Alsacreations.com - Apprendre - Archives (aout 2018)
Les dernières ressources publiées sur Alsacreations.com
Avez-vous déjà tenté d'inspecter un document HTML, pour dénicher des bugs ou examiner sa conception, alors même que sa structure change... à cause de JavaScript ?
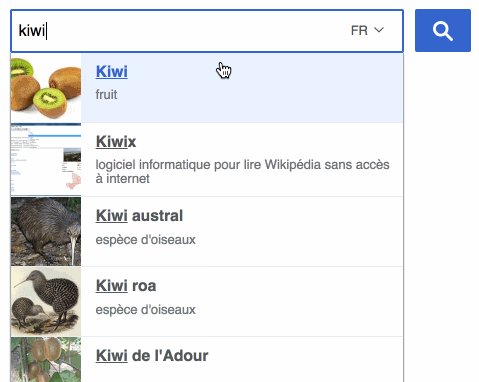
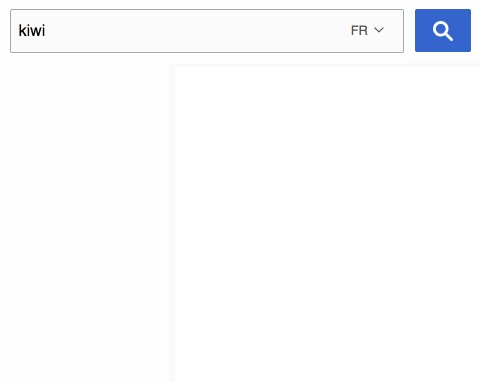
Prenons un cas concret : le champ de recherche avec autocomplétion de Wikipédia qui affiche une liste déroulante de liens. Celle-ci apparaît lorsque du texte est entré, mais disparaît du document lorsqu'on perd le focus (par exemple lorsqu'on cherche à l'inspecter avec la souris). Il ne s'agit pas juste d'un élément masqué mais bien retiré du DOM (Document Object Model). Embêtant pour aller analyser en direct son contenu, ses styles, etc.

