Alsacreations.com - Apprendre - Archives (février 2022)
Les dernières ressources publiées sur Alsacreations.com
Les podcasts (audio) peuvent vous accompagner partout, durant vos périodes de transport, de pauses, d'activités manuelles, pour découvrir et apprendre sans être devant un écran.
ð Vous pouvez les écouter facilement dans un navigateur ou sur votre smartphone Android / iOS qui téléchargera automatiquement les nouveaux épisodes dans votre playlist : Podcast Addict, BeyondPod, PodBean, Pocket Casts, Google Podcasts, Apple Podcasts et bien d'autres.
En voici une sélection : flux ou épisodes qui vous inspireront sûrement, parmi lesquels se cachent des personnes membres du forum, oratrices et orateurs de la Kiwiparty ; à vous de les retrouver.
Carré, Petit, Utile
Carré, Petit, Utile, animée par DaScritch, est une émission diffusée tous les jeudi sur Radio FMR qui aborde des sujets variés autour du monde du numérique. Derniers épisodes en date : l'histoire d'Internet Explorer et Microsoft Edge avec David Catuhe en guest. On note également une belle série sur les Légendes confidentielles du minitel en 3 parties et De VideoLAN à VLC. Avec bientôt 200 épisodes au compteur, de nombreuses heures d'écoute.

Le code a changé
Le code a changé (France Inter), pensé et produit par Xavier de La Porte qui s'interroge : en quoi toutes ces technos changent quelque chose à nos vies ? Là aussi les sujets abordés et les invités sont aussi variés que captivants, notons par exemple L'homme qui avait la formule mathématique des bonnes histoires, Dans un avion, confie-t-on sa vie à des logiciels ?, Coincé dans Zoom, Ils cherchent “les trucs bizarres qu’il y a dans vos téléphones” : rencontre avec des traqueurs de trackers, Pourquoi s'est-on mis à tout noter ?.

La Confrérie
La Confrérie est un podcast maison et rudement bon auquel participent David Catuhe (encore lui?), David Rousset, Etienne Margraff, autrement connus sous leur identité secrète Deltakosh, Davrous, Meulta, et Akumasai. Il se structure souvent en 2-3 sujets majeurs scrutés sous l'oeil de ces joyeux geeks crakosaures, assortis de recommandations et de retours d'expérience, qui vont de l'univers des jeux vidéo jusqu'à l'alpinisme et les Intra-terrestres, en passant par la fusion nucléaire ou le paradoxe de Fermi.

Le meilleur des mondes
Le meilleur des mondes (France Culture) par François Saltiel propose de mettre le futur en débat et de questionner les nouvelles technologies qui reconfigurent notre société. De la fiction à la réalité, de l’utopie à la dystopie et de la promesse d’un monde meilleur au "Meilleur des mondes" d’Huxley ; la frontière est ténue. Notons dernièrement Splendeurs et décadences de la Silicon Valley ou Dans les arcanes de Tik Tok et encore Wikipédia : le plus beau cadeau de l'internet ?.

Entendez-vous l'éco
Entendez-vous l'éco ? (France Culture), par Tiphaine de Rocquigny est une émission généraliste autour de l'économie, qui aborde de temps à autre des sujets relatifs au numérique et qui récemment a proposé des thématiques L'éco face à la menace cyber et des épisodes tels que Les arnacoeurs du web, Jeux-vidéo : le choc des géants, Les start-up sont-elles seules à innover ? mais aussi Quand les GAFA captent l'attention des enfants

L'octet vert
L'octet vert est un podcast de Tristan Nitot (que l'on ne présente plus) qui parle de climat, de numérique, et ce que ça implique dans nos vies et nos métiers avec chaque fois un invité différent. Rafraîchissant.

Design MasterClass
Design MasterClass ainsi que son nom l'indique est un podcast orienté Design, dont un épisode récent est à remarquer : Design Accessible : une priorité ?

Superfail
Superfail (France Culture) animé par Guillaume Erner : Parce qu’il n’y a pas que la réussite dans la vie, "Superfail" ne s’intéresse qu’à l’erreur, l’échec, la catastrophe. "Superfail" parce que ça n’est pas si facile de réussir à échouer. En une dizaine de minutes, retour sur ces expériences qui n'ont pas marché, et dernièrement Google Glass, les lunettes que l’on a presque pas vues.

Et vous, quels podcasts écoutez-vous ?
On commence cette nouvelle série d'article (un mois, un plugin Figma) avec un premier plugin vous permettant d'implémenter des effets Neumorphism en quelques secondes !

Mais d'abord, une rapide petite définition...
Qu'est-ce que le Neumorphism ?
Le Neumorphism (ou néomorphisme) est un style graphique à mi-chemin entre le Skeuomorphisme et le flat design. Il est caractérisé par l'utilisation d'ombres et d'effets d'élévation pour simuler un rendu réaliste avec différents niveaux d'incrémentation. Google material en est un bon exemple.
Le plugin Neumorphism pour Figma
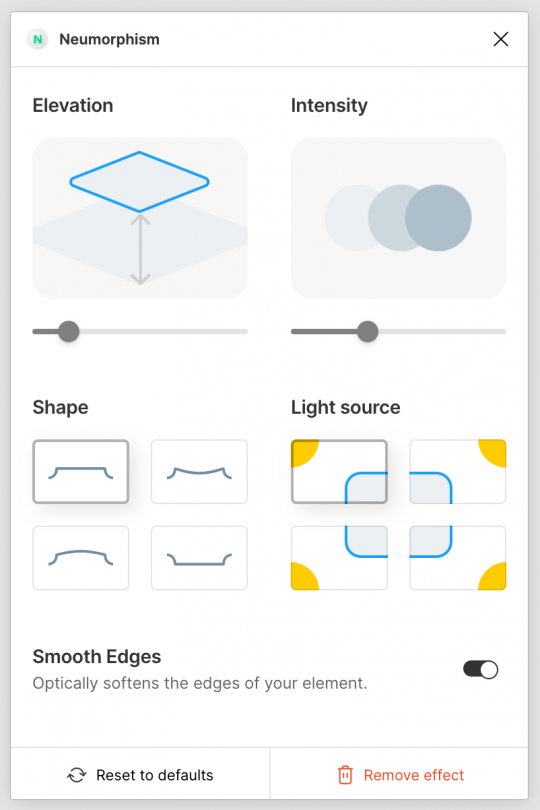
Ce petit plugin gratuit est disponible dans la banque communautaire de Figma. Il vous permettra d'appliquer rapidement des effets d'ombre et d'élévation typiques au Neumorphism, avec la possibilité d'ajuster le niveau d'élévation, l'intensité de l'ombre, le style de votre élément (plat, concave, convexe, enfoncé), la direction de la source lumineuse et l'adoucissement des bords – ainsi que la couleur de l'ombre, bien sur.

