Alsacreations.com - Apprendre - Archives (octobre 2019)
Les dernières ressources publiées sur Alsacreations.com
Cette année encore (c'est ma troisième) j'ai eu l'honneur de participer au Devfest de Nantes : deux journées de conférences plutôt orientées pour les développeur•euse•s comme son nom l'indique et dont l'ambiance se rapproche de plus en plus du festival de métal Hellfest — très proche géographiquement — dont il s'inspire abondamment.
Pour sortir de ma zone de confort, j'y ai présenté un sujet sur la typographie, thématique que je ne maîtrise pas tant que ça mais qui me passionne : "L'épopée des polices CSS de Comic Sans aux fontes variables".
"Grandiose" est le premier mot qui me vient à l'esprit en entrant dans le Centre des Congrès de Nantes. Et encore, je suis arrivé tôt et l'entrée était loin d'être remplie.
Énormément de stands partout, sur deux étages, tous orientés très "rock". Des activités toutes plus originales les unes que les autres : des karaokés, des simulations de réalité virtuelle, du guitar smashing, des concours de headbanging, des tatouages éphémères, de la conception de t-shirts, etc. Et... même des places à gagner pour le Hellfest 2020 ! (Bon, j'avoue, j'ai peu d'espoir).

Voici un résumé de mes aventures dans le Grand Ouest de la France, et plus particulièrement les moments qui m'ont le plus marqué…
Dès le début de journée, il a fallu choisir entre des confs radicalement différentes : les frameworks de Hubert Sablonnière et les daltoniens de Laura Wacrenier… Au final tous les feux étaient au vert pour le daltonisme :)
Au delà des couleurs (les interfaces adaptées au daltonisme)
La présentation de Laura Wacrenier est indubitablement une sensibilisation à l'accessibilité et au daltonisme. On reste dans le domaine de l'introduction mais avec le parti pris de systématiquement illustrer avec des exemples du quotidien et surtout appliqués en production chez Sonarsource (la société où oeuvre Laura). Bref on est dans le concret et c'est bien plus parlant ainsi.
Le déroulement est classique mais efficace :
- Laura commence par un état des lieux de l'existant dans sa boîte et le constat que toutes les interfaces jouent avec les couleurs rouge-vert-bleu (les dashboards, le formulaires),
- Elle poursuit avec les types de daltonisme, le plus courant étant l'atteinte du cône vert (deuteranoponia). Atteinte du chromosome X, donc concerne plus souvent les hommes (8%) que les femmes (0.5%),
- Elle passe ensuite aux bonnes pratiques (contrastes des textes, des éléments non textuels, ne pas se reposer sur les couleurs, souligner les liens, proposer des thèmes de couleurs, etc.)
- Et elle finit par le plus costaud : convaincre les équipes, ce qui n'est pas évident puisque les chiffres ne jouent pas en notre faveur (4.5% de la population est daltonienne). Comprendre que cela bénéficie à tout le monde et proposer systématiquement des design review (niveau AAA, tester avec simulateurs de daltonisme, approuvé sur un channel Slack dédié, etc.).
En conclusion, j'ai bien aimé cette présentation. Pas forcément pour ce qu'elle m'a appris mais surtout parce que l'enthousiasme de Laura est communicatif et donne envie de faire bouger les choses !
Les slides sont disponibles ici : https://drive.google.com/file/d/1IUtL_4KIRtLPfuTKsYxjcWHAftXPXd6L/view

Pause de midi
Toasts, canapés, wraps, etc. sont au rendez-vous. Gargantuesque mais relativement peu végétarien dans l'ensemble (ou alors j'ai mal cherché) et bien entendu beaucoup de monde qui se rue sur le buffet. Mais il est toujours difficile de réguler plusieurs milliers d'affamés.
La thématique Rock'n Roll n'est pas en reste puisqu'une scène musicale est prête à accueillir des groupes de musique en pleine improvisation ou de reprise de Nirvana, Rage Against the Machine, etc.
Burp !

