Alsacreations.com - Apprendre - Archives (avril 2019)
Les dernières ressources publiées sur Alsacreations.com
Quelques jours plus tôt, nous vous avions interrogés sur votre éditeur de code favori. Cette fois-ci, c'est au tour des designers de nous parler de leur outil préféré pour la création d'interfaces web ! Nouvelle bonne résolution ou coup de cœur sur la durée, certain·e·s préfèrent continuer leur route avec un compagnon de longue haleine tandis que d'autres tenteront l'aventure avec les solutions les plus récentes.
Et vous, de quelle team faites-vous parti ?
Toujours à l'aise sur les logiciels qui ont fait leurs preuves comme Photoshop ou Illustrator ? Plutôt testeurs·es des avants-premières comme Invision Studio ? À randonner hors des sentiers battus avec Affinity ? Ou préférez-vous adopter des solutions qui se sont taillé une place entre les géants du marché, comme Sketch, Adobe XD ou Figma ?
Après l'avoir annoncé, Microsoft dévoile la première version de son navigateur Edge tournant avec le moteur Chromium, téléchargeable pour Windows sous plusieurs saveurs si vous avez l'esprit d'aventure : beta (bientôt), dev (compilé toutes les semaines), et canary (compilé tous les jours).

Après avoir fait souffrir donné du fil à retordre aux intégrateurs web durant des années avec Internet Explorer qui représentait à lui seul à une époque plus de 90% de parts de marché, après avoir amorcé une grande refonte et tenté un changement d'image et de nom avec Edge et son moteur EdgeHTML, c'est une petite révolution. Quelles en sont les motivations ? Gagner à nouveau des utilisateurs, faire des économies (développer un moteur web de nos jours demande de nombreuses ressources), disposer d'un plus grand catalogue d'extensions, concurrencer Chrome sur son propre terrain ainsi que sur le mobile.
D'un autre côté, cela ne profite pas à la diversité du web et de ses moyens d'accès en concentrant encore plus de pouvoir autour des développeurs de Chrome/Chromium. Opera avait déjà fait le pas il y a quelques années en abandonnant son propre moteur (Presto), et la plupart des autres navigateurs y font appel aussi, hormis bien sûr Firefox qui dispose toujours de Gecko et Safari de WebKit. Notez que Chromium est un fork de WebKit datant de 2013, ce qui explique quelques similitudes.

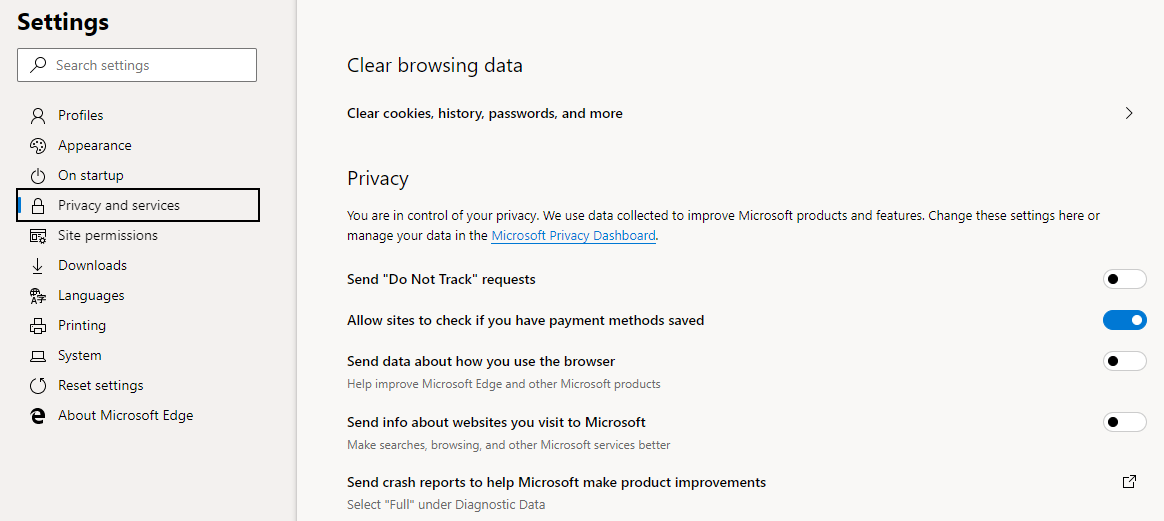
Microsoft voudra cependant s'affranchir de Google tout en contribuant au projet open-source, ce qui n'est pas chose aisée en reprenant un tel moteur, ne serait-ce qu'avec le service de géolocalisation qui est lié par défaut aux services de Google ; Firefox lui-même sollicite Google Location Services. Mais les développeurs ont désactivé ou remplacé la majorité de ces services qui communiquent des données utilisateur à Google (Translate, Pay, Ad Block, Safe Browsing, la reconnaissance vocale, etc), preuve qu'il ne s'agit pas d'une simple copie revêtant une autre peau. D'ailleurs ces premières versions sont encore incomplètes, les testeurs sont encouragés à faire des retours et consulter le site officiel Microsoft Edge Insider.
