Alsacreations.com - Apprendre - Archives (aout 2011)
Les dernières ressources publiées sur Alsacreations.com
La percée des terminaux mobiles tels que smartphones et tablettes impose de nouvelles règles en terme d'ergonomie et de webdesign spécifiques aux écrans de taille réduite.
Les menus de navigation déroulants posent de nombreux problèmes d'accessibilité dans des conditions d'usage "classique", et ceux-ci se voient décuplés dans le monde du Web mobile où la navigation verticale est à privilégier (l'affichage sous forme de colonnes côte à côte doit être prohibé sur de petits écrans).
La technologie CSS3 des Media Queries va permettre de réaliser une intégration adaptée aux écrans de petite taille en détectant deux largeurs que nous aurons définies par avance, en amont du projet (ici "moins de 1000 pixels" et "moins de 540 pixels").
Le menu déroulant présenté dans ce tutoriel dans un souci d'accessibilité : les contrastes sont suffisants, il est possible d'agrandir les polices sans "casser" le design, la navigation est possible au clavier via la touche tab et lorsque JavaScript n'est pas activé le menu prend sa forme dépliée.
En action !
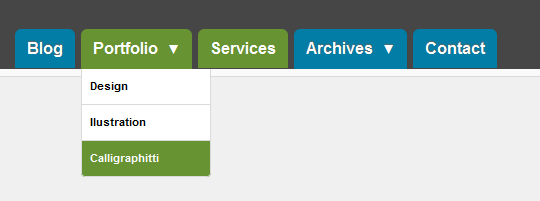
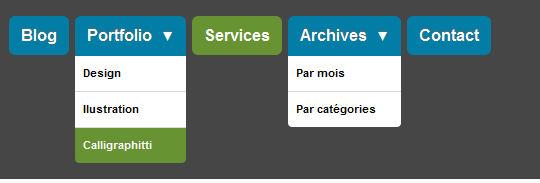
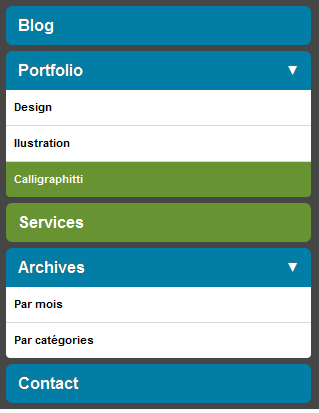
Voici ci-dessous les captures d'écran des différents états du menu selon les tailles d'écran respectives.
Menu "classique" (écrans de plus de 1000px) :

Menu sur écrans réduits (automatiquement déployé) :

Menu en version mobile (déployé sur une colonne) :