Interactive web animation with SVG
C'est Cassie Evans de Clearleft (à Brighton) qui a la lourde tâche de nous tenir éveillé durant la digestion.
L'objectif de sa présentation est clairement d'encourager l'audience à adopter les animations SVG. Il s'agit donc plutôt d'une sensibilisation à l'aide de démos visuelles "whaou" qu'une conférence purement technique avec du code.
Malheureusement, la toute première démo Codepen plante, ce qui n'a pas dû arranger le niveau de stress de Cassie. La "Wobbly Jellyfish" sera finalement animée après diverses manipulations ésotériques. Ouf !
Parcours sans surprise, la présentation débute par un explication de ce qu'est le format SVG, à savoir à la fois une image mathématique et un langage de "markup" avec un DOM. SVG fait le pont entre Dev et Design.
À travers une démonstration concrète d'animation d'un Neopet, Cassie évoque les étapes et les bonnes pratiques à suivre :
- Choisir l'un des nombreux outils graphiques tels que Illustrator, Figma, Inscape, ou encore des banques d'images SVG telles que freepik.com
- Toujours nettoyer le fichier avant de commencer par exemple avec svgomg
- Continuer sur Codepen. Il suffit de copier/coller le code SVG dans Codepen puis de s'amuser avec.
Note en passant : la notion de "SVG viewport" qui représente la partie visible du SVG. Ce qui en déborde sera croppé.
Assez rapidement, Cassie aborde les limitations rencontrées :
- Pas de notion de z-index dans SVG, il faut apparaître dans le bon ordre du DOM pour être correctement superposé
- On ne peut pas enchaîner les animations en CSS, il faut jouer avec des delay successifs
- Le point d'origine de la transformation n'est pas identique selon les navigateurs. La récente propriété
transform-boxdéfinit le layout box (valeursfill-boxouview-box) et harmonise les navigateurs. Proposition de tester via@supports (transform-box: fill-box) {...}
Pour pallier ces limitations, Cassie évoque les bibliothèques utiles : Anime, Greensock, velocity.js :
- Ces librairies (sous licence MIT en général) gèrent les origines de transformations et les timelines successives
- Greensock propose des plugins (drawsvg plugin, morphsvg par ex.)
- Greensock propose également diverses courbes d'accélération originales telles que bounce et rough
- Ces librairies permettent en outre de réagir à l'audio ou à la webcam (color detection, face detection avec face API)
Au final tout cela est bien enthousiasmant en effet et je n'ai carrément vu personne s'endormir après le repas.
Les slides sont disponibles ici : https://slides.com/cassiecodes/deck-4-5

Promouvoir son projet open-source comme une rock star !
Une présentation de Franck Abgrall et Thomas Betous proposée par un duo bien sympathique, motivé et dynamique.
Le combo fonctionne bien, le rythme est entraînant, les échanges sont pertinents et pas trop de lourdeurs qui pourraient être dûes à une sur-préparation.
Mine de rien, même si tout est construit comme un sketch, les contenus sont bien là et exposés point par point :
- Bien préparer le projet (attendre qu'il soit mature, choisir un nom approprié, peaufiner l'aspect graphique, proposer une démo et une documentation claire)
- Déployer le projet (commencer à en parler dans son entourage, puis les réseaux sociaux, écrire des articles, le présenter à des conférences, créer des vidéos, etc.)
- Conserver ses usagers (mettre à jour le projet régulièrement, maintenir et corriger les issues, inviter aux contributions, remercier les contributeurs)
J'ai bien aimé ce moment à la fois divertissant et fort instructif : il y a plein de points pertinents qu'on imagine mettre en place dès le retour au bureau !
Les slides sont disponibles ici : https://speakerdeck.com/franckabgrall/comment-promouvoir-son-projet-open-source , et l'ensemble des conseils réunis sous forme de "Cheat Sheet" : https://github.com/zenika-open-source/open-source-promotion-cheat-sheet
Conclusion
Qu'il est difficile de résumer en quelques paragraphes l'ampleur du contenu et de l'ambiance d'un événement tel que ce Devfest. Pour l'avoir connue presque à ses débuts, on ne peut nier que cette manifestation a pris une ampleur considérable et devient sans aucun doute un regroupement incontournable aujourd'hui pour les développeuses et développeurs de tout poil et de tous horizons.
L'ambiance bon enfant et de je-ne-me-prends-pas-trop-au-sérieux est un atout considérable et ajoute à toute cette masse de contenus et d'informations emmagasinés une touche de légèreté qui rend encore plus indispensable ce type d'événement.
Je tire mon chapeau à toute l'équipe du staff pour l'organisation sans faille de cette manifestation exceptionnelle !