Du côté de l'accessibilité, Microsoft Edge 16 accomplissait déjà l'exploit d'afficher de bons résultats et un score de 100% au test HTML5 Accessibility. Il y a donc tout ce travail qui devra être réintégré ainsi que les fonctionnalités propres à Microsoft. Les efforts persistants du côté des standards devraient être soutenus, dont des propositions d'implémentations à venir telles que HTML Modules et une concentration sur des domaines tels que l'économie d'énergie, le touch, la sécurité, ARM64 ou encore les polices.

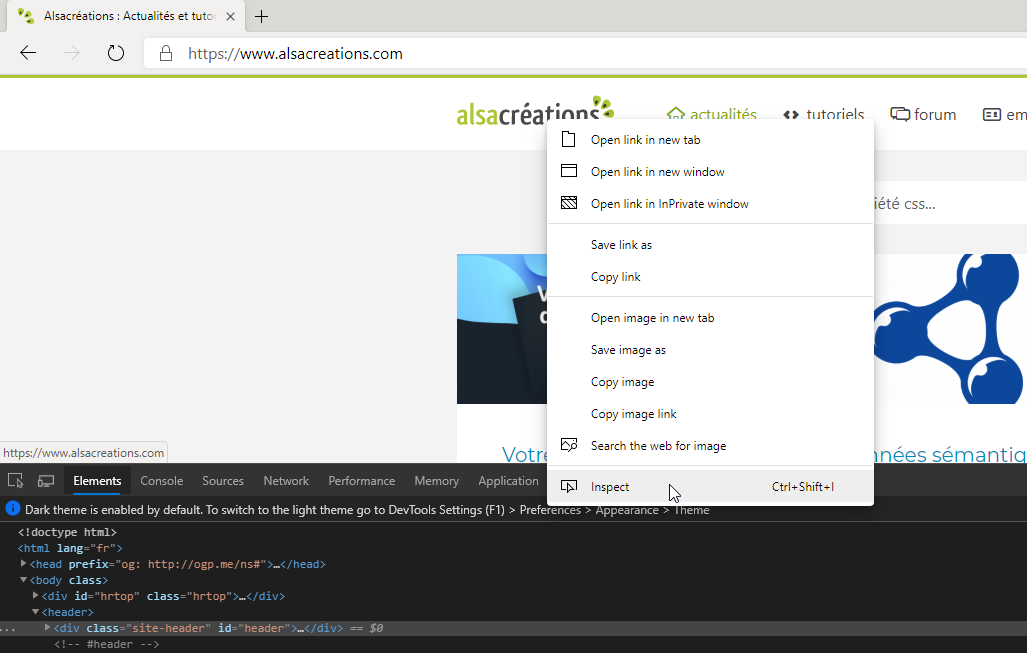
La plupart des menus, options et composants ont été transités vers un nommage "Microsoft", avec une recherche par défaut sur Bing. L'interface reprend les codes déjà établis par Edge pour ne pas trop dépayser, tout en exposant la même mécanique et les mêmes outils de développement (F12) que la famille Chrome. La chaîne d'User-Agent se fait bien sûr passer à la fois pour Edge, WebKit, Chrome, Safari, mais on sait depuis longtemps qu'il ne faut plus surveiller ce genre d'indication : Mozilla/5.0 (Windows NT 10.0; Win64; x64) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/75.0.3757.0 Safari/537.36 Edg/75.0.124.0.

