Alsacreations.com - Apprendre - Archives (décembre 2022)
Les dernières ressources publiées sur Alsacreations.com
Tailwind ou pas Tailwind ? Ce framework CSS, fondé sur la méthodologie atomique, divise les rangs des intégratrices et intégrateurs. Chaque camp y trouve des arguments souvent très tranchés : on aime pas du tout ou bien on adore, il reste peu de place pour le "ça dépend".
Au sein de notre agence web Alsacréations, spécialisée dans les domaines front-end et dans l'accessibilité, nous avons expérimenté Tailwind depuis un peu plus de deux années à présent. Cet article détaille les leçons que nous avons tirées de l'usage ce framework.
Quelques précisions concernant notre contexte d'agence : nous ne sommes pas une start-up, nous intégrons des maquettes fournies par le client ou designées en interne et validées par le client. Même s'il nous arrive d'appliquer un framework pour un client (Bootstrap, Tailwind), notre expérience de plusieurs (dizaines d')années en intégration nous interdit le design de nouvelles pages "à l'arrache" comme certains pourraient être tentés de le faire avec ce genre d'outils.
Le mois de juin 2020 marque notre première intégration pour un client réalisée à l'aide de Tailwind CSS, puis une demi-douzaine de projets ont suivi. Sans oublier quelques projets personnels ou secrets.
En novembre 2020 nous publions sur Alsacréations l'article "Tailwind CSS, découverte du framework original et innovant". Quelques mois plus tard paraissent nos Guidelines Tailwind CSS publiques.
Enfin, en mai 2021, nous publions une sorte de synthèse sur la question : "Quels framework et méthodologie CSS choisir ?".

Point de départ : quelles étaient les problématiques à résoudre ?
Aucun projet d'intégration ne se déroule à la perfection, surtout dans la durée, et même au sein d'une agence web qui se considère comme compétente en la matière.
Rien que du côté CSS, les écueils que peut traverser un projet sont nombreux :
- Séparation entre le fond (HTML) et la forme (CSS) : chacun devrait pouvoir s'occuper de son job et rester indépendant de l'autre.
- Duplications des sélecteurs CSS (difficile de trouver, renommer, déplacer, supprimer les sélecteurs)
- Collisions de noms (difficile de trouver des noms cohérents au fur et à mesure que le projet grossit + risque de choisir un nom déjà existant et d'écraser une partie des styles)
- Spécificité des sélecteurs (ajouter du poids pour écraser un sélecteur a un effet "boule de neige" pour la prochaine modification à opérer)
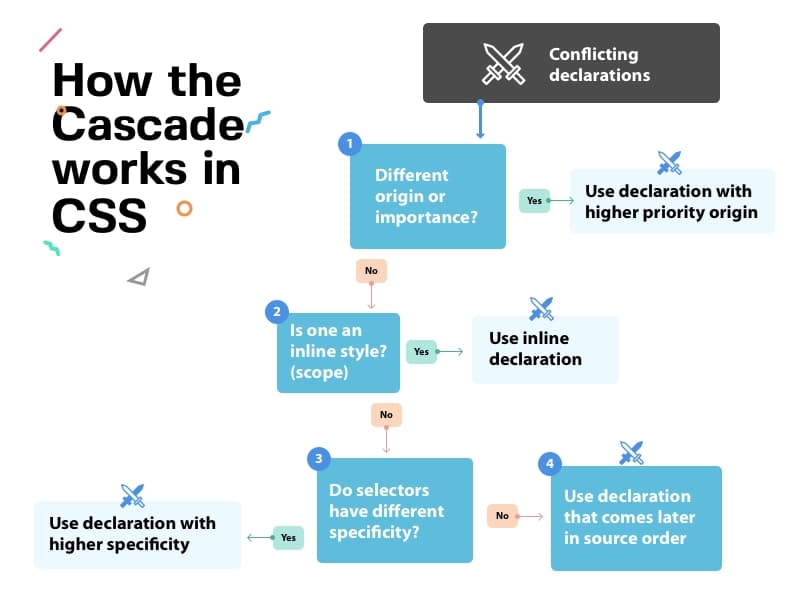
- Cascade (les règles de cascade CSS ne favorisent pas la compréhension ou la maintenabilité)
- Code mort (le code inutilisé s'accumule au fur et à mesure que le projet grossit)

