Alsacreations.com - Apprendre - Archives (décembre 2015)
Les dernières ressources publiées sur Alsacreations.com
Partis Tiers, pourquoi s’y intéresser ?
Les partis tiers (third-party en anglais) désignent les ressources d’une page web sur lesquelles vous n’avez pas vraiment de contrôle, puisque ces dernières sont éditées et hébergées par un tiers.
Widgets des réseaux sociaux, collecteurs de statistiques, régies publicitaires ou encore fournisseurs de fontes de caractères sont autant de partis tiers auxquels vous êtes confrontés régulièrement.
Gratuits ou payants, dans les 2 cas il nous permettent souvent d’enrichir un site web de fonctionnalités qui n’auraient pas été envisageables sinon.
Mais les partis tiers sont de plus en plus nombreux sur nos sites, et nous n’y prêtons pas l’attention qu’ils méritent ! La preuve :
- en 2012, des milliers de sites connaissent des ralentissements majeurs.... à cause du bouton “Like” de Facebook (détails en anglais)
- Plus récemment, on se rappellera de l’incident de Typekit (service de polices de caractères) qui a là encore touché des milliers de sites (détails en anglais)
Oui, un parti tiers mal intégré peut aller jusqu’à rendre indisponible un site web !
La décision d’utiliser ou non un parti tiers n’est peut-être pas la vôtre, mais quelle que soit la situation, suivre la documentation technique du contenu concerné ne doit pas être votre seul travail : imaginez le parti tiers comme un parasite a priori amical, mais qui peut devenir un véritable danger pour un site web si certaines précautions ne sont pas prises.
Je vous propose dans cet article un tour d’horizon de bonnes pratiques à appliquer pour limiter les risques et améliorer l’intégration des partis tiers sur vos projets.
Vitesse et partis tiers, un mariage compliqué !
Dans cette première partie, je vous propose de nous intéresser à la vitesse de chargement de vos pages web et aux différents impacts des partis tiers.
C’est un point sensible pour plusieurs raisons. Premièrement, la ressource est externe et est donc chargée via un nom de domaine différent de celui de votre site web, ce qui entraînera souvent une résolution DNS, suivie de l’établissement d’une nouvelle connexion TCP.
On peut se poser la question de la localisation du serveur fournissant la ressource : si ce dernier ne s'appuie pas sur un CDN (Content Delivery Network), vos internautes peuvent être confrontés à une latence importante (délai minimum pour la transmission des données entre l’internaute et le serveur, due à la distance les séparant). Quand vous avez un public “national” sur un site web ce problème ne se pose pas pour vos propres ressources. Il est cependant fréquent d’utiliser des partis tiers de fournisseurs étrangers, et donc de faire face à cette contrainte.
Si la requête utilise du HTTPS, alors vous allez encore rajouter un délai supplémentaire, puisque ce protocole implique des échanges additionnels pour établir la connexion sécurisée.
Enfin, vous serez dépendant du temps de réponse du serveur du parti tiers, ainsi que de son débit sortant.
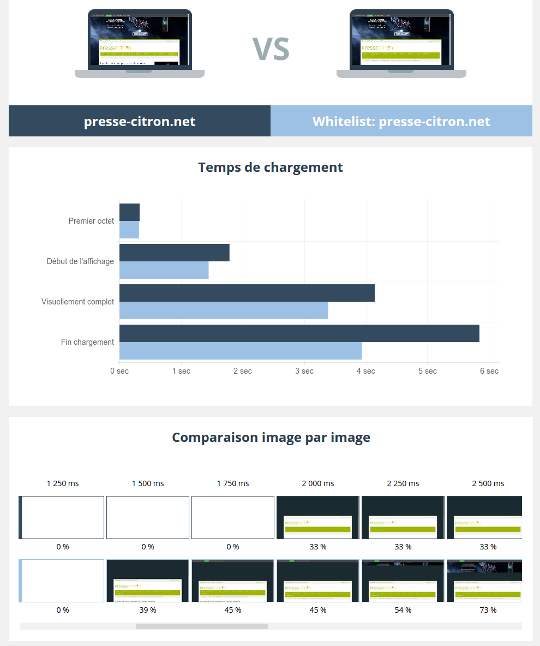
Voici les résultats d'un comparatif réalisé sur dareboost.com pour illustrer ces impacts.
