Alsacreations.com - Apprendre - Archives (février 2012)
Les dernières ressources publiées sur Alsacreations.com
HTML 4 était bien limité concernant les types de champs. HTML5 apporte énormément en terme de nouveautés. Ces innovations sont réunies sous un nom : les Web Forms (ou HTML5 Forms). [...]
Philosophie de l'attribut rel
Le monde du Web est construit sur la métaphore de la toile. Chacun des fils seraient la représentation des hyperliens, là où chaque point d'ancrage de la toile serait alors le représentant d'une page web.
Le lien est un composant essentiel de la structure des documents. Il offre la possibilité de naviguer vers une autre ressources, et de mettre en relation des ressources similaires, complémentaires ou concurrentielles. L'attribut rel placé sur les balises <a>, <area> et <link> définit la nature de la relation établie entre deux ressources.

Ce que dit HTML5
La syntaxe est parlante : la valeur de l'attribut rel indique le type de relation, par exemple lorsqu'il est placé sur un lien <a>.
<a href="lien-hypertexte.html" rel="nofollow">Intitulé du lien</a>
Depuis HTML4, certaines valeurs sont devenues obsolètes. HTML5 instaure les microformats, dont dépend une partie des valeurs utilisables par l'attribut rel.
Tout le monde connaît d'ailleurs au moins une relation célèbre présente dans la section <head>, celle qui permet de lier la feuille de style CSS au document HTML. Le navigateur sait ainsi qu'il s'agit des styles applicables au document et interprète les propriétés CSS contenues dans le fichier lié.
<link rel="stylesheet" href="styles.css" type="text/css">
Application de l'attribut rel
Cet attribut est applicable sur les éléments <a>, <link> et <area>, qui évoquent des liens et relations possibles avec d'autres documents. HTML est en perpétuelle évolution : il existe donc un certain nombre de valeurs officiellement adoptées, et un nombre important de propositions qui ne sont pas encore validées.
Valeurs autorisées pour les éléments <a> et <area>
| Valeur | Description |
|---|---|
alternate |
Donne une représentation du contenu alternative au document |
author |
Un lien vers l'auteur du document courant |
bookmark |
Donne le lien permanent pour la section parente la plus proche. |
contact |
Donne un lien vers une information de contact pour le document présent. Supprimée de la spécification du W3C car correspond déjà à une valeur XFN |
external |
Indique que le document de référence n'est pas une partie du site sur lequel le document courant est présent. Pour le WhatWG cette valeur n'est pas pertinente. |
help |
Fournit un lien vers une aide contextuelle. |
license |
Indique que le lien mène vers un document présentant la licence du document courant. |
next |
Indique que le document courant est une sous-partie et que le document référencé est la partie suivante. |
nofollow |
Indique que l'auteur original ou de l'éditeur du document en cours ne cautionne pas le document de référence. |
noreferrer |
Exige que l'agent utilisateur n'envoie pas de Referer dans les en-têtes HTTP si l'utilisateur suit le lien. |
prefetch |
Indique que la ressource cible doit être préventivement mis en cache. |
prev |
Indique que le document courant est une sous-partie et que le document référencé est la partie précédente. |
search |
Donne un lien vers une ressource qui permet de rechercher dans le document courant et ses pages liées. |
sidebar |
Indique que le document de référence, si trouvé, est destiné à être montré dans la barre latérale du navigateur (s'il en a une). Pour le WhatWG cette valeur n'est pas pertinente. |
tag |
Indique que le document de référence traite d'un mot-clef en rapport au document courant. |
Exemple d'utilisation sur les éléments <a> et <area>
Exemple avec quelques liens classiques
Imaginons un article classique de blog avec des infos sur l'auteur, la date, la catégorie, une liste de mots-clefs, etc. Il est possible de baliser l'ensemble de cette manière :
<article>
<header>
<h1>Partie 2 : Article</h1>
<p>Écrit par <a rel="author" href="author/geoffrey">Geoffrey C.</a> le <time pubdate="2012-01-11">11/01/2012</time></p>
</header>
<div>
<h2>Sommaire</h2>
<ul>
<li><a rel="prev" href="/article-part1.html">Partie 1 : Article</a></li>
<li class="current">Partie 2 : Article</li>
<li><a rel="next" href="/article-part3.html">Partie 3 : Article</a></li>
</ul>
<p>Lorem Elsass ipsum ac Hans tristique schnaps hopla knack Oberschaeffolsheim Richard Schirmeck <a href="http://www.robertsau.eu/" rel="external">Chulia Roberstau</a></p>
</div>
<footer>
<p>Mots-clefs :
<a rel="tag" href="/search/tag/relations">relations</a>,
<a rel="tag" href="/search/tag/rel">rel</a>,
<a rel="tag" href="/search/tag/attribut">attribut</a>
</p>
<p>Article publié selon la <a rel="license" href="http://fr.wikipedia.org/wiki/WTF_Public_License">WTF Public License</a> | <a rel="bookmark nofollow" href="/article/lire/1400-attribut-rel-relations.html">Permalien</a>.</p>
</footer>
</article>
À noter qu'il est important que le document de référence ait un lien avec le mot-clef : une recherche sur ce mot, ou une description du mot.