 Voir et tester l'exemple en ligne
Voir et tester l'exemple en ligne
 Télécharger tous les fichiers de ce tutoriel (3 Ko)
Télécharger tous les fichiers de ce tutoriel (3 Ko)
Code HTML
La structure HTML du menu se présente, sans surprise, sous forme d'une liste non ordonnée d'éléments, parfois imbriquée lorsqu'un sous-menu doit apparaître. La liste principale "menu" est placée au sein d'un élément HTML5 nav :
L'élément meta viewport permet de fixer la zone d'affichage ainsi que la résolution de la page à un ratio de 1:1, nous allons ajouter cette ligne au sein de l'élément head de la page HTML :
JavaScript
L'action de déroulement du menu est déclenchée via JavaScript : lorsque JavaScript est activé, alors un attribut class="drop" est ajouté à ul#menu. Ce qui à pour but d'activer le format déroulant du menu.
Le menu est accessible avec la touche tab. Il est aussi possible d'utiliser la combinaison de touches CTRL + SHIFT pour prendre le focus sur le premier élément du menu. La fonction setTimeout() est utilisée pour qu'un sous menu affiché disparaisse avec un temps de retardement.
Vous retrouverez le code JavaScript en affichant la source de la page d'exemple en ligne.
CSS
Les étiquettes principales sont alignées les unes à côté des autres avec display:inline-block. Les espaces blancs indésirables (white-space) sont supprimés "en collant" les balises fermantes et ouvrantes concernés (exemple : ). Parcourez l'excellent tutoriel de CreativeJuiz pour d'avantages de solutions sur les white-space.
Le sous-menu est masqué hors de la fenêtre au départ à l'aide d'un positionnement absolu en left: -9999px;. Pas d'utilisation de display:none; ici.
Media Queries
C'est là que tout se joue ! Les CSS3 Media Queries sont une aubaine pour l'adaptation d'un design aux terminaux nomades puisqu'ils offrent la possibilité - entre autre - de détecter la résolution de la fenêtre et d'appliquer des styles CSS différents selon les cas de figure. Vous en saurez davantage sur cette technologie en parcourant l'article "CSS3 Media Queries" publié récemment.
Nous avons choisi d'adapter le menu déroulant à trois situations différentes :
- Sur écran classique (de plus de 1000px de large) : il s'agira des styles CSS classiques, appliqués par défaut.
- Sur écran réduit (moins de 1000px de large) : nous avons prévu de conserver l'aspect horizontal du menu, mais en déployant par défaut les sous-sections.
- Sur écran mobile (moins de 540px de large) : le menu s'affichera sur une seule colonne et ses sous-sections seront déployées.
Voici comment nous allons déclarer nos Media Queries au sein de la même feuille de styles unique :
/* ici les instructions pour écrans "classiques" (plus de 999px de large). */
@media screen and (max-width:999px) { /* ici les instructions pour écrans de moins de 999px de large. */ }
@media screen and (max-width:540px) { /* ici les instructions pour écrans de moins de 540px de large. */ }
Vous retrouverez l'intégralité du code CSS en affichant la source de la page d'exemple en ligne.
Conclusion
L'adaptation d'un design, et plus particulièrement d'un menu déroulant, aux smartphones et tablettes n'est pas une mission impossible grâce aux CSS avancées et surtout si cette adaptation a été pensée dès en amont du projet web.
Les solutions sont d'ailleurs multiples et nous n'avons pas la prétention d'affirmer que cette approche est parfaite, elle n'est qu'une façon de répondre à divers besoins et contraintes imposées par les médias de taille réduite.
Elle a cependant le mérite d'exister et aura rempli sa mission si elle vous évite de vous arracher les cheveux et de perdre du temps sur vos projets de conception de site pour le Web mobile.
Le développement de site web pour périphérique mobile possède plusieurs contraintes d’envergure. Il y a à la fois les résolutions d’écrans forts divergents (de l'iPad aux premières générations de Blackberry), de multiples navigateurs (les Webkits, mais aussi IEMobile, Firefox, Opera mini et mobile, etc) et de multiples systèmes d’exploitation (Windows Phone, Android, iOS, Palm, Blackberry). Chaque périphérique a ses propres contraintes et performances.
Lorsque vient le temps de déboguer tout ça, la tâche n’en est pas plus simple vu le peu d’outils le permettant – et puis surtout vu la taille de l’écran, on n’est pas encore sorti du bois.
Dragonfly pour Opera propose déjà une solution native de débogage à distance. Mais cette technique est assez limitée, surtout quand l’on doit prendre en compte les autres mobiles / navigateurs. Plusieurs constructeurs de téléphone proposent également des émulateurs, mais rien ne vaut jamais l’utilisation d’un vrai périphérique (histoire de « feel and touch ») – et ce surtout du côté de la programmation web-client, et surtout de JavaScript.
C’est afin de nous aider dans cette tâche périlleuse que JsConsole a été créé.

