Alsacreations.com - Apprendre - Archives (décembre 2014)
Les dernières ressources publiées sur Alsacreations.com
Ce tutoriel a pour but de présenter dans les détails une technique de conception de grille de mise en forme responsive à l’aide du positionnement CSS3 Flexbox Layout, actuellement parfaitement adapté à ce genre de fonctions en attendant une meilleure implémentation de Grid Layout.
Le concept de grille produite permettra de gérer les espaces inter-colonnes (gouttières), les décalages (“offsets”), les différentes tailles d’écran et d’être automatisable. Le tout en un minimum de code et un maximum de propreté HTML.

Le fondement : Flexbox Layout
Notre grille sera construite grâce au module Flexbox, aujourd’hui compatible sur une bonne majorité des navigateurs (88% selon les stats en fin 2014).
Si vous souhaitez assurer un maximum de compatibilité envers les anciens navigateurs, vous devrez vous rabattre sur les techniques float, table-cell ou inline-block avec tous les détails et exemples dans cet article consacré aux grilles de mise en forme.
Note : Flexbox nécessitant encore certaines précautions en terme de préfixes et de syntaxes, je vous conseille vivement de vous équiper de l’outil Autoprefixer afin de vous décharger de cette tâche fastidieuse une fois pour toutes.
Les bases de la grille
Mon souhait est que seul le conteneur sera affublé d’une classe, et ses enfants (directs) en bénéficieront automatiquement, sans avoir à les nommer spécifiquement.
Par exemple, le code imaginaire suivant pourrait générer une grille de 4 colonnes où tous les enfants directs occuperaient 1/4 de l’espace disponible s’il n’y a pas de gouttière :
.container-grid-4 {
/* container's styles */
}
.container-grid-4 > * {
/* direct children's styles */
}
Ébauche de grille en flexbox
Commençons par une grille de 4 éléments via flexbox et sans définir de gouttière :
/* moving to box-sizing (always) */
* { box-sizing: border-box; }
/* styles du conteneur */
/* hozizontl dysplay and wrap enabled */
.container-grid-4 {
display: flex;
flex-flow: row wrap;
}
/* direct children's styles */
/* flex-basis (width) defined to 25% */
.container-grid-4 > * {
flex: 0 0 25%;
}
Gérer la gouttière
À l’heure actuelle, gérer l’espace entre les éléments d’une grille n’est toujours pas aussi intuitif qu’il devrait l’être, nous sommes encore obligés de passer par des bidouilles pour cela.
L’une des astuce devenue un grand classique, le combo margin-left négatif sur le parent + padding-left sur chaque enfant, est certainement la plus prisée.
Voici comment elle opère… Supposons que je souhaite créer deux colonnes espacées de 30px. Le principe de cette astuce est de :
- conférer une largeur de 50% à chacun des enfants,
-
d’attribuer un
box-sizing: border-boxpour être sûr que les boîtes ne s’agrandiront pas en ajoutant du padding ou une bordure, -
appliquer un
padding-leftde 30px sur chaque enfant (plutôt quemargin-leftqui ne permettrait pas de conserver un total de 50% + 50%,, -
appliquer une
margin-leftde valeur négative (-30px) sur le conteneur, ce qui aura pour effet d’étirer ses enfants et d’absorber le padding du premier enfant.
padding ou border ?
L’astuce du padding-left négatif a été testée et éprouvée sur de très nombreux frameworks CSS existants.
Elle a cependant un inconvénient gênant : puisque je dois appliquer un padding défini sur chaque enfant, je ne peux plus lui attribuer une valeur de padding différente si je souhaite espacer le contenu interne de mes colonnes.
Je suis donc généralement obligé d’imbriquer un nouvel élément au sein de chaque enfant direct.
J’ai donc opté pour une autre méthode : remplacer padding-left au profit de border-left.
A priori ce n’est pas sans inconvénient majeur : la couleur de bordure, que l’on souhaite transparente, est héritée par celle du padding de la boîte. Ce qui signifie que l’on ne pourrait pas attribuer de couleur de fond ou d’image de fond à nos colonnes sans que la couleur de la gouttière ne la subisse.
La solution à ce problème est pourtant simple et très compatible : tirer profit de la méconnue propriété background-clip: padding-box; qui n’affectera pas de couleur de fond à la zone de bordure.
Et hop, le tour est joué :
.container-grid-4 {
margin-left: -30px;
}
.container-grid-4 > * {
border-left: 30px solid transparent;
background-clip: padding-box; /* no background on border */
}

