Alsacreations.com - Apprendre - Archives (décembre 2013)
Les dernières ressources publiées sur Alsacreations.com

Vous êtes intégrateur ou développeur front-end ? Vous avez envie de vous faciliter la vie tout en étant quelque peu allergique à la ligne de commande (un peu comme moi en fait) ?
Vous adorez votre job mais vous croulez sous le nombre de tâches répétitives qui vous empêchent de vous concentrer sur votre coeur de métier ?
Alors sachez que Bower fait partie d'une panoplie de services de nouvelle génération destinés à automatiser un maximum de tâches à votre place.
Le boulot de Bower, un outil développé par l'équipe de Twitter, est de gérer les dépendances de votre projet.
C'est quoi une dépendance ?
Laissez-moi deviner : lorsque vous débutez un nouveau projet, votre première tâche est de créer (ou de copier-coller) l'arborescence de vos fichiers et dossiers.
Votre mission suivante est d'aller visiter un par un les sites incontournables pour votre projet : jQuery, Modernizr, Bootstrap, etc. et d'installer les nouvelles versions de ces outils… ou alors de mettre à jour vos propres modules l'un après l'autre.
Avouez que vous gagneriez de précieux instants à ne plus vous soucier de ce genre de tâches répétitives quotidiennes.
Eh bien figurez-vous que ça tombe bien : tous les outils tels que jQuery, Modernizr ou Bootstrap sont des dépendances que Bower va vous aider à installer en une ligne de code !
La liste des dépendances inscrites dans le registre de Bower est pour le moins impressionnante, et parmi lesquelles vous trouverez un bon nombre de célébrités :
- Twitter Bootstrap
- jQuery
- html5boilerplate
- font-awesome
- modernizr
- html5shiv
- normalize
- jQuery mobile
- grunt
- purecss
- respond
- raphael
- zepto
- phonegap
- yepnope
- … knacss
Une base de NodeJS et Git
Deux pré-requis sont nécessaires au bon fonctionnement de Bower : Node.js (et son manager NPM), ainsi que Git.
Si vous avez déjà compris ce que cela implique, ne prenez pas cet air apeuré : je suis passé par là moi aussi et je m'en suis sorti presque indemne.
Il est vrai que vous allez devoir ouvrir votre console et taper quelques lignes de commande.
Installer NodeJS et Git
Sans trop de surprise, vous trouverez les liens d'installation de Node.js sur… le site de Node.js.
L'installation de Git pour tous les systèmes, quant à elle, se passe via le site http://git-scm.com/downloads. Il y a d'autres liens d'installation de Git possibles sur Windows mais celle-là est recommandée et surtout c'est celle que j'ai choisi d'utiliser :)
Note pour Windows : lors de l'installation de Git, vous aurez trois alternatives. Choisissez la deuxième afin d'inscrire Git dans les variables d'environnement du système (voir plus loin).
Ces deux modules essentiels étant installés, on va pouvoir passer aux choses sérieuses.
You shall not PATH !
À ce stade, il est primordial de vérifier que les modules NPM et Git sont bien répertoriées dans les Variables d'Environnement (PATH) de votre système d'exploitation.
À titre d'exemple, sur Windows, ces données se trouvent dans Système > Paramètres système avancés > Variables d'Environnement.
Vérifiez que la variable PATH contient les chemins vers NPM et Git, par exemple ainsi :
C:\Users\***\AppData\Roaming\npm; C:\Program Files (x86)\Git\bin
Si tel n'est pas le cas, il faut ajouter ces chemins au sein de la variable en la modifiant.
Bravons la ligne de commande !