Cette année encore (c'est ma troisième) j'ai eu l'honneur de participer au Devfest de Nantes : deux journées de conférences plutôt orientées pour les développeur•euse•s comme son nom l'indique et dont l'ambiance se rapproche de plus en plus du festival de métal Hellfest — très proche géographiquement — dont il s'inspire abondamment.
Pour sortir de ma zone de confort, j'y ai présenté un sujet sur la typographie, thématique que je ne maîtrise pas tant que ça mais qui me passionne : "L'épopée des polices CSS de Comic Sans aux fontes variables".
"Grandiose" est le premier mot qui me vient à l'esprit en entrant dans le Centre des Congrès de Nantes. Et encore, je suis arrivé tôt et l'entrée était loin d'être remplie.
Énormément de stands partout, sur deux étages, tous orientés très "rock". Des activités toutes plus originales les unes que les autres : des karaokés, des simulations de réalité virtuelle, du guitar smashing, des concours de headbanging, des tatouages éphémères, de la conception de t-shirts, etc. Et... même des places à gagner pour le Hellfest 2020 ! (Bon, j'avoue, j'ai peu d'espoir).

Voici un résumé de mes aventures dans le Grand Ouest de la France, et plus particulièrement les moments qui m'ont le plus marqué…
Dès le début de journée, il a fallu choisir entre des confs radicalement différentes : les frameworks de Hubert Sablonnière et les daltoniens de Laura Wacrenier… Au final tous les feux étaient au vert pour le daltonisme :)
Au delà des couleurs (les interfaces adaptées au daltonisme)
La présentation de Laura Wacrenier est indubitablement une sensibilisation à l'accessibilité et au daltonisme. On reste dans le domaine de l'introduction mais avec le parti pris de systématiquement illustrer avec des exemples du quotidien et surtout appliqués en production chez Sonarsource (la société où oeuvre Laura). Bref on est dans le concret et c'est bien plus parlant ainsi.
Le déroulement est classique mais efficace :
- Laura commence par un état des lieux de l'existant dans sa boîte et le constat que toutes les interfaces jouent avec les couleurs rouge-vert-bleu (les dashboards, le formulaires),
- Elle poursuit avec les types de daltonisme, le plus courant étant l'atteinte du cône vert (deuteranoponia). Atteinte du chromosome X, donc concerne plus souvent les hommes (8%) que les femmes (0.5%),
- Elle passe ensuite aux bonnes pratiques (contrastes des textes, des éléments non textuels, ne pas se reposer sur les couleurs, souligner les liens, proposer des thèmes de couleurs, etc.)
- Et elle finit par le plus costaud : convaincre les équipes, ce qui n'est pas évident puisque les chiffres ne jouent pas en notre faveur (4.5% de la population est daltonienne). Comprendre que cela bénéficie à tout le monde et proposer systématiquement des design review (niveau AAA, tester avec simulateurs de daltonisme, approuvé sur un channel Slack dédié, etc.).
En conclusion, j'ai bien aimé cette présentation. Pas forcément pour ce qu'elle m'a appris mais surtout parce que l'enthousiasme de Laura est communicatif et donne envie de faire bouger les choses !
Les slides sont disponibles ici : https://drive.google.com/file/d/1IUtL_4KIRtLPfuTKsYxjcWHAftXPXd6L/view

Pause de midi
Toasts, canapés, wraps, etc. sont au rendez-vous. Gargantuesque mais relativement peu végétarien dans l'ensemble (ou alors j'ai mal cherché) et bien entendu beaucoup de monde qui se rue sur le buffet. Mais il est toujours difficile de réguler plusieurs milliers d'affamés.
La thématique Rock'n Roll n'est pas en reste puisqu'une scène musicale est prête à accueillir des groupes de musique en pleine improvisation ou de reprise de Nirvana, Rage Against the Machine, etc.
Burp !

