Alsacreations.com - Apprendre - Archives (décembre 2019)
Les dernières ressources publiées sur Alsacreations.com
Au sein d'Alsacréations, nous donnons aussi des formations d'Initiation HTML & CSS et, parfois, nos apprenants nous posent quelques questions à propos de notre processus en matière de design. Puisque le sujet est vaste et les possibilités de réponses bien trop nombreuses pour être abordées en cours, nous avons fait le choix de publier cet article afin de répondre aux interrogations les plus courantes.
Il s'agira donc d'une succession de questions-réponses avec quelques liens et illustrations afin de vous guider sur le chemin tortueux du webdesign ;)
Cet article illustre le processus de création graphique qui est le nôtre, au sein de l'agence Alsacréations. Nous n'avons pas pour prétention d'affirmer que notre méthodologie est idéale dans tous les contextes, celle-ci est adaptée à nos projets. Nous espérons toutefois que, quel que soit votre environnement, ces recettes vous permettront de prendre du recul sur les différentes façons de travailler et de découvrir d'autres techniques.
Nous on fait nos maquettes sur Photoshop mais du coup tout est en pixel. Comment faire du responsive ?
Eh bien, pour commencer, je vous invite à lire ou relire notre article sur « les 8 bonnes raisons d'abandonner Photoshop ». Un titre un peu racoleur je vous l'accorde, mais vous y trouverez déjà de nombreuses réponses sur la problématique de la production en pixel et de la gestion du responsive !

Pour résumer brièvement, on réserve Photoshop au traitement des images en pixel (donc tout ce qui est édition d'images et/ou de photos), et on migre sur un logiciel entièrement dédié à la création de maquettes web (en vrac, par exemple : Sketch, Figma, Adobe XD...). Ces logiciels proposent de nombreux outils afin de gérer le responsive plus facilement, notamment grâce aux fonctions de redimensionnement qui permettent de modifier un composant sans perdre les informations qu'il comporte (ex : marges intérieures identiques, objet ancré en haut à droite...).
En bref : go sur un logiciel de création web !
Quelle est la bonne taille d'une maquette ? Combien de maquettes de taille différente doit-on produire ?
Celle qui vous convient !
Plus sérieusement, il n'y a pas de « bonne taille ». Avec le responsive, cela n'a plus de sens de produire des maquettes d'une taille fixe.
Une approche plus judicieuse est de définir les « breakpoints » (point de rupture) de vos designs, c'est à dire la taille à partir de laquelle votre site change d'apparence. Ça peut être, par exemple, un full menu qui se transforme en menu hamburger, une ligne de 5 articles qui passe à 3, etc.
Il faut bien sur considérer les spécificités de votre design (Le contenu est-il plein écran ? Si oui, une maquette supérieure à 1400px peut s'avérer utile) ainsi que les contraintes techniques de votre cahier des charges. Quels devices sont supportés ? Certains téléphones sont très petits et peuvent nécessiter un breakpoint supplémentaire. Quelle doit être la résolution minimum assurée ? Et au contraire, la maximum autorisée ? Sur quel design s'arrêter lorsque le minimum et le maximum sont atteints ?
Par exemple, un menu placé à côté d'un logo devra avoir un breakpoint spécifique dès que les items de menu risquent de chevaucher le logo. Ce n'est pas forcément lié à un device particulier, mais plutôt à l'environnement disponible (que se passe-t-il si l'utilisateur augmente la taille de police, par exemple ? Ou s'il rajoute un item de menu ?). On réfléchit plutôt en terme de d'emplacement et d'environnement que de device à proprement parler, les tailles d'écrans changeant d'un support à un autre.
Il faut aussi savoir faire la part des choses : faire 6 maquettes de taille différente est superflu, mais n'en faire qu'une ne sera pas suffisant pour votre intégrateur (ou alors vous lui faites entièrement confiance).
En bref : On définit les breakpoints et on choisit des tailles adaptées à l'environnement et aux contraintes qu'il apporte.
Comment transmettre les infos du designer à l'intégrateur ? (fonts, couleurs, tailles...)
Là encore, plusieurs solutions existent, et vous pouvez tout à fait les « mixer » entre elles pour créer votre propre popotte.