Note : comme la valeur tag fait référence au document courant, il n'est pas recommandé de l'utiliser pour marquer un nuage de mots-clefs faisant référence aux mots populaires de l'ensemble du site.
Valeurs autorisées pour l'élément <link>
| Valeur | Description |
|---|---|
alternate |
Donne une représentation du contenu alternative au document. |
author |
Un lien vers l'auteur du document courant. |
canonical |
Définit le document de référence comme étant le document canonique. |
help |
Fournit un lien vers une aide contextuelle. |
icon |
Importe une icône représentative du document courant. |
license |
Indique que le lien mène vers un document présentant la licence du document courant. |
next |
Indique que le document courant est une sous-partie et que le document référencé est la partie suivante. |
pingback |
Donne l'adresse du serveur de pingback qui traite ceux du document courant. |
prefetch |
Indique que la ressource cible doit être préventivement mis en cache. |
prev |
Indique que le document courant est une sous-partie et que le document référencé est la partie précédente. |
search |
Donne un lien vers une ressource qui permet de recherche dans le document courant et ses pages liées. |
sidebar |
Specifies that the referenced document, if retrieved, is intended to be shown in the browser's sidebar (if it has one). Pour le WhatWG cette valeur n'est pas pertinente. |
stylesheet |
Importe une feuille de style CSS, l'une des relations les plus connues à l'heure actuelle. |
tag |
Indique que le document de référence traite d'un mot-clef en rapport au document courant. |
Exemple avec <link>
Le plus célèbre a déjà été mentionné en début d'article, nous avons également pour définir l'URL canonique du document courant :
<link rel="canonical" href="http://alsacreations.com/article/lire/1400">
Il est également possible de définir un document référant comme ressource ou outil de recherche :
<link rel="search" type="application/opensearchdescription+xml" title="searchTitle" href="/search">
Valeurs liées à XFN
XFN (XHTML Friends NetWork) propose une utilisation de l'attribut rel ciblé sur le tissu social de manière générale (amis, famille, travail). Voici les valeurs proposées par XFN.
