Alsacreations.com - Apprendre - Archives (avril 2025)
Les dernières ressources publiées sur Alsacreations.com
Après avoir passé ensemble la certification Opquast, cinq membres de notre équipe reviennent sur cette expérience. Entre bénéfices concrets et perspectives d’usage, ils dressent un bilan lucide et enthousiaste de ce parcours autour de la qualité web.

La certification Opquast valide les connaissances en bonnes pratiques pour améliorer la qualité des sites web. Elle couvre des domaines comme l’accessibilité, la performance, la sécurité, l’éco-conception et l’UX. Destinée à tous les métiers du web, elle favorise un langage commun et une approche centrée utilisateur.
Quel est votre avis global sur la certification Opquast ?
Thomas : (développeur web) Un avis plutôt positif, car elle regroupe tous les corps de métier avec lesquels on est amené à collaborer.
Lisa : (designer) La certification est globalement intéressante pour revoir et/ou avoir les bases et plus de la qualité web.
Charline : (cheffe de projets web) Super formation pour avoir un langage commun, qu'importe le métier.
Christophe : (développeur web) Une bonne entrée en matière dans les bonnes pratiques web.
François : (développeur web) J'ai appris énormément de bonnes pratiques (même si je trouve que certains éléments, notamment les vidéos, n'étaient pas toujours très utiles).

Qu'est-ce que cette certification vous a permis d'apprendre ou de découvrir ?
Thomas : Elle m'a apporté plus de vocabulaire technique, beaucoup de règles liées à l'e-commerce, et m'a permis d'intégrer des bonnes pratiques. À mon niveau, j'ai encore appris plein de choses ! Je dirais que suite à la formation, certaines règles sont bien plus ancrées dans ma tête maintenant et que ça devient plus naturel, une sorte d'automatisme qui s'est débloqué !
François : J'ai découvert plein de bonnes pratiques, approfondi mes connaissances en accessibilité, et appris certains concepts liés à la sécurité, notamment avec les en-têtes HTTP.
Lisa : La certification m'a permis d'approfondir mes connaissances techniques et en accessibilité web. Et surtout dans la protection des données. J'ai enrichi mon vocabulaire en découvrant des termes précis pour mieux formaliser des notions que je maîtrisais déjà, ce qui renforce la qualité et la crédibilité de mon expertise.
Charline : J'ai appris le wording technique avec les définitions, le VPTCS (Visibilité, Perception, Technique, Contenus, Services), quelques éléments techniques côté serveur. Je suis maintenant plus à l'affût des règles du web à essayer de respecter dans nos projets.
Christophe : Cela m'a permis de consolider mes connaissances, et de permettre d'avoir une référence sur laquelle je peux me baser. C'est une bonne ouverture pour l'accessibilité notamment vu que l'on doit toujours se mettre à la place de l'utilisateur.
Comment évaluez-vous la plateforme et la méthode d'apprentissage ?
François : La conception technique de la plateforme est bonne, ainsi que le suivi dans le temps et les exercices. Le déroulement de la certification était bien pensé.
Lisa : La plateforme est bien conçue, mais ce qui m'a vraiment plu, c'est le suivi dans le temps et la motivation, ainsi que les exercices que je trouve excellents.
Charline : Pour moi, la conception technique de la plateforme est excellente. Les contenus sont pertinents, le suivi et les exercices sont bons.
Christophe : Je trouve aussi que la conception technique de la plateforme est excellente. Cependant, j'aurais préféré que l'examen final me fasse moins penser à un examen du code de la route ;) car en tant que développeur, on est habitué à avoir plusieurs solutions à un problème et pas qu'un point de vue unique.
Est-ce que cette certification est pertinente dans votre quotidien professionnel ?
Thomas : Oui, au quotidien, car avoir tous le même jargon et les mêmes définitions améliore la compréhension et les échanges.
François : Absolument. Maintenant je me pose des questions plus poussées en termes de parcours utilisateurs et j'identifie mieux les pistes d'amélioration pour un site.
Lisa : Oui, elle est essentielle pour garantir la qualité web de chaque projet.
Charline : Je dirais en totalité car il faut finalement toujours les avoir en tête, se les approprier et les restituer/adapter au projet.
Christophe : Je pense que cela va m'être utile au quotidien mais plutôt de manière indirecte. Je trouve que c'est bien d'avoir des collègues qui ont fait la même certification car on peut se compléter et avoir le même vocabulaire, ce qui est quand même un des points essentiels de la certification.