Automatiser avec un préprocesseur
Parvenu à ce stade, un nouveau pallier pourrait être franchi : celui d’automatiser la construction de la grille quel que soit le nombre de colonnes souhaitées et quelle qu’en soit la valeur de gouttière.
C’est à présent le boulot des préprocesseurs tels que LESS ou Sass. Pour ma part, j’ai choisi LESS pour ce tutoriel.
Créons un mixin .flex-grid(x,y) que l’on pourrait appliquer à n’importe quel élément HTML conteneur, et donc les paramètres x et y représenteraient respectivement le nombre de colonnes et la largeur de la gouttière.
La largeur des enfants en pourcentage serait calculée selon le nombre de colonnes via la formule flex: 0 0 ((100 /@number) + 0%); :
// grid styles for container wich has a .flex-grid(n,g) class
// n = number of columns (default = 4)
// g = gutter value (default = 1em)
// exemple : .grid-container { .flex-grid(12, 10px); }
.flex-grid(@number:4, @gutter:1em) {
display: flex;
flex-flow: row wrap;
margin-left: -@gutter;
> * {
/* grid child can be any element */
flex: 0 0 ((100 /@number) + 0%);
padding: 1em;
border-left: @gutter solid transparent;
background-clip: padding-box;
}
}
Bonus : meilleure “sémantique” HTML
L’apport d’un mixin LESS, outre le fait d’automatiser la création de grilles, est d’épurer le code HTML et CSS en développement.
Ainsi, il ne sera plus nécessaire d’ajouter des classes supplémentaires dans notre “markup” puisque ce genre de syntaxe sera rendu possible :
<section>ici je veux une grille de 6 colonnes</section>
// section crée une grille de 6 colonnes espacées de 1em (défaut) chacune
section {
.flex-grid(6);
}
Bonus : éléments double ou triple taille
Certains éléments doivent être mis en exergue et occuper le double d’espace que leurs voisins ? Rien de plus simple avec flexbox : il suffit de doubler la valeur de flex-basis voire de l’automatiser avec LESS pour que cette valeur s’adapte quel que soit le nombre de colonnes.
// double sized element
.grid-double {
flex: 0 0 ((100 /@number * 2) + 0%);
}
// triple sized element
.grid-triple {
flex: 0 0 ((100 /@number * 3) + 0%);
}
Bonus : “à la Une”
À présent, pourquoi ne pas continuer avec les bonnes choses ? Grâce à la propriété order du positionnement flexbox, il est très simple d’intervertir l’ordre d’affichage des éléments et faire remonter un bloc avant les autres.
Il suffit pour cela de lui attribuer une valeur de order inférieure à la valeur par défaut qu’est 0 :
// will be displayed first
.grid-first {
order: -1;
}
// will be displayed last
.grid-last {
order: 2;
}
Des Media Queries pour toutes les surfaces
Enfin, n’oublions pas le bouquet final qu’est l’adaptation à toutes les surfaces.
Là encore il est possible d’automatiser un maximum de fonctionnalités à l’aide de variables et de mixins.
Par exemple, pour forcer une grille à s’afficher en deux colonnes lorsque l’écran est réduit, voilà ce qui est envisageable :
@media (min-width: (@tiny-screen + 1)) and (max-width: @small-screen) {
& > * {
flex: 0 0 50%;
}
& > .grid-double {
flex: 0 0 100%;
}
}
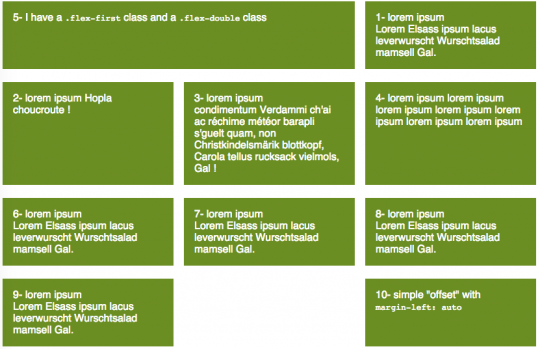
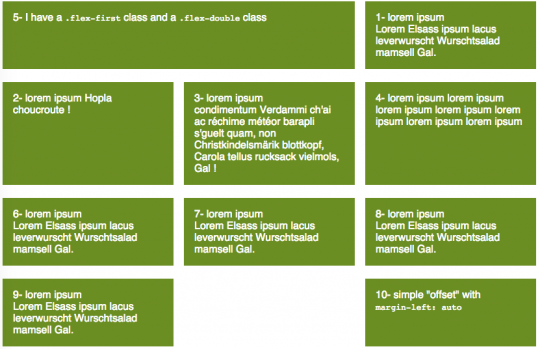
Résultat final
Nous voici donc arrivés à la fin de notre (agréable) périple. Notre grille est prête et fonctionnelle.

