Alsacreations.com - Apprendre - Archives (juin 2014)
Les dernières ressources publiées sur Alsacreations.com
Tester si un site développé est responsive est devenu une nécessité de nos jours. Il est donc important de connaître tous les moyens mis à notre disposition pour réaliser cette étude.
Deux lignes de conduites (probablement complémentaires) sont à prendre en compte :
- soit on teste sur des outils simulant le comportement des appareils,
- soit on teste directement sur les supports que l'on souhaite prendre en charge.
Bien évidemment, la méthode la plus fiable reste celle qui consiste à utiliser le smartphone ou autre appareil dont l'éligibilité est à vérifier. La première méthode est moins fiable mais reste intéressante, voici pourquoi :
Avantages
-
- Pas d'installation sur le poste et de ce fait, compatible avec toutes les plateformes.
- Vue d'ensemble très rapide du comportement du site testé.
-
Possibilité de tester des projets locaux (les adresses du type
http://localhost/...sont prises en charge). - Possibilité d'ajouter un lien sur le site ou de l'envoyer par courriel permettant au visiteur ou au client de tester les pages.
Inconvénients
-
-
L'évènement
Touchn'est généralement pas pris en charge. - Le rendu n'est pas forcément fidèle au rendu réel de l'appareil (moteur de rendu et JavaScript différents).
- Pas de notion de densité de pixels, de pixel-ratio.
-
L'évènement
Nous vous proposons dans un premier temps de découvrir les différentes méthodes de simulations proposées par les éditeurs de navigateurs et des services en ligne.
Gardez bien à l'esprit qu'ils ne peuvent être considérés comme étant une méthode fiable mais ne représentent qu'une alternative pratique pour une vérification rapide.
Les solutions des navigateurs
Bon nombre de navigateurs sont dotés de dispositifs (internes ou ajoutés) permettant d'émuler le comportement de vos pages Web sur les différents appareils les affichant. En voici une liste non exhaustive :
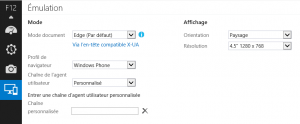
Internet Explorer
-
Dès la version 11 de ce navigateur, un émulateur est intégré dans les outils de développement (F12).

Chrome
-
-
Extension Responsive Inspector : elle vous permet d'afficher les règles
@mediadéfinies par le site. Fonctionnalités supplémentaires : redimensionnement au pixel prêt, prise de copies d'écran. - Extension Responsive Web design Tester : elle vous permet de choisir différents appareils pour vérifier l'affichage de votre site et simule également l'agent utilisateur (même moteur de rendu donc).
-
Extension Responsive Inspector : elle vous permet d'afficher les règles
Firefox
-
-
Firefox intègre par défaut une fonctionnalité que l'on peut trouver dans le
menu principal, rubriqueDéveloppement»Vue adaptative. Il permet de redimensionner la fenêtre d'affichage, d'inverser l'affichage (portrait/paysage), de simuler l'effet tactile et de prendre des copies d'écran.
- Extension L-Square Responsive Design Inspector : ajoute simplement une règle horizontale et verticale à la fenêtre du navigateur.
- Extension FireBreak : permet de trouver les points de rupture de votre design au pixel prêt (possibilité de redimensionner la fenêtre pixel par pixel et affichage de la largeur exacte dans la barre de menus).
-
Opera
-
- Responsive Web Design Tester : voir même extension pour Chrome.
- Responsi : permet d'utiliser le service en ligne respon.si.
Safari
-
- Extension ResponsiveResize : redimensionnement de l'affichage (ne fonctionne pas sur Windows apparemment).
Les outils en ligne
De plus en plus de services tentant de simuler le comportement des supports à taille réduite ou surdimensionnée sont proposés en ligne et gratuitement. Ils présentent l'avantage de ne pas être assujettis à l'installation sur votre ordinateur et restent compatibles avec tous types de plateforme.
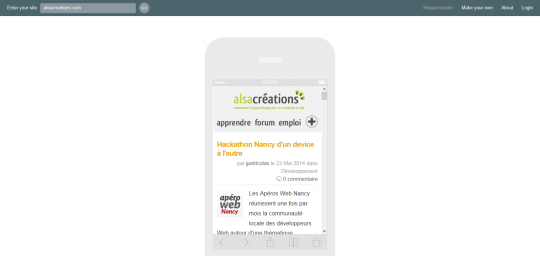
Responsinator.com
-