Quelles sont selon vous les thématiques parmi les règles qui sont le plus souvent méconnues ou ignorées ?
Thomas : Je dirais les thématiques sur les règles éditoriales et l'accessibilité, qui malheureusement bien souvent passent à la trappe. Dans un cas typique de site fait avec un CMS après livraison, c'est alors au client par la suite de continuer à respecter les bonnes pratiques éditoriales et d'accessibilité. Et là, ça coince un peu, mais la plupart du temps, c'est par méconnaissance… Je pense que c'est nous les mieux placés pour accompagner au mieux et faire de la sensibilisation.
François : Les aspects de sécurité qui nous expliquent les failles possibles et ce qu'on doit mettre en place pour réduire la possibilité de hack (piratage).
Lisa : Les règles sur l'éco-conception et la sécurité des données sont souvent négligées.
Referiez-vous cette certification si c'était à refaire ?
Thomas : Oui et même plus tôt dans ma carrière pour commencer directement avec une bonne base !
François : Oui, sans hésiter.
Lisa : Oui, pour rester up to date.
Charline : Oui mais pensez à prévoir du temps !
Christophe : Oui, même si je m'attendais à une formation plus "technique" sur le web. J'ai quand même bien aimé faire cette certification car c'est vraiment une bonne base à avoir.
Un dernier mot sur cette expérience ?
Thomas : C'est certainement un syndrome post-traumatique dû au passage de la certification, à force de vouloir apprendre par cœur toutes les règles ! Mais ça en vaut la peine.
François : Très bonne expérience pour moi, je sens réellement que ça m'aide déjà dans mon travail.
Charline : C'est une bonne idée d'avoir prévu de faire cette formation avec plusieurs membres de l'équipe. Il y a un vrai soutien et une compréhension de l'autre.
D'un commun accord, nous pensons que cette certification est un socle commun pour tous les professionnels du web, facilitant la communication entre les différents métiers et établissant une base solide de bonnes pratiques. Elle s'avère être un investissement pertinent pour les équipes souhaitant améliorer la qualité de leurs projets web. Vous pouvez démarrer par un petit quiz de 10 questions pour tester.
NDLR : Ceci n'est pas un article sponsorisé, nous avons choisi librement de publier nos points de vue après avoir vécu cette expérience.
Après avoir passé ensemble la certification Opquast, cinq membres de notre équipe reviennent sur cette expérience. Entre bénéfices concrets et perspectives d’usage, ils dressent un bilan lucide et enthousiaste de ce parcours autour de la qualité web.

La certification Opquast valide les connaissances en bonnes pratiques pour améliorer la qualité des sites web. Elle couvre des domaines comme l’accessibilité, la performance, la sécurité, l’éco-conception et l’UX. Destinée à tous les métiers du web, elle favorise un langage commun et une approche centrée utilisateur.
Quel est votre avis global sur la certification Opquast ?
Thomas : (développeur web) Un avis plutôt positif, car elle regroupe tous les corps de métier avec lesquels on est amené à collaborer.
Lisa : (designer) La certification est globalement intéressante pour revoir et/ou avoir les bases et plus de la qualité web.
Charline : (cheffe de projets web) Super formation pour avoir un langage commun, qu'importe le métier.
Christophe : (développeur web) Une bonne entrée en matière dans les bonnes pratiques web.
François : (développeur web) J'ai appris énormément de bonnes pratiques (même si je trouve que certains éléments, notamment les vidéos, n'étaient pas toujours très utiles).

Qu'est-ce que cette certification vous a permis d'apprendre ou de découvrir ?
Thomas : Elle m'a apporté plus de vocabulaire technique, beaucoup de règles liées à l'e-commerce, et m'a permis d'intégrer des bonnes pratiques. À mon niveau, j'ai encore appris plein de choses ! Je dirais que suite à la formation, certaines règles sont bien plus ancrées dans ma tête maintenant et que ça devient plus naturel, une sorte d'automatisme qui s'est débloqué !
François : J'ai découvert plein de bonnes pratiques, approfondi mes connaissances en accessibilité, et appris certains concepts liés à la sécurité, notamment avec les en-têtes HTTP.
Lisa : La certification m'a permis d'approfondir mes connaissances techniques et en accessibilité web. Et surtout dans la protection des données. J'ai enrichi mon vocabulaire en découvrant des termes précis pour mieux formaliser des notions que je maîtrisais déjà, ce qui renforce la qualité et la crédibilité de mon expertise.
