Alsacreations.com - Apprendre - Archives (aout 2017)
Les dernières ressources publiées sur Alsacreations.com

Lodash est une bibliothèque JavaScript réunissant des fonctions bien pratiques pour manipuler des données, là où peuvent manquer des instructions natives :
- pour des tableaux, objets, chaînes de texte (notamment des itérations, du clonage)
- pour tester et manipuler des valeurs
- pour créer des fonctions composites
Il ne s'agit pas de manipuler le DOM (HTML) comme d'autres peuvent le faire (jQuery) mais de se concentrer sur les structures du langage.
Quelques exemples rapides.
Exécuter une fonction 42 fois.
_.times(42, function(){
// ...
});Trouver les valeurs uniques d'un tableau.
_.uniq([1,3,3,7]);Retourne [1, 3, 7]
Trouver les différences entre deux tableaux.
_.difference([1,3,7],[4,2,3])Retourne [1, 7].
Cloner totalement un objet.
var objet2 = _.cloneDeep(objet1);Tout ceci en prévoyant d'uniformiser les différences pouvant existant entre navigateurs et en optimisant les boucles pour la performance.
Comme ses homologues, Lodash choisit un caractère simple à taper pour s'y loger : underscore _ qui est d'ailleurs le nom de l'autre bibliothèque historique dont elle s'inspire. On y retrouve aussi le chaînage ce qui est bien pratique pour gagner du temps et des lignes de code.
_([1,3,3,7]).map(function(v) { return v+42 }).value();Retourne [43, 45, 45, 49].
Le fichier peut être chargé à la fois sur un site web ou dans un script pour Node.js. Son poids est raisonnable (4 Ko en gzip pour le noyau, 24 Ko pour la version complète).
La documentation résume l'ensemble des fonctions disponibles.
Dans le top 4 des éditeurs de code source nouvelle génération aux côtés de SublimeText, Brackets et Visual Studio Code, Atom est certainement l'un des plus hackable comme l'annonce son slogan.

Outre ce qui fait la force de tous les éditeurs récents (commandes rapidement accessibles, thèmes, extensions, arborescence des fichiers) ses avantages sont :
- Développé par les gens de GitHub en open-source, donc très pratique avec ses outils intégrés pour git (facultatif).
- Basé sur Electron, framework pour développer des applications de bureau avec des technologies web (Visual Studio Code l'est d'ailleurs aussi).
- Multi-plateforme (Windows, macOS, Linux).
- Mis à jour très régulièrement (suivez le blog officiel d'Atom).
- Installation des extensions (packages) facile directement dans l'interface depuis un catalogue officiel (plus simple que SublimeText).
- Tous les raccourcis clavier facilement personnalisables dans les paramètres.
- Rechercher/remplacer visuel et puissant (multiples fichiers, expressions régulières, etc).
- Auto-complétion pour la quasi totalité des langages, y compris l'API WordPress.
- Des panneaux multiples pour visualiser plusieurs fichiers ouverts en même temps ou comparer.