Mais alors, comment ça marche ?
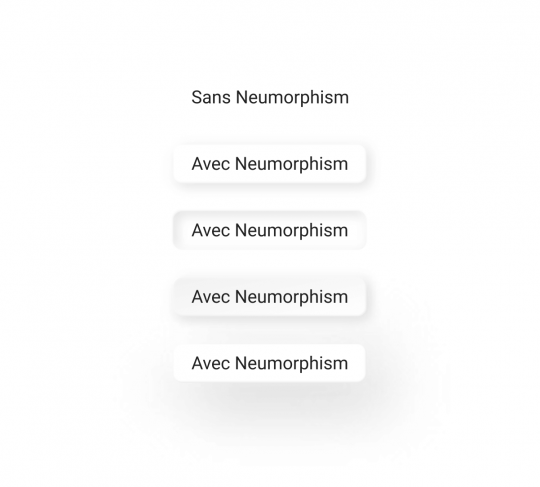
C'est très simple : sélectionnez un composant (ici, un bouton) sur lequel vous souhaitez ajouter un style Neumorphism, faites un clic droit et dans « plugin », choisissez « neumorphism ». Vous accéderez directement à la fenêtre de customisation et n'aurez plus qu'à configurer vos effets comme vous le souhaitez !
Attention, le plugin ne prend pas en charge les layers multiples ni les groupes. Dans notre exemple, nous avons utilisé une frame en mode auto layout.
Les options disponibles sont peu nombreuses mais largement suffisantes pour simuler tous types d'effets différents.
Petite subtilité : la couleur de votre ombre sera calculée selon la couleur de fond de votre élément. Ainsi, un bouton blanc sur fond coloré n'aura pas un très beau rendu, puisque la couleur de base utilisée pour l'ombre sera aussi le blanc...
Pour contrer cela, n'oubliez pas de changer la couleur de fond de votre élément avant d'appliquer le plugin Neumorphism, puis, une fois fait, réappliquez la couleur désirée.
La couleur est la seule option qu'il n'est pas possible de customiser directement dans le panneau du plugin. Si vous avez déjà appliqué un effet Neumorphism sur un élément et que vous souhaitez modifier la couleur de l'ombre après coup, vous pouvez également passer par la sidebar de Figma et jouer avec les couleurs d'ombrage. Il vous faudra préparer une couleur plus claire et une plus foncée que le fond sur lequel se trouvera votre élément.
Et pour l'intégration ?
Bien entendu, il conviendra de confirmer avec votre équipe front-end (ou vous même si vous savez tout faire) que ce qui est designé est reproductible en CSS et, si ce n’est pas le cas, de trouver une solution qui convienne à toutes et tous.
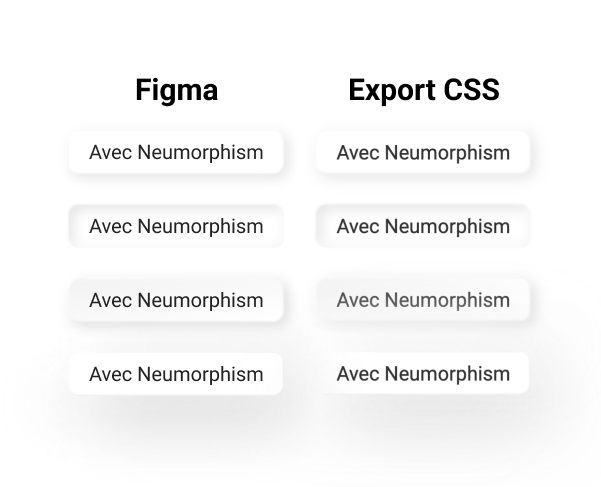
La fonction Inspect de Figma permet de récupérer le code CSS généré par le plugin Neumorphism. Vous pouvez visualiser quelques exemples sur ce CodePen et comparer le résultat en code VS le rendu Figma ci-dessous.

Et voilà !
Ce n'est pas plus compliqué que ça, alors à vos pinceaux numériques !
Si vous êtes ici, c'est que vous avez sûrement déjà entendu parler de TypeScript. Au premier abord, on peut ne pas vraiment savoir à quoi ça sert, voire même ne pas savoir ce que c'est du tout.
Dans ce tuto, nous allons partir à sa découverte et explorer ce qu'il a à proposer.
Mais c'est quoi TypeScript ?
En prenant la définition depuis la documentation officielle, TypeScript est un langage de programmation construit par-dessus Javascript et offrant de nouvelles fonctionnalités.
Il a été créé par Anders Hejlsberg pour Microsoft (rangez vos fourches, le projet est open source) en 2012, dans l'objectif de combler les manques de Javascript comme par exemple les classes qui, à l'époque n'existaient pas encore.