Interactive web animation with SVG
C'est Cassie Evans de Clearleft (à Brighton) qui a la lourde tâche de nous tenir éveillé durant la digestion.
L'objectif de sa présentation est clairement d'encourager l'audience à adopter les animations SVG. Il s'agit donc plutôt d'une sensibilisation à l'aide de démos visuelles "whaou" qu'une conférence purement technique avec du code.
Malheureusement, la toute première démo Codepen plante, ce qui n'a pas dû arranger le niveau de stress de Cassie. La "Wobbly Jellyfish" sera finalement animée après diverses manipulations ésotériques. Ouf !
Parcours sans surprise, la présentation débute par un explication de ce qu'est le format SVG, à savoir à la fois une image mathématique et un langage de "markup" avec un DOM. SVG fait le pont entre Dev et Design.
À travers une démonstration concrète d'animation d'un Neopet, Cassie évoque les étapes et les bonnes pratiques à suivre :
- Choisir l'un des nombreux outils graphiques tels que Illustrator, Figma, Inscape, ou encore des banques d'images SVG telles que freepik.com
- Toujours nettoyer le fichier avant de commencer par exemple avec svgomg
- Continuer sur Codepen. Il suffit de copier/coller le code SVG dans Codepen puis de s'amuser avec.
Note en passant : la notion de "SVG viewport" qui représente la partie visible du SVG. Ce qui en déborde sera croppé.
Assez rapidement, Cassie aborde les limitations rencontrées :
- Pas de notion de z-index dans SVG, il faut apparaître dans le bon ordre du DOM pour être correctement superposé
- On ne peut pas enchaîner les animations en CSS, il faut jouer avec des delay successifs
- Le point d'origine de la transformation n'est pas identique selon les navigateurs. La récente propriété
transform-boxdéfinit le layout box (valeursfill-boxouview-box) et harmonise les navigateurs. Proposition de tester via@supports (transform-box: fill-box) {...}
Pour pallier ces limitations, Cassie évoque les bibliothèques utiles : Anime, Greensock, velocity.js :
- Ces librairies (sous licence MIT en général) gèrent les origines de transformations et les timelines successives
- Greensock propose des plugins (drawsvg plugin, morphsvg par ex.)
- Greensock propose également diverses courbes d'accélération originales telles que bounce et rough
- Ces librairies permettent en outre de réagir à l'audio ou à la webcam (color detection, face detection avec face API)
Au final tout cela est bien enthousiasmant en effet et je n'ai carrément vu personne s'endormir après le repas.
Les slides sont disponibles ici : https://slides.com/cassiecodes/deck-4-5

Promouvoir son projet open-source comme une rock star !
Une présentation de Franck Abgrall et Thomas Betous proposée par un duo bien sympathique, motivé et dynamique.
Le combo fonctionne bien, le rythme est entraînant, les échanges sont pertinents et pas trop de lourdeurs qui pourraient être dûes à une sur-préparation.
Mine de rien, même si tout est construit comme un sketch, les contenus sont bien là et exposés point par point :
- Bien préparer le projet (attendre qu'il soit mature, choisir un nom approprié, peaufiner l'aspect graphique, proposer une démo et une documentation claire)
- Déployer le projet (commencer à en parler dans son entourage, puis les réseaux sociaux, écrire des articles, le présenter à des conférences, créer des vidéos, etc.)
- Conserver ses usagers (mettre à jour le projet régulièrement, maintenir et corriger les issues, inviter aux contributions, remercier les contributeurs)
J'ai bien aimé ce moment à la fois divertissant et fort instructif : il y a plein de points pertinents qu'on imagine mettre en place dès le retour au bureau !
Les slides sont disponibles ici : https://speakerdeck.com/franckabgrall/comment-promouvoir-son-projet-open-source , et l'ensemble des conseils réunis sous forme de "Cheat Sheet" : https://github.com/zenika-open-source/open-source-promotion-cheat-sheet
Conclusion
Qu'il est difficile de résumer en quelques paragraphes l'ampleur du contenu et de l'ambiance d'un événement tel que ce Devfest. Pour l'avoir connue presque à ses débuts, on ne peut nier que cette manifestation a pris une ampleur considérable et devient sans aucun doute un regroupement incontournable aujourd'hui pour les développeuses et développeurs de tout poil et de tous horizons.
L'ambiance bon enfant et de je-ne-me-prends-pas-trop-au-sérieux est un atout considérable et ajoute à toute cette masse de contenus et d'informations emmagasinés une touche de légèreté qui rend encore plus indispensable ce type d'événement.
Je tire mon chapeau à toute l'équipe du staff pour l'organisation sans faille de cette manifestation exceptionnelle !