En bleu foncé, les résultats de performance de Presse-Citron.net. En bleu clair, le même site mais dont tous les partis tiers ont été exclus (whitelist sur le nom de domaine).

Comme je l’évoquais en introduction : vous n’avez aucun contrôle sur ces différents aspects ! Rien ne vous empêche de mettre en place un SLA (garantie de qualité de service) avec un fournisseur, mais il est rare qu’on soit en position de procéder ainsi.
Les partis tiers viennent avec des impacts non négligeables, et il est préférable de limiter au maximum de telles dépendances.
Inutile de charger toute la librairie fournie par un réseau social pour afficher un simple bouton de partage alors que vous pouvez le mettre en place simplement. Imaginer une alternative native, même un peu moins riche éventuellement, peut constituer un gain très intéressant à moyen/long terme.
Si vous ne pouvez pas vous en passer, votre seule marge de manoeuvre restera alors d’être très vigilant lors de l’intégration de la technologie concernée.
Excluez les partis tiers du chemin critique de rendu

L’affichage d’une page web est conditionné par de nombreuses opérations : réception du HTML, construction du DOM, de l’arbre CSS, etc.
Certaines opérations sont bloquantes, et freinent l’affichage de la page, comme c’est par exemple le cas du Javascript lorsqu’il est chargé de manière synchrone dans le <head> d’une page web.
Les techniques d’optimisation de la performance web portent une vigilance extrême à tout ce qui concerne le chemin critique de rendu, c’est à dire aux éléments qui conditionnent l’affichage des informations utiles à l’internaute.
Avec ce que nous avons vu plus tôt, il est donc essentiel d’éliminer tous les partis tiers de ce chemin critique, car c’est une zone sensible sur laquelle vous devez avoir un contrôle complet !
Si l’on reprend les 2 exemples de dysfonctionnements de mon introduction, qui conduisent à perturber le chargement de milliers de sites web, c’est justement parce que ces sites n’avaient pas éliminé ce risque. Ils étaient totalement dépendant de ces partis tiers appelés de façon bloquante.
Non seulement, la vitesse d’affichage de la page en est alors dépendante, mais cela constitue même un Single Point of Failure, puisque le dysfonctionnement d’un fournisseur peut se traduire par une page inaccessible sur votre propre site.
Même si un parti tiers défectueux reste un problème, l’éliminer du chemin critique rendra l’essentiel du contenu de vos pages indépendant de la récupération de ces ressources.
Malheureusement, pour certains partis tiers, il est nécessaire de conserver un comportement bloquant. C’est par exemple le cas avec des solutions d’A/B Testing en SaaS, qui doivent souvent modifier la page avant qu’elle ne soit affichée à l’utilisateur.
Dans ce cas, attention malgré tout à éliminer le SPOF que cela constitue : le timeout par défaut d’un appel à un fichier JS bloquant est bien trop long pour être conservé sur une ressource qui n’est pas vitale au fonctionnement du site (le timeout par défaut est variable d’un navigateur à l’autre, de 20 sec à plus d’une minute - source en anglais).
À vous de vous assurer de mettre en place un timeout pertinent, avec pourquoi par une alternative à la fonctionnalité qui manquerait en cas d’échec (fallback).
Vous pouvez par exemple vous inspirer de Typekit (paragraphe “Code incorporé avancé”), qui, depuis son fâcheux incident, a largement communiqué sur les différentes intégrations possibles.
Pour conclure à ce sujet, nombre d’entre vous travaillent probablement sur des projets utilisant Google Tag Manager, qui permet de centraliser la gestion de certains partis tiers. GTM rend possible à des équipes non techniques de bénéficier d’un point d’entrée pour ajouter des fonctionnalités supplémentaires, généralement à portée marketing.
La bonne nouvelle est que GTM est chargé en asychrone et qu’il procède de même pour les éléments qui lui sont confiés.
un grand pouvoir implique de grandes responsabilités
Le tag manager s’adresse souvent à des publics qui n’auront pas de vigilance sur les impacts des contenus injectés. Des risques en termes de performance, mais aussi de sécurité comme nous l’évoquerons plus loin. Si vous mettez en place GTM, je ne peux que vous encourager à sensibiliser ses utilisateurs, voire à mettre en place un processus de validation.