Une console JavaScript pour Mobile
JsConsole permet de déboguer une application JavaScript à distance grâce à une console se trouvant sur votre ordinateur de bureau servant à déboguer directement sur votre téléphone.
Pour faire une analogie, c’est comme si vous utilisiez la console JS de Firebug à distance.
D’une part, l’outil récupérera chaque appel à console.log provenant de votre mobile qu’il affichera ensuite sur votre ordinateur de bureau.
D’autre part, JsConsole vous permettra d’injecter du code JavaScript directement dans vos pages.
Vous comprendrez que cet outil ne s’utilise donc qu’en phase développement ou débogue et devra impérativement être enlevé avant la mise en production de votre site Web !
Initialiser JsConsole
La première étape consistera à créer le lien entre JsConsole et votre site. Pour ce faire, entrez la première commande dans la console :
:listen
Cette commande vous renverra un identifiant et une balise
Vous n’avez dès lors plus qu’à intégrer cette ligne à l’endroit désiré de votre code HTML (dans le head par exemple).
Si vous finissez par utiliser cet outil fréquemment, afin d'éviter d’avoir à changer la balise
Une astuce consiste à enregistrer l'URL de la commande dans vos signets.
Exemple d'URL : http://jsconsole.com/?%3Alisten%20myverygoodcode
Une fois ce code inséré sur votre site, vous pouvez tester la connexion avec une simple ligne au sein de votre page web, par exemple :
Connectez-vous ensuite à votre site à l’aide de votre mobile, et vérifiez que vous avez bien reçu la notification dans la console sur votre ordinateur de bureau.
Envoyer des directives à partir de JsConsole
Une fois la connexion correctement établie, vous pouvez envoyer n’importe quelle ligne de code JavaScript sur votre mobile.
Pour cela, il vous suffira de taper la ligne de code à exécuter directement dans la console.
Par exemple :
document.innerHTML = "Hello World !";
Vous pourrez également utiliser vos librairies habituelles, par exemple avec jQuery installée sur votre site, on pourrait envoyer ce bout de code :
$("#monelement").fadeOut();
En conclusion
Voilà donc un rapide survol de cet outil plus que nécessaire lorsque nous programmons pour périphériques mobiles; et surtout lorsque nous utilisons les fonctions leurs étant liées. JsConsole possède également d’autres fonctions intéressantes, mais moins primordiales. Pour cela, je vous invite à lire la documentation (en anglais) sur le site de JsConsole.
Après cela, plus aucune erreur de script ne devrait vous effrayer !

Alors que CSS3 continue son chemin dans les validations, les réécritures et la prise en charge par les navigateurs, il y a des choses qui commencent à être plutôt bien implémentées par la plupart de ces derniers.
La pseudo classe :target et la propriété transition - que nous avons déjà mis à l'épreuve dans ce long tutoriel sur la création d'un slideshow en CSS3 - vont être nos armes pour ce tutoriel.
Qu'allons-nous produire ?

