Alsacreations.com - Apprendre - Archives (septembre 2022)
Les dernières ressources publiées sur Alsacreations.com
Sans avoir à télécharger ou à installer quoi que ce soit, vous allez apprendre tout ce que vous devez savoir sur Svelte.
Svelte est un framework orienté composants et réactivité (comme React ou Vue), mais avec des différences majeures dans son architecture : pas de Virtual DOM, une transformation des instructions dès la compilation en JavaScript qui va directement modifier le DOM. Ainsi il n'y a pas d'injection du framework lui-même dans le code produit, l'idée est de favoriser les performances au maximum.

Vous allez utiliser l'application REPL sur le web.
Ce cours explique comment télécharger des applications REPL pour un petit développement. En le suivant jusqu'à la fin, vous serez prêt à commencer à développer vos propres applications Svelte.
Le Repl de Svelte
Svelte.dev fournit un REPL permettant de définir des composants Svelte et de voir leur rendu. L'utilisation de ce REPL est le moyen le plus facile d'expérimenter Svelte.
Pour commencer, allez sur le site Web principal de Svelte.dev, puis cliquez dans le navigation sur le lien REPL. Vous devriez constater que l'on vous présente une petite application qui se nomme "Hello World".
L'utilisation du REPL de Svelte
Le seul fichier fourni dans le REPL est App.svelte. Ce fichier peut en importer d'autres. Ils sont définis dans des onglets supplémentaires au sein du REPL.
Pour ajouter d'autres fichiers .svelte ou .js, cliquez sur le bouton plus (+) à droite des onglets, puis donnez un nom à votre nouveau fichier. Par défaut, les fichiers nouvellement créés ont une extension *.svelte. Pour signifier que vous utiliserez un fichier *.js, renommez complètement l'onglet.
Pour supprimer un fichier, cliquez d'abord sur l'onglet correspondant si ce n'est pas le fichier actif, puis cliquez sur la croix "X" qui apparaît à droite de son nom.
Le REPL contient trois onglets à droite :
- Result : affiche la sortie rendue de App.svelte. Lorsque cet onglet est sélectionné, le coin inférieur droit du REPL affiche le résultat de l'application.
- JS output : affiche le code compilé en Javascript
- CSS output : affiche le CSS minifié et généré par l'application.
La barre supérieure du REPL contient des liens vers de nombreuses ressources Svelte (des tutoriels, la documentation de l'API, des exemples, le blog Svelte, la FAQ Svelte, la page d'accueil de Sapper, etc.).

Vous pouvez afficher ou masquer la navigation en cliquant sur le bouton "Plein écran" (qui devient une croix si vous êtes déjà en plein écran).

Votre première application Svelte
Créons une application simple pour découvrir certaines fonctionnalités de Svelte.
Ajoutez le code HTML avant l'élément h1 :
<label for="name">Name</label>
<input id="name" value={name}>
Maintenant nous devons saisir un nom, mais cela ne change pas le message d'accueil. Lorsque l'utilisateur saisit le nom, nous devons ajouter un événement afin que la valeur de la variable name soit mise à jour.
Pour ce faire, modifiez l'élément input comme ceci :
<input id="name" on:input={event => name = event.target.value} value={name} />
Modifiez le texte dans le champ : cela fonctionne ! Mais ce n'est pas toujours la bonne solution... Nous pouvons faire mieux en utilisant la directive Svelte bind. Plus tard, nous parlerons des nombreuses utilisations de la directive bind. L'une d'entre elles consiste à lier la valeur d'un élément (input) d'un formulaire à une variable.
Voilà ce que ça donne :
<input id="name" bind:value={name} />
Nous pouvons même raccourcir le code si le nom de l'attribut est le même nom que la variable à écouter :
<input id="name" bind:value />
C'est bien beau tout ça, mais ça manque de fantaisie, n'est ce pas ? Après le code HTML, ajoutez ceci :
<style>
h1 {
color: #FF5349;
}
</style>
Désormais, le titre doit être en rouge-orangé. Il serait intéressant que l'utilisateur puisse changer la couleur de ce titre. Nous allons ajouter un champ input de type color. L'avantage de cet élément html, c'est qu'il permet de sélectionner une couleur facilement avec un sélecteur de couleur (color picker, pour les amateurs de la langue de Shakespeare).