Auditez la qualité de vos partis tiers

Nous l’avons évoqué : on peut rarement se permettre de négocier un SLA avec le fournisseur d’un parti tiers. Mais une approche indispensable - lorsque des alternatives existent - va consister à mettre en avant la qualité technique dans vos critères de choix lors de la mise en compétition des fournisseurs.
Je me rappelle par exemple avoir abandonné une solution de click2chat que j’envisageais d’utiliser car (entre autre) l’image utilisée au format icône faisait plus de 250Ko, alors qu’optimisée elle aurait été près de 100 fois plus légère.
N’oubliez pas qu’une ressource, même chargée en asychrone, aura un impact pour vos internautes, notamment sur mobiles pour lesquels bande passante ou encore batteries sont des ressources limitées.
Les budgets de performance peuvent constituer une approche intéressante pour vous assurer de ne pas vous laisser déborder par une avalanche de partis tiers !
Je ne pousse pas plus loin le sujet, car vous pouvez déjà retrouver ici une checklist (en anglais) avec de nombreux points de vigilance.
Enfin, si vous repérez un problème, n’hésitez pas à le signaler à l’éditeur : c’est toujours une excellente nouvelle quand une correction est apportée, puisque cela va probablement permettre à des milliers de sites d’en bénéficier !
Limitez les risques !
Installer un parti tiers sur une page web, c’est un peu donner les clefs d’une pièce de sa maison à quelqu’un qu’on connaît, mais uniquement de réputation.
Si vous avez appliqué ce qui est évoqué plus haut, vous vous êtes au final contenté de cacher quelques objets précieux... juste au cas où. Et même si cet invité dispose des meilleurs intentions, ça ne l’empêchera pas de casser un vase par maladresse.
J’insiste là dessus : même un acteur très sérieux peut faire des erreurs ou connaître des dysfonctionnements (“oh quand même, Google on peut bien leur faire confiance ?!?“
malheureusement, la réponse est non).
Maintenant que nous avons limité la casse du côté des performances, parlons un peu de sécurité.
Premier point, le HTTPS : si votre site se base déjà sur ce protocole, ne vous posez pas la question : cela doit être le cas également de vos partis tiers. Tout simplement car ils ne fonctionneront pas sinon !
En effet, les navigateurs appliquent une politique de sécurité sur les contenus mixtes, c’est à dire qu’ils bloqueront automatiquement toute ressource sensible chargée sur la version non sécurisée du protocole (voici une petite étude et quelques éléments complémentaires si le sujet vous intéresse)
Si vous n’utilisez pas encore HTTPS, vous risquez d’y venir : l’arrivée d’HTTP/2 va en faire une nécessité, et tous les grands acteurs du web poussent aussi dans ce sens (notamment en appuyant Let's Encrypt, pour des certificats gratuits).
Ne vous engagez donc pas sur un parti tiers qui ne seraient pas encore disponible en HTTPS.
Pour aller plus loin sur la sécurité, vous pouvez cloisonner l’espace de vos partis tiers, les limiter au niveaux des interactions possibles avec votre site et vos internautes. C’est le but par exemple de l’attribut sandbox disponible sur les iframes, qui vous permettra de limiter les impacts de ce type de conteneurs sur les navigateurs récents.
Une autre approche, qui n’est pas spécifique aux iframes, est d’utiliser une politique de sécurité sur les contenus de la page, ou Content Security Policy.
Si vous aviez la chance d’être à Paris Web cette année, Nicolas Hoffman y a consacré un excellent exposé, dont le support est disponible ici.
Le concept global : en utilisant un simple en-tête HTTP, vous allez autoriser explicitement les contenus qui peuvent s’exécuter sur votre page web. Tout contenu qui ne serait pas autorisé sera automatiquement bloqué, directement par le navigateur web de l’internaute.
Si une faille XSS (Cross-Site Scripting) est présente sur votre site, cette technique ne la corrigera pas. Vous vous protégez par contre de ses effets les plus dommageables, du moins pour les internautes disposant d’un navigateur récent (Can I Use).
Exemple : en exploitant l’un de vos formulaires, un attaquant réussit à injecter un script malicieux.js. L’appel à ce script est donc présent dans votre page. Mais puisque le script en question n’est pas autorisé par votre CSP, les navigateurs web ne vont tout simplement pas exécuter la requête vers ce fichier.
Cela constitue donc une protection supplémentaire sur les partis tiers : si l’un d’eux est compromis, et permet l’injection d’un élément malveillant, vos internautes n’en subiront pas les effets, puisque votre politique de sécurité conduira à son blocage !