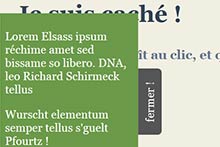
Le but de ce tutoriel est de créer un volet caché dans un coin de la page que nous allons pouvoir révéler en cliquant sur un lien.
Dans un premier temps nous allons juste nous charger de révéler le volet, nous verrons comment faire pour replacer notre volet à son état initial dans un second temps.
Structure de base
Il va nous falloir une structure HTML (vous vous en doutiez, j'imagine).
Pour se faire nous allons composer une base HTML que nous complèterons plus tard.
Lorem Elsass ipsum réchime amet sed bissame so libero. DNA, leo Richard Schirmeck tellus
Wurscht elementum semper tellus s'guelt Pfourtz !
Ouvrir !
Une division, des paragraphes pour le contenu, et un lien pour l'action, nous n'aurons besoin de rien de plus ici.
Styles de base
Passons à notre code CSS.
Nous allons fixer une largeur à notre volet (et quelques couleurs) et à notre lien.
#volet {
width: 250px;
padding: 10px;
background: #6B9A49; color: #fff;
}
#volet a.ouvrir {
padding: 10px 25px;
background: #555;
color: #fff;
text-decoration: none;
}
Puis nous décalons le volet en dehors de l'écran en ne faisant ressortir que notre lien.
#volet { position: relative; left: -270px; top: 55px; } #volet a.ouvrir { position: absolute; right: -88px; top: 150px; /* quelques styles CSS3 */ -o-transform: rotate(270deg); -ms-transform: rotate(270deg); -moz-transform: rotate(270deg); -webkit-transform: rotate(270deg); transform: rotate(270deg); -moz-border-radius: 0 0 8px 8px; -webkit-border-radius: 0 0 8px 8px; border-radius: 0 0 8px 8px; }
Ensuite il nous faut préparer la transition sur le volet.
#volet {
-webkit-transition: all .5s ease-in;
-moz-transition: all .5s ease-in;
transition: all .5s ease-in;
}
Et enfin déterminer à quel moment nous allons faire sortir le volet.
#volet:target {
left: 0;
}
Ici, le lien cible l'élément porteur d'id "volet", lorsque cet élément est ciblé (état :target) nous attribuons zéro à sa propriété left. Une transition va s'effectuer pour faire passer cette valeur de -300 à 0 pixel en 0,5 seconde.
Si nous en restons là l'utilisateur se retrouve avec un volet ouvert sans avoir la possibilité de le fermer.
Passons à la seconde action.
Un peu plus de HTML
 Concrètement, nous avons une action de plus à effectuer, il nous faut donc un lien de plus, plaçons-le après le lien ouvrir
Concrètement, nous avons une action de plus à effectuer, il nous faut donc un lien de plus, plaçons-le après le lien ouvrir
Ce lien aura besoin lui aussi de cibler le volet pour lui dire de se cacher...
Ah ! Mais ça ne va pas être possible puisque il existe déjà une réaction lorsque #volet est ciblé.
Nous allons donc ajouter un conteneur à notre volet pour pouvoir le cibler et agir sur ses enfants. Procédons, vous comprendrez rapidement.
Avec cette forme je peux cibler #volet_clos et faire quelque chose dans le genre :
#volet_clos:target #volet {
/* retourne à ta place */
}
C'est ce que nous ferons après. Pour le moment considérons nos nouveaux éléments, et voyons quels styles leur appliquer.
Un peu plus de CSS
Notre nouveau conteneur n'a une présence que fonctionnelle. Nous n'avons pas besoin de le styler.
Notre nouveau lien va avoir les mêmes styles que notre lien déjà en place. Il suffit dans ce cas de doubler le sélecteur :
#volet a.ouvrir,
#volet a.fermer {
/* les styles donnés précédemment */
}
Sauf que, par défaut notre lien .fermer doit être caché, rajoutons :
#volet a.fermer {
display: none;
}
Maintenant nous devons faire notre décalage inverse du volet. Pour se faire nous effectuerons notre déplacement lorsque l'élément ciblé par notre lien "Fermer" le sera (ciblé).
#volet_clos:target #volet {
left: -270px;
}
Et voilà ! C'est prêt !
Sauf que, si vous testez en l'état, nous en sommes toujours au même stade, puisque notre lien "Fermer" est caché.
Pour le faire apparaitre, nous devons cacher notre lien "Ouvrir" et afficher notre lien "Fermer" lorsque le volet s'ouvre, donc lorsque #volet est ciblé.
#volet:target a.ouvrir {
display: none;
}
#volet:target a.fermer {
display: block;
}
Cette fois c'est la fin !
Lorsque nous cliquons sur Ouvrir, l'élément #volet est ciblé, il se déploie et le lien "Fermer" prend la place du lien "Ouvrir".
Lorsque nous cliquons sur Fermer, l'élément #volet_clos est ciblé, son fils #volet se planque et le lien "Ouvrir" prend la place du lien "Fermer".
Limites connues
Et qu'ça saute !
Cette technique utilise le principe de l'ancre, qui comme nous la connaissons, permet de faire un saut vers l'élément ciblé.
Dans le cas où votre élément est positionné en absolute ou relative, la position de l'élément est déterminée, et le saut aura lieu si votre page est suffisamment haute. Cet effet peut être indésirable.
En plaçant l'élément parent en position fixed, nous pouvons résoudre ce problème de saut puisque l'emplacement absolu de l'élément dépend de votre position dans la page.
Lecteur d'écran
Le contenu sorti de la zone visible est tout de même lu par les lecteurs d'écran (car déplacé et non caché grâce à display: none). Ce n'est pas réellement problématique ici, sauf lorsque le lecteur va lire les liens "Ouvrir" et "Fermer". Ces liens n'ont pas d'utilité si le contenu du volet a déjà été lu. Nous pouvons donc désactiver leur présence en utilisant l'attribut ARIA aria-hidden directement sur nos liens.
Amusez-vous bien ;)

Tutoriel issu de ma présentation à la KiwiParty 2011.