Notre expérience nous a souvent permis d'atténuer ces problèmes. Et quand je parle d'expérience, j'y inclus les différentes méthodologies que nous avons pu adopter chez Alsacréations : OOCSS dans un premier temps, BEM (un peu) et enfin Tailwind CSS.
Que nous apporte Tailwind CSS ?
Nous avons pu constater au cours de ces deux années d'usage que les promesses faites par Tailwind sont parfaitement tenues.
Les points suivants comptent parmi les plus retenus et cités dans notre agence :
- Résout plusieurs problématiques principales de CSS (nommage, spécificité, code mort, duplication des sélecteurs).
- Les classes utilitaires (espaces, polices, couleurs) permettent de gérer très finement les styles et leurs variations. Elles sont une bénédiction.
- L'outil s'adaptate à différents contextes (responsive, survol/focus, dark mode, etc.).
- Pourvu d'un écosystème riche (tutoriels, bibliothèques de composants, plugins navigateurs, plugins IDE : VSCode Tailwind Intellisense, etc.)
- Impose le même environnement et méthodologie pour tout le monde.
Les inconvénients de Tailwind
Sans surprise, TailwindCSS n'est pas exempt de désagréments. Voici une petite énumération que nous avons pu étabir en interne :
- Lecture du code HTML rendue fouillie et complexe (admettons-le, ça pique les yeux !)
- Nécessite une rigueur (guidelines) pour ne pas écrire n'importe quoi et dans n'importe quel ordre. Dans Tailwind, nous respectons encore plus l'ordre des propriétés
- Besoin d'un pense-bête Tailwind, parce que...
items-baseline backdrop-invert-0 md:row-start-5 sm:content-around leading-snug dark:tracking-widerð¤·âï¸ - Impossible de trouver des éléments précis dans le code (modale, wrapper, navigation, etc.).
- Inadapté pour les layouts "complexes" (gabarits, grilles non régulières, flexbox, etc.).
- Inadapté pour pas mal de fonctionnalités (transitions, animations, filtres, transformations)
- Durée de vie d'un Framework (comparé à la durée de vie de CSS ou d'une méthodologie)
Pour finir sur ce sujet, un témoignage assez évocateur :
Tailwind peut avoir un impact non négligeable sur certaines performances de chargement lorsqu'il y a de nombreuses répétitions de blocs (exemple vécu sur un projet client dont le menu généré pesait 40 Ko à cause des seules classes Tailwind)
Alors on fait quoi en pratique ?
Nous ne sommes sans doute pas les seuls dans ce cas, mais au quotidien on adapte Tailwind à notre sauce interne :
- On ajoute des noms "sémantiques" aux composants (pour pouvoir les retrouver, les désigner)
- On réserve les classes utilitaires pour un usage répétitif (marges, padding, gouttières, couleurs, typo)
- On s'équipe de plugins pour s'en sortir (ex. Tailwind Intellisense)
- On a toujours un onglet de navigateur ouvert avec la Doc de Tailwind ou un pense-bête tel que celui de Flowbyte ou Umeshmk
Nous sommes parfaitement conscients que nous n'employons pas ce framework "comme il faudrait" mais plutôt d'une façon hybride, cumulée avec d'autres méthodologies dans lesquelles nous piochons des idées à appliquer.
Vers l'après-Tailwind ?
Nous nous trouvons actuellement dans une phase de transition où l'on s'est remis à tester de nouvelles méthodologies et approches.
En toute transparence, Tailwind CSS ne nous convient pas à 100%. Ou plutôt, cela dépend des types de projets : sur certains projets, il nous paraît naturel de l'employer tandis que sur d'autres typologies il devient contre-productif.
Il est tout à fait probable qu'aucune méthodologie ne nous convienne parfaitement pour l'ensemble de nos prestations d'intégration et seul l'avenir nous le dira.
En attendant, un nouveau challenger est entré en jeu et nous commençons à le tester en production : Cube CSS.

CubeCSS n'est pas un framework mais une méthodologie plus générale. Pour le moment, nous la trouvons très prometteuse, mais laissez-nous le temps de l'expérimenter et… de vous partager nos conclusions dans un prochain article !
L'attribut sandbox de l'élément iframe en HTML est utilisé pour restreindre les actions qui peuvent être effectuées dans l'iframe. Son rôle est d'améliorer la sécurité et la stabilité de la page web, surtout lorsque l'iframe est fournie par un service tiers que l'on ne contrôle pas, et qui pourrait être abandonné, détourné, voire hacké à l'avenir. Limiter les fonctionnalités à risque d'un iframe provenant d'un domaine tiers aide à prévenir les attaques de type clickjacking ou cross-site scripting (XSS).

