Alsacreations.com - Apprendre - Archives (avril 2023)
Les dernières ressources publiées sur Alsacreations.com
La propriété image-rendering fait partie de la spécification CSS Images Module et est utilisée pour indiquer comment une image doit être rendue par le navigateur lorsqu'elle est affichée sur une page Web. Cela peut être utile pour améliorer l'apparence des images lorsqu'elles sont affichées à une résolution différente de celle à laquelle elles ont été créées, ou pour améliorer les performances en limitant les calculs effectués par le navigateur pour afficher l'image.
<img src="pixel-art.png" class="pixelated">
img.pixelated {
image-rendering: pixelated;
}
La propriété image-rendering peut prendre les valeurs suivantes :
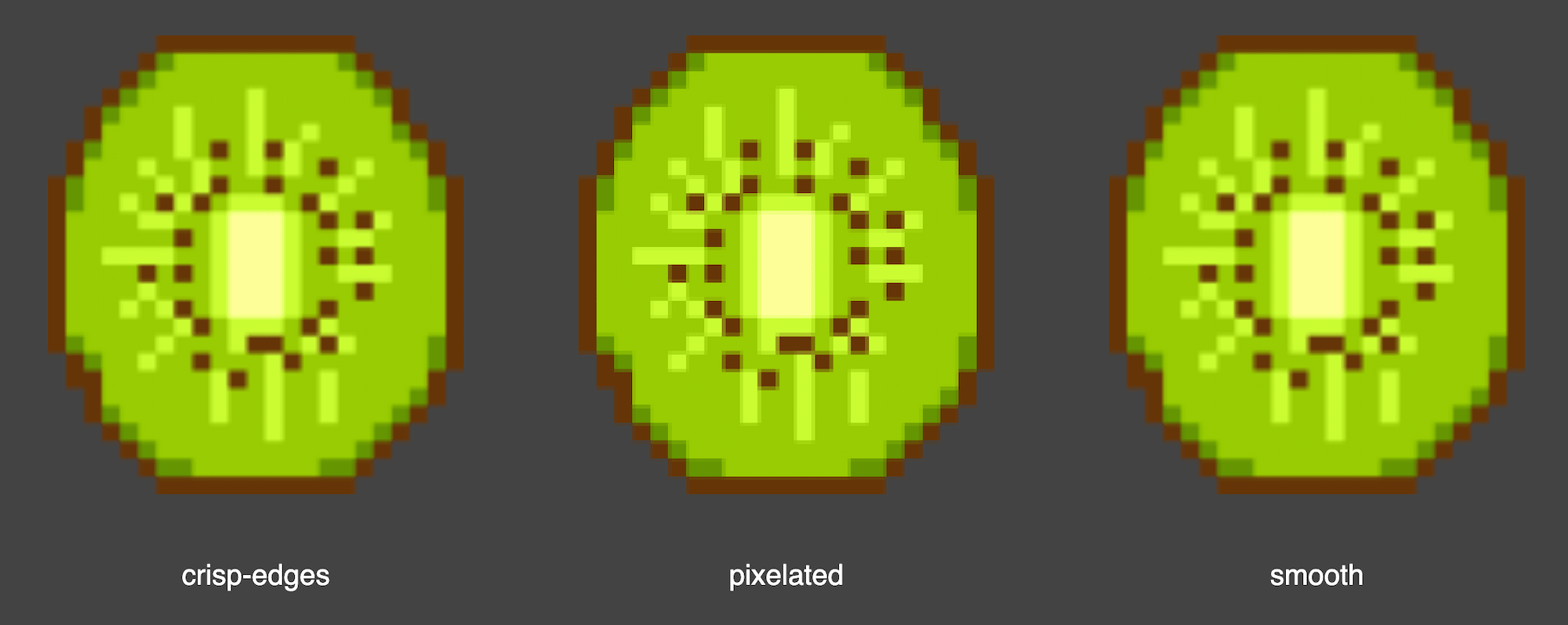
auto: Le navigateur utilise son algorithme par défaut pour rendre l'image.crisp-edges: L'image est rendue en utilisant une interpolation d'image qui conserve les contours nets et précis de l'image, mais peut provoquer des effets de bord lorsque l'image est redimensionnée.pixelated: L'image est rendue en utilisant une interpolation d'image qui conserve les pixels de l'image d'origine, ce qui peut donner un effet pixelisé lorsque l'image est redimensionnée. Voir aussi image-rendering:pixelatedsmooth: L'image est rendue en utilisant une interpolation d'image qui produit un rendu lisse et doux, mais peut nuire à la netteté des contours de l'image.high-quality: Identique à smooth en favorisant un rendu de haute qualité, notamment vis-à-vis des autres pages qui pourraient être présentes si les ressources du système sont limitées.
Certaines anciennes valeurs ne doivent plus être utilisées, telles que optimizeSpeed et optimizeQuality.
Cette propriété n'est pas prise en charge équitablement par tous les navigateurs, elle peut avoir des effets différents selon le navigateur utilisé, vous devez la tester au préalable.
En réalité, elle sera surtout utile pour préserver le style des images en pixel art avec de beaux petits carrés bien nets, plutôt que de laisser le navigateur les "optimiser" par défaut. Dans les autres cas de figure, l'effet sera plus subtil.
â¶ï¸ Voir une démonstration du rendu