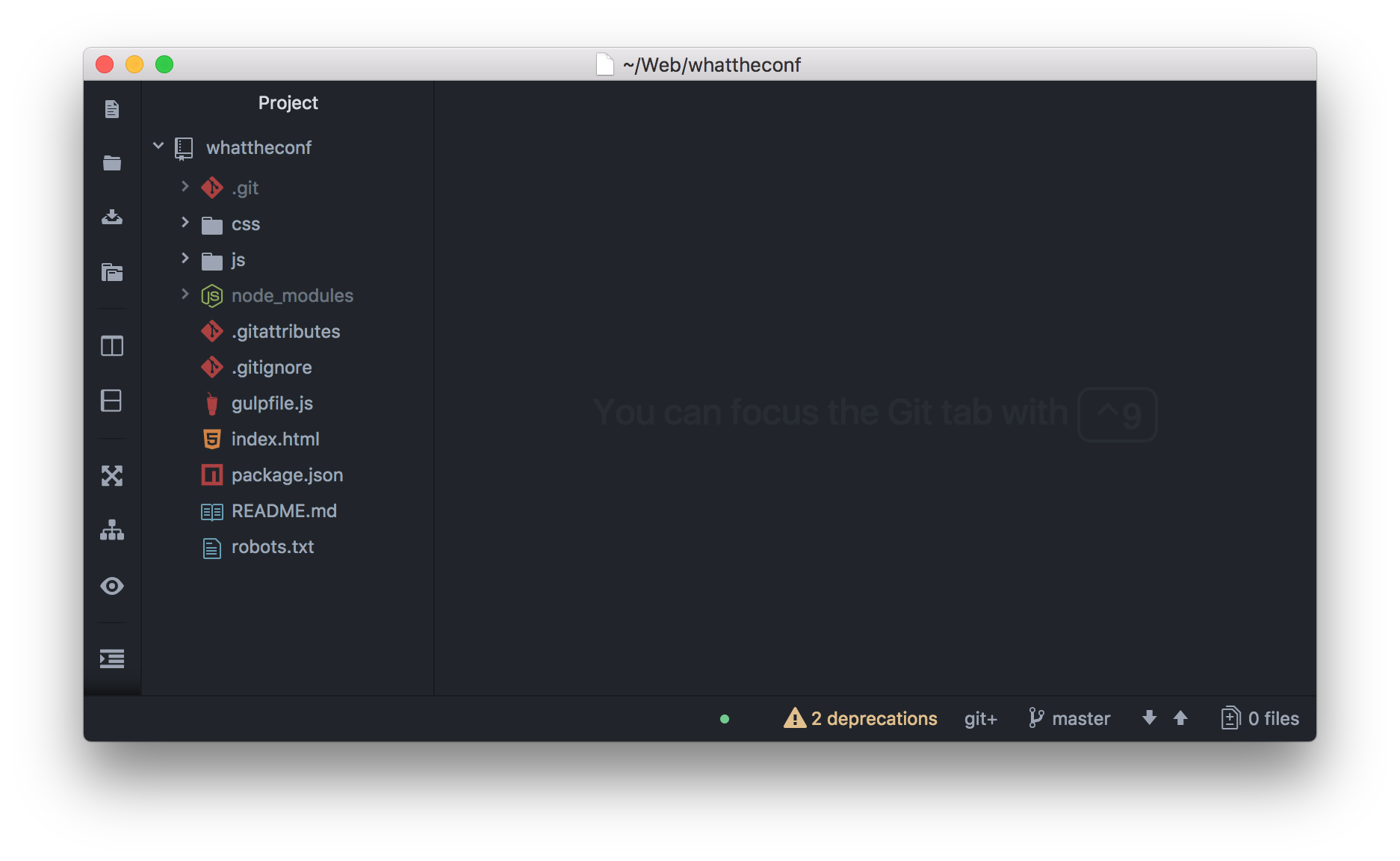
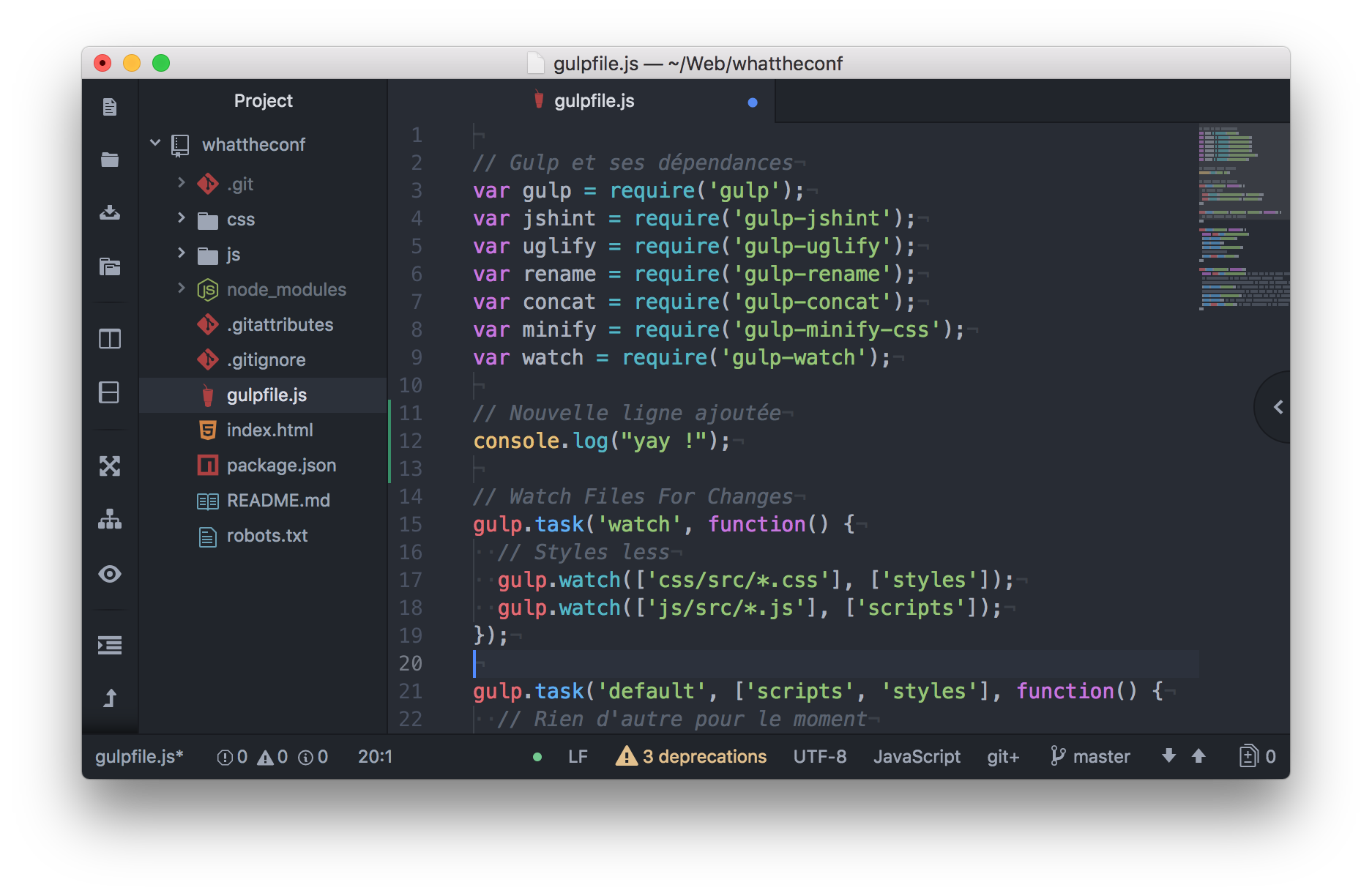
Visuellement, on peut voir les fichiers qui ont été modifiés depuis le commit précédent, ce qui est bien pratique (orange : modifications, vert : ajouts, rouge : suppressions). Il y a également un outil préinstallé d'aperçu markdown.
Packages pratiques
Voici une sélection des meilleures extensions pour Atom disponibles actuellement. On peut facilement les retrouver avec leur nom dans les paramètres d'installation de l'éditeur.
- pigments : affiche les couleurs directement dans les fichiers
- editorconfig : prend en compte le fichier de configuration .editorconfig dans un projet (pour définir les espaces/tabulations par défaut par exemple)
- minimap : carte d'aperçu du fichier
- project-manager : pour passer rapidement d'un projet à l'autre
- highlight-selected + minimap-highlight-selected : met en surbrillance dans tout le fichier le mot actuellement sélectionné
- file-icons : de jolies icônes de fichiers dans la sidebar
- autocomplete-paths : autocomplétion des chemins de fichiers
- beautify : beautifier (belle indentation) tout type de code
- linter : pour tout linter ! (vérification de syntaxe js, php, css, sass, less, html…), doit être complété par d'autres modules indépendants, par exemple linter-jshint pour JavaScript ou linter-php pour PHP
- color-picker : comme son nom l’indique une palette de couleurs (raccourci clavier ou clic contextuel)
- autoclose-html : fermeture des balises automatique lors de la frappe
- less-than-slash : fermer automatiquement les balises
- emmet : transforme les expressions de sélecteurs CSS en balises HTML
- prettier pour JavaScript : formate (beautify) correctement
- git-history : historique du fichier avec Git,
- git-time-machine : historique Git visuel
- clipboard-plus : copier-coller avec historique multiple
- markdown-pdf : générer un fichier PDF à partir d'un document markdown
- tool-bar et tool-bar-atom : ajoute une barre d'outils courants
- split-diff : comparer des fichiers visuellement avec couleurs, y compris depuis git
L'intégration Git est très pratique, elle permet de lancer la plupart des opérations directement dans l'éditeur, pour des projets sur un serveur git quelconque ou GitHub.