Charline : J'ai appris le wording technique avec les définitions, le VPTCS (Visibilité, Perception, Technique, Contenus, Services), quelques éléments techniques côté serveur. Je suis maintenant plus à l'affût des règles du web à essayer de respecter dans nos projets.
Christophe : Cela m'a permis de consolider mes connaissances, et de permettre d'avoir une référence sur laquelle je peux me baser. C'est une bonne ouverture pour l'accessibilité notamment vu que l'on doit toujours se mettre à la place de l'utilisateur.
Comment évaluez-vous la plateforme et la méthode d'apprentissage ?
François : La conception technique de la plateforme est bonne, ainsi que le suivi dans le temps et les exercices. Le déroulement de la certification était bien pensé.
Lisa : La plateforme est bien conçue, mais ce qui m'a vraiment plu, c'est le suivi dans le temps et la motivation, ainsi que les exercices que je trouve excellents.
Charline : Pour moi, la conception technique de la plateforme est excellente. Les contenus sont pertinents, le suivi et les exercices sont bons.
Christophe : Je trouve aussi que la conception technique de la plateforme est excellente. Cependant, j'aurais préféré que l'examen final me fasse moins penser à un examen du code de la route ;) car en tant que développeur, on est habitué à avoir plusieurs solutions à un problème et pas qu'un point de vue unique.
Est-ce que cette certification est pertinente dans votre quotidien professionnel ?
Thomas : Oui, au quotidien, car avoir tous le même jargon et les mêmes définitions améliore la compréhension et les échanges.
François : Absolument. Maintenant je me pose des questions plus poussées en termes de parcours utilisateurs et j'identifie mieux les pistes d'amélioration pour un site.
Lisa : Oui, elle est essentielle pour garantir la qualité web de chaque projet.
Charline : Je dirais en totalité car il faut finalement toujours les avoir en tête, se les approprier et les restituer/adapter au projet.
Christophe : Je pense que cela va m'être utile au quotidien mais plutôt de manière indirecte. Je trouve que c'est bien d'avoir des collègues qui ont fait la même certification car on peut se compléter et avoir le même vocabulaire, ce qui est quand même un des points essentiels de la certification.
Quelles sont selon vous les thématiques parmi les règles qui sont le plus souvent méconnues ou ignorées ?
Thomas : Je dirais les thématiques sur les règles éditoriales et l'accessibilité, qui malheureusement bien souvent passent à la trappe. Dans un cas typique de site fait avec un CMS après livraison, c'est alors au client par la suite de continuer à respecter les bonnes pratiques éditoriales et d'accessibilité. Et là, ça coince un peu, mais la plupart du temps, c'est par méconnaissance… Je pense que c'est nous les mieux placés pour accompagner au mieux et faire de la sensibilisation.
François : Les aspects de sécurité qui nous expliquent les failles possibles et ce qu'on doit mettre en place pour réduire la possibilité de hack (piratage).
Lisa : Les règles sur l'éco-conception et la sécurité des données sont souvent négligées.
Referiez-vous cette certification si c'était à refaire ?
Thomas : Oui et même plus tôt dans ma carrière pour commencer directement avec une bonne base !
François : Oui, sans hésiter.
Lisa : Oui, pour rester up to date.
Charline : Oui mais pensez à prévoir du temps !
Christophe : Oui, même si je m'attendais à une formation plus "technique" sur le web. J'ai quand même bien aimé faire cette certification car c'est vraiment une bonne base à avoir.
Un dernier mot sur cette expérience ?
Thomas : C'est certainement un syndrome post-traumatique dû au passage de la certification, à force de vouloir apprendre par cœur toutes les règles ! Mais ça en vaut la peine.
François : Très bonne expérience pour moi, je sens réellement que ça m'aide déjà dans mon travail.
Charline : C'est une bonne idée d'avoir prévu de faire cette formation avec plusieurs membres de l'équipe. Il y a un vrai soutien et une compréhension de l'autre.
D'un commun accord, nous pensons que cette certification est un socle commun pour tous les professionnels du web, facilitant la communication entre les différents métiers et établissant une base solide de bonnes pratiques. Elle s'avère être un investissement pertinent pour les équipes souhaitant améliorer la qualité de leurs projets web. Vous pouvez démarrer par un petit quiz de 10 questions pour tester.