En avril dernier, nous avions lancé un sondage concernant votre outil de design préféré en 2019. À notre grande surprise, un quart d'entre vous utilisait encore Photoshop !

Pourquoi une telle réaction, nous direz-vous ?
Eh bien parce qu'à l'heure des designs responsive et multi-plateformes, de nombreux logiciels spécialisés dans le webdesign se sont développés et répondent de manière plus optimale aux nombreuses problématiques actuelles. Nous sommes ainsi surpris de voir encore tant d'adeptes de Photoshop, même si nous comprenons amplement les raisons de ce choix. Il s'agit en effet de l'un des plus vieux softs sur le marché et, pour la plupart d'entre nous, du premier sur lequel nous avons fait nos armes.

Ça vous rappelle quelque chose ?
Les habitudes ont la vie dure il
paraît, et, lors de nos formations en HTML/CSS ou webdesign,
nos apprenants se posent fréquemment la question du choix de
l’outil : « J'utilise Photoshop pour designer mes
maquettes et cela semble convenir. Mais qu'en est-il des autres
logiciels ? Existe-t-il une solution plus efficace pour
s'adapter aux contraintes modernes ? »
Photoshop, l'ancêtre du design
Lancé par Adobe Studio en 1990, Photoshop était l'un des logiciels précurseurs en terme de design. À l'époque, il n'existait pas vraiment d'autre alternative. Tout le monde travaillait sur Photoshop : photographes, illustrateurs et, peu à peu, les premiers webdesigners.
Illustrator s'est ensuite développé et s'est intégré dans notre workflow afin de travailler le vectoriel, utilisé presque uniquement pour les logos. La mode était en effet au skeuomorphisme, une technique de design visant à imiter à la perfection des éléments du monde réel. Pour être « dans la tendance », il fallait donc concevoir des interfaces qui imitaient la réalité et, donc, « dessiner » la plupart des éléments graphiques. Ombres, dégradés, textures, tout était bon pour amener de la vie dans nos designs.
L'arrivée de Flash en 1996 amplifie ce mouvement et cette envie de « vie », de « folie » sur les sites web qui représentent une nouvelle liberté, un espace d'expression que chacun s'approprie et réinvente à sa sauce.
Photoshop était donc tout indiqué
pour atteindre nos objectifs de l'époque. Il possédait toutes les
fonctions pour le dessin infographique et la communauté était
immense, enrichie de forums et de tutoriels afin de créer n'importe
quel projet.
Certains sont ensuite passés sur the
Gimp (1995) ou Inkscape (2003), d'autres encore ont dévié sur
Illustrator, et les plus téméraires ont migré sur Fireworks, une
acquisition d'Adobe qui gérait à la fois les formats bitmap et
vectoriels. Des logiciels de l'époque, il était sans doute le plus
adapté au web et proposait une sorte de fusion entre Photoshop et
Illustrator. Acquis par la firme en 2007, la dernière version est sortie en 2012.
Les nouvelles technologies web apparaissent au fil des ans
En 2007, Flash n'est plus compatible avec le nouvel iPhone et tombe en désuétude. Les grilles et frameworks apparaissent la même année, répondant ainsi aux besoin grandissants de design adaptables : les sites s'installent sur des colonnes qu'il est plus facile de redistribuer pour chaque taille d'écran.
En 2010, le responsive webdesign tel
que nous le connaissons fait son apparition. Le but est désormais de
créer des designs dont le contenu s'adapte quelle que soit la taille
de notre écran, tout en conservant le sens et l'expérience utilisateur. Le
responsive s'accompagne de la tendance design actuelle, le « flat
design ». Véritable antagoniste du skeuomorphisme, le flat
design simplifie grandement les interfaces : la nouvelle mode
est au simple, au « less is more », aux grands aplats de
couleurs. Les ombres, dégradés et textures anciennes disparaissent
au profit de formes basiques et aux explosions de couleurs brutes.
La sortie de logiciels dédiés au webdesign
Jusque là, nous travaillions sur des logiciels déviés de leur but premier : Illustrator pour l'illustration, Photoshop pour la photographie... Près de 20 ans d'utilisation, pour les plus chevronnés, laissent évidemment des traces. Les amoureux de Photoshop pourraient s'en servir les yeux fermés et les habitudes permettent de réduire considérablement le temps de travail.
Il n'en reste pourtant que ces logiciels n'étaient pas et ne sont toujours pas adaptés au web. Adobe a certes inclus de nombreuses améliorations et autres plugins pour le web à Photoshop, mais il s'agit là de briques ajoutées à un édifice qui n'est pas prévu pour ça. C'est tout le cheminement, l'essence même du logiciel qui sont détournés.
Entendons-nous bien : Photoshop est un outil absolument génial pour le travail de la photographie, de l'image et de l'illustration, ce pour quoi il avait été initialement développé. Mais pour ce qui est du maquettage web, il accumule des années de retard comparé à d'autres applications spécialement réfléchies et conçues pour notre domaine d'expertise.
Il nous manquait un véritable logiciel
pour le web, avec des réflexions tournées vers le futur –
autrement dit, le Responsive et le multiplateformes.

