Alsacreations.com - Apprendre - Archives (septembre 2014)
Les dernières ressources publiées sur Alsacreations.com
Réaliser une petite animation pour présenter son site web ou son application mobile est un bon moyen de faire une démonstration de celle-ci. En effet, il devient beaucoup plus facile de s'imaginer soit même l'utiliser. Pourtant, réaliser une animation nécessite souvent des compétences en logiciels vidéos tels qu'After Effects, et prennent beaucoup de temps à réaliser.
Je vais vous proposer une méthode qui fonctionne plutôt efficacement, et qui n’est pas très compliquée à mettre en place. Il doit exister bien d’autres moyens d’arriver à un tel résultat, mais celui-ci me parait être un des plus faciles.
Cet article a été publié initialement sur le blog personnel de l'auteur, edenpulse à la date du Vendredi 26 Septembre 2014.
Le but de ce petit tutoriel est de réaliser un GIF de ce type :
Le nécessaire
- Le navigateur Google Chrome
- Quicktime sur Mac ( ou un logiciel de screencast sur Windows )
- Photoshop
- Un café ( parce que c’est bon le café )
Je vais présumer que vous savez utiliser un minimum Photoshop, et aussi que vous avez un Mac pour ce tutoriel. La même chose est réalisable sur Windows sans aucun soucis, il suffit de remplacer le logiciel Quicktime par un équivalent Windowsien, et la touche “CMD” par “CTRL”
Récupérer le PSD qui va bien
Chose assez facile, essayer de trouver un PSD de qualité prévu pour faire ce genre de chose. Personnellement, j’ai trouvé ce PSD d’iPhone très bien fait sur Pixeden.
Emuler la vue depuis un mobile
Google Chrome propose depuis plusieurs versions maintenant la possibilité de simuler la vue de son site web depuis une longue liste d’appareils mobiles ou tablettes. Plusieurs réglages sont d’ailleurs prédéfinis, notamment celui pour le smartphone à la pomme.
Je vous ai fait une petite vidéo pour vous montrer comment qu’on fait :
Enregistrer la partie intéressante
C’est la que notre bien aimé Quicktime intervient. En effet il permet d’enregistrer uniquement une partie de l’écran que l’on peut sélectionner très simplement en dessinant à l’écran la zone à capturer.
Marche à suivre :
- Lancez Quicktime
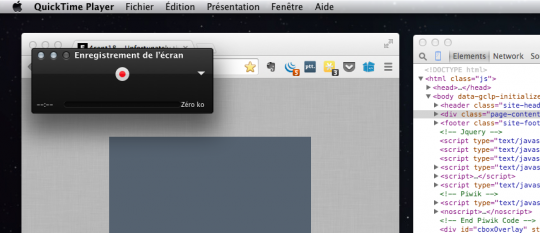
- Menu Fichier > Nouvel enregistrement de l’écran (vue 1)
- Cliquez sur le bouton rouge (vue 2)
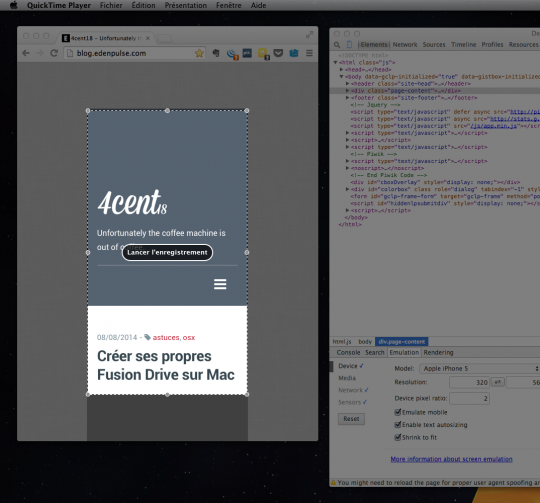
- Dessinez une zone autour de la zone à capturer (vue 3)
- Cliquez sur le bouton “Lancer l’enregistrement” (vue 4)
- Enregistrez votre séquence
- Cliquez sur le “stop” dans la barre de menu (en haut à droite près de l’heure)
- Enregistez votre fichier
Le récap. en images :
Menu Fichier > Nouvel enregistrement de l’écran (vue 1)
Cliquer sur le bouton rouge (vue 2)
Dessiner une zone autour de la zone à capturer (vue 3)
Cliquer sur le bouton “Lancer l’enregistrement” (vue 4)
La vidéo dans Photoshop
Très bien, nous avons notre vidéo de l’écran de notre iPhone simulé, et le PSD de l’iPhone en 3D.
Mettons tout cela ensemble.
Ouvrez le PSD téléchargé plus haut dans Photoshop.