La géolocalisation fait partie des API gravitant autour de HTML5 (Geolocation API Specification) et des nouvelles fonctionnalités introduites par la mobilité. Ses usages sont nombreux et souvent corrélés avec des bases de données de renseignements géographiques :
- Plans interactifs
- Renseignements locaux en mobilité
- Recherche contextualisée sur les moteurs
- Méta-informations jointes aux photos vidéos
De quelles informations a-t-on besoin pour se géolocaliser ?
Dans l'espace, trois coordonnées sont nécessaires :
- Latitude
- Longitude
- Altitude (facultative selon les besoins, la plupart des humains se déplaçant sur un même plan en deux dimensions à la surface de notre planète, exception faite des créatures souterraines)
Une quatrième coordonnée peut être prise en compte pour les puristes : le temps.
De quels moyens dispose un navigateur pour se géolocaliser ?

Différentes techniques sont mises à contribution avec plus ou moins de précision pour obtenir les coordonnées de géolocalisation. Elles peuvent être combinées pour affiner le résultat au cours du temps.

- Par satellite GPS (mobiles)
- Par triangulation GSM/3G (mobiles)
- Par triangulation WiFi (mobiles et bases de données adresses MAC)
- Par adresse IP (correspondance avec bases de données)
Si les deux premiers principes peuvent être mis en oeuvre directement par les plate-formes mobiles (smartphones et tablettes cousines), les suivants dépendent de requêtes formulées à des bases de données et peuvent aussi être employées par les navigateurs classiques sur des postes fixes.
Par exemple, vous pourrez explorer du côté de Firefox 4 l'URL appelée dans about:config, à la clé geo.wifi.url. Celle-ci correspond actuellement à un service de Google : https://www.google.com/loc/json
Certaines méthodes telles que le GPS sont plus lentes que d'autres et plus consommatrices en énergie notamment sur les mobiles. C'est pourquoi la première étape est souvent d'obtenir une approximation grossière - souvent avec une triangulation GSM - puis de mettre en route le module GPS au bout de quelques secondes (ceci se visualise sur iOS par la diminution progressive de l'étendue du cercle bleu de localisation).
Disponibilité de l'API ?
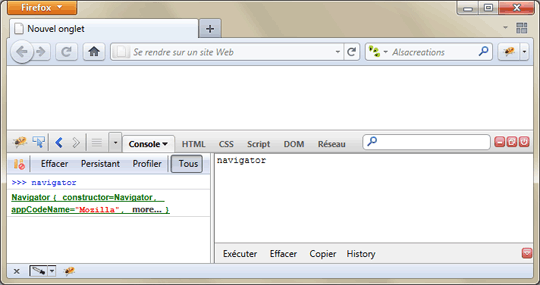
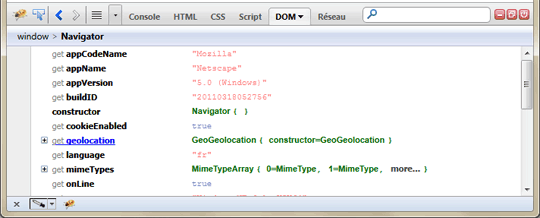
L'API repose sur l'objet geolocation membre de navigator.
if(navigator.geolocation) {
// L’API est disponible
} else {
// Pas de support, proposer une alternative ?
}N'hésitez pas à explorer cet objet via la console de développement, disponible désormais sur tous les navigateurs modernes. Les captures d'écran ci-dessous correspondent à Firebug sous Firefox (F12), et sont similaires au résultat dans les extensions équivalentes pour Opera (Dragonfly), Chrome console JavaScript (Ctrl+Maj+J) ou même Internet Explorer.