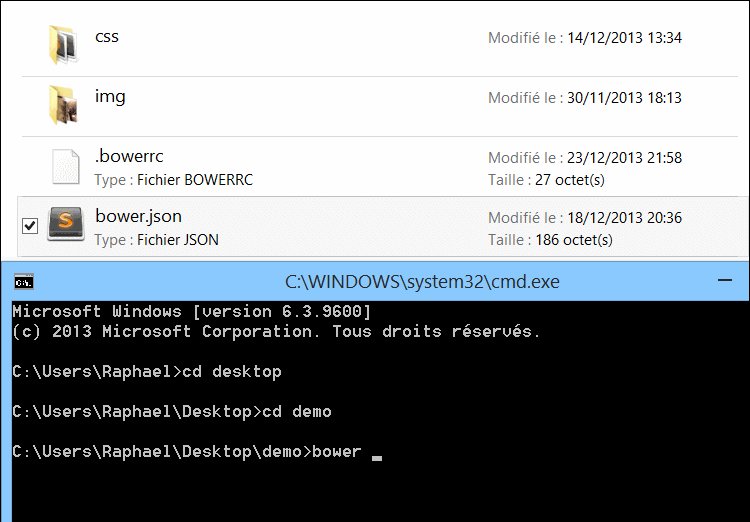
Il est temps à présent d'ouvrir la console, qui se révèle indispensable pour installer et exécuter Bower. Cela va bien se passer, promis.
Si vous êtes sur Windows, il vous suffit de passer par le menu Démarrer > Exécuter et d'y taper simplement cmd, et valider.
Installer Bower
Votre console ouverte, l'installation de Bower s'exécute en une simple instruction :
npm install -g bower
C'est tout.
Bower en action !
À présent prêt à l'emploi, Bower va vous permettre d'installer, de mettre à jour ou de désinstaller toutes les dépendances qui vous semblent nécessaires à vos projets.
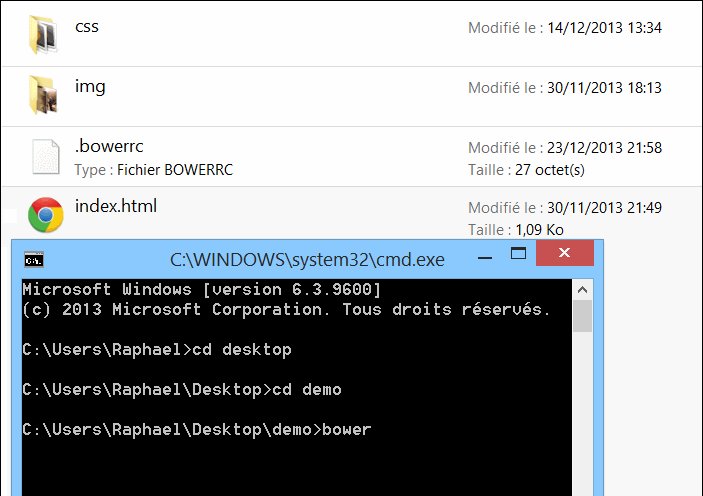
Ouvrez la console et positionnez le chemin sur votre dossier de projet. Le plus simple est de commencer à écrire "cd " puis de glisser votre dossier directement dans la console (voir illustration animée).

Charger une dépendance
Nous allons à présent installer notre première dépendance. Il s'agira - au hasard - de KNACSS, le mini framework CSS.
