Alsacreations.com - Apprendre - Archives (avril 2012)
Les dernières ressources publiées sur Alsacreations.com
Des fois, il vous arrive qu'un client vous appelle en disant « mon site est tout cassé » ou vous signalant qu'une fonctionnalité que vous avez testée sur des navigateurs raisonnablement récents ne marche pas. Après un rapide diagnostic, vous constatez que ledit client utilise Internet Explorer, mais avec, sans aucune raison tangible, le mode de compatibilité activé (la petite page cassée dans la barre d'adresse).
À la base, le mode de compatibilité est prévu pour pouvoir faire fonctionner les vieux sites qui ont été conçus à la mode du tag soup et des tableaux de présentation. Ces derniers se fichaient bien du respect des standards (triste époque du « optimisé pour IE »).
Idéalement, la possibilité d'utiliser ce mode devrait être laissée, toutefois, il est parfois pénible de chercher pendant une heure ce qui peut ne fonctionne pas chez le client alors que le site a été conçu dans les règles de l'art (comprenez en respectant les standards, testé sur des Internet Explorer raisonnablement récents).
Toutefois, il est possible d'interdire cette possibilité, et de plusieurs manières :
-
via un méta-tag :
<meta http-equiv="X-UA-Compatible" content="IE=edge" /> -
via un entête PHP :
header('x-ua-compatible: ie=edge'); -
ou soit directement dans un htaccess via :
header set X-UA-Compatible "IE=Edge"
Si vous utilisez la dernière version et sans avoir restreint cet entête aux fichiers uniquement, il pourra être utile de le désactiver pour les types de fichiers n'en ayant pas besoin :
<FilesMatch ".(js|css|gif|png|jpe?g|pdf|xml|oga|ogg|m4a|ogv|mp4|m4v|webm|svg|svgz|eot|ttf|otf|woff|ico)$">
Header unset X-UA-Compatible
</FilesMatch>
Comme il est difficile d'avoir une liste exhaustive de tous les types de fichiers, autant préférer appliquer cet entête aux fichiers en ayant besoin (php, html, etc.).
En utilisant l'une de ces trois méthodes, vous verrez qu'IE ne propose plus ce mode de compatibilité sur votre site, il sera forcé d'utiliser le plus haut mode de rendu sur votre site.
Autre point, si vous utilisez le méta-tag, il ne passe pas au validateur HTML5, il faudra donc dans ce cas l'entourer de commentaires conditionnels :
<!--[if IE]>
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<![endif]-->
Attention : interdire le mode de compatibilité ne dispense pas pour autant de tester le rendu sur diverses versions d'Internet Explorer !
 jEdit est un éditeur de texte permettant de travailler sur différents types de fichiers de code et présentant globalement les mêmes avantages que les autres éditeurs du marché Open Source. Sa particularité étant qu'il est codé et développé en java ce qui lui confère la possibilité de fonctionner sur toute plateforme pouvant prendre en charge la machine virtuelle Java. Ce n'est pas son seul atout, loin de là !
jEdit est un éditeur de texte permettant de travailler sur différents types de fichiers de code et présentant globalement les mêmes avantages que les autres éditeurs du marché Open Source. Sa particularité étant qu'il est codé et développé en java ce qui lui confère la possibilité de fonctionner sur toute plateforme pouvant prendre en charge la machine virtuelle Java. Ce n'est pas son seul atout, loin de là !
Installation et vue d'ensemble
jEdit s'installe donc sur toute plateforme prenant en charge Java. Nous prendrons ici le cas de la version 4.5.1, dernière version stable à l'heure où nous réalisons cet article. JRE 1.6 est nécessaire pour faire fonctionner cette version de jEdit.