Ce type de technologie est souvent appelé "Superset", un exemple très connu est SASS pour le CSS.
Concrètement, nous allons pouvoir écrire du code TypeScript qui sera ensuite compilé en Javascript natif.
Et donc finalement, ça sert à quoi ?
L'une des principales fonctionnalités de TypeScript (que nous raccourcirons "TS" par la suite) se trouve dans son nom, "Type".
En effet, grâce à lui, il devient possible de typer son code, c'est à dire de donner des types explicites à ses variables, fonctions, etc. qui devront être respectés.

Si cela n'est pas tout de suite clair, voici un exemple.
En JS, nous pouvons écrire une fonction prenant un nombre en paramètre et qui retourne son double:
function get_double(my_number) {
return my_number * 2
}
/* Aucune erreur, ça fait 4 */
const result = get_double(2)
/* Aucune erreur même si l'on ne passe pas un nombre, on obtient également 4 */
const second_result = get_double('2')
/* Aucune erreur, cependant on obtient NaN */
const third_result = get_double('foo')
/* Aucune erreur, cependant on obtient NaN */
const third_result = get_double()
Dans cet exemple, il n'y a rien d'explicite pour dire que my_number doit être un nombre.
Si l'on passe bien un nombre, aucun souci, c'est ce qui est voulu.
Si l'on passe une
stringcontenant un nombre, JS va le comprendre et utiliser notre paramètre comme un nombre.Si l'on passe une
stringclassique, apparemment aucun souci mais"foo" * 2n'est pas une opération valide etget_doublene retournera pas un nombre maisNaN.Si l'on ne passe rien, apparemment aucun souci mais
undefined * 2n'est pas une opération valide etget_doublene retournera pas un nombre maisNaN.
Vous avez sûrement compris que ce comportement n'est pas idéal pour développer et il serait préférable de ne pas envoyer notre code en production tout de suite...
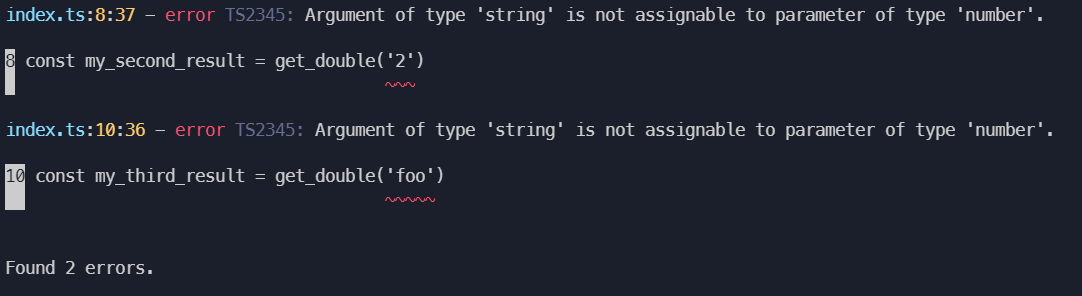
Avec TS, il nous est possible de définir le type de my_number pour être sûr de ne pouvoir passer que des nombres.
function get_double(my_number: number) {
return my_number * 2
}
const my_result = get_double(2)
// Argument of type 'string' is not assignable to parameter of type 'number'
const my_second_result = get_double('2')
// Argument of type 'string' is not assignable to parameter of type 'number'
const my_third_result = get_double('foo')
Notre code TypeScript n'est pas vraiment différent de notre code JS (pour l'instant en tout cas...).
On peut voir qu'il a suffi de remplacer get_double(my_number) par get_double(my_number: number).
Il nous sera ensuite impossible de compiler si nous passons autre chose qu'un nombre à get_double.

ð Vous savez maintenant quelle est l'utilité principale de TypeScript, mais vous allez voir que ce n'est pas tout !
Autocomplétion
Une des plus grandes forces de TS est en réalité de pouvoir laisser notre éditeur mieux comprendre notre code. En effet, en typant explicitement notre code, notre éditeur est capable de nous proposer des choses qui ne seraient normalement pas possibles.
Reprenons l'exemple de get_double.
JS
function get_double(my_number) {
my_number.split() // Mon éditeur ne comprend pas que `split` n'existe pas sur un nombre
return my_number * 2
}
TS
function get_double(my_number: number) {
my_number.split() // Property 'split' does not exist on type 'number', c'est la catastrophe.
return my_number * 2
}
Cette aide supplémentaire va nous faire gagner un temps précieux et surtout nous éviter des erreurs bêtes mais courantes.
L'autocomplétion possible avec TS va bien au-delà de cet exemple, mais c'est en dehors du périmètre de cette découverte ð.
C'est bien beau, mais comment on compile du TypeScript ?

