Alsacreations.com - Apprendre - Archives (juillet 2024)
Les dernières ressources publiées sur Alsacreations.com
Ah les carrousels…C’est souvent une fonctionnalité assez demandée par les clients en général, car c’est dynamique, ça bouge, c’est fun etc… Mais en avez vous réellement besoin pour votre site ?
Un carrousel, c’est quoi ?
De manière générale, la plupart des carrousels contiennent plusieurs diapositives (avec des images, vidéos ou autre) qui défilent lorsqu’on clique sur une flèche de navigation ou une pagination. Cela permet aux utilisateurs et utilisatrices de maximiser la densité de l'information sans avoir à faire défiler les pages. Pratique non ? Oui mais…Des études ont montré que la plupart des personnes ont tendance à ignorer les carrousels. Nous allons voir pourquoi.
Les carrousels sont très peu utilisés
Selon les recherches d'Erik Runyon, Directeur technique des communications marketing à l'Université de Notre Dame, les carrousels affichent un taux de clic relativement faible. En ayant fait l’étude sur le site même de l’Université avec un carrousel statique (qui ne défile pas automatiquement), 84 % des clics ont été effectués sur les articles en position 1, le reste étant réparti assez équitablement entre les quatre autres (~4 % chacun).
[IMAGE]
En revanche, sur les carrousels automatiques, le taux de clic est plus élevé que sur les autres diapositives.
Une autre étude a été réalisée par Rashika Tasnim Keya , étudiante a l’Université de Design de ICT, proposant aux internautes deux même e-commerce, mais en affichant les produits différemments ; le premier site sans carousel, et le deuxième site avec carrousels pour faire défiler les nombreux produits.
[IMAGE]
L’analyse à montré que la plupart des utilisateurs ont déclaré que l'interface sans carrousel était plus compréhensible que l'interface avec les carrousels. En effet, l’interface était plus claire, et leur recherche d'articles ou de produits a été plus précise et plus rapide que sur le site avec les carrousels. On peut noter que l'expérience utilisateur est significativement différente selon l’interface avec ou sans carrousel, et que les personnes ont tendance à réaliser leur objectif plus facilement avec des composants simples d'utilisation..
Pourquoi éviter les Carrousels ?
- Ils sont souvent plus difficiles à gérer et peuvent donner des résultats inattendus sur les appareils et les navigateurs plus anciens.
- En 2023, Google a également indiqué clairement que l'accent devait être mis sur la vitesse et l'amélioration de l'expérience utilisateur grâce à la facilité d'utilisation. Les carrousels ne s'inscrivent absolument pas dans ce plan.
- Les carrousels ne sont pas simples à utiliser. Selon le World Wide Web Consortium (W3C), le carrousel doit suivre ou mettre en œuvre certaines lignes directrices afin de le rendre accessible à toutes et tous.
- Pour les carrousels automatiques, chaque personne a besoin d'un temps différent pour lire l'ensemble du contenu du carrousel. Si c'est trop rapide, les personnes sont frustrées, et si c'est trop lent, elles le sont également, en particulier pour les personnes qui ont des problèmes de motricité et qui ont du mal à cliquer sur un élément avant qu'il ne soit enlevé.
Mais si vous insistez…
Si nous prenons l’exemple d’un site e-commerce, l'objectif de l’utilisateur est de trouver des informations sur les produits, de comparer différentes gammes de produits et de prendre une décision d'achat. Cela signifie que l'utilité du carrousel dépend du contexte de l'utilisateur. L'internaute est donc plus susceptible d’utiliser les carrousels.
Mais étant donné que les utilisateurs sont moins enclins à cliquer sur les flèches pour afficher la diapositive suivante, il peut être plus efficace de changer automatiquement de diapositive après un certain temps ou de leur montrer des diapositives d'une page différente lorsqu'ils reviennent sur votre site. A noter cependant qu’au niveau de l’accessibilité, une diapositive automatique doit comporter obligatoirement un système de mise en pause et de relance du défilement.