- Téléchargement du dernier JRE chez Oracle : http://java.com/en/download/index.jsp
- Téléchargement de la dernière version stable de jEdit : http://www.jedit.org/index.php?page=download
Vous pouvez également vous rendre aux Daily Builds vous permettant d'utiliser des versions générées presque quotidiennement et donc bénéficiant des toutes dernières mises à jour ; pour les versions stables c'est par ici : http://www.tellurianring.com/projects/jedit-daily/index.php?dir=jEdit_stable%2F
L'installation se fait de différentes manières selon le paquetage utilisé : Paquetage Java (installation à partir du paquetage Java pour toute plateforme), paquetage Windows (instructions en anglais), paquetage Mac-OS (instructions en anglais), paquetage Unix-Linux (instructions en anglais),...
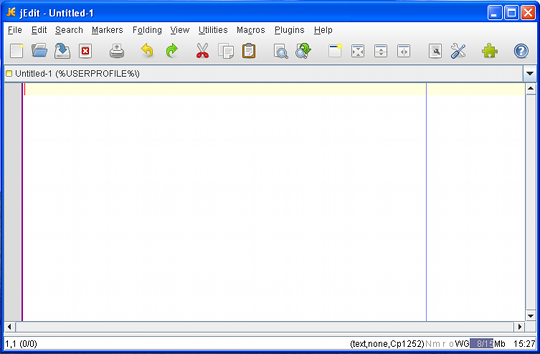
Et voici de quoi a l'air jEdit lors du premier lancement :

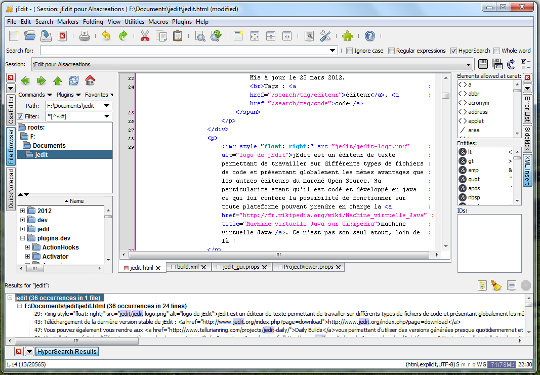
Une interface extrêmement sobre (peut-être même rudimentaire, diront certains) présentant l'avantage de ne pas noyer le néophyte dans une multitude de fenêtres, il pourra rechercher dans les menus toutes les fonctionnalités dont il aura besoin. Avec un peu d'expérience et de pratique, vous pourrez personnaliser cette interface à votre convenance. En effet, jEdit est potentiellement très modulable : ancrage de fenêtres en haut, en bas, à gauche et à droite de la fenêtre principale, personnalisation de la barre d'outils, choix d'un autre thème (il y en a 5 à disposition dans le menu Utilities » Global Options... » Appearance), configuration du mode d'édition par défaut et modification de bien d'autres paramètres. Voici ce à quoi pourra ressembler votre éditeur, lorsque vous aurez installé des plugins dont nous parlerons plus tard et modifié la disposition des éléments dans l'interface :
Petite explication pour comprendre à quoi correspond chaque élément dans la copie ci-dessus (cliquez dessus pour l'afficher en taille réelle) :
- Le thème utilisé ici est le thème "Windows".
- Plusieurs plugins ont été installés. Les plus visibles : BufferTabs (onglets pour les fichiers), Sessions (barre sous la barre d'outils permettant d'enregistrer, gérer et retrouver différentes sessions composées de plusieurs fichiers), XML insert (permet d'insérer des balises HTML ou des entités).
- Les boutons verticaux à droite et à gauche sont en fait des fenêtres ancrables réduites. Vous pouvez les ouvrir/fermer par un clic. A gauche : l'explorateur de fichier (ouvert), un éditeur de css (plugin) et un petit bloc-note (plugin intégré). A droite, 3 plugins : l'un permettant de retrouver des erreurs de codage, l'autre d'analyser différents types de fichiers et de les afficher sous forme d'arboresence, le dernier (ouvert) permettant d'insérer des balsies HTML ou des entités.
- En bas de la fenêtre a été ajoutée la fenêtre d'affichage des résultats d'hyper-recherche.
