Alsacreations.com - Apprendre - Archives (novembre 2018)
Les dernières ressources publiées sur Alsacreations.com
Suite à la publication des résultats de la grande enquête The State of JavaScript 2018, déjà dévoilés en exclusivité pour dotJS, nous avons proposé un sondage sur Twitter pour avoir un panel plus représentatif de la communauté francophone, sur une question en particulier.
Si vous aviez une formation sur un framework JavaScript à suivre en 2019, choisiriez-vous Angular, React ou VueJS ?
— alsacreations (@alsacreations) 21 novembre 2018
Trois frameworks majeurs se partagent actuellement le top 3. En plus d'autres plus "petits" tels qu'Ember ou Preact qui ont néanmoins de beaux projets et communautés à leur actif :
- React
- Angular
- Vue.js

Dans l'enquête State of JS de cette année, il y a bien des informations intéressantes à en tirer. Nous vous laissons les découvrir en détails en consultant le site officiel, et nous concentrons sur le "choix" d'un framework, sujet épineux à notre époque.
À travers la question de la popularité, les réponses possibles étaient proposés de la façon suivante : "je n'en ai jamais entendu parler", "j'en ai entendu parler mais je ne suis pas intéressé", "j'en ai entendu parler et j'aimerais l'apprendre", "je l'ai utilisé mais je ne voudrais plus", et "je l'ai utilisé et je le ferai encore".

On peut constater plusieurs faits marquants :
- Quasiment tout le monde a entendu parler d'Angular, React, Vue.js
- React est de loin le plus utilisé (64,8%)
- L'intérêt pour Vue.js est indéniable (46,6% de curieux + 28,8% souhaitant à nouveau l'utiliser)
- Angular cumule le plus grand nombre d'insatisfaits (33,8%) ce qui est énorme, sans compter les non intéressés (31,8%)
Ces résultats sont confirmés par notre plus modeste sondage Twitter.
Quelles raisons à cela ? Dans les grandes lignes, de façon non exhaustive :
Angular, dévoilé par Google en 2010-2012, affiche un résultat mitigé, victime d'une politique d'évolution floue, de versions (notamment la 2.0) ayant brisé la rétro-compatibilité et d'une certaine complexité pour se laisser dompter. Il est aussi réputé pour un style de programmation un peu maladroit qui peut favoriser l'écriture de bugs.
React, publié par Facebook en 2013, a rapidement séduit par ses performances, son DOM virtuel, ses composants réutilisables et sa gestion fine des états. Il est très orienté pour les développeurs JavaScript avancés avec sa syntaxe propre de templating (JSX) et la possibilité d'utiliser des fonctionnalités poussées (rendu côté serveur, modules et classes ECMAScript 6, TypeScript, etc). Il y a beaucoup de packages existants, ses outils de conception sont à la mode et il reste léger. Une difficulté pour les débutants reste la gestion des données et leur transit à travers toute la hiérarchie des composants, chose pour laquelle il faut souvent ajoindre Redux et donc un nouveau niveau de complexité.
Vue.js, le plus récent inauguré en 2014, a vu sa communauté croître grâce à une prise en main plus aisée. Ne serait-ce qu'en évoquant sa syntaxe de templating en quasi-HTML plus "naturelle" que JSX, et une très bonne documentation. Bien que le nombre de modules proposés ne soit pas encore aussi pléthorique que l'univers de React, celui-ci suit une courbe tout aussi croissante et suffit à la plupart des usages, même poussés. Imaginé par un développeur de Google ayant travaillé avec Angular et ayant quitté la firme pour tenter de proposer une alternative alliant le meilleur de React et d'Angular avec des outils user-friendly, il sait convaincre.
Dans tous les cas, nous constatons qu'ils ont une grande maturité dans le développement web, une bonne documentation et qu'ils sont utilisés ou soutenus par de grands noms ce qui n'est pas négligeable pour leur pérennité : Yahoo, Google, Facebook, Netflix, Sony, Airbnb, WhatsApp, Instagram, Adobe... vous y retrouverez l'ensemble des entreprises à qui ces frameworks permettent de trouver un cadre de développement pour leurs équipes, ainsi que des développeurs et développeuses souvent déjà initié(e)s à leur usage. Il y a encore cependant des phases de scepticisme quant à l'univers de Node notamment sur la gestion des dépendances, leur sécurité, et le fameux dossier node_modules.