Enfin, si vous voulez explorer ce qui se cache sous le capot, faites un tour à l'URL edge://edge-urls/
Le choix d'un éditeur de code avec lequel on est à l'aise est crucial pour maîtriser ses outils et gagner du temps. Cependant, on sait aussi qu'il est difficile de changer ses habitudes et de remettre en cause ses préférences au fil des évolutions, de plus en plus rapides, des outils de conception.
Et vous, quel éditeur de code a comblé vos attentes ?
Peut-être utilisez-vous le vôtre depuis plusieurs années, que vous venez d'en tester un tout neuf qui vous a rendu accro, ou encore que vous cherchez la perle rare sans parvenir à mettre la souris dessus... Dans ce cas, pourquoi ne pas jeter un coup d'oeil du côté de vos voisins ?
Alors, dites-nous tout !
Nous savons bien que dans la multitude d'informations que présentent nos pages Web, certaines sont de première importance et doivent être lisibles et mises en valeur pour les visiteurs en chair et en os mais également pour les machines (robots envoyés par les moteurs de recherche par exemple). Pour ce faire, il avait été conçu un balisage sémantique spécifique : Microformats dans un premier temps, puis Microdata couplés avec HTML5 et les spécifications de Schema.org (voir l'article « Microdata et Schema.org, la sémantique chirurgicale »). Ces nouvelles "empreintes" sémantiques ont été très vite adoptées (voire développées) par les grands acteurs du Web tels que : Google, Yahoo, Bing. Il est donc primordial de ne pas les sous-estimer et d'en faire un usage sans modération notamment pour favoriser le référencement. Or, cette technique présente le désavantage d'ajouter un balisage ou des attributs spécifiques à l'intérieur du contenu des pages, ce qui n'est pas forcément faisable aisément, notamment lorsqu'on utilise un CMS dont le contenu peut être saisi par pléthore d'utilisateurs n'ayant pas forcément le niveau d'expertise suffisant.

Une nouvelle alternative a vu le jour avec l'avènement du format JSON que nous vous présentions dans l'article « JSON, le stockage léger et pratique de données multitypes » : JSON-LD (JSON pour données associées). Il a la particularité et l'avantage de pouvoir être utilisé hors du contenu des pages (nous verrons cela plus loin) et conserve la légèreté et la simplicité de syntaxe qu'offre JSON. De plus, c'est ce format-là qui est recommandé par Google dans sa rubrique dédiée aux développeurs à des fins d'insertion de données structurées (comprendre le fonctionnement des données structurées dans Google Developpers).
JSON-LD : simplicité, adaptabilité
La dernière spécification de ce format, reconnue par le W3C, standardisée donc, précise en introduction la définition suivante :
JSON is a useful data serialization and messaging format. This specification defines JSON-LD, a JSON-based format to serialize Linked Data. The syntax is designed to easily integrate into deployed systems that already use JSON, and provides a smooth upgrade path from JSON to JSON-LD. It is primarily intended to be a way to use Linked Data in Web-based programming environments, to build interoperable Web services, and to store Linked Data in JSON-based storage engines.
Ce qui pourrait être traduit de la manière suivante :
JSON est un format de linéarisation de données et de messagerie fort utile. Cette
spécification définie JSON-LD, un format basé sur celui de JSON pour linéariser des
données associées. La syntaxe est conçue pour s'intégrer aisément aux systèmes
déployés utilisant déjà JSON et fournit une mise à niveau adaptée pour passer de JSON à
JSON-LD. Elle est principalement prévue pour l'utilisation des données associées
dans des environnements de programmation Web, afin de créer des services Web
interopérables et de stocker des données associées dans des bases de données
spécifiques à JSON.