Cette interface est équipée des méthodes getCurrentPosition et watchPosition qui seront détaillées par la suite. La détection de la disponibilité de l'API de géolocalisation peut aussi être menée avec Modernizr.
Appels asynchrones et fonctions de callback
La détection pouvant nécessiter un temps variable (et incertain), les appels aux méthodes de géolocalisation sont asynchrones. C'est-à-dire qu'ils retournent tout de suite pour donner la main à la suite du code, tout en déclenchant les techniques permettant de réunir toutes les informations nécessaires. Une fois ces informations obtenues de la part du navigateur et du système d'exploitation, une fonction de callback définie par le développeur peut être appelée. Celle-ci recevra en argument un objet comportant toutes ces valeurs réunies dans les propriétés d'un objet JavaScript.
Retrouvez ici un article pour Comprendre l'utilité des fonctions callback.
Confidentialité
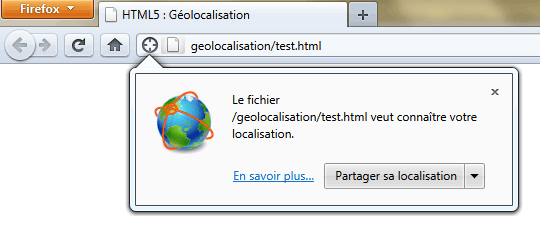
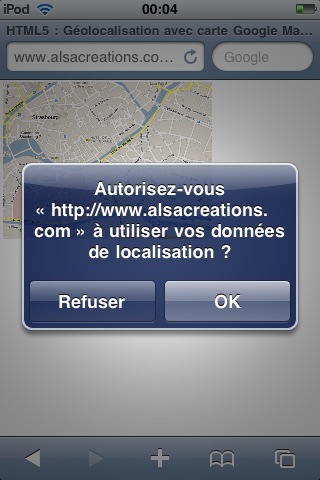
Pour des raisons évidentes de confidentialité, le navigateur ne communiquera pas vos coordonnées géographiques sans votre consentement explicite. Un appel aux deux fonctions précitées provoquera nécessairement un message d'avertissement pour l'utilisateur.

Les notifications peuvent revêtir des formes différentes, notamment entre navigateurs mobiles et de bureau.