En conclusion
Les partis tiers sont de plus en plus nombreux. Pensez à leurs impacts et veillez à limiter leur usage. Auditez ceux dont vous avez besoin, et faites de leur qualité un impératif dans votre processus de sélection.
N’oubliez par leur caractère “parasite”, ce sont des organismes externes que vous ne contrôlez pas, pensez à surveiller leurs évolutions, même après avoir cloisonné aux maximum leurs impacts !
Des outils comme WebPageTest (gratuit et en anglais) ou Dareboost (freemium disponible en français) vous permettront d'analyser vos sites et les impacts de vos partis tiers.
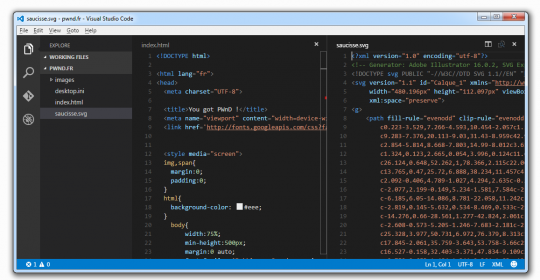
Visual Studio Code est un éditeur de code source récemment lancé par Microsoft, avec la particularité d'être diffusé sur Github donc en open source. Il est disponible pour Windows mais aussi Linux et Mac OS X et vient concurrencer directement les éditeurs modernes tels que Atom, Brackets et SublimeText.

Il comprend donc un certain nombre de fonctionnalités devenues bien pratiques :
- Coloration syntaxique HTML, CSS/Sass/Less, JavaScript, C#, JSON, XML, etc
- Aide à l'édition de certains langages comme aperçu des couleurs en CSS
- Ouverture d'un dossier pour voir tous les fichiers dans une arborescence
- "Split view" pour éditer jusqu'à 3 fichiers dans la même fenêtre (Side by Side)
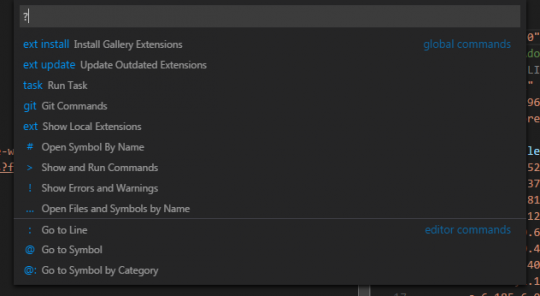
- Accès rapide à tous ces fichiers avec un raccourci clavier (Ctrl+P)
- Recherche dans fichiers multiples (mais pas encore remplacement)
- Support de Git natif
- Debugger intégré pour quelques langages (NodeJS, Mono)
- Intégration avec des tâches externes (de type Make, Gulp, Ant...)
- Personnalisation des raccourcis clavier et du thème

Il est de surcroît personnalisable avec des extensions, à l'instar des autres éditeurs et plein de promesses quant à son évolution et sa performance.
Si vous pratiquez couramment les langages web, voire NodeJS et Git, cela vaut la peine de l'essayer.
Gulp est un "Automatiseur de tâches", un task runner comme disent nos amis anglophones, c'est à dire qu'il est capable de lancer des bouts de scripts à votre place tout seul comme un grand.
Ces tâches dépendent de votre bon vouloir et peuvent être très variées :
- des opérations simples telles que minifier ou concaténer du CSS ou du JavaScript,
- la création ou la suppression de dossiers ou de fichiers (possibilité de créer un projet à partir de zéro),
- l'optimisation, la compression d'images,
- la création de serveur local permettant de tester sur de multiples périphériques en même temps,
- la simulation de navigateurs fantômes conçus pour parcourir et tester les regressions d'affichage d'une page,
- etc.
T'as une tâche là !
Pour vous représenter le nombre d'actions réalisables par Gulp, sachez que les quelques 2000 plugins recensés représentent tout autant de tâches exécutables au sein de votre projet.
En clair, intégré à votre environnement de travail, Gulp va vous permettre d'économiser énormément de temps en se chargeant de toutes les tâches répétitives et automatisables. Vous n'aurez plus qu'à vous concentrer sur votre vrai travail : produire du code propre et fonctionnel, et prendre un café de temps en temps.