Effet sur les écrans à forte densité de pixels (retina)?
La propriété image-rendering en CSS peut avoir un effet notable sur les écrans à forte densité de pixels (également appelés écrans "retina") en ce qu'elle peut influencer la qualité de l'image affichée sur ces écrans. Les images y sont généralement affichées à une résolution supérieure, si toutefois le navigateur dispose de suffisamment d'informations (de pixels), donc si le fichier image lui-même est d'une résolution suffisante. Sinon, cela peut entraîner un rendu moins net des images... d'où l'intérêt de picture et srcset pour préciser différentes adresses vers des fichiers images de qualité variable.
Par exemple, en utilisant la valeur crisp-edges, l'image sera rendue de manière à conserver les contours nets et précis, ce qui peut améliorer la qualité de l'image. En revanche, en utilisant la valeur smooth, l'image sera rendue de manière à produire un rendu lisse et doux, ce qui peut nuire à la netteté des contours. La propriété image-rendering ne peut pas corriger à elle seule la qualité d'image sur un écran à forte densité de pixels.
C'est avec beaucoup d'émotion que nous pouvons dévoiler aujourd'hui SchnapsGPT un agent conversationnel de nouvelle génération issu de nos laboratoires de développement.
Durant des années, nous avons planifié, mis au point et conçu ce projet innovant, construit autour de techniques d'apprentissage supervisé, via l'injection des données collectées via notre autre module Schnapsum, et par renforcement, via l'indexation de nombreuses ressources disponibles sur le web et des flux RSS (Réseaux Sociaux Structurés).

Ce prototype, qui marque un tournant dans l'univers des modèles de langage, est disponible dès aujourd'hui sur le web et prochainement via une API pour permettre l'intégration dans des services tiers. Ses facultés de génération de contenu, de compréhension et d'interaction avec les humains vont au-delà de ce que la concurrence a pu proposer jusqu'à présent. C'est en langage naturel que vous pourrez vous adresser à cette intelligence et qu'elle pourra vous répondre également en toute intelligence.
La base de données de SchnapsGPT contient désormais plus de 42 pétaoctets de paramètres, jusqu'à 7 couches OSI et plusieurs dizaines d'entités Unicode. Sa courbe d'apprentissage est exponentielle avec un fine-tuning de qualité effectué par notre équipe expérimentée en protocoles HTTP et clés SSH.
ð¥ Essayez dès aujourd'hui SchnapsGPT ! ð¥

Nous sommes ouverts à toute acquisition ou collaboration si vous représentez un moteur de recherche mondial, une application web de bureautique, ou un VC de la Silicon Valley de Munster.