- Pas de fioritures sur ce site : un champ permettant d'indiquer l'adresse du site à tester et une série d'appareils de différentes dimensions affichant le site testé. Idéal pour présenter les différentes variantes à un client par exemple
- Moyennant une contribution financière mensuelle ou annuelle, vous pouvez personnaliser la page de test de responsinator en y indiquant votre nom, le sous-domaine à utiliser et d'autres petites choses.
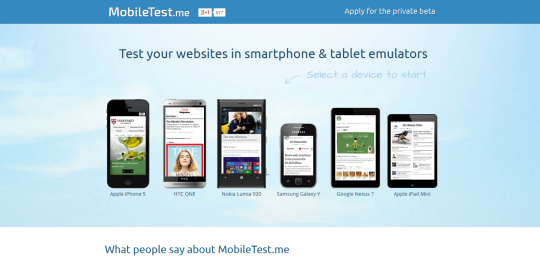
MobileTest.me
-

- Là encore, un design épuré. On vous propose de choisir dans un premier temps l'appareil (il n'y en a que 6) puis de choisir la page à tester. Deux options vous sont proposées :
-
- L'orientation du smartphone (portrait ou paysage).
- Le type d'émulation : basique (gratuite), avancée (payante mais, d'après le site, le rendu serait fidèle à celui de l'appareil).
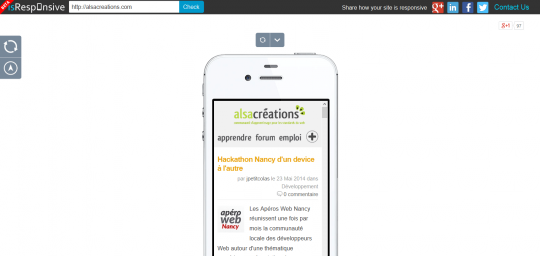
isResponsive
-

-
A l'instar de Responsinator, vous pouvez tester votre site sur plusieurs appareils. On vous propose en plus sous chaque appareil la priopriété
@mediaqu'il faudra définir et un lien permettant d'afficher chaque appareil dans une fenêtre à part.
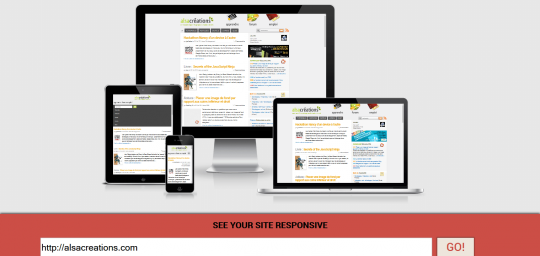
Am I Responsive?
-

- Un site primé par les netawards en 2013 dans la catégorie « Side Project of the Year ». Quatre écrans de résolutions différentes sont affichés dans lesquels vous pouvez visualiser le site testé.
- Les écrans sont déplaçables (par glisser-déposer) et vous pouvez utiliser un bookmarklet à ajouter dans vos marque-pages/favoris afin d'éviter de revenir sur le site pour les tests.
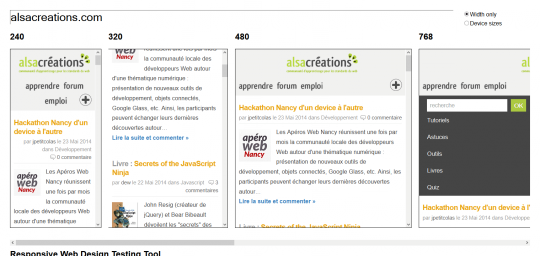
La page de test de Matt Kersley
-

