Alsacreations.com - Apprendre - Archives (mars 2012)
Les dernières ressources publiées sur Alsacreations.com
Concevoir un site dynamique implique de faire appel à JavaScript, langage de plus en plus populaire et puissant. Afin de donner les bons outils aux développeurs web, les navigateurs se sont peu à peu équipés de consoles de développement permettant d'entrer des instructions à la volée, avec bien souvent de l'auto-complétion, de consulter les données en mémoire ou d'explorer les fonctions et variables disponibles.
Des commandes plus avancées visent à définir des points d'arrêt et d'inspecter la pile des appels. La console est un outil indispensable lorsque l'on souhaite écrire quelques lignes de JavaScript, ou bien concevoir des scripts plus évolués notamment avec des frameworks tels que jQuery.
Accès
La console se retrouve bien souvent dans un menu orienté pour les développeurs, à l'aide d'une touche de raccourci, ou dans des extensions spécifiques telles que Firebug pour Firefox. Les anciens navigateurs tels qu'Internet Explorer 6 et 7 n'en comportent pas. Du côté d'Opera, elle fait partie de la collection d'outils baptisée Dragonfly.
| Navigateurs | Accès rapide |
|---|---|
|
|
F12 ou via le menu Outils > Outils de développement |
|
|
F12 via l'extension Firebug (onglet Console) |
|
|
Ctrl+Shift+J |
|
|
En activant dans les Options > Avancées la case à cocher "Afficher le menu Développement dans la barre des menus" puis Ctrl+Alt+I ou Ctrl+Alt+C |
|
|
Ctrl+Shift+I ou via le menu Page > Outils de Développement > Opera Dragonfly |
Aperçus
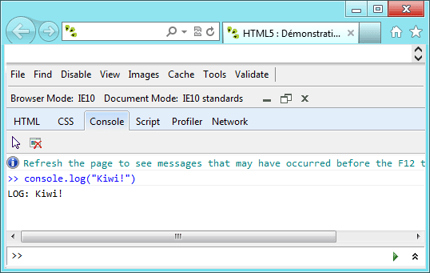
Internet Explorer

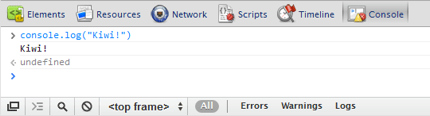
Google Chrome

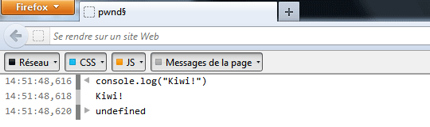
Mozilla Firefox

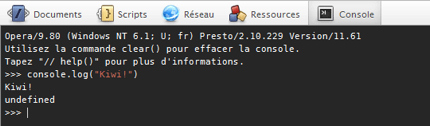
Opera

Astuces
Pensez à utiliser des raccourcis pour gagner du temps :
- flèches haut/bas : naviguer dans l'historique des commandes entrées,
- shift+Entrée : aller à la ligne sans exécuter le code,
- tab ou flèche droite : auto-complétion,
-
$0fait référence à l'élément qui a été visé par l'inspecteur d'élément (par exemple clic droit de la souris sur la page > Inspecter l'élément),$1le précédent, etc. - Utilisez les points d'arrêt.
Méthodes évoluées
Journal
Une console donne aussi droit à des fonctions de log (journal) plus souples qu'un banal appel à alert() qui se révélera très souvent peu détaillé et bloquant. La fonction la plus courante est sans conteste console.log() qui permettra d'afficher un message, une chaîne de texte, voire le contenu d'une variable (objet, tableau) de manière détaillée.
console.log("Kiwi");
>> Kiwi
console.log(3+3);
>> 6
var fruit = "kiwis";
var mavariable = "J'aime les "+fruit;
console.log(mavariable);
>> J'aime les kiwis
Plusieurs autres fonctions l'épaulent, notamment console.info(), console.warn() et console.error() qui présenteront les retours sous différentes formes. Il faut cependant penser à ne pas les laisser dans le code source après la phase de développement, car un appel à ces fonctions provoquera une erreur et l'arrêt du script chez les visiteurs pour qui la console n'est pas activée.
Mesures et autres fonctions
Selon les capacités offertes par la console, d'autres fonctions viendront compléter l'ensemble, par exemple console.time() et console.timeEnd(), qui respectivement démarrent un chronomètre et le stoppent en affichant le résultat de la mesure. Très pratique pour mesurer le temps d'exécution d'un script et donc sa performance intrinsèque.
console.time("test1")
// Opérations variées nécessitant du temps de calcul...
console.timeEnd("test1");
test1: 10327ms
Consultez également les documentations de chaque navigateur pour explorer les possibilités offertes par console.group(), console.dir(), console.group(), console.assert(), console.trace() etc.