La méthode la plus simple et rapide pour tester est d'installer le module npm typescript et d'utiliser la commande tsc.
npm install -g typescript
tsc ./mon-fichier.ts
Cette dernière nous sortira un fichier mon-fichier.js sans aucune source TS encore présente.
Avec les outils comme Webpack, Rollup ou encore un que vous connaissez sûrement Gulp, il est plus facile de compiler son code.
La compilation se fera en tâche de fond et vous n'aurez pas à vous en occuper une fois configurée.
Certains frameworks front-end comme Vue.js (notre favori chez Alsacréations) proposent même d'installer TypeScript à l'aide d'une simple commande.
vue add typescript
Si vous utilisez un autre framework, Vite.js propose des modèles prêts à l'emploi pour React, Svelte, Vue, et même du JS natif !
Il y a encore d'autres méthodes pour utiliser TypeScript mais cela est en dehors du périmètre de ce tutoriel.
Pour suivre le reste de cet article, vous pouvez tout simplement utiliser le Playground officiel.
Les bases de TS
Maintenant que nous savons à quoi sert TypeScript et comment l'installer sur notre projet, comment écrire du code TS ?
Typer des variables simples
const my_string = 'Hello World!' // Valide en JS et TS
const my_typed_string: string = 'Hello World!' // Valide en TS
Ici nous avons deux solutions, nous pouvons donner le type explicitement ou laisser notre éditeur le comprendre tout seul.
En effet, my_string étant défini en brut, notre éditeur est capable d'inférer son type tout seul.
Avec my_typed_string nous ne faisons que le dire explicitement.
Pour typer une variable explicitement, il suffit d'ajouter : {type} après le nom de la variable. (Remplacez "{type}" par le type voulu).
Les types les plus courants sont: string, number, boolean et void.
Le type void est un type particulier, en effet il permet de dire rien. Cela est particulièrement utile dans les fonctions qui ne retournent rien, en réalité le retour sera undefined.
Définition de tableaux
Pour travailler avec des tableaux, deux possibilités s'offrent à nous.
- Ajouter
[]après le type (: {type}[]),[]étant la syntaxe commune d'un tableau. - Utiliser un Generic que nous verrons un peu plus tard.
const my_string_array: string[] = ['Hello', 'World!']
const my_string_array: Array<string> = ['Hello', 'World!']
/* Argument of type 'number' is not assignable to parameter of type 'string' */
my_string_array.push(1337)
Définition d'objets
Si vous connaissez déjà la syntaxe des objets JS, bonne nouvelle, vous connaissez également celle de TS :p
const my_object: { message: string, words: number } = { message: 'Hello World!', words: 2 }
my_object.message = 1337 // Type 'number' is not assignable to type 'string'
Les fonctions
Les fonctions peuvent elles aussi être typées au niveau de leurs paramètres ainsi que de leur valeur de retour.
const dogs: Dog[] = [/* ... */]
/**
* Ici, on dit que `name` est une string,
* et que la fonction retourne un `Dog` ou `undefined`
*/
function get_dog(name: string): Dog | undefined {
return dogs.find(dog => dog.name === name)
}
/**
* Fonction qui ne retourne rien avec le type `void`
*/
function pet_dog(): void {
/* happy dog */
}
/**
* Fonction fléchée
*/
const get_dog = (name: string): Dog | undefined => dogs.find(dog => dog.name === name)
const my_dog = get_dog('Idefix') // Dog | undefined
Création et réutilisation de types
L'autre grande force de TS réside dans la possibilité de créer ses propres types et de les réutiliser comme bon nous semble.
Dans la suite de l'article, nous utiliserons Dog comme exemple. Malheureusement nos Dog seront un peu moins mignons que celui-ci...

type Dog = {
name: string,
age: number,
cute: boolean
}
const cute_dog: Dog = { name: 'Idefix', age: 2, cute: true }
/**
* Property 'name' is missing in type '{ age: number; cute: false; }' but required in type 'Dog'
*
* PS: C'est juste pour l'exemple, tous les chiens sont mignons ð
*/
const ugly_dog: Dog = { age: 2, cute: false }
Un type peut également être défini (et c'est souvent fait de cette façon) avec une Interface
interface Dog {
name: string
age: number
cute: boolean
}
const cute_dog: Dog = { name: 'Idefix', age: 2, cute: true }
/* Property 'name' is missing in type '{ age: number; cute: false; }' but required in type 'Dog' */
const ugly_dog: Dog = { age: 2, cute: false }
Les interfaces sont souvent utilisées pour décrire une class en JS
/*
* Class 'Doggo' incorrectly implements interface 'Dog'.
* Property 'cute' is missing in type 'Doggo' but required in type 'Dog'
*/
class Doggo implements Dog {
name = 'Idefix'
age = 2
}
Définition de fonctions dans une interface
interface Dog {
give_food: () => void
give_bath: (use_shampoo: boolean) => void
get_name: () => string
}
Types dynamiques avec les Generics
Enfin, il est possible de créer des types dépendants d'autres en leur passant ce qu'on pourrait appeler des paramètres par abus de language. C'est cela que l'on appelle cela des Generics.
/**
* Notre Generic ici est T, il permet d'y passer un paramètre comme dans une fonction JS
*/
interface Dog<T> {
name: string
age: T
cute: boolean
}
/* OK ð¶ */
const cute_dog: Dog<number> = { name: 'Idefix', age: 2, cute: true }
/* Type 'string' is not assignable to type 'number' */
const second_cute_dog: Dog<number> = { name: 'Idefix', age: '2', cute: true }
/* OK ð𦺠*/
const third_cute_dog: Dog<string> = { name: 'Idefix', age: '2', cute: true }
/**
* On peut également passer plusieurs Generics,
* De plus, les interfaces ne sont pas les seules à pouvoir les utiliser
*/
type Dog<N, A, C> = {
name: N,
age: A,
cute: C
}
/**
* Les fonctions peuvent aussi le faire
*/
function get_dog<N, A, C>(name: N): Dog<N, A, C>
const my_dog = get_dog<string, number, boolean>('Idefix') // Dog<string, number, boolean>
const my_dog = get_dog<string, string, boolean>('Idefix') // Dog<string, string, boolean>
Les Generics dans les fonctions sont très puissants, ils permettent une autocomplétion plus avancée:
type Dog<N> = {
name: N,
age: number,
cute: boolean
}
function get_dog<N>(name: N): Dog<N> {
return { /* */ }
}
/**
* Je ne suis pas obligé de passer mon Generic explicitement,
* mon éditeur comprend tout seul que j'ai passé
* une string pour `name`, et comprend que N est maintenant une string.
*/
const my_dog = get_dog('Idefix') // Dog<string>
Types utilitaires et operators
Par défaut, TS possède des types utilitaires pour nous aider à en construire de nouveaux, comme par exemple ReturnType.
Nous avons également accès à des mots clés comme keyof et typeof pour nous aider à inférer de nouveaux types.
Par exemple typeof permet d'obtenir le type d'une variable JS.
const message = 'Hello World!'
type MessageType = typeof message // string
Deuxième exemple, ReturnType<T> permet d'obtenir le type de retour d'une fonction.
function get_dog(name: string): Dog {
return { /* */ }
}
type GetDogType = typeof get_dog // (name: string) => Dog
/**
* Ici ReturnType utilise un Generic, on lui passe `GetDogType`
*/
type GetDogReturnType = ReturnType<GetDogType> // Dog
J'ai quand même l'impression que c'est plus compliqué qu'autre chose...