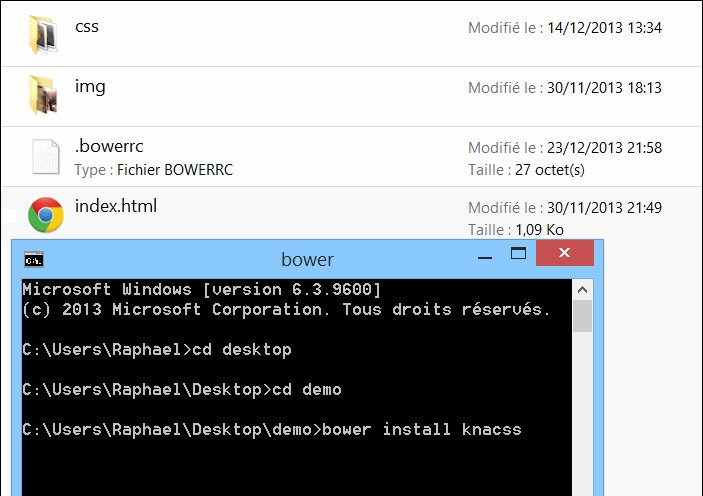
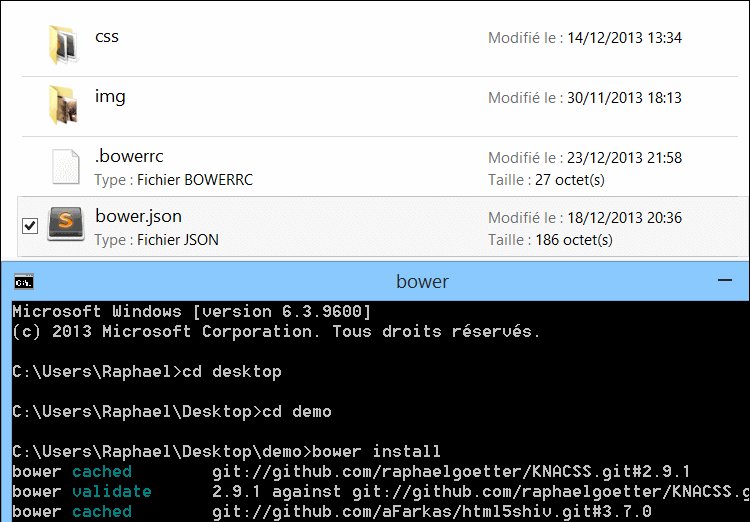
Dans la console, positionnez-vous sur votre dossier de travail et exécutez simplement :
bower install knacss
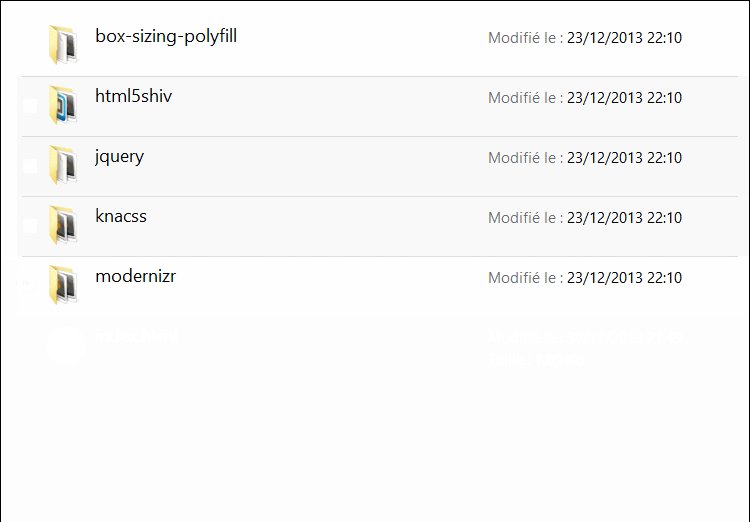
L'ensemble du projet Github KNACSS, à sa dernière version, se verra automatiquement téléchargé et installé dans un dossier "bower_components" de votre projet ! (Dans l'illustration animée suivante, le dossier KNACSS est généré dans un répertoire "/inc")

Pour savoir quelles autres dépendances peuvent être ainsi automatiquement récupérées, il suffit de vérifier leur existence dans le répertoire de Bower.
Pour installer une dépendance dans une version précise, ce n'est guère plus compliqué. Il suffit de préciser la version souhaitée à la suite d'un dièse (#) :
bower install knacss#2.9.1
Mettre à jour une dépendance
Pour mettre à jour une ou plusieurs dépendances de votre projet, l'ordre à donner est update :
bower update knacss
Il est également possible de gérer plusieurs dépendances à la fois.
Pour cela, la création d'un fichier bower.json contenant toutes les informations requises est nécessaire.