Les doigts dans le code
Pour introduire la démonstration, débutons par une page HTML classique.
HTML5 : Géolocalisation
La géolocalisation repose sur deux méthodes :
getCurrentPositionpermettant un ciblage ponctuelwatchPositionpour un suivi continu
getCurrentPosition
Nous récupérons grâce au code ci-dessous les coordonnées, la fonction "callback" est appeler directement à la suite du code et ainsi il ne reste plus qu'à récupérer et afficher le résultat grâce aux propriétés de l'objet JavaScript position : position.coords.latitude pour la latitude, position.coords.longitude pour la longitude et enfin position.coords.altitude pour l'altitude.
Pour l'exemple 1, on passe en argument à getCurrentPosition une fonction anonyme qui sera exécutée au moment opportun, lorsque les données seront disponibles. Dans le cas de l'exemple 2, la fonction est déportée en-dehors de l'appel, nommée maPosition. Son fonctionnement est identique, il suffit de passer son nom en argument à getCurrentPosition().
Exemple 1 : Fonction anonyme passée en argument de getCurrentPosition()
navigator.geolocation.getCurrentPosition(function(position) {
var infopos = "Position déterminée :
";
infopos += "Latitude : "+position.coords.latitude +"
";
infopos += "Longitude: "+position.coords.longitude+"
";
infopos += "Altitude : "+position.coords.altitude +"
";
document.getElementById("infoposition").innerHTML = infopos;
});Exemple 2 : fonction de callback nommée (maPosition) et passée en argument à getCurrentPosition()
function maPosition(position) {
var infopos = "Position déterminée :
";
infopos += "Latitude : "+position.coords.latitude +"
";
infopos += "Longitude: "+position.coords.longitude+"
";
infopos += "Altitude : "+position.coords.altitude +"
";
document.getElementById("infoposition").innerHTML = infopos;
}
navigator.geolocation.getCurrentPosition(maPosition);
Ici les exemples restent simples, nous allons voir plus loin que faire en cas d'erreur et comment coupler cette fonction avec l'API Google Maps.
 Exemple de carte avec getCurrentPosition()
Exemple de carte avec getCurrentPosition()
watchPosition
Pour suivre la position d'un élément, il suffit de remplacer getCurrentPosition() par la méthode watchPosition().
// Fonction de callback en cas de succès
function surveillePosition(position) {
var infopos = "Position déterminée :
";
infopos += "Latitude : "+position.coords.latitude +"
";
infopos += "Longitude: "+position.coords.longitude+"
";
infopos += "Altitude : "+position.coords.altitude +"
";
infopos += "Vitesse : "+position.coords.speed +"
";
document.getElementById("infoposition").innerHTML = infopos;
}
// On déclare la variable survId afin de pouvoir par la suite annuler le suivi de la position
var survId = navigator.geolocation.watchPosition(surveillePosition);Pour stopper ce suivi continu, il faut réexploiter la variable obtenue (qui est en quelque sorte un pointeur vers le processus de suivi) avec la méthode clearWatch().
//Annule le suivi de la position si nécessaire.
navigator.geolocation.clearWatch(survId);On aurait pu ne pas déclarer de fonction et faire comme pour l'exemple 1 de getCurrentPosition(). Mais il est toujours préférable d'avoir un code clair et détaillé.
 Exemple de carte avec watchPosition()
Exemple de carte avec watchPosition()
Gestion d'erreur
Les retours d'erreurs potentiels sont très importants et méritent d'être pris en compte dans toute application web. Ils permettent de savoir si l'utilisateur a refusé d'être géolocalisé, ou si la position n'a pu être obtenue.
// Fonction de callback en cas d’erreur
function erreurPosition(error) {
var info = "Erreur lors de la géolocalisation : ";
switch(error.code) {
case error.TIMEOUT:
info += "Timeout !";
break;
case error.PERMISSION_DENIED:
info += "Vous n’avez pas donné la permission";
break;
case error.POSITION_UNAVAILABLE:
info += "La position n’a pu être déterminée";
break;
case error.UNKNOWN_ERROR:
info += "Erreur inconnue";
break;
}
document.getElementById("infoposition").innerHTML = info;Options
Diverses options peuvent être précisées pour configurer les appels :
enableHighAccuracy: (true ou false > valeur par défaut) obtient une position plus précise via GPStimeout: (type long ou Infinity > valeur par défaut) durée avant renvoi vers la function d'erreurmaximumAge: (type long ou Infinity, 0 > valeur par défaut) durée de la mise en cache de la position courante, simaximumAge:0alors la position ne viendra jamais du cache, elle sera toujours renouvelée
// Le paramètre maximumAge met en cache la position
// pour une durée de 600000 millisecondes (10 minutes),
// ainsi la position est mise à jour toutes les 10 minutes au maximum.
// Le timeout est nul il renvoie immédiatement l'erreur.
navigator.geolocation.getCurrentPosition(maPosition, erreurPosition,{maximumAge:600000, timeout:0});// Le paramètre maximumAge étant égal à 0,
// il demande une actualisation systématique de la position.
navigator.geolocation.getCurrentPosition(maPosition, erreurPosition,{maximumAge:Infinity, timeout:100});// Avec activation de l'option enableHighAccuracy
navigator.geolocation.getCurrentPosition(maPosition, erreurPosition,{enableHighAccuracy:true});Exploiter les coordonnées
Une fois les informations obtenues, il y a potentiellement deux actions à entreprendre : exploiter directement les coordonnées sur une carte affichée sur la page, ou les mémoriser pour les valider avec un formulaire, ou les deux.
Soumettre les informations au serveur
Pour cela deux méthodes sont possibles :
Effectuer un appel AJAXavec jQuery :
$.post("http://www.votredomaine.com/position.php",{lat:position.coords.latitude,lng:position.coords.longitude});Cette méthode envoie en POST les résultats obtenus dans l'objet position.
Se servir de champs cachés :
On place, dans le code HTML, des champs cachées pour la latitude et la longitude
Dans le script jQuery, on attribue la valeur de la latitude et de la longitude dans les champs correspondants.
$("#lat").val(position.coords.latitude);
$("#lng").val(position.coords.longitude);Puis l'on effectue la requête en PHP pour envoyer les données sur le serveur. Les données se retrouvent en entrée dans les tableaux $_POST ou $_GET selon la méthode d'envoi, ou plus simplement $_REQUEST.
echo $_REQUEST['lat'];
echo $_REQUEST['lng']; Google Maps API
Google Maps API
L'API Google Maps V3 est très aisée à exploiter en combinaison à la géolocalisation. Elle comprend de nombreuses fonctionnalités pour afficher une carte géographique, positionnée et équipée de marqueurs.
Vous aurez au préalable chargé l'API par une balise de script.
Et préparé un élément HTML destiné à recevoir la carte.
Nous allons tout d'abord définir une position par défaut, puis quelques options pour l'affichage de la carte.
// Position par défaut (Châtelet à Paris)
var centerpos = new google.maps.LatLng(48.579400,7.7519);
// Options relatives à la carte
var optionsGmaps = {
center:centerpos,
mapTypeId: google.maps.MapTypeId.ROADMAP,
zoom: 15
};
// ROADMAP peut être remplacé par SATELLITE, HYBRID ou TERRAIN
// Zoom : 0 = terre entière, 19 = au niveau de la rue
// Initialisation de la carte pour l'élément portant l'id "map"
var map = new google.maps.Map(document.getElementById("map"), optionsGmaps);
// .. et la variable qui va stocker les coordonnées
var latlng;
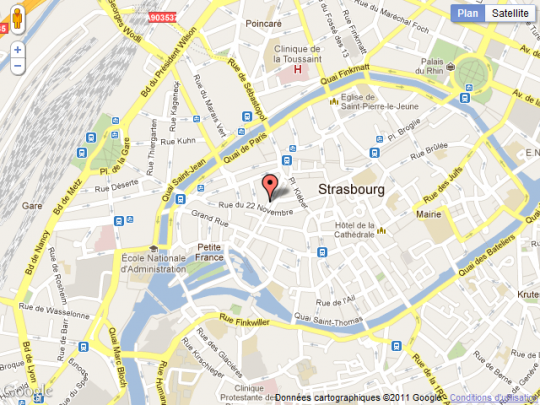
Aperçu de l'affichage :