NDLR : Ceci n'est pas un article sponsorisé, nous avons choisi librement de publier nos points de vue après avoir vécu cette expérience.
Les images SVG (Scalable Vector Graphics) offrent de nombreux avantages : légèreté, agrandissement infini et possibilité de manipulation via CSS. Cependant, leur stylisation peut s'avérer complexe selon la méthode d'intégration choisie. Ce guide vous explique comment appliquer efficacement des styles CSS sur vos SVG selon différents scénarios.
Comprendre le contexte des SVG
Les SVG fonctionnent dans leur propre espace de nommage XML. Cette particularité explique pourquoi les interactions entre le CSS de votre page et les éléments SVG ne sont pas toujours évidentes. Deux mondes coexistent :
- Le document HTML principal avec son CSS
- Le document SVG avec son propre contexte de style
Les méthodes d'intégration des SVG
La façon dont vous intégrez un SVG détermine comment vous pourrez le styliser :
- SVG inline : intégré directement dans le HTML (entièrement manipulable via CSS)
- SVG externe : référencé via une balise
<img>,background-imageou autres méthodes (limité en terme de stylisation), - SVG via l'élément
<use>: approche hybride permettant réutilisation et stylisation.
1. Styliser des SVG inline
Les SVG inline (insérés directement dans le HTML) sont les plus flexibles en termes de stylisation, car ils font partie intégrante du DOM.
Exemple de base
<svg width="100" height="100" viewBox="0 0 100 100">
<circle cx="50" cy="50" r="40" fill="tomato" class="circle" />
</svg>
.circle {
fill: pink; /* Change la couleur de remplissage */
stroke: black; /* Ajoute un contour */
stroke-width: 2px; /* Définit l'épaisseur du contour */
transition: fill 0.3s; /* Ajoute une transition */
&:hover {
fill: hotpink; /* Change la couleur au survol */
}
}
currentColor fait généralement le job
La valeur currentColor fait office de "variable" en CSS puisqu'elle adopte automatiquement la couleur de texte environnante. En clair, elle copie la valeur de color du parent, même si celle-ci change. Idéalement, elle peut être appliquée aux attributs SVG fill et strokepar exemple :
<svg width="100" height="100" viewBox="0 0 100 100">
<circle fill="currentColor" class="circle" />
</svg>
.circle {
color: pink; /* Définit la couleur du cercle */
&:hover {
color: hotpink; /* Change la couleur au survol */
}
}
Bonnes pratiques pour les SVG inline
- Utilisez
currentColorpour que les éléments SVG héritent automatiquement de la couleur du texte parent (utilisezfill="currentColor"et/oustroke="currentColor"pour les icônes qui doivent s'adapter à la couleur du texte), - Nettoyez vos SVG des attributs de style superflus (voir outils en fin d'article),
- Ajoutez des classes pertinentes aux éléments que vous souhaitez cibler.
2. Styliser des SVG externes
Les fichiers SVG externes (balise <img> ou background-image) sont naturellement plus capricieux à styliser du fait de leur principe de compartimentage : rien n'entre ni ne sort d'un SVG, ou presque.
Cas 1 : SVG externe modifiable
Si vous avez accès au fichier SVG, vous pouvez y incorporer des styles directement via l'élément <style>, mais vous n'irez pas très loin :
<svg width="100" height="100" viewBox="0 0 100 100" xmlns="http://www.w3.org/2000/svg">
<style>
.icon-path {
fill: black;
}
</style>
<path class="icon-path" d="…" />
</svg>
Limitations importantes :
- Les valeurs doivent être stipulées en dur (pas de
currentColor, ni devar(--ma-couleur)) - Les interactions comme
:hoverfonctionnent uniquement dans certains contextes (SVG dans<object>ou<embed>, pas dans<img>)
Cas 2 : SVG externe non modifiable (masques CSS)
Cette technique utilise la propriété CSS mask pour appliquer une couleur à un SVG externe sans devoir le modifier.
- Un élément HTML (comme un
<span>) est utilisé comme conteneur, - Une couleur de fond (
background-color) est appliquée à cet élément, - Le fichier SVG externe est utilisé comme masque via la propriété
mask, - Seules les parties opaques du SVG laissent apparaître la couleur de fond.
C'est comme si le SVG agissait comme un pochoir : il définit la forme visible, mais la couleur provient de l'élément HTML lui-même. La contrepartie est que la teinte sera forcément monochrome.