Concrètement, voici le récapitulatif des codes HTML et CSS / LESS employés tout au long de ce tutoriel.
J’espère que le résultat (et sa simplicité) vous convaincront !
HTML
<div class="grid-container">
<div>1.</div>
<div>2.</div>
<div>3.</div>
<div>4.</div>
<div class="grid-double grid-first">5.</div>
<div>6.</div>
<div>7.</div>
<div>8.</div>
<div>9.</div>
<div style="margin-left: auto;">10.</div>
</div>
CSS / LESS (styles de travail)
C’est le fichier LESS qui nous servira de base de travail pour modifier les styles de notre projet.
Pour notre plus grand plaisir, il est réduit au strict minimum.
// .grid-container crée une grille de 6 colonnes espacées de 1em (défaut) chacune
.grid-container {
.flex-grid(6);
}
// section crée une grille de 12 colonnes espacées de 10px chacune
section {
.flex-grid(12, 10px);
}
CSS / LESS (mixins LESS)
Ces mixins sont définis une fois pour toute, il devrait être inutile d’y toucher ou de les modifier une fois qu’ils sont en place.
// config breakpoints
@tiny-screen : 480px; // tiny screens media query (less than 480px)
@small-screen : 768px; // screens between 481px and 768px
@medium-screen : 1024px; // screens between 769px and 1024px
@large-screen : 1280px; // screens between 1025px and 1280px
// grid styles for container wich has a .flex-grid(n,g) class
// n = number of columns (default = 4)
// g = gutter value (default = 1em)
// example : .grid-container { .flex-grid(12, 10px); }
.flex-grid(@number:4, @gutter:1em) {
display: flex;
flex-flow: row wrap;
margin-left: -@gutter;
> * {
/* grid child can be any element */
flex: 0 0 ((100 /@number) + 0%);
padding: 1em;
border-left: @gutter solid transparent;
background-clip: padding-box; /* no background on border */
}
> .grid-double {
flex: 0 0 ((100 /@number * 2) + 0%);
}
> .grid-first {
order: -1;
}
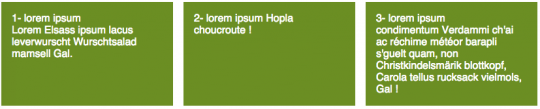
@media (min-width: (@small-screen + 1)) and (max-width: @medium-screen) {
& > * {
flex: 0 0 33.333%;
}
& > .grid-double {
flex: 0 0 66.666%;
}
}
@media (min-width: (@tiny-screen + 1)) and (max-width: @small-screen) {
& > * {
flex: 0 0 50%;
}
& > .grid-double {
flex: 0 0 100%;
}
}
@media (max-width: @tiny-screen) {
& > * {
flex: 0 0 100%;
}
& > .grid-double {
flex: 0 0 100%;
}
}
}
Retrouvez l'intégralité de ce tutoriel multi-pages en ligne
Vous connaissez certainement le modèle de boîte classique en CSS et ses dispositions de type “block” ou “inline”, sachez que Flexbox CSS3 a été conçu pour étendre ce périmètre en introduisant un nouveau modèle de boîte distinct, que l’on appellera “le Modèle de boîte flexible”.
Au sein de ce schéma, on ne raisonne plus en “block” ou “inline”, ni même en float ou autres types de boîtes “classiques” CSS, mais en “Modèle de boîte flexible”, dont les quatre possibilités principales sont :
- Distribution des éléments horizontale ou verticale, avec passage à la ligne autorisé ou non,
- Alignements et centrages horizontaux et verticaux, justifiés, répartis,
- Réorganisation des éléments indépendamment de l’ordre du flux (DOM),
- Gestion des espaces disponibles (fluidité).
Note : ce tutoriel a été initialement rédigé en octobre 2010. Il a subi une refonte intégrale en décembre 2014 pour se mettre à jour.
En action !
Flexbox (le modèle de boîte flexible) se fonde schématiquement sur une architecture de ce type :
-
Un
flex-containerpermettant de créer un contexte général d’affichage, -
Un ou plusieurs
flex-itemqui ne sont rien d’autre que les enfants directs du conteneur, quels qu’ils soient.
Le flex-container, qui définit le contexte global de modèle de boîte flexible, est tout simplement n’importe quel élément HTML doté de la déclaration display: flex; ou display: inline-flex;.
Ses enfants deviennent alors automatiquement des éléments de type flex-item :
.container {
display: flex;
}
Un élément flex-item n’est plus considéré comme un “bloc” ou un “inline” classique (d’ailleurs les valeurs de display autre que none, et même certaines propriétés telles que float n’ont plus d’effet sur lui).

Compatibilité
N’ayons pas peur des mots : le module Flexbox est plutôt très bien reconnu par les navigateurs, même certains glorieux anciens et même sur les mobiles en général, comme en témoigne l’excellente ressource CaniUse.com.
Le seul retardataire est Internet Explorer qui ne supporte pas cette spécification pour ses anciennes versions (inférieures à IE10). Cela est éventuellement bloquant pour certains projets destinés à des ordinateurs de bureau.
Tableau des compatibilités
| Navigateurs | Versions | Détails |
|---|---|---|
|
|
Internet Explorer 10+ IE mobile 10+ |
- Ancienne spécification pour IE10 (2011). Avec préfixe -ms-- Spécification finale sans préfixe pour IE11 |
|
|
Firefox 2+ |
- Ancienne spécification (2009). Avec préfixe |
|
|
Chrome 4+ Chrome Mobile (Android 4+) |
- Ancienne spécification (2009) depuis Chrome 4. Avec préfixe -webkit-- Spécification finale depuis Chrome 21. Avec préfixe -webkit-- Spécification finale sans préfixe depuis Chrome 29. - Ancienne spécification pour Chrome sur Android. Avec préfixe -webkit- |
|
|
Opera 12.1+ Opera Mobile 12.1+ |
- Spécification finale sans préfixe entre les versions 12 et 15 - Spécification finale depuis Opera 16. Avec préfixe -webkit- |
|
|
Safari 3.1+ |
- Ancienne spécification (2009). Avec préfixe |
 |
Android Browser 2.1+ |
- Ancienne spécification (2009). Avec préfixe -webkit- |
Standardisation
L’état de l’art de la standardisation de “Flexible Box Layout Module” est pour le moins pittoresque tant il a connu de rebondissements.
Pour résumer, après trois refontes complètes depuis sa création en 2009, Flexbox était quasiment finalisé en 2012 (la spécification était au stade de “Candidate Recommandation”), puis, en septembre 2014 a été rétrogradé au stade de “Last Call Working Draft” (brouillon en dernier appel).
Pourquoi ce retour en arrière ?
Parce que les éditeurs de la spécification semblent vraiment souhaiter que ce module “ait de la gueule”, qu’il deviennent une réelle solution à l’ensemble des contraintes actuelles de mise en forme CSS. Contraintes qui datent parfois de plus de 15 ans, comme le centrage vertical par exemple.
Est-ce grave ou bloquant ? Certainement pas, à condition de prendre quelques précautions sous la forme d’un outil génial qu’est Autoprefixer.
Distribution et axe principal
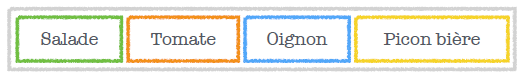
La distribution, c’est à dire le sens d’affichage horizontal ou vertical des éléments flex-item est définie par la propriété flex-direction dont les valeurs peuvent être :
-
row(distribution horizontale, valeur par défaut) -
row-reverse(distribution horizontale inversée) -
column(distribution verticale) -
column-reverse(distribution verticale inversée)
Cette propriété s’applique au flex-container et détermine l’axe principal du modèle de boîte flexible.
.container {
display: flex;
flex-direction: column;
}
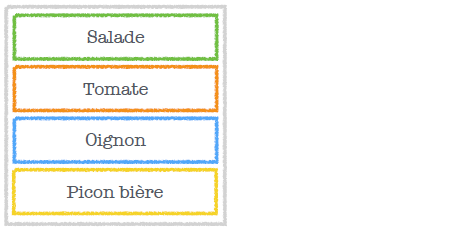
Démonstration flex-direction: column