Fonctionnement et paramétrage
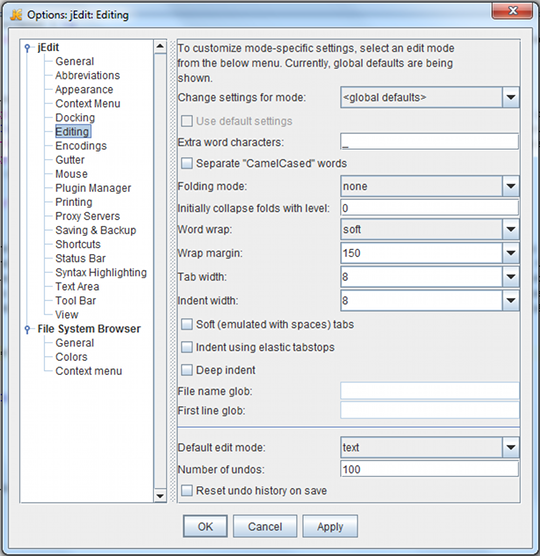
Vous pourrez bien évidemment paraméter jEdit comme vous le souhaitez, c'est d'ailleurs par là qu'il faudra probablement commencer. Pour ce faire, rendez-vous au menu Utilities » Global Options... . Voici ce qui s'affichera :

Comme sur d'autres éditeurs, vous pouvez définir différents paramètres par défaut (liste de gauche sur la copie) : gestion de l'encodage (Encodings), disposition des éléments dans la fenêtre (View), mode d'édition (Editing) qui permet de gérer l'affichage les différents fichiers en prenant en compte leur extension,... Sur la copie d'écran ci-dessus vous pouvez paramétrer le mode d'édition général par défaut (si aucun mode n'est assigné au fichier édité) : repli (folding), retour à la ligne, tabulation,...
Vous trouverez dans les 10 menus tous les éléments que vous pourrez ancrer ou disposer dans la fenêtre d'édition principale. Voici une rapide description de chaque menu :
- File (Fichier)
-
On y retrouve toutes les fonctionnalités habituelles du menu
Fichier: création, enregistrement, ouverture, fermeture, impression,... Quelques fonctionnalités avancées : liste des fichiers récemment ouverts, rechargement de fichier avec un autre encodage, Enregistrer une copie,... - Edit (Édition)
- Fonctionnalités habituelles (copier, coller, couper, sélectionner tout) mais d'autres très utiles également : modes de sélections plus avancés (sélection multiple, sélection rectangulaire), traitement du code avancé (suppression, formatage, retrait, atteindre des éléments précis,...)
- Search (Recherche)
- Différents types de recherche avec possibilité de recherche par expression régulière, différentes options de recherche, remplacement de motifs, recherche sur plusieurs fichiers et résultats dans une fenêtre à part (Hypersearch),...
- Markers (marqueurs)
- Possibilité de placer un marqueur (sorte de balise indicatrice) dans le code pour retrouver rapidement la portion balisée en utilisant un raccourci-clavier par exemple.
- Folding (Replis)
- Pour masquer/afficher des portions de code.
- View (Fenêtres)
- Tout ce qui concerne l'organisation de l'espace de travail : déplacement, affichage/masquage, défilement, partage,...
- Utilities (Utilitaires)
- Explorateur de fichiers, paramètres par défauts, dépannage,...
- Macros
- Définition et gestion des macros écrites en BeanShell permettant d'automatiser des tâches répétitives ou d'ajouter des fonctionnalités pour l'éditeur.
- Plugins
- Installation et gestion de plugins disponibles sur une serveur distant. Le véritable plus de jEdit : pouvoir installer des plugins sans avoir à les rechercher sur une page Web. L'installation se fait à partir d'un site (ou un de ses miroirs) de téléchargement appelé « Plugins centrale », tout se fait de manière automatisée. Vraiment un gain de temps appréciable ! Nous développerons cet aspect de l'éditeur plus loin.
- Help (aide)
- Aide disponible : rubrique d'aide comportant également l'aide des plugins installés (F1), astuces.