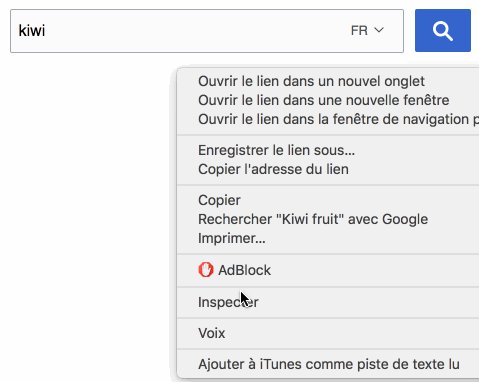
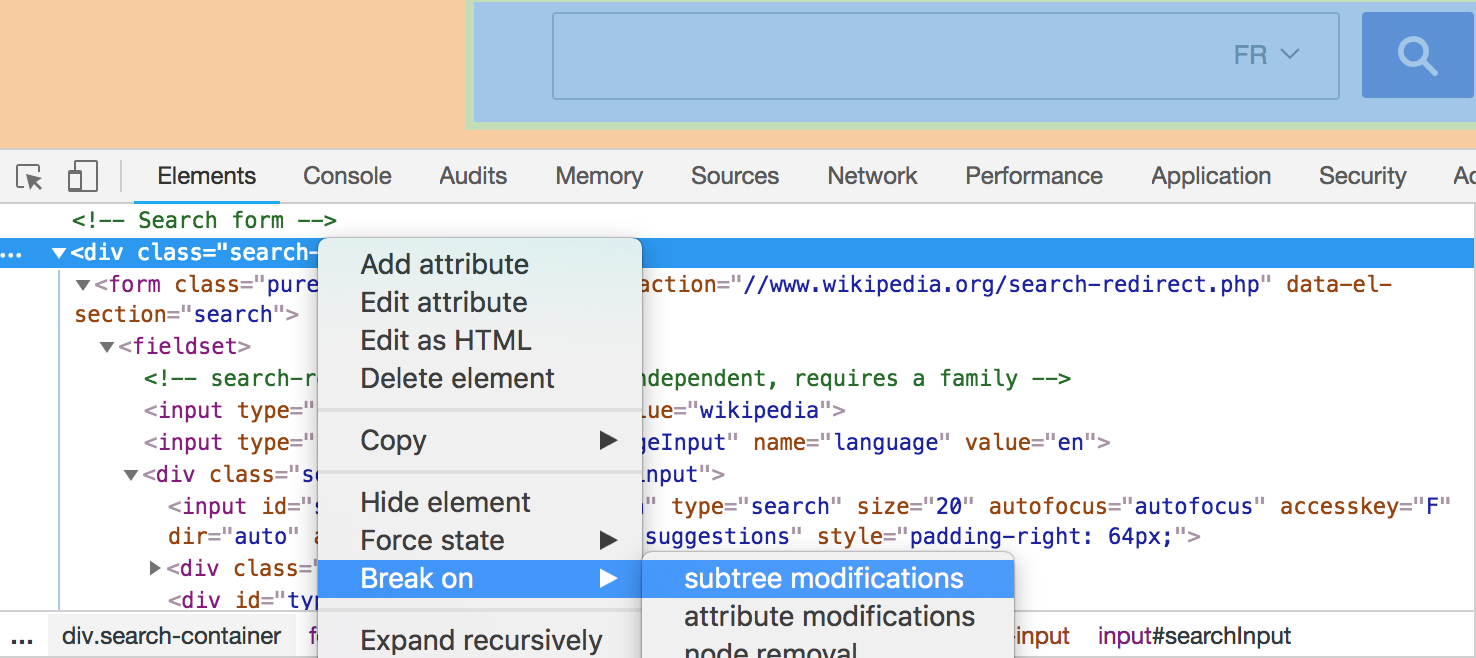
Chrome permet de mettre en pause l'exécution de la page lorsqu'un élément du DOM se voit modifié :
- Si l'un de ses descendants est modifié/ajouté/supprimé
- Si ses attributs changent
- Si le noeud est supprimé
Pour répondre à notre problématique initiale, il faut donc cibler un élément parent qui reste sur la page quoiqu'il arrive et choisir Break on puis subtree modifications.
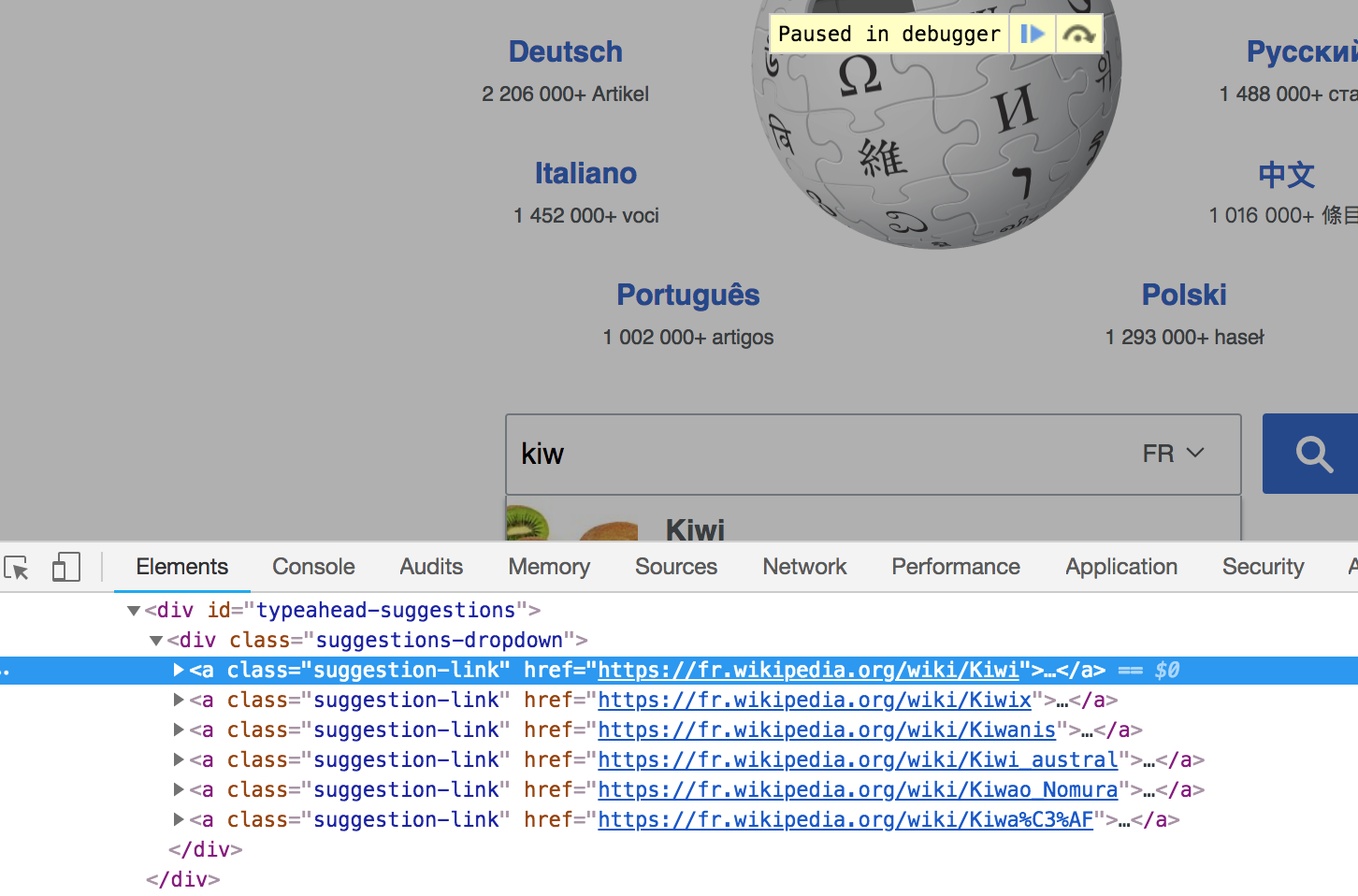
Un breakpoint est ajouté, de telle sorte que lorsque "sous-arbre" DOM sera modifié, on pourra mettre en pause le fil d'exécution et examiner cela.