| Valeur | Description |
|---|---|
contact |
Une personne avec laquelle vous savez comment entrer en contact. |
acquaintance |
Une personne avec laquelle vous avez brièvement échangé. |
friend |
Une personne avec laquelle vous avez des liens d'amitier. |
met |
Une personne que vous avez déjà renconté. |
co-worker |
Une personne avec laquelle vous travaillez, probablement dans la même entreprise. |
colleague |
Une personne qui travaille dans la même branche que vous, un confrère. |
co-resident |
Une personne avec laquelle vous partagez la même adresse. |
neighbor |
Une personne avec laquelle vous êtes proche géographiquement, un voisin. |
child |
Une personne qui est votre enfant ou que vous considérez comme tel. |
parent |
L'inverse de child. |
sibling |
Une personne qui partage les mêmes parents que vous. |
spouse |
Une personne avec laquelle vous êtes marié. |
kin |
Une personne qui appartient à votre belle famille, ou que vous considérez comme tel. |
muse |
Une personne qui vous apporte inspiration. |
crush |
Une personne pour laquelle vous avez le béguin. |
date |
Une personne que vous fréquentez. |
sweetheart |
Une personne avec laquelle vous êtes intime et quelque peu engagé, parfois de manière exclusive. |
me |
Une autre de vos références personnelles. |
Plus d'informations sur le site officiel en anglais : gmpg.org/xfn
Évolution à venir
Un grand nombre de valeurs sont proposées et sont en cours de discussion. Il en existe une liste probablement non exhaustive : HTML5 Link Type Extensions
Détournement = Danger
Beaucoup d'outils (CMS, JavaScript) utilisent l'attribut rel comme une solution au marquage spécifique d'un élément ou au transport d'une information nécessaire à l'exécution d'un script par exemple. Il s'agit peut-être d'un usage détourné lié à l'ignorance de l'utilité de cet attribut, ou au manque de rigueur de certains développeurs.
Voici 3 exemples de ressources en ligne qui utilisent ce procédé et qui invalideront votre page HTML5 :
- Lightbox 2 par Lokesh Dhakar
- FancyBox par J?nis Skarnelis
- ShadowBox par Michael J. I. Jackson
Si le besoin de transporter une information se fait ressentir, favorisez l'utilisation des attributs data-*.
Et chaque chose en son <time>
Nouvel élément HTML5, <time> répond au besoin de baliser sémantiquement une date (du calendrier gégorien) ou une heure. Son intérêt réside également au niveau de l'indexation automatisée, pour les moteurs de recherche ou lors d'import de données dans un agenda si un quelconque algorithme (une extension navigateur, un script) est appelé.

On le retrouvera pour indiquer l'heure d'un évènement, la date de publication d'un article ou d'une page, avec une précision du fuseau horaire ou non. Son utilisation est multiple : l'élément <time> peut se cacher derrière toute date ou heure mentionnée sur le document HTML.
Un navigateur n'implémentant pas cet élément affichera tout de même son contenu de façon naturelle.
Exemple d'usage classique
<p>On vous attend à <time>10:30</time> pour la Kiwi Party !<p>
Attributs
Cet élément présente deux attributs : datetime et pubdate.
| Attribut | Valeurs | Rôle |
|---|---|---|
datetime |
date et/ou heure | Associe une date et/ou une heure dans un format standardisé |
pubdate |
pubdate ou "" ou (vide) |
Indique la date de publication de son plus proche ancêtre <article> s'il est présent ou de l'intégralité du document |
datetime
Cet attribut permet de standardiser le format de la date et/ou de l'heure, afin que l'indexation par les robots soit facilitée. La valeur n'est plus dépendante du contenu de l'élément, mais du contenu de son attribut datetime. Ainsi la formulation de la date dans <time> devient totalement libre. Si celui-ci n'est pas présent, alors c'est le contenu de <time> qui comportera la valeur et devra alors respecter le format standardisé décrit ci-après.
Format standardisé
Chaque chiffre d'une année sera représenté par 'Y', pour le mois ce sera 'M', 'D' pour les jours, 'h' pour l'heure, 'm' pour les minutes.