Pannel de logiciels de webdesign modernes, non exhaustif
L'un des premiers à s'emparer de ce nouveau marché était Sketch, en 2010. Figma suivit en 2016, avec l'avantage d'être également disponible sur Windows et sur navigateur, et Adobe se relance dans la course avec Adobe XD. Invision Studio, lui, se lance à partir de 2016, distribué au compte-gouttes aux premiers inscrits.

Quels sont les 8 avantages des logiciels de webdesign modernes ?
Passons en revue les bonnes raisons d'adopter un logiciel moderne !
La première est, bien sûr, qu'ils ont été spécialement conçus pour le web et pour les besoins des professionnels. Ce sont donc de véritables outils de travail dédiés à notre workflow.
Les autres avantages peuvent varier
selon le logiciel utilisé même si la plupart d'entre eux suivent un
modèle semblable. Pour notre exemple, nous parlerons donc de sketch,
mais sachez que les fonctionnalités citées sont toutes accessibles
sur d'autres logiciels modernes tels que Figma, Adobe XD, Invision
Studio... C'est à vous de tester ce qui vous convient le mieux.
Vectoriel vs Bitmap
Pas de perte de détails
Là où Photoshop travaille majoritairement avec le format bitmap, Sketch utilise le format vectoriel. Nous pouvons donc créer des formes redimensionnables à l'infini sans perte de détails. Pratique pour le responsive !

À gauche photoshop ; à droite sketch
https://www.sketch.com/docs/shapes/
Exports CSS
Simplicité et efficacité du code
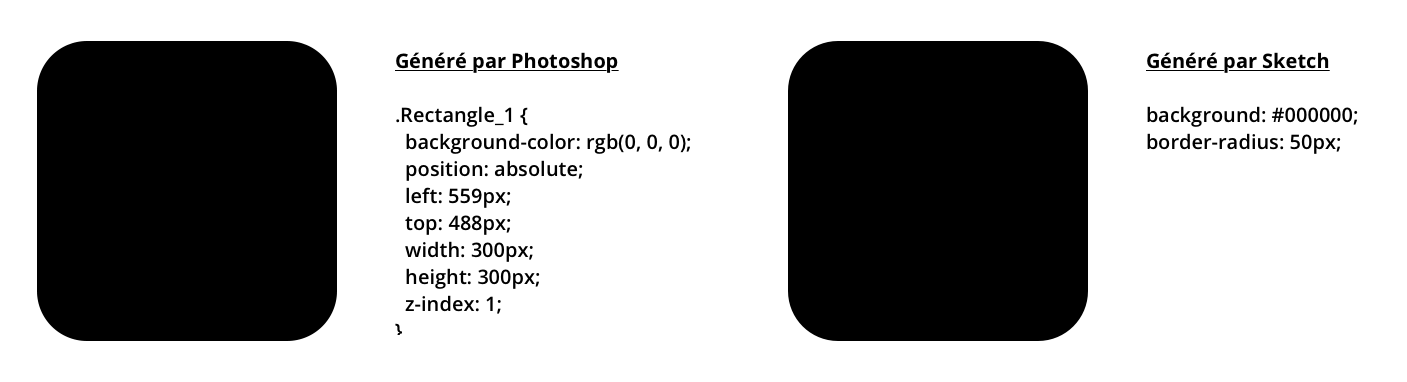
Photoshop, tout comme Sketch, permet de copier le code CSS d'un calque afin de le réutiliser durant la phase d'intégration ; cependant, comme vous pouvez le voir dans l'exemple ci-dessous, Photoshop produit plus de code que nécessaire, et pas forcément le bon, d'ailleurs : Le code généré indique les largeurs et hauteurs (pas prioritaires à l'heure des designs responsives) mais pas l'arrondi des coins.