Le plus simple est de communiquer en direct avec votre intégrateur lors d'un petit entretien en tête-à-tête pour lui expliquer votre vision des choses (« et là, le fond explose comme un feux d'artifice pour laisser apparaître la phrase d'accroche ! » « euh... »).
Vous pouvez aussi annoter vos maquettes, en les imprimant et en notant à la main, directement sur vos maquettes afin de les exporter, ou bien encore en utilisant un service tel qu'Invision afin de partager vos exports en ligne et de les commenter. Le bonus, c'est que votre intégrateur pourra répondre directement à vos commentaires ou en créer de nouveaux s'il a d'autres questions. Vos maquettes pourront être mises à jour directement sur Invision afin de palier aux remarques de votre consoeur ou confrère !
Autres services similaires à Invision : MarvelApp, Affinity, Lunacy...
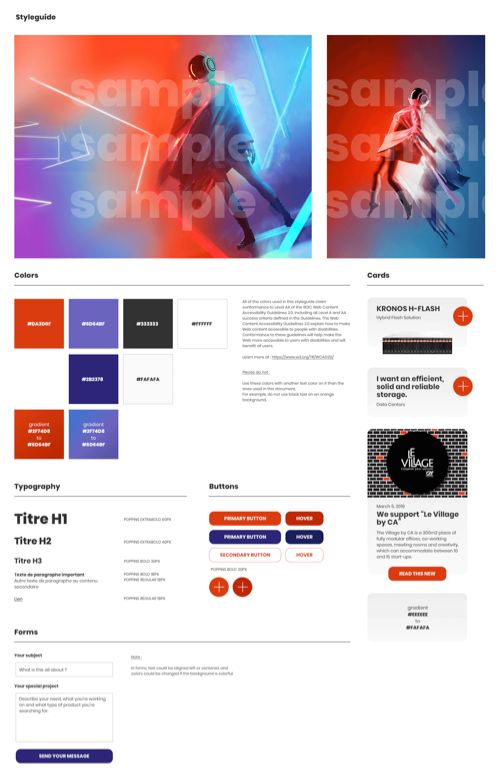
Enfin, il est aussi possible de créer un « Styleguide », ou guide de style. Il s'agit d'un document (sous forme d'image ou intégrée sous forme d'un mini site web) résumant les différents composants graphiques de votre maquette. Couleurs, fonts, boutons, formulaires, cards, mais aussi des règles plus générales comme le ton du texte, l'espacement et la gestion du blanc, ou encore la patte graphique des images. Ce document sera partagé avec vos intégrateurs mais servira aussi de référence pour de futures modifications du site web, pour une déclinaison print ou pour un agrandissement de la marque cible ; il permet de garder une cohérence entre tous les supports.

En bref : Communiquer en direct, annoter (sur papier, sur maquette, avec un service web adapté) ou créer un Styleguide.
Comment transmettre les scénarios d'un composant ? Par exemple, comment expliquer les différentes « versions » d'un menu sur ordinateur et sur mobile ?
Les différentes tailles de maquettes, avec les break-points, sont un bon point de départ. L'intégrateur pourra visualiser les différences entre chaque version, du mobile au desktop, par exemple.
Si votre transition est plus compliquée, avec une animation par exemple, vous pouvez soit la décrire oralement ou dans une annotation, soit la retranscrire avec un logiciel adapté (Sketch, Figma, Invision Studio, Adobe XD, Affinity, voir After Effect...). Vous pouvez également rechercher un bout de code existant ou un site utilisant le même type d'animation comme référence ! N'hésitez pas à communiquer en direct avec votre intégrateur pour être certain que vous partagez tous deux la même vision.
En bref : Maquettes, animation, communication !
À quoi ressemble le cheminement d'un design, de la première idée à l'intégration ?