Dans le document ou l'application web, on ajoute une balise <iframe> à l'endroit où l'on souhaite inclure le contenu d'un autre site. Par exemple :
<iframe src="https://www.example.org/contenu.html"></iframe>
- L'absence de l'attribut
sandbox, signifie par défaut que tout est permis : attention dino danger. - La présence de
sandboxousandbox=""(sans valeur) signifie que toutes les restrictions sont appliquées par défaut : sécurité maximum. - L'énumération d'une ou plusieurs valeurs préfixées par
allowva lever les restrictions une par une.
Par exemple, pour autoriser l'exécution de JavaScript, l'ouverture de pop-up et l'accès aux éléments de la page parente, on va utiliser la syntaxe suivante :
<iframe src="https://www.example.org/contenu.html" sandbox="allow-same-origin allow-scripts allow-popups allow-forms"></iframe>
Voici d'autres autorisations possibles :
allow-same-origin: permet au contenu de l'iframe d'être traité comme provenant de la même origine.allow-downloads: autorise les téléchargements.allow-scripts: interdit l'exécution de JavaScript dans l'iframe.allow-popups: autorise l'ouverture de pop-up à partir de l'iframe.allow-forms: autorise l'utilisation de formulaires dans l'iframe.allow-top-navigation: autorise le contenu de l'iframe à charger une nouvelle page dans la fenêtre du navigateur.allow-pointer-lock: autorise l'utilisation de la fonctionnalité de verrouillage du curseur/pointeur.allow-orientation-lock: autorise le blocage de l'orientation de l'écran (sur smartphone/tablette notamment).allow-presentation: autorise le lancement d'une session de présentation.
Cet attribut est épaulé par une directive CSP (Content-Security-Policy) qui définit ces valeurs au niveau des en-têtes HTTP renvoyées par le serveur, par exemple Content-Security-Policy: sandbox; ou Content-Security-Policy: sandbox allow-downloads;
Le WebVTT (Web Video Text Tracks) est un format de sous-titrage pour les vidéos en ligne. Il permet aux internautes de lire des sous-titres sur des vidéos diffusées sur le web, que ce soit sur un ordinateur, une tablette ou un smartphone. Cette spécification W3C a atteint le statut de recommandation en 2019 mais la fonctionnalité a commencé à être implémentée à partir de 2012-2014 dans tous les navigateurs, il n'y a donc plus aucune raison de ne pas s'en servir.