La propriété flex-wrap définit si le contenu sera distribué sur une seule ligne (ou colonne selon l’axe principal) ou sur plusieurs lignes. En clair, si les flex-items ont le droit de passer à la ligne ou non.
Les valeurs de flex-wrap sont :
-
nowrap(les éléments ne passent pas à la ligne, valeur par défaut) -
wrap(les éléments passent à la ligne dans le sens de lecture) -
wrap-reverse(les éléments passent à la ligne dans le sens inverse)
.container {
display: flex;
flex-wrap: wrap-reverse;
}
Démonstration flex-wrap: wrap-reverse
À noter qu’il existe une propriété raccourcie flex-flow qui regroupe flex-direction et flex-wrap .
/* affichage en ligne et passage à la ligne autorisé */
.container {
flex-flow: row wrap;
}
Alignements
Flexbox propose de gérer très finement les alignements et centrages, en différenciant les deux axes d’affichage de cette manière :
-L’alignement dans l’axe principal est traité via la propriété justify-content
- L’alignement dans l’axe secondaire est géré avec align-items
Ces deux propriétés s’appliquent au flex-container.
Axe principal : justify-content
Les alignements dans l’axe de lecture principal sont définis à l’aide de la propriété justify-content, dont les valeurs possibles sont :
-
flex-start(éléments positionnés au début du sens de lecture, valeur par défaut) -
flex-end(éléments positionnés à la fin) -
center(position centrale) -
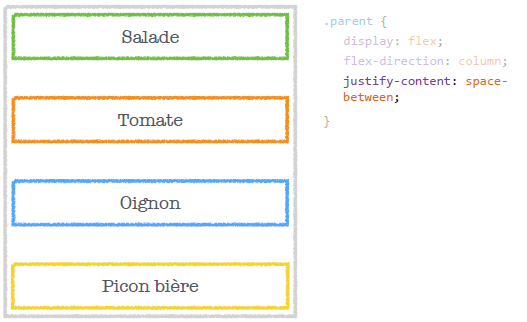
space-between(répartition “justifiée”) -
space-around(variante de répartition “justifiée”)
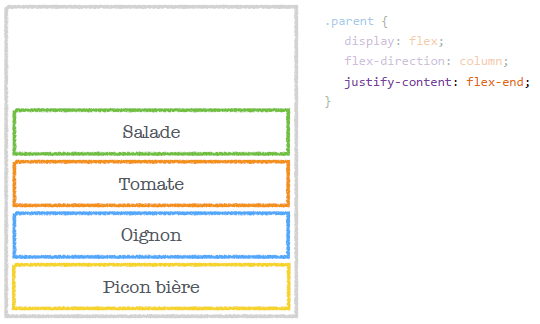
/* éléments positionnés en bas du conteneur */
.container {
flex-direction: column;
justify-content: flex-end;
}


Axe secondaire: align-items
Dans l’axe secondaire, les alignements sont régis via la propriété align-items, dont les valeurs sont :
-
flex-start(au début) -
flex-end(à la fin) -
center(au centre) -
baseline(généralement identique àflex-start) -
stretch(étirés dans l’espace disponible, valeur par défaut)
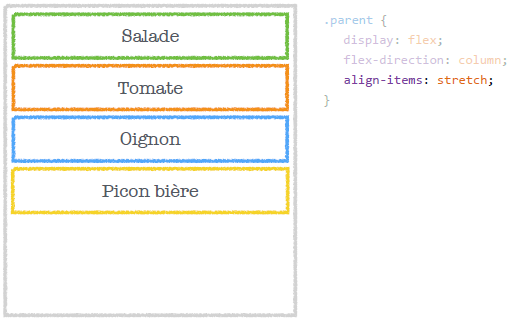
/* éléments étirés (valeur par défaut) */
.container {
flex-direction: column;
align-items: stretch;
}

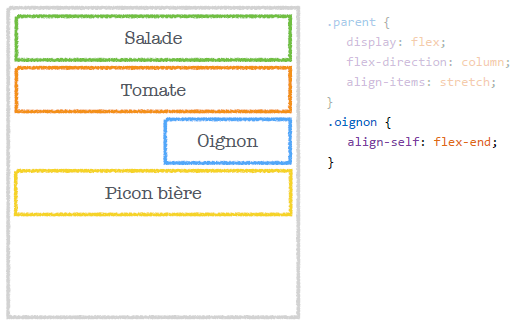
Traiter les cas particuliers : align-self
La propriété align-self , permet de distinguer l’alignement d’un flex-item de ses frères. Les valeurs de cette propriété sont identiques à celles de align-items.
/* seul le paragraphe sera à droite */
.container {
align-items: stretch;
}
p {
align-self: flex-end;
}