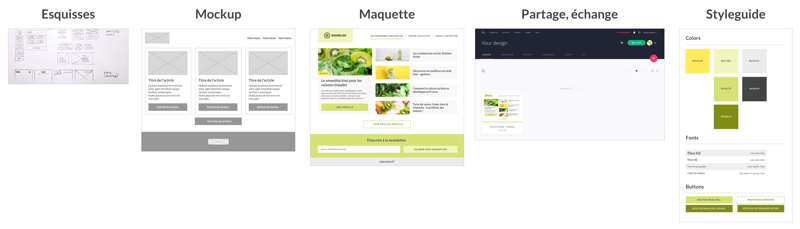
L'histoire sera différente pour chaque designer, chaque agence et chaque client, mais pour simplifier, cela ressemble à quelque chose comme ça :
- Créer un Moodboard (planche de tendances) avec des inspirations diverses : couleurs, images, fonts, mots-clefs, icônes, screens…
- Griffonner sur papier ou sur écran
- Créer un Mockup (maquette simplifiée) avec un logiciel de design web, ou un logiciel de mockup : Mockplus, Moqups, Balsamiq, Proto.io…
- Ajouter la surcouche graphique ou, autrement dit, créer la Maquette !
- La partager (avec Invision, par exemple), récolter des commentaires, faire des allers-retours de correction, jusqu'à ce que la version finale soit validée
- Créer un Styleguide (guide de style) pour guider votre intégrateur dans son travail et lâcher votre bébé dans la nature !

(Psst… Si vous voulez apprendre à intégrer cette maquette, c'est possible avec notre formation Initiation HTML & CSS)
Un bon design workflow, c'est aussi le vôtre
Tout ce que nous avons évoqué ici ne sont bien sûr que des conseils.
C'est à vous qu'il revient de créer votre propre workflow, de trouver les outils avec lesquels vous vous sentez à l'aise, et de trouver la façon la plus efficace de travailler avec votre équipe.
Et vous, quelles sont vos méthodes ? :)
Retrouvez l'intégralité de ce tutoriel en ligne sur Alsacreations.com
Dans le but d'étoffer nos propositions de contenus originaux et de ne pas être les seuls à donner notre avis via nos articles, Alsacréations a décidé de donner la parole à des professionnel·le·s du Web au travers de courtes interviews permettant de découvrir des profils aussi différents qu'intéressants. L'idée derrière cette initiative est de parler d'actualité, découvrir de nouveaux horizons, mais également de donner de la visibilité à certaines pratiques, parfois trop peu mises en avant. Sophie Drouvroy a eu la lourde responsabilité d'être notre première invitée et Florens Verschelde est donc notre deuxième interviewée.
Notre choix n'est évidemment pas anodin car Florens compte parmi les membres (et modérateurs) les plus anciens du forum d'Alsacréations, mais également parmi les plus prolixes et serviables : toujours prête à faire avancer les discussions et apporter les réponses les plus adaptées (et détaillées) aux divers problèmes HTML, CSS ou de typographie rencontrés. Florens demeure encore aujourd'hui une figure emblématique de notre forum.
(Alsacréations) Peux-tu te présenter en quelques mots ?
Je m’appelle Florens (prononcé comme Florence), j’ai 35 ans et je vis dans les alentours de Lyon. Professionnellement, je travaille dans le Web depuis 13 ans et je suis “lead front-end developer” pour Kaliop, une agence web et mobile située à Paris et Montpellier.
Depuis un an et demi je contribue aussi au design et au développement des Developer Tools de Firefox, surtout côté CSS et ergonomie. C’est une expérience intéressante de participer à un projet logiciel complexe et déployé à des millions d’utilisateurs.
(Alsacréations) Quel est ton parcours ?
Pendant ma licence de Lettres je ne savais pas trop vers quel métier me diriger, et je m’intéressais à la typographie, à la PAO et au design graphique. Mais aussi à des trucs un peu obscurs comme la littérature expérimentale hypertextuelle. À cette époque, ce qui m’a fasciné avec le Web c’est de pouvoir publier quelque chose soi-même, accessibles dans le monde entier, sans passer par des intermédiaires comme un éditeur ou un journal. Aujourd’hui ça parait complètement banal, mais à l’époque c’était un gros changement culturel.
Côté formation ça a été autoformation à 99%, en tout cas sur la technique. J’ai fait une licence pro en communication web pendant un an, et j’y ai découvert plusieurs concepts et métiers, mais pour la technique c’était plutôt les ressources en ligne : spécifications HTML et CSS, Pompage, Position Is Everything, Openweb et Alsacréations. L’autre chose très formatrice pour moi ça a été de répondre à quelques milliers de questions sur les forums d’Alsacréations, ce qui m’amenait à me pencher sur cas techniques que je n’avais pas encore rencontré.