En résumé donc, JSON-LD est une adaptation de JSON qui permet de servir des données associées (utilisant un vocabulaire défini par avance) et structurées sur le Web, de la manière suivante :
‹script type="application/ld+json"›
{
"@context": "http://schema.org",
"@type": "Organization",
"name": "Alsacreations",
"contactPoint": {
"@type": "ContactPoint",
"url": "https://alsacreations.com",
"email": "contact@alsacreations.com",
"contactType": "technical support",
"contactOption": "TollFree"
}
}
‹/script›Quelques commentaires au sujet de l'exemple ci-dessus qui propose ici l'identification sommaire d'une organisation :
- L'objet définissant les données structurées est situé dans une balise HTML
‹script›, quoi de plus normal, puisque JSON-LD est un objet JavaScript ! Cependant, l'attributtypede cette balise diffère un peu de ce que l'on a l'habitude de voir (application/ld+json) mais cela reste tout à fait compréhensible. - S'agissant de l'objet JSON (code entre les parenthèses racines), on a bien la syntaxe habituelle, c'est à dire une liste de
paires clé/valeur (sous la forme
"clé":"valeur") séparées par des virgules. Quelques spécificités tout de même :- Des clés commençant par
@qui vont indiquer l'association :@contextpermet d'indiquer le "vocabulaire" utilisé. Nous n'utiliserons dans cet article que celui de Schema.org.@typereprésente le type de propriété racine qui est défini. L'arborescence de ces types se trouve sur le site de Schema.org. Chaque élément de cette liste est un type de propriété qui pourra être défini par des sous-propriétés et ainsi de suite. Le type hiérarchiquement le plus élevé (racine donc) dans notre exemple est Organization.
- Des clés dont la valeur est un objet (ou un tableau, nous le verrons plus
tard). Dans notre exemple,
contactPointest un objet composé de quatre éléments, le premier indiquant la propriété racine, et les trois autres définissant le courriel, ce à quoi ce courriel va servir (aide technique, commerciale,…) et la gratuité du service. Il est possible de définir plusieurs contacts ainsi, simplement en ajoutant d'autres objets du même type (attention, la valeur decontactPointsera dans ce cas défini comme un tableau composé d'objets et donc délimité par des crochets). Exemple :
Tester le code‹script type="application/ld+json"› { "@context": "http://schema.org", "@type": "Organization", "name": "Alsacreations", "contactPoint": [ { "@type": "ContactPoint", "url": "https://alsacreations.com", "email": "contact@alsacreations.com", "contactType": "technical support", "contactOption": "TollFree" }, { "@type": "ContactPoint", "url": "https://alsacreations.fr", "email": "contact@alsacreations.fr", "telephone": "+33 954965050", "contactType": "customer support" } ] } ‹/script›Sachez également que les valeurs possibles pour les différentes clés sont indiquées sur Schema.org mais elles peuvent être imposées par Google afin d'être reconnues. En effet, la valeur pour
contactTypedevrait pouvoir être n'importe quel texte d'après la spécification Schema.org, mais pour pouvoir être comprise par les robots de Google, il faudra qu'elle corresponde à une des valeurs suivantes : customer support, technical support, billing support, bill payment, sales, reservations, credit card support, emergency, baggage tracking, roadside assistance, package tracking. De même pourcontactOption, seules deux valeurs sont prises en compte pour le moment : TollFree, HearingImpairedSupported.
- Des clés commençant par
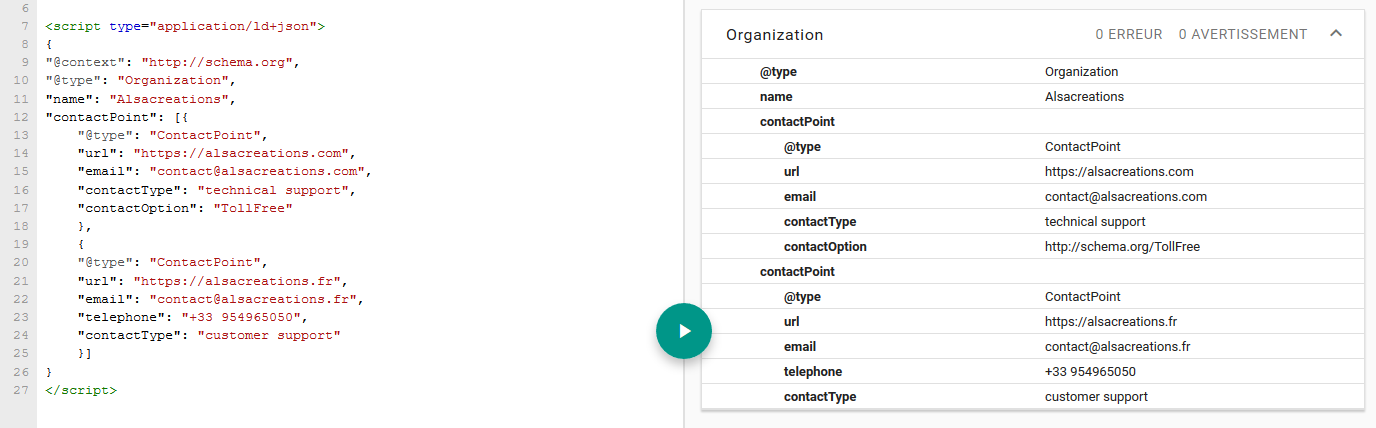
Cette dernière remarque à propos des contraintes imposées par Google nous fait naturellement nous poser la question suivante : comment être sûr que la syntaxe des données servies sera bien interprétée par les GoogleBots ? Fort heureusement, un outil mis à disposition par l'entreprise de la Silicon Valley vous permettra de vérifier cela, il se nomme Outil de test des données structurées. Voici ce à quoi ressemble la validation du code ci-dessus :