Ainsi nous obtenons en masque pour l'attribut datetime :
-
Année à 4 chiffres :
YYYY (ex. : 2012)<p>Articles de l'année <time datetime="2012">2012</time></p> -
Année et mois :
YYYY-MM (ex. : 2012-02)<p>Archives du mois de <time datetime="2012-02">février 2012</time></p> -
Date complète :
YYYY-MM-DD (ex. : 2012-02-10)
<p>Cette recette a été publiée le <time datetime="2012-02-11">11 février 2012</time> par Okko.</p> -
Date complète avec les heures et les minutes, la lettre 'T' indique le début de l'heure mais n'est plus obligatoire et peut-être remplacée par un espace ainsi les deux écritures suivantes sont tolérées :
YYYY-MM-DDThh:mm ou YYYY-MM-DD hh:mm (ex. : 2012-02-10T13:37 ou 2012-02-10 13:37)
<p>Borax a dit le <time datetime="2012-02-11T16:24:02">11 février 2012 à 16:24:02</time> :</p> <p>Borax a dit le <time datetime="2012-02-11 16:24:02">11 février 2012 à 16:24:02</time> :</p> -
Date complète avec échelle de temps internationale, l'heure est localisée avec la norme UTC correspondant au Temps Universel Coordonné ou au fuseau horaire de référence, ici symbolisé par la lettre 'Z', on amputera ou ajoutera le nombre ('X') d'heure et de minutes correspondant à un fuseau horaire donné :
hh:mmZ indiquera l'heure de référence UTC (ex. : 13:37Z), tandis que hh:mm+X ou hh:mm-X indiquera un décalage horaire par rapport au fuseau horaire de référence (ex. : 13:37+01 ou 13:37-02:30)
<p>Okko a dit le <time datetime="2012-02-11 23:26:05+07:00">11 février 2012 à 23:26:05 (heure locale) depuis la Thaïlande
</time></p>
Pour aller plus loin dans le format des dates et des heures consultez la page du W3C : Date and Time Formats.
pubdate
Il permet d'indiquer que la valeur de <time> correspond à la date de publication de son ancêtre <article> le plus proche s'il est présent ou du document dans sa globalité. Si cet attribut est présent, il ne doit y avoir qu'un seul élément <time> contenant l'attribut pubdate pour chaque <article>, idem pour le document entier s'il ne contient pas d'ancêtre <article> pour l'élément <time>.
<p>Publié le <time datetime="2012-02-10" pubdate>2 février 2012</time>.</p>
Les durées
La démonstration précédente concerne une recette de cuisine. Celle-ci comporte une durée de cuisson et de préparation. Il est possible d'utiliser l'élément <time> pour indiquer une période ou une durée.

Dans ce cadre, il faut utiliser la syntaxe ISO 8601, avec "P" pour introduire la période, "W" pour les semaines, “D” pour les jours, “H” pour les heures, “M” pour les minutes and “S” pour les secondes.
<ul>
<li>Temps de préparation : <time datetime="P30M">30 minutes</time></li>
<li>Temps de cuisson : <time datetime="P10M">10 minutes</time></li>
</ul>
Alternativement, il ne faut pas oublier que les microformats (Microdata) peuvent être avantageusement exploités pour baliser de façon plus précise ce type de contenu, par exemple avec le format Recipe. La même syntaxe de durée est alors adoptée.
<ul itemscope itemtype="http://schema.org/Recipe">
<li>Temps de préparation : <span itemprop="prepTime" content="PT30M">30 minutes</span></li>
<li>Temps de cuisson : <span itemprop="cookTime" content="PT10M">10 minutes</span></li>
</ul>
Compatibilité navigateur de l'élément <time>
| Navigateurs | Versions |
|---|---|
|
|
Internet Explorer 9.0+ |
|
|
Firefox 3.0+ |
|
|
Chrome 4.0+ |
|
|
Safari 3.1+ iOS Safari 3.2+ |
|
|
Opera 9.0+ Opera Mini 5.0 + et Mobile 10.0 |
 |
Android Browser 4.0+ |
Propriétés de l'élément <time>
| Propriété | Détails |
|---|---|
| Modèles de contenu autorisés | Contenu de phrasé |
| Parents autorisés |
Tout élément pouvant contenir des éléments de phrasé, sauf <time> |
| Omission de balise | Les balises ouvrantes et fermantes sont obligatoires |
Ressources
HTML5 introduit de nombreuses nouveautés pour les formulaires pour améliorer l'aide à la saisie et les contrôles disponibles pour l'utilisateur. Plusieurs attributs simples à mettre en place améliorent la prise en charge des formulaires, tout en se passant de JavaScript. [...]
HTML5 permet d'associer des données directement dans un élément HTML. [...]
Depuis que les feuilles de style existent, la gestion des couleurs images d'arrière-plan est prévue : les célèbres propriétés background-color, background-image, background-position, background-repeat et background-attachment naissent avec CSS1.
Ces propriétés connues de tout bon webdesigner-intégrateur permettent de contrôler l'apparence du fond d'un élément (en général une boîte rectangulaire).