Voici le code complet qui permet de changer la couleur du titre et d'afficher un rappel de la couleur choisie dans un petit carré à côté du sélecteur.
<script>
let color = '#FF5349';
let name = 'tout le monde';
</script>
<label for="name">Votre nom</label>
<input id="name" bind:value={name}>
<label for="color">Couleur </label>
<input id="color" type="color" bind:value={color}>
<div style="background-color: {color}" class="swatch" />
<h1 style="color: {color}">Salut {name}!</h1>
<style>
.swatch {
display: inline-block;
height: 20px;
width: 20px;
}
</style>
Réactivité
Ajoutons une fonctionnalité dans la partie <script> afin de permettre à l'utilisateur de mettre le texte en majuscules :
let upper = false;
$: greeting = `Salut ${name}!`;
$: casedGreeting = upper ? greeting.toUpperCase() : greeting;
(Cela ne suffit pas, attendez la suite...) Mais... Que signifie $: ??
Il s'agit d'une instruction réactive. Les instructions réactives sont ré-exécutées chaque fois que la valeur d'une variable à laquelle elles font référence change. Les déclarations réactives qui attribuent une valeur à une variable sont également appelées déclarations réactives.
Dans le code précédent, nous calculons une nouvelle valeur pour greeting chaque fois que la valeur de name change. Puis nous calculons une nouvelle valeur pour casedGreeting à chaque fois que la valeur de upper ou greeting change.
Pratique n'est ce pas ? ajoutons un champ de type checkbox (case à cocher) afin de modifier facilement la valeur de upper :
<label><input type="checkbox" bind:checked={upper}> Uppercase </label>
N'oublions pas de changer le titre pour utiliser la bonne variable réactive casedGreeting :
<h1 style="color: {color}">{casedGreeting}</h1>
Nous avons fini avec cette mini-application. Vous pouvez la télécharger en cliquant sur le bouton download" !

