Alsacreations.com - Apprendre - Archives (février 2021)
Les dernières ressources publiées sur Alsacreations.com
Parce que certains métiers, certains profils et certaines pratiques méritent d'être mieux mis en avant, Alsacréations a décidé d'interroger quelques professionnel·le·s du Web afin de (re)découvrir des aspects méconnus de notre communauté. C'est notre série des interviews des gens du web.
Le parcours atypique de Philippe Roser, actuellement UX Consultant et ergonome chez Impact Positif, a retenu notre attention cette fois ci. Faisons connaissance avec ce grand fan de… cactus.
(Alsacréations) Quel est ton parcours ?

J’ai un parcours qui touche à plein de choses : au départ, un IUT d’informatique puis un Certificat de spécialisation en Infographie (MJM). Ensuite, un lancement en freelance sous le nom d'e-Toile Graphic. Et les clients se sont enchaînés ensuite plus ou moins régulièrement.
Ma position par contre a pas mal évolué, vu que je suis passé de « prestataire pour réaliser des supports de comm » à « concepteur de site web », puis « conseiller en communication ». De là j’ai continué à me former (merci ParisWeb / Alsacreations) pour aller vers plus de qualité web, d'accessibilité et d’amélioration d’interfaces. J’ai rejoint une structure privée à ce moment pour être à la fois chef de projet, intégrateur web et ergonome pour des projets d’envergure avec des administrations publiques.
Après un dernier projet pharaonique (1 seul ergo pour 70 dévs), et l'entreprise ayant été liquidée judiciairement, j’ai fondé avec Pierre & Guillaume Impact Positif. Nouveau départ avec une équipe motivée, une transparence et un partage de valeurs essentielles pour nous : éthique, qualité, confiance, … le tout pour avoir un impact positif sur les usagers finaux !
(Alsacréations) Parmi toutes tes casquettes professionnelles, à laquelle tiens-tu le plus et pourquoi ?
J’hésite beaucoup avec Ergonome… mais je dirai « Designer ». Parce que j’ai souvent changé d’intitulé, mais j’ai toujours été dans la même logique : écouter, concevoir, échanger et tester auprès des utilisateurs. Et pour moi cela correspond exactement au métier de Designer, mais il est trop souvent mal compris encore en France.

Photo d'ambiance prise au Vaisseau : Il est primordial d’aller voir les utilisateurs dans leur contexte pour les comprendre.
(Alsacréations) Est-ce qu’il y a des “mauvaises pratiques” en ergonomie web qui t’exaspèrent particulièrement ?
Celle de penser que c’est juste du « bon sens » et que tout le monde peut y arriver ! Une interface bien conçue, personne ne se rend compte du boulot qui a été fait derrière pour y arriver :)
(Alsacréations) Tu fais partie de la team des Nouveaux qui ne jure que par l’icône “burger menu” ou la team des Classiques qui préfère un bon vieux bouton avec écrit “menu” clairement dessus ?
J’ai 2 heures ? Non parce que là, on peut parler des notions d’apprentissage, tout en rappelant qu’il faut que l’ensemble des éléments soient compréhensibles et identifiables directement par tous… Grand débat !
J’ai déjà utilisé les deux, selon le contexte, mais je privilégie un texte « Menu » pour l’accessibilité et la compréhension facile de tous.
(Alsacréations) Est-ce que l'UX de 2020 est sensiblement différentes dans ses principes, outils et son application ?
Par rapport à quoi ??
Hormis le sentiment que tout le monde prétend faire de l’UX aujourd’hui, les principes et les méthodologies de la compréhension d’une expérience utilisateur n’ont pas tellement changés pour moi. Les outils changent un peu tout le temps (on essaye de les faire évoluer surtout pour nos ateliers). Par contre côté application, on sent que 2020 est un tournant où les entreprises comprennent plus l’intérêt d’aller vers leurs utilisateurs.
(Alsacréations) Tu es également très sensibilisé à l’Accessibilité Numérique. Vois-tu des passerelles, des obstacles entre l’ergonomie web et l’accessibilité ?
Pour moi c’est totalement lié. L’ergonomie doit prendre en compte l’accessibilité. Il suffit de regarder la taille de typo à utiliser pour des personae de plus de 60 ans : c’est absolument à prendre en compte pour être utilisable !
(Alsacréations) Quels sont tes désirs d’avenir ?
Un web à l’opposé de celui de Ségolène justement : plus ouvert, moins dépendants des GAFAM et avec moins d’impacts (consommation énergétique, poids des contenus, facile d’accès à tous, …)
(Alsacréations) Quel est ton outil web préféré ?
Ça dépend des moments, ça change souvent ! En ce moment où je suis sur des logiques d’organisation et de suivi projet, je parlerai de Coda ! Parce qu’on travaille à plusieurs sur différents projets à distance, ça fait un petit moment qu’on cherchait un outil adapté à nos besoins. Après avoir testé Asana, Fibery et Notion, le choix s’est porté sur Coda pour la modularité qu’il offre. On est encore en train de monter en compétences dessus, mais il répond à beaucoup de problématiques récurrentes pour nous.