Un des modules de CSS3 étend ce contrôle de façon à répondre à des besoins plus évolués, notamment via le redimensionnement, le positionnement et la superposition de plusieurs images. Ces propriétés sont : background-size, background-clip, background-origin.
Le module de positionnement "Grid Layout" est une spécification du W3C à l'état de brouillon (Working Draft) dont les premiers jets datent de 2004.
Sa documentation officielle est actuelllement maintenue par quatre contributeurs, dont trois personnes de Microsoft, ainsi que Daniel Glazman, le co-chairman CSS du W3C.
 La compatibilité de ce module est pour le moins ténue à l'heure actuelle : comme en témoigne l'excellente ressource Can I Use, seul... Internet Explorer 10 (actuellement en version beta) supporte aujourd'hui cette spécification. Mais les autres ténors (Mozilla, Webkit, Opera) sont également intéressés et ne devraient pas tarder à implémenter ce module, au regard des vastes possibilités offertes par ce schéma de positionnement. Il est notamment prévu sur Chrome 19.
La compatibilité de ce module est pour le moins ténue à l'heure actuelle : comme en témoigne l'excellente ressource Can I Use, seul... Internet Explorer 10 (actuellement en version beta) supporte aujourd'hui cette spécification. Mais les autres ténors (Mozilla, Webkit, Opera) sont également intéressés et ne devraient pas tarder à implémenter ce module, au regard des vastes possibilités offertes par ce schéma de positionnement. Il est notamment prévu sur Chrome 19.
Compatibilté navigateurs du module Grid Layout
| Navigateurs | Versions |
|---|---|
|
|
Internet Explorer 10+ |

Le positionnement par grille
Le concept général de Grid Layout (ou "positionnement en grille") est de diviser virtuellement l'espace en zones majeures dans une page ou une application. Concrètement et schématiquement, il s'agira de découper en lignes et en colonnes comme nous le ferions pour un tableau de mise en page.
On y trouve d'ailleurs de nombreuses références d'affichage "tabulaire" avec lignes et colonnes, rowspan et colspan. En cela, ce schéma de positionnement est très similaire aux tableaux HTML ou aux rendus de type display: table, display: table-cell et autre display: table-row.
Mais la différence la plus flagrante est que la grille consiste en une construction de l'esprit et ne nécessite aucun élément HTML ni balisage pour être élaborée. Aucune charpente physique telle que <table>, <tbody>, <tr>, <td> ou <th> n'est nécessaire, ce qui en facilite l'adaptation à différentes tailles d'écrans et de périphériques : inutile d'intervenir sur l'ordre, la nature ou la "sémantique" des éléments HTML, il suffit de modifier le canevas initial pour qu'ils s'y adaptent.
Les propriétés usuelles de Grid Layout
| Propriété | Détails |
|---|---|
grid, inline-grid |
déclaration d'un contexte de grille |
grid-template |
déclaration d'un "canevas" de cellules nommées (optionnel) |
grid-rows, grid-columns |
déclaration des dimensions de lignes et colonnes |
grid-row, grid-column |
placement d'un élément dans une ligne ou une colonne |
grid-cell |
positionnement d'un élément au sein d'une cellule nommée |
grid-row-span, grid-column-span |
distribution sur plusieurs lignes ou colonnes |
grid-row-align, grid-column-align |
alignement horizontal ou vertical |
grid-layer |
niveau du plan pour éléments superposés |
Mise en oeuvre
On crée un "contexte de grille" tout simplement en appliquant la déclaration display: grid à un élément conteneur qui constituera la trame générale. Cette trame sera définie par un schéma virtuel formé de lignes et colonnes définissant des "cellules".
Tous les enfants (directs) de ce conteneur général, sous réserve qu'ils soient originellement de type "block", seront automatiquement affectés par ce contexte particulier et pourront se placer au sein des "cellules" (grid-cell) de la trame.