Propriété margin
La propriété margin lorsqu’elle est affectée à un flex-item ouvre de nouvelles horizons, notamment dans l’axe vertical puisque Flexbox n’est plus lié à un sens de lecture en particulier.
En clair, il devient possible de positionner un élément en bas de son conteneur à l’aide d’un margin-top: auto, ou mieux : centrer à la fois horizontalement et verticalement via un simple margin: auto.
/* paragraphe centré horizontalement et verticalement */
.container {
display: flex;
}
.container > p {
margin: auto;
}
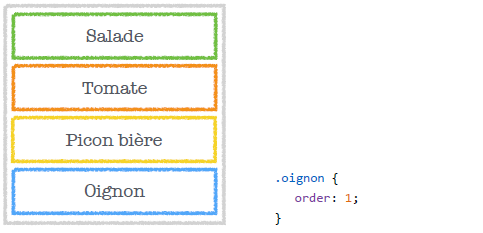
Ordonnancement
L’une des fonctionnalités les plus avant-gardistes du modèle d’affichage Flexbox est de pouvoir réordonner à sa guise chacun des éléments indépendamment grâce à la propriété order.
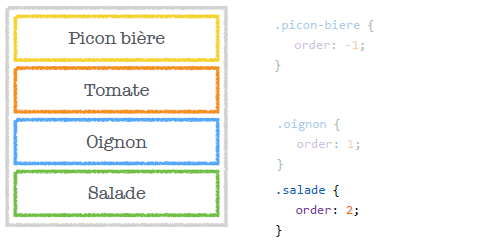
Les valeurs de order agissent telles des pondérations : les éléments dont la valeur est la plus forte se trouveront en bas de la pile.
La propriété order s’applique au flex-item et sa valeur initiale est 0.
/* le premier de la liste s'affichera en bas de pile */
li:first-of-type {
order: 1;
}


Flexibilité
Cela ne devrait étonner personne, la notion de flexibilité constitue le fondement du module de positionnement Flexbox, et c’est là qu’intervient l’indispensable propriété flex.
La propriété flex est un raccourci de trois propriétés, flex-grow, flex-shrink et flex-basis, qui s’appliquent au flex-container. et dont les fonctionnalités sont:
-
flex-grow: capacité pour un élément à s’étirer dans l’espace restant, -
flex-shrink: capacité pour un élément à se contracter si nécessaire, -
flex-basis: taille initiale de l’élément avant que l’espace restant ne soit distribué.
Par défaut, les valeurs de ces propriétés sont : flex-grow: 0, flex-shrink: 1 et flex-basis: auto.
En clair, les flex-items n’occupent initialement que la taille minimale de leur contenu.
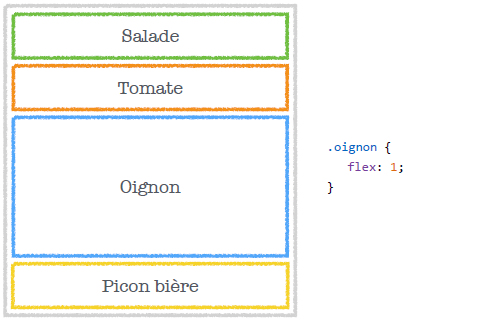
Pour rendre un élément flexible, il suffit de lui attribuer une valeur de flex-grow (ou flex en raccourci) supérieure à zéro.
Cet élément occupera alors l’espace restant au sein de son conteneur :
/* .salade occupera l'espace restant */
.salade {
flex: 1;
}
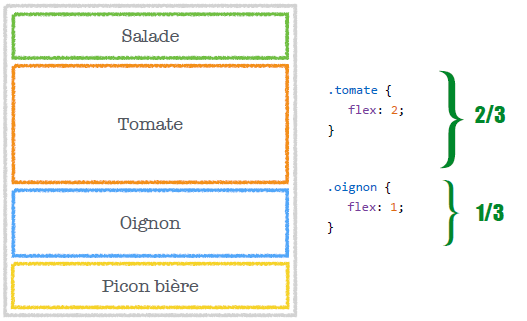
Plusieurs éléments peuvent être rendus flexibles et se répartir l’espace restant. L’espace disponible est alors tout simplement distribué entre les éléments flexibles.


Bonus : BFC
En guise de bonus, sachez que le modèle de boîte flexible dispose également de sérieux atouts lorsqu’il s’agit de domptez fichus flottants qui débordent tout le temps.
Les éléments flex-container et flex-item construisent un Block Formatting Context (BFC), ou plus exactement un Flex Formatting Context dont les avantages sont similaires et décrits dans cet article. :
-
un flottant ne déborde pas d’un
flex-containerou d’unflex-item, -
un
flex-containerou unflex-itemne s’écoule pas autour d’un flottant (ils demeurent à côté), - il n’y a pas de fusion de marges.

Conclusion
Flexbox est une spécification vaste et complexe, nous n’en n’avons démontré que les parties les plus utiles au quotidien mais d’autres recoins restent à explorer et seront dévoilés au fur et à mesure de leur support avec les navigateurs.
Quoi qu’il en soit, le positionnement Flexible Layout regroupe de nombreuses bonnes pratiques et attentes des webdesigners et intégrateurs depuis de longues années.
Dès aujourd’hui (ou dans un avenir proche selon votre cible), il constitue sans aucun doute la méthode de positionnement la plus pratique et polyvalente qui n’ait jamais existé en CSS.
Ressources
Voici quelques ressources externes pour en savoir plus sur ce positionnement très polyvalent :
Articles et tutoriels connexes
- W3C : Spécification Flexbox Module
- Jack in the flexbox : une galerie de démonstrations dédiée à Flexbox
- Solved by Flexbox : des problèmes CSS classiques réglés grâce à Flexbox
- Flexyboxes : un bac à sable pour tester Flexbox
Retrouvez l'intégralité de ce tutoriel multi-pages en ligne
Présenter les tendances web design n'est pas une chose aisée. Il faut tout d’abord analyser les raisons qui poussent les designers à faire un choix plutôt qu'un autre : par mimétisme, par mode ou pour répondre à une problématique spécifique ?
Aujourd'hui, il est inimaginable de concevoir une charte graphique sans y intégrer les supports dématérialisés. Les arts appliqués comptent une nouvelle discipline : le web design, avec ses codes, ses possibilités et ses limites. Il n'est plus question d'imiter le support papier, mais d'envisager le web design dans sa globalité, avec ses spécificités techniques, ergonomiques, d'accessibilité… et dans le respect des standards.
Le web design est vivant. Il s'imprègne des tendances et des modes qu'il inspire en retour. Il n'est plus rare de voir une affiche ou une publicité avec un style très web ! Les frontières entre design réel et design numérique sont tombées.
Tout comme dans le prêt-à-porter, il est possible de cerner les tendances en web design. Elles sont influencées par les supports, les technologies, les start-ups, les designers, les modes… et par les grands acteurs que sont Apple, Google ou Microsoft qui anticipent de nouveaux usages.
Je développerai les tendances web design 2015 en 10 points. Toutefois, il est nécessaire de prendre un peu de recul. Il ne s'agit pas ici d'un guide exhaustif à appliquer à la lettre. Si j’essaie de garder une approche objective basée sur les faits et les annonces, il reste une part de subjectivité. Libre à chacun de s'y projeter ou d'aller à contre courant.
Le flat design et le style minimal