Les pré-requis de Gulp
Pour accomplir vos premiers exploits avec Gulp, vous n'aurez besoin que de :
- node.js
- ne pas être trop allergique à la ligne de commande
Node.js
Node.js est un environnement JavaScript qui compte parmi les projets de Linux et qui est doté d'un vaste écosystème de plugins nommé "npm".
Avant de pouvoir exécuter Gulp, vous allez devoir installer Node.js sur votre machine.
Ligne de commande
Les outils tels que Node.js, nmp ou gulp ont été conçus pour être exécutés en ligne de commande, c'est à dire dans une fenêtre d'instructions très rudimentaire sans aucune couche graphique superficielle.
Cela risque de vous picoter au début, si comme moi vous préférez les interfaces graphiques évoluées, mais vous allez vous habituer rapidement. D'autant plus que vous ne lancerez votre terminal de commande qu'une fois dans la matinée, juste au moment d'aller à la machine à café.
À ce sujet, n'hésitez pas à parcourir l'article Bower pour les nuls (comme moi) qui aborde les rudiments de la ligne de commande et les bonnes pratiques pour débuter avec elle.
Installer Gulp
Dès que Node.js est installé, ouvrez un terminal de commande n'importe où, et tapez :
npm install gulp -g
Cette instruction aura pour effet d'installer Gulp de manière globale sur votre ordinateur, et une fois pour toutes.
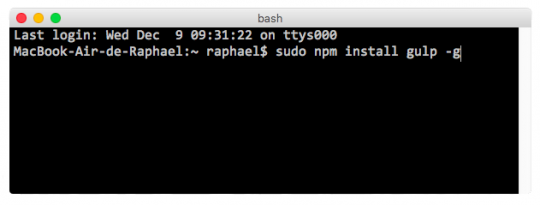
Remarque : si vous êtes sur Mac ou Linux, vous aurez sans doute besoin de faire précéder cette syntaxe d'un sudo afin de disposer des droits suffisants, ce qui donnera:
sudo npm install gulp -g

Gulp à présent installé, il lui faudra une combinaison de deux fichiers à la racine d'un projet pour être totalement fonctionnel :
- package.json : contient la liste des plugins gulp (ou autres) nécessaires à vos tâches
- gulpfile.js : contient la liste des tâches à réaliser
Voyons à présent comment créer et alimenter ces deux fichiers essentiels de notre projet de test.
Gulp en action dans un projet !
Pour se mettre directement dans le bain, rien de mieux qu'un projet concret.
Notre objectif est d'automatiser l'ensemble des tâches CSS au sein du projet : la compilation de LESS (ou Sass) vers CSS, l'ajout de préfixes CSS3, la minification du fichier CSS, et son renommage en ".min.css", par exemple.
Le but étant que toutes ces actions se mettent en branle automatiquement dès lors que nous enregistrons nos modifications CSS. Oui, rien que ça.
Structure du projet
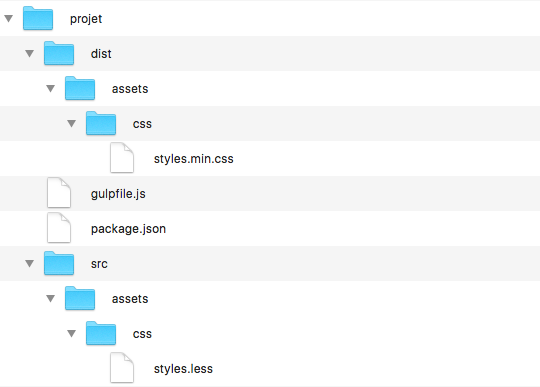
Notre projet sera constitué ainsi :
-
src: dossier de travail, où sont contenus les fichiers .less de développement -
dist: dossier de production, où seront créés les fichiers produits par Gulp (ce dossier sera généré, il n'est pas utile qu'il soit présent au départ du projet)
Visuellement, cela pourrait ressembler à cette structure assez classique, à savoir que notre feuille de styles .less sera contenue dans le dossier src/assets/css :

Initialisation du projet
Pour rappel, deux fichiers sont essentiels à l'exécution de vos tâches Gulp, il s'agit de package.json et gulpfile.js. Ils doivent se trouver à la racine de votre projet.