Les plugins - étendre les fonctionnalités de l'éditeur
Nous abordons ici un point crucial, l'adaptation de l'éditeur à vos besoins, phase indispensable puisque vous n'avez pas forcément les mêmes besoins lorsque vous faites du développement Web ou du codage Java ou autres langages de programmation. C'est à cet effet que les plugins sont développés : apporter des outils manquant à l'éditeur qui vous permettront de développer de manière confortable, rapide et sereine. Bon nombre d'éditeurs Open Source propose ce genre de système de greffons, mais dans jEdit, leur installation simplifiée et rapide permet d'éviter de perdre un temps précieux mais également de les désinstaller tout aussi rapidement une fois que vous aurez remarqué, après tests, que vous n'en aurez pas besoin. La marche à suivre pour installer un ou plusieurs plugins :
-
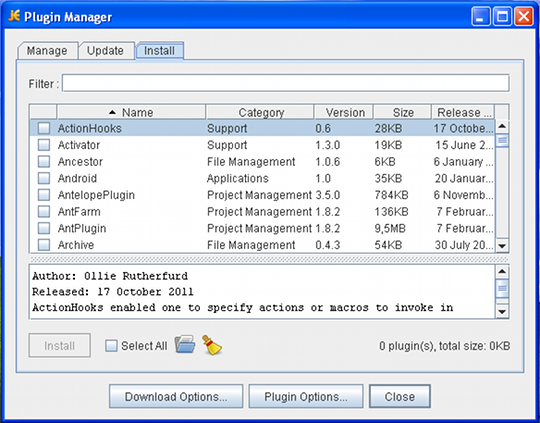
Se rendre au gestionnaire de Plugins (
Plugins » Plugins Manager...) et cliquer sur l'ongletInstall(si rien ne s'affiche dans la boîte, essayez de changer de miroir de téléchargement en cliquant sur le boutonDownload options...).

-
Vous obtenez la liste des plugins disponibles. Vous pouvez faire afficher une brève description de chaque plugin en cliquant sur la ligne correspondante et sélectionner les plugins que vous souhaitez installer en cochant les cases en regard de leur nom. Après avoir cliqué sur le bouton
Installune petite boîte de progression s'affiche puis disparaît à la fin de l'installation (à moins qu'une erreur ne se soit produite). -
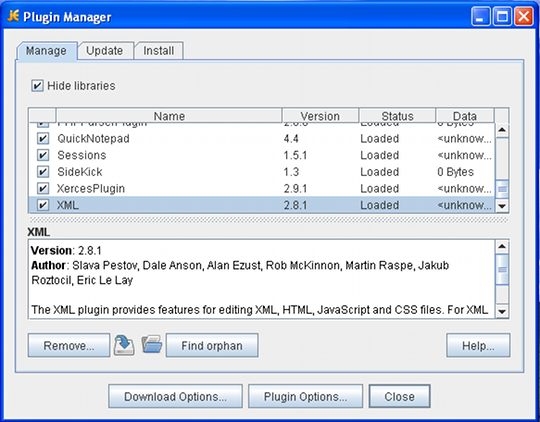
Si vous cliquez sur l'onglet
Managevous verrez apparaître les plugins installés. Ici vous pourrez les gérer : désactivation, désinstallation,...

-
Tous les plugins installés se retrouveront dans le menu
Pluginset vous pourrez gérer les paramètres de ces derniers dans le menuPlugins » Plugins Options.... -
Vous aurez constaté sur les copies d'écran précédentes un onglet
Update, voilà encore une fonctionnalité bien pratique. En effet, elle vous permet de savoir si un des plugins installé a été mis à jour sur la centrale et, le cas échéant, de la télécharger. Encore beaucoup de temps épargné !
Voici quelques plugins qui pourront vous être très utiles, en particulier pour le développement Web :
- XML
- LE plugin à installer absolument notamment pour le codage en HTML. Au programme : Gestion avancée des balises (création, insertion rapides), affichage de l'arborescence du fichier, conversions en entités,...
- Jtidy
- Le nom du plugin est assez explicite : analyse tidy du fichier en temps réel.