Le fonctionnement de WebVTT est assez simple : les sous-titres sont enregistrés dans un fichier texte qui est associé à la vidéo. Ce fichier contient les lignes de dialogue ou d'audio-description, ainsi que des informations sur le moment où elles doivent être affichées à l'écran. Lorsque la vidéo est lue, les sous-titres sont affichés en temps réel en fonction des informations contenues dans le fichier WebVTT.
Les lecteurs intégrés aux plateformes tout-en-un telles que YouTube embarquent leurs propres solutions puisqu'ils ne reposent pas sur une unique balise <video> mais un composant associant barre de contrôles sur-mesure, lecteur avec streaming, transmission de statistiques, etc.
Il existe plusieurs programmes et applications web qui permettent de générer le format WebVTT, ou de l'exporter à partir d'autres assez similaires dont il s'inspire comme le SRT. Cependant contrairement au SRT, le format WebVTT utilise un point à la place de la virgule pour séparer les secondes et les millisecondes et dispose de bien plus de capacités pour la mise en forme.
Exemple de source WebVTT :
WEBVTT
00:00:00.000 --> 00:00:05.000
Alors vous deux, vous déterrez les dinosaures ?
00:00:05.000 --> 00:00:10.000
On essaie.
00:00:10.000 --> 00:00:15.000
Le kiwi rencontre un écureuil qui lui donne des noix.
00:00:15.000 --> 00:00:20.000
Il faudra vous habituer au professeur Malcolm. Il souffre d'un déplorable excès de personnalité. Surtout pour un mathématicien.
Dans cet exemple, chaque ligne commence par un intervalle de temps au format "HH:MM:SS.mmm" (heures, minutes, secondes et millisecondes) indiquant quand le texte associé doit commencer à être affiché et lorsqu'il doit disparaître.
Il est important de noter que WebVTT est uniquement un format de texte. Cela signifie qu'il est juste prévu pour afficher des sous-titres en surimpression sur une vidéo existante.
Pour utiliser WebVTT, vous devez d'abord enregistrer les sous-titres dans un fichier texte, encodé en UTF-8, avec l'extension .vtt. Vous pouvez créer ce fichier vous-même en utilisant un éditeur de texte.
Une fois le fichier WebVTT prêt, vous devez l'associer à la vidéo à l'aide de la balise HTML track, enfant direct de <video>, aux côtés d'une ou plusieurs sources selon les formats utilisés.
<video>
<source src="video.mp4" type="video/mp4">
<track src="sous-titres.vtt" kind="subtitles" srclang="fr" label="Français">
</video>
Dans l'exemple précédent, la balise source indique l'url vers le fichier vidéo, et la balise track indique l'url vers le fichier WebVTT contenant les sous-titres. Le navigateur s'occupe du reste.
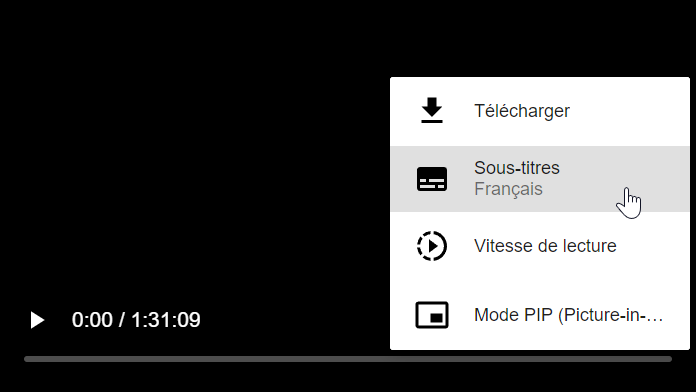
Rendu dans le navigateur
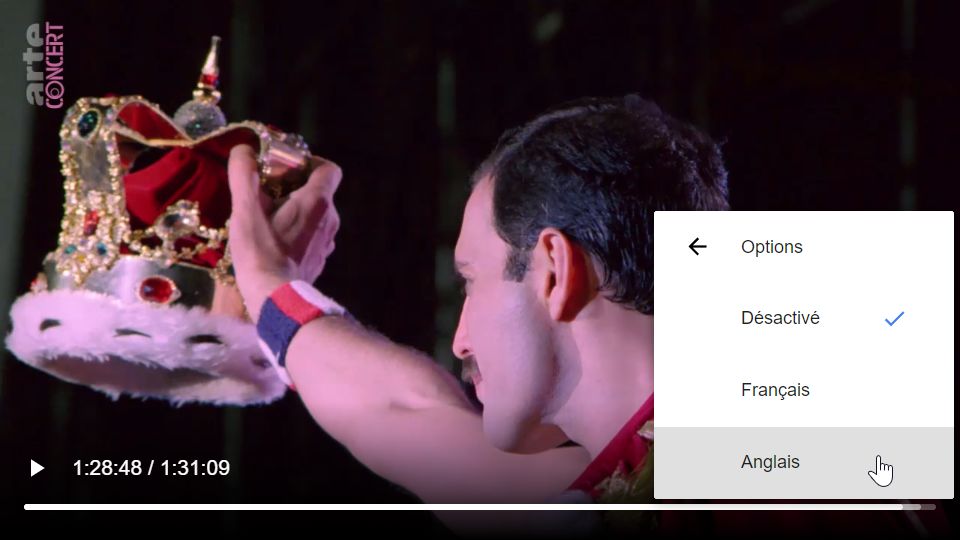
â Les visuels suivants sont des captures d'écran et non des lecteurs vidéo, ne tentez pas de lancer la lecture en cliquant dessus ;)
L'ajout d'une balise track valide fait apparaître l'option de sous-titrage dans le menu contextuel.

La balise "track" indique au navigateur web que les sous-titres doivent être affichés pendant la lecture de la vidéo et précise par des attributs sa nature : kind doit comporter la valeur subtitles, tandis que srclang contiendra le code langue et label la langue exprimée de façon lisible pour les humains. Vous pouvez ainsi utiliser l'élément track pour ajouter des sous-titres dans d'autres langues.
Sous Chromium :

Sous Firefox :

Styles et métadonnées
On peut aussi styler les sous-titres grâce à CSS, soit dans le document parent avec le sélecteur video::cue...
<style>
video::cue {
background: black;
color: white;
}
video::cue(b) {
color: tomato;
}
</style>
...soit en embarquant des déclarations de styles dans le fichier WebVTT lui même (ils devront figurer en amont du texte).
WEBVTT
STYLE
::cue {
background: black;
color: white;
}
00:31:30.000 --> 00:31:35.000
Je veux me libérer !

On peut également ajouter des notions de chapitrage, des métadonnées, des commentaires avec NOTE, fournir des indications de positionnement avec region puis d'alignement avec align notamment lorsqu'il s'agit de dialogues où il faut identifier la personne qui parle.
WebVTT est donc une solution simple et très personnalisable pour intégrer des sous-titres et améliorer l'accessibilité de vos vidéos.