À gauche
photoshop ; à droite sketch
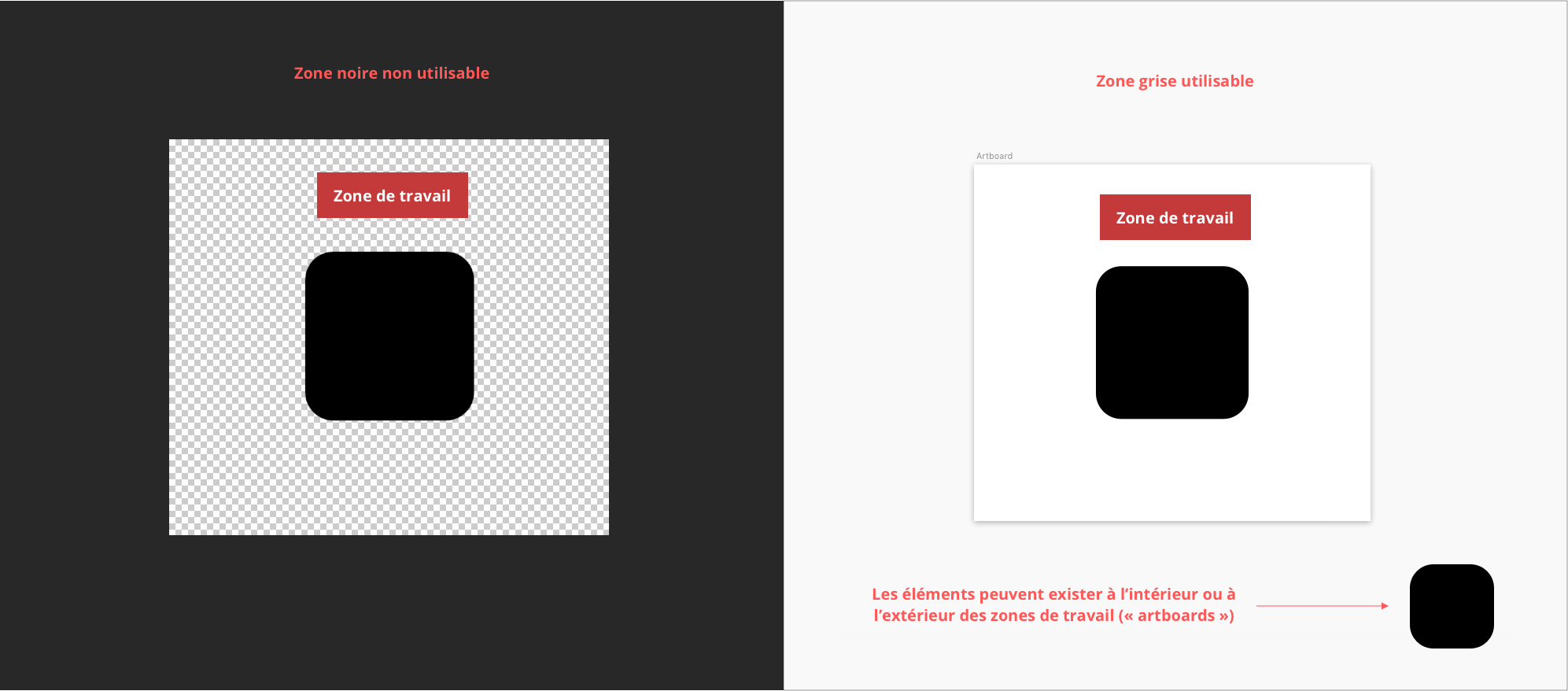
Canvas et artboards
Une zone de travail infinie
Le canvas, zone de travail dans sketch, est scrollable à l'infini. À l'intérieur de ce canvas vous pouvez créer autant d'artboards que vous le souhaitez : c'est ici que vous créez les différentes pages de votre design. Plus besoin de naviguer dans différents fichiers photoshop, ou de masquer/démasquer du contenu pour visualiser votre design. Tout est à portée de vue !

