Alsacreations.com - Apprendre - Archives (mai 2013)
Les dernières ressources publiées sur Alsacreations.com
La problématique du responsive est bien plus complexe que ce qu'on peut lire sur certains blogs qui essaient de nous faire croire qu'il suffit aujourd'hui, pour optimiser un site pour mobile, d'ajouter 2 Media Queries pour l'iPhone et l'iPad et redimensionner toutes les images. Le Responsive Web Design reste une technique et une infime partie de ce qui est aujourd'hui appelé "Adaptive Webdesign". Le but de l'article n'est pas non plus de décourager les gens qui optimisent des sites pour mobile, mais de mettre le doigt sur ce qui aujourd'hui pose des difficultés, pour ensemble trouver des solutions à ces différents problèmes. [...]
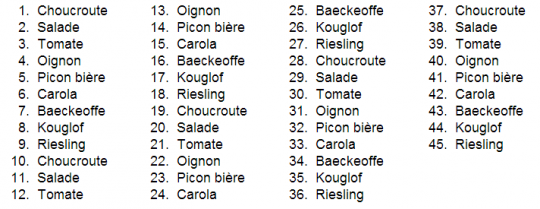
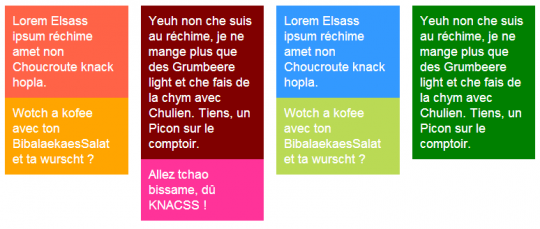
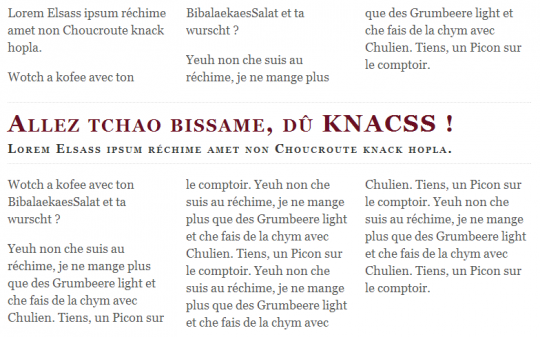
Le module de positionnement Multicolonnes (ou "Multi-column Layout Module" en anglais) permet, comme son nom l'indique, de faire s'écouler du contenu sur plusieurs colonnes de largeurs égales, tel qu'on peut le faire dans le monde de l'imprimerie.
Encore peu usité, ce module est pourtant loin d'être en brouillon car il s'agit d'une spécification élevée au rang de "Candidate Recommendation", donc stable, au sein du W3C depuis avril 2011.
Compatibilité de multicolumn
Le positionnement multicolonnes est - contre toute attente - plutôt bien supporté par le collège des navigateurs; Les anciennes versions d'Internet Explorer faisant bien entendu exception à la règle.
En pratique, il est actuellement utilisable sans problème en production sur les navigateurs mobiles que l'on retrouve sur smartphones et tablettes.
Tableau des compatibilités
| Navigateurs | Versions | Détails |
|---|---|---|
|
|
Internet Explorer 10+ | Sans préfixe |
|
|
Firefox Firefox Mobile |
Toutes versions avec préfixe -moz-Certaines propriétés ne sont pas reconnues |
|
|
Chrome Chrome Mobile |
Toutes versions avec préfixe -webkit- |
|
|
Opera Opera Mobile |
Depuis Opera 11.1 et sans préfixe |
|
|
Safari |
Toutes versions avec préfixe -webkit- |
 |
Android Browser |
Toutes versions avec préfixe -webkit- |
Mise en oeuvre
Le positionnement multicolonnes s'applique aux éléments de type block, table-cell ou inline-block et en répartit équitablement le contenu en plusieurs colonnes.
Les deux principales propriétés de ce module sont column-width et column-count :
-
column-width:
Valeurs : auto (par défaut) ou longueur supérieure à zéro (pas de valeur en pourcentage)
Correspond à la largeur "optimale" de la colonne. En réalité s'adaptera à l'espace disponible et pourra être plus large ou plus réduite. -
column-count:
Valeurs : auto (par défaut) ou nombre entier supérieur à zéro
Correspond au nombre "optimal" de colonnes. Sicolumn-widthest fixé, alorscolumn-countreprésenter le nombre maximal de colonnes.
div {column-width: 100px}
Remarque : La propriété raccourcie, combinant column-width et column-count, est la propriété columns (avec un "s" à la fin comme "alsacreations") :
div {columns: 3 100px}
Remarque : les boîtes de conteneur de colonnes ne peuvent pas servir de référents à des descendants positionnés en absolute ou fixed.