Lorsque l'on est intégrateur web, récent ou depuis plusieurs années, développeur ou même designer, s'intéresser ou se plonger dans de tels outils peut être anxiogène. Bien sûr il faut toujours relativiser leur intérêt par rapport aux projets concrets que l'on peut mener à bien avec eux. Le choix peut sembler délicat, mais on peut tempérer si vous n'avez pas encore fait le premier pas :
- React et Vue.js sont un bon choix, quoiqu'il arrive
- Leur architecture et philosophie sont proches, en découvrir l'un vous permettra de prendre la main plus rapidement avec l'autre
- Les méthodes d'écriture de code JavaScript "modernes" seront nécessaires pour les apprivoiser
D'ailleurs, tout ceci tombe à pic ;) Alsacréations est aussi un organisme de formations qui vous propose de vous initier en 2019 à Vue.js ou à React, voilà de quoi ouvrir de belles perspectives.
C'est avec un nouveau succès que dotCSS et dotJS ont eu lieu cette année. Avant de résumer l'essentiel de la journée de dotJS ci-après, deux informations principales :
- L'édition 2019 sera étendue : dotCSS aura lieu le mercredi 4 décembre, suivi de deux jours pour dotJS les jeudi 5 et vendredi 6 décembre.
- Dorénavant les événements dotConferences s'attacheront à un bilan carbone neutre. Après avoir examiné les principaux points d'émission (dus aux trois quarts aux transports), réduit ce qui pouvait l'être et compensant les émissions incompressibles. Un calculateur a été publié par l'organisation : https://github.com/dotconferences/dotjs2018-carbon-footprint n'hésitez pas à contribuer.

Débriefing des conférences, orateur par orateur. Toutes en anglais à l'origine donc pardonnez les quelques termes techniques intraduisibles s'étant glissés dans le texte.
Sacha Greif
Twitter : @sachagreif
Sacha réalise l'enquête State of JavaScript depuis plusieurs années. Les résultats frais de 2018 ont été dévoilés à dotJS et seront bientôt publiés en ligne sur https://www.stateofjs.com. La démarche fut lancée en 2016 face à un écosystème confus : des dizaines d'options existaient pour choisir sa stack JavaScript.

On se concentre ici sur le chiffre "j'ai utilisé cette technologie et je l'utiliserai encore" ayant évolué entre 2016 et 2018 :
- TypeScript : passe de 20% à 46% (raisons : permet d'éviter des erreurs, style de programmation élégant).
- React : passe de 48% à 64% (raisons : style de programmation élégant, écosystème de paquets riche).
- Vue.js : passe de 6% à 28% (raisons : courbe d'apprentissage plus aisée, style élégant, bonne documentation, léger).
- GraphQL : passe de 5 à 20% (style élégant, popularité gagnant du mouvement, outils puissants pour le développement).
- AngularJS : stagne à environ 20%.
En examinant de plus près les chiffres et les résultats du sondage, on remarque que tout le monde a entendu parler de Vue.js (inconnu pour 1% des sondés) et souhaiterait le découvrir. Même chose pour GraphQL, presque tout le monde en a entendu parler et la plupart veulent l'essayer (62%) si ce n'est pas déjà fait.
L'opinion est beaucoup plus mitigée pour Angular, c'est le seul qui ne progresse pas. 20% ne voulaient plus l'utiliser en 2016, désormais 33% en 2018. Le nombre de personnes souhaitant le découvrir est en chute. Raisons évoquées : complexe et surgonflé (bloated en V.O.), style de programmation maladroit (clumsy en V.O.), courbe d'apprentissage difficile.
Early preview from the #StateOfJs 2018 results by @SachaGreif on front-end frameworks adoption/satisfaction #dotjs pic.twitter.com/JAWdC9PDw1
— Dhaya (@_dhaya_) 9 novembre 2018
Au niveau de la satisfaction, React et Vue.js sont très nettement au-dessus de la moyenne tandis que Polymer, Ember, et donc Angular perdent des points.
La plupart des développeurs et développeuses sont d'accord pour dire que JavaScript bouge dans la bonne direction, 39% en 2016 contre 51% en 2018. Ce qui est un très bon signe. Il y a cependant un gros potentiel d'amélioration, car encore de nos jours il faut passer un certain temps au lancement d'un projet pour mettre en place le framework bien qu'il existe des assemblages et modèles complets.
