's on that sign. This is where Entity Linking will come in useful.

Once again we'll be using Xamarin.Forms with a focus on iOS (but Android and/or UWP will work the same way). The source code can be found on Github.
Let's see if the combination of these cognitive services can help us to achieve this goal!
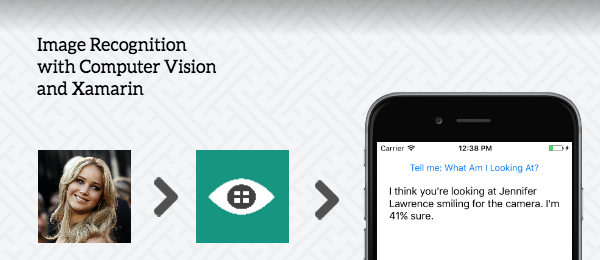
Ever since the Microsoft Cognitive Services were available, I always wanted to give those APIs a spin. The power of machine learning at your fingertips, that's pretty awesome! Today I managed to hook up a Xamarin app to the Computer Vision API to do some image recognition. The basic idea of this app is really simple: Let the Computer Vision tell you what you're looking at. Simply take a picture, pass it along the Computer Vision API and display the result in the app. It'll tell you what it thinks you're looking at.

Because this is a simple demo, we'll be using Xamarin.Forms. Although I'll only focus on iOS here, you can easily extend it to Android and/or UWP. The source code can be found on Github.
So let's see how you're able to use the Computer Vision API inside your Xamarin app. I'll give you a small hint: it's really simple!
Although the TechDaysNL are over, there is still a part about test automation of apps that I haven't covered in my blog posts. I did touch this subject briefly in my previous post, this article will go a little bit deeper on how to interact with your app programmatically using Xamarin.UITest.
When you've started with my first article about this subject and made it all the way here, you should be able to write some specifications that we'll be able to automate so testing effort will be automated. It's a great way for ATDD/BDD/SBE and will help speed up your release cycle.

Assuming you've already got the setup up and running, let's see how we can let a computer interact with your app using C#!