À gauche photoshop ; à droite sketch
https://www.sketch.com/docs/the-interface/canvas/
Styles
Un registre des styles de texte ou de bouton
Sketch vous offre la possibilité d'enregistrer des styles et de les appliquer sur de nouveaux éléments. Vous pouvez ainsi « stocker » des styles de texte (H1, H2, paragraphe, lien...) et les réutiliser efficacement sans causer d'incohérence de style.
Capture
d'écran du fonctionnement des styles dans Sketch
Symboles
Un modèle d'élément duplicable et toujours à jour
Les symboles sont des éléments réutilisables à travers votre document de travail. Il suffit de créer un « master », de le sauvegarder en tant que symbole et il sera stocké dans une page consacrée aux symboles. Ensuite, vous n'avez qu'à le dupliquer où vous le souhaiter.
Le grand avantage des symboles est qu'ils vous permettent de modifier rapidement le style d'un élément complexe. Par exemple, si vous faites un bouton et que vous souhaitez en changer la couleur, vous ne le faites qu'une fois en modifiant le master du symbole ; sans ça, vous auriez dû changer tous les boutons présents dans votre document !
Capture d'écran du fonctionnement des symboles dans Sketch
Librairies
Une banque de styles, symboles et ressources accessible à l'intérieur de TOUS les projets
Librairies : Il s'agit d'une « banque de données » qui contient des symboles et des styles réutilisables dans d'autres documents sketch. Cela peut être, par exemple, des collections d'icônes, des boutons préfaits, des styles de textes... C'est particulièrement utile pour les gros projets où une librairie peut faire office de guide de syle. C'est aussi très pratique pour les agences de moyenne ou grande taille où plusieurs designers peuvent ainsi partager, mettre à jour et utiliser les mêmes ressources.
Adaptation automatique des
artboards avec pins (fluidité)
Resizing automatique et magnétisation des éléments
Dans Sketch, transformer un design à destination des grands écran en un design pour mobile est un jeu d'enfant ! Vous pouvez décider des contraintes de chaque élément : redimensionnable, largeur ou hauteur fixe, ancrage au bord droit, etc.
Vous pouvez aussi agrandir ou réduire un objet en changeant ses dimensions en pixel, ou en pourcentage et décider de garder ses proportions ou non.
Capture d'écran du fonctionnement du resizing dans Sketch
https://www.sketch.com/docs/layer-basics/resizing-layers/
Bonus : les plugins (anima,
craft) et les interactions avec d'autres interfaces (invision...)
Les logiciels modernes présentent aussi l'avantage d'avoir une communauté active, et de nombreux plugins sont régulièrement ajouté pour améliorer l'expérience et le confort d'utilisation. Si vous êtes curieux.ses, jetez un coup d'oeil aux liens suivants !
Anima ; le
responsive au cœur de vos artboards :
https://www.animaapp.com/
Craft ; prototypage et
synchronisation avec Invision : https://www.invisionapp.com/craft
Git Sketch ;
versionnage pour sketch :
https://mathieudutour.github.io/git-sketch-plugin/
Measure ; plus
d'informations sur les distances et mesures :
https://utom.design/measure.html
Tous les plugins sketch : https://www.sketch.com/extensions/plugins/
Alors, prêts à sauter le pas ?
Nous savons que c'est toujours compliqué de changer nos habitudes, mais après quelques jours d'adaptation, vous ne voudrez plus revenir en arrière !
Pourquoi ne pas commencer par vous familiariser avec Figma, un logiciel gratuit à l'essai qui vous permettra de prendre de nouvelles marques ? ;) N'hésitez pas à nous faire part de vos retours et de votre expérience !