Tobias Ahlin
Twitter : @tobiasahlin
Tobias fait partie de l'équipe de Minecraft (Mojang ~150 personnes) qui a décidé de faire tourner son interface en... JavaScript. Pourquoi ? Pour miser sur le cross-platform (PC, iOS, Android, Xbox, Switch, c'est vrai qu'il y de quoi faire). Il va exposer la logique du jeu à travers des API pour pouvoir créer des mots, des cartes personnalisées, intervenir sur le gameplay etc. La problématique d'avoir le même code sur les 4 plateformes précitées est complexe. Encore plus quand on pense aux différents contrôleurs qui peuvent exister (clavier, tactile, manettes de jeu, et parfois plusieurs à la fois).

Un prototype a été construit et sera bientôt dévoilé. Les interactions sont conçues en JavaScript Vanilla et l'UI dans un framework maison. Ils étaient sceptiques quant à la performance sur mobile mais la situation a changé. Il y a peu, l'iPhone 4s représentait le meilleur cas de figure, maintenant il s'agit du plus mauvais contexte d'exécution. Il est également difficile d'espérer exécuter le code dans Chromium sur tous les systèmes.
Les utilisateurs ont des attentes différentes pour un jeu par rapport à une application "native". Ce qui aboutit à une ressemblance de beaucoup d'interfaces d'applications du quotidien mais une originalité pour les jeux : chacun a sa propre interface graphique immersive et n'est pas lié aux contraintes du système d'exploitation.
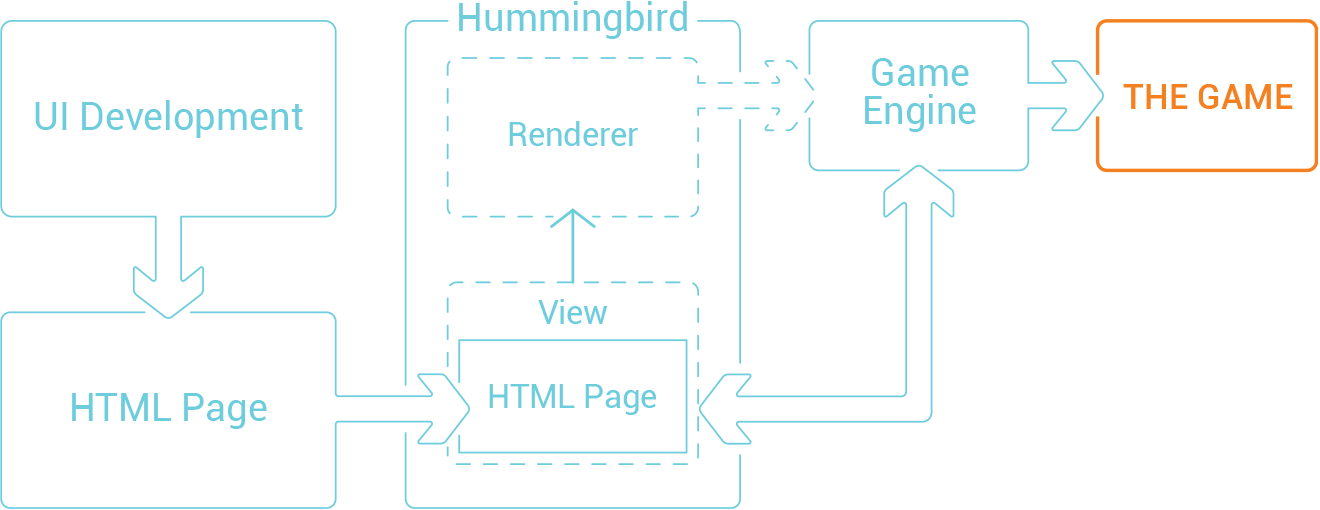
Avec l'utilisation du framework hummingbird l'interface du jeu peut être inspectée, modifiée en direct plutôt que d'avoir à recompiler. C'est une grosse révolution pour le développement et les expérimentations. Dans hummingbird, les VM (machines virtuelles) sont adaptées à chaque plateforme (V8, JavaScriptCore, etc) et on utilise CSS Flexbox pour le layout (la composition). Tout ce qui est conçu dans l'outil fonctionnera dans un navigateur web classique (mais pas forcmément l'nverse).

Faire appel à la communauté JavaScript présente plusieurs avantages : plus de personnes le connaissent donc embaucher est plus facile, c'est une communauté open-source pleine de vie, il y a beaucoup de documentation, de très bons outils à jour et il s'intègre bien avec les outils de design du moment (ex : FramerX).