J’ai été freelance et bossé en agence web, principalement sur de l’intégration mais aussi sur de la gestion de projet, de la formation, du design fonctionnel. Depuis cinq ans je me concentre sur l’intégration web et le développement JavaScript.

(Alsacréations) Quels sont tes outils de travail au quotidien ?
J’aime bien dessiner des wireframes au feutre sur des carnets. J’aime beaucoup Figma pour travailler sur des icones et SVGOMG pour optimiser les SVG. Quand j’ai besoin d’un éditeur bitmap pour des tâches simples, Acorn fait mon bonheur. Je fais aussi beaucoup de captures d’écran (sur mac ou depuis la console de Firefox) pour communiquer avec équipes et clients. Et j’ai un petit faible pour les dictionnaires en ligne (WordReference, CNRTL, Lexico…), sans doute un reste de mes années de fac !
Côté développement, j’utilise VS Code ou PhpStorm pour l’édition de code (mais je sais aussi comment quitter vim !), et j’aime bien les DevTools de Firefox, WebPageTest, RegExr, WebAIM Contrast Checker, Richard Ishida's Unicode code converter. Oh, et le plus important : DevDocs qui me sert d’interface pour lire rapidement les documentations CSS, HTML et JavaScript de MDN.
Je suis assez familière de la ligne de commande, c’est mon côté nerd qui a beaucoup utilisé Linux. J’ai fini par bien m’habituer à Git et Mercurial, et j’utilise pas mal d’outils qui viennent de l’écosystème Node.js (BrowserSync, npx serve, des extensions de langages comme Babel, TypeScript ou Sass, ou des outils de build comme gulp ou webpack. Mais même si ces outils ne me font pas peur, je trouve qu’on manque d’outils intégrés permettant de coder ou même de designer dans un environnement technique qui «juste marche».
(Alsacréations) Quel est le langage ou la technologie qui t’attire(nt) le plus aujourd’hui ?
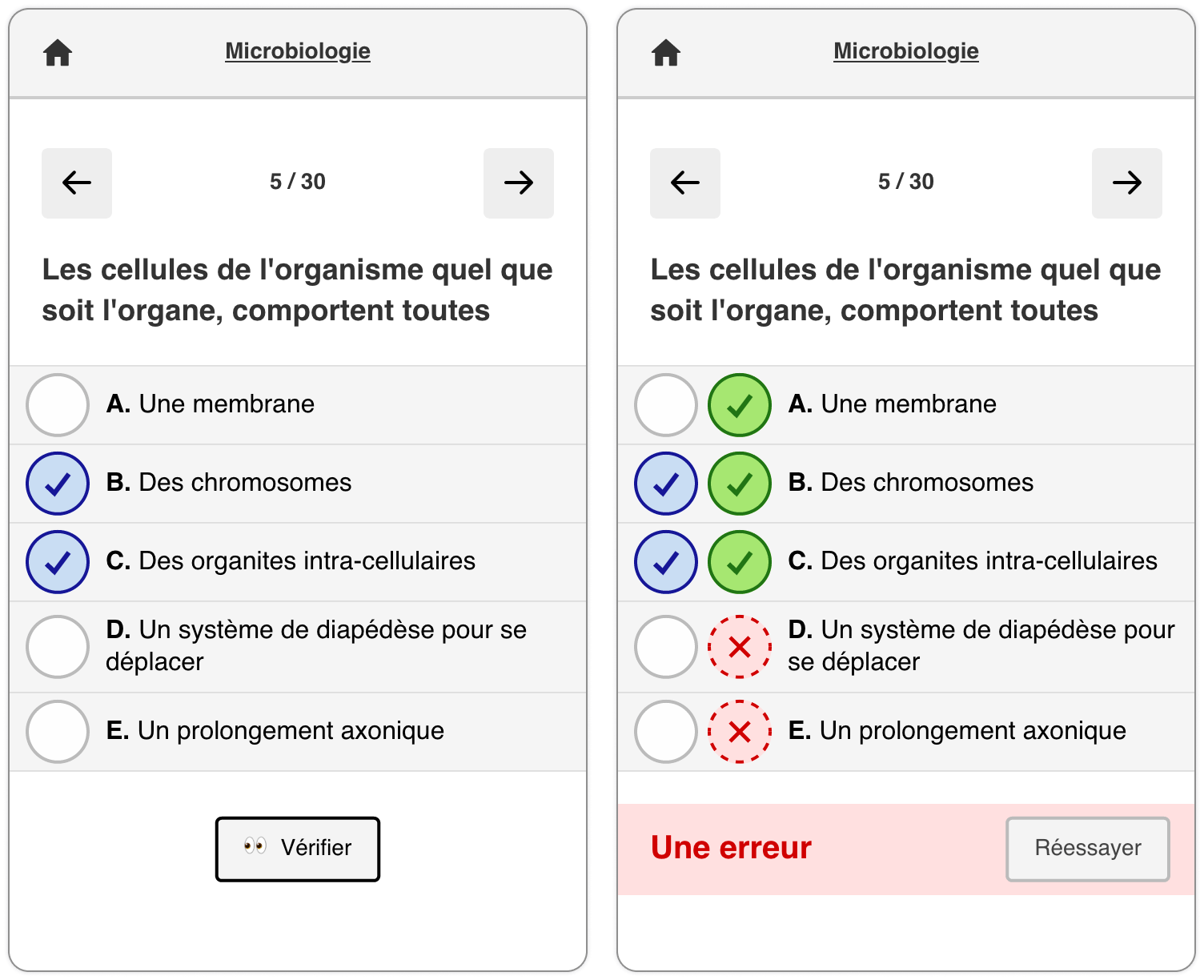
Côté Web, j’aime beaucoup le framework Svelte, qui ressemble un peu à Vue.js mais en encore plus minimaliste et léger. Je l’ai utilisé pour un projet perso, une mini application de quiz pour étudiant·e·s, et c’était une bouffée d’air frais par rapport à React (que j’aime bien malgré tout).

Un exemple du framework Svelte en action
