Alsacreations.com - Apprendre - Archives (aout 2012)
Les dernières ressources publiées sur Alsacreations.com
Encore un outil de coloration syntaxique me direz-vous ! Il est vrai qu'on en trouve pas mal sur le Web : GeSHi (php), SyntaxHighlighter (JavaScript), Pygments (Python). Mais Prism (JavaScript et CSS) apporte d'indéniables avantages par rapport à ces concurrents : il est léger, très simple d'utilisation, facile à styler et extensible par l'ajout de plugins. De plus, il favorise l'utilisation d'une syntaxe HTML sémantiquement correcte : ce sont les éléments code qui sont utilisés pour repérer le code à mettre en évidence.
Description et utilisation
Téléchargement
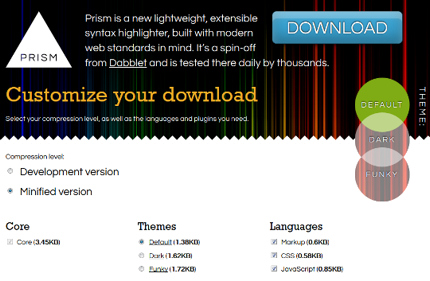
Prism est composé de deux fichiers uniquement : prism.css et prism.js. Ils sont paramétrables et téléchargeables sur la page de téléchargement de Prism.

Sur cette page vous pouvez choisir (à l'heure ou nous écrivons cet article) :
- un des 3 thèmes proposés,
- d'utiliser des fichiers optimisés (réduits) ou non (pour pouvoir les modifier facilement),
- les langages reconnus (CSS, HTML/XML et/ou JavaScript),
- les plugins à ajouter.
Appel des fichiers Prism
Dans le fichier HTML sur lequel vous souhaitez mettre en service l'outil, vous aurez à insérer deux lignes de code :
-
Une première ligne sera localisée dans l'entête :
<!DOCTYPE html> <html> <head> ... <link href="prism.css" rel="stylesheet" /> </head> -
Une deuxième ligne devra se placer en fin de fichier :
Bien entendu, on peut également placer cette ligne juste après le dernier code à coloriser si on ne peut l'ajouter en toute fin de page.<body> ... <script src="prism.js"></script> </body> </html>
Balisage des éléments à mettre en évidence
C'est là que Prism apporte un plus par rapport aux autres outils de coloration syntaxique. Pour la plupart des autres systèmes de coloration syntaxique, il faut ajouter à la balise <pre> (obligatoire en général) une classe qui permet d'identifier le bloc dont la syntaxe doit être mise en exergue. Prism se comporte de manière bien plus souple et standard, il s'occupe exclusivement des éléments entre les balises <code> (même ceux en ligne et pas forcément ceux qui se trouvent dans des <pre>).
Autre particularité, la classe utilisée par Prism est conforme aux spécifications W3C de l'élément <code> : elle commence par le mot-clé language-. Voici donc les différentes classes que l'on peut utiliser (si on a bien intégré les trois langages dans le fichier téléchargé) :
-
class="language-css": concerne le code css. -
class="language-markup": concerne le HTML ou le XML. -
class="language-javascript": concerne le code JavaScript. -
class="language-java": concerne le code Java.
La reconnaissance de code intégré dans un autre langage est pris en charge également (CSS dans HTML ou JavaScript dans HTML par exemple).
Mais où placer ce code d'identification ? Fort logiquement, on pourra l'ajouter aux balises <code>. Mais une autre alternative, et c'est là encore un des grands atout de Prism, s'offre à vous. Vous pouvez indiquer un type de coloration syntaxique pour toute une partie de la page en plaçant la classe dans un des éléments ancêtre. Voici deux exemples fonctionnels qui seront plus parlant que de longs discours.