Selon les règles du cerveau de John Medina, la vision prime sur les autres sens. Toutefois, un grand nombre de diapositives ne constitue pas un bon carrousel, car une injection excessive d'images visuelles entraîne une charge cognitive. Par conséquent, cinq diapositives ou moins, adaptées à la mémoire à court terme, amélioreront l'expérience de l'utilisateur. Il faut également faire attention à placer les flèches de manière intuitive. Les utilisateurs préfèrent naviguer d'une manière qui leur est familière en raison de leur expérience passée.
Pour conclure
A faire
Le mode sombre (dark mode) consiste à adopter des fonds de couleur sombre sur les interfaces utilisateur. Selon Wikipedia, ce mode serait utile pour réduire la fatigue visuelle et la consommation en énergie par rapport aux autres modes d'affichage.
Un très grand nombre de personnes en sont adeptes sur leur smartphone, mais également sur leur ordinateur ou tablette. Proposer aux utilisateurs la possibilité d'activer cette fonctionnalité est donc conseillée.
Le site de Wikipedia lui-même vient enfin d'annoncer le support du Dark mode pour ses pages de contenus, après de nombreuses années d'attente de ses lecteurs et lectrices.
Préférences utilisateur
Il est possible d'adapter les thèmes de couleur de son environnement sur l'ensemble de son système d'exploitation, par exemple pour Windows et MacOS :
- Windows : Paramètres > Personnalisation > Couleurs > mode Windows par défaut.
- MacOS : Réglages Système > Apparence > Mode d'apparence.

Il est également possible de n'appliquer ce choix qu'au niveau du navigateur web, par exemple :
- Dans Firefox : "Réglages > Général > Apparence des sites web"
- Dans Chrome : "chrome://flags" et chercher "dark mode"
Enfin, en tant que développeur, les Devtools (inspecteur d'élément) de Google Chrome permettent d'émuler le mode sombre / clair via la combinaison de touche "ctrl+shift+p" et chercher "rendering".
Les Devtools de Firefox permettent aussi de tester via onglet Inspecteur, dans les boutons-icônes en haut des styles (cf. capture ci-dessous).

Couleurs système
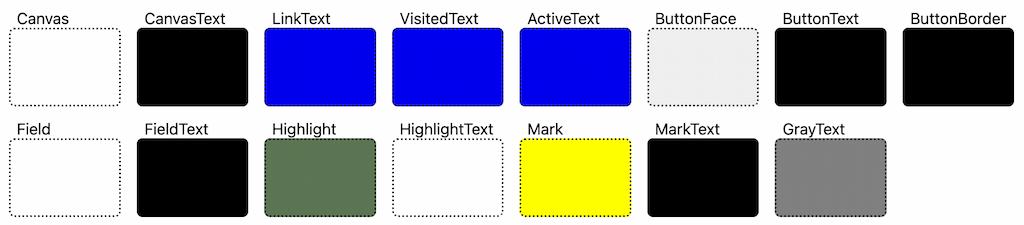
Les couleurs systèmes représentent une palette de couleurs web proposées par défaut pour les différentes éléments d'interface : couleur de texte, couleur de fond, couleur de lien, couleur de bordure d'un bouton, etc.
Ces couleurs sont accessibles (si employées correctement), conformes aux modes de contraste élevé et prêtes à s'adapter automatiquement au mode d'apparence (light et dark mode).
Il est même parfaitement possible de les utiliser sous forme de mot-clés en CSS comme les autres couleurs nommées :
html {
color: CanvasText;
background-color: Canvas;
}

color-scheme
Cette propriété indique au navigateur quel mode d'affichage est souhaité pour un élément donné (light ou dark).
Dans l'exemple ci-dessous, on indique que l'élément .formulaire doit obligatoirement s'afficher en mode sombre. Le navigateur ajuste en conséquence les couleurs système, mais aussi les contrôles de formulaires et les scrollbars éventuelles sur cet élément.
.formulaire {
color-scheme: dark;
}
Valeurs de color-scheme
color-scheme: normal;: Le navigateur n'adapte pas les couleurs (valeur par défaut).color-scheme: light;: Le navigateur doit afficher l'élément en mode light.color-scheme: dark;: Le navigateur doit afficher l'élément en mode dark.color-scheme: light dark;: Le navigateur doit afficher l'élément selon les préférences utilisateur.