Documentez-vous sur JavaScript et ses bonnes pratiques ! Voir aussi l'article JavaScript : 3 fondamentaux sur braincracking.org.
Les avantages sont multiples :
- hormis quelques connaissances ultra-basiques en PHP, pas besoin d'apprendre de nouvelle syntaxe pour gérer la CSS, c'est d'une simplicité à l'épreuve des balles,
- il n'y a rien à installer sur le serveur,
- comme c'est PHP qui est utilisé, la CSS est créée côté serveur, il n'y a pas de problème de CSS à compiler côté client (avec tous les inconvénients que cela pose),
- cela permet de garder la maîtrise absolue de ses CSS, le code généré n'obéit qu'à son créateur.
Créer la CSS proprement dite
Le fichier CSS s'appellera donc styles.php, et se présente ainsi :
<?php
header('content-type: text/css');
ob_start('ob_gzhandler');
header('Cache-Control: max-age=31536000, must-revalidate');
// etc.
?>
/* ici vos styles statiques */
L'entête (header) indique que le fichier PHP est bien de type CSS, et les autres permettent la mise en cache, la compression afin que les performances ne soient pas oubliées (en supposant que les fichiers PHP ne soient pas déjà paramétrés pour être mis en cache).
L'appel à la CSS se fera ainsi :
<link href="../layout/css/styles.php" rel="stylesheet" type="text/css" media="all" />
Quelques possibilités données par PHP
Une variable pourra s'écrire ainsi :
<?php
$couleur_texte='#fc4022';
?>
body {
color:<?php echo $couleur_texte; ?>;
}
#page {
color:<?php echo $couleur_texte; ?>;
}
Supposons qu'il faille un style utilisant box-shadow à reprendre sur divers éléments :
<?php
$ombrage='-moz-box-shadow: #ddd 0 0px 3px;
-webkit-box-shadow: #ddd 0 0px 3px;
-o-box-shadow: #ddd 0 0px 3px;
-ms-box-shadow: #ddd 0 0px 3px;
box-shadow: #ddd 0 0px 3px;';
?>
img{
<?php echo $ombrage; ?>
}
/* [...] */
.mabox {
border:1px solid #fff;
<?php echo $ombrage; ?>
}
On peut même imaginer un tableau contenant les préfixes en début de fichier, et une simple boucle permettra de créer tous les préfixes, vous simplifiant la vie pour ces derniers.
<?php
$tab_prefixes = array('-moz-','-webkit-','-o-','-ms-','-khtml-','');
/** ... **/
foreach($tab_prefixes as $prefix){
echo $prefix.'box-shadow: #000 0 0px 2px;';
}
?>
Autre idée, on peut imaginer une fonction se basant sur le tableau des préfixes ci-dessus et générant un dégradé linéaire avec tous les préfixes.
<?php
function linearGradient($prefixes, $xy, $cStart, $cEnd, $pStart, $pEnd) {
foreach($prefixes as $prefix){
echo 'background-image: '.$prefix.'linear-gradient('.$xy.', '.$cStart.' '.$pStart.', '.$cEnd.' '.$pEnd.');';
}
}
$tab_prefixes = array('-moz-','-webkit-','-o-','-ms-','-khtml-','');
?>
div {
<?php linearGradient($tab_prefixes, 'left bottom', '#B8B8B8', '#A8683E', '0%', '87%'); ?>
/** par exemple : background-image: -moz-linear-gradient(left bottom, #B8B8B8 0%, #A8683E 87%); **/
}
Note : l'idée n'est pas de réinventer un framework comme SASS ou LESS, juste de montrer quelques possibilités basiques immédiatement utilisables, très facilement créables et qui permette de gagner du temps.