 Cette validation est soumise à des règles définies dans la documentation
de référence des données structurées. Outre l'obligation d'utiliser certaines
valeurs pour quelques types, on y définit des propriétés obligatoires et d'autres
recommandées ou facultatives. Nous vous conseillons donc de partir de ces références pour
créer vos propres données sémantiques associées.
Cette validation est soumise à des règles définies dans la documentation
de référence des données structurées. Outre l'obligation d'utiliser certaines
valeurs pour quelques types, on y définit des propriétés obligatoires et d'autres
recommandées ou facultatives. Nous vous conseillons donc de partir de ces références pour
créer vos propres données sémantiques associées.
Dernier point à traiter : où placer le script ? Google préconise de le placer
dans la section ‹head›, mais rien ne vous empêche de l'insérer
dans le ‹body› à l'endroit que vous souhaitez. Vous comprendrez
aisément que, dans ces conditions, l'ajout des données sémantiques sera simplifié, puisqu'elles seront
regroupées à un même endroit et pourront être générées automatiquement plus aisément (nous
verrons un exemple ultérieurement).

Mettons à présent les mains dans le cambouis et passons à l'élaboration du balisage de différents types de ressources en respectant les lignes de conduites du célèbre moteur de recherche. Cela nous permettra notamment de favoriser l'affichage dit "riche" dans ses résultats de recherche ce qui représente une plus-value non-négligeable notamment pour la visibilité de vos articles.
Balisage d'un article
Les propriétés
Il faut tout d'abord savoir que le format recommandé par Google pour prétendre à un "affichage riche" d'un article est l'AMP, veuillez vous rendre à la section AMP du guide pour de plus amples informations à ce sujet. Mais il est également possible de partir sur une solution non-AMP (c'est ce que nous allons nous attacher à faire ici). Voici les éléments recommandés pour les propriétés Article, NewsArticle et BlogPosting (toutes les trois sont prises en charge) :
| Propriétés recommandées | Description |
|---|---|
dateModified
|
La date et l'horaire de dernière modification au format
ISO 8601.
|
datePublished
|
La date et l'horaire de publication au format
ISO 8601.
|
headline
|
Le titre de l'article (ne devrait pas dépasser 110 caractères) |
image
|
Plusieurs occurrences de ImageObject
ou URL. Il faudra respecter les
préconisations suivantes :
|
Évidemment, vous pouvez ajouter d'autres propriétés à votre balisage, même si elles ne seront pas prises en compte forcément par Google. Concrètement, voici le code qui pourrait définir l'article que vous êtes en train de lire :
‹script type="application/ld+json"›
{
"@context": "https://schema.org",
"@type": "Article",
"mainEntityOfPage": {
"@type": "WebPage",
"@id": "https://www.alsacreations.com/article/lire/1780-donnees-semantiques-structurees-associ%C3%A9es-le-choix-JSON-LD.html"
},
"headline": "Données sémantiques, structurées et associées, le choix JSON-LD",
"image": "https://www.alsacreations.com/xmedia/doc/original/validation_json-ld.png",
"datePublished": "2019-02-06T08:00:00+08:00",
"dateModified": "2019-02-08T09:20:00+08:00",
"author": {
"@type": "Person",
"name": "Jojaba"
},
"publisher": {
"@type": "Organization",
"name": "Alsacreations",
"url": "https://www.alsacreations.com",
"logo": {
"@type": "ImageObject",
"url": "https://cdn.alsacreations.net/android-chrome-192x192.png"
}
},
"keywords":"sémantique, référencement, seo, google, microformats, microdata, json-ld"
}
‹/script›Vous constaterez que seule une image a été intégrée à ce balisage (alors qu'il est préconisé d'en fournir 3 de différents ratios), cela n'empêchera pas Google de l'utiliser si votre article se retrouve dans les résultats de recherche.