Le flat design est une tendance de fond qui fut en partie initiée par Microsoft en 2010 avec Windows Phone. Elle a envahi le web depuis deux ans et va se radicaliser en 2015. À l'instar d'iOS 8 encore un peu plus flat que son prédécesseur.
Plus plat, plus graphique, plus géométrique, plus minimal… Plus coloré aussi, ou pas du tout. Avec une petite révolution Google nommée Material design, qui redessine les bases du flat, essentiellement sur mobile : fluidité, animations responsive, grilles, effets de profondeur, ombres, effets papier découpé, typographie épurée et lisible (grands caractères)… iOS suivra-t-il ? Je constate que le flat design est suffisamment riche pour se décliner dans différents styles.
Plus qu'une mode, le flat correspond aux exigences de légèreté, de rapidité, de simplification, de lisibilité, d'accessibilité, de mobilité liées au web d'aujourd'hui.
Le style minimal trouve ses sources au début du siècle dernier, avec le Bauhaus et le courant minimaliste. Il a influencé de nombreux artistes, architectes et designers. Il répond à une soif de modernité, avec pour devise "less is more" (moins c'est plus). Tout ce qui est décoratif ou superflu est réduit à sa plus simple expression, avec des notions conceptuelles et esthétiques basées sur le dépouillement, la neutralité, l'efficacité.
Dans sa forme la plus élémentaire, le design minimaliste reste une valeur sûre pour 2015. Le flat design en est une variante "fun" et colorée, avec aussi des influences pop, signalétiques ou iconiques.
Le skeuomorphisme* a-t-il dit son dernier mot ? Pas certain. Il a initié les utilisateurs aux interfaces mobiles. Si, en 2015, on pourra s'affranchir des icônes datées d'iOS 6, Apple a fait le choix de conserver des références au skeuomorphisme dans iOS 8, avec un vernis flat design.
* Skeuomorphisme : représentation réaliste de la fonction par l'objet qui la réalise dans la vie réelle.
Le Responsive

Design liquide, adaptatif ou responsive, ce n'est plus une tendance. La multiplication des appareils, des formats et des résolutions impose de s'adapter à l'utilisateur. Les notions d'interface utilisateur et d'expérience utilisateur seront au centre de l'approche design.
Les sites non responsive vont se voir progressivement marginalisés. L'utilisateur passant d'un support à l'autre devra retrouver ses repères et son confort.
Toutefois, pour différentes raisons, certains sites préféreront proposer une application dédiée pour mobiles, l'un n'empêchant pas l'autre.
Le Monopage

Si les sites multipages répondent à des besoins concrets pour une entreprise de commerce électronique ou un journal, les sites monopages sont optimisés pour la navigation sur les écrans tactiles. Ils évitent le recours aux onglets et autres sous-menus peu viables sur mobile.
Le monopage est approprié pour différents sites, y compris les boutiques qui comptent des milliers de pages, dont certains articles mis en avant seront présentés sur une seule page qui les met en scène. Amazon ou Apple présentent leurs produits phares sur une seule page.
Le storytelling*, la navigation verticale, horizontale ou en biais, le double scroll, la parallaxe**, les animations, les images, la vidéo… se conjuguent de façon créative. La page web prend des airs de véritable application dédiée. HTML5, CSS3 et effets JavaScript prennent alors tout leur sens.
* Storytelling : communication narrative par l’intermédiaire d’une histoire, pour capter l’attention et créer une connexion émotionnelle.
** Parallaxe : déplacement variable de la position des éléments en fonction du scroll, sur des plans séparés. Il en résulte un effet plus immersif.
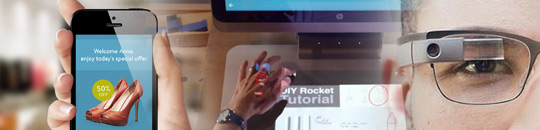
L’image d’abord

Une image parle à tous, elle vaut mille mots. Le web les utilise en grand, partout et pour tout. Avec la multiplication des types de supports, cette tendance va encore s’accentuer. Photo, vidéo, illustration, data design, icônes, sont autant d’éléments qui permettent de donner la bonne image, de passer le bon message, de donner la bonne information en un clin d’œil. Particulièrement sur les mobiles peu adaptés à la lecture de longs textes.
Les photos seront plus authentiques en 2015, porteuses des valeurs du site. Les illustrations et les icônes seront incontournables pour une navigation intuitive.
Les photos creuses et clichés des banques d’images discount, vues milles fois, seront à éviter. L’internaute les repère en 1 seconde et cela décrédibilise un site, tout comme une boîte de raviolis dans un grand restaurant.
La typographie