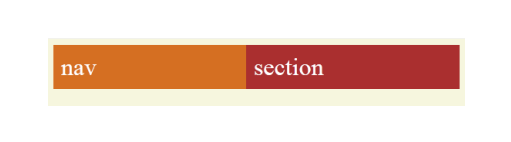
Exemple 1 (affichage de deux blocs sur une ligne) :
<body>
<nav>nav</nav>
<section>section</section>
</body>
body {
display: grid;
grid-columns: 250px 300px;
}
nav {
grid-column: 1; /* placement en colonne 1 */
}
section {
grid-column: 2; /* placement en colonne 2 */
}

Note compatibilité : le module "Grid Layout", encore en brouillon (Working Draft), ne fonctionne actuellement que sur IE10 et nécessite des préfixes vendeurs -ms- pour être appliqué (par exemple : display: -ms-grid, ou -ms-grid-row: 2). Sur cette page, nous ne mentionnons que la syntaxe finalisée sans préfixe, mais vous devrez les ajouter pour vos tests.
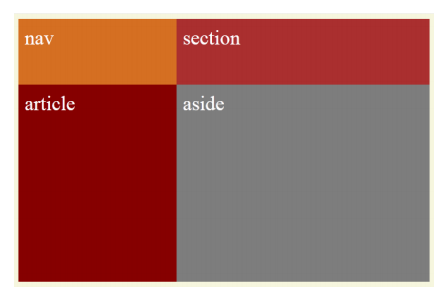
Exemple 2 (grille de 4 emplacements) :
<body>
<nav>nav</nav>
<section>section</section>
<article>article</article>
<aside>aside</aside>
</body>
body {
display: grid;
grid-columns: 250px 400px;
grid-rows: 100px 300px;
}
nav {
grid-column: 1; grid-row: 1;
}
section {
grid-column: 2; grid-row: 1;
}
article {
grid-column: 1; grid-row: 2;
}
aside {
grid-column: 2; grid-row: 2;
}

Variante : la syntaxe de templates
Grid Layout autorise la visualisation sous forme de canevas, en nommant explicitement les emplacement de la grille à l'aide de lettres de l'alphabet.
 Cette variante n'est actuellement reconnue par aucun navigateur, c'est pourquoi les tests demeurent ardus à réaliser, mais en voici le concept général :
Cette variante n'est actuellement reconnue par aucun navigateur, c'est pourquoi les tests demeurent ardus à réaliser, mais en voici le concept général :
Exemple 3 (template) :
#inGrid {
display: grid;
grid-template: "hh"
"nc"
"ff";
}
#inGrid nav {
grid-cell: "n"; /* placement de <nav> dans l'emplacement "n" */
}

Les unités de largeur et hauteur
Le modèle d'affichage en grille ne se contente pas d'employer les unités de largeur et hauteur habituelles; il introduit des fonctions complexes permettant de s'adapter à des contextes de contenus différents :
| Unité | Détails |
|---|---|
px, %, em, ex, rem,… |
pixels, pourcentages, em,… (unités courantes) |
fr |
fraction(s) de l'espace restant |
min-content |
se rapporte à la largeur (ou hauteur) de l'élément le plus petit |
max-content |
se rapporte à la largeur (ou hauteur) de l'élément le plus grand |
minmax(min, max) |
exemple minmax(min-content, 20%) correspond à largeur 20% (ou hauteur), mais au minimum largeur (ou hauteur) du contenu |
auto |
s'adapte à la largeur (ou hauteur) du contenu |
fit-content |
identique à auto et aussi à minmax(min-content, max-content) |
Exemple 4 (illustration de l'unité "fr") :
html, body {height: 100%;}
body {
display: grid;
grid-columns: 250px 1fr; /* largeur 250px et "espace restant" */
grid-rows: 100px 1fr;
}
nav {
grid-column: 1; grid-row: 1;
}
section {
grid-column: 2; grid-row: 1;
}
article {
grid-column: 1; grid-row: 2;
}
aside {
grid-column: 2; grid-row: 2;
}

Centrer les éléments
Grid Layout permet d'aligner les contenus verticalement ou horizontalement à l'aide des propriétés grid-row-align et grid-column-align dont les valeurs peuvent être les suivantes :
| Valeur | Détails |
|---|---|
start |
aligne l'élément au début de la cellule (gauche ou droite selon le sens de la lecture) |
end |
aligne l'élément à la fin de la cellule (gauche ou droite selon le sens de la lecture) |
center |
place l'élément au centre de la cellule |
stretch |
étire l'élément (ses marges) pour occuper tout l'espace dans la cellule |
Exemple 5 (multiples centrages) :
html, body {height: 100%;}
body {
display: grid;
grid-columns: 250px 250px;
grid-rows: 250px 250px;
}
nav {
grid-column: 1; grid-row: 1;
}
section {
grid-column: 2; grid-row: 1;
grid-row-align : center;
}
article {
grid-column: 1; grid-row: 2;
grid-column-align : center;
}
aside {
grid-column: 2; grid-row: 2;
grid-row-align : center;
grid-column-align : center;
}

Occuper plusieurs emplacements
Tels les célèbres attributs rowspan et colspan dédiés aux tableaux HTML, le module Grid Layout introduit la possibilité à un élément de s'étaler sur plusieurs emplacements, à la fois horizontalement et verticalement.