Voici un exemple-type de fichier JSON :
{
"name": "projet",
"dependencies": {
"knacss": "latest",
"html5shiv": "latest",
"box-sizing-polyfill": "latest",
"modernizr": "latest",
"jquery": "1.10.2"
}
}
Pour en savoir plus sur la configuration du fichier bower.json, n'hésitez pas à consulter le fichier Google Drive "Bower Specs".
Voici en image comment installer toute une liste de dépendances en quelques secondes :

Modifier le chemin par défaut
Le chemin par défaut d'installation des dépendances est bower_components.
Vous pouvez modifier cette destination en créant un fichier dédié que vous devrez nommer .bowerrc et qui se trouvera dans le voisinage de bower.json.
Voici un exemple de contenu de .bowerrc indiquant à Bower que les fichiers à gérer se trouvent dans le répertoire "inc" :
{
"directory": "inc/"
}
Conclusion
Bien que pratique et rapide, Bower n'en demeure pas moins un "simple" gestionnaire de dépendances : il n'est pas prévu pour construire des dossiers de projets complets, ni pour concaténer ou minifier des ressources. Pour ce genre d'aspirations, et pour aller plus loin, il vous faudra lorgner du côté d'autres outils tels que Yeoman ou Grunt.
Mais ceci est une autre histoire…

Retrouvez l'intégralité de ce tutoriel multi-pages en ligne
Dareboost se présente comme un site d'analyse et conseil en performance et qualité web.
C'est un outil d'audit en ligne comme il en existe d'autres, mis à part que celui-ci dispose de nombreux atouts qui le différencient de ses confrères, notamment en regard de son périmètre très large :
- Performances d'affichage
- Validation / Compatibilité navigateurs
- Accessibilité
- Bonnes pratiques SEO
- Bonnes pratiques jQuery / JavaScript
- Conseils côté serveur et durée de cache
- etc.
Et surtout : l'outil est gratuit (et le restera) et il est français !
Certains conseils et certaines évaluations méritent encore toutefois d'être un peu plus explicites pour le commun des mortels, mais dans l'ensemble il s'agit d'un très bon point de départ pour dégrossir les principaux points de progrès de votre site web.
Attention, Dareboost est encore en version beta et n'est pas complètement exempt de bugs ou d'anomalies, cependant leurs auteurs sont plutôt ouverts au dialogue et prompts à corriger les défaillances de l'outil.
Si le coeur vous en dit, un Forum / FAQ est d'ailleurs à votre disposition pour faire évoluer ce produit. À noter par exemple qu'une version d'audit pour sites mobiles est prévue dans les tuyaux :)
Un outil de plus pour vérifier si les couleurs sont accessibles ? Pas vraiment. Tanaguru Contrast-Finder fait ce que de nombreux autres outils ne font pas : trouver et proposer des jeux de couleurs accessibles proches de celles que vous venez de tester. Fini les tâtonnements à la pipette pour trouver LA bonne couleur !
Après avoir renseigné les couleurs de texte et d’arrière plan, si le jeu de couleur n’est pas valide alors l’outil proposera plusieurs couleurs plus ou moins proches et accessibles. Vous n’aurez plus qu’à choisir.
L’outil propose quelques options vraiment intéressantes comme la possibilité de sélectionner la couleur à modifier (couleur du texte ou couleur de fond), le ratio minimum ou encore si les résultats doivent proposer des couleurs valides très proches de la couleur initiale.
C’est un logiciel libre sous licence AGPL développé par Open-S et disponible sur GitHub.
Beaucoup d’articles prônent l'usage du format d'image SVG pour les illustrations et icônes sur les sites web. Le SVG étant un format vectoriel, il a le très gros avantage de permettre le redimensionnement des images à l’infini sans dégradation. Cette propriété est particulièrement utile si l’on veut s’abstraire de la notion de pixel absolu et que l’on veut des graphismes qui ne deviennent pas flous sur des écrans dits retina ou à grande densité de pixels, sans avoir à créer et charger deux jeux d’images différents.