Bref, si vous êtes encore sur un éditeur d'ancienne génération, pensez-y ! Si cela ne vous a pas convaincu, tentez le power mode.
Raccourcis pratiques
Ctrl + P ou Ctrl + T : fichiers du projet
Ctrl + Shift + P : commandes
Ctrl + R : accès rapide aux symboles (fonctions PHP, etc)
Ctrl + D : sélectionner l’occurence suivante
Alt + Shift + S : snippets du langage actif
Contrast-Ratio est un outil en ligne conçu par Lea Verou, experte CSS ayant participé à plusieurs spécifications du W3C.
L'objectif de cet outil est de calculer le contraste entre la couleur de texte et la couleur de fond, afin de se conformer aux règles d'accessibilité de la spécification WCAG 2.0.
Très abouti, Contrast-Ratio tient compte :
- de la taille et la graisse de la police
- des noms de couleurs en notation hexadécimale, rgb, hsl, mot-clé
- des couleurs semi-transparentes
C'est la fin du suspense : le nom des orateurs et le programme de la KiwiParty 2017 vient d'être officialisé.
Pour rappel, cette édition un peu spéciale de notre KiwiParty aura lieu cette année le jeudi 26 octobre durant une journée entière, et prendra place à Lyon, hébergée par le BlendWebMix.

Au menu
Voici le programme que nous vous proposons cette année, nous espérons qu'il vous plaise autant qu'à nous :
- Julio Potier : "Couleurs et accessibilité (expliquées par un daltonien)"
- Pascal Cadet : "SSII : du forfait Agile, ça existe ?"
- David Rousset : "Créer une expérience WebVR cross-plateformes"
- Jonathan Levaillant : "Un rythme pour les gouverner tous !"
- Arnaud Delafosse : "Ne parlons plus d'accessibilité !"
- Nicolas Challeil : "Rendre l'éducation accessible"
- Thomas Zilliox : "CSS in JS"
- Guillaume Richard : "Comment récupérer un projet pourri et réussir à travailler dessus !"
- Marie Guillaumet : "UX et accessibilité, BFF !"
- Dylan Cozian : "Le « brutalism » design, anatomie d’un genre qui traverse le temps et les modes"
- Vincent de Oliveira : "CSS Houdini, c'est plus que de la magie"
Vous pouvez d'ores et déjà consulter le programme détaillé de toutes conférences en ligne sur le site de la KiwiParty.
Vous voulez en être ?
Si vous êtes un·e ancien·ne participant·e ou simplement sympathisant·e de la KiwiParty, il vous sera possible de bénéficier d'un pack spécial "communauté KiwiParty" :
- réduction de 15% sur les tarifs d’entrée à BlendWebMix
- t-shirt "communauté KiwiParty @BlendWebMix" offert
- etc.
Si vous voulez en profiter, la billetterie pour cette communauté se trouve à cette adresse : http://www.blendwebmix.com/billetterie-kiwiparty/

Membre actif du forum d'Alsacréations, je me suis lancé dans une série de tutoriels dédiés à WordPress sur ma chaine Youtube depuis le début de l'année 2017.
Il s'agit de vidéos entièrement gratuites, dans un esprit de partage, et en aucun cas dans un but commercial quel qu'il soit.
Ces tutoriels sont classés par thème et par saisons. L'ensemble des vidéos publiées représente aujourd'hui plusieurs dizaines d'heures de consultation. Nous en sommes actuellement à la saison 6.