- Identification dans les balises <code>
-
Coloration syntaxique de code HTML en plaçant l'identificateur dans chaque balise
<code>. Vous constaterez que pour le bloc de code final, le balisage avec l'élémentprene suffit pas, il doit contenir un élémentcodepour respecter les spécifications.<section> <header> <h1>Quoi de neuf en HTML5 ?</h1> </header> <p>De nouvelles balises font leur apparition : <code class="language-markup"><audio></code>, <code class="language-markup"><video></code>, <code class="language-markup"><article></code>, <code class="language-markup"><nav></code>…. Vous découvrirez également de nouvelles valeurs d'attributs dans les éléments de formulaire : <code class="language-markup"><input type="email" name="email"></code>, <code class="language-markup"><input type="url" name="adresseweb"></code>,…. La structure de la page HTML change également :</p> <pre><code class="language-markup"><!DOCTYPE html> <html> <head> <title>titre</title> <link rel="stylesheet" type="text/css" href="style.css" /> <script type="text/javascript" src="script.js"></script> <meta charset="utf-8" /> ... </head> <body> ... </body> </html></code></pre> </section>Le marquage de chaque balise
<code>est relativement fastidieux dans ce cas. Il vaut mieux opter pour la solution proposée ci-après. - Identification dans une balise ancêtre
-
Ici, seule la balise
<section>sera affublée de la classelanguage-markupce qui entraînera la coloration de toutes les parties encadrées par la balise<code>. Beaucoup moins de travail, ne trouvez-vous pas ? Voici donc le même exemple avec la simplification proposée.<section class="language-markup"> <header> <h1>Quoi de neuf en HTML5 ?</h1> </header> <p>De nouvelles balises font leur apparition : <code><audio></code>, <code><video></code>, <code><article></code>, <code><nav></code>…. Vous découvrirez également de nouvelles valeurs d'attributs dans les éléments de formulaire : <code><input type="email" name="email"></code>, <code><input type="url" name="adresseweb"></code>,…. La structure de la page HTML change également :</p> <pre><code><!DOCTYPE html> <html> <head> <title>titre</title> <link rel="stylesheet" type="text/css" href="style.css" /> <script type="text/javascript" src="script.js"></script> <meta charset="utf-8" /> ... </head> <body> ... </body> </html></code></pre> </section>
Evolutions possibles : langages et plugins
Prism est prévu pour être évolutif. On peut définir de nouveaux langages reconnus et on peut ajouter des fonctionnalités à l'aide de plugins.
De nouvelles règles de coloration syntaxique pour d'autres langages (PHP, Python, Rub…) peuvent être élaborées. Il suffit d'être à l'aise avec les expressions rationnelles pour en créer. Pour de plus amples informations au sujet de la création de règles définissant la coloration d'un langage, veuillez vous rendre à la page de définitions de langages pour Prism.
Les plugins ajoutent des fonctionnalités supplémentaires à l'outil. En voici trois à disposition :
- Line Highlight : permet de mettre en surbrillance une ou plusieurs lignes.
- Show Invisibles : affiche les caractères invisibles.
- Autolinker : permet de transformer les url en liens cliquables.
Si vous ne trouvez pas votre bonheur dans ces extensions, rien ne vous empêche de créer un plugin vous-même ;)
Conclusion
Prism ne se place pas comme concurrent des grands outils de coloration syntaxique apportant une prise en charge d'une liste de langages bien plus étendue mais se veut une solution légère et respectant les standards. Il apporte des plus-values certaines : légèreté et rapidité, simplicité de mise en service, facilité de modifier/faire évoluer. Mais un point négatif pourra vous freiner : peu de langages sont reconnus pour l'instant. Vous constaterez que le développeur de Prism est Lea Verou (avec l'aide de contributeurs), auteur de -prefix-free notamment et embauchée récemment par le W3C.
Ressources
CSS3 apporte les transformations en 2 dimensions à travers la propriété transform et une liste de fonctions prédéfinies. Voyons ensemble la prise en charge actuelle de cette propriété et des fonctions qui l'accompagnent. [...]
La principale lacune de CSS est… sa simplicité : à trop vouloir en faire un langage intuitif et facile à interpréter, il en devient répétitif, fastidieux et parfois réducteur.
Less est ce que l'on appelle un "Préprocesseur CSS", basé sur le langage JavaScript et peut s’apparenter à une extension du langage CSS dans le but de lui apporter les fonctionnalités qui lui manquent parfois cruellement, telles que la notion de variables, les opérations de calculs dynamiques, la factorisation de parties de code ou encore les imbrications de sélecteurs.
Dans sa version de base, le code Less génère des fichiers CSS après avoir été interprété et compilé via un serveur en Ruby, mais il existe une version exploitable via PHP (http://leafo.net/lessphp/).
Il s’agit d’un projet jeune issu de groupes de travail de développeurs, c’est pourquoi il demeure encore quelque peu ardu à mettre en oeuvre et nécessite un minimum de connaissances en langages et administration de serveur.
Toutefois, avec un peu de pratique, on en vient à se demander pourquoi un langage tel que CSS ne propose pas encore un mode d’emploi aussi logique et productif que celui de la surcouche Less.