Le web redonne ses lettres de noblesse à la typo ! En grand et sous toutes ses formes. Cependant, les polices de caractère simples seront à privilégier, avec des ruptures marquées dans la taille des caractères. La typo contribue à mettre en scène l’image, elle se conjugue avec les icônes et s’adapte à la mise en page.
Les outils comme Google Fonts permettent de s’affranchir des polices systèmes usées jusqu’à la corde. Les résolutions toujours plus fines des écrans mobiles et des moniteurs, libéreront la créativité. Les polices fantaisies côtoieront les classiques d’avant internet qui s’afficheront sur nos écrans avec la même élégance que sur le papier.
Le Data design

Cloud et data centers se sont développés ces dernières années, les bases de données sont partout. Plébiscitées par les médias et par les grandes entreprises, elles vont entrer dans la sphère personnelle, voir intime : domotique, objets connectés, mais aussi sport et santé seront concernés. Le data devient personnal data.
Mobile + data design = le duo gagnant !
Le data design retranscrit les données sur écran, de façon visuelle et graphique. Sur moniteur, il présentera vos statistiques personnelles et sur mobile, il deviendra votre coach privé. Comme par exemple Health sur iOS 8 qui sera votre compagnon de santé.
La gamification

Le jeu est plus efficace qu’un long discours !
Le serious game utilise les ressorts du jeu pour capter l’attention sur des sujets sérieux. Avec une intention de type pédagogique, informative, communicationnelle, marketing, d'entraînement…
Cette tendance ne concernera pas tous les sites mais va continuer de croître en 2015. Elle répond aux besoins de ceux qui veulent faire passer un message de façon plus efficace par les ressorts émotionnels du storytelling, du jeu et de l’image.
Jeu en ligne ou application dédiée selon la pertinence.
Le Vintage

Le vintage n’est pas vraiment nouveau, mais face à la déferlante flat design, il prend une nouvelle dimension. Le contre-pied d’une certaine uniformisation. Rien de tel que les références au passé pour paraître plus authentique ou pour communiquer des valeurs d’empathie et de bienveillance qui humanisent un site.
Le vintage revisite les codes du passé avec une modernité assumée : monopage, social, aplats, parallaxe, minimal, grandes images, typo, vidéo, animation… le vintage est hype !
Le Social design

Les sites sont de plus en plus connectés avec les réseaux qui les amènent dans la sphère privée et relationnelle, notamment par la “blogosphère” ou l'économie collaborative. Les réseaux sociaux se segmentent et les Facebook, Instagram ou Twitter sont progressivement concurrencés par des réseaux spécialisés, comme Snapchat ou LinkedIn. Ainsi, Twitter a acquis Vine qui sur mobile, propose de courtes vidéos qui tournent en boucle.
Certains blogs et réseaux sociaux ont inspiré le web design, comme Tumblr ou Instagram.
Quel réseau va nous surprendre en 2015 ?
Tout connecté

Le “tout connecté” va chambouler nos habitudes, il nous suivra partout, à la maison, au bureau, dans la rue, dans les magasins… Apple, Google et Samsung ont déjà dégainé leurs armes.
Le design des interfaces devra suivre, même s’il dispose déjà de solutions efficaces comme le flat design et le data design. Les interfaces font devenir encore plus graphiques et synthétiques, elles nous parleront, nous observeront et nous comprendront. La sécurité des données et le respect de la vie privé vont prendre tout leur sens.
La réalité augmentée, la domotique, les objets connectés, le cloud, seront interconnectés pour finir par se fondre dans le paysage et dans nos vies.
L’interaction homme/machine est en passe d’évoluer en profondeur. Si le tactile a ringardisé la souris et le clavier, certaines firmes innovent avec des interfaces hybrides qui mêlent scanner, capteurs 3D, écriture… comme Sprout présenté par HP. La transition ne se fera pas en quelques mois, mais présage de ce qui nous attend au delà de 2015
Pour aller plus loin :
En ce mois de décembre, l'heure est venue de faire nos bilans mais aussi nos perspectives pour l'année à venir.
Vous n'êtes pas sans savoir que l'apprentissage et la veille technologique comptent parmi les matières premières indispensables à nos métiers de concepteurs web. Dans cette optique, assister à une conférence web est souvent très bénéfique.
Je vous propose donc une liste non exaustive des conférences web francophones de l'année 2015. Cette liste est bien entendu amenée à s'étayer dans les mois qui viennent.
Je remercie Delphine, Karl, et Maurice pour les divers liens existants sur ce sujet.
Notez que j'ai fait le choix d'écarter toute conférence dont la langue n'est pas le français (même si elle se déroule dans un pays francophone).
Date encore non définie, ou périodiques
Commençons par l'ensemble des conférences qui devraient avoir lieu en 2015 mais dont les dates ne sont pas encore totalement arrêtées. Il y en a un paquet pur l'instant, mais on mettra la liste à jour au fur et à mesure que les informations nous parviendront…
Chambé-Carnet

- Thématique : "Communauté web en Savoie"
- Lieu : Chambéry
- Date : périodique
- URL : http://www.chambe-carnet.com/
- Prix : entre gratuit et pas cher
Web-5 Conf

- Thématique : "le Web des objets"
- Lieu : Béziers
- Date : printemps 2015
- URL : http://web-5.org/conference-2015-officiel-theme-l-internet-des-objets/
- Prix : inconnu
SEO Campus