Je regarde aussi ce qu’il se passe pour le développement d’interfaces en dehors du Web, en partie parce que le Web ne se porte pas si bien, et travaille pas mal avec React Native. Flutter et SwiftUI ont l’air intéressants, mais le premier a l’air un peu léger sur l’accessibilité et le second sert à faire des applications pour la plage privée d’Apple — ça me freine un peu.
(Alsacréations) Le forum te compte parmi ses premiers membres. Comment as-tu vécu l’évolution du web ces dernières années, depuis l’époque où l’enjeu était surtout de ne plus concevoir les sites avec des tableaux ?
C’est sûr qu’au début de ma carrière la question majeure côté intégration c’était la compatibilité : qu’est-ce qu’on peut faire ou pas, que ça soit pour la mise en page ou pour les effets visuels. Je trouve que cette question est devenue moins importante ces cinq ou six dernières années, avec des versions d’IE plus potables, tous les navigateurs “evergreen”, et des navigateurs mobiles parfois frustrants (vive les bugs à répétition de Safari !) mais quand même très puissants.
Il y a eu une époque où les enjeux se sont déplacés du côté du Responsive, et où on a parfois eu du mal à faire simple ! Je me souviens de projets ubuesques où chaque maquette était fournie en 4 formats, avec des composants réordonnés et transformés d’un format à l’autre, et d’autres avec une maquette en 1920×1080 et débrouille-toi pour adapter. Le côté positif, c’est qu’on a pas mal gagné en maturité sur les techniques Responsive, sur les méthodes de développement avec Git et le concept de découpage des interfaces en composants, sur la méthodologie avec BEM par exemple.
Ces dernières années, j’ai moins travaillé sur des sites d’information et de plus en plus sur des applications web ou mobiles. Mais je ne sais pas si c’est une évolution du Web ou juste celle des projets de ma boite.
(Alsacréations) Comment envisages-tu le futur de CSS ou de l’intégration en général ? (on pense notamment à CSS-in-JS)
Pour les CSS dans le JavaScript, c’est plus un symptôme de ce qu’il se passe depuis quelques années. Je n’ai rien contre ces outils, moi ça ne me gêne pas d’utiliser styled-components ou CSS Blocks, pas plus que Sass ou d’autres. Mais ça fait partie d’une tendance générale à empiler des couches techniques les unes par dessus les autres, qui correspond mieux aux schémas mentaux des développeurs·euses «classiques» que des intégrateurs·trices.