<span class="icon icon-star"></span>
<span class="icon icon-cart"></span>
.icon {
/* Dimensions */
display: inline-block;
width: 1rem;
height: 1rem;
/* Couleur de l'icône (modifiable à volonté) */
background-color: currentColor;
/* Application du masque SVG */
mask: var(--svg) no-repeat center;
mask-size: contain;
}
.icon-star {
--svg: url("icons/star.svg");
}
.icon-cart {
--svg: url("icons/cart.svg");
}
/* Exemple d'interaction */
.icon:hover {
background-color: hotpink;
}
/* Exemple pour dark mode */
@media (prefers-color-scheme: dark) {
.icon {
background-color: white;
}
}
Les masques CSS en action :
3. Utiliser l'élément <use> pour optimiser vos SVG
L'élément <use> offre un excellent compromis en permettant de regrouper des SVG en "sprites" tout en gardant la possibilité de les styliser individuellement.
Rassemblement de plusieurs <symbol> (sprite)
Chaque élément (ici, chaque icône) est défini dans un <symbol> avec un ID unique, le tout regroupé dans <svg> unique. Ces symboles sont ensuite instanciés via <use>.
<symbol> est un conteneur qui ne sera pas affiché directement, mais qui peut être utilisé pour créer des instances de ce symbole (des clones) ailleurs dans le document.
<!-- N'importe où dans votre document HTML -->
<svg style="display: none">
<symbol id="icon-cart" viewBox="0 0 24 24">
<path d="…" />
</symbol>
<symbol id="icon-star" viewBox="0 0 24 24">
<path d="…" />
</symbol>
</svg>
Affichage d'un <symbol> avec use
use permet d'instancier chacun des symboles définis précédemment. Vous pouvez les placer où vous le souhaitez dans la page et les styliser comme n'importe quel autre SVG inline.
<svg class="icon">
<use href="#icon-cart" />
</svg>
<svg class="icon icon-big">
<use href="#icon-star" />
</svg>
.icon {
width: 1rem;
height: 1rem;
fill: currentColor;
&:hover {
fill: hotpink;
}
}
.icon-big {
width: 2rem;
height: 2rem;
}
Référencer un fichier SVG externe avec <use>
Il est également possible de faire référence à un fichier SVG externe contenant plusieurs symboles. Cette fonctionnalité évite de devoir insérer l'ensemble du sprite SVG de manière inline :
<!-- sprite.svg est un fichier externe contenant des symbols -->
<svg class="icon">
<use href="/icons/sprite.svg#icon-cart" />
</svg>
Les sprites CSS en action :
Remarques importantes :
- Le SVG référencé doit être sur le même domaine ou avec CORS configuré (Cross-Origin Resource Sharing),
- Le SVG doit contenir des éléments avec ID pour y faire référence.
Des outils pour symbol et use
Diverses applications permettent de faciliter la composition de symboles (sprites) de SVG.
Pour commencer, l'excellente ressource Icônes.js du talentueux Anthony Fu propose une palette de plusieurs milliers d'icônes SVG récupérables dans tous les formats possibles (y compris frameworks) et notamment sous forme de symbol SVG.

L'outil svgsprit.es quant à lui s'applique à générer votre sprite SVG à partir d'un lot de fichiers que vous lui téléversez.
![]()
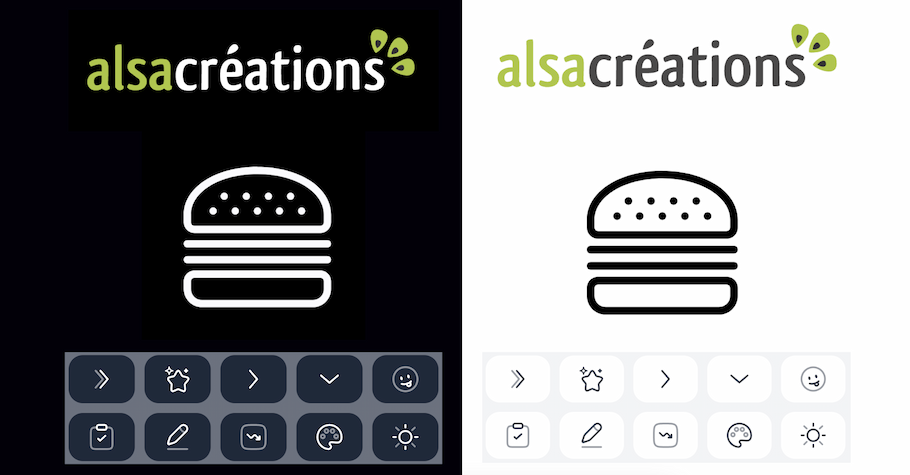
Adaptation au thème clair/sombre (Dark Mode)
S'adapter au mode d'apparence (clair ou sombre) offre une expérience utilisateur souvent grandement améliorée. SVG est parfaitement malléable sur ce sujet également.