- FTP
- Là encore le nom devrait être suffisamment explicite : ce plugin permet de gérer vos fichiers distants, à l'instar d'autres logiciels FTP.
- Beauty
- Sorte d'améliorateur de présentation des fichiers. Il permet, par exemple, de présenter un fichier HTML en respectant les retraits adéquats selon la hiérarchie de l'arborescence des balises.
- PHP Parser
- Aide à la programmation php et analyse du code php en temps réel pour détecter des erreurs éventuelles.
- SuperAbbrevs
-
Permet d'insérer du code en tapant des mots-clés. Il existe déjà un système d'abréviations dans jEdit permettant d'insérer des symboles (voir dans
Utilities » Global Options... » Abbreviations). SuperAbbrevs fonctionne sur le même principe mais permet d'insérer davantage de données en une seule fois et selon le mode choisi. Prenons un exemple concret en mode HTML. Nous souhaitons insérer une balise de lien, saisissez un « a », puis appuyez sur la touche de tabulation, vous verrez s'afficher ceci :<a href=""></a>, le curseur se positionnant automatiquement entre les deux guillemets. En appuyant une seconde fois sur la touche de tabulation, vous placez le curseur entre les balises et si vous appuyez une troisième fois sur la touche, le curseur se placera après la balise fermante. Afin de voir les abréviations disponibles et surtout pour pouvoir en ajouter, rendez-vous au menuPlugins » Plugin Options... » SuperAbbrevs » Abbreviations. Si vous êtes un habitué d'Alsacréations, vous n'aurez pas manqué de faire le lien avec l'article Snippets Zen Coding personnalisésde Raphaël, même si la procédure n'est pas toute à fait pareille, puisqu'elle se base sur la rédaction de lignes de code type CSS. Qu'à cela ne tienne, kpouer (Matthieu Casanova), un des développeurs de jEdit, a commencé à implémenter Zen Coding dans SuperAbbrevs. Si vous êtes intéressé pour tester ce plugin, voici où le trouver : http://code.google.com/p/zen-coding/issues/detail?id=216(il faudra placer le jar dans le dossier/jars/du dossier d'installation de jEdit par exemple). - BufferTabs
- Ajoute des onglets aux fichiers (nommés dans jEdit « Tampons ») et facilite ainsi leur gestion (fermeture, déplacement, copie de nom,...).
- Sessions
- Permet de sauvegarder, gérer, renommer des sessions contenant plusieurs fichiers. Un autre plugin similaire mais plus complet : Project Viewer.
Cette liste n'est bien entendu pas exhaustive, vous trouverez probablement bien d'autres plugins qui feront votre bonheur dans la liste complète sur le site officiel.
L'avenir de jEdit
Le projet jEdit a de la bouteille, il est né en 1998 sous l'impulsion de Slava Pestov et perdure depuis. 14 ans d'âge, ce n'est pas rien dans un monde technologique en constante évolution. L'équipe de développement a presque entièrement changé mais l'éditeur continue à être peaufiné par des développeurs venant de différents horizons (Windows, Mac-OS, Linux,...). Ceci explique d'ailleurs en partie pourquoi il apporte autant de fonctionnalités inédites pour certains ou très connues et donc indispensables pour d'autres. La version 5 devrait sortir courant 2012 et elle intégrera en particulier la traduction française de l'interface. La "prerelease" est téléchargeable dans les dailys : http://www.tellurianring.com/projects/jedit-daily/index.php?dir=jEdit%2F.
Ressources
- Le site officiel : jEdit - Programmer's Text Editor
- Le site de la communauté : jEdit Community - Resources for users of the jEdit Text Editor
- La page de téléchargement officielle : jEdit - Programmer's Text Editor - download
- Les « Daily Builds» (les dernières versions prêtes à être utilisées).
SVG est un format d'images vectorielles basé sur le langage de balisage XML. Il répond parfaitement à des besoins graphiques légers, qu'ils soient statiques, dynamiques ou interactifs. [...]