-
Matt vous propose d'afficher dans des
iframede différentes dimensions votre site testé. - Les dimensions utilisées correspondent aux résolutions les plus fréquemment rencontrées : 240px, 320px, 480px, 768px et 1024px. L'interaction dans les iframe n'est pas possible.
- Petit avantage par rapport aux autres outils, vous pouvez le télécharger et l'installer en local sans problème.
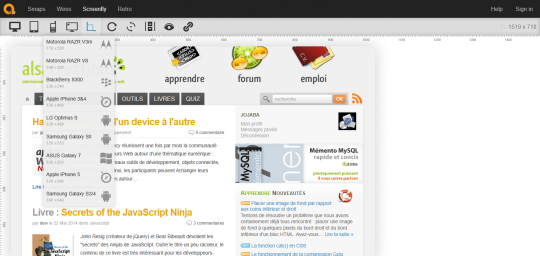
Screenfly sur quirktools.com
-

- Outil plus complet qui permet par l'intermédiaire d'une barre d'outils (dans l'ordre de la capture d'écran) de choisir l'affichage pour différentes tailles d'écran d'ordinateur, de smartphones, de portables, de télévisions, de définir une résolution personnalisée, d'actualiser l'affichage, de passer en affichage portrait/paysage, d'afficher/masquer la barre de défilement vertical, d'utiliser un proxy mis en place pour simuler l'agent utilisateur, d'afficher le lien pointant vers la page de test.
ResponsiveTest
-

- L'émulation est proposée ici pour presque 100 appareils de différentes résolutions classés par marques. On peut également demander un affichage personnalisé et passer d'une orientation à l'autre.
Des émulateurs plus fiables ?
Oui, oui, c'est possible moyennant un peu de patience car vous devrez vous astreindre à passer un peu de temps à installer les outils ou à attendre les résultats…
-
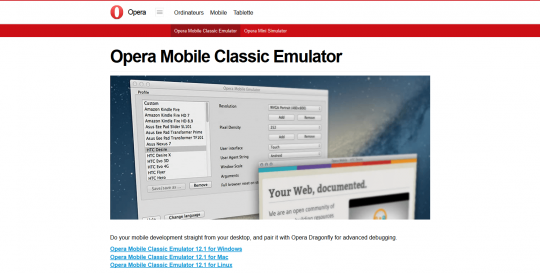
Opera propose l'émulateur Opera Mobile Classic Emulator. C'est un programme autonome à télécharger et à installer indépendamment du navigateur (versions Windows, Mac et Linux disponibles).

- Pour tester Opera mini 8, l'éditeur propose un simulateur en ligne : Simulateur Java d'Opera mini 8.
-
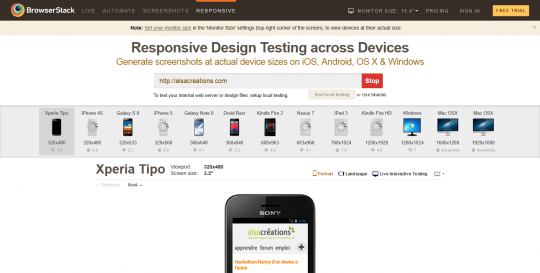
Browserstack propose de faire des copies d'écran de votre site affichés sur plusieurs appareils. Cela prend un peu de temps, mais le rendu correspond au support concerné.
Pas d'interaction possible, bien évidemment, sur la copie d'écran.
-
Sur mobilexweb.com vous pourrez télécharger les émulateurs officiels pour chaque appareil.
Chaque émulateur est dédié à un seul type d'appareil, cela prend donc du temps d'installation et requiert la compatibilité avec la plateforme que vous utilisez.
Comme cela a été précisé au début de cet article, l'ensemble de ces outils demeurent une alternative pratique afin de tester vos sites.
Sans surprise, rien ne pourra remplacer les tests directement sur les appareils... sujet qui fera l'objet d'un prochain article.