En effet, à première vue TS n'est pas si simple à prendre en main. En débutant, vous obtiendrez peut-être de nombreuses erreurs alors que votre code fonctionnait en JS natif.
Cependant avec un peu de patience et un temps d'adaptation pour bien comprendre ces erreurs, votre code en sortira plus stable et moins sujet aux bugs invisibles remontés par Javascript lors d'une mise en production... (c'est du vécu ð)
Il n'est pas nécessaire d'utiliser TS à 100% dès le départ, il est tout à fait possible de migrer doucement une base de code JS vers TS notamment avec allowJs ou même de n'utiliser les types qu'avec JSDoc.
Mot de la fin
Nous avons vu ensemble ce qu'est TypeScript et pourquoi c'est l'une des technologies front-end les plus populaires.
Et vous, l'avez-vous essayé ? Qu'en pensez-vous ?
ð
Retrouvez l'intégralité de ce tutoriel en ligne sur Alsacreations.com
On connait tous WordPress, on ne va plus le présenter ici et passer directement à ce qui nous intéresse l'API REST de WordPress !

...Quoi sérieux ? Tu connais pas ?
Mais si tu sais le CMS le plus populaire du monde, sur lequel 43 % du web repose !
Non, toujours pas !?
Bon alors, un petit récap' vite fait s'impose et après on y va !
Petit récap' !
WordPress c'est un Système de Gestion de Contenu (SGC en bon français) ou Content Management System (CMS en anglais) qui permet de créer et gérer facilement l'ensemble d'un site.
Ses fonctionnalités permettent de créer et gérer différents types de site web :
- Blog (c'est son cœur de métier à la base)
- Site institutionnel
- Portfolio
- Site vitrine
- Boutique en ligne (WooCommerce)
C'est écrit en PHP et repose sur une base de données MySQL, la plupart des installations WordPress utilisent des thèmes basés sur des modèles de page pour afficher le contenu.
Voilà pour les bases !
L'API REST
l'API REST a fait son apparition dans la version 4.5 en 2016, cependant elle existait déjà sous la forme d’une extension avant cela.
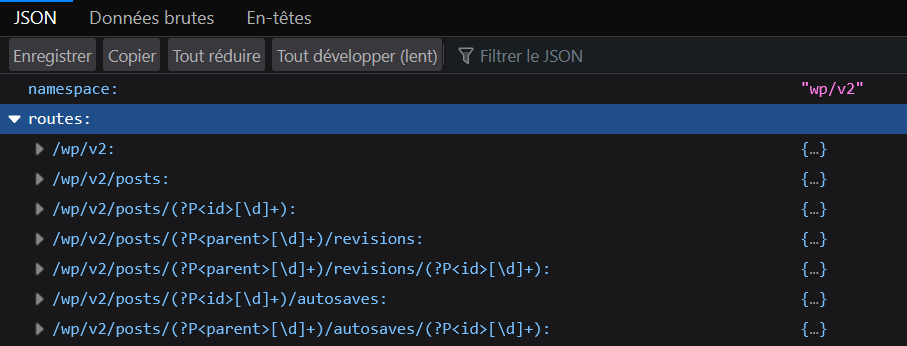
Mais aujourd'hui elle est native et disponible avec l'url suivante : https://monWordPress.fr/wp-json/wp/v2

Cela nous retourne un tableau avec les options de l'api et les requêtes pouvant être exécutées comme sur des :
- Posts
- Taxonomies
- Catégories
- Médias
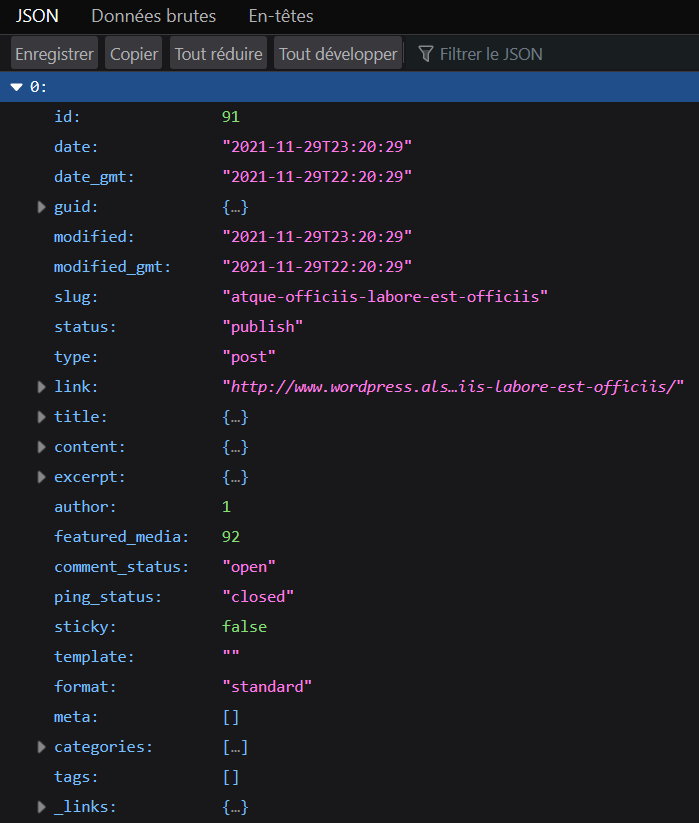
Si on voulait avoir la liste des posts par exemple, il suffirait de faire une requête plus précise commehttps://monWordPress.fr/wp-json/wp/v2/posts