Un des inconvénients du format SVG peut parfois être son poids. Dans ce tutoriel nous allons utiliser comme exemple le logo de KNACSS pour voir ce qu’il est possible de faire en amont dans Adobe Illustator au moment de la création du SVG pour l'optimiser. Je précise à ce stade que ces optimisations sont faites dans une optique d’utiliser le logo sur le web, si vous souhaitez l’utiliser pour de l'impression vous n’aurez forcément pas les mêmes contraintes. Nous verrons ensuite plusieurs techniques et outils d’export d’Illustrator vers le format SVG et deux outils pour une optimisation du code du fichier final.
Nous ne verrons pas comment embarquer un fichier SVG dans un projet et je vous renvoie à l’article Un logo cliquable SVG avec alternatives pour y retrouver plusieurs techniques. Pour le support de SVG, consultez le tableau disponible sur caniuse.
Ce qui nous intéresse ici c’est de voir comment on peut “préparer” son fichier vectoriel dans Illustrator pour gagner pas mal de poids : le SVG au régime c’est parti !
Bien préparer son fichier vectoriel
Avant même de vous parler de la jolie boîte de dialogue de l’export SVG, voici quelques conseils de conception en amont qui peuvent réduire considérablement le poids du fichier et vous éviter au passage quelques incompatibilités.
Filtre et effets
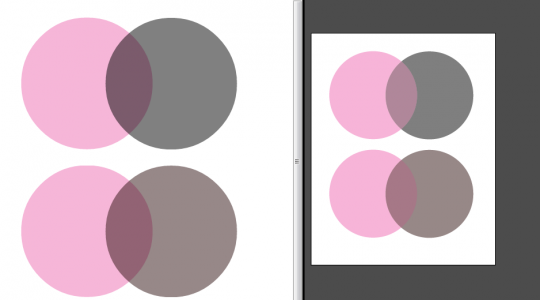
Sachez tout d’abord que même si le SVG reconnaît certains filtres, tous les filtres et effets disponibles de base dans le logiciel Illustrator sont loin d’être supportés officiellement en SVG. Je vous conseille également d’éviter les dégradés de filet. Si vos couleurs résultent d’un effets de transparence avec un mode de fusion, sachez que le mode de fusion ne sera pas reproductible en SVG, il faudra donc récupérer une couleur proche pour vos zones de fusion.

(à gauche le rendu navigateur, à droite le rendu Illustrator avec un mode de fusion “superposition” sur le premier et “éclaircir” sur le second)
Consultez Creating SVG vector graphics for maximum browser compatibility si vous souhaitez plus de détails sur ce qui est faisable dans Illustrator et compatible en SVG.
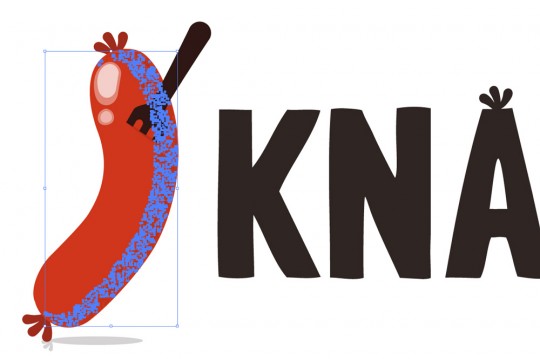
Dans le cas du logo KNACSS, j’utilisais un effet de grain sur le côté droit de la saucisse. La première étape a donc été de convertir cette texture en vecteur.

Simplification des tracés et optimisation des points
Au niveau des règles de bases, une fois votre logo finalisé :
- pensez à convertir et décomposer les lignes en tracés fermés pour une meilleure apparence,
- pensez à convertir votre texte également en tracés,
- simplifiez les tracés pour voir le moins de points possibles : moins vous aurez de points, plus votre SVG sera léger,
- évitez autant que possible les images liées dans vos fichiers,
- utilisez les options du path finder pour fusionner les formes.