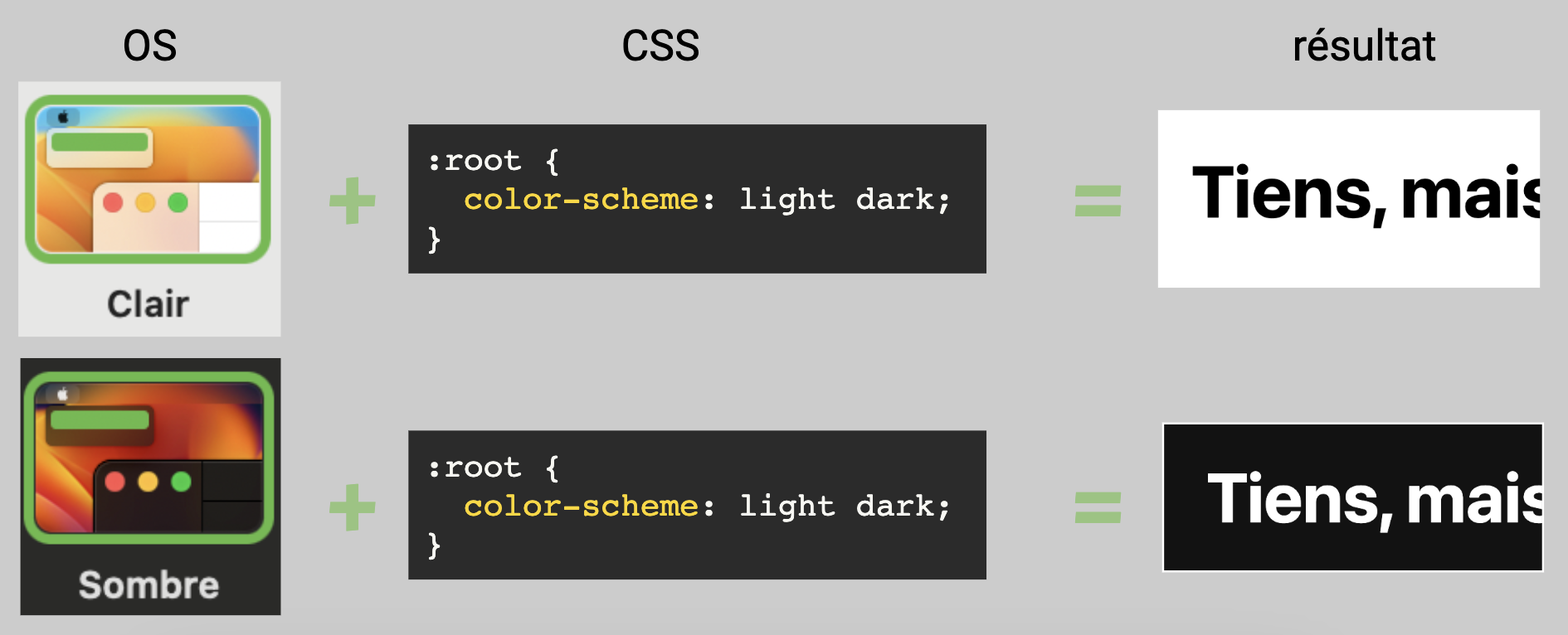
Exemple concret
<h1>Tiens, mais quelle est ma couleur ?</h1>
:root {
color-scheme: light dark;
}
Dans cet exemple, j'indique que l'ensemble du document (:root) doit se conformer aux préférences utilisateur. Sans indiquer de couleurs particulières, ce sont les couleurs système qui s'appliquent et sont autorisées à s'adapter à ces préférences : en mode clair, le document a un fond clair et le titre <h1> est de couleur sombre; et inversement en mode sombre.

Compatibilité de color-scheme : https://caniuse.com/mdn-css_properties_color-scheme
Conclusion : appliquer color-scheme: light dark; est un bon début pour toute page qui souhaite s'adapter au mode d'apparence, mais cette fonctionnalité n'agit que sur les Couleurs Système (et de l'interface du navigateur) donc c'est plutôt limité en terme de design.
@media (prefers-color-scheme: …)
La requête prefers-color-scheme est un critère des spécifications Media Query permettant de détecter le Mode d'apparence de l'utilisateur (celui défini via ses préférences système et/ou son navigateur).