Dark Mode avec SVG inline
Manipuler le mode de couleurs des SVG inline est relativement simple. Il est possible d'utiliser :
currentColorpour que la couleur du SVG s'adapte à la couleur du texte parent,light-dark()pour appliquer des couleurs spécifiques au SVG sans être dépendant de la couleur du parent,- des media queries pour appliquer des styles spécifiques selon le mode de l'utilisateur,
- des attributs
datapour appliquer des styles spécifiques selon le mode de l'utilisateur.
<svg class="icon" width="24" height="24" viewBox="0 0 24 24">
<path d="…" fill="…" />
</svg>
.icon {
/* S'adapte automatiquement à la couleur du texte */
fill: currentColor;
/* OU avec la fonction light-dark() */
fill: light-dark(#333333, #ffffff);
/* OU avec media query */
@media (prefers-color-scheme: dark) {
fill: #ffffff;
}
/* OU avec attribut data */
[data-theme="dark"] & {
fill: #ffffff;
}
}
Dark Mode avec SVG externe modifiable
Légèrement plus contraignant, il est possible ajouter un élément <style> dans le SVG pour appliquer les styles CSS suivants (ici la classe .path a été ajoutée à l'élément dont la couleur doit s'adapter).
Notez que là aussi, les valeurs doivent être stipulées en dur (pas de currentColor, ni de var(--ma-couleur)) :
<svg width="24" height="24" viewBox="0 0 24 24">
<style>
.path {
fill: #333333;
}
/* Adaptations pour dark mode */
@media (prefers-color-scheme: dark) {
.path {
fill: white;
}
}
/* Adaptations via attribut data */
[data-theme="dark"] path {
fill: white;
}
</style>
<path class="path" d="…" />
</svg>

Bonnes pratiques et astuces
Selon vos contraintes (SVG inline ou externe, modifiables ou non), divers scénarios permettent d'appliquer des styles CSS aux éléments SVG. Dans tous les cas, pensez à respecter quelques bonnes pratiques générales :
- Optimisez vos SVG : Utilisez des outils comme SVGOMG pour nettoyer vos fichiers SVG de métadonnées et attributs inutiles.
- Testez différentes approches : Utilisez la technique la plus adaptée selon le contexte. Un sprite SVG combiné avec
<use>est souvent la solution la plus flexible, mais aucune approche n'est réellement parfaite. - Évitez les styles inline : Pour faciliter la maintenabilité et la cohérence des fichiers, préférez les styles "classiques" dans un fichier CSS plutôt que des styles inline (
<style>) dans le SVG… quand c'est possible. - Testez vos SVG sur différents navigateurs : Certaines fonctionnalités avancées peuvent ne pas être supportées par tous les navigateurs.
- Adaptez vos SVG au mode sombre : Utilisez
currentColor,light-dark()ou les media queries pour adapter automatiquement vos icônes au thème préféré de l'utilisateur. - Profitez des transitions CSS : Les propriétés SVG comme
fill,strokeetopacitypeuvent être animées avec des transitions CSS. Attention toutefois aux éventuels problèmes d'accessibilité et de performance.
Conclusion et pense-bête
La stylisation des SVG avec CSS offre de nombreuses possibilités créatives, mais nécessite de comprendre les différences entre les méthodes d'intégration. En choisissant l'approche adaptée à vos besoins spécifiques et en suivant les bonnes pratiques, vous pouvez créer des graphiques vectoriels attrayants, accessibles et parfaitement intégrés à votre interface utilisateur.
À retenir :
- SVG inline : Facile à manipuler en CSS.
fill/stroke="currentColor"adopte la couleur de texte du parent (color),fill/stroke="var(--ma-couleur, currentColor)"applique une couleur de variable,fill/stroke="light-dark(couleur1, couleur2)"applique une couleur en fonction du choix de thème utilisateur,- Media Queries (dont dark mode) possibles.
