Alsacreations.com - Apprendre - Archives (juillet 2014)
Les dernières ressources publiées sur Alsacreations.com
Avec les avancées en CSS, il est possible d'utiliser de plus en plus de fonctionnalités typographiques du format OpenType en CSS, de quoi ravir les amateurs de jolies typographies. À la KiwiParty de 2012 déjà, Vincent De Oliveira nous donnait un avant-goût de ces propriétés.
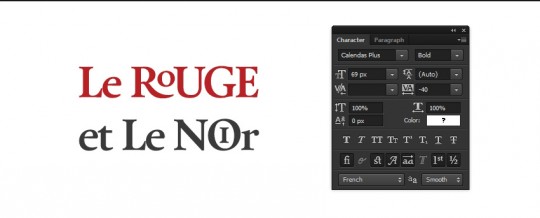
Pour les graphistes habitués à Photoshop par exemple, les fonctionnalités OpenType sont disponibles dans le panneau des caractères :

Aujourd'hui je vous propose donc de découvrir le site Type Quest, une ressource en ligne qui vous permettra de transposer toutes les capacités des polices Open Type directement en CSS avec la propriété font-feature : ligatures, fractions, nombres, petites capitales, exposant, indice...
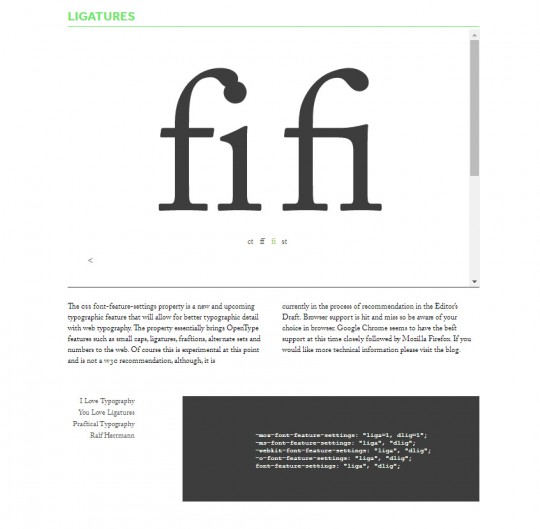
La partie Open Type Features est une démonstration des fonctionnalités, ainsi que le code CSS avec les préfixes navigateurs nécessaire pour le mettre en place sur votre site.

Quelques polices pour s'amuser avec l'Open Type
Calendas Plus est une très belle police Serif avec de magnifiques ligatures

(d'ailleurs pour la voir en ligne vous pouvez aller faire un tour chez Raphaël)
MEgalopolis Extra est une police gratuite avec plusieurs ligatures

Si vous avez un abonnement Adobe Typekit vous pouvez jouer avec Adobe Calson Pro

Vous voilà désormais prêts à jouer avec de la jolie typographie sur votre site, plus d'excuses !