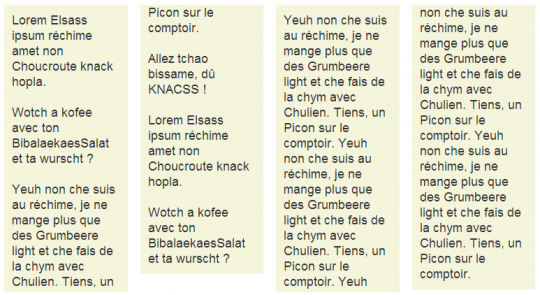
Les gouttières
Il est possible de fixer la valeur de l'espace entre chaque colonne grâce à la propriété column-gap qui accepte toute largeur à l'exception des pourcentages. Sa valeur par défaut est "normal".
div {column-gap: 3rem}
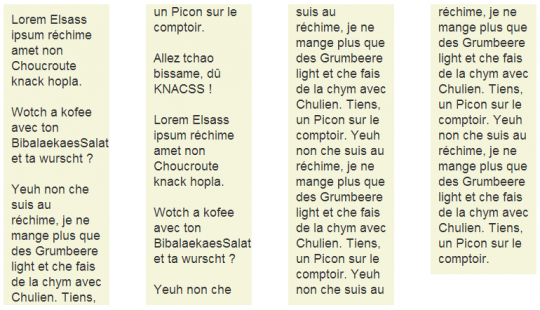
Le liseret de séparation
Un trait de séparation peut être symbolisé entre les colonnes, les propriétés qui le définissent sont comparables à celles des bordures CSS classiques :
-
column-rule-color: couleur du séparateur -
column-rule-style: style du séparateur (solid, dotted, dashed, groove, ridge, etc.) -
column-rule-width: largeur du séparateur -
propriété raccourcie :
column-rule
div {column-rule: 3px solid rgba(0,0,0,.4)}
Voir un exemple de column-rule
Débordements : par défaut dans le modèle d'affichage multicolonnes, les éléments "longs" (mots ou images) doivent être rognés au niveau du centre de la gouttière.
Les sauts de colonnes
Les spécifications prévoient de pouvoir autoriser, empêcher ou au contraire forcer des sauts de colonnes avant, après ou au sein des éléments via les propriétés break-before, break-inside et break-after.
Les valeurs de ces propriétés sont nombreuses (auto, always, avoid, left, right, page, column, region, avoid-page, avoid-column, avoid-region) notamment parce que certaines d'entre-elles existent depuis CSS2, mais également parce que certaines concernent d'autres modules de positionnement.
Les principales valeurs utiles en multicolonnes sont :
-
auto: saut autorisé mais non forcé (valeur par défaut) -
column: force un saut de colonne avant ou après l'élément -
avoid-column: interdit le saut de colonne avant, dans ou après l'élément
div blockquote {break-inside: avoid-column}
Compatibilité : Seuls Opera et IE10 reconnaissent les propriétés de saut de colonne. Cependant une alternative pour Webkit (Chrome, Safari) existe sous la forme d’une syntaxe propriétaire : -webkit-column-break-after et qui fonctionne de la même manière que break-after (de même pour -webkit-column-break-before).
Pour information, il est possible d'empêcher la coupure au sein d'un élément en le transformant en display: inline-block
Voir un exemple de saut de colonne
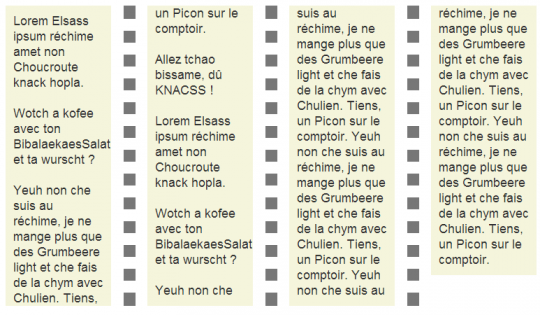
La répartition sur plusieurs colonnes
La propriété column-span offre à un élément la faculté de s'étaler sur une (valeur none) ou toutes les colonnes à la fois (valeur all) :
div h1 {column-span: all}
Compatibilité : column-span est n'est pas supporté par Firefox à l'heure actuelle.
Quelques démonstrations
- Démonstrations diverses et variées
- Bac à sable à la volée
- Menu de navigation responsive
- Autre menu de navigation responsive
- Liste numérotée
Les alternatives
Peu d'alternatives aux multicolonnes CSS3 existent pour les anciens navigateurs, il s'agit de polyfills en JavaScript :
- CSS3MultiColumn, qui reprend (et met à jour) un ancien script de 2005
- Columnflow, l'outil produit et utilisé par le Financial Times
Ressources et articles
Pour finir, voici quelques saines lectures pour enrichir ce sujet :
- www.vanseodesign.com/css/multi-columns/
- dev.opera.com/articles/view/css3-multi-column-layout/
- www.webdesignerdepot.com/2013/03/how-to-use-css3-columns/
Retrouvez l'intégralité de ce tutoriel multi-pages en ligne