Cela retourne un tableau avec tous nos posts et toutes les informations liées a chaque post comme :
- L'id
- Le titre
- Le contenu
- La catégorie
Vous l'aurez compris il est possible de faire les mêmes requêtes que sur un WordPress du moment que les champs y sont enregistrées.
Voici le lien vers la documentation pour plus d'informations à son sujet.
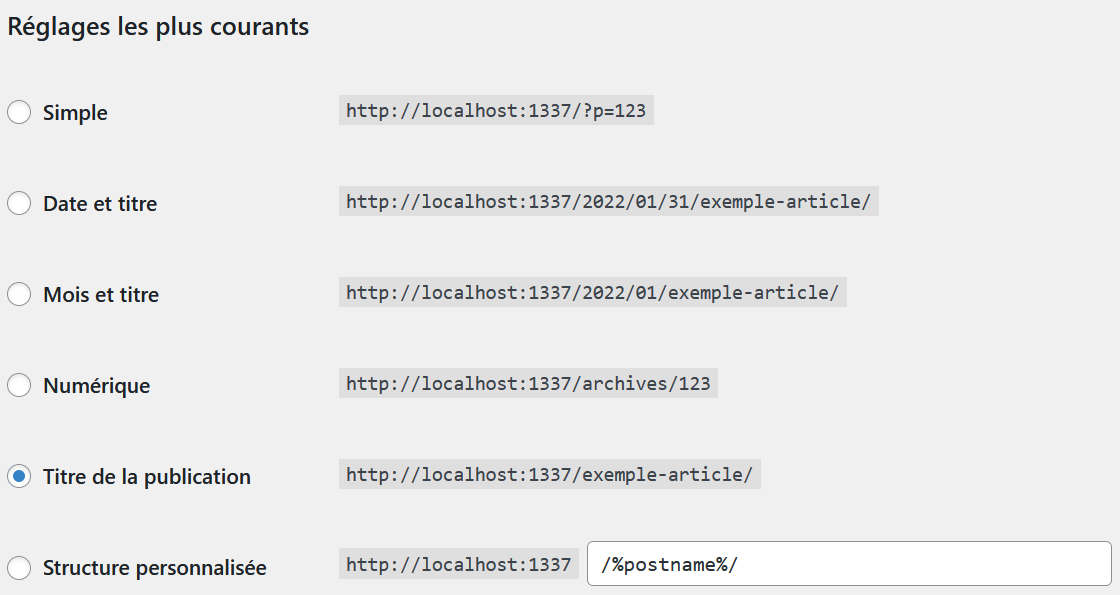
â ï¸ Cependant attention !
L'API ne fonctionne pas si les Réglages > Permaliens sont réglés sur Simple, vous devez activer une autre option parmi les choix proposés.

Par défaut l'API ne contient que ce qui y est prévu de base à savoir les options disponibles à l'installation comme :
- les articles
- les catégories associées
- les médias
- les commentaires
- les widgets
Le menu(lui fait exception !)
Par exemple si on voulait ajouter un nouveau custom post type, au register_post_type() il faut impérativement passer l'option show_in_rest => true sinon il ne serait pas accessible depuis l'API. Il en va de même pour tout ajout supplémentaire à ce que WordPress inclut de base.
Mais nous verrons tout cela dans un tuto pour approfondir les choses !
Ok, le Headless ça à l'air cool, mais c'est quoi !?
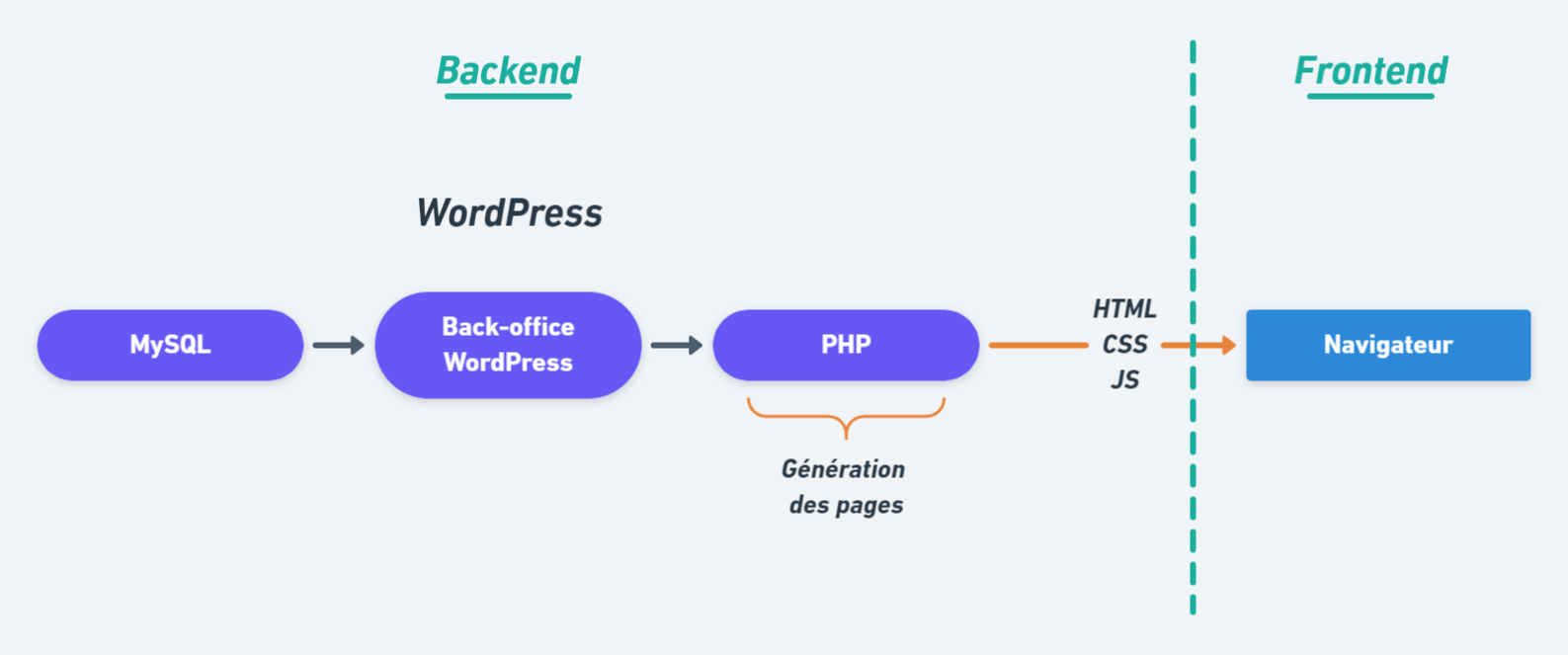
Dans le cas de l'utilisation classique de WordPress, qui est conçu pour manager le contenu avec son back-office et afficher ce contenu via des modèles de page qui mélangent du PHP et du HTML. (Sauf si t'utilises Timber ð)
WordPress génère les pages côté serveur donc en SSR (Server-Side Rendering)