Il y a 90 millions de joueurs actifs, donc potentiellement beaucoup de monde et de jeunes auprès de qui sera introduit JavaScript.
Voir aussi : https://bit.ly/minecraftdotjs
Lauren Tan
Twitter : @sugarpirate_ (Netflix)
Lauren recommande l'utilisation de TypeScript ou Flow pour "sécuriser" le code, pour détecter dans quel cas une fonction peut échouer. JavaScript étant un langage permissif, il est difficile d'anticiper tous les cas et de savoir qu'une fonction va réellement être appelée avec les bons arguments du bon type. Dans certains cas une simple fonction d'une ligne pourra renvoyer une erreur selon que l'on lui passe une chaîne de texte, un nombre, un tableau, un objet. Le but est d'être averti à l'avance par le compilateur et de canaliser les exceptions. On mise alors sur des concepts de langage fonctionnel tels que la théorie des preuves et des types (un programme est une preuve).
Here are my slides for my @dotJS talk on Learning to Love Type Systems #dotjs https://t.co/1FtI5r1ssZ
— Lauren Tan ✨????✨ (@sugarpirate_) 9 novembre 2018
John Papa
Twitter : @john_papa (Microsoft)
John insiste : choisir un framework est une question de feeling. Il n'y a pas de solution idéale, cela dépend de nos propres expériences, on ne doit pas choisir l'outil par rapport à ce que les autres peuvent nous en dire mais parce qu'il nous rend meilleur. Les meilleures options aujourd'hui étant Vue, React, Angular, que doit-on regarder ? Les fonctionnalités, la possibilité de l'étendre à grande échelle, le support, la longévité, la performance, la popularité et la documentation.

Si l'on prend des exemples concrets, ces 3 outils disposent de composants, de gestion d'état, de lazy loading, qui sont mis en oeuvre de façons différentes. L'état est dans Redux pour React, dans Vuex pour Vue.js et Angular se satisfait de NgRx-Data. Finalement on peut construire des webapps qui fonctionnent et se ressemblent très fortement. On n'a pas besoin d'avoir un gagnant unique dans notre industrie, c'est bien de pouvoir avoir le choix parmi 3 frameworks awesome (ou amazing selon Jean-Claude Van Damme).
Lightning talks
- Jeremias Menichelli (@jeremenichelli) de Typeform : Lazy loading des fonts sans bloquer l'affichage lorsque le réseau est lent (avec FontFaceObserver)
- Tim Pietrusky (@TimPietrusky) présente WebUSB http://wicg.github.io/webusb pour les artistes numériques, fonctionne dans Chrome pour le moment et permet de contrôler des périphériques Arduino par exemple qui vont ensuite contrôler des protocoles d'éclairage pour les salles de spectacle.
- Roy Derks (@gethackteam) discute de la pertinence des modèles de type boilerplate pour construire une application JavaScript
- Sam Wray présente OffscreenCanvas pour faire de la 2D/3D avec des workers et ne pas bloquer l'interface principale (postMessage servant de canal pour envoyer les informations).
- Adam Weeks (@AdamWeeks) qui conseille de ne pas débuguer à la console.log mais de bien prendre en main les outils de développement, onglet Sources et de systématiser les breakpoints, voire les breakpoints conditionnels (clic bouton droit sur la ligne concernée).
Kurt Mackey
Kurt a témoigné de son expérience sur son projet pour construire un CDN en ayant tenté plusieurs approches et langages (nginx, lua, Go, otto, etc), pour finir sur une solution basée sur Node et V8. Il est difficile de retranscrire sa présentation liée à une expérience particulière... bientôt la vidéo.
Tara Z. Manicsic
Twitter : @tzmanics
Tara nous encourage à utiliser HTTP/2, plusieurs années déjà après sa création pour profiter d'avantages majeurs de performance : entre autres le multiplexage (envoyer plusieurs fichiers/ressources dans le même tunnel de connexion), la compression des en-têtes, la priorisation de flux. HTTP/2 n'était pas très simple à configurer à sa naissance mais désormais des extensions facilitent les choses y compris du côté d'Apache avec mod_http2. Attention cependant il nécessite également l'usage HTTPS.
On peut tester et visualiser le fonctionnement avec des outils tels que https://www.dareboost.com/en/website-speed-test-http2-vs-http1, h2i et nghttp2.
Lightning talks session 2
- Maël Nison (@arcanis) cherche à améliorer le principe du dossier node_modules réputé pour être fouilli, lent, répétant plusieurs fois des dépendances communes.