Le fichier package.json
Il est possible de créer un fichier package.json vierge à partir de zéro, à l'aide de l'instruction suivante (placez votre terminal de commande dans votre dossier de projet) :
npm init
npm vous demandera alors plein d'informations (noms du projet, licence, etc.), le plus simple est généralement de valider point par point en confirmant avec la touche Entrée.
L'étape suivante est alors de déclarer et d'installer un par un chaque plugin qui sera nécessaire pour votre projet, en commençant par exemple par Gulp lui-même :
npm install gulp --save-dev
... et ainsi de suite pour chaque plugin.
Sinon, une manière plus simple est tout simplement de récupérer un package.json existant et de copier-coller son contenu au sein du votre, et de lancer l'instruction suivante pour tout installer dans votre dossier de projet :
npm install
Pour info, npm install a pour mission d'installer tous les plugins listés dans le fichier package.json
Au final, notre fichier package.json minimal et fonctionnel pour notre projet pourra contenir les instructions suivantes :
{
"name": "projet",
"version": "0.0.1",
"devDependencies": {
"gulp": "latest",
"gulp-load-plugins": "latest",
"gulp-rename": "latest",
"gulp-csso": "latest",
"gulp-less": "latest",
"gulp-csscomb": "latest",
"gulp-cssbeautify": "latest",
"gulp-autoprefixer": "latest"
}
}
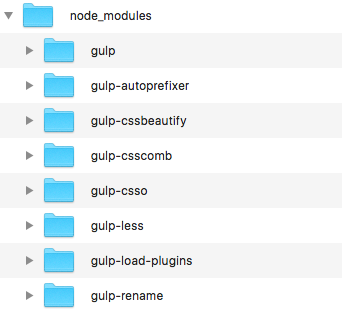
Et l'ensemble des plugins devra être installé dans un dossier node_modules que npm install aura généré :

Voilà, vous avez fait le gros du boulot. Il ne reste plus qu'à donner les instruction pour la bonne exécution de ces plugins, via le fichier gulpfile.js.
Le fichier gulpfile.js
Le fichier gulpfile.js s'occupe de gérer les tâches à réaliser, leurs options, leurs sources et destination. Bref, c'est le chef d'orchestre (après vous).
Une tâche Gulp ressemble à ça :
gulp.task('css', function () {
return gulp.src(ici-ma-source)
/* ici les plugins Gulp à exécuter */
.pipe(gulp.dest(ici-ma-destination));
});
Dans ce bout de code, voici ce qu'il faut retenir :
- 'css' : le nom que l'on a donné à la tâche
- ici-ma-source : chemin indiquant l'endroit où se trouve le(s) fichier(s) source à traiter
- ici-ma-destination : chemin vers lequel les fichiers seront créés après l'exécution des tâches Gulp
Commençons par déclarer toutes les variables dont nous aurons besoin au début de notre fichier Gulpfile. Il s'agira des variables de plugins ainsi que le dosier de source et de destination :
// Requis
var gulp = require('gulp');
// Include plugins
var plugins = require('gulp-load-plugins')(); // tous les plugins de package.json
// Variables de chemins
var source = './src'; // dossier de travail
var destination = './dist'; // dossier à livrer
ll s'agit à présent de déclarer notre première tâche, celle de compiler notre fichier LESS en CSS...
Compiler LESS vers CSS
Le plugin permettant de compiler LESS vers CSS se nomme "gulp-less". Si tout va bien, nous l'avons déjà déclaré dans package.json et installé avec notre npm install. Sachez qu'un plugin équivalent existe bien évidemment pour compiler du langage Sass, il s'appelle - sans surprise - "gulp-sass".
Notre tâche Gulp s'écrira ainsi :
gulp.task('css', function () {
return gulp.src(source + '/assets/css/styles.less')
.pipe(plugins.less())
.pipe(gulp.dest(destination + '/assets/css/'));
});
Comment exécuter cette tâche ? Tapez simplement :
gulp css
C'est tout !

Notre CSS (.less) de départ :
@color: pink;
body {margin: 0;display: flex;
background: red;z-index:1337; position:relative;
}
@media (min-width:640px) {
p {color: @color; box-shadow: 0 0 0 darken(@color, 30%)}
}
Le fichier CSS résultant de cette tâche Gulp est généré dans le dossier de destination (chez nous "dist") :
body {
margin: 0;
display: flex;
background: red;
z-index: 1337;
position: relative;
}
@media (min-width: 640px) {
p {
color: pink;
box-shadow: 0 0 0 #ff274d;
}
}
Parfait pour un début, continuons sur notre lancée !