Cette fonctionnalité permet d'aller un cran plus loin que color-scheme en appliquant des palettes de couleurs totalement personnalisées et adaptées au choix (au système, plus précisément) de nos visiteurs.
Nous détectons si l'OS ou le navigateur est configuré en mode sombre de cette manière :
@media (prefers-color-scheme: dark) {
/* ici des styles prévus pour Dark Mode */
}
Concrètement, cela pourrait se traduire ainsi pour nos pages web :
:root {
--color-primary: pink;
--color-primary--darkmode: hotpink;
@media (prefers-color-scheme: light) {
--color-base: var(--color-primary);
}
@media (prefers-color-scheme: dark) {
--color-base: var(--color-primary--darkmode);
}
}
Dans l'extrait ci-dessus :
- Notre palette de couleurs est composée de
--color-primaryet--color-primary--darkmode - Si le mode d'apparence est clair alors
--color-basevaut--color-primary - Si le mode d'apparence est sombre alors
--color-basevaut--color-primary--darkmode
Nos différents composants bénéficieront par conséquent d'une couleur --color-base dont la valeur s'adaptera automatiquement à la configuration du système, par exemple :
.card {
color: var(--color-base);
}
La vidéo ci-dessous illustre la mise en oeuvre de la media query prefers-color-scheme:
prefers-color-schemeCompatibilité de @media (prefers-color-scheme: …) : https://caniuse.com/prefers-color-scheme
light-dark()
Cette valeur-fonction accepte deux paramètres de couleurs et renvoie l'une ou l'autre selon les préférences utilisateur (OS ou navigateur).
.card {
color: light-dark(pink, hotpink);
}
Autre exemple :
:root {
color-scheme: light dark;
--primary-color: light-dark(#fff, hotpink);
--primary-background: light-dark(hotpink, #fff);
}
body {
color: var(--primary-color);
background-color: var(--primary-background);
}
Compatibilité de light-dark() : https://caniuse.com/mdn-css_types_color_light-dark
Switch
Un Switch est un composant de type "interrupteur". Il va au-delà de ce que proposent les spécifications CSS évoquées jusqu'alors, puisqu'il permet à l'internaute de choisir le thème de couleur qu'il préfère lorsqu'il visite votre site en particulier, indépendamment de ses préférences utilisateur dans son système d'exploitation.

Un design totalement inclusif devrait proposer ce genre de fonctionnalités pour tenter d'atteindre la meilleure expérience possible pour tous les usagers de votre site.
Les contraintes et le processus ne sont pas si simples :
- Le thème doit s'adapter par défaut aux préférences utilisateur (OS ou navigateur).
- L'utilisateur devrait aussi pouvoir choisir de changer de thème pour votre site, malgré ses préférences utilisateur.
- Ce choix spécifique pour ce site doit être mémorisé pour toutes les pages et pour une prochaine visite.
Voici un exemple de Switch accessible sur Codepen : https://codepen.io/alsacreations/pen/ExBPExE
Le déroulé des événements lors du clic/touch sur le bouton est celui-ci :
- On vérifie si le choix de thème était déjà mémorisé en localStorage.
- Sinon on vérifie les préférences utilisateur du système.
- Puis on crée ou modifie l'attribut
data-theme-preferencesur<html>(valeur"light"ou"dark"). - Et on mémorise le choix en localStorage.
- Enfin, on passe l'attribut
aria-presseddu bouton à"pressed".
Le test pour connaître le choix de l'utilisateur porte sur l'attribut data-theme-preference, on s'en servira ainsi côté CSS :
.card {
color: pink;
}
[data-theme-preference="dark"] .card {
color: hotpink;
}
Ou en syntaxe imbriquée :
.card {
color: pink;
[data-theme-preference="dark"] & {
color: hotpink;
}
}
Conclusion
Offrir une expérience d'environnement sombre et clair est de plus en plus courant et recommandé, rien que pour le confort de tous les usagers.
Cependant, techniquement, rien n'est vraiment magique car les contraintes sont nombreuses et les solutions sont toutes partielles.
Au final, le meilleur compromis semble être un Switch , assemblage de spécifications CSS et de JavaScript pour l'accessibilité et la mémorisation des choix utilisateur.