Autre exemple pratique : un site multilingue
En supposant que l'on ne conserve qu'une CSS, il est possible de passer un paramètre en querystring, ainsi, on pourra savoir dans le fichier quelles propriétés/parties modifier selon le paramètre :
Pour une CSS en langue chinoise :
<link href="../layout/css/styles.php?lang=cn" rel="stylesheet" type="text/css" media="all" />
Pour la langue anglaise :
<link href="../layout/css/styles.php?lang=en" rel="stylesheet" type="text/css" media="all" />
La CSS peut donc être structurée ainsi :
<?php
if (!empty($_GET['lang'])){
$lang=$_GET['lang'];
}
else {$lang='fr';} // sinon langue par défaut : cocoricoo
?>
#navigation {
height:60px;
<?php
echo ' background:#262223 url(../images/menu-' . $lang . '.jpg) 0 0 no-repeat;';
?>
width:713px;
/* ici les autres propriétés */
}
Autre avantage, comme la mise en cache se fait sur le nom de fichier et la querystring (imaginez que styles.php?lang=cn est différent de styles.php?lang=fr), il n'y a aucun souci en cas de changement de langue durant la navigation.
Autre exemple : imaginons que vous ayez un menu de navigation, certains textes peuvent être très long en allemand ou en russe là où ils peuvent être très courts (2 caractères) en chinois. Selon le positionnement, il est possible d'avoir quelques petits soucis désagréables.
L'utilisation de if peut également permettre d'adapter certaines propriétés de manière très locale afin de pallier à ces petits soucis.
#menuaccess a {
<?php
if ($lang=='ru' or $lang=='de'){
echo ' font-size:80%;';
}
else {echo ' font-size:90%;';}
?>
}
Site à fort trafic : des solutions simples
Le principal inconvénient de cette méthode est de mobiliser PHP pour générer la CSS - même si les ressources mobilisées sont très légères - cela peut poser problème dans le cas d'un site à fort trafic où le serveur peut être déjà bien sollicité. Dans ce cas, il sera plus simple de générer des fichiers CSS. Une simple convention de notation permettra de générer directement les fichiers statiques de vos CSS, par exemple style_<lang>.css. Pour que la mise en cache soit possible à chaque mise à jour des CSS, il suffira de prévoir une date unique qui sera passée en querystring, ce qui donnerait :
<link href="../layout/css/style_fr.css?v=201202231234" rel="stylesheet" type="text/css" media="all" />
pour la CSS s'occupant de la langue française par exemple.
Conclusion>
Pour des problèmes simples ou certains cas bien précis, l'utilisation de PHP pour générer des CSS est une solution pratique, nécessitant peu de connaissances, simple et efficace : la maîtrise des CSS est totale. C'est un juste milieu entre la CSS totalement statique et des frameworks plus évolués.
La valeur inline-block de la propriété display est à la mode, même si elle demeure encore trop peu connue et mal utilisée. Elle offre de multiples avantages dont le principal est de pouvoir disposer des éléments les uns à côté des autres, tout en étant dimensionnés et sans les retirer du flux.
L'un de ses inconvénients majeurs est l'apparition d'un espace indésirable et incompressible de prime abord entre les blocs. S'il n'est pas gênant, tant-mieux; sinon, de multiples techniques plus biscornues les unes que les autres existent.
Le cas «white-space»
Comme tous les éléments de type inline ou de contenu textuel, les objets munis de la déclaration display: inline-block respectent la règle des caractères blancs (whitespace), c’est-à-dire que n’importe quel caractère espaçant deux éléments inline-block va immanquablement apparaître entre leurs deux boîtes. Chaque caractère «espace», «tabulation», «nouvelle ligne», «retour chariot» ou «nouvelle page» peut tenir lieu de white-space et séparer les blocs visuellement.

L’espace créé par le white-space est de l’ordre de 4 pixels, mais cela varie selon les navigateurs et la taille de police.
Dans la grande majorité des cas, cette situation n’est guère gênante. Cependant, elle peut le devenir si votre présentation doit être calée au pixel près, par exemple pour un parent de 600 pixels de large devant contenir trois paragraphes de 200 pixels chacun :
#main {
width: 600px
}
#main p {
display: inline-block;
width: 200px;
}

De nombreux concepteurs se sont penchés sur cette problématique, certains tentent de jouer avec les marges négatives, d’autres sur l’espace entre lettres (letter-spacing). Mais à l’heure actuelle, aucune solution ultime n’a été publiée.
text-space-collapse
La solution idéale est sans aucun doute en pleine élaboration dans les laboratoires du W3C et se nommera peut-être text-space-collapse (précédemment connue sous le nom de white-space-collapse).
Elle n'a a priori qu'un seul défaut à l'heure actuelle : elle n'est encore reconnue par aucun navigateur. Passons donc aux autres solutions...