Lorsque vous cliquez sur celui-ci, vous devriez récupérer une archive zip. Si vous décompressez dans un dossier et que vous voulez tester "en local", vous devez avoir installé NodeJS et npm sur votre ordinateur.
Pour tester/développer en local
De la même façon que pour certains autres frameworks tels que Vue, Nuxt ou React :
- Ouvrez un terminal.
- Rendez-vous dans le dossier dézippé (avec les commandes
cd). - Saisissez
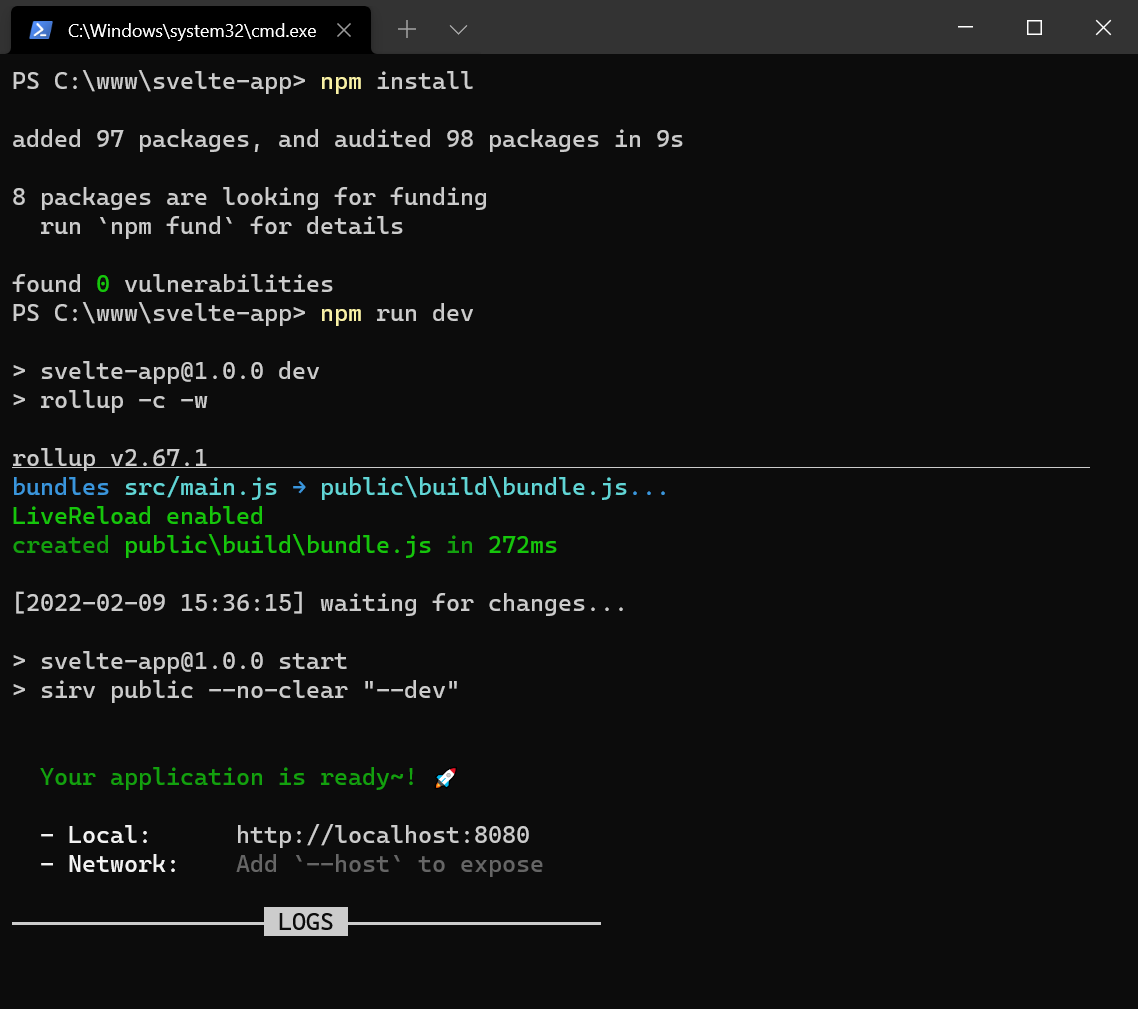
npm installpour installer les dépendances. - Saisissez
npm run devpour lancer le serveur de développement. - Le terminal va vous indiquer l'url sur laquelle vous rendre pour voir votre application dans votre navigateur.
Vous pourrez alors modifier les fichiers locaux dans le dossier src/ notamment App.svelte et constater immédiatement les changements dans le navigateur.
- Le fichier
main.jsest le point d'entrée de notre application. - Le dossier
public/contient les fichiers statiques disponibles depuis la racine HTTP, par exemple favicon, images, css.

ð¡ Petite astuce : Lorsque vous ne savez pas quelle commande utiliser pour lancer une application NodeJS, ayez le réflexe de jeter un oeil au fichier package.json. S'il est correctement rédigé, il devrait contenir une partie script, qui est une liste des commandes disponibles. Vous devrez préfixer votre commande par npm run, par exemple npm run build, puis npm run start pour lancer la compilation et l'exécution.
Nous venons de faire un bref tour d'horizon de Svelte, mais il y a encore tellement de choses à voir ! A bientôt pour un nouveau chapitre consacré à Svelte !
Retrouvez l'intégralité de ce tutoriel en ligne sur Alsacreations.com
Si vous êtes développeur front-end, vous avez sûrement déjà rencontré le besoin de récupérer des informations depuis le navigateur.
Aujourd'hui, nous allons voir comment utiliser l'API fetch disponible dans la quasi totalité des navigateurs.