Réordonner les propriétés
Étant un peu perfectionniste sur les bords chez Alsacréations, nous avons établi comme convention de toujours bien ordonner nos déclarations CSS au sein de leurs propriétés.
Cela nous évite de retrouver des propriétés primordiales perdues en plein milieu d'une très longue règle CSS, et nous facilite énormément la relecture et la maintenance dans l'équipe.
Le plugin "gulp-csscomb" est parfait pour cette mission !
La voici ajouté à notre tâche "css" initiale :
gulp.task('css', function () {
return gulp.src(source + '/assets/css/styles.less')
.pipe(plugins.less())
.pipe(plugins.csscomb())
.pipe(gulp.dest(destination + '/assets/css/'));
});
Le fichier CSS généré :
body
{
position: relative;
z-index: 1337;
display: flex;
margin: 0;
background: red;
}
@media (min-width: 640px)
{
p
{
color: pink;
box-shadow: 0 0 0 #ff274d;
}
}
C'est plutôt pas mal. Par contre, le plugin a un peu "cassé" notre joli code en créant des trous et des espaces superflus. Qu'à cela ne tienne, j'en profite pour caser un plugin de nettoyage.
Ré-indenter et reformater
"gulp-cssbeautify" est un plugin dont l'action sera de faire le ménage dans votre code et de le rendre brillant comme un sou neuf, avec les espacements et les indentations parfaitement respectées.
Le voici en action (avec un choix d'indentation de 2 espaces) :
gulp.task('css', function () {
return gulp.src(source + '/assets/css/styles.less')
.pipe(plugins.less())
.pipe(plugins.csscomb())
.pipe(plugins.cssbeautify({indent: ' '}))
.pipe(gulp.dest(destination + '/assets/css/'));
});
Et voici le résultat sur notre code obtenu à l'étape précédente :
body {
position: relative;
z-index: 1337;
display: flex;
margin: 0;
background: red;
}
@media (min-width: 640px) {
p {
color: pink;
box-shadow: 0 0 0 #ff274d;
}
}
Ajouter automatiquement les préfixes CSS3
Vous aurez constaté que certains déclarations telles que display: flex; ont été conservées telles quelles sans ajouter les préfixes pour les anciens navigateurs.
Cette tâche d'ajout de préfixes, très pénible à la main, peut être rendue complètement transparente grâce au plugin "gulp-autoprefixer". Celui-ci se charge d'ajouter les préfixes uniquement lorsque nécessaire et avec une redoutable efficacité. Sachez aussi que Autoprefixer peut être configuré pour tenir compte de navigateurs exotiques qui feraient partie de votre cible, s'il le faut.
Ajoutons gulp-autoprefixer à notre liste de tâches CSS :
gulp.task('css', function () {
return gulp.src(source + '/assets/css/styles.less')
.pipe(plugins.less())
.pipe(plugins.csscomb())
.pipe(plugins.cssbeautify({indent: ' '}))
.pipe(plugins.autoprefixer())
.pipe(gulp.dest(destination + '/assets/css/'));
});
Le contenu du fichier CSS généré dans le dossier de destination devient :
body {
position: relative;
z-index: 1337;
display: -webkit-box;
display: -webkit-flex;
display: -ms-flexbox;
display: flex;
margin: 0;
background: red;
}
@media (min-width: 640px) {
p {
color: pink;
box-shadow: 0 0 0 #ff274d;
}
}
Et voilà le travail : toutes ces actions sont enchaînées sur une simple exécution de la commande gulp css !
Minifier CSS
Il nous reste une dernière tâche à mener pour disposer d'un véritable fichier CSS de production : celle de le minifier pour qu'il n'occupe que le poids minimal. Il existe de nombreux plugins pour cela, mais "gulp-csso" a notre préférence actuellement.
Par contre, à présent que nous venons de générer un très beau code CSS parfaitement ordonné et lisible, c'est un peu dommage de tout casser en le rendant illisible par un être humain.