Modification du code HTML
La première alternative et la plus logique consiste à supprimer les white-space physiquement et directement au sein du code HTML. Cela peut se faire en «collant» les éléments les uns aux autres :
<div>
<p>Lorem Elsass ipsum</p><p>réchime amet sed bissame so libero
knackes choucroute</p><p>Hopla kuglopf flammekueche</p>
</div>
Variante : commentaires HTML
On peut encore transformer les white-spaces en commentaires HTML, qui ne seront pas interprétés par les navigateurs mais préserveront visuellement les retours à la ligne, ce qui facilitera la lecture du code par un intégrateur :
</p><!--
--><p>
Ce qui donne au final :
<div>
<p>Lorem Elsass ipsum</p><!-- whitespace
--><p>réchime amet sed bissame so libero knackes choucroute…</p><!-- whitespace
--><p>Hopla kuglopf flammekueche</p>
</div>
Cette alternative, bien que parfois un peu «inesthétique» et nécessitant d'avoir accès aux fichiers HTML, se révèle sans aucun doute la plus robuste et la plus pérenne actuellement.
Solutions CSS pures
Via CSS, il existe également certaines techniques permettant de contourner cet espacement non souhaité.
Aucune des méthodes décrites ci-dessous ne sera parfaite, je préfère vous l'annoncer sans détour, mais elles ont un avantage indéniable également : celui de corriger le problème sans avoir à toucher à la structure HTML, et en employant la technologie adaptée, à savoir CSS.
white-space: nowrap et overflow: hidden
La propriété white-space: nowrap interdit les césures sur les espaces et autres caractères blancs, elle évite par conséquent le retour à la ligne des éléments inline-block, ce qui aura pour conséquence de déborder visuellement de leur parent. Pour masquer ce débordement, il peut être judicieux d'employer overflow: hidden sur le parent :
#main {
width: 800px;
overflow: hidden;
white-space: nowrap;
}
#main p {
display: inline-block;
white-space: normal;
width: 200px;
}
Cette proposition ne constitue qu'une pseudo-solution car elle ne fait que masquer le problème sans le résoudre : l'espace est toujours présent mais les blocs demeurent sur la même ligne.
letter-spacing négatif
Le white-space étant un caractère blanc, il est possible de l'atténuer ou de le supprimer en jouant que la propriété letter-spacing (espacement des caractères) du parent, puis de rétablir l'espace normal au sein des enfants.
Le problème est que dans tous les cas, le rendu final dépendra – au minimum – de la police de caractères utilisée.
L'on côtoie fréquemment des valeurs telles que :
parent {letter-spacing: -0.25em}
enfants {letter-spacing: normal;}
Toutefois, la valeur de l’espace entre les lettres étant différente pour chaque police, cette méthode est à adapter au cas par cas :
- Verdana : -0.5em
- Arial : -0.25em
- Tahoma : -0.333em
- etc.
Dans la pratique, cela fonctionne mais demeure un peu rédhibitoire, ne trouvez-vous pas ?
margin-right négatif
Une autre solution consiste à appliquer une marge externe droite négative à chacun des blocs enfants afin de « tracter » son successeur direct. La valeur de cette marge, après tests empiriques, a été estimée à 0,25 em, mais cela peut varier selon la fonte choisie :
chaque_enfant {margin-right: -0.3em;}
Cette technique, pour avoir été vérifiée sur un grand nombre de navigateurs, fonctionne de manière assez universelle, mais demeure empirique et peut être considérée comme un hack puisque rien n’assure sa pérennité.
font-size : 0 sur le parent
Une dernière solution consiste à appliquer une taille de police nulle au parent, puis à redéfinir la taille de police au sein de chacun des blocs.
L’unité appropriée sera forcément non relative (pixels par exemple) puisqu’une unité fluide telle que em, exprimée par rapport à l’unité parente, sera inopérante puisque égale à zéro :
parent {font-size: 0;}
chaque_enfant {font-size: 14px;}
Ce qui donne au final :
#main {
width: 800px;
font-size : 0;
}
#main p {
display: inline-block;
width: 200px;
font-size: 14px;
}
Cette technique, pour avoir été vérifiée sur un grand nombre de navigateurs, fonctionne de manière assez universelle (à l’exception de Safari sous Windows), mais peut poser des soucis d’accessibilité en cas de tailles de polices trop réduites du fait du choix d'unité en pixels (non agrandissables sur IE6 et IE7 dans certaines conditions) et nous oblige à employer un type d'unité non relatif.
variante : l'unité «rem»
Pour pallier au problème d'unité relatif, il est possible d'opter pour une unité introduite en CSS3 : rem (pour «root em»).