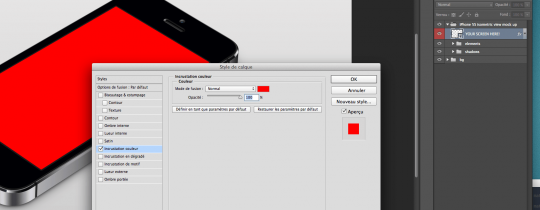
Histoire de vous aider un peu à la manipulation, ouvrez le groupe “iPhone 5S isometric view mock up” et colorez le calque “YOUR SCREEN HERE!” en rouge.
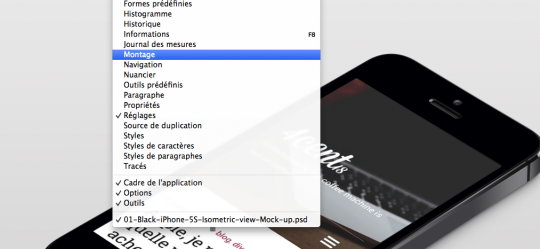
Affichez la fenêtre de “Montage”
Pour se faire, cliquez dans le menu principal sur Fenêtres > Montage.
Importez la vidéo
Direction “Calques > Calques vidéo > Nouveau calque vidéo d’après un fichier…“, puis allez chercher la vidéo que vous souhaitez intégrer dans votre explorateur.
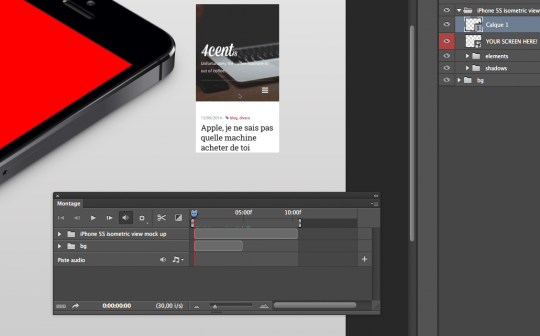
Votre vidéo est intégrée, et vous devriez vous retrouver avec quelque chose de ce type :
Comme vous pouvez le voir, votre calque “bg” n’est pas présent aussi longtemps que votre vidéo. Dépliez le calque, et étendez le jusqu’à arriver à la fin de votre fichier vidéo. Ici il est contenu dans le groupe “iPhone 5S isometric view mock up”, donc il faut s’aligner sur celui-ci.
Ajuster la vidéo sur l’iPhone
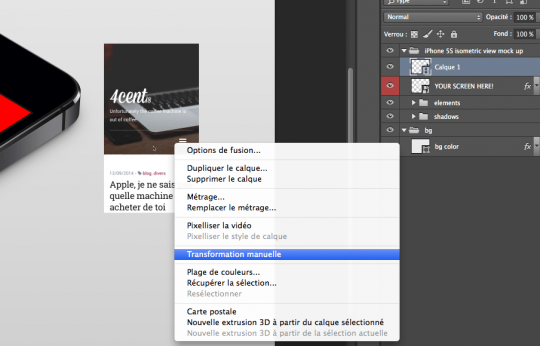
Le calque vidéo se manie comme un calque classique, vous pouvez le déformer comme vous le souhaitez, et l’on va bien en profiter. Sélectionnez votre calque vidéo, choisissez l’outil de sélection (raccourci M par défaut), puis faites un clic droit sur le calque. Sélectionnez “Transformation manuelle”, puis déformez le calque, en maintenant la touche “CTRL/CMD” de votre clavier enfoncée.
Pour vous aider, mettez en place des repères, pour que votre transformation s’aligne facilement dans les coins de l’iPhone, comme ceci.
Je vous ai fait une petite vidéo pour vous montrer comment qu’on fait :
Voila, tout est en place. Vous pouvez vérifier le bon rendu de votre animation en appuyant sur la barre d’espace. Vous devriez voir l’ensemble s’animer. .
Exporter en GIF.
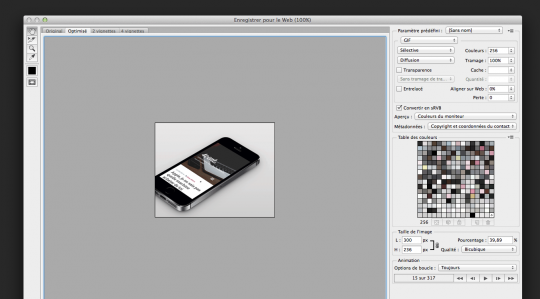
Recadrez et redimenssionnez votre création, puis direction “Fichier > Enregistrer pour le web et les périphériques”, ou avec le très simple raccourci : “CTRL/CMD -ALT - MAJ - S”
Choisissez en format “GIF”, vérifiez la taille de votre GIF autant en pixels qu’en poids, faites le tourner en boucle ou non, puis enregistrez !
Et voila ! Vous avez un beau GIF tout beau tout propre de votre animation.