Maintenant, toute action va provoquer un bloquage (Paused in debugger) et la vue de la page sera grisée. Durant ce temps, toute inspection du DOM est possible, en prenant son temps (l'élément est figé et ne disparaît plus).
Il est bien entendu possible de reprendre le fil, progressivement ou totalement, avec les boutons correspondants affichés à l'écran. Toute autre modification du DOM provoquera un nouvel arrêt, donc tout va dépendre de la façon dont le script procède.

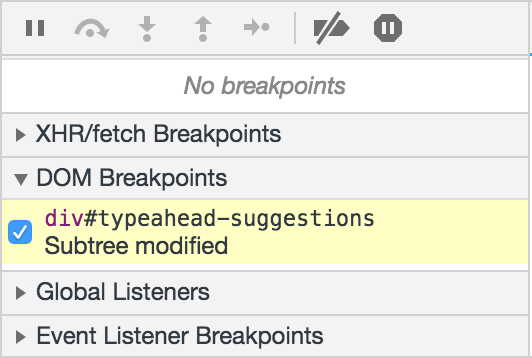
Pour visualiser les breakpoints actifs, il faut se rendre dans le l'onglet DOM Breakpoints pour pouvoir les désactiver, ré-activer ou s'en débarasser définitivement.

Firefox ne dispose pas directement de la même fonctionnalité mais beaucoup de travail a été effectué du côté de JavaScript avec MutationObserver. Il y a également l'astuce moins pratique de mettre en pause le debugger après un temps mesuré, avec cette instruction entrée dans la console :
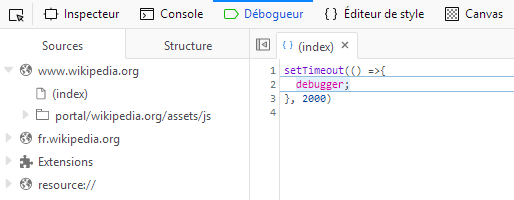
setTimeout(() => { debugger; }, 2000)
Vous avez 2 secondes pour déclencher les modifications sur le document avant que celui-ci ne se fige. L'inspection d'éléments est alors possible dans l'onglet approprié, mais la visée à souris ne fonctionnera pas. Pour reprendre le fil et sortir de la pause, cliquez sur le bouton Lecture ou appuyez sur F8.

Depuis quelques jours, les vidéos des conférences de la KiwiParty sont disponibles en ligne, rassemblées dans la Playlist Alsacréations.
L'ensemble des 12 conférences de la journées y sont réunies et visionnables. Nous remercions encore chaleureusement Blackblitzpour avoir assuré ce streaming et ces enregistrements de qualité.
N'hésitez pas à consulter le compte-rendu complet de l'événement pour vous replonger dans cette journée de partage et d'informations.