Le besoin
Dans certaines situations, il peut être avantageux de récupérer des informations directement depuis le navigateur plutôt qu'avant le rendu de la page sur le serveur (par exemple avec PHP).
Dans le cas d'un formulaire de recherche, il n'est pas forcément nécessaire de recharger complètement la page pour la régénérer sur le serveur, nous pourrions ici faire une requête Ajax en arrière plan qui serait plus rapide.
Pour ce faire, nous aurons besoin d'une API REST. Pour faire simple, une API REST est une collection d'URI sur lesquelles nous pouvons faire des requêtes HTTP (GET, POST, PATCH,...) et récupérer des informations, préférablement en JSON.
EX: GET "https://jsonplaceholder.typicode.com/todos/1"
Résultat:
{
"userId": 1,
"id": 1,
"title": "delectus aut autem",
"completed": false
}
Utilisation
Pour répondre à notre besoin, la méthode la plus simple (et la plus moderne) est d'utiliser fetch.
Sans plus attendre, passons au code. â¶ï¸
Pour lancer une requête, c'est aussi simple que d'appeler la fonction avec notre URI, ainsi que la méthode HTTP correspondante.
fetch('https://jsonplaceholder.typicode.com/todos', { method: 'GET' })
Cependant ceci ne suffit pas pour récupérer le résultat de la requête, puisque fetch retourne une promesse.
Nous utilisons ici .then() pour récupérer le résultat de cette promesse.
fetch('https://jsonplaceholder.typicode.com/todos', { method: 'GET' })
.then(function (response) {
// `response` contiendra ces propriétés (en partie)
/*
readonly headers: Headers; -> https://developer.mozilla.org/fr/docs/Web/HTTP/Headers
readonly ok: boolean; -> `true` si la requête s'est bien déroulée, `false` sinon
readonly status: number; -> https://developer.mozilla.org/fr/docs/Web/HTTP/Status
blob(): Promise<Blob>; -> Conversion du résultat en Blob
formData(): Promise<FormData>; -> Conversion du résultat en formData
json(): Promise<any>; -> Conversion du résultat en JSON
text(): Promise<string>; -> Conversion du résultat en texte
*/
})
Dans le cadre de notre besoin, ce qui nous intéresse, c'est de recevoir le résultat en JSON, nous utiliserons donc response.json() qui retourne également une promesse.
fetch('https://jsonplaceholder.typicode.com/todos', { method: 'GET' })
.then(function (response) {
return response.json()
})
.then(function (json) {
// `json` est le vrai résultat de notre requête !
})
Dans la plupart des cas (et selon vos conventions de code), les requêtes fetch s'écrivent:
fetch('https://jsonplaceholder.typicode.com/todos', { method: 'GET' })
.then((response) => response.json())
.then((json) => { /* ... */ })
fetch permet également de passer plusieurs options à notre requête HTTP, par exemple des headers.
Certaines requêtes comme les POST ou PUT peuvent récupérer un body, également pris en charge par fetch !
const options = {
method: 'POST',
headers: {
// Nous n'accepterons que le JSON en résultat.
'Accept': 'application/json',
// Dans le cas d'une requête contenant un body,
// par exemple une POST ou PUT, on définit le format du body.
'Content-Type': 'application/json',
// Cas d'usage courant pour gérer l'authentification avec une API REST.
'Authorization': 'Bearer ${token}'
},
body: JSON.stringify({
title: 'Un post',
content: 'Contenu de mon post'
})
}
fetch('https://example.com/posts', options)
.then((response) => response.json())
.then((createdPost) => { /* ... */ })
Conclusion
fetch est une façon très simple (beaucoup moins verbeuse que XMLHttpRequest) de faire des requêtes HTTP et permet d'améliorer la performance d'un site dans certains cas.
Nous sommes toujours curieux chez Alsacréations, n'hésitez pas à nous faire des retours d'expérience en relation avec fetch ð.
Retrouvez l'intégralité de ce tutoriel en ligne sur Alsacreations.com