Une taille de police en rem n'est pas relative à la taille de police de son parent, mais à celle de la racine du document (donc l'élément <html> en langage HTML). Bien que reconnue par une majorité des navigateurs récents (depuis IE9), il lui est aisé de proposer une alternative en pixels pour les anciens navigateurs de cette manière :
#main {
width: 800px;
font-size: 0;
}
#main p {
display: inline-block;
width: 200px;
font-size: 20px; font-size: 2rem;
}
L'intérêt principal est que la taille de police des éléments demeure fluide tel que le serait l'unité em.
Cette alternative fonctionne plutôt bien sur Firefox, Chrome, Opera et Internet Explorer. Mais il demeure l'hypothétique souci d'accessibilité sur IE6 / IE7 décrit précédemment.
La contrainte Safari
La méthode du «font-size: 0» est séduisante mais n'est malheureusement pas supportée par un navigateur en particulier, Safari sous Windows. Celui-ci n'accepte pas les tailles de polices de valeur zéro pour des raisons d'accessibilité.
Il n'a pas forcément tort mais cela ne nous arrange pas. Ce qui change la donne est que - aussi curieux que cela puisse paraître - Safari reconnaît très bien les tailles de polices de... 1px !
Nous allons nous servir de cette possibilité, combinée à un letter-spacing: -1px pour parvenir à nos fins :
#main {
width: 800px;
font-size: 1px; letter-spacing: -1px;
}
#main p {
display: inline-block;
width: 200px;
font-size: 20px; font-size: 2rem; letter-spacing: normal;
}
Grâce à ce cumul de bidouilles (car il faut bien les appeler ainsi), nous obtenons le résultat souhaité sur l'ensemble des navigateurs, à l'exception cette fois d'Opera (qui n'accepte pas les valeurs négatives pour letter-spacing).
Conclusion
Ce petit et rapide tour d'horizon des différentes techniques de contournement de ce fâcheux espace indésirable introduit par la propriété inline-block nous apprend en définitive que nous n'en sommes encore qu'à un stade de l'expérimentation et du tâtonnement.
En attendant la solution ultime émanant de CSS3 mais encore non supportée, l'ensemble des techniques CSS repose actuellement sur des hypothèses et sont fortement dépendantes de contextes précis : rien de vous assure que ces bidouilles fonctionneront partout selon les configurations de vos visiteurs. C'est donc à vous de les tester au cas par cas.
La meilleure solution, si vous en avez la possibilité, demeure finalement de supprimer physiquement l'espace au sein du HTML.
CSS3 nous apporte des brides du côté obscur de la force en proposant de gérer des ombres diverses et variées directement depuis votre feuille de styles. [...]
Les attributs modulent le comportement des éléments. Il existe de nouveaux attributs HTML5 globaux, qui peuvent s'appliquer à la majorité des balises en se révélant bien pratiques. Voici un tour d'horizon des plus aisés à mettre en place. [...]
Voici deux éléments très ressemblant mais n'ayant pas du tout la même fonction... <meter> et <progress> entrent dans la grande famille HTML5 et devraient en réjouir plus d'un ! [...]
Après avoir abordé les arrière-plans extensibles (full background) nous allons continuer avec l'effet parallaxe. Cet effet graphique étant facile à comprendre et à mettre en place, vous allez pouvoir créer rapidement un site original. Ce tutoriel va utiliser jQuery ainsi que le plug-in jQuery-Parallax.
Qu'est-ce que l'effet parallaxe ?
Il s'agit d'un terme générique correspondant au déplacement de plusieurs éléments sur des couches et à des vitesses différentes. Au scroll (défilement de la vue) ou en fonction des coordonnées de la souris, les positions des différents fonds (ou éléments à animer) vont changer, ce qui va générer un effet de profondeur. Ce principe concerne au minimum deux éléments et peut être appliqué à plusieurs endroits : sur les images de fond, sur un en-tête ou un pied de page, sur des images... etc.
Des exemples
Utilisant le positionnement de la souris
Utilisant le niveau du scroll
Principe et théorie
Grâce à l'utilisation de JavaScript, il est possible de déplacer les éléments par rapport à la position de la souris ou du niveau de défilement (scroll). Le but va donc être de modifier les valeurs de positionnement en fonction de ces paramètres que l'on mesure.
Illustration pour le scroll

Avec une même distance de scroll, l'élément a aura parcouru une distance plus faible que l'élément b. C'est cette différence de vitesse qui crée l'effet parallaxe.