Les propriétés CSS grid-row-span et grid-column-span sont chargées d'organiser cette distribution sur plusieurs lignes ou colonnes.
Exemple 6 (column span) :
header {
grid-column: 1; grid-row: 1;
grid-column-span: 2;
}
nav {
grid-column: 1; grid-row: 2;
}
section {
grid-column: 2; grid-row: 2;
}

Le pseudo-élément ::grid-cell
Le pseudo-élément ::grid-cell offre la faculté de nommer un emplacement de la grille de manière très intuitive afin d'y placer un élément.
 Ce pseudo-élément n'est encore supporté par aucun navigateur.
Ce pseudo-élément n'est encore supporté par aucun navigateur.
Exemple 7 (cellules nommées) :
body {
display: grid;
grid-columns: 300px 300px;
grid-rows: 200px 300px;
}
body::grid-cell("nav") { /* la position "nav" sera en 1ère colonne, 2ième ligne */
grid-column: 1; grid-row: 2;
}
body nav {
grid-cell: "nav"; /* on se positionne dans "nav" */
}
Les motifs de répétition
Une fonctionnalité particulièrement intéressante du positionnement sous forme de grilles est de pouvoir appliquer des motifs de répétition de colonnes ou de lignes (appelés "patterns").
Par exemple, si je souhaite répéter le motif de colonnes (50px 1em) dix fois dans la grille, j'écrirai grid-columns: (50px 1em)[10]
Exemple 9 (patterns) :
body {grid-columns: 10px (1fr 10px)[4];}
/* correspond à 10px 1fr 10px 1fr 10px 1fr 10px 1fr 10px */

Vous avez dit "responsive" ?
Pour finir cette présentation du modèle de positionnement Grid Layout en apothéose, j'ai gardé le meilleur pour la fin.
L'un des avantages les plus flagrants d'une grille virtuelle, indépendante des éléments HTML qui peuvent s'y placer, est qu'il est extrêmement aisé de modifier la grille selon le contexte. Par exemple, pour s'adapter immédiatement aux différentes tailles d'écran, il suffit de... changer la grille initiale.
Associé aux CSS3 Media Queries, le modèle de positionnement en grille donne toute sa puissance, plus particulièrement si vous avez opté pour une trame sous forme de variante "template". En effet, seul le patron de départ nécessite d'être modifié : inutile d'intervenir sur la structure HTML, ni même sur le positionnement de chaque élément de page.
Exemple 10 (adaptation aux petits écrans) :
body {
display: grid;
grid-template: "abcd";
}
@media (max-width: 640px) {
body {
display: grid;
grid-template: "a"
"b"
"c"
"d";
}
}

Conclusion et usage
Vu la compatibilité navigateurs quasi inexistante du module Grid Layout, il est bien entendu utopique d'employer ce type de positionnement en production à l'heure actuelle, même sur des périphériques avant-gardistes. Cependant, la simplicité et la robustesse de ce schéma lui promet un bel avenir : Microsoft a ouvert la voie (mais il faudra attendre de passer à Windows 8), et les autres navigateurs vont sans nul doute lui emboîter le pas rapidement.