La génération automatique de balisage dans un CMS - exemple de WordPress
Afin d'automatiser la génération de ce balisage, nous pouvons à présent utiliser les fonctions mises à disposition par un gestionnaire de contenu tel que WordPress.
Les données dont nous avons besoins pour un article sont :
- l'url de la page de l'article,
- le titre de l'article,
- une image pertinente au sujet de l'article,
- la date de publication au bon format,
- la date de modification au bon format,
- l'auteur,
- les mots clés.
Nous pouvons retrouver toutes ces informations en ajoutant le code suivant dans le gabarit dédié à l'affichage d'un article (typiquement, dans WordPress, content.php, n'oubliez pas que les fonctions utilisées ci-dessous doivent l'être dans la Boucle) :
<?php
$art_url = get_permalink(); // 1
$art_title = get_the_title(); // 2 (on pourrait vérifier si le titre comporte plus de 110 caractères et le tronquer)
$art_img = (has_post_thumbnail()) ? get_the_post_thumbnail_url(get_the_ID(),'full') : false; // 3
$art_pub_date = get_the_date('c'); // 4 ("c" est le paramètre qui affiche le résultat au format ISO 8601 à partir de php5)
$art_modif_date = get_the_modified_date('c'); // 5
$art_author = get_the_author(); // 6
$art_keywords = (get_the_tags()) ? implode(",", get_the_tags()) : false; // 7
?>
<script type="application/ld+json">
{
"@context": "https://schema.org",
"@type": "Article",
"mainEntityOfPage": {
"@type": "WebPage",
"@id": "<?php echo $art_url; ?>"
},
"headline": "<?php echo $art_title; ?>",
<?php if ($art_img): ?>
"image": "<?php echo $art_img; ?>",
<?php endif; ?>
"datePublished": "<?php echo $art_pub_date; ?>",
"dateModified": "<?php echo $art_modif_date; ?>",
"author": {
"@type": "Person",
"name": "<?php echo $art_author; ?>"
},
<?php if ($art_keywords): ?>
"keywords":"<?php echo $art_keywords ?>"
<?php endif; ?>
}
</script>Là encore, une seule image de référence définie (au lieu des trois aux trois ratios demandés). Cela ne posera pas de problème tant que l'image sera suffisamment grande et qu'elle ait une définition convenable. Cependant, il faudra s'assurer que cette image est bien affichée dans le contenu de l'article (ce n'est pas forcément le cas).
Il existe d'ores et déjà des plugins de WordPress permettant d'ajouter le balisage JSON-LD, ils n'ont pas été testés pour les besoins de cet article, mais peuvent représenter un gain de temps appréciable. N'hésitez pas à faire des commentaires à ce sujet si vous souhaitez faire un retour d'expérience.
En outre, nous vous avons proposé ici une génération côté serveur (en php), mais il serait tout à fait possible de le faire côté client en utilisant JavaScript et en parcourant le dom afin de retrouver les éléments nécessaires et les ajouter dans le script de manière dynamique.
Fil d'ariane
Elément assez important également pour le référencement. Voici un balisage factice.