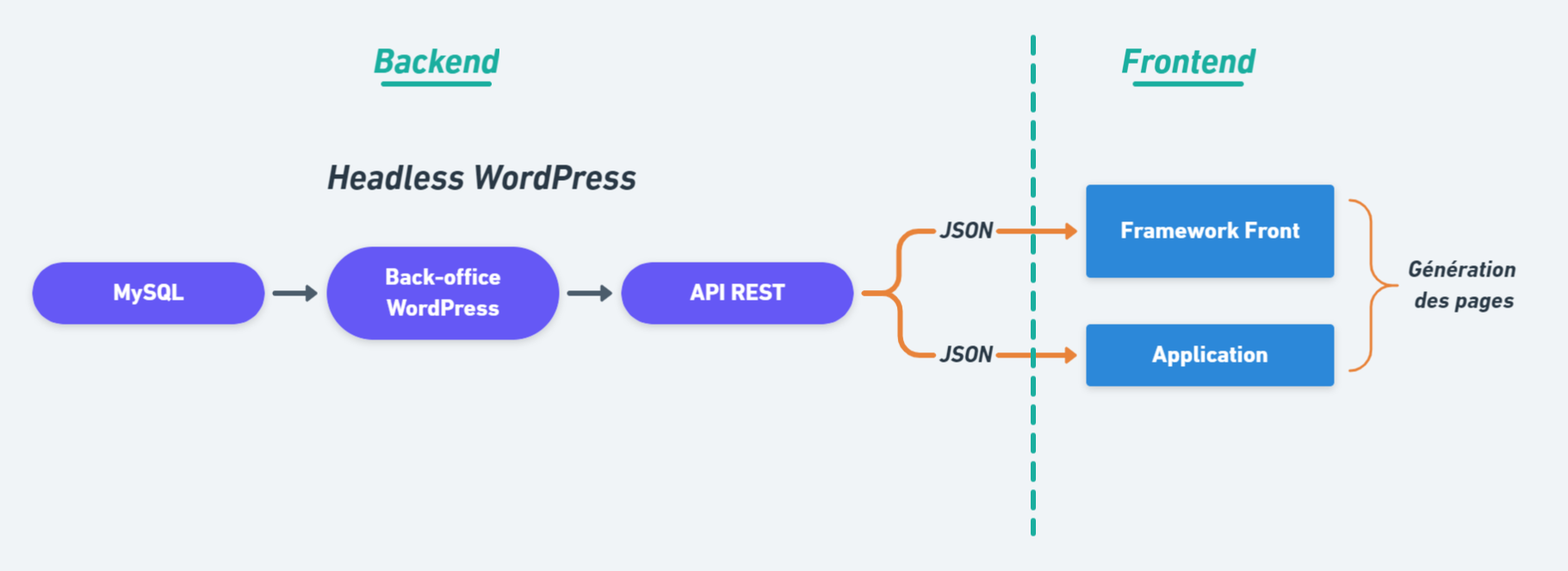
Dans le cas de l'utilisation avec l'API REST, si on considère le back-office comme le corps et l'affichage en front comme la tête, ça revient à couper la tête de WordPress !
On se libère de la technologie PHP pour construire les interfaces, pour ne garder que le back-office et c'est un framework front qui génère les pages côté client donc en CSR (Client-Side Rendering).
Ce qui nous offre un contrôle complet sur la façon dont le contenu est présenté et nous permet d'utiliser notre framework frontend préféré ! Comme VueJS par exemple ! ð