Rendez-vous dans quelques années ? :)
Pour aller plus loin sur ce sujet, je vous invite à consulter un exposé (PDF) que j'ai présenté le 8 février 2012 lors du cycle de conférences MS TechDays, concernant le module Grid Layout ainsi que deux autres avancées CSS3.
Sortez votre feutre jaune
Nouveau venu en HTML5, l'élément <mark> est un surligneur de texte. Il marque un passage spécifique, que l'on souhaite mettre en valeur d'une façon particulière, pour attirer l'attention.
Son style par défaut est celui d'un texte surligné en jaune (dans les navigateurs qui le reconnaissent).
mark {
background-color: yellow;
color: black;
}
Pour les anciens navigateurs qui ne comprendraient pas ce style par défaut, il suffit de l'ajouter à votre feuille CSS, voire de le personnaliser en choisissant d'autres couleurs.
Usages
Que peut-on imaginer comme usages pratiques à cette balise ? Voici quelques suggestions et une page de démonstration.
Marquer les mots trouvés dans des résultats de recherche
Par exemple sur la page de résultats, les passages surlignés seront ceux qui correspondent exactement aux termes recherchés. Dans ce cadre, la balise agit comme un marqueur relatif à l'activité de l'utilisateur : c'est lui qui provoque l'application de <mark> à certains passages de texte en fonction de ses actions (ce qu'il a recherché).
<p>5 résultats pour le mot "HTML"</p>
<ul>
<li>...<mark>HTML</mark> est le langage du web...<a href="#">Lire</a></li>
<li>Avec CSS, <mark>HTML</mark> est surpuissant. <a href="#">Lire</a></li>
<li>Les balises <mark>HTML</mark> sont délicieuses. <a href="#">Lire</a></li>
</ul>
Marquer une portion de texte
Il peut s'agir d'un texte modifié ou ajouté par l'éditeur d'un document, voire d'un passage que l'on souhaiterait souligner dans une citation alors qu'il ne l'était pas dans sa version originale.
<p>Il y a quelques années, nous écrivions ceci :</p>
<blockquote>
<p>A long terme, <mark>XHTML 2 remplacera HTML</mark>, et qu'il sera nécessaire pour les navigateurs et les intégrateurs de s'adapter à ce nouveau langage de balisage.</p>
</blockquote>
<p>En réalité, nous avons vu que HTML5 a remplacé XHTML 2.</p>
Marquer une portion de code source
Un passage spécifique peut être surligné pour s'y référer ultérieurement.
<pre><code><mark>var</mark> i = 3;</code></pre>
<p>Le mot-clé var permet de déclarer une variable en JavaScript.</p>
Marquer le jour actif d'un calendrier
Dans une application devant afficher un agenda ou un module de calendrier, marquer le jour courant avec <mark> peut être approprié.

Pour les lecteurs d'écran, le texte balisé par <mark> est lu d'une façon constante, au contraite de <strong> et <em> qui marquent un changement d'importance ou ajoutent une emphase.
Prise en charge
| Navigateurs | Versions |
|---|---|
|
|
Internet Explorer 9+ |
|
|
Firefox 6+ |
|
|
Chrome 10+ |
|
|
Safari 5+ iOS Safari Mobile 5+ |
|
|
Opera 11+ |
 |
Android Browser 3+ |
Propriétés de l'élément <mark>
| Propriété | Détails |
|---|---|
| Modèles de contenu autorisés | Contenu de phrasé |
| Parents autorisés | Tout élément pouvant contenir des éléments de phrasé |
| Omission de balise | Les balises ouvrantes et fermantes sont obligatoires |
| Style par défaut |
mark { background-color:yellow; color:black; } |
Après avoir maîtrisé la structure globale d'un document HTML5, il faut se pencher sur les nouvelles balises de section.
[...]L'élément <figure> ne devrait pas vous être inconnu puisque son rôle est pareil à celui qu'il joue dans les supports papiers tels que les livres ou magazines afin d'illustrer et de légender des photos, des diagrammes, ou encore des schémas. [...]