Attention, ces actions rendent votre fichier moins facilement modifiable, je vous conseille donc de faire une sauvegarde du fichier de travail avec les tracés en ligne et le texte en police d’écriture.
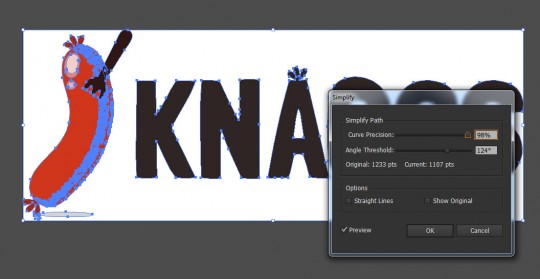
Au niveau de la simplification des points vous pouvez manuellement utiliser l’outil Warp tool (SHIFT + R) pour retirer des points (voir tutoriel vidéo SVG for the Web: Using the Warp Tool in Illustrator CC sur Adobe TV). Une autre solution consiste à utiliser la boite de dialogue de simplification de tracés disponible sous Objet > Tracé > Simplifier. À vous de trouver le bon réglage au niveau des curseurs.

Dans le cas de mon logo, j’ai optimisé à la main mon effet de grain en supprimant certains points. Combiné à l’outil de simplification des tracés et une fusion des tracés, je suis passée d’un logo de 66.1 Ko à 26.50 Ko.
Travail sur les couleurs
A ce stade là, jeter un coup d’oeil au couleurs du fichier peut être une bonne idée. Vous avez dans Illustrator un outil totalement génial qui s’appelle Recolor Artwork (correction de l’équilibre des couleurs en français il me semble) qui permet de changer les couleurs en un clic, mais vous donne aussi un aperçu rapide du nombre de couleurs utilisées dans votre illustration.
En jetant un oeil aux couleurs du logo KNACSS je me suis rendu compte que j’avais beaucoup de micro-nuances du même rouge. L’outil permet très facilement de réassigner à différentes plages la même couleur.
Attention je ne dis pas qu’il faut supprimer les couleurs de votre logo au détriment de la direction artistique et richesse de l’illustration, mais dans mon cas, j’avais vraiment des couleurs très proches. Voici le rendu avant / après, je suis passée de 26.5 Ko à 21.1 Ko.

Un fichier SVG reste un fichier de code, avoir moins de couleurs permet de plus facilement les factoriser (dans un style CSS par exemple à l’intérieur du fichier) et donc d’avoir moins de caractères pour l’écriture du fichier final.
En allant plus loin, cela permet également potentiellement de changer des couleurs directement en les injectant dans le fichier (via JavaScript par exemple), mais ce n’est pas l’objet de l’article ;)
Options d’export vers SVG depuis Illustrator
(Les captures suivantes ont été réalisées sous Illustrator CC en 2013. Certaines de ces options n’existent peut-être pas sur d’anciennes versions)
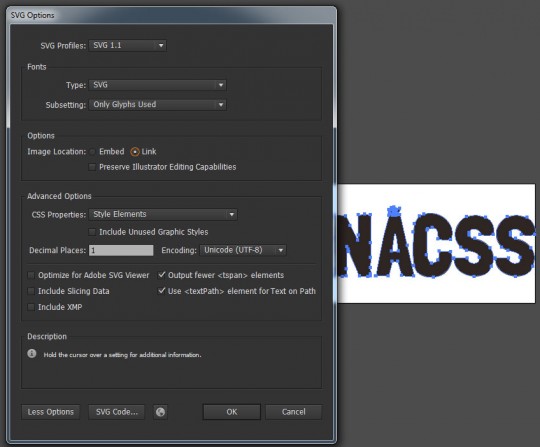
Pour exporter du SVG depuis Illustrator, il vous suffit d’utiliser fichier > enregistrer sous et choisir le format .SVG. C’est là que ça se complexifie puisque l’on vous présente une boite de dialogue avec pleins d’options. Je n’entrerai pas dans tous les détails des options mais si vous êtes curieux je vous encourage à lire l’article de Michael Chaize Export SVG for the web with Illustrator CC.