- SVG externe : Limité en terme de styles.
<style></style>dans le SVG applique des styles CSS (les styles sont compartimentés),- Couleurs en dur (ex.
fill/stroke="#FF69B4"), pas decurrentColor, ni devar(--ma-couleur), - Media Queries (dont dark mode) possibles.
- SVG via l'élément
<use>: Facile à manipuler en CSS, mais nécessite une préparation préalable.- Chaque élément est un
<symbol>identifié viaid, tous regroupés dans "sprite"<svg>et clonés via<use>, - Le sprite peut être un fichier SVG externe ou inline,
- Tous les styles CSS sont appliquables comme pour les SVG inline.
- Chaque élément est un
Ressources complémentaires
- MDN Web Docs : SVG
- SVGOMG, qui est la version graphique de SVGO - optimiseur en ligne de commande
- Icônes.js
- SVGtopia
- svgsprit.es - Générateur de sprites SVG
Retrouvez l'intégralité de ce tutoriel en ligne sur Alsacreations.com
L'acronyme UTM correspond à "Urchin Tracking Module". Urchin fut une entreprise de d'outils d'analyses de statistiques de visites, fondée en 1995. Elle avait publié un outil du même nom, qui fut racheté en 2005 par Google pour finalement le transformer en Google Analytics ð».
Vous les avez souvent déjà vus lors que vous tentez de partager une adresse à quelqu'un, par exemple truc.html?utm_source=facebook : les paramètres UTM sont des portions de texte ajoutés à une URL, d'abord utilisés dans Urchin pour suivre l’origine du trafic, puis conservés par Google dans son système d’analyse, mais ils fonctionnent aussi avec tout autre solution compatible, comme Matomo.
À quoi cela sert ?
Ils permettent d'identifier :
- D'où vient le trafic (réseau social, e-mail/newsletter, publicité ciblée...)
- Donc de savoir quel canal est le plus efficace
- Et donc quelle campagne de publicité ou de contenu fonctionne le mieux
Paramètres principaux
On les ajoute à la fin d'une URL sous la forme clé=valeur :
| Paramètre | Description | Exemple |
|---|---|---|
| utm_source | La source du trafic | utm_source=facebook |
| utm_medium | Le type de canal | utm_medium=social |
| utm_campaign | Le nom de la campagne | utm_campaign=kiwiparty2026 |
| utm_term | (Optionnel) Mot-clé pour les pubs | utm_term=eplucheur_de_kiwi |
| utm_content | (Optionnel) Différencier les variantes | utm_content=banniere_anim |
ð Exemple
https://www.example.org/produit?utm_source=facebook&utm_medium=social&utm_campaign=kiwiparty2026&utm_content=banniere_anim
Il existe un générateur : Campaign URL Builder
Comment les données sont exploitées ?
Lorsqu'on se connecte au serveur et effectue la requête HTTP, l'outil de statistique (s'il y en a bien un en place) intercepte ces paramètres et les enregistre pour effectuer le suivi des visites.
Par exemple, Matomo récupère ces paramètres et les affiche dans les rapports (Acquisition, Campagnes).
ð¡ Si vous ne voulez pas être pisté, supprimez-les avant de partager ou de consulter les adresses envoyées ;) On retrouve des équivalents du côté d'autres sites comme YouTube/Twitter mais de façon moins "visible" car non préfixés par utm, avec un simple & s=... qui permet de savoir qui a partagé le lien initial.
Des extensions existent pour supprimer automatiquement ces paramètres indiscret, ainsi que plein d'autres "connus" que l'on peut trouver sur des sites de vente en ligne : ClearURLs fonctionne sur Firefox.
Vous rêvez d’un site web aussi performant qu’un champion olympique ? ð
Et si vous aviez un coach perso… mais pour votre site ?
Nous avons longtemps travaillé dessus, Alsacréations peut désormais présenter une nouvel outil ð ClipIA ! ð

Propulsé par KIWI JUICE™, ClipIA est l’assistant personnel qui chouchoute votre site web au quotidien.
ðª Son super-pouvoir ? Il s’est entraîné sur le top 3000 du web (oui, rien que ça) pour vous aider à :
- â Booster votre taux de conversion (fini les visiteurs fantômes)
- â Générer plus de leads (votre boîte mail va adorer)
- â Offrir une UX au top (vos utilisateurs vous diront merci)
Prêt à révolutionner votre site ? Découvrez ClipIA dès maintenant