On se retrouve avec des projets où pour participer sur les styles ou l’accessibilité il faut pouvoir utiliser Git mais aussi Docker, maitriser JavaScript et React, configurer webpack, et écrire les styles dans une syntaxe JavaScript ou en pseudo-CSS. C’est quand même beaucoup d’obstacles pour des gens qui connaissent peu ces outils mais ont une expertise sur le HTML et l’accessibilité, le CSS, les navigateurs web, etc. Je parle régulièrement avec des gens qui faisaient de l’intégration web principalement ou en plus d’autres missions, et qui se sont rabattus sur du design ou de la gestion de projet car l’environnement technique devenait trop «pour et par les devs».
Je ne sais pas comment ça va évoluer, mais en tout cas je m’intéresse à tout ce qui tire un peu dans le sens inverse : permettre à des designers et/ou intégrateurs·trices de produire des choses sans être bloqué par plein de couches techniques. Peut-être une simplification des frameworks JS pour que le JS s’efface autant que possible, comme dans Svelte ? Est-ce qu’il faut forcément coder, ou bien est-ce que la manipulation directe comme dans Webflow ne fonctionnerait pas mieux au final ? Est-ce qu’on peut mélanger code et manipulation directe, pour bosser ensemble avec plusieurs profils ?

(Alsacréations) Si tu avais à former un·e débutant·e en HTML et CSS, sur quels thèmes insisterais-tu particulièrement ?
Pour moi le plus important serait de rattacher HTML et CSS à un objectif plus large. Quand j’ai fait de la formation il y a 10 ans, j’avais une approche très linéaire, HTML et sémantique d’abord puis CSS ensuite, etc. Avec le recul je trouve ça un peu formel et pas très motivant.
Avec des débutant·e·s en développement web voire en développement tout court, j’insisterais sur l’idée de créer quelque chose. Dans ce cadre, HTML et CSS ne sont que deux outils sur cinq ou 6. On peut bosser sur plein de sujets : de l’animation, des ébauches d’application multimédia (par exemple une application pour générer des sons ou de la musique), une galerie de photos, mettre en page un poème ou une tablature de guitare, etc. L’important serait de publier le résultat (par exemple sur GitHub Pages, Netlify, ou en codant directement sur Glitch) et le partager à quelques personnes : voilà ce que j’ai fait.
Avec un public de développeurs·euses qui a déjà une formation initiale en développement “backend” mais très peu d’expérience en UI, le risque principal c’est le découragement car CSS est un domaine à part. Les compétences déjà acquises en Java, PHP, Python ou SQL ne se transfèrent pas vraiment à l’apprentissage de CSS (Miriam Suzanne, Why Is CSS So Weird?). Et si on n’a pas anticipé ce problème, on peut se retrouver en pleine dissonance cognitive (Natalya Shelburne, CSS at the Intersection) et abandonner.
Du coup, s’il faut se familiariser avec un nouveau domaine et une culture de design et d’ergonomie, pourquoi ne pas enseigner directement ces concepts de design, en utilisant CSS comme un exercice d’application ? Et enseigner directement des bases d’accessibilité, en utilisant HTML pour la mise en application ? En somme, viser un résultat plutôt qu’enseigner un langage.
(Alsacréations) Viendras-tu à la KiwiParty 2020 ? :p
S’il fait beau et que les trains ne coutent pas un salaire de député européen, carrément ! (NDLR : il fait toujours beau à Strasbourg)
(Alsacréations) Question Bonus : Sais-tu pourquoi les gens qui s’aiment sont toujours un peu les mêmes ?
Alors là William je t’avoue que je sèche. J’ai donc demandé autour de moi et voici les réponses que j’ai eu :
- Sharon m’a dit que c’est parce qu’à chaque fois que le soleil se lève elle a des ennuis. J’ai pas vu le rapport donc j’ai demandé à Bruce.
- Bruce m’a dit que c’est parce que les gens qui s’aiment sont nés aux USA pour courir sur la route du tonnerre. On est d’accord que ça veut rien dire ?
- Nick m’a dit que tout ça c’est de la bouse bébé, c’est bien connu que les gens valent pas tripette.
(La première personne qui trouve les 6 références gagne mon stock de kiwis.)