- Kashyap Kondamudi de Bangalore rappelle que l'on sort de l'enfer des callbacks avec les Promises JavaScript.
- Tejas Kumar (@tejaskumar_) nous dit que JavaScript ne sera pas remplacé par WebAssembly (enfin pas tout de suite).
- Olivier Loverde (@loverdeolivier) présente CQRS (Command Query Responsibility Segratation) pour séparer la logique des écritures de celle des lectures (asymétrique).
- Joost Lubach d'Amsterdam présente une démo animée impressionnante qu'il utilise avec ses élèves pour expliquer le principe asynchrone : Slow Burgers.
Felix Rieseberg
Twitter : @felixrieseberg (Tech lead à Slack)
Felix a beaucoup travaillé avec Electron, outil permettant de développer des applications desktop cross-platform en HTML, CSS, JavaScript grâce à un moteur Chromium embarqué. C'est le cas d'applications désormais bien connues : Slack, Visual Studio Code, Figma, Github desktop... Mais faire du JavaScript dans ce cas n'est pas toujours facile. Il est parfois qualifié de lent. Pourquoi ? Selon Felix il s'agit de code mal écrit, mal pensé, qui consomme par exemple de la mémoire inutilement.

Par exemple certains modules JS de base tels que require devraient être appelés uniquement lorsqu'on en a besoin (dans un "if" et pas systématiquement en amont du fichier. Require fait appel à is-reachable qui lui-même charge port-numbers représentant 94000 lignes de JSON. Wow. Avant même d'exécuter toute autre fonction.
Le code produisant des pixels peut souvent être optimisé. Exemple pratique avec une page d'accueil provocant des paints multiples et non nécessaires, occupant 50% du processeur, certainement déclenchés par un script quelconque, et vus par l'inspecteur de performances du navigateur. Désormais on a tous les outils évolués pour détecter cela.
Tout code n'est pas égal à ses semblables même s'ils accomplissent les mêmes actions. Comparaison de querySelectorAll et getElementsByClassName : https://jsperf.com/dotjs-perf-example où l'on trouve que querySelectorAll est 100 fois plus lent avec le test proposé.
Penser natif ? Avec Wasm et Rust sur des bouts de code précis pour des opérations très fréquentes qui demandent un peu de puissance.
Enfin, respecter le cycle de vie de l'application, et profiter de visibilitychange pour suspendre les opérations qui consomment de la puissance (setInterval, animations, vidéos, requêtes réseau non urgentes).
Notez que l'interface utilisateur du jeu Battlefield 1 est en JavaScript / React, que Nvidia GeForce Experience utilise nodeJS tout comme Adobe Creative Suite pour bon nombre de ses composants d'interface.
Myles Borins
Twitter : @mylesborins (Google)
Myles propose également de nous sortir de l'enfer des callbacks avec le couple async/await, ayant également pour avantage de ne pas bloquer le thread principal et donc la réactivité de l'interface. Les Promises (promesses) ont déjà mis du temps à être intégrées au langage (depuis 2014) tandis qu'async/await est plus récent (2016) et permet de réécrire autrement les choses. Difficulté : await doit toujours être utilisé dans une fonction async. Myles milite donc pour adapter le langage et permettre son utilisation au plus haut niveau.
Devon Lindsey
Twitter : @devonbl (Apple, entre autres)
Appréciant les robots, JavaScript et toutes sortes d'expérimentations, elle a conçu le Robot Rock pour faire "danser" des robots connectés en Bluetooth synchronisés à un rythme de musique, le tout en JavaScript grâce à Cylonjs et aux Node Clusters. La grande difficulté restant la latence imprévisible du Bluetooth, et l'imprécision des mouvements mécaniques avec les moteurs des roues. Il faut le voir pour le croire.
The ???????????? dance party at #dotjs has begun!!! @devonbl your dance troop is amazing ???? also brilliant #battlestargalactica references ???????? pic.twitter.com/eTalc3GA6T
— ????Tara Z. Manicsic???? (@Tzmanics) 9 novembre 2018
Anders Hejlsberg
Twitter : @ahejlsberg
Co-fondateur de TypeScript, ayant travaillé avec moult langages depuis des temps que seuls les amateurs de Turbo Pascal peuvent connaître, Anders a déterminé que le cross-platform est devenu un enjeu majeur avec les périphériques mobiles, et systèmes d'exploitation divers qui ont mis fin à la domination de Windows sur desktop en tant que plateforme majeure. En quelques années, le moteur JavaScript V8 de Google a vu ses performances multipliées par 5. Avec HTML5 il est désormais possible d'écrire de belles applications dans le navigateur, et JavaScript domine en première place aux classements de popularité des langages.