Les avantages âï¸
Flexibilité : Le frontend étant dissocié de WordPress on peut développer à l’aide d’outils frontend modernes.
Performances : La mise en cache permet de ne pas devoir constamment faire des requêtes aux serveurs.
Sécurité supplémentaire : Vous pouvez héberger votre WordPress et votre front-end sur des serveurs différents. Et vous avez moins à vous soucier de toutes les mises à jour de sécurité et des autres problèmes de maintenance liés à son utilisation.
Les inconvénients â
Fonctionnalités manquantes : L'API ne prend pas en charge toutes les fonctionnalités. Par exemple un des intérêts de ce CMS est l’éditeur Gutenberg, l’aperçu en direct ne fonctionnera pas si vous utilisez un frontend séparé. (L'API renvoi le contenu en RAW HTML).
Plugins : Lorsqu'il repose uniquement sur des extensions et des fonctionnalités spécifiques, vous devez vous en tenir à WordPress, sauf si les extensions proposent des options basées sur l’API (Comme ACF par exemple depuis la V.5.11)
Contraintes : Malgré le côté headless pour alimenter l'API il faudra toujours développer les customs post type et taxonomies en PHP dans le thème et il faut faire toute une installation pour l'utiliser.
Conclusion
L'API REST de WordPress n’est pas parfaite au départ et arrive avec quelques contraintes.
Mais avec un peu de code, on arrive assez facilement à l'enrichir et elle s'avère bien utile pour certains projets !
Cependant aujourd'hui il existe d'autres headless CMS sur le marché comme le français Strapi par exemple.
Lui aussi est open source, gratuit et écrit en JS. Toutefois l’approche est différente il faut tout construire de toutes pièces et nécessite d'avoir d'autres compétences.
Voilà déjà deux cas avec une approche et des langages différents, mais il en existe d'autres comme Directus ou encore Contentful par exemple.
Toutefois il faut garder à l'esprit que WordPress n'a pas été développé pour être un headless CMS, mais que l'option est disponible et elle fonctionne bien.
Et vous ? Vous avez déjà utilisé l'API de WordPress ? Ou un autre CMS headless ?
Tout comme la loupe pour une barre de recherche ou un rouage pour les paramètres, le burger est aujourd'hui un symbole reconnu pour représenter la navigation d'un site web.
Un menu burger se présente généralement sous la forme de trois barres horizontales parallèles, derrière lesquelles se cache la totalité des items et sous-items du menu. Il permet, notamment sur mobile, de gagner de la place.
Mais d'où vient le menu burger ?
L'apparition d'un bouton burger est due à Norm Cox qu'il imagina en 1981 pour le Xerox Star, l'un des premiers ordinateurs personnalisés conçus pour le travail de bureau. Tombée dans l'oubli, cette icône reviendra sur mobile au sein de l'application Voice Memos sur iOS 3.0 en 2009, puis sera popularisée par Facebook en 2010.
Dès lors, le burger sera critiqué par les uns, acclamé par les autres, et fera l'objet de nombreux articles tout en continuant sa conquête du monde de l'internet (ahem).
Le menu burger, une fausse bonne idée ?
L'utilisation d'une icône « burger » est depuis longtemps dans le collimateur des experts UX. Et pour cause : si certaines icônes comme les play / pause ont été intégrées dans le langage commun, c'est grâce à des années d'utilisation dans notre quotidien, sur le web mais pas seulement : on les retrouve également sur les lecteurs Cds, DVDs, les radios, les manettes de télévision... Bref, dans notre vie de tous les jours. L'apprentissage de ces icônes s'est donc fait naturellement et il est désormais possible de les utiliser sans le moindre label.

Le menu burger, lui, est plus particulier : son usage est quasi exclusivement réservé au web et de nombreuses études prouvent que, même si la majorité des utilisateurs en connaît le sens, il reste encore flou pour une partie d'entre eux.
Alors, est-ce une bonne idée d'utiliser un menu burger en 2022 ?
Les avantages et inconvénients du menu burger
Jetons d'abord un coup d'oeil aux bons et mauvais côtés d'un tel menu :
Avantages
- Permet de gagner de la place pour le reste du contenu
- Symbole reconnu par une majorité de personnes
- Moins d'éléments visuels = moins de charge cognitive
Inconvénients
- Cache l'information
- Toujours pas reconnu par certains utilisateurs
- Nécessite un clic supplémentaire pour accéder à la navigation
S'il permet effectivement de pallier au problème de place sur mobile, le menu burger cache également une partie de l'information nécessaire à la bonne utilisation d'un site.
Les bonnes questions à se poser
Prenons le problème à l'envers : pourquoi n'utilisions-nous pas de menu burger lorsque la navigation se faisait exclusivement sur desktop ?
- Pour avoir un accès direct à l'information
- Pour présenter au visiteur les différents chemins de navigation afin qu'ils ne manquent rien d'important
- Pour que l'on puisse comprendre la structure du site et où on se trouve à l'intérieur de celle-ci
Un menu sert à la fois à la navigation et à la compréhension d'un site web. Le masquer, c'est donc ajouter une difficulté supplémentaire à la bonne prise en main de votre site.
Pour vous aider à prendre la bonne décision concernant votre projet, nous vous conseillons alors de vous posez ces quelques questions :
- L'utilisateur sera-t-il capable de trouver l'information qu'il cherche dans le contenu de vos pages, et notamment de votre page d'accueil ?
- Existe-t-il d'autres chemins d'accès disséminés dans votre site (maillage interne, fil d’ariane, plan du site…) ?
- Avez-vous mis en place des boutons CTAs (Call To Action) suffisamment attractifs pour les orienter dans leur visite ?
- Vos pages présentent-elles un cheminement logique, compréhensif et facile à suivre ?


Si oui, alors l'utilisation d'un menu burger est toute indiquée !
Afin de mettre toutes les chances de votre côté, assurez-vous également que votre menu burger ressemble bien à un bouton, et pour permettre à tous les utilisateurs de comprendre ce qui se cache derrière, n'hésitez pas à ajouter un label juste à côté.



Les alternatives au menu burger
À l'inverse, si votre navigation interne repose uniquement sur votre menu (ce qui n’est pas très conseillé), il serait plus sage de ne pas cacher son contenu.
Voici quelques idées alternatives au menu burger pour mobile :
- Tabs (onglets)
- Icônes (assurez-vous qu'elles soient compréhensives par tous.te.s)
- « More » / « Plus »
- Scroll horizontal
- Dropdown
- Mise en place d'un menu principal + d'un menu burger pour la navigation secondaire





Bon, mais alors, burger ou pas burger ?
En conclusion, il n'y a pas de solution universelle. Tout dépend de votre projet, des contraintes, du contenu des pages internes et de leur structure... A vous d'analyser votre site web et de choisir la meilleure solution. Comme dans tout projet, c'est l'articulation entre votre cible et vos objectifs qui vous dictera la bonne marche à suivre.
Soyez à l'écoute des besoins de vos utilisateurs et ils vous le rendront bien !