Illustration pour le positionnement de la souris

Le concept est exactement le même que précédemment, cependant nous ne prenons pas le scroll comme repère mais la position de la souris.
En pratique
Nous allons parler ici uniquement de l'effet avec le scroll. Il existe bien entendu plusieurs méthodes, mais toutes ont la même base. Pour se baser sur le positionnement avec la souris, il existe de nombreux autres tutoriels, utilisez votre moteur de recherche favori.
Pour mieux comprendre les explications, examinons d'abord le résultat final (n'hésitez pas à regarder le code source HTML et CSS).
Mise en place
Nous créons 3 éléments <div> frères (#slide1, #slide3, #slide3) de même dimension (pour une question d'harmonie). On leur applique trois fonds avec images (centrées et sans répétition). Il ne faut pas oublier d'optimiser le poids des images, comme cela a déjà été mentionné (les arrières plans extensibles).
A l'intérieur de ces <div>, on ajoute un conteneur ayant une classe (.slide_inside) qui permet de centrer le contenu. On obtient alors ceci :

Le truc qui fixed tout
Pour le moment, les <div> sont l'une en-dessous de l'autre. Nous allons ajouter la propriété fixed à chaque background afin de donner un effet de découvrement des fonds imagés lors du défilement. L'ordre des <div> est toujours le même : chacun des fonds est fixé au centre (horizontalement) et en haut de sa division. Comme le fond est fixé, le mouvement des divisions lors du défilement de la page va donner cette impression de découvrement et recouvrement.
Nous avons d'ores et déjà un effet sympathique. C'est d'ailleurs le résultat qu'aura un utilisateur dont le JavaScript est désactivé.
#slide1 {
background: url(slide1-bg.jpg) center 0 no-repeat fixed;
}
#slide2 {
background: url(slide2-bg.jpg) center 0 no-repeat fixed;
}
#slide3 {
background: url(slide3-bg.jpg) center 0 no-repeat fixed;
}
La touche de JavaScript
L'effet obtenu va être sublimé. Le but du jeu est simple : déplacer (sur l'axe vertical) les images de fond à une vitesse différente de la vitesse de déplacement du contenu lors d'un défilement. Pour ceci, nous allons intégrer la bibliothèque JavaScript jQuery et lui adjoindre le script jQuery-Parallax.
Insertion de jQuery
Nous vous conseillons de charger ce script en l'insérant à la fin de votre document HTML, avant </body>.
<script type="text/javascript" src="https://ajax.googleapis.com/ajax/libs/jquery/1/jquery.min.js"></script>
Insertion et paramétrage de jQuery-Parallax
Après téléchargement, insérez-le de la même façon après le chargement de jQuery.
<script type="text/javascript" src="script/jquery.parallax-1.1.js"></script>
Le script jQuery-Parallax va agir directement sur la propriété CSS background-position en modifiant la position verticale.
Cela se révèle pratique dans notre cas avec nos images de fond, mais cela signifie qu'il faut obligatoirement créer un élément ayant un background pour réaliser cet effet. Il est impossible d'animer directement un élément img. Trouver un autre script (qui agirait directement sur son placement relatif ou absolu) serait peut être plus adapté pour ce genre de cas.
La syntaxe :
$("élément").parallax(xPosition, adjuster, inertia, outerHeight);
-
xPosition: Position horizontale de l'élément (nomenclature CSS). -
adjuster: La position verticale de départ (en pixels). -
inertia: Vitesse en fonction du scroll. Exemple: 0.1 = 1/10 ème de la vitesse du scroll, 2 = deux fois la vitesse du scroll. -
outerHeight: Détermine si jQuery utilise sa propre fonctionouterHeightpour déterminer quand une partie est visible dans le viewport (true ou false).
On l'applique donc sur nos 3 <div> principales (#slide1, #slide3, #slide3) :
<script type="text/javascript">
$(document).ready(function(){
$('#slide1').parallax("center", 0, 0.1, true);
$('#slide2').parallax("center", 900, 0.1, true);
$('#slide3').parallax("center", 2900, 0.1, true);
})
</script>
C'est terminé ! L'image de fond de chaque slide va être déplacée de quelques pixels lors du défilement. Cela suffit pour que la magie opère.
Conclusion
On peut réellement s'amuser avec ce genre d'effet à l'image des sites mentionnés en exemples. Au-delà des inconvénients inhérents à ce type d'effets (poids des images de fond et les différents scripts par exemple), le résultat s'avère généralement très séduisant et permettra de vous démarquer grâce à cette petite touche originale.