Au début les outils étaient très basiques, il n'y avait pas de classes ou de modules JS, l'éditeur était notepad.exe. Désormais nous avons un écosystème très riche, qu'il était nécessaire de compléter par un système de typage pour le langage afin de le rendre plus robuste.

TypeScript a débuté vers 2012 avec pour fondations l'open-source, le respect d'ECMAScript, de l'innovation, une barrière basse à l'entrée et la communauté. C'est une solution désormais très populaire parmi les mordu·e·s de JavaScript, qui dispose d'une API interne (alors même qu'il s'agit d'un compilateur) pour pouvoir accéder à ses rouages et construire des extensions notamment dans les éditeurs de code source. En plus cela fonctionne avec Angular, Vue, React, Babel, il n'y a plus de raison de ne pas s'y intéresser ;)
Depuis quelques années, HTML propose un meilleur découpage sémantique des pages et applications web pour éviter la "divite", l'abus d'éléments <div> pour regrouper chaque bloc de contenu.
Dès les premières versions de HTML5, les éléments sectionnant ont vu le jour : <section>, <nav>, <article>, <aside>, <header>, <footer> ont été assez bien compris et se sont révélés utiles.
Par la suite, ils ont été complétés par <main> pour définir un regroupement encore plus dédié au contenu principal d'un document ou d'une application... par opposition à des blocs communs <header> et <footer> qui ne changeront que peu d'une page à l'autre.
Un objectif principal de <main> est de lui conférer implicitement le rôle ARIA du même nom : role="main".
Spécificités
Il était défini, de manière relativement logique deux critères :
Hiérarchiquement
<main>ne peut être contenu dans un autre élément sectionnant (cités précédemment ; idéalement il devrait être descendant de html, body, div, ou form).Il ne pouvait y avoir plus d'un élément
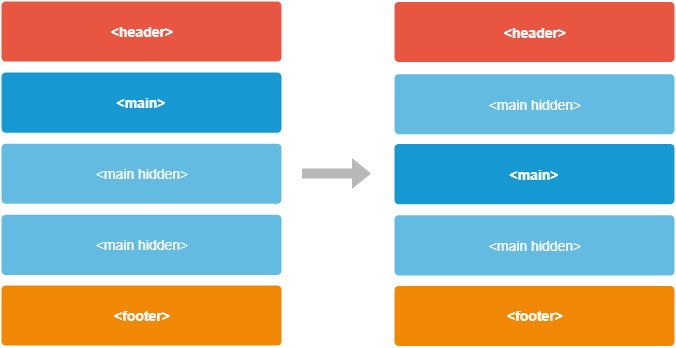
<main>: désormais, avec les retours d'expériences et cas pratiques, on autorise l'usage de plusieurs<main>à partir du moment où il n'y en a qu'un d'actif à la fois et que les autres sont "désactivés" par un attributhidden.
<body>
<header></header>
<main></main>
<main hidden></main>
<main hidden></main>
<footer></footer>
</body>
Quel est l'intérêt ? Pouvoir concevoir une page dont le contenu principal changerait, serait activé par étapes successives par exemple en JavaScript par mouvement des attributs hidden. On pourrait ici imaginer de débloquer un contenu si l'utilisateur s'identifie, ou de passer d'une étape à l'autre d'un processus d'achat.

En voici une démo minimaliste :
See the Pen Main + hidden by Alsacreations (@alsacreations) on CodePen.
hidden
Attention, ne confondez pas l'attribut hidden avec une façon de masquer graphiquement des contenus comme on peut le faire en CSS avec display: none ou visibility: hidden. La signification est plus forte ici. Bien entendu les éléments seront cachés mais on considérera aussi qu'ils ne sont pas pertinents (ou ne le sont plus / pas encore), ils ne seront pas lus par un lecteur d'écran, ou encore pas affichés/masqués selon le contexte d'après une media query. Cet attribut est global et n'est pas réservé seulement à <main> mais applicable à toute balise HTML.
Ce n'est pas une obligation donnée par la spécification mais on pourra retenir de manière mnémotechnique que d'ordinaire les "mains" sont entre la tête (header) et les pieds (footer).