Pour les alergiques à l’anglais, voici un résumé des options qui nous intéressent :
- utilisez le profil SVG 1.1,
- pour les polices SVG (format défini par le W3C) et Only Glyphes used (la 2e option) mais attention à ce que votre police soit une webfont. Vous pouvez aussi utilisez l’option Convert to outline au lieu de SVG pour ne pas avoir à convertir vous même la police en tracés,
- option d’image : lier l’image, en faisant attention au chemin et en la compressant en plus pour éviter un surpoids. Évitez également de cocher la case “Conserver les fonctions d’édition d’Illustrator” si vous ne voulez pas exploser le poids du fichier,
- Positions décimales : 1 qui permet d’arrondir au dixième les décimaux des points,
-
Cocher la case “Produire moins d’éléments
<tspan>”, -
Cocher la case “Utiliser l’élément
<textPah>pour le texte curviligne.

Et sinon pour ceux qui n’ont pas envie de s’embêter avec les configurations, ou veulent aller plus vite je vous propose deux plugins :
- Multi Export (qui fonctionne avant CC)
- Illustrator Layer Exporter (qui ne fonctionne qu’à partir de CC)
Les deux en plus de l’export SVG vous permettent d’accéder à d’autres formats (PNG, JPG) et d’exporter plusieurs calques à la fois (pratique pour des icônes).
J’ai une préférence pour le second plugin puisqu'il a dans les paramètres les options d’export décrites au dessus, mais vous ne pourrez pas l’utiliser si vous avez une version plus ancienne que la Creative Cloud.
Une dernière solution pour ceux qui ont la Creative Cloud consiste à copier votre illustration/logo icone, et coller directement dans un éditeur de texte. Oui, vous avez bien lu, copiez vos tracés, collez dans l’éditeur, vous obtiendrez du SVG (plus ou moins optimisé par contre).
Réduire le poids du fichier final
Une fois le fichier généré, une dernière optimisation est possible avec plusieurs outils.
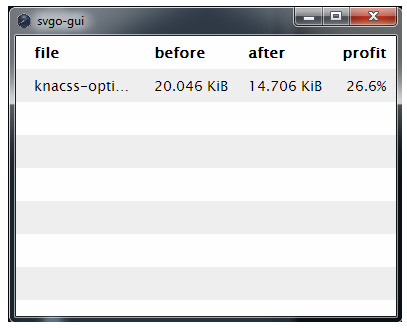
SVGO-GUI est une application disponible sur Mac OS X, Windows et Linux (et en package Node.js) qui vous permet d’encore gagner un peu de poids sur votre logo SVG. Il vous suffit d’un petit drag & drop de votre fichier dans l’outil. Attention, cela va remplacer le fichier, je vous conseille donc encore une fois de faire une copie au cas où. Avec ce petit outil, le poids de mon SVG final est passé à 14.7 Ko.

Il existe également un outil en ligne qui s’appelle SVG Optimiser qui vous permet d’appliquer différentes optimisations, et de comparer les deux images avant d’enregistrer.
Pour aller plus loin, on peut encore enfin configurer le serveur pour faire en sorte d'appliquer une compression Gzip sur les fichiers. Je vous renvoie à l’article Utiliser, optimiser et servir des fichiers SVG pour plus de détails.
Conclusion
Dans le cas de mon logo KNACSS, le fichier de base de travail .AI faisait plus de 200 Ko. Je suis passée ensuite d’un SVG de 66 Ko à un peu de plus de 14 Ko. Les plus gros gains ont été effectués en retravaillant directement le fichier d’origine dans le logiciel.
Rappelons que le but ici n’est pas de dégrader la direction artistique parfois très riche d’un logo, mais d’optimiser certains points qui seront “invisibles” à l’oeil une fois que le logo sera utilisé sur un site.
Retrouvez l'intégralité de ce tutoriel multi-pages en ligne