Nous allons donc scinder notre tâche initiale en deux tâches distinctes :
-
une tâche "css" qui produira un fichier CSS propre et lisible au sein de notre dossier "dist" (
styles.css) -
une tâche "minify" qui compressera et produira un fichier
styles.min.cssaux côtés de notre joli fichier styles.css
Notre tâche de minification s'écrira ainsi :
// Tâche "minify" = minification CSS (destination -> destination)
gulp.task('minify', function () {
return gulp.src(destination + '/assets/css/*.css')
.pipe(plugins.csso())
.pipe(plugins.rename({
suffix: '.min'
}))
.pipe(gulp.dest(destination + '/assets/css/'));
});
Cette tâche s'exécutera à l'aide de la commande suivante, comme vous vous en doutez :
gulp minify
Au final : tâches de build, de prod et par défaut
Je pense à présent que vous avez bien saisi le concept général de Gulp et de ses tâches.
Vous imaginez bien que ce que l'on vient de réaliser du côté CSS est parfaitement envisageable avec :
- JavaScript (concaténation de fichiers multiples, minification)
- images (optimisation des poids)
- polices de caractères
- etc.
Vous vous donner une idée des tâches utiles pouvant être réalisées avec Gulp, je vous invite à consulter l'article détaillé "Ébauche de workflow Gulp : tâches courantes, unCSS, includes HTML et critical-CSS".
En vue de pouvoir regrouper ces différentes tâches, nous pourrions créer une tâche générale "build" et une autre tâche "prod". La dernière étant prévue pour obtenir des fichiers directement à livrer au client final (par exemple avec des CSS minifiés) :
// Tâche "build"
gulp.task('build', ['css']);
// Tâche "prod" = Build + minify
gulp.task('prod', ['build', 'minify']);
// Tâche par défaut
gulp.task('default', ['build']);
Notez que la déclaration d'une tâche par défaut (ici associée à build), permet de se contenter de la syntaxe de commande gulp au-lieu de gulp build.
Et une tâche de surveillance automatique !
Parvenu à la fin de cette introduction à Gulp, j'ai failli oublier une tâche essentielle et qui va grandement vous faciliter la vie : la tâche de surveillance automatique ("watch").
Cette fonction de survellance est directement intégrée à Gulp (pas besoin de plugin) et permettra de détecter toute modification de contenu d'un fichier et de lancer automatiquement une tâche prévue, sans avoir besoin de systématiquement lancer à la main un gulp ou un gulp css ou un gulp build. Génial !
Voici un exemple de tâche de "watch". Elle surveille tous les fichiers .less dans la source et lance automatiquement la tâche build :
// Tâche "watch" = je surveille *less
gulp.task('watch', function () {
gulp.watch(source + '/assets/css/*.less', ['build']);
});
Le fichier gulpfile.js final
Voici le fichier gulpfile.js complet :
// Requis
var gulp = require('gulp');
// Include plugins
var plugins = require('gulp-load-plugins')(); // tous les plugins de package.json
// Variables de chemins
var source = './src'; // dossier de travail
var destination = './dist'; // dossier à livrer
// Tâche "build" = LESS + autoprefixer + CSScomb + beautify (source -> destination)
gulp.task('css', function () {
return gulp.src(source + '/assets/css/styles.less')
.pipe(plugins.less())
.pipe(plugins.csscomb())
.pipe(plugins.cssbeautify({indent: ' '}))
.pipe(plugins.autoprefixer())
.pipe(gulp.dest(destination + '/assets/css/'));
});
// Tâche "minify" = minification CSS (destination -> destination)
gulp.task('minify', function () {
return gulp.src(destination + '/assets/css/*.css')
.pipe(plugins.csso())
.pipe(plugins.rename({
suffix: '.min'
}))
.pipe(gulp.dest(destination + '/assets/css/'));
});
// Tâche "build"
gulp.task('build', ['css']);
// Tâche "prod" = Build + minify
gulp.task('prod', ['build', 'minify']);
// Tâche "watch" = je surveille *less
gulp.task('watch', function () {
gulp.watch(source + '/assets/css/*.less', ['build']);
});
// Tâche par défaut
gulp.task('default', ['build']);
J'espère que cette introduction satisfera vos attentes ou du moins votre curiosité, et que l'usage de cet outil améliorera votre façon de travailler au quotidien... en attendant d'autres outils nouveaux à venir.
Si le coeur vous en dit, je partage un fichier Gulp un peu plus complet (avec des tâches dans différents domaines) dont il ne tient qu'à vous de le consulter, le décortiquer et de vous l'approprier.
Retrouvez l'intégralité de ce tutoriel multi-pages en ligne