Nous pouvons désormais passer à la suite, c'est ici qu'interviennent les fonctions callback et la gestion des erreurs, vues précédemment. La fonction surveillePosition(), correspondant au suivi de la position, est déclarée afin de récupérer les coordonnées.
// Fonction de callback en cas de succès
function maPosition(position) {
var infopos = "Position déterminée :
";
infopos += "Latitude : "+position.coords.latitude +"
";
infopos += "Longitude: "+position.coords.longitude+"
";
infopos += "Altitude : "+position.coords.altitude +"
";
infopos += "Vitesse : "+position.coords.speed +"
";
document.getElementById("infoposition").innerHTML = infopos;
// Un nouvel objet LatLng pour Google Maps avec les paramètres de position
latlng = new google.maps.LatLng(position.coords.latitude, position.coords.longitude);
// Ajout d'un marqueur à la position trouvée
var marker = new google.maps.Marker({
position: latlng,
map: map,
title:"Vous êtes ici"
});
// Permet de centrer la carte sur la position latlng
map.panTo(latlng);
} Sans oublier la gestion des erreurs !
Sans oublier la gestion des erreurs !
// Fonction de callback en cas d’erreur
function erreurPosition(error) {
var info = "Erreur lors de la géolocalisation : ";
switch(error.code) {
case error.TIMEOUT:
info += "Timeout !";
break;
case error.PERMISSION_DENIED:
info += "Vous n’avez pas donné la permission";
break;
case error.POSITION_UNAVAILABLE:
info += "La position n’a pu être déterminée";
break;
case error.UNKNOWN_ERROR:
info += "Erreur inconnue";
break;
}
document.getElementById("infoposition").innerHTML = info;
}
Il ne vous reste plus qu'à "lancer" le suivi de la position, sans oublier la possibilité d'annuler le suivi.
if(navigator.geolocation) {
survId = navigator.geolocation.getCurrentPosition(maPosition,erreurPosition);
} else {
alert("Ce navigateur ne supporte pas la géolocalisation");
} Bonus : Personnaliser le marqueur est possible avec le paramètre
Bonus : Personnaliser le marqueur est possible avec le paramètre icon passé à l'objet du constructeur Marker().
marker = new google.maps.Marker({
position: latlng,
map: map,
title:"Vous êtes ici",
icon: "fleche.png"
});

Autres API
Des constructeurs de mobiles ont développé leurs propres méthodes au fur et à mesure de la sortie des modèles, en attendant une unification des spécifications.
Heureusement le framework geo-location-javascript vient à la rescousse pour proposer le support de diverses plateformes et pour unifier toutes ces API au sein d'appels conventionnels, suivant même d'extrêmement près la spécification du W3C/WhatWG pour HTML5.