- Thématique : "L'événement Search marketing à ne pas manquer"
- Lieu : Paris
- Date : mars 2015 ?
- URL : http://seo-campus.org/
- Prix : inconnu
Agora CMS

- Thématique : "L'événement Web et CMS dédié aux chefs de projets Web technique et marketing"
- Lieu : Paris
- Date : avril 2015 ?
- URL : http://www.agoracms.com/
- Prix : inconnu
Accessiday

- Thématique : "Un événement organisé pour toute personne ou organisme touché de près comme de loin par l’accessibilité web"
- Lieu : Caen
- Date : mai 2015 ?
- URL : http://www.accessiday.fr/
- Prix : inconnu
Conférence Agile France

- Thématique : "Permettre aux praticiens avancés de se réunir et d'échanger pour apprendre en dehors des sentiers battus."
- Lieu : Paris
- Date : mai 2015 ?
- URL : http://conference-agile.fr
- Prix : inconnu
SudWeb

- Thématique : "Savoir faire et faire-savoir les compétences et connaissances pour faire le web."
- Lieu : Montpellier
- Date : mai-juin 2015 ?
- URL : http://sudweb.fr
- Prix : inconnu
CMSday

- Thématique : "L'open source au service de votre stratégie digitale"
- Lieu : Paris
- Date : juin 2015 ?
- URL : http://cmsday.org/
- Prix : inconnu
CaenJS

- Thématique : "1er événement Normand entièrement dédié au JavaScript."
- Lieu : Caen
- Date : septembre 2015 ?
- URL : http://www.caenjs.org/
- Prix : environ 30€
BlendWeb Mix

- Thématique : "Apprendre, comprendre, et se rencontrer, entre « webmakers »"
- Lieu : Lyon
- Date : octobre 2015 ?
- URL : http://www.blendwebmix.com/
- Prix : inconnu
Paris-Web

- Thématique : "La conférence francophone des gens qui font le web"
- Lieu : Paris
- Date : octobre 2015 ?
- URL : http://www.paris-web.fr/
- Prix : inconnu
Webdeux.Connect

- Thématique : "The future of digital marketing"
- Lieu : Paris
- Date : novembre 2015 ?
- URL : http://connect.webdeux.info/
- Prix : inconnu
Drupagora

- Thématique : "Le 1er évènement francophone sur Drupal dédié aux chefs de projets et DSI"
- Lieu : Paris
- Date : novembre 2015 ?
- URL : http://www.drupagora.com/
- Prix : inconnu
Codeurs en Seine

- Thématique : "Rencontre de codeurs à Rouen : Web, Agile, Java, Innovation"
- Lieu : Rouen
- Date : novembre 2015 ?
- URL : http://www.codeursenseine.com/
- Prix : inconnu
Janvier 2015
WordCamp Paris

- Thématique : "Deux jours pour échanger autour de WordPress"
- Lieu : Paris
- Date : 23-24 janvier 2015
- URL : http://2015.paris.wordcamp.org/
- Prix : 20€ la journée
Février 2015
TechDays 2015

- Thématique : "Mobilité, cloud, big data, machine learning, objets connectés : l’Ambient Intelligence sera au cœur des sessions et des zones d’exposition."
- Lieu : Paris
- Date : 10-12 février 2015
- URL : https://techdays.microsoft.fr/
- Prix : gratuit
Confoo

- Thématique : "ConFoo est une conférence multi-technologie pour développeurs web"
- Lieu : Montreal, Canada
- Date : 16-20 février 2015
- URL : http://confoo.ca/fr
- Prix : 725$
Avril 2015
Devoxx France

- Thématique : "La conférence des développeurs passionnés"
- Lieu : Paris
- Date : 8-10 avril 2015
- URL : http://www.devoxx.fr/
- Prix : inconnu
Juin 2015
WEB2DAY 2015

- Thématique : "Festival du numérique organisé par Atlantic 2.0 le réseau des acteurs du web et de l'innovation des Pays de la Loire."
- Lieu : Nantes
- Date : 3-5 juin 2015
- URL : http://www.web2day-nantes.org/
- Prix : inconnu
FLUPA UX Day

- Thématique : "La journée des professionnels de l'Expérience Utilisateur" Conférence autour de l'ergonomie, la conception et l'expérience utilisateur.
- Lieu : Paris
- Date : 12 juin 2015
- URL : http://uxday.flupa.eu
- Prix : 90€ environ
Best Of Front 2015
- Thématique : "Conception web et de ses bonnes pratiques : accessibilité, ergonomie, nouveautés technologiques, conformité aux standards."
- Lieu : Paris
- Date : 15 juin 2015
- URL : http://www.meetup.com/Best-Of-Front-2015/events/219060547/
- Prix : entre gratuit et pas cher
KiwiParty

- Thématique : "Conception web et de ses bonnes pratiques : accessibilité, ergonomie, nouveautés technologiques, conformité aux standards."
- Lieu : Strasbourg
- Date : un vendredÿ de juin 2015
- URL : http://kiwiparty.fr/
- Prix : gratuit si tout va bien
Juillet 2015
RMLL 2015

- Thématique : "Les Rencontres Mondiales du Logiciel Libre (RMLL) sont un cycle de conférences, d'ateliers et de tables rondes autour du Libre et de ses usages, dans une ambiance conviviale et non commerciale."
- Lieu : Beauvais
- Date : 4-10 juillet 2015
- URL : http://2015.rmll.info/
- Prix : gratuit
Septembre 2015
E-Commerce Paris

- Thématique : "E-Commerce Paris, l'événement international dédié au cross-canal le plus important en Europe."
- Lieu : Paris
- Date : 21-23 septembre 2015
- URL : http://www.ecommerceparis.com/
- Prix : gratuit