L'ensemble des tutoriels est regroupé au sein de mon site web à cette adresse : http://www.gibaudan.com/category/tuto-wordpress/
- Saison 1 : Les bases pour bien commencer (13 vidéos)
- Saison 2 : Les boucles personnalisées et système des options (9 vidéos)
- Saison 3 : Un carrousel Bootstrap avec custom post types (8 vidéos)
- Saison 4 : Custom post types et taxonomie en détail (11 vidéos)
- Saison 5 : Gérer les images dans WordPress (11 vidéos)
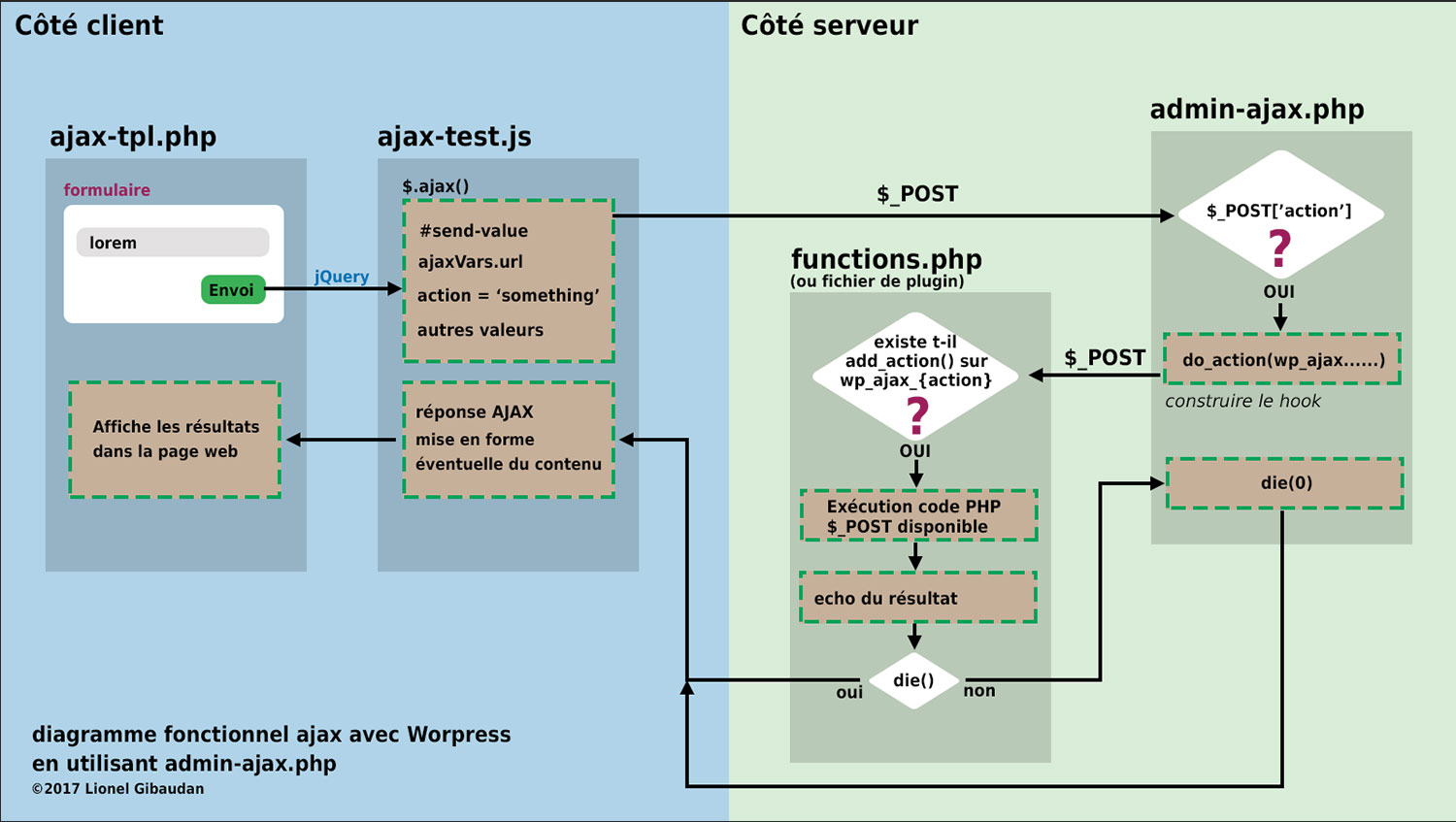
- Saison 6 : Utiliser AJAX dans WordPress (7 vidéos)
Bonne lecture !