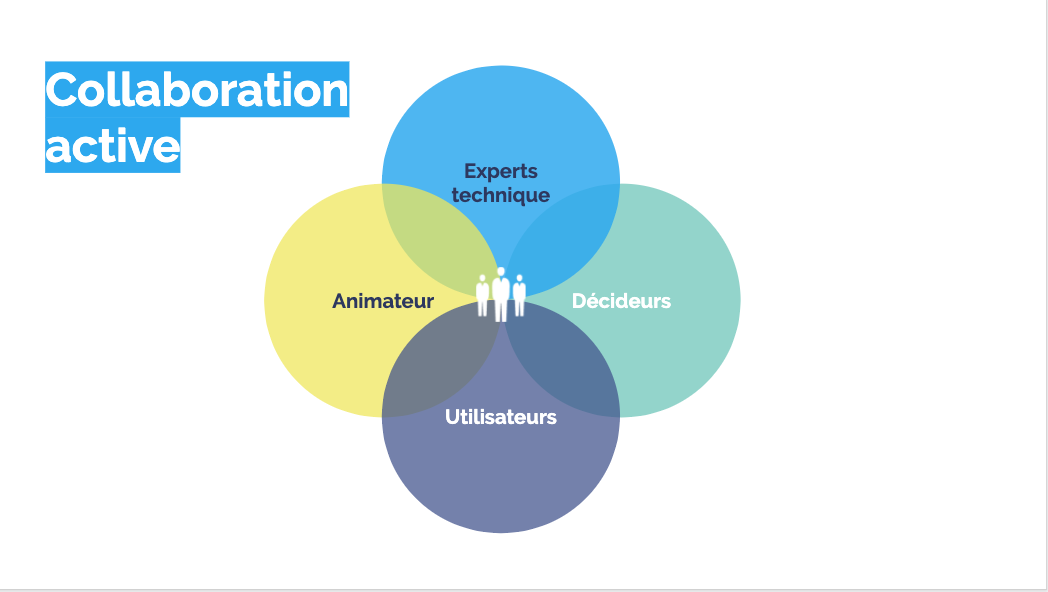
Diaporama expliquant la Collaboration Active
(Alsacréations) As-tu des livres à nous recommander ? (dans le domaine pro ou non)


« Reinventing Organizations » de Frédéric Laloux pour la philosophie d’entreprise et « Le Grand Méchant Renard » de Benjamin Renner pour le fun de voir le parcours d'un renard avec ses hypothèses, ses tests et ses prototypes face à des personnages totalement à l’opposé de ses attentes…
(Alsacréations) Quel.le est le langage ou la technologie qui t’attire le plus aujourd’hui ?
Nuxt.js oui, je sais c’est du dev, mais pour avoir fait joujou avec, je trouve ça bien foutu :)
(Alsacréations) Tu préfères voir Kim Kardashian gagner un oscar, ou être le sosie officiel de Mark Zuckerberg ?
À choisir, je pense que j’opterai pour le sosie officiel de Mark Zuckerberg... Cela me permettrait de faire des communications officielles pour Facebook pour ouvrir le code à tous, changer la stratégie du groupe et reverser 80% des bénéfices à des ONG !
Ce lundi 1er février 2021 a une saveur (fruitée) très particulière pour nous car c’est aujourd’hui, jour pour jour, l’anniversaire de notre agence web Alsacréations(.fr!), basée à Strasbourg.
Tout le monde ne le sait pas, mais Alsacréations ce sont deux projets distincts mais parfaitement complémentaires :
- la communauté d’entraide Alsacreations.com : site communautaire où tout a commencé.
- l’agence web Alsacreations.fr : site professionnel qui nous permet d’apporter concrètement notre expertise sur bien des projets.
Aujourd’hui, c’est l’agence qui fête ses 15 bougies !

Grâce aux archives du Web, où rien ne se perd, nous avons retrouvé avec le sourire aux lèvres l’article d’annonce de la naissance de l’agence et même à quoi ressemblait la première version du site web de l’agence avant sa refonte quelques années plus tard.
De quoi se replonger dans nos souvenirs et nous permettre de faire une petite rétrospective.
Dès la conception de l’agence Alsacreations.fr, nous l’avons imaginée à taille humaine et portée par des principes qui nous sont chers :
- les standards du Web,
- l’accessibilité numérique,
- le partage des connaissances.
Quinze ans plus tard, ces valeurs représentent toujours les piliers de tous nos projets, quels que soient les secteurs d’activité de nos clients et la nature de leurs besoins (du site institutionnel, voire gouvernemental à la boutique en ligne pour des fabricants de maillots de bain en Australie).
C’est sur cette base, essentielle à nos yeux, mais également grâce à la confiance de tous nos clients que nous avons pu grandir et développer des projets toujours plus ambitieux et variés, tout en restant en accord avec nos valeurs. Pour ça, on vous le dit sincèrement : Merci.
Aujourd’hui, notre principale évolution est que nous sommes à ce jour 10 passionnés dans l’équipe (enfin, lorsqu’on n’est pas confinés chez nous) et que les pratiques d’antan ont bien évolué (séquence nostalgie - ou pas) : XHTML, CSS2 et Dotclear ont laissé place à des outils et technologies de plus en plus perfectionnés et notre cœur bat à présent pour VueJS, Nuxt, Docker, Timber, Tailwind ou encore Grid Layout.

Pour le reste, nous restons fidèles à nous-même !
Nous continuons à promouvoir l’Accessibilité Numérique qui reste le grand maillon faible de tant de projets web (encore de nos jours) et représente un défi que nous n’avons de cesse de relever.
Nous restons avant tout des passionnés du web qui aimons partager nos connaissances, que ce soit au service de nos clients ou de cette communauté qui nous tient particulièrement à cœur. Nous avons d’ailleurs quelques idées d’articles qui changeront un peu de nos habitudes, mais nous préférons laisser planer le mystère…
Enfin, nous sommes toujours à votre écoute pour aborder les sujets qui vous intéressent ou construire ensemble vos futurs projets web, où que vous soyez !
Une chose est sûre : nous sommes heureux de fêter cet anniversaire, nous sommes reconnaissants envers nos clients et notre communauté, et nous avons hâte de poursuivre l'aventure ensemble.
Raphaël, Rodolphe, Laurène, Alyssa, Chloé, Philippe, Jules, Olivier, Thomas et Nicolas