‹script type="application/ld+json"›
{
"@context": "https://schema.org",
"@type": "BreadcrumbList",
"itemListElement": [{
"@type": "ListItem",
"position": 1,
"name": "Outils Web",
"item": "https://exemple.com/outils-web"
},{
"@type": "ListItem",
"position": 2,
"name": "Vidéos",
"item": "https://exemple.com/outils-web/videos"
},{
"@type": "ListItem",
"position": 3,
"name": "Lecteurs disponibles",
"item": "https://exemple.com/outils-web/videos/lecteurs-disponibles.html"
}]
}
‹/script›Balisage d'événements
Quelques recommandations préalables avant l'énumération des propriétés :
- Le type Event est la base de confection du balisage.
- Chaque évènement doit être défini par une url unique.
- Chaque évènement devra comporter un titre, une date de début et une localisation.
- Eviter de baliser des non-évènements en évènenents.
- Marquer les évènements se déroulant sur plusieurs jours convenablement :
- Indiquer le début et la fin de l'évènement.
- S'il y a plusieurs manifestations durant l'évènement, les définir chacune comme étant un évènement à part entière.
Les propriétés à utiliser :
| Propriétés obligatoires | Description |
|---|---|
location
|
L'emplacement au format Place.
Exemple :
|
location.address
|
L'adresse détaillée :
Bonnes pratiques :
|
name
|
Le titre de l'évènement. Par exemple :
Bonnes pratiques :
|
startDate
|
La date et l'horaire au format
ISO 8601.
|
| Propriétés recommandées | Description |
description
|
Décrire le plus précisément l'évènement. Google n'affichera qu'une partie de cette description. |
endDate
|
Voir startDate.
|
image
|
Plusieurs occurrences de ImageObject
ou URL. Il faudra respecter les
préconisations suivantes :
|
offers
|
Basé sur Offer. Une offre donnant accès à des droits ou fournissant un service (exemple : achat de billets).
|
performer
|
Basé sur PerformingGroup ou Person. Est considéré comme
"PerformingGroup", un groupe, un orchestre, un cirque,…
|
Exemple de balisage d'un évènement, la KiwiParty 2018 (données de balisage tirées de cette page Web) :
‹script type="application/ld+json"›
{
"@context": "https://schema.org",
"@type": "Event",
"name": "Alsacreations: KiwiParty 2018",
"url": "http://2018.kiwiparty.fr/",
"startDate": "2018-06-15T08:45",
"location": {
"@type": "Place",
"name": "Télécom Physique Strasbourg",
"address": {
"@type": "PostalAddress",
"streetAddress": "Pôle API - 300 Bd Sébastien Brant",
"addressLocality": "Illkirch Graffenstaden",
"postalCode": "67400",
"addressCountry": "FR"
}
},
"image":"http://2018.kiwiparty.fr/assets/img/photo.jpg",
"description": "La conférence Web d'une journée dédiée à la qualité, au design, à la performance et à l'accessibilité du Web.",
"endDate": "2018-06-15T19:00",
"offers": {
"@type": "Offer",
"availability": "https://schema.org/InStock",
"url": "https://ti.to/alsacreations/kiwiparty-2018",
"price": "0",
"priceCurrency": "EU",
"validFrom": "2018-06-01T08:00"
},
"performer": [
{
"@type": "PerformingGroup",
"name": "Alsacreations",
"url": "https://alsacreations.fr"
},
{
"@type": "PerformingGroup",
"name": "Wdstr",
"url": "http://wdstr.fr/"
}
]
}
‹/script›
Petits commentaires :
- Là encore, une seule image associée à cet évènement au lieu des 3 nécessaires.
- La propriété
Offersest réclamée par le validateur Google (avertissements si elle manque), mais n'est pas obligatoire. Voici la signification des différentes sous-propriétés dans cet exemple :- Il reste des places.
- L'
urlest l'adresse de la page d'inscription. - C'est gratuit.
- La devise utilisée est l'Euro.
- Le début des inscriptions est fixé au 1er juin à 8H00.
- Concernant la propriété
performer, nous aurions pu ajouter tous les intervenants de la KiwiParty sous forme de@Person.
Conclusion
Bien d'autres propriétés sont prises en charge, il suffit de se rendre sur la page de références des données structurées proposée sur Google Developers pour en prendre connaissance. Nous sommes hélas dépendant du géant de la recherche mais c'est également grâce à lui que les choses progressent dans le domaine du Web, il est donc important de se conformer à ses directives.
Voici les ressources qui ont été utilisées pour confectionner cet article :